Как создать собственный шаблон записи в блоге Elementor
Опубликовано: 2022-01-14Хорошо сформированная страница с одним сообщением дает вашим читателям хорошее чувство, когда они читают ваш пост. Это также помогает привлечь новых или существующих посетителей на ваш сайт, снизить показатель отказов, улучшить просмотр страниц вашего сайта и многое другое. Вот почему вам нужно сосредоточиться на дизайне страницы с одним сообщением.
Если вы ищете идеальное руководство по созданию пользовательской страницы с одним сообщением с помощью Elementor, то следующее руководство будет идеальным для вас.
В этом руководстве мы покажем вам, как создать шаблон или страницу блога Elementor с нуля. Перед этим у вас должно быть четкое представление о том, почему вам нужно создать пользовательскую страницу с одним сообщением.
Давайте начнем:
Почему вам нужно разработать собственный шаблон сообщения в блоге Elementor

Большинство популярных тем WordPress имеют собственную структуру дизайна с одним постом. Но формат оформления одной публикации по умолчанию в вашей теме может не соответствовать вашим потребностям. Предположим, вам нужно добавить пользовательское всплывающее окно на страницу с одним сообщением, но тема, которую вы использовали для дизайна своего сайта, не позволяет вам это сделать.
Что делать дальше? С этой точки зрения вам нужно разработать собственную страницу с одним сообщением, чтобы добавить необходимые функции. Тем не менее, есть некоторые другие важные аспекты, которые вы можете учитывать при создании пользовательской страницы сообщений в блоге для своего веб-сайта. Примечательными фактами являются:
- Обеспечьте лучший пользовательский опыт
- Уменьшить показатель отказов
- Улучшить дизайн страницы с одним постом
- Добавить пользовательские функции
- Обеспечьте лучший просмотр публикации
2 способа создать собственный шаблон записи в блоге Elementor
Вы можете создать собственный шаблон сообщения в блоге Elementor двумя простыми способами:
- Способ 1: создать шаблон сообщения в блоге Elementor с нуля
- Способ 2: создайте страницу с одним сообщением, используя готовый шаблон Elementor
Убедитесь, что вы установили и активировали плагин Elementor (бесплатно) и Elementor Pro на своем веб-сайте.
Если вы новичок в Elementor, посмотрите этот удобный блог о том, как правильно использовать Elementor.
Способ 1: создать шаблон сообщения в блоге Elementor с нуля
Если вы хотите создать свой собственный единый шаблон сообщения с нуля, вы можете сделать это с помощью виджетов Elementor.
Шаг 1: Добавьте столбец и раздел
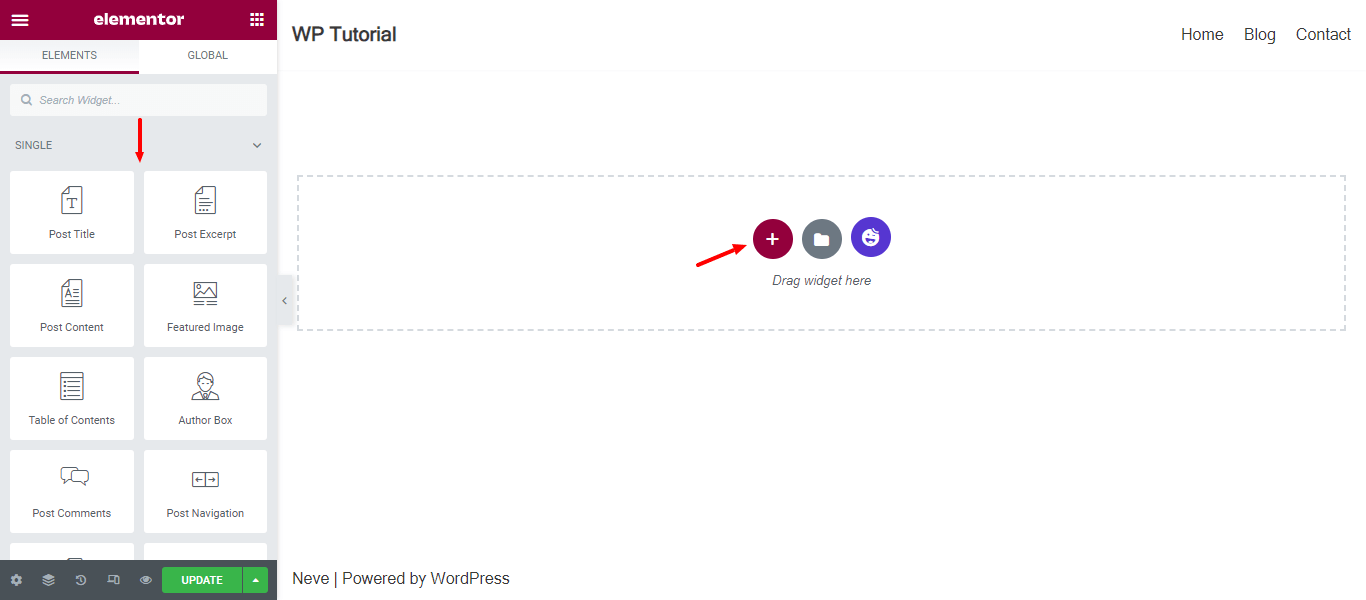
Во-первых, вам нужно добавить раздел и вставить столбец в соответствии с вашими потребностями. Для этого нужно нажать на значок (+) и столбец в раздел.

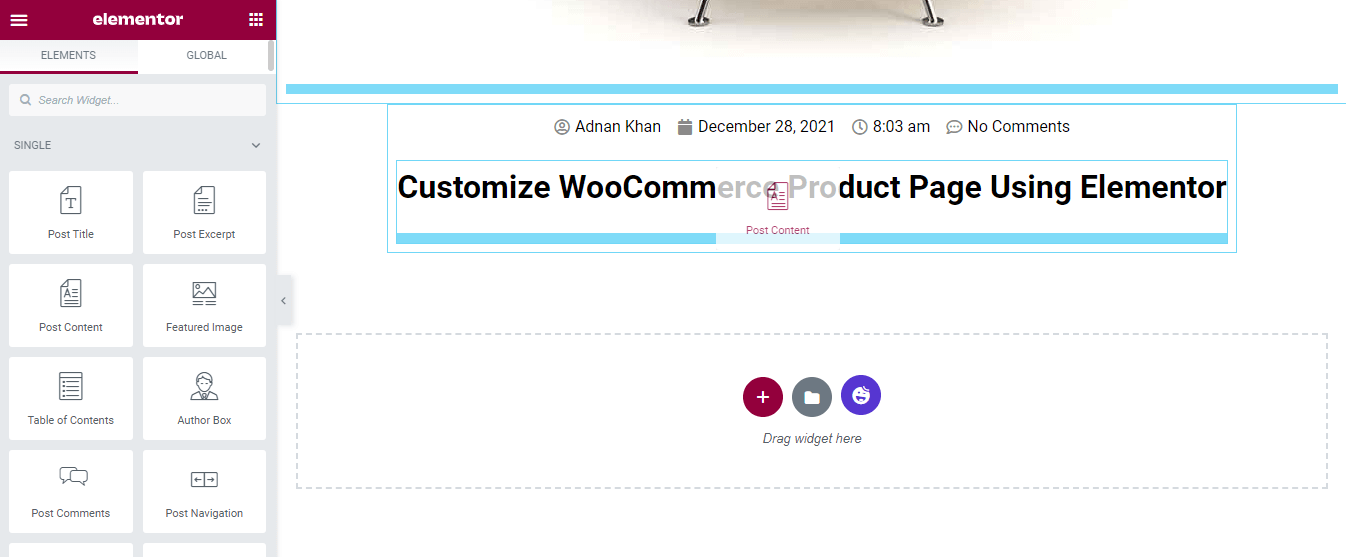
Шаг 2: Добавьте виджет изображения функции
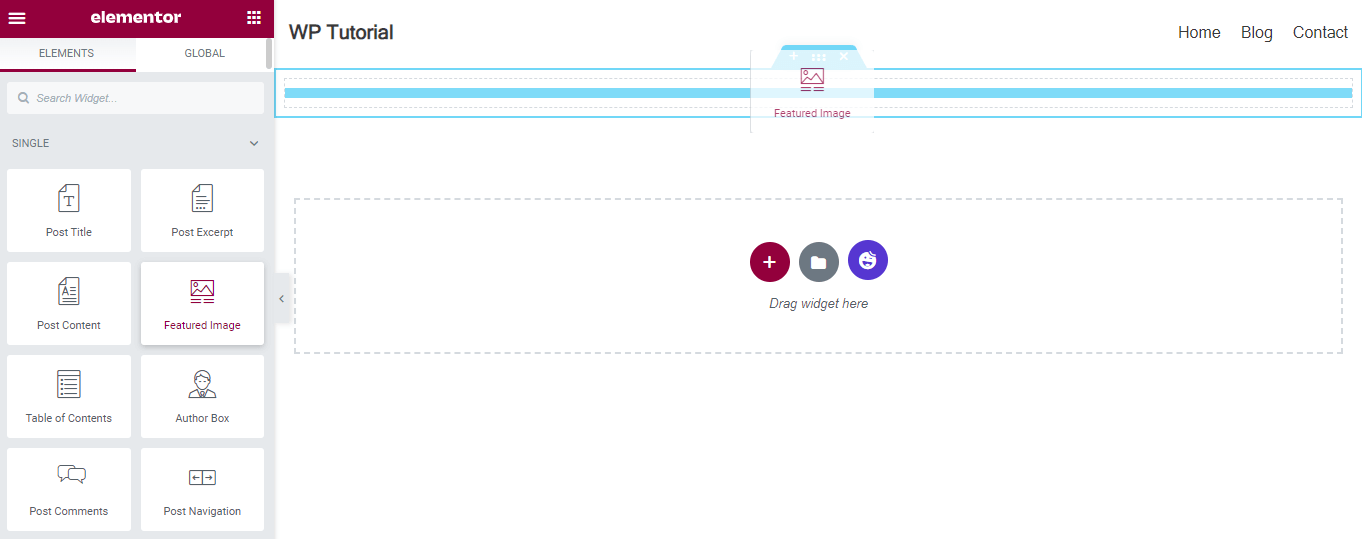
После этого вы можете добавить в колонку необходимые виджеты. Здесь мы добавляем виджет « Избранное изображение », чтобы отображать изображение нашего поста. Вы можете найти виджет в меню слева и перетащить виджет в нужное место.

