Как создать онлайн-курс с помощью WordPress
Опубликовано: 2022-10-14Хотите создать онлайн-курс с помощью WordPress?
Если вы хотите монетизировать свои навыки, продавая курсы, или просто хотите перенести свой класс в виртуальную среду, создание веб-сайта курса WordPress является рентабельным и относительно простым.
Создание веб-сайта с помощью WordPress не требует высоких технических знаний, но поначалу этот процесс может быть ошеломляющим. Поэтому я рекомендую посвятить несколько часов тому, чтобы ваш сайт заработал.
И не волнуйтесь, в этом уроке я проведу вас через весь процесс — вам нужно всего лишь выполнить несколько простых шагов.
Если у вас есть существующий веб-сайт WordPress, вы можете пропустить первые три шага и сразу перейти к шагу 4.
Теперь давайте углубимся в учебник.
Оглавление
- 1. Купить домен и хостинг
- 2. Установите WordPress
- 3. Настройте параметры WordPress
- 4. Установите тему и LMS Tutor
- 5. Настройте LMS репетитора
- 6. Создайте курс
- 7. Управляйте и взаимодействуйте со своими учениками
- 8. Монетизируйте свой курс
- Вывод
1. Купить домен и хостинг
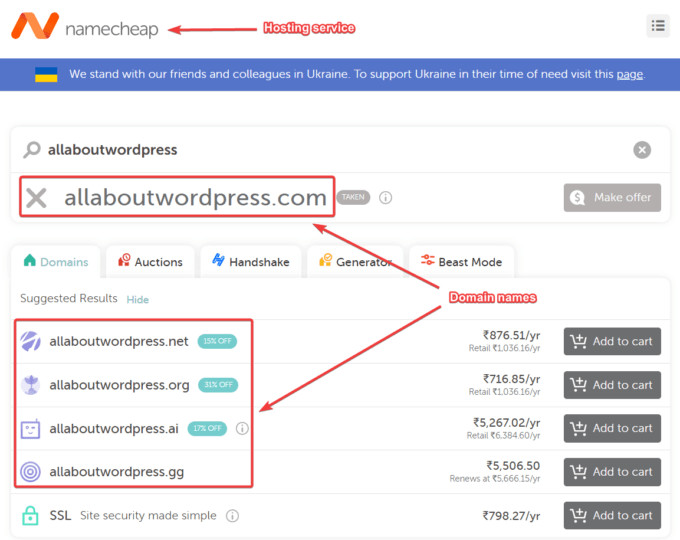
URL-адрес вашего веб-сайта называется доменным именем. Например, доменное имя этого веб-сайта — athemes.com.
Выбор хорошего доменного имени очень важен, потому что это первое, что увидят ваши посетители. Хорошее эмпирическое правило — выбирать короткое доменное имя, которое легко произносится и запоминается.
Я рекомендую использовать эти генераторы доменных имен, чтобы найти доменное имя для веб-сайта вашего онлайн-курса: Wordoid, Lean Domain Search и Domain Hole.
Как только вы найдете доменное имя по вашему выбору, вам необходимо купить его у хостинга, который продает доменные имена.

Говоря об услугах хостинга, они нужны вам не только для доменного имени. Чтобы понять, зачем вам нужен хостинг, давайте сначала разберемся, из чего сделан сайт WordPress.
Веб-сайты WordPress состоят из файлов и папок. Вам нужно место для хранения этих файлов и папок в Интернете. Хостинг-сервис выделяет место на своем веб-сервере для вашего веб-сайта для хранения файлов и папок.
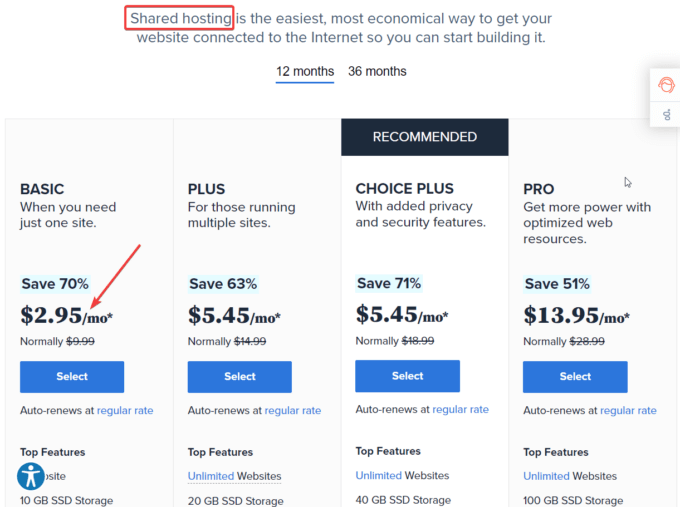
Существуют различные виды услуг хостинга. Я рекомендую использовать услугу виртуального хостинга, когда вы начинаете. Это экономично и просто в настройке.
Bluehost, Namecheap, Hostinger, DreamHost, A2 Hosting и SiteGound — одни из самых популярных провайдеров виртуального хостинга. Все они предлагают доступные базовые планы хостинга для сайтов WordPress, а также группу поддержки, которая поможет вам, когда вам понадобится помощь.

