Как создать контактную форму в теме Divi? (Пример формы в видео)
Опубликовано: 2023-03-20
В этой статье блога я объясню, как создать контактную форму в теме Divi с помощью пошаговых инструкций. Я также снял видеоурок, чтобы сделать контактную форму Divi для примера, чтобы вы быстро поняли. Давайте углубимся в тему.
Базовый сайт на WordPress содержит домашнюю страницу, страницу с информацией, контактную информацию и страницу с отказом от ответственности. Хотя вы можете легко создавать большинство страниц, поскольку они только текстовые, создание контактной формы — это проблема. Вы должны встроить форму и настроить электронную почту, чтобы каждое сообщение дошло до ваших подписчиков.
Новички сталкиваются с процессом создания контактной формы как с серьезной проблемой и, как правило, сразу добавляют адрес электронной почты. Они не встраивают форму, и да, это повлияет на профессионализм и доверие к вашему бизнес-сайту WordPress.
Создание профессиональной контактной формы за несколько минут не является сложной задачей, если вы используете тему Divi для своего сайта WordPress. Что еще? Вы также можете настроить эти формы, чтобы сделать их уникальными для вашего сайта.
Прежде чем начать, позвольте мне рассказать вам о преимуществах интеграции хорошо продуманной формы для установления деловых контактов!
Преимущества хорошо продуманной контактной формы
Добавление хорошо продуманной контактной формы на ваш сайт может принести пользу вам и посетителям вашего сайта!
1. Одним из основных преимуществ является то, что посетители могут легко связаться с вами. Вместо того, чтобы искать адрес электронной почты или номер телефона, посетители могут заполнить форму и отправить свое сообщение непосредственно вам. Такой подход повышает вовлеченность клиентов.
2. Еще одним преимуществом хорошо продуманной контактной формы является то, что она может помочь улучшить общий пользовательский интерфейс вашего сайта. Предоставляя четкую и простую в использовании форму, посетители с большей вероятностью получат положительный опыт на вашем сайте и с большей вероятностью вернутся.
3. Хорошая контактная форма также может помочь уменьшить спам и нежелательные сообщения. Обеспечение того, чтобы получаемые вами сообщения были законными и актуальными, включая такие функции, как CAPTCHA или другие меры защиты от спама (как в теме Divi).
4. Хорошо продуманная контактная форма также может предоставить ценную информацию о ваших посетителях, такую как их имена, адреса электронной почты и причины, по которым вы связались с вами. Эта информация может быть использована для лучшего понимания вашей аудитории и адаптации вашего веб-сайта или бизнеса к их потребностям.
Пошаговые инструкции по созданию контактной формы Divi
Первым шагом к созданию контактной формы на вашем сайте WordPress является покупка темы Divi. Получив доступ к полной версии, поиграйте с его широким спектром функций и опций конструктора страниц.
Давайте начнем добавлять контактную форму в тему Divi. Следуйте за нами шаг за шагом, чтобы настроить его как PRO!
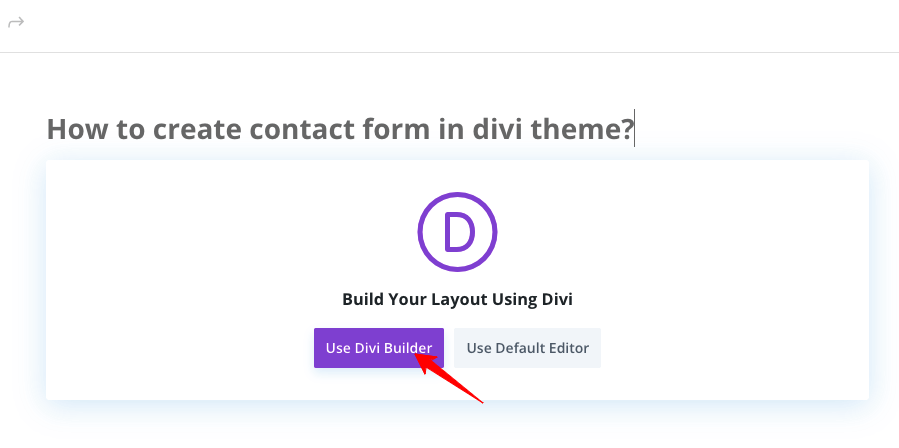
Шаг 1: Создайте новую страницу в своей учетной записи панели управления WordPress, и вы можете сохранить ее как страницу контактов.
Нажмите « Использовать конструктор Divi »; он перенаправит вас на страницу визуального конструктора Divi.

