Праздничные предложения здесь!
Опубликовано: 2023-02-02Меню вне холста украсит пользовательский интерфейс вашего сайта. Кроме того, он также способен удерживать ваших посетителей или клиентов на вашем сайте. Помимо этого, внешнее меню Elementor также открывает двери для различных возможностей для бизнеса.
Поэтому добавление его на ваш сайт становится крайней необходимостью, если вы не хотите ставить под угрозу пользовательский интерфейс и UX вашего сайта. К счастью, есть возможность добавить внешнее меню Elementor в WordPress, и это совершенно бесплатно.
Вы можете принять любой из них. Хотя использование ElementsKit является наиболее подходящим и простым вариантом, поскольку позволяет добавить меню вне холста за несколько секунд.
Итак, давайте рассмотрим простейший процесс добавления меню вне холста с помощью ElementsKit . Но перед этим коротко вкратце расскажу об этом внешнем меню и его важности.
Что такое меню вне холста в Elementor?
Меню вне холста — это всплывающее меню , которое появляется сбоку вашего веб-сайта , если щелкнуть значок, изображение или текст. Это умеренное меню, которое повышает удобство работы с веб-сайтом на мобильных устройствах или на небольших экранах, поскольку с его помощью вы можете упростить раздел заголовка.
Зачем использовать внешнее меню Elementor?
Основное преимущество этого меню вне холста заключается в том, что оно может сэкономить много места на вашем веб-сайте, которое вам нужно для отображения меню заголовка. Таким образом, в случае отображения веб-сайтов с улучшенным пользовательским интерфейсом на небольших экранах необходимо требовать это меню вне холста.
Тем не менее, вы можете продвигать специальные скидки на это меню вне холста. Кроме того, демонстрация скидок в меню вне холста сможет привлечь внимание посетителей вашего сайта.
Помимо этого, он также подходит для отображения определенных разделов в меню вне холста. Например, вы можете показать определенные товары со скидкой и сделать вашу акцию более заметной и конвертирующей.
Поскольку более половины посетителей веб-сайта пользуются мобильными устройствами для посещения сайта, вы должны использовать это внешнее меню на своем сайте, чтобы расширить свои возможности для бизнеса . Кроме того, цель меню вне холста будет достигнута, если оно будет использоваться для мобильных пользователей.
Наряду с этим, внеканальное меню имеет и другие преимущества. Вы можете использовать его для различных целей и задавать направление своим бизнес-целям , используя его надлежащим образом.
Поскольку вы знаете все возможности внешнего меню, давайте углубимся в процесс добавления его на ваш сайт, следуя самому простому методу.
Шаги по созданию меню Elementor вне холста
Несмотря на многочисленные преимущества использования Elementor вне меню, вам потребуется несколько секунд, чтобы добавить его на свой сайт WordPress. Кроме того, можно на 100% бесплатно добавить меню Elementor вне холста с помощью ElementsKit . Потому что в ElementsKit вы найдете специальный бесплатный виджет под названием «Header Offcanvas».
Добавление меню вне холста с помощью этого виджета не требует программирования. Кроме того, вы можете настроить это меню по своему желанию без каких-либо ограничений. Кроме того, вы можете добавить меню вне холста, следуя самому простому методу, состоящему всего из 4 шагов. Выполните 4 простых шага и добавьте меню вне холста на свой сайт WordPress:
Шаг 1: Установите плагин меню вне холста.
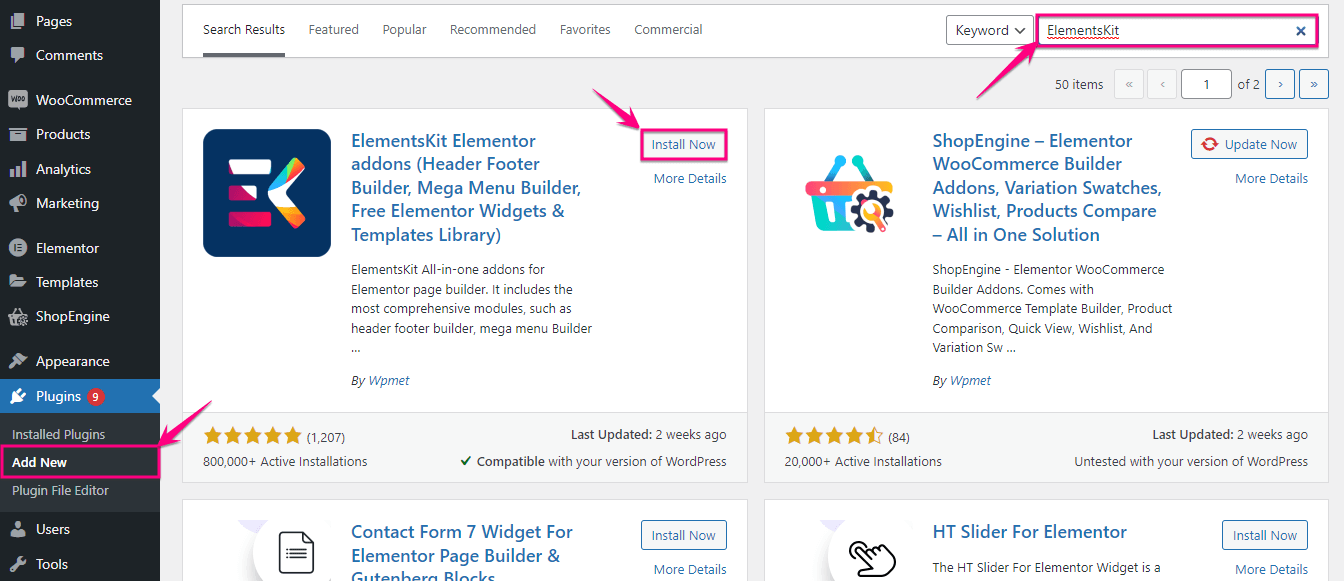
Чтобы воспользоваться преимуществами виджета меню вне холста ElementsKit, вы должны сначала установить его. Чтобы установить плагин меню вне холста, щелкните параметр «Добавить новый » в разделе «Плагины» и найдите ElementsKit в поле поиска. Увидев ElementsKit, нажмите кнопку «Установить сейчас» и активируйте его позже.

