Как создать красивый веб-сайт онлайн-курса с помощью WordPress
Опубликовано: 2022-03-08Веб-сайты системы управления обучением (LMS) в последнее время пережили значительный всплеск.
Все больше и больше людей учатся онлайн. Школы, колледжи и университеты перешли на онлайн-обучение, и любой, у кого есть знания, которыми можно поделиться, может сделать это в Интернете. Онлайн-обучение существовало всегда, но COVID-19 сделал его более популярным, чем когда-либо!
Мир создания онлайн-курсов может показаться новичку пугающим. Не бойтесь, мы можем помочь вам настроить сайт электронного обучения с минимальными усилиями.
Мы понимаем, что большинство людей могут не разбираться в программировании или не иметь ресурсов для самостоятельного создания полноценного веб-сайта. И вот тут на помощь приходит WordPress!
Немногое нужно сказать о WordPress, одном из самых популярных инструментов CMS во всем мире.
WordPress позволяет нам иметь большое количество отличных инструментов и пакетов тем. Помогая нам в настройке сайта, просто перетаскивая элементы без необходимости кодирования.
В этой статье мы рассмотрим всесторонний обзор инструментов, которые позволят нам с легкостью настроить сайт LMS.
Что нужно для создания веб-сайта онлайн-курса с помощью WordPress?
Создание сайта электронного обучения становится простым, если у вас есть правильный плагин WordPress LMS. Мы будем использовать Tutor LMS, простой в использовании плагин WordPress, который предлагает все необходимые функции электронного обучения.
Кроме того, мы будем использовать Tutor Starter , чтобы убедиться, что ваш сайт электронного обучения выглядит так, что ваши студенты будут в восторге!

Tutor LMS доверяют более 40 000 активных пользователей. Это поможет вам создать каждый аспект веб-сайта курса с несколькими модулями подготовки к викторинам и многим другим. Многофункциональный плагин LMS был создан для нетехнических пользователей. В результате легко создавать и развертывать веб-сайты онлайн-курсов на WordPress с Tutor LMS!
Шаги по созданию красивого веб-сайта онлайн-курса с помощью WordPress
Даже с таким удобным плагином, как Tutor LMS, новичку может быть сложно создать веб-сайт онлайн-курса с помощью WordPress. Чтобы сделать задачу более организованной, давайте разобьем процесс на несколько важных шагов:
- Установка плагина LMS
- Добавление тем и стартовых пакетов для украшения
- Настройка курсов
- Монетизация курсов
С этим давайте перейдем к нашей первой задаче:
Шаг 1: Установка Tutor LMS
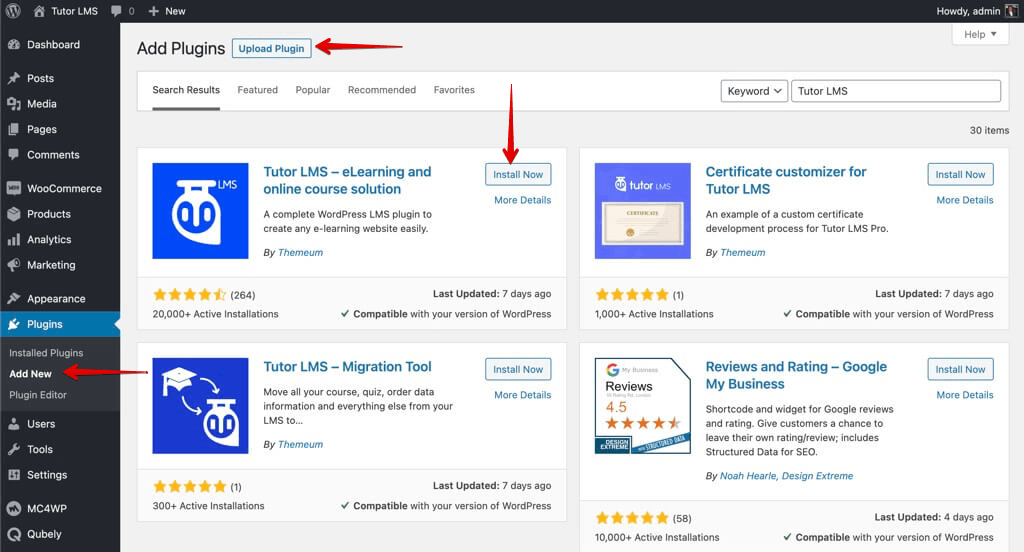
- Чтобы установить Tutor LMS, сначала перейдите в панель администратора WordPress.