В будущем, когда ваш онлайн-курс расширится и будет привлекать сотни тысяч студентов каждый месяц, вы сможете перейти на управляемый веб-хостинг. Они обеспечивают более высокий уровень безопасности, более высокую скорость загрузки и полный контроль над веб-сервером.
Купить SSL-сертификат
SSL-сертификат обязателен для всех веб-сайтов. Это помогает обеспечить конфиденциальность и безопасность посетителей сайта. Кроме того, это улучшает поисковый рейтинг сайта в Google и других поисковых системах.
При покупке доменного имени и хостинг-плана хостинг-провайдер также предложит вам получить SSL-сертификат. Большинство хостинг-провайдеров предлагают бесплатные SSL-сертификаты, такие как Let's Encrypt. Убедитесь, что вы получили SSL-сертификат и установите его на свой сайт из своей учетной записи хостинга.
2. Установите WordPress
После покупки доменного имени и плана хостинга пришло время установить и настроить WordPress.
Поскольку я размещаю свой веб-сайт на Namecheap, я выполню шаги в своей учетной записи хостинга Namecheap. Однако, если вы используете другой хост WordPress, процесс установки может выглядеть для вас немного иначе.
Я рекомендую искать справочные документы вашего хостинг-провайдера, чтобы узнать, как установить WordPress на свой сайт.
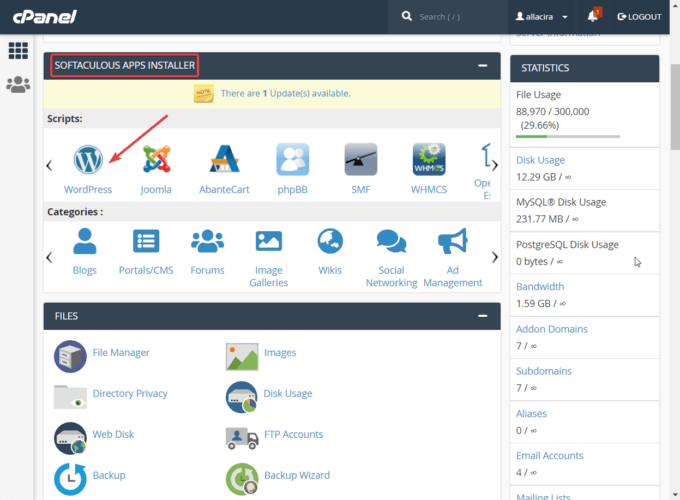
Откройте свою учетную запись хостинга и перейдите в cPanel — у других хостинг-провайдеров может быть Plesk или другая настраиваемая панель управления хостингом.
Затем выберите WordPress на панели установщика приложений Softaculous .

