Как создать мегаменю с помощью Beaver Builder (2 способа)
Опубликовано: 2022-11-11Сохраняйте шаблоны компоновщика страниц и ресурсы дизайна в облаке! Начать работу в Ассистент.Про


Хотите знать, как помочь посетителям с легкостью перемещаться по вашему сайту? Некоторые сайты используют чрезмерное количество выпадающих меню, что не очень удобно для пользователей. К счастью, вместо этого вы можете создать мегаменю. Это делает все ваши страницы мгновенно доступными в одном месте. Он также предлагает аккуратный и стильный способ отображения веб-страниц.
В этом посте мы подробнее рассмотрим, что такое мегаменю, и рассмотрим некоторые ключевые преимущества его использования. Затем мы поможем вам решить, является ли мегаменю хорошим выбором для вашего веб-сайта, прежде чем мы поделимся двумя способами его создания с помощью Beaver Builder. Давайте начнем!
Оглавление
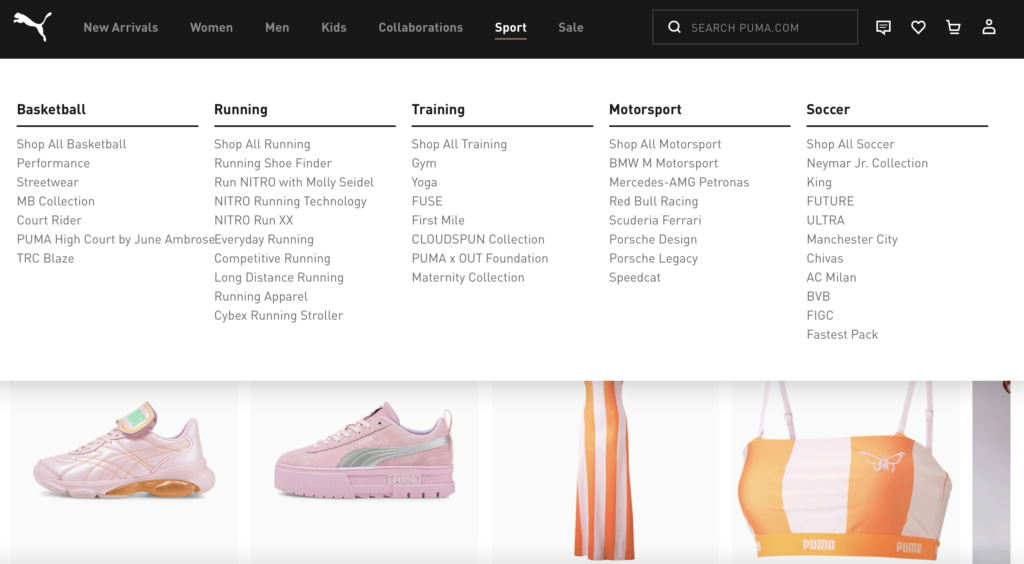
Мегаменю — это большое расширяемое меню, которое делает ссылки на несколько страниц вашего сайта видимыми в одном месте. Довольно часто они используются в крупных интернет-магазинах или на веб-сайтах с большим количеством категорий и подкатегорий.
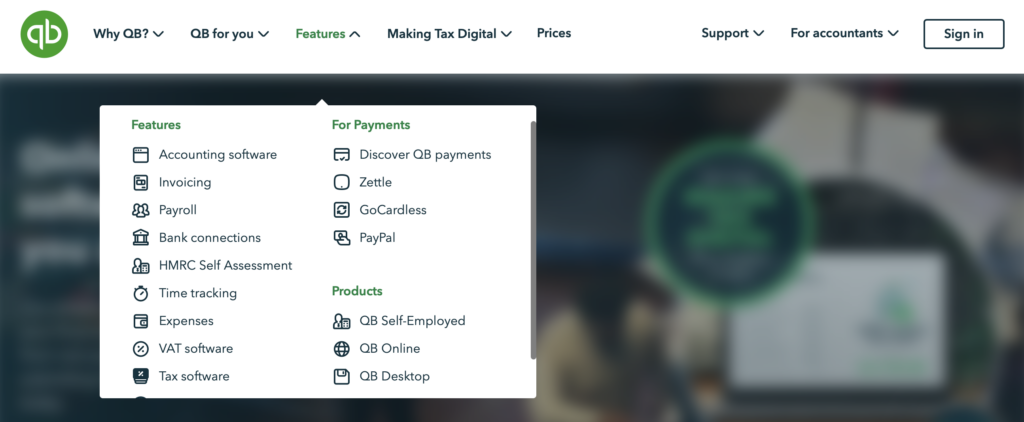
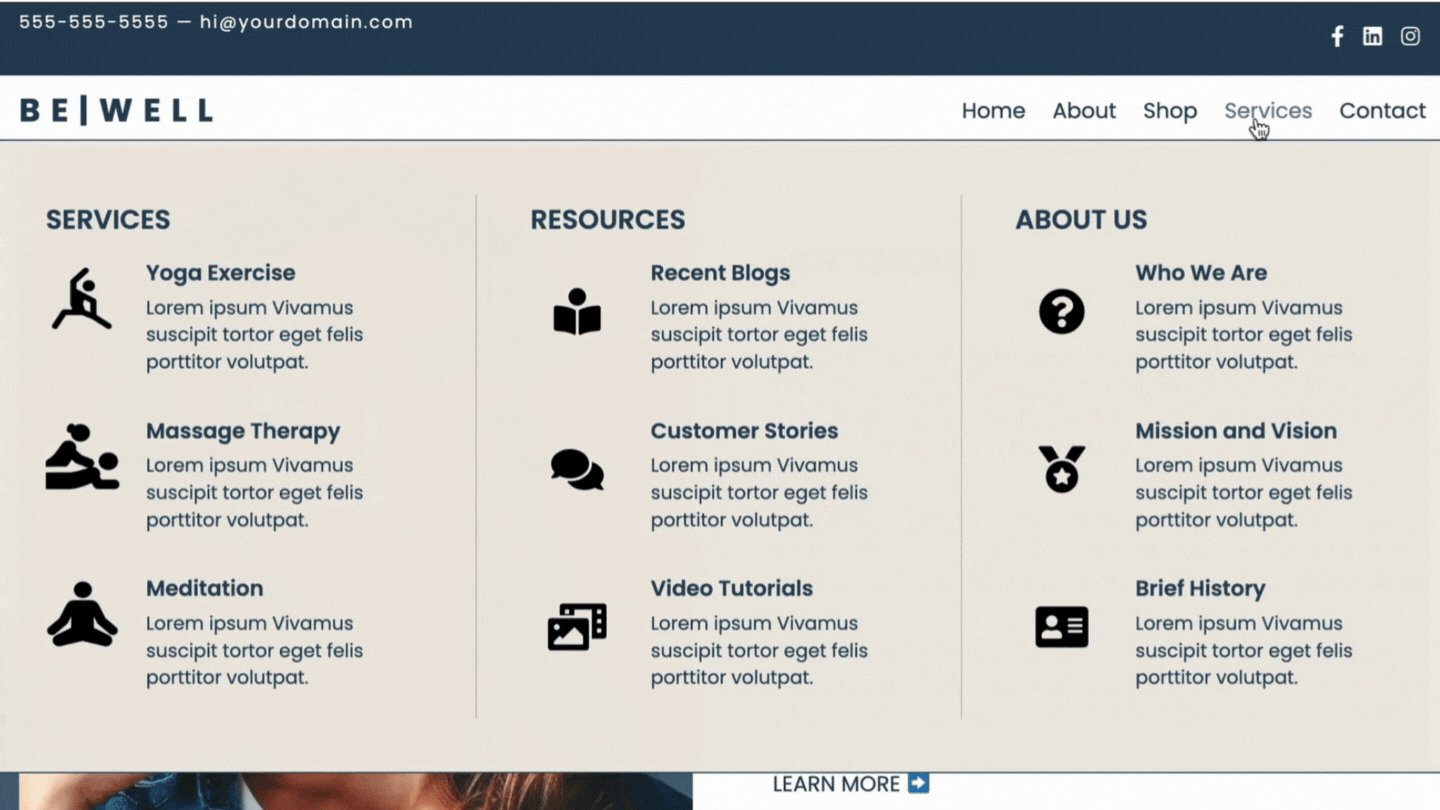
Используя мегаменю, посетители могут быстро и легко просмотреть и выбрать любую из ваших страниц:

