Как создать интернет-магазин с минимальными усилиями и бюджетом
Опубликовано: 2022-08-02Традиционная бизнес-модель с физическими магазинами, которые работали веками, сейчас не является приемлемым решением. Вместо этого люди теперь с большей вероятностью перейдут из обычных магазинов в интернет-магазины. Если вы хотите воспользоваться глобальной возможностью и резко увеличить свою прибыль , вам следует создать интернет-магазин.
Проблема в том, как создать интернет-магазин , если вы не программист или не имеете навыков веб-разработки ! Что ж, сейчас есть эффективные решения, и это не займет много сил и бюджета.
Есть определенные шаги, которые вам нужно выполнить, и в этом посте я собираюсь поделиться основным руководством по запуску интернет-магазина с минимальным бюджетом.
Создайте интернет-магазин — руководство из 7 шагов, которым нужно следовать
Независимо от того, какой интернет-магазин вы хотите создать, следующие шаги будут практически одинаковыми. Если у вас есть знания о Интернете и о том, как проводить базовые веб-исследования, вы можете следить за всем процессом, о котором я рассказываю здесь.
Шаг 1: Выберите лучшую платформу электронной коммерции
Первым шагом к созданию интернет-магазина является выбор правильной платформы электронной коммерции. Платформа электронной коммерции помогает поддерживать инвентарь, загружать продукты и содержание веб-сайта .
Почему платформа электронной коммерции? Что ж, есть и настраиваемые параметры, и в этом случае вам придется создать собственную платформу. Но здесь ваша цель сделать все с меньшими усилиями и минимальным бюджетом. Таким образом, будет лучше выбрать устоявшуюся платформу электронной коммерции.
Существуют разные платформы электронной коммерции, и вам нужно выбрать лучшую в зависимости от типа вашего магазина. Например, если ваш магазин готовится к запуску, вам нужно выбрать лучшую платформу электронной коммерции для запуска. Вот платформы электронной коммерции, которые являются наиболее популярными и имеют множество удобных функций:
- WooCommerce
- БигКоммерс
- Shopify
- Квадратное пространство
- Викс
- Мадженто
Помимо вышеперечисленных платформ, есть и другие. Но в основном они известны разработчикам веб-сайтов. Раньше большинство платформ электронной коммерции были премиальными, и вам придется платить за их услуги.
Если вы хотите создать интернет-магазин с бесплатной платформой электронной коммерции, WooCommerce — лучшее решение. С WooCommerce вы можете создать полноценный интернет-магазин с CMS WordPress.
Хотя есть и профессиональный вариант, вы можете выполнить почти все с бесплатным планом. Поэтому я настоятельно рекомендую использовать WooCommerce для создания интернет-магазина на WordPress. Особенно, если вы знакомы с WordPress, вы должны пойти на это.
В следующей части этого поста будет показано, как создать интернет-магазин в WordPress с помощью WooCommerce.
Шаг 2: Зарегистрируйте доменное имя и выберите план хостинга
Теперь, когда вы выбрали платформу электронной коммерции, пришло время зарегистрировать ваше доменное имя, которое будет идентификатором вашего магазина. Тем не менее, покупка доменного имени не будет стоить дорого.
