Как создать Мега Меню с Elementor? Использование навигационного меню!
Опубликовано: 2020-10-31Вы используете Elementor и хотите добавить мегаменю на свой сайт? Вы пришли в нужное место! В этом руководстве мы покажем вам, как создать мегаменю с Elementor с помощью навигационного меню .
Мегаменю сейчас очень популярны. Эти богатые меню помогут вам улучшить навигацию по вашему сайту, облегчая пользователям просмотр вашего контента и поиск того, что они ищут. Эти удобные меню особенно полезны для интернет-магазинов и магазинов электронной коммерции, которые имеют множество категорий и продуктов.
Если это ваш случай, мы рекомендуем вам добавить мегаменю на ваш сайт. Поскольку у них много опций и ссылок, создать мегаменю сложно. Однако с Elementor вы можете добавлять и управлять всем содержимым своего мегаменю всего за несколько минут. Вот почему в этом руководстве мы покажем вам, как создавать мегаменю с помощью Elementor и навигационного меню Elementor .
Зачем создавать Мега Меню с Elementor?

Ранее мы рассмотрели необходимость использования мегаменю для вашего веб-сайта WordPress и его многочисленные преимущества, такие как удобство, комфорт и навигация по сайту. Но зачем использовать Elementor, в частности, для добавления мегаменю?
Elementor — один из самых популярных конструкторов страниц с перетаскиванием. Простота, которую вы получаете с Elementor с точки зрения настройки сайта и создания элементов, не имеет себе равных. Кроме того, его глубокий уровень интеграции с WooCommerce позволяет вам создать идеальное мегаменю для вашего магазина. Вы можете легко интегрировать страницы WooCommerce, товары в магазине, страницы корзины и многое другое, чтобы предоставить своим пользователям лучший опыт покупок.
Кроме того, Elementor предлагает огромное количество опций для включения мегаменю, чтобы вы могли выбрать тот, который лучше всего соответствует вашим потребностям. В этом руководстве мы будем использовать навигационное меню. Итак, давайте рассмотрим основные шаги, которые необходимо выполнить, чтобы создать мегаменю с помощью Elementor , и как включить навигационное меню .
Как создать мегаменю с Elementor с помощью Nav Menu
Чтобы создать мегаменю с Elementor, мы рекомендуем вам использовать навигационное меню. Это решение Mega Menu от Elementor доступно бесплатно. Но прежде чем вы сможете его использовать, вам нужно настроить простой дизайн меню, который вы можете интегрировать с навигационным меню.
Создать меню
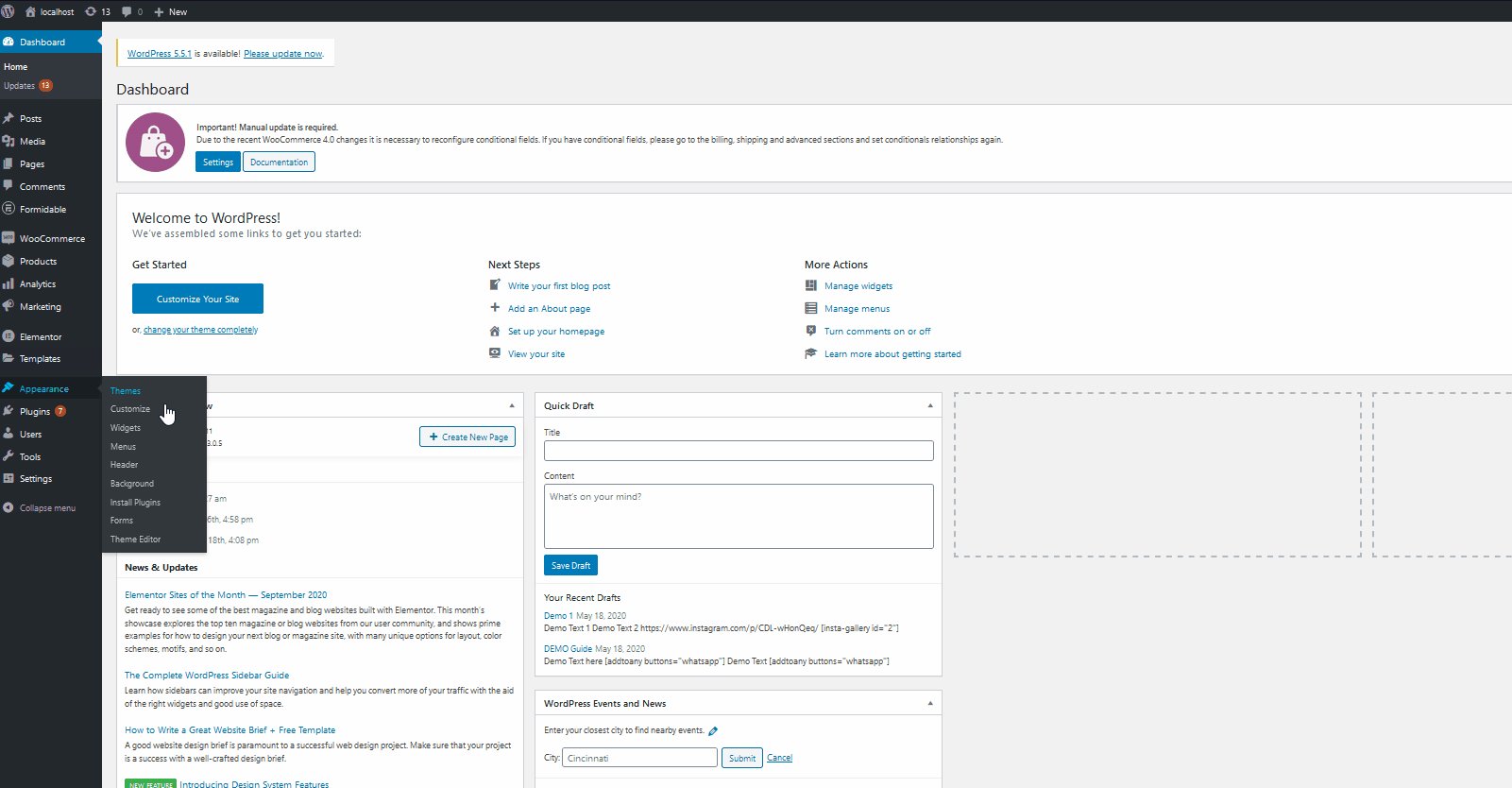
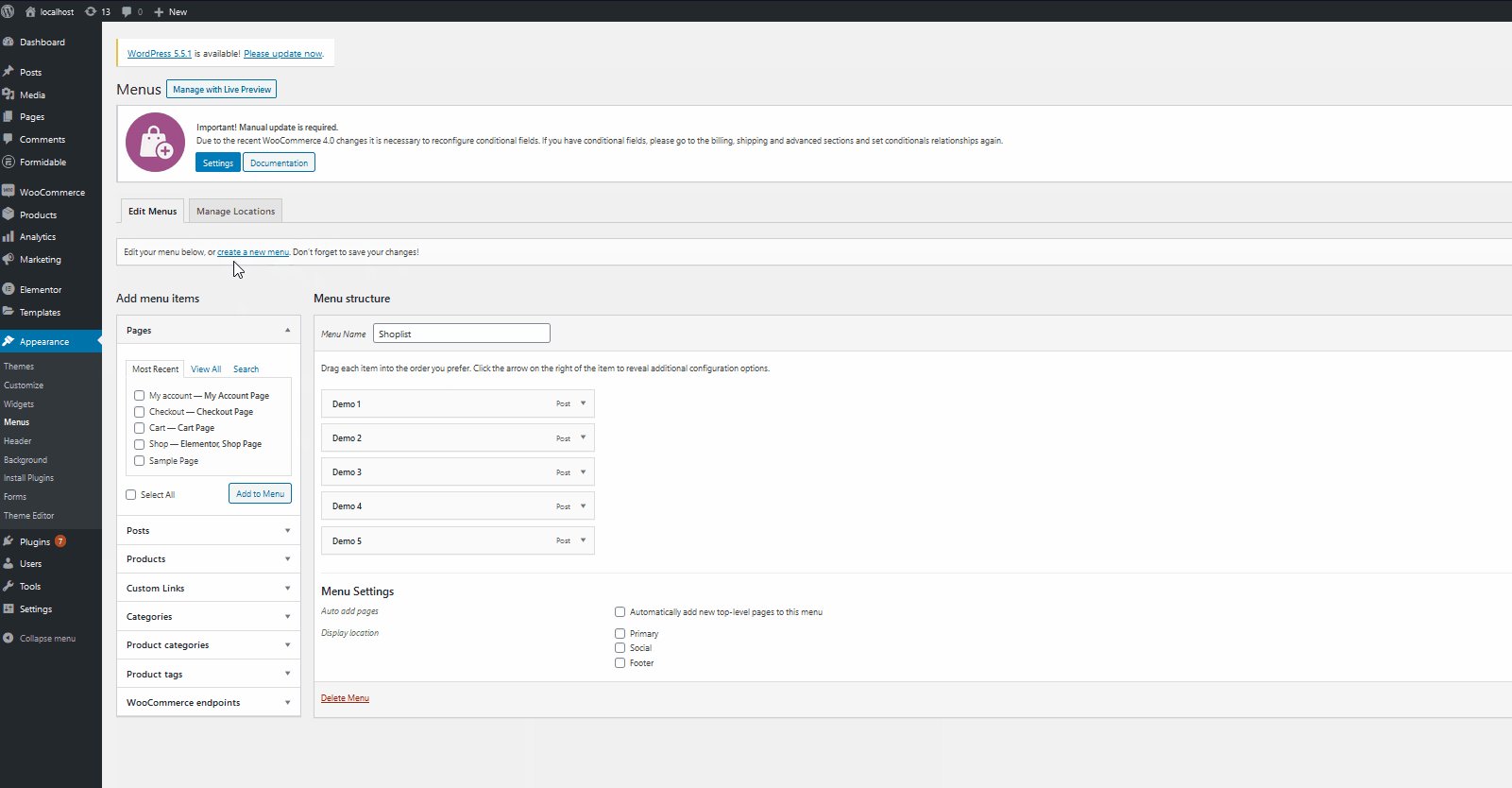
Начнем с процесса создания правильного меню для вашего сайта. Сначала откройте панель администратора WordPress и перейдите в раздел «Внешний вид» > «Меню» .

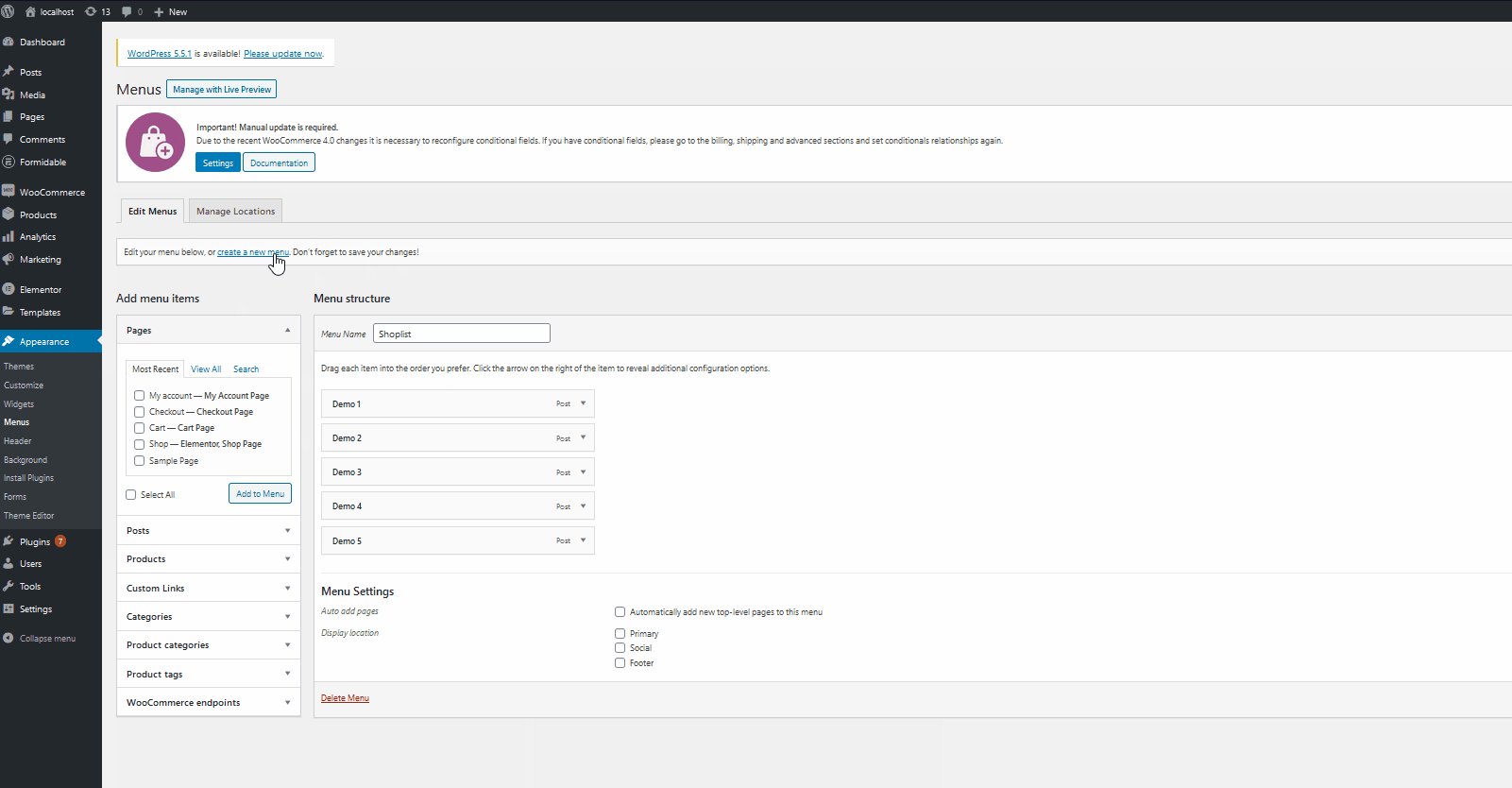
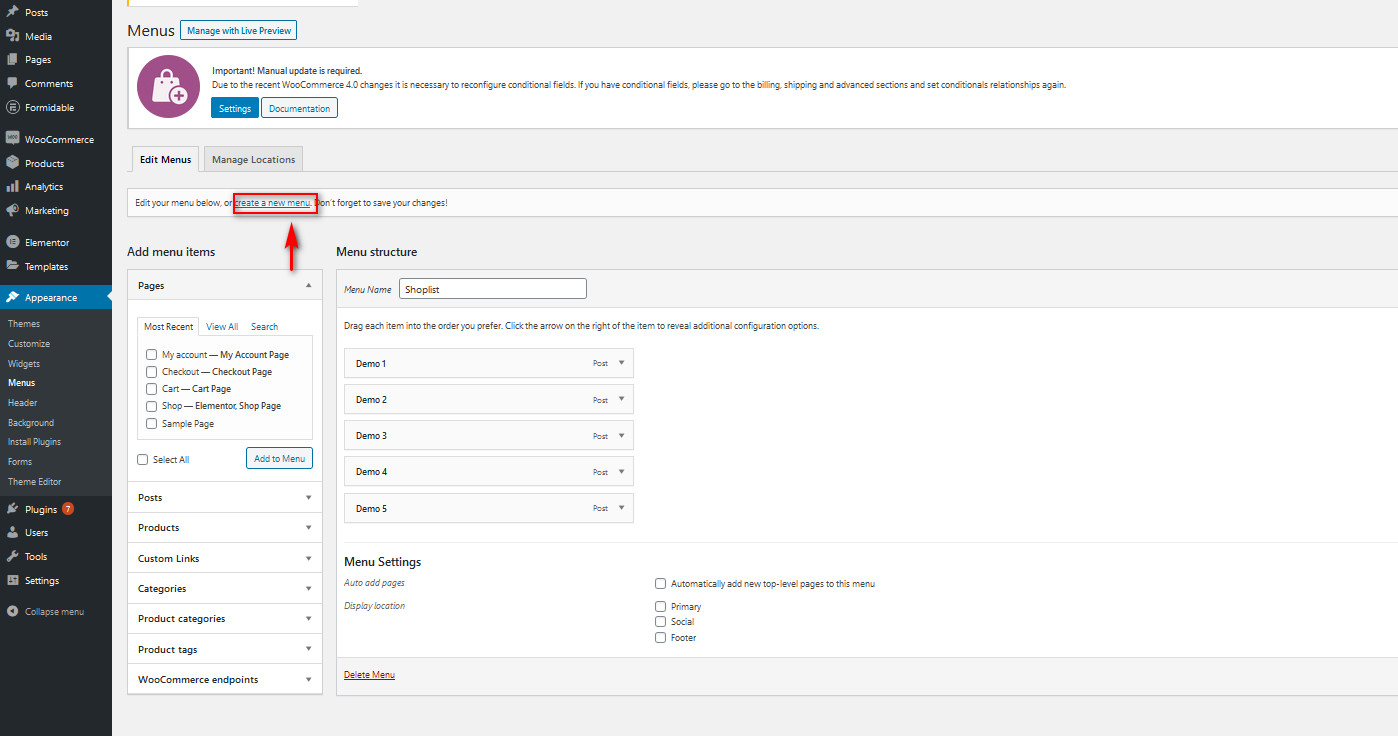
На экране создания меню вы можете настроить текущее меню или создать новое. Давайте создадим новое меню, нажав Create a New Menu.

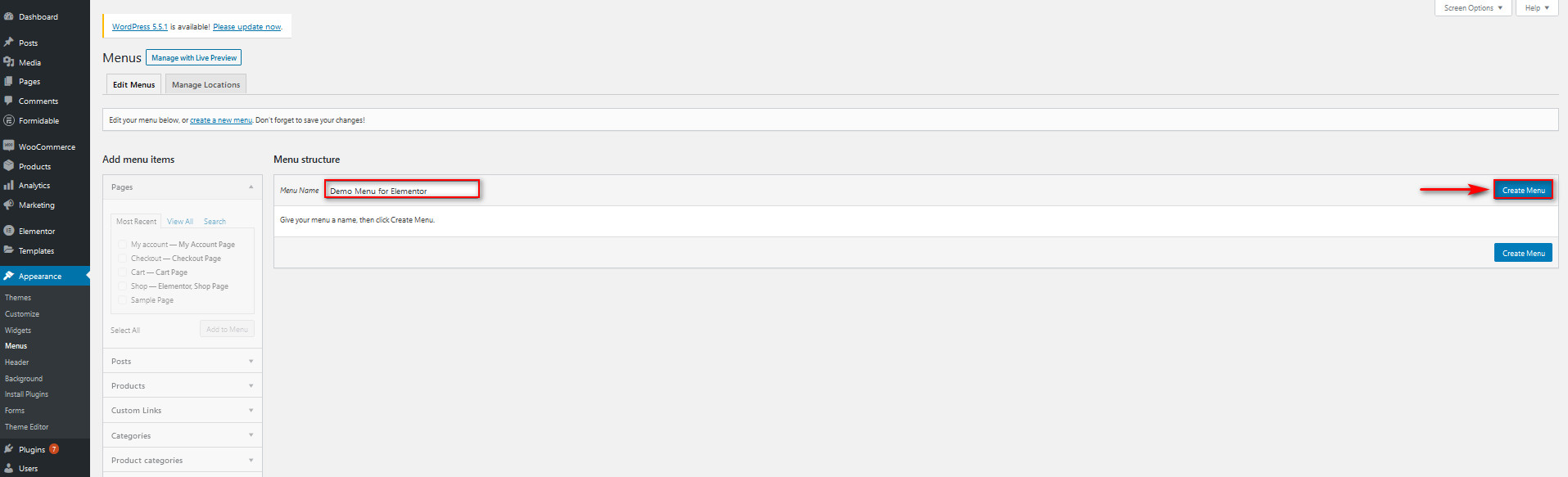
Затем дайте вашему Мегаменю имя и нажмите кнопку « Создать меню».