Шаг 2: Включите виджет «Заголовок вне холста».
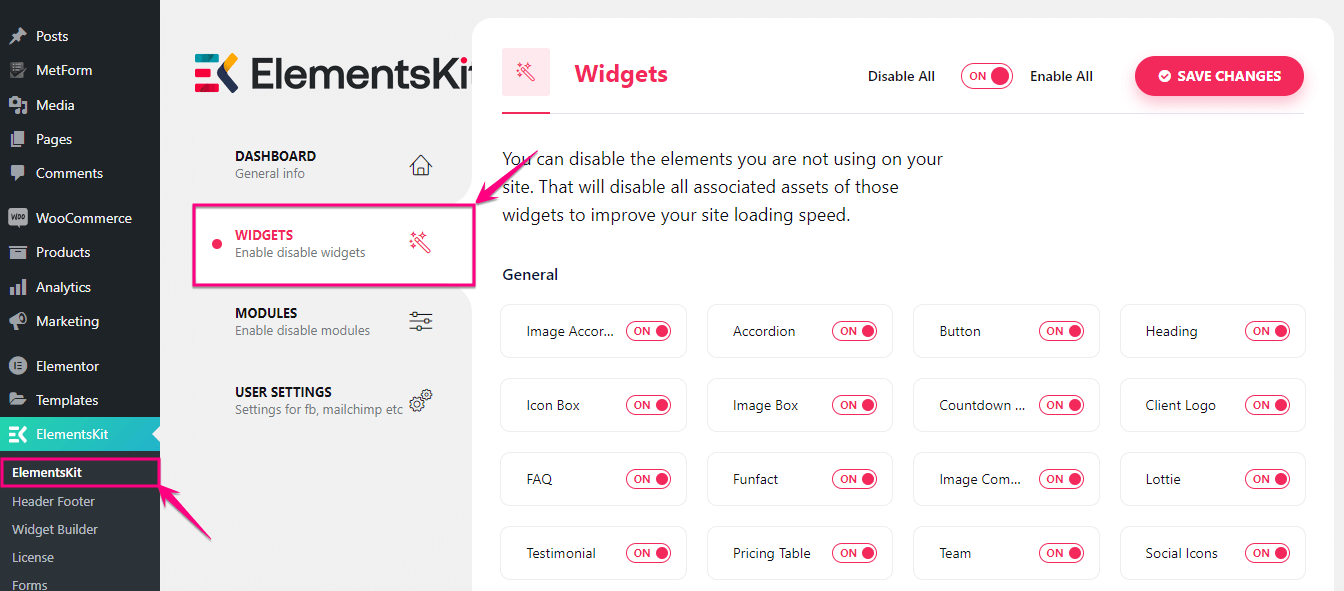
На втором этапе вам нужно посетить ElementsKit >> ElementsKit и щелкнуть раздел ВИДЖЕТЫ .

