Как создать мегаменю в Elementor
Опубликовано: 2022-03-31Более сложный сайт WordPress требует более комплексного меню. Одним из популярных вариантов сделать меню более полным является мегаменю. Мегаменю — это большие расширяемые меню, в которых все видно сразу. Как мы знаем, большинство популярных веб-сайтов используют эту функцию на своих веб-сайтах, а это означает, что мегаменю очень полезны.
Пока эта статья не была написана, Elementor не поддерживает создание мегаменю по умолчанию, поэтому вам понадобится помощь сторонних надстроек. В каталоге плагинов WordPress есть множество надстроек для Elementor для создания мегаменю, но некоторые надстройки не являются гибкими. В этом уроке мы покажем вам, как создать мегаменю в Elementor с помощью JetMenu от Crocoblock. JetMenu значительно упростит процесс создания мегаменю.

Как создать мегаменю в Elementor с помощью JetMenu
Есть три плагина, которые вам нужно установить, прежде чем мы начнем обучение, как показано ниже:
- Элементор
- Elementor Pro (Elementor Pro необходим, если вы хотите создать собственный шаблон заголовка с помощью Theme Builder)
- JetMenu (вы можете приобрести JetMenu для одного плагина или вы можете купить набор плагинов Crocoblock)
Шаг 1: Настройте существующее меню WordPress
Теперь пришло время создать настоящее меню. Прежде чем мы перейдем к настройкам плагина и начнем применять какие-либо изменения, мы хотим, чтобы вы убедились, что у вас есть хотя бы меню на вашем сайте WordPress. Если у вас еще нет меню, просто создайте его. Вы можете прочитать эту статью, чтобы узнать, как создать меню в WordPress.
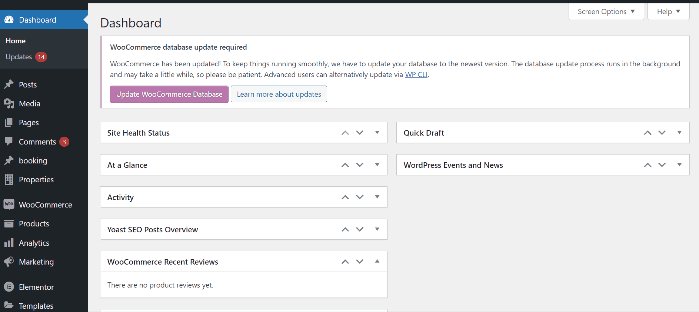
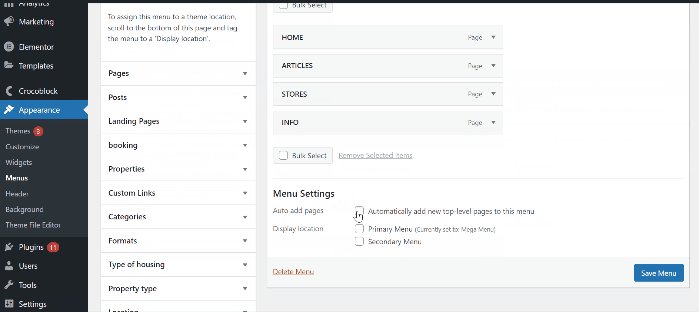
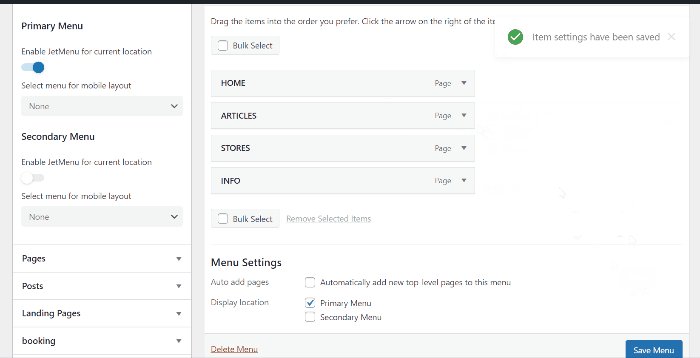
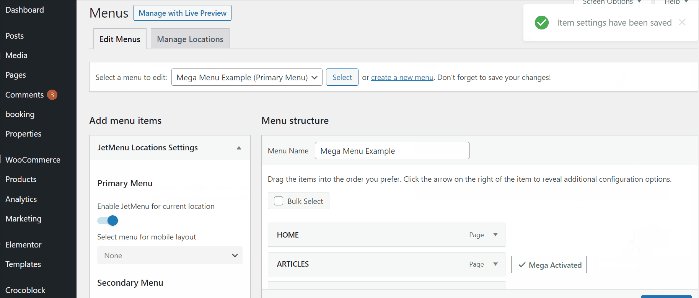
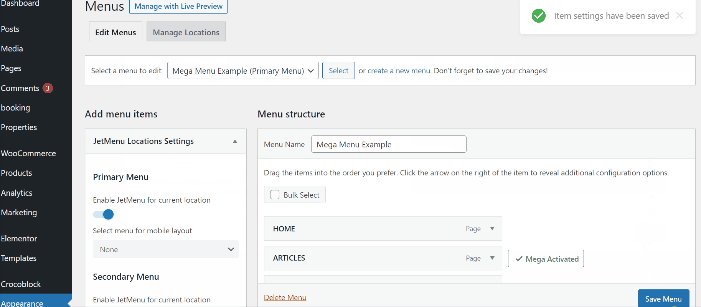
Чтобы настроить свое меню для мегаменю, войдите в панель инструментов WordPress и перейдите в « Внешний вид» -> «Меню» , и вы увидите, как появляется ваше существующее меню. В этом примере мы используем наше существующее меню «Пример мегаменю». Меню должно быть установлено как основное/основное. В меню «Настройки меню » установите для параметра « Отображение » значение «Главное меню» или « Основное меню ». Затем сохраните меню, нажав кнопку « Сохранить меню ».