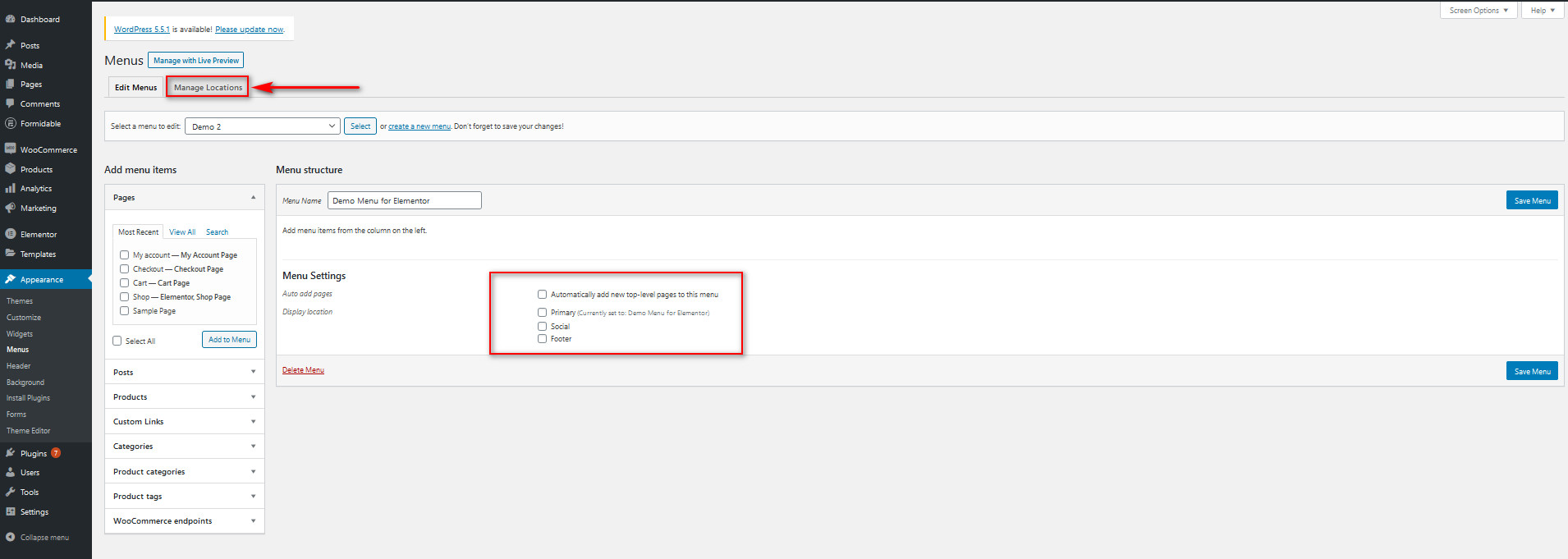
Вас могут попросить указать местоположение меню, но, поскольку мы будем использовать наше Мега-меню Elementor, не устанавливайте местоположение меню. Вы также можете удалить любое меню из своих пунктов меню на вкладке «Места меню».

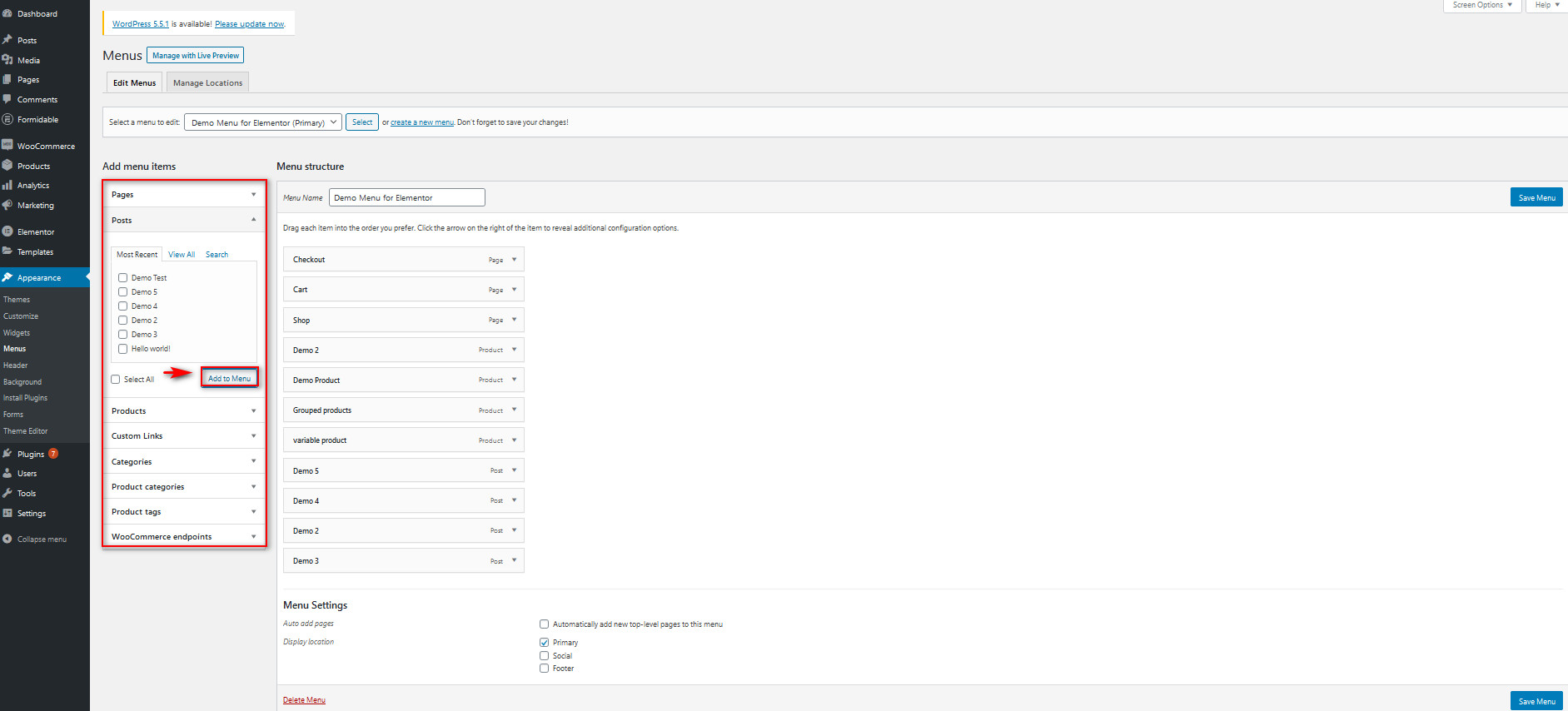
Теперь, чтобы добавить страницы или сообщения в ваше мегаменю, просто выберите страницы или сообщения, которые вы хотите добавить в свое мегаменю, и нажмите «Добавить в меню». Вы также можете добавить свои продукты WooCommerce в меню, а также определенные категории продуктов, теги и даже конечные точки WooCommerce, такие как страница учетной записи и другие.

А пока давайте создадим простое мегаменю магазина, в котором будут только продукты WooCommerce и важные страницы WooCommerce.
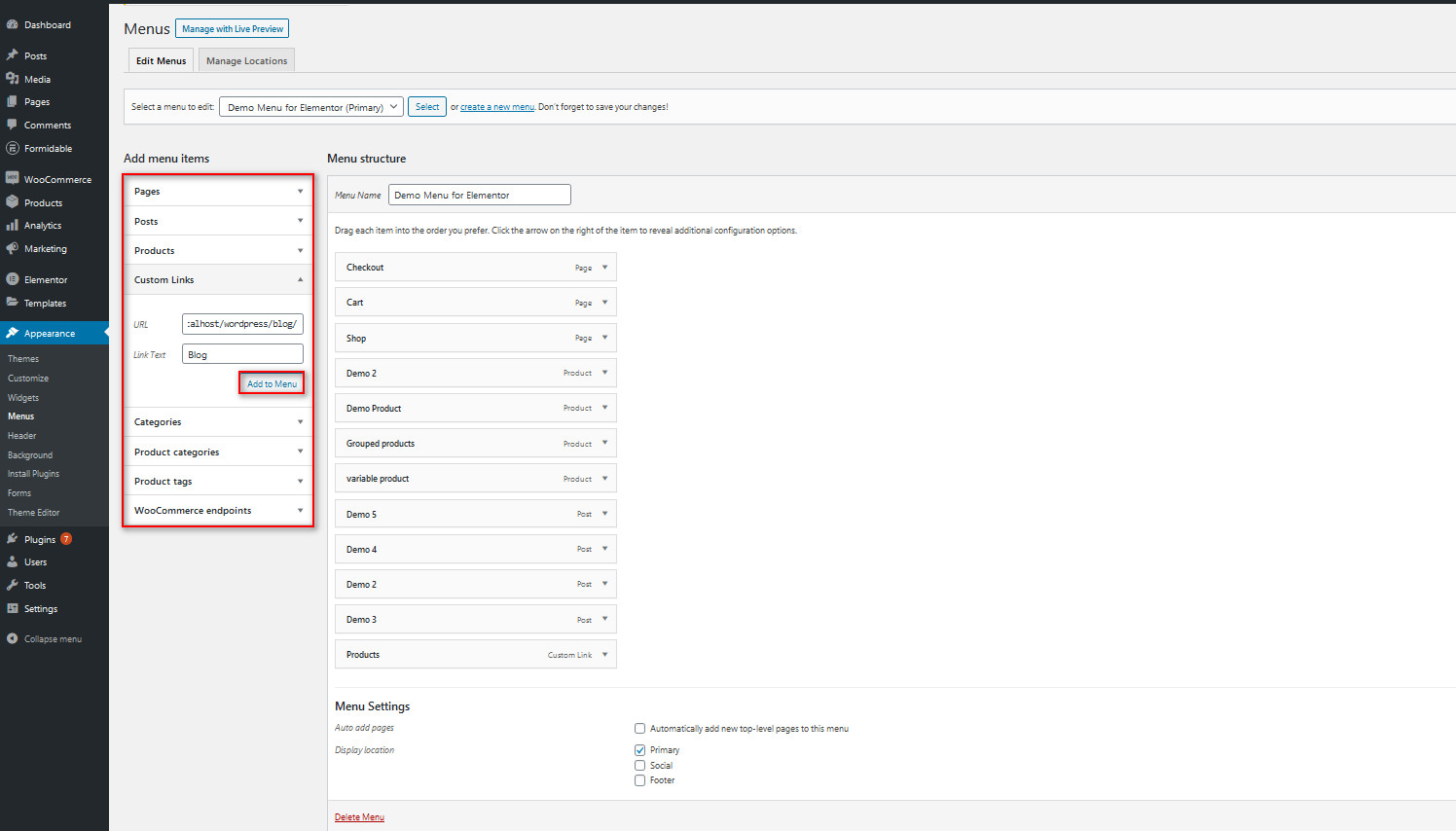
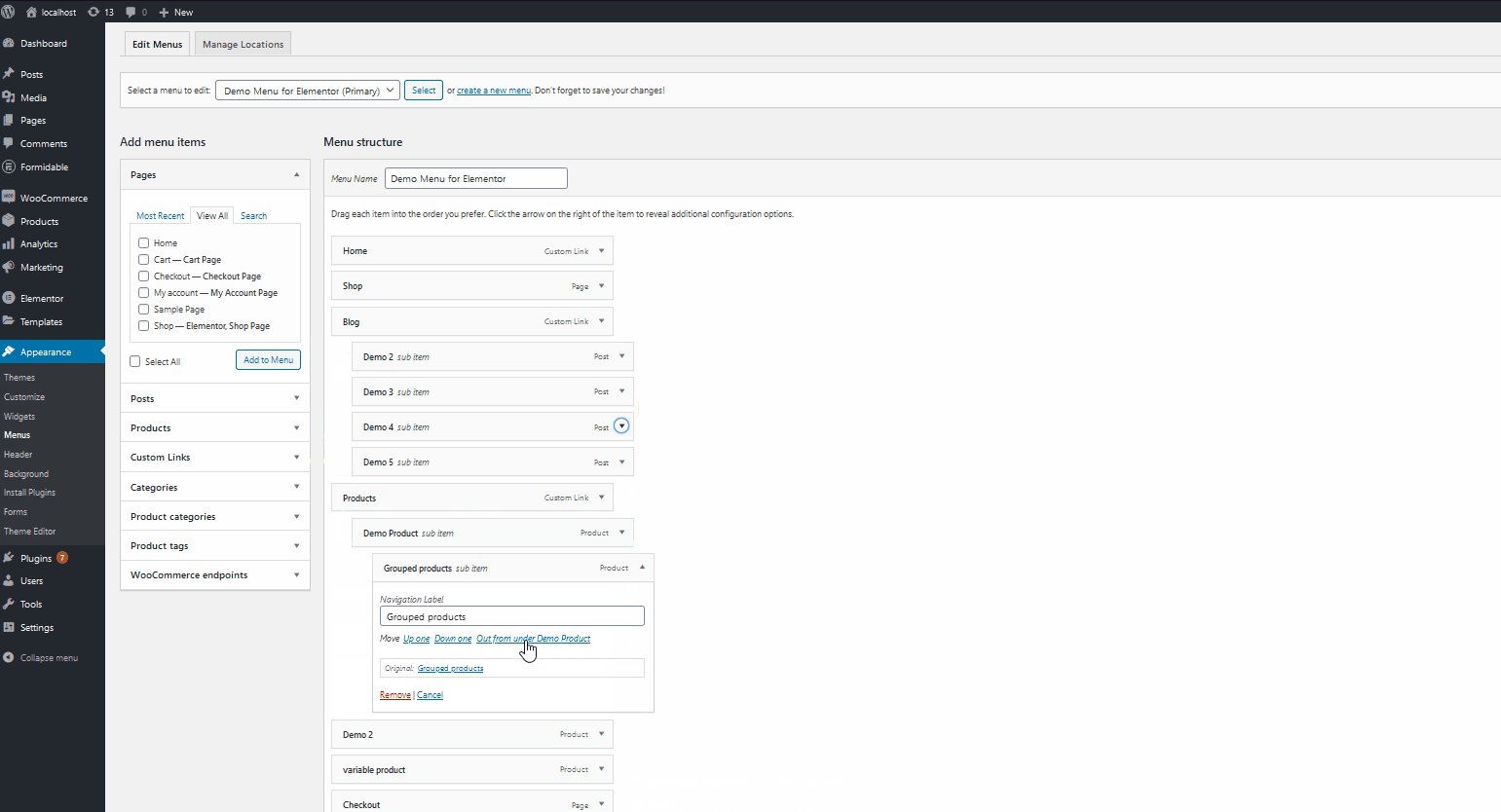
Мы добавили все нужные элементы, но меню еще не готово, поэтому давайте настроим его, перетащив некоторые элементы. Давайте добавим элемент меню с пользовательским URL-адресом, который связывает меню «Блог» с наиболее популярными сообщениями в блоге. Кроме того, давайте добавим раскрывающийся список под страницей магазина со всеми продуктами магазина.

