Как создать потрясающие целевые страницы с помощью Spectra и редактора блоков WordPress
Опубликовано: 2023-09-13Вы когда-нибудь задумывались, что делает присутствие вашего бизнеса в Интернете успешным? Начнем с того, что ключевым аспектом успеха вашего веб-сайта является наличие привлекательной целевой страницы, которая превращает посетителей в потенциальных клиентов или клиентов.
Недавние исследования показали, что наличие специальной целевой страницы может повысить коэффициент конверсии до 43%. Это означает, что компании со специальной целевой страницей с большей вероятностью превратят посетителей в клиентов.
А длинные целевые страницы могут генерировать на 220 % больше потенциальных клиентов, чем призыв к действию (CTA).
Вот почему сегодня мы познакомим вас со Spectra, фантастическим визуальным конструктором веб-сайтов для WordPress, который идеально подходит для создания потрясающих целевых страниц с помощью редактора блоков.
С помощью Spectra и редактора блоков вы можете создавать привлекательные и высокоэффективные целевые страницы, которые будут поддерживать интерес вашей аудитории и побуждать ее к действию.
Итак, давайте окунемся в мир изучения того, как создать целевую страницу и как максимально эффективно использовать эту мощную комбинацию.
- Что такое целевая страница?
- Почему стоит выбрать Spectra для своей целевой страницы?
- Настройка вашего сайта WordPress с помощью Spectra
- Как создать целевую страницу с помощью редактора блоков
- Репликация страниц Elementor с помощью редактора блоков и Spectra
- Советы по оптимизации и созданию целевой страницы с помощью WordPress
- Советы по повышению скорости и производительности
- Как создать целевую страницу в WordPress? Конечно же, с помощью редактора блоков и Spectra!
Что такое целевая страница?
Целевая страница — это отдельная веб-страница, созданная специально для маркетинговых или рекламных кампаний.
Сюда «приземляются» ваши посетители после нажатия на ссылку в электронном письме, объявлении или результатах поисковой системы.
Основная цель целевой страницы — превратить посетителей в потенциальных клиентов или клиентов, побуждая их совершить определенное действие.
Эти действия могут включать подписку на рассылку новостей, покупку продукта или регистрацию на мероприятие.
Целевые страницы необходимы для любого онлайн-бизнеса, потому что они помогают:
- Генерируйте потенциальных клиентов и расширяйте свой список адресов электронной почты
- Увеличивайте конверсию и продажи
- Улучшите свой рейтинг в поисковых системах
- Обеспечьте целевой и персонализированный опыт для вашей аудитории
Но разве домашняя страница не делает многое из этого? Вроде, как бы, что-то вроде.
Давайте уделим немного времени разговору о различиях между этими двумя типами страниц.
Целевая страница и домашняя страница – в чем разница?
Хотя и целевые, и домашние страницы играют важную роль на вашем веб-сайте, они имеют разные цели и структуру.
- Целевые страницы : предназначены для достижения определенной цели, например привлечения потенциальных клиентов или продвижения продукта. Они ориентированы на один призыв к действию (CTA) и часто имеют простой макет с минимальным количеством отвлекающих факторов. Целевые страницы обычно не являются частью основной навигации вашего сайта и используются в сочетании с маркетинговыми кампаниями.
- Домашние страницы : служат центральным узлом вашего сайта. Они предоставляют обзор вашего бизнеса и обеспечивают легкий доступ к различным разделам и страницам. Домашние страницы часто имеют несколько призывов к действию и предназначены для обслуживания более широкой аудитории с разными интересами и потребностями.
Вот краткое сравнение этих двух устройств:
Целевая страница | Домашняя страница |
|---|---|
Сосредоточены на одной цели или CTA | Предлагает обзор вашего бизнеса |
Минимум отвлекающих факторов и простая планировка | Несколько призывов к действию и более сложный макет. |
Не является частью основной навигации | Центральный узел и часть основной навигации |
Освоив основы (и, надеюсь, они понятны), давайте рассмотрим, как создать целевую страницу в WordPress с помощью Spectra и редактора блоков WordPress!
Почему стоит выбрать Spectra для своей целевой страницы?
Когда дело доходит до разработки целевых страниц в WordPress, существует множество тем и конструкторов веб-сайтов. Так почему же вам следует выбрать Spectra?

Spectra — конструктор веб-сайтов, предлагающий множество преимуществ. Это идеальный выбор для создания эффективных целевых страниц.
Давайте углубимся в конкретные преимущества, которые предоставляет Spectra:
1. Повышенная скорость и производительность.
В настоящее время быстрый веб-сайт имеет решающее значение. Медленная загрузка целевой страницы может привести к высоким показателям отказов, снижению конверсий и ухудшению пользовательского опыта.
Spectra построена так, что скорость и производительность являются главным приоритетом, что гарантирует быструю и плавную загрузку ваших целевых страниц на всех устройствах.
2. Совместимость с редактором блоков и Elementor.
Spectra полностью совместима как с редактором блоков WordPress (также известным как Gutenberg), так и с Elementor. Это означает, что вы можете выбрать наиболее подходящий для вас вариант редактирования и при необходимости легко переключаться между ними.
Кроме того, полная интеграция Spectra с этими инструментами позволяет создавать визуально привлекательные и привлекательные целевые страницы без каких-либо знаний в области программирования — бонус!
3. Живое редактирование
Spectra — это визуальный конструктор веб-сайтов WordPress, который позволяет вам создавать дизайн вашего веб-сайта в реальном времени без необходимости переключения между редактором и режимом предварительного просмотра.
Он заменяет базовый редактор WordPress живым интерфейсным редактором, позволяющим визуально создавать сложные макеты. Не переключайтесь между редактором и режимом предварительного просмотра — ваши изменения всегда перед вами, как если бы они выглядели вживую.
4. Настраиваемые варианты дизайна.
Spectra предлагает широкий спектр возможностей настройки, которые помогут вам создать уникальную и персонализированную целевую страницу, соответствующую идентичности вашего бренда.
От типографики и цветовых схем до макетов верхнего и нижнего колонтитула — вы имеете полный контроль над каждым аспектом дизайна вашей страницы.
Такая гибкость позволяет вам создать целевую страницу, которая находит отклик у вашей целевой аудитории и эффективно передает ваше сообщение.
5. Готовые шаблоны
Чтобы начать разработку дизайна целевой страницы, Spectra предлагает коллекцию готовых шаблонов, которые вы можете легко настроить в соответствии со своими потребностями.

