Как создать эффект замены изображений в WordPress (3 шага)
Опубликовано: 2023-06-07Изображения играют жизненно важную роль в привлечении внимания посетителей и передаче им ваших сообщений. К счастью, с WordPress, самой популярной в мире системой управления контентом, у вас есть возможность улучшить внешний вид и видимость вашего веб-сайта бесчисленными способами. Здесь обмен изображениями — одна из эффективных стратегий среди безграничных функций и настроек WordPress.
Тем не менее, из-за разносторонних возможностей WordPress одному человеку не под силу изучить их все.
Итак, этот урок посвящен тому , как создать эффект замены изображений в WordPress . Кроме того, это пошаговое руководство предоставит вам необходимые знания и инструменты для создания потрясающего эффекта замены изображений. Итак, давайте погрузимся в потрясающий способ демонстрации изображений, чтобы повысить видимость вашего веб-сайта.
Что такое эффект замены изображений в WordPress?
Эффект замены изображения относится к визуальной технике , при которой изображение изменяется всякий раз, когда над ним выполняется определенное действие (щелчок, наведение и т. д.) . Это привлекательный способ повысить вовлеченность и взаимодействие с вашей аудиторией.
Зачем добавлять обмен изображениями в WordPress?
Обмен изображениями WordPress в основном используется для демонстрации до и после сравнения. Это позволяет создавать интерактивные и привлекательные изображения для вашего сайта. Помимо этого, есть и другие преимущества добавления замены изображений в WordPress:
- Обмен изображениями помогает наглядно продемонстрировать характеристики продукта. Клиенты или посетители могут легко понять информацию, которую вы пытаетесь передать.
- Это оптимизирует конверсию , поскольку посетители или клиенты получают четкое представление о продуктах или услугах, что помогает быстро принимать решения о покупке.
- Обмен изображениями может стать отличным рассказчиком и продемонстрировать прогресс продукта с течением времени .
- Эффект замены изображений может улучшить общий UX и UI вашего веб-сайта и сделать его более удобным для вашей аудитории.
- Вы можете превзойти своих конкурентов , добавив этот эффект замены изображений, поскольку он создает уникальные и интерактивные изображения для вашего сайта.
Это основные преимущества добавления эффектов замены изображений в WordPress. Теперь вы ищете способы добавить его? Если да, то продолжайте читать до конца.
Шаги по созданию эффекта замены изображений в WordPress
Есть два способа добавить эффект замены изображений в WordPress. Один — с помощью кодирования, а другой — с использованием плагина Image Swap. Использование плагина подкачки изображений — лучший и самый простой способ добавить эффект подкачки к изображениям. Но перед этим вы должны выбрать подходящий плагин Image Swap.
ElementsKit — один из наиболее подходящих плагинов для обмена изображениями, который имеет множество других функций, таких как маскирование изображения , код купона , бегущая строка контента и т. д. Кроме того, он отлично совместим со всеми популярными плагинами и темами.
Вот почему мы будем использовать ElementsKit для добавления эффекта замены изображений в WordPress. Итак, ознакомьтесь с пошаговым руководством по созданию эффекта замены изображений в WordPress :
Шаг 1: Загрузите плагин для обмена изображениями.