- В панели администратора перейдите в « Плагины » > « Добавить новый ».
- Найдите Tutor LMS, затем установите и активируйте плагин.
Через несколько минут он должен быть готов к использованию.

Шаг 2: Сделайте сайт красивым с помощью темы
Теперь, когда мы установили и активировали Tutor LMS, мы можем добавить тему на наш сайт. Одна из замечательных особенностей WordPress заключается в том, что мы можем импортировать предварительно созданную тему стартового пакета на наш сайт, чтобы без труда наполнять наш сайт контентом.
Поскольку мы используем Tutor LMS, одной из лучших тем для нее будет Tutor Starter. Tutor Starter — это специально разработанная тема со стартовыми пакетами специально для различных сайтов по созданию курсов.
Чтобы загрузить и активировать Tutor Starter:
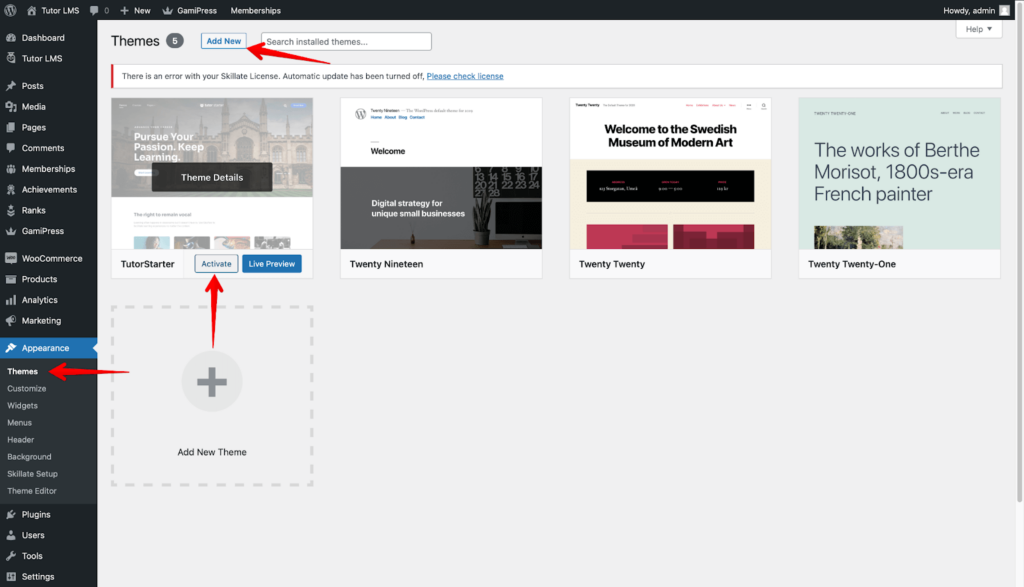
- Перейдите на вкладку Внешний вид .
- Отсюда нажмите « Добавить новый » и найдите Tutor Starter.
- Нажмите «Установить и активировать», чтобы завершить настройку Tutor Starter.

Прежде чем мы сможем использовать Tutor Starter, остается еще одна задача: нам нужно установить TutorMate. TutorMate — это необходимая установка для правильной работы Tutor Starter, поскольку TutorMate — это подключаемый модуль импорта демо-компаньонов для темы Tutor Starter . Конечно, оба они бесплатны, поэтому вам не нужно делать никаких покупок!
Чтобы установить TutorMate:
- Перейдите к « Плагины»> «Добавить новый» и найдите TutorMate.
- Установите и активируйте TutorMate, и все готово!
Хорошо, теперь мы можем использовать Tutor Starter для импорта стартовых сайтов на наш сайт.