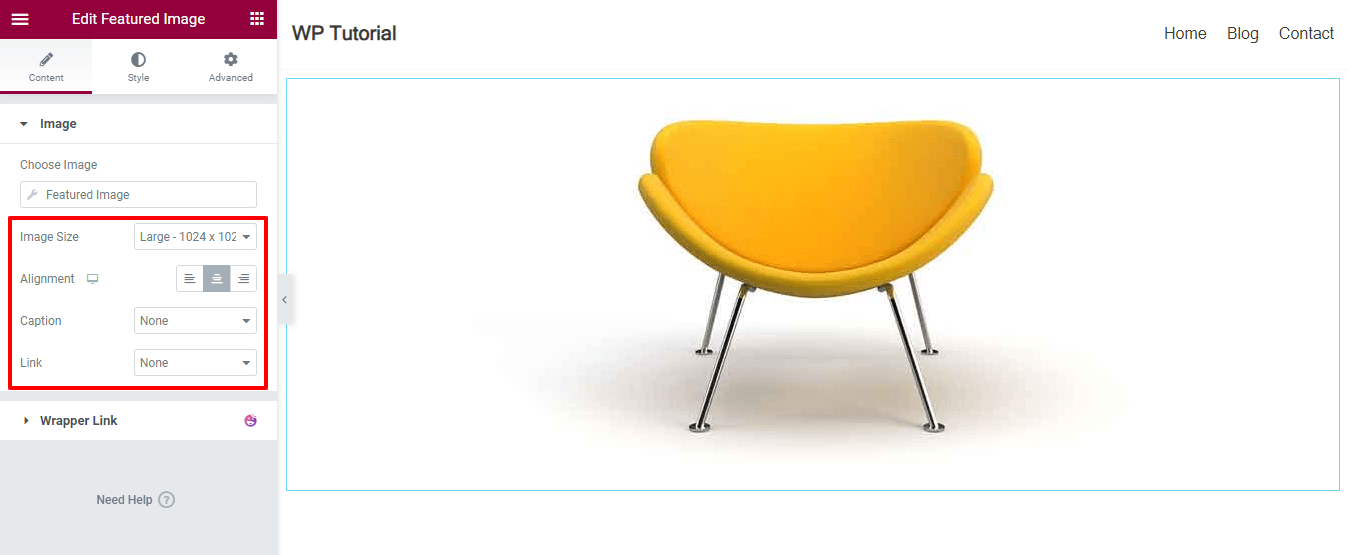
Содержание изображения функции
Вы можете управлять изображением элемента в области содержимого . Вы можете изменить размер изображения , установить выравнивание , добавить заголовок и вставить ссылку , если хотите.

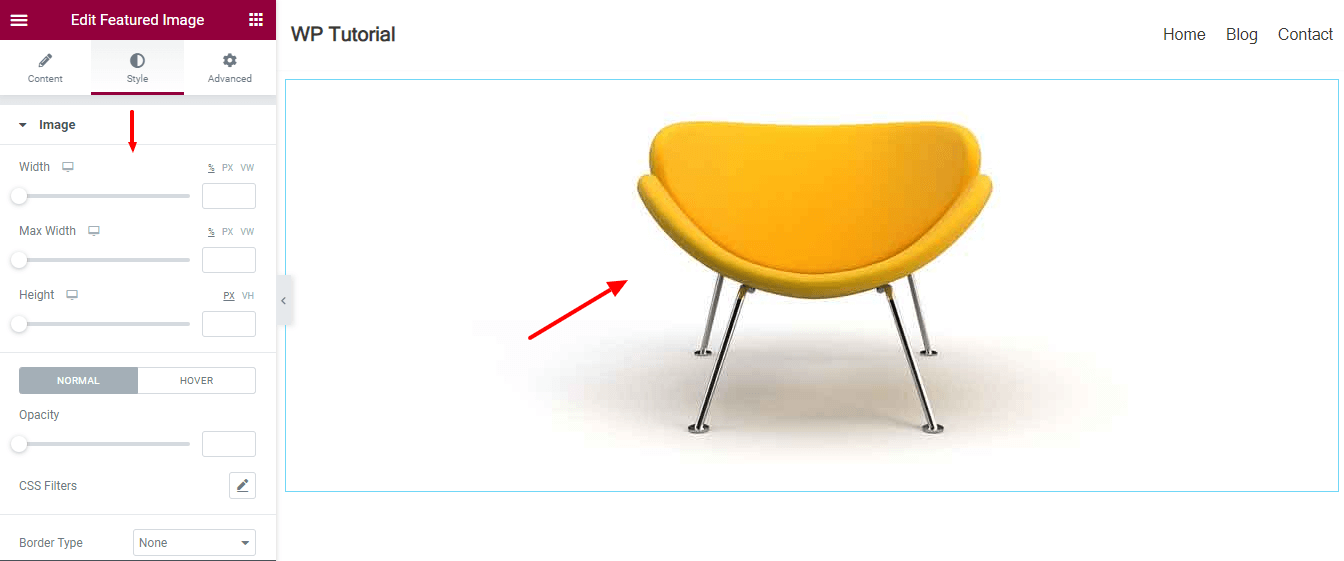
Изображение элемента стиля
Вы можете настроить дизайн изображения, используя параметры стиля. Перейдите в область « Стиль» , вы измените необходимые настройки, чтобы сделать изображение более привлекательным.

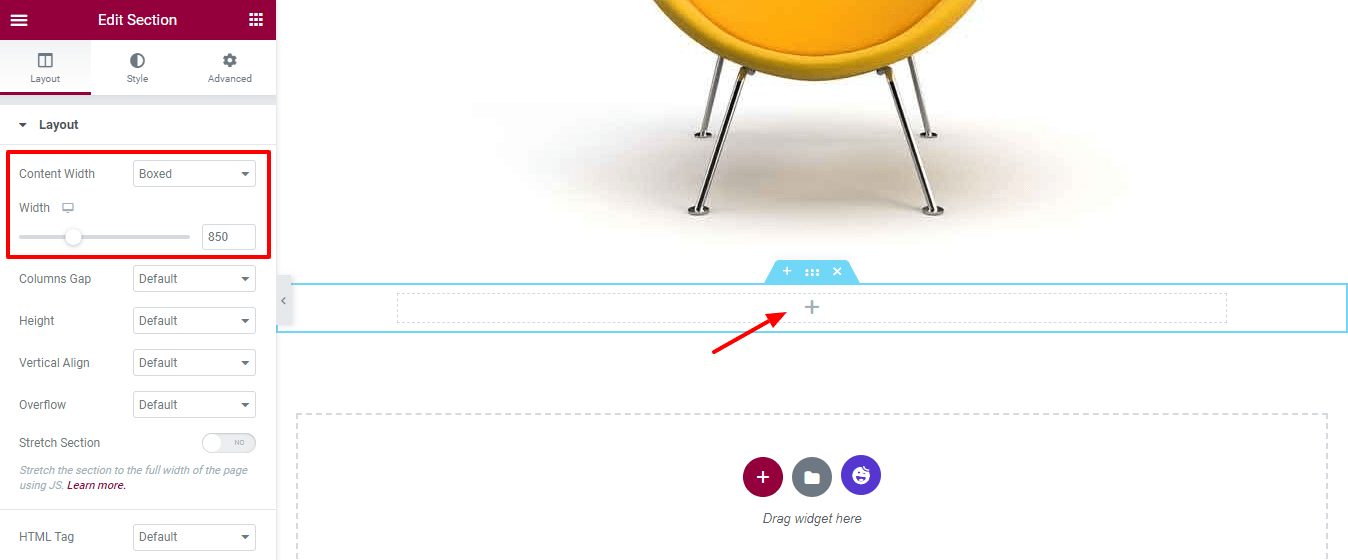
Шаг 3: добавьте новый столбец и установите макет
После добавления изображения функции мы хотим добавить другие виджеты. Перед этим мы хотели бы добавить новый столбец и установить макет с помощью параметра « Дополнительно ». Посмотрите на изображение ниже, вы видите, что мы установили Content Width->Boxed и определили Width как 850px .
Давайте добавим другие виджеты в этот столбец.