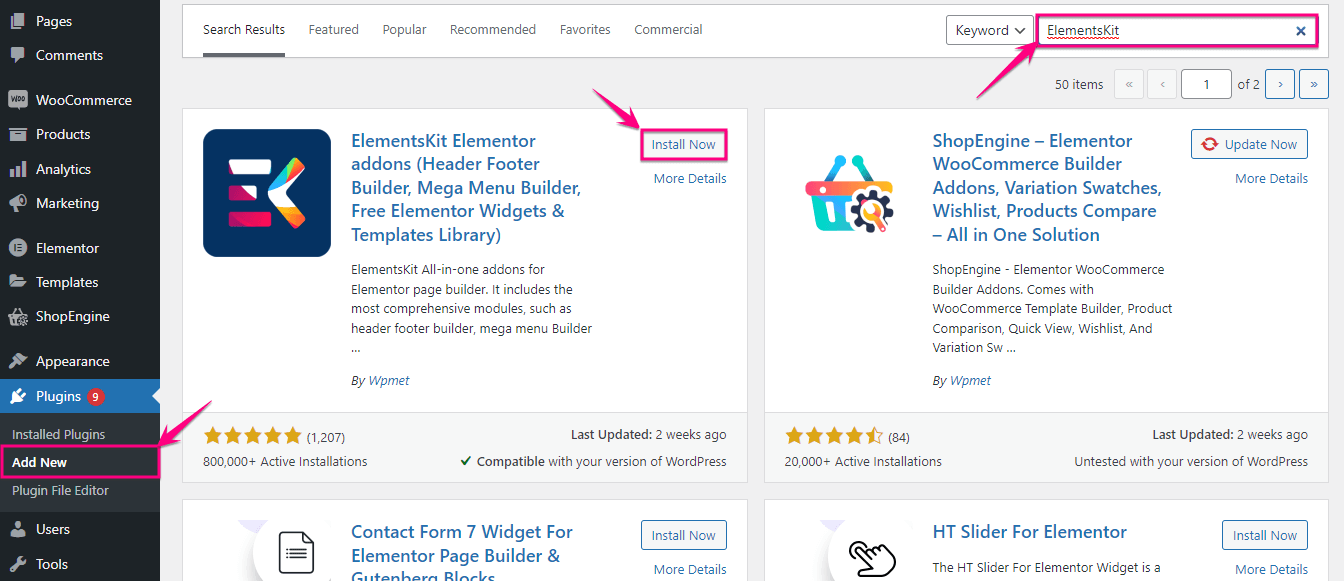
Сначала загрузите плагин для обмена изображениями ElementsKit на своем веб-сайте WordPress. Кроме того, вы должны загрузить Elementor, чтобы воспользоваться превосходной функцией обмена изображениями в ElementsKit. После установки Elementor найдите ElementsKit в поле поиска, чтобы загрузить его, и нажмите кнопку «Установить сейчас» . Затем нажмите кнопку «Активировать сейчас» , чтобы активировать ElementsKit.


Шаг 2: Добавьте обмен изображениями в WordPress.
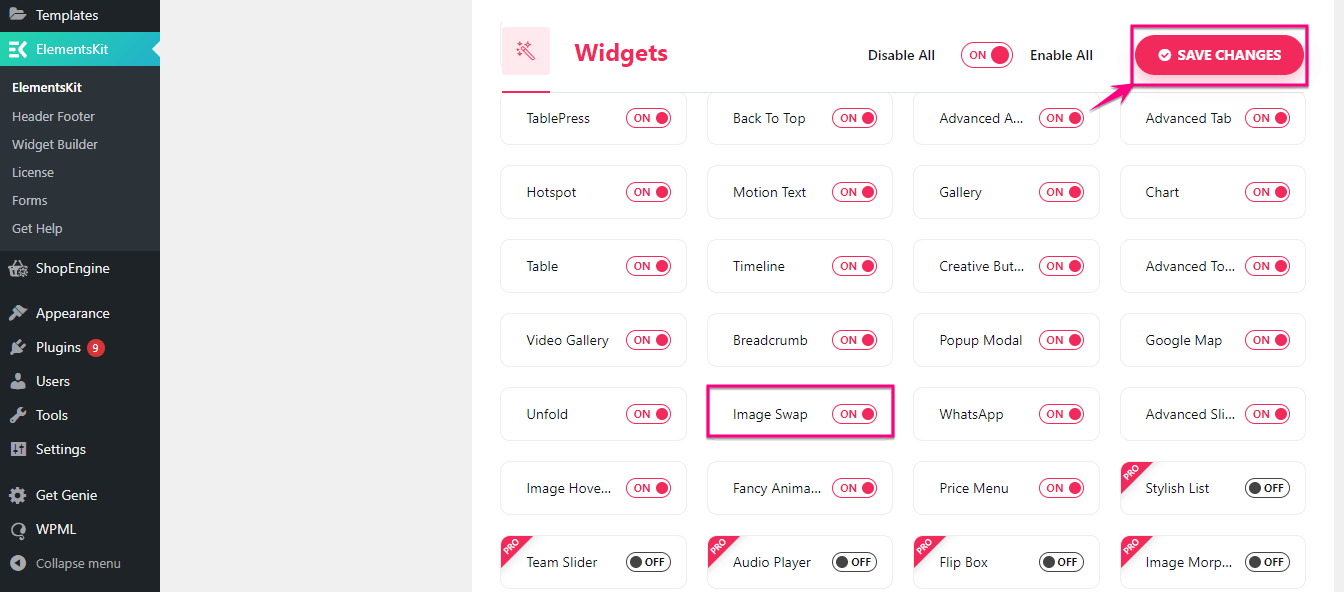
На втором этапе вы должны включить виджет замены изображений, посетив ElementsKit>> ElementsKit . Теперь перейдите на вкладку «Виджеты» и включите функцию «Обмен изображениями» . После этого нажмите кнопку «Сохранить изменения» .