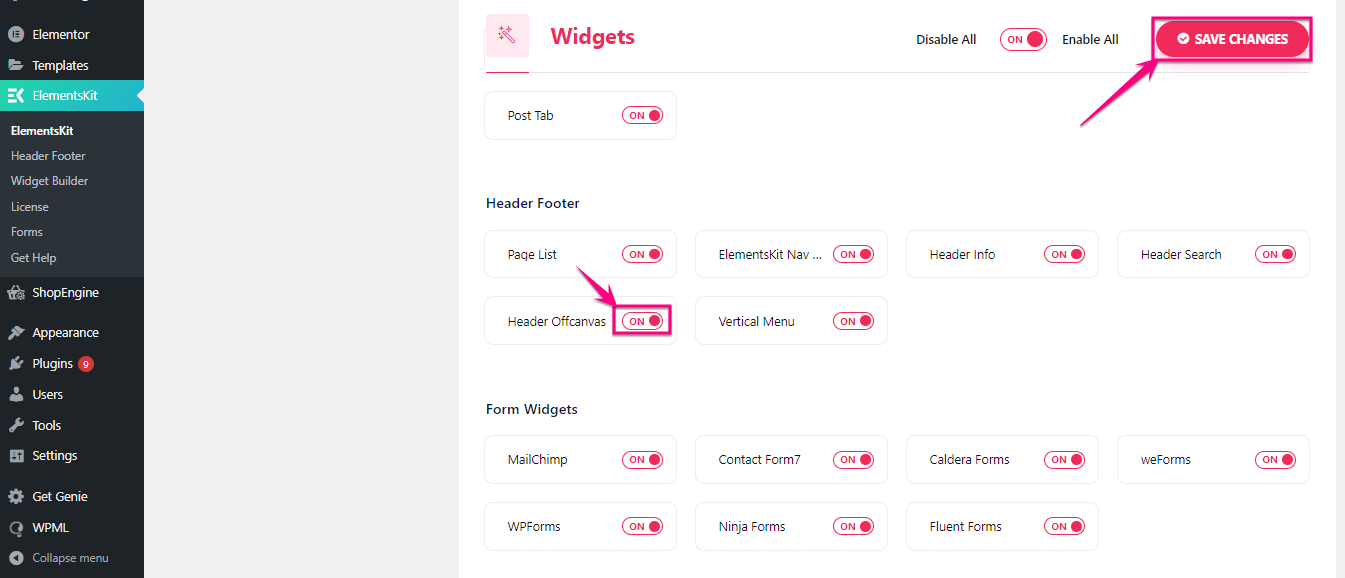
В области виджетов включите виджет «Заголовок вне холста» и нажмите кнопку СОХРАНИТЬ ИЗМЕНЕНИЯ .

Шаг 3: Добавьте меню Elementor вне холста.
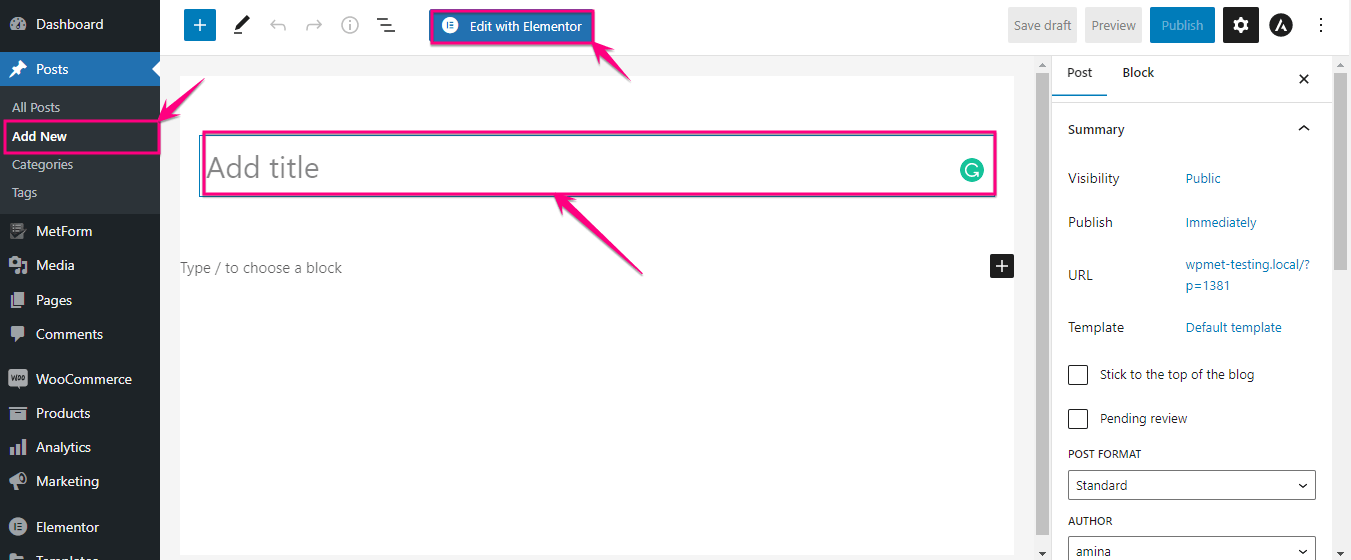
Теперь пришло время добавить меню вне холста на ваш веб-сайт Elementor. Для этого нажмите «Добавить новый » в разделе «Сообщения» и дайте название сообщению. После этого нажмите кнопку «Редактировать с помощью Elementor », чтобы добавить меню вне холста в WordPress.