Есть много преимуществ выбора мегаменю по сравнению с кучей различных выпадающих меню. Они могут быть как практичными, так и привлекательными.
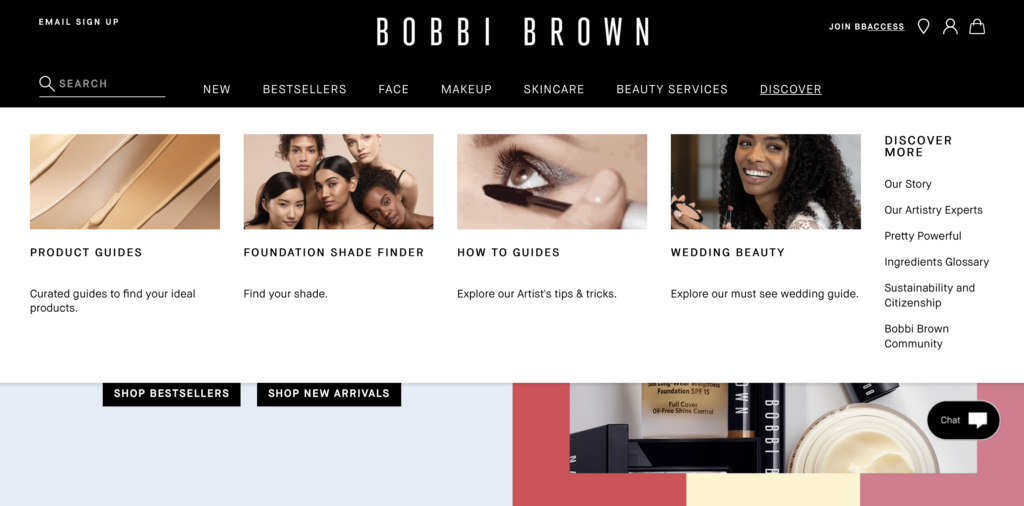
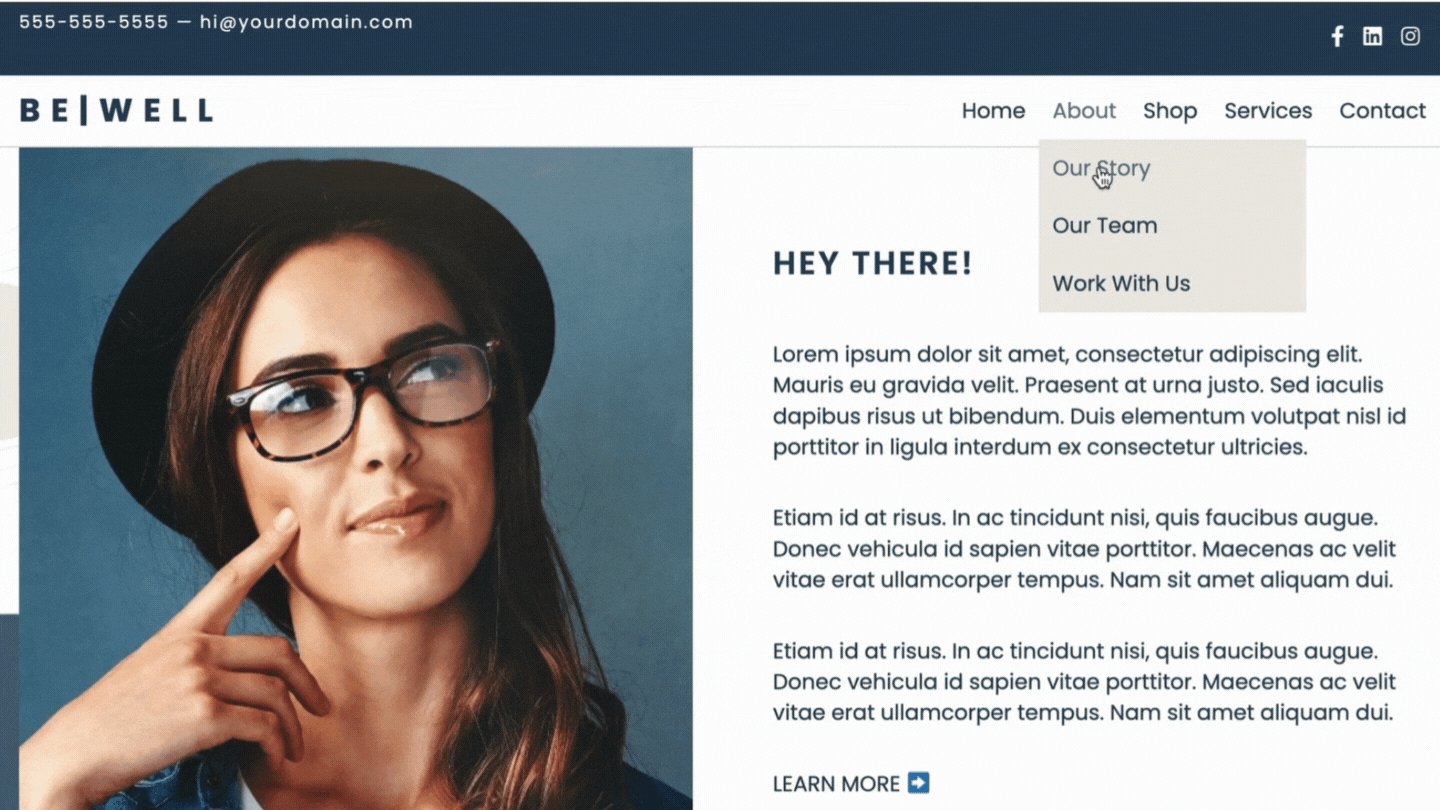
Элегантные мегаменю могут улучшить внешний вид вашего веб-сайта благодаря своему современному стильному макету. Вы даже можете использовать привлекательные изображения или значки, чтобы ваше меню не стало слишком текстовым:

Что наиболее важно, мегаменю являются всеобъемлющими, гарантируя, что больше ваших страниц будет включено в навигацию вашего сайта. Чтобы добиться такого эффекта с помощью выпадающего меню, ваш сайт может легко загромождаться и содержать множество категорий.
По сути, мегаменю предлагают больше места, чем традиционные меню, что позволяет вам организовать свой веб-сайт и упростить его изучение. Таким образом, посетители могут быстро найти то, что ищут.
Хорошая идея добавить мегаменю на свой веб-сайт, если это сделает навигацию более простой и интуитивно понятной для посетителей. Вы также можете подумать о мега-меню, если ищете способы удерживать клиентов на сайте дольше. Это связано с тем, что в мегаменю покупатели с большей вероятностью найдут похожие товары или категории.
Как мы уже говорили ранее, мегаменю в основном используются в интернет-магазинах. Однако это не единственный тип веб-сайта, который может извлечь из них пользу.
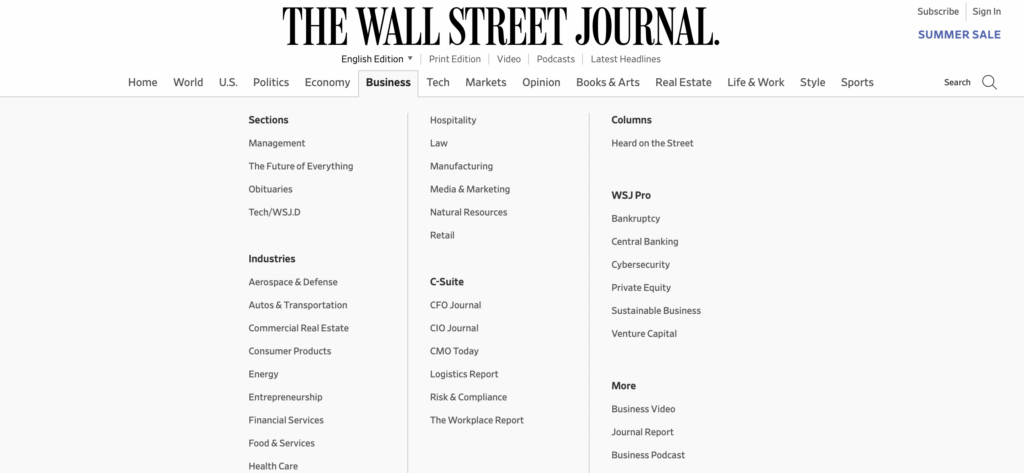
На самом деле, любой сайт с большим количеством контента для отображения может захотеть воспользоваться пространством и организацией, которые они предоставляют. Например, новостные сайты, журналы, издатели контента и крупные блоги могут счесть их полезными:

Поскольку мегаменю могут улучшить дизайн вашего сайта, вы можете максимально использовать возможность добавлять больше, чем просто ссылки на дополнительный контент.
Например, вы можете увеличить свои шансы на увеличение продаж, поощряя пользователей посещать страницы других продуктов. Этот стимул намного сильнее для клиентов, когда им предоставляется простой и увлекательный опыт:

Наконец, важно учитывать размер вашего веб-сайта при определении того, подходит ли вам мегаменю. Мегаменю настолько эффективны для сайтов электронной коммерции, потому что они, как правило, содержат множество продуктов и категорий.
Они помогают направлять пользователей туда, где они хотят быть, не требуя от них поиска в тоннах списков. Однако, если ваш сайт небольшой, вам, скорее всего, не нужно включать много ссылок и категорий в меню. В этом случае мегаменю может и не понадобиться.
Плагин Beaver Builder дает вам больший контроль над дизайном вашего сайта. Например, при использовании нашей структуры тем вы можете легко преобразовать стандартные выпадающие меню в мегаменю. Кроме того, в сочетании с дополнительным плагином Beaver Themer вы можете использовать его для создания различных макетов для верхних и нижних колонтитулов и страниц 404.
Если вы решили, что мегаменю повысит ценность вашего веб-сайта, вот два способа создать его с помощью Beaver Builder.
Первый способ создать мегаменю — это тема Beaver Builder. Он позволяет превратить стандартные выпадающие меню в мегаменю.
Возможно, вам будет интересно посмотреть этот видеоурок, в котором объясняется, как:
Для начала загрузите и установите тему Beaver Builder:

