Как создать интерактивную карту изображений в WordPress
Опубликовано: 2022-07-14Деталь, деталь, деталь… Трудно передать множество важных мелких деталей продукта, не оттолкнув ваших клиентов стеной подробного текста. Если вы хотите точно определить объект, комнату или область, а также предоставить подробную информацию, не прерывая путешествие клиента, отправляя его в разные части вашего веб-сайта, тогда вам подойдет карта изображений WordPress.
Карта изображений WordPress — лучший способ продемонстрировать ваши красивые фотографии и эффективно добавить множество деталей, не портя эффект. Вы получаете максимум информации, сжатой в наименьшем объеме интернет-пространства, но сделанной красиво.
Функция увеличения изображений в магазинах электронной коммерции решает проблему элегантным способом, но установка магазина WooCommerce не является решением для компаний, которым нужна дополнительная «яркость» для своих фотографий.
Прочтите наше подробное руководство, чтобы узнать, как легко создавать интерактивные карты изображений в WordPress с помощью плагина WP Draw Attention.
Обзор карт изображений WordPress и WP Draw Attention
Карта изображений WordPress — это интерактивный графический элемент, содержащий интерактивные области.
Очевидное использование застройщиками, риелторами и владельцами гостевых домов или отелей. Они используют карты изображений для демонстрации интерактивных планов этажей с красивыми изображениями, прикрепленными к каждой области.
Однако у карт изображений в WordPress есть больше преимуществ, о чем свидетельствует инструмент карты изображений WP Draw Attention. Это быстро становится секретным маркетинговым инструментом, который выбирают мастера на все руки, ремесленники, ремесленники, художники и другие интернет-торговцы.
 Привлеките внимание: плагин интерактивной карты изображений
Привлеките внимание: плагин интерактивной карты изображенийТекущая версия: 1.9.32
Последнее обновление: 16 июня 2022 г.
привлечь внимание.1.9.32.zip
Интерактивное изображение WP Draw Attention (например, план этажа) позволяет вашим клиентам увеличивать масштаб до невероятных деталей. Вы можете добавить подробное объяснение, текст, числа, изображения или даже видео для каждой области, чтобы подчеркнуть уникальные особенности вашего продукта. Вы можете подробно рассказать обо всех преимуществах вашего продукта, не перегружая посетителя стеной текста.
Адаптивные карты изображений, созданные с помощью плагина WP Draw Attention, генерируют свои собственные метаданные в соответствии с вашим вводом и, следовательно, с самого начала оптимизированы для SEO.
Мы упомянем о различиях между бесплатным и платным планами WP Draw Attention ниже, но мы должны рассказать вам об этой потрясающей функции бесплатного плагина… Вы получаете только один интерактивный рисунок на сайт, но неотразимым фактором является то, что вы можете добавить любой количество областей детализации на этом чертеже.
В качестве примера возьмем план этажа. Вы можете связать области на плане этажа с фотографиями каждой комнаты, но вы также можете выделить конкретные элементы, представляющие интерес, на общем плане этажа. В итоге вы можете получить подробные фотографии произведений искусства, антиквариата, цветочных композиций и мыла… и все это будет связано с вашим одним бесплатным базовым изображением.
Давайте начнем наше руководство без лишних слов!
Как создать карту изображений в WordPress с помощью WP Draw Attention
Очень легко создать интерактивное портфолио с помощью плагина WP Draw Attention. Вы позаботитесь о стиле в каждом рисунке.
Шаг 1: Установите WP Draw Attention
Получите бесплатный плагин Draw Attention из библиотеки плагинов WordPress или с панели управления WordPress.
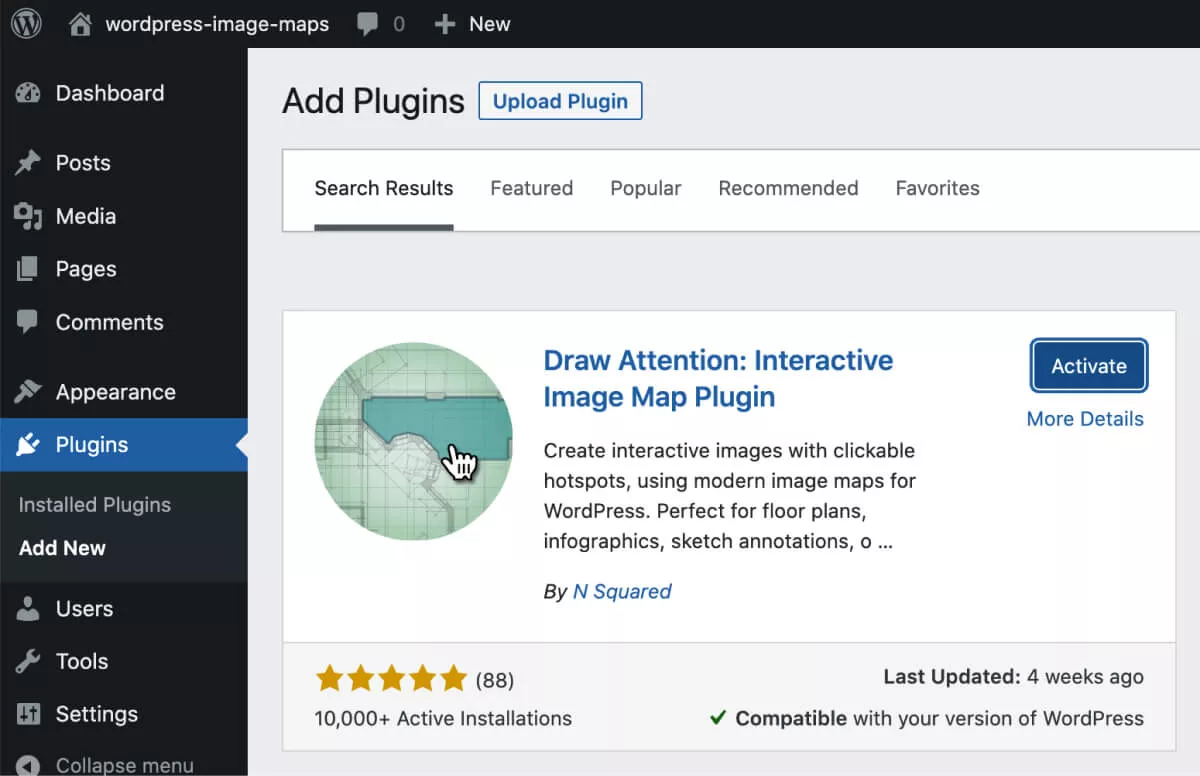
В WordPress перейдите в «Плагины» → «Добавить новый ». Найдите «Привлечь внимание». Установите, а затем активируйте плагин. После активации зайдите в него из меню слева (Настройки → WP Draw Attention).