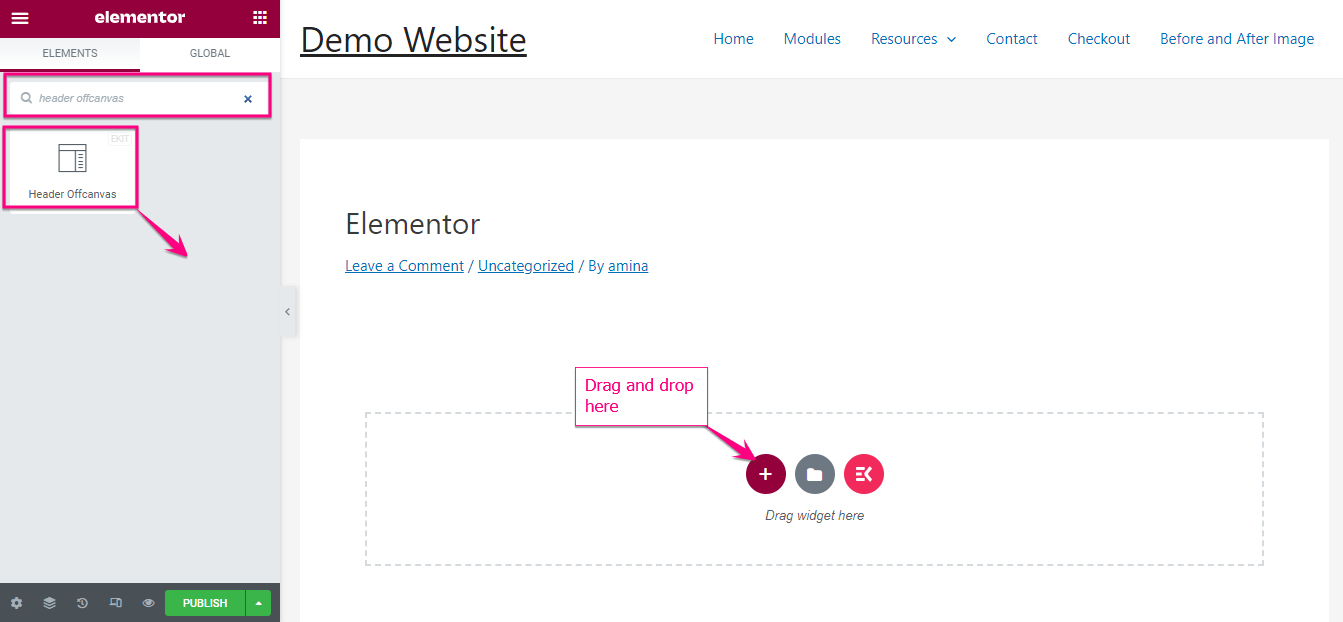
Это перенаправит вас на панель инструментов Elementor, где вам нужно найти виджет Header Offcanvas и, найдя его, перетащить его на значок плюса .


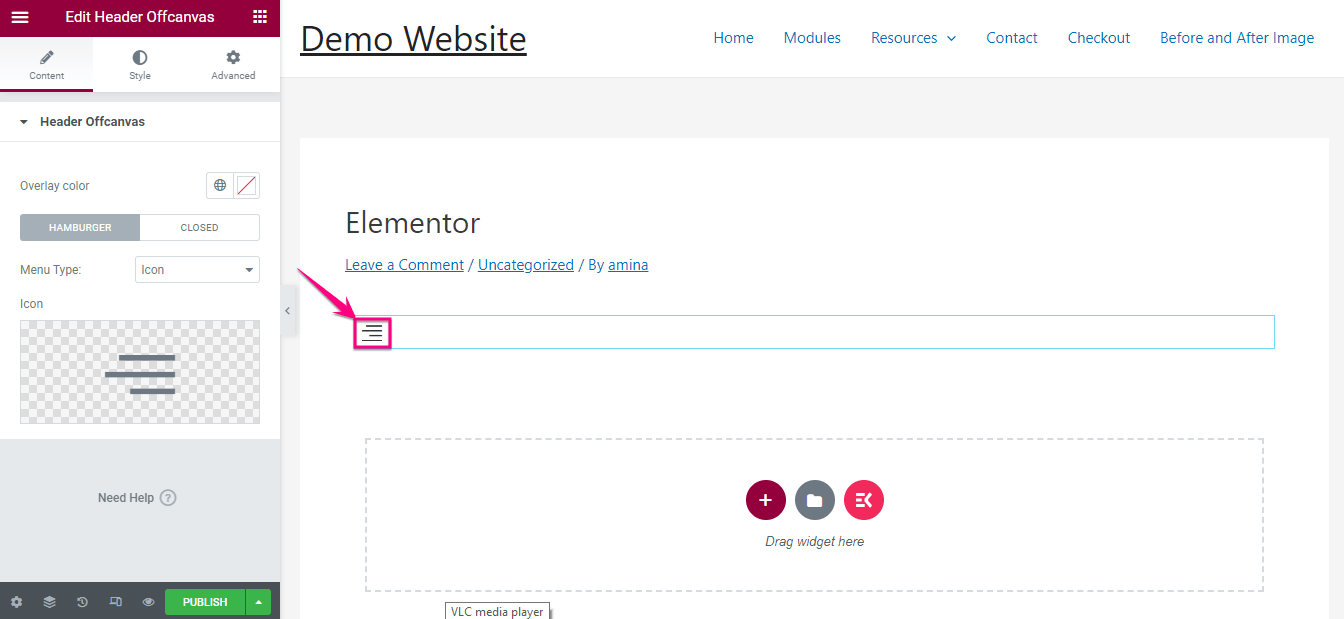
Теперь щелкните значок гамбургера , чтобы добавить меню или элементы в меню вне холста.

