Как создать легкую альтернативу цифровым загрузкам с Elementor
Опубликовано: 2022-10-07У вас есть цифровые продукты, которые вы хотите продавать с помощью WordPress? Плагин, который может прийти вам на ум, — это Easy Digital Downloads (EDD). Знаете ли вы, что вы можете создать свою собственную альтернативу Easy Digital Downloads с помощью Elementor? В этом посте мы покажем вам, как это сделать.
Но сначала давайте выясним, что такое Easy Digital Downloads.
Easy Digital Downloads — это плагин, который позволяет превратить ваш сайт WordPress в сайт электронной коммерции, очень похожий на WooCommerce. Разница в том, что Easy Digital Downloads ориентирована на продажу цифровых продуктов.
В целом, Easy Digital Downloads работает довольно просто. Сначала вы настраиваете платежи. Затем вы можете начать добавлять продукты, которые хотите продать. При добавлении нового продукта вы можете добавить цену продукта и URL-адрес файла. И цена продукта, и URL-адрес файла на самом деле являются настраиваемыми полями. которые вы можете создать самостоятельно, используя такие плагины, как ACF, Pods и JetEngine.
Element Pro, как вы знаете, имеет возможность отображать данные пользовательских полей. В сочетании с функцией Theme Builder вы можете создавать альтернативы DIY Easy Digital Downloads, создавая настраиваемый тип сообщения и настраиваемые поля, а затем создавая собственный шаблон для настраиваемого типа сообщения.
Что с оплатой?
Вы можете использовать виджет PayPal Button или Stripe Button (или даже оба). Кнопка PayPal и кнопка Stripe — это собственные виджеты, доступные в Elementor Pro.
Шаги по созданию простых цифровых загрузок с Elementor
Прежде всего, мы хотим подчеркнуть, что вы можете выполнять описанные ниже шаги только с Elementor Pro , поскольку Elementor Free не имеет функции создания тем. Кроме того, платежные виджеты (кнопка PayPal и кнопка Stripe) недоступны в Elementor Free ( Читайте: Elementor Free vs Pro).
Шаг 1: Создайте пользовательский тип записи
Первое, что вам нужно сделать, это создать пользовательский тип записи (CPT). Этот CPT необходим для размещения отдельных цифровых продуктов. Вы можете использовать плагин CPT UI для создания пользовательского типа записи. Это бесплатный плагин, поэтому вам не нужно тратить дополнительный бюджет.
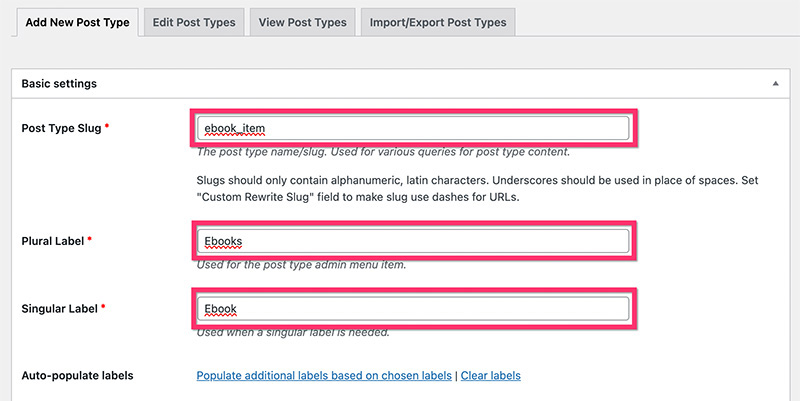
После установки и активации плагина CPT UI перейдите в CPT UI -> Add/Edit Post Types на панели управления WordPress. В блоке « Основные настройки » на вкладке « Добавить новый тип сообщения » добавьте необходимые параметры, такие как краткий заголовок сообщения, метка во множественном числе и метка в единственном числе.

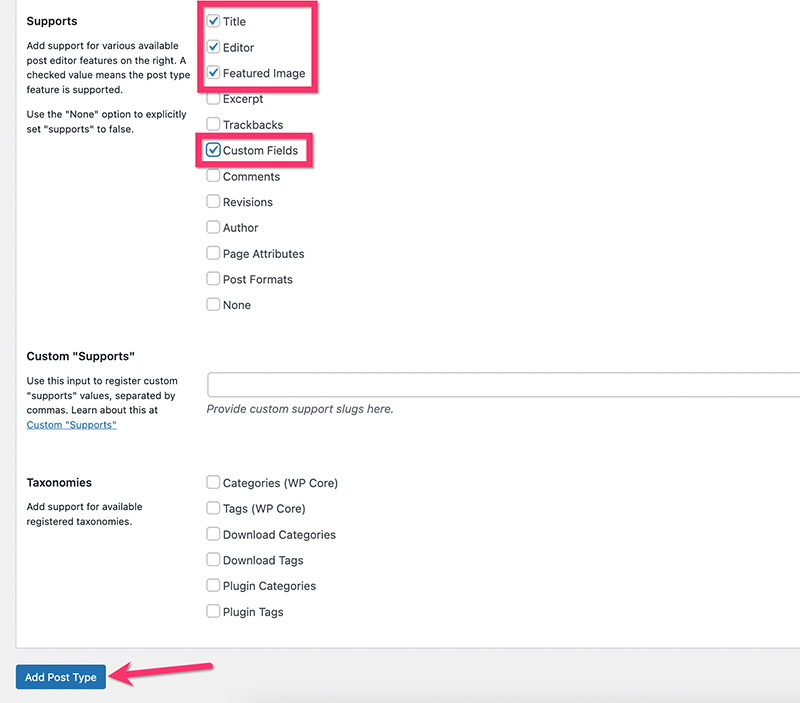
Если вы хотите установить дополнительные метки для своего пользовательского типа записи, вы можете открыть блок Дополнительные метки . Затем перейдите в блок « Настройки », чтобы задать некоторые дополнительные настройки. В разделе « Поддержка » обязательно включите следующие компоненты и нажмите кнопку « Добавить тип сообщения» :
- Заголовок
- редактор
- Популярные изображения
- Пользовательское поле

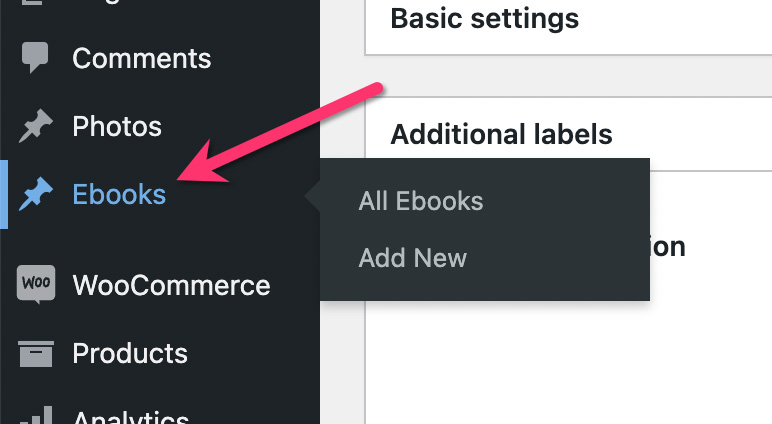
Как только пользовательский тип записи будет создан, вы увидите новый пункт меню на боковой панели меню на панели управления WordPress.

Шаг 2: Создайте пользовательские таксономии
Таксономии позволяют лучше организовать контент. В WordPress есть две таксономии по умолчанию: категория и тег. Эти таксономии по умолчанию можно использовать только в типе сообщений по умолчанию (сообщения в блоге). Таким образом, вам необходимо создать пользовательские таксономии для организации ваших цифровых продуктов.
В дополнение к созданию настраиваемого типа сообщений, пользовательский интерфейс CPT также позволяет создавать настраиваемые таксономии. В этом примере мы создадим пользовательскую категорию и пользовательский тег для пользовательского типа сообщений, который мы только что создали выше.
- Пользовательская категория
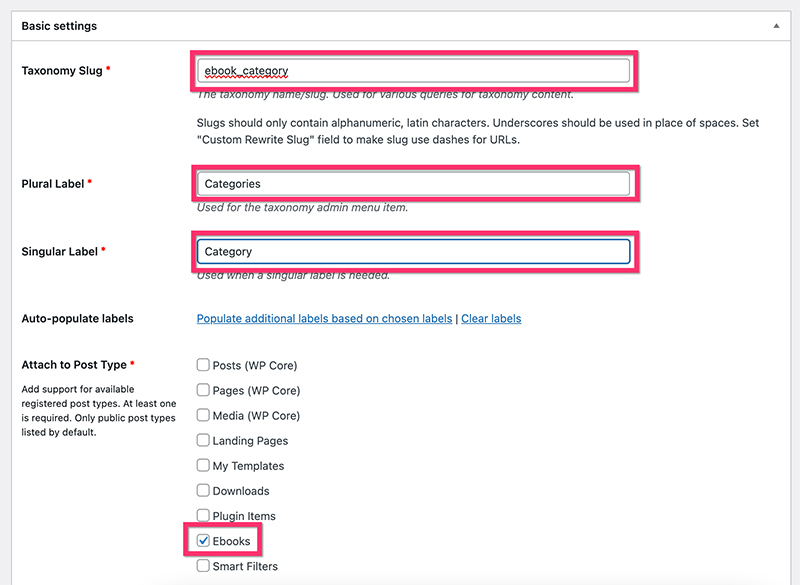
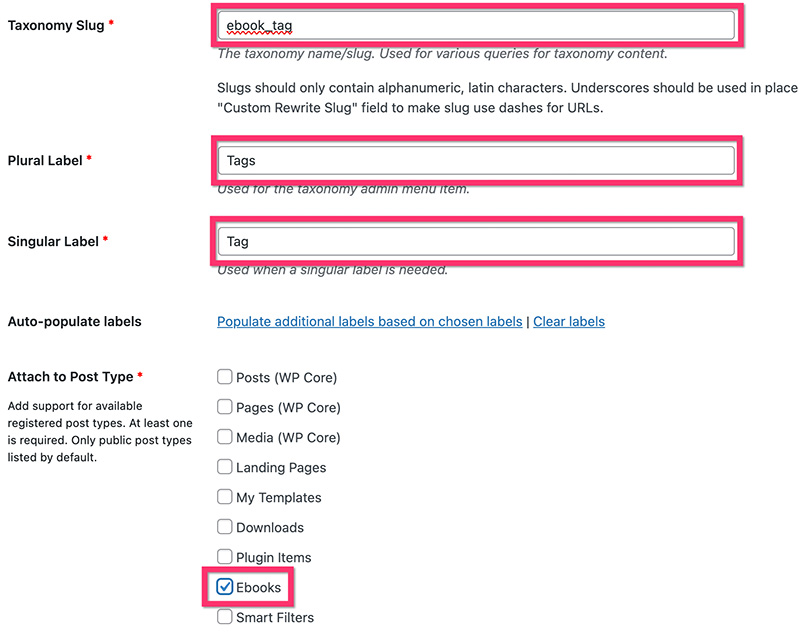
Перейдите в CPT UI -> Добавить/редактировать таксономии записей на панели управления WordPress. В блоке « Основные настройки » на вкладке « Добавить новую таксономию » установите необходимые параметры, такие как ярлык, метка во множественном числе и метка в единственном числе. Обязательно выберите пользовательский тип сообщения, который вы только что создали выше, в разделе « Прикрепить к типу сообщения ».