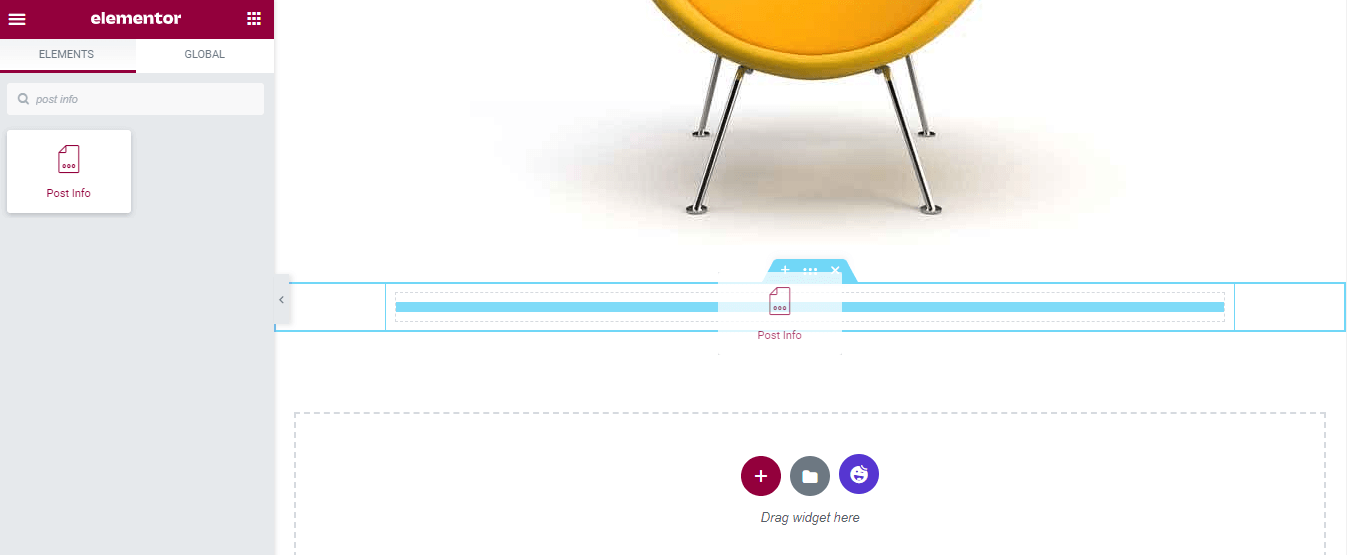
Шаг 4: Добавьте виджет информации о публикации
Мы добавляем виджет Post Info для отображения метаданных нашего поста. Найдите виджет и перетащите его в столбец.

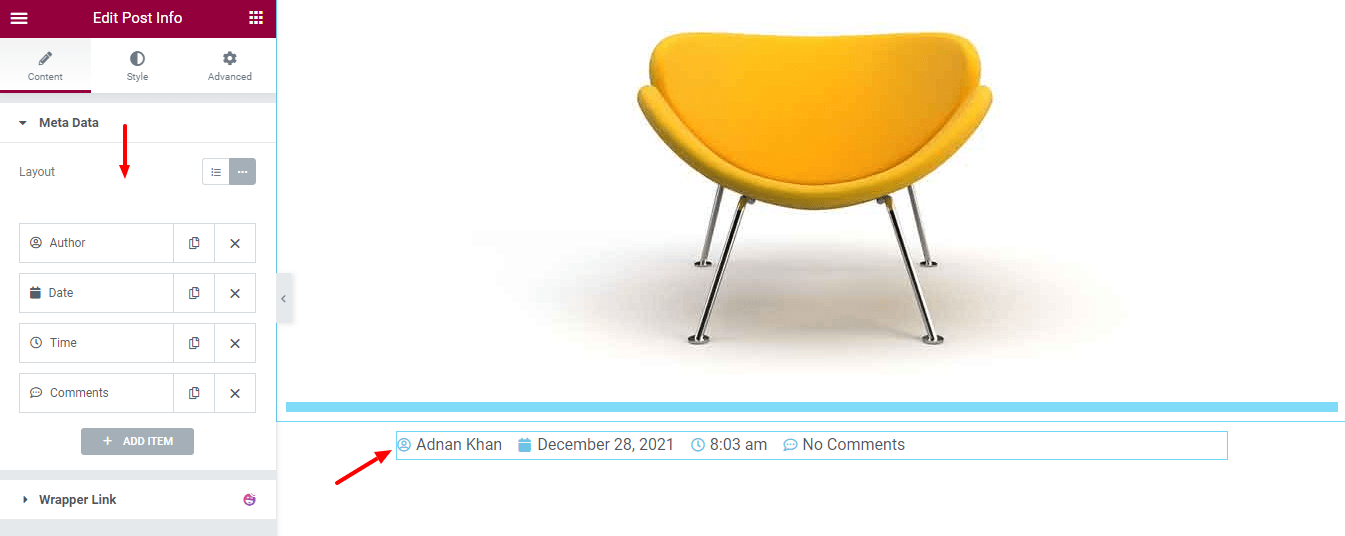
Содержание виджета информации о публикации
В Контенте вы можете управлять метаданными виджета «Информация о публикации».

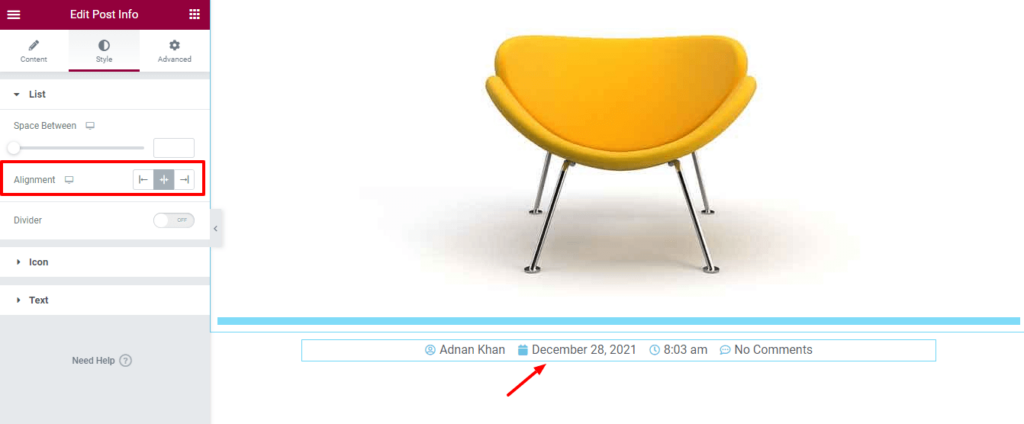
Установить выравнивание виджета информации о публикации
Если вы хотите настроить дизайн информации о публикации, вы можете сделать это здесь, в области « Стиль» . Здесь мы устанавливаем выравнивание метаконтента поста.