Шаг 2: Решите, как будет выглядеть ваша контактная страница. Когда вы увидите пустую страницу своей контактной формы в теме Divi, щелкните значок «+», который предложит вам три варианта: создать с нуля , использовать готовые макеты или клонировать существующий макет. Выберите « создать с нуля ».
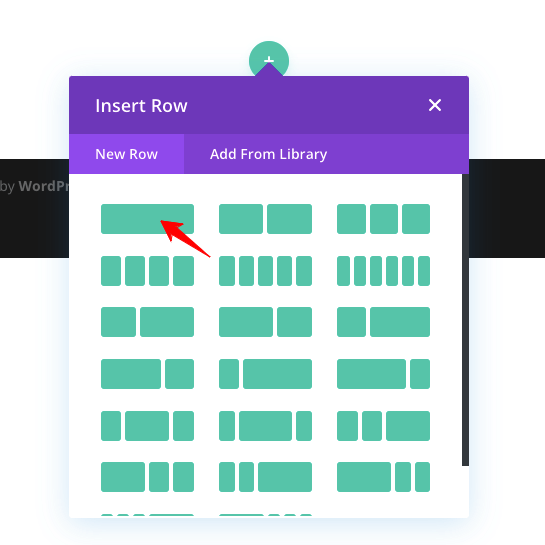
Непосредственным шагом является выбор макета страницы (Форма). Когда вам будет предложено вставить строку, щелкните одну строку (вы можете выбрать структуру в соответствии с вашими требованиями). Он создаст заполнитель только с одной строкой для настройки и публикации на вашем сайте.

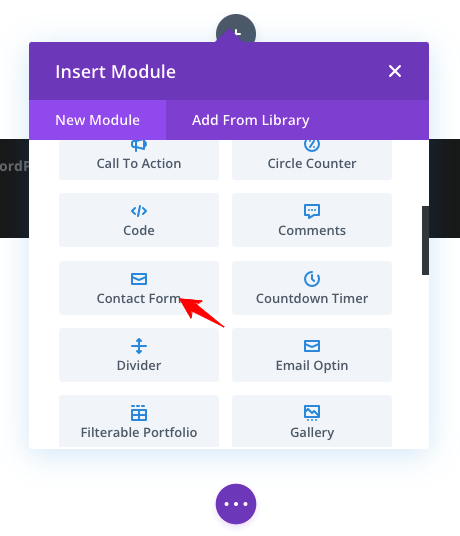
Шаг 3: Вы можете вставить модуль, нажав на строку. Введите контактную форму, и в теме Divi есть специальный модуль. Разве мы не говорили вам, что в теме Divi есть все?

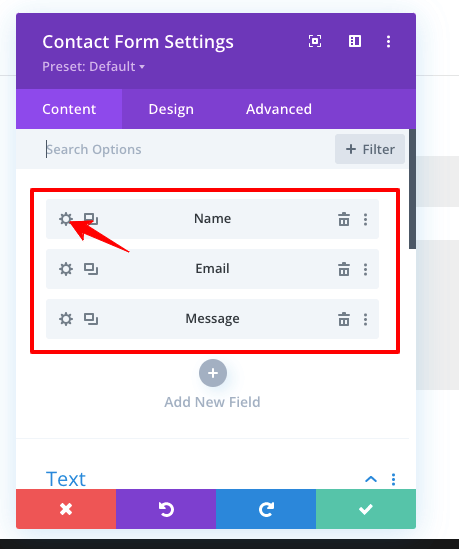
Шаг 4: теперь страница обновляется контактной формой по умолчанию, хранящейся в теме Divi, и содержит три поля: имя, адрес электронной почты и сообщение. Щелкните значок «Настройки» в форме и увидите возможность настроить каждое поле формы, как показано на изображении ниже.

Начните настраивать каждое поле, чтобы настроить контактную форму Divi. Повторяйте, пока не закончите.

