Как создать галерею изображений в WordPress (с плагином и без него)
Опубликовано: 2024-02-03
Вы ищете лучший способ добавить галереи на свой сайт WordPress?
Галереи — отличный способ сделать ваш сайт более визуально привлекательным. Они могут помочь быстро продемонстрировать цифровые портфолио. Это позволяет креативщикам демонстрировать свои лучшие работы в удобной для понимания форме потенциальным клиентам.
Но галереи не только хороши для создания портфолио, вы также можете использовать их для рассказывания историй с помощью изображений. Они позволяют отображать изображения в соответствии с порядком, гарантируя, что ваши посетители смогут легко понять визуальную историю.
Благодаря этим свойствам галереи могут повысить вовлеченность вашего сайта и привести к увеличению количества репостов в социальных сетях.
В этой статье мы покажем вам, как разместить галереи на своем сайте. Мы также расскажем вам, как можно настроить галереи, чтобы обеспечить посетителям максимальное удобство.
Почему вам следует использовать галереи в WordPress
Как уже упоминалось, галереи представляют собой коллекцию изображений, поэтому они отлично подходят для рассказывания историй или демонстрации ваших работ. Давайте посмотрим на другие преимущества галерей.
- Организация сайта. Галереи могут помочь вам организовать изображения на вашем сайте, чтобы посетители могли легко перемещаться по нему.В результате пользователи с большей вероятностью будут изучать ваш сайт и читать больше контента, что приводит к увеличению вовлеченности и просмотров страниц.
- Простота потребления контента. Поскольку все больше людей ищут более быстрые и простые способы потребления информационного или образовательного контента, галереи могут стать отличным визуальным подспорьем. Они могут быть особенно полезны для блогов и веб-сайтов, предлагающих учебные пособия и практические руководства. В таких ситуациях они могут помочь вам показать информацию поэтапно, чтобы ее могли понять даже новички.
- Маркетинг. Вы также можете использовать галереи для демонстрации своих продуктов в визуальной и простой для понимания форме, улучшая качество обслуживания клиентов. Чем больше впечатлений посетители получат от вашего сайта, тем больше вероятность, что они совершят у вас покупку.
- Брендинг: Брендинг — это использование визуальных эффектов и последовательности сообщений для создания индивидуальности. Как уже говорилось, галереи могут помочь вам улучшить взаимодействие с пользователем, рассказать историю, продемонстрировать свое портфолио и легко представить свои продукты. Эти свойства делают галереи отличными помощниками в построении бренда.
- SEO: Хорошо оптимизированные галереи могут помочь улучшить SEO изображений и SEO в целом. Это гарантирует, что ваши посетители смогут естественным образом найти вас с помощью поиска по изображениям, а не только по письменному тексту.
Теперь, когда вы понимаете преимущества галерей, давайте расскажем, как добавить их на свой сайт WordPress.
Чтобы вам было легче ориентироваться в этой статье, вы можете нажать на ссылки ниже, чтобы перейти к разделу сообщения, которое вы хотите прочитать.
- Добавление галереи в WordPress с помощью плагина (рекомендуется)
- Добавление галереи в WordPress без плагина
- Бонусные советы и инструменты для улучшения вашей галереи
Добавление галереи в WordPress с помощью плагина (рекомендуется)
Использование плагина для вставки галереи на ваш сайт — лучший подход, поскольку он прост.
Но даже если вы используете плагин галереи изображений, вам все равно следует выбрать тот, который доступен по цене и прост в использовании.
Вот почему в этом уроке мы будем использовать Envira Gallery.

Envira Gallery — лучший плагин для добавления галерей на ваш сайт без опыта программирования или дизайна. Он поставляется с простым конструктором галерей с помощью перетаскивания, который позволяет настраивать галереи, придавая им уникальный вид.
Если вам нужна помощь в дальнейшей настройке галерей, Envira Gallery предлагает темы, которые вы также можете использовать для персонализации их в соответствии с вашим брендом.
В довершение всего, этот плагин галереи имеет встроенные функции сжатия изображений. Это гарантирует сохранение производительности сайта и времени загрузки даже при наличии большого количества галерей на вашем сайте.
Если вы хотите узнать больше об этом плагине фотогалереи WordPress, ознакомьтесь с нашим полным обзором галереи Envira здесь.
Теперь, когда вы больше знаете о галерее Envira, позвольте нам рассказать вам, как добавить в нее галерею.
Шаг 1. Установите галерею Envira
Прежде всего, важно отметить, что Envira Gallery предлагает как премиум-версию, так и бесплатную версию плагина.
Бесплатная версия Envira Gallery Lite позволяет вам протестировать плагин, прежде чем принять решение.
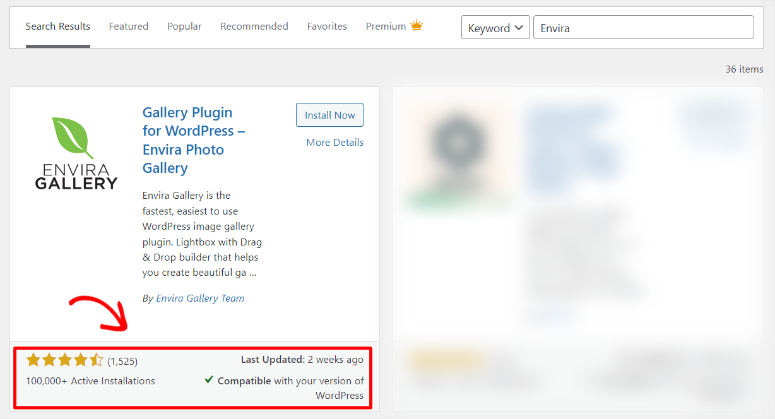
Чтобы настроить его, просто перейдите в раздел «Плагины» — «Добавить новый плагин» на панели управления WordPress. Затем в вашем репозитории плагинов вы вводите «Envira Gallery» в строку поиска, чтобы найти плагин.
Чтобы убедиться, что вы нашли правильный плагин, убедитесь, что он создан командой Envira Gallery и имеет более 1500 отзывов с рейтингом 4,5.

После установки плагина активируйте его, как и любой другой плагин, и на этом этапе вы должны быть готовы его использовать.
Но в этом руководстве по WordPress мы сосредоточимся на Envira Gallery Pro, чтобы обсудить все удивительные функции, которые вам следует ожидать.
Итак, чтобы получить Pro-версию плагина, вы перейдете на их официальную страницу. Здесь вы зарегистрируетесь и выберете план, чтобы начать работу.
Хорошей новостью является то, что Envira Gallery Pro поставляется с 4 планами, поэтому вы можете легко выбрать лучший пакет для своего бизнеса.
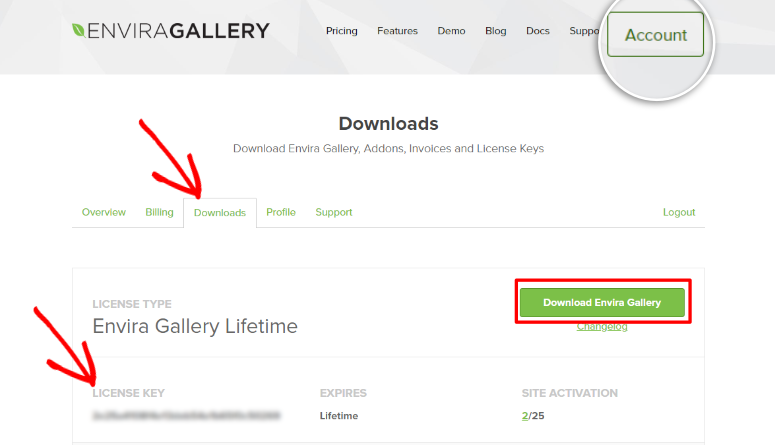
После того как вы создали профиль и купили план, следующим шагом будет переход на панель управления галереи Envira и переход к учетной записи .
Далее вы перейдете на вкладку «Загрузки», чтобы загрузить ZIP-файл Evnira Gallery. Находясь на этой вкладке, также скопируйте Лицензионный ключ , который вы будете использовать позже для активации премиум-плагина.

