Создайте веб-сайт онлайн-курса с помощью Astra и Tutor LMS
Опубликовано: 2021-12-02Веб-сайты системы управления обучением (LMS) в последнее время пережили значительный всплеск. Все больше и больше людей учатся онлайн, школы, колледжи и университеты используют онлайн-обучение, и любой, у кого есть знания, которыми можно поделиться, может сделать это в Интернете.
Онлайн-обучение существовало всегда, но COVID-19 сделал его более популярным, чем когда-либо.
Это открывает удивительную возможность. Если вы хотите поделиться своими знаниями, есть желание учиться. Технология тоже есть.
Итак, если вы хотите создать свою собственную платформу электронного обучения, вы находитесь в нужном месте!
Мы используем весь наш опыт работы с WordPress, веб-дизайном и системой управления обучением, чтобы создать простое пошаговое руководство по настройке вашего собственного веб-сайта LMS с использованием темы Astra и плагина Tutor LMS.
- Преимущества веб-сайта LMS
- С чего начать
- Плагин управления обучением для WordPress
- Разработка веб-сайта LMS
- Настройка веб-сайта LMS с помощью WordPress
- Компоненты дизайна
- Добавление начального шаблона на ваш сайт
- Настройка нашего сайта
- Установка LMS репетитора
- Добавить курс с Tutor LMS
- Дополнительные данные для вашего нового курса
- Как создать викторину для вашего курса
- Интеграция и монетизация WooCommerce
- Последние мысли
Преимущества веб-сайта LMS
В связи с временным закрытием школ и вузов увеличился спрос на онлайн-образование. Это вызвало рост электронного обучения. В результате студенты хорошо знакомы с концепцией онлайн-обучения.
Бизнес-аналитика Fortune прогнозирует, что мировой рынок LMS вырастет с 10,4 млрд долларов в 2020 году до 13,8 млрд долларов к концу 2021 года. Это огромный рост, и оттуда он будет расти только в геометрической прогрессии.
Но рынок LMS уже насыщен, так как же выделиться?
Чтобы выделиться из толпы, вам нужно использовать некоторые умные тактики.
Jungleworks предлагает хорошо продуманный пользовательский интерфейс для привлечения студентов.
Таким образом, ваш веб-сайт будет выделяться, если он выглядит и чувствует себя премиальным. Вы также можете иметь несколько инструкторов на своем сайте, чтобы повысить доверие и качество образования.
Больше инструкторов означает, что у вас есть больше курсов, на которые могут записаться студенты, что дает вам преимущество перед другими.
С чего начать
Мы собираемся сосредоточиться на создании веб-сайта LMS с помощью WordPress и некоторых мощных плагинов. Это обеспечивает максимальную настраиваемость и простоту использования.
Хотя существует множество способов выполнить работу, CMS, такая как WordPress, обеспечивает мощность и гибкость, необходимые для онлайн-обучения. Он также очень прост в использовании, что является бонусом!
Плагин управления обучением для WordPress
WordPress позволяет нам использовать отличный плагин Tutor LMS. Это плагин LMS с множеством функций, которые мы вскоре рассмотрим.
У Tutor LMS есть бесплатная и платная версии, но бесплатной версии достаточно, чтобы начать работу.

Tutor LMS доверяют более 40 000 активных пользователей. Вы можете создать каждый аспект курса с несколькими модулями подготовки к викторинам и многим другим.
Многофункциональный конструктор курсов был создан для нетехнических пользователей. Легко создать и развернуть, и вы можете добавлять уроки одним нажатием кнопки.
Разработка веб-сайта LMS
После того, как мы определились с плагином, теперь нам нужно выбрать тему для нашего веб-сайта онлайн-курса.
Дизайн должен привлекать потребителей и помогать нам обеспечивать авторитет, необходимый для поощрения людей записываться на курс.
Мы понимаем, что не многие создатели курсов являются техническими волшебниками. У многих нет времени на разработку полноценного веб-сайта. Вот почему мы можем искренне рекомендовать Astra.

Astra — одна из самых популярных тем WordPress. У него более 1 миллиона загрузок и более 5000 звездных отзывов.
Он предлагает множество начальных шаблонов, которые работают с популярными компоновщиками страниц, такими как Elementor и Beaver Builder, и полностью поддерживают Gutenberg.
Astra превращает разработку вашего веб-сайта в задачу одного дня.
Настройка веб-сайта LMS с помощью WordPress
Мы предполагаем, что для этого руководства у вас есть веб-хостинг, доменное имя и WordPress.
Для начала вам сначала нужно установить Elementor и Astra.
После этого вы должны загрузить плагин Tutor LMS из магазина плагинов WordPress.
Компоненты дизайна
Как мы ранее рекомендовали, мы собираемся использовать Astra в качестве темы для нашего сайта и использовать их соответствующие стартовые шаблоны.
Для этого нам потребуются два компонента:
- Астра тема
- Плагин Astra Starter Templates
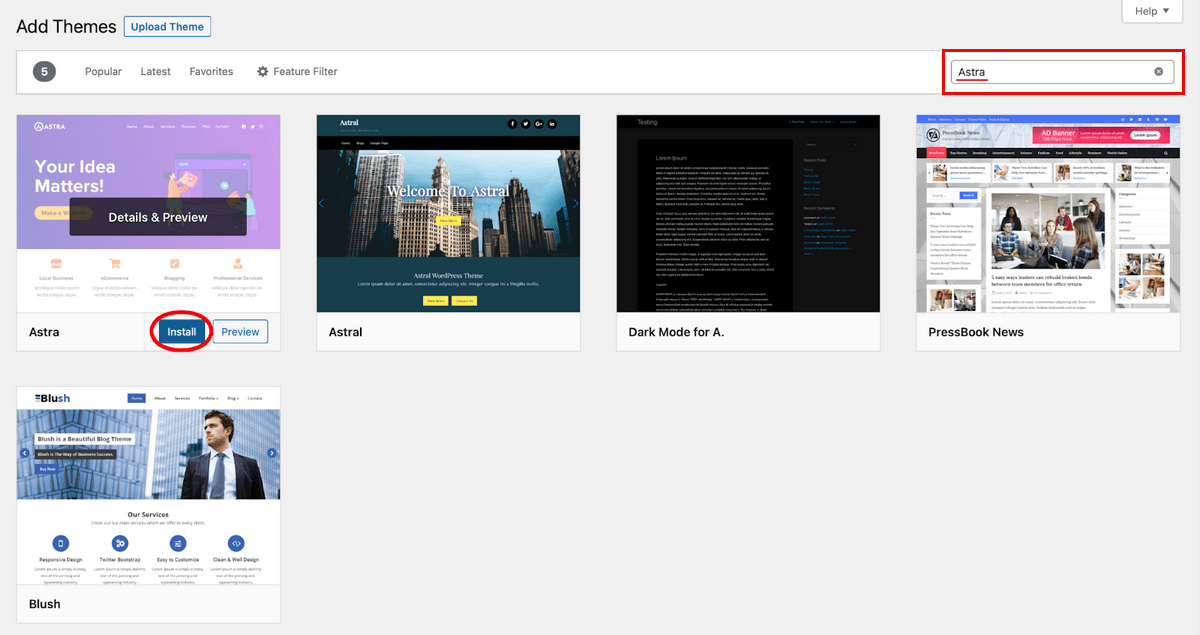
Для начала давайте сначала загрузим тему Astra.
Перейдите на вкладку « Внешний вид » WordPress, нажмите « Темы» > «Добавить новую» и найдите Astra.
Нажмите « Установить », затем «Активировать », чтобы получить Astra.

