Как создать сертификат курса LearnDash?
Опубликовано: 2020-09-30Хотите верьте, хотите нет, но сертификат о прохождении курса, просто лист бумаги, может дать вашим студентам работу их мечты.
Ага. Эти сертификаты являются доказательством ваших достижений и опыта обучения. И, особенно с учетом того, что электронное обучение берет на себя ответственность, ценность сертификатов об окончании курса растет быстрее, чем стоимость самолетов.
Почему выдача сертификатов обязательна на вашей платформе LearnDash
Заметность, поддержка и лидерство вашего ученика значительно увеличиваются на таких платформах, как LinkedIn, когда они добавляют сертификат курса в свой профиль.
И именно поэтому выдача сертификатов об окончании курса является обязательной на вашей платформе LearnDash. Это одна из самых ценных вещей, которые мотивируют, вовлекают и подталкивают ваших учеников к завершению курса.
Мало того, продажа сертификатов курса при сохранении свободного доступа к контенту курса — отличный способ монетизировать ваш контент. Это привлекает множество студентов для записи на ваши бесплатные курсы. После того, как студент прошел процесс окончания курса, он часто предпочитает заплатить взнос, чтобы подтвердить свои навыки сертификатом.
Хорошая новость заключается в том, что получить сертификат курса LearnDash очень просто!
Хорошо… но как это сделать? Ну, мы вернемся к этому через некоторое время.
Во-первых, что делает сертификат отличным?
8 принципов создания отличного сертификата

Итак, сертификат — это не очередной лист цифровой бумаги с минимумом деталей и скучным шрифтом. Он должен быть ярким и отражать суть Курса.
Кроме того, вручаемые сертификаты должны быть эстетически привлекательными для пользователя — в конце концов, в этом весь смысл награды!
Сказав это, когда дело доходит до разработки сертификата о прохождении курса, необходимо соблюдать восемь ключевых принципов.
Акцент – Почему существует ваш сертификат?
Что является основанием для выдачи сертификата? Вы, очевидно, выдали бы его после того, как получатели прошли курс на вашем сайте — поэтому подчеркните это в дизайне вашего сертификата. И выделите его крупными шрифтами и особыми цветами . Использование выделения в ваших сертификатах будет снова и снова привлекать внимание пользователя к самому важному моменту.
Баланс и выравнивание — оптимизация вашего визуального потока
Следующими важными компонентами интуитивного визуального потока являются Balance и Alignment.
Давайте сначала займемся балансом — это определяющий принцип дизайна, который обеспечивает равновесие во всем контенте. Обычно требуется, чтобы писатель или создатель распространял контент таким образом, чтобы одна часть не опрокидывалась и не утяжелялась по сравнению с другой . В контексте сертификатов это означает, что в каждом разделе должно быть достаточно контента, чтобы объяснить его должным образом — ни больше, ни меньше.
Что касается выравнивания, то оно относится к краю, к которому вы хотите структурировать свой контент. Это помогает любому дизайну выглядеть правильно, создавая четкий и четкий результат . Точно так же, как выравнивание текста и элементов по левому краю, правому краю и центру в документах и изображениях, должно быть правильное выравнивание всего и в сертификатах.
Чтобы рассмотреть возможность использования выравнивания в ваших сертификатах в LearnDash, проведите анализ типичного взаимодействия пользователей с вашими веб-страницами. И попытайтесь понять, как глаза людей обычно следуют пути от начала до конца.
Контраст и повторение — использование разнообразия для привлечения внимания
Контраст используется, когда между двумя элементами должна быть разница, а также для того, чтобы добавить интересную привлекательность всему объекту. Это помогает вам подчеркнуть, это помогает выделить вещи. Это может быть достигнуто несколькими методами, такими как цвет, оттенок, поток содержимого, форма, размер, пространство и т. д.
А повторение — это последовательное повторное использование одинаковых элементов во всем дизайне для создания единообразия и согласованности . Если вы впихнете в сертификат 12 разных цветов, это никому не понравится.
