Как создать красивые кнопки CSS3 без программирования
Опубликовано: 2019-03-11Узнайте, как создавать кнопки CSS3 сегодня, потому что кнопки — это не просто цветные прямоугольники на веб-сайте; они, вероятно, являются наиболее важным элементом на любом веб-сайте, поскольку они привлекают внимание и побуждают посетителя что-то делать: зарегистрироваться и войти на свой веб-сайт, поделиться, отправить или отредактировать сообщения, купить ваши продукты, сохранить и многое другое.
Создание кнопок с нуля, особенно с учетом кроссбраузерной функциональности — дело непростое. Те, кто знаком с HTML и CSS, знают, насколько упрямым может быть создание красивых кнопок CSS3. Благодаря WordPress CMS и плагину MaxButtons WordPress вы продемонстрируете одни из самых красивых кнопок на своем веб-сайте.
Используя MaxButtons, мы можем создавать кнопки CSS3, не касаясь ни единой строки кода.
Мы начнем с установки плагина из административной области сайта WordPress. Если вы предпочитаете загружать файлы, загрузите их со страницы плагина WordPress автора здесь.
Что такое Максбуттонс?

Maxbuttons — отличный плагин для WordPress, который позволяет легко создавать удивительные кнопки CSS3, которые вы можете добавить на свои страницы, записи или даже виджеты на своем веб-сайте WordPress, не касаясь ни единой строки кода, конечно, я должен добавить — если только если ты хочешь.
С его помощью можно создавать кнопки призыва к действию CSS3, идеально подходящие для многократного использования, такие как кнопки социальных сетей, «Купить сейчас», «Свяжитесь с нами» и многое другое.
Основные возможности плагина
- Прост в использовании, для его использования не требуются навыки программирования.
- Шорткоды кнопок, которые можно размещать в любом месте вашего контента — на страницах, в сообщениях или даже в виджетах.
- Создавайте неограниченное количество кнопок CSS3.
- Работает со всеми современными браузерами, при этом совместим с остальными.
- Многоразовые кнопки как основа для создания других.
- Полностью совместим с CSS3 с затенением текста, затенением блоков, градиентами и т. д.
- Палитра цветов для неограниченного количества цветовых комбинаций.
- Просматривайте свои кнопки на разных цветовых фонах.
- Среди многих других.
Создание кнопок CSS3
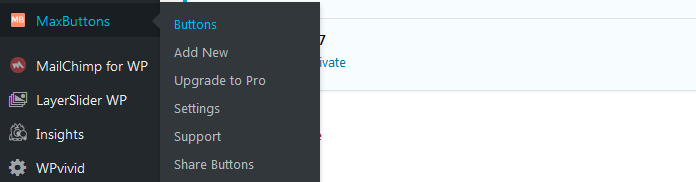
1. В левом меню администратора нажмите MaxButtons, а затем нажмите «Добавить новый».

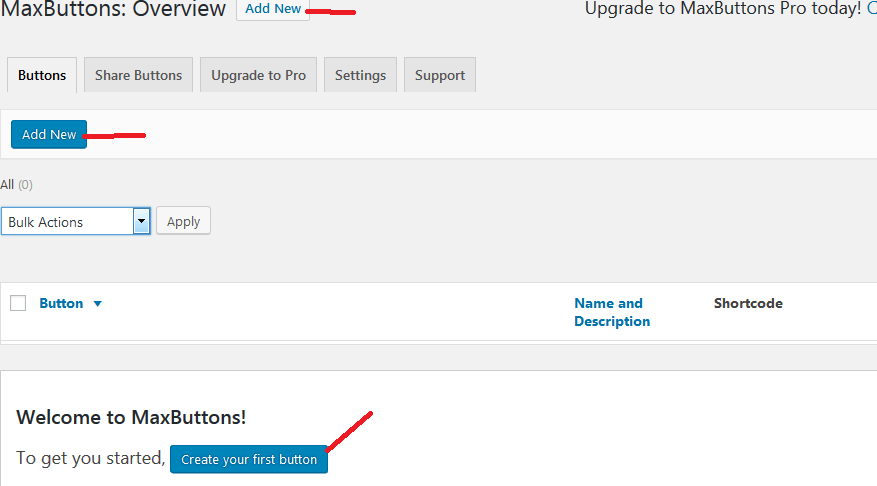
2. Или вы можете щелкнуть кнопки и добавить новый на панели кнопок. Прежде чем вы создадите свою первую кнопку, у вас будет 3 кнопки, которые вы можете нажать, чтобы создать новую кнопку CSS3. Щелкните Добавить новый.