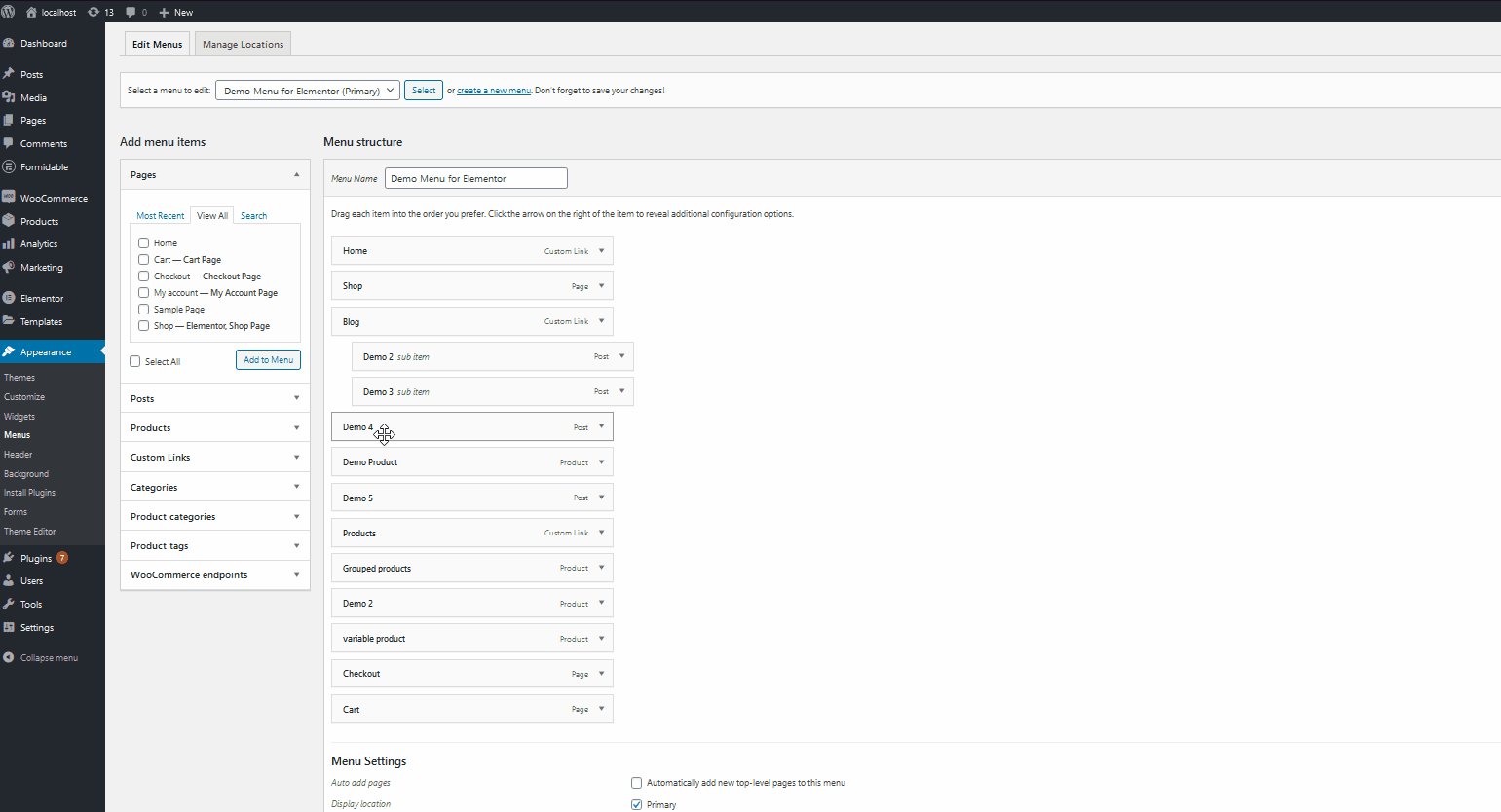
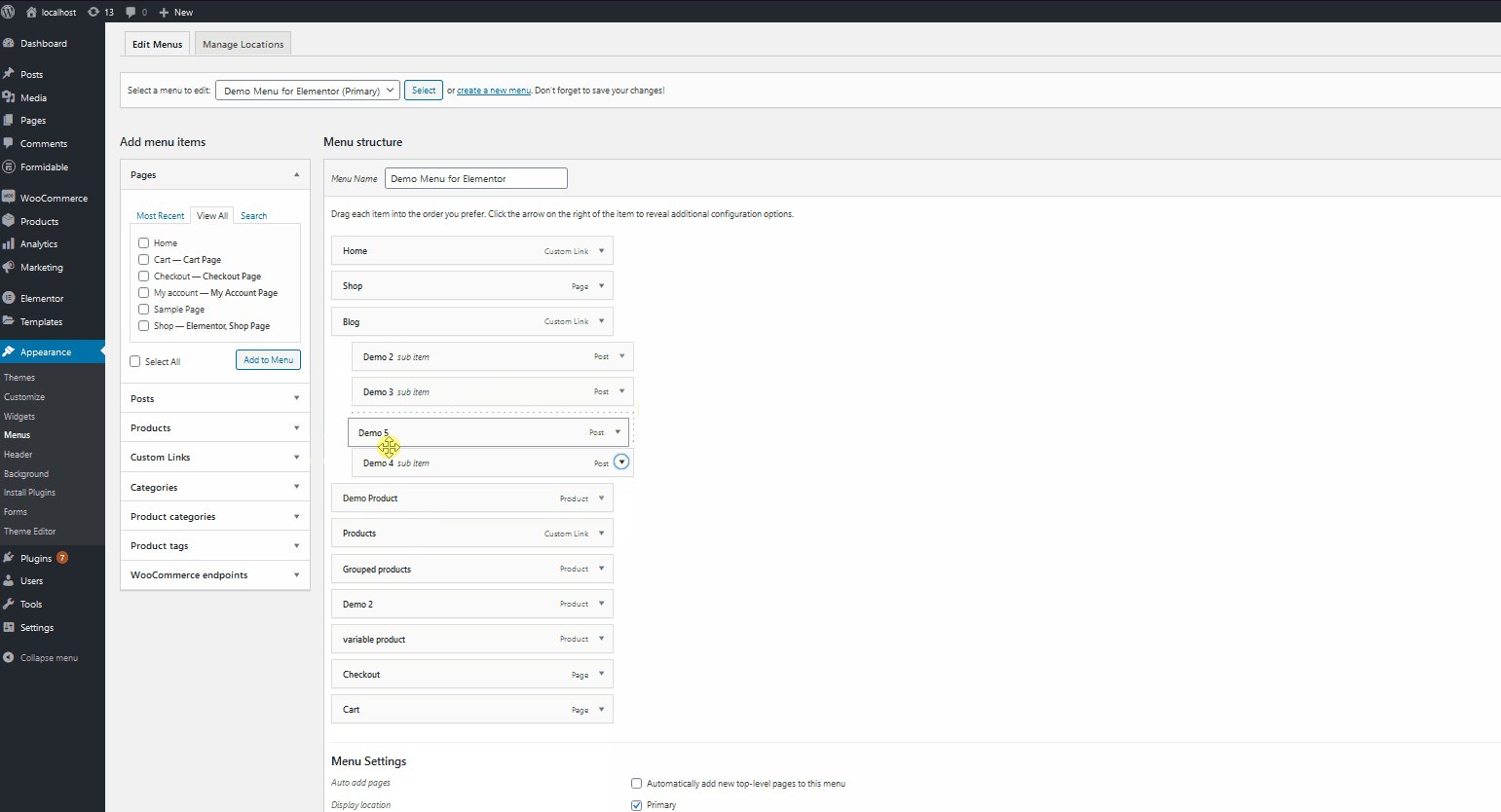
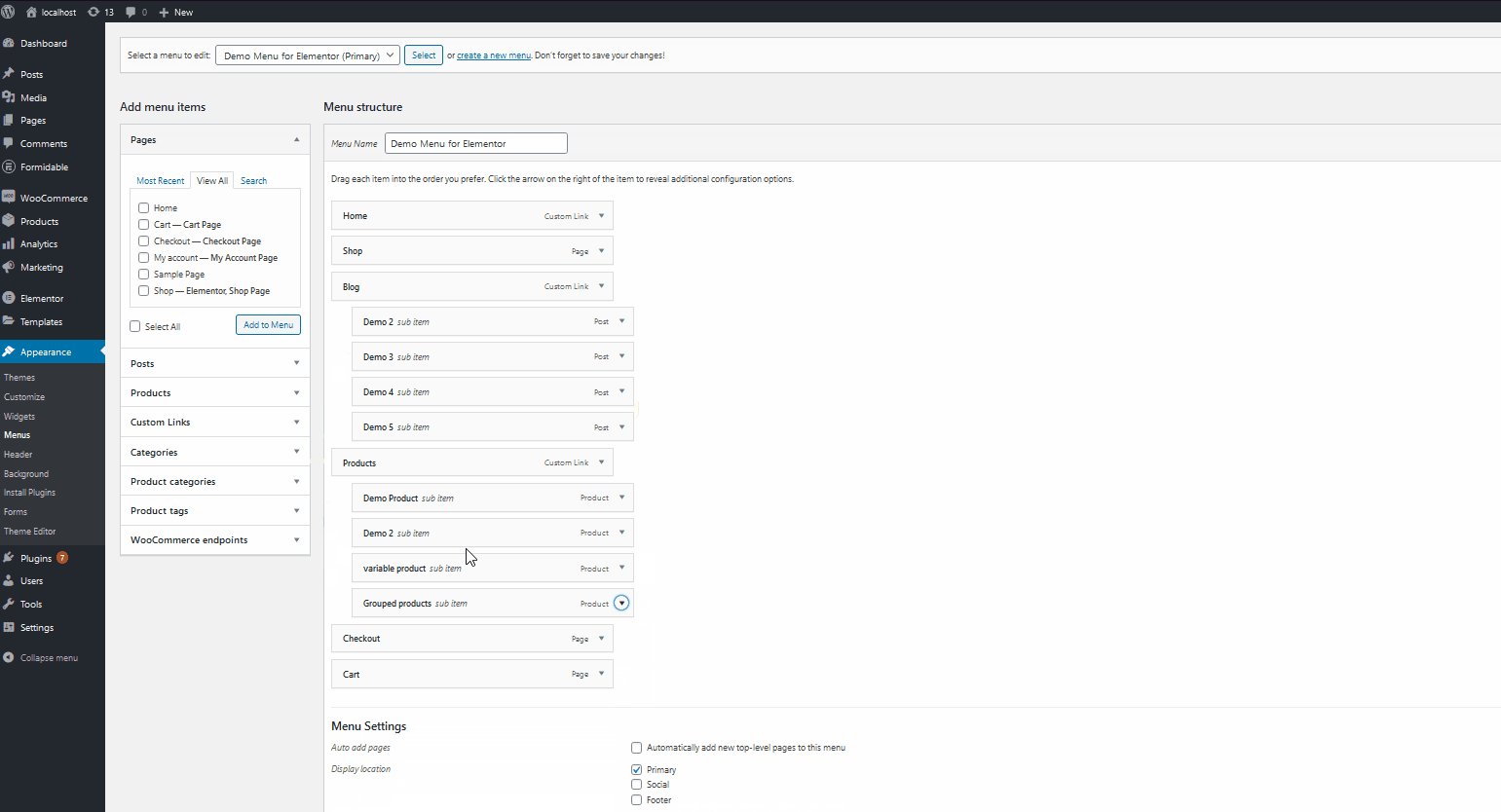
Перетащите все продукты WooCommerce в элемент «Продукт » и все страницы блога в элемент « Блог» , чтобы создать эффективное раскрывающееся меню. Вы можете выбрать порядок блогов/продуктов, просто перетащив их.

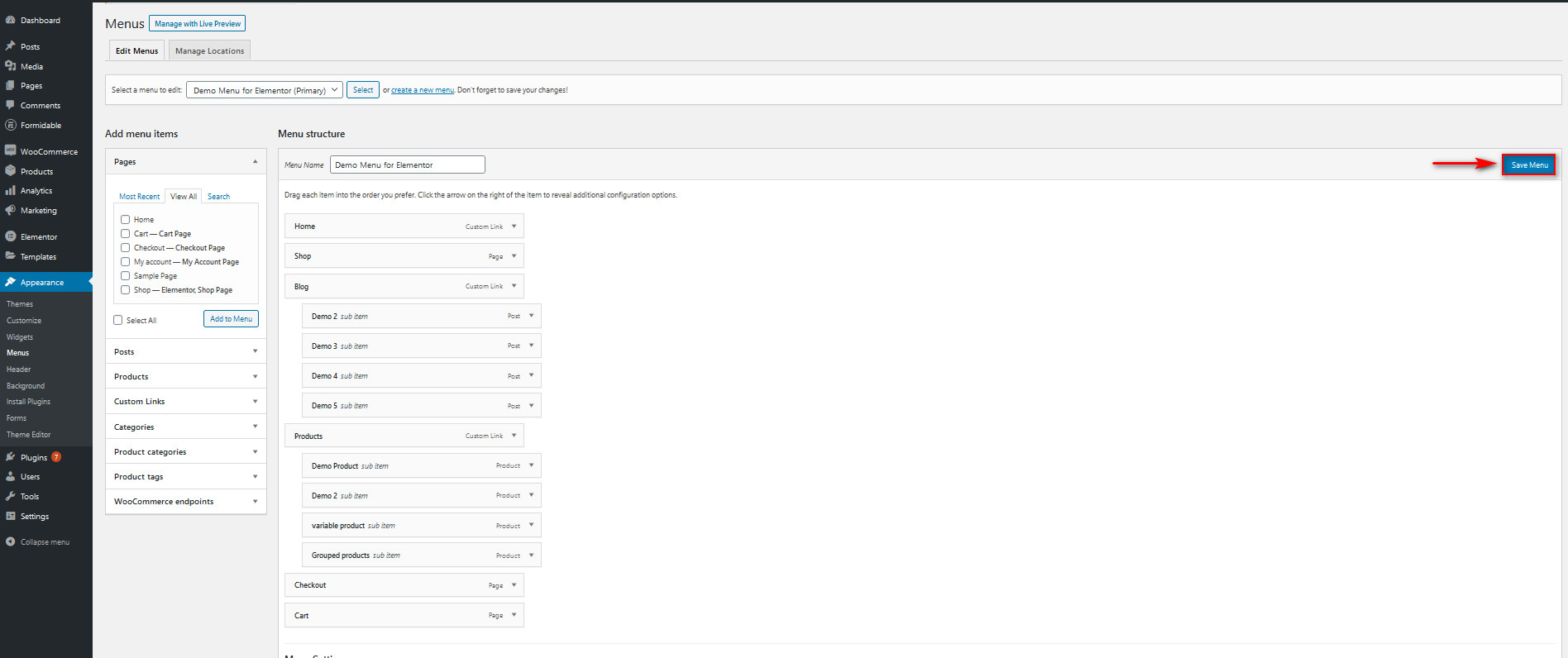
Теперь, когда мы настроили наше основное меню, давайте сохраним его, нажав кнопку меню «Сохранить ».

Настройка навигационного меню для Elementor
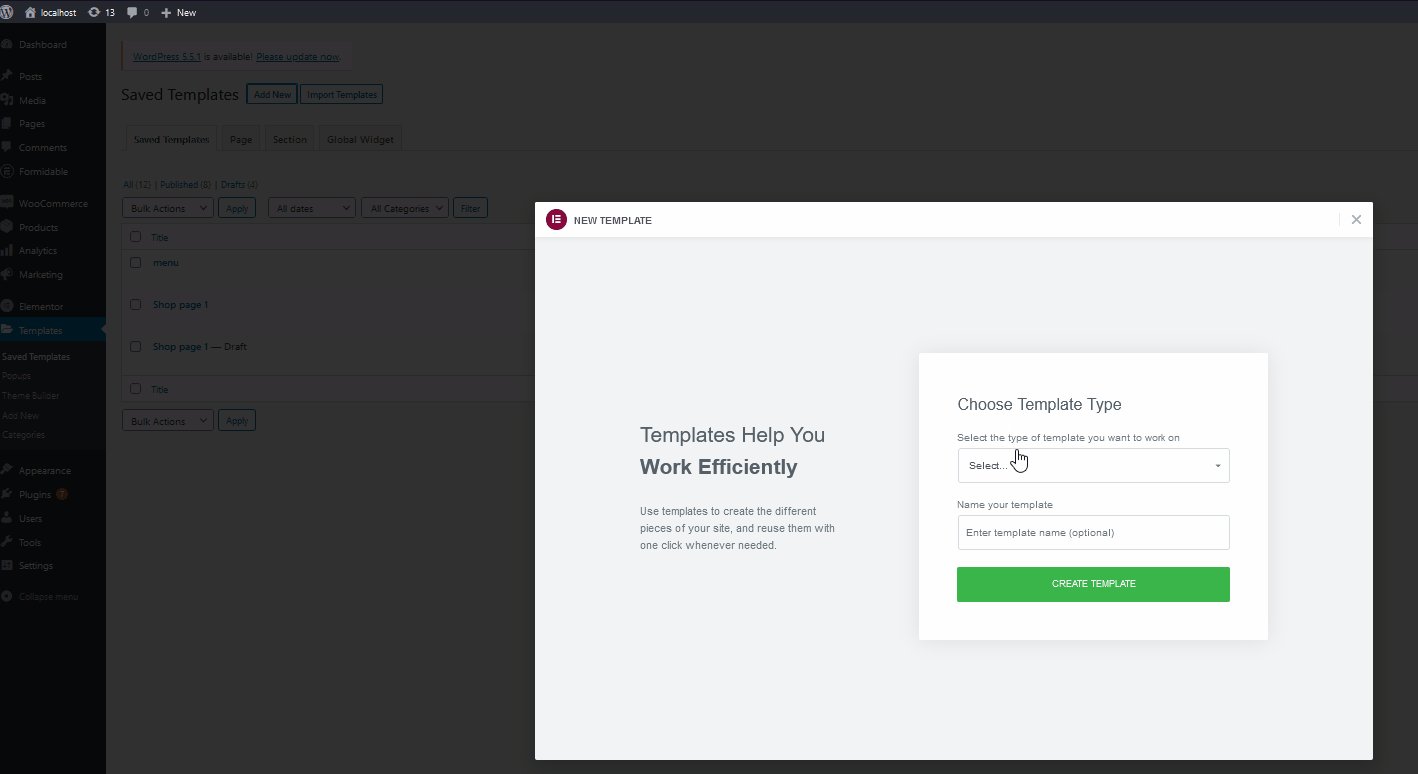
Теперь, когда мы добавили меню, пришло время приступить к созданию мегаменю в Elementor. Для этого создадим новый шаблон. Перейдите в панель администратора WordPress > Шаблоны > Добавить новый шаблон . Затем выберите тип шаблона « Заголовок », дайте ему имя и нажмите « Создать шаблон».

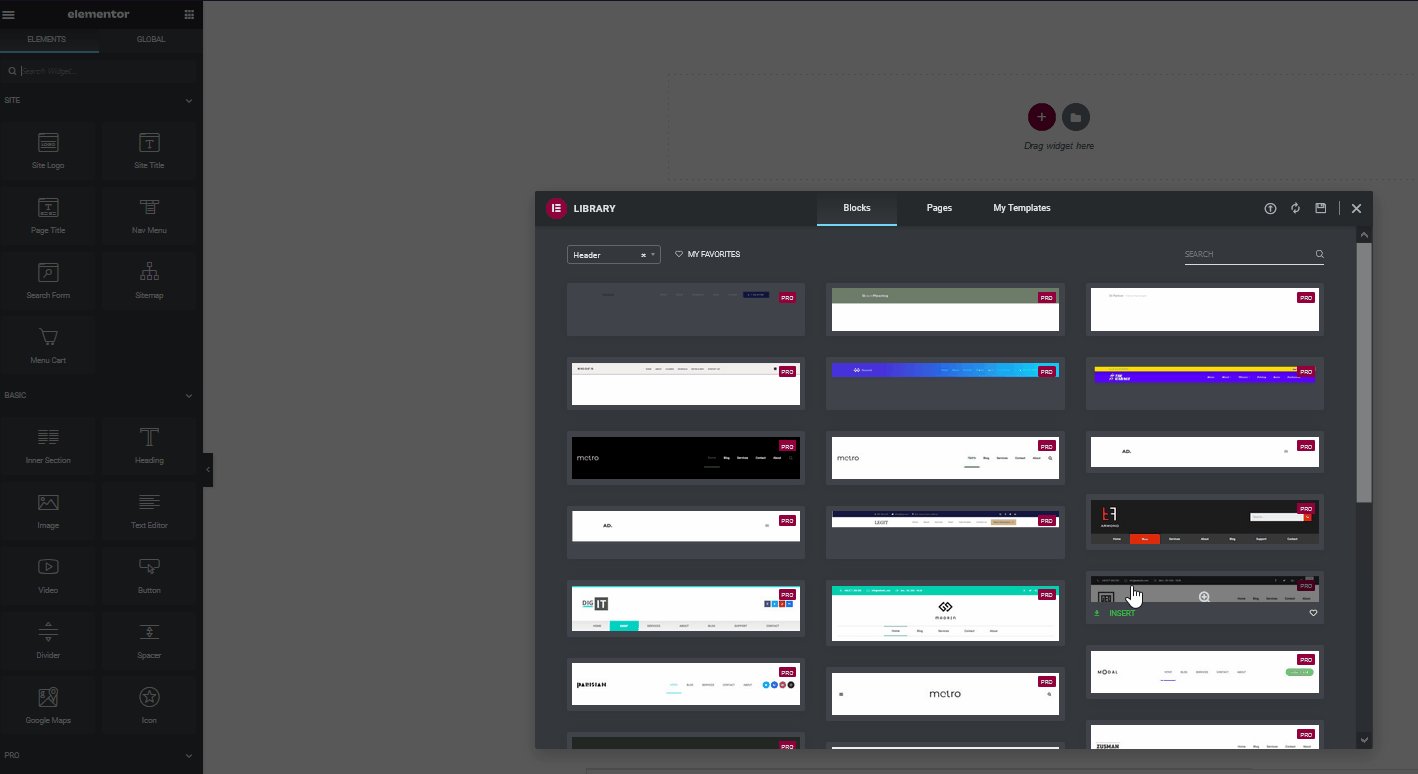
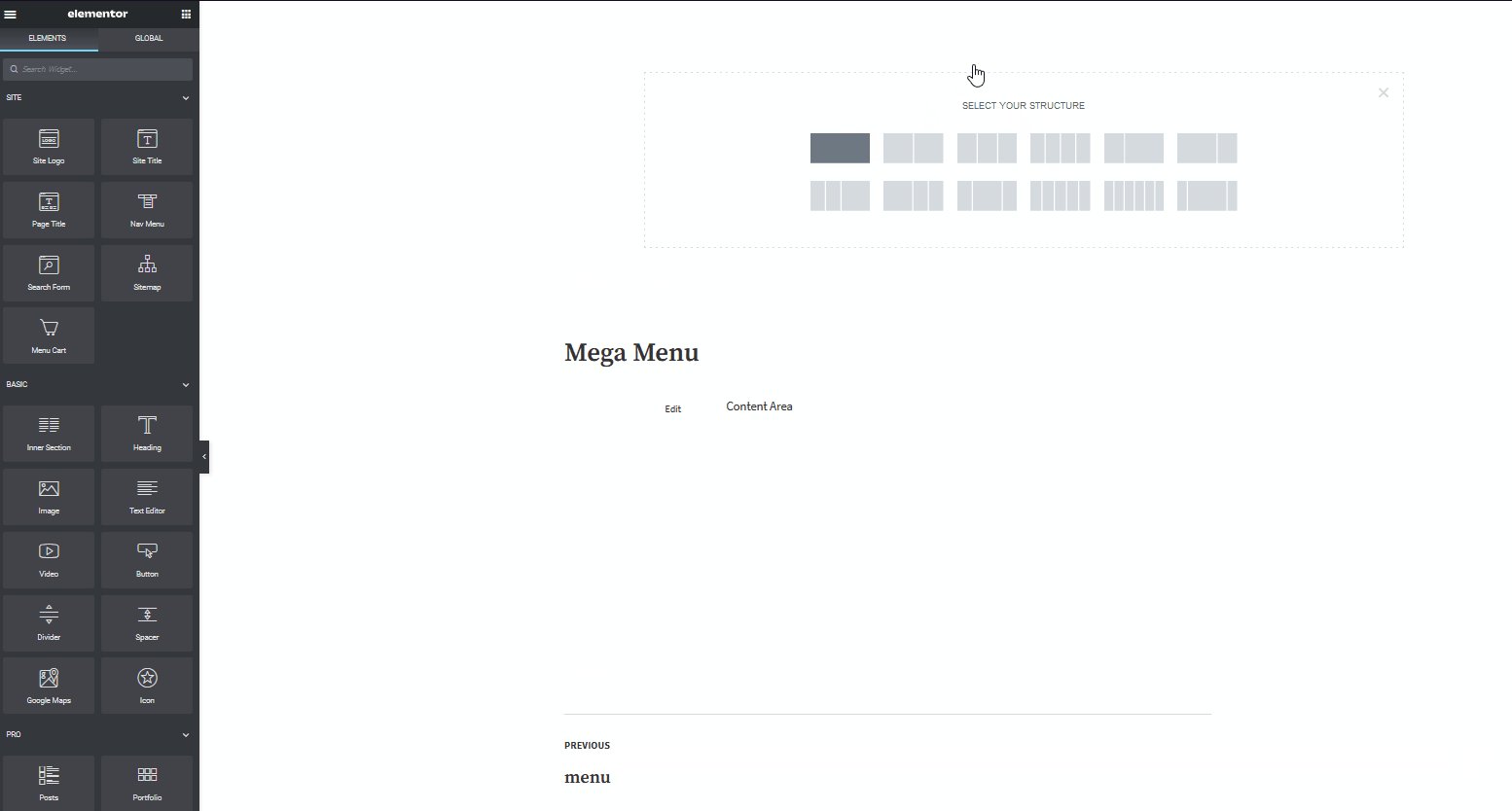
Затем нажмите кнопку « Добавить новый раздел » в области « Перетащите виджет сюда». Здесь вам нужно выбрать свою структуру. Есть несколько вариантов на выбор в зависимости от меню, которое вы хотите создать, но сейчас мы будем использовать структуру 1×1.


