Как создать кнопку возврата наверх в WordPress (2 способа)
Опубликовано: 2022-11-08Согласно некоторым исследованиям (первый рейтинг страницы Backlinko и поддержание интереса читателей Medium), длинный контент оказался более привлекательным и лучшим для SEO. А длинный контент также дает вам больше возможностей для передачи более подробной информации и больше возможностей для получения большего количества обратных ссылок, поскольку существует положительная корреляция между количеством слов и обратными ссылками. Тем не менее, мы не должны игнорировать пользовательский опыт (UX), так как это также один из наиболее важных аспектов удержания читателей на вашем сайте.
Если на вашем сайте есть посты с длинным контентом, вы можете добавить кнопку «Вернуться наверх» к постам на своем веб-сайте, так как это поможет вашим читателям после долгого чтения контента вернуться к началу страницы. страницу, чтобы увидеть меню навигации и выбрать новый пункт назначения.
Такая тема, как Divi, поставляется со встроенной кнопкой возврата наверх, которую можно активировать в параметрах темы . Или, если вы используете конструктор тем, такой как Elementor, вы можете легко добавить его на свой веб-сайт с помощью этих простых шагов. Но если вы используете редактор WordPress по умолчанию, не беспокойтесь, так как в этом руководстве показано, как добавить кнопку возврата наверх для вашего веб-сайта WordPress.
Добавление кнопки Back-to-Top в WordPress
Теперь вы знаете о преимуществах добавления кнопки возврата наверх на свой веб-сайт. В этом руководстве мы покажем вам два способа:
- Вручную добавить пользовательский код в файл темы
- Использование плагина WordPress
Добавить кнопку «Вернуться наверх» вручную (без плагина)
Если вы не хотите использовать плагин из соображений безопасности или не хотите увеличивать нагрузку на свой сайт, тогда этот метод для вас. Вы можете сделать резервную копию своего сайта и использовать дочернюю тему, чтобы не сломать родительскую тему или не потерять свои изменения при обновлении темы, поскольку вам нужно будет добавить некоторый код в файл functions.php вашей темы и добавить файл JavaScript в папку js темы.
Шаг 1: Получите доступ к каталогу тем WordPress
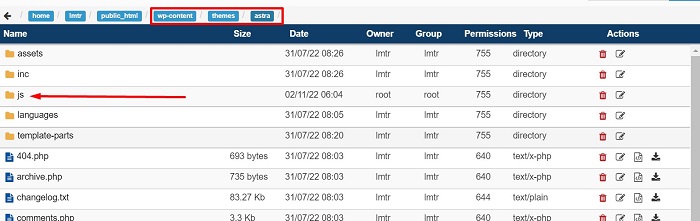
Когда вы будете готовы, во-первых, вам нужно получить доступ к файлам вашего веб-сайта WordPress либо через протокол передачи файлов (FTP), либо через файловый менеджер вашего хостинга. Затем перейдите к wp-content → themes → ваша тема (тема, в которую вы хотите добавить кнопку «наверх») → папка js . Если в вашей теме нет папки js , вы можете создать папку вручную и открыть ее. Вот как это выглядит в файловом менеджере нашего хостинга.

Шаг 2: Создайте JS-файл
Как только вы окажетесь внутри папки js , создайте файл javascript с именем topbutton.js . Продолжайте, открыв файл и вставив туда следующий код JQuery.
jQuery (документ) .ready (функция ($) {
смещение переменной = 100;
переменная скорость = 250;
продолжительность вар = 500;
$(окно).scroll(функция(){
если ($(this).scrollTop() < смещение) {
$('.topbutton') .fadeOut(длительность);
} еще {
$('.topbutton') .fadeIn(длительность);
}
});
$('.topbutton').on('щелчок', function(){
$('html, body').animate({scrollTop:0}, скорость);
вернуть ложь;
});
});Приведенный выше код добавит анимацию постепенного появления и исчезновения к кнопке при прокрутке страницы и добавит анимацию прокрутки вверх при нажатии кнопки возврата наверх на вашей странице.
Шаг 3: Подготовьте кнопку
Следующим шагом будет подготовка самого файла изображения кнопки. Вы можете создать значок с нуля или загрузить его с таких сайтов, как fontawesome.com или flaticon.com. Затем убедитесь, что размер изображения не слишком велик (мы используем изображение со стрелкой размером 50 пикселей). Как только значок будет готов, загрузите файл изображения через медиатеку WordPress, а затем скопируйте его URL-адрес для фрагмента CSS позже.