Шаг 2: Создайте свою первую карту изображений
После установки нажмите пункт меню «Привлечь внимание», чтобы начать.
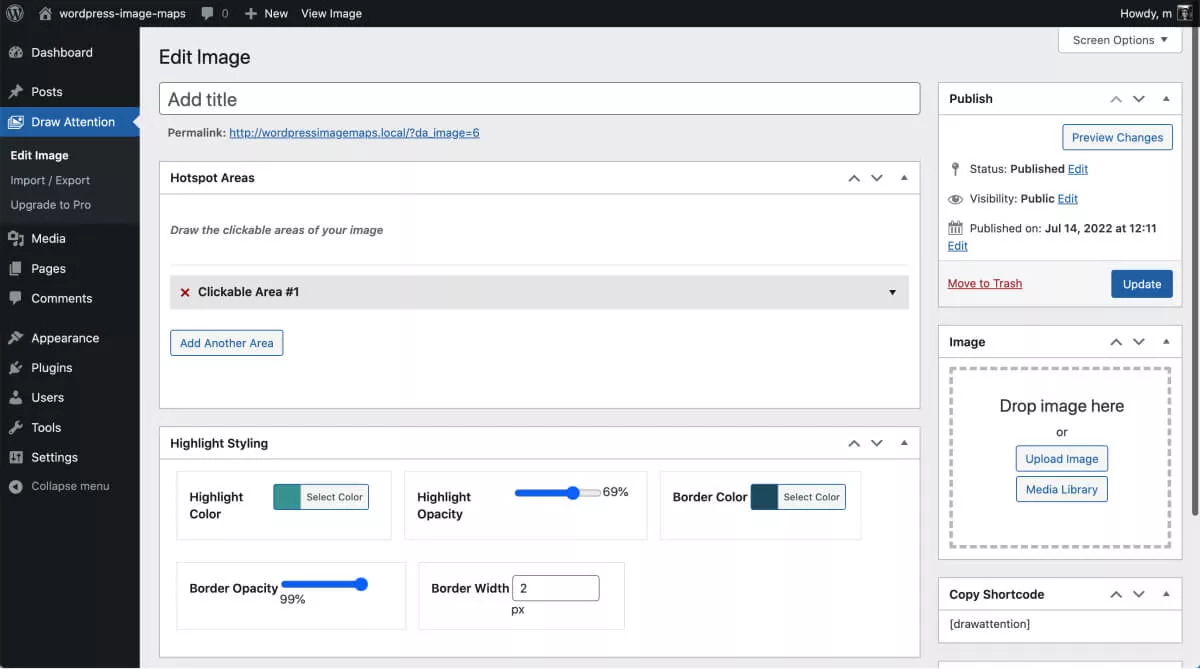
Поскольку бесплатная версия позволяет создавать только одну карту изображений, вы увидите опцию «Редактировать изображение», которую мы рассмотрим подробнее ниже.

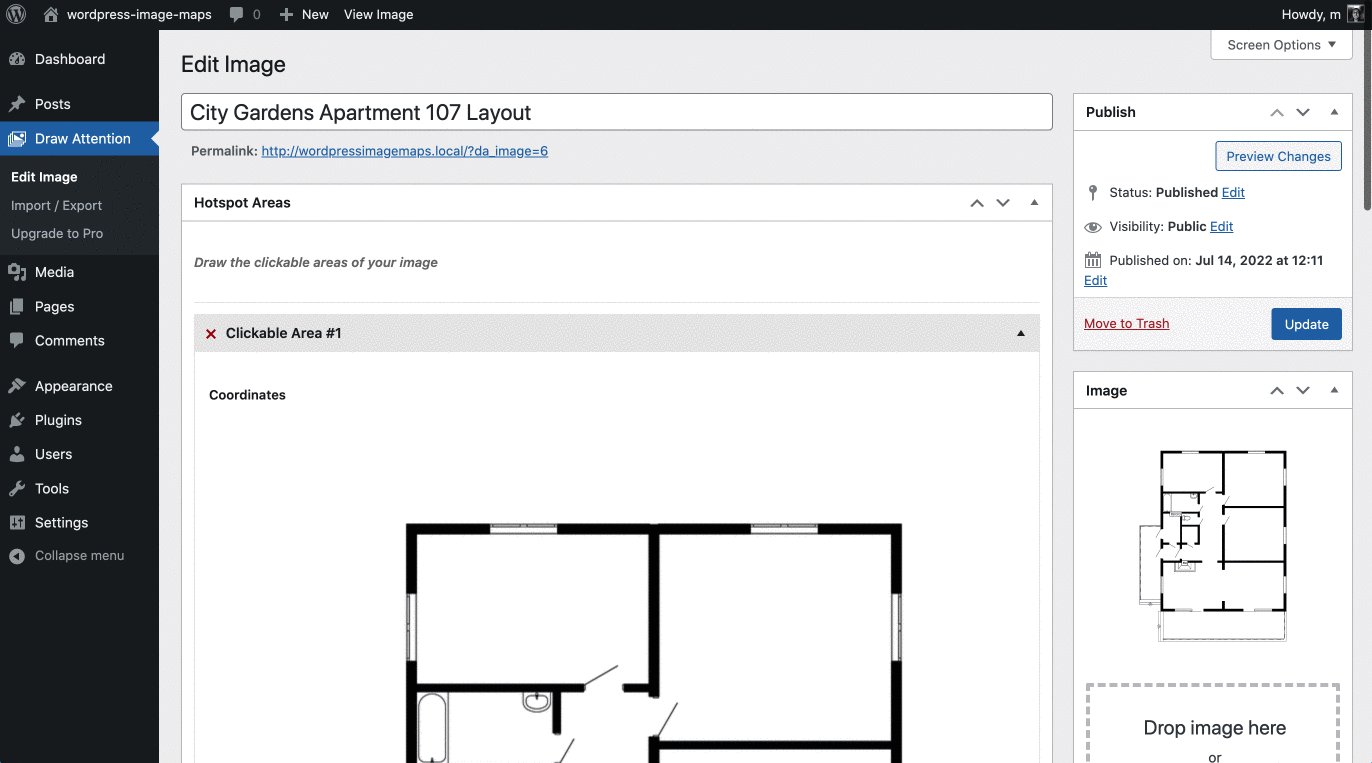
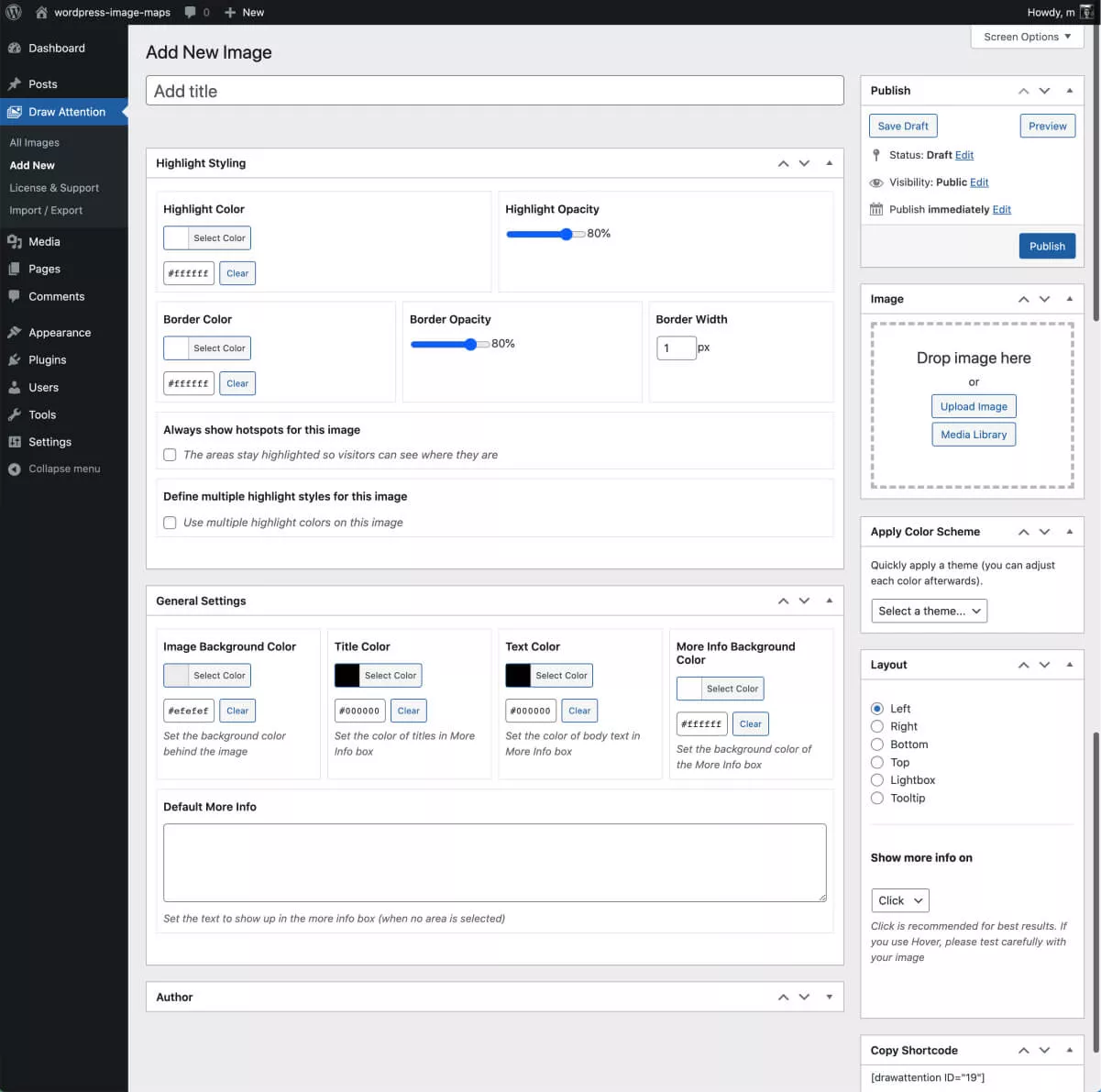
На этой странице «Редактировать изображение» введите заголовок (имя) для вашего нового интерактивного изображения. Оно