После активации Астры у нас осталось еще одно небольшое задание.
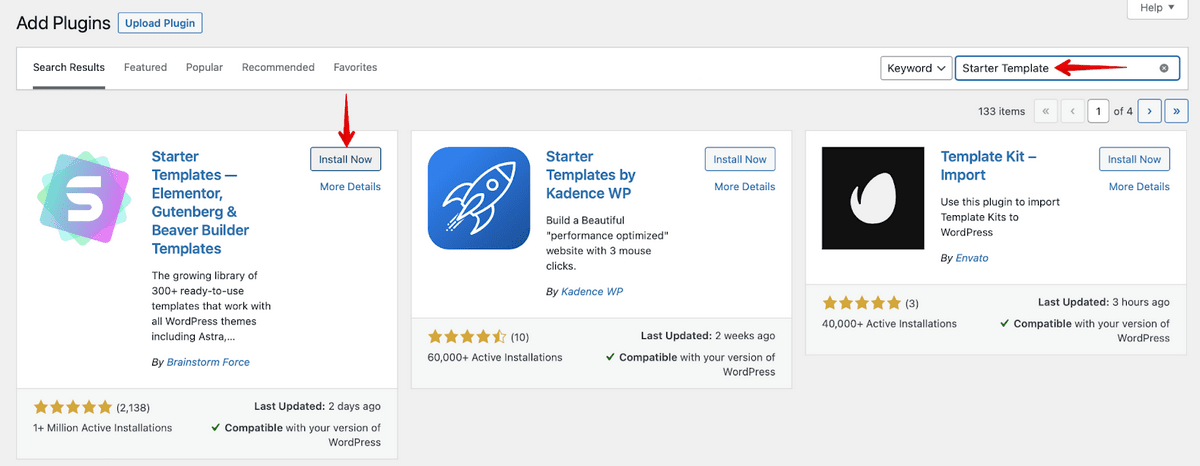
Теперь вам нужно перейти в меню плагинов в WordPress и нажать « Добавить новый ». Оттуда найдите Starter Templates , установите и активируйте плагин от Brainstorm Force.
Это позволяет нам использовать широкий выбор стартовых пакетов, которые предлагает Astra.

Добавление начального шаблона на ваш сайт
Следующая задача — импортировать шаблон на наш сайт. На вкладке внешнего вида WordPress теперь будут доступны 2 новые категории:
- Варианты Астры
- Начальные шаблоны
Если вы перейдете на вкладку «Стартовый шаблон», вы сможете найти ряд стартовых сайтов, которые предлагает Astra. Бесплатная версия предлагает широкий выбор шаблонов сайтов, а в версии Pro у вас есть выбор из более чем 180 шаблонов.
Давайте импортируем один из этих шаблонов, чтобы посмотреть, как будет выглядеть наш сайт.
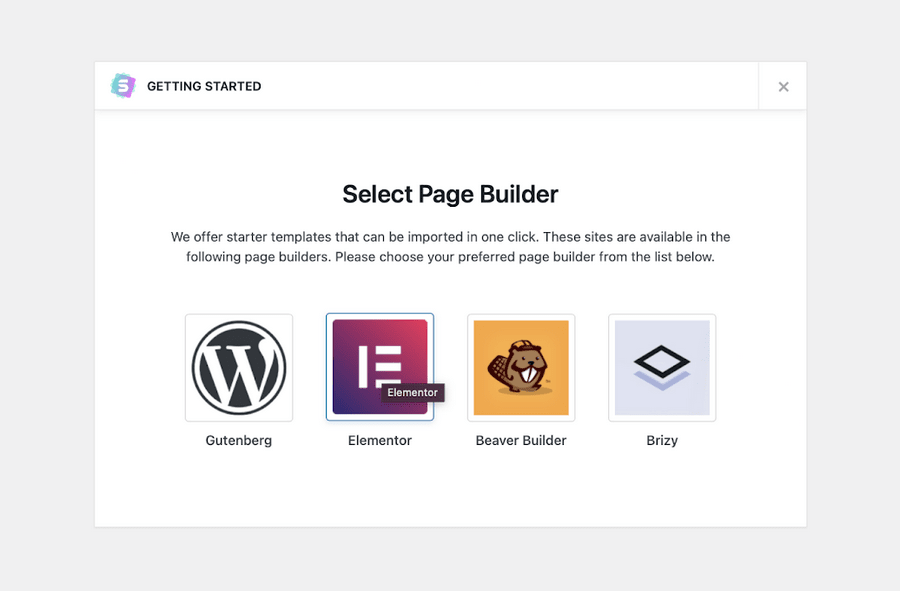
Когда вы запускаете опцию начального шаблона из Appearances , нас приветствует этот экран.

Здесь мы собираемся выбрать конструктор страниц Elementor.
Теперь вы можете увидеть начальные шаблоны, которые вы можете импортировать, шаблоны премиум-класса отмечены тегом премиум-класса вверху.
Вы можете отфильтровать только шаблоны бесплатной версии. Мы собираемся выбрать стартовый шаблон Brandstore .
- Выберите « Внешний вид » и « Начальные шаблоны » в боковом меню.
- Выберите Brandstore из примеров в центре.
- Выберите « Импортировать полный сайт» и дождитесь завершения процесса.

Настройка нашего сайта
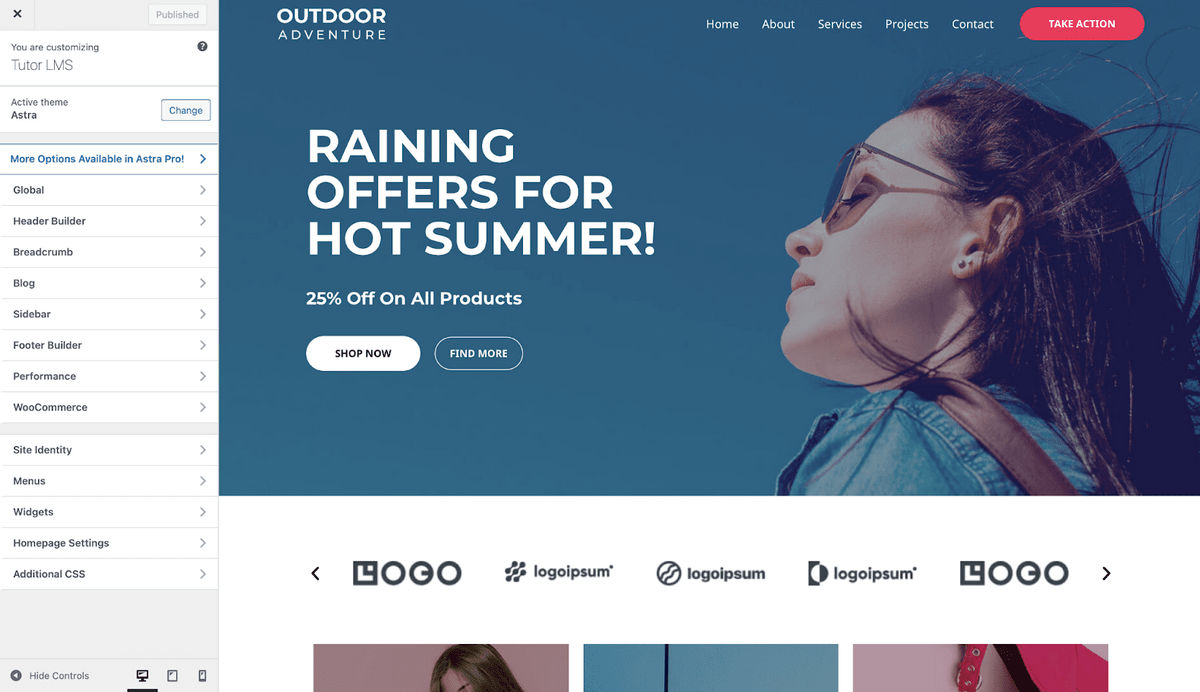
После того, как мы импортировали начальный шаблон, мы можем перейти на панель администратора WordPress и настроить сайт.
Вы можете настроить свой сайт несколькими способами. Вы можете использовать панель параметров Astra или редактировать отдельные страницы.
Чтобы использовать панель параметров Astra:
- Выберите « Внешний вид» и « Параметры Astra» в меню панели управления WordPress.
- Выберите вариант на странице и отредактируйте соответствующим образом
Используя эту единственную страницу, вы можете редактировать свой верхний и нижний колонтитулы, макет, цвета, типографику, навигацию и каждую часть вашего сайта.
Чтобы изменить на странице:
- Выбрать страницы и все страницы
- Выберите «Изменить » под страницей, которую вы хотите изменить.
Если вы используете редактор блоков Gutenberg, вы увидите страницу с блоками, готовыми к редактированию.
Поскольку мы используем конструктор страниц Elementor, вы увидите опцию « Редактировать с помощью Elementor ».
Выберите это, чтобы открыть интерфейс Elementor, где вы можете внести все изменения, которые вам нравятся.

