Как создать удобную для AMP контактную форму для WordPress
Опубликовано: 2019-07-04Вы хотите создать контактную форму, удобную для AMP? AMP или ускоренные мобильные страницы - это технология от Google, которая быстро загружает ваши веб-страницы на мобильные устройства.
В этой статье мы покажем вам, как создать контактную форму, которая будет загружаться на ваши AMP-страницы без каких-либо проблем. Мы также объясним, как добавить reCAPTCHA в контактную форму AMP, чтобы защитить ее от спамеров.
Создание удобной для AMP контактной формы в WordPress
AMP (Accelerated Mobile Pages) обеспечивает лучший опыт людям с медленным интернет-соединением. Он быстрее загружает страницы на мобильных устройствах и, таким образом, помогает вам увеличить посещаемость вашего сайта.
Однако AMP создает ряд проблем для владельцев веб-сайтов.
Один из них - это позволяет ограниченное использование ресурсов для более быстрой загрузки страниц. Таким образом, некоторые функции не будут работать на ваших AMP-страницах, как обычно.
Итак, что будет с контактной формой на вашем сайте? Будет ли работать нормально?
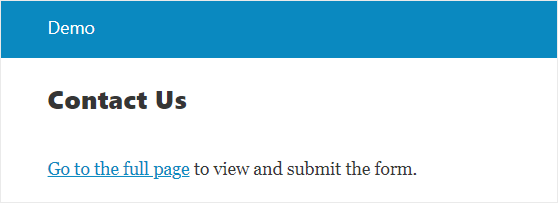
Если вы используете плагин WPForms, он автоматически определит, загружается ли форма на странице AMP или нет. А затем отобразится ссылка на версию страницы без AMP для правильной загрузки формы.

Однако вы также можете добавить форму на свою AMP-страницу вместо показа вышеуказанного сообщения.
Для этого вам нужно будет использовать плагин WPForms Lite, а затем создать форму, полностью совместимую с AMP.
Итак, без лишних слов, давайте рассмотрим пошаговый процесс создания контактной формы, удобной для AMP, для вашего сайта WordPress.
Шаг 1. Установите подключаемый модуль AMP
Первое, что вам нужно сделать, это установить и активировать официальный плагин Google AMP для WordPress. Этот бесплатный плагин необходим для добавления поддержки AMP на ваш сайт.

Вы можете ознакомиться с пошаговым руководством по установке плагина WordPress для получения подробных инструкций.
После активации этот плагин автоматически добавляет поддержку AMP на ваш сайт. Однако вы все равно можете внести изменения в настройки, посетив страницу Настройки » AMP .
Для получения дополнительной информации вы можете следовать руководству о том, как правильно настроить Google AMP на своем сайте WordPress.
Шаг 2: Создайте форму WordPress
Пришло время создать контактную форму с помощью плагина WPForms Lite.
Для начала вам необходимо установить и активировать плагин WPForms Lite. После активации вам нужно перейти в WPForms » Добавить новую, чтобы создать новую форму.
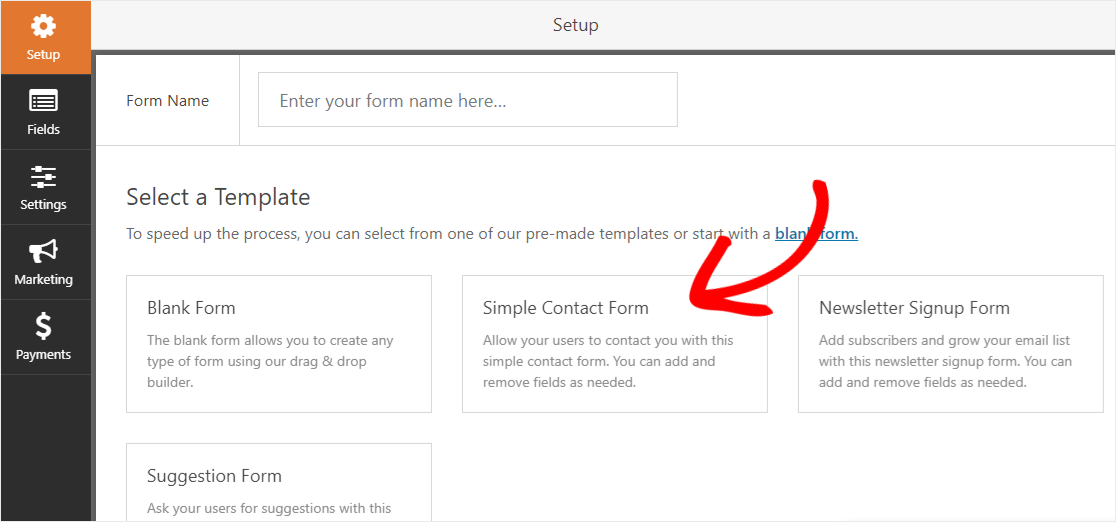
На странице настройки вы найдете несколько шаблонов форм по умолчанию. Эти шаблоны позволяют ускорить процесс создания формы. Вы также можете использовать пустой шаблон формы для создания формы с нуля.
Поскольку мы хотим создать контактную форму, нажмите на шаблон простой контактной формы .