будет отображаться на вашем веб-сайте, поэтому выберите описательное, оптимизированное для SEO имя.
Шаг 3: Загрузите базовое изображение и добавьте активную область
Нажмите на раздел «Перетащите изображение сюда» в правой части экрана, чтобы выбрать или загрузить базовое изображение.
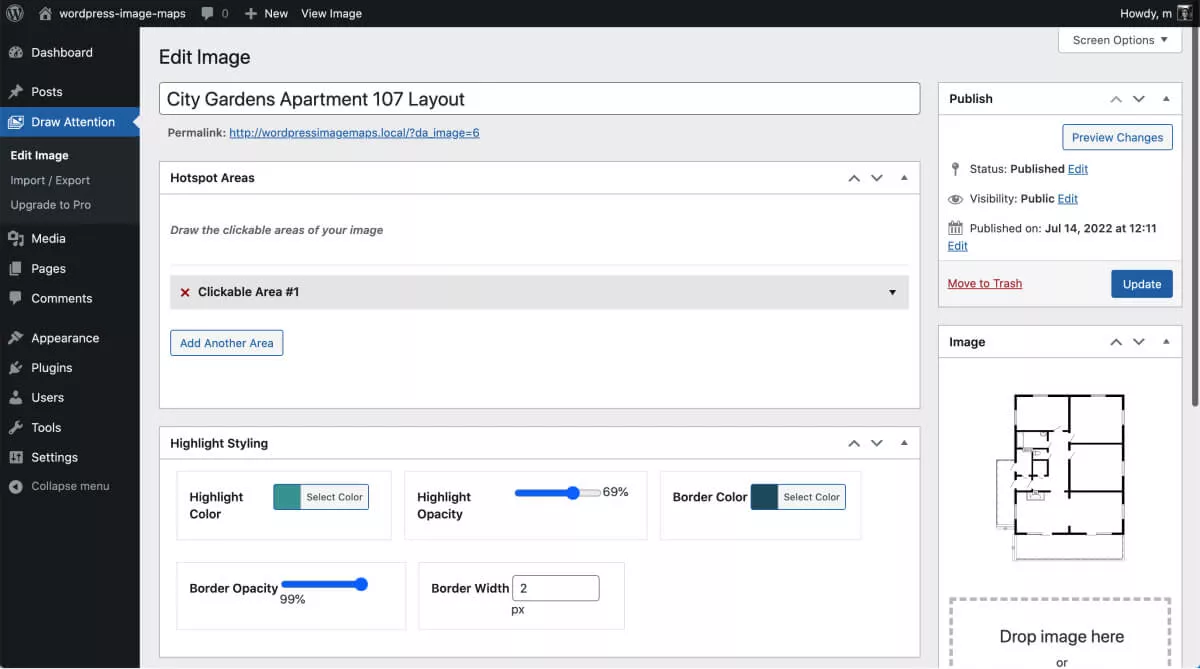
В приведенном ниже случае мы загрузили план квартиры в качестве примера того, как застройщик, архитектор или даже дизайнер интерьеров могут продемонстрировать проекты для определенного объекта.

