Как создать дрип-контент в WordPress (3 шага)
Опубликовано: 2023-01-06Если вы продаете или создаете премиум-контент на своем веб-сайте WordPress, возможно, вы ищете различные способы сделать его более привлекательным для вашей аудитории. Может быть сложно придумать инновационные методы для улучшения пользовательского опыта (UX) и удержания посетителей.
К счастью, вы можете повысить вовлеченность пользователей, внедрив капельный контент на свой сайт. Когда вы используете эту стратегию, вы выпускаете свой материал понемногу, а не сразу. Таким образом, ваши участники будут привлечены к возвращению, чтобы получить доступ к следующему фрагменту контента, который вы сделаете доступным.
В этой статье мы представим капельный контент и обсудим, как он может принести пользу вашему сайту WordPress. Затем мы расскажем, как реализовать этот метод на вашем веб-сайте с помощью плагина. Давайте погрузимся!
Введение в дрип-контент
Капельный контент относится к процессу выпуска порций премиум-контента за раз, а не всего сразу. Это может быть для ваших подписчиков, более широкой онлайн-аудитории или даже эксклюзивных участников.
Это может выглядеть как разделение одной главы электронной книги, модуля курса из онлайн-класса или одного эпизода подкаста за раз. С помощью этого метода пользователи получают материал понемногу в течение определенного периода времени, пока не получат всю библиотеку.
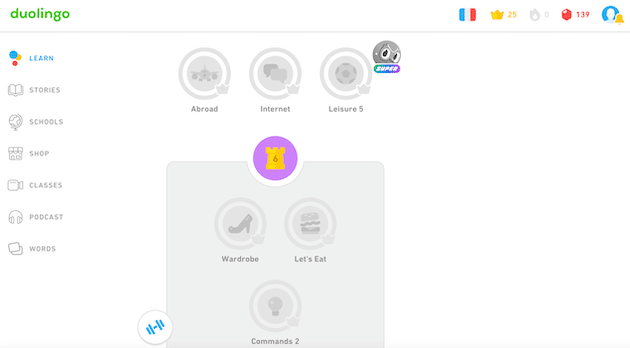
Если вы когда-либо пользовались приложением для изучения языков Duolingo, вы, возможно, понимаете концепцию капельного контента. Чтобы разблокировать следующий уровень категории, вы должны правильно ответить на определенное количество вопросов в модуле, который вы сейчас изучаете:

Эта модель побуждает пользователей продолжать работу над текущим уроком, чтобы получить доступ к следующему. Вы можете использовать ту же концепцию для своего веб-сайта.
Многие различные веб-сайты могут извлечь выгоду из этой модели. Тем не менее, капельный контент особенно хорошо подходит для членских сайтов. Это связано с тем, что на таких веб-сайтах содержится большее количество материалов, которые обычно разбиты на различные сегменты.
Почему Drip Content может принести пользу вашему сайту WordPress
Есть много разных причин, по которым вы можете использовать метод капельного орошения для своего веб-сайта. Ваша мотивация будет зависеть от того, каким сайтом вы управляете, а также от ваших конечных целей.
Например, предположим, что вы управляете веб-сайтом для участников, который продает уроки французского языка в Интернете. Выдавая материал небольшими порциями, вы помогаете пользователям двигаться в своем темпе, а не заставлять их просматривать весь контент сразу.
Это может помочь сделать завершающую задачу менее сложной, повысить вовлеченность и поощрить участие. Кроме того, некоторые из преимуществ внедрения капельного контента на вашем сайте включают в себя:
- Помогает пользователям оставаться приверженными . Публикация ваших материалов на периодической основе дает посетителям повод оставаться преданными тому контенту, который вы им предлагаете.
- Увеличивает количество просмотров сайта . Если пользователей постоянно заманивают вернуться на ваш сайт, вы увеличите количество просмотров страниц. Это имеет дополнительное преимущество в улучшении SEO.
- Удерживает внимание надолго . Если вы дадите весь свой контент сразу, пользователи могут потерять интерес или сказать себе, что вернутся позже. Выдача в рассрочку означает, что есть причина, по которой они возвращаются на постоянной основе.
Как видите, раздача контента понемногу может принести много пользы вашему сайту. Самое главное, качественный капельный контент может повысить вовлеченность и интерес пользователей. Это может помочь в развитии вашего блога, программы или бизнеса.
Как создать дрип-контент в WordPress (3 шага)
Теперь, когда вы знаете, что такое капельный контент и какую пользу он может принести вашему веб-сайту, давайте посмотрим, как вы можете реализовать его на своем сайте WordPress. Имейте в виду, что эту стратегию лучше всего использовать для страниц, которые требуют, чтобы пользователи платили за свой контент.
В этом пошаговом руководстве мы будем использовать подключаемый модуль MemberPress. Этот инструмент позволит вам создавать платные подписки для вашего веб-сайта и устанавливать правила о том, кто может получить доступ к вашим материалам. Давайте погрузимся!
Шаг 1: Установите MemberPress и создайте членство
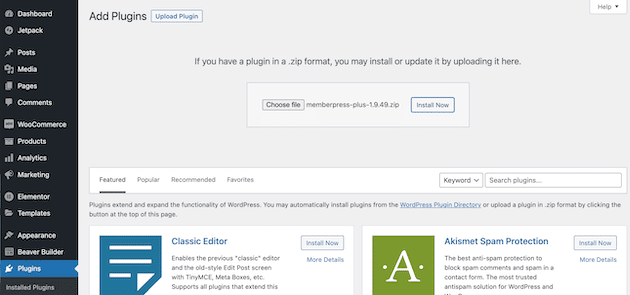
Для начала загрузите плагин MemberPress на свой сайт WordPress:

