Создайте пользовательскую панель управления WordPress с помощью Elementor
Опубликовано: 2019-11-29Как пользователь Elementor или компания-разработчик WordPress, у вас есть возможность добавить пользовательскую панель управления WordPress на собственную панель приветствия или панель приветствия клиента. Вы можете организовать панель управления сайтом в соответствии с рабочим процессом сайта. В результате пользователи получат удобный интерфейс для взаимодействия с сайтом.
Более того, он совместим как с технически подкованными, так и с нетехническими людьми. Кроме того, вы можете добавить на доску информацию о своей компании, контактную форму, важные видео или любой другой полезный контент в соответствии с вашими предпочтениями.
Самое удивительное, что вы можете легко настроить приветственную доску WordPress с помощью Elementor. Этот конструктор страниц дает вам полный контроль над вашей информационной панелью для создания собственного контента.
В этой статье мы покажем вам, как создать пользовательскую панель управления WordPress с помощью Elementor и бесплатных дополнений Elementor. Все, что вам нужно, это сначала создать макет, а затем назначить его пользователям. Погрузитесь глубже, чтобы изучить детали!
Создание пользовательской панели инструментов WordPress

Разве это не удивительно — облегчить работу ваших клиентов с помощью пользовательской панели инструментов в WordPress? Здесь вы можете украсить область приветствия теплыми приветствиями, любым специальным сообщением или полезным руководством по работе с сайтом. Кроме того, это может быть контактная форма, все типы медиафайлов и любые элементы или разделы, которые вы хотите добавить. Тем не менее, вы можете расположить поля в соответствии с предпочтениями вашего клиента.
Таким образом, он позволяет оставить на доске уникальный отпечаток пальца. Вы можете управлять входом, куда вы или ваши клиенты пришли после авторизации на сайте.
Кроме того, это повысит ценность вашего бренда и повысит уровень удовлетворенности клиентов. Таким образом, вы можете персонализировать свой продукт и услуги, дав уникальную идентификацию вашей панели управления WordPress.
Таким образом, вы можете добавить пользовательскую панель инструментов в приветственную зону для отображения:
- Приветственное сообщение
- Полезная инструкция по работе с сайтом
- Контактная форма для дальнейшего запроса или помощи
- Подробная информация о компании и контактная информация
- Подробная информация об услугах и продуктах
- Учебные видео
- Ответы на часто задаваемые вопросы
- Важная ссылка, обновления и новости
Это позволит вашим клиентам:
- Получите быстрый доступ к важным ссылкам и обновлениям
- Полное руководство по навигации по сайту
- Иметь персонализированную информационную панель, основанную на его бизнес-процедурах.
Следовательно, с Elementor вы получите полный контроль над панелью приветствия WordPress, выполнив несколько простых шагов.
Как создать пользовательскую панель инструментов для Elementor

Создать пользовательскую панель управления WordPress с помощью Elementor очень просто. Elementor уже уменьшил представление о том, что только разработчики могут создавать сайты. Теперь каждый может создавать все типы высокофункциональных макетов страниц или структур контента, используя простой интерфейс перетаскивания.
Если у вас уже есть сайт WordPress, вам понадобятся следующие плагины, чтобы начать свой дизайн:
- Elementor бесплатно или Elementor Pro
- Панель управления Добро пожаловать в Elementor (бесплатно)
Самое удивительное, что вы можете создавать разные информационные панели для разных ролей пользователей. Например, вы можете отобразить отдельную панель приветствия для администрации вашего клиента и еще одну для остальных в соответствии с предпочтениями вашего клиента.
Теперь установите и активируйте вышеуказанные плагины и следуйте пошаговому руководству, чтобы настроить панель управления WordPress.
- Создайте шаблон с помощью Elementor
- Назначьте роль пользователя определенному макету Elementor
- Сохранить настройку