Шаг 2: Настройте параметры JetMenu
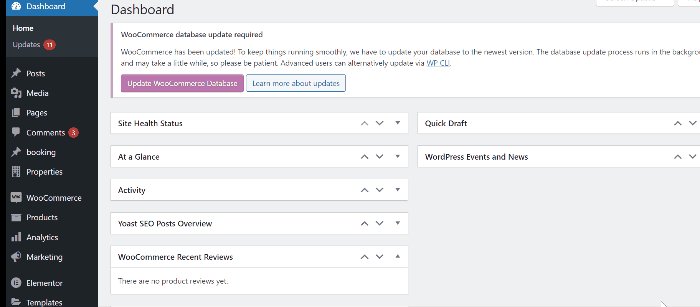
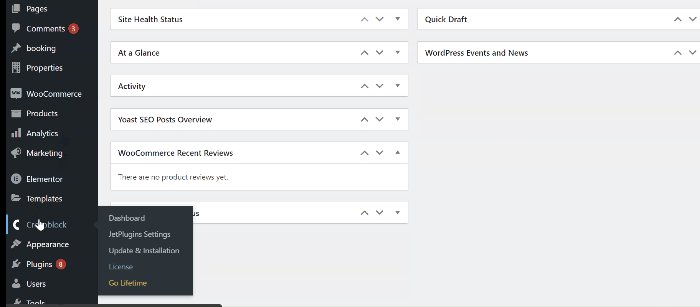
Чтобы открыть настройки JetMenu, войдите в свою панель управления и выберите Crocoblock > Настройки JetPlugins > JetMenu > Общие настройки.

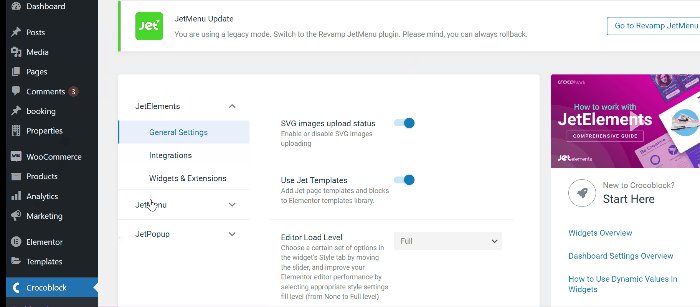
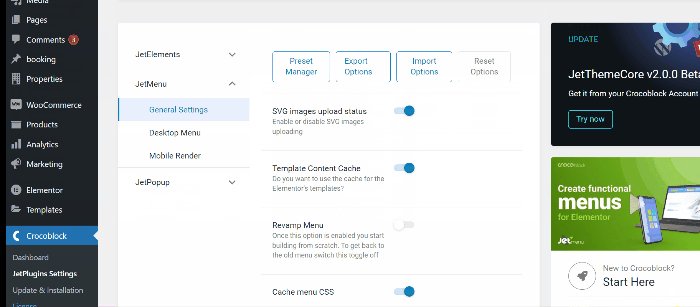
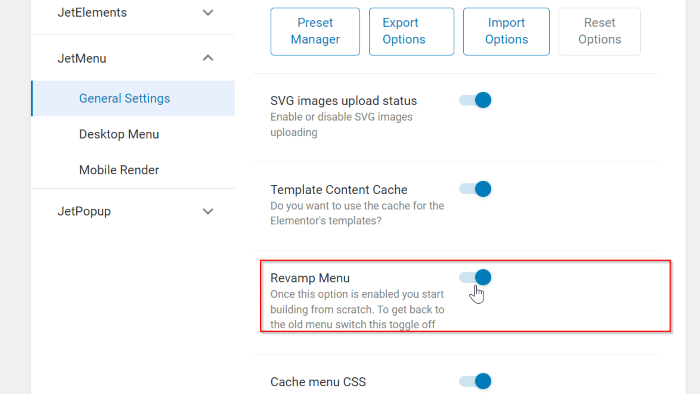
В верхней части вкладки « Общие настройки » вы найдете несколько параметров: « Менеджер предустановок », « Параметры экспорта», «Параметры импорта » и «Параметры сброса ». В этих параметрах вы можете увидеть четыре параметра, такие как «Статус загрузки изображения SVG », «Кэш содержимого шаблона », «Обновленное меню » и «Кэш меню CSS ».
Единственная опция, которую нам нужно здесь изменить, — это Revamp Menu. Когда эта опция включена, все настройки, сделанные на панели инструментов JetMenu, будут применяться только к меню из местоположений WordPress. Итак, если вы хотите использовать свое старое меню с этими настройками, оставьте эту опцию выключенной. Однако в этом уроке мы хотим создать новое меню с нуля, как мы собираемся делать в этом уроке, переключив переключатель в положение ON.