Затем на панели управления WordPress перейдите в «Плагины» «Добавить новый плагин » и выберите «Загрузить плагин».
Затем вы перетащите ZIP-файл, который вы скачали ранее, и загрузите его в WordPress. После этого вы активируете его, в результате чего на панели управления WordPress появятся пункты меню «Галерея Envira».
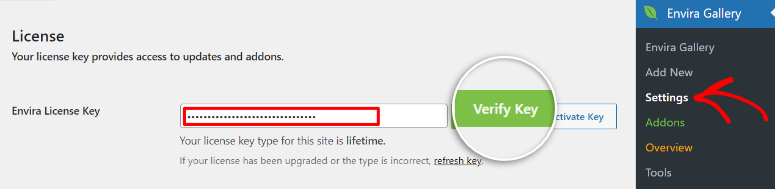
Теперь, чтобы активировать Envira Gallery Pro, перейдите в Envira Gallery »Настройки . На странице настроек вы найдете панель «Лицензионный ключ Envira» и вставьте скопированный ранее код.
Наконец, вы нажмете «Подтвердить ключ» , и таким образом вы полностью установили и активировали этот онлайн-инструмент для создания стены галереи .

Если у вас возникли проблемы, ознакомьтесь с этим руководством по установке плагина WordPress.
Шаг 2. Первоначальная настройка плагина
Галерея Envira была создана Томасом Гриффином, тем же человеком, который создал OptinMonster, лучший плагин для конверсий и привлечения потенциальных клиентов, и Soliloquy, лучший плагин для слайдеров WordPress.
Это плагины для WordPress, известные своей простотой использования и тем, что потребности клиента ставятся на первое место. И галерея Энвира не исключение!
С учетом вышесказанного, чтобы сделать плагин галереи WordPress простым в использовании и обеспечить согласованность, Envira Gallery позволяет вам настраивать начальные конфигурации.
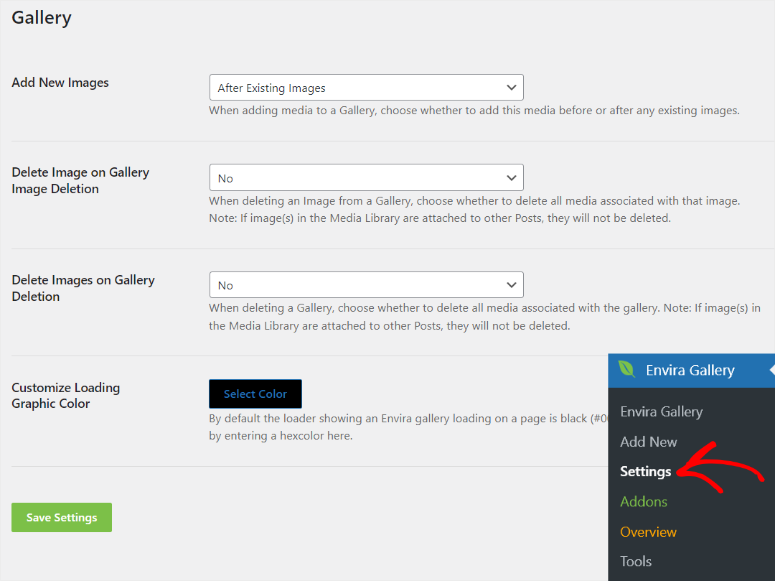
Итак, сначала перейдите в «Настройки» в меню галереи Envira .
Затем под панелью активации вы увидите «Галерея». Для этих вариантов галереи вы выбираете то, что хотите, из простого раскрывающегося меню, что делает его простым и удобным для вас.
В разделе «Галерея» доступны следующие параметры.
- Добавление новых изображений. Здесь вы сначала настроите плагин, чтобы при добавлении новых изображений в свою онлайн-галерею фотографий они появлялись либо до, либо после существующих изображений.
- Удалить изображение при удалении изображения из галереи: затем в следующем раскрывающемся меню вы решите, будете ли вы при удалении изображения из галереи также удалять все медиафайлы, связанные с этим изображением.
- Удалить изображения при удалении галереи: ниже укажите, удаляются ли при удалении галереи все медиафайлы, связанные с ней.
- Настройте цвет графики загрузки. Наконец, вы также можете настроить цвет графики загрузки, чтобы лучше персонализировать галереи WordPress для вашей аудитории.

Шаг 3. Загрузите изображения.
После завершения установки и первоначальной настройки следующим шагом будет загрузка изображений на панель управления WordPress.
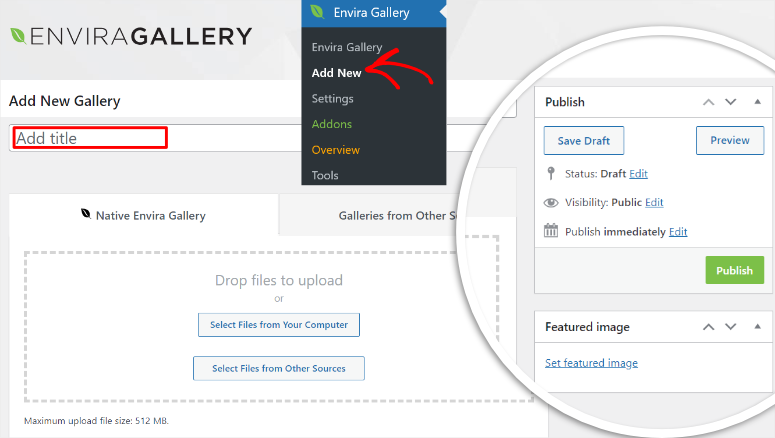
Для этого перейдите в Галерея Envira »Добавить новую , чтобы открыть редактор галереи.
Конструктор галереи Envira имеет простой интерфейс, похожий на классический редактор WordPress, поэтому вам не придется тратить время на обучение.
Помимо ностальгической привлекательности, классический дизайн редактора позволяет легко найти все функции галереи с одного взгляда.
Например, в крайнем правом углу вы увидите кнопки «Сохранить черновик», «Предварительный просмотр » и «Опубликовать» . Вдобавок к этому вы можете легко добавить избранное изображение в галерею, как и в любую публикацию или страницу, используя классический редактор WordPress.
Этот простой дизайн также позволяет вам быстро добавить заголовок галереи, прежде чем начинать добавлять изображения.

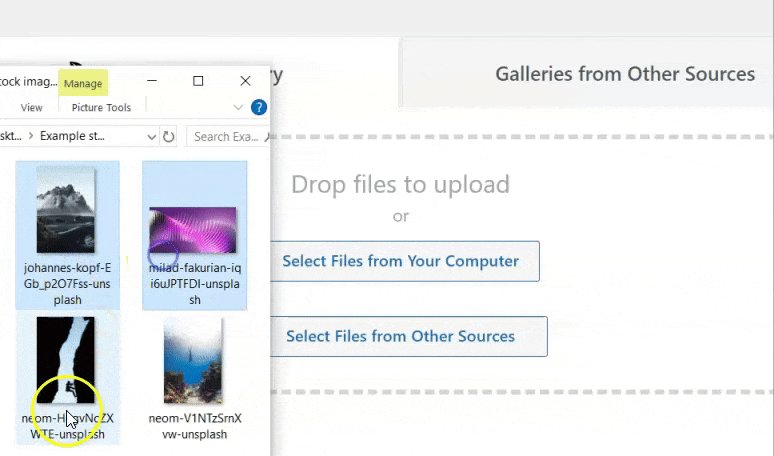
Теперь, чтобы добавить изображения в свою новую онлайн-галерею изображений, вы можете загрузить их со своего компьютера, из Instagram или из избранных изображений вашего блога.
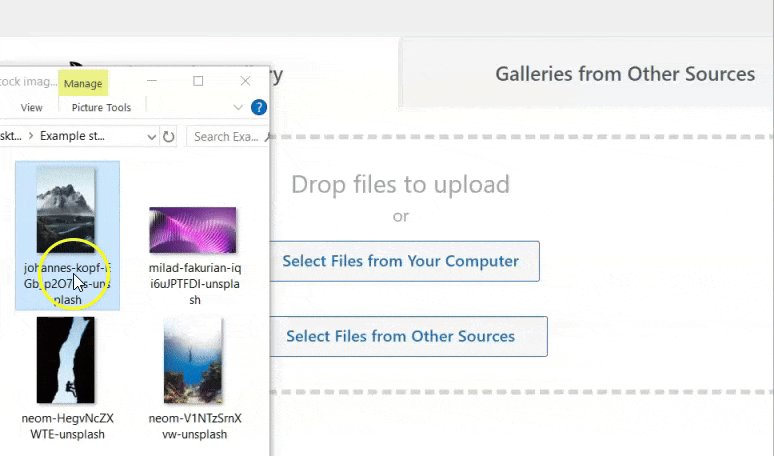
В этом уроке мы сосредоточимся на загрузке изображений с ПК. Это способ загрузки изображений в галерею Envira WordPress по умолчанию.
Все, что вам нужно сделать, это выбрать нужные изображения со своего компьютера. Затем вы перетащите их в область «Переместить файлы для загрузки».
Вот и все! Вы только что загрузили изображения галереи в WordPress.