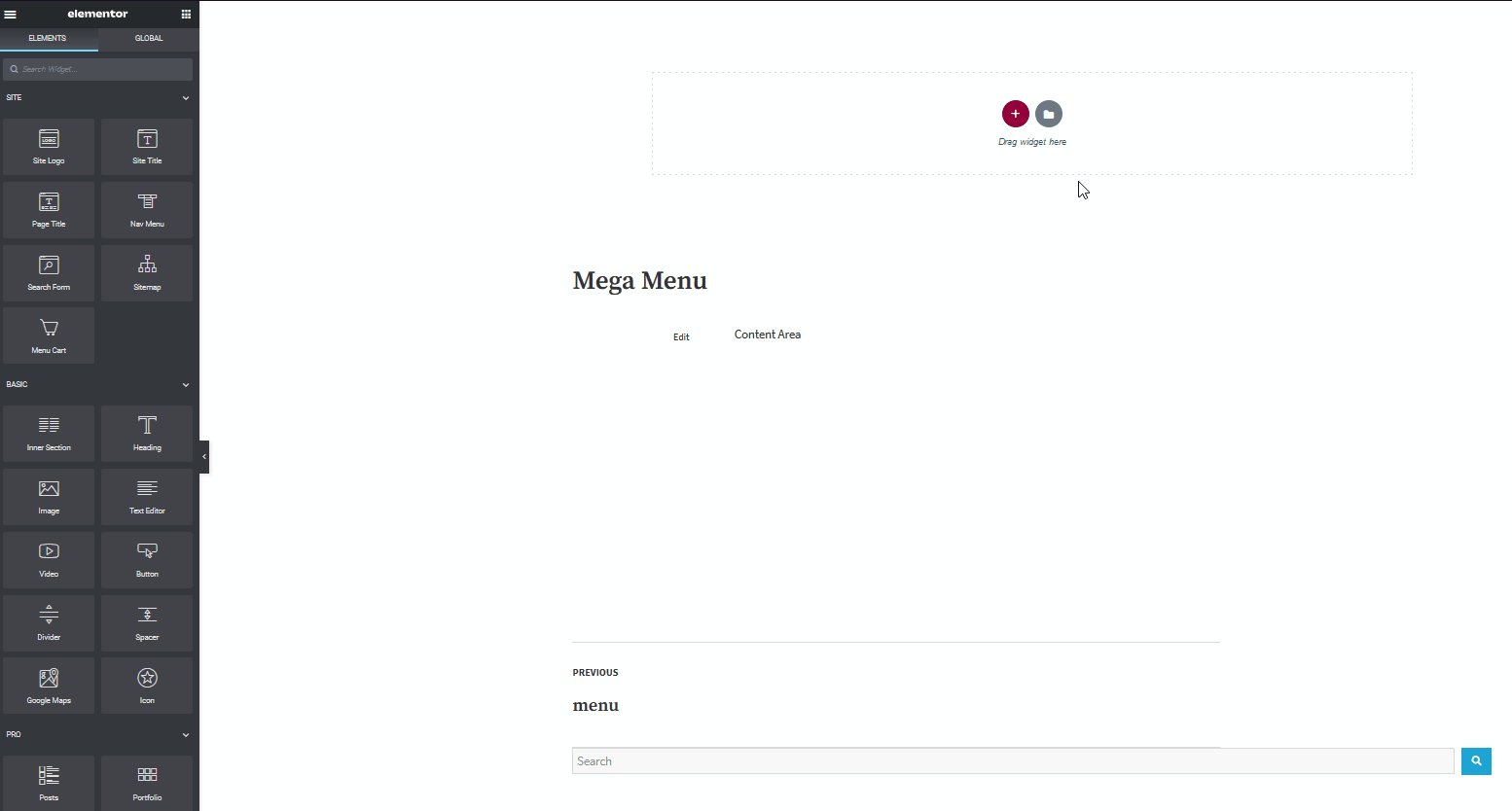
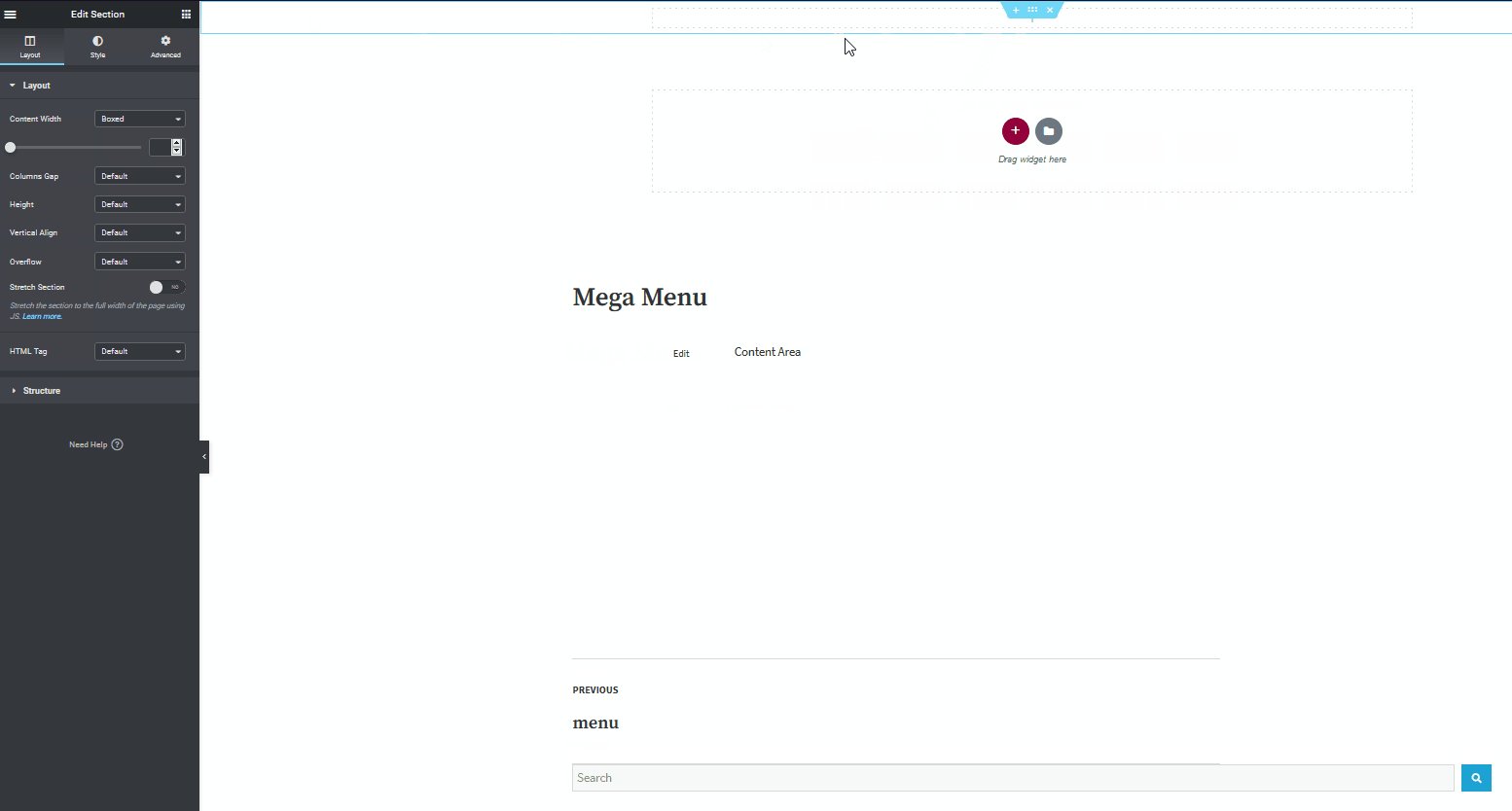
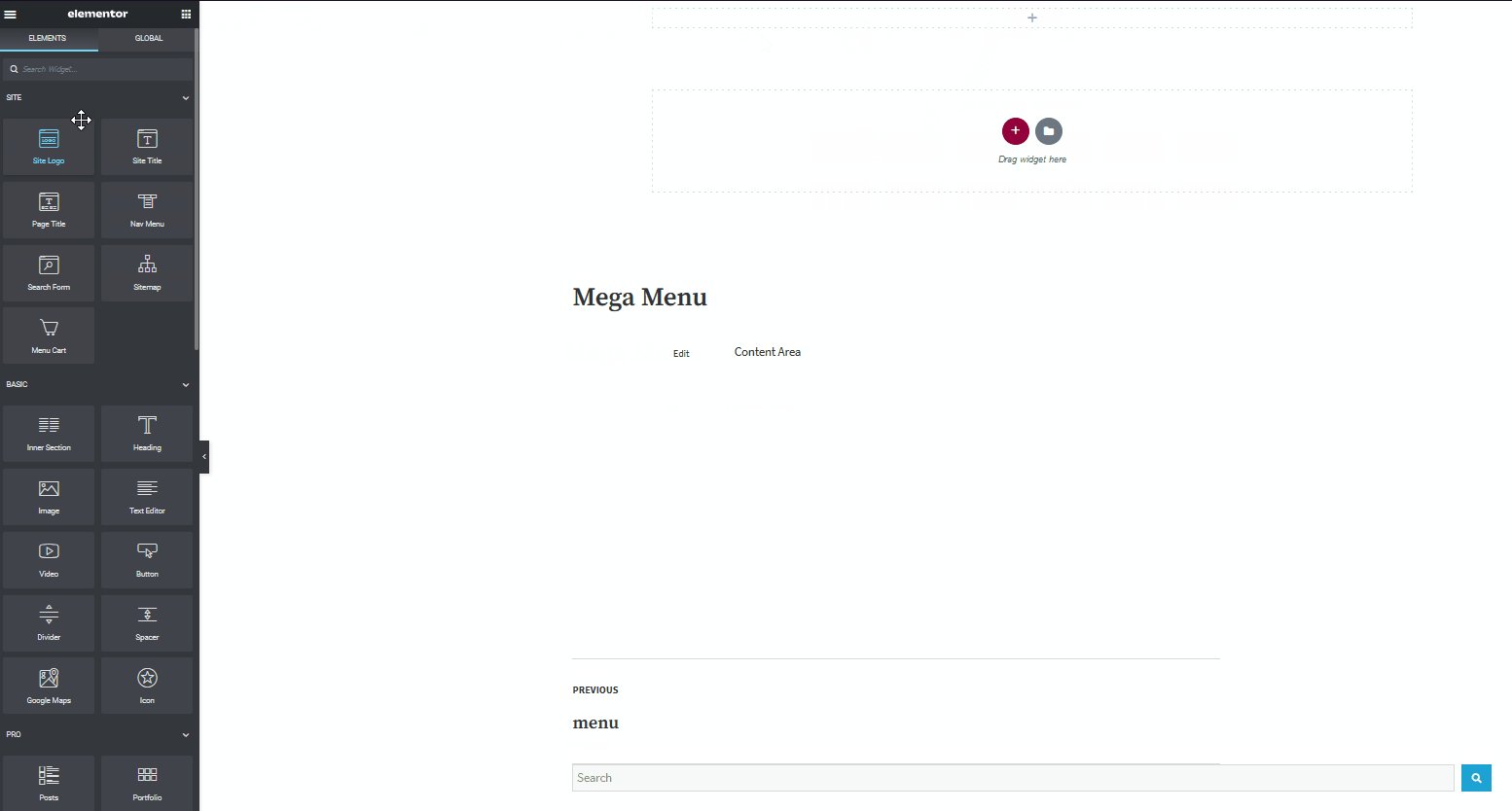
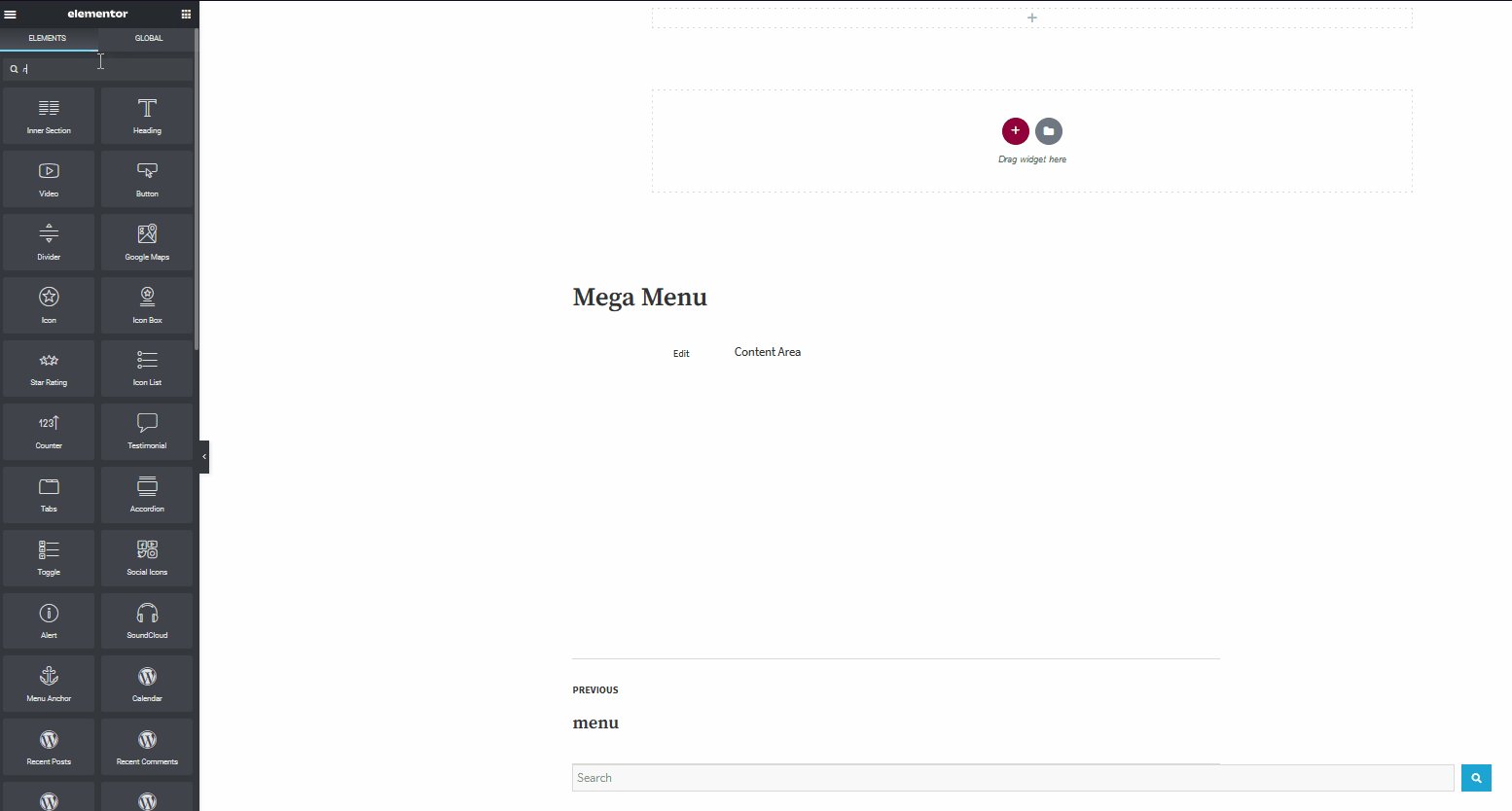
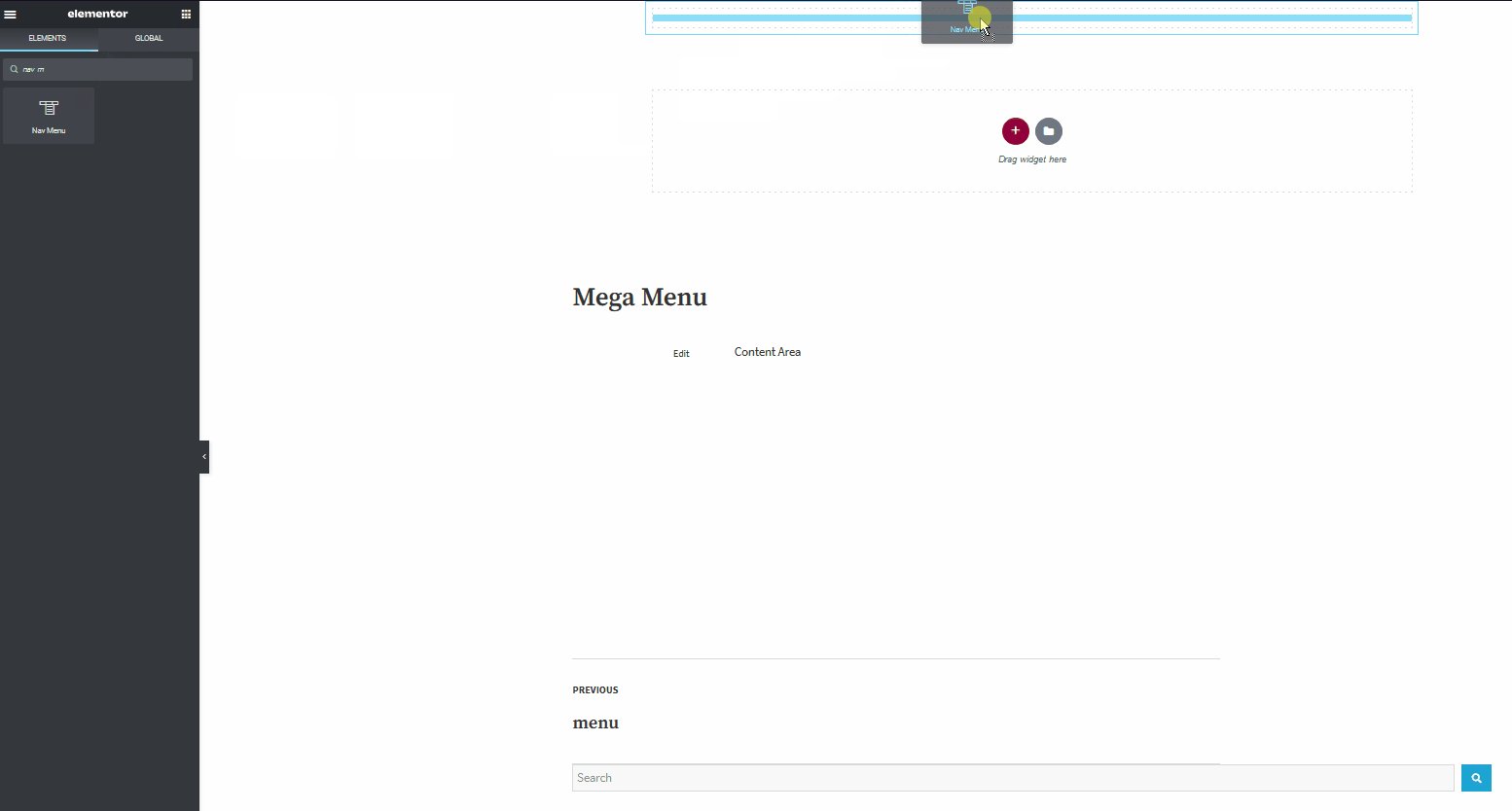
Теперь используйте левую боковую панель и щелкните значок сетки в правом верхнем углу боковой панели. Это приведет вас к экрану выбора виджета . Затем используйте панель поиска, чтобы найти Nav Menu , и перетащите этот виджет в только что созданную область виджетов.