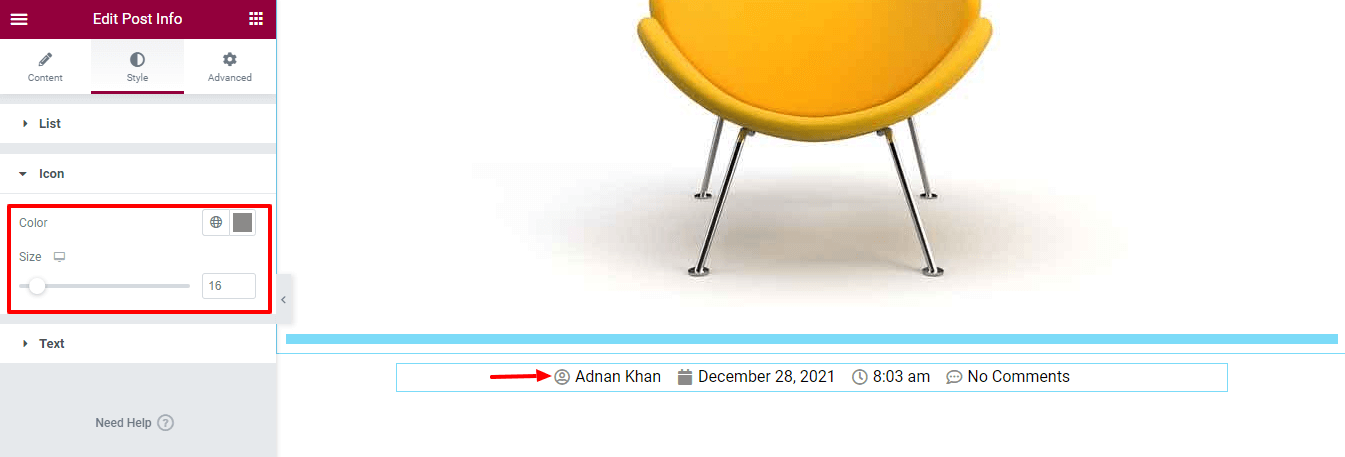
Изменить цвет и размер значка информации о публикации
Мы также меняем цвет и размер значка. Вы можете изменить оформление текста, перейдя в область Стиль->Текст . Но нас устраивает стандартный текстовый дизайн.

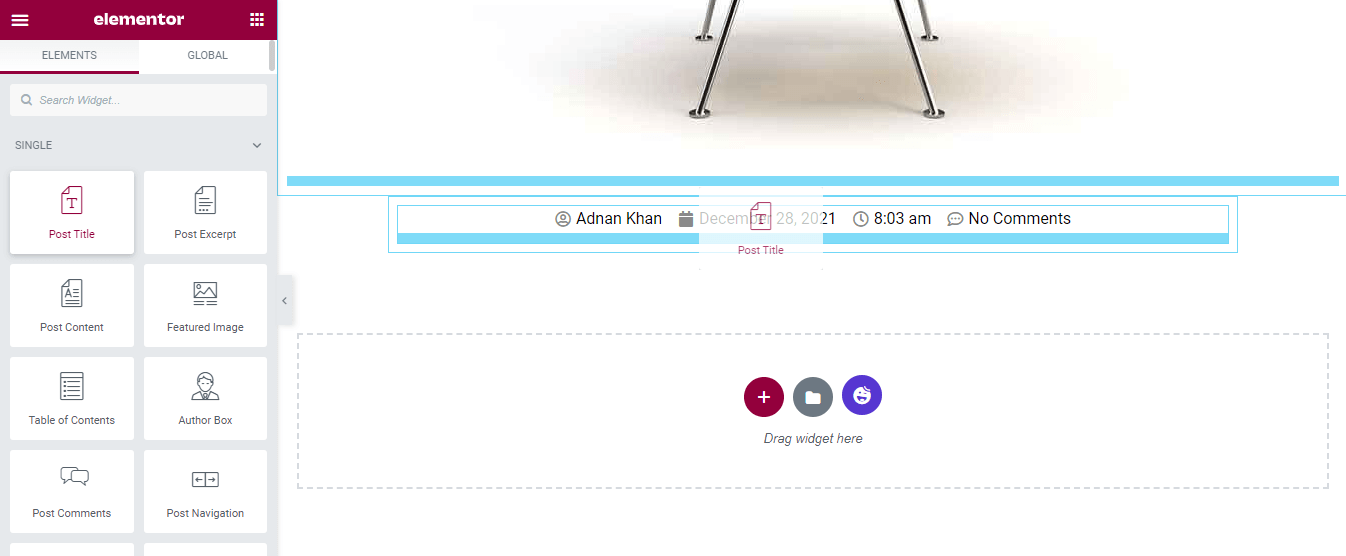
Шаг 5: Добавьте виджет заголовка сообщения
Добавьте виджет « Заголовок сообщения» и отобразите заголовок блога. Вы можете добавить виджет, выполнив описанную выше процедуру.

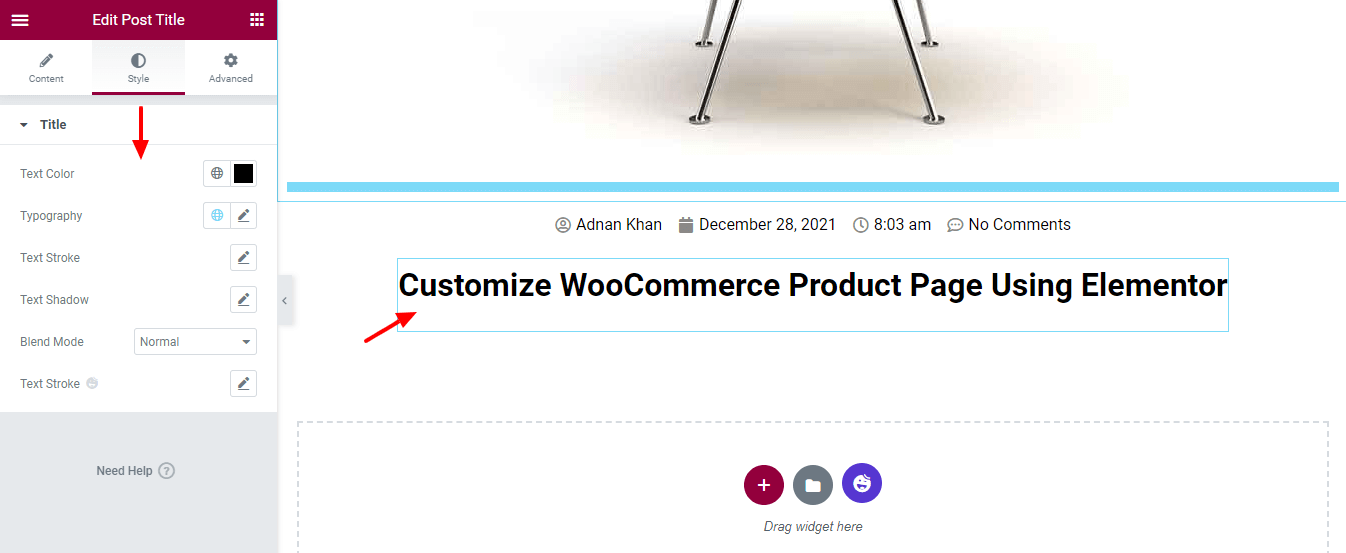
Стиль заголовка сообщения
Вы также можете управлять стилем заголовка, перейдя в область « Стиль» . Здесь вы можете настроить цвет текста, типографику, тень текста и режим наложения заголовка сообщения.

Примечание. Если вы установили на свой сайт плагин Happy Addons, вы получите опцию Text Stroke .
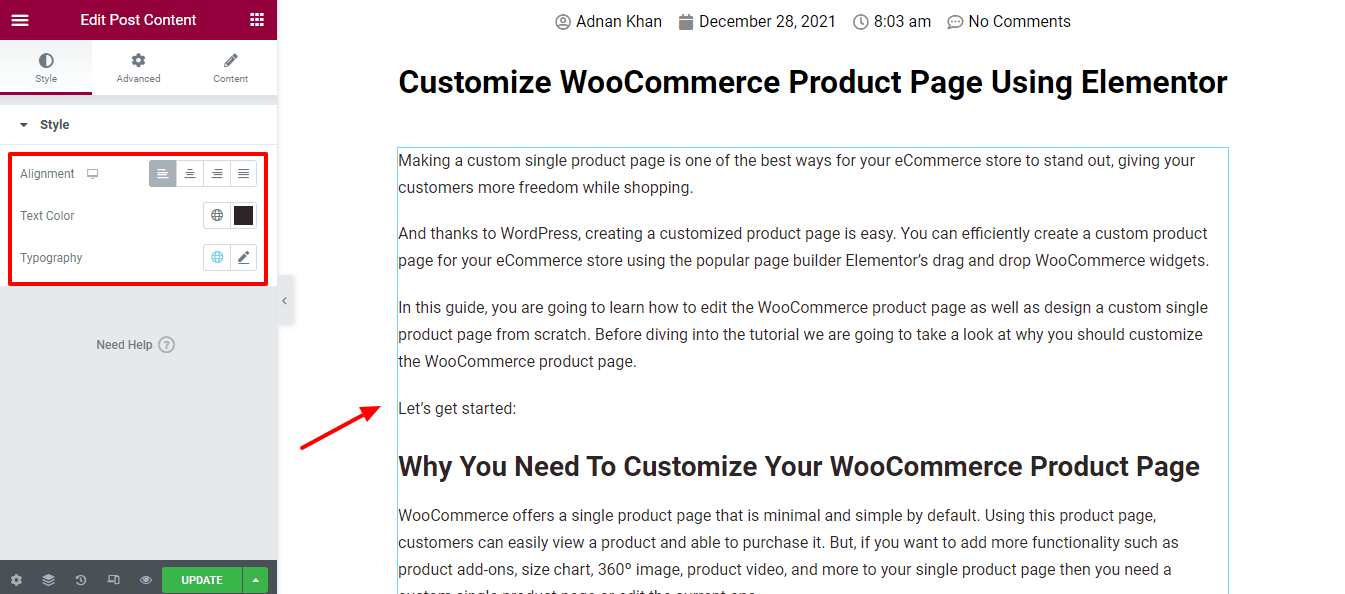
Шаг 6: Добавьте виджет содержимого публикации
Теперь пришло время добавить весь контент поста на нашу страницу. Для этого мы добавляем на страницу виджет Post Content .