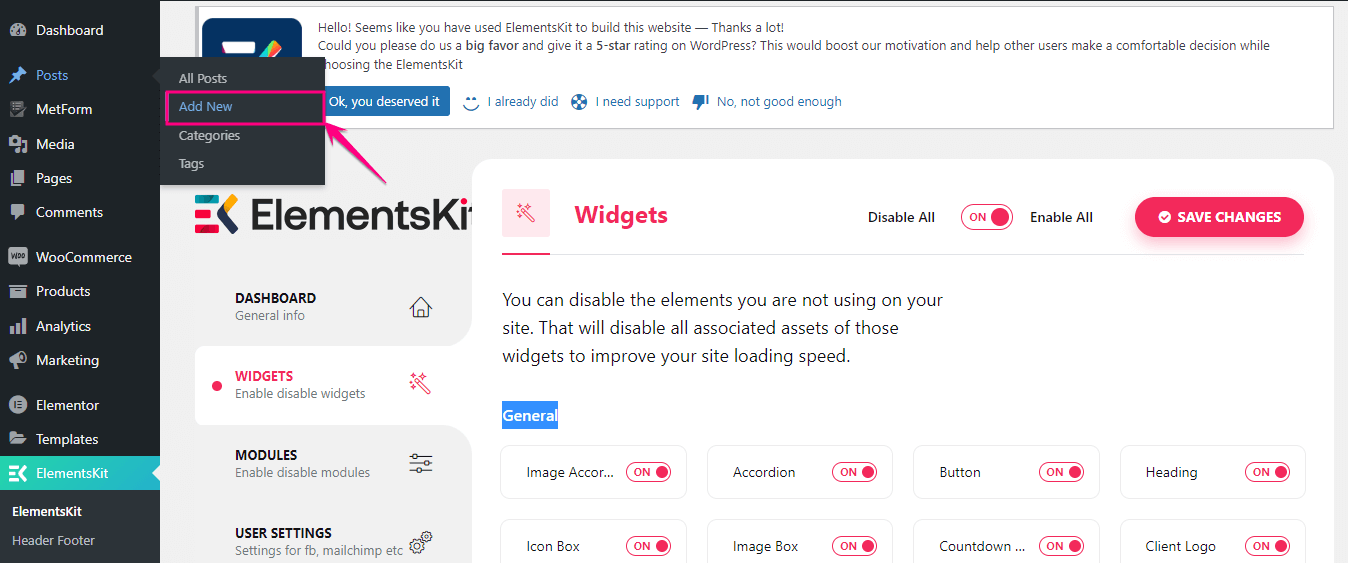
После включения Image Swap перейдите к новому сообщению, нажав «Добавить новый» на вкладке сообщения.

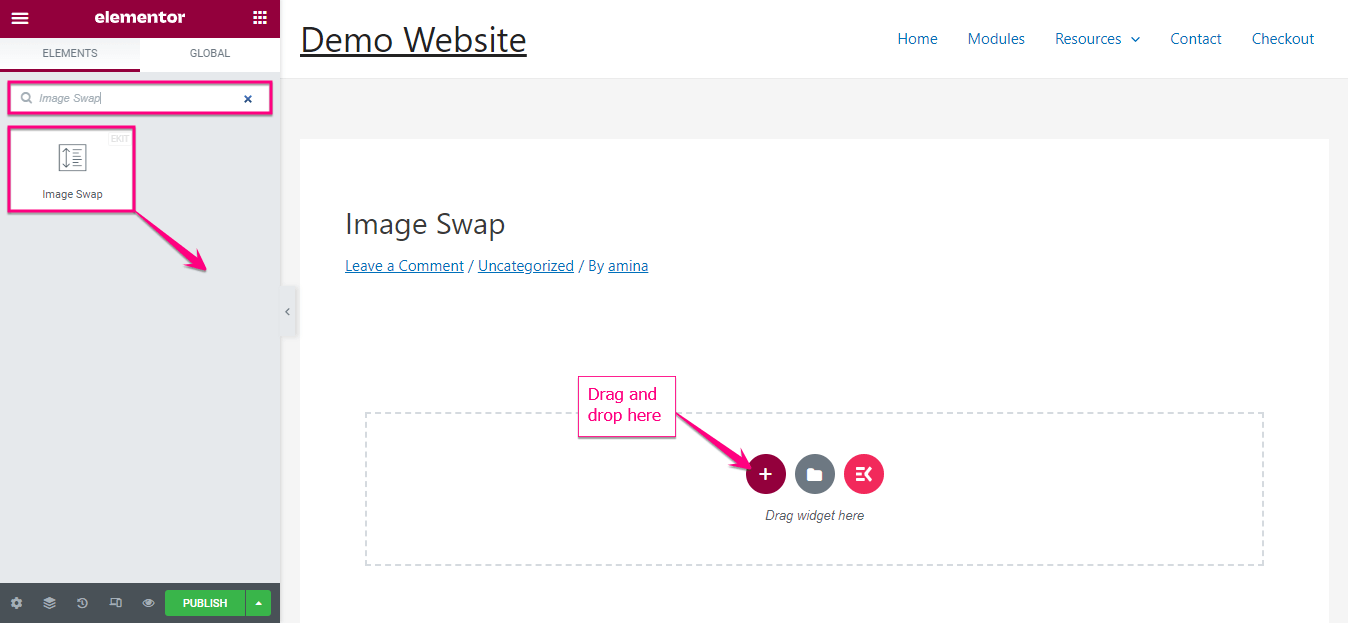
Это приведет вас на новую страницу, где вам нужно добавить заголовок и нажать кнопку «Редактировать с помощью Elementor» . Затем найдите