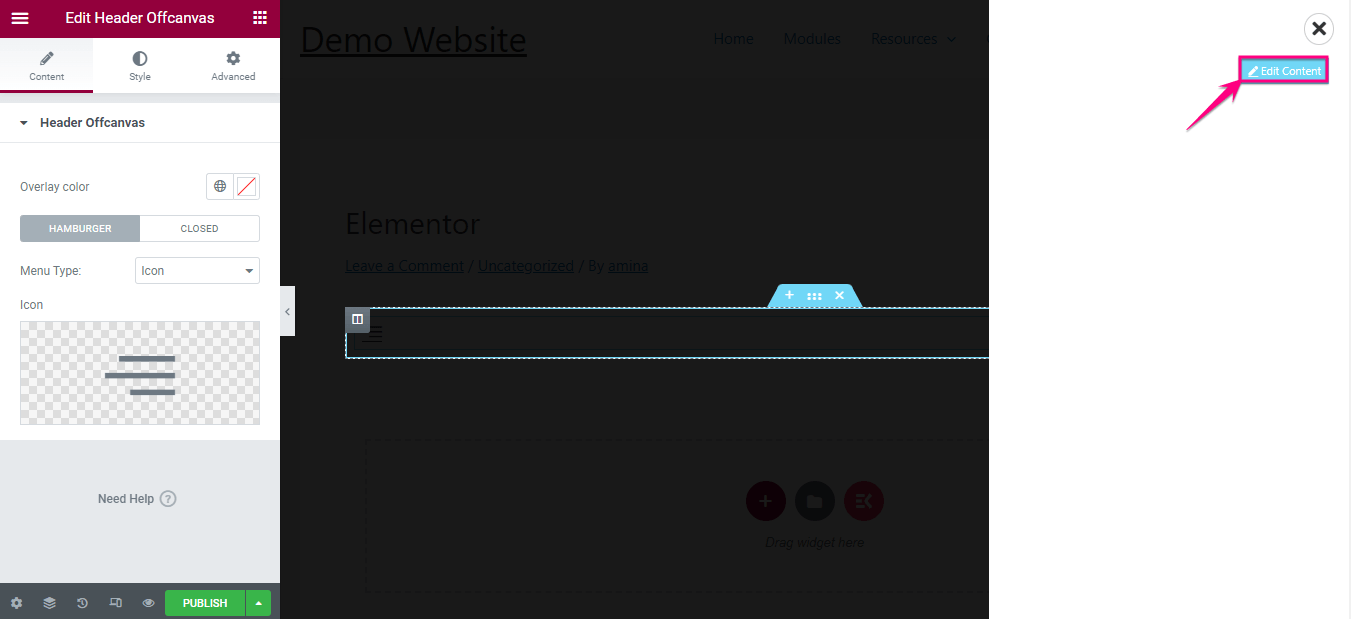
Затем нажмите «Редактировать содержимое » и добавьте нужные элементы в меню. Вы перейдете в область виджетов, откуда вы можете добавлять различные элементы в меню вне холста, чтобы добавлять варианты.

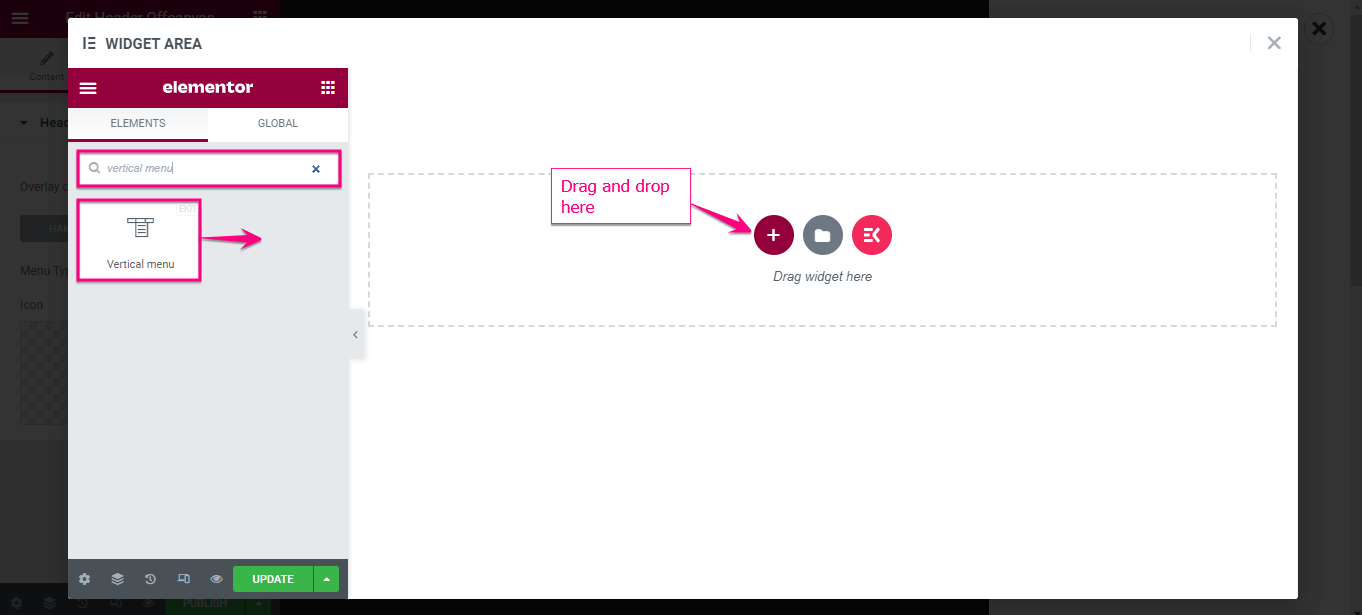
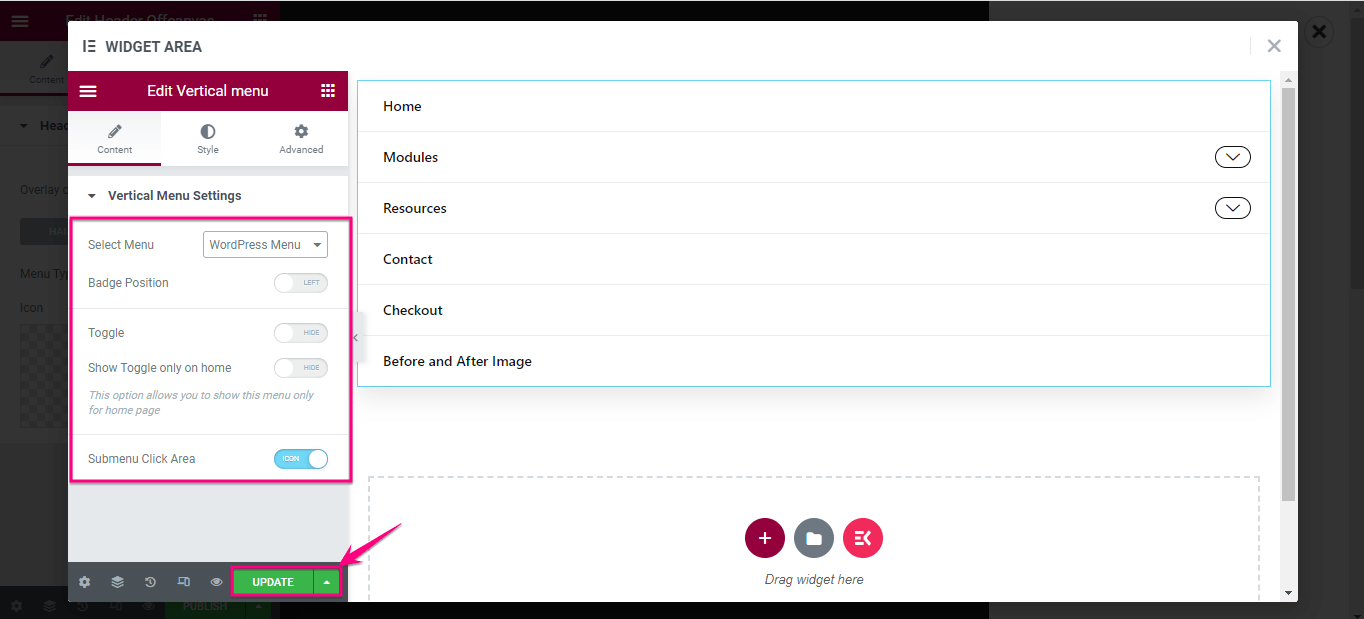
Например, найдите вертикальное меню и перетащите его на значок плюса, точно так же, как виджет заголовка вне холста. После этого выполните тот же процесс, чтобы добавить любые элементы в меню вне холста.

После добавления виджета вертикального меню выберите меню, которое вы хотите отобразить в меню вне холста Elementor, и настройте его соответствующим образом. Когда все ваши настройки будут выполнены, нажмите кнопку «Обновить ».