Контраст добавляет к элементу, который необходимо подчеркнуть. А повторение дизайна в остальных элементах — это рецепт усиления акцента и создания сплоченности во всем дизайне.
Пропорция
Акцент невозможен без эффективного использования пропорций. Настоящее чувство меры заключается в сравнении одного элемента с другим в разных областях. Соблюдая принципы контраста и акцента, важно не забывать и о принципе пропорции.
Вы не должны делать что-то слишком большое или что-то слишком маленькое . Пропорциональное распределение всех элементов необходимо для того, чтобы вы не нарушили принцип баланса.
Движение – Как читается ваш сертификат?
Создатель, умеющий использовать Движение в своем контенте, может заставить взгляд зрителя двигаться в определенном направлении (конечно, не каким-то колдовским образом).
Используйте маркеры, пробелы и пунктирные линии везде, где это необходимо, чтобы создать движение и позволить глазам пользователя проследить определенное направление в сертификате курса.
Пустое пространство — потому что отсутствие питает привязанность
Объем внимания человеческого мозга сокращается. Нам нужны дышащие, чтобы ассимилировать то, что нам бросают. Принцип сохранения некоторого белого пространства в дизайне достигает именно этого.
Это действует как визуальная передышка для глаз пользователя, когда он (она) проходит через все это. Сделайте дизайн сертификата кратким с достаточным количеством пробелов, чтобы повысить ясность содержимого и удобочитаемость .
Иерархия – самое важное на первом месте
Иерархия — это ключ к организованному действию. Это имеет первостепенное значение при разработке электронного сертификата. Мы используем цифры, маркеры, заголовки и подзаголовки в наших текстах, потому что хотим, чтобы читатель просматривал контент в определенном порядке.
Сильная визуальная иерархия также играет с цветом, элементами, подзаголовками, шрифтом и выравниванием (конечно, не переусердствуя), чтобы пользователь знал об общем порядке продвижения.
Единство – все вместе
Единство — это конечный продукт, гармоничное сочетание ритмических принципов, которые не перевешивают друг друга . Это достигается автоматически, когда все другие принципы проектирования , описанные выше, объединяются для создания конечного продукта.
Все эти принципы ритмично сочетаются, чтобы дать учащемуся удовлетворительное чувство достижения сертификата. Имея это в виду, давайте посмотрим, как вы можете реализовать эти принципы при разработке своего сертификата LearnDash.
6 шагов для создания и назначения сертификата курса LearnDash

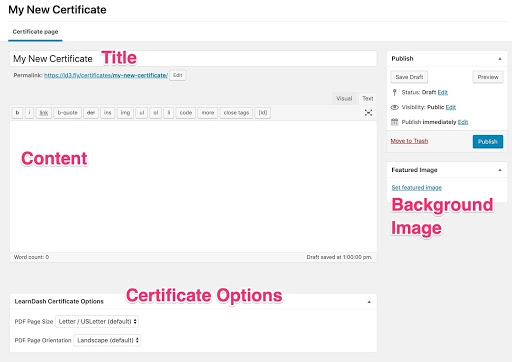
Источник изображения – Документация LearnDash
LearnDash позволяет создать сертификат курса, перейдя по ссылке:
- LearnDash >> Сертификаты >> Добавить новую опцию
Когда вы там, вот пошаговый процесс, который вам нужно выполнить, чтобы создать сертификат курса:
1. Добавьте заголовок
Прежде всего, вам нужно добавить заголовок для вашего сертификата. Это «название сертификата» предназначено только для вашего внутреннего использования. На самом деле это только для целей идентификации и управления сертификатами. Студенты, получившие сертификат, не могут его видеть, поэтому дайте любое название по вашему выбору.