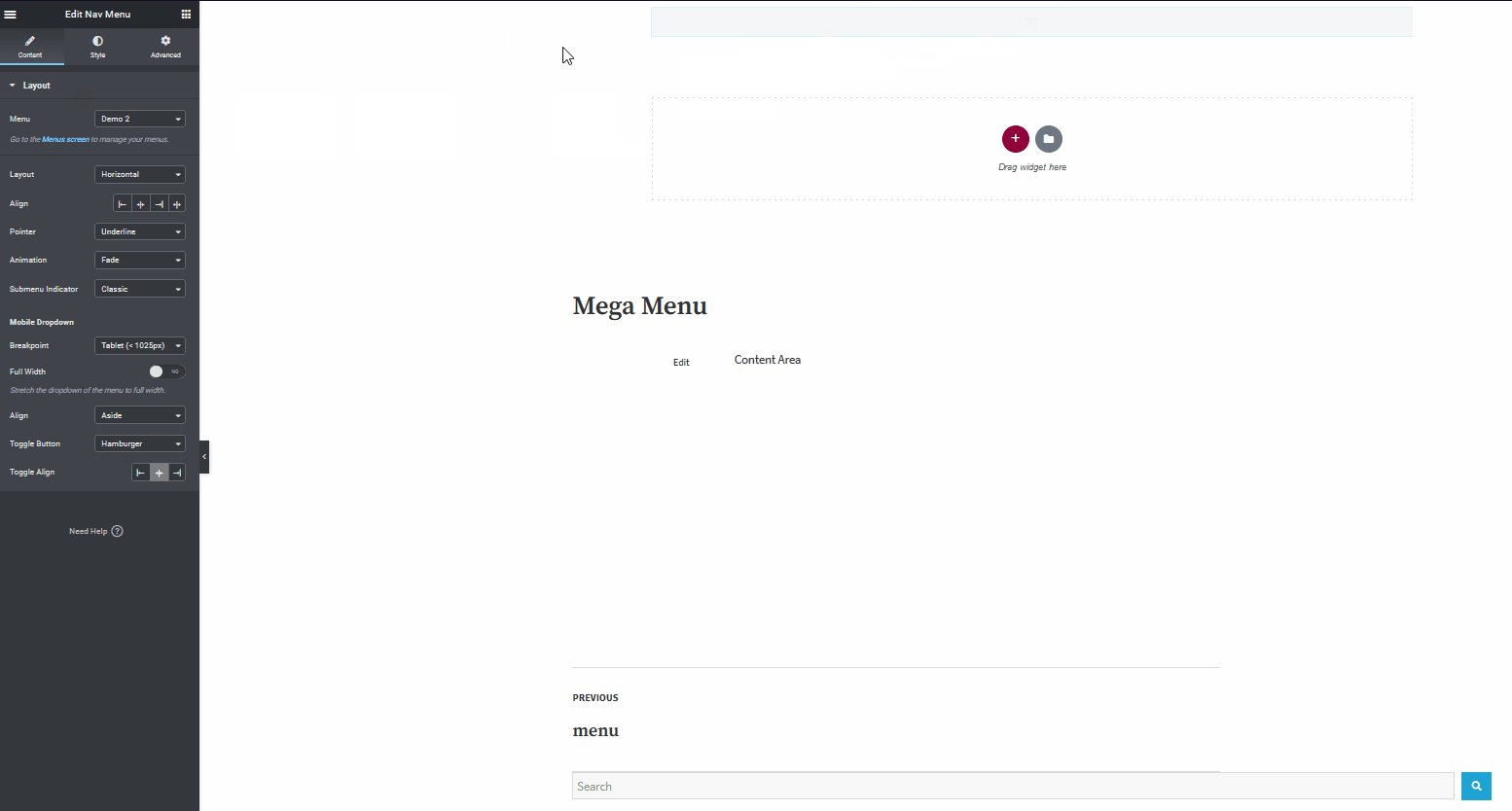
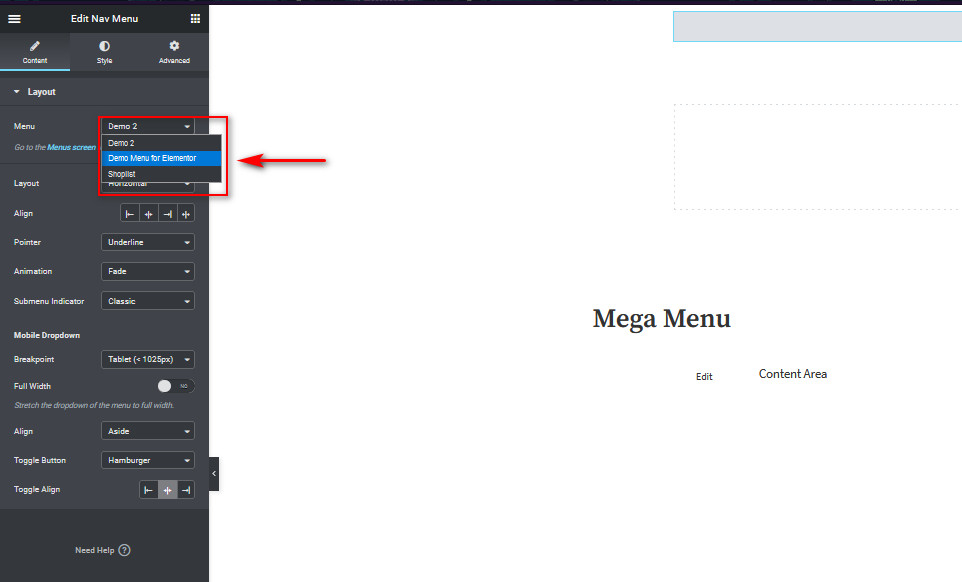
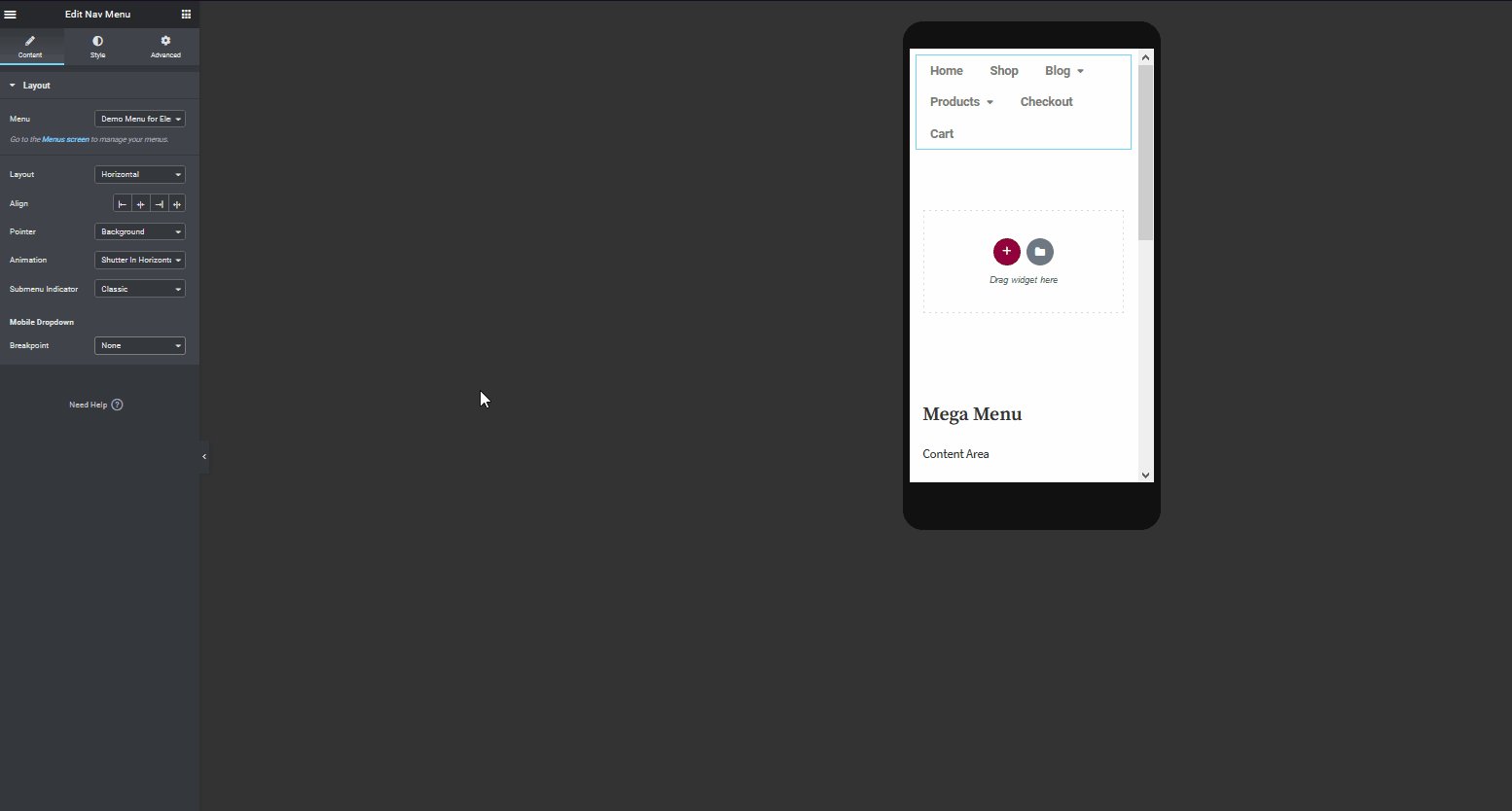
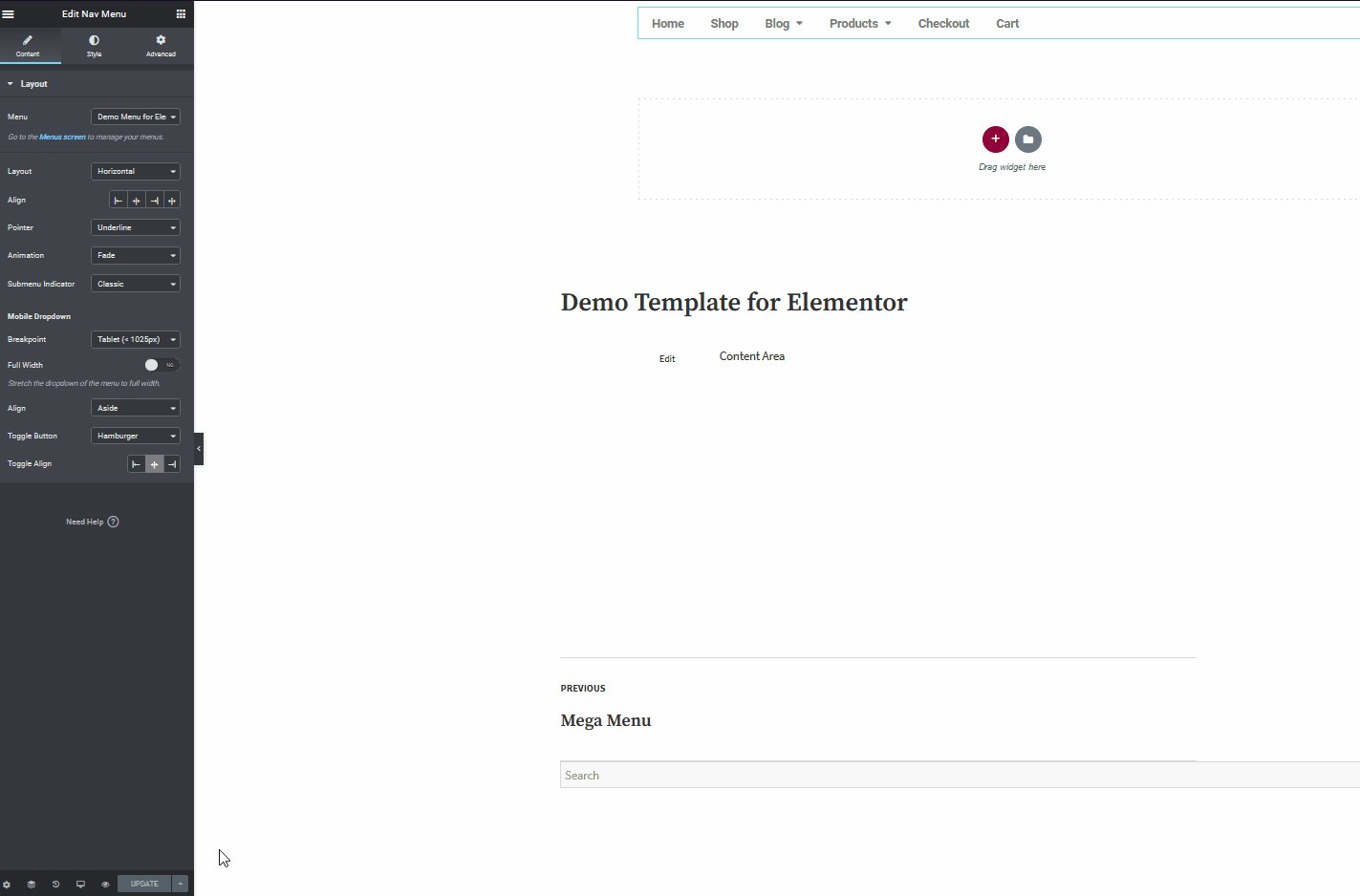
Теперь в макете вам нужно будет выбрать, какое меню использовать для вашего мегаменю Elementor. Используйте опцию меню и выберите меню, которое вы только что создали для виджета. И это должно определить ваше меню. Тем не менее, с Elementor и навигационным меню вы можете сделать гораздо больше.