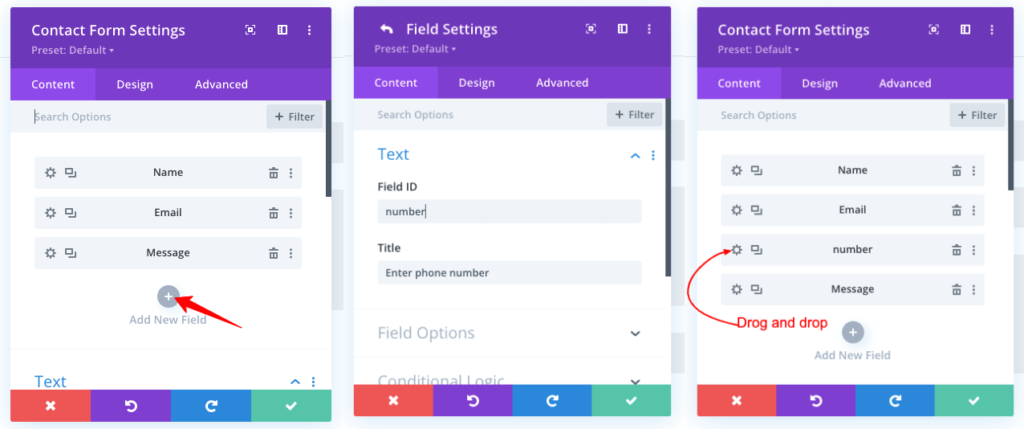
Шаг 5: Если вы хотите добавить дополнительные поля, такие как номера телефонов, нажмите « Добавить новое поле » (см. вариант на скриншоте выше). Введите информацию о поле, а затем перетащите новое поле, чтобы убедиться, что оно расположено правильно. Например, вы можете сначала попросить номер телефона, а затем перейти к адресу электронной почты. Перетащите поле соответствующим образом.

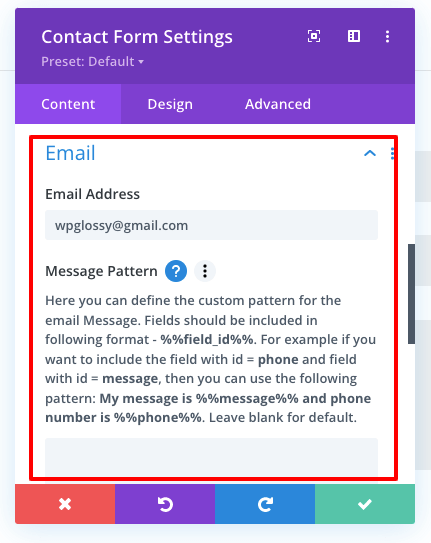
Шаг 6: Посмотрите на диалоговое окно настроек контактной формы; также есть возможность настроить свой адрес электронной почты. Нажмите « Электронная почта », а затем введите свой адрес электронной почты.
Примечание. Все данные, введенные в форму и отправленные пользователем, будут отправлены на этот адрес электронной почты.

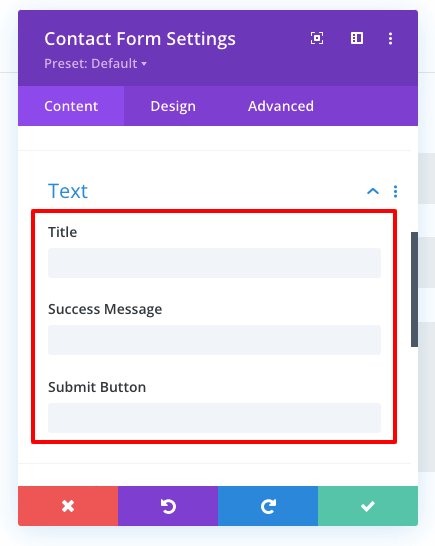
Шаг 7: После настройки электронной почты следующим шагом будет настройка уведомления об отправке сообщения. Что должна отображать ваша форма, когда кто-то отправил некоторую информацию? Это может быть так же просто, как «Ваше сообщение отправлено».
Введите сообщение об успешном завершении, а затем при необходимости переименуйте кнопку отправки.