2. Выберите и добавьте шаблон
Следующим шагом к созданию сертификата курса является выбор шаблона. LearnDash позволяет использовать буквально любой дизайн и использовать его в качестве шаблона или фона. Теперь, когда дело доходит до поиска идеального дизайна фона, у вас есть два варианта:
- Либо вы можете использовать предварительно разработанный шаблон из любого из популярных инструментов проектирования (например, Adobe Creative Cloud, Canva, Piktochart и т. д.),
- Или вы можете создать свой собственный, если вы дизайнер.
Вы также должны знать, какой шаблон выбрать для сертификата электронного обучения. В конце концов, вы не можете использовать фон вечеринки или рекламный фон для своего сертификата о прохождении курса. Идеальный шаблон должен выглядеть профессионально с формальными текстами и элементами.

Дизайн шапки должен быть профессиональным, но также вызывать любопытство получателя и пробуждать в нем чувство выполненного долга. Включите логотип вашего сайта электронного обучения в дизайн шапки. Некоторые примеры приведены ниже:

Источник изображения — Мои шаблоны сертификатов

Источник изображения — TemplateLab

Источник изображения – Template.net
После того, как вы нашли (или создали) профессиональный шаблон, сохраните его как изображение. Размер вашего изображения не должен превышать 1 мб, а если вы хотите распечатать его на бумаге формата А4, то размеры должны быть 11” x 8,5”.
Добавьте ранее загруженный шаблон в качестве избранного изображения в LearnDash, где вы затем будете добавлять дизайны, стили и динамические символы в свой сертификат. Чтобы добавить его, выполните следующие действия:
- Щелкните ссылку «Установить избранное изображение» в области «Избранное изображение».
- Загрузите скачанный шаблон/фон
- Нажмите кнопку « Установить избранное изображение» .
Вот и все — вы добавили избранное изображение. Далее вы можете добавить в сертификат некоторые динамические элементы.
3. Добавьте динамический текст и элементы
Содержимое сертификата включает в себя некоторую важную информацию, которая остается неизменной для различных сертификатов, но также может включать некоторый динамический текст и элементы по вашему выбору и потребностям. Эти динамические элементы и тексты добавляются для создания индивидуальных сертификатов для разных получателей, которым вручаются награды. Обычно он включает:
- Имя получателя
- Название курса
- Дата завершения
- Информация о производительности
- Значки и любые другие элементы, которые вы можете добавить.
Каждый из этих динамических элементов добавляется с помощью коротких кодов сертификатов, включенных в LearnDash. В LearnDash есть десятки шорткодов для форматирования практически любой части содержимого сертификата (полный список здесь); однако следующие 4 являются наиболее важными:
- [ usermeta ] отображает информацию о пользователе.
- [ courseinfo ] отображает информацию о курсе, которая работает только с сертификатами, назначенными конкретному курсу.
- [ quizinfo ] отображает информацию о викторине. Этот код будет работать только с сертификатами, назначенными для викторины.
- [ groupinfo ] отображает информацию о группе и работает только с сертификатами, назначенными группе.
Если вы хотите создать только простой сертификат, который показывает только информацию о получателе и информацию о курсе, вы также можете сделать это только с первыми двумя шорткодами.
Два других используются только тогда, когда вы хотите выдать сертификат только при определенных обстоятельствах (например, после прохождения определенного теста или достижения уровня в любой из групп LearnDash на вашем сайте).
4. Отформатируйте сертификат
После того, как вы добавили весь динамический текст и элементы с короткими кодами, вы готовы поиграть с их внешним видом в сертификате. Вам нужно будет использовать HTML и CSS, чтобы изменить размер, интервал и макет каждого элемента. Давайте посмотрим, как это можно сделать.
Но сначала давайте обсудим интервалы. Существует два типа интервалов, которые вы можете вставить между различными динамическими элементами сертификата для достижения желаемого макета, а именно:
- Вертикальный интервал:
Это относится к вертикальному пространству между двумя или элементами, которые расположены друг над другом (т.е. название курса, а под ним имя студента). Его можно изменить, добавив свойство «line-height» к содержимому сертификата в формате HTML, примерно так:
<p style="line-height:20px;"></p>
Так, например, можно вставить приведенный выше HTML-код между короткими кодами названия курса и имени получателя, чтобы вставить интервал по вертикали в 20 пикселей между обоими текстовыми элементами.
