Как создать верхние и нижние колонтитулы с помощью Beaver Themer
Опубликовано: 2024-10-03Скидка 25% на всю продукцию Beaver Builder... Спешите, распродажа скоро закончится! Узнать больше
Скидка 25% на всю продукцию Beaver Builder... Спешите, распродажа скоро закончится! Узнать больше


Конструкторы страниц отлично подходят для создания красивых страниц, но они часто не расширяют возможности настройки верхних и нижних колонтитулов. Это ограничение может привести к визуальным несоответствиям, которые негативно влияют на пользовательский опыт (UX) и сплоченность бренда.
К счастью, наш плагин для создания тем Beaver Themer предлагает простой способ создания пользовательских верхних и нижних колонтитулов, сохраняя визуально единообразие всего вашего сайта.
В этом руководстве мы рассмотрим четыре простых шага по созданию верхних и нижних колонтитулов с помощью Beaver Themer. Давайте погрузимся!
Оглавление
Beaver Themer выводит создание страниц на совершенно новый уровень, позволяя вам настраивать области сайта, часто определяемые вашей темой, например верхние, нижние колонтитулы и многое другое. Это открывает возможность создать целостный фирменный вид всего вашего сайта:

С Beaver Themer вы можете:
С помощью редактора перетаскивания Beaver Builder добавлять и стилизовать элементы так же просто, как создавать стандартную страницу с параметрами цвета, макетами и такими модулями, как кнопки и контактные формы.
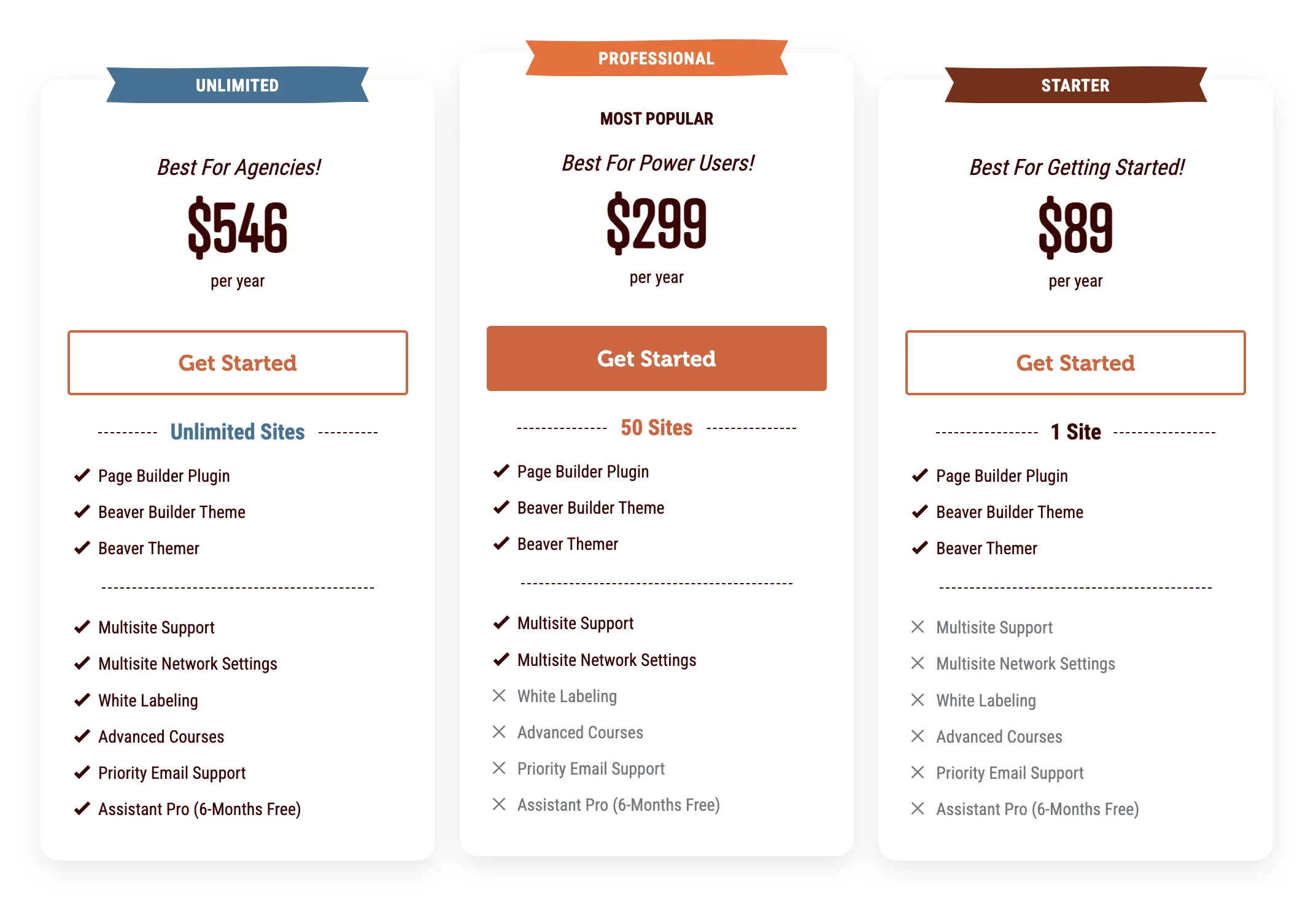
Хорошей новостью является то, что Beaver Themer включен в любой премиальный план Beaver Builder:

Это означает, что когда вы инвестируете в премиум-план, вы получаете доступ к расширенным возможностям настройки.
Теперь, когда мы изучили преимущества Beaver Themer, давайте перейдем к пошаговому процессу создания заголовков с помощью Beaver Themer.
Пользовательский заголовок может помочь продемонстрировать ваш брендинг, упростить навигацию по сайту и выделить ключевые призывы к действию. Вот как его создать с помощью Beaver Themer:
Для начала убедитесь, что у вас установлен, активирован и лицензирован премиум-конструктор страниц Beaver Builder и плагины Beaver Themer. Кроме того, создайте меню для своего сайта, перейдя в «Внешний вид» > «Меню» на панели управления WordPress.
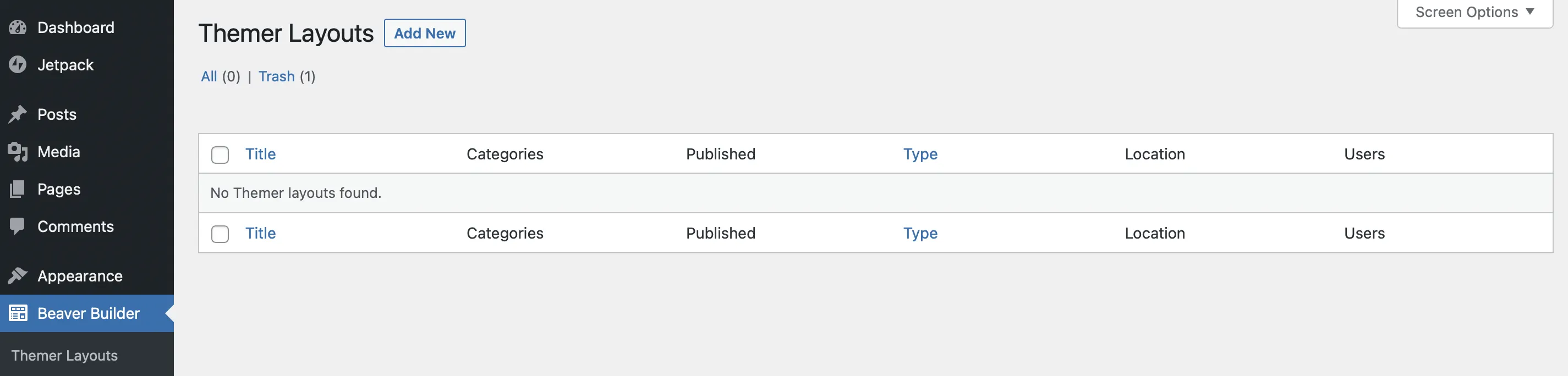
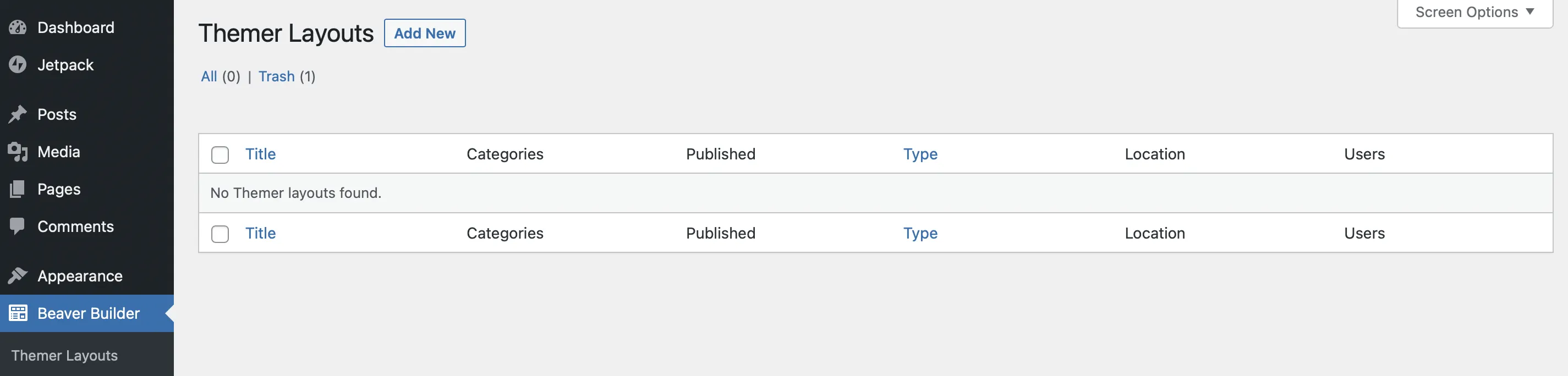
Чтобы создать новый макет Themer, нажмите Beaver Builder > Макеты Themer. из вашей админки WordPress. Затем выберите Добавить новый :

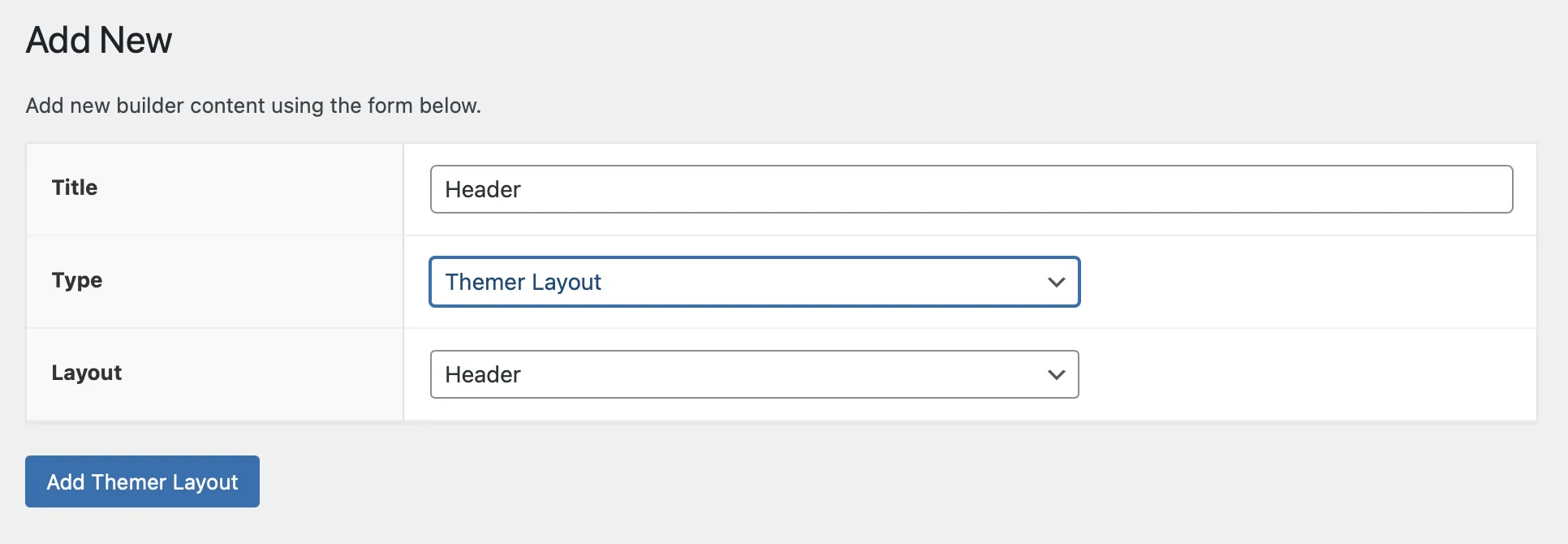
Здесь вы можете дать вашему макету заголовок :