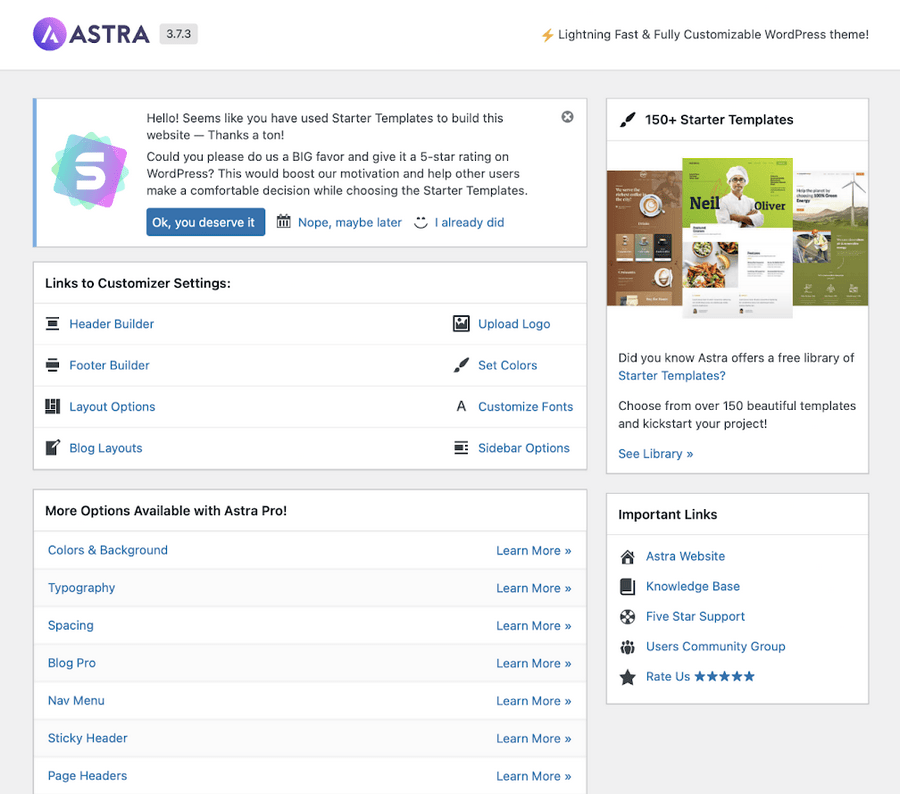
В этом меню доступно множество параметров настройки. Мы можем перейти к опции Global и изменить типографику, кнопки и многое другое.
Кроме того, мы можем перейти в « Внешний вид »> « Параметры Astra », чтобы загрузить логотип или настроить используемые шрифты.
Здесь мы можем увидеть множество других функций, которые предлагаются только в версии Astra Pro.

Установка LMS репетитора
Мы увидели, как добавить тему для нашего сайта, теперь давайте посмотрим, как запустить и запустить наш плагин LMS.

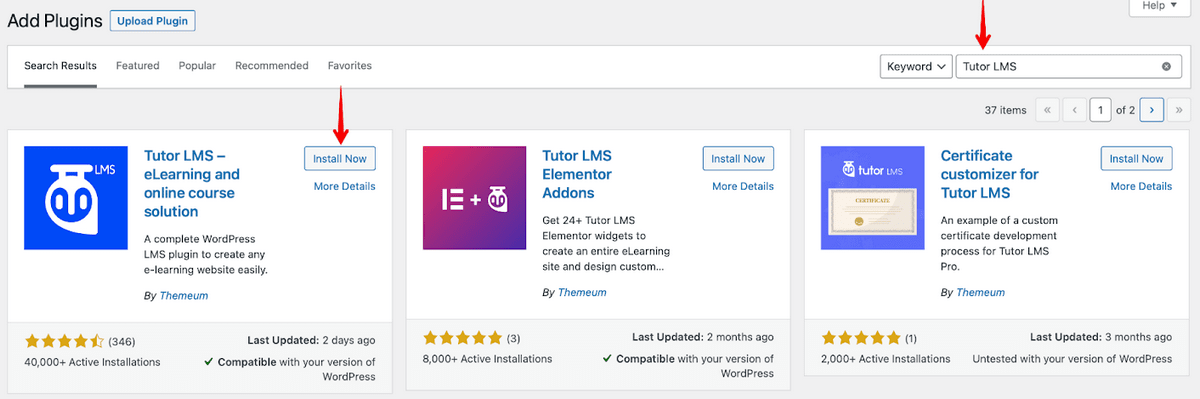
Перейдите в меню плагинов WordPress и найдите Tutor LMS .
Нажмите « Установить сейчас» и активируйте его.