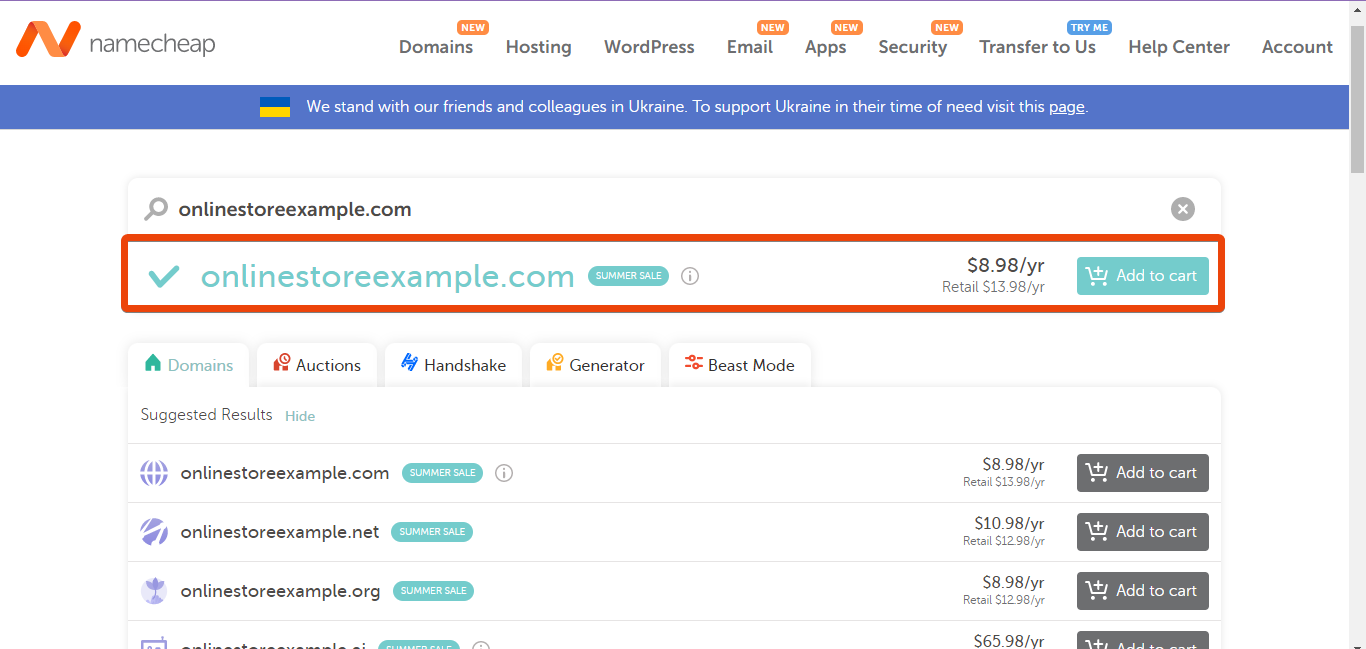
Есть несколько известных торговых площадок доменов, где вы можете приобрести новый домен по цене от 10 до 5 долларов , если только вы не покупаете домен премиум-класса. Если вам нужна моя рекомендация, я бы порекомендовал Namecheap и GoDaddy. Обе эти платформы уже много лет продают доменные имена. Кроме того, у них есть хорошая поддержка клиентов, откуда вы можете получить быстрые ответы.

Перейдите на любую из этих платформ, введите доменное имя, которое вы ищете, и вы увидите его доступность. При покупке доменного имени вы увидите различные варианты расширения, включая .com, .net, .co, .org . Поскольку вы собираетесь использовать доменное имя для интернет-магазина, вам следует использовать расширение .com.
При покупке нового домена убедитесь в следующем:
Имя домена должно быть коротким
Выберите доменное имя, которое можно использовать под брендом
Используйте расширение .com, чтобы сделать его удобным для пользователя
Не используйте номер в имени домена, если это возможно
Старайтесь, чтобы доменное имя соответствовало типу вашего магазина.
Например, если вы ищете onlinestoreexample.com на Namecheap , это показывает, что домен доступен для покупки.
Однако некоторые доменные имена будут недоступны, а некоторые доменные имена будут дорогими из-за премиального тега.
После регистрации доменного имени вам необходимо разместить домен, на котором вы сможете хранить все файлы.
Поскольку вы собираетесь использовать WordPress CMS, выберите лучшего хостинг-провайдера WordPress в рамках вашего бюджета.
Шаг 3. Установите тему электронной коммерции.
Хотя здесь я собираюсь показать способ создания интернет-магазина с помощью конструкторов страниц, вы также должны использовать тему электронной коммерции, чтобы обеспечить качество цвета и лучший пользовательский интерфейс.
Если вы ищете лучшие темы WordPress для электронной коммерции, вы получите как бесплатные, так и профессиональные варианты. Если у вас не так много бюджета, вы можете начать с бесплатных вариантов, таких как бесплатная версия темы Astra WordPress . Astra — это универсальная тема WordPress, которая поддерживает почти все конструкторы страниц, доступные на рынке.