В качестве типа выберите Themer Layout . Для макета в раскрывающемся меню выберите «Заголовок» . Нажмите «Добавить макет Themer», чтобы продолжить.
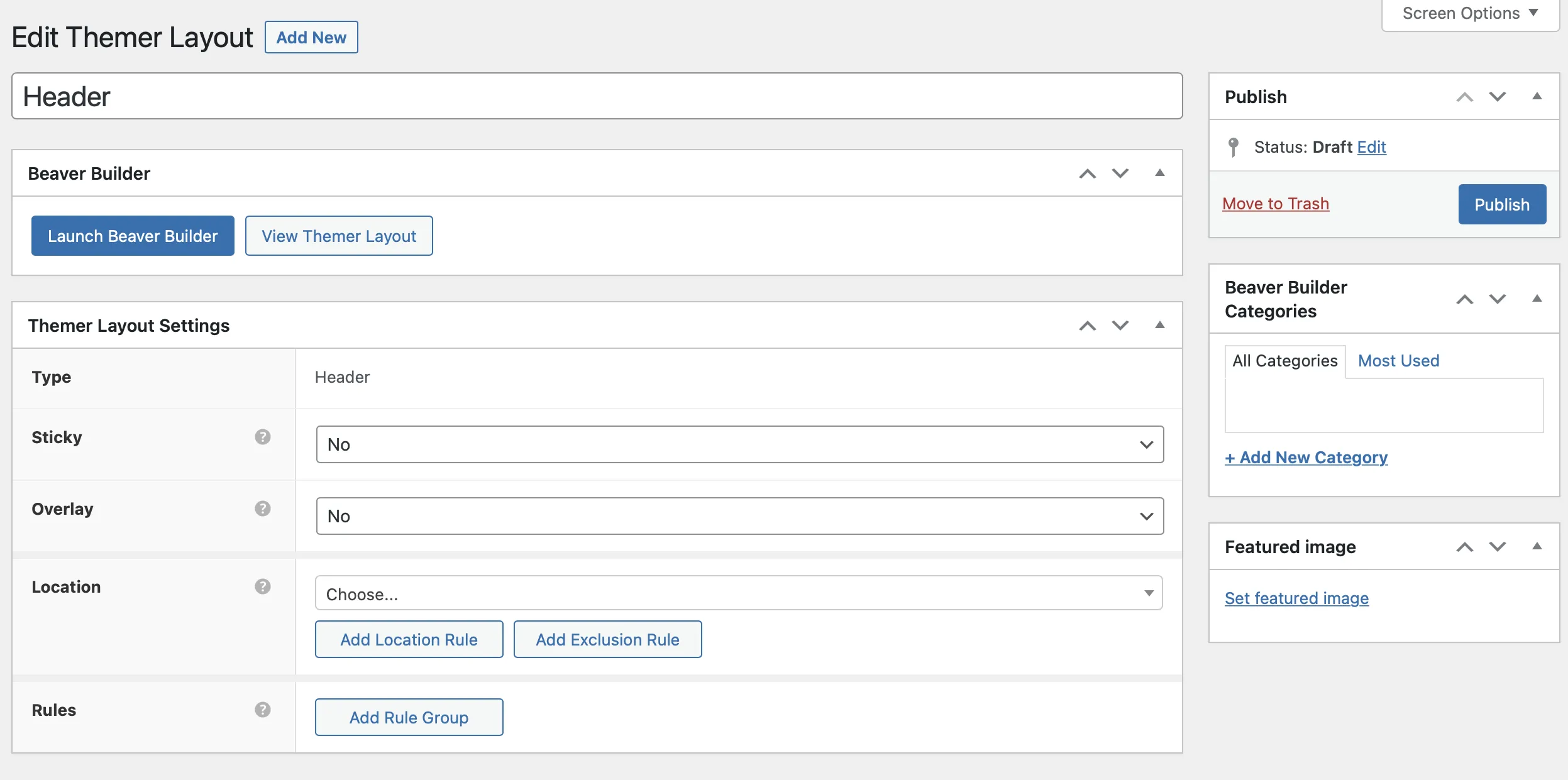
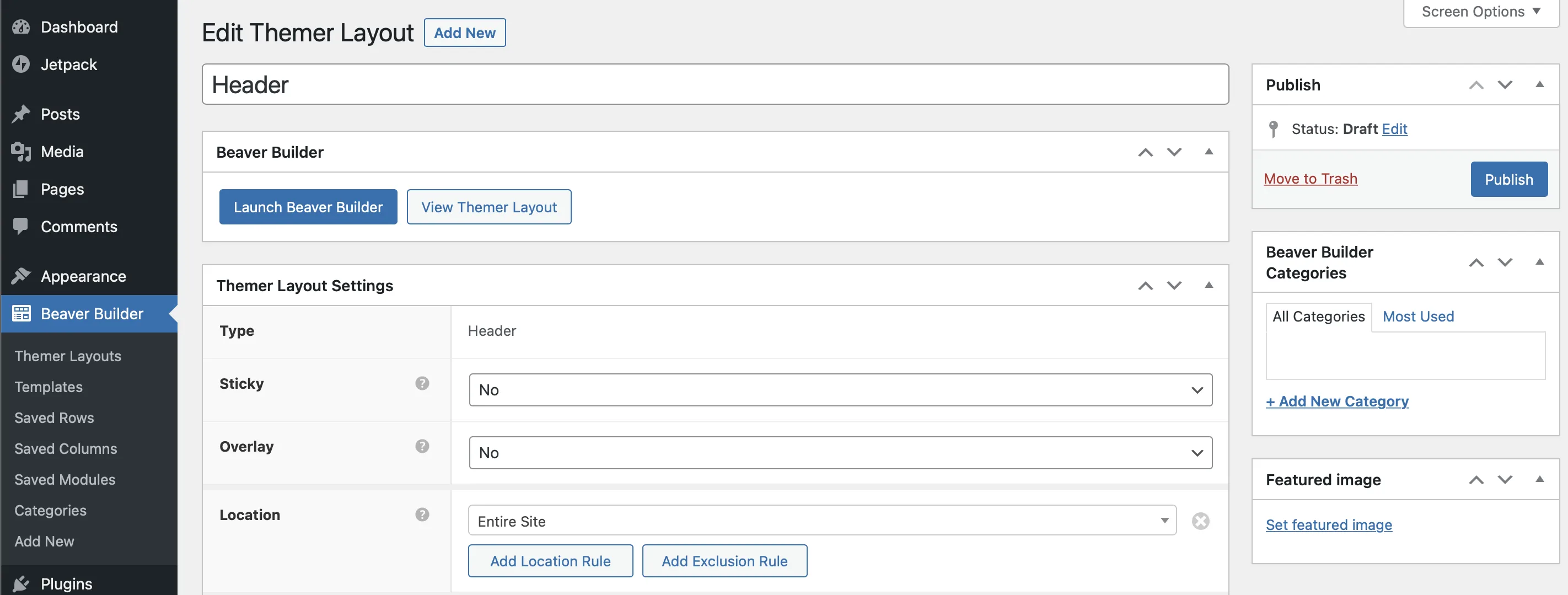
Далее на странице настроек определите, где и как будет отображаться заголовок:

Нажмите «Опубликовать», чтобы сохранить эти настройки.
Теперь, когда ваши настройки настроены, нажмите «Запустить Beaver Builder» , чтобы открыть новый заголовок в редакторе:

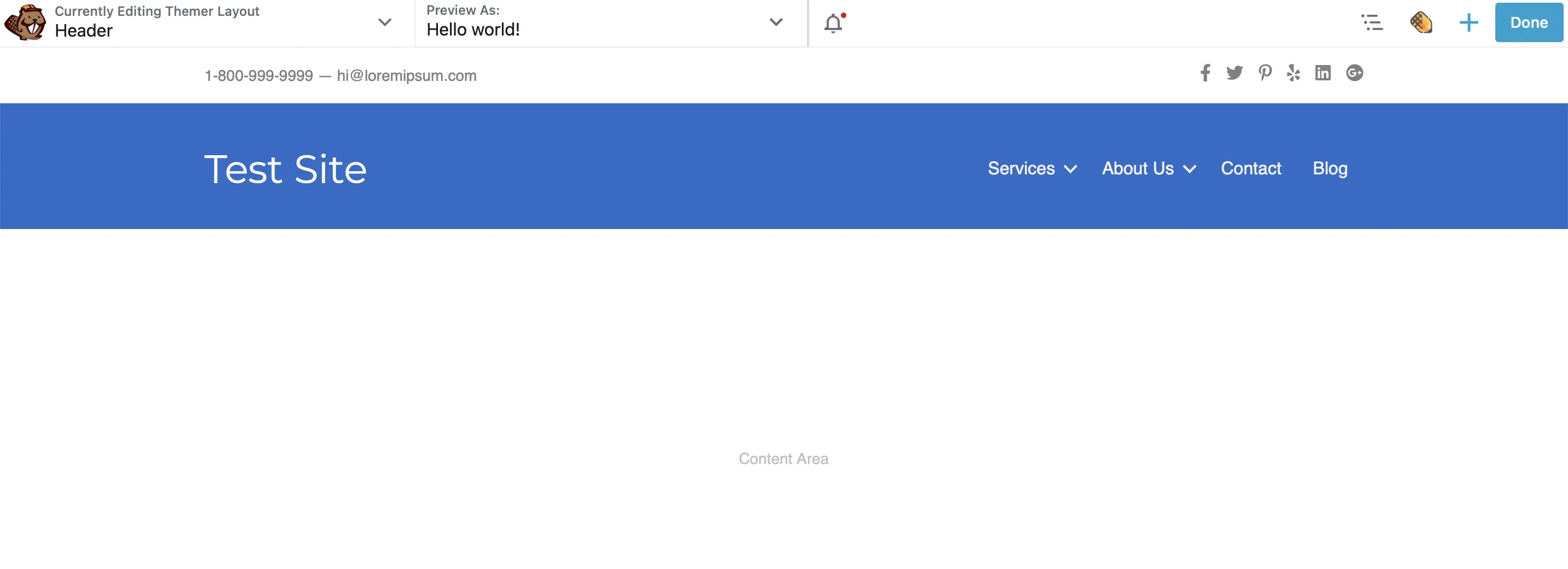
Здесь Beaver Builder автоматически предоставляет вам шаблон заголовка по умолчанию с несколькими модулями, включая модули для контактной информации, значков социальных сетей, заголовка и меню:

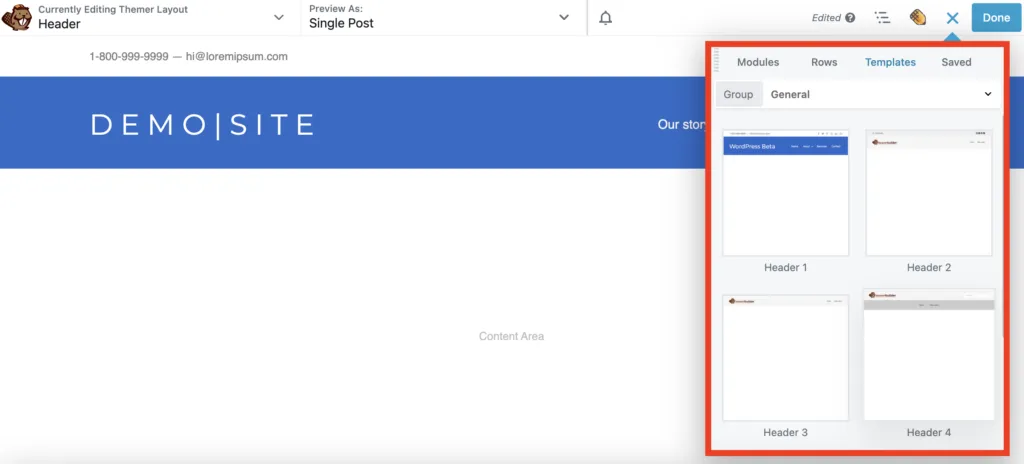
Вы можете удалить эти модули, чтобы создать заголовок с нуля, или, если хотите, начать с другого заранее разработанного шаблона заголовка, доступного на панели «Содержимое»:

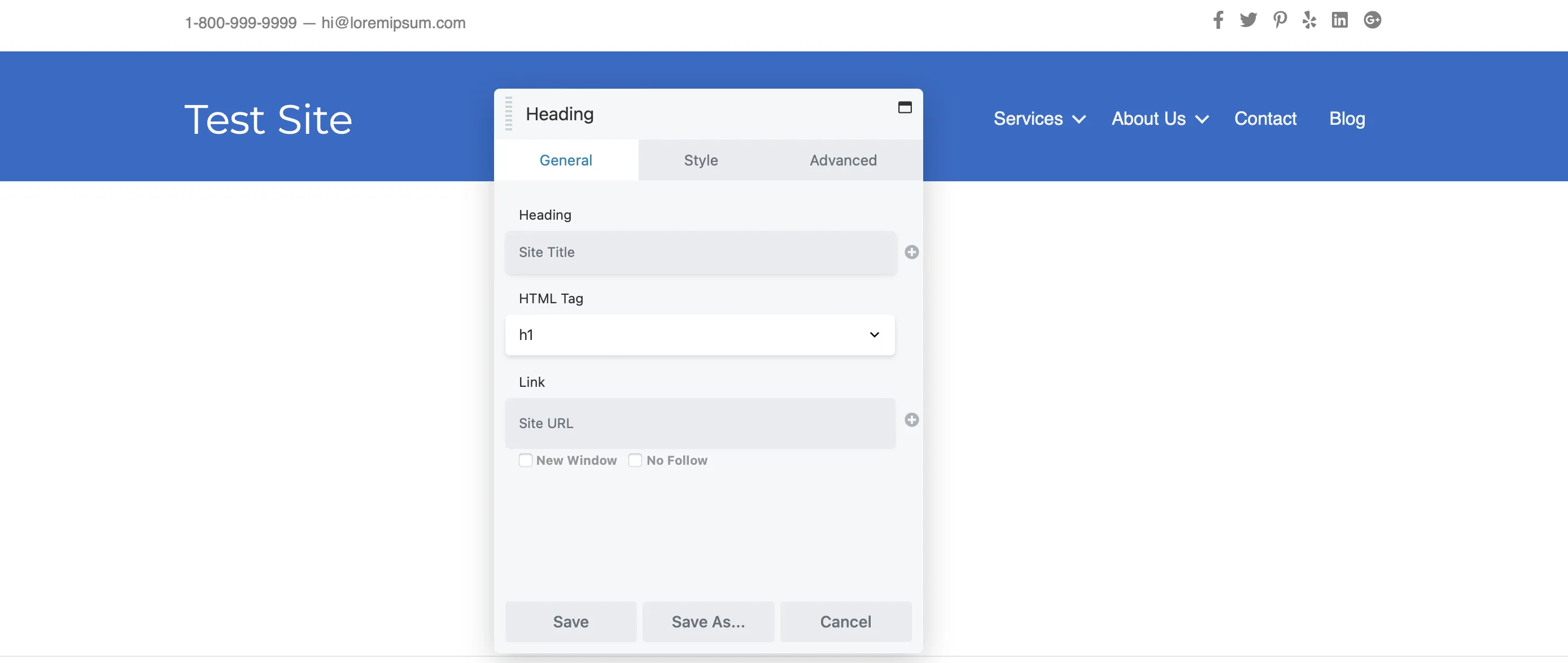
Вы также можете персонализировать каждый модуль, добавив свои детали. Например, вы можете добавить ссылки на свои учетные записи в социальных сетях или отредактировать заголовок веб-сайта. Просто нажмите на модуль, который вы хотите отредактировать, и появится всплывающее окно настроек для легкой настройки.