Проблема многих плагинов галерей заключается в том, что они позволяют загружать только небольшие изображения. Это сделано для того, чтобы ваши галереи не перегружали ваш сайт и не мешали его производительности или скорости.
Но Envira Gallery отличается тем, что имеет встроенные функции сжатия. Это гарантирует, что даже если вы загрузите большие изображения, они не повлияют на ваш сайт. В результате вы заметите, что Envira Gallery позволяет загружать медиафайлы размером до 512 МБ.
Шаг 4. Настройте изображения
Теперь Envira Gallery позволяет вам настраивать изображения так, чтобы они соответствовали вашему бренду и стилю.
Вдобавок к этому, плагин Envira Gallery позволяет невероятно легко персонализировать вашу галерею, гарантируя, что все настройки выполняются на той же странице, куда вы загрузили изображения.
Итак, чтобы получить доступ к конфигурации, вы прокрутите область загрузки и найдете вертикальное меню вкладок.
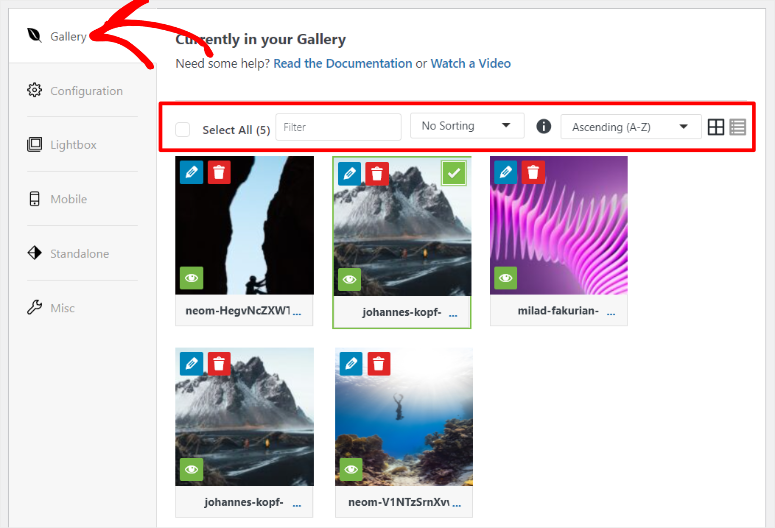
Сначала мы перейдем на вкладку «Галерея».
Здесь вы расположите изображения так, как вы хотите, чтобы они отображались в галерее. Это особенно важно, если вы создаете галерею портфолио или галерею рассказов.
Вы можете использовать интерфейс перетаскивания, чтобы легко перемещать изображения в нужное положение.
Если у вас много изображений, Envira Gallery позволяет вам упорядочить их с помощью опции «Фильтр» или опции «По возрастанию или убыванию».
Вы также можете использовать раскрывающееся меню «Сортировка». Здесь вы можете расположить изображения в произвольном порядке, по дате публикации, заголовку, подписи, альтернативному тексту, имени файла и URL-адресу.

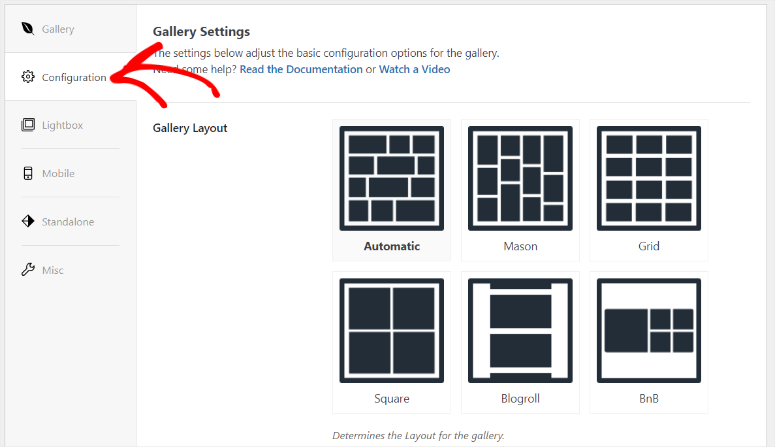
Далее перейдем на вкладку «Конфигурация».
На этой вкладке вы сначала настроите макет галереи. Envira Gallery предлагает несколько вариантов, в том числе «Автоматический», «Мейсон», «Сетка», «Квадрат», «Блогролл» и «BnB».
Каждый из этих макетов предоставит вашим пользователям разные впечатления, поэтому вы можете поэкспериментировать с ними, чтобы увидеть, какой из них лучше всего подходит вашей аудитории.

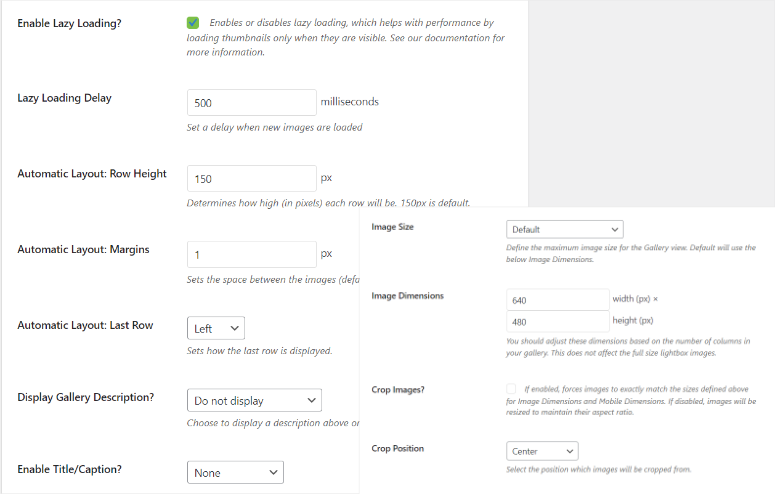
В параметрах макета вы сначала решите, хотите ли вы включить отложенную загрузку , установив флажок.
Отложенная загрузка гарантирует, что вы лучше используете ресурсы вашего сайта, загружая изображение только тогда, когда оно необходимо. Это гарантирует, что производительность вашего сайта не пострадает.
Затем вы установите задержку отложенной загрузки для ваших изображений в миллисекундах. Эта опция устанавливает, как долго следующее изображение начнет загружаться после начального.
Это еще один отличный способ использовать ресурсы вашего сайта, гарантируя, что ваши читатели сосредоточатся только на конкретном загруженном изображении.
Далее вы настроите:
- Высота строки
- Размер изображения
- Размеры изображения
- Поля
- Обрезать изображения
- Позиция обрезки
- Позиция последней строки
- Включить подпись
Enira Gallery позволяет легко настроить эти параметры через раскрывающиеся меню или просто указав номер.

