Как создать адаптивное меню WordPress для мобильных устройств
Опубликовано: 2016-11-04Специальное предложение хостинга WordPress для наших читателей, как создать адаптивное меню WordPress для мобильных устройств. Хотите создать адаптивное меню WordPress для мобильных устройств? Мобильные пользователи ранее превзошли пользователей настольных компьютеров для многих веб-сайтов. Добавление адаптивного меню для мобильных устройств упрощает пользователям управление вашим сайтом. В этой статье наши специалисты объяснят вам, как легко создать адаптивное меню WordPress для мобильных устройств.
Создайте меню WordPress для мобильных устройств
Это углубленный учебник. Мы покажем как метод плагина для начинающих (без кодирования), так и метод кодирования для наших более продвинутых пользователей.
К концу этого руководства вы научитесь создавать выдвижное мобильное меню, выпадающее мобильное меню и переключаемое мобильное меню.
Готовый? Давайте начнем.
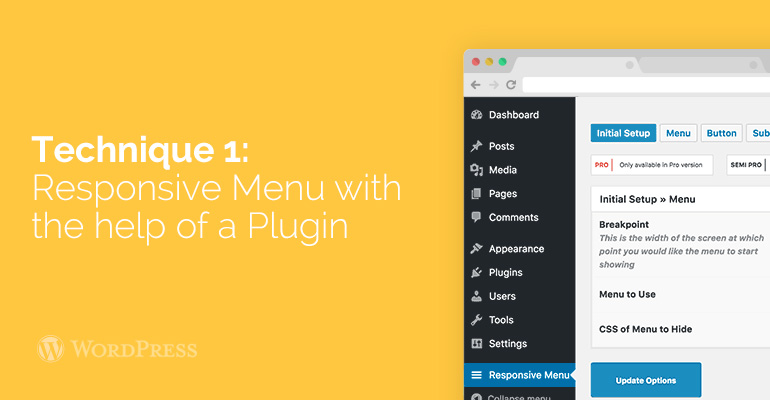
Техника 1: добавление адаптивного меню в WordPress с помощью плагина

Этот метод проще и лучше подходит для новичков, потому что он не требует клиентского кодирования. В этой технике мы создадим гамбургер-меню, которое будет скользить по экрану вашего мобильного телефона.
Демонстрация плагина адаптивного меню
Прежде всего, вам нужно выполнить процесс установки и активации плагина Responsive Menu. Если хотите узнать подробнее, посмотрите нашу инструкцию по установке плагина WordPress.
После активации плагин добавит новый пункт меню с надписью «Адаптивное меню» в панель администратора WordPress. Нажав на нее, вы попадете на страницу настроек плагина.
Адаптивные настройки меню
Прежде всего, вам нужно ввести ширину экрана, в этот момент плагин начнет отображать адаптивное меню. Зарезервированное значение — 800 пикселей, которое должно работать на большинстве веб-сайтов.
После этого вам нужно выбрать меню, которое вы хотели бы использовать для своего адаптивного меню. Если вы еще не установили меню, то вы можете сделать его по посещаемости Внешний вид » Меню. Посмотрите нашу инструкцию о том, как добавить меню навигации в WordPress для конкретных инструкций.
Последний вариант на экране — предоставить класс CSS для вашего текущего неотзывчивого меню. Это позволит плагину скрыть ваше неотзывчивое меню на небольших экранах.
Не забудьте нажать кнопку «Обновить параметры», чтобы сохранить настройки.
Теперь вы можете посетить свой веб-сайт и изменить размер экрана браузера, чтобы увидеть адаптивное меню в действии.
Демонстрация плагина адаптивного меню
Плагин адаптивного меню поставляется со многими другими параметрами, которые позволяют вам изменять поведение и внешний вид вашего адаптивного меню. Вы можете изучить эти параметры на странице настроек плагина и настроить их по мере необходимости.
Способ 2: добавить раскрывающееся меню выбора с помощью плагина
Другой способ добавить адаптивное меню — добавить раскрывающееся меню выбора. Этот метод не требует никакого опыта работы с кодом, поэтому это лучший метод для новичков.
Выбор адаптивного меню
Прежде всего, вам нужно выполнить процесс установки и активации плагина Responsive Menu. Если хотите узнать подробнее, посмотрите нашу инструкцию по установке плагина WordPress.
После активации вам необходимо в разделе «Внешний вид» «Отзывчивый» выбрать настройку параметров плагина.

Выберите настройки меню
Вам нужно прокрутить вниз до раздела «Активировать тематические локации». По умолчанию плагин активирован на всех тематических локациях. Вы можете изменить его, выборочно конвертируя для определенных мест темы.
Помните, что вам нужно нажать на клавишу Сохранение всей установки, чтобы сохранить ваши изменения.
Теперь вы можете посетить свой веб-сайт и изменить размер экрана браузера, чтобы увидеть адаптивное меню выбора в работе.
Техника 3: Создание мобильного исходящего адаптивного меню с действием переключения
Один из наиболее часто используемых методов отображения меню на мобильных экранах — это действие переключателя.
Этот метод требует, чтобы вы добавили пользовательский ключ к вашему набору данных WordPress. Если вы еще этого не сделали, то посмотрите нашу инструкцию по вставке сниппетов из интернета в WordPress.
Прежде всего, вам нужно открыть текстовый редактор, например блокнот, и вставить этот код.
После этой игрушки необходимо добавить CSS, чтобы наше меню использовало правильные классы CSS для переключения на работу при просмотре на мобильных телефонах.
Техника 4: добавление выдвижного мобильного меню в WordPress
Другим распространенным методом является добавление мобильного меню с помощью выдвижного меню панели (как вы можете видеть в Technique1).
Метод 4 требует, чтобы вы добавили код в файлы темы WordPress, и это просто другой способ достижения тех же результатов, что и метод 1.
Прежде всего, вам нужно открыть обычный текстовый редактор, например Блокнот, и добавить специальный код в пустой текстовый файл.
Помните, что вам нужно заменить example.com на ваше личное имя домена, а вашу тему — на фактический каталог вашей темы. Сохраните этот файл как slidepanel.js на рабочем столе.
После этого вам понадобится картинка, которую вы будете использовать в качестве иконки меню.

В качестве значка меню чаще всего используется значок гамбургера. Вы увидите множество таких фотографий с различных интернет-сайтов. Мы будем использовать значок меню из библиотеки Google Material Icons.
Теперь вы видите изображение, которое хотите использовать, сохраните его как menu.png.
После этого вам нужно открыть FTP-клиент и загрузить файл slidepanel.js в папку /wp-content/your-theme/js/.
Если в вашем каталоге тем нет папки JS, вам нужно установить tit, а затем загрузить свой файл.
После этого процесса вам необходимо загрузить файл menu.png в папку /wp-content/themes/your-theme/images/.
После того, как файлы загружены, мы должны убедиться, что ваша тема поддерживает файл JavaScript, который вы добавляете в данный момент. Мы достигнем этого, поставив файл JavaScript в очередь.
Добавьте этот код в файл functions.php вашей темы.
Обратите внимание, что меню навигации вашей темы все еще там. Мы только что обернули его вокруг HTML, который нам нужен, чтобы вызвать меню слайд-панели.
Последний шаг — добавить CSS, чтобы скрыть значок изображения меню на больших экранах. Вам также нужно будет настроить положение значка меню.
В зависимости от вашей темы WordPress вам может потребоваться настроить CSS, чтобы избежать конфликтов.