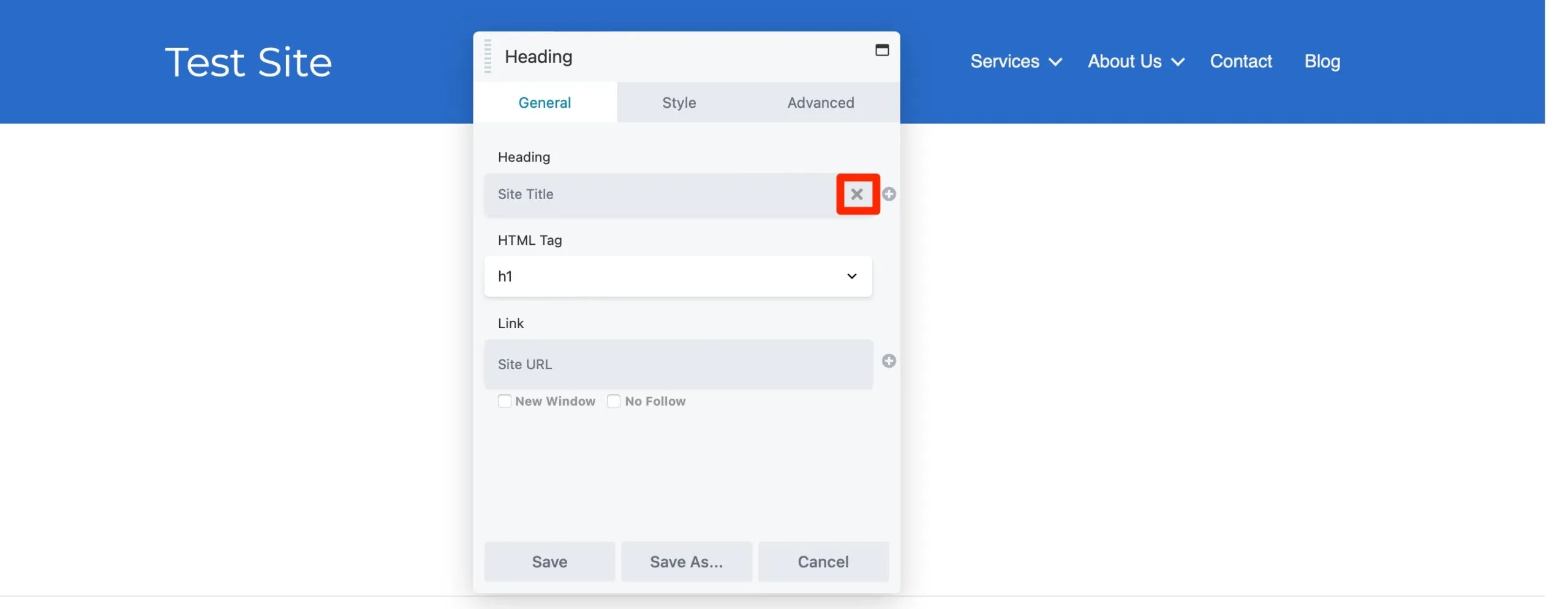
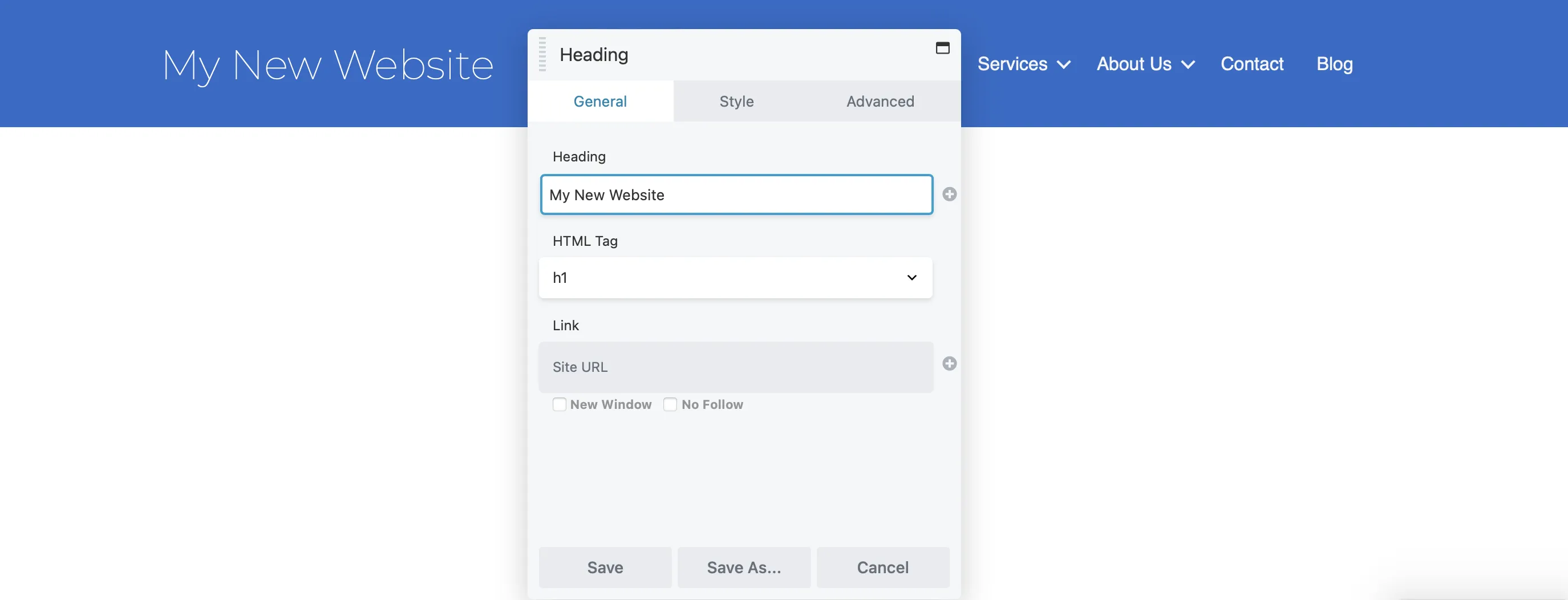
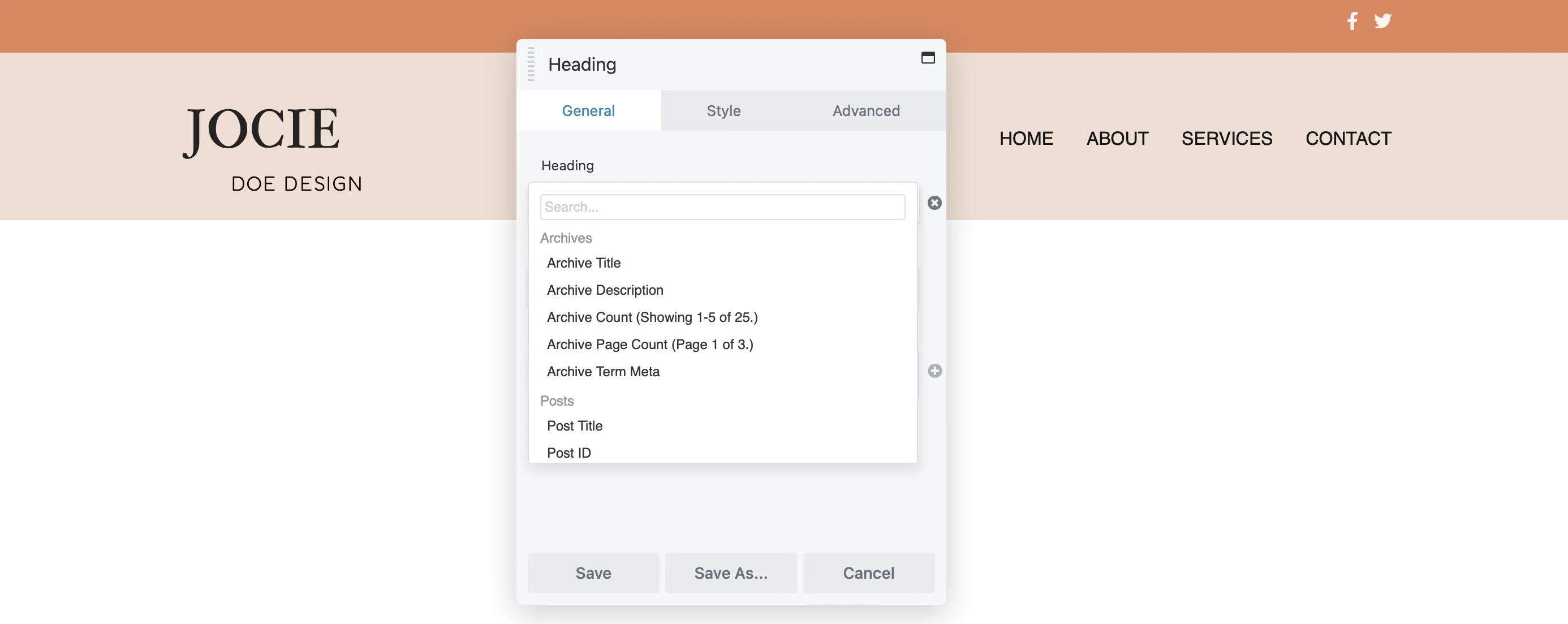
Некоторые модули используют полевое соединение для динамического создания контента. Например, заголовок вашего веб-сайта может автоматически извлекаться из заголовка вашего сайта в настройках WordPress. Чтобы удалить это полевое подключение, просто нажмите «X» рядом с ним.

Затем просто введите желаемый заголовок в текстовое поле «Заголовок» :

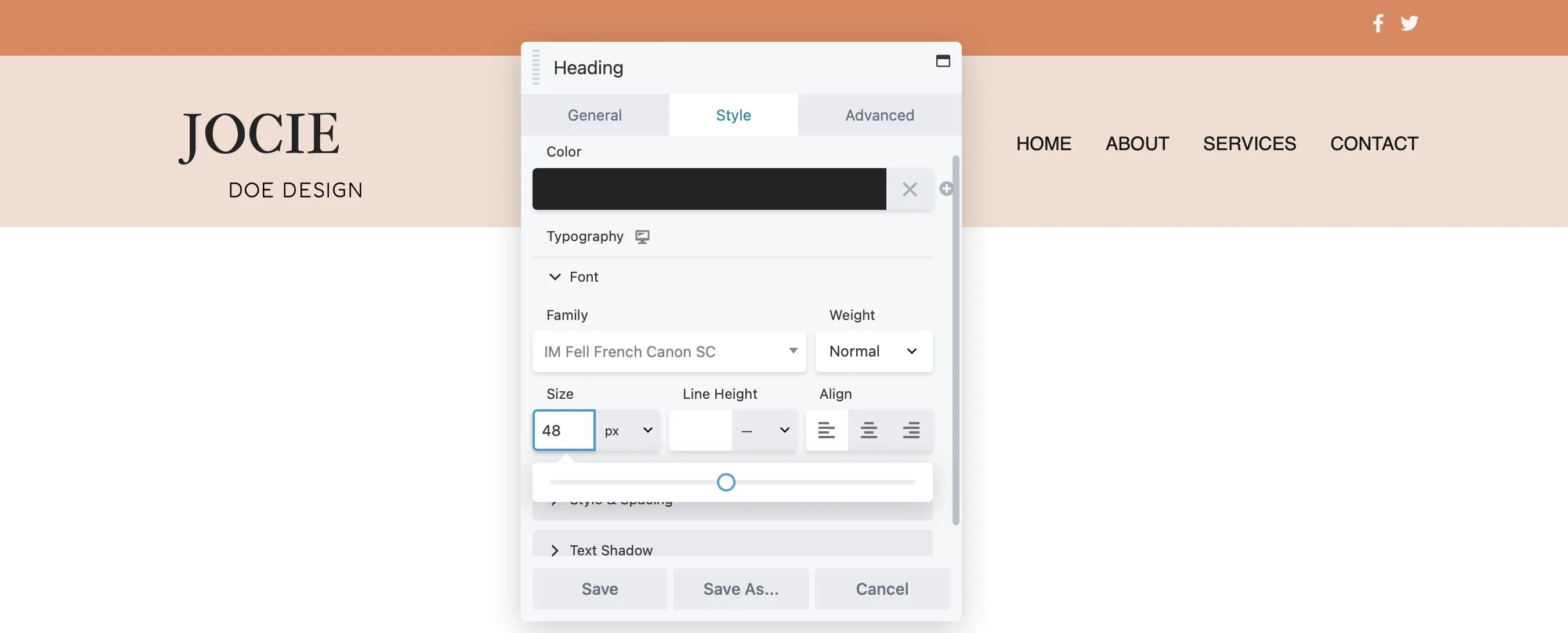
На вкладке «Стиль» вы можете настроить цвета, шрифты и многое другое, чтобы они соответствовали внешнему виду вашего бренда. Используйте палитру цветов, чтобы выбрать идеальный оттенок, и выберите шрифт, который соответствует индивидуальности вашего бренда. Наконец, отрегулируйте размер шрифта с помощью ползунка, чтобы он идеально подходил.