Шаг 4: поставьте файл JS в очередь
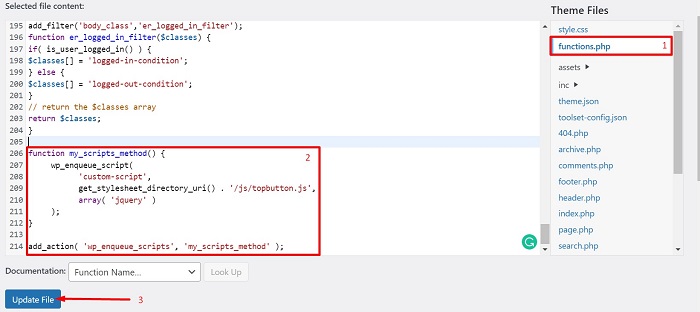
Как только изображение будет готово, перейдите в « Внешний вид» → « Редактор файлов тем» на панели администратора WordPress, чтобы открыть страницу « Редактор тем», чтобы сообщить WordPress, что вы хотите использовать JavaScript, который вы создали ранее, открыв файл functions.php из файлов тем. , затем вставьте следующий код в конец файла.
функция my_scripts_method() {
wp_enqueue_script(
'пользовательский скрипт',
get_stylesheet_directory_uri() . '/js/topbutton.js',
массив('jquery')
);
}
add_action('wp_enqueue_scripts', 'my_scripts_method');После размещения кода сохраните файл, нажав кнопку « Обновить файл» .


Шаг 5: Добавьте фрагменты CSS
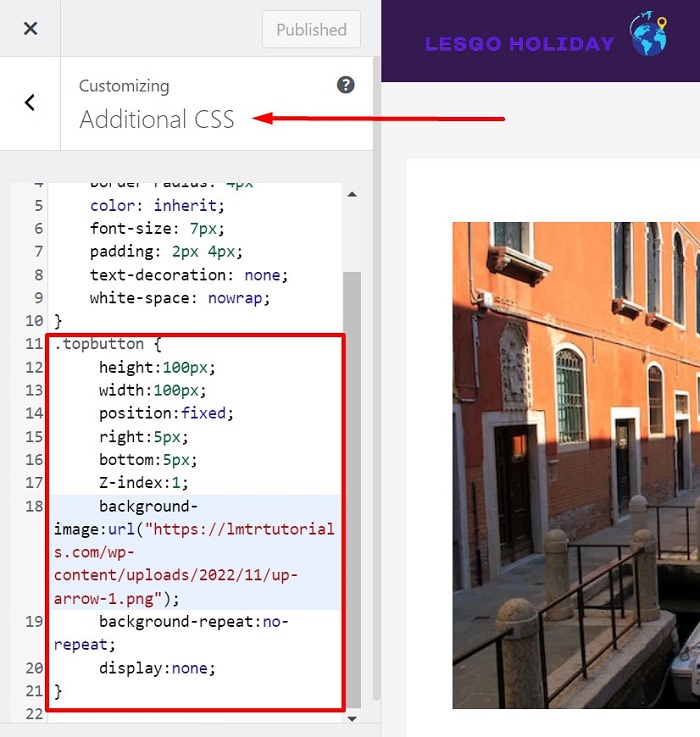
Продолжите, перейдя к настройщику тем, который находится во вкладке « Внешний вид » → « Настроить » на панели администратора WordPress, затем вставьте следующий фрагмент CSS в блок « Дополнительные CSS ». Измените пример URL-адреса кнопки «наверх» (« http://yourimageurl.com/backtotop.png ») в соответствии с URL-адресом вашего изображения.
.верхняя кнопка {
высота: 50 пикселей;
ширина: 50 пикселей;
положение: фиксированное;
справа: 5 пикселей;
внизу: 5 пикселей;
Z-индекс: 1;
фоновое изображение: URL («https://yourimageurl.com/backtotop.png»);
повторение фона: без повторения;
дисплей:нет;
}Приведенный выше фрагмент кода CSS добавит подготовленное вами изображение кнопки в качестве фона и отрегулирует ширину и положение кнопки. Вы можете разместить фрагмент CSS в нижней части редактора, и когда фрагмент будет готов, сохраните изменения, нажав кнопку « Опубликовать ».

Шаг 6. Сделайте так, чтобы кнопка отображалась в области нижнего колонтитула
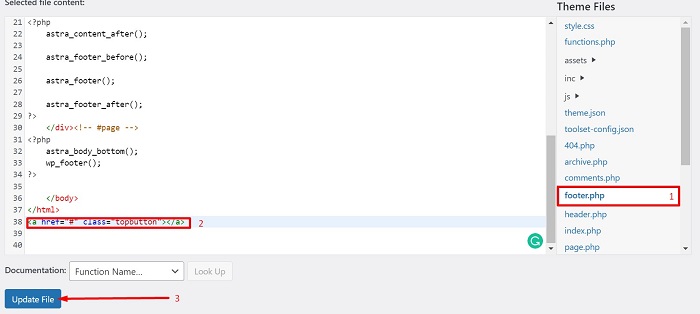
Последний шаг — сделать так, чтобы кнопка отображалась в нижней части вашего сайта. Давайте выберем область нижнего колонтитула, так как эта область обычно появляется внизу каждой нашей веб-страницы и после основного контента. Для этого вернитесь на страницу редактора тем, затем откройте файл footer.php из файлов тем, чтобы добавить в него следующий фрагмент HTML.
<a href="#" class="topbutton"></a>