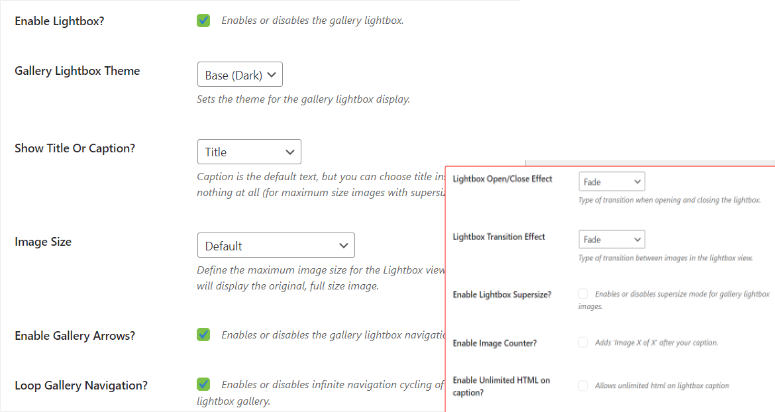
Теперь перейдем к вкладке «Лайтбокс».
Эффект галереи Lightbox гарантирует, что ваши посетители просматривают изображения в полноэкранном режиме, что делает его более удобным для пользователя.
Итак, чтобы настроить его, вы перейдете на вкладку «Лайтбокс» и отметите флажок «Включить лайтбокс». Затем вы выберете тему для своего лайтбокса.
Затем решите, хотите ли вы заголовок или подпись для своего лайтбокса, а также настройте размер изображения.
Под этими параметрами вы найдете флажки для включения стрелок галереи и циклической навигации по галерее . Оба эти варианта отлично подходят для улучшения пользовательского опыта, упрощая навигацию.
Помимо этих вариантов, вы также определитесь со следующими.
- ЛайтбоксЭффект открытия/закрытия
- Переходный эффект
- Изображения увеличенного размера
- Счетчик изображений
- Включить неограниченный HTML в подписи

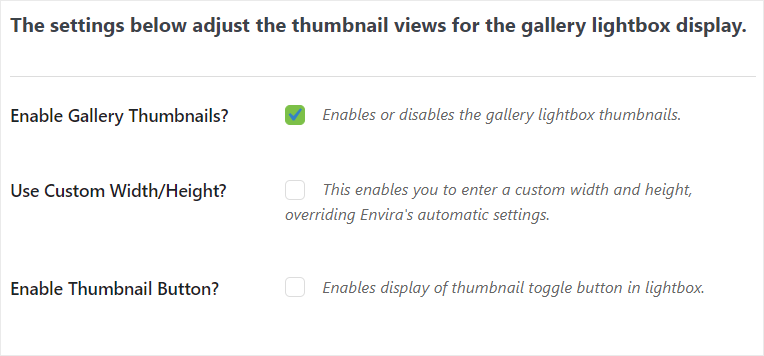
Ниже этих параметров вы также можете установить миниатюры для своего лайтбокса с помощью простого флажка. Поскольку изображение в лайтбоксе занимает весь экран, добавление миниатюр может улучшить навигацию.
Вы также можете установить ширину и высоту миниатюр так, чтобы они подходили для вашего сайта. Вдобавок к этому вы можете предоставить пользователям возможность включать и отключать миниатюры с помощью кнопки.

Теперь давайте настроим мобильную галерею.
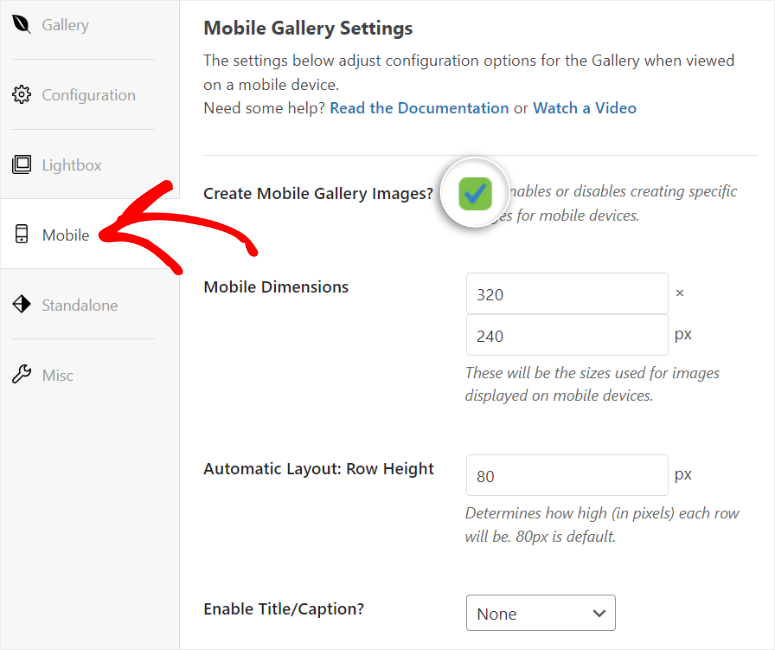
Для этого вы перейдете на вкладку «Мобильные устройства», чтобы ваши пользователи могли лучше работать с галереей на небольших устройствах.
Сначала вы включите «Создать изображения мобильной галереи» с помощью флажка и укажете размеры. Затем вы определите высоту строк в пикселях.
Под этой опцией вы будете использовать раскрывающееся меню, чтобы решить, хотите ли вы, чтобы ваша мобильная галерея имела заголовок и/или заголовок.

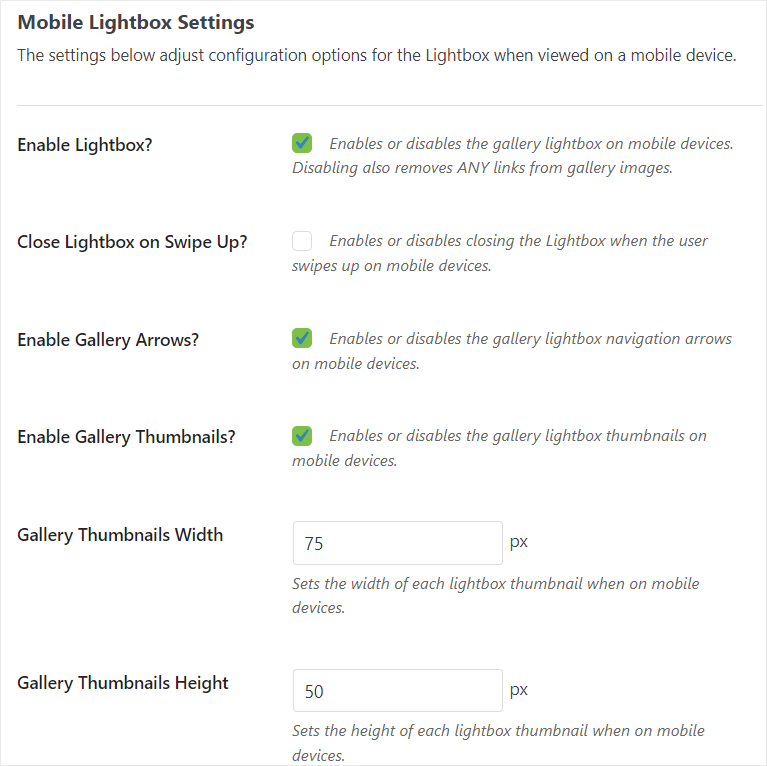
Прокрутив страницу вниз, вы увидите настройки мобильной галереи для лайтбокса.
Опять же, вы включите эффект Lightbox с помощью флажка. Вдобавок к этому, поскольку большинство мобильных устройств имеют сенсорные экраны, вы можете настроить лайтбокс так, чтобы он закрывался, когда кто-то проводит пальцем вверх, что улучшает взаимодействие с пользователем.
Затем, снова используя флажки, вы можете установить стрелки галереи и миниатюры для лучшей мобильной навигации.
Если вы включите миниатюры, Envira Gallery покажет вам больше опций, чтобы вы могли настроить их ширину и высоту.

Наконец, давайте установим разные параметры для галереи.
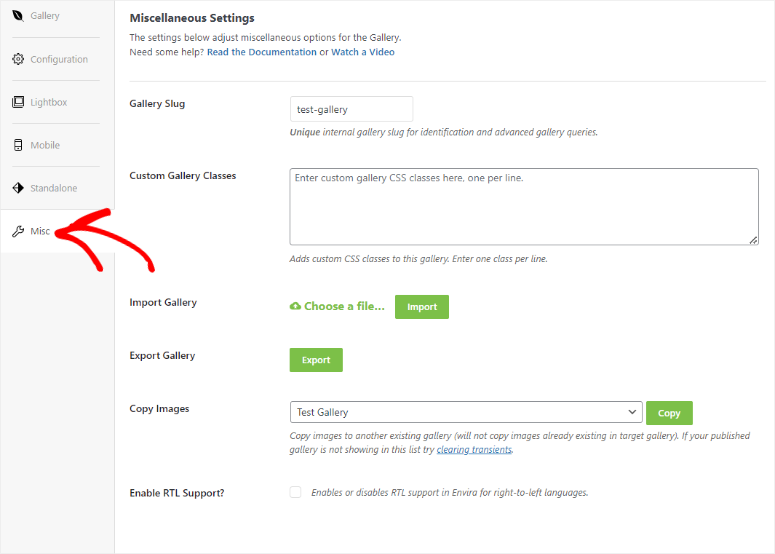
Для этого перейдите на вкладку «Разное», где сначала вам будет предоставлена возможность установить ярлык галереи, который поможет с идентификацией галереи и расширенными запросами галереи.
Затем, для более опытных пользователей, вы можете ввести пользовательские классы CSS галереи в линейном формате для лучшей настройки галереи.
Вы также увидите варианты импорта и экспорта галерей в формате JSON. Этот формат файла гарантирует, что галереи будут легкими, а их структура может использоваться другими плагинами онлайн-галерей изображений.
Вдобавок к этому, функция импорта/экспорта может быть очень полезной, если вы хотите переключиться с другого плагина фотогалереи. Например, вы можете использовать эту функцию для перехода из галереи NextGen в галерею Envira.