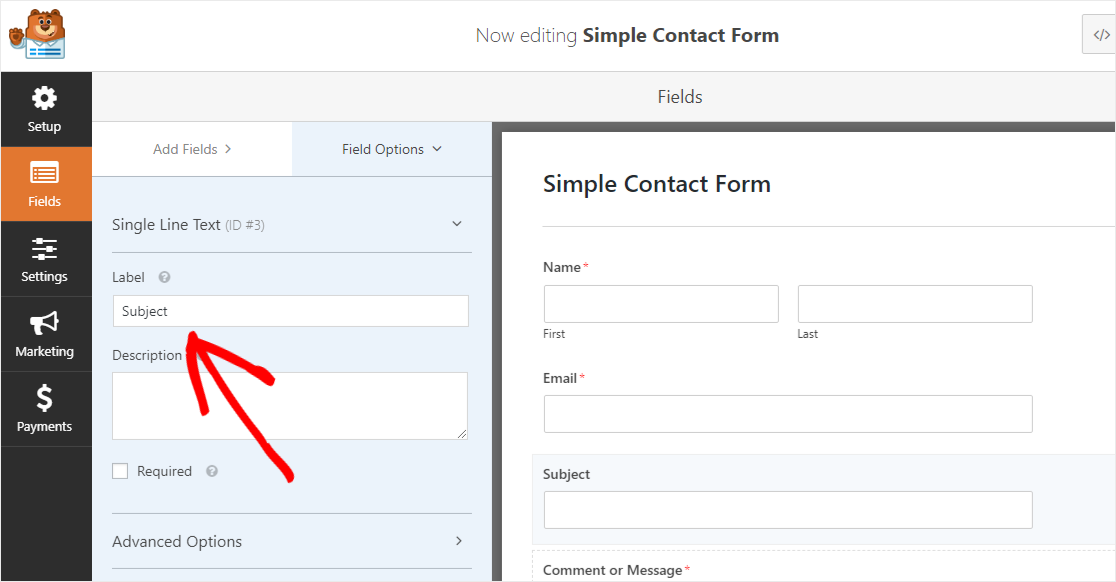
Это перенесет вас на страницу Конструктора форм, где вы можете легко добавить или удалить поле. Например, если вы хотите добавить поле темы, просто перетащите поле однострочного текста с левой панели в свою форму.
И чтобы изменить имя поля, вам нужно щелкнуть поле на правой панели, а затем внести изменения в метку на левой панели.

