Как создать форму поддержки клиентов в WordPress?
Опубликовано: 2022-10-24Хотите узнать, как создать форму поддержки клиентов в WordPress? Позвольте нам помочь вам с помощью простого пошагового руководства, которое поможет вам создать его для своего веб-сайта WordPress.
Клиенты – самая важная часть любого бизнеса. Поэтому, чтобы клиенты оставались довольными и довольными, очень важно обеспечить лучшее обслуживание клиентов.
Существует так много способов улучшить поддержку клиента. Формы поддержки клиентов на ваших сайтах, самые современные.
Но прежде чем мы перейдем непосредственно к теме, давайте кратко опишем, почему вам нужна форма поддержки WordPress.
Зачем создавать форму поддержки клиентов в WordPress?
Как упоминалось ранее, если вы хотите поддерживать своих клиентов через свой веб-сайт, форма поддержки клиентов является обязательным компонентом. Есть так много преимуществ добавления формы поддержки клиентов на ваш сайт WordPress, например:
- Форма поддержки клиентов позволяет вести содержательные беседы по всем каналам с каждым клиентом.
- Это упрощает взаимодействие с пользователем и возвращает клиентам контроль, предлагая им ожидаемую поддержку в выбранной ими области.
- Это помогает в создании вашего списка рассылки по электронной почте.
Вот почему вам как владельцу бизнеса нужна форма поддержки. А когда дело доходит до создания формы, Everest Forms — лучший плагин для создания форм, с которым вы когда-либо сталкивались.

Плагин предлагает широкий спектр бесплатных готовых шаблонов, которые значительно упрощают и ускоряют процесс создания форм. Точно так же вы можете использовать его шаблон формы поддержки клиентов и настроить его в кратчайшие сроки.
Итак, без дальнейших проволочек, давайте создадим форму поддержки в WordPress с помощью Everest Forms.
Как создать форму поддержки клиентов в WordPress?
Шаг 1: Установите и активируйте Everest Forms
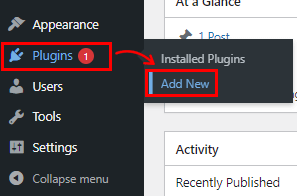
Чтобы начать, войдите в свою панель управления WordPress и перейдите в «Плагины» >> «Добавить новый» .

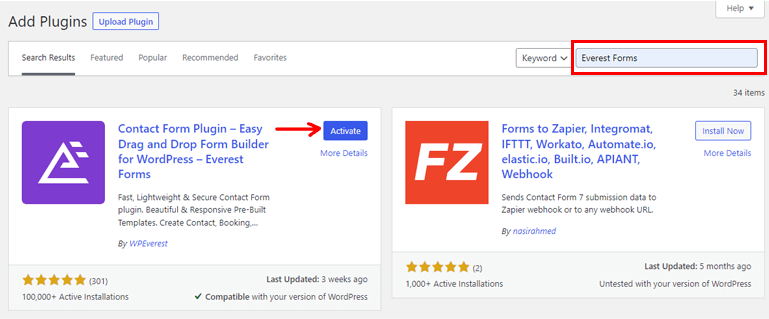
Введите Everest Forms в строке поиска. После того, как вы найдете Everest Forms в результатах поиска, нажмите кнопку « Установить сейчас» и активируйте его.

Бесплатная версия Everest Forms успешно установлена.
Шаг 2: Создайте форму поддержки клиентов в WordPress
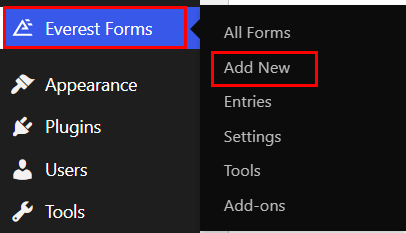
После того, как вы установили и активировали Everest Forms, перейдите в Everest Forms >> Добавить новый файл .