В настройках JetMenu есть еще две опции: « Меню рабочего стола » и « Мобильный рендеринг». Вы можете открыть эти параметры и поэкспериментировать с этими настройками в соответствии со своим творческим потенциалом. Но в этом уроке мы не будем ничего менять.
Шаг 3: Включите JetMenu и установите пункт Мегаменю
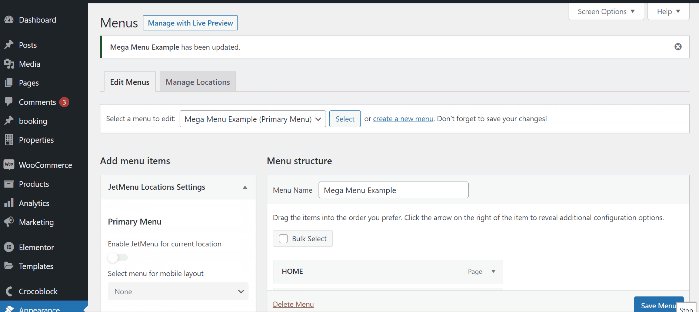
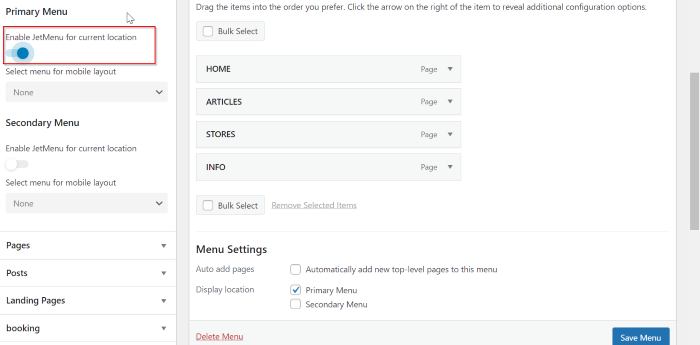
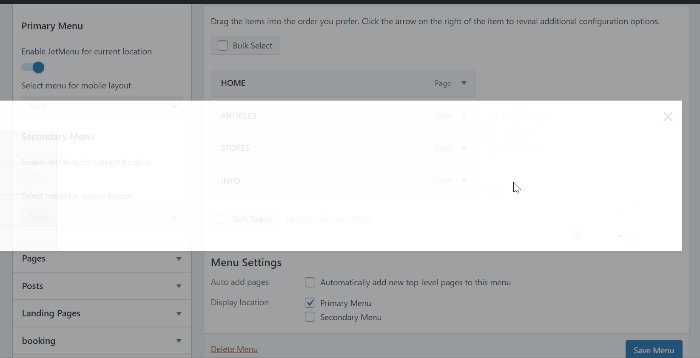
Мы собираемся включить JetMenu, чтобы продолжить процесс создания мегаменю. На панели инструментов WordPress перейдите в Внешний вид -> Меню . Затем откройте блок « Настройки местоположения JetMenu » и включите переключатель « Включить JetMenu для текущего местоположения» в основном меню .