виджет «Обмен изображениями» и добавьте его к значку «плюс» после перетаскивания.

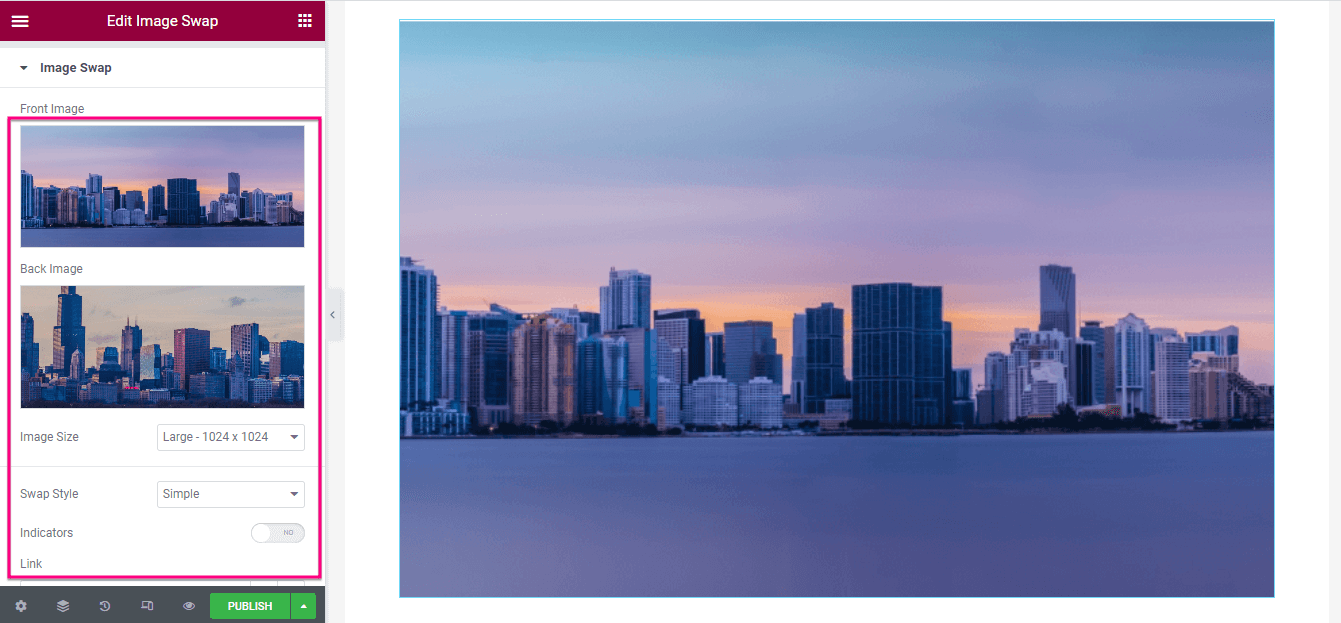
После добавления замены изображения вы найдете опцию настроек с левой стороны. Здесь вы должны настроить следующие вещи оттуда:
- Переднее изображение: добавьте переднее изображение для замены изображений.