На следующей странице вы можете выбрать домен, на который хотите установить WordPress, и следовать подсказкам мастера установки.
Вам будет предложено ввести такую информацию, как имя сайта, описание сайта, имя пользователя администратора и пароль. Когда вы будете готовы, нажмите кнопку « Установить », и WordPress будет установлен на вашем сайте в течение нескольких секунд.
Чтобы настроить сайт, вам потребуется доступ к админке WordPress.
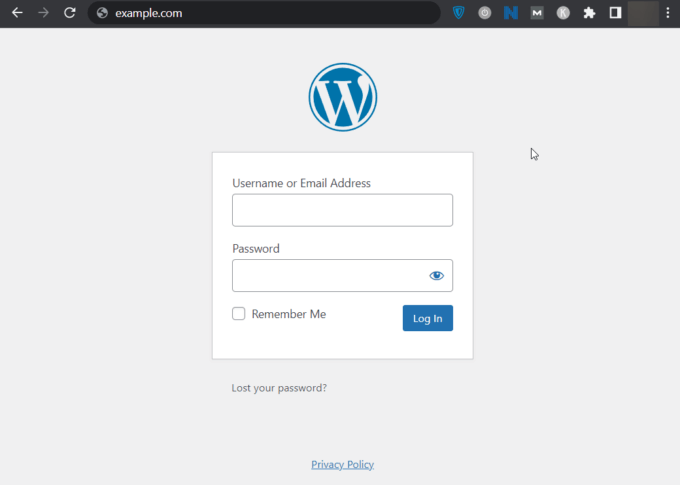
Введите имя своего домена в адресную строку браузера и добавьте в конец /wp-admin .
Полный URL-адрес вашей административной области должен выглядеть как https://example.com/wp-admin (замените «example.com» своим собственным доменом).
Вы попадете на страницу входа на сайт, где вам нужно будет использовать имя пользователя и пароль администратора для входа на сайт.
Обратите внимание, что это не то же имя пользователя и пароль, которые вы используете для доступа к своей учетной записи хостинга, а тот, который дает вам доступ к вашей области администрирования WordPress — вы устанавливаете его, следуя подсказкам мастера установки.

После входа в систему вы можете приступить к настройке своего сайта WordPress. Необходимо сделать два важных шага:
- Настройте параметры WordPress
- Установить тему
Давайте подробно рассмотрим каждый из двух шагов.
3. Настройте параметры WordPress
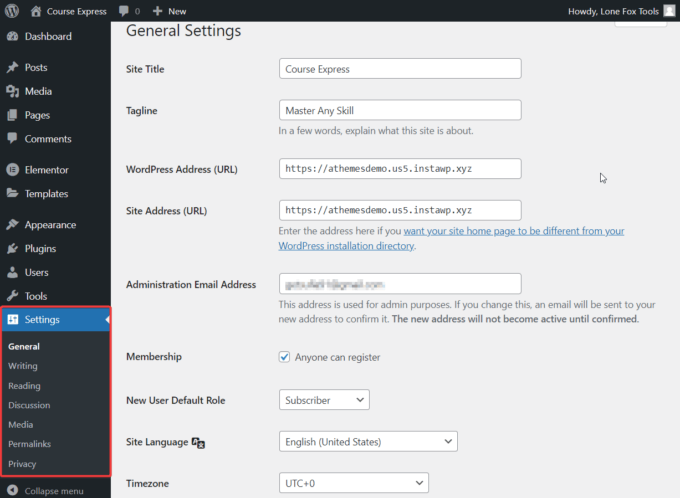
Меню « Настройки » в админке WordPress позволяет настроить ваш сайт. Например, среди прочего, вы можете установить слоган или решить, кто может оставлять комментарии на вашем сайте.
Вы можете найти меню настроек на левой боковой панели. Он состоит из семи пунктов: «Общие», «Письмо», «Чтение», «Обсуждение», «Медиа», «Постоянные ссылки» и «Конфиденциальность».
Каждый элемент предназначен для настройки отдельной части вашего веб-сайта. Внимательно просмотрите их и настройте параметры в соответствии с вашими потребностями.

