Преимущества создания одностраничного сайта (и как это сделать)
Опубликовано: 2023-03-11Некоторым веб-сайтам требуется обширная и сложная структура, несколько страниц и комплексная навигация. Однако это далеко не универсально. На самом деле, некоторые из самых успешных сайтов, когда дело доходит до генерации конверсий, состоят только из одной страницы.
Одностраничный веб-сайт работает аналогично целевой странице в том смысле, что он содержит все, что имеет отношение к вашему продукту или услуге, без необходимости нажимать в другом месте. Такой сайт имеет множество преимуществ, поскольку позволяет вам создать линейное повествование, которое ведет ваших посетителей через воронку конверсии.
В этой статье мы рассмотрим преимущества создания одностраничного сайта. Мы также обсудим требования к такому сайту и покажем вам, как вы можете сделать это самостоятельно. Давайте начнем!
Что такое одностраничный сайт?
Прежде всего, одностраничный сайт — это не совсем то же самое, что и целевая страница. В частности, это относится к отдельной странице вашего сайта, посвященной определенной теме, например продукту или услуге. Кроме того, сайт может содержать любое количество целевых страниц.
Напротив, одностраничный сайт — это то, на что он похож: весь сайт на одной странице. Это означает, что все, что вы в противном случае разместили бы на нескольких страницах, например, информация о вашем бизнесе, спецификации продуктов, контактные данные и галереи изображений, доступно в одном месте.
Преимущества создания одностраничного сайта
Вам может быть интересно, почему вы когда-либо хотели втиснуть так много информации на одну страницу. Хороший вопрос! Прежде чем двигаться дальше, давайте рассмотрим некоторые основные преимущества использования одностраничного сайта:
- Легче создавать и управлять. Поскольку вам не нужно так сильно беспокоиться о структуре сайта и навигации, на его сборку и обслуживание уходит гораздо меньше времени.
- Помогает вам рассказать свою историю. Использование одной страницы позволяет вам создать линейное повествование, над которым у вас есть полный контроль.
- Упрощает ваше сообщение. Собрав все важное в одном месте, пользователи могут получить всю необходимую им информацию, не покидая сайт.
- Помогает увеличить конверсию. Вам не нужно беспокоиться о перенаправлении пользователей на нужную страницу, поскольку сайт фактически является воронкой конверсии.
- Оптимизировано для мобильных устройств. Наличие адаптивного сайта важнее, чем когда-либо, а одностраничный дизайн идеально подходит для любого размера экрана.
Очевидно, что одностраничный дизайн не идеален для каждого сайта. Например, любой сайт, требующий сложной структуры или частых обновлений, такой как блоги, магазины или сайты сообщества, не будет хорошо работать на одной странице.
Тем не менее, такие сайты, как бизнес-сайты, портфолио фрилансеров и витрины продуктов, идеально подходят для такого типа дизайна. Это потому, что они позволяют вам сфокусировать свое сообщение и выделить всю необходимую информацию, не теряя внимания посетителей.
Как создать одностраничный сайт (и что он должен включать)
Если вы пришли к выводу, что одностраничный сайт — это именно то, что вам нужно, самое время заняться планированием. Прежде чем приступить к созданию своего сайта, вам необходимо тщательно продумать, что именно вам нужно включить.
Чтобы помочь вам в этом, мы рассмотрим несколько основных соображений, которые вам необходимо учитывать до и во время создания вашего сайта. Естественно, требования вашего сайта будут влиять на то, какой тип контента вам нужен, но следующие пункты применимы почти к каждому одностраничному сайту. Давайте приступим!
1. Создайте сильное повествование
Хороший способ представить свой одностраничный сайт как историю. Таким образом, важно учитывать историю, которую вы хотите рассказать, независимо от того, предназначен ли сайт для вас как для человека, бренда, бизнеса или конкретного продукта. В этом смысле одностраничный сайт почти буквально является воронкой конверсии. Вы формируете осознание и желание наверху, прежде чем углубляться в детали по мере продвижения вниз.
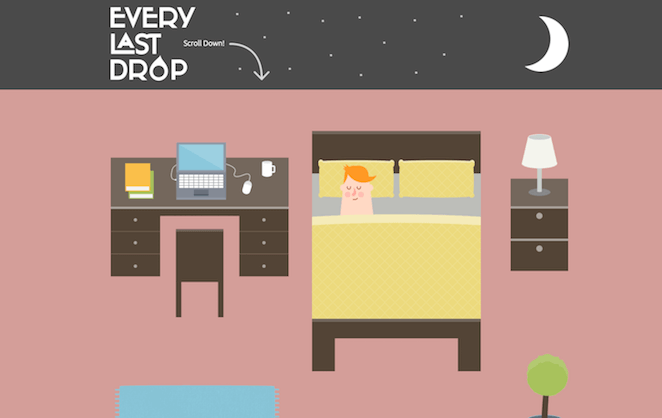
Если сначала определить повествование вашего сайта, вам будет намного проще решить, какой контент вам нужен и как его следует разместить. Например, вы можете использовать дизайн, чтобы буквально рассказать историю, как этот удивительный пример из Every Last Drop, который меняется по мере того, как вы прокручиваете дальше:

В оставшихся разделах мы обсудим некоторые примеры того, как это можно сделать более конкретно. Тем не менее, вы, естественно, должны убедиться, что структура и история вашего сайта соответствуют вашим конкретным требованиям.
2. Добавьте привлекающий внимание заголовок
Первые впечатления чрезвычайно важны. Если вам не удастся привлечь внимание посетителей, они, скорее всего, просто уйдут с вашего сайта и больше никогда не вернутся. Сильный, привлекающий внимание заголовок является обязательным аспектом любого одностраничного сайта.
Создание хорошего заголовка, который заставит людей продолжать прокручивать страницу, само по себе является искусством, но высококачественное и привлекательное главное изображение — хорошее начало. Хорошим примером является эта иллюстрация из Angry Bear:

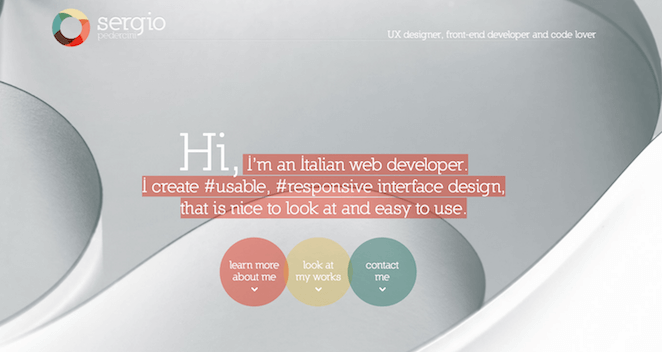
Вы должны попытаться свести текст к минимуму и сосредоточиться на передаче одного мощного основного сообщения. Вам нужно дать понять, что представляет собой ваш сайт, каковы преимущества для пользователя, и дать им причину продолжать прокручивать страницу. На сайте Серджио Педерчини показано, как это можно сделать:


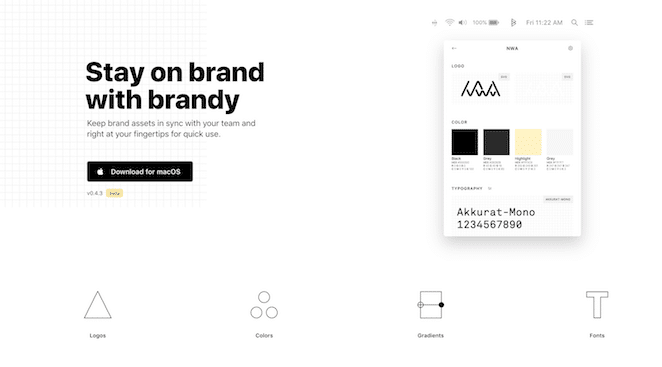
Это также хорошее место для включения призыва к действию (CTA). Добавление CTA в заголовок делает его более заметным и увеличивает вероятность перехода по ссылке. Вам нужно, чтобы сам CTA выделялся визуально, а сообщение должно быть четким. Хороший пример того, как это сделать, смотрите в Brandy:

Это выделяется, не конфликтуя с остальной частью дизайна. Внедрение CTA, подобного этому, будет очень полезно для увеличения ваших конверсий.
3. Продемонстрируйте свои продукты или услуги
Когда в вашем распоряжении только одна страница, важно правильно использовать пространство. Это означает, что независимо от того, чему посвящен ваш сайт, вы захотите четко это продемонстрировать. Например, если вы внештатный веб-дизайнер, вы захотите подчеркнуть свои дизайнерские навыки и предыдущие проекты.
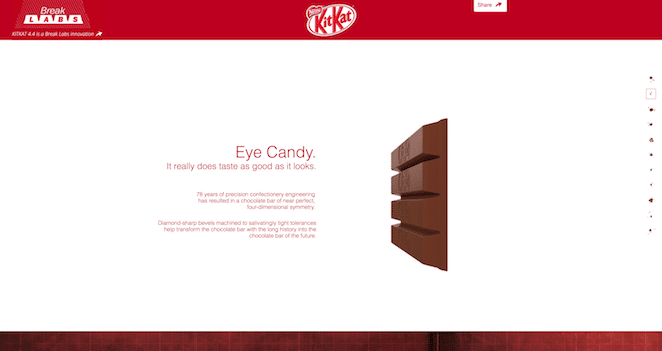
Точно так же, если вы продаете шоколадные батончики, вы захотите продемонстрировать их во всей красе, как это делает KitKat на своем сайте:

Лучший способ сделать это — включить визуальные эффекты, такие как изображения и видео. На сайте KitKat также используются динамические элементы, которые меняются при прокрутке, что добавляет изюминку и делает взаимодействие со страницей более увлекательным.
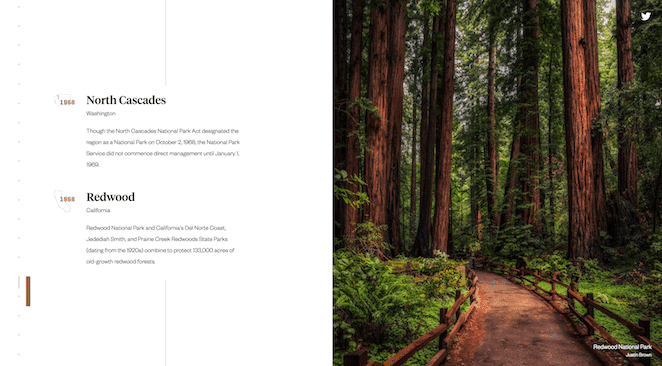
Также важно добавлять релевантную информацию повсюду. Отличным примером этого является сайт 100 лет Службы национальных парков:

Как видите, на этой странице используются короткие четкие абзацы, которые объясняют все, что вам нужно знать, не будучи слишком многословными или загроможденными. Придерживаясь этих коротких фрагментов, вы по-прежнему можете сообщать все важные детали, не утомляя пользователя.
4. Включите человеческие элементы
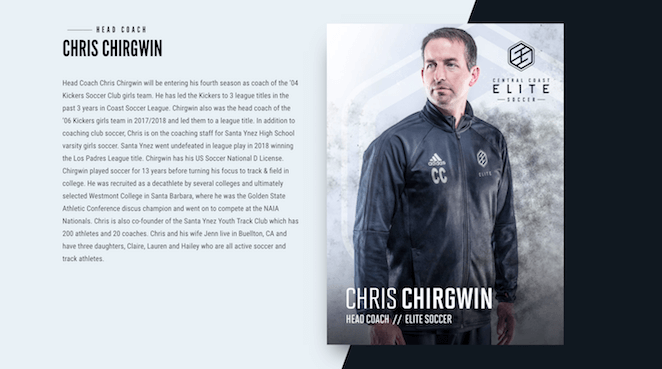
Люди доверяют людям, поэтому, хотя важно хвастаться своей работой и достижениями, вам также необходимо включить некоторые человеческие элементы. Это может означать включение раздела о вас или членах вашей команды, например, Central Coast Elite:

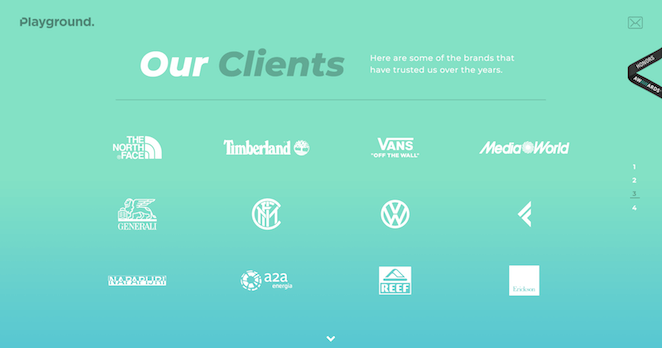
Это также хорошая идея, чтобы показать своих текущих и прошлых клиентов. Этот пример от Playground Digital Agency показывает, как это можно сделать:

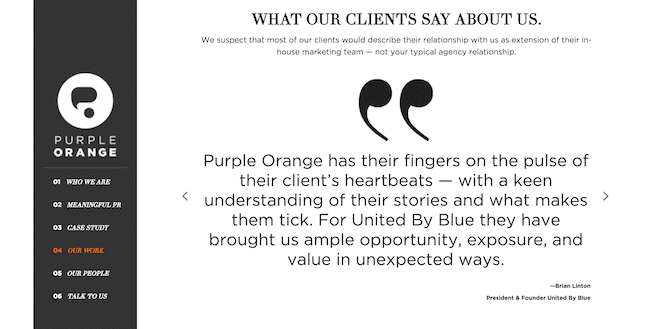
Однако, как правило, еще лучше включить отзывы клиентов от тех, с кем вы ранее работали. Purple Orange показывает, как это можно сделать, просто добавив цитаты:

Это может показаться мелочью, но они помогают сделать ваш сайт более надежным и личным. В конце концов, посетители с большей вероятностью свяжутся с вами, если у них есть представление о людях, стоящих за брендом. Кстати говоря, давайте посмотрим на это дальше!
5. Внедрите контактную форму
Как только пользователь проглотит весь ваш сайт, он, надеюсь, захочет связаться с вами. Будь то задать вам вопрос или узнать о ваших услугах, вам нужно сделать это как можно проще.
К счастью, существует множество инструментов, которые помогут вам реализовать отличную контактную форму в WordPress. Одним из самых популярных плагинов для работы является Contact Form 7:

Это позволяет вам легко собрать простую форму и добавить ее в любое место на вашем сайте с помощью шорткода. Вопрос в том, что вам нужно включить в свою форму, что, естественно, будет зависеть от цели вашего сайта.
Тем не менее, наша главная рекомендация — придерживаться одностраничного мышления: делайте его кратким и ясным. Включите только самые важные элементы, такие как имя, адрес электронной почты и краткое сообщение. Это делает барьер для первоначального контакта как можно более низким, что должно помочь вам увеличить количество конверсий!
Заключение
Иногда меньше действительно больше. Хотя некоторым сайтам для правильной работы требуется несколько страниц, в зависимости от цели вашего сайта вам лучше всего подойдет одна страница. Одностраничный сайт может помочь вам получить больше конверсий и представить свой бизнес или бренд в наиболее идеальном свете.
В этой статье мы также показали вам, как создать сайт такого типа самостоятельно. Просто рассмотрите следующее:
- Создайте сильное повествование.
- Добавьте привлекающий внимание заголовок.
- Продемонстрируйте свои товары или услуги.
- Включите человеческие элементы.
- Реализовать контактную форму.