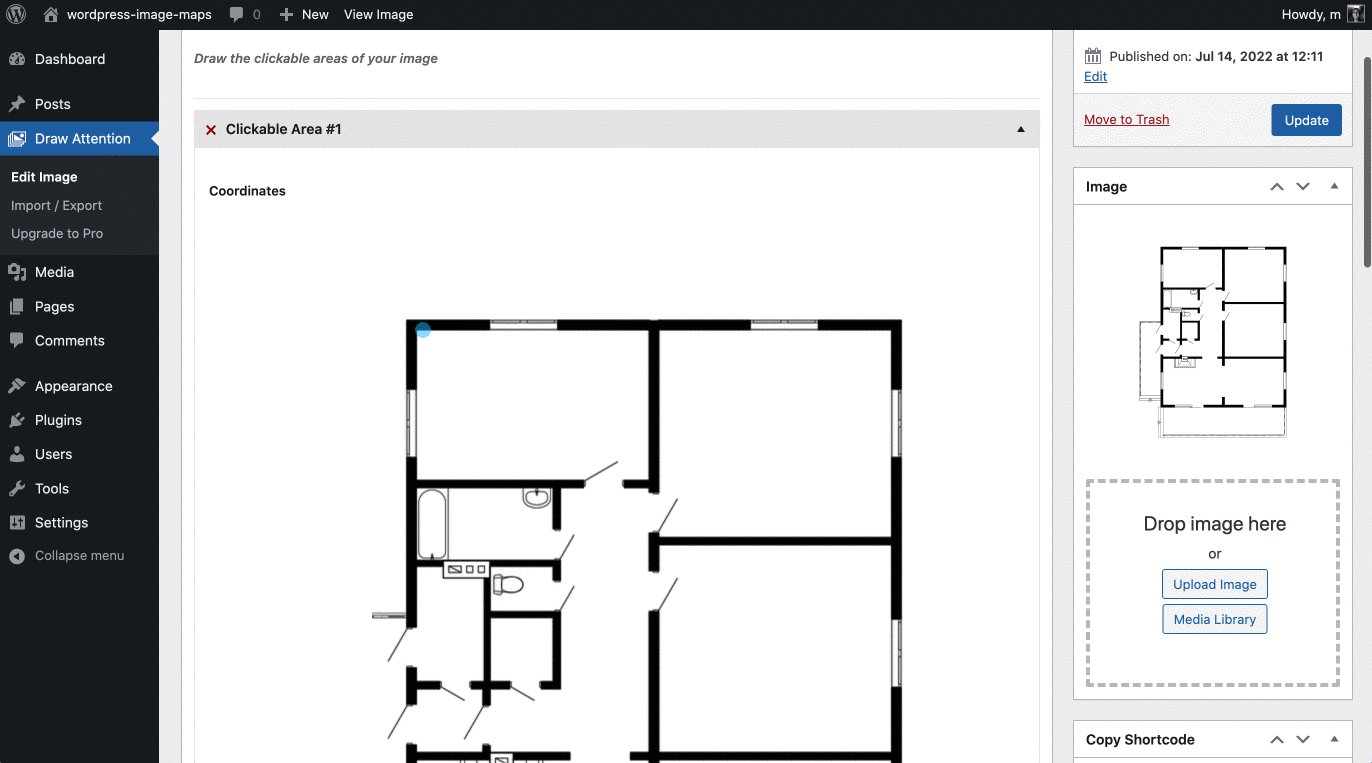
В разделе «горячие точки» теперь вы увидите изображение, которое вы только что загрузили, с инструкцией «нарисовать кликабельные области нашего изображения».
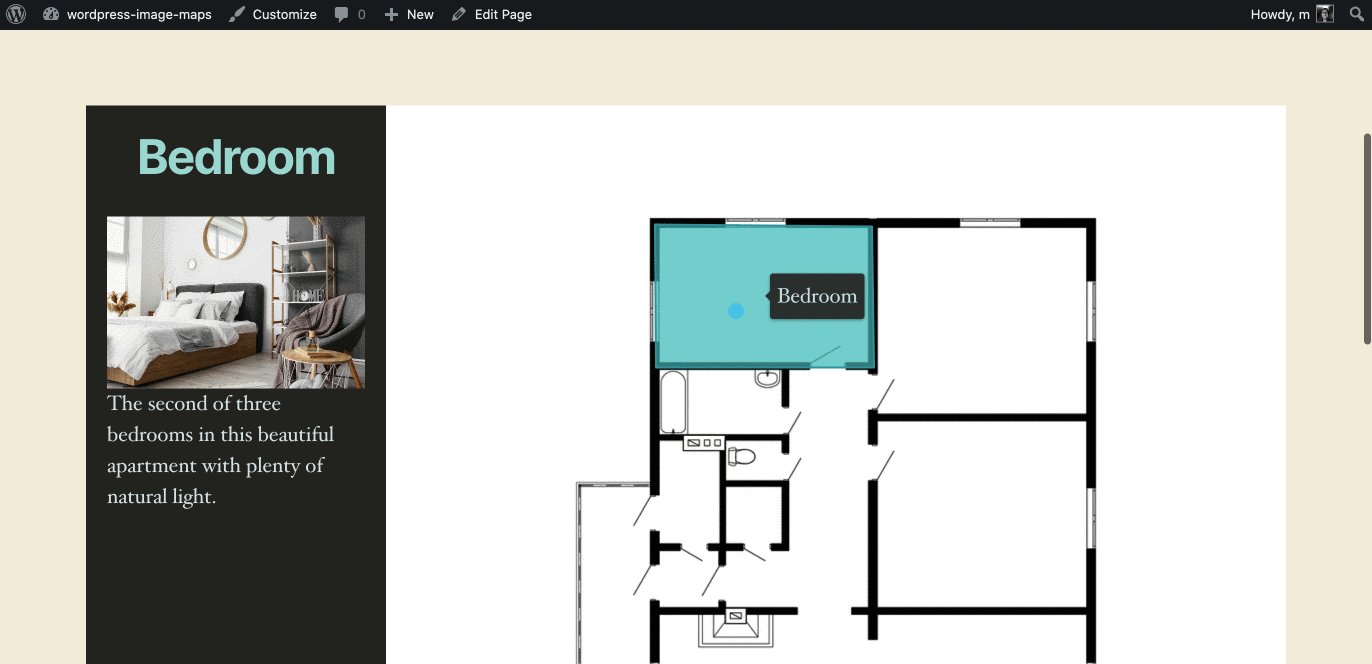
Затем выделите каждый раздел, который вы хотите связать с дополнительной информацией. Для этого нажмите на каждую точку области, которую вы хотите выделить на интерактивной карте изображения, как мы сделали ниже.