Шаблоны созданы, чтобы помочь вам оптимизировать конверсии путем включения в вашу маркетинговую стратегию таких компонентов, как формы регистрации, кнопки и отзывы.
6. Мобильный адаптивный дизайн
Поскольку все больше и больше пользователей выходят в Интернет с мобильных устройств, крайне важно иметь целевую страницу, которая хорошо выглядит и работает на экранах всех размеров.
Spectra полностью адаптивна, гарантируя, что ваша целевая страница автоматически адаптируется к любому устройству, обеспечивая отличный пользовательский опыт для всех ваших посетителей.
7. Простой в использовании интерфейс
Удобный интерфейс Spectra позволяет каждому легко создавать профессионально выглядящие целевые страницы, независимо от его технических навыков.
Благодаря интуитивно понятным возможностям настройки и совместимости с редактором блоков вы можете быстро спроектировать и запустить целевую страницу непосредственно в собственном интерфейсе WordPress.
Учитывая все эти преимущества, становится ясно, что Spectra — идеальный выбор для создания потрясающих целевых страниц в WordPress.
Далее давайте углубимся в пошаговый процесс настройки целевой страницы с помощью Spectra и редактора блоков!
Настройка вашего сайта WordPress с помощью Spectra
Создать целевую страницу с помощью Spectra очень просто. В этом разделе мы покажем вам пошаговый процесс настройки вашего сайта WordPress с помощью Spectra.
Шаг 1. Установите и активируйте Spectra
Чтобы установить бесплатный плагин WordPress Spectra на свой сайт, выполните следующие действия:
- Войдите в свою панель управления WordPress.
- Перейдите в «Плагины» > «Добавить новый» .
- Найдите «Спектры».
- Установите и активируйте плагин.
Это действительно так просто!
Шаг 2. Установите плагин стартовых шаблонов
Если вы хотите получить доступ к готовым шаблонам, которые можно использовать в качестве основы для любой целевой страницы, которую вы хотите создать в Spectra, вам необходимо установить плагин Starter Templates.
Для этого выполните следующие действия:
- Войдите в свою панель управления WordPress.
- Перейдите в «Плагины» > «Добавить новый» .
- Найдите «Начальные шаблоны».
- Установите и активируйте плагин, как обычно.
Как только вы это сделаете, вы сможете получить доступ к предварительно созданным шаблонам на панели управления WordPress в разделе «Внешний вид» > «Начальные шаблоны» .
Как создать целевую страницу с помощью редактора блоков
Теперь, когда вы настроили Spectra на своем сайте WordPress, пришло время создать целевую страницу с помощью редактора блоков.
Для этого вам нужно импортировать стартовый шаблон, который станет хорошей отправной точкой для вашей целевой страницы.
Если вы хотите импортировать весь дизайн веб-сайта, вы можете сделать это, перейдя в «Внешний вид» > «Начальные шаблоны», а затем выберите тот, который соответствует вашим потребностям.
Но поскольку сегодня мы сосредоточены на создании целевой страницы, вам стоит применить другой подход.
Чтобы импортировать стартовый шаблон, выполните следующие действия:
- Войдите в свою панель управления WordPress.
- Перейдите на «Страницы» > «Добавить новый» .
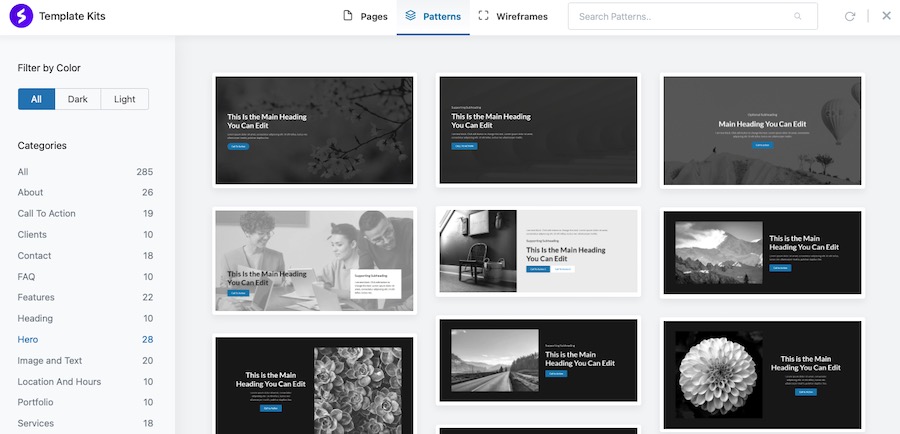
- Нажмите синюю кнопку вверху страницы с логотипом Spectra и надписью «Наборы шаблонов» .
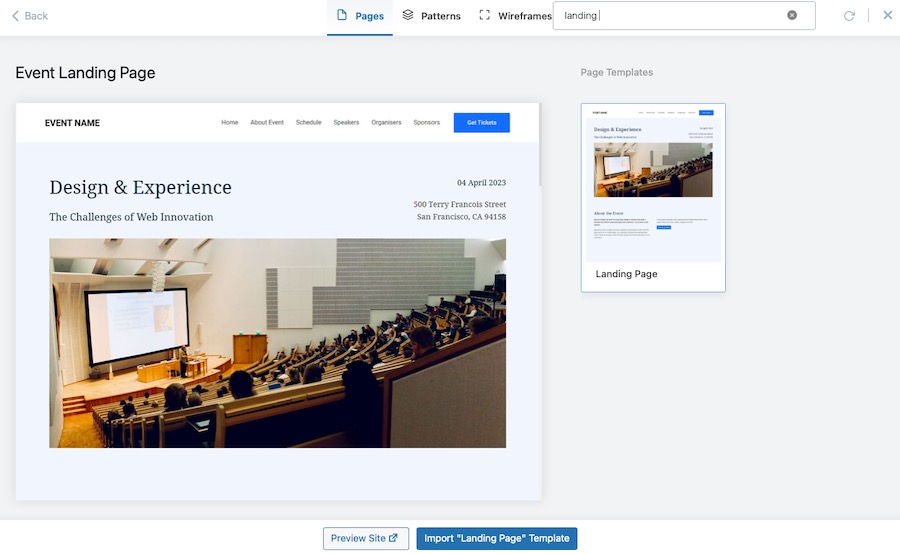
- Выберите шаблон, который вы хотите использовать. В этом примере мы выбрали шаблон целевой страницы мероприятия . Нажмите «Импортировать шаблон целевой страницы» .