Tutor LMS теперь готов к использованию.
Добавить курс с Tutor LMS
Установив Tutor LMS, мы можем перейти непосредственно к созданию курса. Бэкэнд-панель администратора Tutor LMS позволяет нам настраивать каждую деталь с одной страницы.
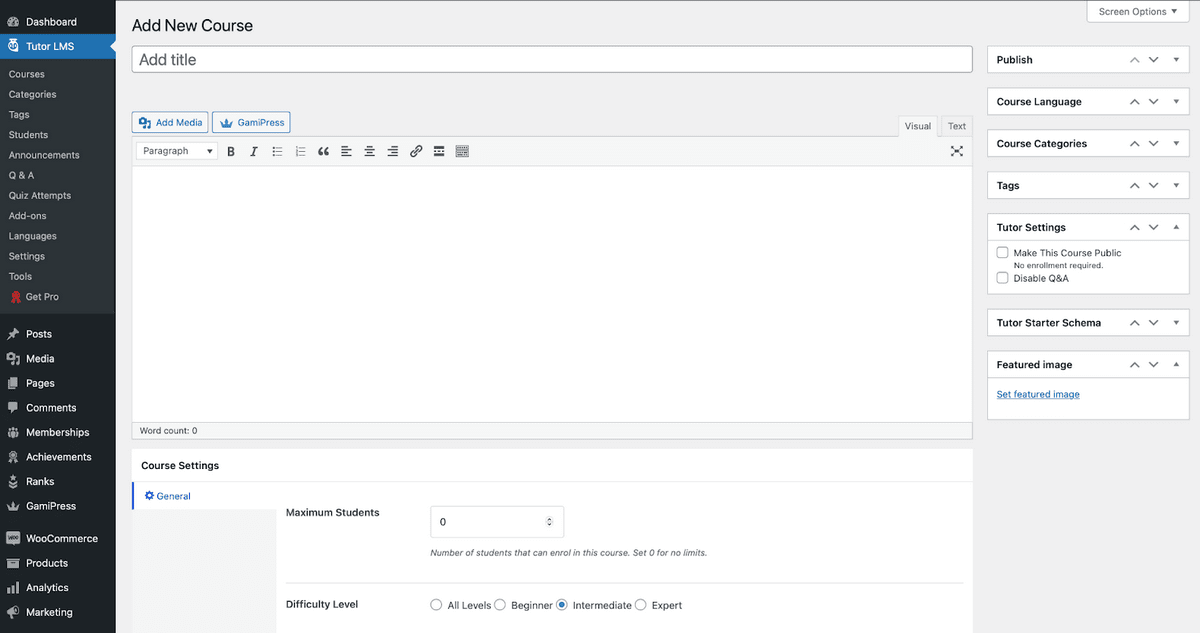
Нажмите « Добавить новый курс » на странице курса.

Добавьте значимое название для своего курса и описание, чтобы читатели понимали, на что они подписываются.
Вы также можете указать, сколько студентов может записаться на курс, и определить уровень сложности содержания вашего курса.
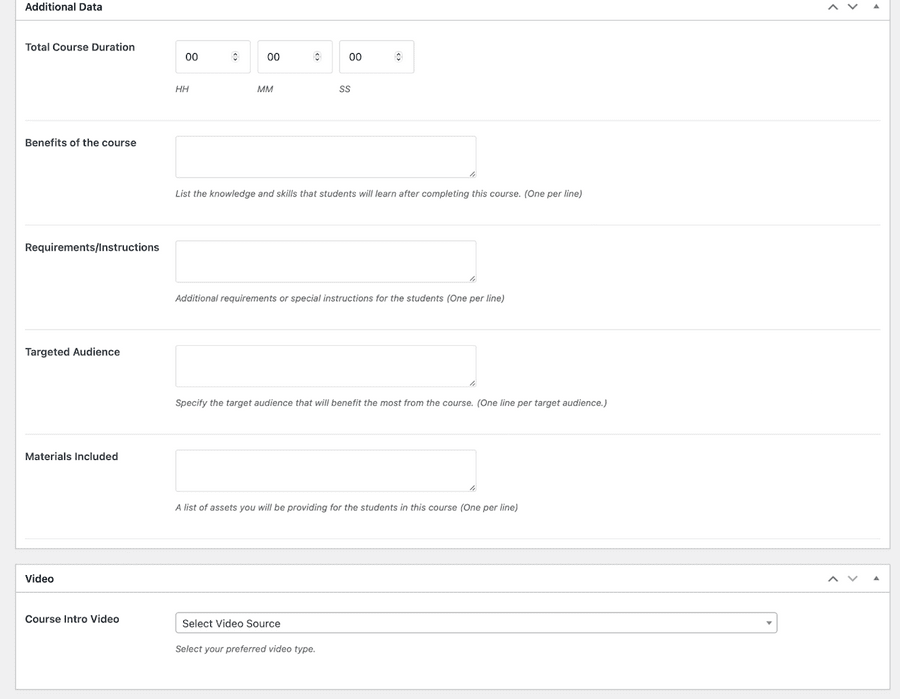
Дополнительные данные для вашего нового курса
В Tutor LMS есть множество настраиваемых параметров.
Существует интуитивно понятный встроенный видеоплеер, который позволяет вам связывать видео с YouTube и других носителей или загружать прямо с вашего устройства. У вас даже может быть раздел вопросов и ответов со своими учениками, где вы можете взаимодействовать с ними.

Как создать викторину для вашего курса
Сохраняя лучшее напоследок, есть Quiz Builder. Конструктор викторин позволяет нам создавать множество типов викторин для учащихся.
У нас могут быть вопросы с несколькими вариантами ответов или длинные вопросы типа эссе среди многих других.
В частности, мы можем установить ограничения и таймеры для викторин с системой автоматической оценки. Учащиеся могут проходить тесты в удобное для них время, а оценка отображается автоматически.
Это отличная экономия времени для инструктора!
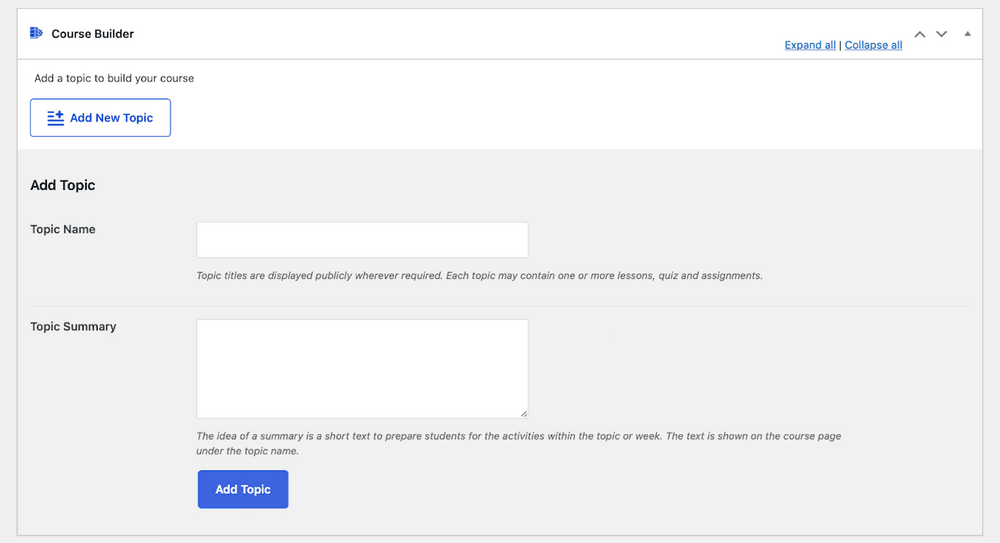
Шаг 1. Добавьте новую тему
Чтобы начать создавать викторину, нам сначала нужно добавить тему.
На странице создания курса, если мы прокрутим немного вниз, мы увидим раздел « Конструктор курсов ».
Оттуда мы нажимаем « Добавить новую тему» , чтобы создать новую тему для нашего курса.
Как только мы это сделали, мы нажимаем « Добавить тему » и можем переходить к следующему шагу.