Перейдите к блоку Дополнительные метки , если вы хотите установить дополнительные метки.
Затем перейдите в блок « Настройки », чтобы задать некоторые дополнительные настройки. В этом примере мы используем следующие настройки:
- Общедоступный: правда
- Общедоступный запрос: True
- Иерархический: Истинно
- Показать пользовательский интерфейс: правда
- Показать в меню: Правда
- Показать в навигационных меню: True
- Вариант запроса: True
- Переписать: Верно
- Переписать с лицевой стороны: правда
- Переписать иерархию: False
- Показать столбец администратора: False
- Показать в REST API: True
- Показать в облаке тегов: False
- Показать на панели быстрого/массового редактирования: False
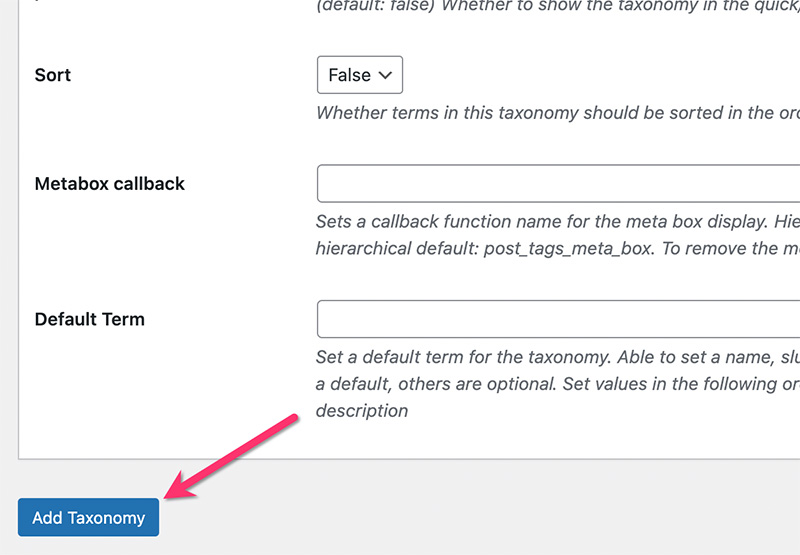
- Сортировка: Ложь
Нажмите кнопку « Добавить таксономию », чтобы добавить пользовательскую категорию.

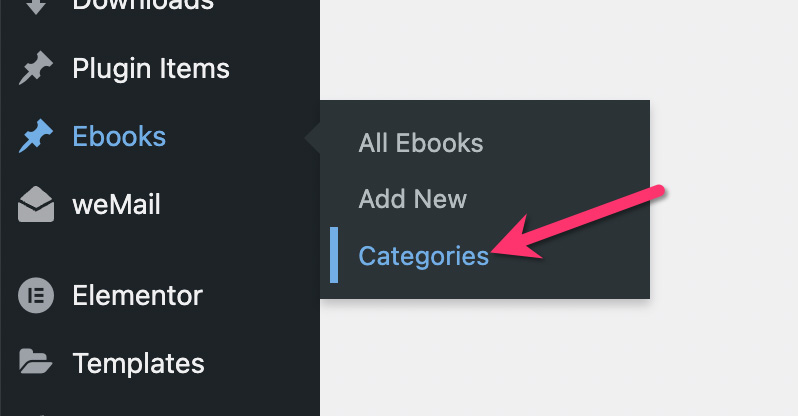
Как только пользовательская категория будет создана, вы увидите новый элемент (Категория) в меню пользовательских типов сообщений на панели управления WordPress.

- Пользовательский тег
Перейдите в CPT UI -> Добавить/редактировать таксономии записей на панели инструментов WordPress, чтобы создать собственный тег. Обязательно прикрепите пользовательский тег к пользовательскому типу записи, который вы создали ранее выше.

Откройте блок Дополнительные метки , чтобы добавить больше меток. Далее откройте блок Settings , чтобы добавить необходимые настройки. В этом примере мы используем следующие настройки:
- Общедоступный: правда
- Общедоступный запрос: True
- Иерархический: Ложь
- Показать пользовательский интерфейс: правда
- Показать в меню: Правда
- Показать в навигационных меню: True
- Вариант запроса: True
- Переписать: Верно
- Переписать с лицевой стороны: правда
- Переписать иерархию: False
- Показать столбец администратора: False
- Показать в REST API: True
- Показать в облаке тегов: False
- Показать на панели быстрого/массового редактирования: False
- Сортировка: Ложь
Нажмите кнопку « Добавить таксономию» , чтобы добавить пользовательский тег.
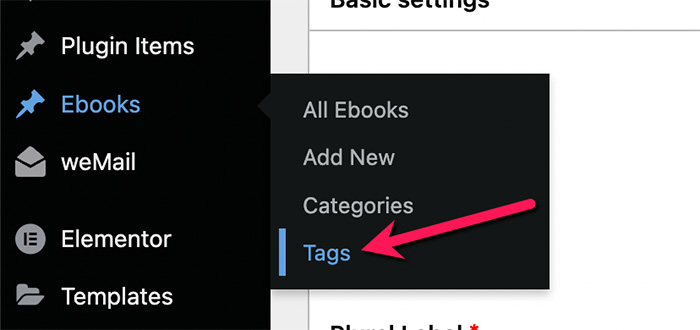
После создания пользовательского тега вы увидите новый элемент (тег) в меню пользовательских типов сообщений на панели управления WordPress.

Шаг 3: Создайте настраиваемые поля
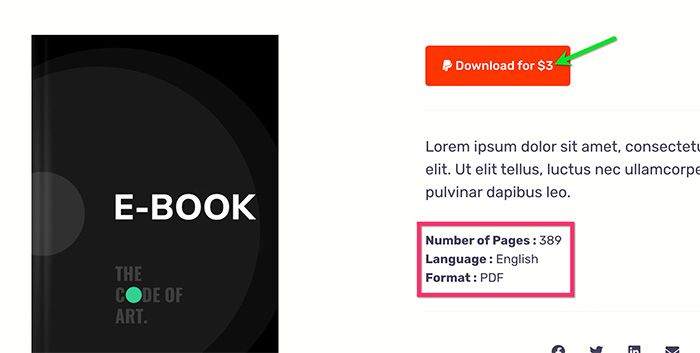
Для этого урока мы создали собственный шаблон, разработанный специально для продажи электронных книг. Мы создадим настраиваемые поля для некоторых элементов шаблона:
- Цена продукта
- Ценник товара (будет использоваться в тексте кнопки)
- URL продукта
- Краткое описание продукта
- Количество страниц
- Язык
- Формат

Плагин, который мы будем использовать для создания настраиваемых полей, называется ACF. Вы можете использовать другой плагин по вашему выбору, но убедитесь, что он поддерживает текстовые, числовые поля и поля URL.
Вы можете использовать бесплатную версию ACF, чтобы выполнить следующие шаги, поскольку типы полей, которые мы будем использовать ниже, доступны в бесплатной версии. Прежде чем продолжить, обязательно установите и активируйте плагин ACF.
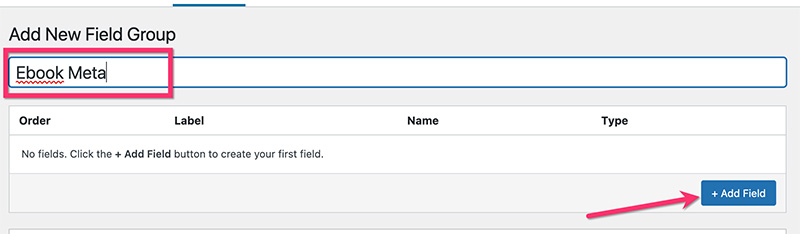
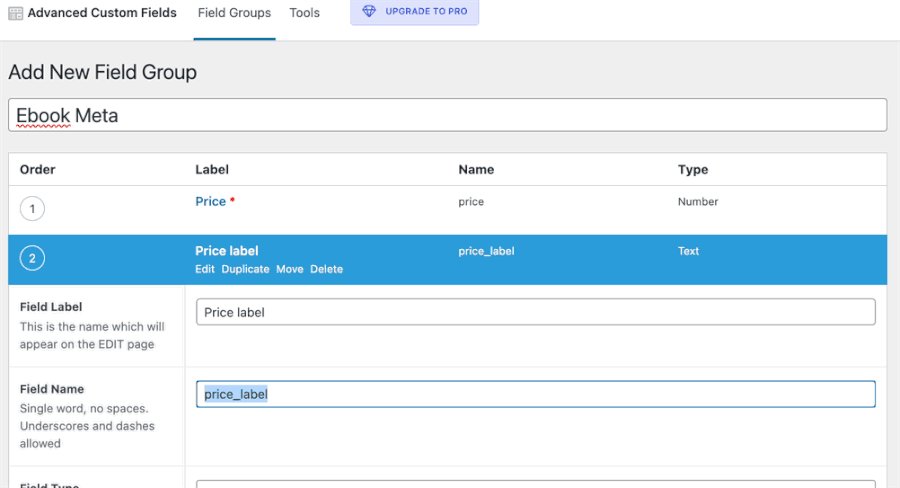
Чтобы начать создавать настраиваемые поля, перейдите в « Пользовательские поля» -> «Добавить новое » на панели инструментов WordPress. Дайте вашей группе настраиваемых полей имя и нажмите кнопку « Добавить поле », чтобы добавить свое первое настраиваемое поле.

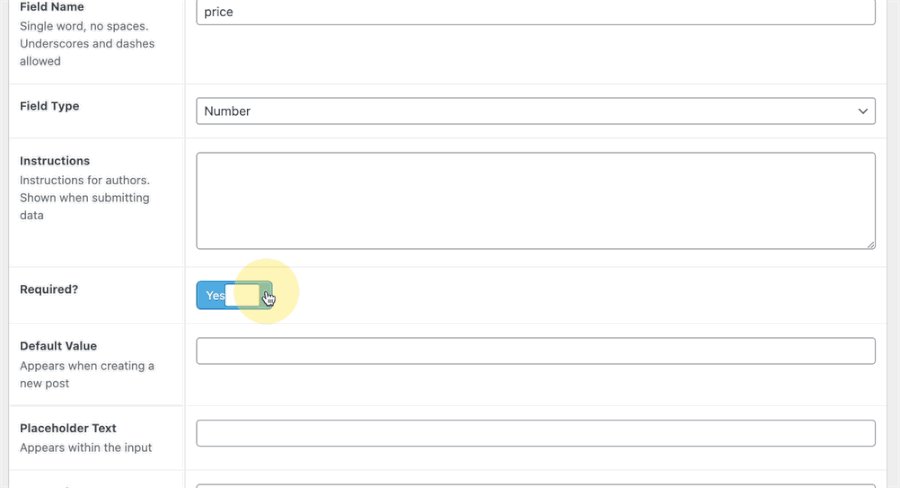
Дайте вашему первому пользовательскому полю метку и установите тип поля. Если вы хотите сделать это поле обязательным, просто включите опцию « Обязательно ». Нажмите кнопку « Добавить поле », чтобы добавить дополнительные настраиваемые поля.