Вот краткое изложение вариантов:
Общие — позволяет настроить основные элементы вашего сайта, такие как название сайта, слоган, URL-адрес сайта, адрес электронной почты администратора, язык сайта, роли пользователей по умолчанию, часовой пояс и т. д.
Написание — эта опция позволяет настроить основные параметры ваших сообщений. Например, вы можете установить категорию по умолчанию для сообщений, опубликованных на вашем сайте. Вы также можете изменить формат сообщения со стандартного на видео, аудио, изображение, галерею, ссылку, цитату, в сторону и чат.
Чтение — с помощью параметров на этой странице вы можете определить, как ваши посетители просматривают ваш сайт. Например, вы можете отобразить статическую страницу или отобразить последние сообщения на главной странице. Если вы выберете первое, вам нужно будет создать домашнюю страницу. Если вы выберете последнее, вам придется решить, сколько сообщений будет отображаться на главной странице и будут ли они отображаться в виде полного текста или отрывка.
Обсуждение — на этой странице вы можете настроить взаимодействие посетителей с вашим сайтом. Например, вы можете сделать обязательным для пользователей регистрацию или вход в систему, чтобы оставлять комментарии, автоматически закрывать комментарии через определенное количество дней или разбивать комментарии на страницы, среди прочего.
Медиа . Настройки мультимедиа довольно просты. Это поможет вам установить размер изображений, загружаемых на ваш сайт WordPress.
Постоянные ссылки — на этой странице вы можете настроить структуру постоянных ссылок вашего веб-сайта и базу URL-адресов для вашей категории и страниц архива тегов.
Конфиденциальность . Учитывая растущую важность владения данными, крайне важно иметь Политику конфиденциальности, в которой указывается, как вы используете информацию о пользователях. Меню конфиденциальности позволяет вам добавить его на свой веб-сайт WordPress.
4. Установите тему и LMS Tutor
Поиск лучшей темы WordPress может оказаться сложным процессом из-за огромного количества тем, доступных на рынке.
В то время как некоторые темы WordPress замедляют работу вашего веб-сайта, другие забрасываются разработчиками и перестают получать обновления безопасности, что делает ваш веб-сайт уязвимым для атак.
Компания aThemes создала Sydney с учетом как безопасности, так и производительности. Это бесплатная бизнес-тема WordPress, которая поставляется с несколькими предварительно созданными демонстрационными версиями, включая бесплатный начальный сайт для веб-сайтов электронного обучения, который вы можете использовать для создания полнофункционального сайта курса несколькими щелчками мыши.

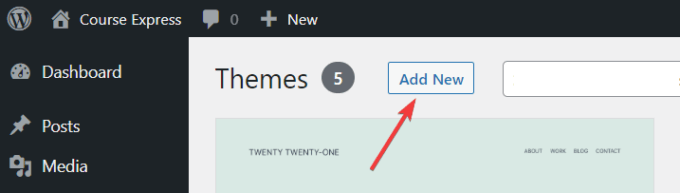
Первый шаг — установить и активировать тему на вашем сайте WordPress. Скачайте Sydney, затем откройте панель администратора WordPress. Перейдите в « Внешний вид» > «Темы» > «Добавить новую », загрузите и активируйте тему.

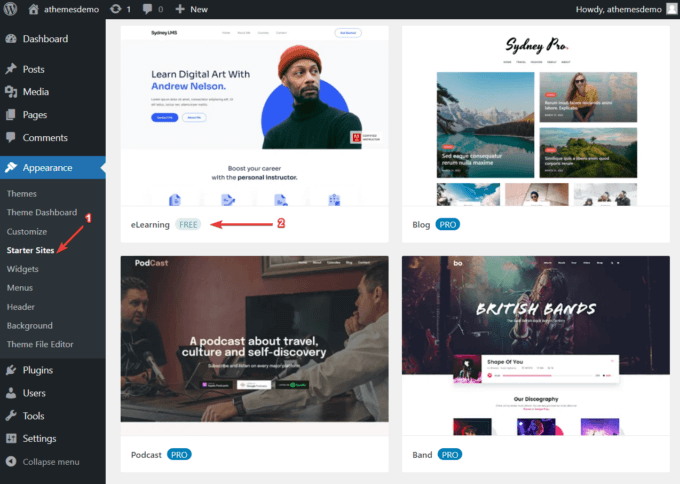
Теперь перейдите в «Внешний вид » и выберите «Сайты для начинающих» . На экране появится несколько шаблонов сайтов.
Я рекомендую использовать шаблон электронного обучения , поскольку он предназначен для создания сайтов онлайн-курсов.

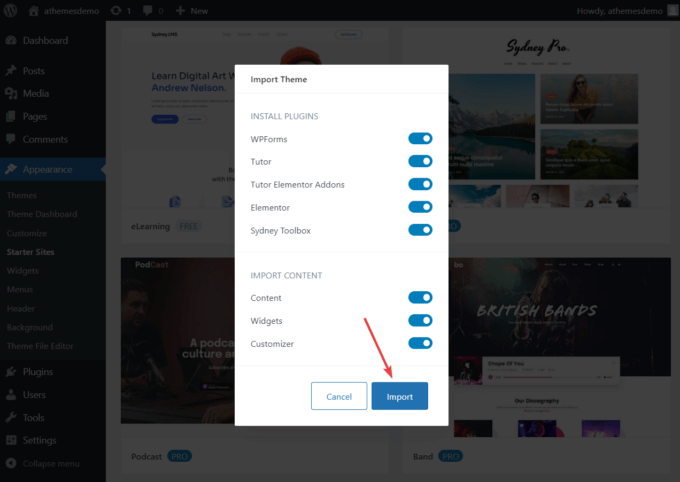
Если вы наведете свой сайт на шаблон электронного обучения, появится кнопка « Импорт ». Выберите его, и появится всплывающее окно со списком плагинов, которые тема хочет установить на ваш сайт, включая Tutor LMS.
Это популярный плагин WordPress LMS, который поможет вам создавать и продавать курсы на вашем сайте WordPress.
Если вы хотите узнать больше о Tutor LMS перед его установкой, ознакомьтесь с нашим подробным обзором Tutor LMS.