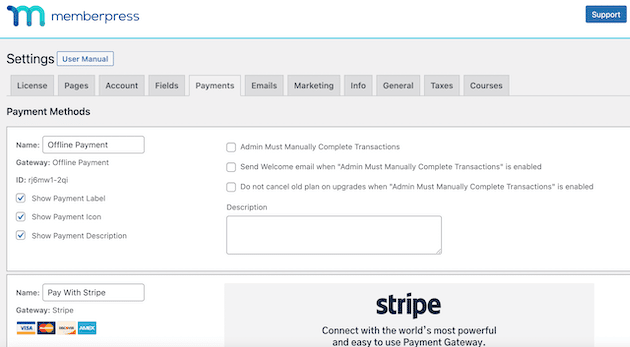
После того, как вы установили и активировали плагин, вам необходимо настроить платежный шлюз. Это предоставит пользователям способ оплаты вашего материала. Для этого перейдите в MemberPress > Настройки > Платежи :

Здесь вы можете настроить предпочтительный платежный шлюз. MemberPress предлагает множество популярных вариантов, таких как Stripe и PayPal.
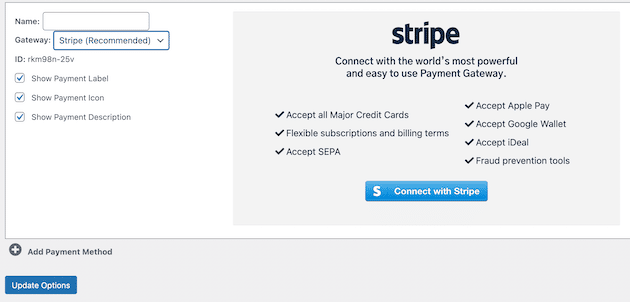
Чтобы добавить один или несколько вариантов, нажмите « Добавить способ оплаты » в левом нижнем углу страницы:

После добавления способа оплаты не забудьте нажать кнопку « Обновить параметры ».
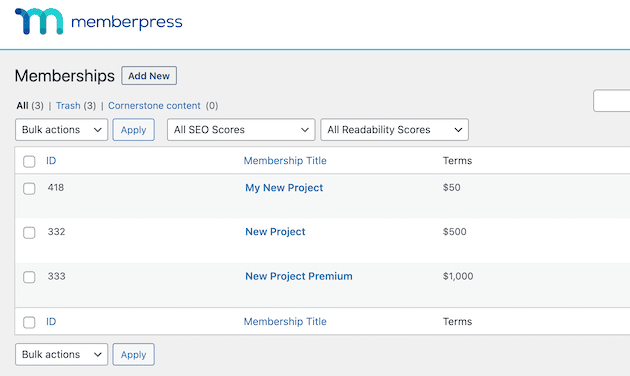
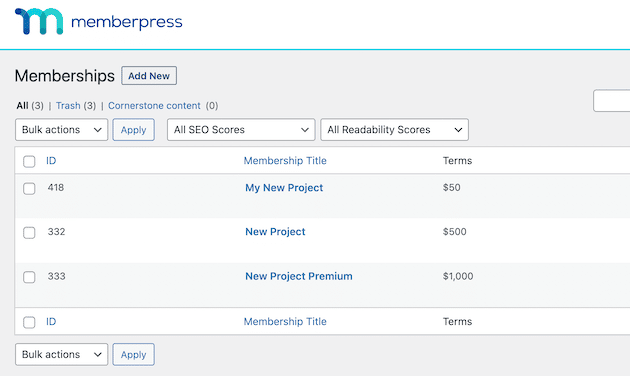
Теперь давайте создадим членство. Это предоставит вашим пользователям возможность подписаться на ваш контент. Для этого перейдите в MemberPress > Memberships и нажмите Add New :