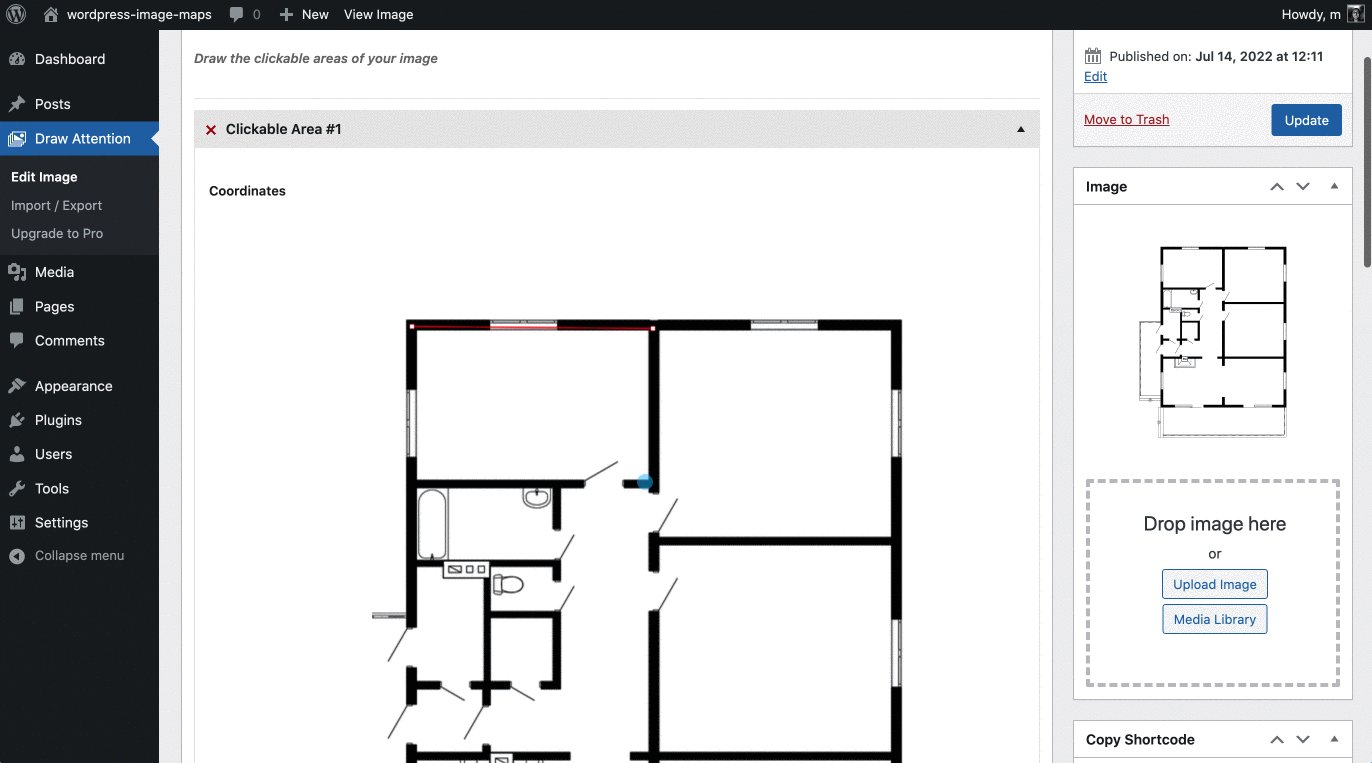
Вы можете инстинктивно использовать мышь для перетаскивания курсора, чтобы обвести изображение, но вам нужно создать контур из точек, а не рисунок. Поместите курсор в первую точку области, которую хотите выделить. Нажмите и перейдите к следующему месту. Повторяйте, пока не создадите контур области.

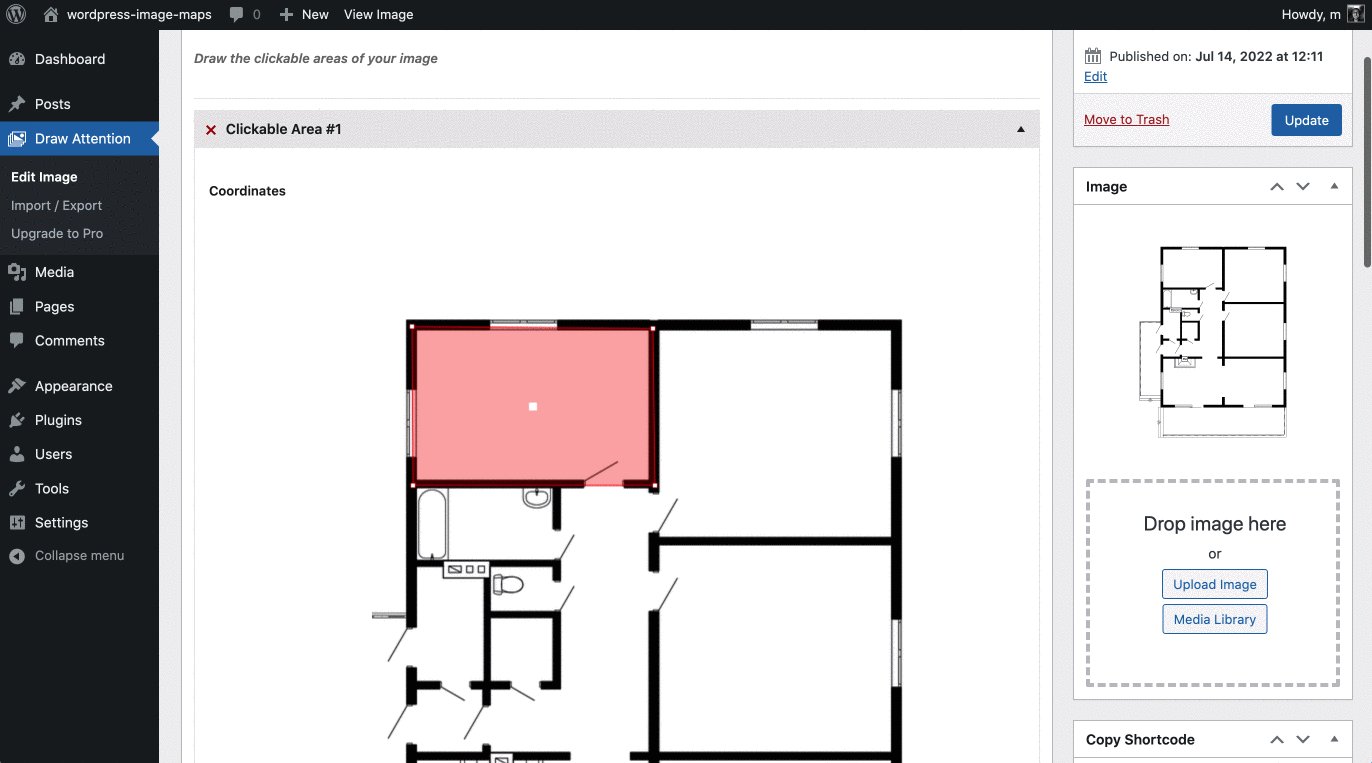
После того, как вы отметили три точки, вы можете взять контур за угол, добавить больше точек к контуру, переместить блок или иным образом поиграть со своей диаграммой инстинктивно.