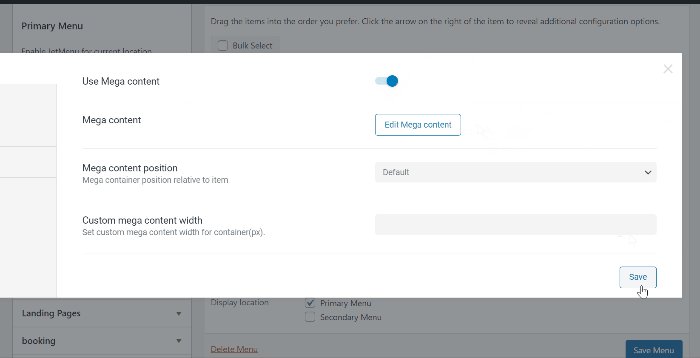
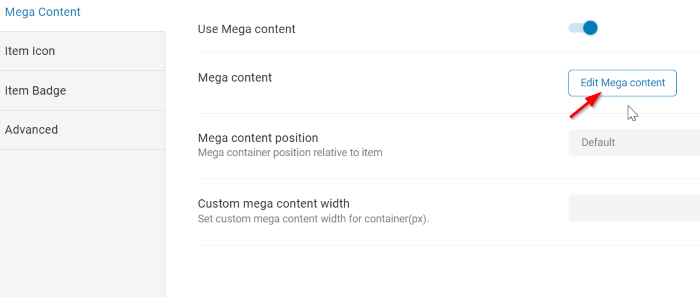
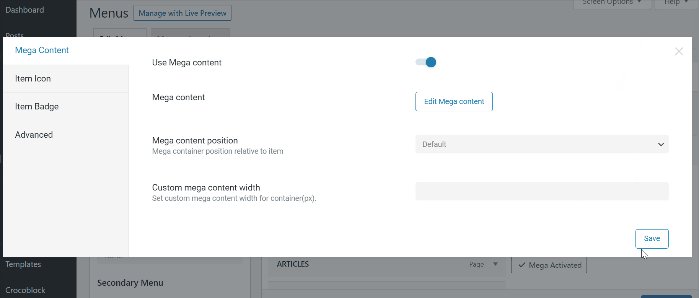
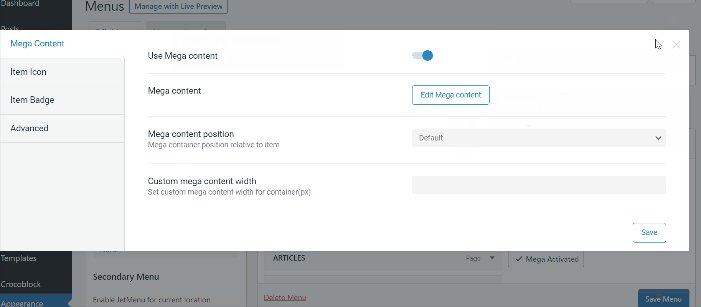
Затем наведите указатель мыши на пункт меню, который вы хотите, чтобы он вызывал ваше мегаменю, после чего кнопка « Настройки » появится справа от пункта меню. В этом примере мы выбираем два пункта меню в качестве триггеров для мегаменю, это «СТАТЬИ» и «ИНФОРМАЦИЯ». Нажмите кнопку « Настройки », и вы увидите всплывающее окно. Во всплывающем окне вы увидите некоторые настройки. В этом уроке мы настроим только один параметр, то есть включим мегаконтент. Итак, переключите переключатель вправо на параметр « Использовать мегаконтент ». Не забудьте нажать кнопку Сохранить , чтобы сохранить изменения.

.
Шаг 3: Создайте мегаменю в Elementor
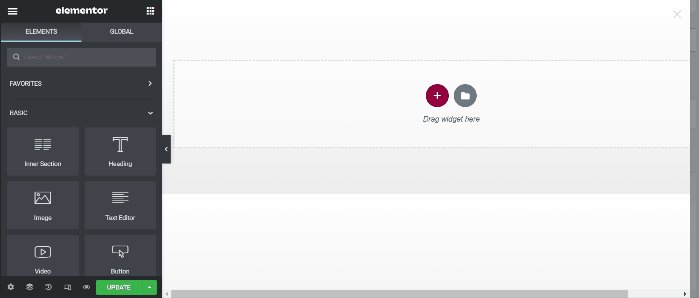
Затем мы собираемся запустить редактор Elementor, нажать кнопку « Редактировать мегаконтент », и редактор Elementor откроется в окне.

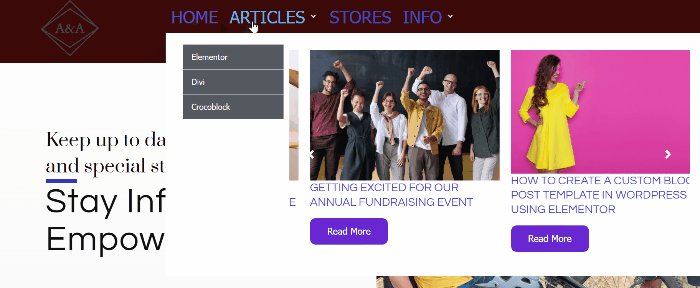
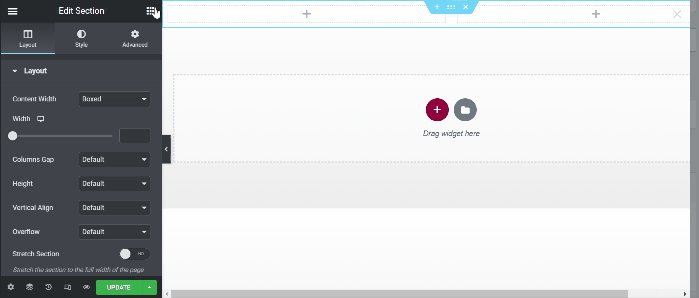
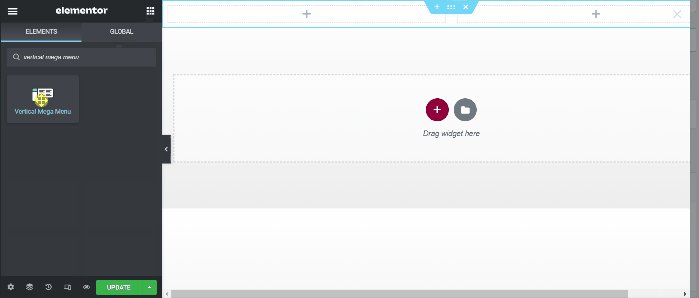
Теперь вы можете создать мегаменю со своим творчеством. Во-первых, мы собираемся разработать первый пункт меню «СТАТЬИ». В этом примере мы начинаем создавать раздел с двумя столбцами. Вы можете выбрать любой виджет на панели виджетов. Здесь мы добавим виджет вертикального мегаменю. Введите вертикальное мегаменю в поле поиска, а затем перетащите его в область холста (первый столбец).