Шаг 1: Создайте новый шаблон Elementor
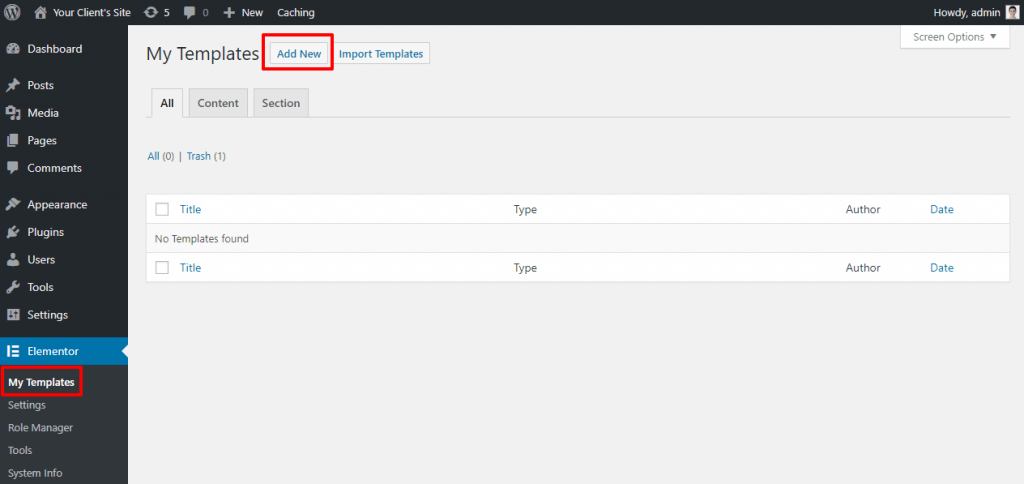
Сначала войдите в свою панель управления WordPress и перейдите в Elementor → Мои шаблоны → Добавить новый, чтобы создать новый макет шаблона Elementor.

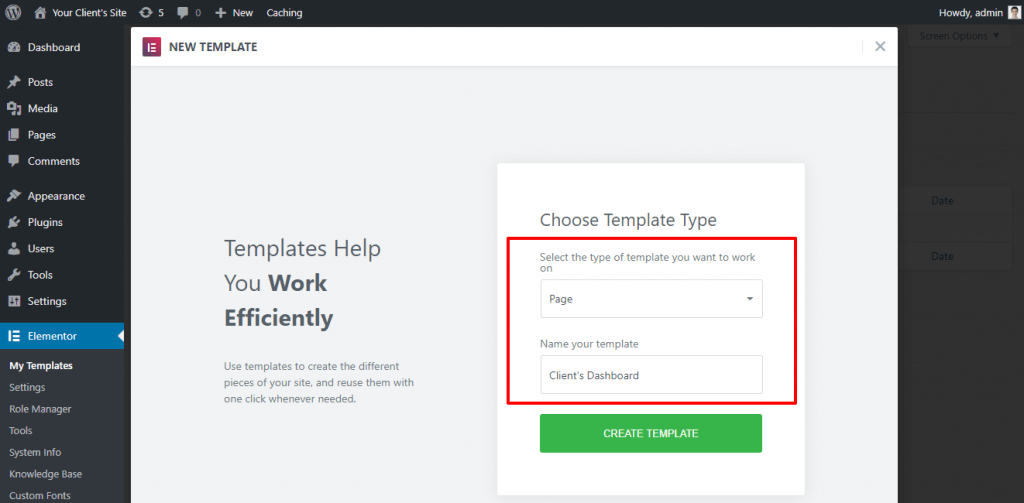
Теперь появится экран. Выберите параметр « Страница » в раскрывающемся меню и задайте имя для своего шаблона.