Итак, давайте добавим еще несколько анимаций и функций в ваше мегаменю.
Настройка вашего Мега Меню с Elementor
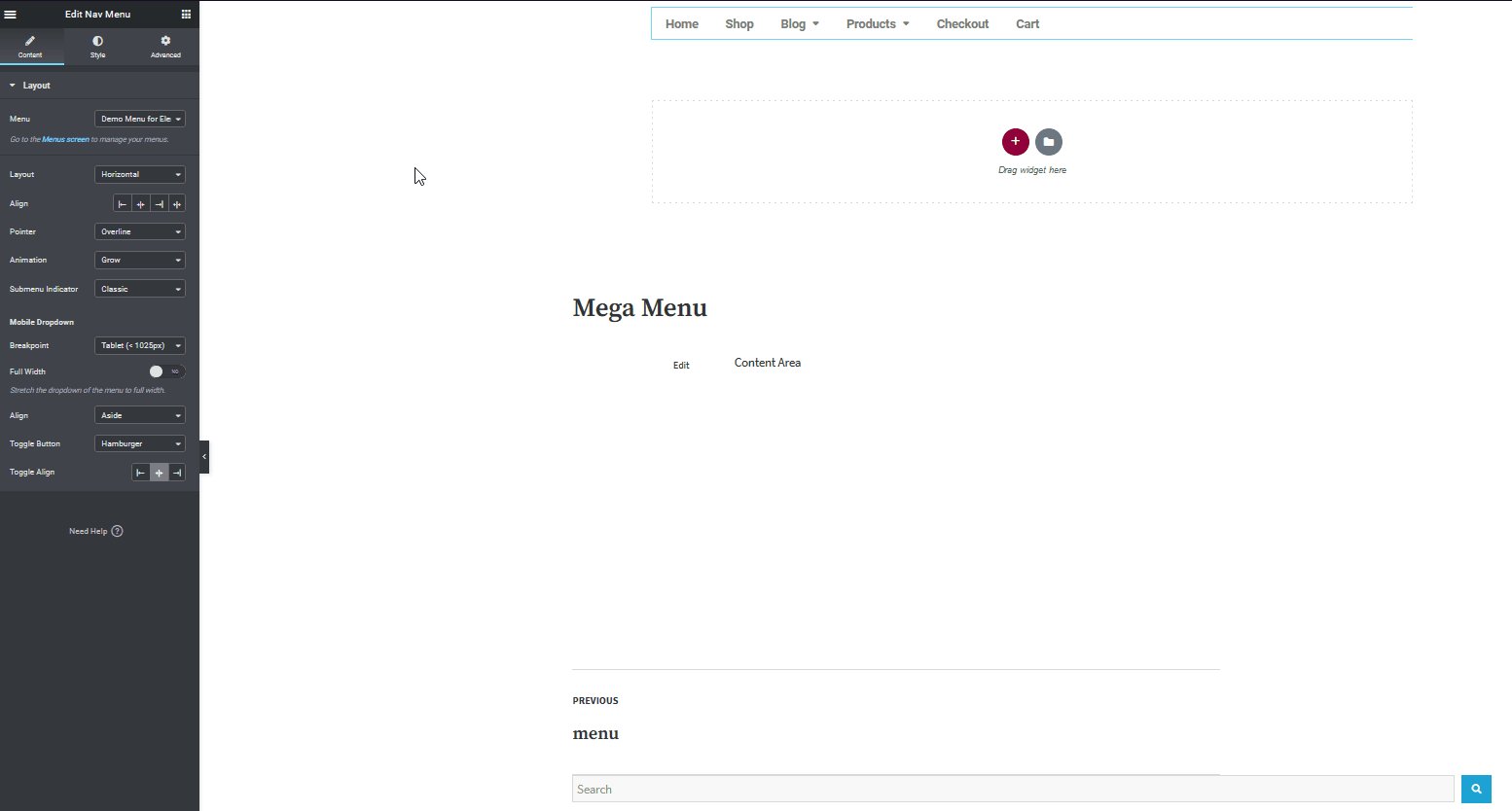
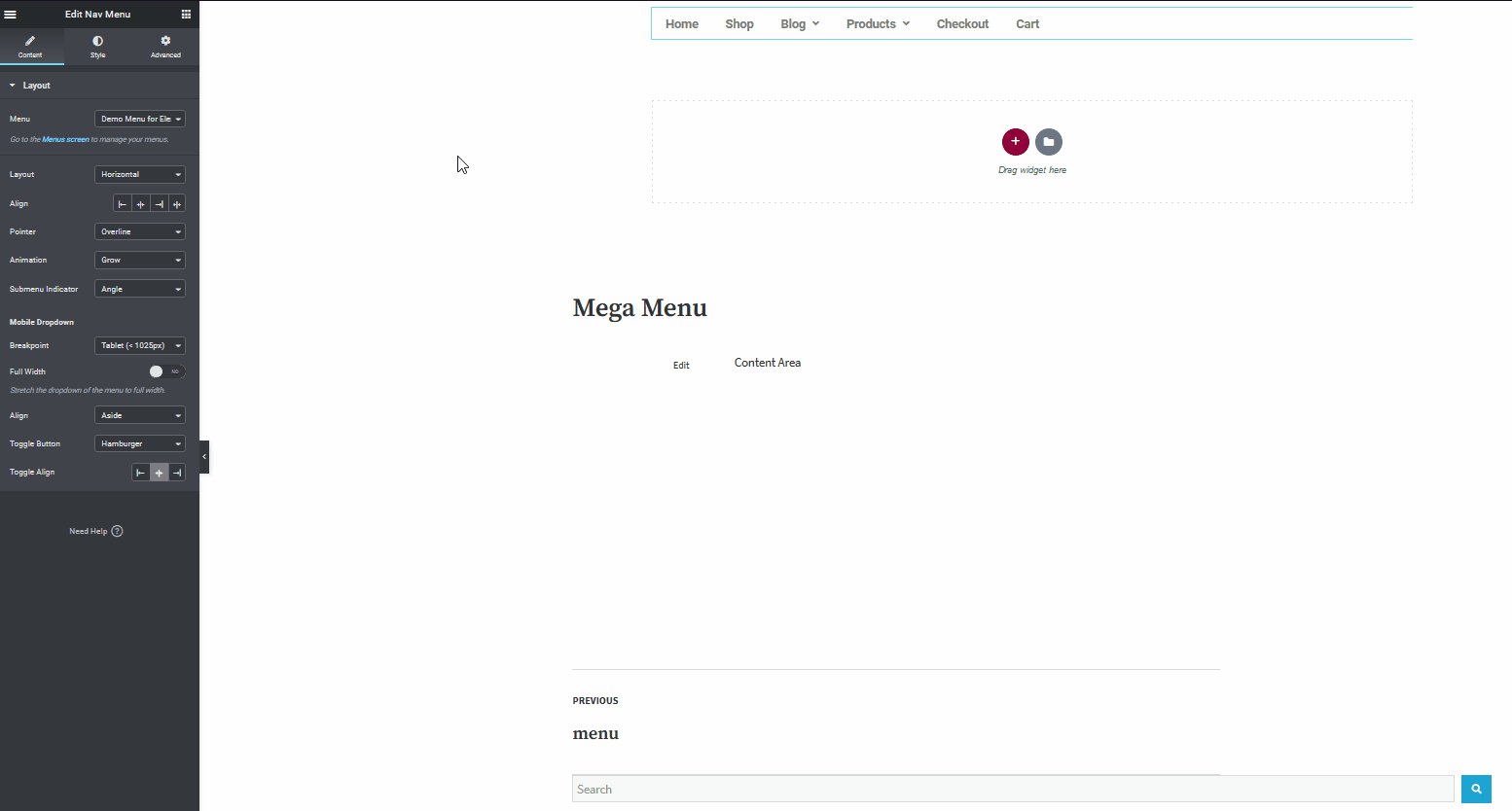
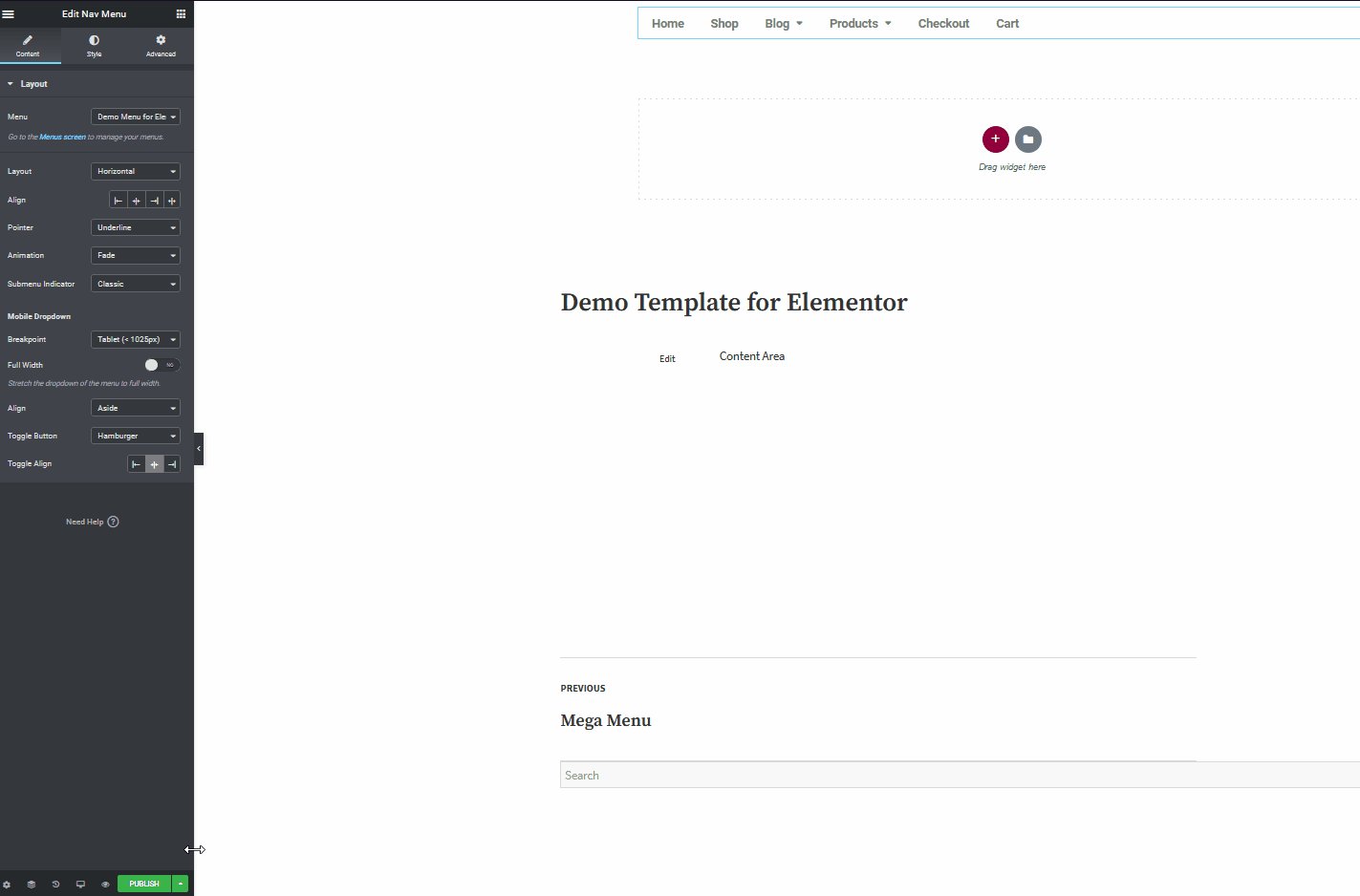
Нажав на Мегаменю в Elementor, вы мгновенно перейдете к параметрам настройки на левой боковой панели. Давайте продолжим и изменим некоторые параметры.
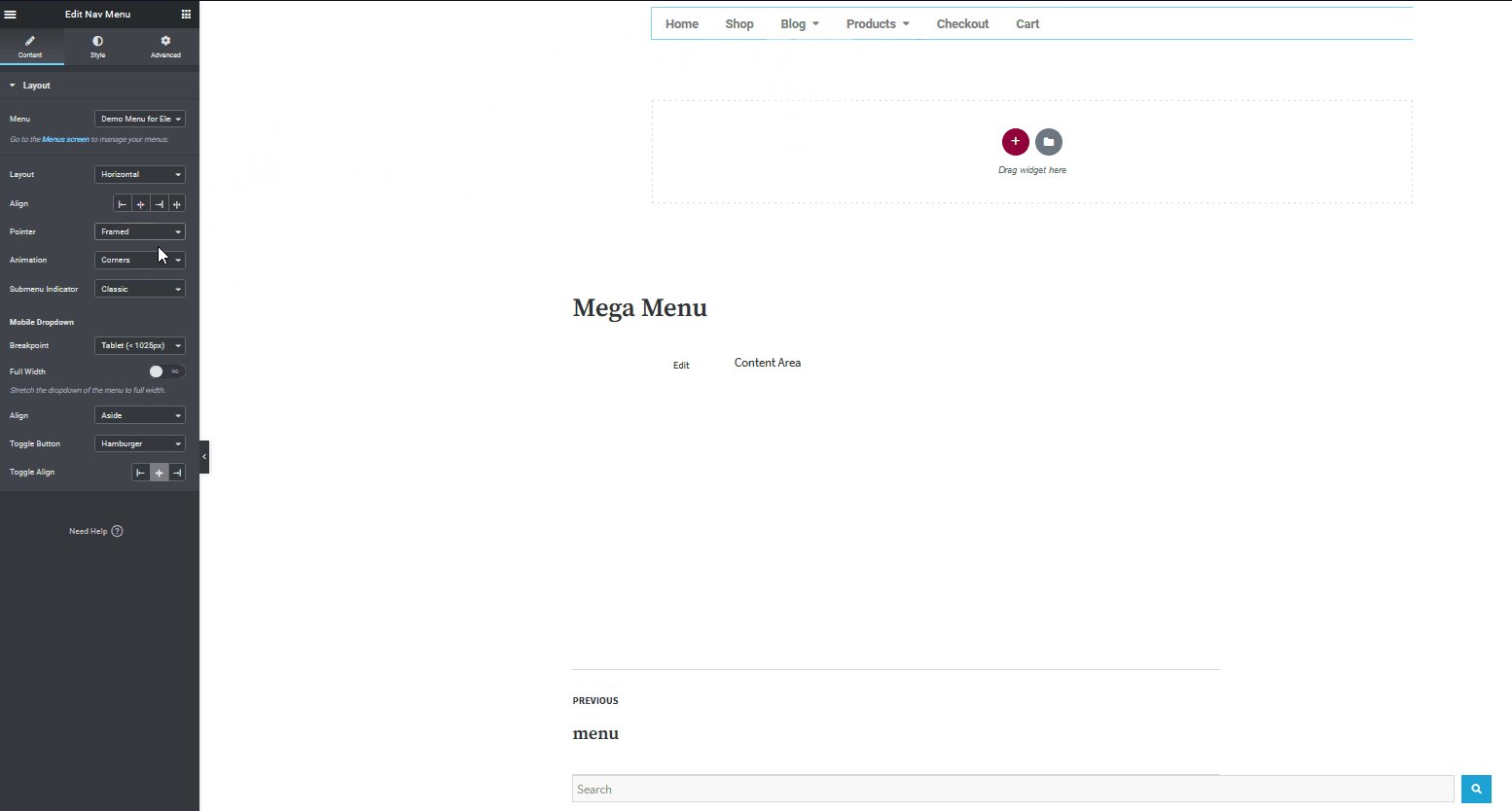
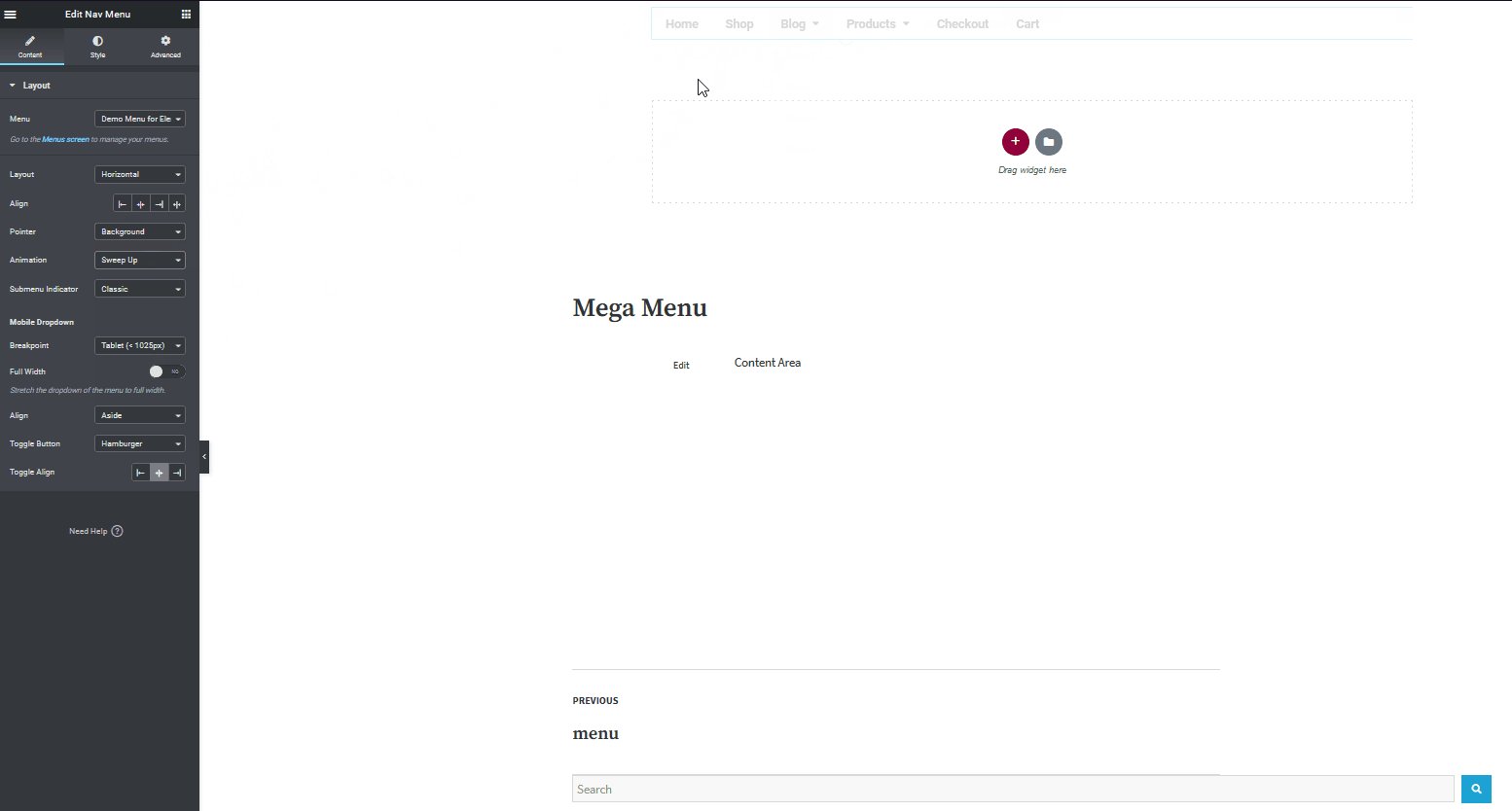
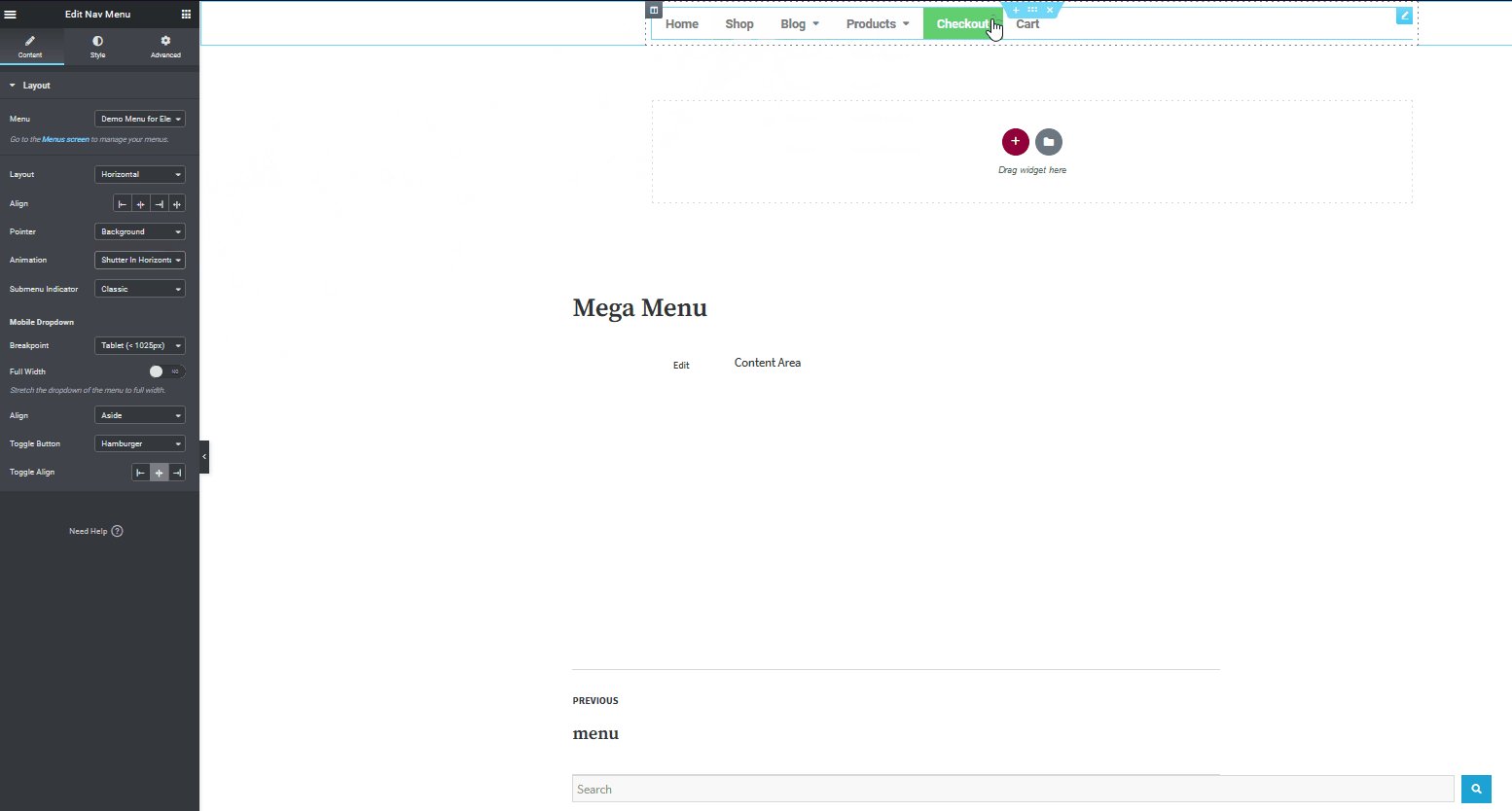
Во-первых, вы можете выбрать выравнивание пунктов меню, чтобы они лучше соответствовали вашему веб-сайту. Вы также можете добавить настраиваемый указатель на элемент меню, который будет отображаться, когда пользователи наводят курсор на элементы меню. Кроме того, есть несколько параметров, которые вы можете выбрать и даже включить пользовательскую анимацию для каждого указателя, чтобы добавить немного очарования в ваше мегаменю Elementor.