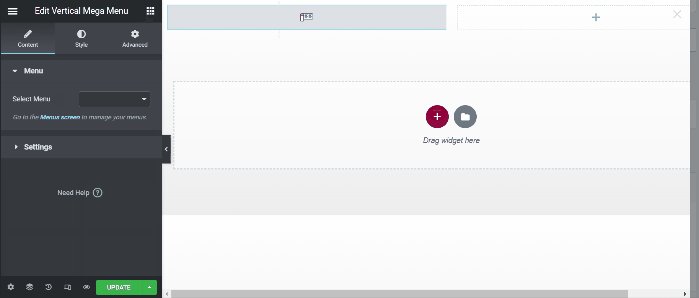
Мы внесли некоторые изменения в настройку блока, как показано ниже:
Содержание:
- Меню: статьи (вы можете выбрать существующее меню, которое вы создали ранее). Вам нужно создать новое меню, если у вас его нет, а затем вернуться сюда, чтобы продолжить обучение.
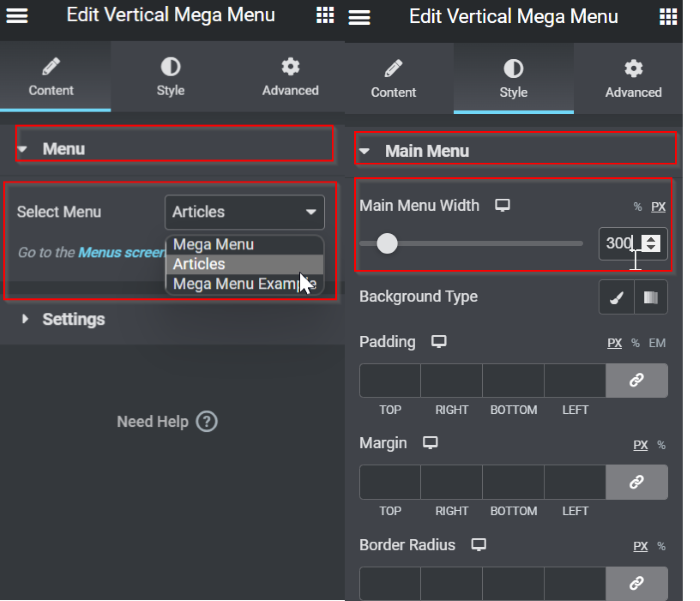
Стиль
- Главное меню: установите ширину главного меню на 300 .

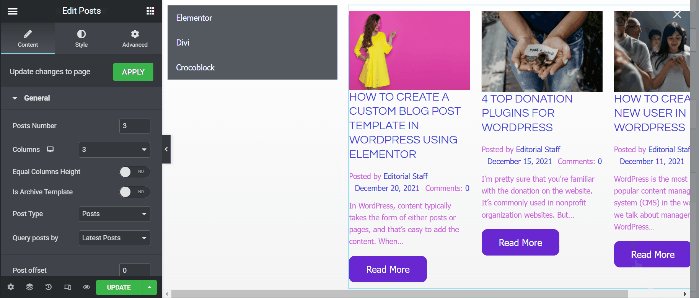
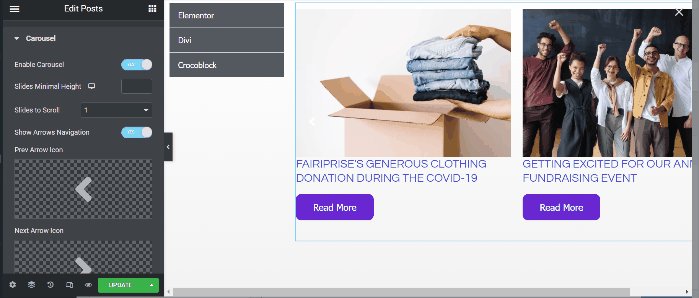
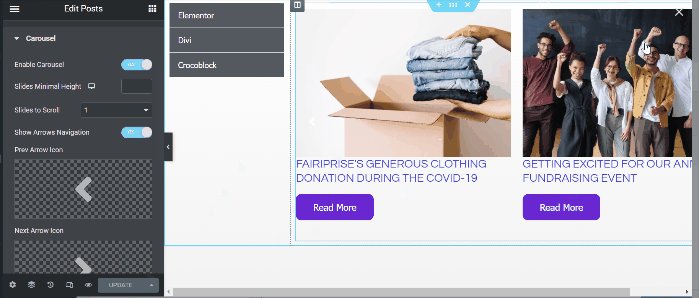
Далее переходим ко второму столбцу. В этом примере мы добавим виджет «Сообщения», который. Выберите сообщения виджет из строки меню, затем перетащите его в область холста (второй столбец).