Затем нажмите кнопку « Создать шаблон » и продолжите.
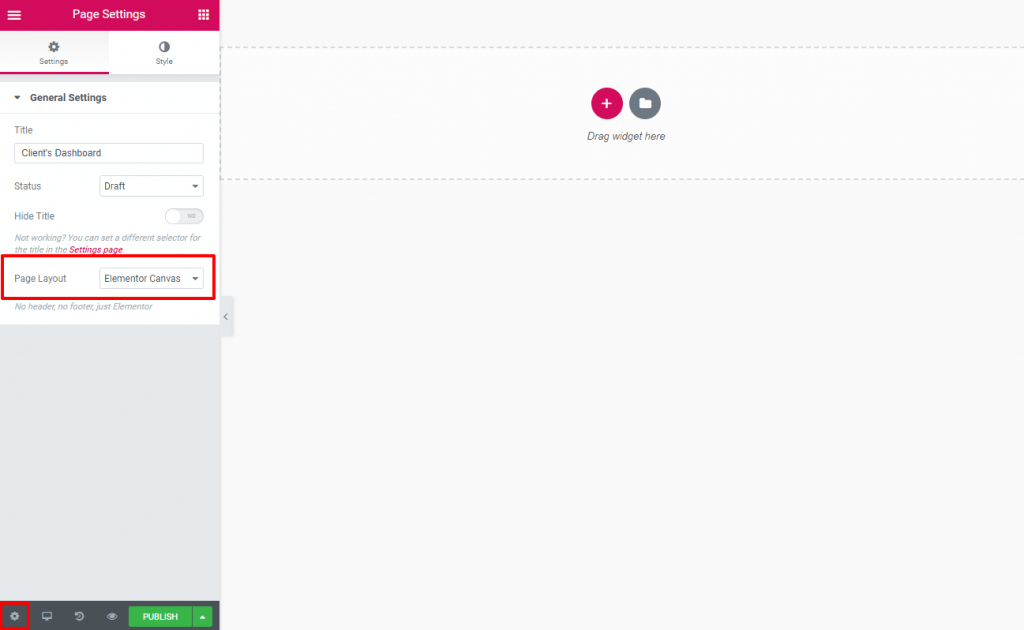
Шаг 2. Измените макет страницы на Elementor Canvas
Теперь спроектируем дашборд с помощью Eliminator. Поскольку вы разрабатываете серверную часть панели управления вашего клиента, нет необходимости отображать верхний, нижний колонтитул или боковую панель темы по умолчанию на панели приветствия.
Поэтому установите макет страницы на Elementor Canvas. Сначала щелкните значок шестеренки в левом нижнем углу панели настроек Elementor. Затем выберите Elementor Canvas в раскрывающемся списке «Макет страницы» на панели настроек страницы.

После назначения макета переходите к основной арене проектирования.