Шаг 2: Создание урока
После создания темы мы можем создать викторину и урок.
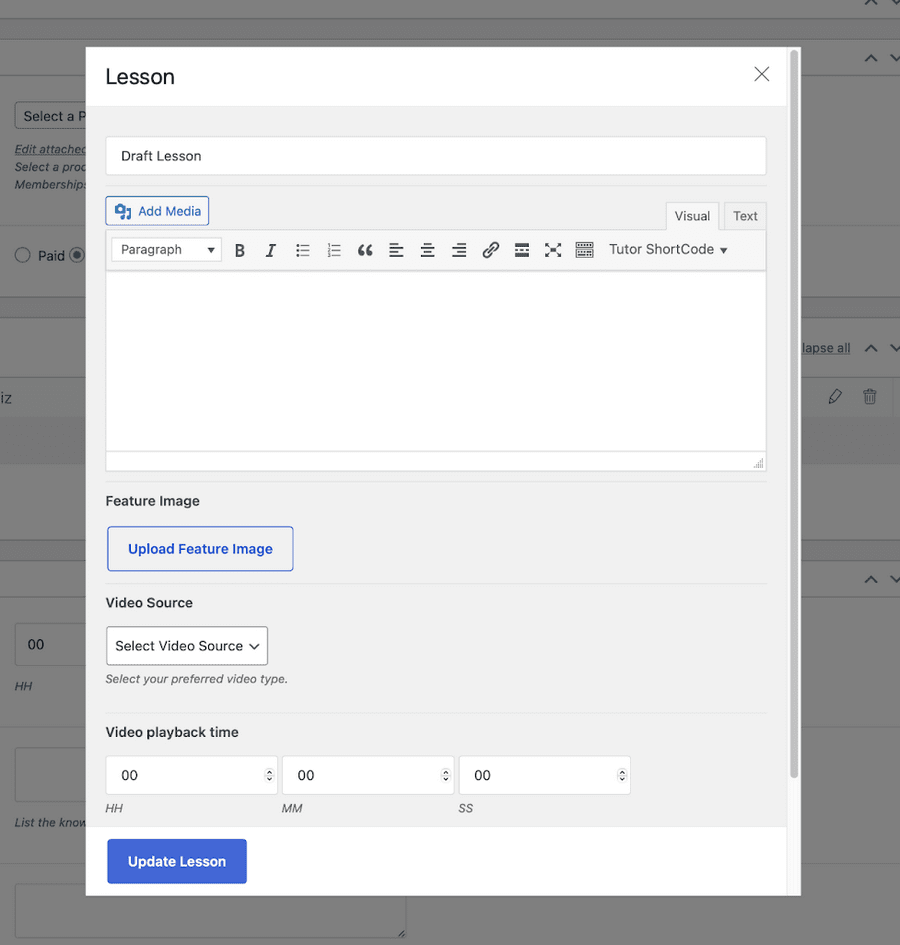
Чтобы создать урок, нажмите на тему, которую вы создали, и теперь вы увидите новую кнопку « Урок» .
Нажмите на нее, и вы увидите всплывающее окно, в котором вы можете добавить детали урока. Вы можете настроить урок с видео, если хотите.

Шаг 3: Создание викторины
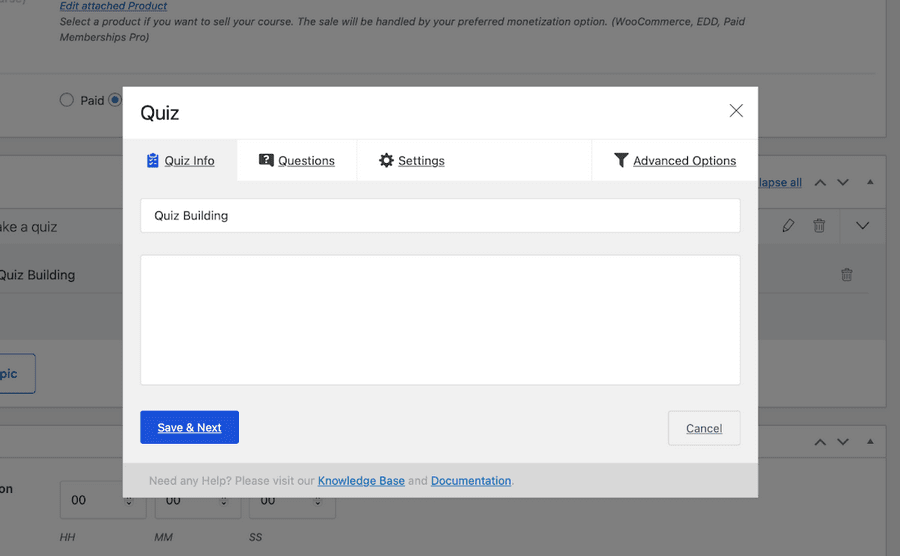
После настройки урока мы, наконец, можем начать создавать нашу викторину. Мы нажимаем на тему, в которую хотим добавить тест, а затем нажимаем кнопку « Викторина» .
Во-первых, нам нужно установить имя и описание (если хотите) для нашей викторины.

Нажмите Сохранить и далее , и мы перейдем к следующему шагу.

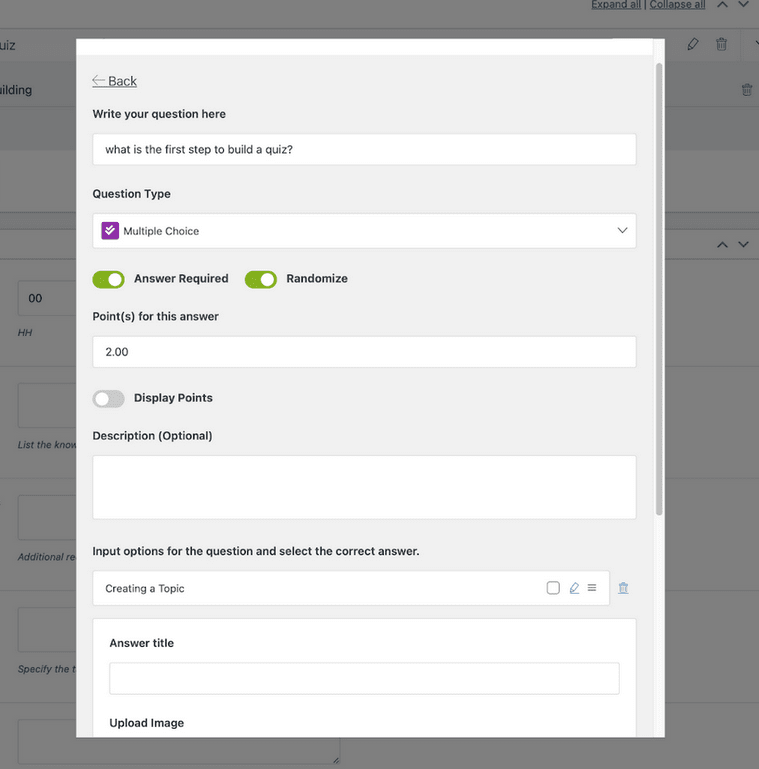
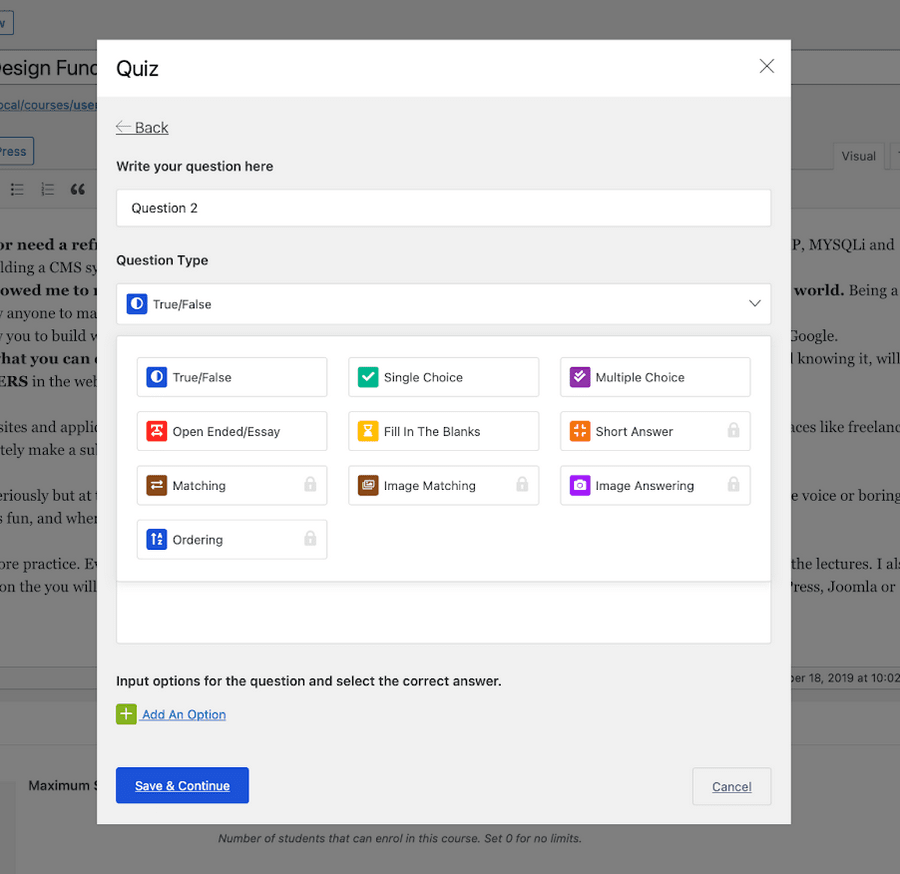
После первоначальной настройки вашего теста мы можем установить вопросы и оценки. У вас могут быть разные вопросы с разными баллами, в зависимости от типа вопроса, который вы задали.
Для вопросов с несколькими вариантами ответов есть отличная опция «Случайный порядок», которая смешивает варианты.