- Отредактируйте свою целевую страницу, добавив контент, настроив цвета и протестировав различные компоненты.
- Завершив редактирование целевой страницы, нажмите «Опубликовать» , чтобы разместить ее на своем сайте!
Вот и все! Вы успешно создали потрясающую целевую страницу на своем сайте WordPress с помощью Spectra и редактора блоков.

Конечно, это нечто большее. По крайней мере, если вы хотите, чтобы ваша целевая страница была эффективной.
Вероятно, для наших целей лучше установить шаблоны шаблонов, чем полностраничный шаблон.
Вы можете почерпнуть много вдохновения на страницах Elementor и фактически основать на них свой дизайн. Это то, что мы обсудим дальше.
Репликация страниц Elementor с помощью редактора блоков и Spectra
Elementor — популярный плагин для создания страниц для WordPress, который позволяет пользователям с легкостью создавать красивые и сложные дизайны страниц.
Однако с появлением редактора блоков вы можете обнаружить, что можете добиться аналогичных результатов. С помощью Spectra у вас появится еще больше возможностей.
В этом разделе мы покажем вам, как копировать страницы Elementor с помощью редактора блоков и Spectra.
Шаг 1. Проанализируйте свою страницу Elementor
Для начала взгляните на страницу Elementor, структуру которой вы хотите воспроизвести, и тщательно проанализируйте ее макет, элементы дизайна и формат.
Обратите внимание на конкретные разделы и столбцы, использованные в дизайне. Это поможет вам идентифицировать соответствующие блоки и варианты компоновки в редакторе блоков.

Шаг 2. Создайте новую страницу
Затем создайте новую страницу на панели управления WordPress, перейдя в «Страницы» > «Добавить новую» .
Откройте редактор блоков, нажав на значок + вверху страницы.
Шаг 3: Создайте макет
Воссоздайте макет вашей страницы Elementor, используя блоки макета редактора блоков, такие как:
- Столбцы : используйте блок «Столбцы» для создания макетов с несколькими столбцами. Отрегулируйте количество столбцов и их ширину в соответствии с вашим дизайном Elementor.
- Группа : сгруппируйте блоки вместе, чтобы применить единообразный стиль или фон к набору блоков.
- Spacer : добавьте пробелы между блоками, чтобы контролировать расстояние и макет вашего дизайна.
Шаг 4. Используйте блоки шаблонов
Или вы можете использовать блоки шаблонов Spectra, чтобы облегчить процесс проектирования.
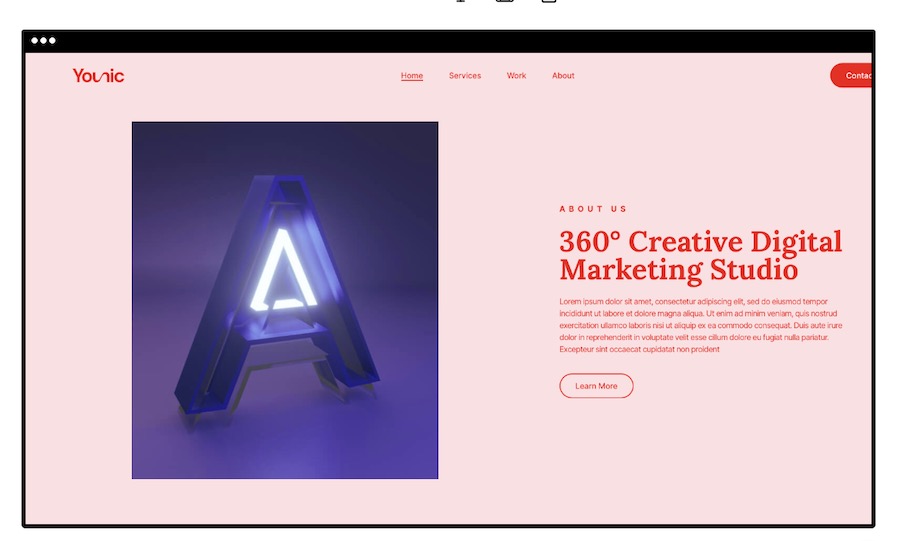
Выбор шаблона Hero будет отличным выбором для верхней части страницы:

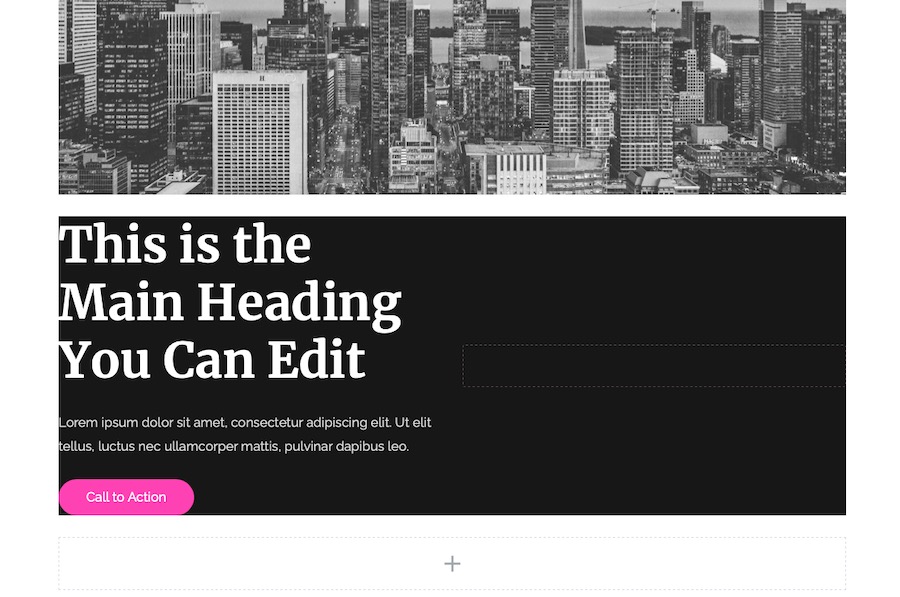
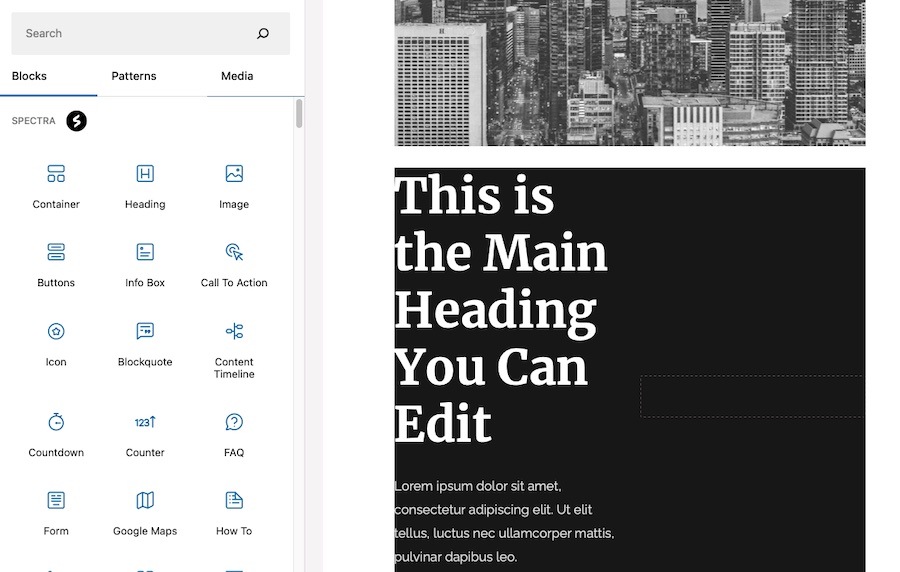
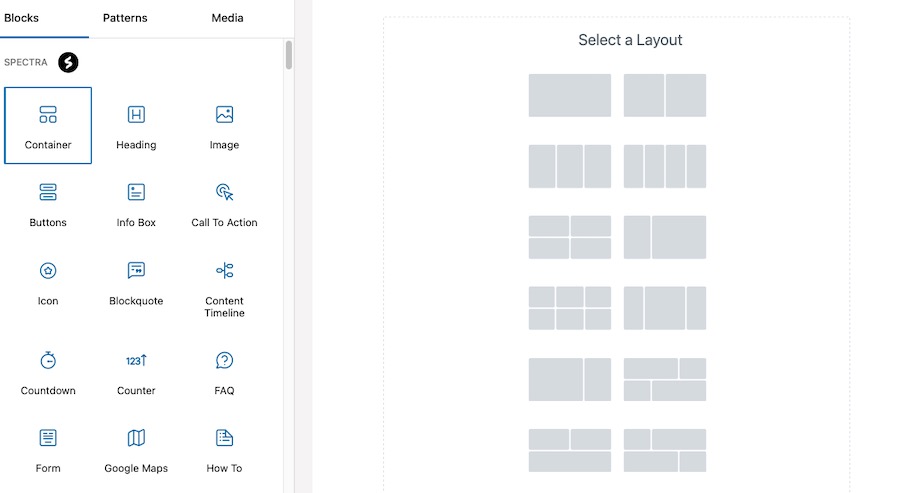
Затем щелкните знак + прямо под ним, затем выберите «Просмотреть все» , чтобы просмотреть дополнительные параметры блока.