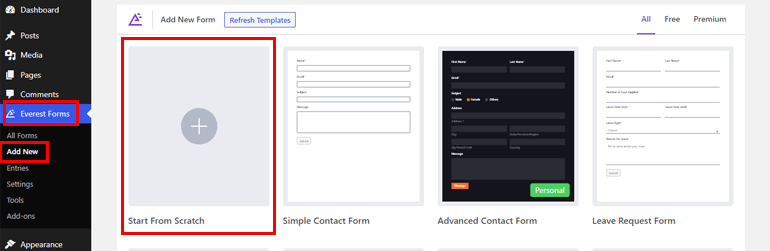
На странице « Добавить новую форму » вы найдете набор готовых шаблонов форм, а также возможность начать с нуля.
Создание формы поддержки клиентов с нуля
Создание формы поддержки клиентов с нуля может занять много времени и потребовать дополнительных усилий, поскольку вы будете добавлять все необходимые поля самостоятельно. Однако, если у вас есть время, это не должно быть так сложно.
Итак, для этого перейдите в Everest Forms >> Добавить новый на панели управления WordPress. Затем нажмите «Начать с нуля ».

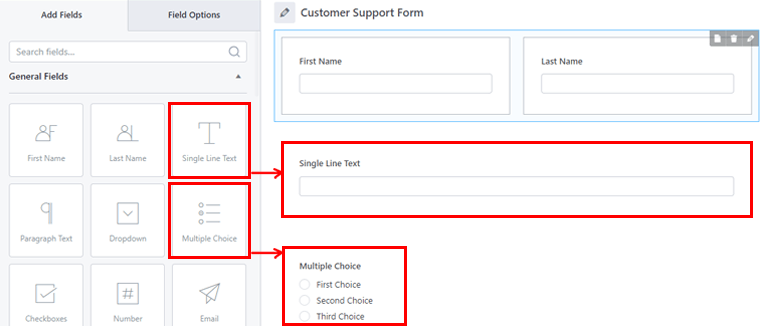
После этого начните добавлять необходимые поля, такие как «Множественный выбор» , « Однострочный текст » и т. д., используя метод перетаскивания. Вы можете дополнительно настроить форму в соответствии с вашими требованиями.

Создание формы поддержки клиентов с использованием готового шаблона
На странице « Добавить новую » найдите шаблон « Простая форма поддержки ». В нем есть все важные поля, которые вам потребуются для формы поддержки клиентов.
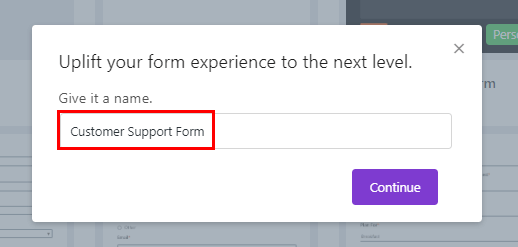
Теперь просто назовите свою форму поддержки. Здесь мы назовем его «Форма поддержки клиентов» и нажмем « Продолжить ».

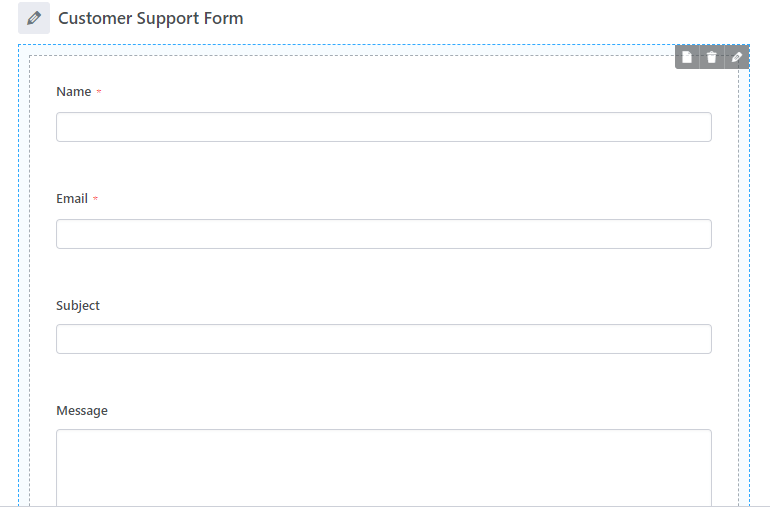
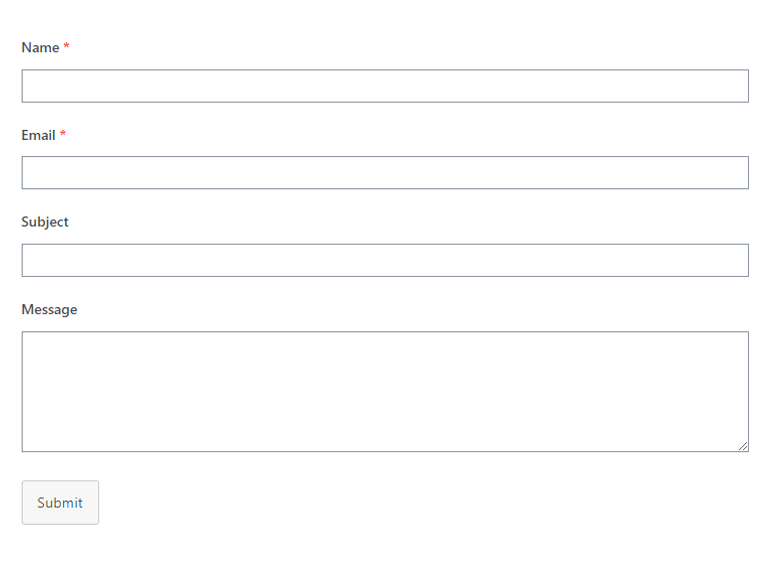
Как видите, все поля, необходимые для простой формы поддержки, уже добавлены в форму.