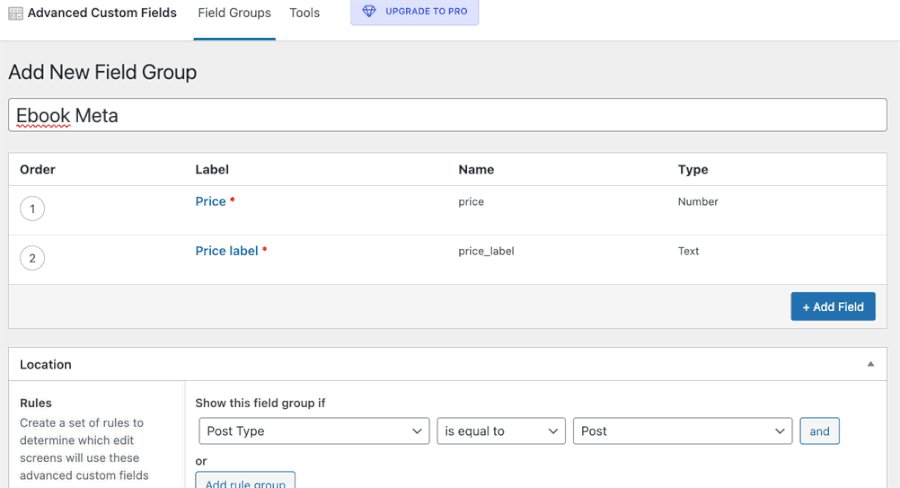
- Цена продукта: Количество
- Ценник продукта: текст
- URL- адрес продукта: URL-адрес
- Обзор продукта: текстовая область
- Количество страниц: Количество
- Язык: Выбрать
- Формат: выберите
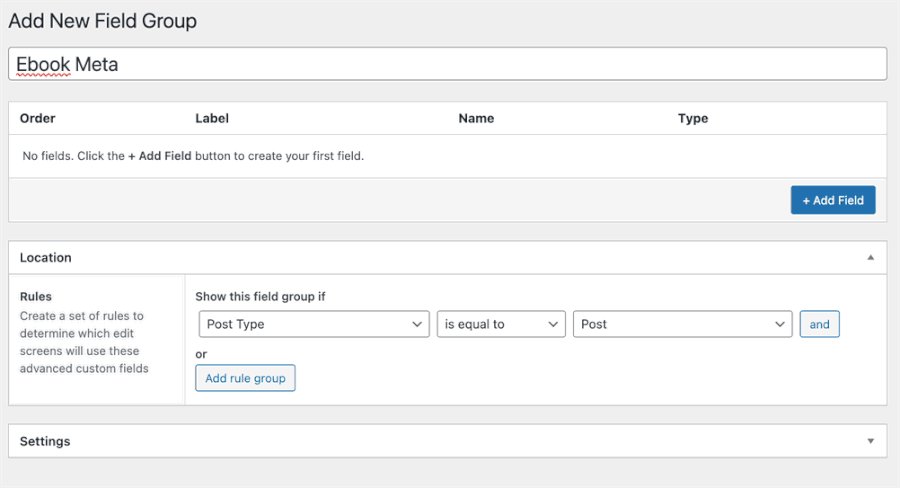
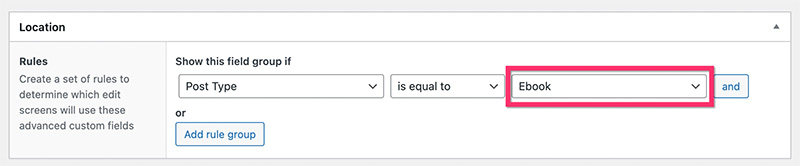
После добавления настраиваемых полей перейдите к блоку Location , чтобы назначить настраиваемые поля. Обязательно назначьте его пользовательскому типу записи, который вы создали на шаге 1 выше.


Шаг 4: добавьте свой первый цифровой продукт
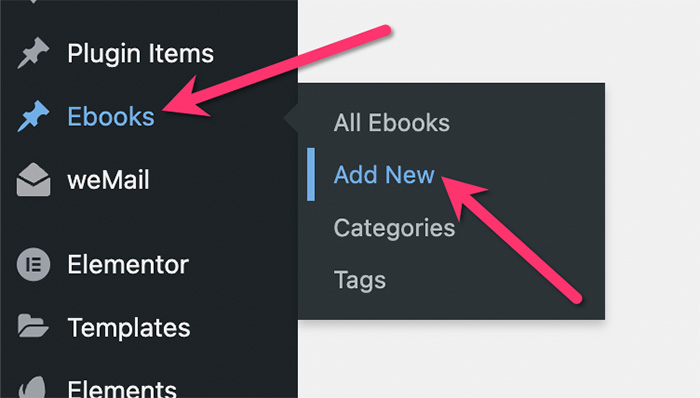
После создания настраиваемого типа записи, настраиваемых таксономий и настраиваемых полей вы можете начать добавлять свой первый элемент цифрового продукта. Просто перейдите в меню боковой панели на панели управления WordPress и выберите метку меню пользовательского типа записи -> Добавить новую .


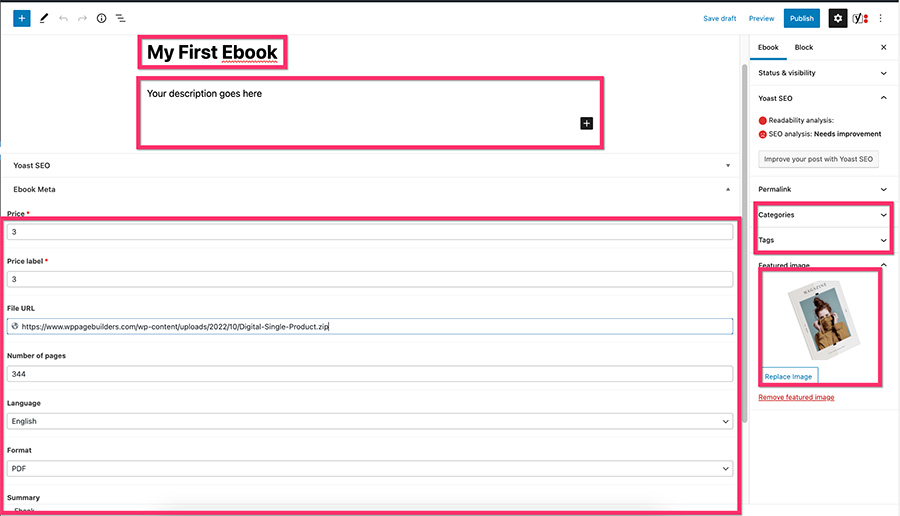
Дайте вашему продукту название и описание. После этого перейдите к блоку настраиваемых полей, чтобы ввести данные настраиваемых полей, которые вы создали ранее выше. Также установите избранное изображение, категорию и тег.

Опубликуйте свой цифровой продукт после добавления контента.
Примечание. Убедитесь, что вы вводите один и тот же номер/текст цены и ценника.
Не беспокойтесь, если вы не видите данные настраиваемых полей после публикации своего цифрового продукта. WordPress отобразит ваш цифровой продукт на основе стандартного шаблона пользовательского типа сообщения из вашей темы. Вскоре мы создадим собственный шаблон с помощью Elementor на следующем шаге ниже.
Шаг 5: Создайте пользовательский шаблон для пользовательского типа сообщения
Наконец, пришло время создать собственный шаблон для пользовательского типа записи. Как мы упоминали ранее, мы создали шаблон, специально предназначенный для этой статьи. Вы можете скачать это здесь.
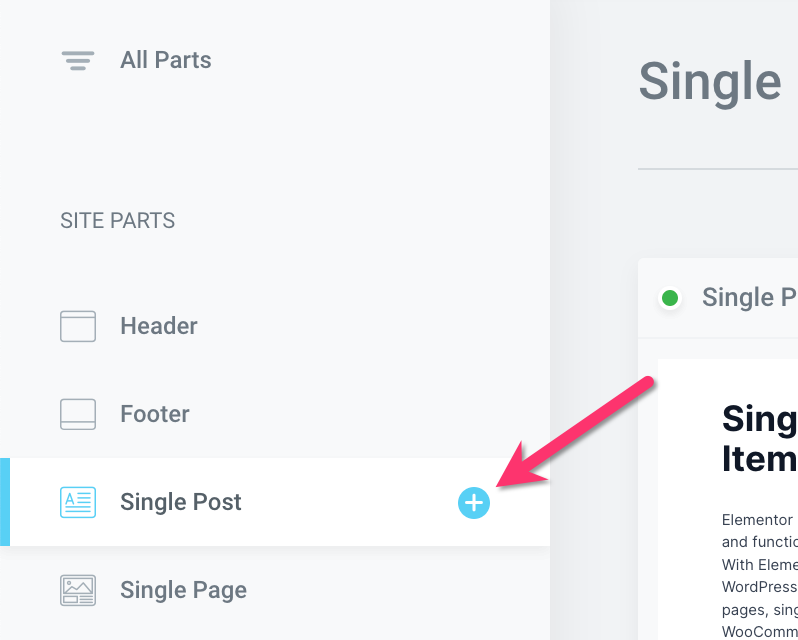
Чтобы начать создание пользовательского шаблона, перейдите в « Шаблоны» -> «Конструктор тем» на панели управления WordPress. На экране Theme Builder наведите указатель мыши на вкладку Single Post и щелкните значок плюса, чтобы создать новый настраиваемый шаблон.