Некоторые типы викторин заблокированы в версии Pro Tutor LMS. Но и бесплатных нам хватает для работы.
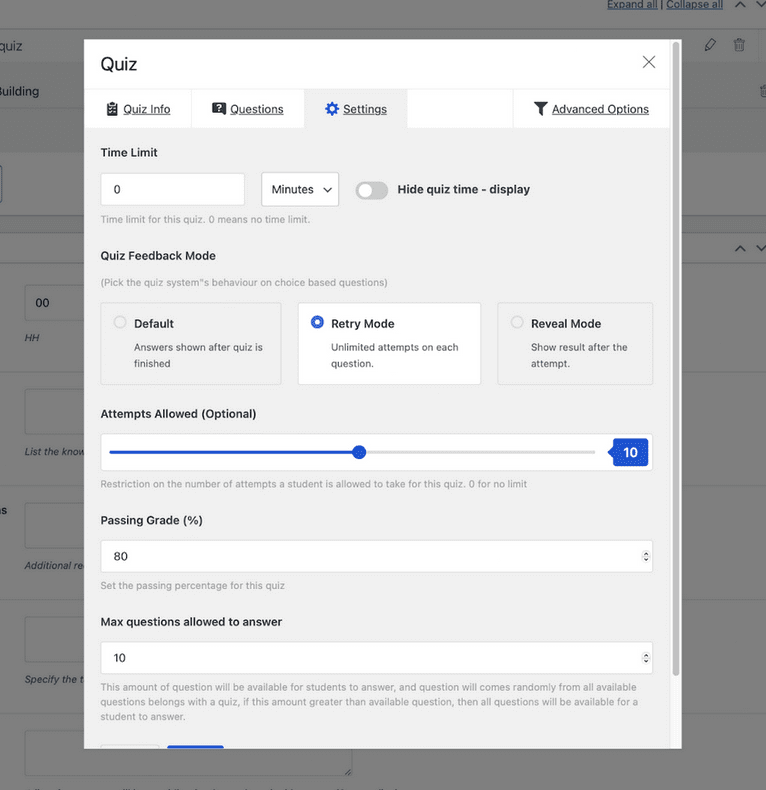
Конструктор викторин также имеет множество других дополнительных настроек для дополнительной настройки. Не стесняйтесь играть с ними, пока вы не будете полностью довольны.

Интеграция и монетизация WooCommerce
Вся ваша тяжелая работа не принесет многого, если вы не сможете монетизировать свои курсы. К счастью, Tutor LMS поддерживает полную интеграцию с WooCommerce.
Чтобы включить WooCommerce, вам, конечно же, потребуется загрузить и активировать плагин из WordPress, если у вас его еще нет.
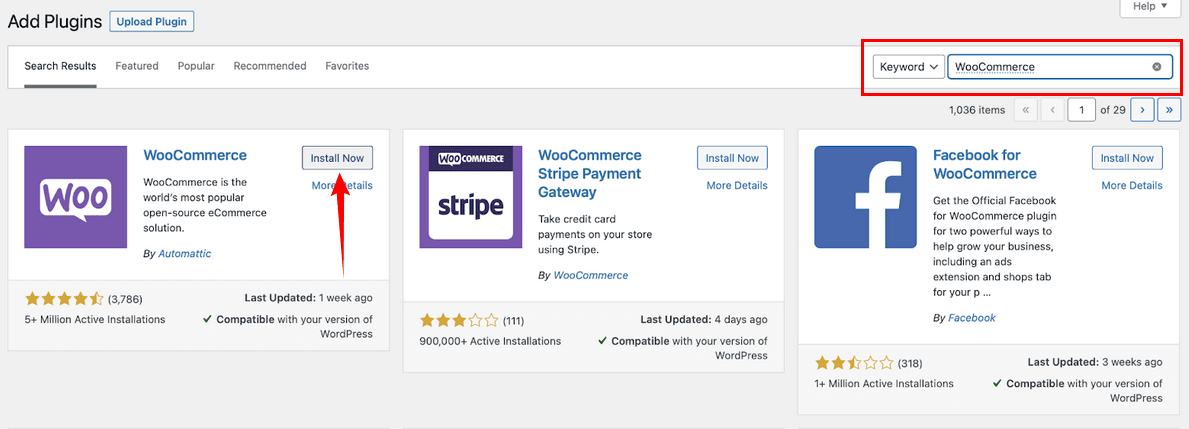
Как и в процессе установки плагина Tutor LMS, перейдите в меню плагинов администратора WordPress и найдите WooCommerce.
Установите и активируйте WooCommerce, прежде чем продолжить.