Самое приятное, что вы сможете увидеть изменения вживую. Круто, не правда ли?
Точно так же вы можете редактировать другие поля формы по своему усмотрению. Вы также можете следовать нашему пошаговому руководству о том, как создать простую контактную форму в WordPress.
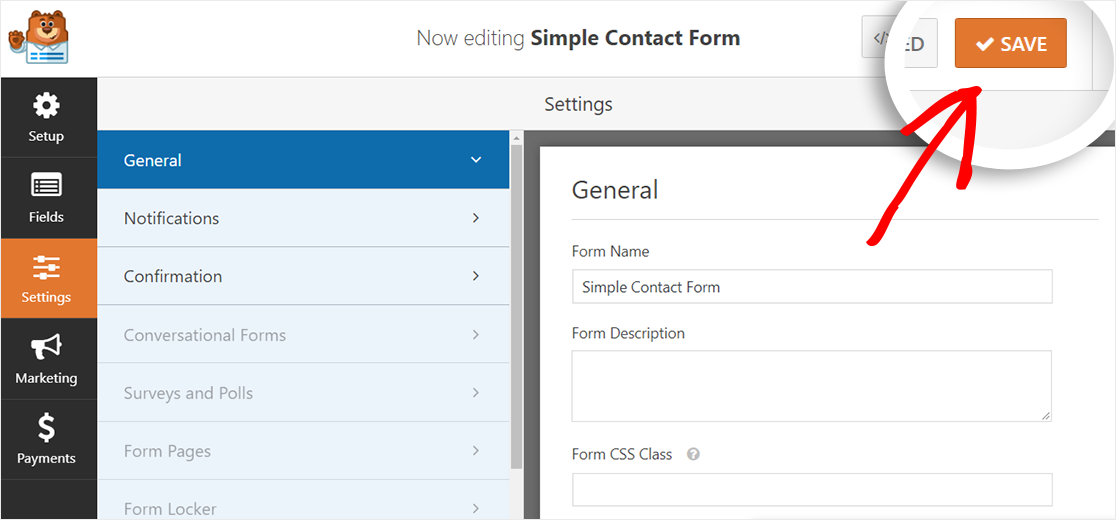
Когда вы закончите настройку, вы можете перейти на страницу настроек формы с левой боковой панели конструктора форм. Здесь вы сможете изменить настройки уведомлений и подтверждения.
Наконец, вам нужно сохранить изменения, нажав кнопку « Сохранить» в правом верхнем углу экрана.

Это все! Больше ничего настраивать не нужно. Плагин WPForms Lite теперь автоматически добавит в вашу форму полную совместимость с AMP.
Кроме того, вы можете добавить поддержку reCAPTCHA в свою контактную форму AMP, чтобы защитить ее от спамеров.
Давайте покажем вам, как это сделать на следующем шаге.
Шаг 3. Зарегистрируйте свой веб-сайт, чтобы получить ключи reCAPTCHA
Чтобы остановить спам в контактных формах, WPForms поддерживает 3 различных типа CAPTCHA для ваших форм:
- Пользовательская CAPTCHA
- reCAPTCHA
- hCaptcha
В этом руководстве мы сосредоточимся на reCAPTCHA, службе фильтрации спама от Google. Это поможет вам защитить ваш сайт от спамеров и автоматических ботов.
Чтобы использовать его на своем сайте, вам необходимо зарегистрировать свой сайт на веб-сайте Google reCAPTCHA, чтобы вы могли получить ключ сайта и секретный ключ для своего сайта.

А затем вы можете использовать их, чтобы добавить поддержку reCAPTCHA в свою контактную форму, удобную для AMP.
Итак, перейдите на сайт Google reCaptcha и нажмите кнопку консоли администратора в правом верхнем углу экрана.

Теперь Google попросит вас войти в свою учетную запись. После этого вы будете перенаправлены на панель управления reCAPTCHA.
Если вы ранее настроили reCAPTCHA для этой учетной записи, вам нужно будет щелкнуть значок плюса (+), чтобы зарегистрировать свой новый сайт.

Однако, если вы используете эту учетную запись впервые, вы автоматически увидите страницу «Регистрация нового сайта» после входа в свою учетную запись.
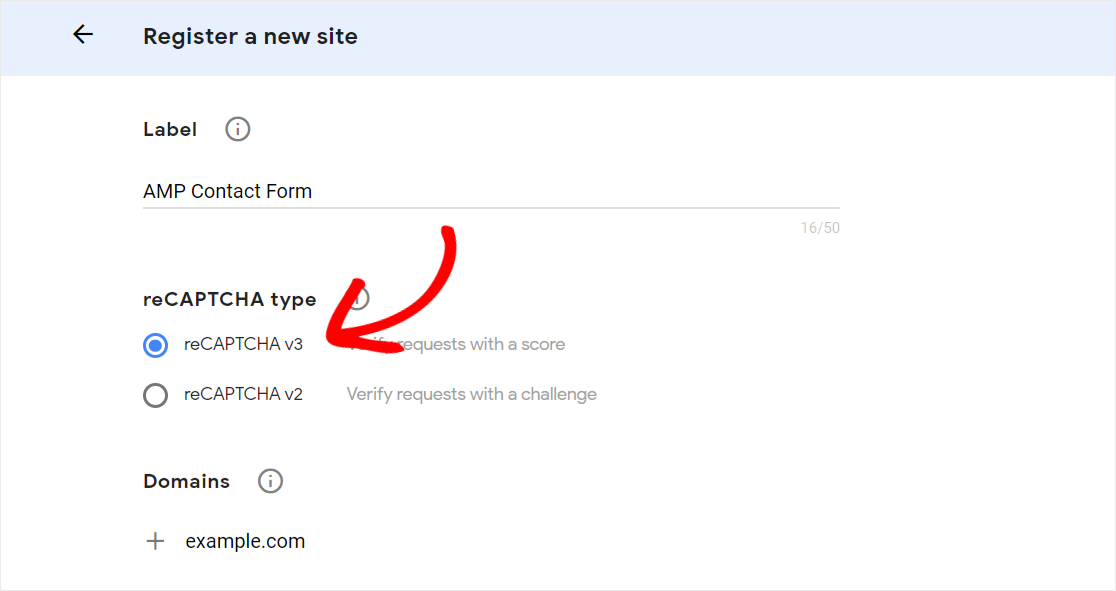
Оказавшись на этой странице, вы должны написать любое имя по вашему выбору в поле « Метка» для дальнейшего использования.