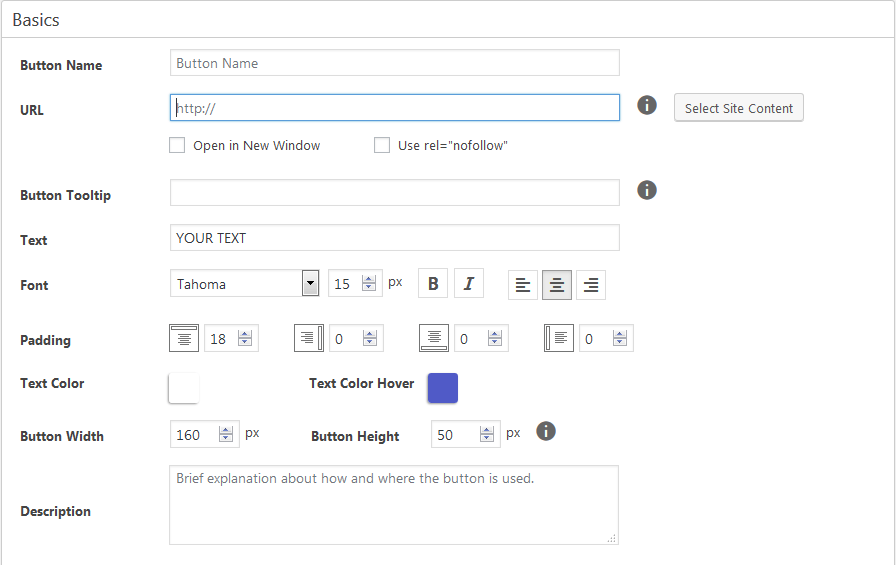
3. На следующем экране с помощью редактора создайте и настройте кнопку CSS3 по своему вкусу.

Вариантов настройки ваших кнопок довольно много, и они могут показаться огромными, но на самом деле это не так. Вы можете начать с настроек кнопки по умолчанию, просто измените целевой URL, имя кнопки и текст.
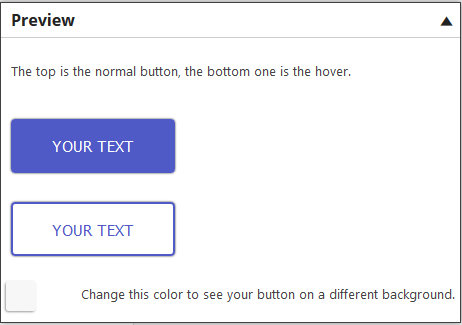
Но во время экспериментов вы можете предварительно просмотреть то, что делаете, и продолжить настройку по своему вкусу.
Область предварительного просмотра кнопки находится в правом верхнем углу страницы плагина. Вы можете переключиться, чтобы просмотреть или скрыть его, нажав клавишу со стрелкой.

4. Убедитесь, что вы нажали Сохранить, когда закончите.
Вставка кнопок CSS3 в контент
1. Скопируйте шорткод кнопки, которую вы создали выше.
![]()
2. Вставьте этот шорткод в любое место на вашей странице, в публикации или виджете, и кнопка должна появиться там.


3.Maxbuttons поставляется с дополнительной замечательной функцией.
Возможность повторного использования созданных вами кнопок CSS3 без повторного выполнения одного и того же процесса.
Это типично для веб-сайтов, где важна согласованность.
Есть два способа повторного использования кнопок CSS3.
1. Во-первых, когда вы создаете свой пост или страницу с помощью визуального редактора, нажмите MB.
Я хочу добавить кнопку в виджет и предпочел использовать визуальный редактор, который мы используем сейчас, тогда вам нужно будет использовать виджет визуального редактора, вы можете узнать больше из нашего руководства для начинающих: Редактировать виджеты с помощью визуального редактора WYSIWYG в WordPress .

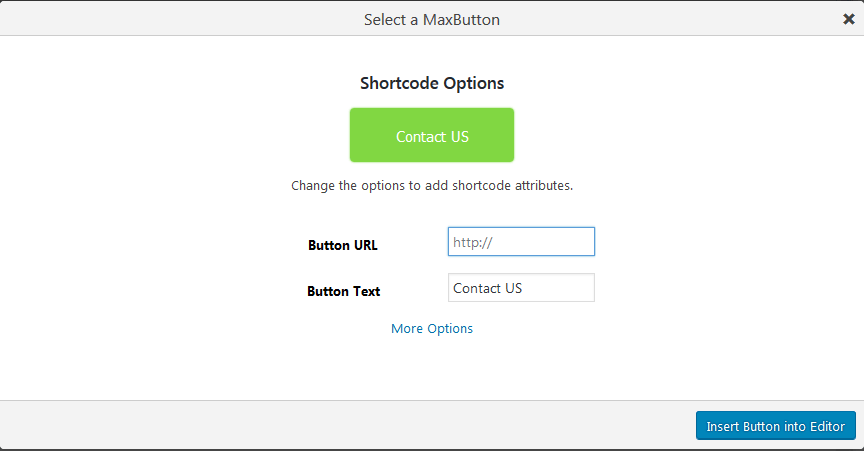
Во всплывающей форме нажмите кнопку, которую хотите добавить к своему контенту.