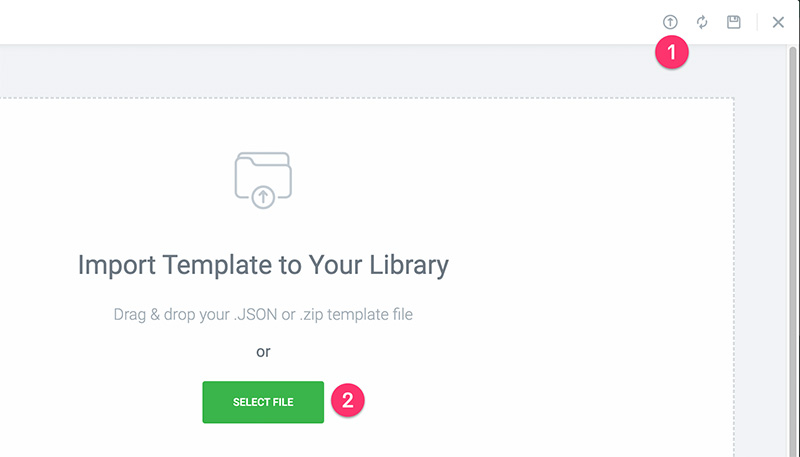
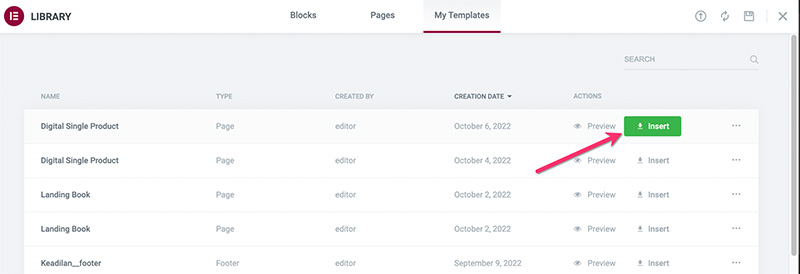
В появившемся окне библиотеки шаблонов щелкните значок со стрелкой вверх и выберите JSON-файл пользовательского шаблона, который вы скачали.

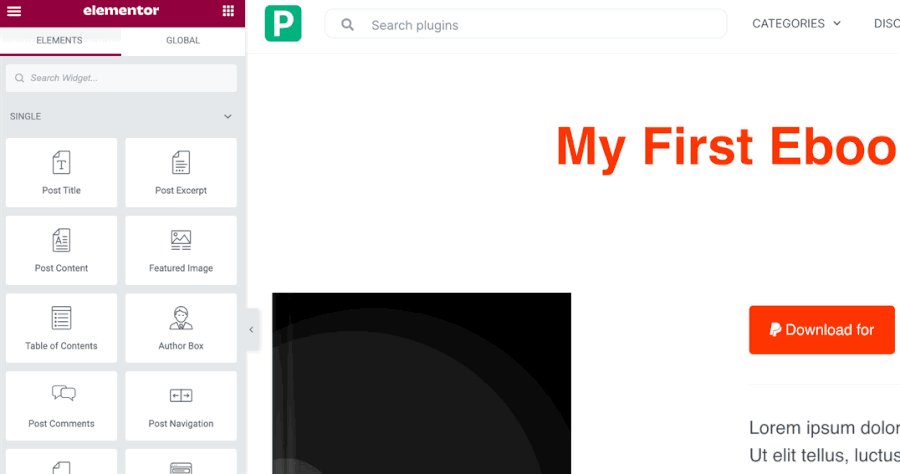
Найдите только что импортированный шаблон и нажмите кнопку « Вставить », чтобы импортировать его в редактор Elementor.

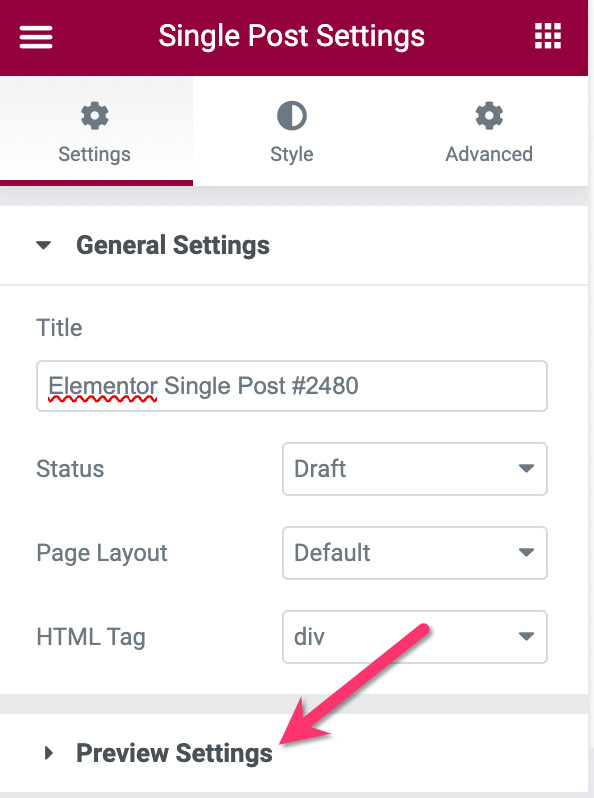
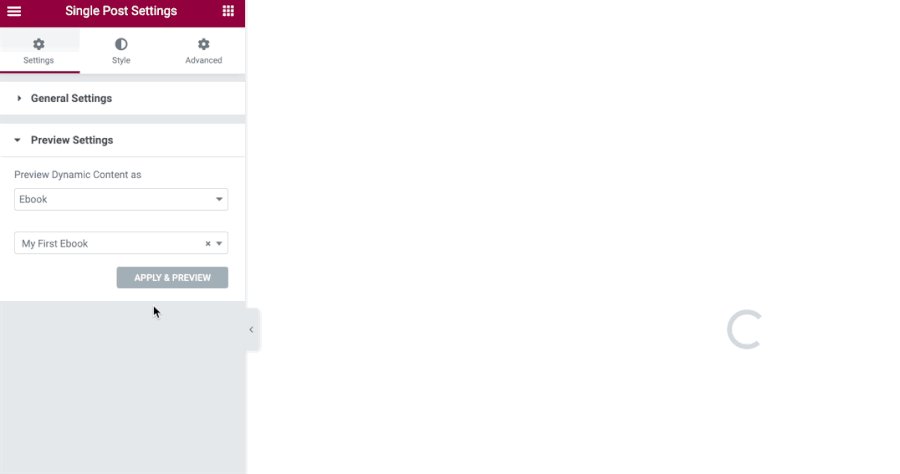
Есть некоторые виджеты, которые необходимо настроить для динамического содержимого. Но прежде чем приступить к редактированию шаблона, вы можете сначала изменить настройки предварительного просмотра. На панели настроек Elementor щелкните значок шестеренки внизу и откройте блок настроек предварительного просмотра .

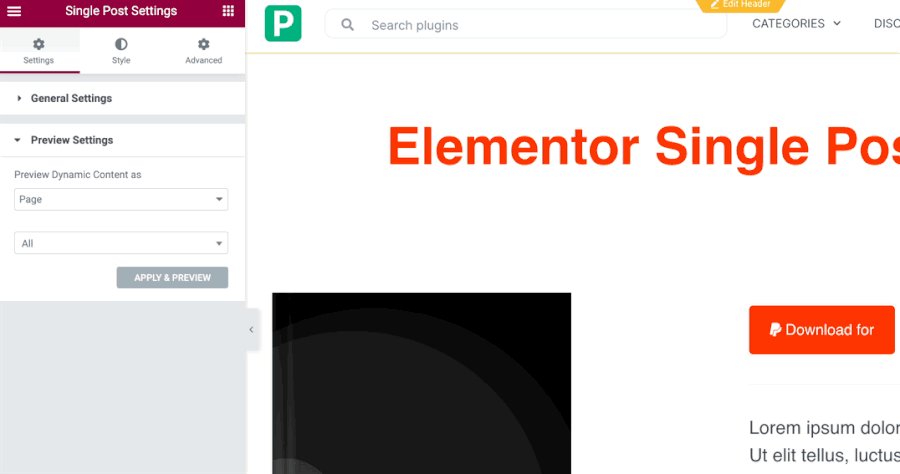
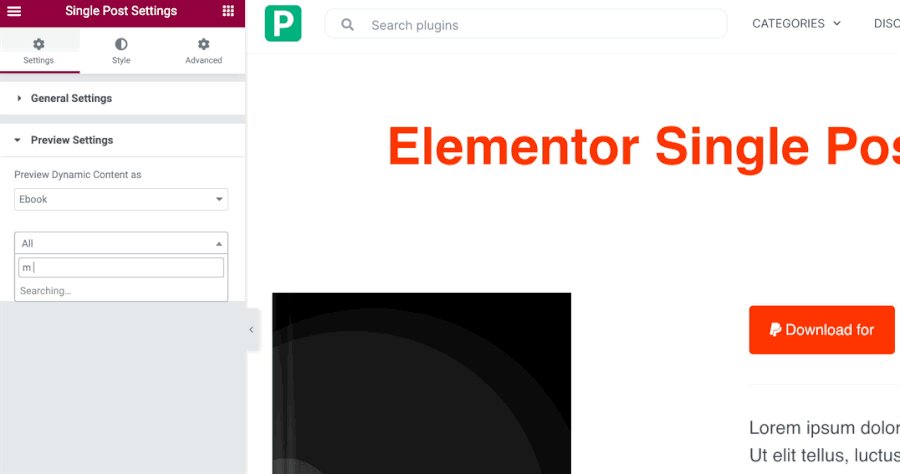
Установите динамический контент предварительного просмотра на свой пользовательский тип публикации, введите один из опубликованных вами элементов и нажмите кнопку ПРИМЕНИТЬ И ПРОСМОТР .

- Заголовок
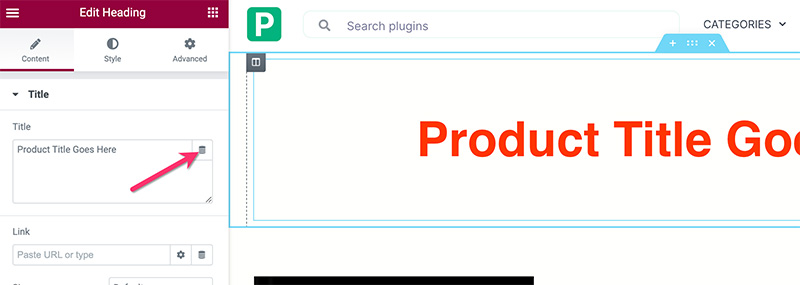
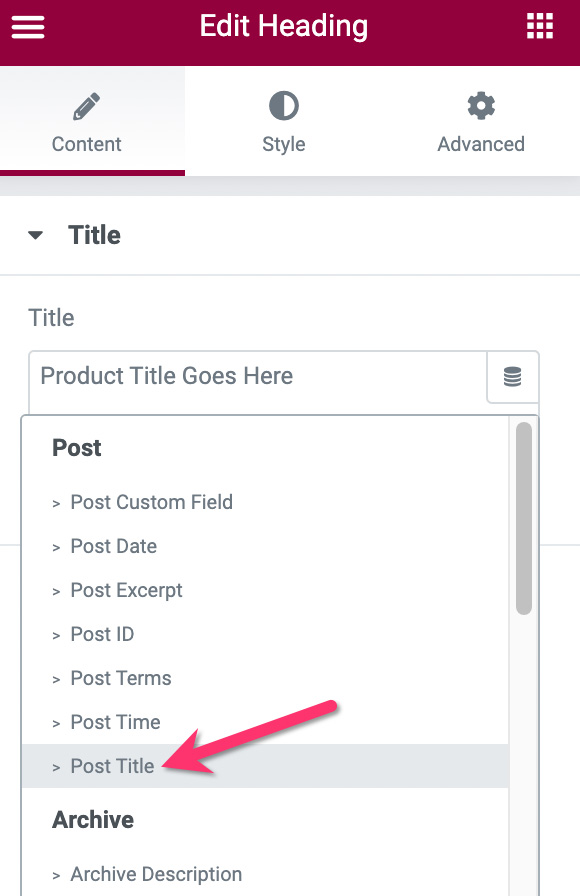
Этот виджет предназначен для динамического отображения названий элементов вашего цифрового продукта. Для этого щелкните виджет для редактирования. Перейдите на панель настроек и щелкните значок «Динамические теги» в поле « Заголовок » на вкладке « Содержимое ».

