Как создать динамический индикатор выполнения в Brizy
Опубликовано: 2022-07-29Иногда вам нужно показать данные в графическом дизайне. Ну, индикатор выполнения может быть решением. Обычно индикатор выполнения используется для визуализации выполнения расширенных операций компьютера, таких как загрузка/выгрузка файлов, передача файлов, дисковая память, процессор, установка и т. д. Сегодня индикатор выполнения предназначен не только для отображения работы компьютера. Благодаря вашему творчеству индикатор выполнения можно использовать для многих вещей, которые вы можете применить к своему веб-сайту.
Ниже приведены способы использования индикатора выполнения на веб-сайте:
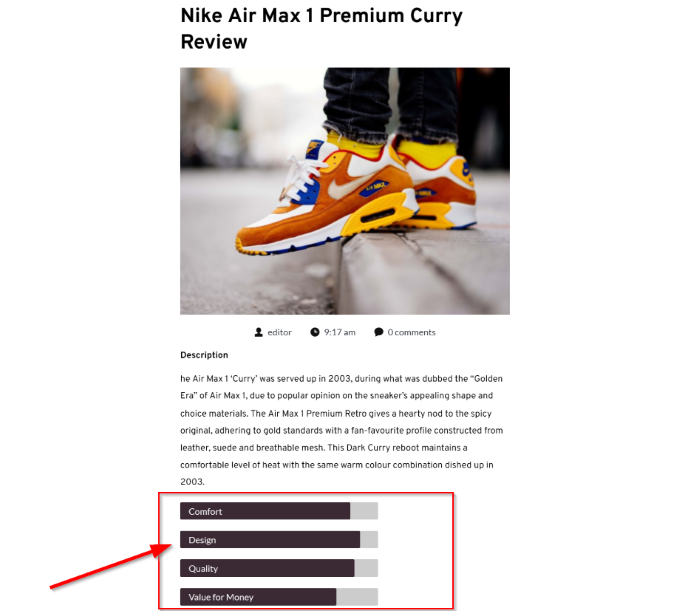
- Отзывы
- Табулирование данных
- Индикатор улучшений
- Индикатор прогресса проекта
- И т.п.
С Brizy вы можете очень легко создать индикатор выполнения. Имея возможность отображать данные настраиваемых полей, вы можете динамически добавлять настраиваемые элементы к своему контенту, включая индикатор выполнения. Эта статья покажет вам, как создать динамический индикатор выполнения в Brizy.

Как создать динамический индикатор выполнения в Brizy
Шаг 1: Создайте настраиваемые поля
Во-первых, вы должны создать настраиваемые поля и установить числовой тип поля. По умолчанию в WordPress нет функции настраиваемого поля. Итак, вам нужно сначала скачать и установить его. В каталоге WordPress есть много плагинов настраиваемых полей WordPress. В этом уроке мы используем ACF в качестве плагина WordPress для настраиваемых полей. Если вам не нравится ACF, вы можете использовать Pods или другие альтернативы ACF, которые поддерживают числовое поле.

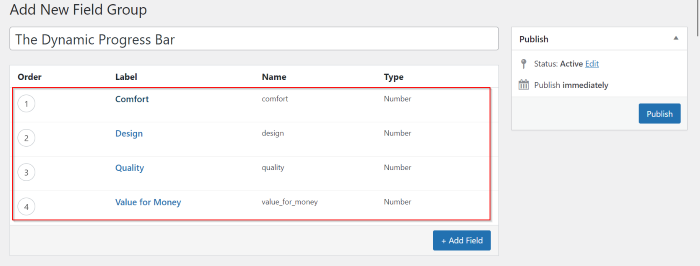
После того, как вы загрузили и установили плагин ACF в свой WordPress, на панели инструментов WordPress перейдите в « Пользовательские поля» -> «Добавить новый », чтобы создать новую группу настраиваемых полей. Дайте группе настраиваемых полей имя и нажмите кнопку « Добавить поле », чтобы добавить новое поле.