Если вы хотите добавить больше полей, вы можете просто перетащить нужное поле в форму.
Шаг 3: Настройка формы поддержки клиентов WordPress
Независимо от того, какой метод вы выберете для создания формы, вы сможете настроить форму без каких-либо хлопот. Вам просто нужно щелкнуть поле , и его параметры поля появятся слева.
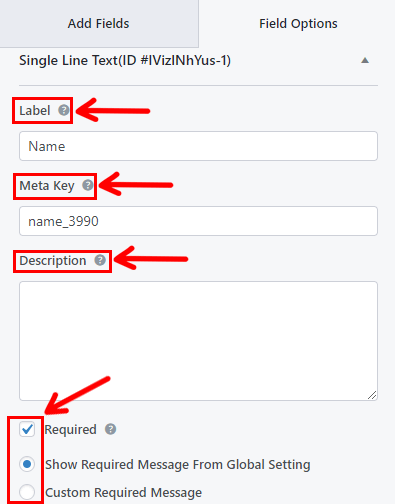
Здесь вы можете внести изменения в параметры поля, как описано ниже:
- Метка : вы можете изменить метку поля, введя желаемую метку.
- Мета-ключ : Мета-ключ хранит данные поля в вашей базе данных и извлекает их при необходимости.
- Описание : Здесь вы можете ввести текст для описания поля формы.
Далее вы можете поставить галочку напротив Required , если поле является обязательным. Вы также можете добавить сообщение обязательного поля вместе с ним.

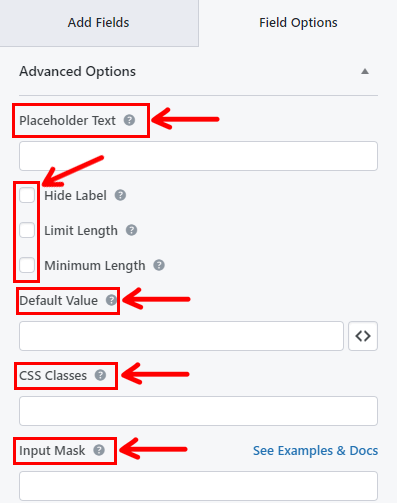
Теперь прокрутите вниз до дополнительных параметров , где вы найдете:
- Текст заполнителя: вы можете ввести текст для заполнителя поля формы. Например, мы написали: «Введите ваше сообщение здесь».
- Значение по умолчанию : Здесь вы можете ввести текст для значения поля формы по умолчанию или просто выбрать необходимое поле, нажав кнопку <> .
- Классы CSS : Вы также можете добавить пользовательские классы CSS для дальнейшей настройки.