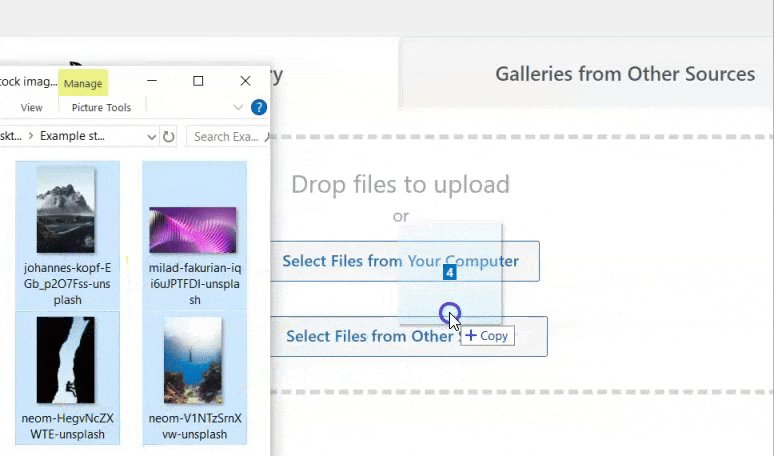
Далее вы увидите возможность скопировать изображения в другую галерею. Это отличная функция, позволяющая сократить время и количество ошибок, возникающих при добавлении изображений в галерею вручную.
Наконец, вы также можете включить поддержку RTL на этой странице. Это позволяет Envira Gallery поддерживать языки с написанием справа налево, например арабский и китайский.

Шаг 5. Добавьте свою галерею в WordPress
Когда ваша галерея готова и персонализирована, следующим шагом будет ее добавление на ваш сайт.
Добавить галерею Envira на свой сайт можно тремя способами.
- Через шорткод галереи Envira WordPress
- Через блок галереи Envira (рекомендуется)
- Вставьте галерею в файлы шаблона.
Давайте начнем с обсуждения того, как вы можете использовать шорткод галереи WordPress.
Использование короткого кода позволяет легко добавлять несколько галерей на одну страницу или одну и ту же галерею на несколько страниц. Вдобавок к этому, использование шорткода позволяет легко добавлять галерею на боковую панель без использования виджетов.
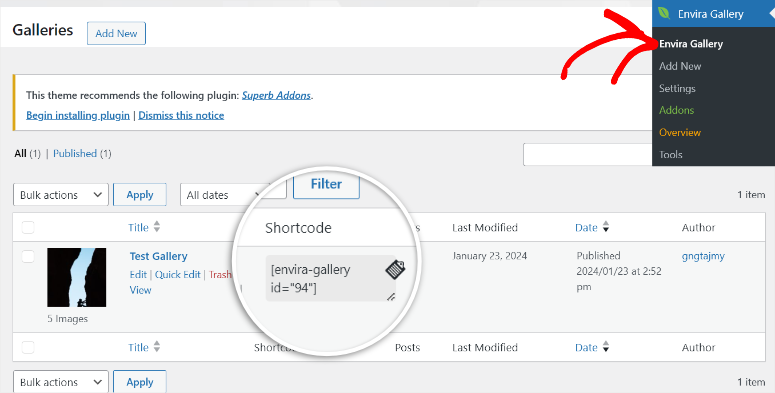
Используя этот метод, вы сначала выберете подменю «Галерея Envira», чтобы просмотреть список всех ваших галерей.
Затем, когда вы найдете галерею, которую хотите добавить, вы скопируете ее код из столбца «Шорткод».

Получив шорткод галереи, вы откроете новую страницу/публикацию или существующую.
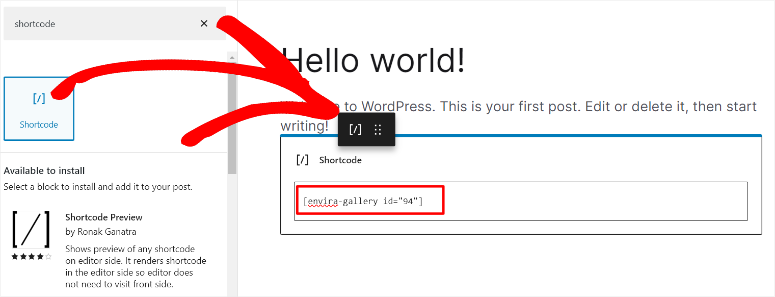
Затем в открытом редакторе блоков Гутенберга вы воспользуетесь значком «Плюс» (+) , чтобы открыть панель поиска. В строке поиска введите «короткий код», чтобы найти блок.
После этого вы перетащите блок шорткода в любое место, где вы хотите, чтобы он появился на странице, на которую вы хотите добавить галерею.
Перетащив блок в нужное место, вставьте шорткод Envira Gallery в предоставленную панель.

Наконец, нажмите «Обновить», чтобы добавить галерею изображений WordPress. Когда вы посещаете живую страницу, вы должны увидеть галерею, отображаемую именно там, где вы поместили шорткод в редакторе блоков.

Поздравляем! Вы только что добавили галерею с помощью шорткода WordPress.
Теперь давайте посмотрим, как можно добавить галерею с помощью блока Envira Gallery.
Использовать блок Envira Gallery очень просто и настоятельно рекомендуется новичкам. Это потому, что вам не нужны какие-либо знания в области кодирования, даже опыт работы с шорткодами.
Для начала вам нужно открыть новую страницу или использовать существующую, как раньше.
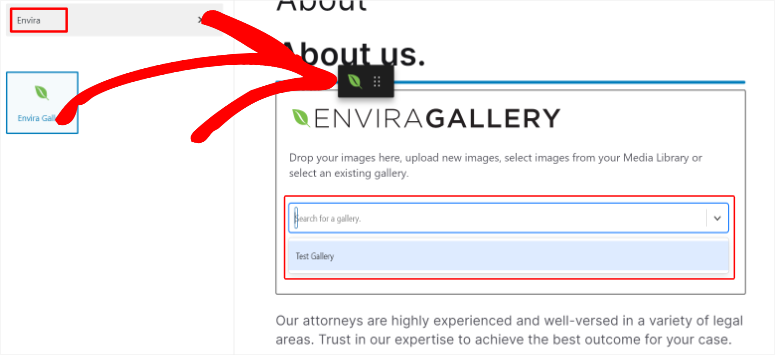
Затем нажмите значок «Плюс» (+) , чтобы открыть панель поиска блоков. Затем вы введете «Галерея Envira», и ее блок должен появиться. Затем перетащите его туда, где вы хотите добавить галерею на странице.
Когда откроется блок галереи Envira, вы сможете выбрать нужную галерею, используя панель поиска или выбрав ее в раскрывающемся меню.

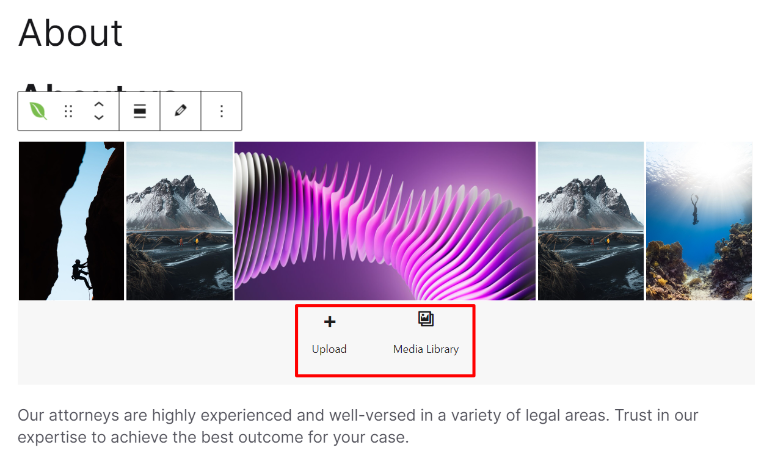
Самое лучшее в использовании блока Envira для добавления галереи — это то, что он позволяет редактировать галерею непосредственно в редакторе блоков. Это то, чего вы не можете сделать, используя шорткод для добавления галереи.
У вас также будет возможность загружать изображения со своего ноутбука или из медиатеки, что упрощает создание галерей с помощью внешнего редактора.