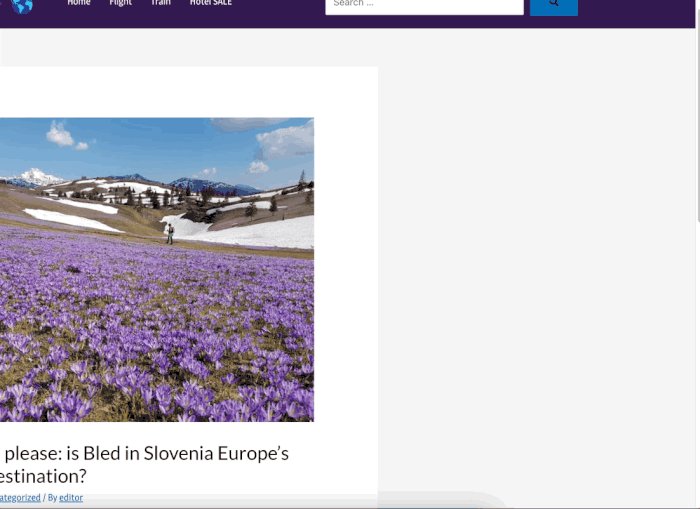
Вот и все, ваша кнопка наверх уже должна быть готова. Попробуйте открыть страницу с областью нижнего колонтитула, затем прокрутите немного вниз или до конца, и вы увидите, что в нижнем углу появится кнопка, готовая для нажатия.

Добавьте кнопку «Наверх» с помощью плагина WordPress
Использование плагина WordPress для добавления некоторых функций на ваш сайт или решения некоторых проблем, с которыми вы столкнулись на своем сайте, является одним из самых быстрых и простых способов, которые вы можете попробовать. Для добавления кнопки возврата наверх мы выбираем плагин WPFront Scroll Top,

Плагин WPFront Scroll Top позволяет вам добавить кнопку, позволяющую вашим посетителям легко прокручивать страницу вверх, с дополнительными функциями, такими как отображение кнопки только тогда, когда пользователь прокручивает страницу вниз, и добавление к ней эффекта анимации. И вы можете получить плагин с wordpress.org бесплатно. Начнем с установки и активации плагина!
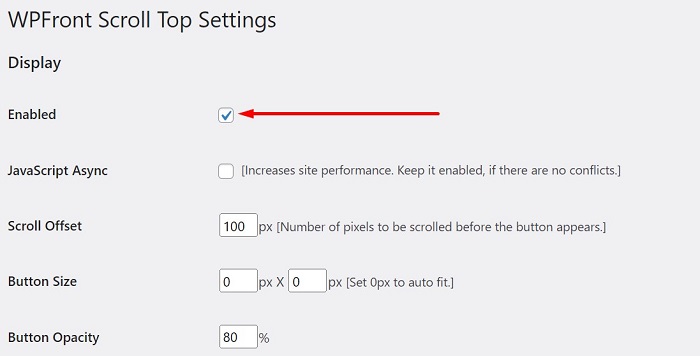
После установки и активации плагина начните с перехода в « Настройки» → « Прокрутка вверх» на панели администратора WordPress, затем отметьте параметр « Включено », чтобы добавить кнопку возврата наверх на всю страницу вашего веб-сайта.

Существует множество настроек и опций, которые вы можете использовать для настройки формы и поведения кнопки, например, изменение размера кнопки, автоматическое скрытие кнопки по прошествии некоторого времени, изменение местоположения кнопки, настройка отображения кнопки только на некоторых страницах или создание кнопка не отображается на некоторых страницах и многое другое.
После того, как вы определитесь с настройками, нажмите кнопку « Сохранить изменения », чтобы применить изменения, и ваша кнопка будет готова к действию.

Нижняя линия
Длинный контент дает вам больше возможностей для передачи более подробной информации, а также больше возможностей для получения большего количества обратных ссылок, поскольку существует положительная корреляция между количеством слов и обратными ссылками. Тем не менее, мы не должны игнорировать пользовательский опыт (UX), так как это также один из наиболее важных аспектов удержания читателей на вашем сайте. В этой статье показана одна из UX-оптимизаций для вашего сайта, которая заключается в добавлении на страницу кнопки возврата наверх, чтобы помочь пользователю вернуться наверх страницы после того, как он дошел до конца длинного чтения, чтобы увидеть меню навигации. и выберите новый пункт назначения.