Но помните, что параметры настройки для каждого поля разные. Итак, настройте каждое поле в форме по мере необходимости. Наконец, вы можете нажать кнопку « Сохранить ».
Шаг 4: Настройте параметры формы поддержки WordPress
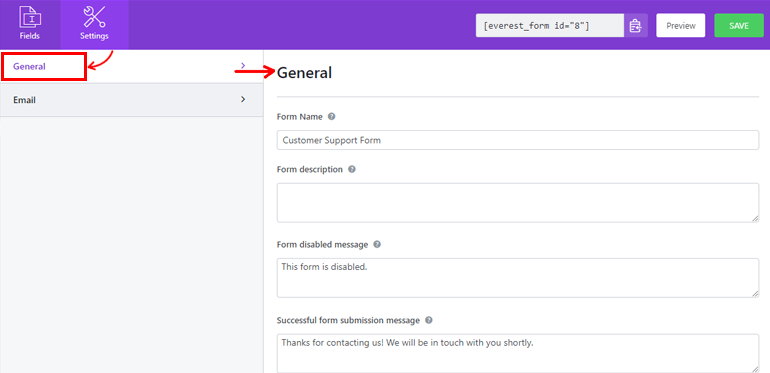
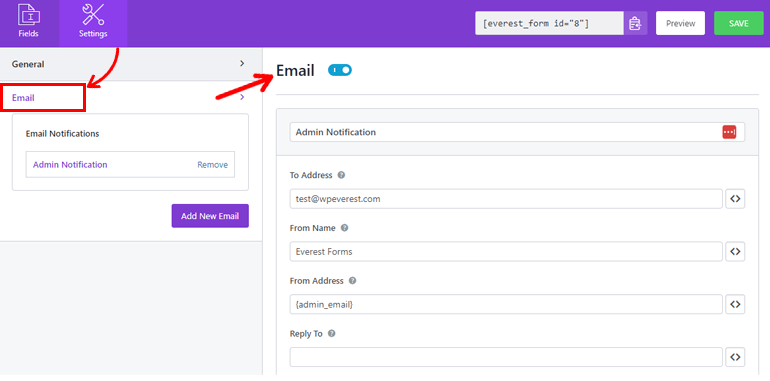
После того, как ваша форма поддержки клиентов будет готова, откройте вкладку Настройки формы, чтобы настроить ее параметры. Здесь вы найдете 2 раздела с различными вариантами настройки.
- Общие: с помощью общих настроек вы можете редактировать имя формы, описание формы, сообщение об отключении формы, сообщение об успешной отправке формы и т. д.

- Электронная почта: настройки электронной почты позволяют создавать шаблоны уведомлений по электронной почте для администратора и пользователя.

Шаг 4: Отобразите форму поддержки WordPress на веб-сайте
Вы успешно создали форму с помощью Everest Forms для создания формы поддержки клиентов. Но она не будет видна вашим пользователям, если вы не отобразите форму на своем веб-сайте WordPress.
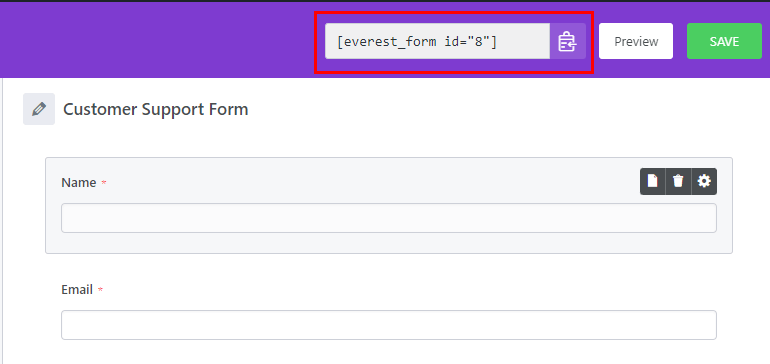
Первый способ отобразить форму — использовать ее шорткод. Для этого скопируйте шорткод из верхней части конструктора форм.