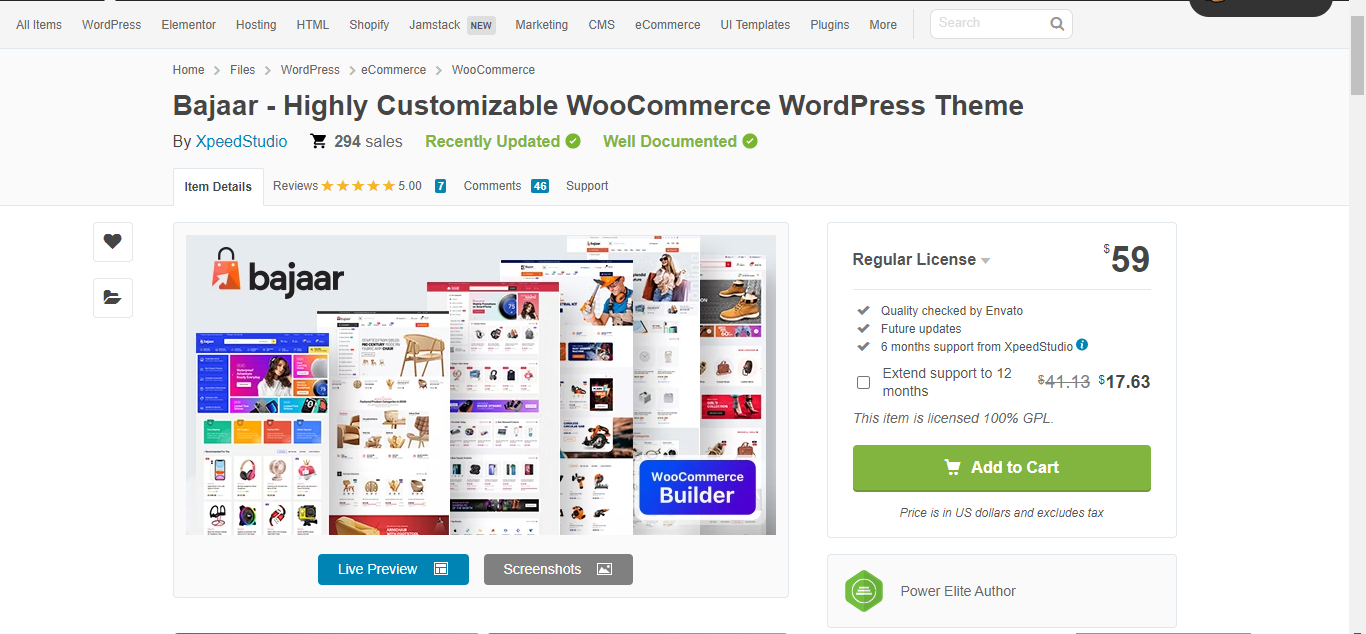
Однако, если вы хотите использовать некоторые пользовательские функции в теме электронной коммерции WordPress , вам следует выбрать профессиональный вариант. Это уменьшит усилия по разработке различных страниц. Я бы порекомендовал использовать тему WordPress Bajaar WooCommerce для создания интернет-магазина.
Bajaar — одна из самых популярных тем WordPress, которая обладает универсальными функциями для создания любой страницы для магазина электронной коммерции.
Шаг 4: Выберите создателей интернет-магазина
После регистрации и размещения домена все готово для разработки интернет-магазина. Пришло время выбрать лучших конструкторов электронной коммерции для вашего интернет-магазина. Здесь наша цель - сделать все с минимальными усилиями и обеспечить максимальную отдачу . Это возможно, когда у вас есть лучшие конструкторы электронной коммерции.
Конструкторы упрощают создание интернет-магазина с нуля без написания кода. Чтобы облегчить вам путь, мы выбрали лучшие конструкторы электронной коммерции, которые вы можете использовать с WooCommerce.
Вам понадобятся следующие конструкторы WooCommerce:
- Элементор
- МагазинДвигатель
На панели инструментов WordPress перейдите к плагинам и найдите конструктор страниц Elementor. Он появится в результатах поиска. Нажмите кнопку «Установить», а затем активируйте плагин.