Далее вам нужно выбрать тип reCAPTCHA, который вы хотите использовать.
Важно отметить, что reCAPTCHA V2 не поддерживается AMP. Поэтому вам нужно будет выбрать «reCAPTCHA V3», чтобы добавить поддержку reCAPTCHA в вашу контактную форму, удобную для AMP.
В поле Домен вы должны написать доменное имя (без http: // или www) вашего веб-сайта, на котором вы хотите добавить поддержку reCAPTCHA. Вы также можете добавить несколько доменов или поддоменов, щелкнув значок плюса (+).
Что касается поля « Владельцы» , ваш адрес электронной почты будет там по умолчанию. Однако вы можете добавить другой адрес электронной почты, если хотите.
Наконец, установите флажок «Принять условия использования reCAPTCHA», а затем прокрутите страницу вниз и нажмите кнопку « Отправить» .

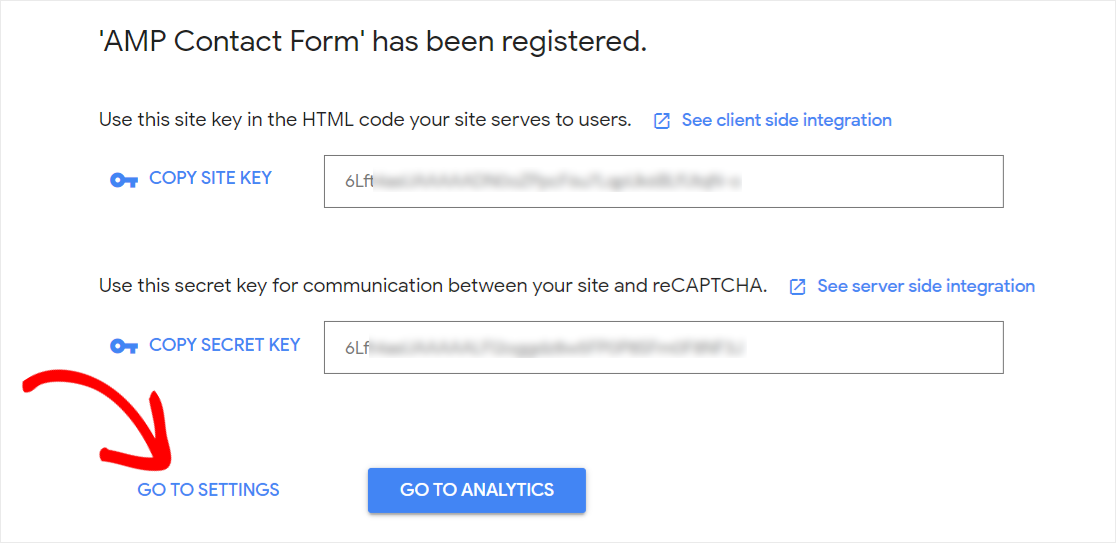
Теперь вы увидите сообщение об успехе вместе с ключом сайта и секретным ключом вашего сайта. Вам необходимо скопировать эти ключи, так как вам придется использовать их на своем сайте WordPress.