Стиль поста
Вы можете установить выравнивание содержимого, цвет текста и типографику содержимого.

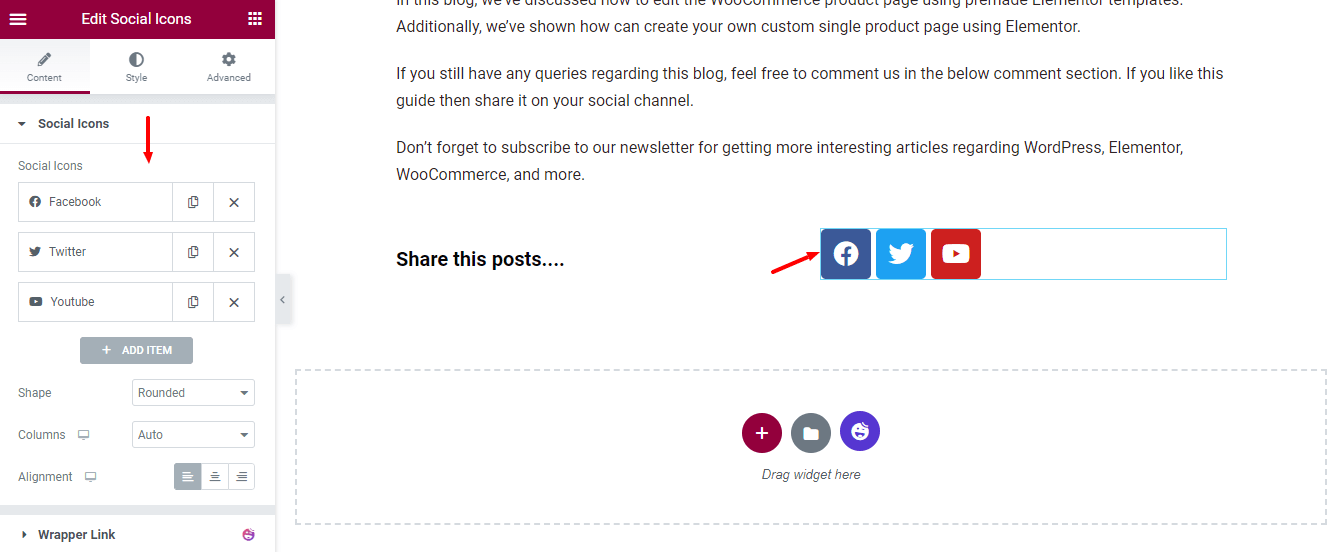
Шаг 7: Добавьте виджет социальных сетей
Мы добавили кнопку « Поделиться в социальных сетях », чтобы поделиться публикацией.

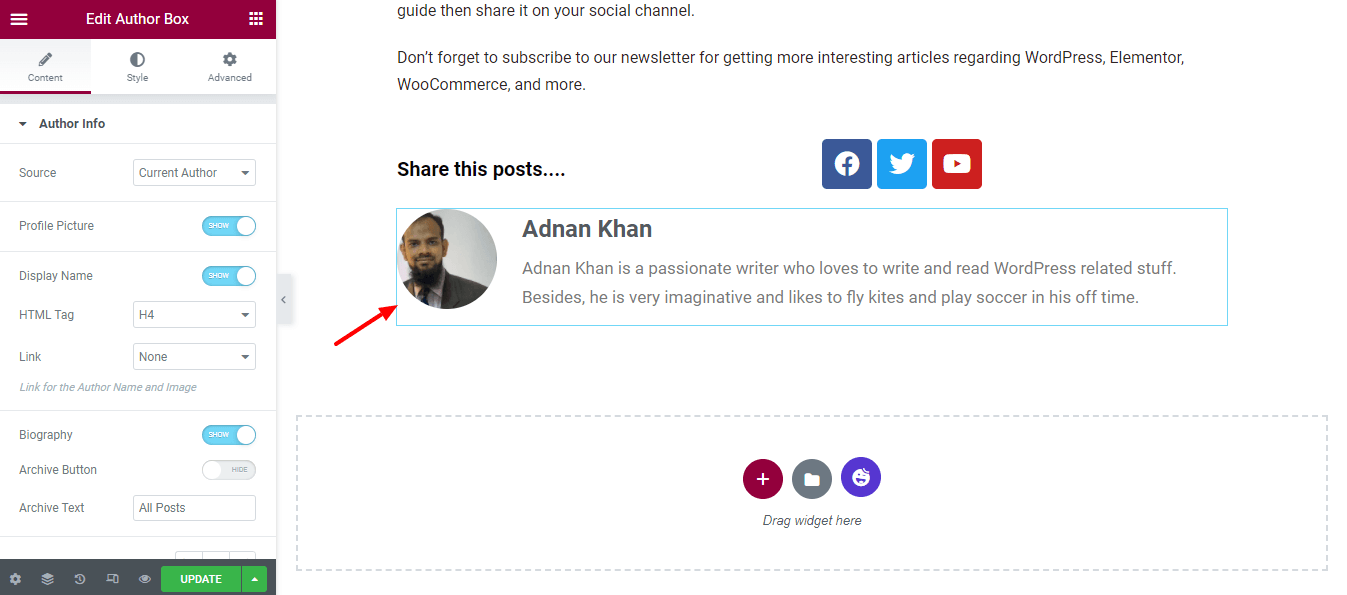
Шаг 8: Добавьте виджет с информацией об авторе
Мы также добавили виджет « Информация об авторе », чтобы показать информацию об авторе сообщения.

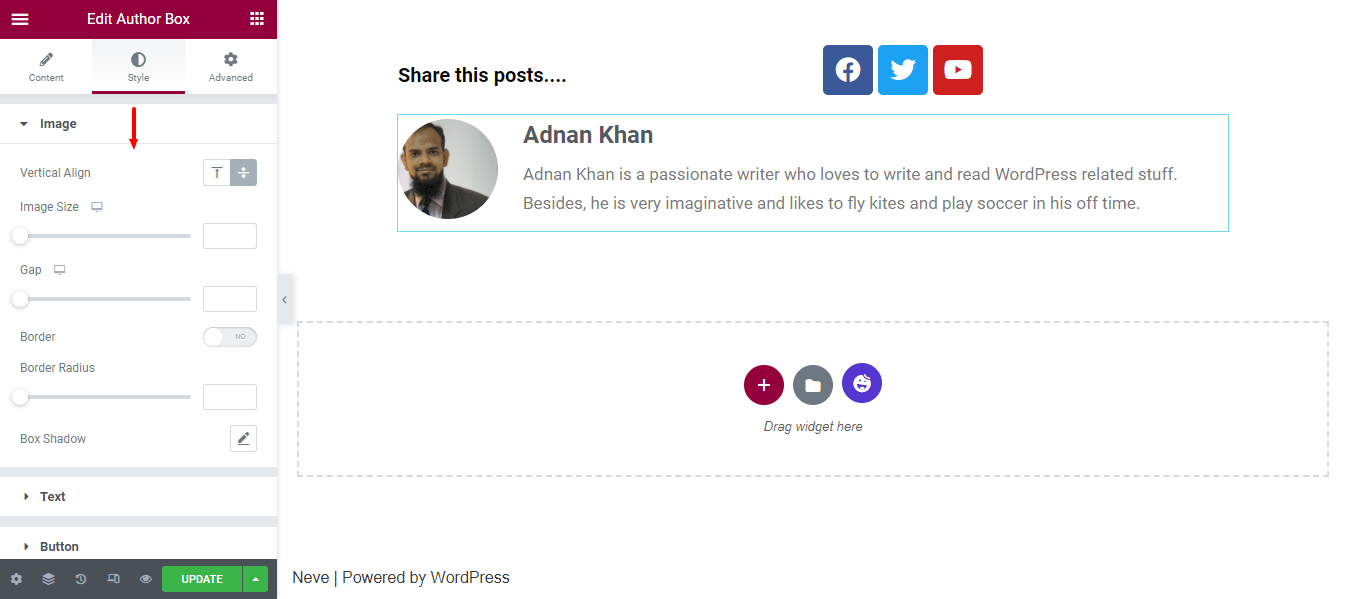
Поле автора стиля
В соответствии с вашими потребностями вы можете изменить дизайн информации об авторе по умолчанию, используя параметры стиля. Здесь вы получаете различные параметры для настройки изображения, текста и кнопки .