В блоке настроек мы применили некоторые настройки, как показано ниже:
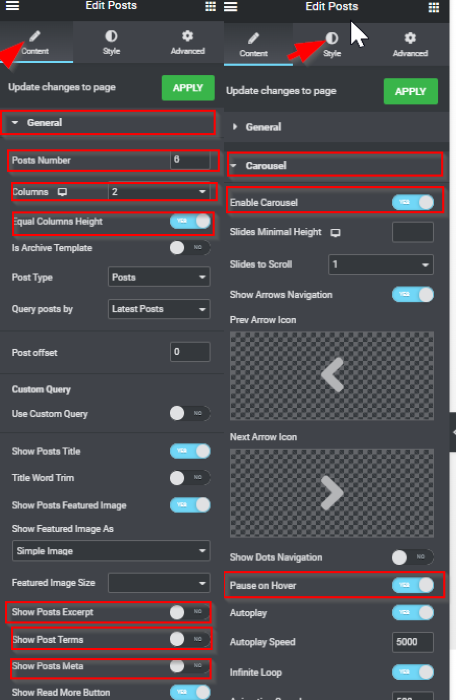
Контент -> Общие
- Количество сообщений: 6
- Столбцы: 2
- Равная высота столбцов: ДА
- Показать сообщения Выдержка: НЕТ
- Показать условия публикации: НЕТ
- Показать сообщения Мета: НЕТ
Контент > Карусель
- Включить карусель: ДА
- Пауза при наведении: ДА

Закончив редактирование, обновите его, нажав кнопку ОБНОВИТЬ . Закройте окно редактора Elementor, нажав на (X) . Когда вы вернетесь к настройке пункта меню, не забудьте нажать кнопку Сохранить .

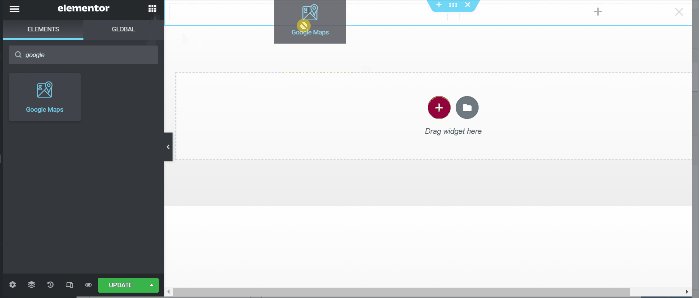
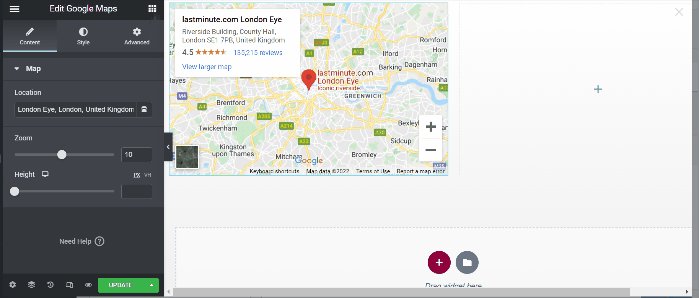
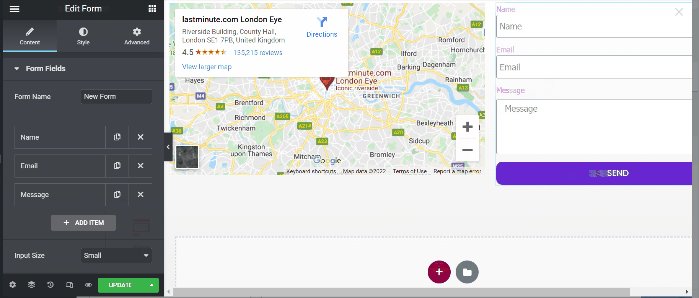
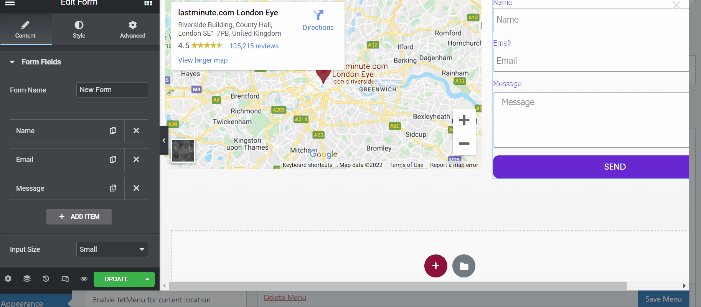
Далее переходим ко второму пункту меню «ИНФО». Нажмите кнопку « Редактировать мегаконтент ». После того, как вы вошли в окно редактора Elementor, добавьте раздел с двумя столбцами. В первую колонку мы добавим виджет Google Maps . Выберите виджет Google Maps в строке меню, затем перетащите его в область холста (первый столбец). На вкладке « Содержимое » вы найдете несколько параметров для редактирования местоположения, масштаба и высоты на картах. Итак, отредактируйте настройки по своему усмотрению.