Точно так же, если вы хотите контролировать вертикальное положение первой строки текста в верхней части фонового изображения, вам нужно вставить этот HTML-код перед этим текстом. Значение px 20px может быть изменено по вашему усмотрению.
- Горизонтальный интервал (отступ):
Этот тип интервала, как вы понимаете, позволяет вам контролировать горизонтальный интервал между двумя элементами или текстовыми полями. Свойства, необходимые для игры с ним, это «text-indent»:
<p style="text-indent:200px;">[courseinfo show="completed_on" format="F j, Y"]</p>
После пробела вы также можете аналогичным образом поиграть с размером шрифта, семейством шрифтов и цветом шрифта текста в своем сертификате. Просто используйте следующие HTML-коды:
Для размера шрифта:
<p style="font-size:30px;">[usermeta field="first_name"] [usermeta field="last_name"]</p>
Для цвета шрифта:
<p style="color:#ffffff;"></p>
Для семейства шрифтов:
<p style="font-family:serif;"></p>
Надеюсь, у вас есть представление о том, как можно добавлять каждый из этих HTML-элементов построчно, чтобы изменить внешний вид каждого динамического элемента в вашем сертификате. Опять же, имейте в виду, что каждое из значений « px » в приведенном выше коде может быть изменено в соответствии с вашими потребностями, пока вы не достигнете желаемого макета.
5. Предварительный просмотр сертификата
Играя с различными элементами сертификата с помощью HTML и CSS, вы также захотите просмотреть свои изменения, верно? Выполните следующие действия, чтобы просмотреть сертификат курса:
- Создайте тестовый курс, содержащий не более одного урока.
- Завершите или отметьте урок как завершенный
- Откроется сертификат на новой вкладке, что даст вам предварительный просмотр созданного вами сертификата.
- Каждый раз при изменении дизайна или элементов сертификата обновляйте страницу, чтобы получить последний обновленный предварительный просмотр.
Примечание. Не забудьте удалить курс после предварительного просмотра сертификата.
Это был последний шаг в создании убедительного и эстетически привлекательного сертификата об окончании курса. Теперь вы можете сохранить свой сертификат, нажав кнопку «Опубликовать». Все сертификаты LearnDash используют расширение файла .pdf, поэтому всякий раз, когда пользователь получает ваш сертификат, он сможет загрузить его в виде файла PDF.
6. Назначьте сертификат
Последним шагом является назначение созданного вами сертификата соответствующему курсу на вашем сайте. Сделать это:
- Изменить курс, которому необходимо назначить сертификат
- В раскрывающемся меню «Связанный сертификат» выберите сертификат, который вы только что создали.
- Сохраните изменения, внесенные в курс.
Вот и все! Теперь ваши электронные ученики получат сертификат по окончании курса.
Завершение,
Что ж, создать сертификат курса LearnDash довольно просто, не так ли?
Хотя это может быть не самым простым делом из-за необходимости кодирования HTML и CSS, это также не слишком техническое, что не может сделать обычный создатель курса.
LearnDash имеет отличный встроенный конструктор сертификатов, а многие темы LearnDash предлагают отличные шаблоны сертификатов.
Предоставление сертификатов об окончании курсов требует времени, поэтому помогите своим учащимся получить больше возможностей для трудоустройства с помощью ваших сертификатов.
Это заставит их вернуться к вам, чтобы записаться на еще больше курсов. И они также могут порекомендовать вас другим ученикам в своем профессиональном/академическом кругу; тем самым увеличивая свой доход в процессе.
Сказав это, если у вас есть какие-либо вопросы, не стесняйтесь задавать их в комментариях ниже