Затем вы увидите все блоки Spectra, из которых вам нужно выбрать.

В этом примере мы выбрали блок «Контейнер» , который затем предоставляет дополнительные параметры.

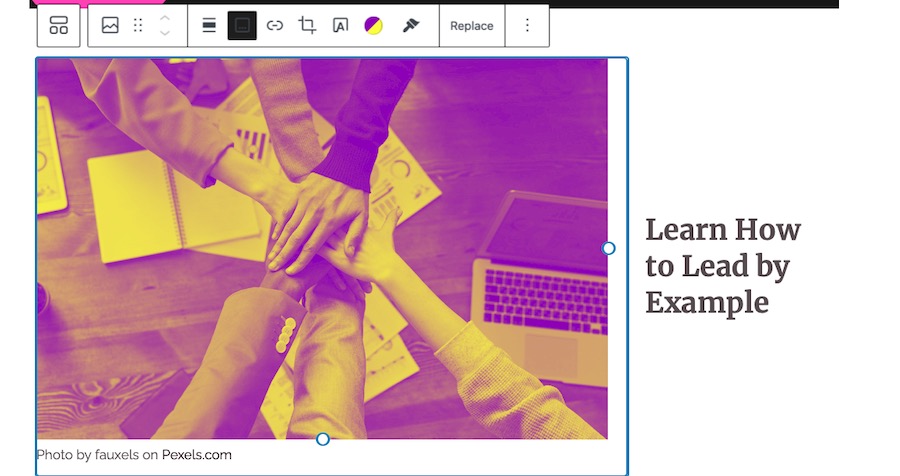
Затем вы можете добавить блоки в каждое место контейнера. Здесь мы добавили изображение и применили к нему двухтоновый фильтр, а затем добавили заголовок.

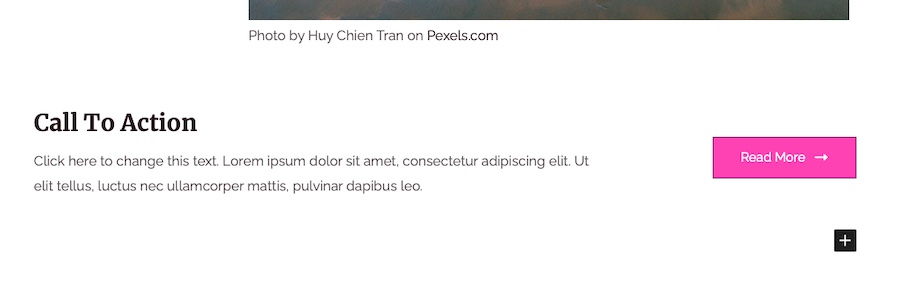
Закончив добавлять блоки, добавьте призыв к действию. Без него целевая страница не была бы полноценной!

Шаг 5: Настройте блоки
Настройте внешний вид и поведение ваших блоков в соответствии с дизайном страницы Elementor. Каждый блок имеет свои собственные параметры настройки, такие как шрифт, размер, цвет и выравнивание.
Вот подробное описание того, как можно добиться такой настройки:
1. Выберите блок
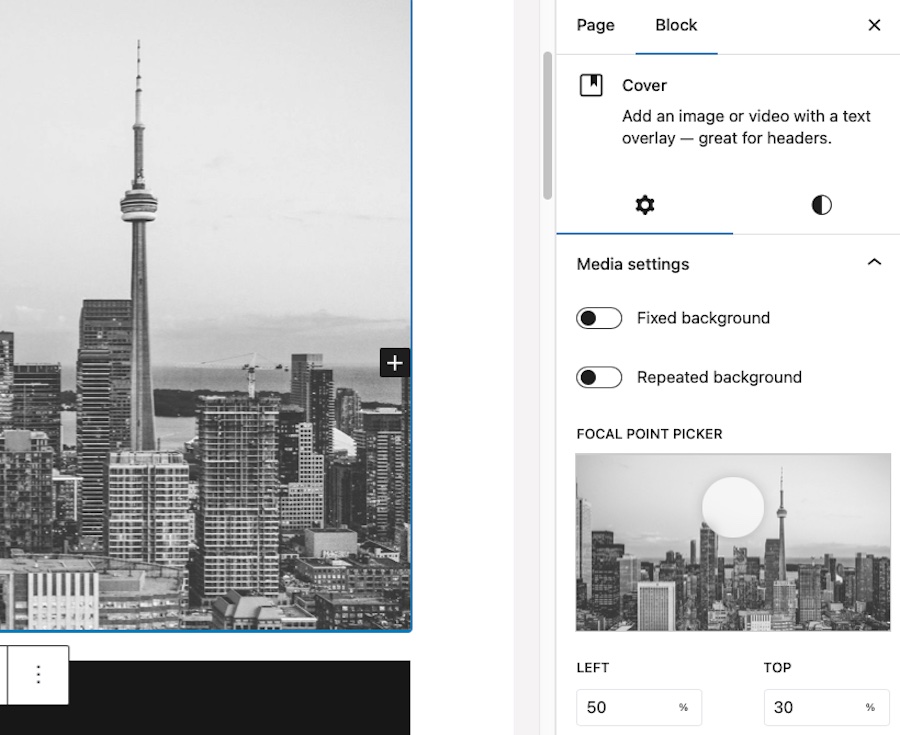
Нажмите на блок, который хотите настроить. Панель инструментов блока появится над блоком, а параметры настройки появятся на правой боковой панели под вкладкой «Блок» .