5. Настройте LMS репетитора
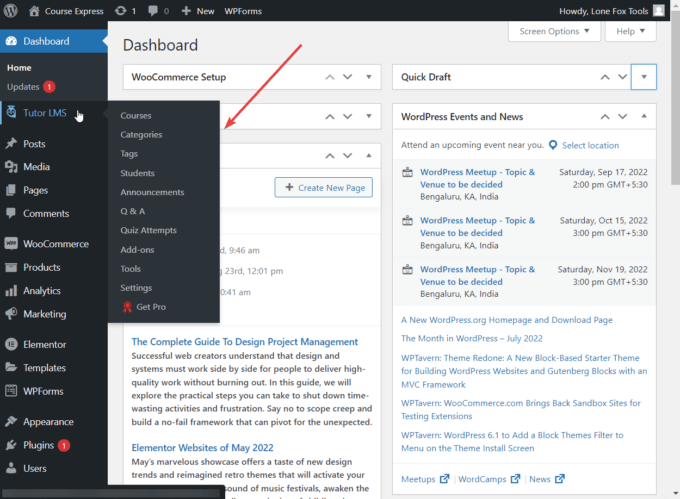
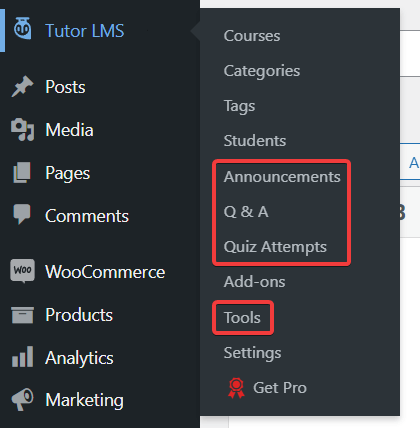
В области администрирования WordPress наведите курсор на опцию Tutor LMS .
Он покажет следующие параметры: курсы, категории, теги, студенты, объявления, вопросы и ответы, попытки викторины, надстройки, инструменты и настройки.

Первое, что вам нужно сделать, это перейти на страницу настроек Tutor LMS и настроить ее в соответствии с вашими потребностями.
Есть сотни вариантов, и вам нужно рассмотреть их все, прежде чем вы начнете создавать свой курс. Справочные документы Tutor LMS проведут вас через страницу настроек.
6. Создайте курс
После того, как вы настроили плагин Tutor LMS, вы можете настроить свой первый курс.
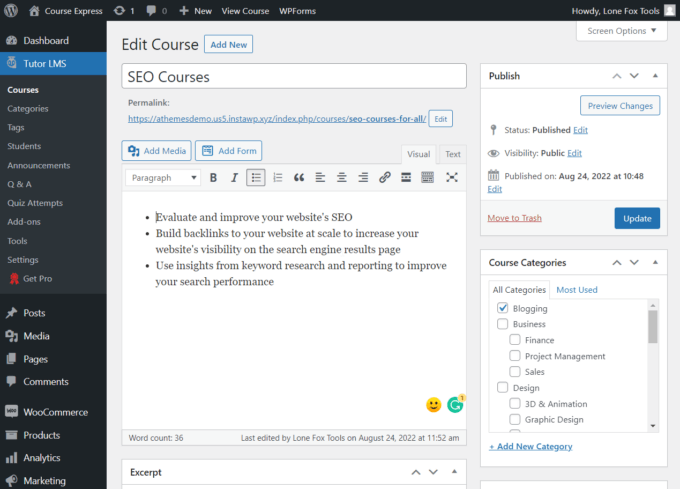
Если вы перейдете в меню « Курсы » и выберите « Добавить новый », на вашем экране откроется редактор сообщений WordPress по умолчанию. Здесь вы можете добавить название, описание, категории и теги к своему новому курсу.
Примечание. Категории и теги также можно добавить из меню боковой панели « Категории » и « Теги ».