Установите все параметры, которые вы хотите для своей кнопки, определите новый, текст, ссылку на страницу, на которую кто-то будет перенаправлен, когда они нажмут на кнопку, и многое другое.
Когда вы закончите определение параметров, нажмите кнопку «Вставить» в редактор.

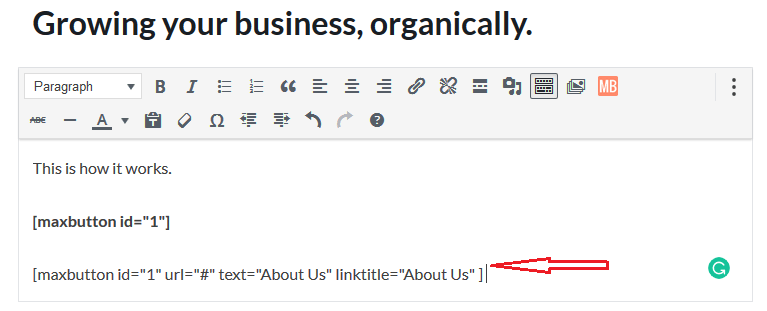
Вот как выглядит наш редактор контента с добавленными шорткодами. Второй шорткод мы добавили на последнем шаге.

2. Альтернативный способ добавления кнопок с шорткодом — передача параметров шорткоду.
Вот параметры, которые вы можете использовать для создания кнопки css3 с дизайном, который вы сделали.
- Добавьте кнопку, используя название кнопки [maxbutton name="Свяжитесь с нами"]
- Та же кнопка с другой ссылкой [maxbutton id=”1″ url=”http://yoururl”]
- Та же кнопка с другим текстом [maxbutton id="1" text="yourtext"]
- Все возможные варианты шорткода [maxbutton id="1" text="yourtext" url="http://yoururl" linktitle="tooltip" window="new" nofollow="true"]
Давайте затеним свет и разберемся с этими параметрами
Идентификатор Maxbutton — это, как вы знаете, уникальный идентификатор, назначаемый при создании кнопки css3 с помощью Maxbutton.
Текст – это текст, который будет отображаться на кнопке.
URL — это ссылка на страницу или веб-сайт, на который будет перенаправлен пользователь при нажатии на кнопку.
Заголовок ссылки — когда кто-то наводит курсор на кнопку, отображается всплывающая подсказка, здесь вы устанавливаете текст.
Окно — по умолчанию кнопка открывает целевую страницу в текущем окне. Когда вы передаете параметр window="new" своему шорткоду, URL-адрес будет открыт в новом окне после нажатия кнопки.
Имейте в виду, что передача параметров шорткоду переопределит настройки по умолчанию, которые вы сделали при создании кнопки CSS3.
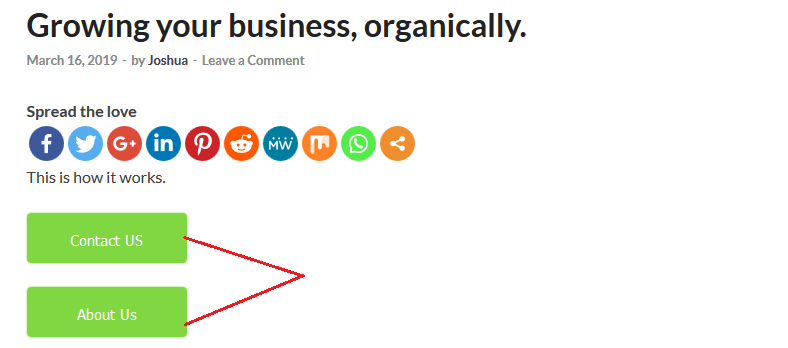
Когда все будет готово, наш контент должен отображать кнопки.

С плагином Maxbutton WordPress вы можете создавать красивые кнопки CSS3 — без каких-либо технических знаний в области кодирования — кнопки, которых будет достаточно для любого призыва к действию, который вам нужно добавить в свой контент.
Если вам нравится то, что базовый плагин может сделать для вас, вы можете подумать о надстройках, которые делают с плагином гораздо больше.
Если вы покупаете плагин для использования, разумно рассмотреть другие. Вот еще пара плагинов.
- Кнопки шорткод и виджет
- Забудьте о кнопках с коротким кодом — да, это его кнопка. Создавайте кнопки CSS3 прямо на своей странице или публикуйте без шорткода.
Надеюсь, это помогло вам легко создавать кнопки CSS3, вы также можете узнать, как создать виджет новостной рассылки/подписки для своего сайта WordPress.