Отсюда вы можете редактировать свое членство. Вы можете добавить название, выбрать цену и добавить контент:

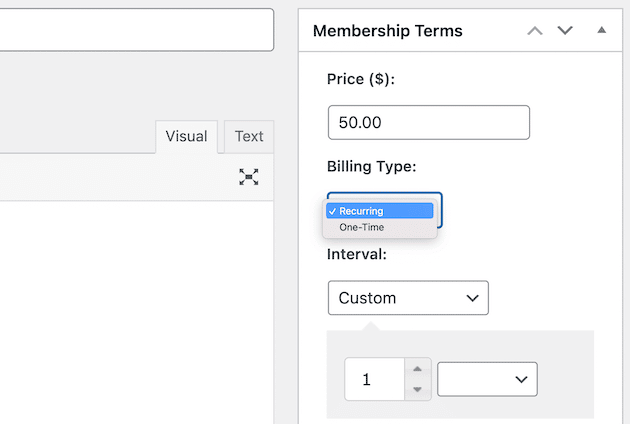
В поле редактирования « Условия членства » вы найдете поле с надписью « Тип оплаты »:

Это позволит вам выбрать либо разовый, либо регулярный вариант оплаты. Нажмите Повторяющиеся , чтобы активировать модель постоянных платежей.

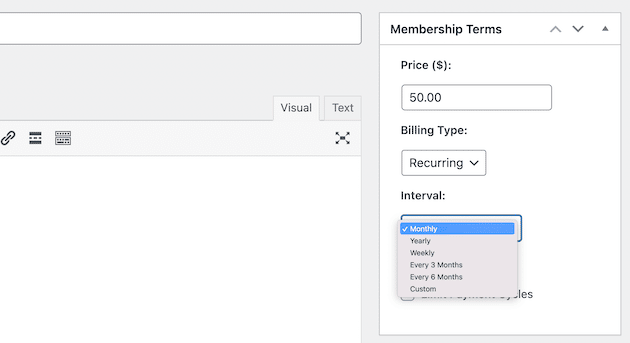
После того, как вы выбрали этот вариант, вы можете указать, как часто вы хотите, чтобы пользователи платили за ваш контент в поле « Интервал» :

После того, как вы выбрали интервал, вы можете решить, хотите ли вы создать пробный период или ограничить платежные циклы.
Они будут иметь дополнительные параметры конфигурации в зависимости от вашего выбора. После внесения всех изменений нажмите « Опубликовать » в верхней части страницы.
Шаг 2. Добавьте правило
Теперь, когда вы создали членство для своего контента, пришло время настроить правила. Установленные вами правила будут определять, кто будет иметь доступ к вашему сайту.
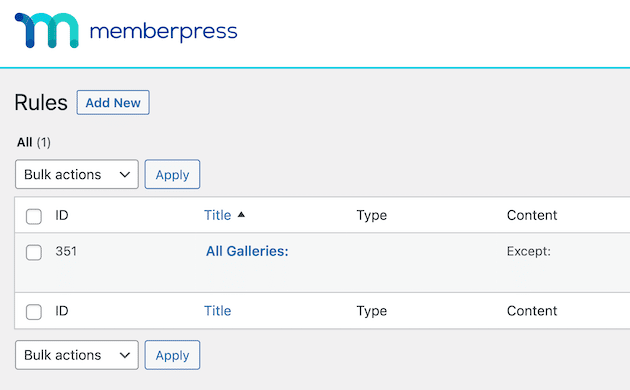
Для этого перейдите на панель инструментов WordPress и перейдите к MemberPress > Rules :