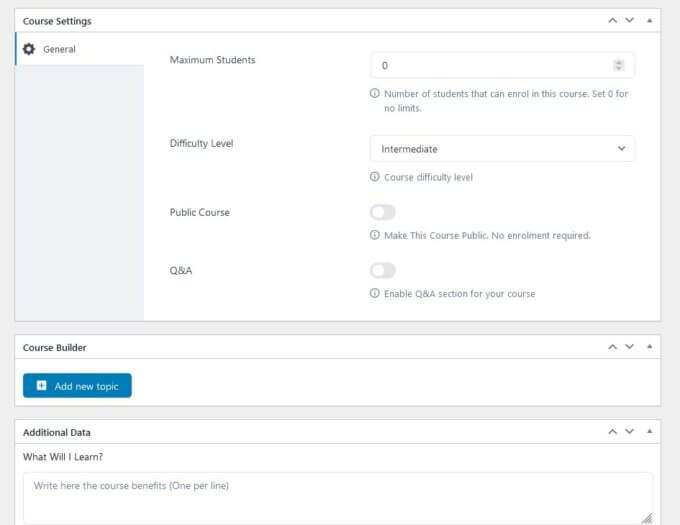
Затем прокрутите вниз, и вы увидите несколько мета-полей, в которых вы можете настроить детали своего курса, такие как максимальное количество студентов и уровень сложности.

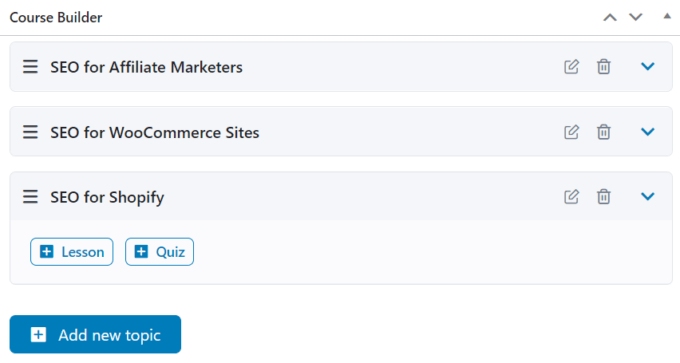
Одним из наиболее заметных метабоксов является Конструктор курсов . Это позволяет создавать темы и добавлять уроки и тесты к каждой теме.
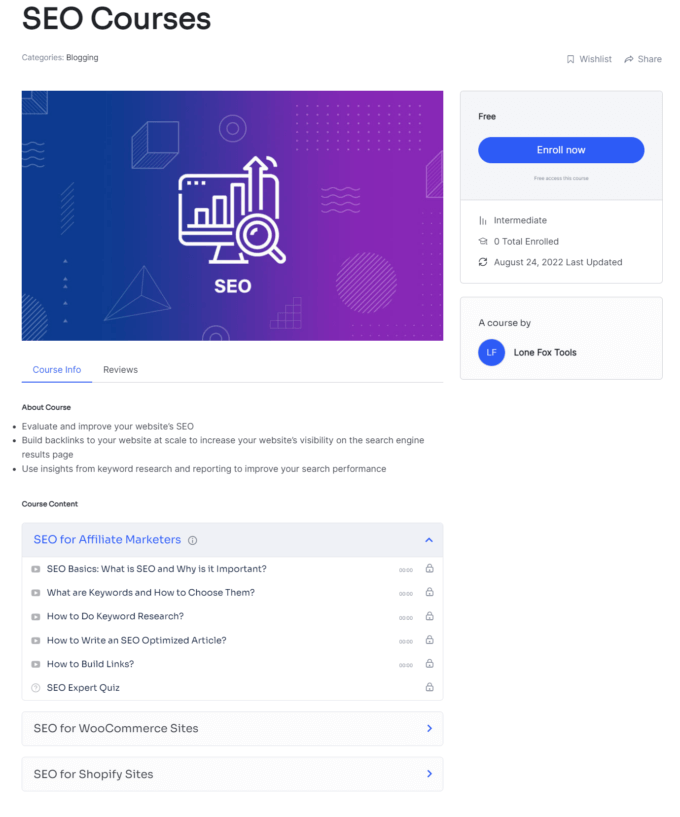
Допустим, вы создаете курс SEO для всех типов владельцев сайтов.
Используя конструктор курсов, вы можете создавать такие темы, как «SEO для аффилированных маркетологов», «SEO для сайтов WooCommerce», «SEO для Shopify» и т. д.
Затем вы можете добавлять уроки и викторины, ориентированные на аудиторию каждого курса.