Из панели администратора WordPress:
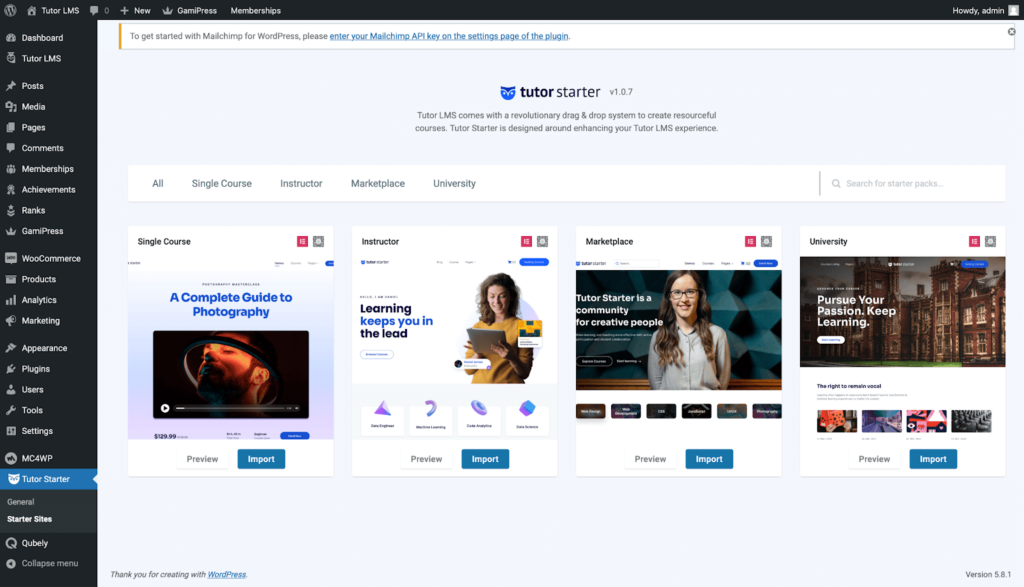
- Перейдите в Tutor Starter > Стартовые сайты. Мы можем найти 4 различных и уникальных демо-сайта для начинающих, созданных в соответствии с вашими потребностями LMS.

2. Вы можете просмотреть сайт, прежде чем решите импортировать демоверсию на ваш сайт. Когда вы решили, какой сайт импортировать, просто нажмите кнопку « Импорт ».
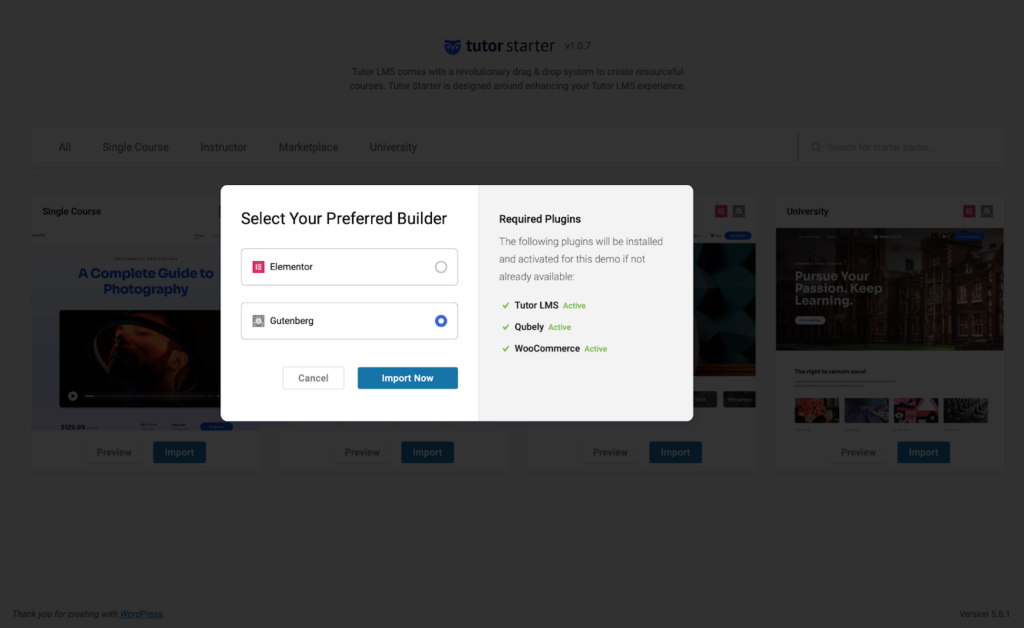
Появится всплывающее окно, в котором вас попросят выбрать предпочитаемого Builder. Мы можем выбрать застройщика, который нам удобен.