Отличная работа! Теперь вы можете использовать блок Envira Gallery, чтобы добавить свою галерею.
Помните: если вы хотите добавить галерею через файлы шаблонов, вам понадобится опыт программирования.
Добавление галереи непосредственно в файлы шаблонов гарантирует лучшую интеграцию галерей с дизайном вашего сайта, улучшая визуальную привлекательность.
Несмотря на то, что этот процесс выглядит сложным, вы можете использовать WPCode , чтобы быстро завершить этот процесс кодирования.

WPCode — лучший плагин для фрагментов кода, поскольку он может помочь вам выполнить множество процессов кодирования всего за несколько кликов и без опыта программирования.
Чтобы получить WPCode, вам нужно перейти на его официальный сайт, чтобы получить премиум-версию, или через репозиторий WordPress, чтобы получить доступ к WPCode lite. Прежде чем переходить к следующему шагу, убедитесь, что он установлен и активирован.
Вы также можете ознакомиться с нашим полным обзором WPCode здесь.
Теперь, когда WPCode установлен, перейдите в подменю Envira Gallery . Затем выберите из списка галерей ту, которую хотите использовать.
Вы также можете перейти в Галерея Envira »Добавить новую , если хотите добавить новую галерею в файлы шаблонов.
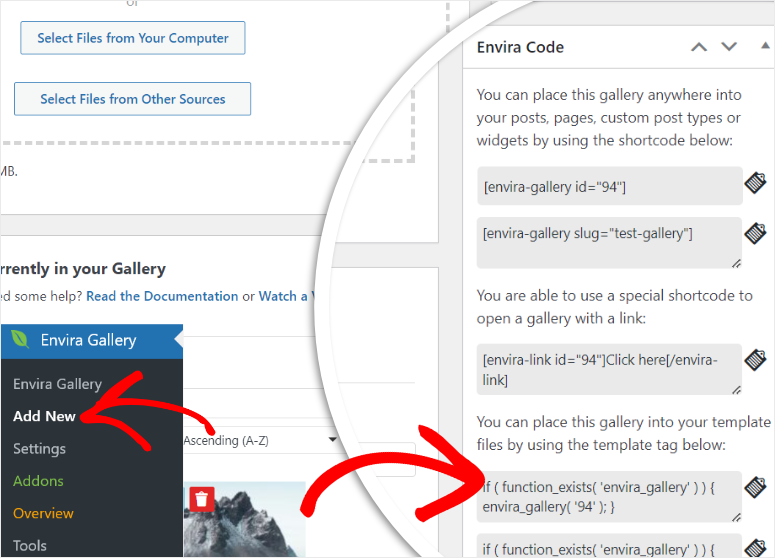
Затем в крайнем правом углу редактора галереи вы увидите раздел под названием «Код Envira».
Прокрутите список коротких кодов до конца и скопируйте тот, который находится под ним, где говорится о файлах шаблонов и тегах.

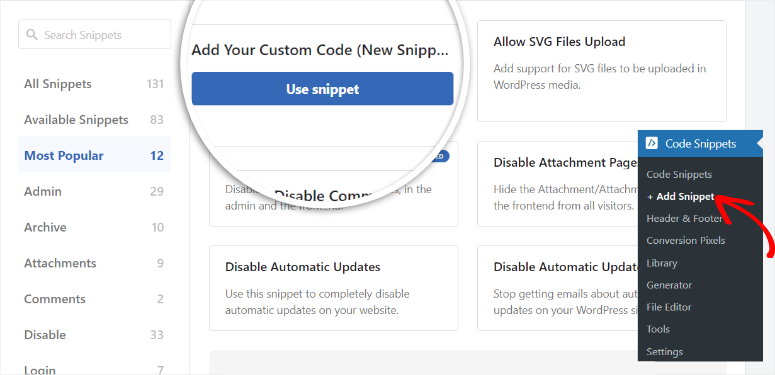
Имея под рукой код, перейдите в раздел «Фрагменты кода» в меню WPCode и выберите «+Добавить фрагмент».
Удивительно то, что WPCode предлагает множество вариантов фрагментов, из которых вы можете выбирать, даже в бесплатной версии. Настолько, что у него есть панель поиска, которую вы можете использовать, чтобы найти нужный фрагмент. В то же время вы можете выбрать категорию фрагмента, чтобы легко найти то, что ищете.
Но в этой ситуации мы сначала наведем курсор на «Добавить свой собственный код», а затем выберем «Использовать фрагмент» , когда кнопка загорится.

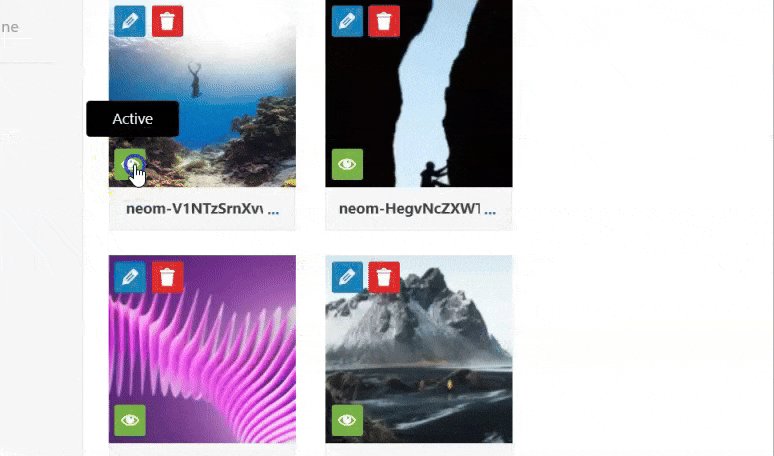
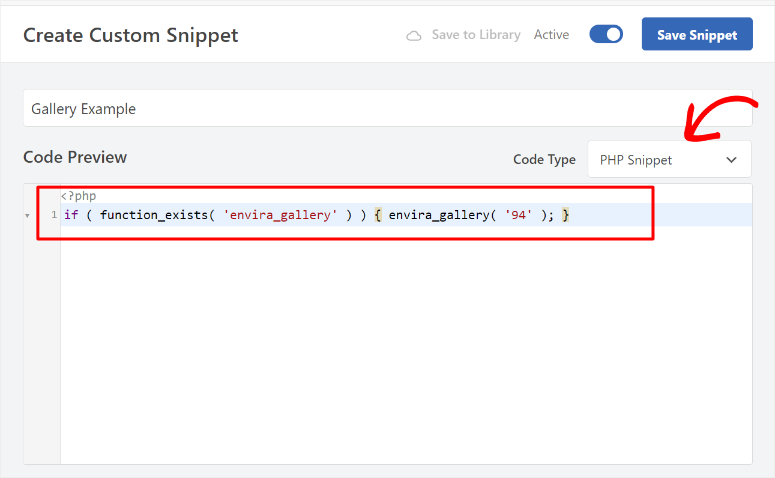
На следующей странице вы включите кнопку переключения «активный/неактивный» и назовете фрагмент кода, чтобы его можно было легко найти.
Далее вы измените тип кода на «Фрагмент PHP». Как только вы это сделаете, вы добавите код, который вы ранее скопировали из редактора галереи Envira, и вставите его в раздел «Предварительный просмотр кода» .