Но перед этим вам нужно сделать еще одно.
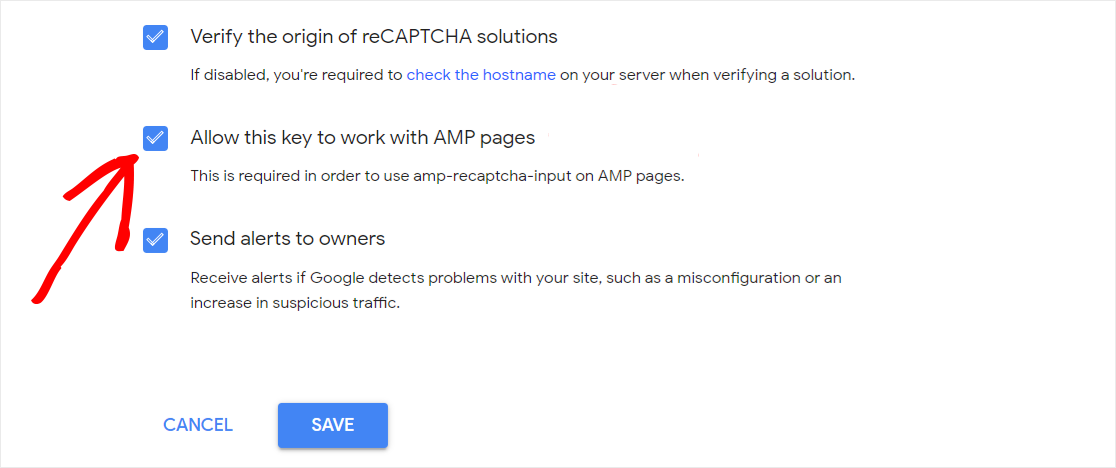
Во-первых, вам нужно нажать на ссылку « Перейти к настройкам» . Затем прокрутите страницу вниз и установите флажок «Разрешить этому ключу работать со страницами AMP».

Это необходимо для того, чтобы reCAPTCHA v3 работала на страницах AMP. После этого вам нужно нажать кнопку « Сохранить» , чтобы сохранить изменения.
Шаг 4. Добавьте reCAPTCHA в свою контактную форму
Для начала вам нужно добавить ключ сайта и секретный ключ на свой сайт.
Так что перейдите на свой сайт WordPress и перейдите на страницу WPForms » Настройки с левой боковой панели панели администратора WordPress.
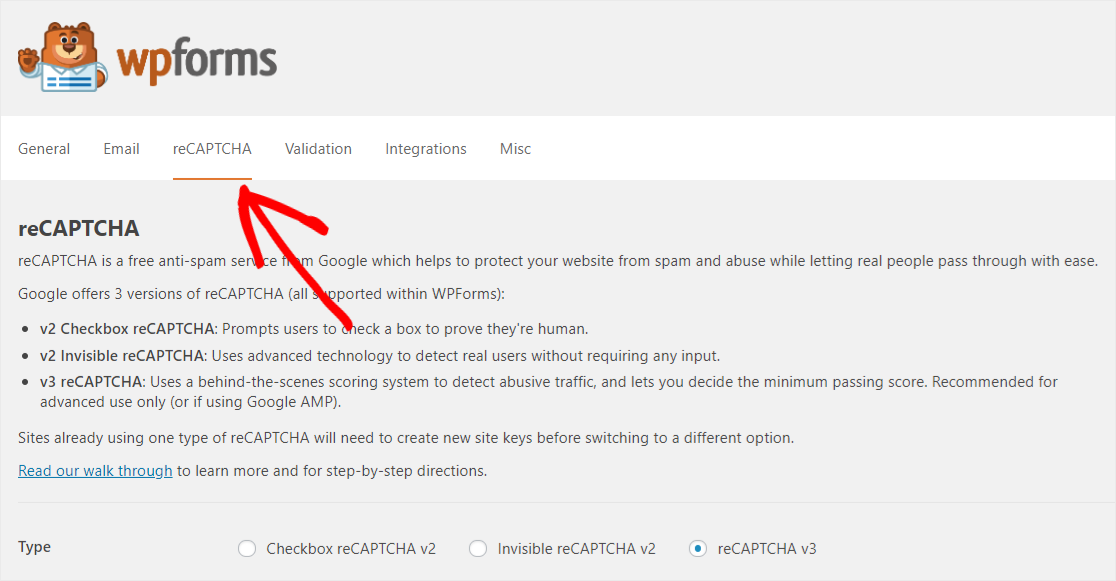
Затем вам нужно щелкнуть вкладку reCAPTCHA, чтобы настроить параметры.