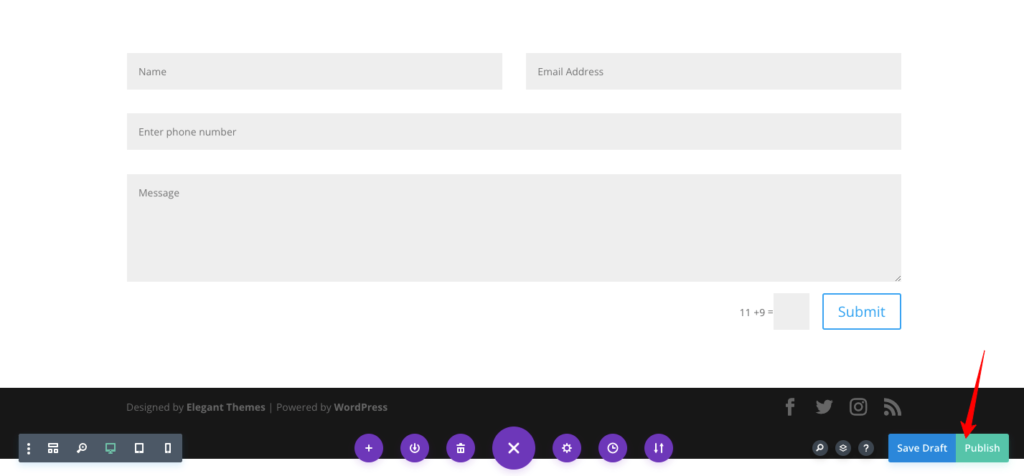
Шаг 8: Когда поля, электронные письма и подтверждающие сообщения настроены, пришло время дважды подтвердить, все ли правильно. По этой причине посмотрите на нижнюю часть страницы и нажмите «Опубликовать».

Теперь откройте контактную форму на своем сайте: имя_сайта.com/contact . Перед публикацией в Интернете убедитесь, что все поля и функциональные возможности формы доступны.
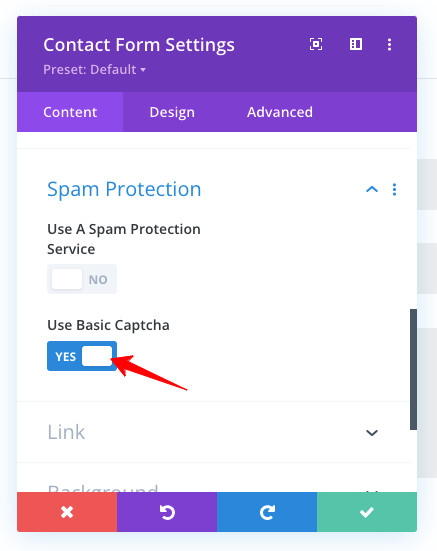
Бонус: прокрутите вниз до раздела защиты от спама в настройках контактной формы Divi. Вы можете включить/отключить базовую капчу в своей форме связи. Добавление капчи в контактную форму в теме Divi уменьшает количество вредоносных программ и спама. Рекомендуется включить!

Все ясно? Если у вас есть какие-либо сомнения по поводу настройки контактной формы Divi, свяжитесь со мной в любое время. Я помогу вам исправить вещи лучше, чтобы вы сделали привлекательную форму.
Видеоурок по созданию контактной формы в теме Divi
Если вам трудно следовать моим рекомендациям по созданию контактной формы в теме Divi, посмотрите видеоурок, который я сделал для вашего понимания.
Заключение
Контактная форма имеет решающее значение для каждого бизнес-сайта. Благодаря новым обновлениям алгоритма от Google для повышения достоверности и достоверности, владельцы сайтов должны уделять первоочередное внимание настройке контактных форм на веб-сайте. Если вы новичок в этом, тема Divi — это то, что вам нужно, чтобы установить форму практически мгновенно. Вам не нужны знания программирования, чтобы разработать форму для общения.
Возможно, можно изменить поля, улучшить макет и контролировать записи спама при использовании контактной формы. Тем не менее, это может помочь вам увеличить количество потенциальных клиентов и уровень вовлеченности пользователей. Итак, вы узнали, как создать контактную форму в теме Divi, используя параметры ее настроек. Если вам нужна помощь в настройке темы, пожалуйста, поймайте меня в разделе комментариев.
Другие уроки по темам Divi
Редактировать нижний колонтитул темы Divi
Добавьте карты Google в Divi
Удалить боковую панель в теме Divi
Добавить пользовательские шрифты в Divi
Добавить / изменить логотип в Divi
Добавить шорткоды в тему Divi