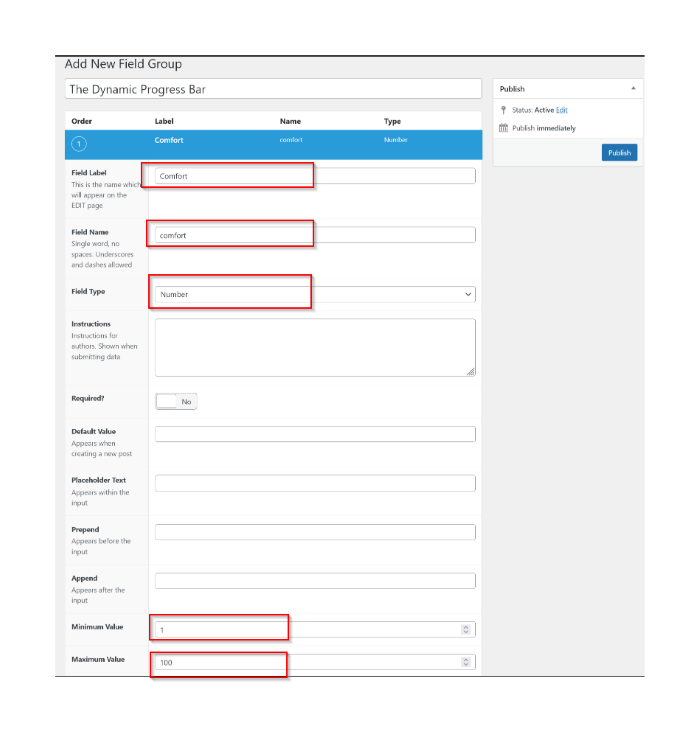
Затем вы можете установить метку поля и имя поля в полях Метка поля и Имя поля. В поле «Тип поля» установите « Число », а затем вы можете установить минимальное значение и максимальное значение в полях « Минимальное значение » и « Максимальное значение ». В этом примере мы устанавливаем минимальное значение 1 и максимальное значение 100 .

Нажмите кнопку « Добавить поле », чтобы добавить дополнительные поля, и повторите шаги, описанные выше. В этом примере будет создан динамический индикатор выполнения для обзора кроссовок. Итак, мы добавили несколько полей, относящихся к рейтингу кроссовок.

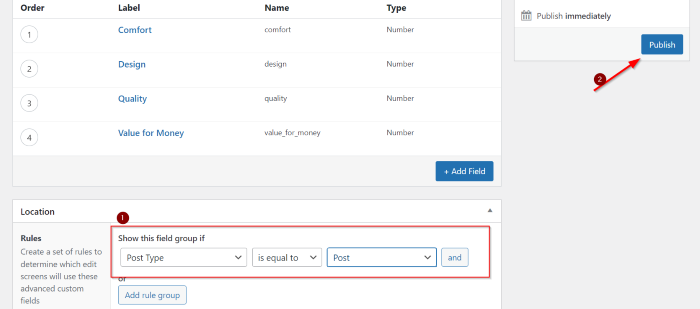
После добавления настраиваемых полей перейдите в раздел « Расположение », чтобы указать, где должна быть назначена группа настраиваемых полей. Вы можете использовать правило по умолчанию, если хотите, чтобы группа настраиваемых полей была назначена сообщениям в блоге. Нажмите кнопку « Опубликовать », чтобы опубликовать группу настраиваемых полей.

Шаг 2. Создайте собственный шаблон для сообщения в блоге.
Функция создания пользовательского шаблона доступна в бесплатной версии Brizy, но мы рекомендуем вам обновить Brizy до профессиональной версии, которая позволяет получить доступ ко всем элементам на панели элементов. С Brizy Pro ваш пользовательский шаблон может быть максимально увеличен.
Хорошо, когда ваши настраиваемые поля будут готовы, вы можете создать настраиваемые шаблоны для типов статей, которые вы хотите добавить в динамическую полосу выполнения. Если у вас уже есть шаблон(ы), вы можете напрямую перейти к существующему шаблону и отредактировать его. В этом уроке мы отредактируем наш текущий шаблон. Но если вы новичок в Brizy и хотите узнать, как создать собственный шаблон, вы можете прочитать статью «Как создать собственный шаблон отдельного сообщения в WordPress с помощью Brizy».