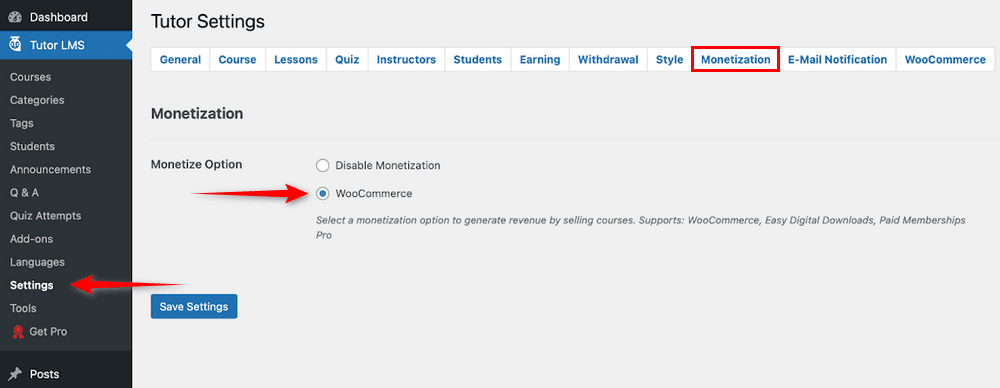
Перейдите к панели управления > Tutor LMS > Настройки > Монетизация (вкладка) > WooCommerce (включить).

Как мы теперь зарабатываем на наших курсах? Нам нужен продукт для продажи через WooCommerce. Затем продукт должен быть связан с курсом, который мы хотим продать.
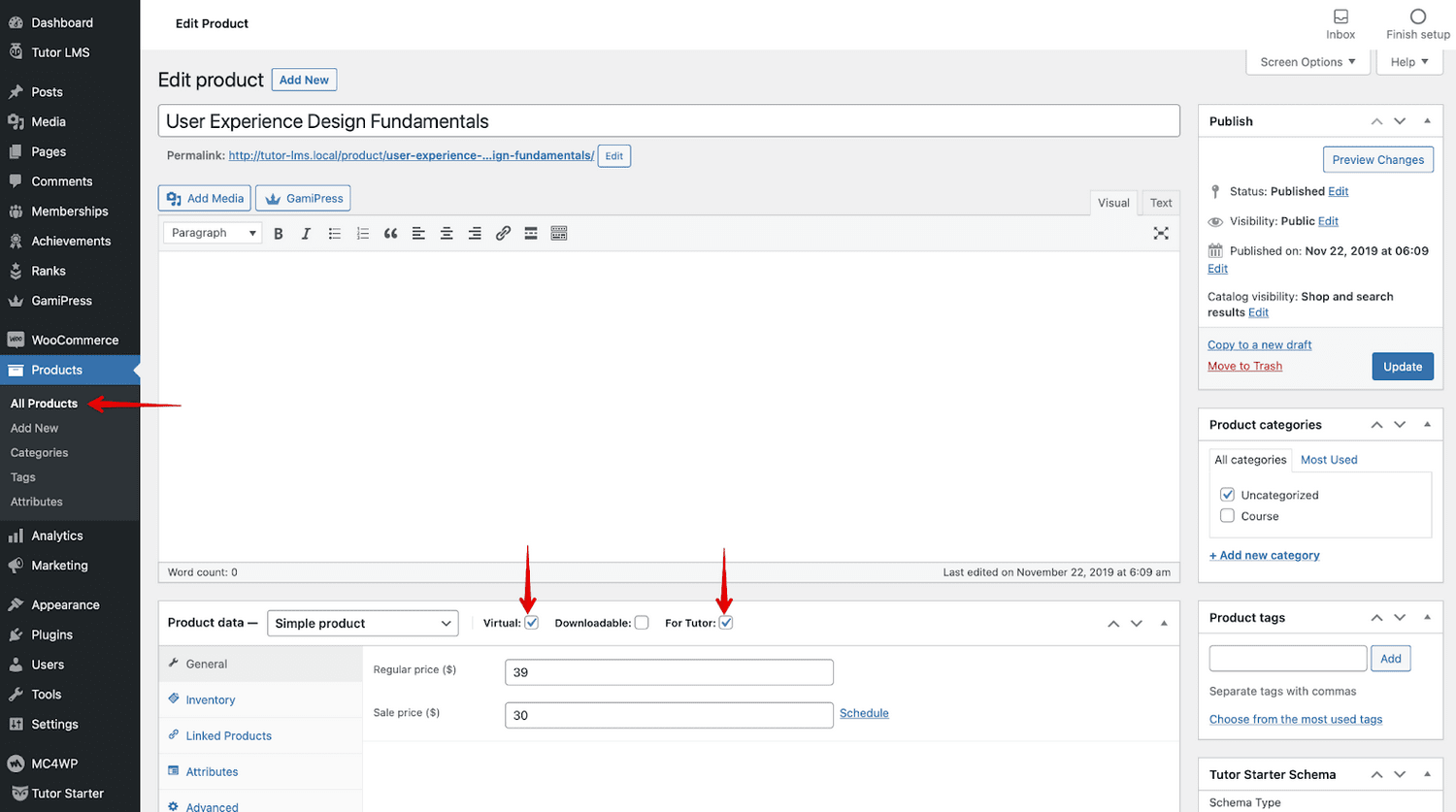
В панели администратора WordPress перейдите на вкладку « Продукты » и нажмите « Добавить новый».
Для простоты мы собираемся установить название продукта таким же, как курс, который мы хотим монетизировать.

Установите тип продукта и выберите два отмеченных поля. Завершите процесс, установив цену на продукт. Вы также можете выбрать цену продажи, если хотите.
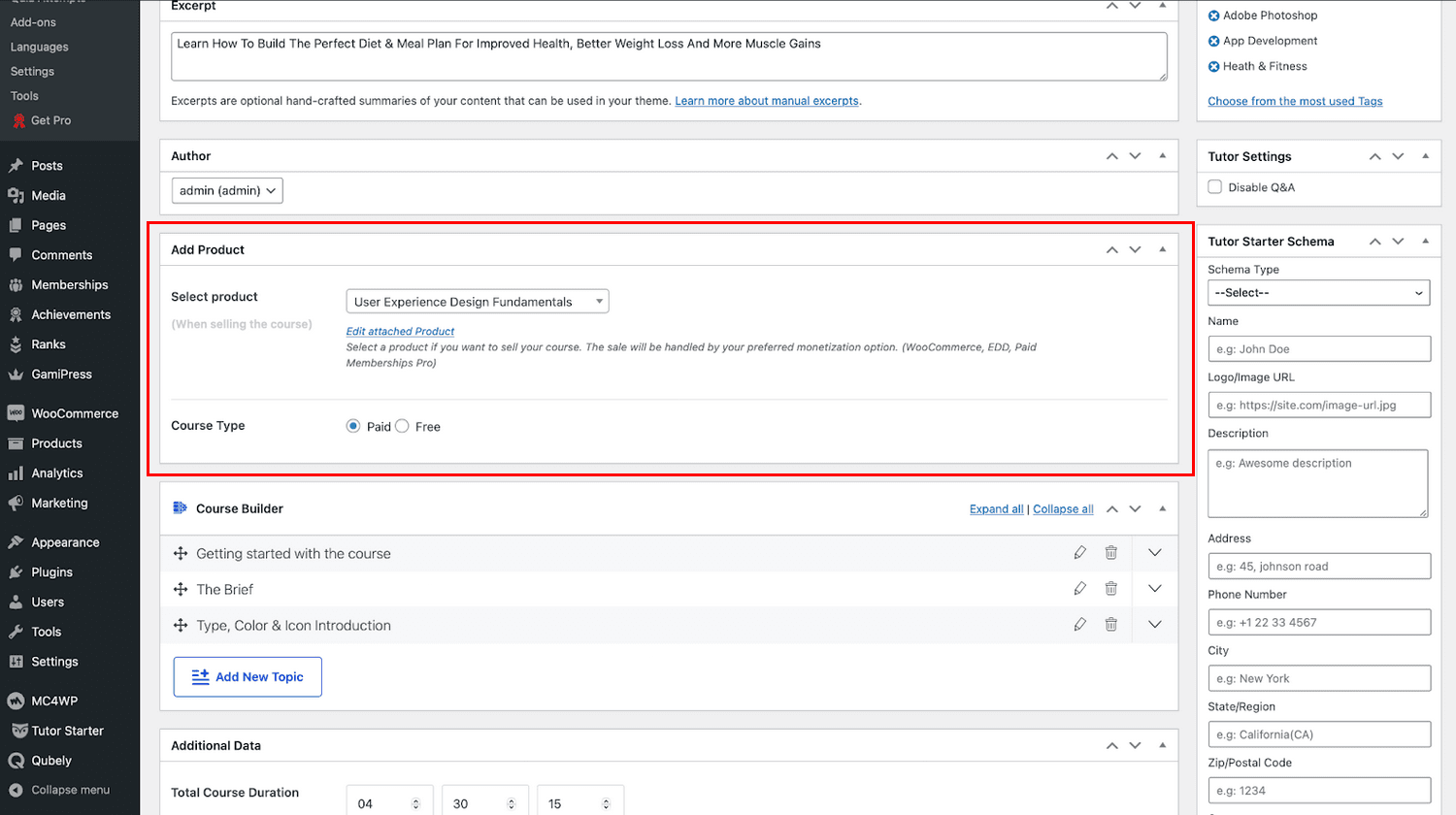
Последнее задание, которое нам нужно сделать сейчас. Нам нужно перейти в конец страницы курса Tutor LMS и нажать « Редактировать курс » для курса, который мы хотим монетизировать.
Прокрутите вниз и найдите раскрывающееся меню « Добавить продукт » и добавьте только что созданный продукт.