В этой статье мы собираемся использовать конструктор Gutenberg. Во время импорта демо-версии Tutor Starter также показывает нам необходимые дополнительные плагины, которые нам нужны, и даже устанавливает их для нас, если они отсутствуют.

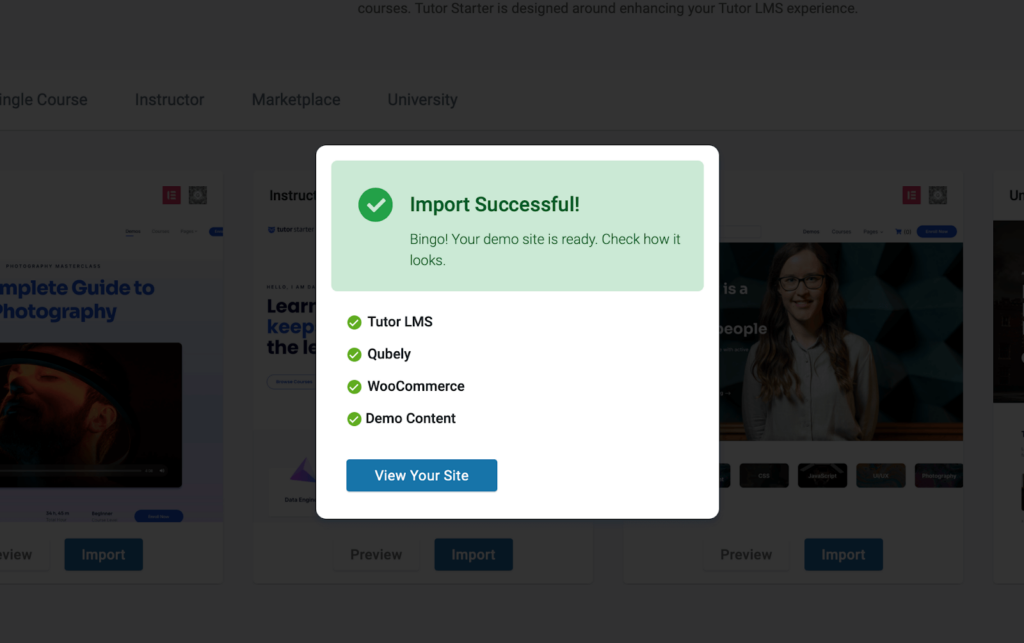
3. После завершения импорта нажмите « Просмотр вашего сайта ».

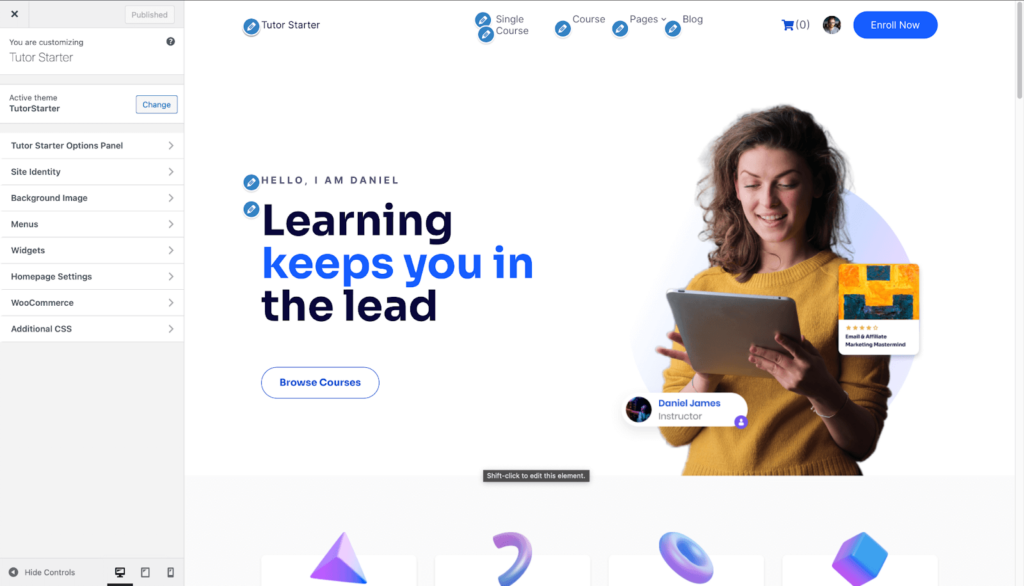
4. Чтобы отредактировать страницу, перейдите в панель администратора WordPress и выберите « Настроить свой сайт ».