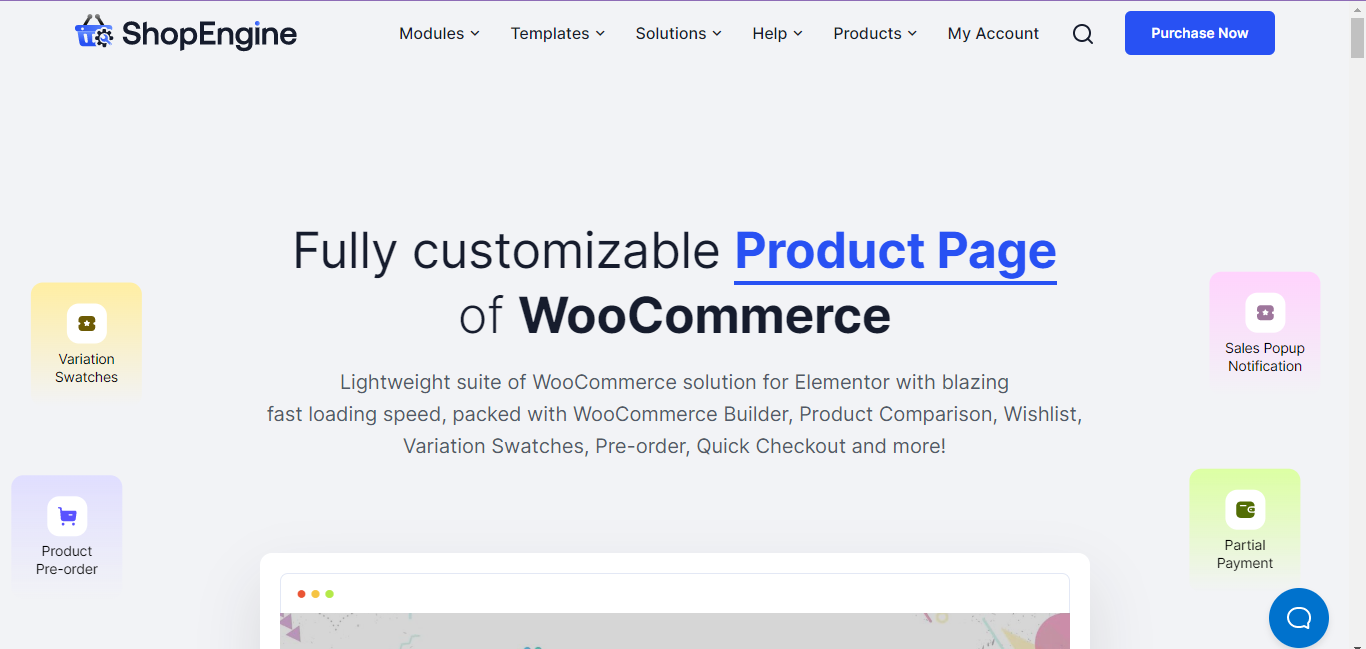
Затем посетите официальный сайт ShopEngine и выберите пакет в соответствии с вашими потребностями. Вы увидите три разных пакета — одиночный, безлимитный и 5 сайтов. Кроме того, вы можете выбрать годовые, пожизненные и пакетные предложения. Если у вас есть долгосрочный план с вашим интернет-магазином, вы должны выбрать пожизненный пакет, так как вы получите профессиональное обновление на всю жизнь.


После того, как вы выберете пакет и получите плагин, установите его с панели управления WordPress и активируйте.
Помимо этих двух плагинов, вам могут потребоваться другие плагины, чтобы получить больше возможностей для настройки. Например, вам может потребоваться плагин для оплаты, плагин для доставки, плагин для выставления счетов и т. д.
Однако у большинства этих плагинов есть бесплатные версии, которые вы можете использовать изначально для сохранения. Особенно, если у вас ограниченный бюджет, я настоятельно рекомендую использовать бесплатные версии плагинов .

Шаг 5: Настройте интернет-магазин
Если у вас есть все необходимые плагины и конструкторы страниц, создание интернет-магазина в WordPress не займет много времени и усилий. Вы можете создать любую из страниц вашего магазина WooCommerce, войдя в определенный раздел конструктора страниц электронной коммерции. Итак, приготовьтесь сделать интернет-магазин видимым.