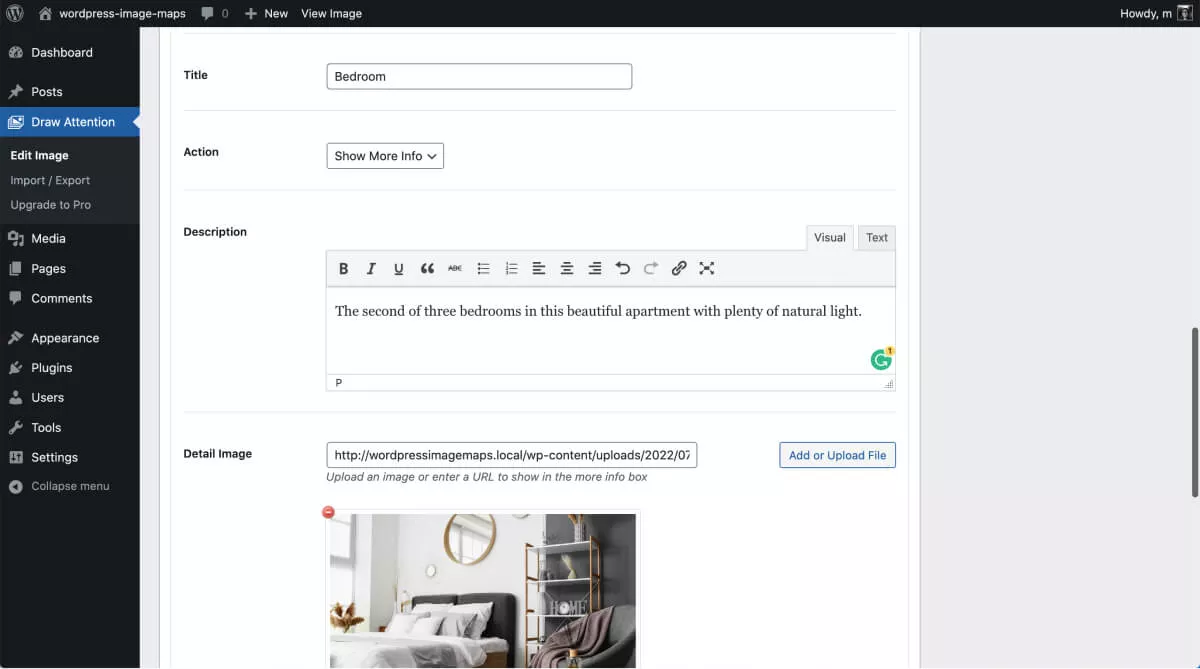
Перейдите к полю «заголовок» под рисунком. Введите название выделенной области (в приведенном выше примере это спальня в квартире).

Далее добавьте более подробное описание помещения или объекта. Затем добавьте ссылку на фотографию в свою медиатеку (или внешний URL-адрес), которую вы хотите отображать, когда кто-то щелкает или нажимает на вашу карту изображений.
Сохраните карту изображений (перейдите в раздел «Публикация WordPress» в правом верхнем углу), прежде чем переходить к следующему шагу.
Вот и все — вы добавили первую кликабельную область к основному изображению!
Шаг 4. Добавьте дополнительные области горячих точек и выполните предварительный просмотр.
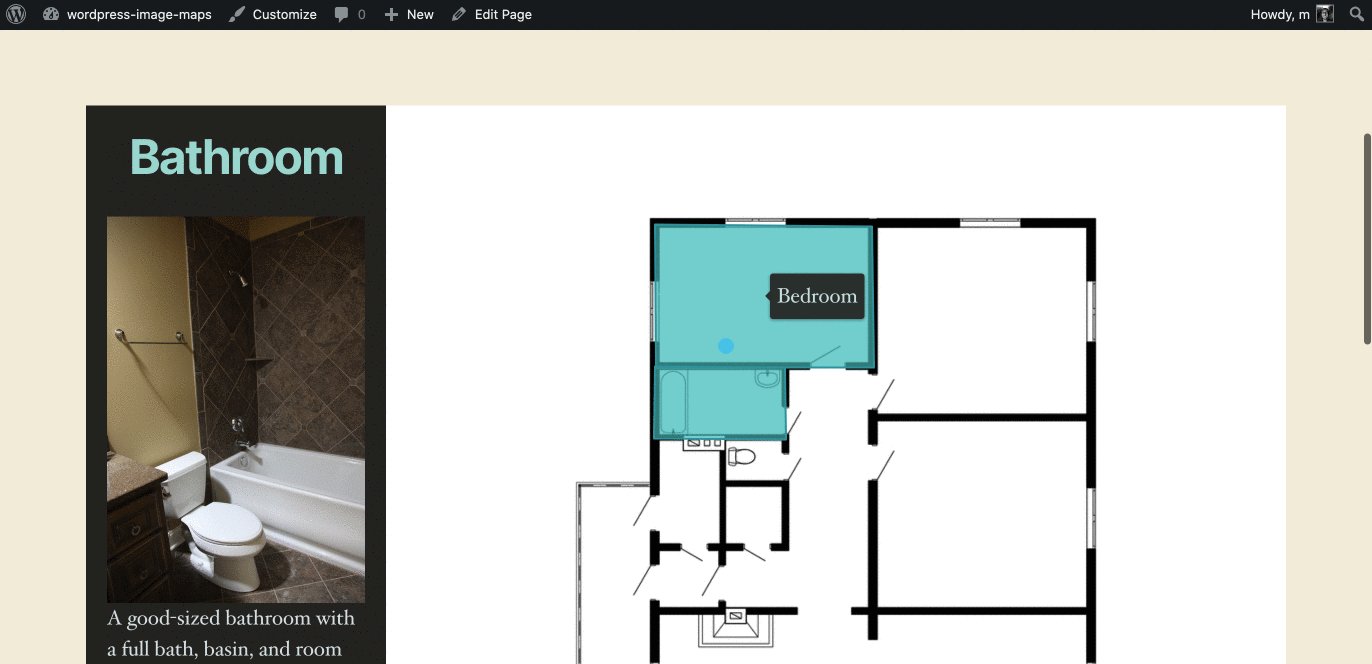
Оставайтесь в разделе «Горячая точка». Теперь нажмите на следующую выпадающую область под названием «Интерактивная область № 2».