Выберите Заголовок сообщения в раскрывающемся списке.

- Изображение
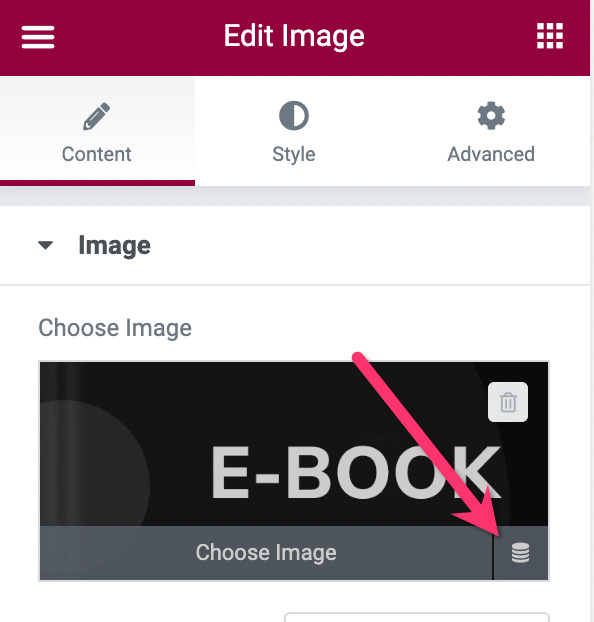
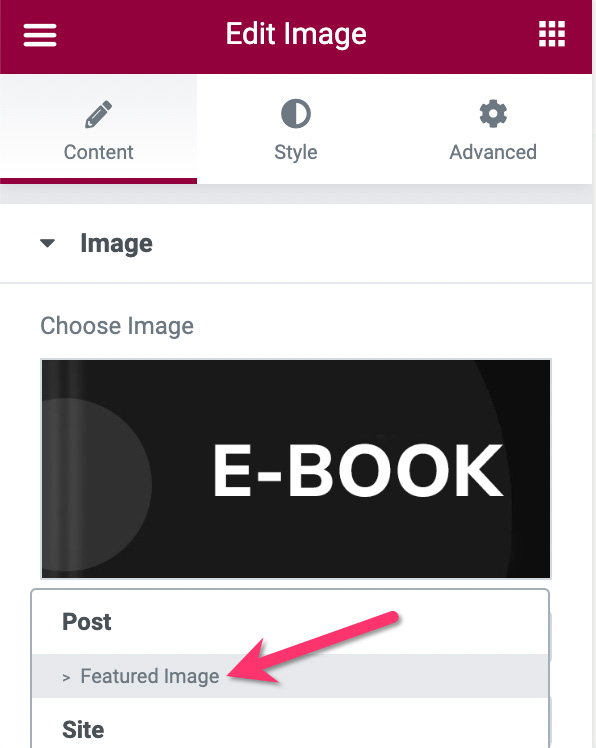
Щелкните виджет «Изображение», чтобы отредактировать его, и перейдите на панель настроек. На панели настроек наведите курсор на изображение и щелкните значок «Динамические теги».

Выберите Избранное изображение в раскрывающемся списке.

- Кнопка PayPal
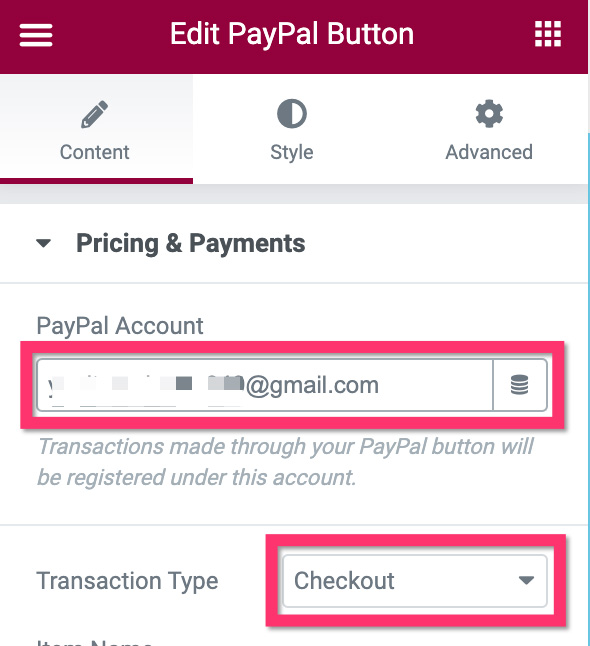
Кнопка PayPal является ключевым виджетом здесь. На кнопке есть некоторые элементы, которые нам нужно сделать динамическими, включая цену, ценник и название продукта. Но сначала обязательно добавьте свою учетную запись PayPal (адрес электронной почты) и установите тип транзакции Checkout .

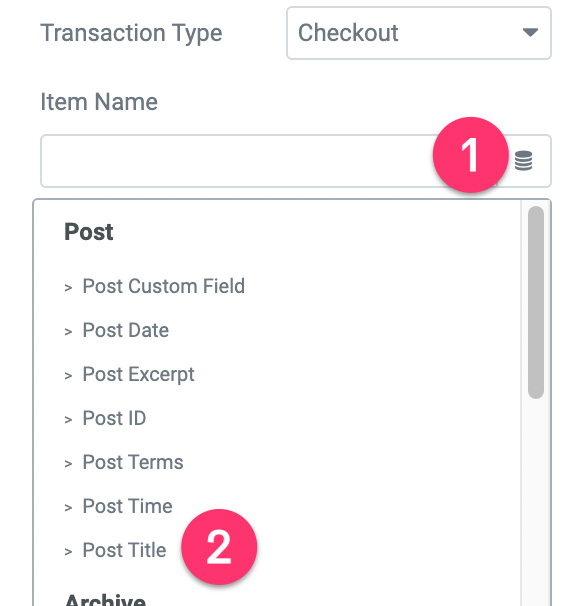
Затем перейдите в поле «Имя элемента» и установите для него значение «Заголовок сообщения» .

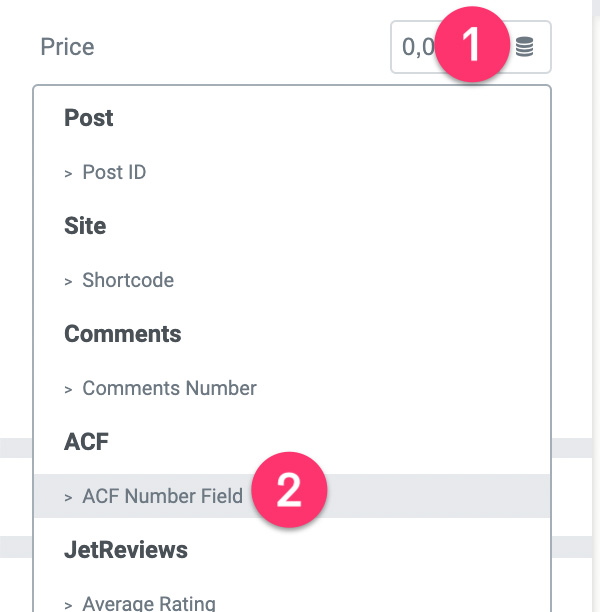
Пришло время установить цену. Щелкните значок «Динамические теги» в поле « Цена » и выберите « Поле номера ACF» .

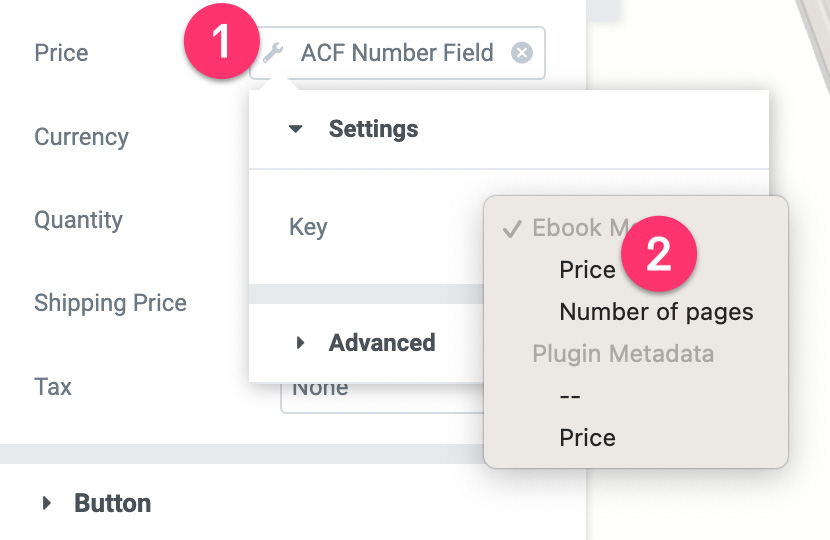
Щелкните значок гаечного ключа и выберите Цена .

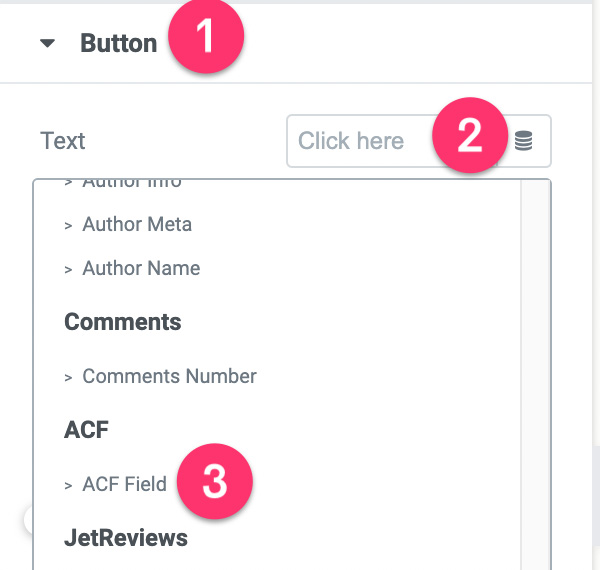
Далее откройте блок настроек кнопки , чтобы установить текст кнопки. Щелкните значок «Динамические теги» в текстовом поле. Выберите Поле ACF .