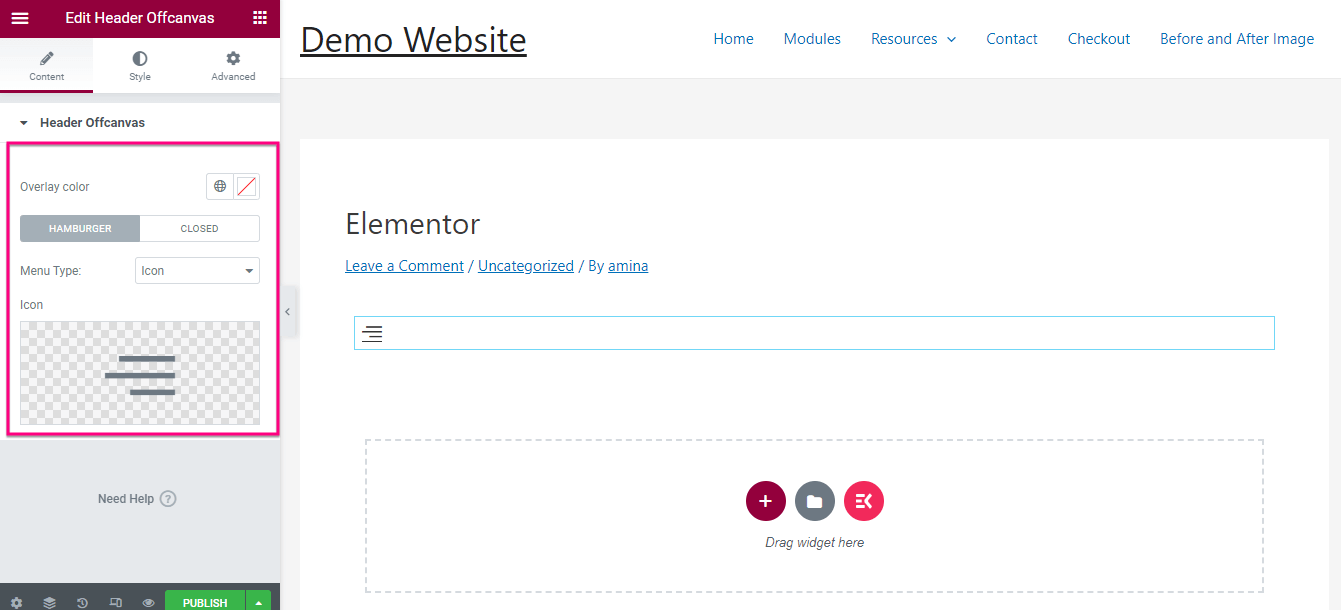
После добавления элементов в меню заголовка за пределами холста вы можете настроить и обновить следующие области:
- Цвет наложения: здесь выберите цвет для меню вне холста.
- Тип меню: вы найдете значки, текст и значки с текстовыми параметрами. Выберите все, что вы хотите отобразить вместо меню заголовка вне холста.
- Значок: Если вы выберете значок в Типе меню, этот раздел будет виден из того места, где вы должны выбрать значок.

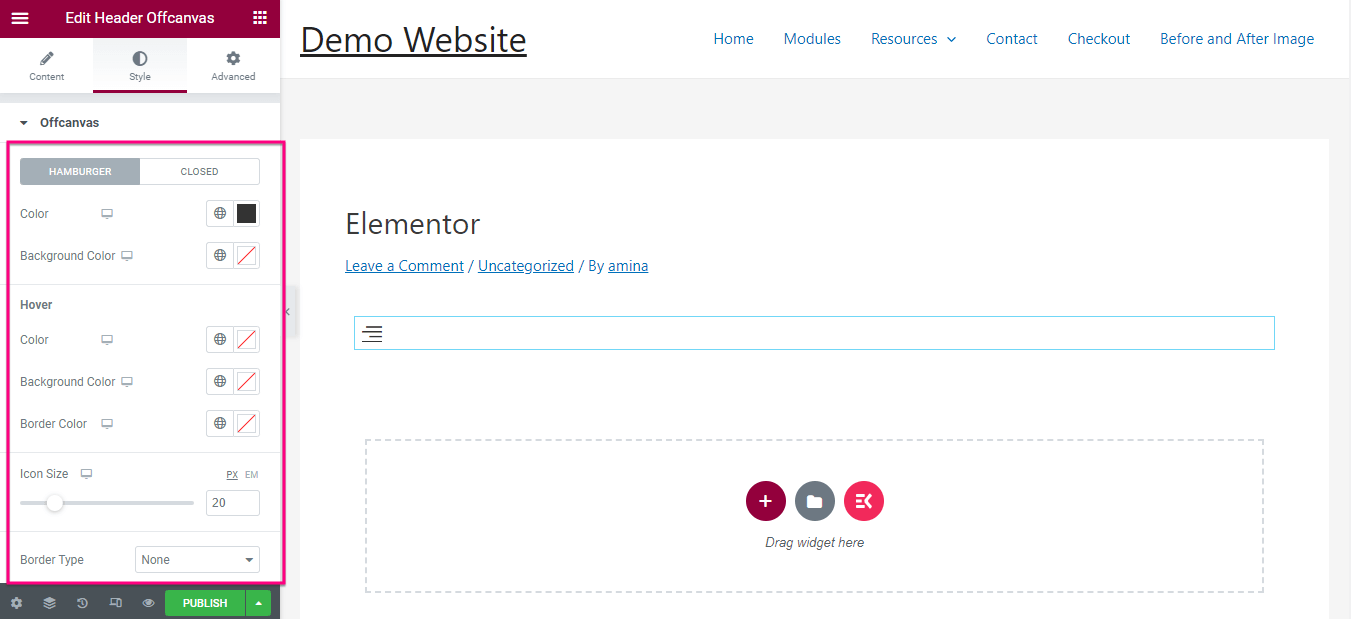
Прямо рядом с вкладкой «Содержимое» вы найдете вкладку «Стиль». Перейдите на вкладку «Стиль» и настройте следующие элементы для своего меню вне холста:
- Цвет.