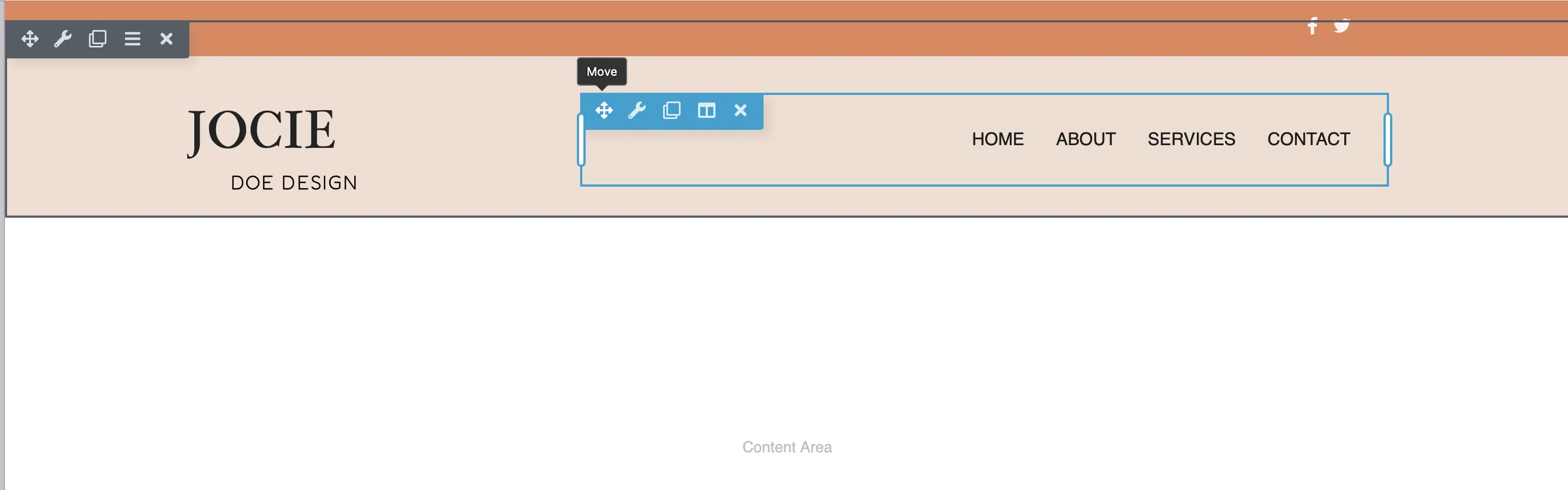
Если вы хотите изменить порядок модулей в заголовке, просто щелкните значок «Переместить» и перетащите каждый модуль в нужное место в макете:

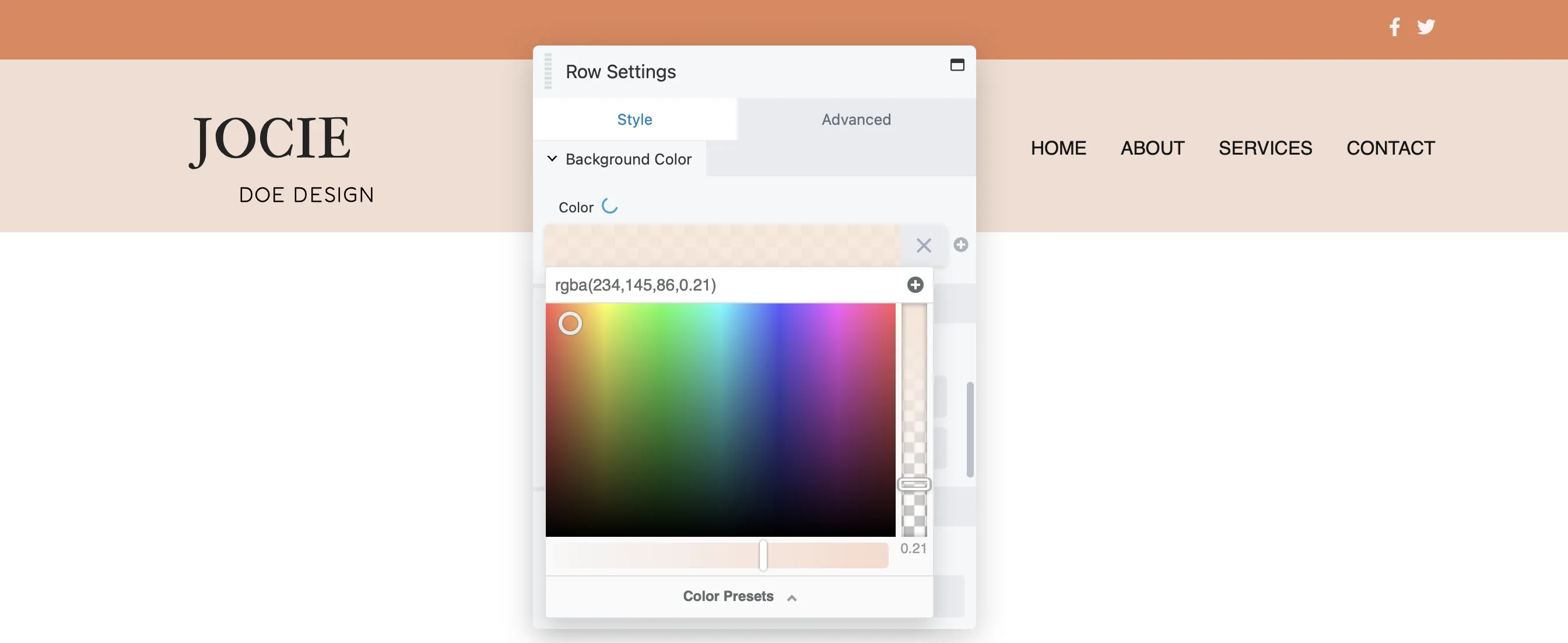
Чтобы обновить цвет фона строки, щелкните значок гаечного ключа . Во всплывающем окне «Настройки строки» перейдите на вкладку «Стиль», затем прокрутите до пункта «Цвет фона» и выберите желаемый оттенок:

Обратите внимание, что вы можете редактировать любую строку, столбец или модуль таким же образом, щелкнув значок гаечного ключа .
Вы также можете рассмотреть возможность добавления дополнительных модулей в заголовок. Как отмечалось ранее, Beaver Builder позволяет создавать динамический контент посредством полевых подключений.

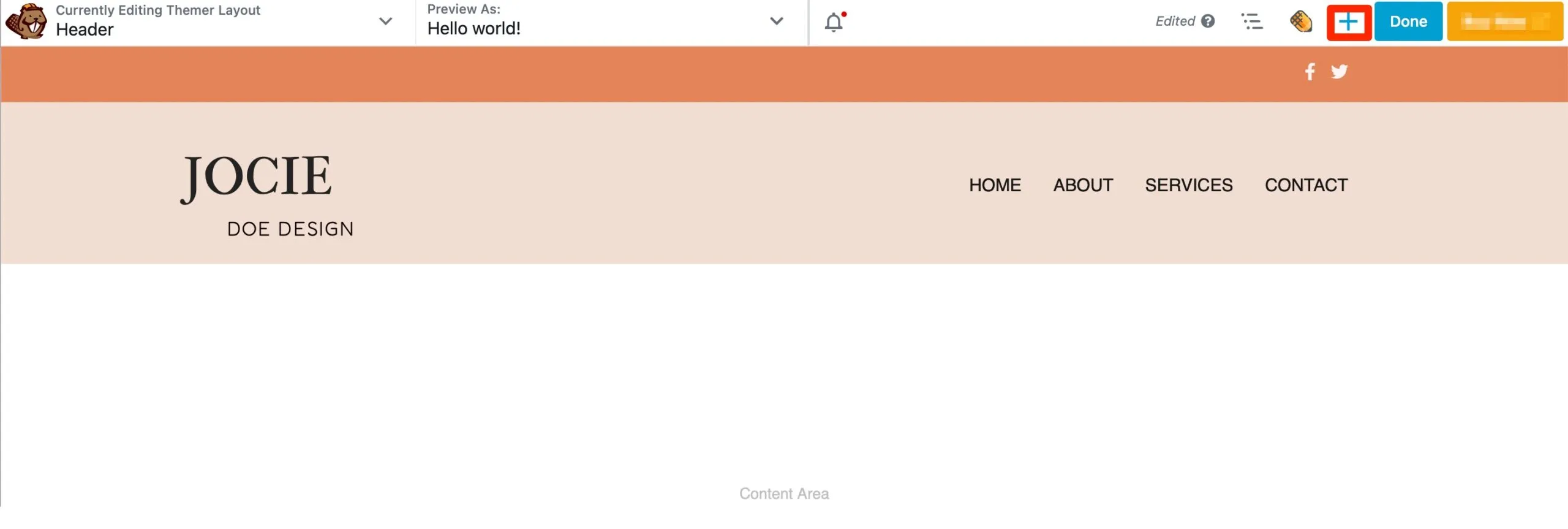
Чтобы настроить собственные подключения полей, просто щелкните значок + рядом с полем, чтобы просмотреть доступные поля:

Затем нажмите «Подключиться» , чтобы создать динамический контент.
Одна из лучших особенностей создания заголовка с помощью Beaver Builder — это то, что вы можете выбрать любой модуль для добавления в свой заголовок. Чтобы получить доступ к доступным модулям, просто нажмите значок + :

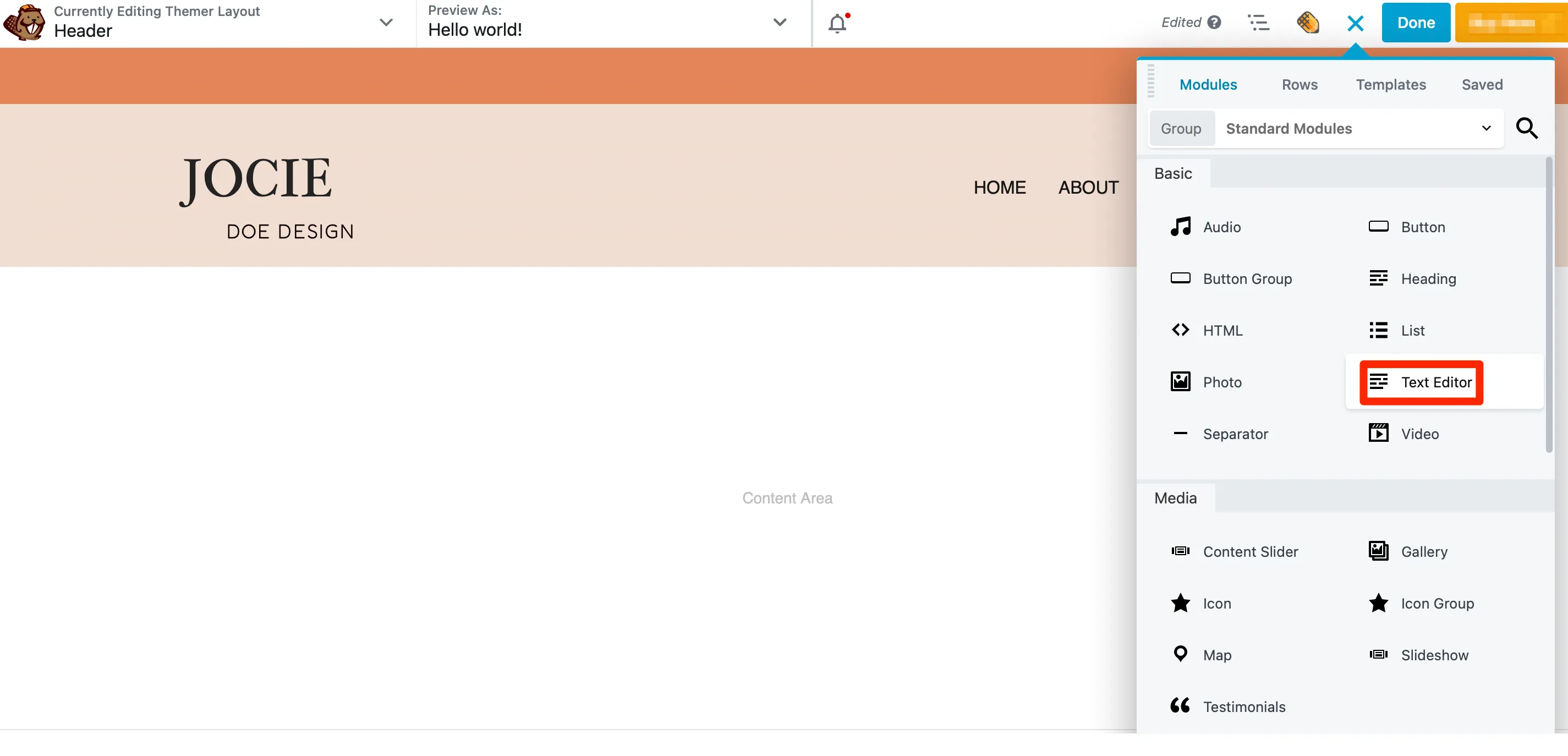
Это действие открывает панель «Содержимое». Если вы хотите добавить слоган своей компании в заголовок, просто найдите модуль «Текстовый редактор» и перетащите его в свой макет:

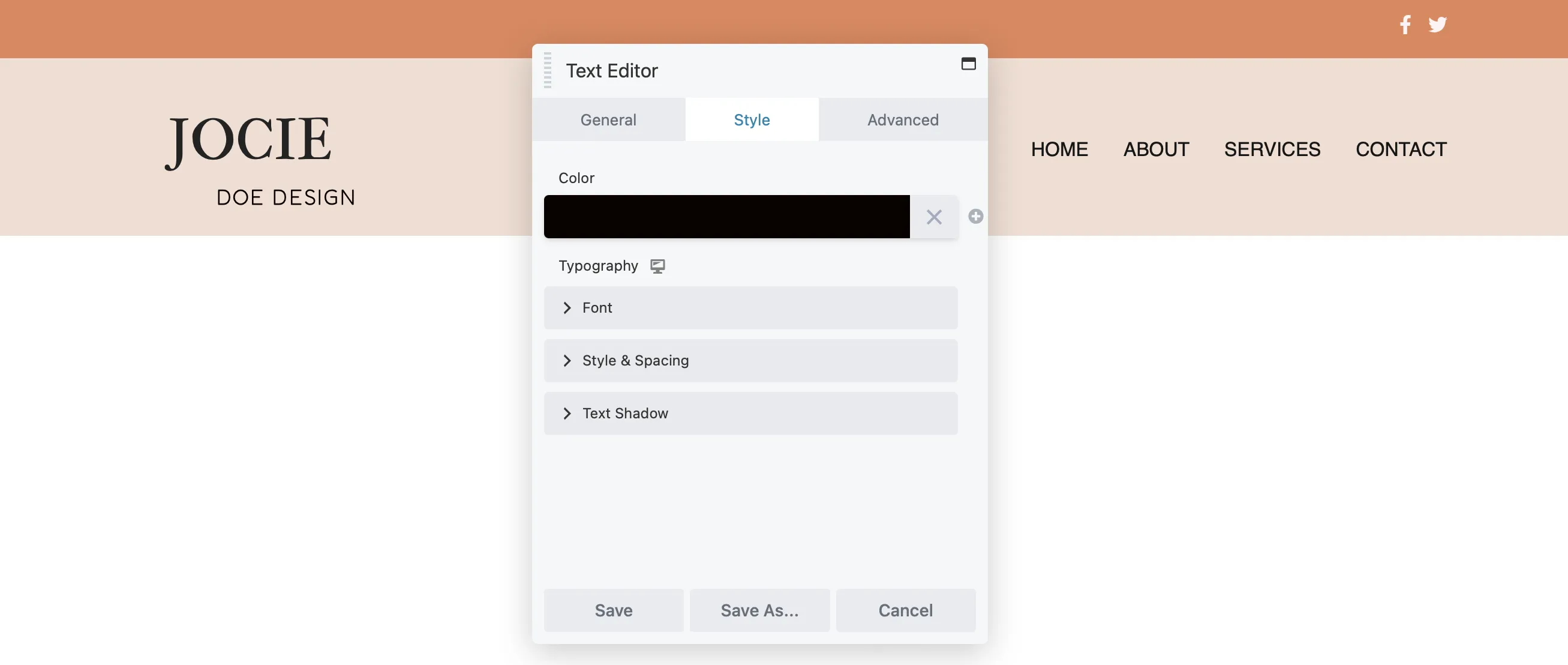
Когда вы перетащите его на страницу, появится всплывающее окно, в которое вы сможете добавить свой текст. Затем перейдите на вкладку «Стиль» , чтобы изменить шрифт, цвет и размер текста:

Чтобы настроить отступы, добавить собственный CSS или включить анимацию в текстовый модуль, нажмите вкладку «Дополнительно».
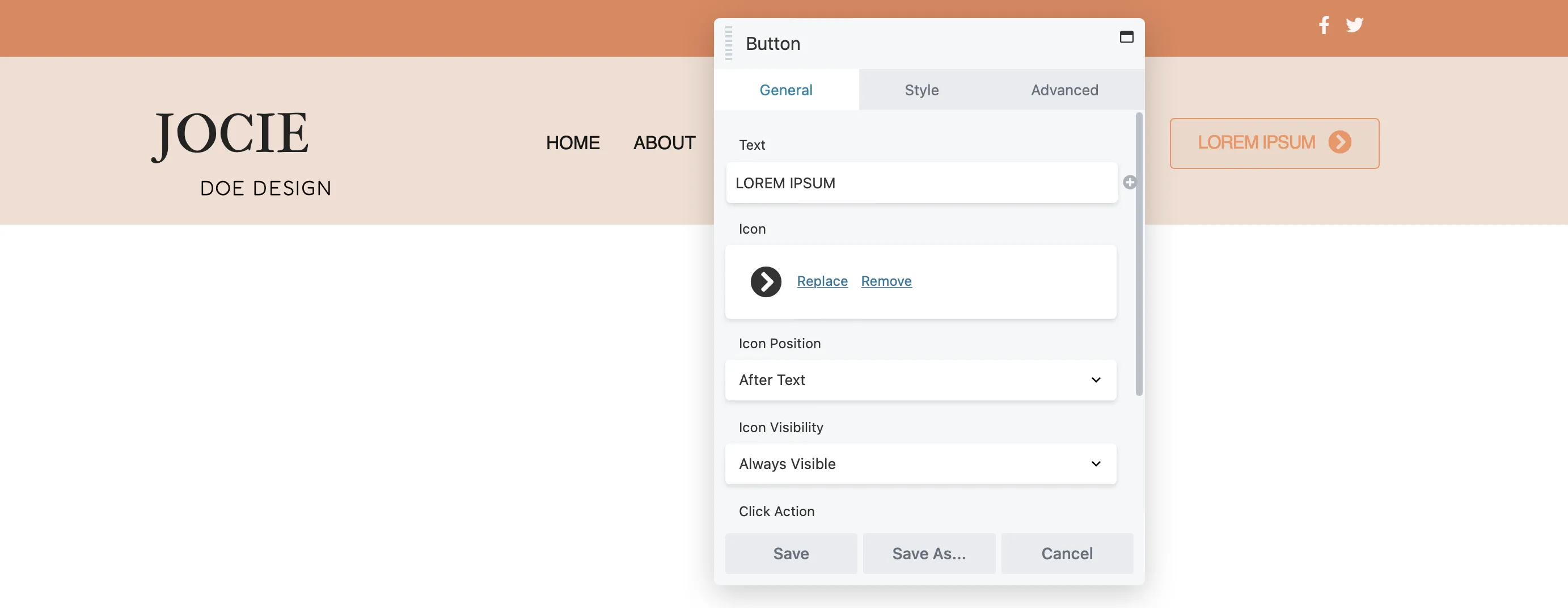
Вы также можете включить CTA в свой заголовок. Для этого добавьте модуль «Кнопка», затем используйте вкладку «Общие», чтобы настроить текст, вставьте ссылку и добавьте значок:

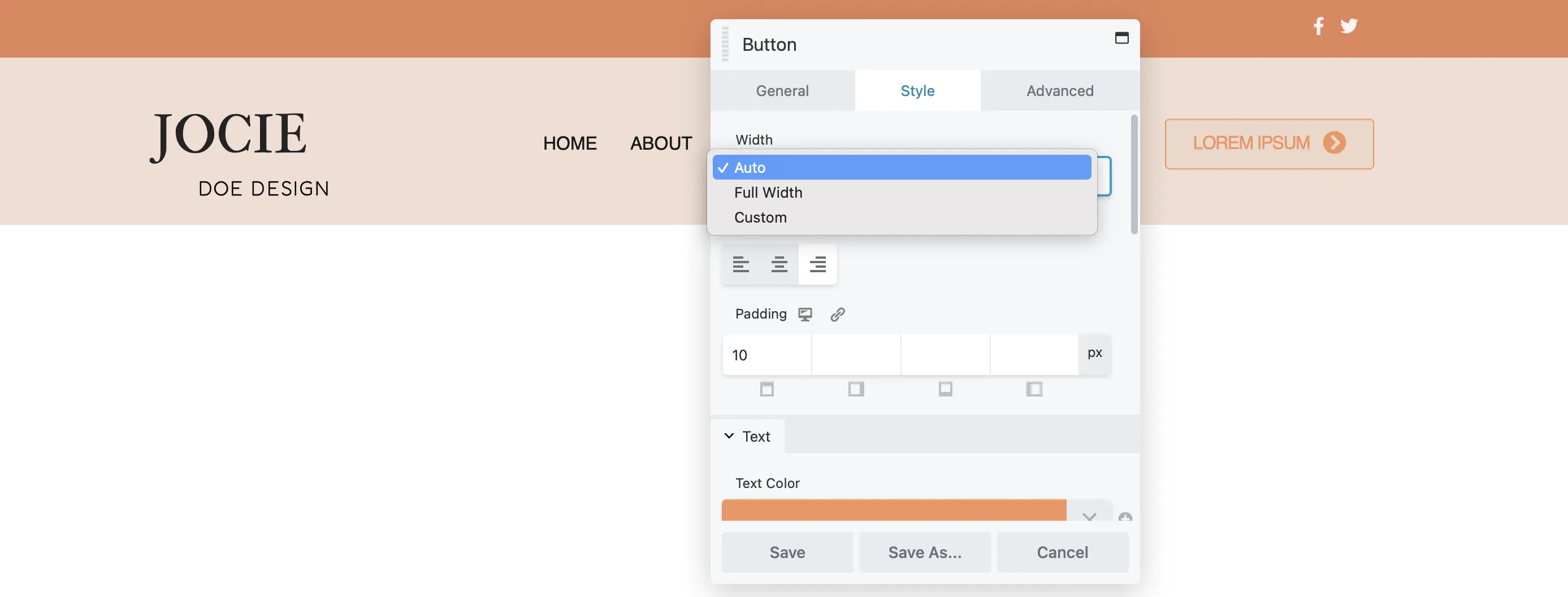
На вкладке «Стиль» вы можете настроить ширину, выбрать цвета текста и фона, включая цвета при наведении, а также изменить выравнивание и отступы:

Этот процесс одинаков для всех модулей, независимо от того, хотите ли вы добавить фотографию, карусель публикаций или таймер обратного отсчета.
Создание индивидуального нижнего колонтитула для вашего веб-сайта также является разумным шагом. Это может помочь в соблюдении нормативных требований и улучшить взаимодействие с пользователем. Например, если вы собираете личную информацию, полезно добавить ссылку на вашу политику конфиденциальности. Добавление карты сайта также может облегчить пользователям навигацию по вашему сайту.
Кроме того, вы можете отображать свои контактные данные на всех страницах, что делает их легко доступными. Вы можете даже подумать о добавлении формы регистрации, чтобы стимулировать конверсии.
Чтобы создать собственный нижний колонтитул, вы выполните тот же процесс, что и при создании заголовка, используя премиум-плагин для создания страниц Beaver Builder вместе с Beaver Themer.
Как и в случае с заголовком, вы начнете с создания макета нижнего колонтитула. Перейдите в Beaver Builder > Themer Layouts и нажмите «Добавить новый» .

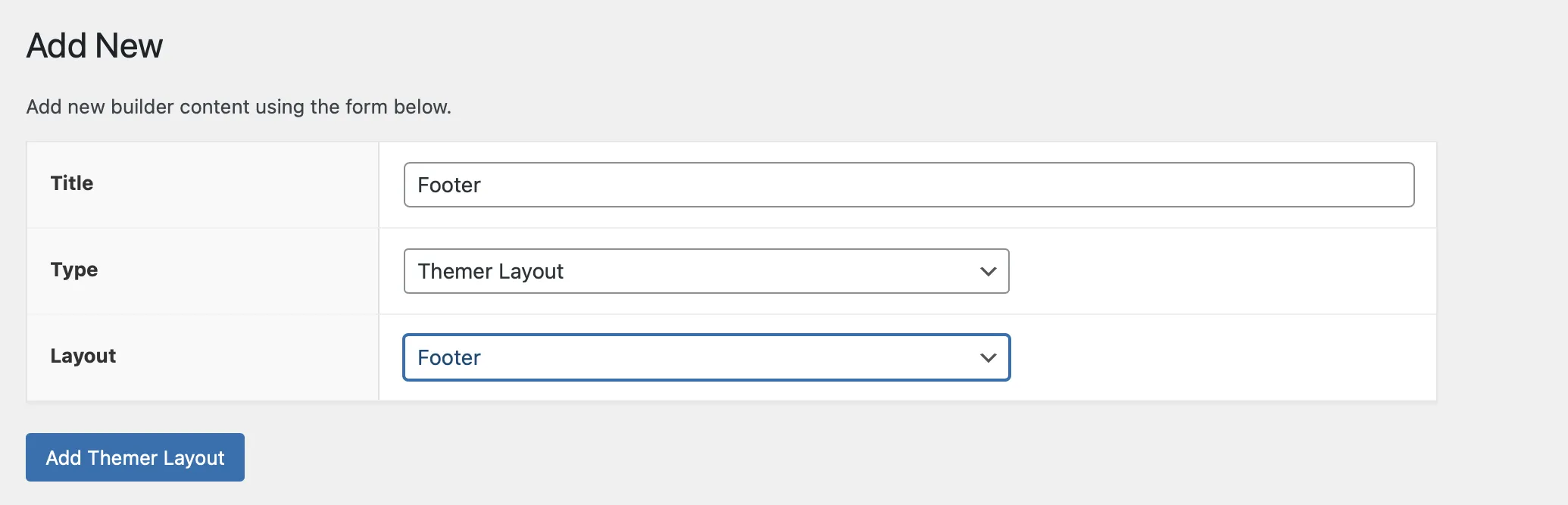
Шаги почти такие же, как и раньше: назовите свой нижний колонтитул, выберите Themer Layout для Type и выберите Footer для Layout :