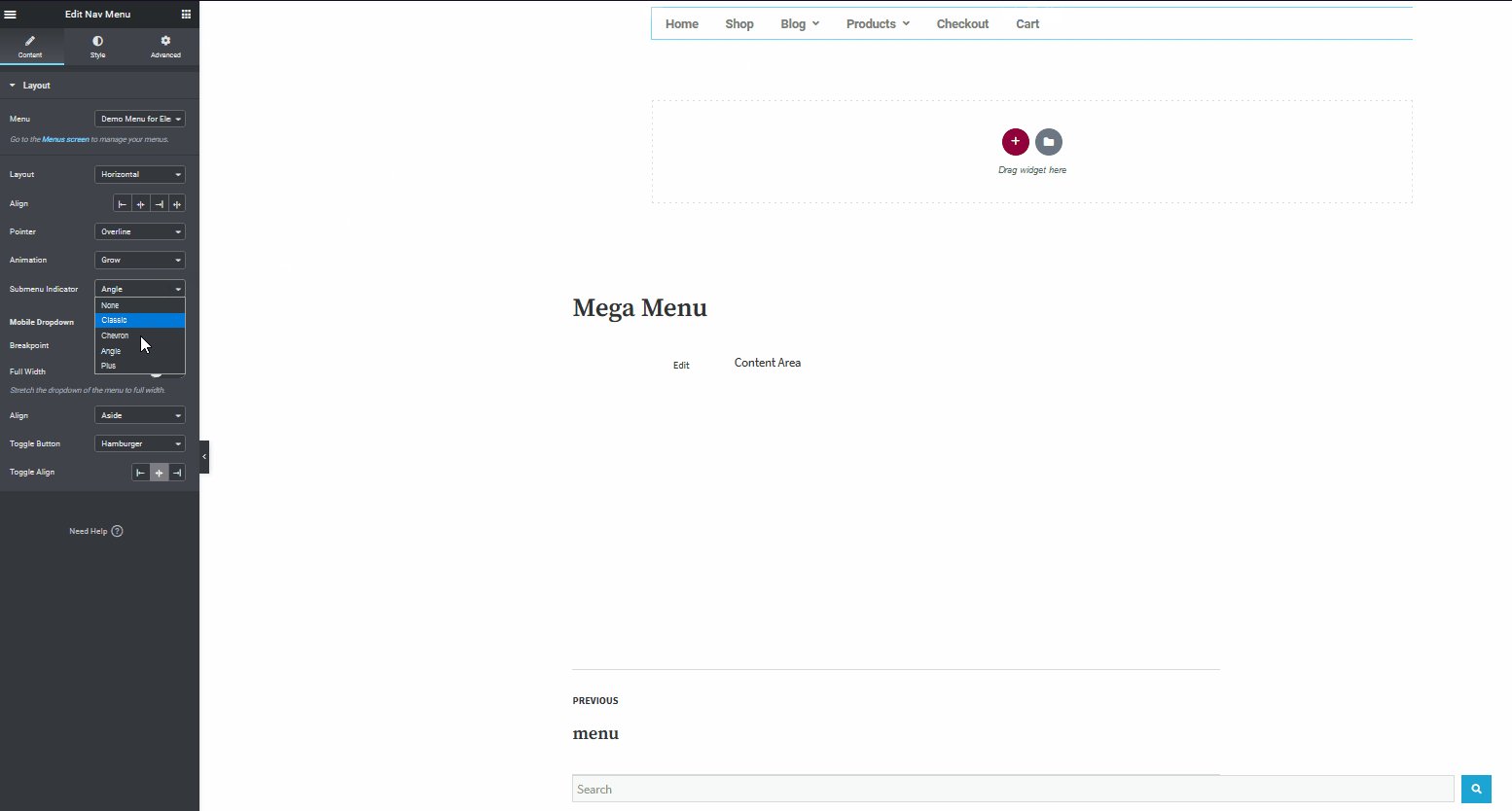
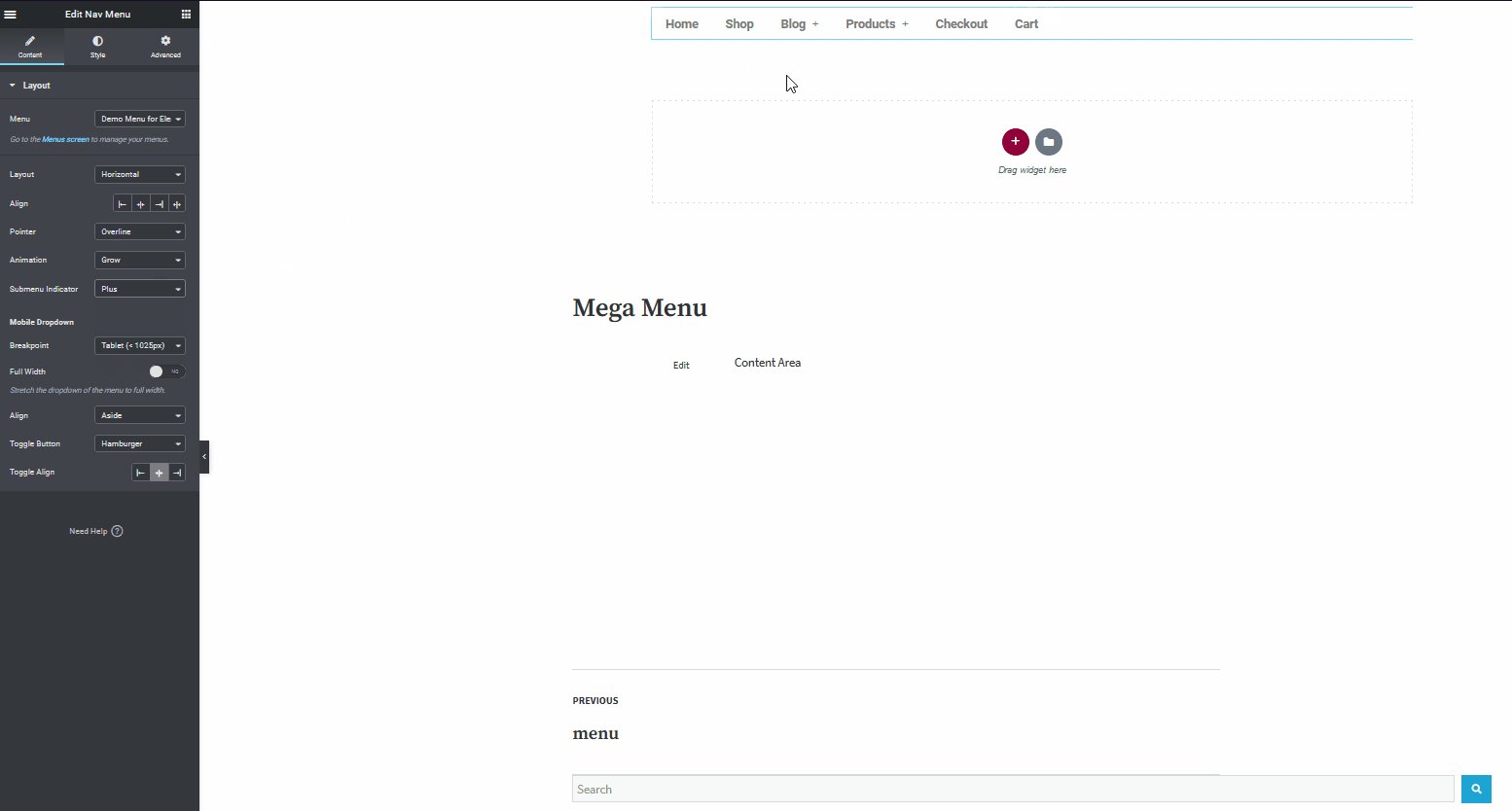
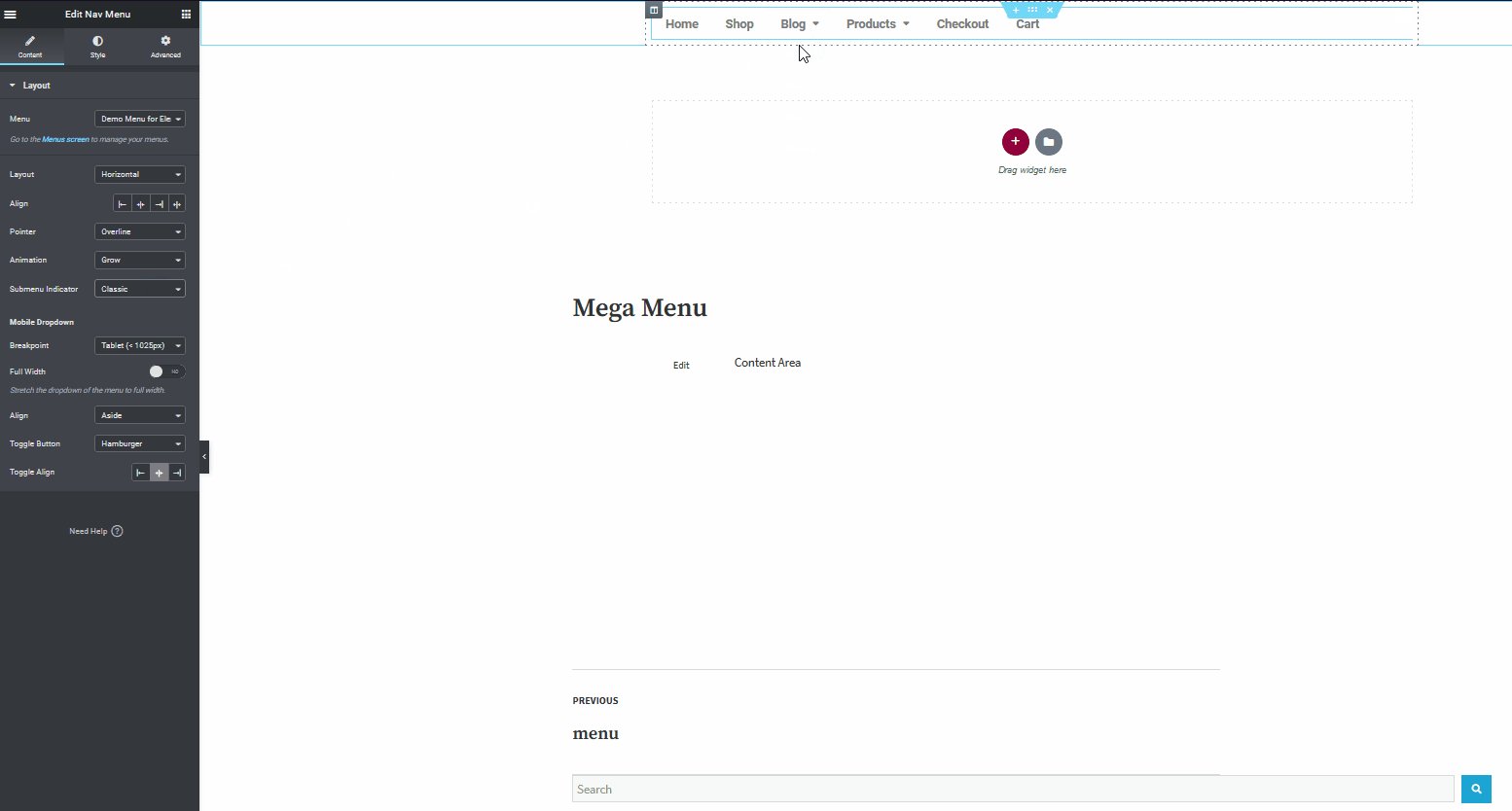
Вы также можете выбрать различные значки для индикаторов подменю.

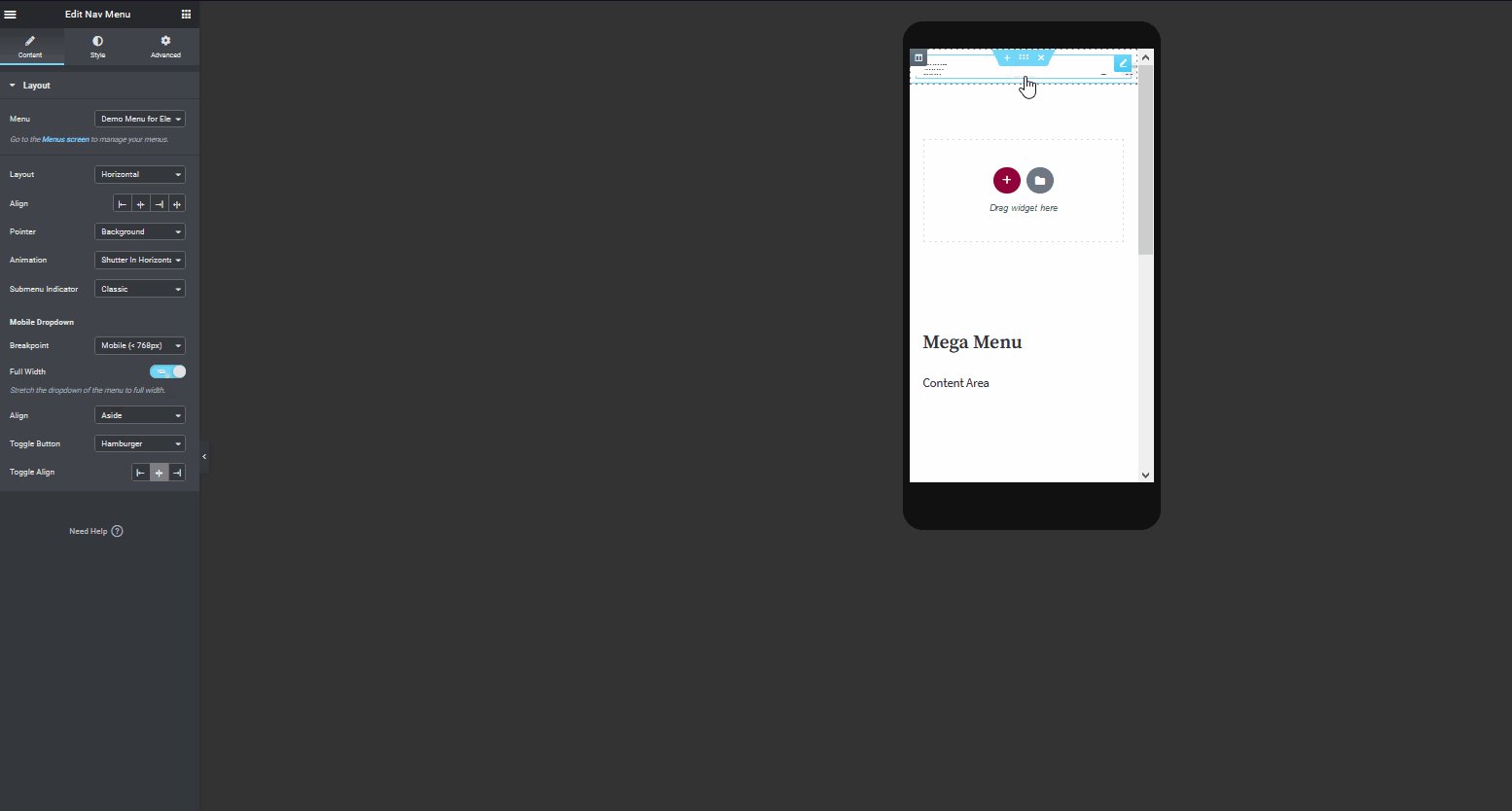
Оптимизация вашего Мегаменю для мобильных устройств с помощью Elementor
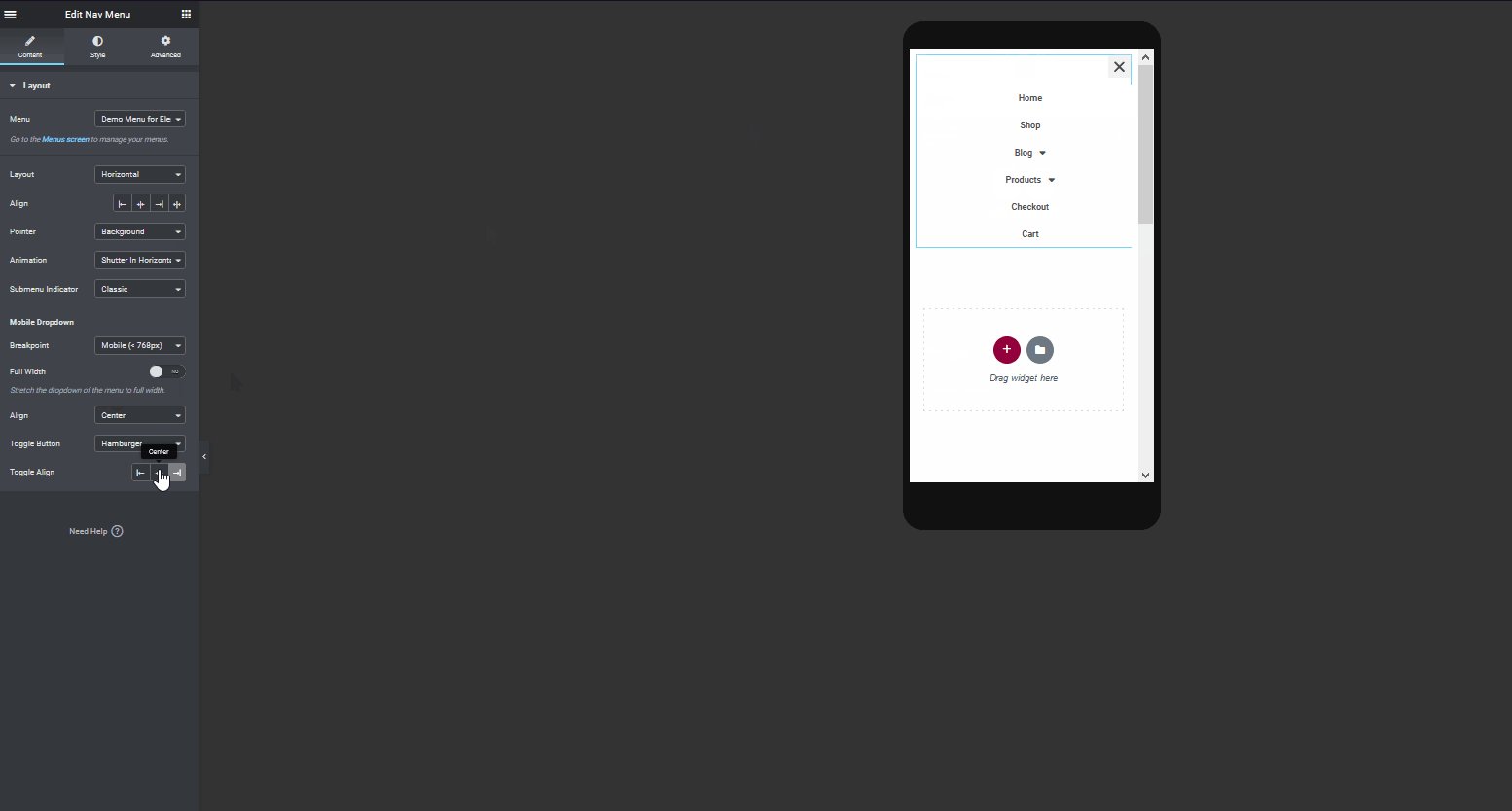
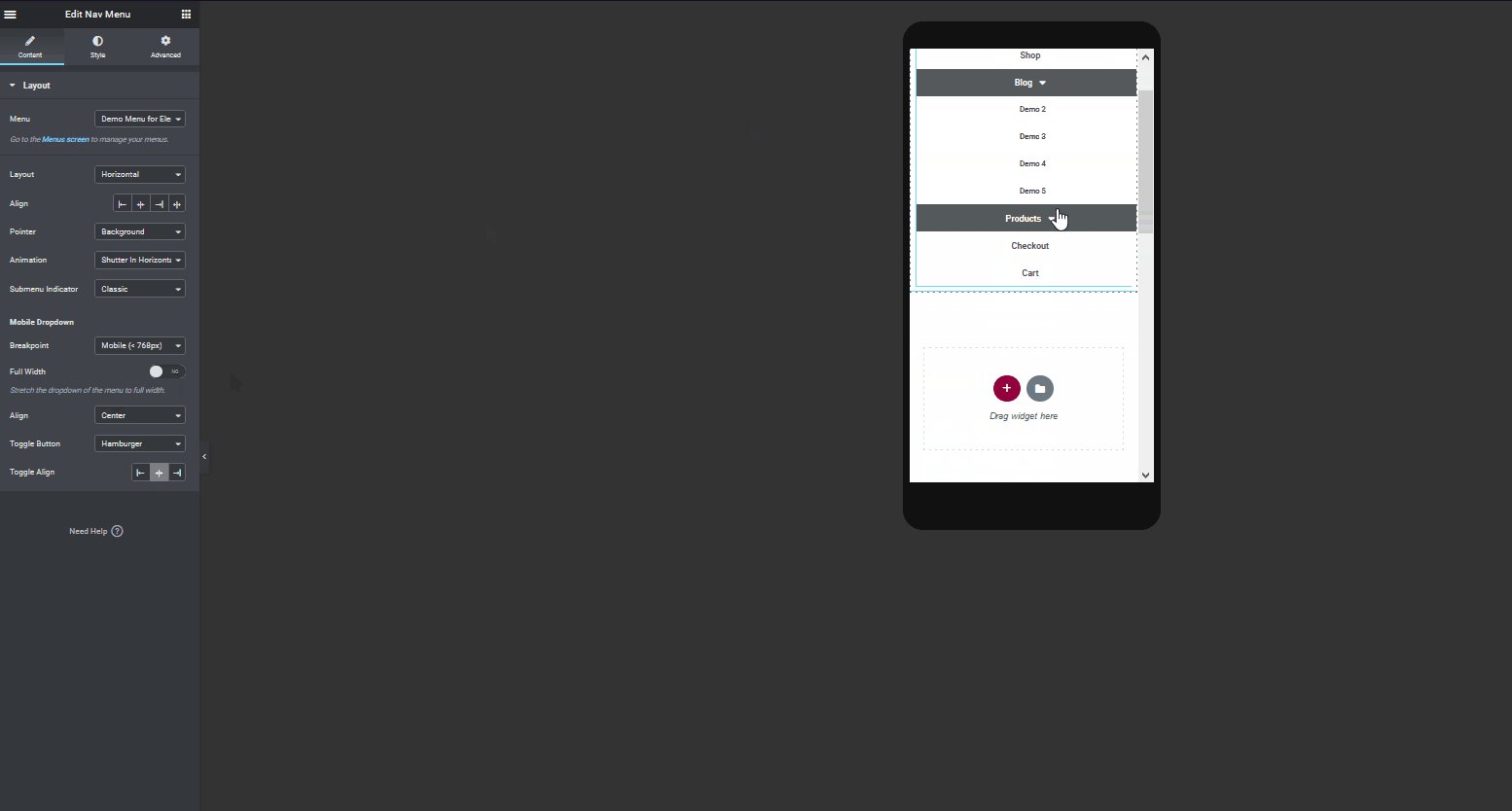
Учитывая, сколько пользователей просматривают Интернет со своих мобильных телефонов, рекомендуется настроить дополнительные параметры, чтобы оптимизировать ваше мегаменю для просмотра на мобильных устройствах. Это включает в себя добавление кнопки гамбургера для открытия мегаменю, изменение выравнивания меню, а также кнопку гамбургера.