- Фоновый цвет.
- Цвет при наведении.
- Цвет фона при наведении.
- Цвет рамки для наведения.
- Размер значка.
- Тип границы.
- Выравнивание.
- Тень коробки.
- Радиус границы.
- Прокладка.
- Прибыль.

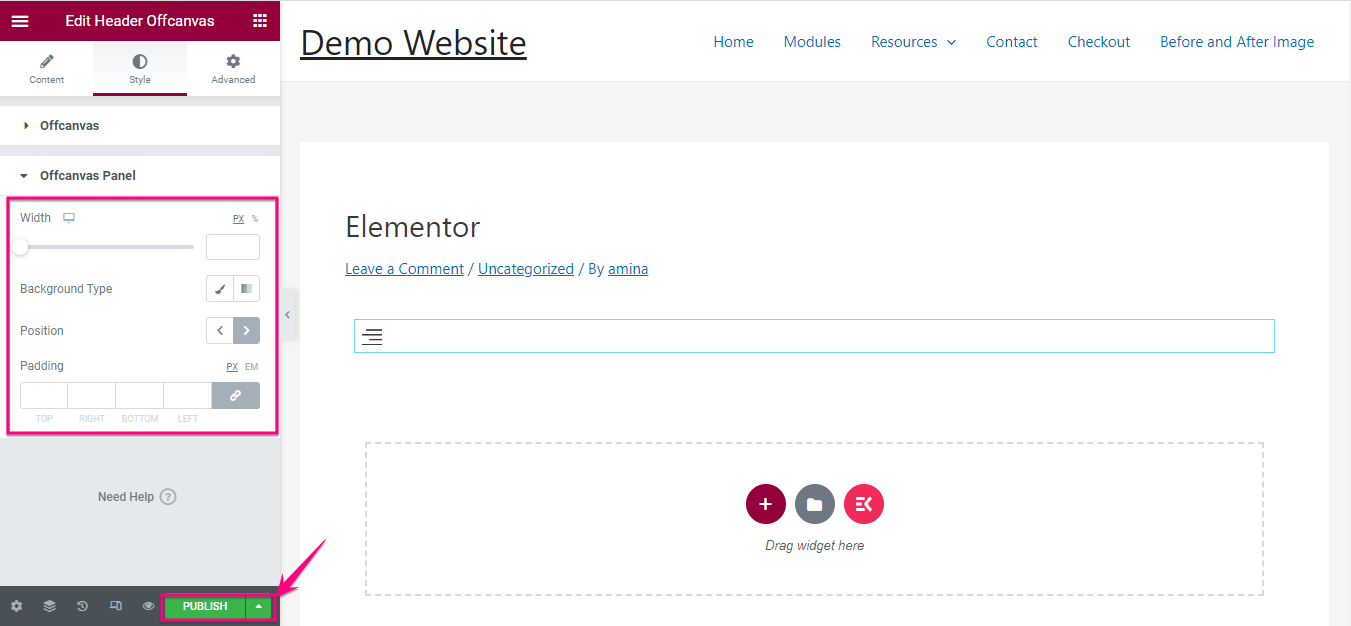
После редактирования вне холста; вам нужно отредактировать ширину, тип фона, положение и отступ панели вне холста. Наконец, нажмите кнопку «Опубликовать », когда вы закончите настройку.


Шаг 4: Окончательный взгляд на меню заголовка за пределами холста.
Вот обзор или пример вашего меню вне холста, подготовленного с помощью ElementsKit. Однако вы можете добавить к нему больше вариаций, настроив меню вне холста в области виджетов.

Связанный контент:
1. Как создать вертикальное меню с помощью ElementsKit в WordPress .
2. Способы создания мегаменю с помощью Elementor и ElementsKit .
3. Как добавить пункты в меню Elementor.
Начните работу с меню заголовка вне холста
Использование меню вне холста сделает ваш сайт более интерактивным и привлекательным , поскольку оно может сэкономить много места на вашем сайте WordPress. Кроме того, он идеально подходит для улучшения UI и UX на маленьких экранах . Тем не менее, добавить меню вне холста очень просто и быстро.
Все, что вам нужно, это выполнить четыре вышеуказанных шага, и вы готовы пользоваться превосходными преимуществами и возможностями внешнего меню заголовка. Выше мы использовали ElementsKit, так как он предлагает самый простой способ добавить это меню.
Наряду с этим вы найдете множество функций, если используете ElementsKit. Поскольку это универсальный аддон для Elementor, у него есть все возможности, чтобы сделать ваш сайт безупречным и конкурентоспособным. Итак, используйте лучший плагин, чтобы добавить меню вне холста на свой веб-сайт Elementor.