Это приводит нас на страницу настройки, где мы можем получить доступ ко всем фоновым изменениям, виджетам и многому другому. Вы можете добавить своему сайту изюминку в дизайне, изменив элементы и блоки так, как вы хотите.

Шаг 3: Настройте серверную часть
Хорошо, теперь, когда наш веб-сайт готов, мы можем приступить к настройке серверной части нашей LMS. Давайте перейдем к добавлению, редактированию и продаже наших курсов по всему миру!
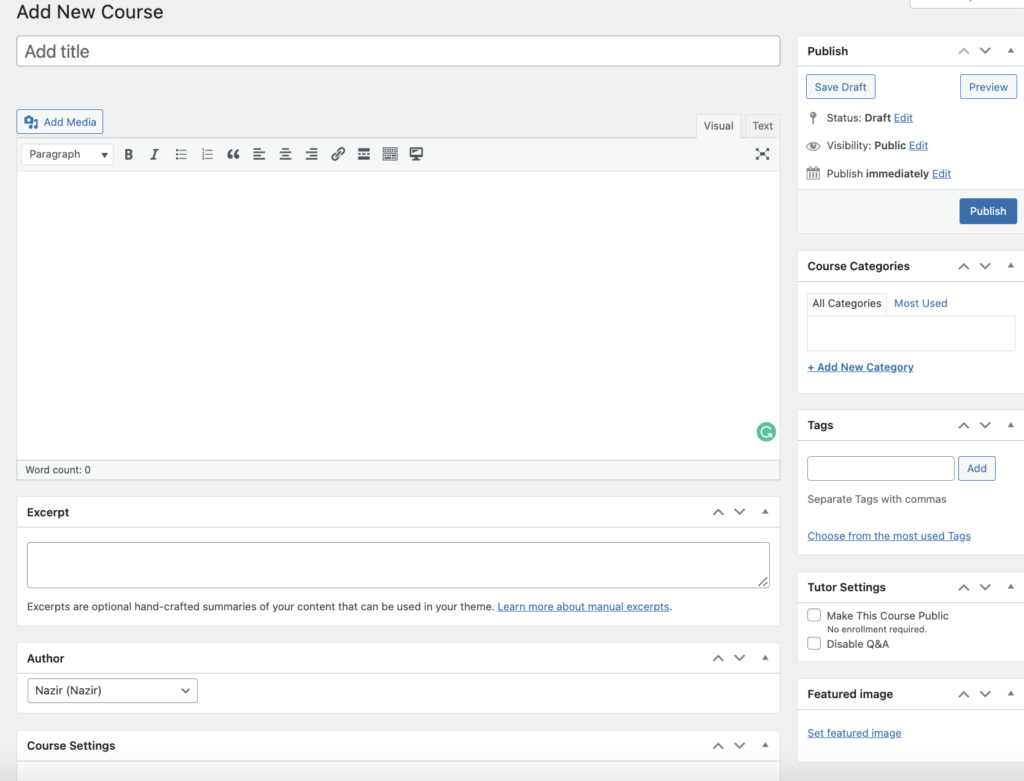
Чтобы настроить наши курсы с панели администратора WordPress, перейдите в Tutor LMS > Курсы > Добавить новый.