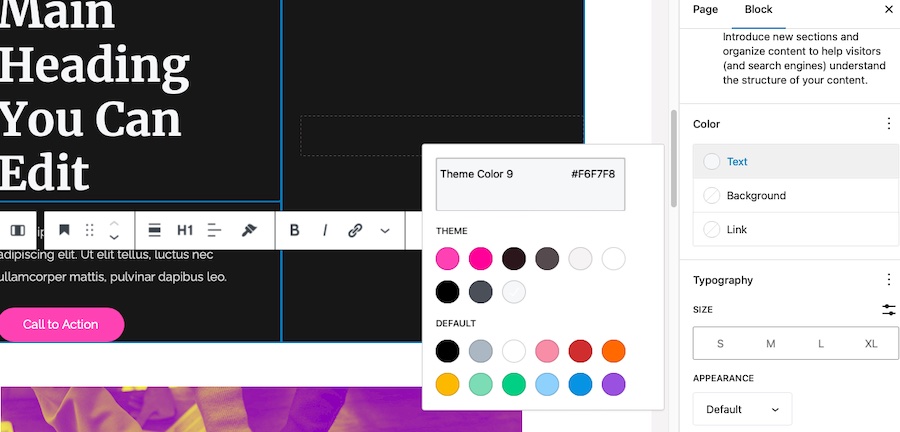
2. Типографика
Отрегулируйте размер и толщину шрифта в соответствии с дизайном страницы Elementor.
Чтобы изменить размер, выберите S, M, L или XL . Вы также можете щелкнуть раскрывающийся список «Внешний вид» и выбрать желаемый шрифт, например «Светлый » или «Полужирный» .
Здесь вы также можете настроить регистр букв.
3. Цвет текста
Чтобы изменить цвет текста, нажмите «Текст» под разделом «Цвет» и выберите цвет из палитры или введите собственный цветовой код.
Вы также можете настроить непрозрачность текста с помощью ползунка рядом с палитрой цвета.

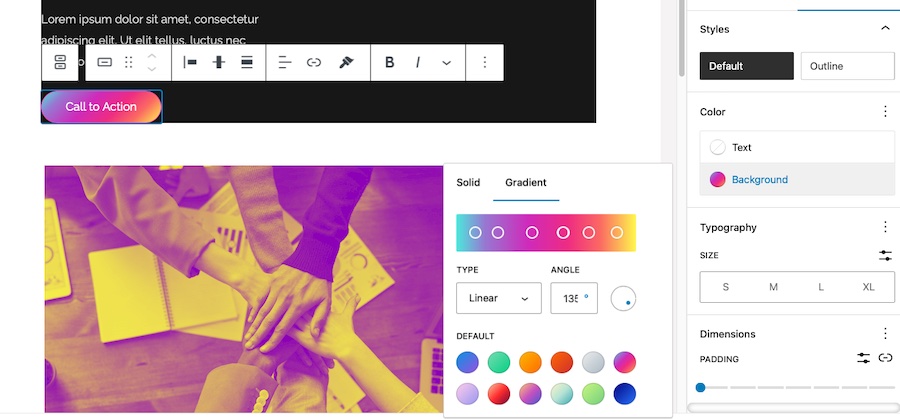
4. Цвет фона
Некоторые блоки, такие как кнопки и контейнеры, имеют параметры цвета фона. Чтобы изменить цвет фона, щелкните элемент, который хотите изменить, затем перейдите на вкладку «Стили» .

Нажмите «Фон» , затем выберите сплошной цвет из палитры или выберите градиентный фон.
5. Выравнивание
Отрегулируйте выравнивание вашего блока, щелкнув значок «Выровнять» на панели инструментов блока.
Вы можете выбрать выравнивание по левому краю, по центру, по правому краю или по ширине в зависимости от требований к дизайну. Некоторые блоки также предлагают варианты широкой и полной ширины.
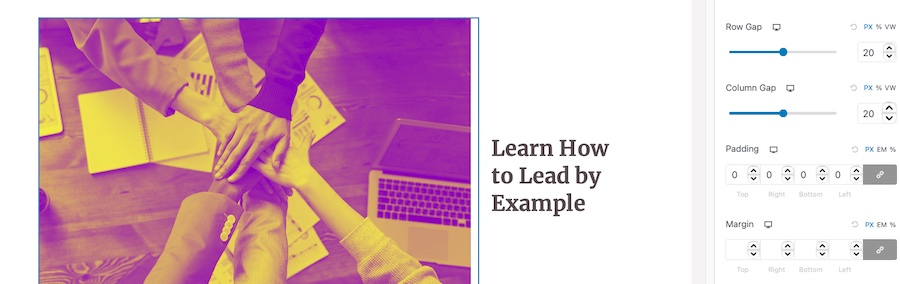
6. Интервал
Настройте расстояние между элементами, например отступы и поля, в соответствии с макетом страницы Elementor.
Нажмите вкладку «Стиль» на правой боковой панели, затем прокрутите вниз до раздела «Интервал» .