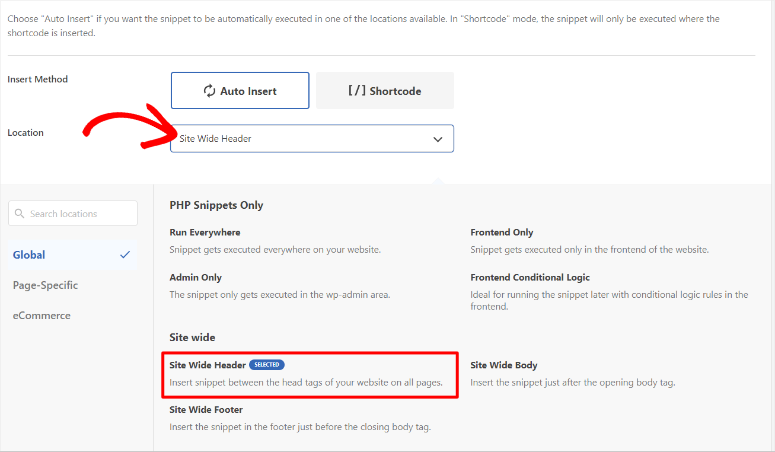
Затем прокрутите экран предварительного просмотра кода ниже и найдите «Метод вставки», где выберите «Автовставка» .
Затем в раскрывающемся меню «Местоположение» выберите место из множества доступных вариантов, куда вы хотите добавить галерею. Выбор места зависит от вас, поэтому выберите то, которое лучше всего подойдет вашей аудитории.
В этом руководстве по WordPress мы использовали «Заголовок всего сайта».

Наконец, нажмите «Сохранить» и посетите свой сайт, чтобы увидеть галерею на активной странице.

И вот вы успешно добавили галерею через файлы шаблонов.
Отличная работа! Теперь вы можете добавить галерею с помощью плагина. Далее давайте посмотрим, как можно добавить галерею без плагина.
Добавление галереи в WordPress без плагина
Если вы не хотите использовать плагин, WordPress предлагает блок по умолчанию, который вы можете использовать для создания галереи. Но реальность такова, что у него нет тех возможностей настройки, которые вы только что видели в Envira Gallery выше.
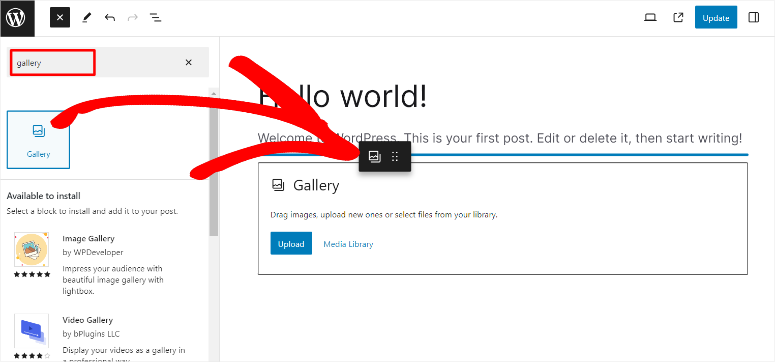
Итак, для начала вы создадите новую страницу/пост или воспользуетесь существующей. Затем нажмите значок «Плюс» (+) в левом верхнем углу, чтобы открыть панель поиска, где вы вводите «галерея».
Как только вы найдете блок галереи по умолчанию, все, что вам нужно сделать, это перетащить его в то место на странице, где вы хотите, чтобы он появился.

Далее, когда откроется блок галереи, вам будет предложено 2 варианта добавления фотографий в вашу галерею. Вы можете загрузить изображения со своего компьютера или выбрать их из медиатеки.
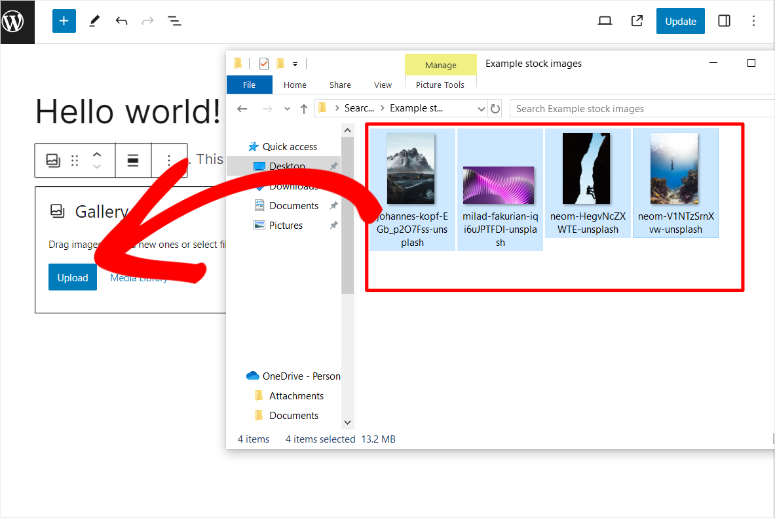
Для этого урока мы добавили изображения в галерею, загрузив их с нашего компьютера.
Для этого перейдите в папку на вашем ПК, где находятся изображения. Затем перетащите выбранные изображения в область загрузки блока галереи.

После загрузки изображений у вас появится возможность обрезать или перемещать изображения, чтобы можно было упорядочить и настроить галерею. Вы также можете добавить подпись к отдельным изображениям или ко всей галерее.
Когда вы будете довольны своей галереей, нажмите «Обновить» в дальнем правом углу страницы редактора блоков, чтобы оживить галерею.

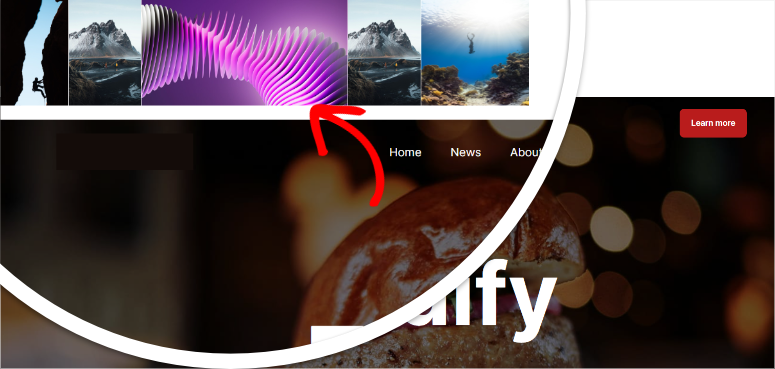
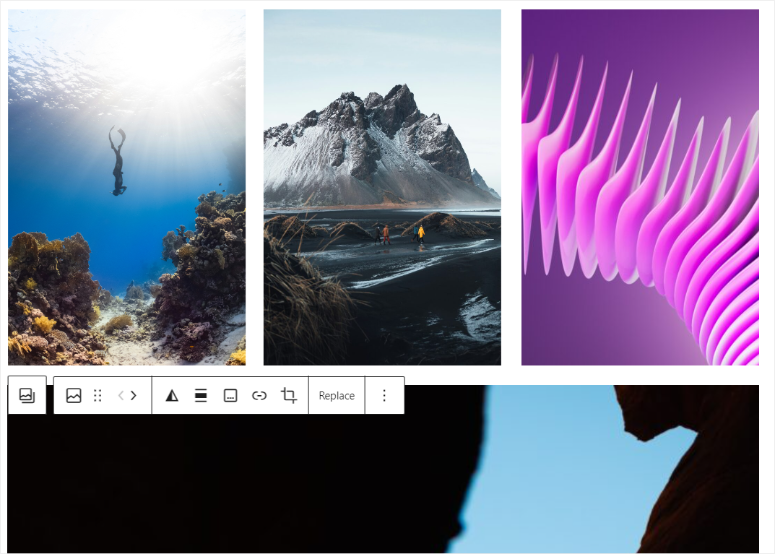
Но недостатком этого подхода является то, что если изображения имеют разные размеры, как показано выше, ваша галерея может выглядеть не очень эстетично, даже если вы их обрежете.
Вдобавок к этому, поскольку изображения сохраняют свой первоначальный размер, они могут занимать много места, что приводит к раздуванию вашего сайта.
Большой! Вы только что узнали, как добавить галерею, используя блок галереи WordPress по умолчанию.
Далее давайте взглянем на некоторые бонусные советы и инструменты.
Бонусные советы и инструменты для улучшения вашей галереи
Теперь, когда вы узнали, как создать галерею с помощью плагина и вручную, давайте обсудим, как их можно улучшить.
Совет 1. Оптимизируйте изображения галереи
Один из лучших способов оптимизации изображений — добавление текста ALT к каждой фотографии. Это поможет вашим изображениям ранжироваться, а поисковые системы находят их, предоставляя посетителям еще один способ найти ваш контент.
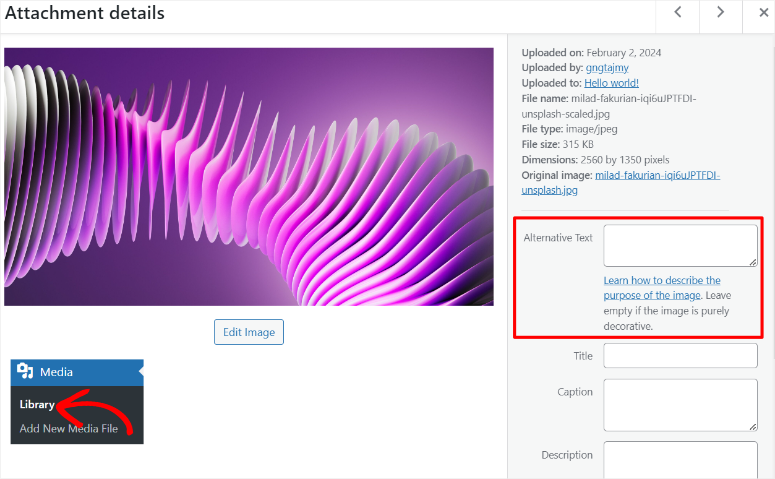
Чтобы добавить текст ALT, сначала перейдите в «Медиа» » «Библиотека» и выберите фотографию, чтобы открыть всплывающее окно «Сведения о вложении». Затем справа вы увидите текстовые поля для добавления подписи, заголовка, описания и, что наиболее важно, текста ATL.
Убедитесь, что текст ALT является ключевым словом, связанным с изображением, чтобы не вводить в заблуждение свою аудиторию или Google.