Затем нажмите «Добавить макет Themer» .
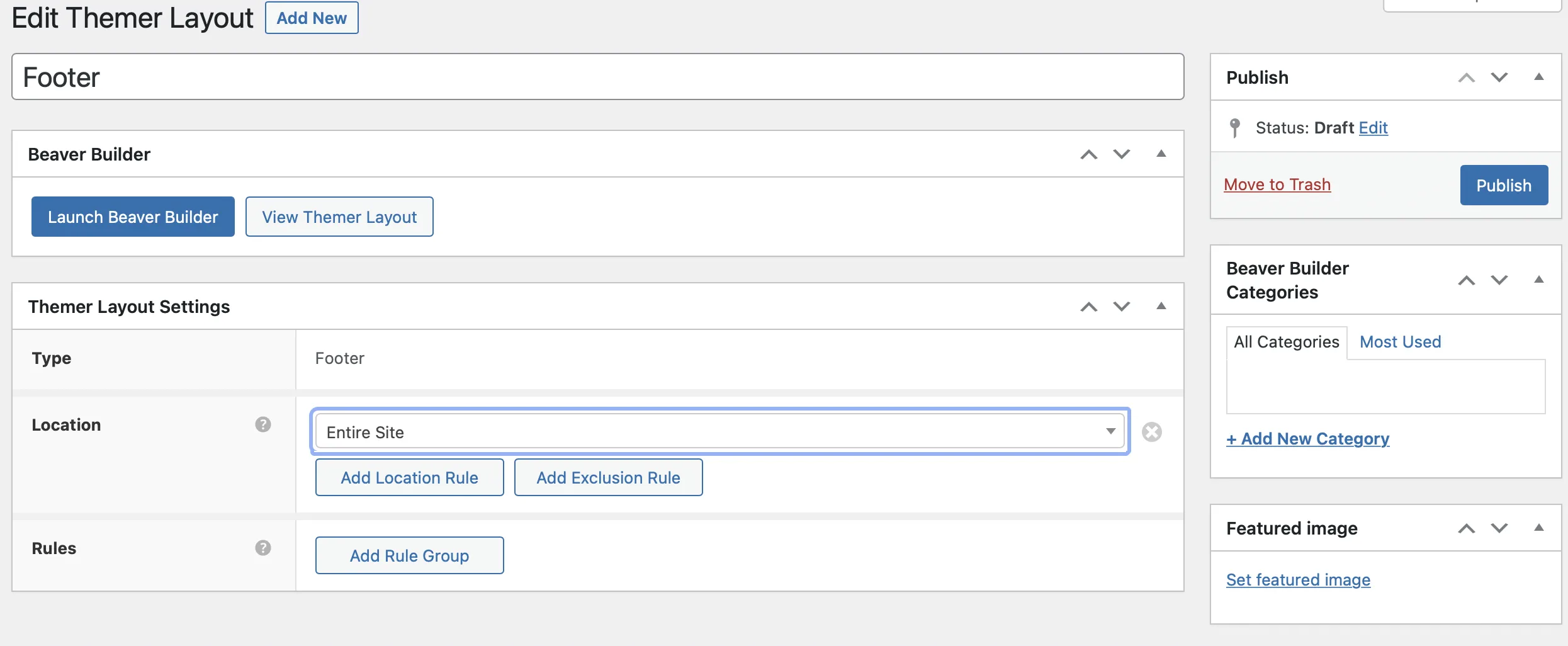
Вы перейдете на новую страницу для редактирования макета нижнего колонтитула. Эти настройки проще, чем в шапке.
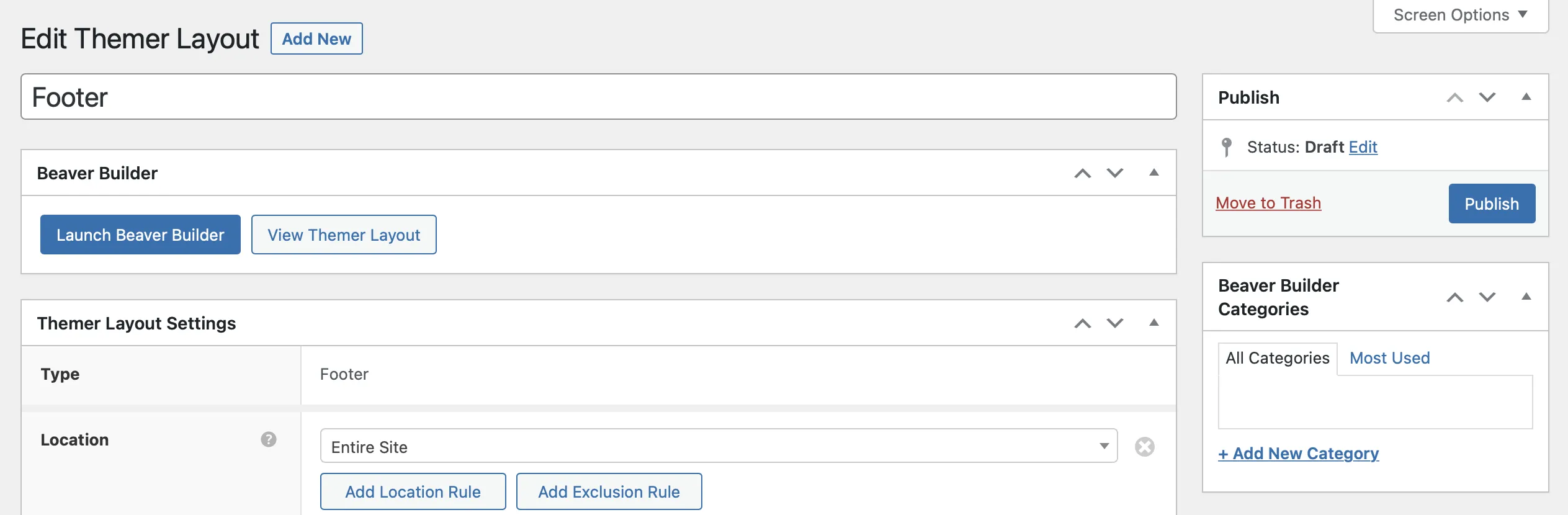
Выберите, где на вашем сайте будет отображаться нижний колонтитул. Используйте раскрывающееся меню «Местоположение», чтобы установить это:

Нажмите соответствующую кнопку, чтобы добавить местоположение и правила исключения. Выберите конкретные страницы, которые вы хотите включить или исключить.
Повторите это в разделе «Правила». Когда вы будете довольны настройками нижнего колонтитула, нажмите «Опубликовать» .
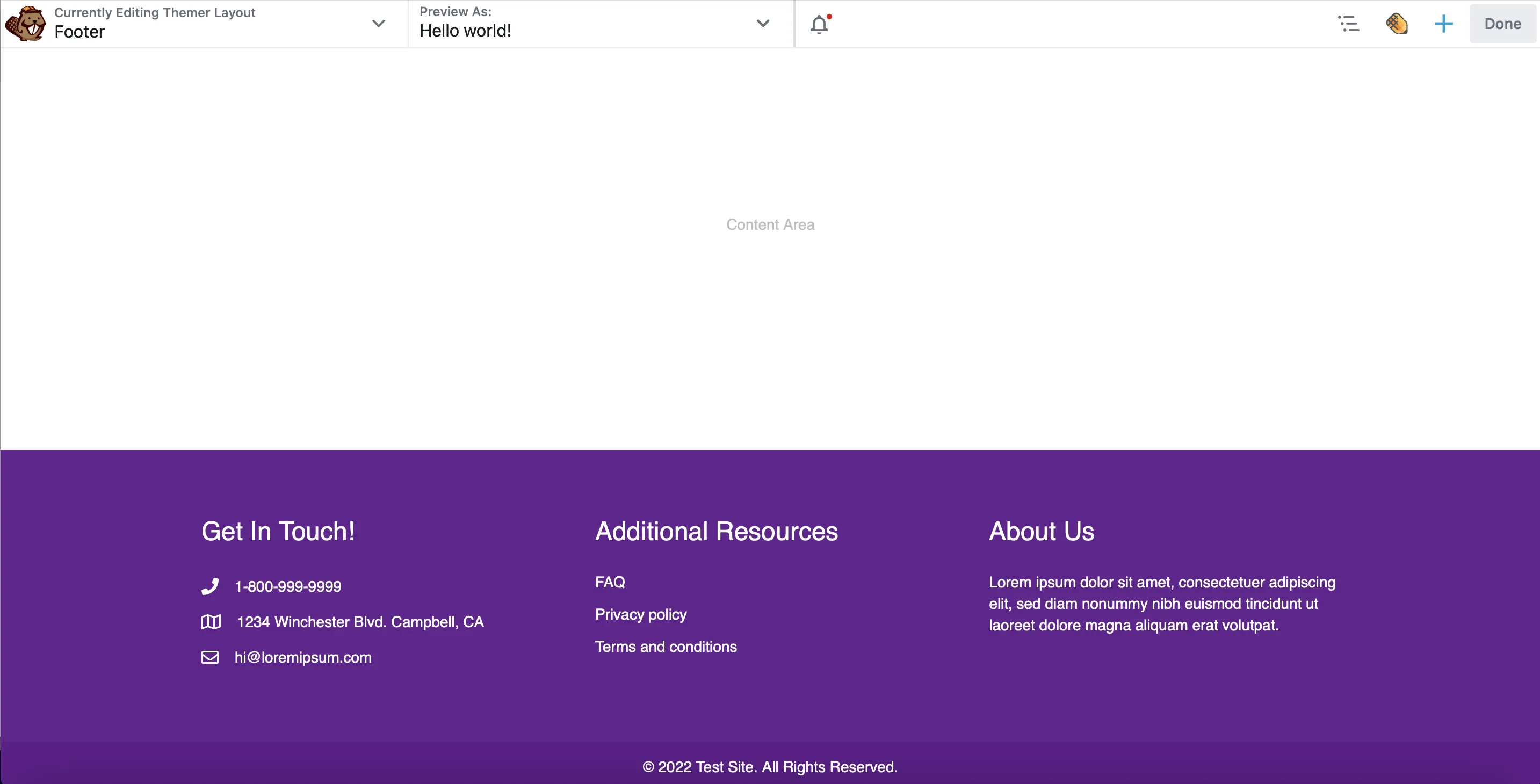
Теперь выберите «Запустить Beaver Builder », чтобы открыть редактор:

Как и в случае с заголовком, Beaver Builder предоставил шаблон макета по умолчанию для вашего нижнего колонтитула:

Например, есть раздел, в котором вы можете указать контактные данные вашей компании, навигационные ссылки на полезные ресурсы и краткое описание вашего бизнеса. Вы можете либо удалить эти столбцы и создать нижний колонтитул с нуля, либо изменить существующий контент.
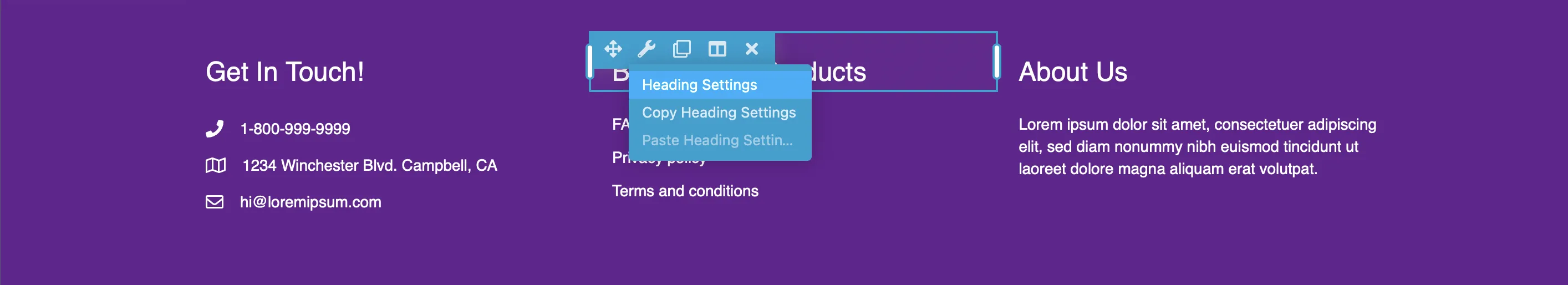
Например, вместо дополнительных ресурсов вы можете разместить свои самые популярные записи в блоге или страницы продуктов. Вы можете сделать это, перейдя к значку гаечного ключа и выбрав «Настройки заголовка» :

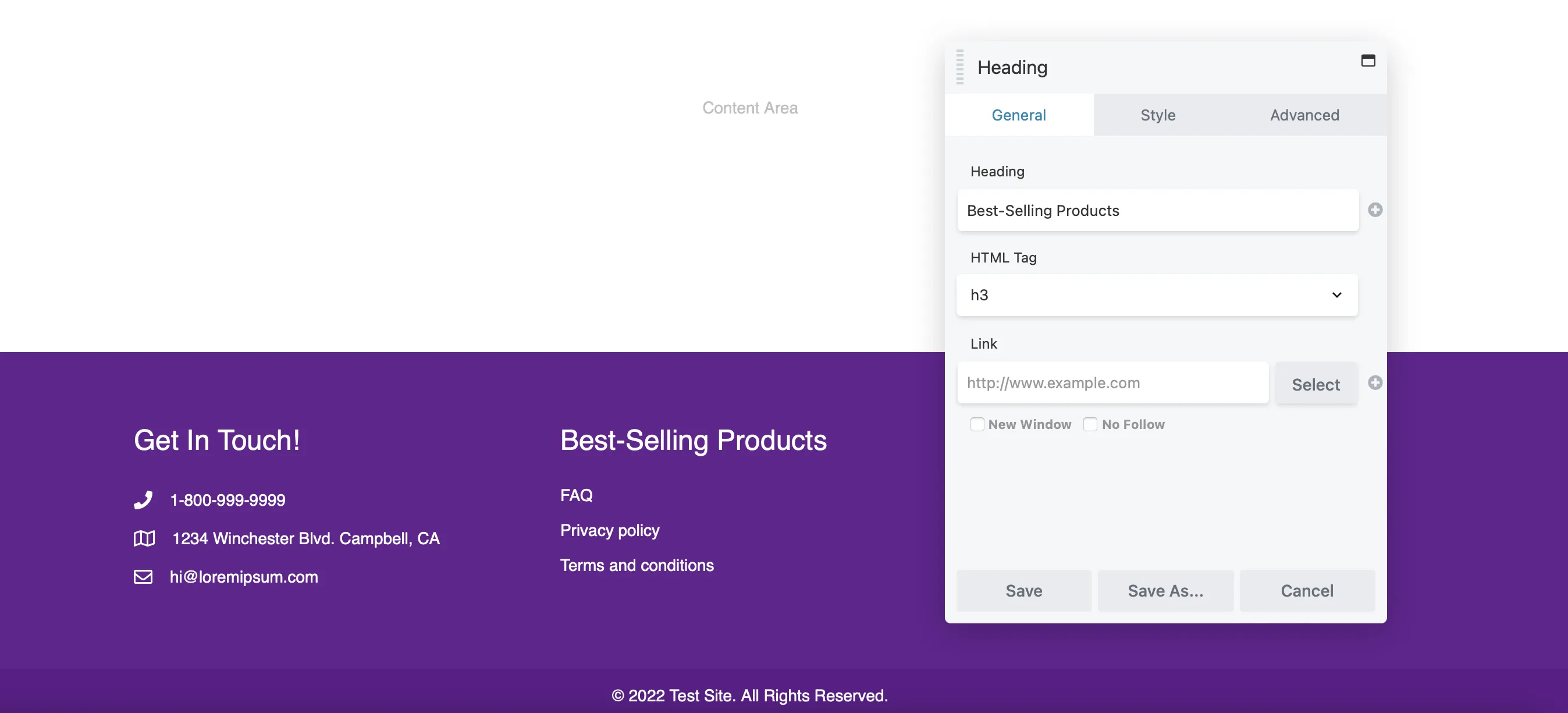
Затем на вкладке «Общие» вы можете ввести новый заголовок. Перейдите на вкладку «Стиль» , чтобы применить собственные цвета, выбрать уникальные шрифты и настроить размер заголовка:

Нажмите «Сохранить» , чтобы применить изменения.
Теперь вам нужно добавить ссылки в текстовое поле ниже. Снова наведите указатель мыши на значок гаечного ключа и выберите «Настройки текстового редактора» .
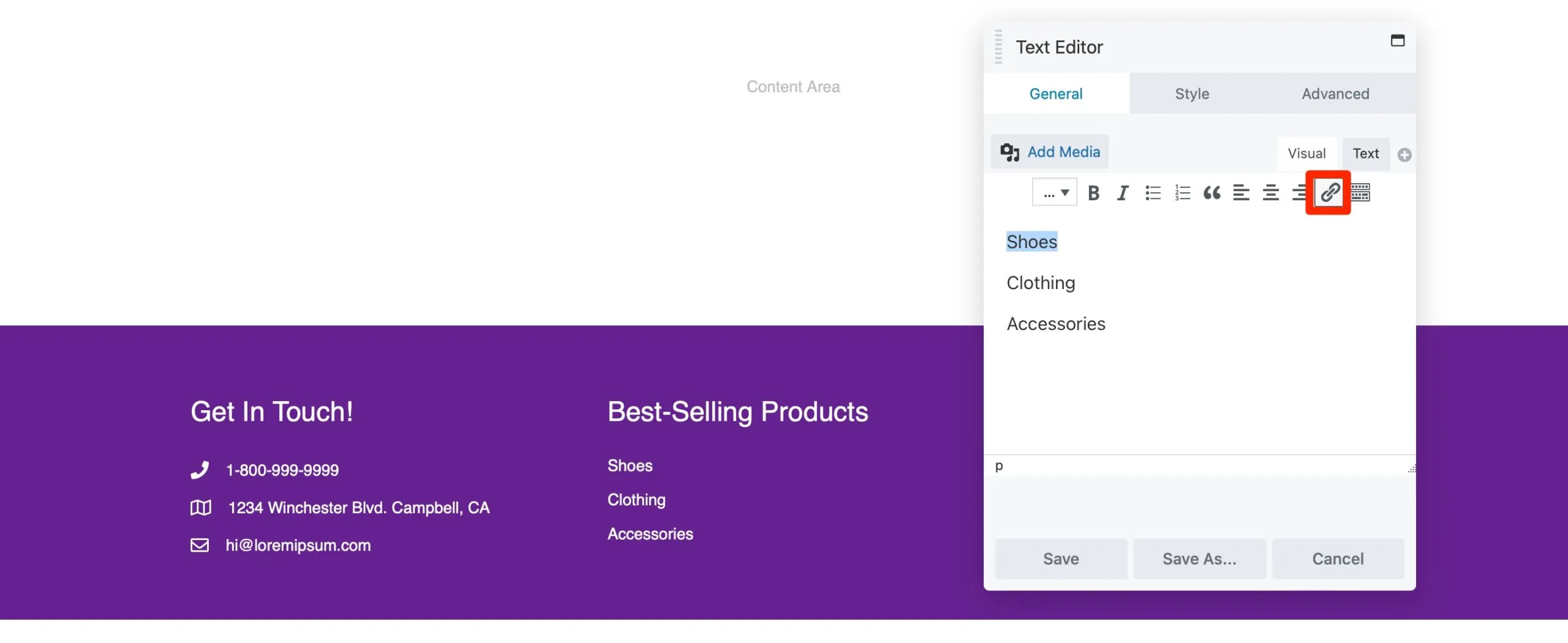
Здесь вы можете удалить текущие записи и заменить их своими страницами. В текстовом редакторе вы можете добавлять заголовки своих страниц и добавлять ссылки, нажав на значок «Ссылка» :

Вставьте свой URL-адрес и выберите «Сохранить» . Таким же образом вы также можете добавить свой контактный номер и адрес электронной почты компании.
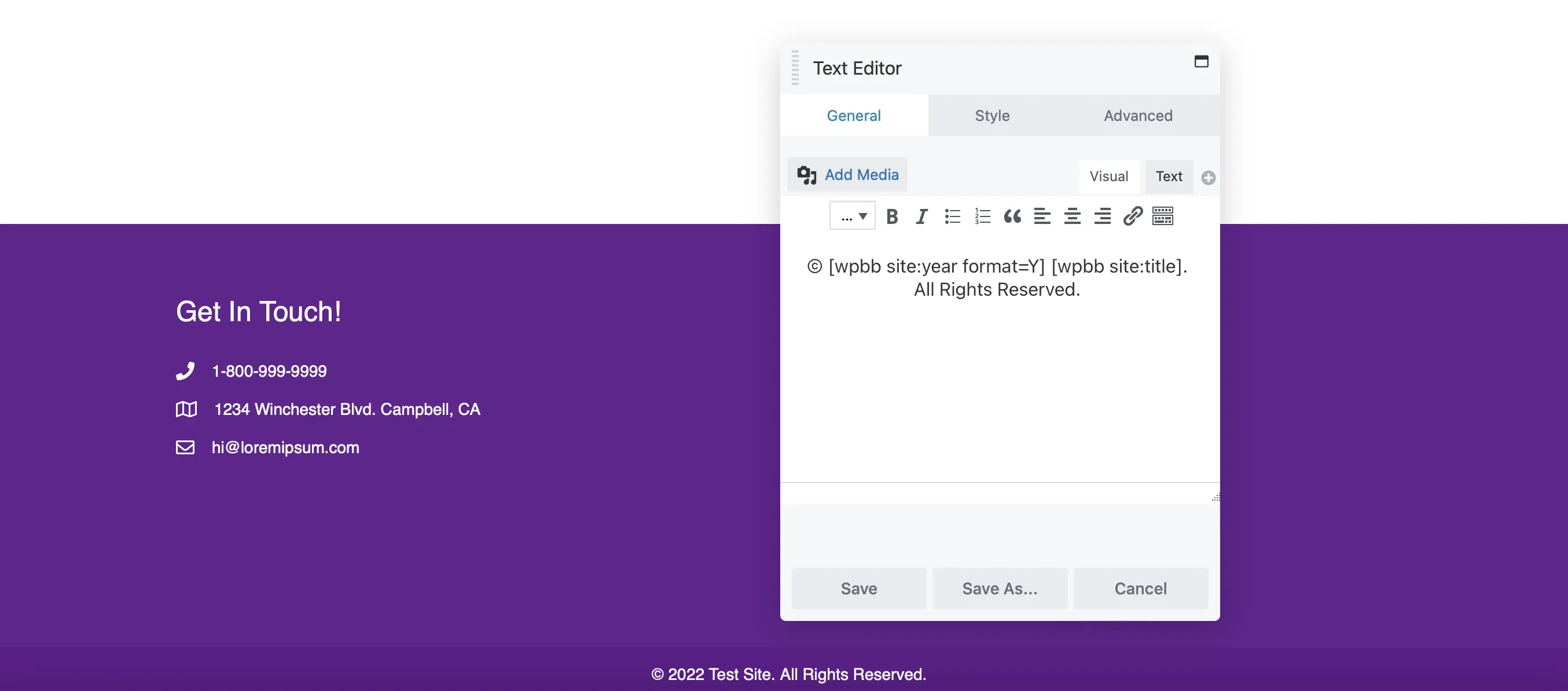
Beaver Builder по умолчанию включает уведомление об авторских правах. Настройте его, щелкнув модуль и добавив свой собственный оператор:

После настройки макета нижнего колонтитула пришло время добавить контент, который улучшает навигацию и удобство работы с пользователем.
Мы рассмотрели такие важные моменты, как контактные данные, ссылки на ресурсы и уведомление об авторских правах. Однако вы можете добавить любой модуль Beaver Builder, чтобы улучшить макет нижнего колонтитула.
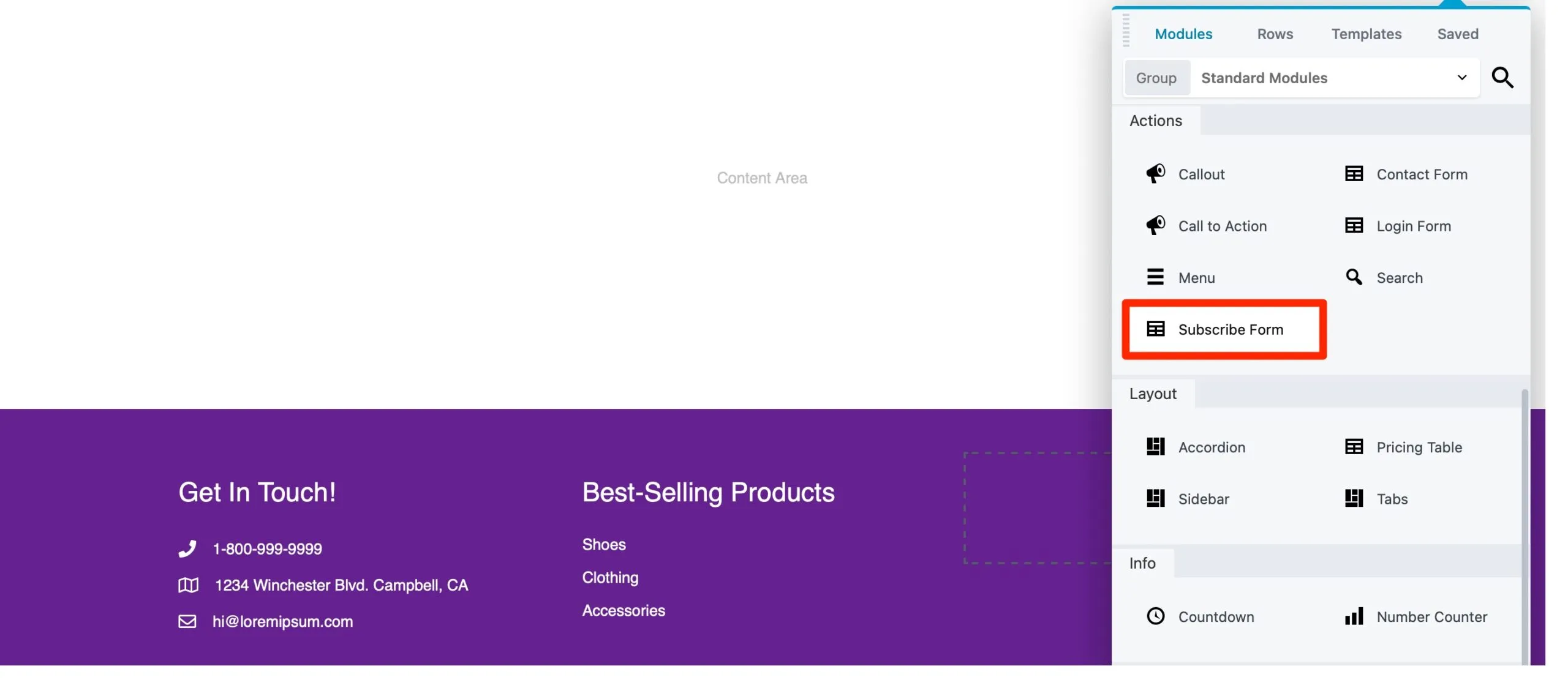
Например, рассмотрите возможность добавления формы регистрации, чтобы повысить вовлеченность. Найдите модуль «Форма подписки» и перетащите его в нижний колонтитул:

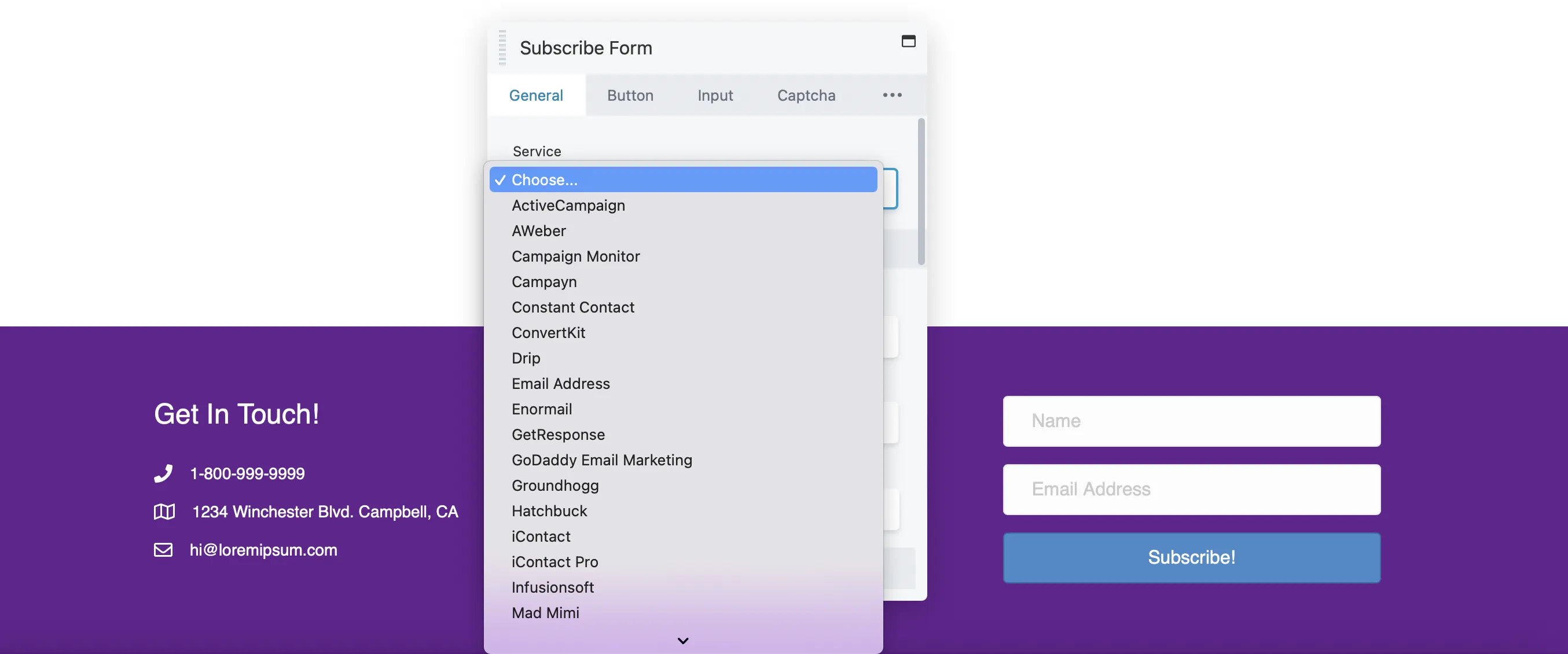
Beaver Builder интегрируется со многими поставщиками электронного маркетинга, что позволяет вам выбрать предпочитаемую услугу из раскрывающегося меню:

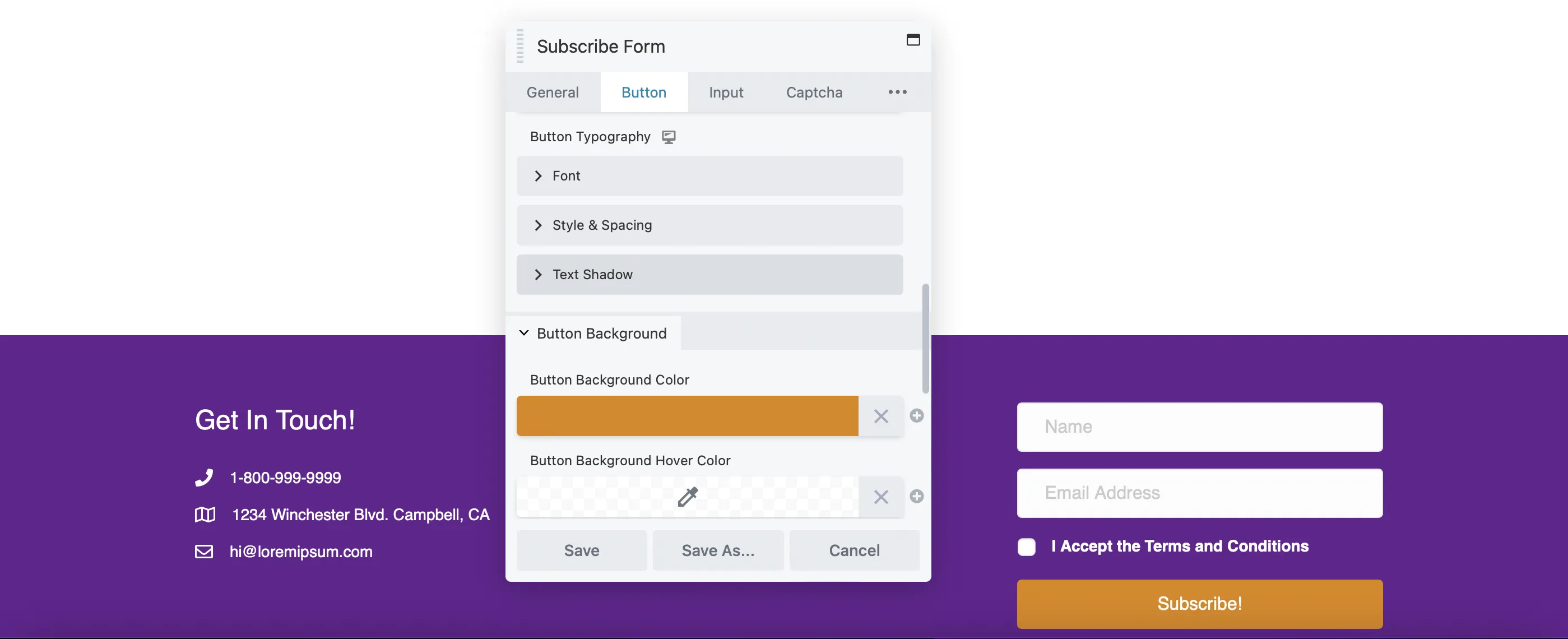
На этой вкладке вы можете добавить флажок «Условия использования» или настроить сообщение, которое пользователи увидят после подписки.
Перейдите на вкладку «Кнопка» , чтобы отредактировать текст кнопки, настроить цвета, добавить отступы и многое другое:

Вкладка «Капча» может оказаться полезной, если вы хотите, чтобы пользователи подтверждали, что они не боты.
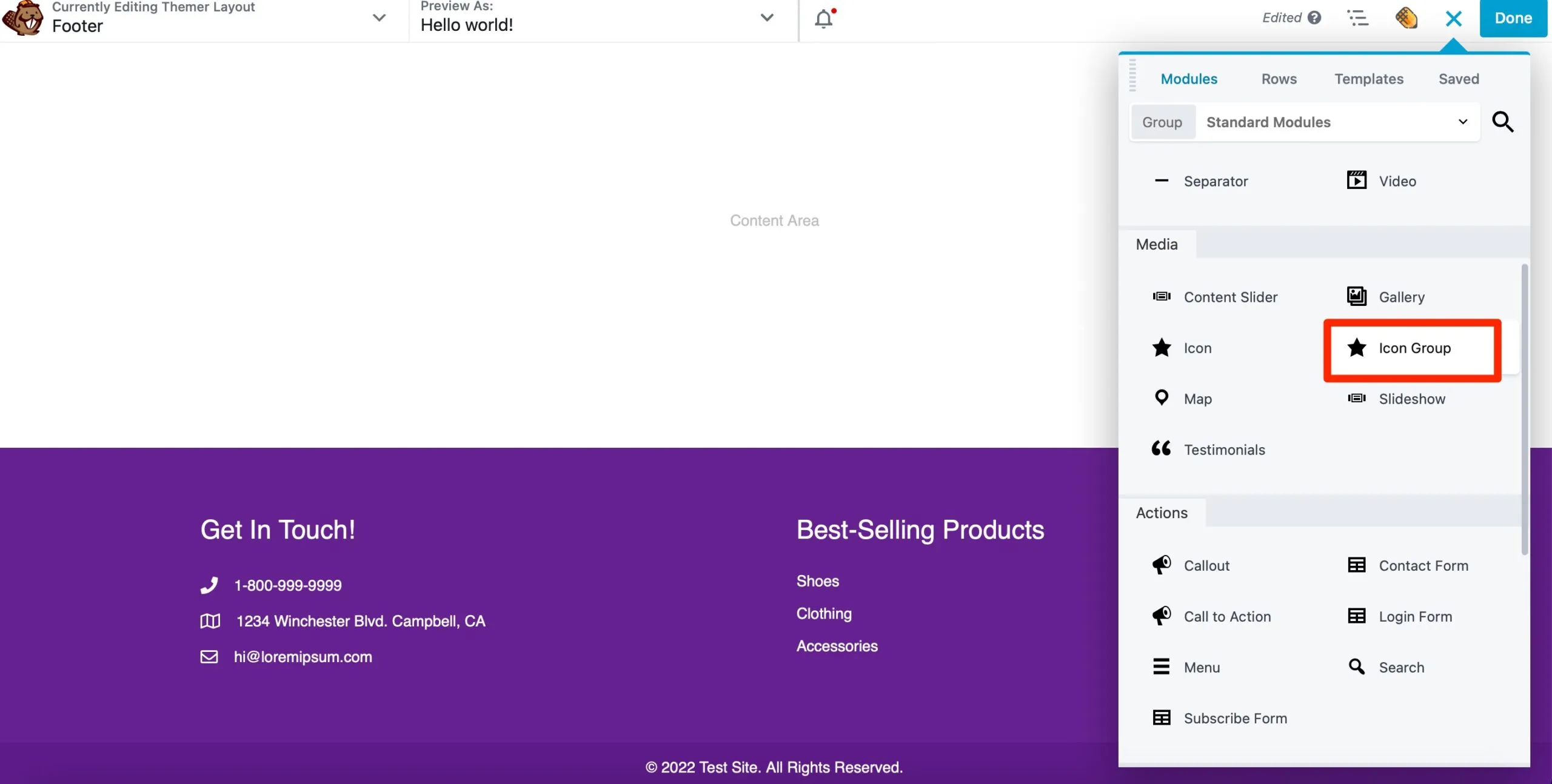
Рассмотрите также возможность добавления ссылок на свои учетные записи в социальных сетях. Используйте модуль «Группа значков» и перетащите его в нижний колонтитул:

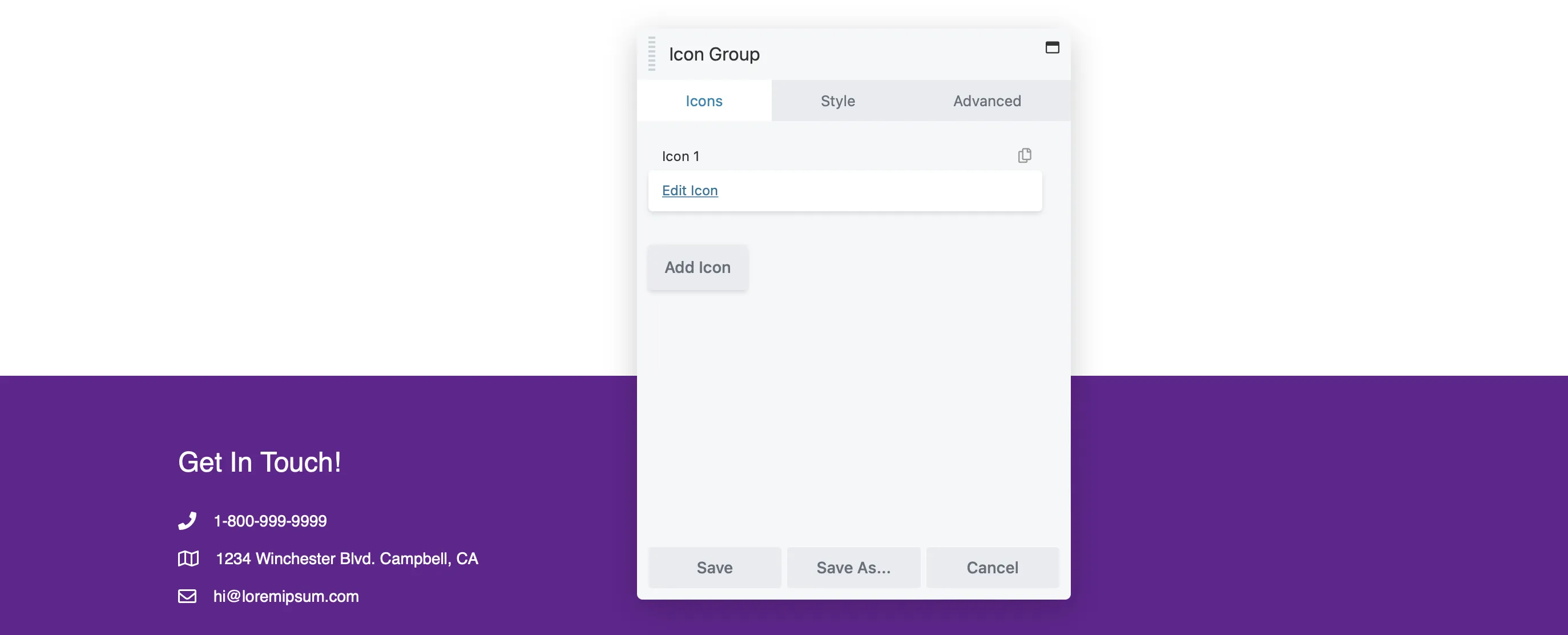
Затем на вкладке «Значки» всплывающего окна нажмите «Изменить значок» :

Нажмите «Выбрать значок», чтобы выбрать соответствующий. Вы найдете значки для основных социальных сетей, таких как Facebook, LinkedIn и Twitter. Затем добавьте ссылку в свой профиль:

Нажмите «Сохранить» , чтобы вернуться туда, где вы можете добавить остальные ссылки на социальные сети:

Продолжайте добавлять модули в футер. Когда вы будете удовлетворены макетом, нажмите «Готово» > «Опубликовать» .
Конструкторы страниц упрощают дизайн сообщений и страниц, но часто ограничивают настройку верхних и нижних колонтитулов. К счастью, Beaver Themer дает вам полный контроль над дизайном вашего сайта.
Вот краткое описание того, как создавать верхние и нижние колонтитулы с помощью Beaver Themer:
С помощью этих шагов вы сможете улучшить функциональность своего веб-сайта и гарантировать, что он отражает вашу уникальную индивидуальность бренда.
Beaver Themer предлагает широкие возможности настройки, позволяющие создавать уникальные верхние и нижние колонтитулы, соответствующие вашему бренду. Он обеспечивает контроль над макетами и возможность легко интегрировать динамический контент.
Beaver Themer дает вам полный контроль над дизайном вашего сайта. Вы можете легко редактировать верхние и нижние колонтитулы, страницы 404 и другие важные разделы. Начните с создания нового макета Themer и настройки параметров для управления отображением вашего контента. После этого настройте цвета и добавьте различные модули, чтобы улучшить внешний вид вашего сайта.
Чтобы сделать заголовок удобным для мобильных устройств, проверьте настройки адаптивности в Beaver Builder. Вы можете настроить макет и размеры шрифта специально для мобильных устройств, чтобы повысить удобство использования.
Уилл Моррис — штатный писатель WordCandy. Когда он не пишет о WordPress, ему нравится выступать со своими комедийными выступлениями на местных площадках.
Наш информационный бюллетень пишется лично и рассылается примерно раз в месяц. Это ни в малейшей степени не раздражает и не является спамом.
Мы обещаем.