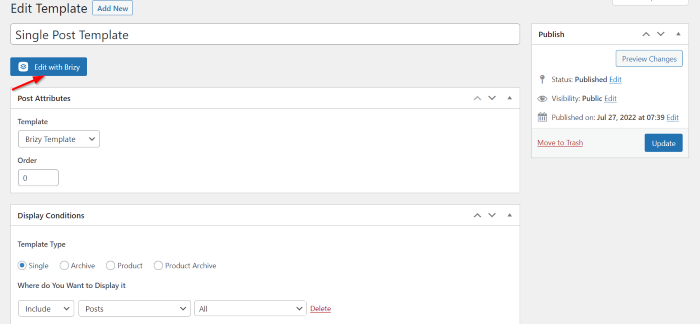
Перейдите к существующему шаблону и нажмите кнопку « Редактировать с помощью Brizy », чтобы открыть редактор Brizy.

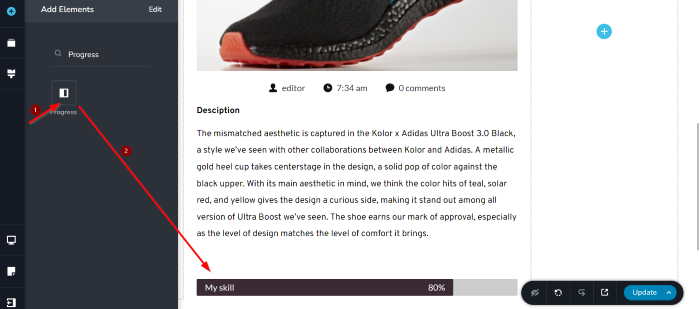
Хорошо, пришло время добавить индикатор выполнения в ваш шаблон. В редакторе Brizy выберите элемент Progress на панели элементов, а затем перетащите его в область холста. Вы можете разместить элемент Progress в любом месте. В этом примере мы поместим элемент Progress под элементом Content.

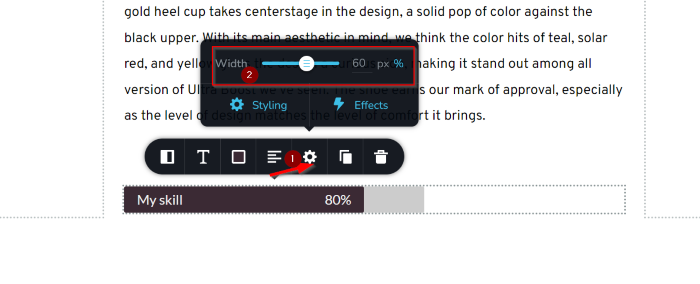
Затем пришло время отредактировать и оформить индикатор выполнения. Во-первых, мы хотим отредактировать ширину индикатора выполнения. На панели параметров индикатора выполнения перейдите в « Настройки » и нажмите на нее. В этом примере мы устанавливаем ширину на 60% .