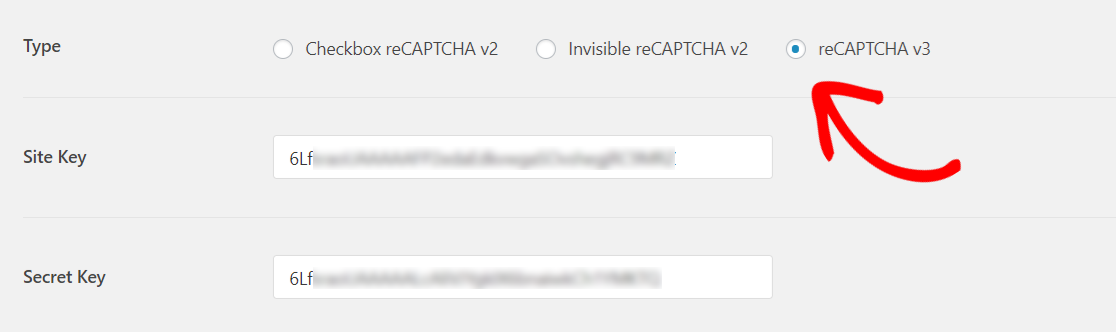
Здесь вам нужно выбрать «reCAPTCHA v3» в качестве типа, а затем вставить сайт и секретные ключи в соответствующие поля.

После этого вам нужно прокрутить вниз и нажать кнопку « Сохранить настройки» , чтобы сохранить изменения.
Пришло время добавить reCAPTCHA в контактную форму, удобную для AMP.
Для этого вам нужно перейти в WPForms » Все формы и затем щелкнуть заголовок своей формы, чтобы открыть ее.
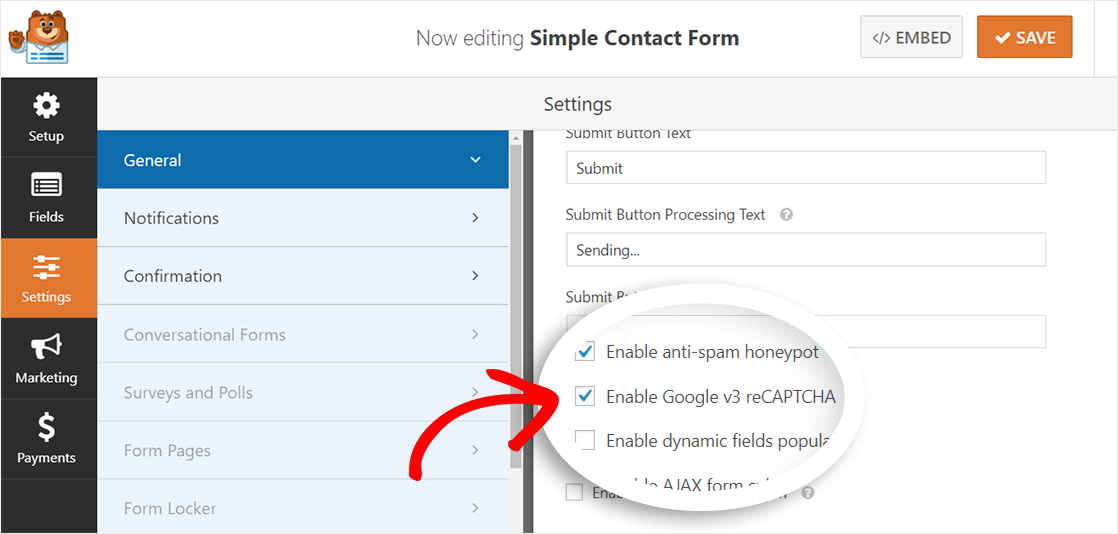
Затем перейдите на страницу « Настройки » » Общие и установите флажок« Включить Google v3 reCAPTCHA ». И не забудьте нажать кнопку « Сохранить» , чтобы сохранить изменения.

Последние мысли
Поздравляю! Вы успешно создали удобную для AMP контактную форму для своего сайта WordPress. Вы также добавили в эту форму reCAPTCHA, чтобы защитить ее от спамеров.
Если вам понравилась эта статья, вы также можете ознакомиться с нашим пошаговым руководством о том, как создать простую форму опроса в WordPress.
Кроме того, подпишитесь на нас в Facebook и Twitter, чтобы получать обновления из нашего блога.