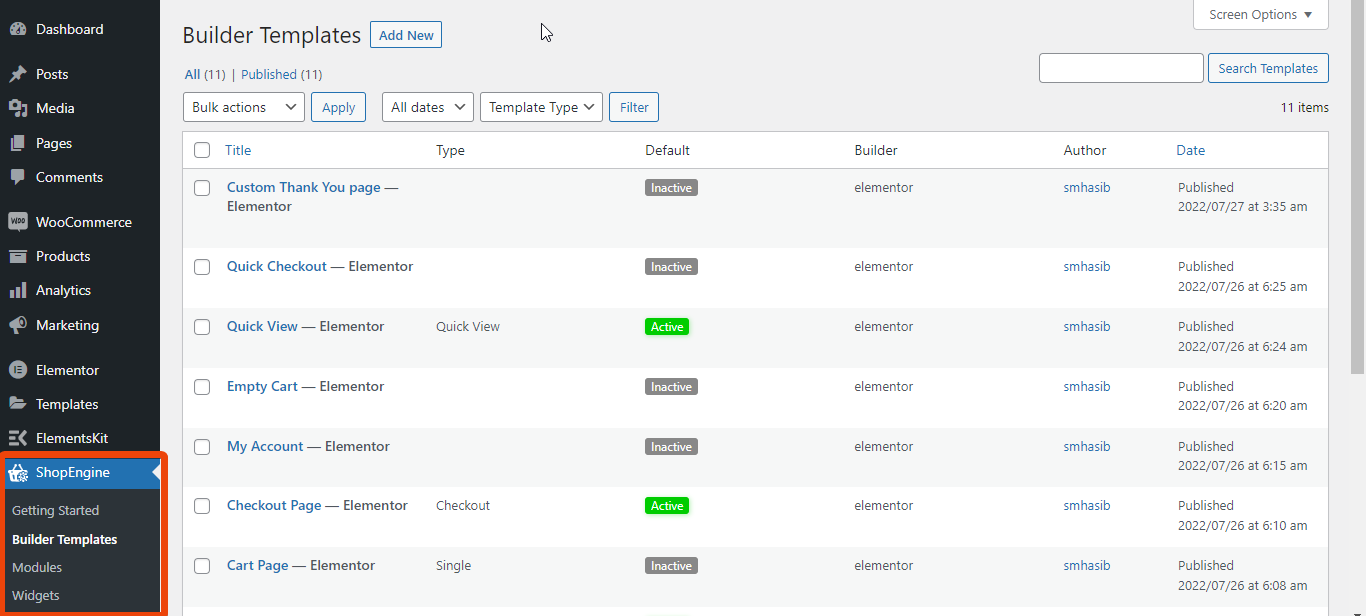
Интернет-магазину нужно несколько необходимых страниц, и вы можете оформить их все с помощью ShopEngine. На первом этапе я бы рекомендовал установить страницу архива продукта. Для этого перейдите на панель управления WordPress > Плагины > ShopEngine > Шаблоны конструктора .

В разделе шаблонов конструктора вы увидите все готовые макеты для разных страниц ShopEngine. Из списка выберите тип страницы как архив, и вы увидите различные макеты для страницы архива. Выберите тот, который вы предпочитаете, и установите его по умолчанию. Страница будет создана.
И более.
Как и на странице архива, с помощью ShopEngine вы также можете —
Создайте страницу магазина в WooCommerce
Создайте страницу продукта в WooCommerce
Создайте страницу «Моя учетная запись» в WooCommerce
Создайте пользовательскую страницу благодарности в WooCommerce
В зависимости от ниши/темы вашего магазина WooCommerce стиль страницы будет различаться. Просмотрите все страницы в соответствии с вашей нишей. Однако с помощью ShopEngine вы можете выполнять любую настройку всех страниц WooCommerce без кодирования.
Например, если вы хотите создать магазин одежды, вам нужно показать таблицу размеров товаров, страницы категорий и т. д.
Шаг 6: Загрузите продукты
После того, как вы создадите интернет-магазин, пришло время загрузить информацию о продукте, чтобы покупатели могли проверить ее и принять решение. Вам необходимо добавить индивидуальное описание, таблицы размеров, варианты цвета и другую соответствующую информацию для каждого из продуктов.