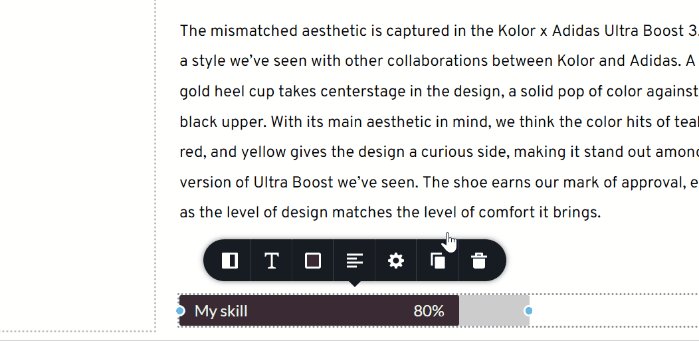
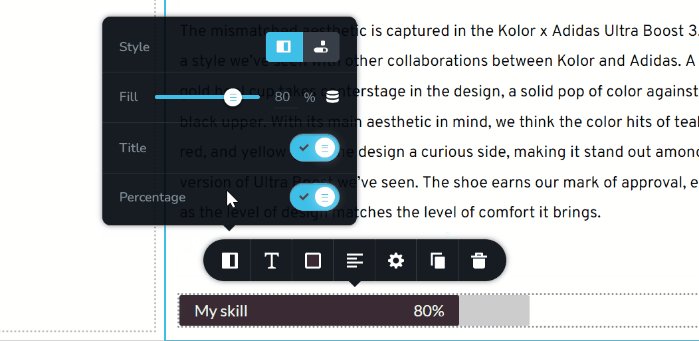
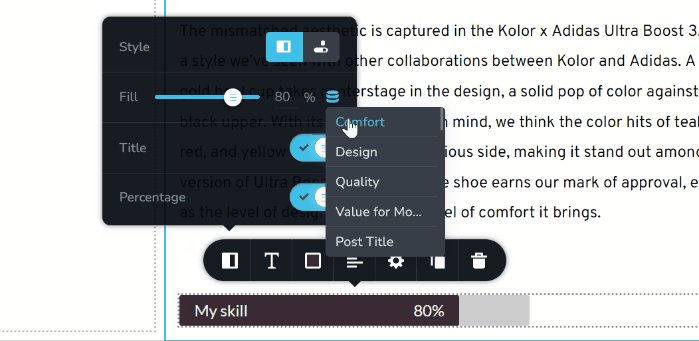
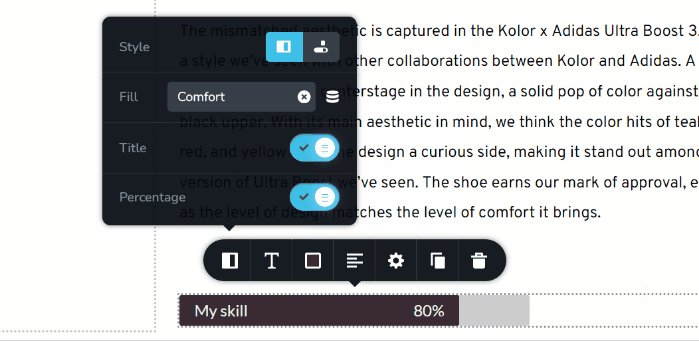
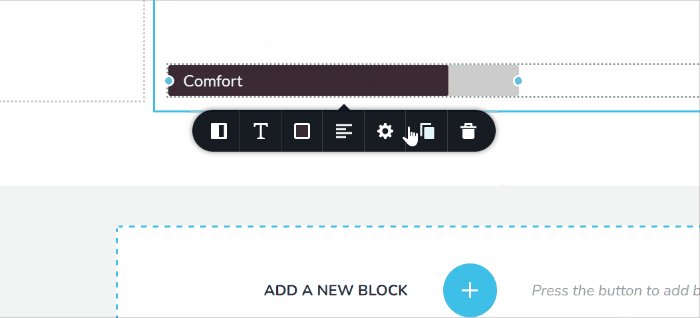
После того, как вы отредактировали ширину индикатора выполнения, перейдите к крайней левой панели инструментов параметров и щелкните по ней. Есть некоторые настройки, которые вы можете установить здесь. Есть Style, Fill, Title и Percentage . Сначала перейдите к настройкам заполнения, щелкните значок гамбургера (см. GIF) и назначьте метку поля для только что созданных настраиваемых полей.

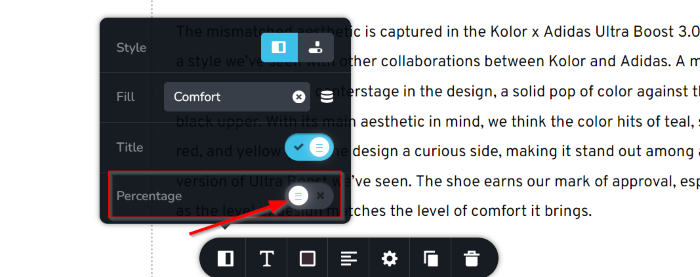
Как мы уже упоминали, мы создадим динамический индикатор выполнения для обзора кроссовок. Итак, мы хотим отключить процентную опцию, сдвинув переключатель Процент влево.