Нажмите на нее, и затем вы сможете настроить значения полей и отступов . Вы можете ввести определенные значения или использовать ползунки для визуальной регулировки интервала.
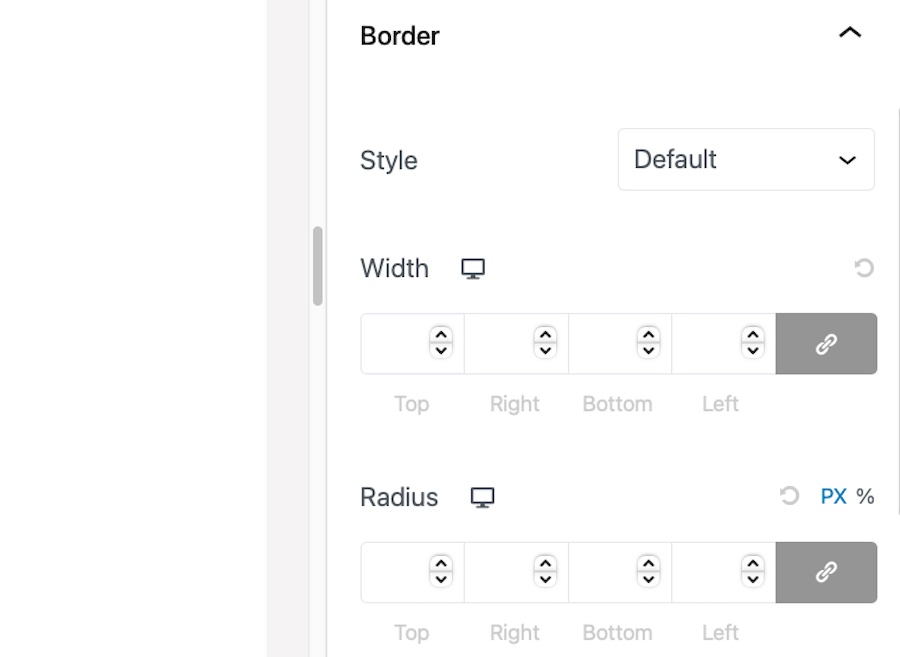
7. Границы
Добавьте или измените границы вашего блока, нажав «Стиль» > «Границы» на правой боковой панели. Вы можете настроить ширину, стиль, цвет и радиус границы.

Чтобы применить один и тот же стиль границы ко всем сторонам, включите значок «Ссылка» рядом с полями ширины и радиуса границы.
8. Пользовательский CSS
Для расширенной настройки вы можете добавить в блоки собственные классы CSS или встроенные стили.
Нажмите вкладку «Дополнительно» на правой боковой панели и введите свои собственные классы CSS или встроенные стили в соответствующие поля.
Самое замечательное в использовании Spectra — вам не нужно постоянно просматривать свою страницу, чтобы сравнить ее со страницей Elementor.
Вы можете просмотреть его в том виде, в котором он появится на действующем сайте, прямо во время редактирования, чтобы убедиться в точности настройки.
Как только вы будете удовлетворены дизайном, перейдите к следующему блоку и повторяйте эти шаги, пока все блоки не будут настроены в соответствии с дизайном страницы Elementor.
Шаг 6: Тестируйте и оптимизируйте
Наконец, просмотрите свою новую страницу на различных устройствах и в различных браузерах, чтобы убедиться, что она хорошо выглядит и работает на разных устройствах. Внесите необходимые изменения, чтобы улучшить дизайн, макет и скорость реагирования.
Вы можете использовать редактор блоков и Spectra для легкого копирования страниц Elementor, что поможет вам быстро создавать визуально привлекательные и высокопроизводительные целевые страницы.
Советы по оптимизации и созданию целевой страницы с помощью WordPress
Чтобы создать целевую страницу с высокой конверсией, рассмотрите следующие рекомендации по дизайну:
- Точный и по существу заголовок . Ваш заголовок должен привлекать внимание посетителя и четко сообщать о ценности вашего предложения. Убедитесь, что оно лаконично, увлекательно и актуально для вашей целевой аудитории.
- Сильный призыв к действию (CTA) . Ваш призыв к действию должен быть заметным, легко находимым и убедительным. Используйте язык, ориентированный на действие, контрастные цвета, а также кнопку или ссылку, чтобы побудить посетителей совершить желаемое действие.
- Визуальная иерархия . Организуйте свой контент логичным и понятным образом, направляя взгляд посетителя от наиболее важных элементов к наименее важным. Используйте заголовки, пробелы и контрастные цвета, чтобы создать четкую визуальную иерархию.
- Адаптивность к мобильным устройствам . Убедитесь, что ваша целевая страница хорошо выглядит и работает на всех устройствах. Протестируйте свой дизайн на экранах разных размеров и в разных браузерах, чтобы убедиться, что он обеспечивает единообразие взаимодействия с пользователем.
- Минимум отвлекающих факторов . Держите целевую страницу сосредоточенной на основной цели и удаляйте все ненужные элементы, которые могут отвлекать посетителей от вашего призыва к действию. Избегайте загроможденных макетов, чрезмерных ссылок и чрезмерно сложной навигации.
- Использование визуальных эффектов . Включите высококачественные изображения, видео и другие визуальные элементы, которые поддерживают ваше сообщение и привлекают аудиторию. Убедитесь, что ваши визуальные эффекты актуальны, привлекательны и оптимизированы для быстрой загрузки.
- Социальное доказательство . Включите отзывы, тематические исследования или другие формы социального доказательства, чтобы завоевать доверие посетителей. Это поможет убедить их, что ваше предложение стоит рассмотреть.
- Скорость загрузки . Оптимизируйте целевую страницу для ускорения загрузки, сжимая изображения, используя облегченные элементы дизайна и сводя к минимуму использование тяжелых скриптов или плагинов.
- A/B-тестирование . Регулярно тестируйте различные версии целевой страницы, чтобы определить, какие элементы дизайна и текст работают лучше всего. Используйте информацию, полученную в ходе тестирования, чтобы постоянно улучшать свою целевую страницу и увеличивать конверсию.
Вы можете создать целевую страницу, которая эффективно преобразует посетителей в потенциальных клиентов или клиентов, используя Spectra и редактор блоков, придерживаясь при этом лучших практик проектирования.
Советы по повышению скорости и производительности
Быстро загружающаяся целевая страница имеет решающее значение для пользовательского опыта и показателей конверсии. С помощью Spectra и редактора блоков вы можете сразу же создавать высокооптимизированные целевые страницы.
Однако есть дополнительные шаги, которые вы можете предпринять для дальнейшего повышения скорости и производительности вашей страницы.
Вот несколько советов, которые помогут вам создать более быструю и эффективную целевую страницу:
1. Оптимизируйте изображения
Слишком большие и не оптимизированные изображения могут привести к медленной загрузке веб-страницы.