Примечание. Если вы переключаете темы на существующем сайте, всегда рекомендуется сделать резервную копию вашего сайта перед началом работы.
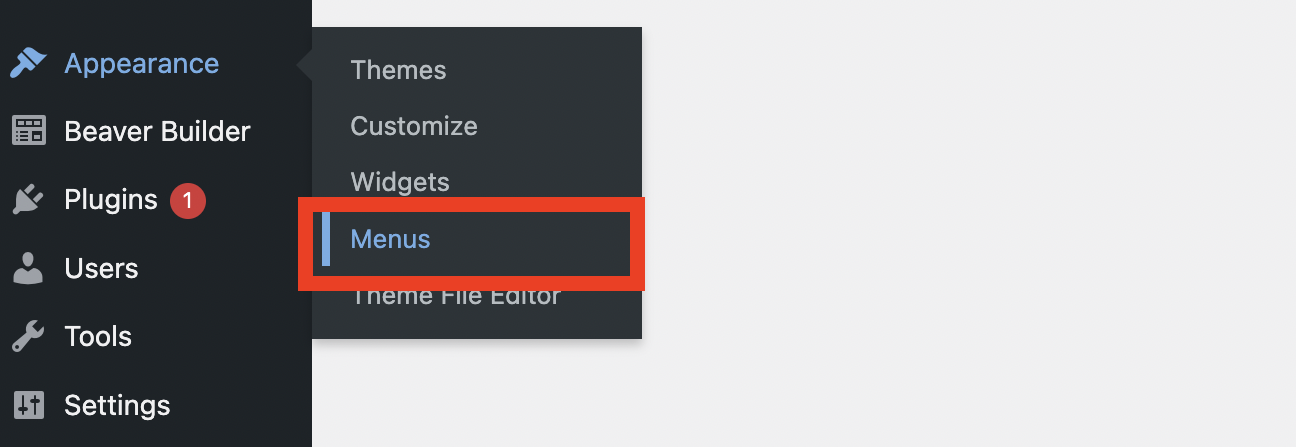
Затем перейдите в «Внешний вид » > «Меню » на панели инструментов WordPress:

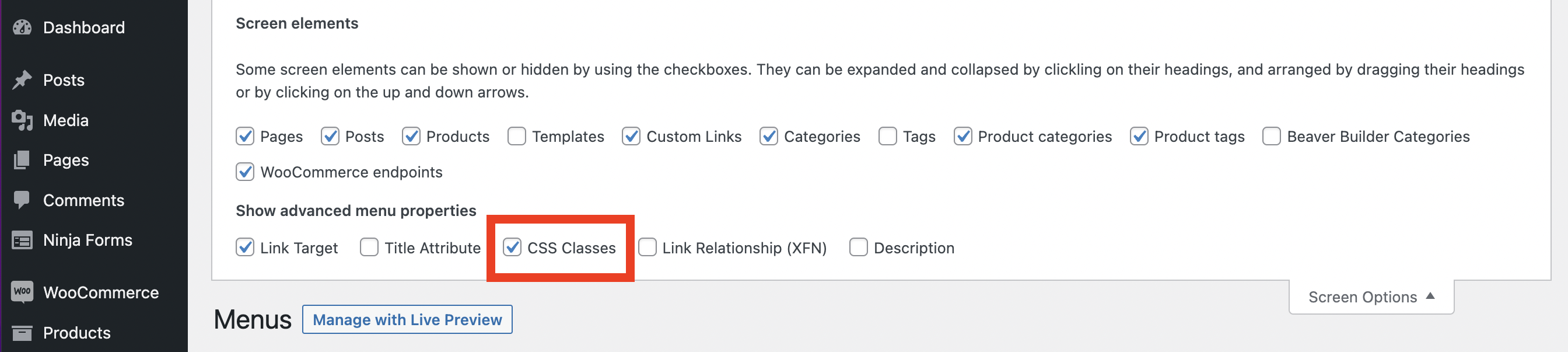
В правом верхнем углу нажмите «Параметры экрана » и убедитесь, что установлен флажок « Классы CSS »:


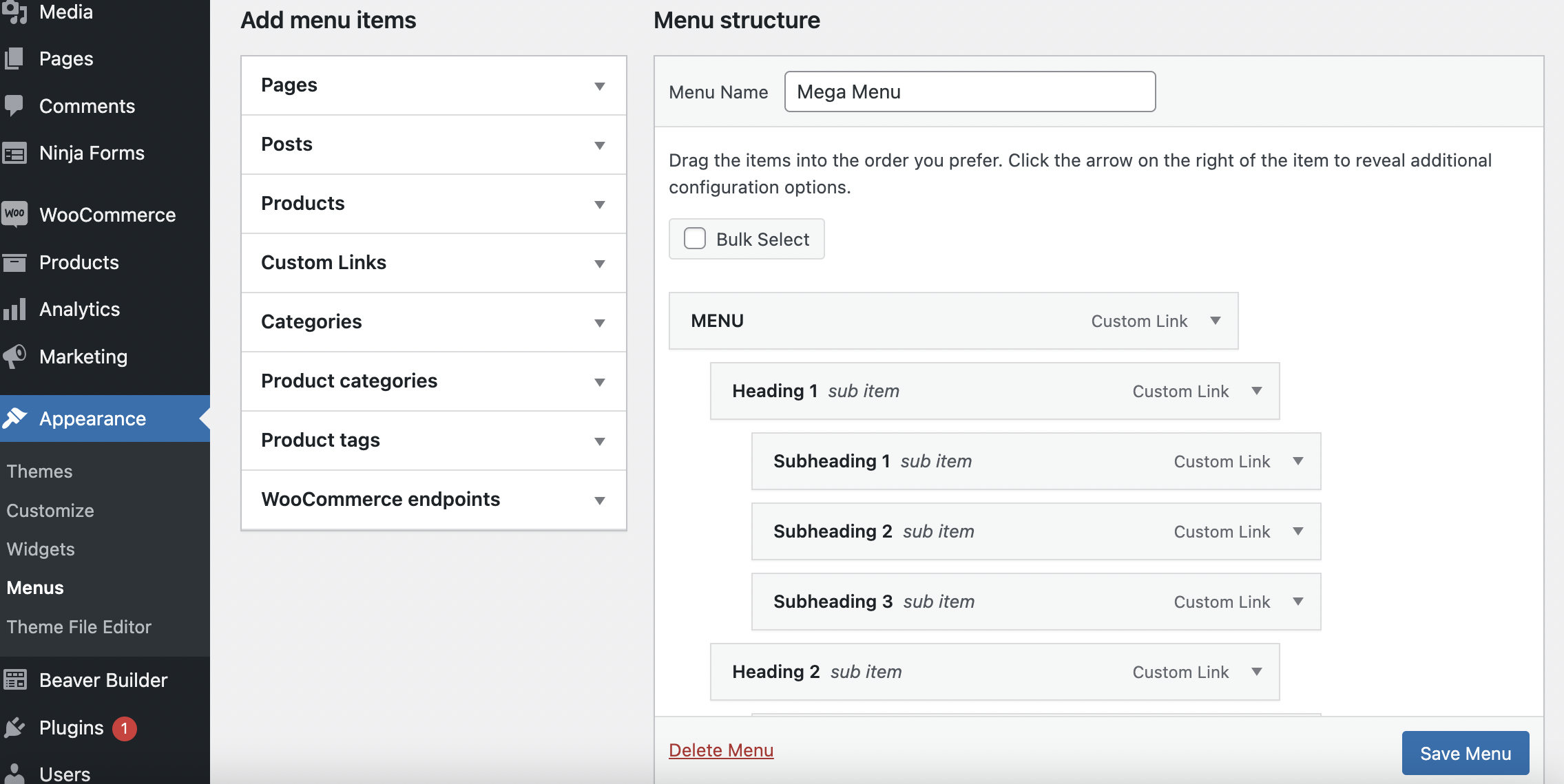
Затем прокрутите вниз до пунктов меню и либо выберите существующее меню, либо создайте новое:

Теперь вы можете изменить порядок меню, просто перетаскивая элементы в разные места. Однако вам нужно убедиться, что ваша основная категория является пунктом меню верхнего уровня.
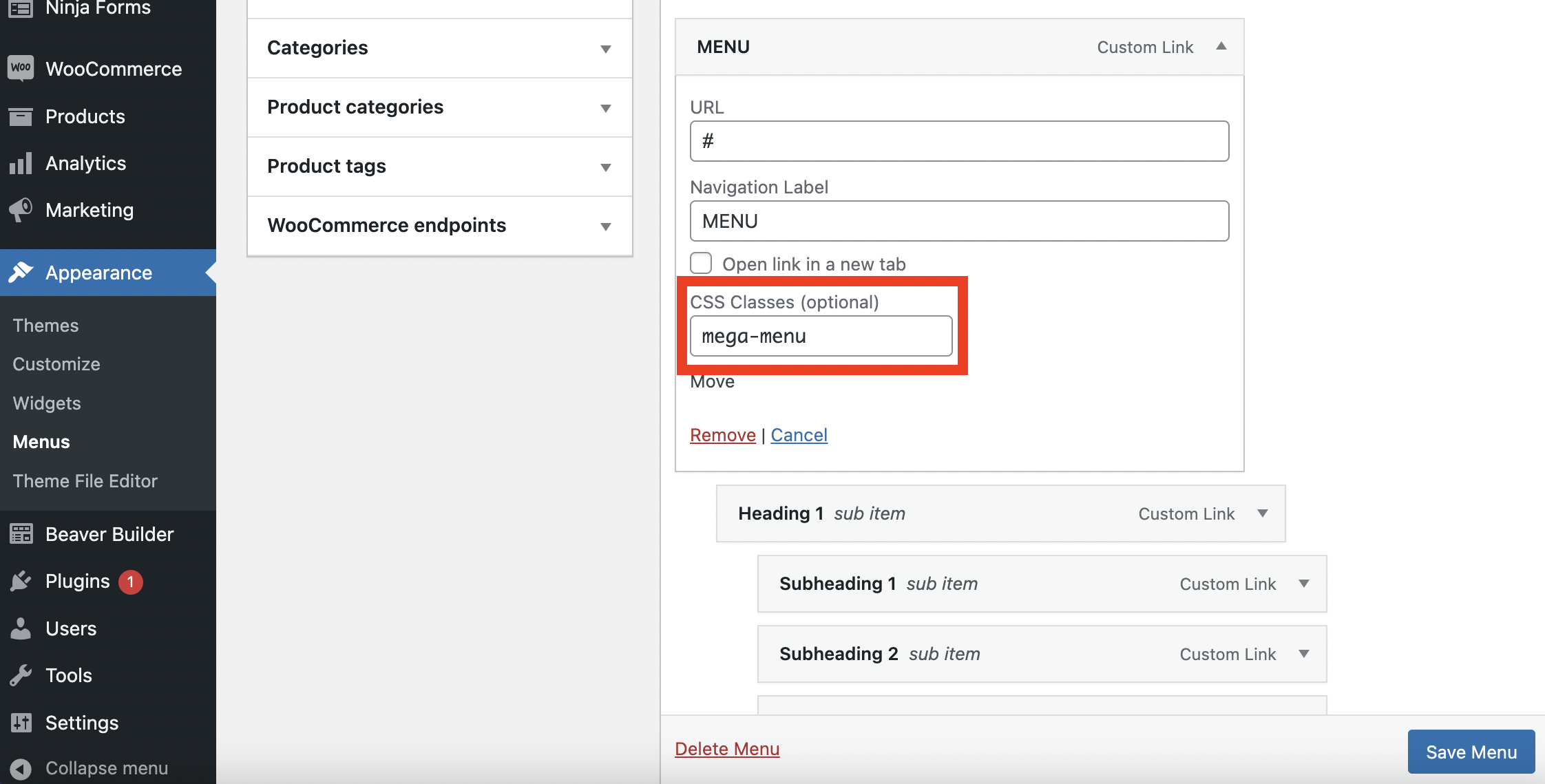
Затем щелкните стрелку вниз, чтобы развернуть пункт меню. В поле « Классы CSS » введите «мега-меню»:

Повторите этот процесс для каждого пункта меню, который вы хотите превратить в мегаменю. В этом примере у нас будет только один, который мы назвали « МЕНЮ ».
Если вы прокрутите экран дальше вниз, вы сможете выбрать, где вы хотите расположить меню на своем сайте. Отображение его в заголовке, вероятно, является лучшим выбором.
Вы также можете включить параметр, который автоматически добавляет новые страницы верхнего уровня в ваше меню. Когда вы закончите делать свой выбор, нажмите «Сохранить меню » .
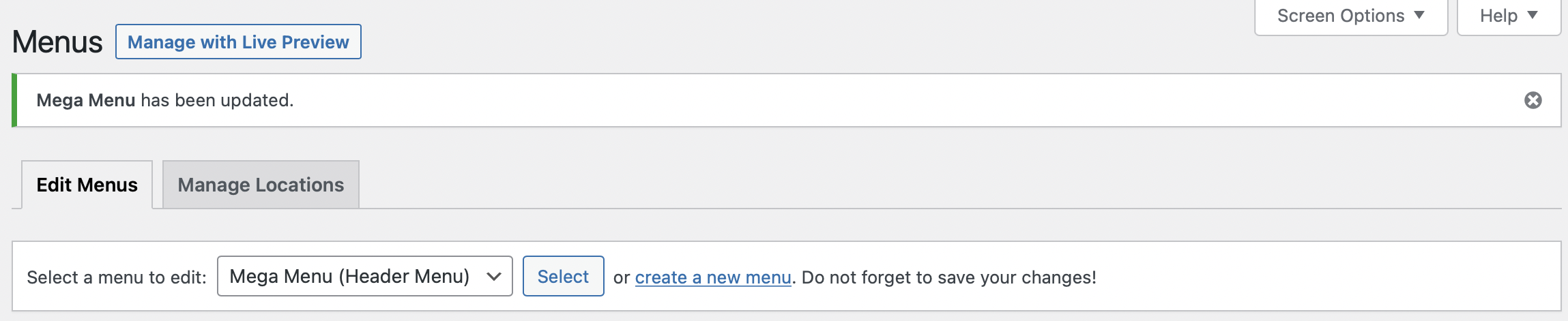
Наконец, вы можете просмотреть и отредактировать свое мегаменю, нажав « Управление с помощью Live Preview» :

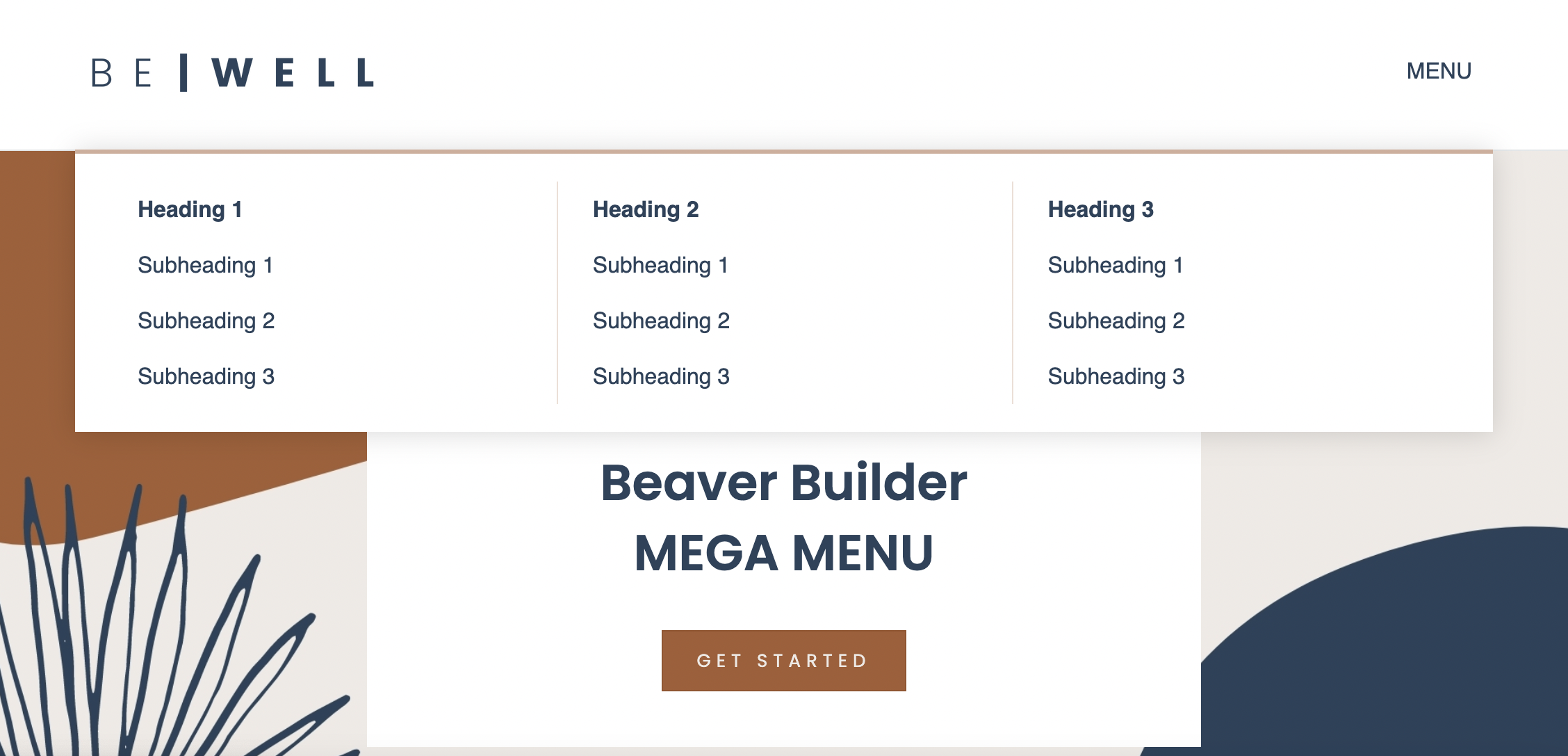
На следующем экране вы можете увидеть, как ваше мегаменю выглядит в интерфейсе вашего сайта. Теперь вы можете продолжать переупорядочивать свое меню, пока оно вас не устроит.
Затем нажмите « Опубликовать » в верхней части страницы, чтобы сохранить изменения. Обратите внимание, что вам может потребоваться обновить страницу, чтобы увидеть ваши изменения:

Кроме того, вы можете приобрести дополнение Beaver Builder Mega Menu Addon, чтобы создать более сложное и индивидуальное меню. Для этого метода вам также потребуется установить плагин для создания страниц Beaver Builder и плагин Beaver Themer на вашем сайте WordPress.
Возможно, вы захотите посмотреть этот видеоурок, в котором шаг за шагом объясняется, как создать мегаменю, используя этот метод:
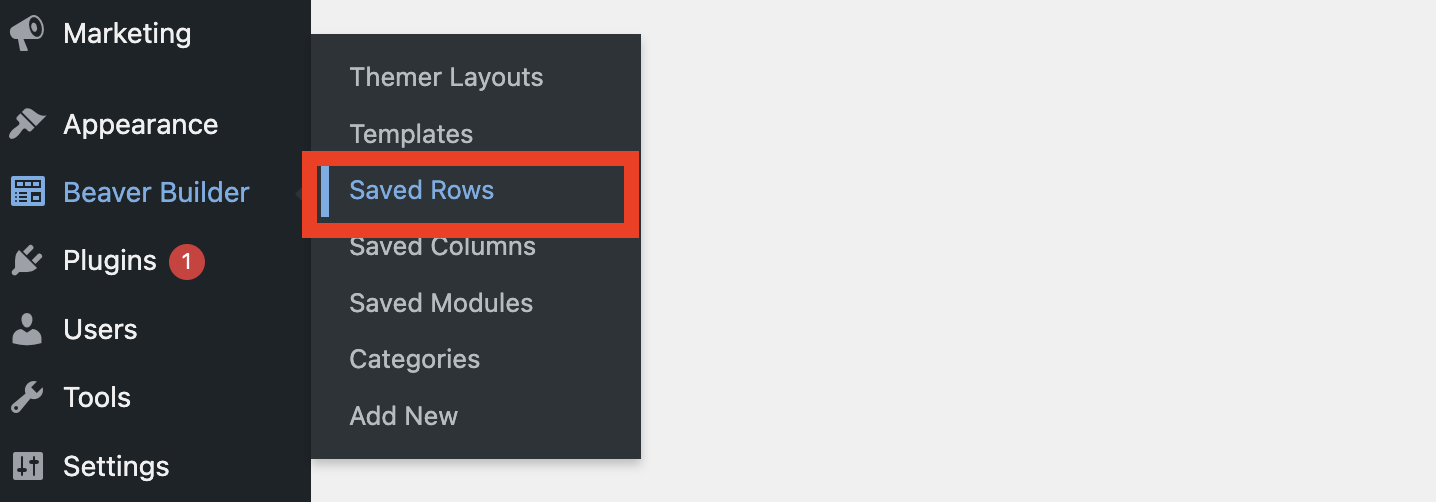
Во-первых, вам нужно создать сохраненную строку для каждого пункта мегаменю. Для этого перейдите в Beaver Builder > Сохраненные строки :

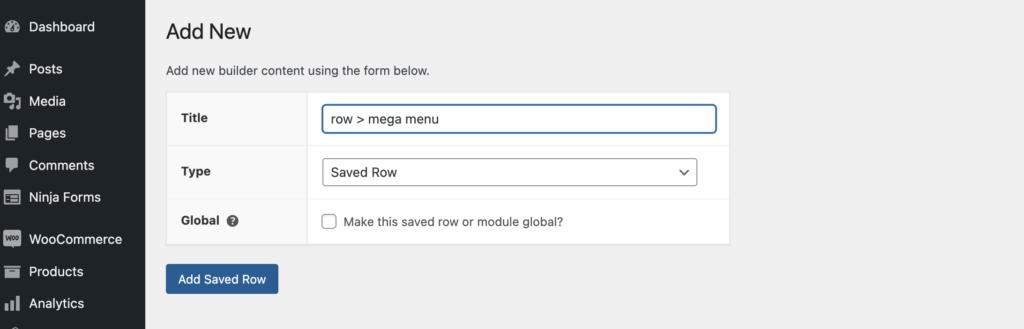
Затем нажмите « Добавить новый ». Здесь дайте вашей строке название и используйте раскрывающийся список, чтобы выбрать «Сохраненная строка » в качестве вашего типа. Затем нажмите «Добавить сохраненную строку» :

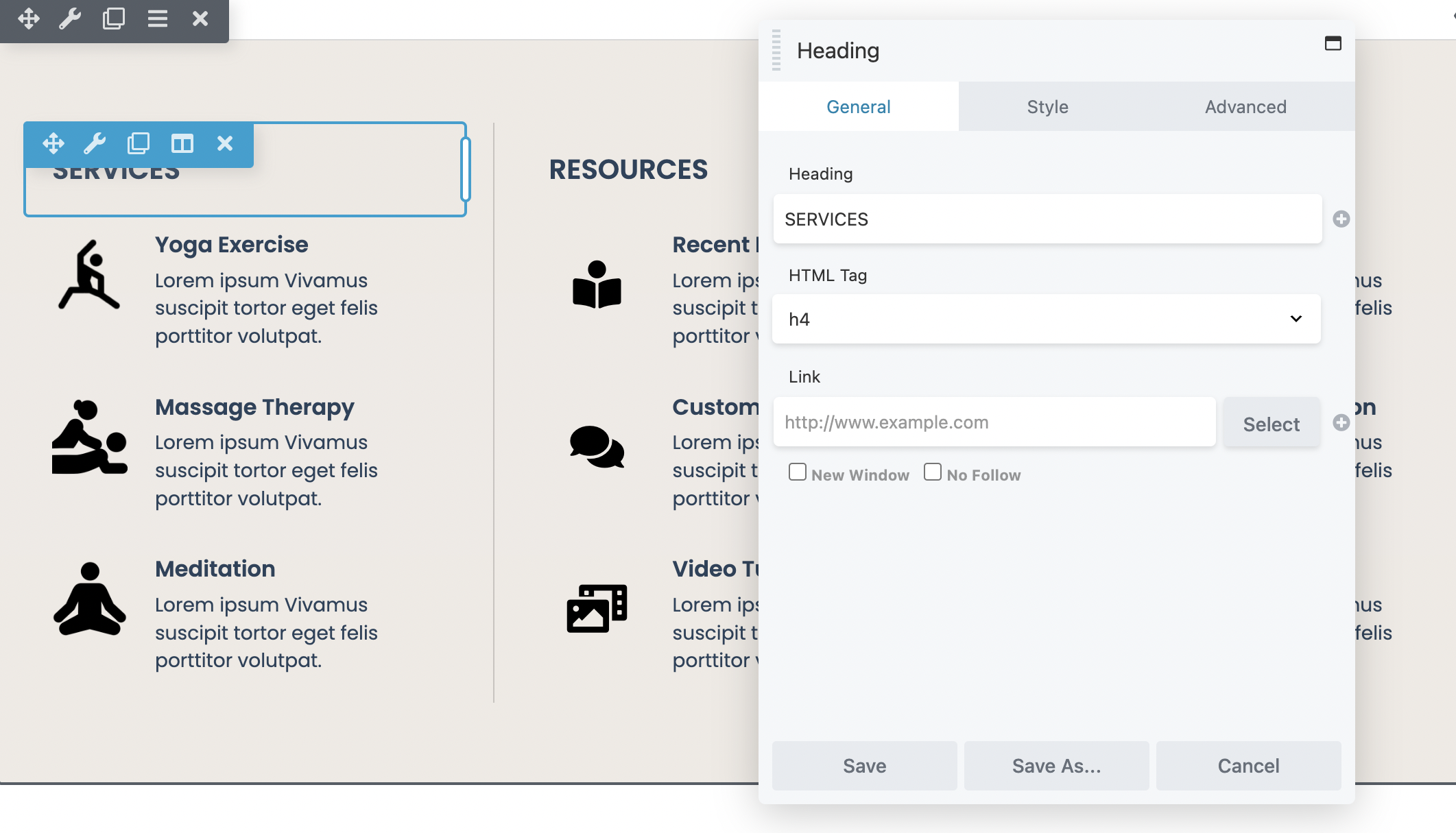
В следующем окне нажмите Launch Beaver Builder , чтобы открыть редактор. Теперь в конструкторе страниц вы можете легко редактировать и настраивать свою строку. Например, вы можете применять цвета и фоны. Кроме того, вы можете сделать свои строки полной или фиксированной ширины и добавить любые модули, которые вам нравятся:

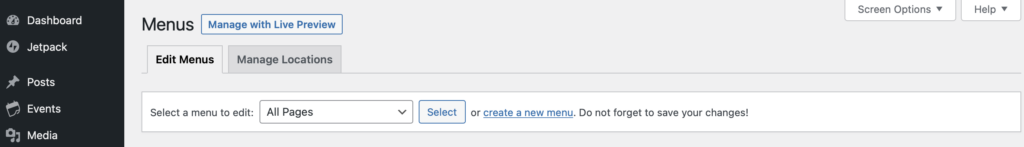
После того, как вы создали сохраненную строку для каждой из ссылок мегаменю, пришло время создать отдельное меню навигации, которое будет служить вашим мобильным меню. Это должно включать каждую страницу, которую вы хотите включить в свою мобильную навигацию. Перейдите в « Внешний вид »> « Меню »> «Создать новое меню »:

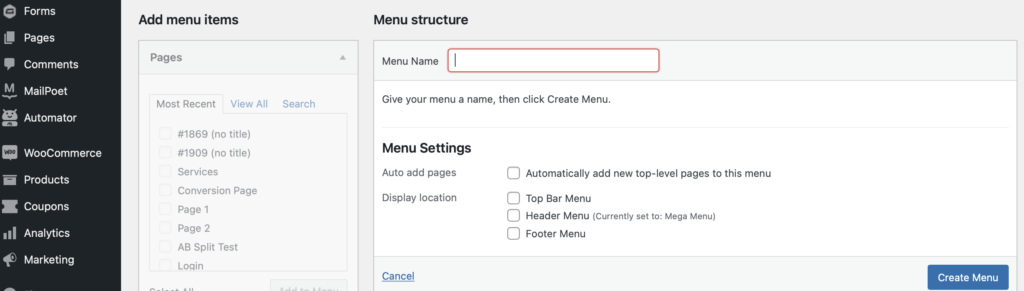
Дайте вашему меню имя, а затем нажмите « Создать меню» :

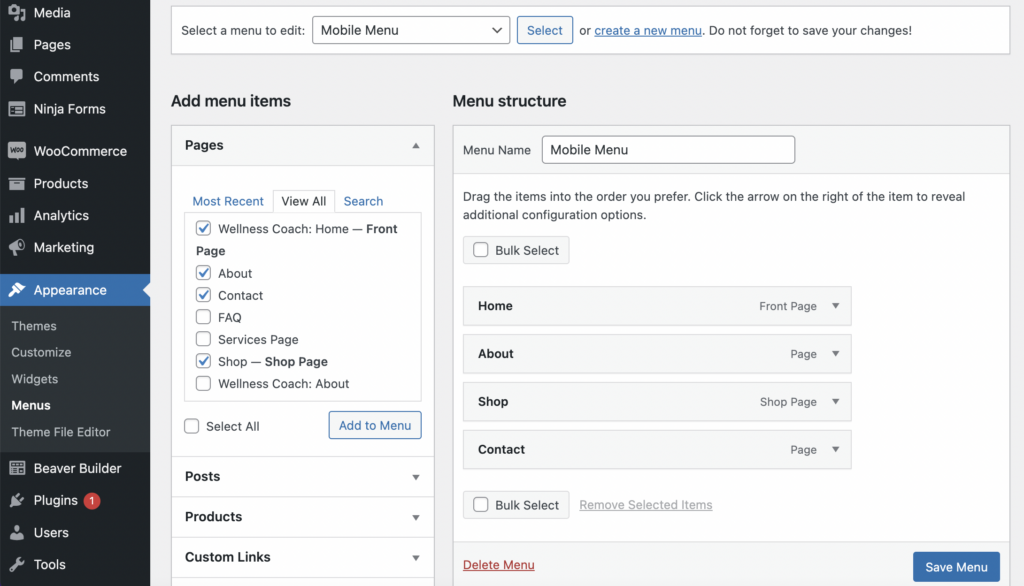
Затем вам нужно будет добавить элементы меню (страницы), как вы делали это в первом методе, установив флажки рядом с элементами, которые вы хотите включить. Затем выберите Добавить в меню :

Добавив все элементы мобильного меню, нажмите Сохранить меню .
Вы также можете включить традиционные выпадающие меню в свое мегаменю. Возможно, у вас есть раздел «О нас», который состоит всего из двух или трех подкатегорий. В этом случае может иметь смысл использовать выпадающее меню, а не мегаменю.
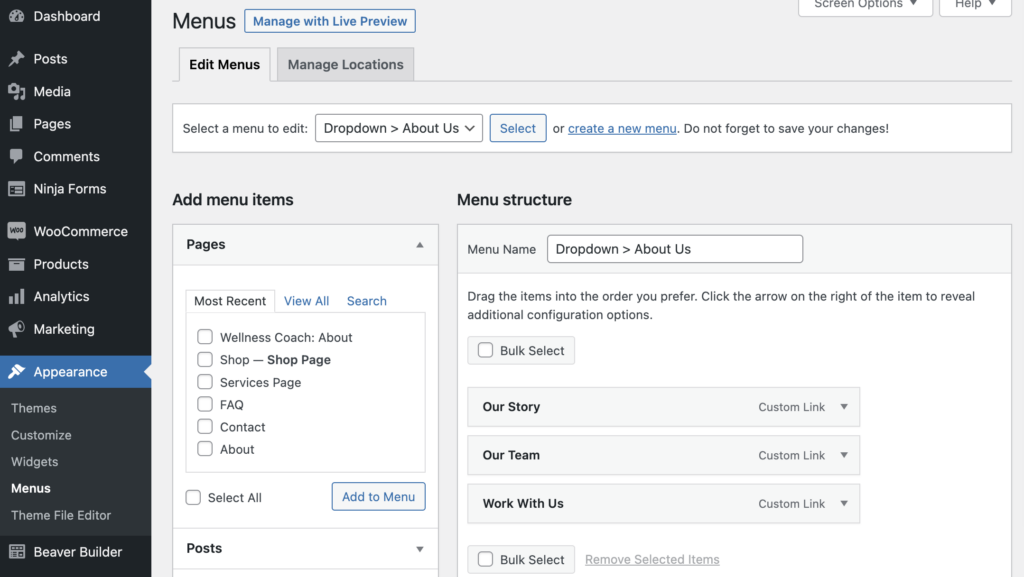
Вам нужно будет создать отдельное меню для каждого из пунктов выпадающего меню на экране меню . В этом примере мы назвали наш « Выпадающий список> О нас » и добавили страницы « Наша история», «Наша команда» и « Работа с нами» в раскрывающийся список:

Нажмите Сохранить меню , когда закончите.
Затем вы можете добавить мегаменю в свой макет Beaver Themer в качестве заголовка.
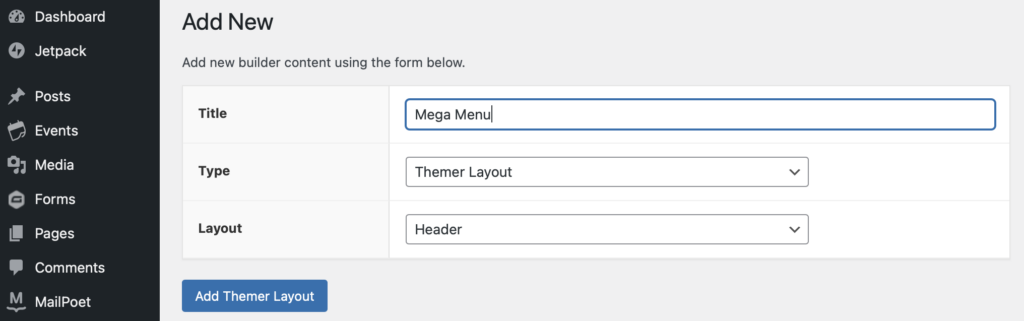
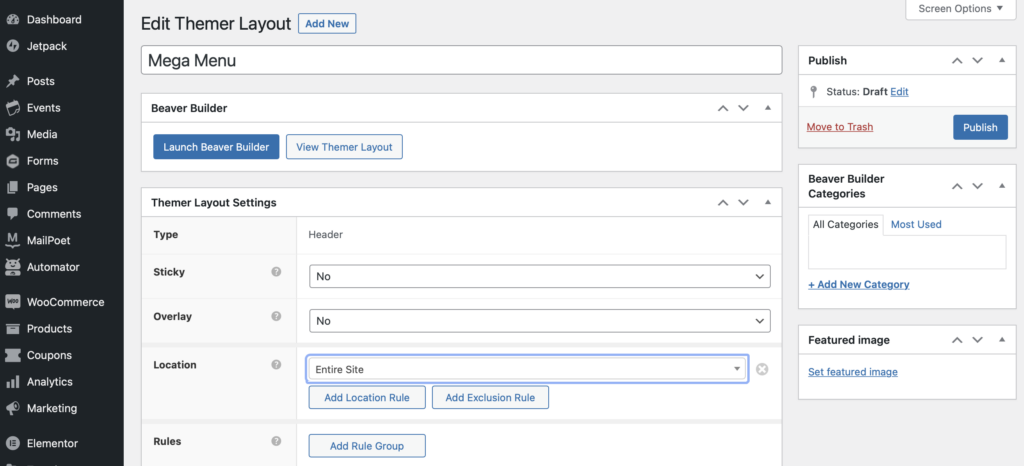
Для этого перейдите в Beaver Builder > Themer Layouts > Add New . Дайте макету название, выберите «Themer Layout » для своего типа и выберите « Header » в качестве макета. Затем нажмите «Добавить макет темы» :

Вы можете настроить параметры в соответствии с вашими потребностями. Например, вы можете изменить расположение макета. Мы использовали раскрывающийся список, чтобы выбрать « Весь сайт» , чтобы меню было доступно со всех веб-страниц.
Затем нажмите « Запустить Beaver Builder », чтобы открыть редактор:

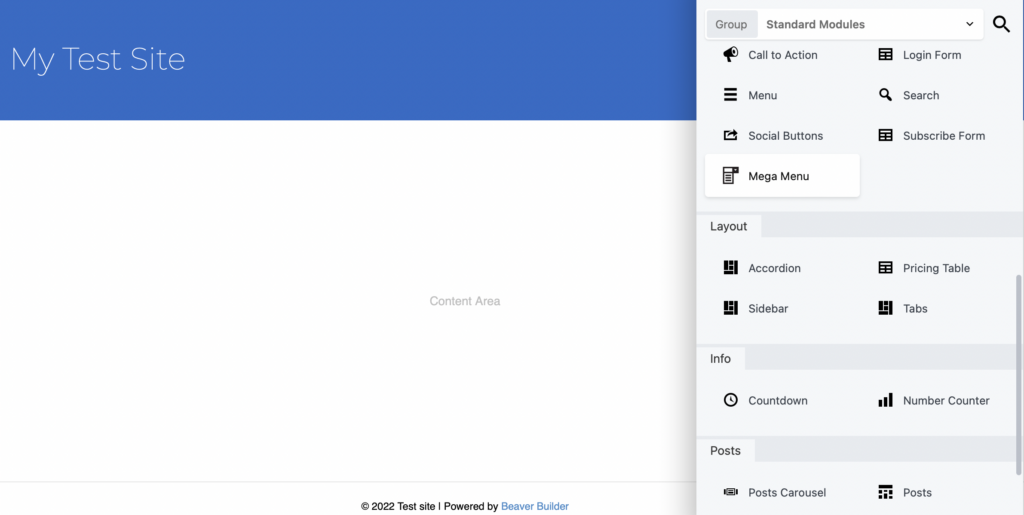
Получите доступ к своим модулям, как обычно, нажав символ плюса ( + ). Если вы успешно установили плагин мегаменю, теперь вы увидите модуль мегаменю , который вы можете перетащить в свой макет заголовка:

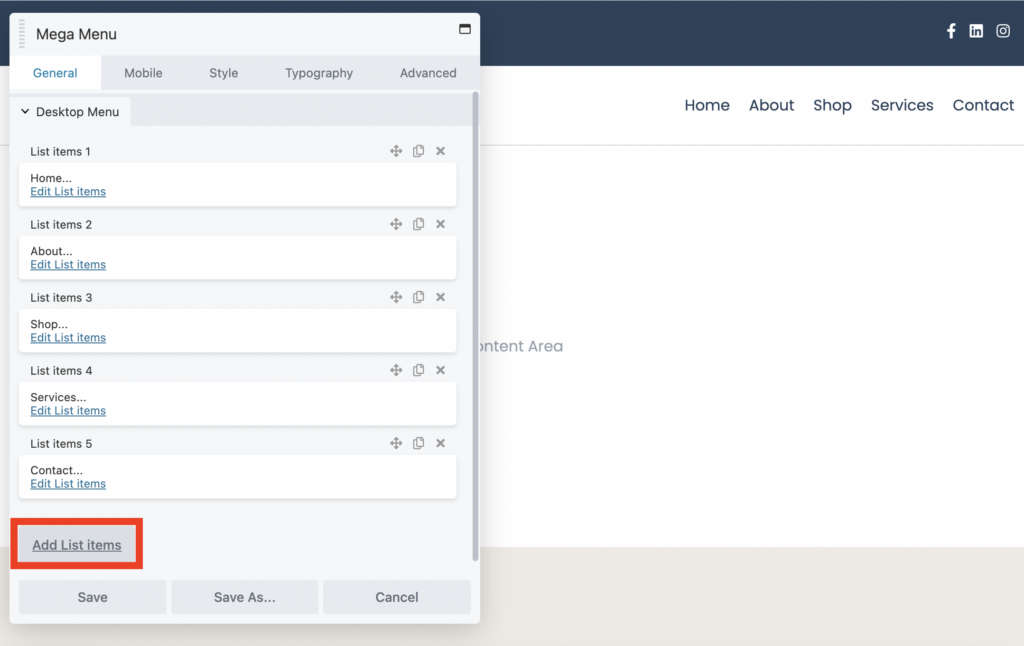
На вкладке « Общие » вы можете добавить пункты меню, нажав « Добавить элементы списка» :

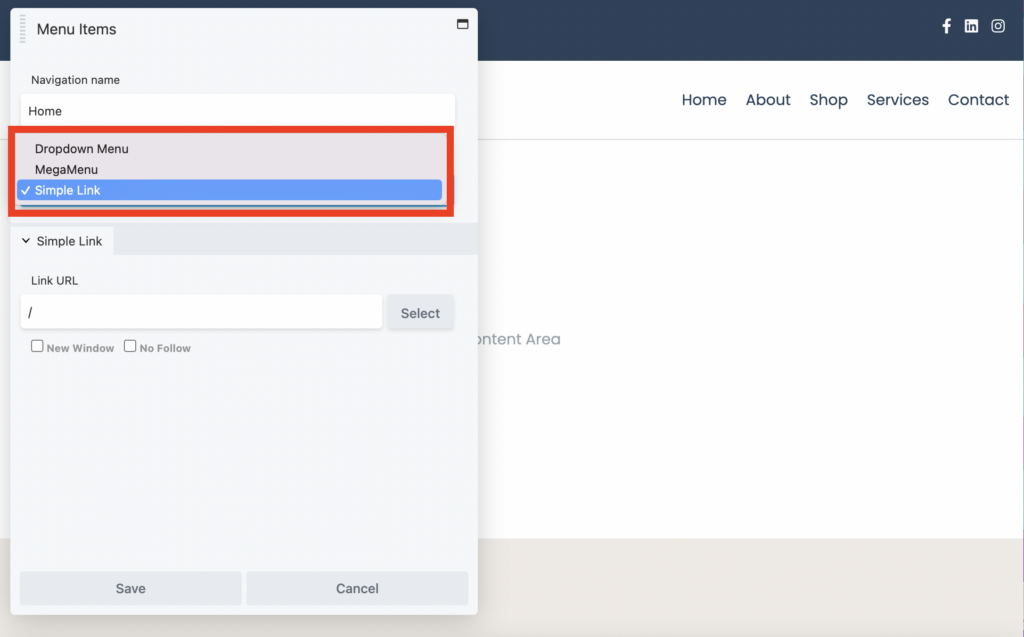
Затем выберите « Редактировать элементы списка», чтобы присвоить каждому элементу имя и тип навигации . Например, вы можете добавить свой элемент в виде мегаменю, выпадающего меню или простой ссылки:

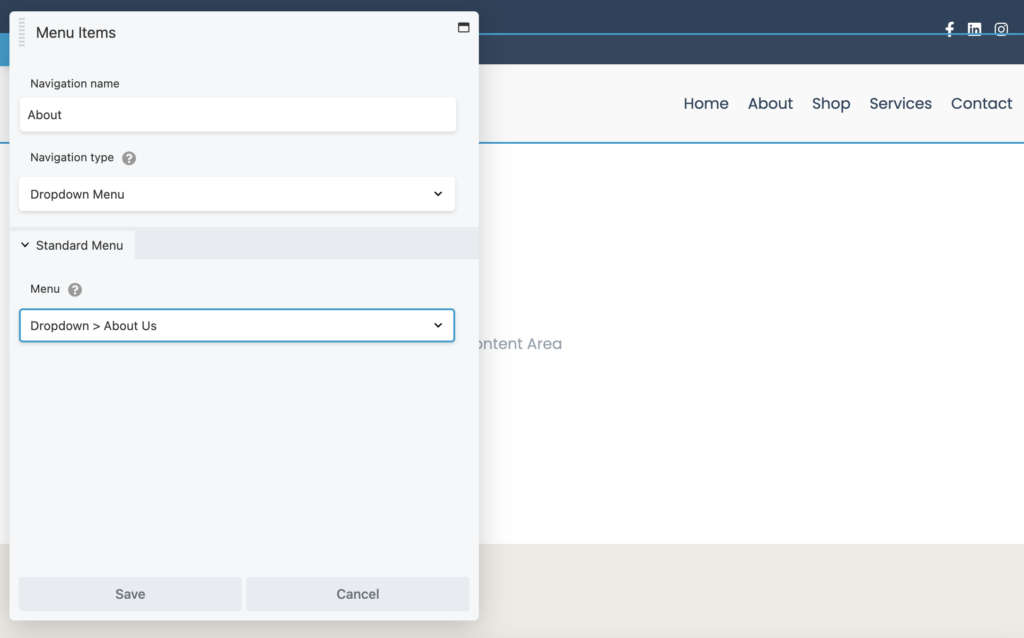
Если вы хотите выбрать раскрывающееся меню «О нас», которое вы создали ранее, выберите раскрывающееся меню в качестве типа навигации. Затем в разделе « Стандартное меню » найдите созданное ранее меню навигации (« Раскрывающееся меню» > «О нас» ):

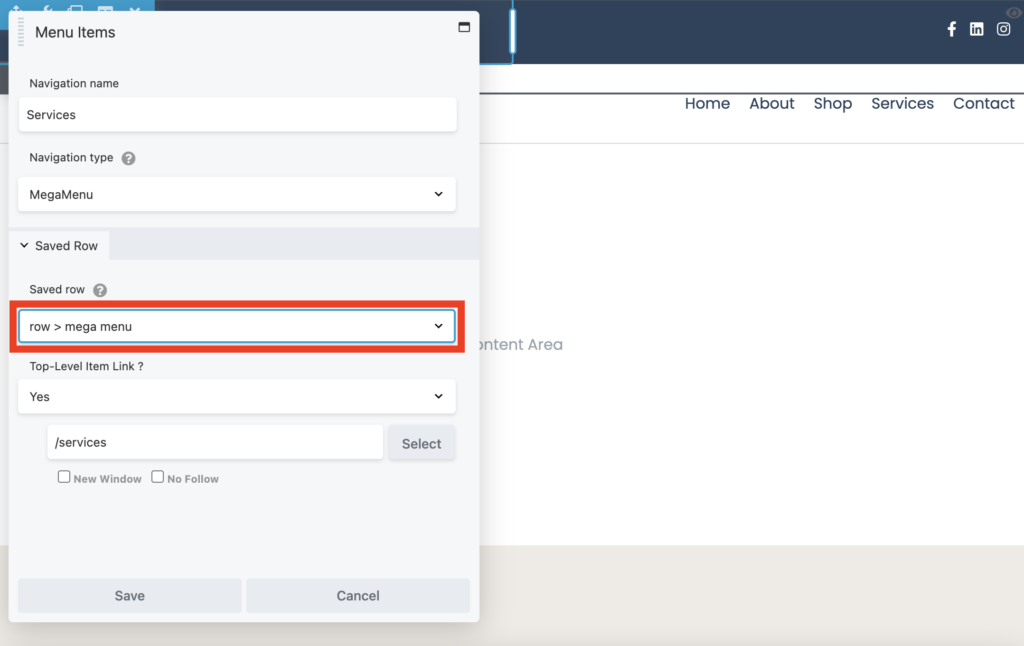
В противном случае выберите Mega Menu в качестве типа навигации и выберите сохраненную строку , которую вы создали в начале этого руководства:

Вы также можете использовать раскрывающийся список, чтобы выбрать, хотите ли вы, чтобы ваш пункт меню был элементом верхнего уровня, и просто введите URL-адрес этой страницы. Затем нажмите Сохранить.
Выберите мобильное меню
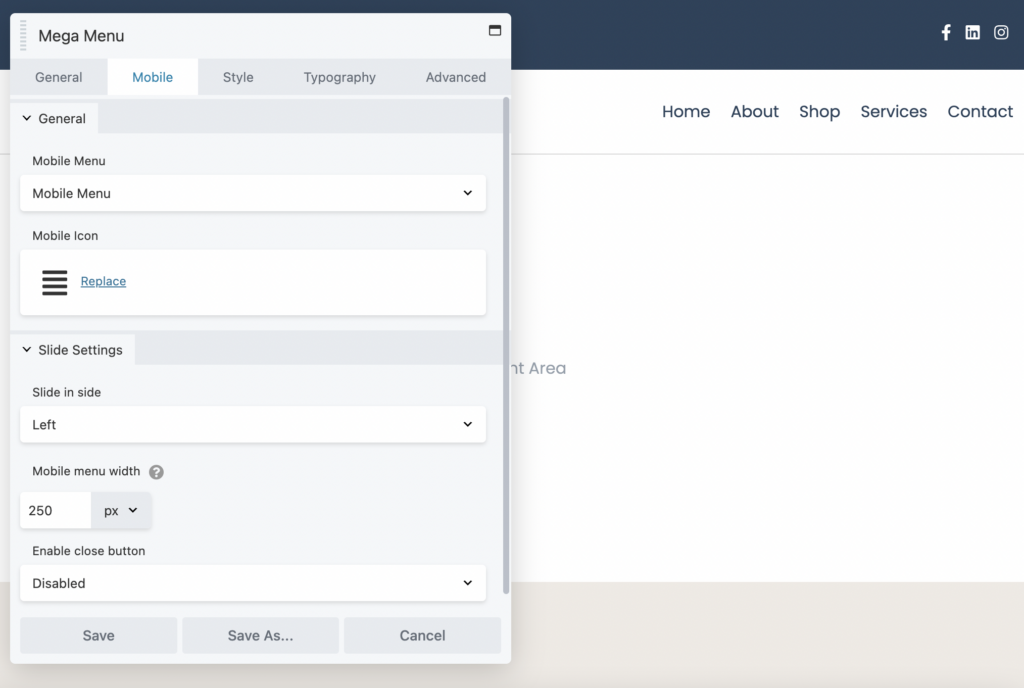
На этом этапе ваше мегаменю будет слишком большим и неуклюжим для просмотра на небольших устройствах. Поэтому теперь вам нужно перейти на вкладку « Мобильные устройства », чтобы выбрать мобильное меню, которое вы создали ранее:

Это позволяет посетителям на небольших устройствах просматривать удобное выдвижное меню вне холста. Здесь вы можете настроить ширину вашего мобильного меню, выбрать способ перехода и определить кнопку закрытия.
На вкладке « Стиль » вы можете настроить параметры стиля для меню верхнего уровня, раскрывающегося меню и мобильного меню. Например, вы можете применять собственные цвета, изменять отступы и устанавливать выравнивание для каждого пункта меню.
Когда вы довольны тем, как выглядит ваше меню, нажмите « Готово », а затем « Опубликовать », чтобы увидеть его в действии. Обратите внимание, что важно обновить страницу после редактирования, чтобы вы могли просмотреть свои изменения.
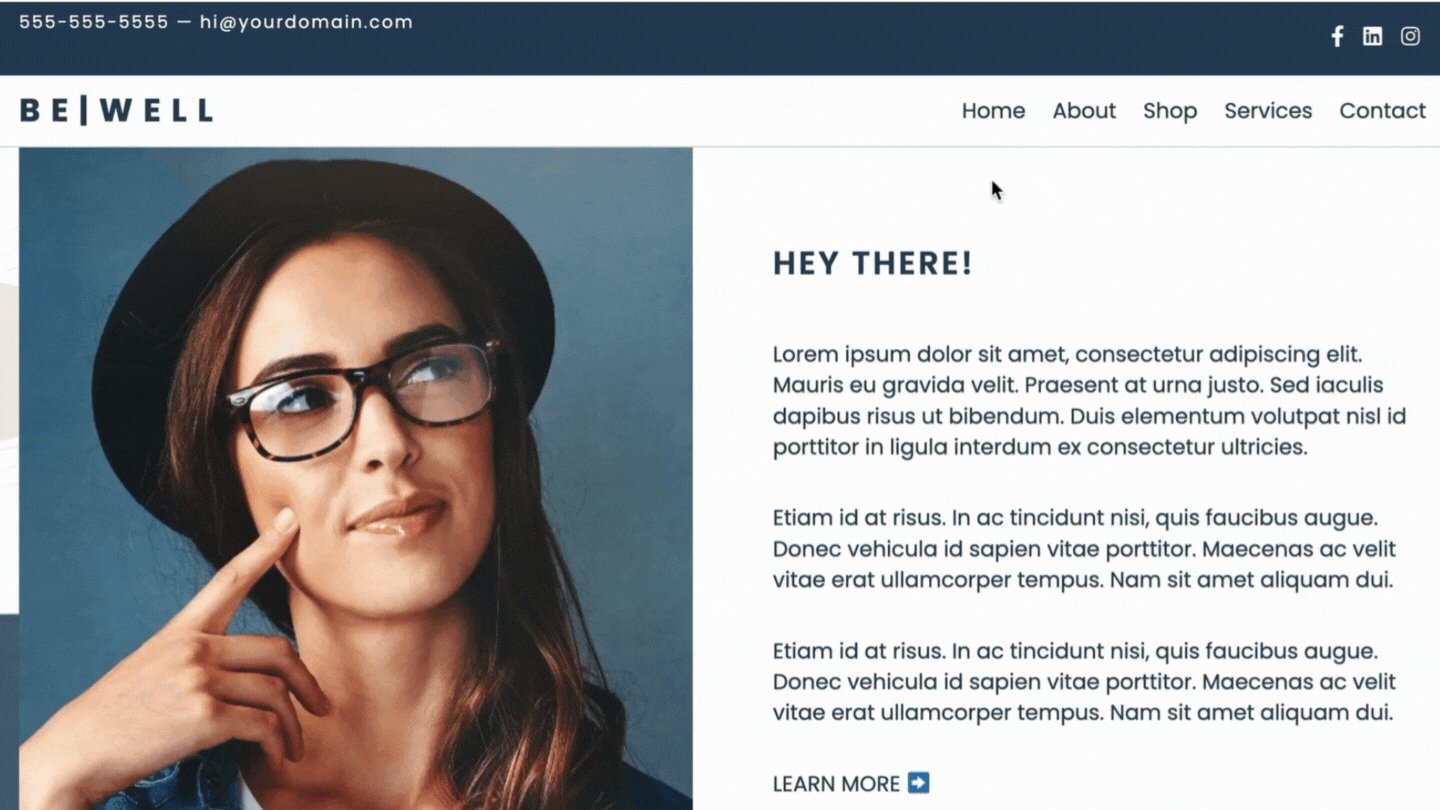
Затем просто наведите указатель мыши на мегаменю, чтобы увидеть его в действии:

Хотя выпадающие меню широко используются, они не обязательно обеспечивают лучший пользовательский интерфейс для посетителей вашего сайта. С помощью мегаменю вы можете сделать больше страниц видимыми и доступными, позволяя пользователям быстро находить то, что они ищут. Кроме того, они могут помочь сделать ваш сайт более профессиональным.
Напомним, вот два способа создать мегаменю с помощью Beaver Builder:
Как правило, дополнение Beaver Builder Mega Menu Addon предназначено для работы с Beaver Themer. Однако, если ваша существующая тема позволяет вам вставить шорткод (или виджет) в то место, где вы хотите, чтобы появилось мегаменю, то это может работать и там.
Плагин Beaver Builder Mega Menu имеет адаптивное меню для мобильных устройств с настраиваемым эффектом вне холста. Если вы хотите контролировать, будет ли мегаменю отображаться на малых или средних устройствах (например, на планшетах), вы можете перейти к глобальным настройкам Beaver Builder и изменить точки останова.