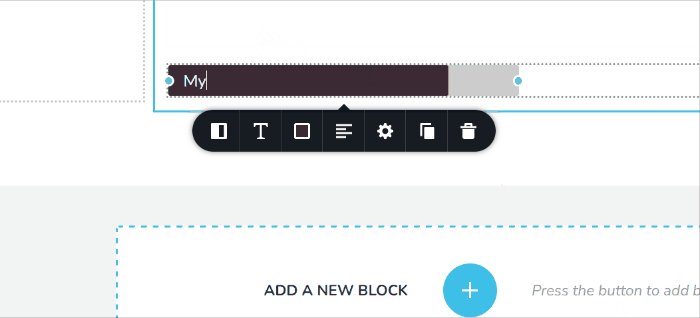
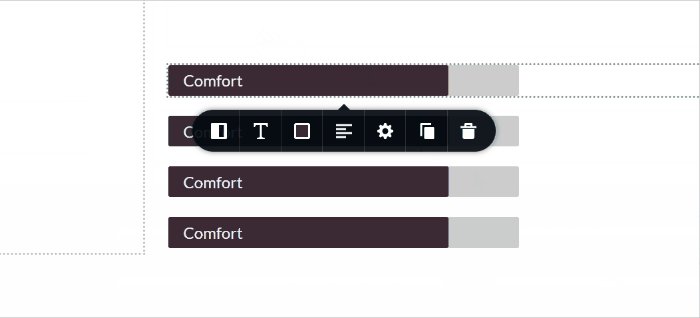
Затем отредактируйте заголовок индикатора выполнения в соответствии с меткой поля, которую вы назначили в настройках заполнения . После того, как вы отредактировали заголовок, вы можете продублировать индикатор выполнения, нажав кнопку « Дублировать ». Поскольку у нас есть четыре метки полей настраиваемых полей, поэтому мы дублируем индикатор выполнения три раза.

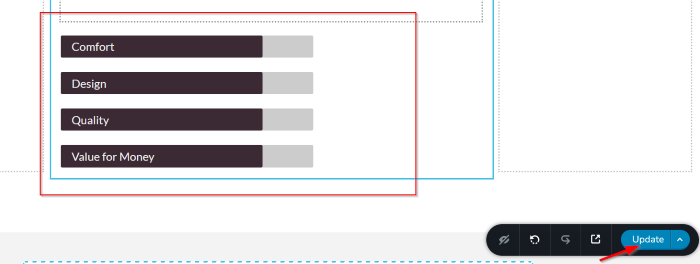
Теперь вы можете редактировать другие индикаторы выполнения, как вы делали это на первом индикаторе выполнения (назначая метку поля в настройках заполнения и редактируя заголовок индикатора выполнения). После того, как вы отредактировали и настроили эти индикаторы выполнения, обновите шаблон отдельного сообщения, нажав кнопку « Обновить ».

Шаг 3: Создайте новую запись в блоге
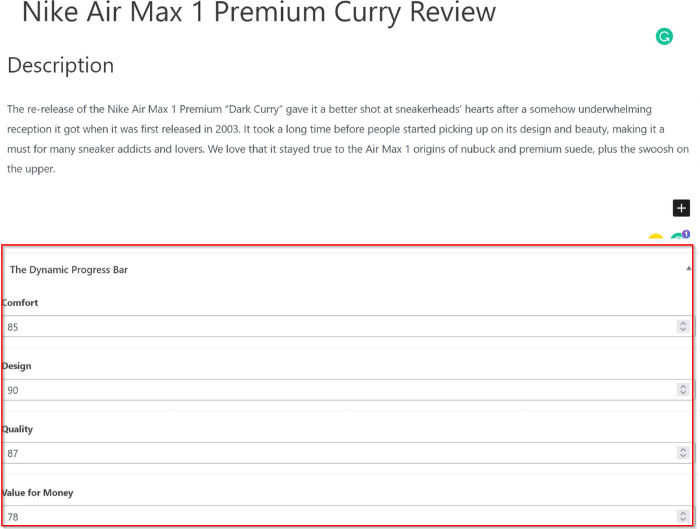
Хорошо, вы можете создать новую запись в блоге, как только все будет готово. Обязательно добавьте значения в настраиваемые поля, которые вы создали на первом шаге выше. Данные значения будут использоваться для установки заливки полос.

И последнее, но не менее важное: убедитесь, что категория установлена в соответствии с категорией пользовательского шаблона, которому она назначена (шаг 2).

Нижняя линия
В этой статье показано, как создать динамический индикатор выполнения в Birizy. Brizy — один из самых простых инструментов для создания веб-сайтов, блогов и интернет-магазинов. Интеграция между плагином Brizy и настраиваемыми полями WordPress позволяет нам создать динамический индикатор выполнения для нашего сайта. Помимо индикатора выполнения, мы можем добавить динамический контент к любым элементам Brizy, которые предлагают возможность динамической установки значения. Элемент рейтинга — это еще один пример, когда вы можете использовать его для создания динамического звездного рейтинга.