Чтобы изображения загружались быстрее, следуйте этим советам:
- Прежде чем загружать изображения на свой веб-сайт, используйте онлайн-инструменты, такие как TinyPNG или ImageOptim, чтобы сжать их.
- Пожалуйста, убедитесь, что вы используете правильный формат файлов. Например, используйте формат JPEG для фотографий и формат PNG для графики с прозрачностью.
- Рассмотрите возможность использования изображений WebP, которые обеспечивают более высокое сжатие и качество по сравнению с форматами JPEG и PNG.
2. Используйте плагин кэширования
Плагины кэширования могут значительно улучшить производительность вашего сайта, сохраняя статические версии страниц и предоставляя их пользователям, уменьшая нагрузку на сервер и время ответа.
Для WordPress доступно несколько известных плагинов кеширования, таких как WP Rocket, W3 Total Cache и WP Super Cache, которые вы, возможно, захотите проверить.
3. Минимизируйте файлы CSS и JavaScript
Минимизация файлов CSS и JavaScript вашего сайта может уменьшить их размер, что приведет к ускорению загрузки страниц.

Многие плагины кеширования предлагают функции минимизации, или вы можете использовать автономные плагины, такие как Autoptimize.
4. Используйте сеть доставки контента (CDN)
CDN может улучшить производительность вашего сайта, обслуживая ваши статические файлы (например, изображения, CSS и JavaScript) из сети серверов, распределенных по всему миру.
Это гарантирует, что ваш контент будет доставлен пользователям с сервера, ближайшего к их местоположению, что сокращает задержку и сокращает время загрузки. Популярные варианты CDN включают Cloudflare, Amazon CloudFront и KeyCDN.
5. Оптимизация производительности базы данных
Регулярная очистка и оптимизация базы данных WordPress может помочь улучшить производительность вашего сайта.

Используйте плагины, такие как WP-Optimize или WP-Sweep, чтобы удалить ненужные данные, такие как версии, удаленные элементы и просроченные переходные процессы, и оптимизировать таблицы базы данных.
6. Выберите высокопроизводительного хостинг-провайдера.
Ваш провайдер веб-хостинга играет важную роль в производительности вашего сайта. Выберите надежного хостинг-провайдера, который предлагает быстрое время отклика сервера, твердотельные накопители (SSD) и масштабируемость для обработки пиков трафика.
Некоторые популярные хостинг-провайдеры, известные своей производительностью, включают SiteGround, Kinsta и Bluehost.
7. Используйте отложенную загрузку изображений и видео
Ленивая загрузка задерживает загрузку изображений и видео до тех пор, пока они не станут видимыми в области просмотра пользователя. Это может значительно сократить время начальной загрузки страницы, особенно на страницах с большим количеством медиаконтента.
Многие плагины кеширования, такие как WP Rocket, включают функции отложенной загрузки, или вы можете использовать автономные плагины, такие как a3 Lazy Load.
Если вы воспользуетесь этими советами по оптимизации скорости и производительности, ваша целевая страница будет загружаться быстрее и работать лучше, поэтому пользователи получат лучший опыт, а вы сможете повысить коэффициент конверсии.
Как создать целевую страницу в WordPress? Конечно же, с помощью редактора блоков и Spectra!
Сегодня мы представили мощное и гибкое решение для создания потрясающих и высокопроизводительных целевых страниц в WordPress.
Используя возможности редактора блоков и Spectra, а также применяя лучшие практики в области дизайна, скорости и оптимизации производительности, вы можете научиться создавать целевую страницу в WordPress, которая не только отлично выглядит, но также загружается быстро и эффективно.
Это означает больше конверсий для вас.
Удачи!