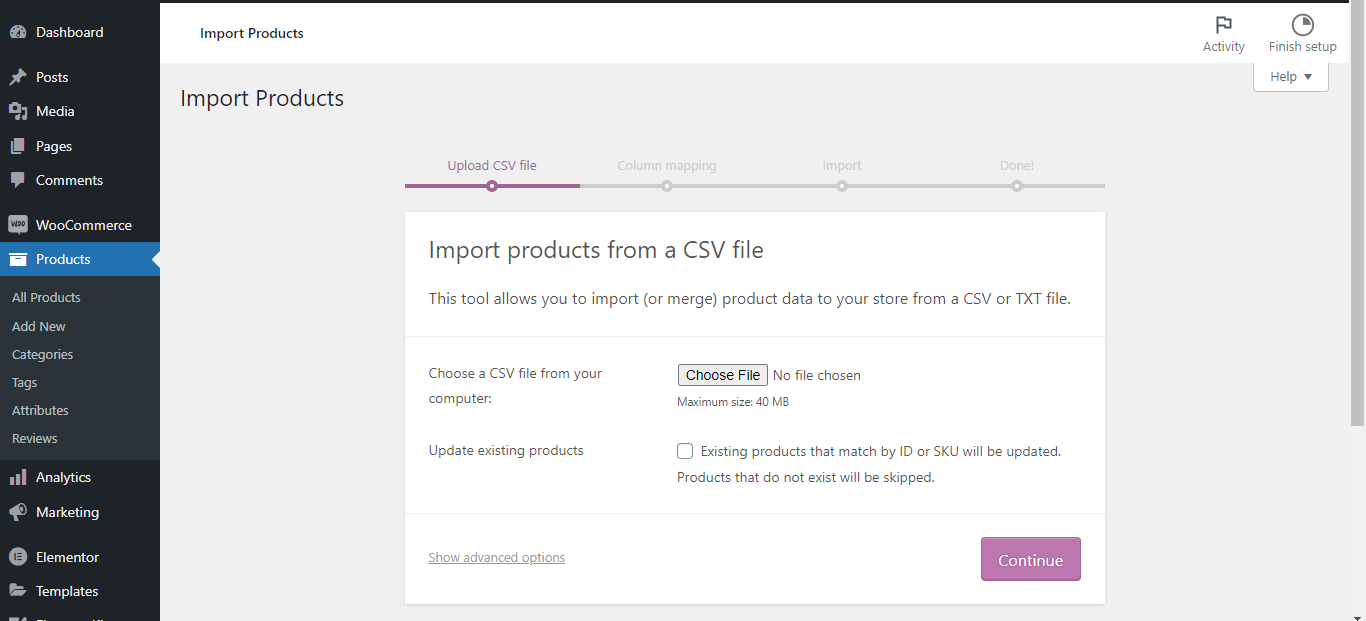
Вы также можете загружать массовые продукты. Перейдите на панель управления WordPress > Продукты . Теперь выберите «Импорт» и загрузите CSV-файл со всеми сведениями о продукте.

Однако вы можете изменить детали в любое время на странице продукта.
При обновлении сведений о продукте убедитесь, что —
- В описании товара указаны все преимущества
- Описание оптимизировано под ключевые слова
- Фото товара имеет высокое разрешение.
- Таблица размеров доступна для продукта
- Он показывает все доступные варианты цвета
Шаг 7: Добавьте платежный шлюз
Когда ваши клиенты покупают у вас, им придется платить за продукт. Для этого вам необходимо интегрировать способы оплаты. Если ваш магазин продает только местным покупателям, интегрируйте локальный платежный шлюз.