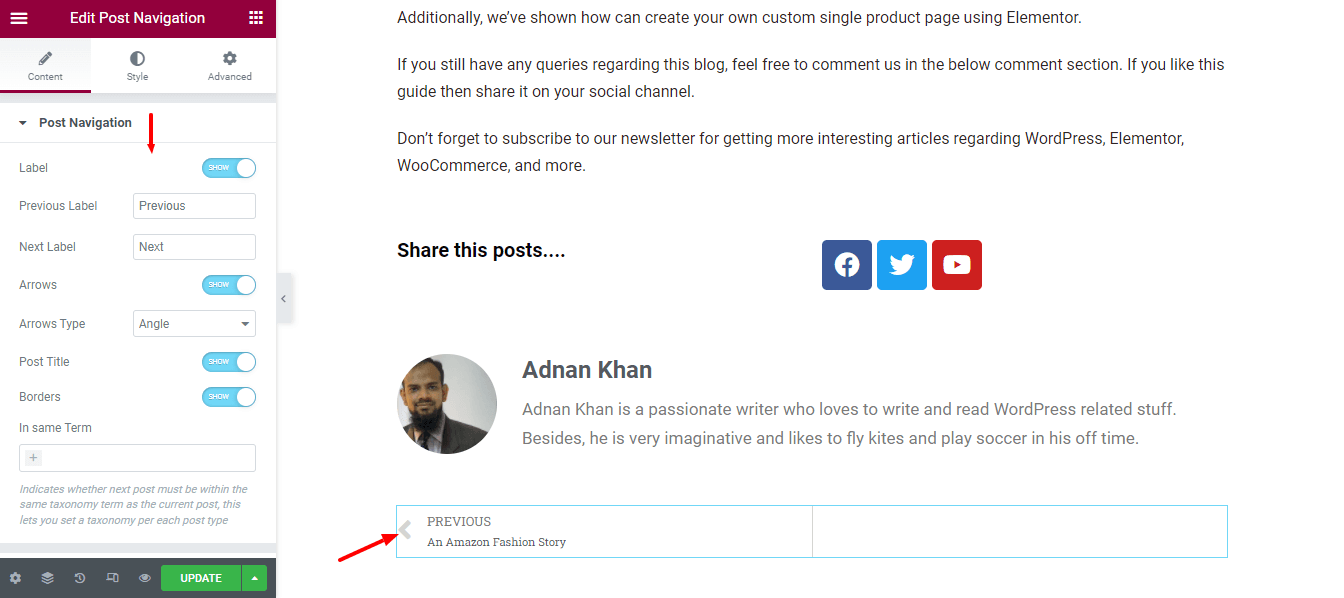
Шаг 9: Добавьте виджет разбивки на страницы постов
Для навигации по записям мы добавили виджет Post Pagination . Теперь можно легко перемещаться по постам.

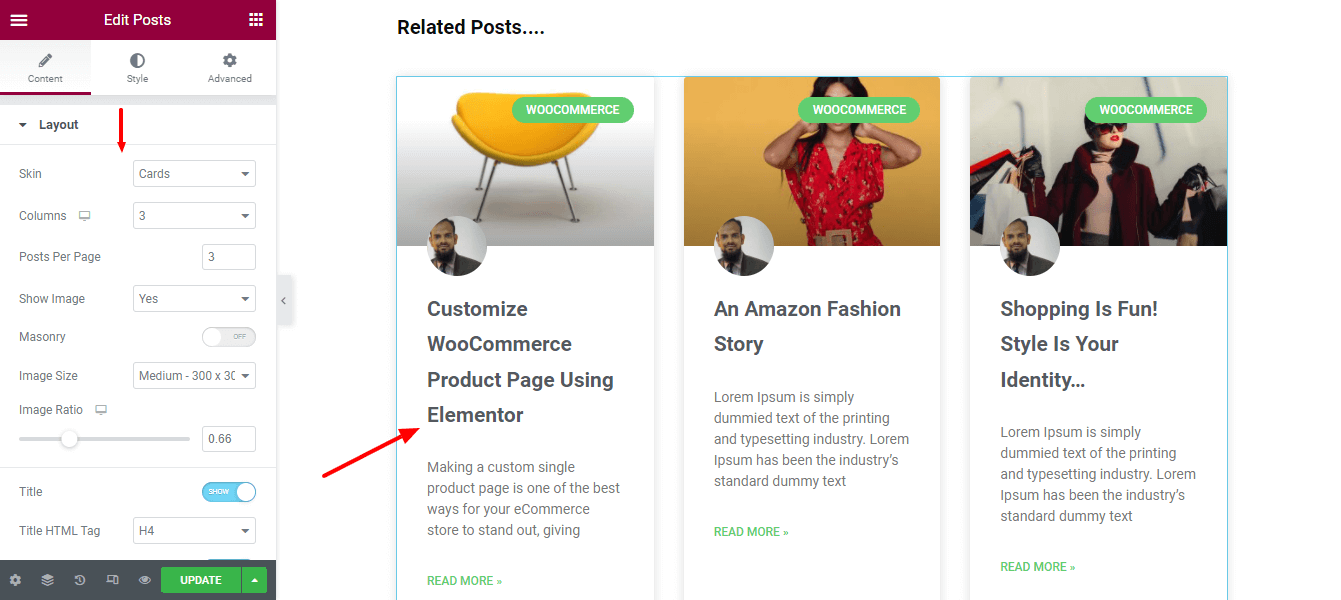
Шаг 10: Добавьте похожие сообщения
Это очень распространенная функция, которую вы часто видите в нижней части одного сообщения в блоге. Вот почему мы решили добавить на нашу страницу виджет «Похожие сообщения». Мы также установили макет и определили столбцы, количество сообщений на странице и другие необходимые настройки сообщений для виджетов.

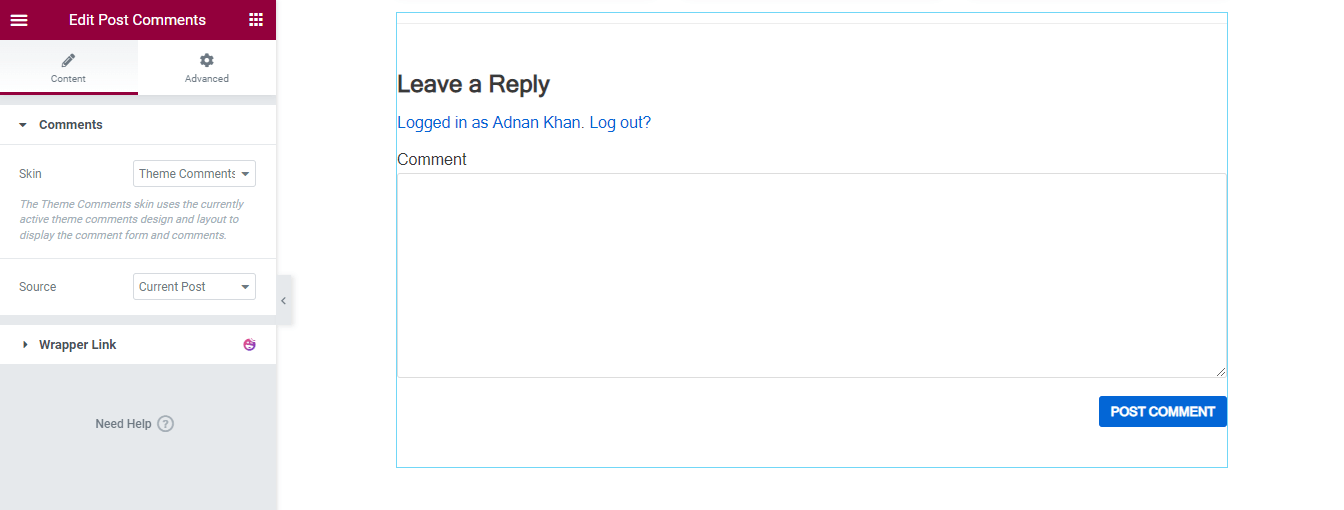
Шаг 11: Добавьте виджет комментариев
Вы можете легко внедрить опцию комментариев на свою страницу публикации, добавив виджет « Комментарий публикации» . Вы можете установить обложку комментария и источник комментария, используя опцию Content .