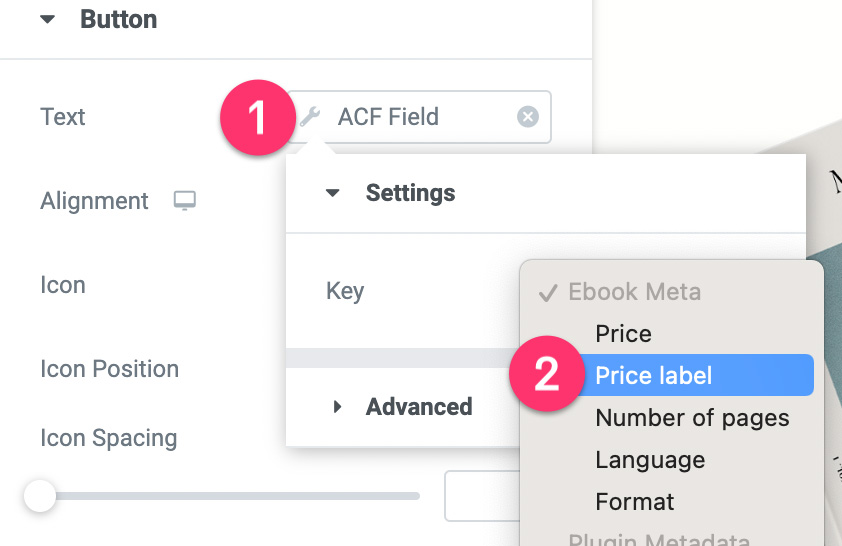
Щелкните значок гаечного ключа и выберите Ценник .

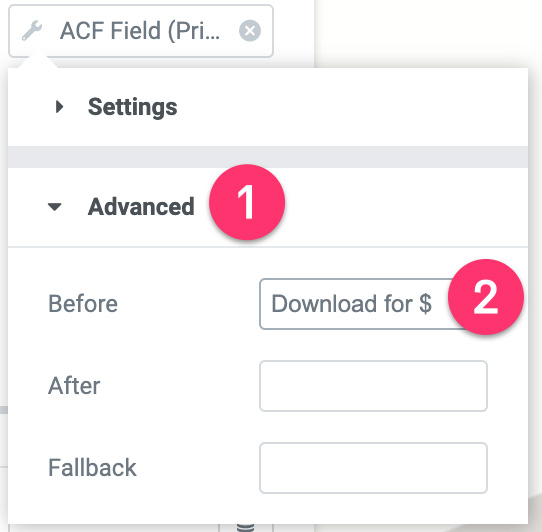
Откройте блок « Дополнительно » и добавьте префикс. Что-то вроде «Скачать за $».

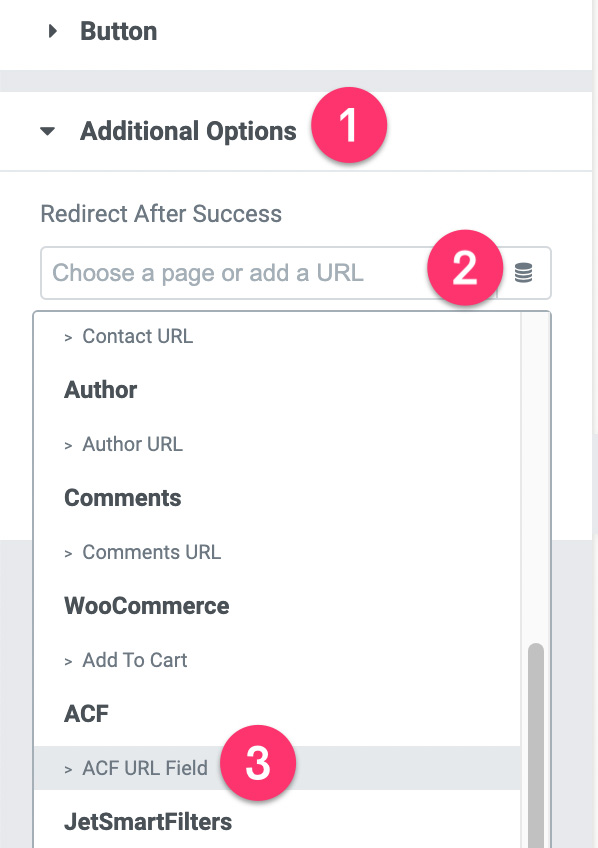
Далее откройте блок настроек Дополнительные параметры. Щелкните значок «Динамические теги» в поле « Перенаправление после успеха» и выберите Поле URL-адреса ACF .

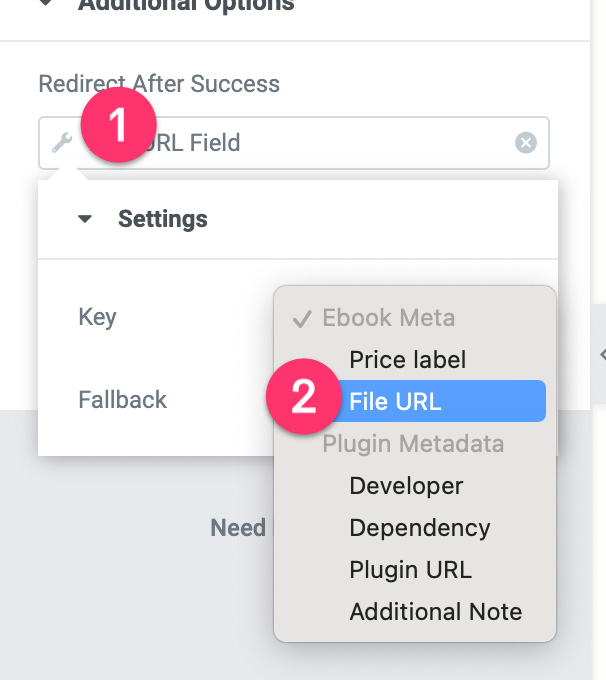
Щелкните значок гаечного ключа и выберите URL-адрес файла .

- Текстовый редактор
Виджет «Текстовый редактор» используется для отображения сводной информации о вашем цифровом продукте. Содержимое сводки, извлеченной из поля «Сводка продукта» в группе настраиваемых полей.
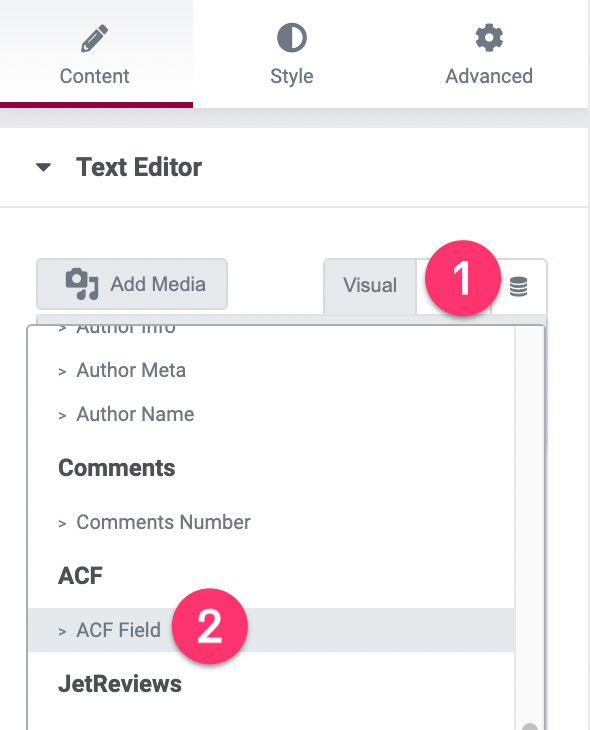
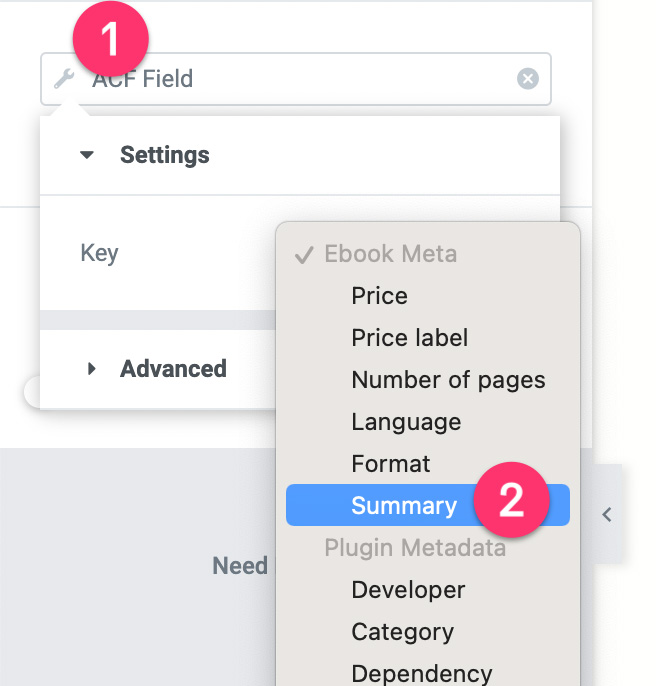
Щелкните виджет «Текстовая область», чтобы отредактировать его. Перейдите на панель настроек и щелкните значок «Динамические теги» в поле «Текстовый редактор». Выберите Поле ACF .

Щелкните значок гаечного ключа и выберите Сводка .

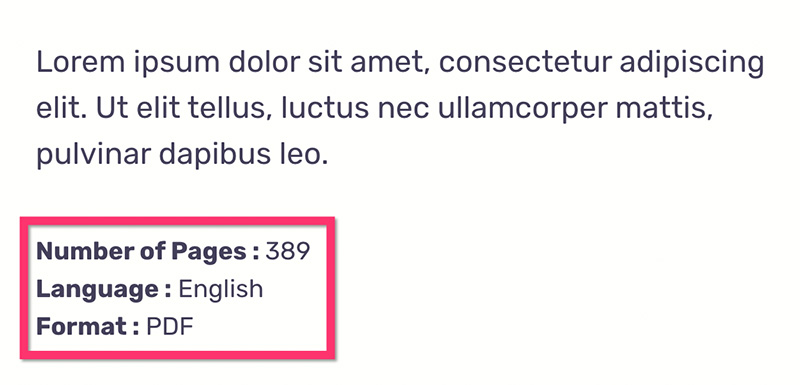
- Список значков
Мы используем виджет Icon List для отображения количества страниц, языка и формата электронной книги.