Это пометит ваш курс WooCommerce, выберите « Платный » в типе курса, и вы сможете начать получать доход. Студенты теперь могут приобрести этот продукт на вашем сайте.
Способы оплаты
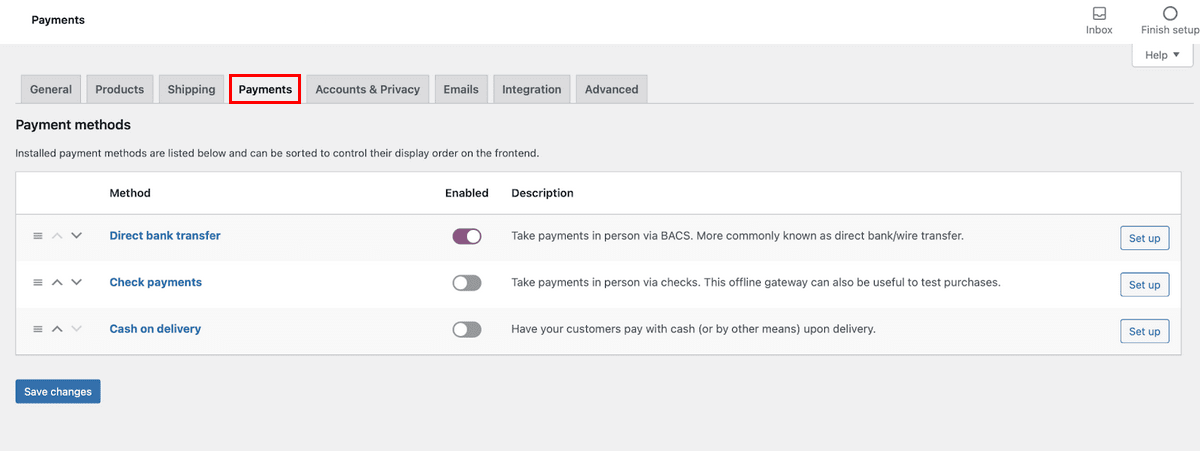
Мы монетизировали наш курс, но как мы собираемся получать деньги, которые приходят с каждой покупкой?
Для этого мы идем в настройки WooCommerce и переходим к платежам . Здесь мы можем увидеть все различные типы способов оплаты.

Для следующего курса, который вы хотите монетизировать, просто выполните следующие действия, чтобы сначала создать продукт, а затем добавить продукт в курс.
И последнее указание, и это только для создателей, у которых есть несколько инструкторов на их сайте электронного обучения.
Если вы хотите определить простой способ распределения комиссионных от продажи между несколькими инструкторами, вам поможет Tutor LMS.
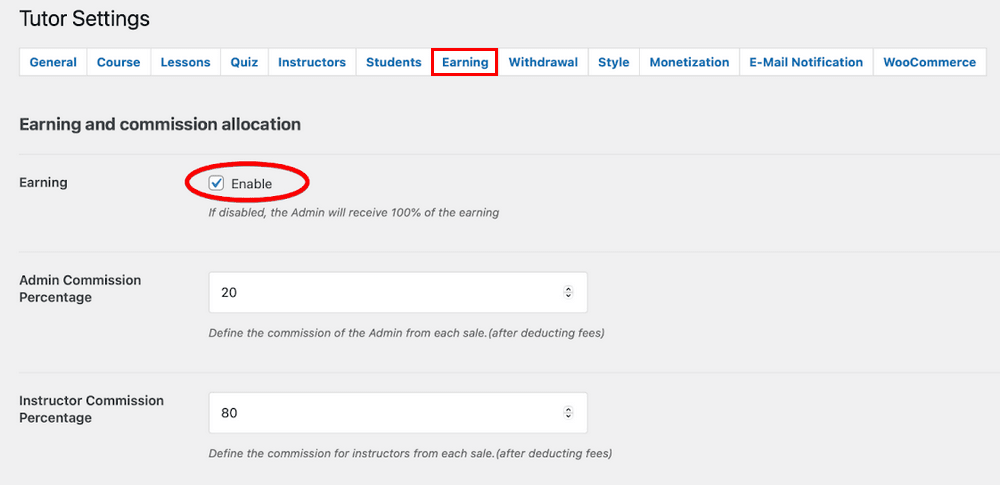
Просто перейдите в « Настройки Tutor LMS» > « Заработок » и включите заработок.
На этой странице вы можете установить размер комиссии, которую вы хотите получать от каждого инструктора.

Последние мысли
На этом мы, наконец, подошли к концу нашего путешествия по настройке LMS. Или мы? На самом деле мы завершили только один этап пути, второй этап — убедиться, что мы действительно можем сделать наш сайт электронного обучения популярным и успешным.
Нам нужны маркетинговые планы, которые помогут нам максимально раскрыть потенциал нашего сайта электронного обучения. К сожалению, это выходит за рамки данной статьи, но мы займемся этим в другой раз.
Теперь у вас должно быть хорошее представление о том, как начать создавать и настраивать сайт электронного обучения и настраивать его.
Мы продемонстрировали бесплатные версии обоих инструментов, которые мы использовали. Бесплатные версии имеют более чем достаточно функций, чтобы мы могли работать.
Но за профессиональными версиями Astra и Tutor LMS скрыто множество функций. Вы можете дополнительно изучить цены на эти инструменты, если хотите расширить свой сайт в будущем.
Как всегда, обязательно сообщите нам о своем опыте создания сайта электронного обучения и свяжитесь с нами, если вам нужна поддержка. Удачи!