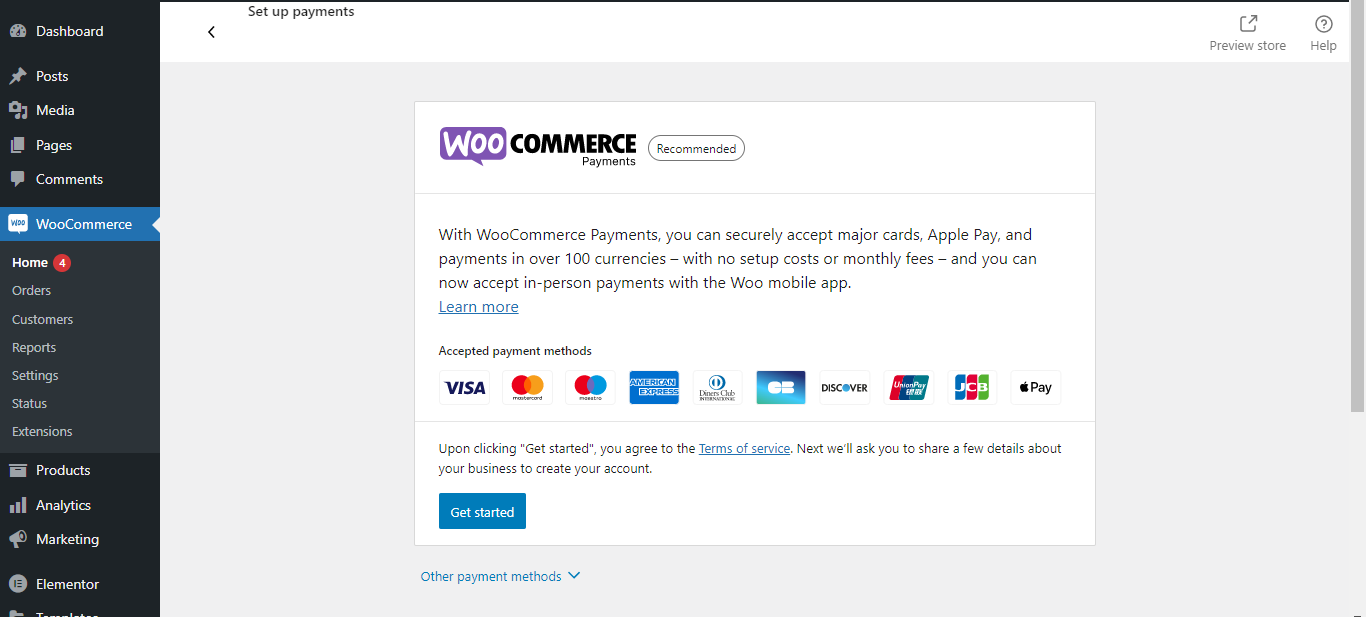
Для международных клиентов вам необходимо интегрировать всемирно признанные платежные шлюзы, такие как PayPal, Stripe, 2Checkout и т. д.

Хорошо, что у популярных платежных шлюзов есть собственные плагины, облегчающие интеграцию.
Шаг 8: Просмотрите и опубликуйте веб-сайт интернет-магазина
Наконец, просмотрите интернет-магазин, который вы только что создали. Вам не нужно публиковать магазин, чтобы проверить макет . Выберите опцию предварительного просмотра, чтобы проверить интернет-магазин и просмотреть разные страницы. Если вы обнаружите, что все выглядит хорошо, запустите интернет-магазин.
Часто задаваемые вопросы
у вас могут возникнуть дополнительные вопросы по созданию интернет-магазина. Чтобы узнать больше, проверьте следующие вопросы и ответы.
Сколько стоит создать интернет-магазин?
Стоимость создания интернет-магазина зависит от инструментов, которые вы используете, и от того, какую настройку вы хотите. Если вы делаете часть дизайна самостоятельно, вам придется потратиться только на плагины, тему, домен, хостинг и платежный шлюз. Стоимость может начинаться от 500 долларов и продолжаться в зависимости от настройки.
Могу ли я создать интернет-магазин бесплатно?
Для любого сайта домен и хостинг обязательны. Получив эти две вещи, вы можете приступить к дизайнерской части. Если вы планируете создать базовый интернет-магазин, вы можете сделать это бесплатно, используя наш конструктор ShopEngine WooCommerce и конструктор страниц Elementor.
Требуются ли для создания интернет-магазина высокие знания в области программирования?
Интересный факт о WordPress CMS заключается в том, что пользователям не нужно много знаний в области кодирования. Особенно, если вы используете компоновщики страниц для дизайна интернет-магазина, это не потребует каких-либо высоких знаний в области программирования.
Могу ли я создать интернет-магазин с нуля самостоятельно?
Да, вы можете создать интернет-магазин с нуля самостоятельно. Для этого потребуются необходимые плагины, темы и знание пользовательского интерфейса. Затем следуйте всему процессу, который я описал в предыдущих шагах.
Заключительные слова
Теперь у вас есть полное руководство о том, как создать интернет-магазин с помощью WordPress CMS и как настроить магазин. Не ждите больше. Примите меры сейчас и начните продавать онлайн. Исследуйте некоторые неиспользованные области, приносящие доход, и получайте больше прибыли от бизнеса.