Шаг 3: Создайте свою собственную панель инструментов WordPress
Теперь самая удивительная часть — раскрасить доску инновационными идеями. Вы можете создать любой дизайн в соответствии с вашим воображением здесь с Elementor. Если вы новичок в дизайне Elementor, быстро перейдите к разделу «Как использовать Elementor». Вам не нужно знать кодирование, чтобы создать профессиональный сайт с Elementor.
Создайте страницу с помощью виджетов Elementor, создающих различные разделы и элементы. Вы можете персонализировать информационную панель с учетом ваших инновационных идей и предпочтений клиента. Вы можете добавить контактную форму, видео, изображения, важные новости, партнерские ссылки и т. д.
Тем не менее, при разработке макета панели управления вашего клиента старайтесь, чтобы он был простым и понятным. Кроме того, он должен донести до аудитории четкий посыл.
Не существует конкретного правила для создания пользовательской панели инструментов. Тем не менее, вы можете рассмотреть следующую тактику:
- Держите его простым и чистым. Используйте черный текст и белый фон, чтобы сделать его легко читаемым для пользователей.
- Используйте достаточно свободного пространства, совместимого с большими разрешениями экрана, как на панели инструментов WordPress по умолчанию.
- Придайте ему профессиональный вид, который соответствует ценности вашего бренда, потребностям клиента и макету темы.
- Отображать только выборочную и важную информацию. Не перепутайте со слишком большим количеством элементов.
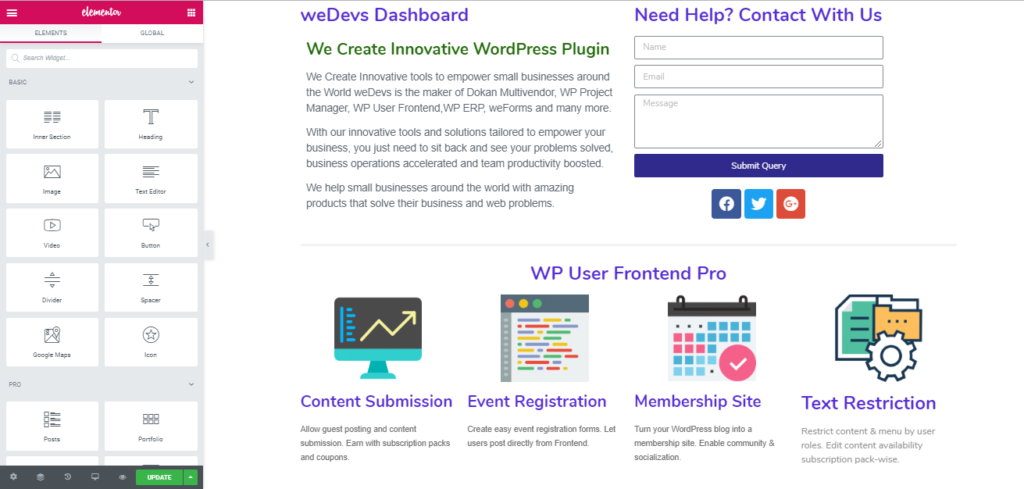
Вот пример профессиональной пользовательской панели инструментов WordPress.

Этот пример состоит из:
- Приветственное сообщение слева
- Простая контактная форма вместе со значком социальной сети справа
- Обзор услуг в рамках конкретного проекта
Вы можете создать свою панель инструментов, включая изображения, обучающие видеоролики, логотип или все, что вы хотите. После завершения дизайна нажмите кнопку « Опубликовать », чтобы опубликовать его.
Шаг 4: Назначение пользовательского шаблона Elementor ролям пользователей
Здорово! ваш шаблон Elementor готов. Теперь пришло время сделать макет видимым для ваших клиентов.
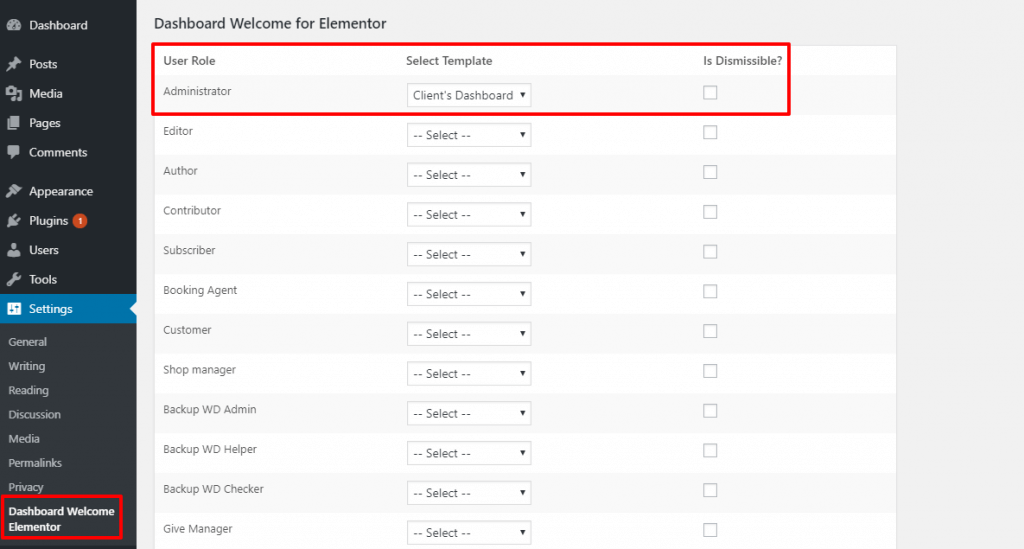
Вы можете сделать это, перейдя в « Настройки» → «Панель управления». Добро пожаловать Element на панели управления WordPress.
Здесь вы получите панель с несколькими ролями пользователей. Теперь выберите шаблон, который вы создали с помощью Elementor, из раскрывающегося меню против роли пользователя в соответствии с условием. Например, если вы хотите назначить своего клиента администратором , вы должны выбрать эту роль соответствующим образом:

Здесь для каждой роли пользователя вы получите флажок « можно закрыть ». Если вы установите флажок, пользователь получит крестик (X) в правом верхнем углу, чтобы удалить экран приветствия, если он / она хочет. С другой стороны, если вы не установите флажок, пользователь не сможет избежать экрана приветствия, и он всегда будет отображаться на их панели инструментов WordPress.
После выполнения всех задач нажмите на кнопку Сохранить изменения.
Вы можете вернуться на экран панели инструментов WordPress и проверить там изменения.
Теперь, когда ваши клиенты войдут в свою панель инструментов WordPress, они увидят вашу пользовательскую панель вверху. Другие виджеты приборной панели все еще там — они просто сдвинуты вниз по экрану.
Шаг 5: Повторите (при необходимости)
Что ж, если вы хотите создать отдельную панель приветствия для разных ролей пользователей, вернитесь назад и повторите шаги с 1 по 4. Таким образом, вы можете создать и назначить изолированную панель инструментов для каждой роли пользователя, которую вы хотите.
Все, что вам нужно:
- Добавить новый шаблон Elementor
- Создайте свой альтернативный макет панели инструментов
- Назначьте эту панель управления другой роли пользователя
- Сохраните изменения и опубликуйте
Поздравляем! вы успешно создали и отобразили свою пользовательскую панель управления WordPress.
Улучшите свои дизайнерские навыки с помощью Happy Addons

Это мощное расширение позволяет вашему воображению взлететь высоко и вывести ваш сайт на новый уровень. Вы можете создать красивый и профессиональный личный или бизнес-сайт с расширенным функционалом.
HappyAddons добавит дополнительные функции на ваш веб-сайт, работающий на Elementor. Эти тщательно разработанные виджеты хорошо спроектированы, гибки и совместимы с любым дизайном веб-сайта.
Впечатляющее и мощное дополнение «Happy Effect» позволяет добавить в дизайн высококачественный эффект движения и анимацию без написания кода в одну строку. Теперь вы можете создать все, что вы можете себе представить.
Благодаря лучшему сочетанию дополнений Elementor и Happy вы можете создать высокофункциональный медиафайл. Вы можете анимировать и вращать объекты по оси x, оси y и оси z, как никогда раньше, и создавать прекрасные эффекты, которые помогут вашим веб-сайтам выделиться среди других.
Окончательный вердикт по пользовательской панели управления WordPress
Что ж, WordPress и Elementor известны своей огромной надежностью и возможностями настройки. Здесь нет ничего конкретного, вы можете модифицировать и лепить все, что подходит вам и вашему бизнесу.
В этой последовательности вы даже можете изменить вид внутренней панели управления WordPress для личной оценки или удобной навигации клиента. Как разработчику панель инструментов WordPress по умолчанию может быть вам знакома, но ваши клиенты могут столкнуться с трудностями при ее использовании.
Совершенно не о чем беспокоиться! Теперь вы можете управлять серверной частью своего сайта и создавать настраиваемую панель инструментов в WordPress, чтобы оценивать ценность вашего бренда и удовлетворенность клиентов.