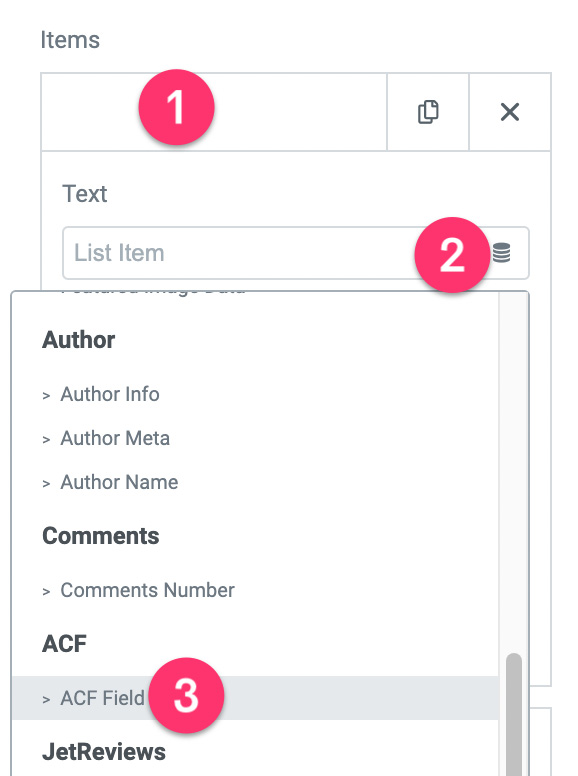
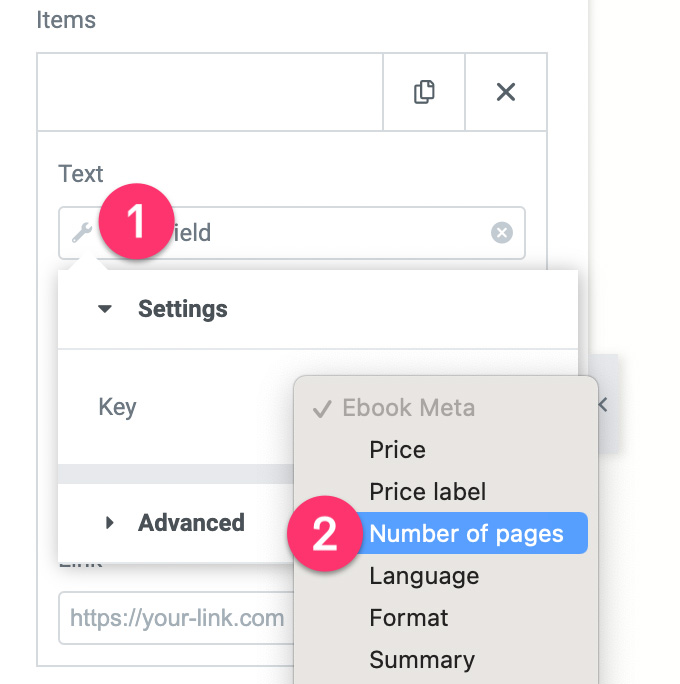
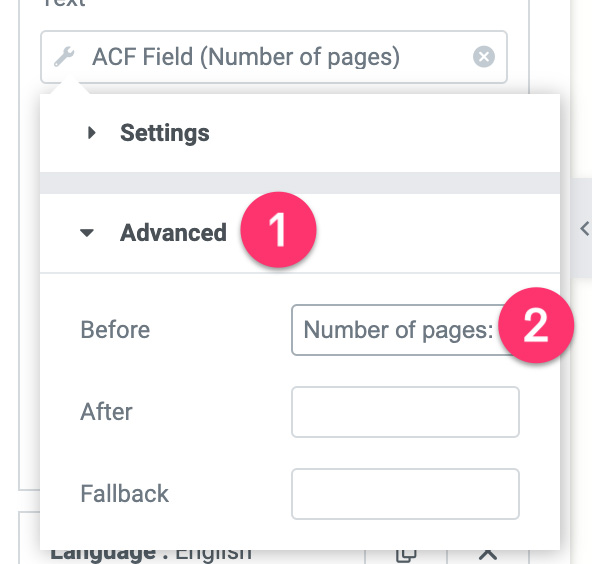
Щелкните виджет «Список значков», чтобы отредактировать его. На панели настроек откройте первый элемент и щелкните значок «Динамические теги» в поле « Текст ». Выберите Поле ACF .

Щелкните значок гаечного ключа и выберите Количество страниц .

Откройте блок Advanced и добавьте префикс. Что-то вроде «Количество страниц:»

Повторите шаги, описанные выше, для других элементов виджета «Список значков».
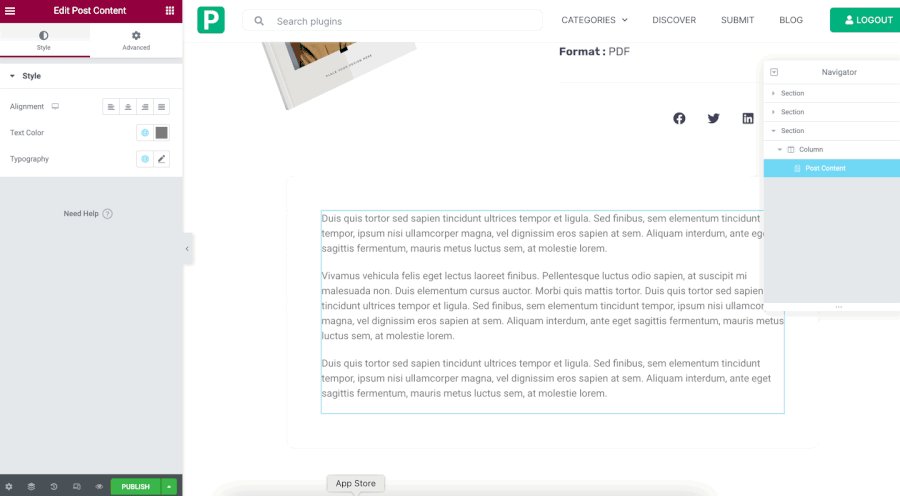
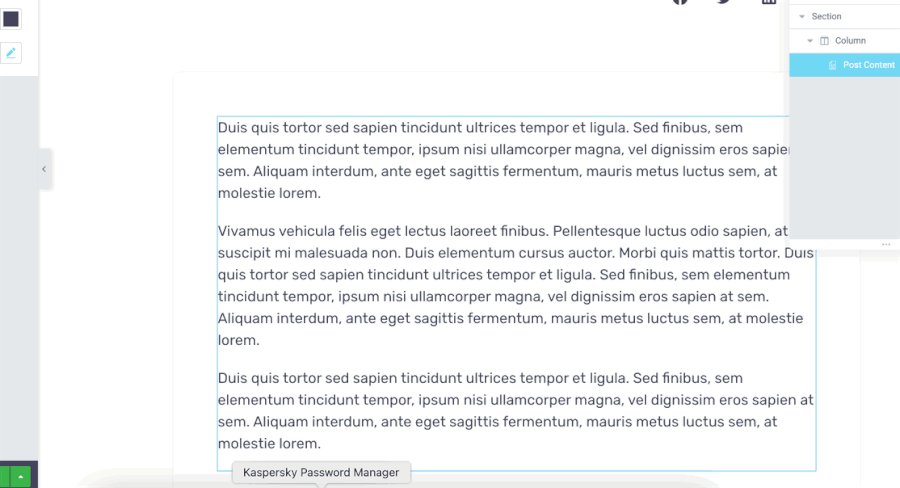
- Опубликовать контент
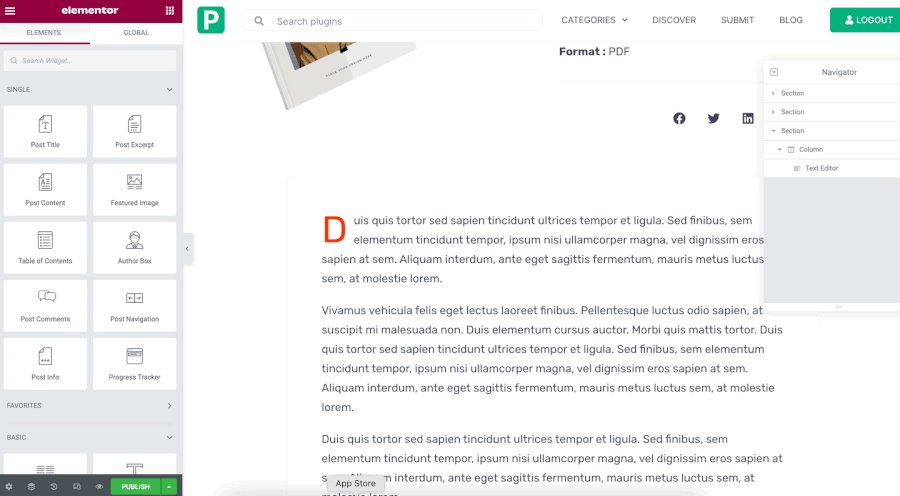
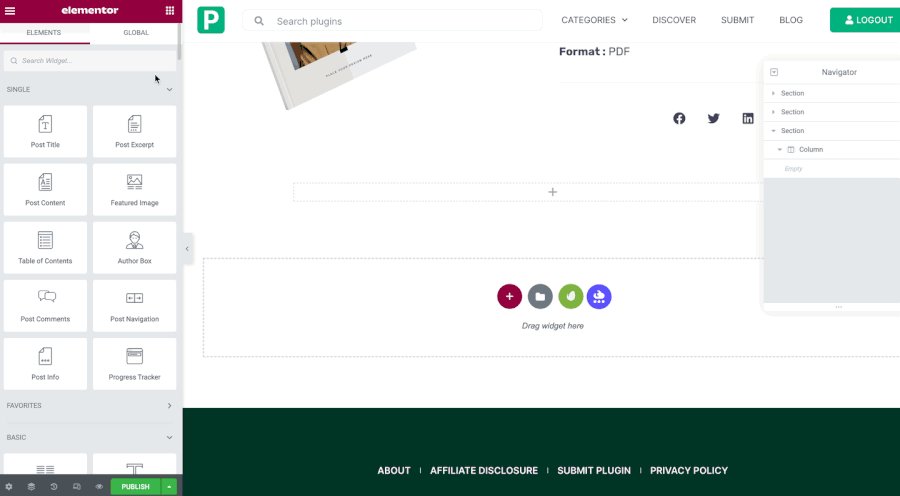
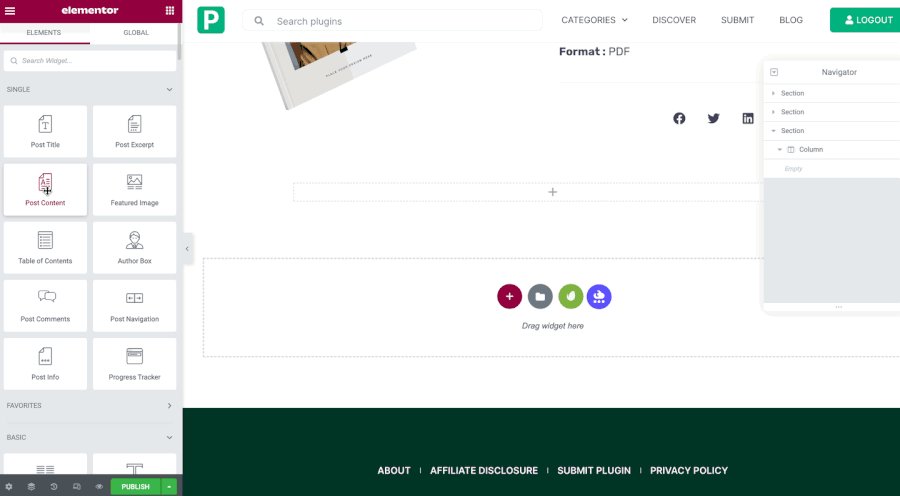
В третьем разделе пользовательского шаблона вы можете найти еще один виджет «Текстовый редактор». Вы можете удалить это и заменить его виджетом публикации контента.