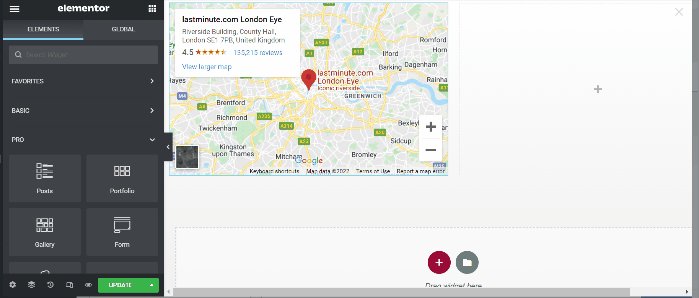
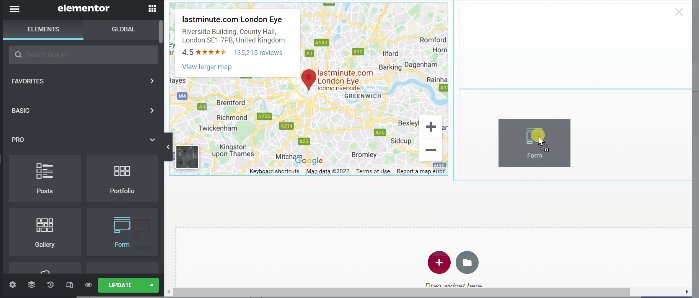
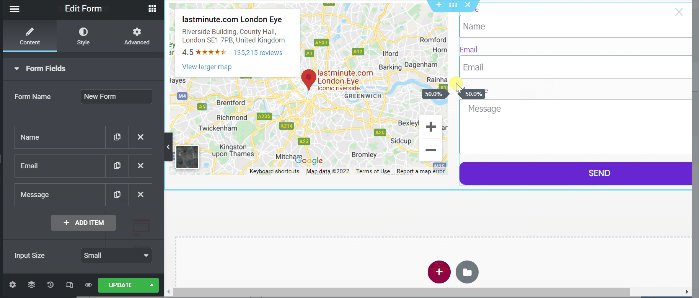
Далее переходим ко второму столбцу. В этот столбец мы добавим форму виджет, который является одним из встроенных виджетов Elementor Pro. Найдите этот виджет, затем перетащите его в область холста (второй столбец).

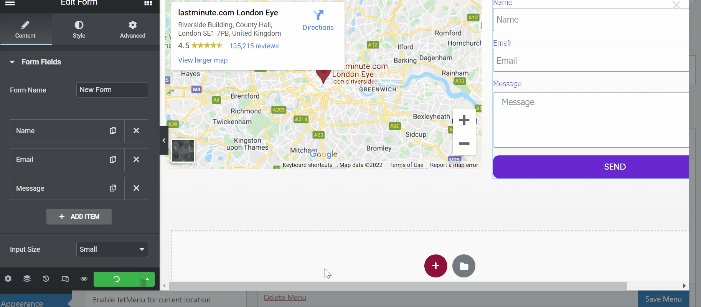
Закончив редактирование, обновите его, нажав кнопку ОБНОВИТЬ . Закройте окно редактора Elementor, нажав на (X) . Когда вы вернетесь к настройке пункта меню, не забудьте нажать кнопку Сохранить .

Шаг 4: Создайте шаблон заголовка с помощью Theme Builder от Elementor Pro
Теперь пришло время применить мегаменю, которое вы только что создали, в качестве шаблона заголовка с помощью Theme Builder от Elementor Pro.
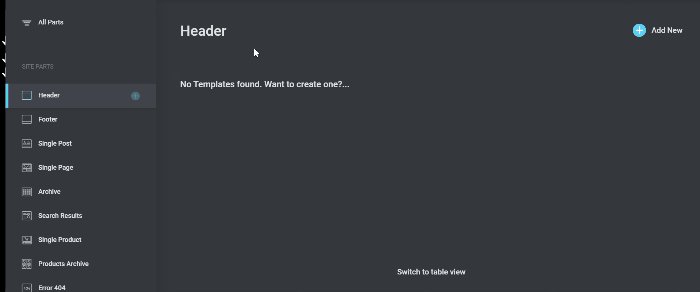
На панели инструментов перейдите в «Шаблоны » -> «Конструктор тем». Это приведет вас к окну, содержащему множество параметров для создания шаблона. Перейдите на вкладку « Заголовок », затем создайте новый шаблон заголовка, нажав кнопку « Добавить новый ». Вы увидите библиотеку пресетов заголовков. В этом примере мы создадим заголовок с нуля. Закройте окно библиотеки, и вы войдете в редактор Elementor.