Повторите шаги, сделав серию щелчков по всему контуру области, которую вы хотите выделить. Назовите изображение карты (в данном случае «ванная»), свяжите область с фотографией по вашему выбору и сохраните.
Продолжайте, пока не охватите все области, не назовете и не свяжете все свои горячие точки. Сохраните и опубликуйте свое изображение.
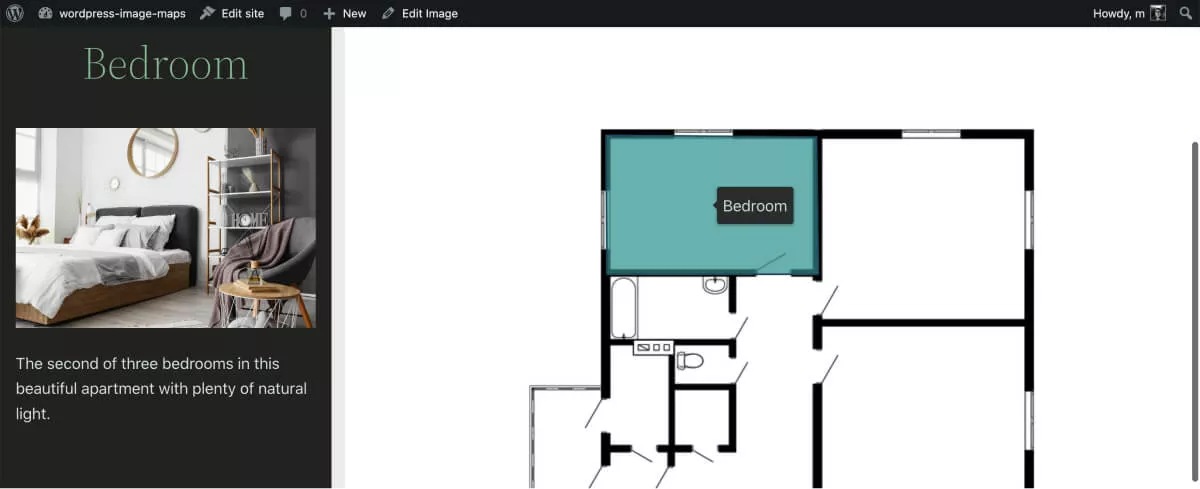
Теперь вы можете предварительно просмотреть карту изображений, чтобы увидеть, как она может выглядеть на вашем веб-сайте.

Шаг 5: Стиль вашего интерактивного изображения
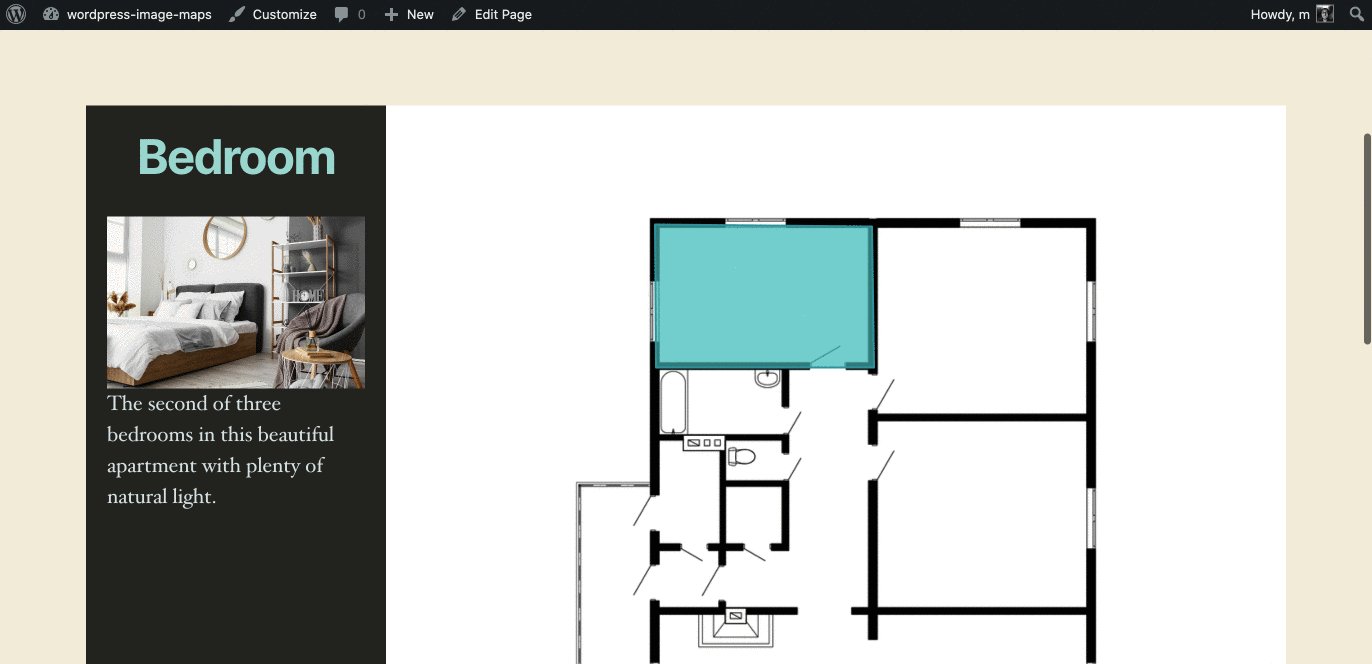
Нажмите «Редактировать интерактивное изображение», чтобы перейти по автоматической ссылке, которая появляется вверху страницы под названием вашего изображения. Он открывает новую страницу с вашим интерактивным изображением. Изображение изначально имеет стиль WP Draw Attention по умолчанию.