Затем нажмите « Добавить новый ». Это приведет вас на страницу, где вы можете контролировать, кто имеет доступ к материалам вашего веб-сайта.
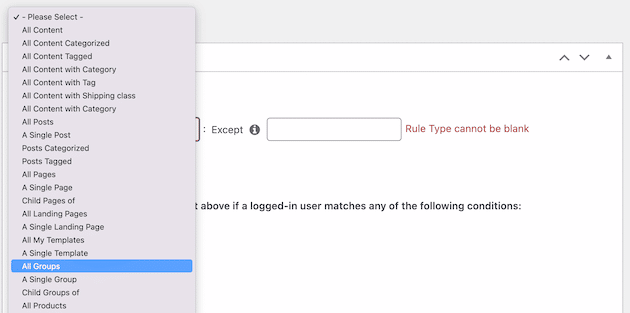
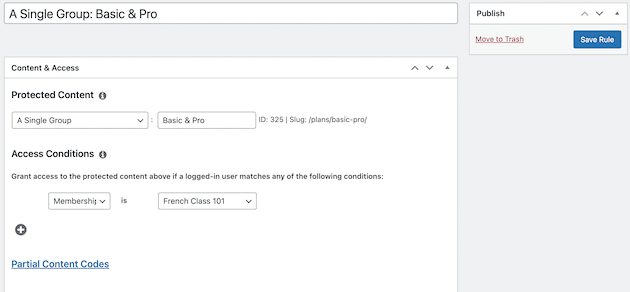
В разделе « Защищенное содержимое » вы найдете раскрывающееся меню, позволяющее заблокировать различные страницы вашего веб-сайта:

Здесь вы можете выбрать, какие области вашего веб-сайта защищать. Например, если вы хотите защитить только определенную группу на своем сайте, вы можете выбрать вариант «Одна группа »:

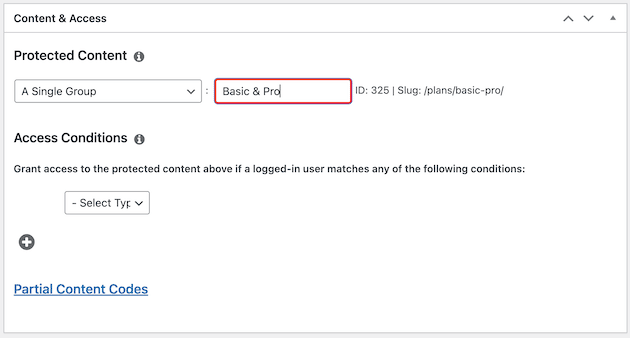
Затем введите группу, которую хотите защитить.
Вы также можете выбрать условия, при которых пользователи будут иметь доступ к вашему контенту. Выпадающее меню в разделе « Условия доступа» позволяет вам установить их:

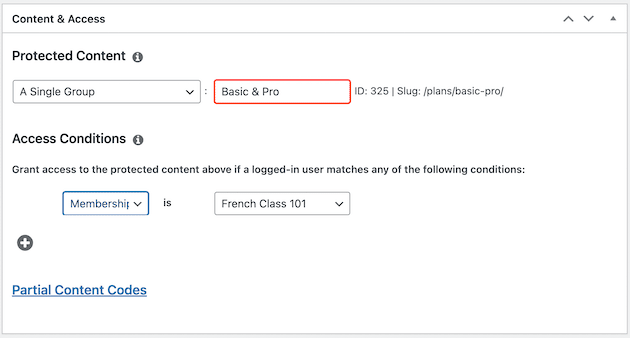
Если пользователь вошел в систему и соответствует установленным вами условиям, он сможет получить доступ к вашему защищенному материалу. Когда вы закончите вносить изменения, нажмите Сохранить правило .
Шаг 3. Включите функцию капельного полива.
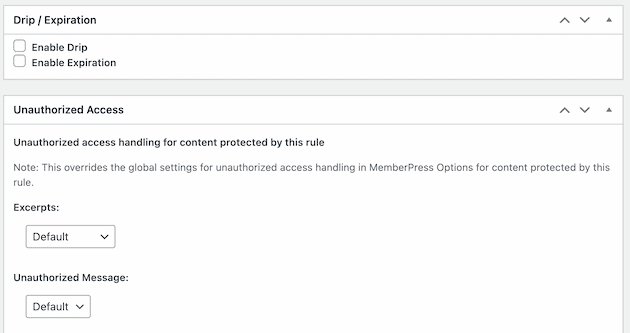
После того, как вы настроили свои правила, пришло время включить функцию капельного полива. Оставайтесь на странице « Правила » и прокручивайте вниз, пока не увидите раздел Drip / Expiration :