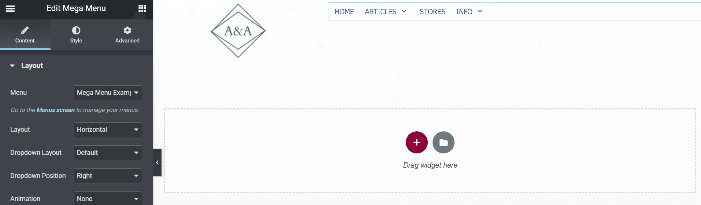
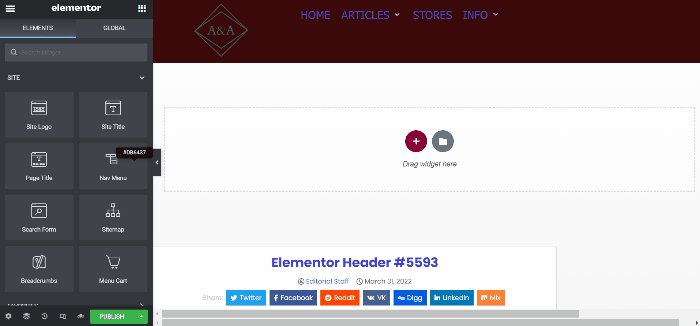
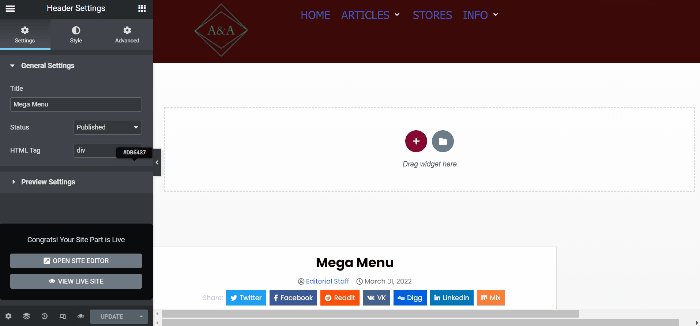
После того, как вы вошли в редактор Elementor, создайте новый раздел с двумя столбцами. Первый столбец мы будем использовать для логотипа сайта, а второй столбец — для мегаменю, которое мы только что создали. Выберите логотип сайта на панели виджетов, затем перетащите его в область холста (первый столбец). Затем выберите виджет «Мегаменю» на панели виджетов и перетащите его в область холста (второй столбец).

Далее пришло время применить некоторые изменения к заголовку. Вы можете поиграть с настройками и стилизовать его по своему творчеству. Если вы не знаете, вы можете увидеть наши настройки ниже:
Логотип сайта
На вкладке « Стиль » установите для параметра « Высота » значение 100 .
Мега Меню
На вкладке « Стиль » отредактируйте типографику элементов и установите размер на 20 .

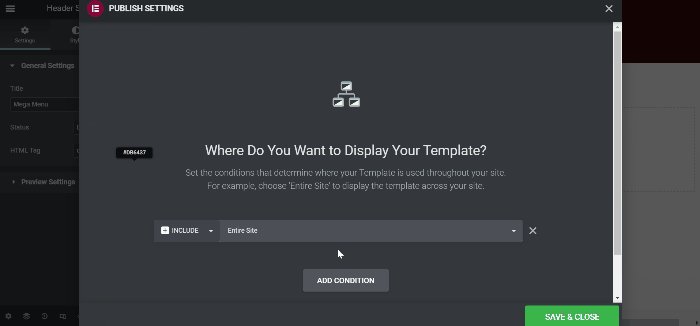
Что ж, дело сделано. Прежде чем опубликовать шаблон заголовка, не забудьте переименовать шаблон заголовка, нажав кнопку настроек заголовка, после чего вы сможете переименовать его. Как только вы опубликуете свой шаблон заголовка, ваше новое мегаменю будет применено к вашему сайту.

Суть
На момент написания статьи (31 марта 2022 г.) в Elementor не было функции по умолчанию для создания мегаменю. Единственный способ создать мегаменю — использовать стороннее дополнение. JetMenu — это надстройка Elementor от Crocoblock, разработанная специально для создания мега на WordPress на базе Elementor. Вы создаете мегаменю с помощью редактора Elementor, который предлагает безграничные возможности дизайна. Вы можете добавить любой контент в свое мегаменю. Из изображений, карт, продуктов WooCommerce, сообщений в блогах и т. д.