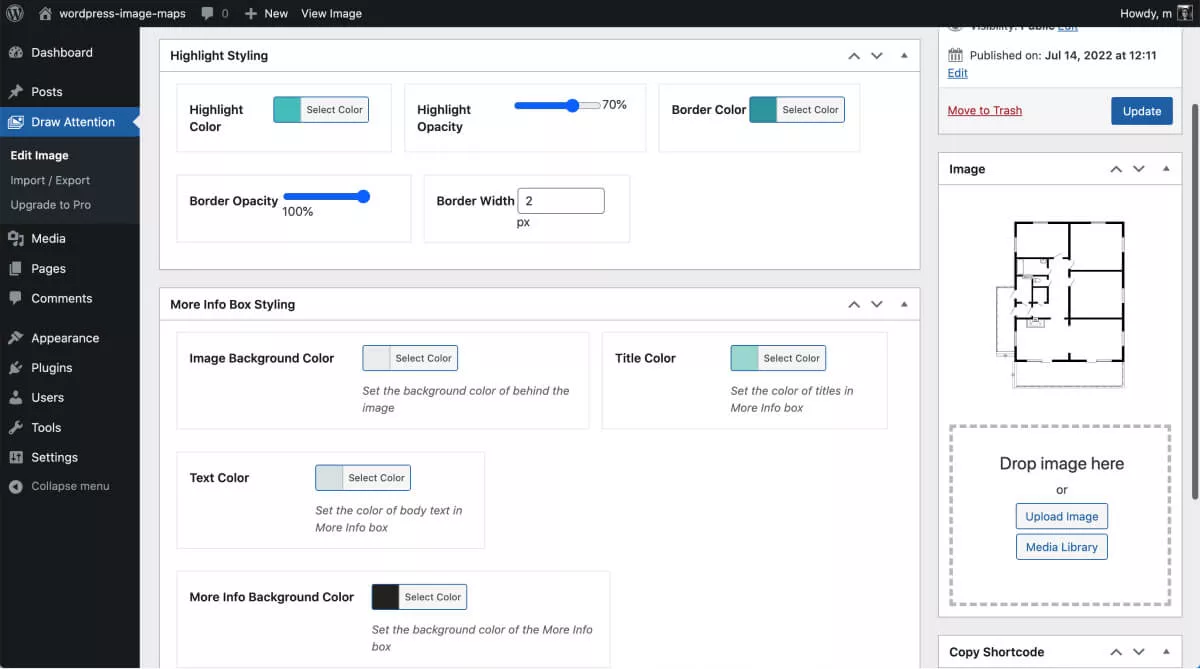
Откройте/разверните функцию «Стили дополнительных информационных окон» на своей странице. Выберите цвет фона изображения, цвет заголовка, который будет отображаться над связанным изображением, и цвет текстового описания.
Поле «Цвет фона дополнительной информации» относится к цвету блока WordPress, содержащего дополнительную информацию. Вы также можете отредактировать стиль «выделения». Это цвет выделенной области, как она выглядит на вашем основном изображении. Премиум-версия поставляется с большим набором предустановленных тем для быстрой укладки.
Обновите изменения. Затем мы добавим вашу новую карту изображений WordPress на новую страницу.
Шаг 6: Добавьте интерактивную карту изображений на свой веб-сайт.
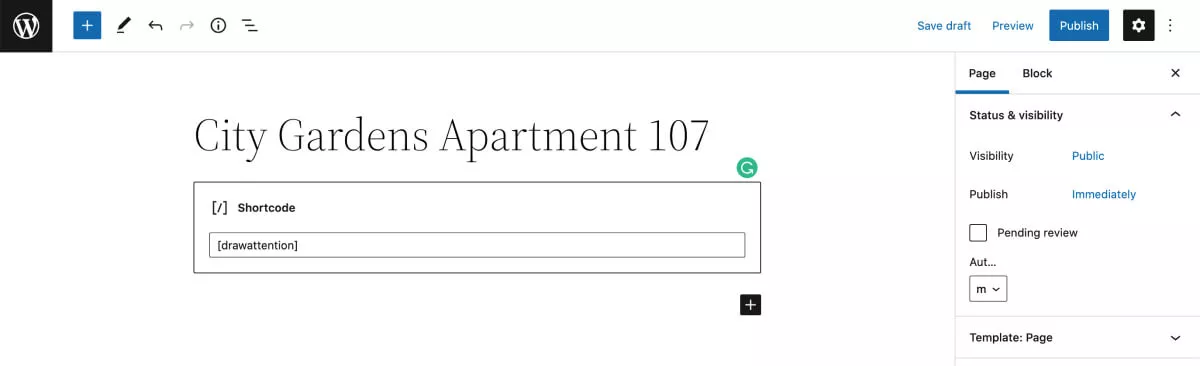
Шорткод появляется в правой части экрана редактирования, под полем «Добавить изображение». Он просто читается как «Копировать шорткод», так как бесплатный плагин предлагает только одну интерактивную диаграмму. Это изменится, если вы используете плагин премиум-класса и имеете более одного интерактивного изображения.
Скопируйте шорткод, создайте новую страницу на своем веб-сайте и вставьте ее в блок шорткода.

Вот и все.
Карта изображений теперь видна на вашем сайте WordPress, и посетители могут взаимодействовать с ней по своему желанию, как вы можете видеть в видео ниже.

Обновите до WP Draw Attention Pro, чтобы получить больше возможностей.
Помимо неограниченного количества карт изображений в WP Draw Attention Pro, эти три специальные функции могут помочь опытным цифровым маркетологам:
- Вы можете изменить тип взаимодействия на «наведение» или «щелчок».
- Вы можете «всегда показывать» горячие точки для изображения. Выделенная область останется выделенной, чтобы посетители могли сразу увидеть, какую область они исследуют.
- Кроме того, вы можете использовать разные цвета подсветки для разных частей изображения. Это делает ваши карты изображений мгновенно узнаваемыми как интерактивные изображения.
Взгляните на дополнительные параметры стиля ниже и обратите внимание, что у вас есть опция «Все изображения» в меню панели инструментов слева. Вы разблокировали возможность создавать неограниченное количество карт изображений в WordPress.

Общие параметры стиля увеличиваются и становятся проще благодаря выбору из нескольких предустановленных тем. Вы также можете исправить выравнивание каждой карты изображения на вашей веб-странице.
Если у вас есть несколько разных планов этажей или юнитов, которые вы хотели бы выделить, WP Draw Attention Pro — отличная инвестиция не только потому, что вы получаете неограниченное количество карт изображений, но и потому, что они будут выглядеть даже лучше, чем базовая версия. .
Итак, это все. Создавать карты изображений в WordPress очень просто с помощью WP Draw Attention.