Затем создайте новую страницу или запись, и вы попадете в редактор Гутенберга.
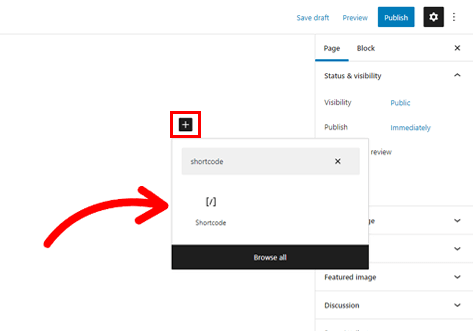
Нажмите значок « Добавить блок» (+) и найдите блок шорткода . Просто нажмите на блок, чтобы добавить его на страницу или в публикацию.

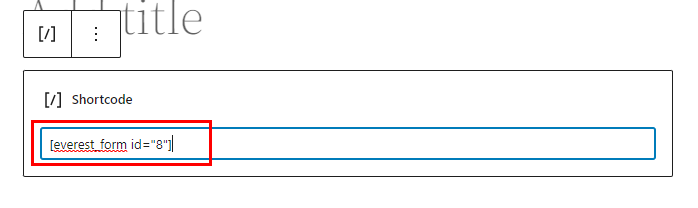
Наконец, вставьте шорткод, который вы только что скопировали, в блок и нажмите кнопку « Опубликовать ».

Вот и все! Ваша форма будет отображаться на вашем сайте.

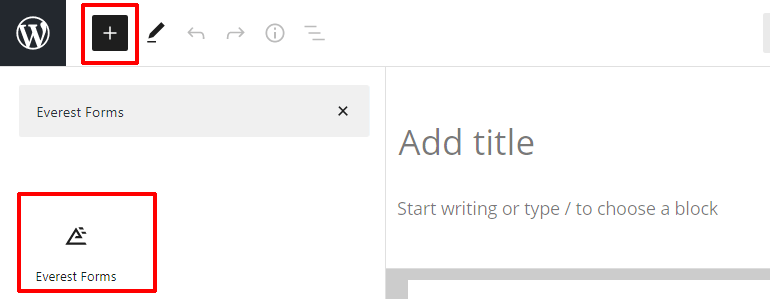
Кроме того, вы можете использовать блок Everest Forms для отображения вашей формы. Нажмите кнопку « Добавить блок» (+) и найдите блок Everest Forms .

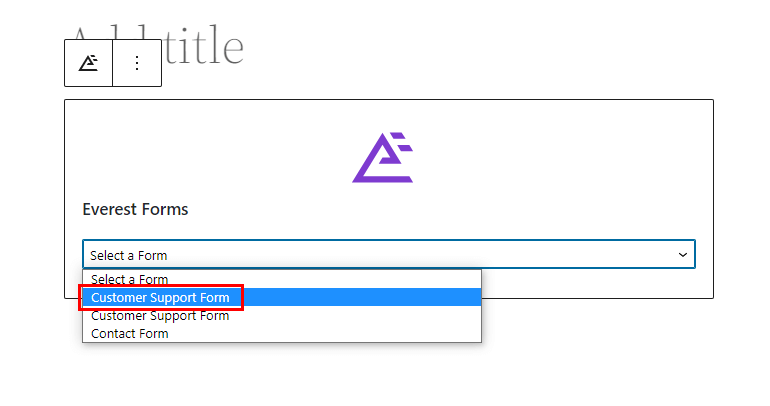
Добавьте его на страницу и выберите форму поддержки клиентов WordPress из раскрывающегося списка.

Наконец, вы можете нажать кнопку « Опубликовать » вверху.
Подведение итогов!
И это завершение нашего руководства о том, как создать форму поддержки клиентов в WordPress. Everest Forms позволяет легко создавать и настраивать формы поддержки клиентов для вашего сайта WordPress. Это еще быстрее с готовым шаблоном формы, который он предлагает.
Одна только бесплатная версия Everest Forms может многое. Однако, если вы хотите разблокировать больше функций и надстроек, начните работу с Everest Forms Pro.
Вы можете использовать этот мощный плагин, чтобы добавить поле WYSIWYG в формы WordPress, включить предварительный просмотр ввода в формах, состоящих из нескольких частей, и многое другое.
Узнайте больше о Everest Forms в нашем блоге, если вам интересно. Вы даже можете проверить наш канал YouTube для простых видеоуроков.
Кроме того, не забудьте подписаться на нас в Facebook и Twitter, чтобы быть в курсе будущих обновлений.