- Заднее изображение: введите здесь обратное изображение.
- Размер изображения: Здесь вы можете настроить высоту и ширину изображения.
- Стиль замены: настройте стиль замены для вашего изображения.
- Индикаторы: добавьте индикатор для обозначения активного изображения и заднего изображения.
- Ссылка: введите URL-адрес, если вы хотите добавить ссылки на свое изображение.

Кроме того, вы можете включить маскирование изображений для обмена изображениями. После его включения вы найдете параметры для редактирования типа формы, выбора формы, положения, повторения и размера. Настройте все, чтобы добавить привлекательный эффект замены изображений WordPress.

Шаг 3: Опубликуйте обмен изображениями WordPress.
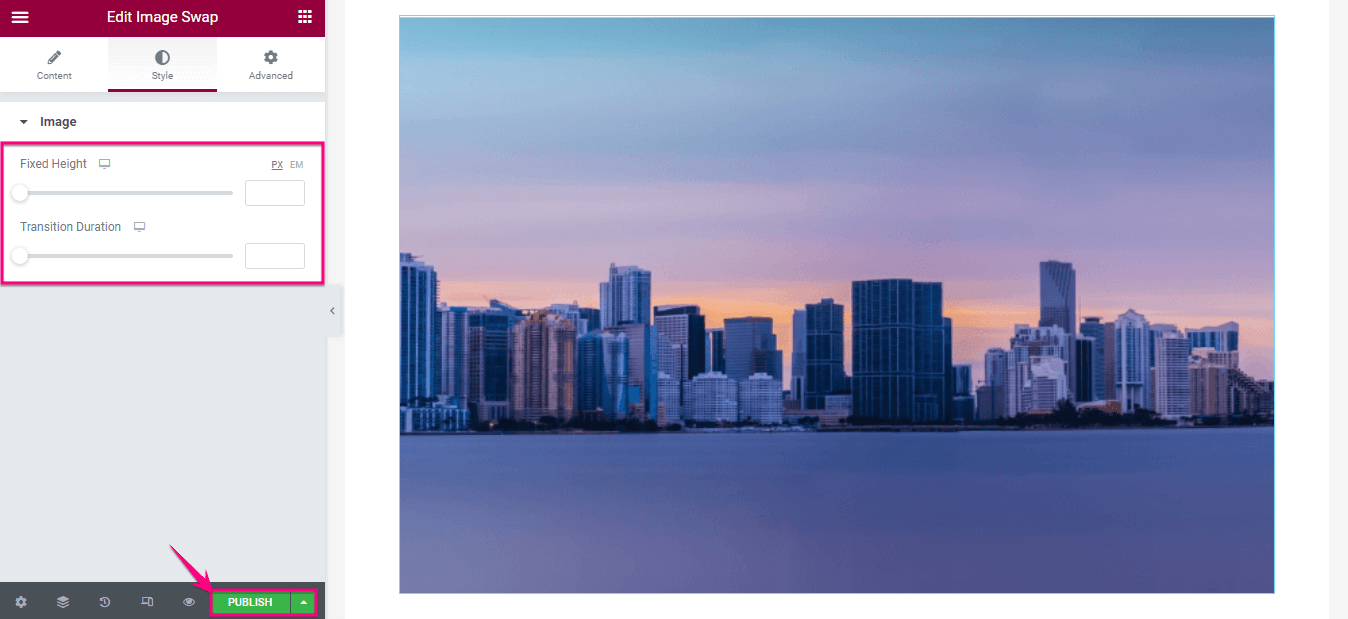
После завершения настройки содержимого перейдите на вкладку «Стиль» и настройте высоту и продолжительность перехода изображения.
Наконец, нажмите кнопку публикации после завершения редактирования эффекта «Обмен изображениями».


Начните с обмена изображениями в WordPress
Добавить эффект замены изображения в WordPress можно несколькими способами. Однако использование плагина WordPress — самый удобный метод, который мы показали выше. Итак, выполните три простых шага, чтобы улучшить визуальное восприятие ваших изображений с помощью ElementsKit.