Вы можете использовать следующие настройки для виджета публикации контента.
- Цвет текста: #44405A
- Семейство шрифтов: Рубик
- Размер шрифта: 18 пикселей
- Вес шрифта: 400px
- Высота строки: 31px
Вы можете изменить шаблон по своему вкусу. После этого нажмите кнопку ПУБЛИКАЦИЯ в нижней части панели настроек.

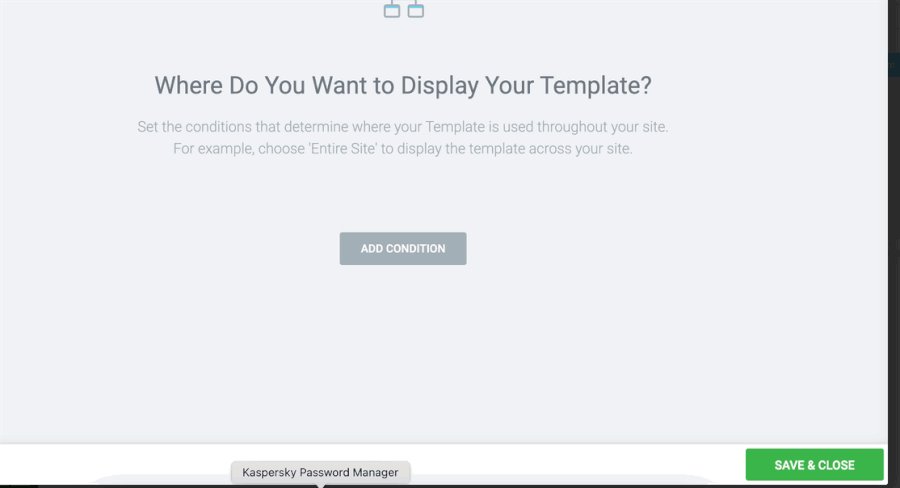
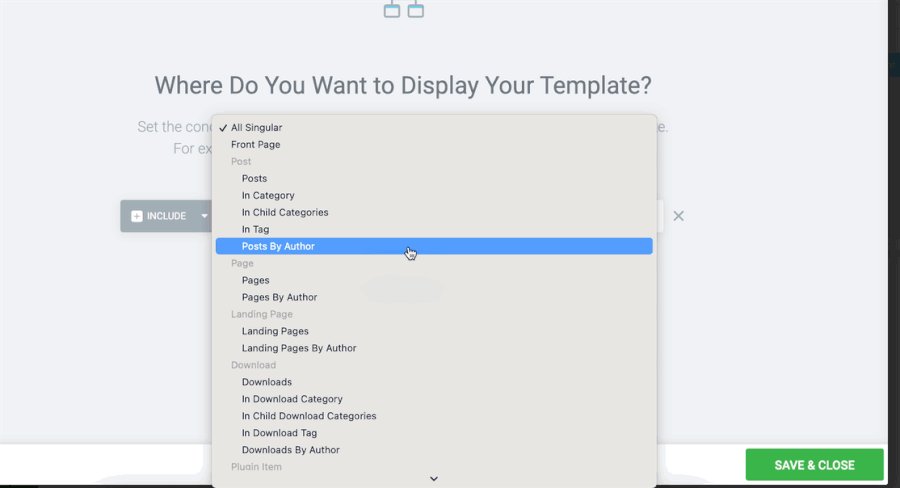
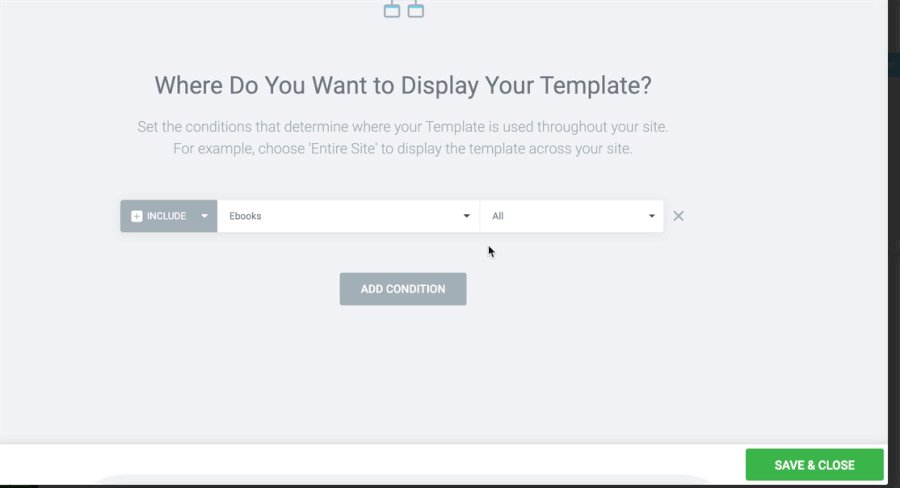
В появившемся окне нажмите ДОБАВИТЬ УСЛОВИЕ , чтобы добавить условие отображения. Выберите пользовательский тип записи, который вы создали на шаге 1 выше, и нажмите кнопку СОХРАНИТЬ И ЗАКРЫТЬ .

После создания пользовательского шаблона для пользовательского типа сообщения вы можете начать добавлять другие товары, которые хотите продавать на своем веб-сайте.
Шаг 6: Создайте страницу магазина
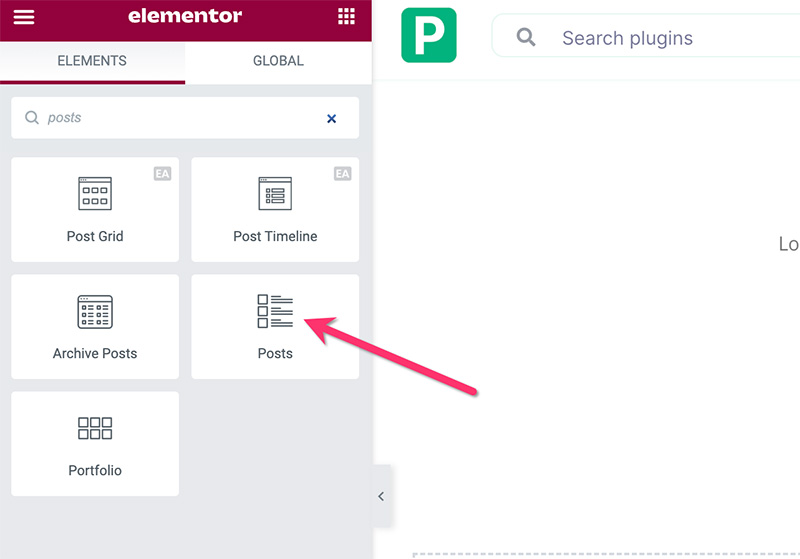
Если у вас есть много цифровых товаров для продажи, рекомендуется создать специальную страницу магазина (так же, как страница магазина WooCommerce), чтобы отображать все товары, которые вы продаете. Вы можете использовать виджет «Сообщения» Elementor для отображения ваших цифровых элементов.
Сначала создайте новую страницу и отредактируйте ее с помощью Elementor. В редакторе Elementor добавьте виджет «Сообщения» в область холста.

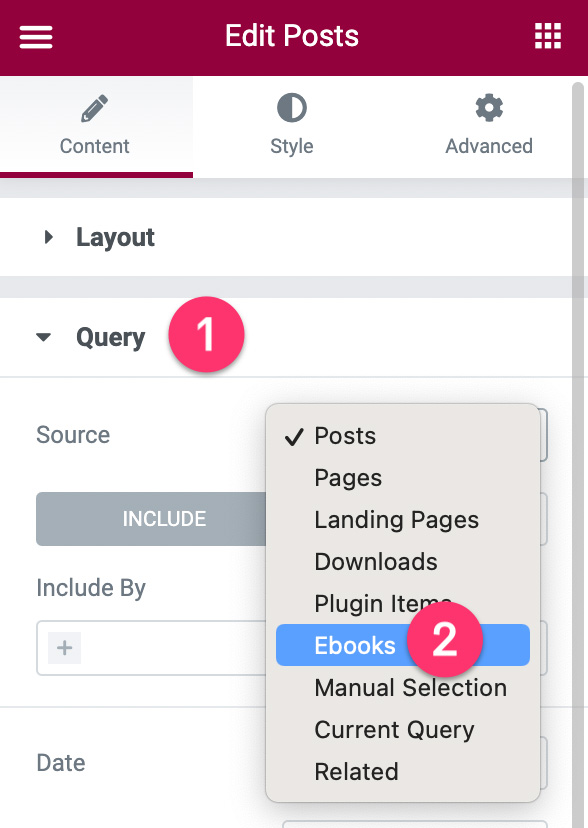
После того, как виджет Posts добавлен, перейдите на панель настроек и откройте блок настроек Query . Установите в качестве источника контента пользовательский тип публикации, который вы создали на шаге 1 выше.

Перейдите на вкладку « Стиль », чтобы настроить виджет «Сообщения». Вы можете прочитать этот пост для получения более подробной информации о том, как использовать виджет «Сообщения». Опубликуйте свою страницу, как только закончите ее редактирование.
Сделанный!
Нижняя линия
Easy Digital Downloads — популярный плагин электронной коммерции для WordPress, разработанный специально для продажи цифровых продуктов. Из электронных книг, шаблонов, изображений, видео, иллюстраций и так далее. Хотя продавать свои цифровые товары — это здорово, у вас нет возможности создать собственный шаблон для отдельных продуктов. Другими словами, у вас есть ограниченный выбор дизайна для одной страницы продукта.
Если у вас есть веб-сайт WordPress на базе Elementor и у вас есть цифровые товары для продажи, вы можете использовать функцию Theme Builder для создания альтернатив DIY Easy Digital Downloads. У Elementor есть два платежных виджета — кнопка PayPal и кнопка Stripe — которые вы можете использовать для приема платежей. Поскольку Elementor предлагает безграничные варианты дизайна, вы можете создать собственную страницу отдельного продукта, а также страницу магазина, которая сочетается со схемой дизайна вашего сайта.