Теперь, все еще на странице вложений, вы также можете отредактировать фотографию, изменив ее размер, размер или положение. Для этого выберите «Редактировать изображение».
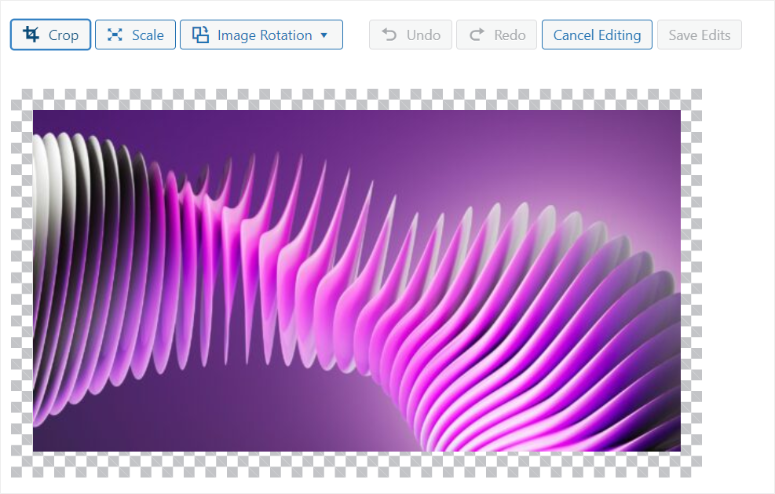
На этой странице вы увидите параметры обрезки, масштабирования и поворота изображения. Все эти параметры могут помочь вам улучшить изображения в вашей галерее, чтобы сделать ее более удобной для посетителей.

Но, как вы заметили, этот процесс может оказаться немного долгим, особенно если у вас в галерее много изображений.
Лучший способ автоматически добавлять тексты ATL к вашим изображениям — использовать All in One SEO.

AIOSEO — лучший плагин для SEO. Он может быстро помочь вам добавить ALT-тексты, заголовки изображений, подписи и многое другое без длительного процесса, который мы описали выше. Он также автоматически генерирует карты сайта XML для ваших изображений, что упрощает их обнаружение и индексацию поисковыми системами.
В дополнение к этому AIOSEO поставляется с настройками OpenGraph для Facebook и Twitter Cards, гарантируя правильное отображение ваших изображений при публикации на платформах социальных сетей.
Ознакомьтесь с нашим полным обзором AIOSEO здесь.
Совет 2. Организация галерей
Организация ваших галерей — отличный способ обеспечить посетителям быструю навигацию по изображениям вашей галереи. Вдобавок к этому, они могут более эффективно индексироваться поисковыми системами, улучшая ваш SEO.
Учитывая это, один из лучших способов организовать контент в WordPress — использовать теги. Но, к сожалению, в WordPress нет стандартного способа добавления тегов к изображениям.
Чтобы помочь в этом, вы можете использовать Envira Gallery и установить ее дополнение Tags.
Дополнение «Теги» — отличный способ создать связь между связанными изображениями или галереями. Это позволит вашим пользователям быстро фильтровать ваши изображения и просматривать то, что они хотят. Теги изображений также могут помочь вашим пользователям создать уникальный опыт просмотра, соответствующий тому, что они ищут.
Но если вы хотите улучшить эстетическую привлекательность и навигацию своих галерей, вам следует подумать о создании альбомов.
Для этого идеальным решением является дополнение Envira Gallery Albums.
Это позволяет вам организовывать и отображать вашу коллекцию галерей на одной странице. Это может помочь вашим посетителям легко просматривать коллекцию связанных галерей, не просматривая несколько страниц.
Теперь, хотя теги и альбомы отлично подходят для организации и улучшения навигации по вашим галереям, если вы хотите сделать их более динамичными, рассмотрите возможность создания слайдеров.
По этой причине вы можете использовать Soliloquy, лучший плагин слайдера WordPress.

Soliloquy — лучший плагин для слайдеров, потому что он может помочь вам превратить любые статические галереи в динамический контент, добавив движение к изображениям. В результате вы можете использовать свои галереи, чтобы лучше рассказывать истории или выделять определенные изображения в карусели. Вы также можете использовать слайдеры WooCommerce с Soliloquy, чтобы улучшить взаимодействие с пользователем и процесс оформления заказа в вашем магазине электронной коммерции.
Если вы хотите узнать больше об этом плагине, ознакомьтесь с нашим обзором Soliloquy здесь.
Вот и все! Теперь вы лучше понимаете, как добавить галерею с плагином и без него.
Кроме того, у вас также есть дополнительные знания о других инструментах, которые вы можете использовать для улучшения своей галереи. Если у вас есть дополнительные вопросы, ознакомьтесь с часто задаваемыми вопросами ниже.
Часто задаваемые вопросы: как создать галерею изображений в WordPress
Могу ли я создать сетку галереи в WordPress?
Да, Envira Gallery позволяет вам создавать потрясающую сетку галереи без программирования или использования специального CSS. Все, что вам нужно сделать, это выбрать «Макет сетки» в редакторе галереи, затем указать количество нужных столбцов, и все. Затем вы можете дополнительно настроить свою галерею на той же странице, чтобы сделать ее более привлекательной для вашей аудитории.
Могу ли я добавить несколько галерей на одну страницу?
Да, с помощью Envira Gallery вы можете добавить несколько галерей на одну страницу. Вы можете сделать это, используя шорткод галереи Envira WordPress или блок Envira Gallery. Обе эти опции позволят вам перетаскивать галереи в разные позиции на одной странице.
Могу ли я создать динамическую галерею с помощью Envira Gallery?
Да, Envira Gallery позволяет создавать красивые и динамичные галереи. Вы можете сделать это, извлекая изображения из своих социальных сетей или используя избранные изображения в своих сообщениях в блоге.
Является ли Галерея Энвира бесплатной?
Да, вы можете использовать Envira Gallery Lite бесплатно. Но если вы хотите получить доступ к более продвинутым функциям, вам следует рассмотреть возможность приобретения премиум-версии плагина.
Мы надеемся, что вам понравилось читать о том, как добавить галерею в WordPress. Если вам нужен другой способ добавления изображений в ваш WordPress, прочитайте наш обзор Smash Balloon здесь; без сомнений, это лучший плагин для каналов.
В дополнение к этому, вот и другие статьи, которые, возможно, вам будет интересно прочитать.
- 10 лучших плагинов галереи WordPress, обзор и сравнение
- Галерея Envira против FooGallery – какая из них лучше? (Сравнение)
- Как защитить свой сайт WordPress от дублированного контента
В первой статье перечислены 10 лучших плагинов галерей WordPress, все они протестированы и проверены. В следующем посте сравниваются Envira Gallery и FooGallery, если вы ищете альтернативу. А последняя статья научит вас, как защитить ваш контент, например изображения, от копирования и дублирования.