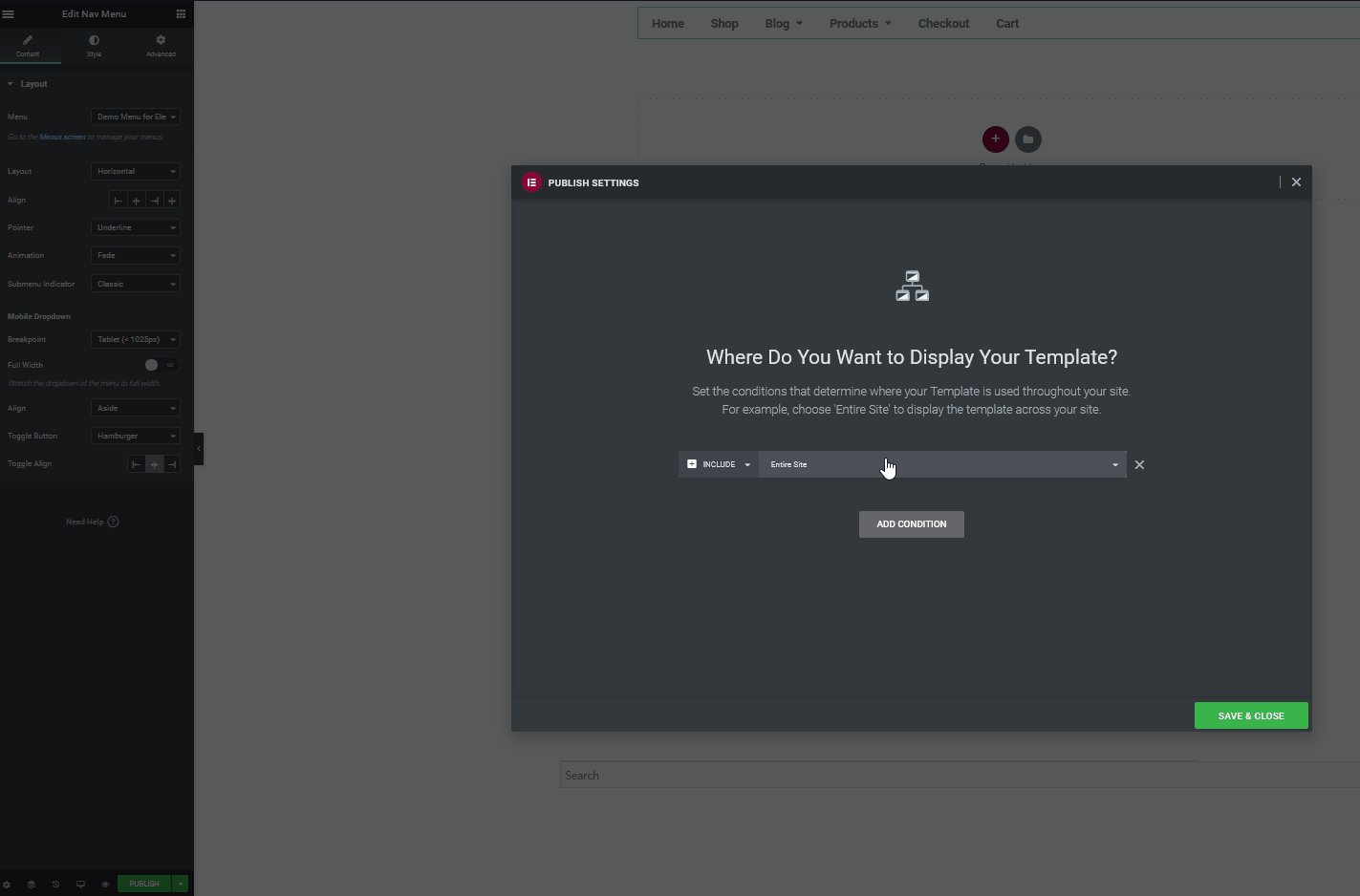
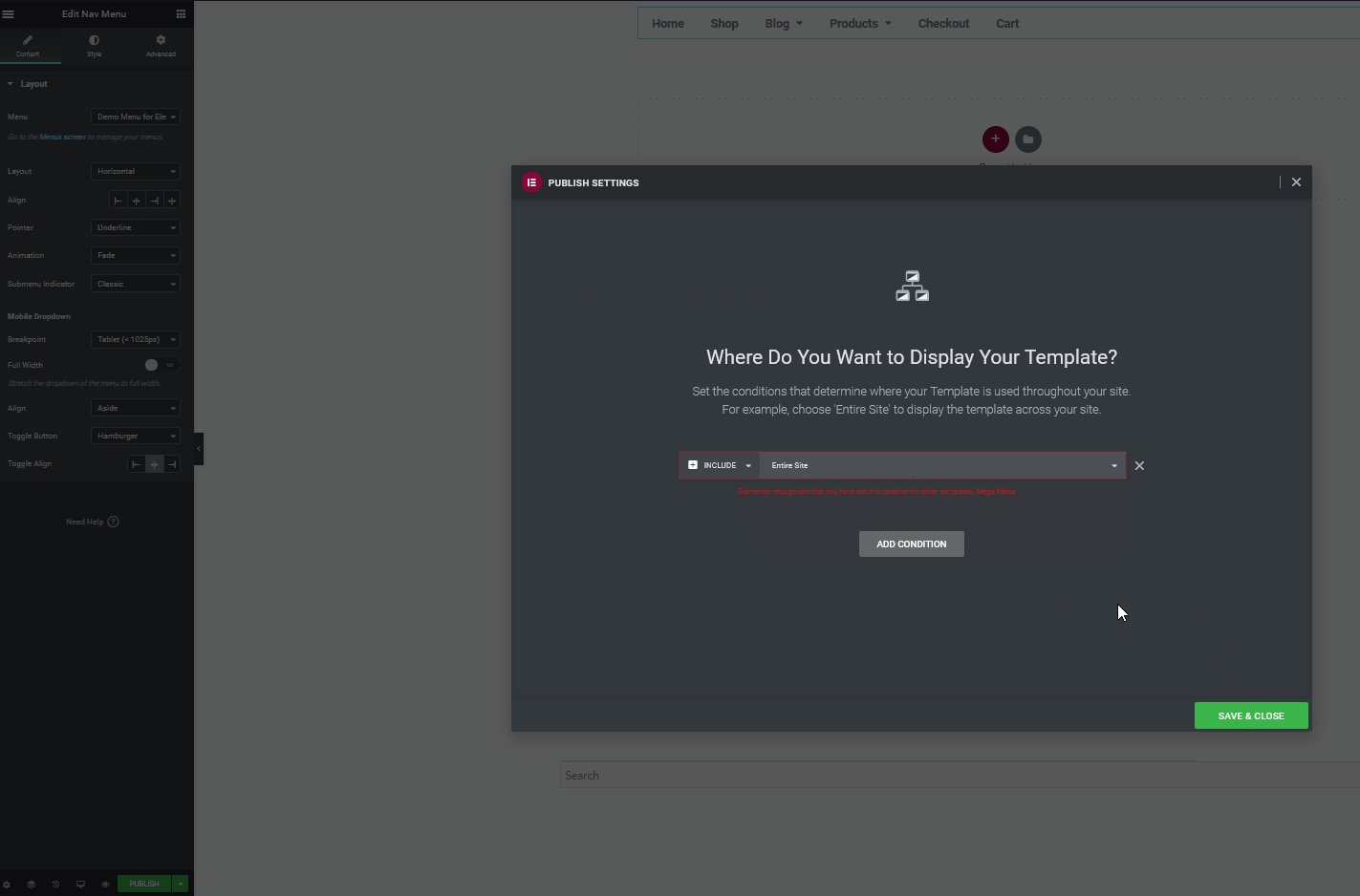
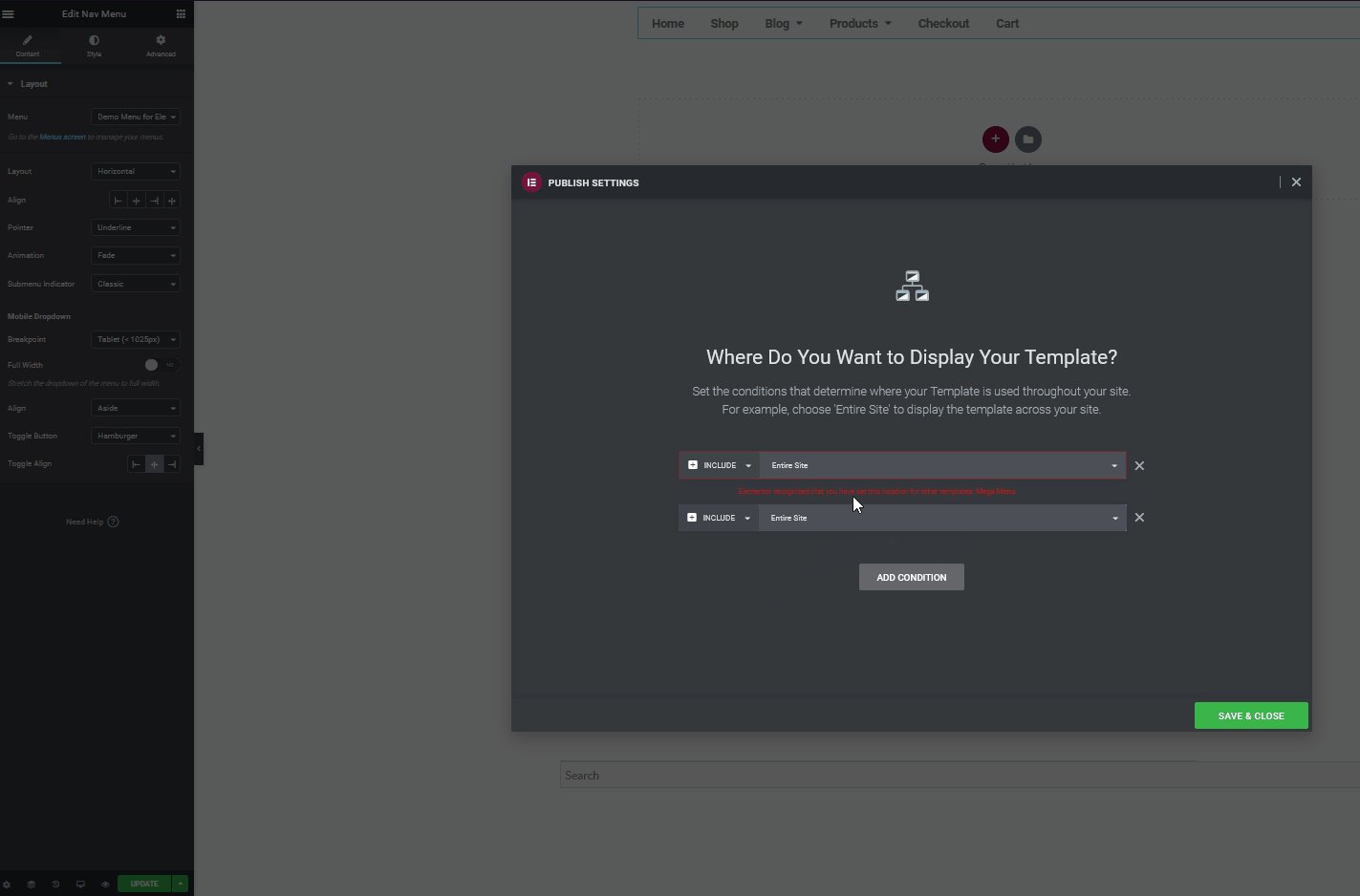
После того, как вы закончите настройку мегаменю Elementor, нажмите « Опубликовать », и вам нужно будет указать « Условие отображения ». Эта опция позволяет вам выбрать, где вы хотите отобразить только что созданный шаблон и все его дизайны. Поскольку мы хотим, чтобы это мегаменю появлялось на всем нашем сайте, мы выберем вариант отображения его на всем сайте.
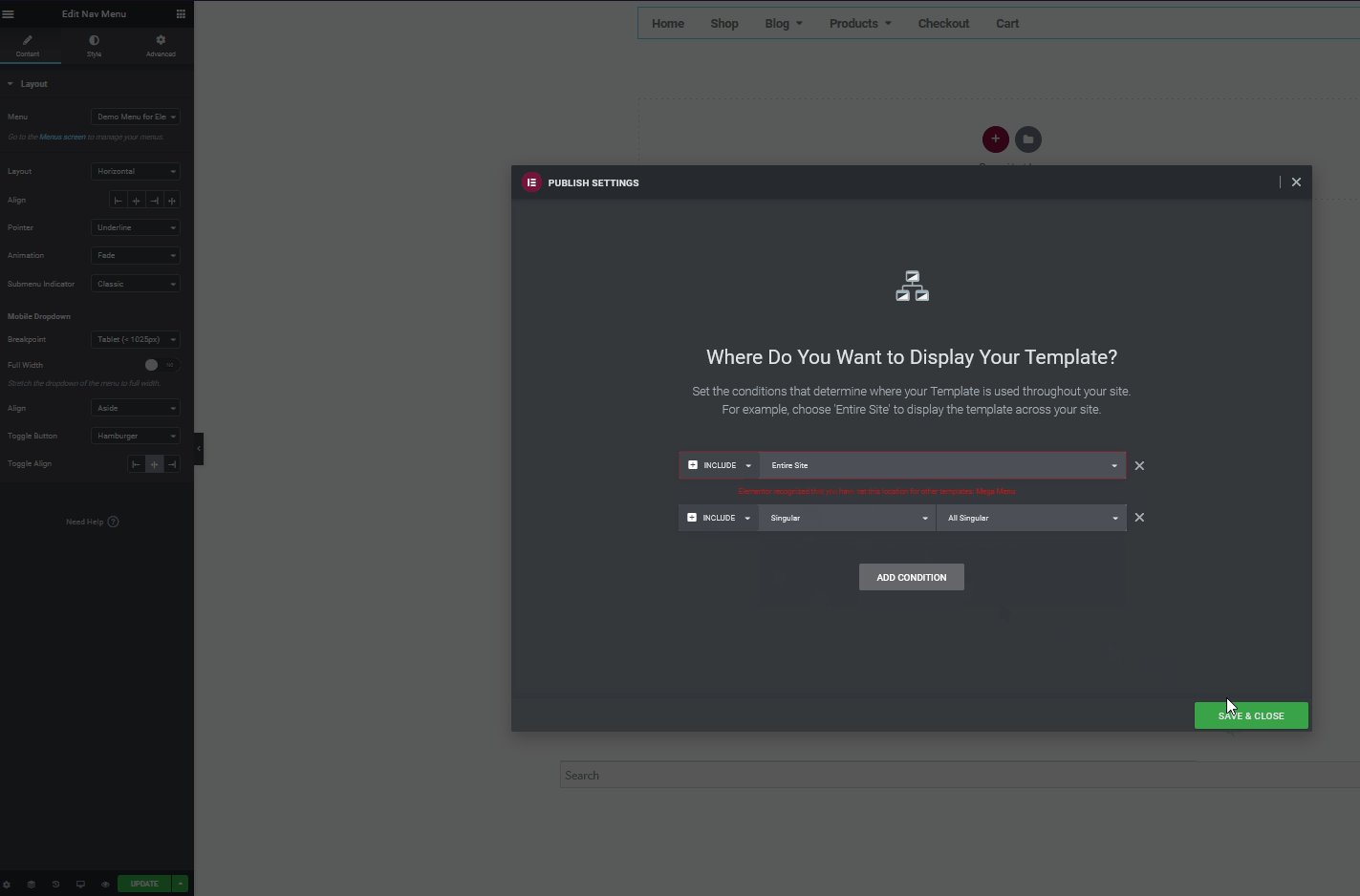
Итак, нажмите « Добавить условие » и выберите « Весь сайт » в разделе « Включить ». Затем нажмите «Сохранить и закрыть », и ваш шаблон должен отображаться на всем вашем сайте. Конечно, с Elementor вы можете скрыть или показать мегаменю на определенных страницах. Все, что вам нужно сделать, это добавить условие для исключения или включения страниц.

Например, чтобы добавить дополнительные параметры, нажмите кнопку « Сохранить параметры » рядом с кнопкой «Опубликовать» и нажмите « Условия отображения». Вы можете добавить еще одно условие, чтобы исключить меню на другой конкретной странице, и шаблон соответственно скроется.

Это только верхушка айсберга. Есть много других вещей, которые вы можете сделать с Elementor, чтобы улучшить свое мегаменю. Итак, теперь поиграйте со своим Мегаменю, чтобы максимально использовать его на своем сайте.
Заключительные слова
В общем, мегаменю — отличный инструмент для улучшения навигации по вашему сайту. Они позволяют упорядоченно отображать множество категорий и продуктов, чтобы помочь пользователям просматривать ваш контент.
Чтобы добавить мегаменю на свой сайт, вы можете использовать плагин или следовать нашему руководству и создать мегаменю с помощью Elementor . Если вы решите создать его самостоятельно, встроенная опция Nav Mega Menu в Elementor, безусловно, лучше всего поможет вам эффективно выполнить работу. Плагин прост, его установка и настройка не занимает много времени, и им очень легко пользоваться.
Итак, подводя итог процессу, давайте запишем, что вам нужно сделать, чтобы настроить мегаменю Elementor:
- Создайте и настройте свое меню WordPress
- Создайте шаблон заголовка и добавьте в него виджет Mega Menu.
- Настройте свой виджет Мегаменю
- Добавьте условия отображения в шаблон заголовка и опубликуйте его.
И это должно настроить ваше мега меню. Навигационное меню — не единственный вариант виджета Мегаменю. Существуют и другие плагины/виджеты меню, которые могут лучше соответствовать вашим потребностям. Хотя навигационное меню простое, минимальное и очень простое в использовании, в нем отсутствуют более продвинутые функции.
Если вы только начинаете работать с мегаменю, Nav Menu — отличный выбор. Однако, если вам нужны более продвинутые функции, мы рекомендуем QuadMenu. Он добавляет все функции, которые вы получаете в навигационном меню, с еще большим количеством параметров настройки. Все, от конкретных параметров, связанных с мобильными устройствами, до полной настройки цвета и фона, а также дополнительных элементов и значков для добавления на ваш веб-сайт. Точно так же другие плагины, такие как Clever Mega menu, предлагают еще больше возможностей для включения товаров в магазин и делают ваш сайт более удобным.
Чтобы узнать больше об инструментах Elementor, вы можете ознакомиться с нашей статьей о лучших плагинах Elementor для WordPress.
Вы создали свое Мега-меню Elementor с помощью навигационного меню? Какие еще методы вы используете? Дайте нам знать в комментариях ниже!