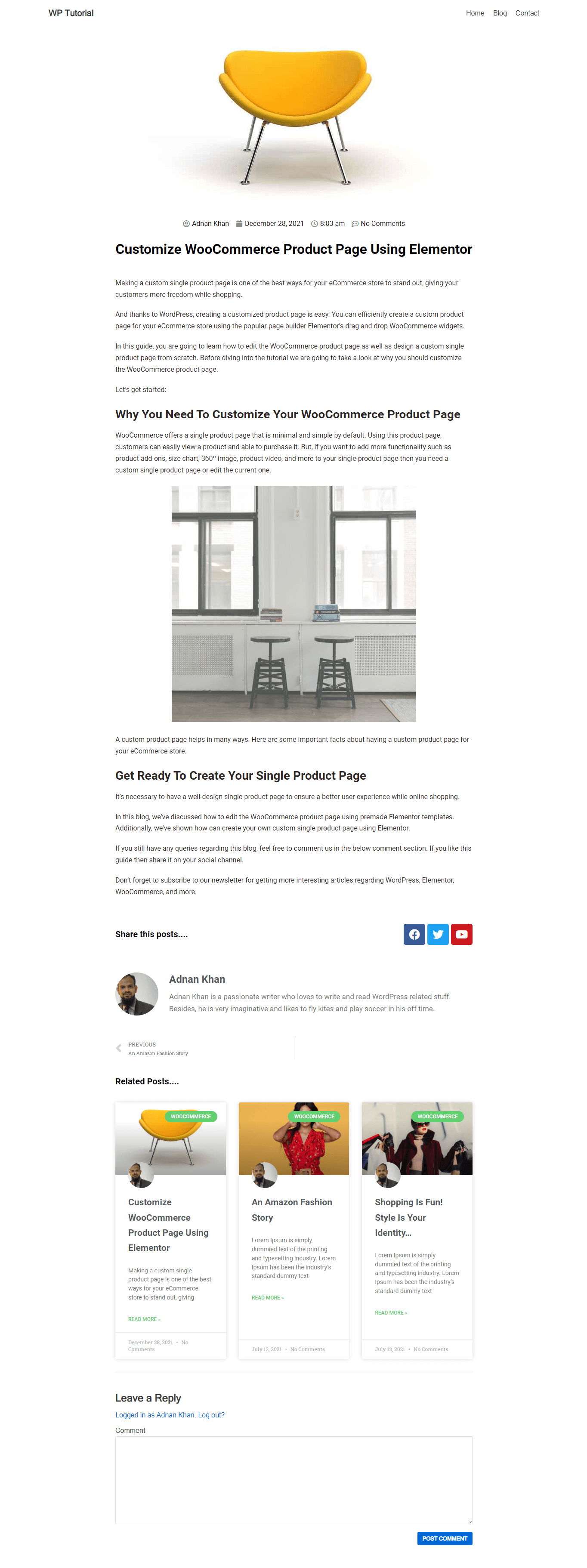
Окончательный предварительный просмотр дизайна отдельной публикации Elementor
После добавления всех необходимых виджетов и настройки дизайна это текущий дизайн нашей отдельной страницы сообщений.

Способ 2: создайте страницу с одним сообщением, используя готовый шаблон Elementor
В этой части нашего блога мы собираемся показать, как создать единый шаблон сообщения с помощью конструктора тем Elementor.
Давайте начнем:
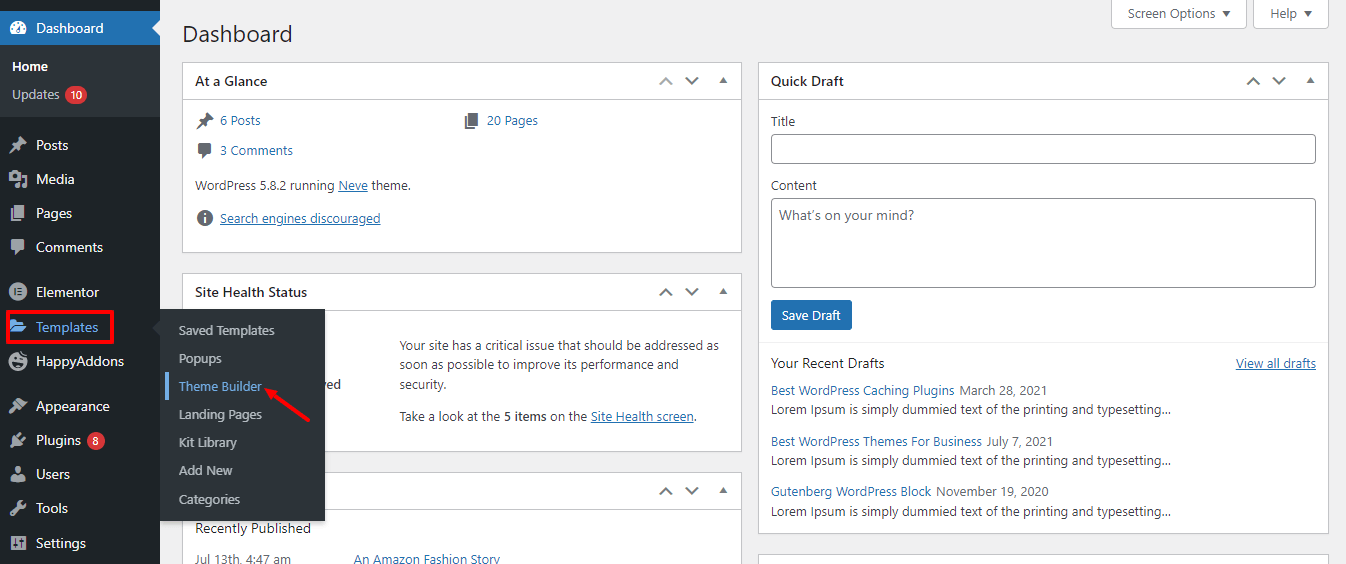
Перейти к Tempalte Teme Builder
Во-первых, вам нужно перейти в Templates-> Theme Builder для создания нового шаблона отдельного поста.

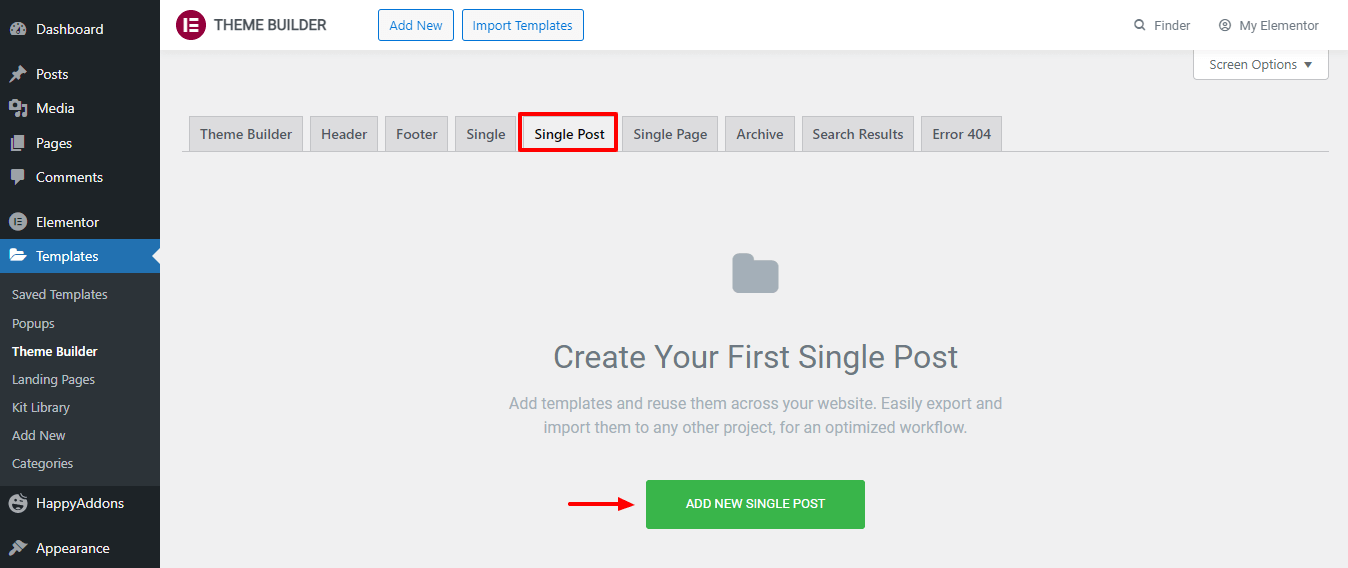
Добавить новый отдельный пост
На следующей странице вы получите несколько вариантов. Перейдите на вкладку « Одно сообщение ». Затем нажмите кнопку « Добавить новую отдельную публикацию» .