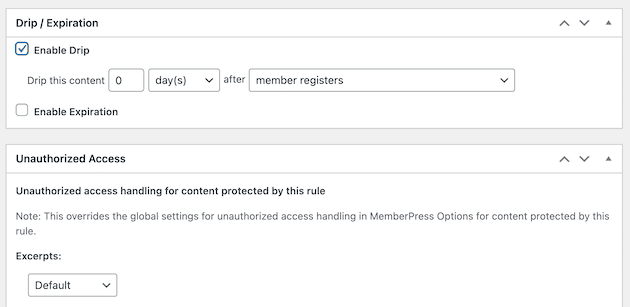
Установите флажок « Включить дрипку »:

Это вызовет дополнительные настройки, которые вы можете настроить. Например, вы можете выбрать количество времени, которое вы хотите, чтобы пользователи ждали, прежде чем они смогут получить доступ к следующему фрагменту контента:

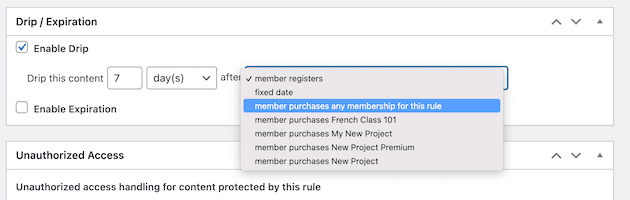
Вы также сможете выбрать действие, которое вызовет «капельку». Прямо в этом разделе вы можете решить, хотите ли вы, чтобы срок действия контента истек.
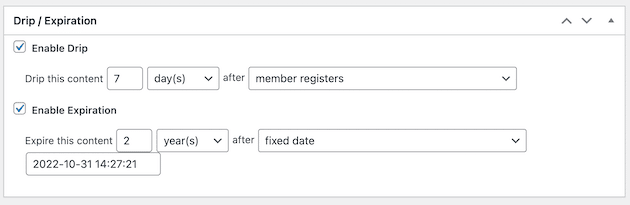
Если вы выберете этот вариант, вы можете указать, когда истечет срок действия содержимого и после каких действий пользователь выполнит:

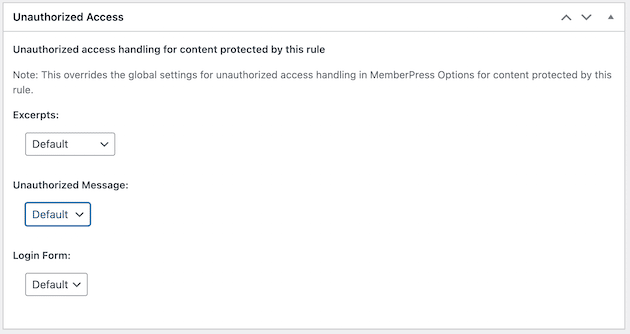
При прокрутке вниз вы также можете выбрать сообщение, которое посетители увидят, если попытаются получить доступ к вашему контенту без надлежащей авторизации.
Вы можете настроить это в разделе « Несанкционированный доступ »:

Отсюда вы можете создать сообщение, уведомляющее посетителей о том, что им не разрешен доступ к определенному контенту. Вы также можете предоставить им страницу входа, которая позволит им подписаться на ваше членство.
После того, как вы закончите, прокрутите страницу вверх и нажмите « Сохранить правило» :

Это автоматически применит все критерии, которые вы настроили к внешнему интерфейсу вашего веб-сайта. Вот и все! Теперь вы настроили капельный контент для своего сайта WordPress.
Заключение
Придумывать новые способы повышения вовлеченности пользователей непросто. Капельный контент — это метод, который вы можете реализовать на своем сайте WordPress, чтобы побудить людей продолжать интересоваться вашим материалом. Это, в свою очередь, может повысить количество просмотров страниц и помочь вам расширить вашу программу.
Напомним, вот как создать капельный контент в WordPress с помощью MemberPress:
- Установите плагин MemberPress и создайте новое членство для своего веб-сайта.
- Создайте правило, чтобы только зарегистрированные пользователи могли получить доступ к вашему материалу.
- Включите функцию капель для вашего правила и опубликуйте свои изменения.
У вас есть вопросы о том, как создать капельный контент в WordPress? Дайте нам знать в комментариях ниже!