Затем мы попадаем в редактор внутренних курсов. Здесь мы вводим название курса, добавляем описание курса, добавляем видео, если оно нам нужно, и многое другое. Существует также раздел избранных изображений, который мы можем использовать, чтобы студенты знали, о чем наш курс.

В Tutor LMS есть множество настраиваемых параметров. Существует интуитивно понятный встроенный видеоплеер, который позволяет вам связывать видео с YouTube и других носителей или загружать прямо с вашего устройства. У вас даже может быть раздел вопросов и ответов со своими учениками, где вы можете взаимодействовать с ними. Сообщите учащимся о том, чего ожидать от курсов, прежде чем они примут решение о зачислении.
Как создавать викторины
Создание и проведение уроков с викторинами — это то, что дает жизнь курсу. Наши курсы нуждаются в содержании, чтобы сделать их курсами, и все это сделано интуитивно понятным и простым в Tutor LMS. Итак, давайте пройдемся по всему процессу создания викторины.
1. Добавление темы
Прежде чем мы сможем создать викторину, нам сначала нужна тема, а затем урок. На странице создания курса прокрутите вниз, чтобы найти раздел « Конструктор курсов ».

В разделе построителя курса нажмите кнопку « Добавить новую тему », и вы получите всплывающее окно для создания темы. Дайте вашей теме подходящее название и добавьте резюме, чтобы представить тему. Нажмите « Добавить тему », и ваша тема готова к следующему шагу.
2. Создайте урок по своей теме
Мы уже видим кнопку викторины под только что созданной темой, но по логике вещей вы хотели бы опросить учащихся по уроку, а не только по теме.
Чтобы создать урок, нажмите кнопку « Урок» , и вы увидите это всплывающее окно.
Установите название урока, описание и изображение, которые лучше всего определяют ваш урок. Вы можете добавить видео, а также другие вложения к уроку. Наконец, настройте, могут ли учащиеся просматривать этот урок, не будучи зачисленными на курс. Это может помочь убедить кого-то записаться/купить курс, поскольку они будут знать, чему они могут научиться на курсе.
3. Опросите своих учеников
После того, как мы создали урок, для оценки нам нужно добавить викторину. В конструкторе курсов рядом с кнопкой «Урок» мы нажимаем кнопку « Викторина» , чтобы отобразить всплывающее меню «Викторина».
Во-первых, мы добавим название и описание викторины и нажмем « Сохранить и далее». Следующая вкладка дает вариант вопроса викторины, где мы настраиваем, какой тип вопроса мы хотим задать для студентов. Затем мы выбираем название вопроса и открываем раскрывающееся меню «Тип вопроса» , в котором показаны все типы вопросов, которые мы можем задать.
Некоторые типы викторин заблокированы в версии Pro Tutor LMS. Но и бесплатных нам хватает для работы. Конструктор викторин также имеет множество других дополнительных настроек для дополнительной настройки. Не стесняйтесь играть с ними, пока вы не будете полностью счастливы.
Шаг 4. Монетизируйте курсы
Все это предоставляет вам различные варианты монетизации, кроме тех, что делает WooCommerce. Проверьте их, если WooCommerce не ваша чашка чая. Ради этой статьи и первоначальной настройки мы собираемся показать, как интегрировать WooCommerce.
Чтобы включить WooCommerce, вам нужно будет загрузить и активировать плагин из WordPress, если у вас его еще нет. Как и в процессе установки плагина Tutor LMS, перейдите в меню плагинов администратора WordPress и найдите WooCommerce.
Установите и активируйте WooCommerce, прежде чем продолжить.
Перейдите в Панель управления > Tutor LMS > Настройки > Монетизация > Включить монетизацию.
Затем в раскрывающемся списке « Выбор механизма электронной коммерции » обязательно выберите WooCommerce.
Большой! Мы активировали WooCommerce для нашего сайта LMS. Но как связать курс с WooCommerce, чтобы его можно было оплатить?
Нам нужно сначала создать продукт для продажи через WooCommerce!