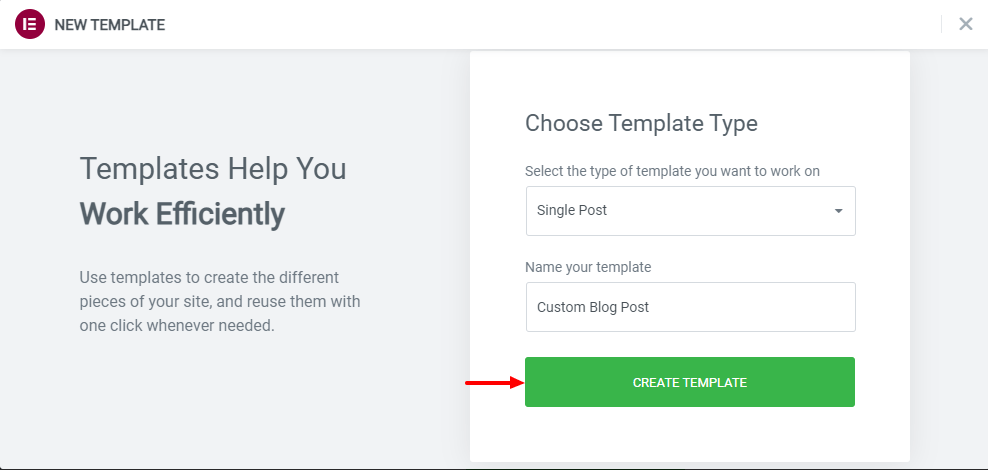
Создать единый шаблон сообщения
После этого вы найдете возможность создать свой шаблон. Напишите имя шаблона , нажмите кнопку « Создать шаблон » и дождитесь следующей страницы.

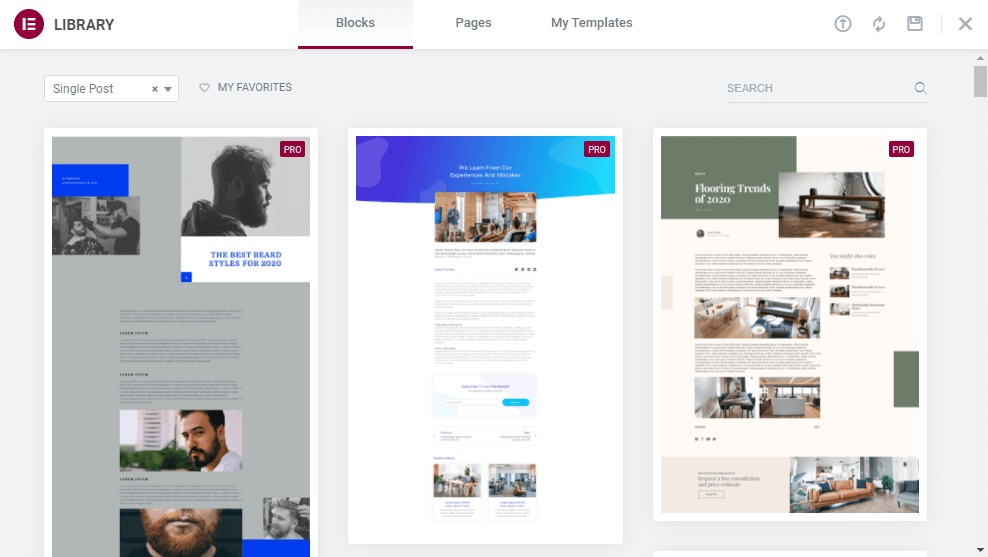
Выберите подходящий готовый шаблон поста
Теперь пришло время выбрать подходящий готовый шаблон блога для вашей страницы блога. Просто установите шаблон и используйте его.

Примечание. Вы также можете настроить готовый шаблон в соответствии с вашими потребностями.
Вот и все.
Расширьте возможности настройки с помощью виджетов сообщений Happy Addons
Happy Addons, одно из легких и быстрорастущих дополнений Elementor, позволяет вам создавать собственные страницы с отдельными сообщениями, используя его мощные виджеты сообщений. В настоящее время он поставляется с 8 расширенными почтовыми виджетами, которые просты в использовании и полностью настраиваются.
Давайте кратко расскажем об этих виджетах, чтобы вы могли понять, почему вы должны их попробовать.
Список сообщений (бесплатно)
Хотите продемонстрировать свои сообщения в блоге в списке? Новый бесплатный виджет «Список сообщений» от Happy Addons позволяет отображать блоки блога в виде списка. Попробуйте этот виджет и сделайте свой пост эксклюзивным.

Ознакомьтесь с документацией по виджету Post List.
Вкладка «Пост» (бесплатно)
Вы можете заметить, что многие веб-сайты отображают свои сообщения с помощью вкладок. И если вы хотите это сделать, то бесплатный виджет Post Tab от Happy Addons станет идеальным инструментом для этого дизайна.

Прочтите документацию по виджету Post Tab и узнайте, как его использовать.
Таксономия (бесплатно)
Хотите модернизировать таксономию сообщений? Попробуйте бесплатный виджет Таксономии от Happy Addons, и теперь вы сможете эффективно и организованно украсить свою публикацию Таксономия.

Ознакомьтесь с полной документацией виджета Таксономия.
Почтовая сетка (Pro)
Если вы ищете надежный инструмент для отображения ваших сообщений в блоге в виде сетки, вам следует попробовать виджет Post Grid от Happy Addons. Этот творческий виджет экономит ваше драгоценное время на разработку таких веб-элементов и делает страницу вашего блога более привлекательной.

Прочтите полную документацию по виджету Post Grid.
Почтовые плитки (Pro)
Виджет Post Tiles от Happy Addons — еще один продвинутый инструмент, позволяющий более организованно отображать сообщения. Вы можете добавить сразу несколько постов и управлять их шириной и высотой. Он прост в использовании и полностью настраивается.

Следуйте документации виджета Post Tiles и узнайте, как использовать этот замечательный инструмент.
Умный список сообщений (Pro)
С помощью этого эксклюзивного виджета Smart Post List вы можете более эффективно размещать записи в блогах на своем веб-сайте Elementor, чем когда-либо прежде. Вы можете добавлять свои прикрепленные сообщения с возможностью отображения списков сообщений по категориям.

Ознакомьтесь с документацией Smart Post List.
Почтовая карусель (Pro)
Этот уникальный виджет Happy Addons позволяет размещать сообщения в блоге в виде карусели. Попробуйте виджет Post Carousel и сделайте дизайн своей публикации более привлекательным для посетителей.

Прочтите документацию Post Carousel и узнайте, как с ней работать.
Список авторов (Pro)
Попробуйте виджет New Happy Addons «Список авторов», чтобы составить красивый список ваших авторов и показать, сколько сообщений они написали.

Узнайте больше о виджете «Список авторов», прочитав документацию.
Готовы ли вы создать свой собственный шаблон сообщения в блоге Elementor
Теперь пришло ваше время создать свою собственную страницу с одним сообщением с помощью Elementor.
Если вы будете следовать приведенным выше инструкциям, вы получите точное представление о том, как с нуля создать пользовательскую страницу отдельной публикации Elementor. Мы также обсудили, как повысить ценность вашей страницы сообщений с помощью виджетов сообщений HappyAddons.
Если у вас все еще есть какие-либо вопросы относительно дизайна шаблона сообщения в блоге Elementor, вы можете задать их, используя поле для комментариев ниже. Мы постараемся решить вашу проблему как можно скорее.
Если вам нравится это полезное руководство, поделитесь им в своем социальном канале. И подпишитесь на нашу рассылку, чтобы получать больше интересных руководств по WordPress и Elementor.
Подписывайтесь на нашу новостную рассылку
Получайте последние новости и обновления на Elementor