Перейдите в панель администратора WordPress, где вы увидите новую вкладку « Продукт ». Оттуда мы можем добавить новый продукт. Установите тип продукта и выберите два отмеченных поля. Завершите процесс, установив цену на продукт. Вы также можете выбрать цену продажи, если хотите.
Последнее задание, которое нам нужно сделать сейчас. Нам нужно перейти в конец страницы курса Tutor LMS и нажать « Редактировать курс » для курса, который мы хотим монетизировать.
Прокрутите вниз и найдите раскрывающееся меню « Добавить продукт » и выберите продукт, который вы только что создали.
Это пометит ваш курс WooCommerce, выберите « Платный » в типе курса, и вы сможете начать получать доход. Студенты теперь могут приобрести этот продукт на вашем сайте.
Помимо WooCommerce, существуют и другие варианты монетизации, такие как EDD , Restrict Content Pro и Paid Membership Pro , которые работают с Tutor LMS.
Способы оплаты
Мы монетизировали наш курс, но как мы собираемся получать деньги, которые приходят с каждой покупкой?
Для этого мы идем в настройки WooCommerce и переходим к платежам . Здесь мы можем увидеть все различные типы способов оплаты.
Для следующего курса, который вы хотите монетизировать, просто выполните следующие действия, чтобы сначала создать продукт, а затем добавить продукт в курс.
Обеспечение и увеличение дальнейших продаж
У нас есть базовая настройка и конвейер для монетизации наших курсов через Tutor LMS и WooCommerce. Но разовые продажи не будут поддерживать наш бизнес в рабочем состоянии, нам нужен постоянный, стабильный и постоянный поток продаж/членства.
Итак, как мы справляемся с этим?
Проверенный и проверенный метод привлечения внимания и информирования пользователей о ваших предложениях и продуктах — это маркетинг по электронной почте . Электронный маркетинг — отличный способ связаться с вашими существующими студентами, чтобы сообщить им о существующих и будущих предложениях.
Но вот следующий «лежачий полицейский», у вас будут сотни, если не тысячи студентов, зарегистрированных на нашем сайте LMS в течение нескольких месяцев. Как вы должны отправить их по электронной почте по отдельности и отслеживать это?
Здесь на помощь приходит FluentCRM! FluentCRM — это инструмент электронного маркетинга, который может помочь вам продвигать онлайн-курсы по электронной почте. Вы можете отправлять кампании по электронной почте, устанавливать последовательности электронных писем и автоматизировать весь маркетинг курса LMS, опираясь на эффективные данные маркетинга по электронной почте.

Вы можете отправлять разовые рассылки по электронной почте, чтобы информировать студентов о предложениях и отправлять обновления уроков и тем с помощью автоматических электронных писем, которые будут отправлены в точное время по вашему выбору.
Мало того, вы сможете анализировать отчеты и принимать решения на основе данных о том, как спланировать свою следующую кампанию для оптимального успеха. FluentCRM — это простой в установке плагин WordPress с простыми инструкциями по использованию!
Создание надежного сайта LMS становится спорным вопросом, если ваша маркетинговая стратегия не соответствует ему. Половина работы заключается в создании сайта, а другая половина в маркетинге. Электронный маркетинг и управление кампаниями — это бесконечное путешествие, и вы должны постоянно оставаться на нем.
Учитывая все обстоятельства, мы искренне рекомендуем FluentCRM пользователям Tutor LMS.
Подведение итогов
На этом мы, наконец, подошли к концу нашего путешествия по настройке LMS. Или мы? Мы завершили только один этап пути, второй этап — убедиться, что мы можем сделать наш сайт электронного обучения популярным и успешным.
Теперь у вас должно быть хорошее представление о том, как начать создавать и настраивать сайт электронного обучения и настраивать его. Мы продемонстрировали бесплатную версию Tutor LMS. Бесплатная версия Tutor LMS поставляется с множеством функций.
Но за профессиональной версией Tutor LMS скрыто множество функций. Вы можете узнать больше о ценах на TutorLMS и FluentCRM, если хотите расширить свой сайт в будущем.
Как всегда, обязательно сообщите нам о своем опыте создания сайта электронного обучения и свяжитесь с нами, если вам нужна поддержка. Сайонара!