В редакторе урока вам нужно добавить заголовок, резюме, избранное изображение, видео и вложения изображений.
В создателе викторины вы сначала вводите название викторины, затем добавляете вопрос и определяете тип вопроса, например, верно/неверно, множественный выбор, заполнение пробелов и т. д.
Далее идет страница настроек, где вы можете установить ограничения по времени, включить автоматический запуск викторины после загрузки страницы, установить максимальное количество вопросов, на которые может ответить один учащийся, и многое другое.
Вот как мой курс выглядит в интерфейсе моего сайта:

7. Управляйте и взаимодействуйте со своими учениками
В меню Tutor LMS вы получаете несколько отдельных областей для управления и взаимодействия со своими учениками:
- Область вопросов и ответов позволяет учащимся задавать вопросы, на которые преподаватели могут ответить.
- Объявления используются для выпуска и управления объявлениями для учащихся.
- Попытки викторины показывают количество людей, которые прошли, не прошли и не прошли викторины по курсу.
- Область « Студенты » позволяет администраторам управлять профилями студентов.
- Область « Инструменты » поможет вам импортировать или экспортировать настройки Tutor LMS.

8. Монетизируйте свой курс
Чтобы монетизировать свой курс, вам необходимо установить WooCommerce или плагин Easy Digital Downloads (EDD) на вашем сайте WordPress (см. наше руководство по установке плагина).
Если вы хотите использовать другой подключаемый модуль монетизации, такой как Paid Membership Pro, WooCommerce Subscriptions или Restrict Content Pro, вам необходимо подписаться на премиум-версию Tutor LMS.
Поскольку я использую бесплатный плагин Tutor LMS, я установил WooCommerce на свой сайт.
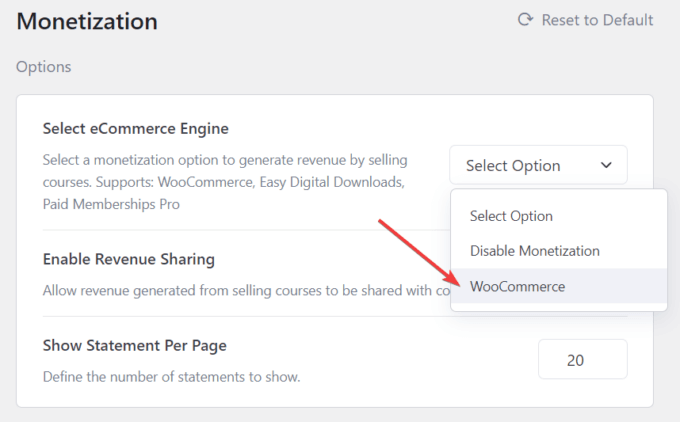
После установки перейдите в « Настройки» > «Монетизация» и подключите плагин WooCommerce к Tutor LMS.

Затем перейдите в « Продукты» > «Добавить новый» в области администрирования WordPress и добавьте название и описание своего курса, чтобы потенциальные студенты могли узнать о нем.
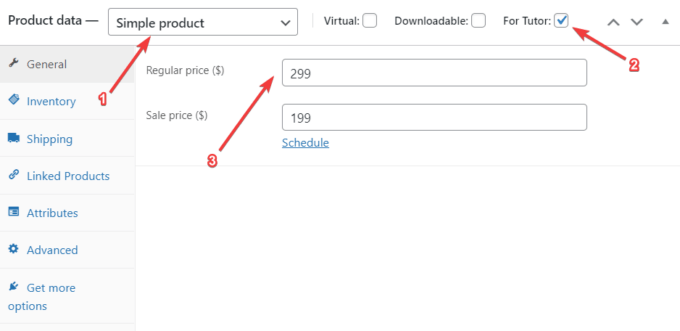
Прокрутите вниз до параметра « Данные продукта », выберите « Простой продукт » и установите флажок « Для репетитора ». Установите цены на свой курс, затем нажмите кнопку « Опубликовать ».

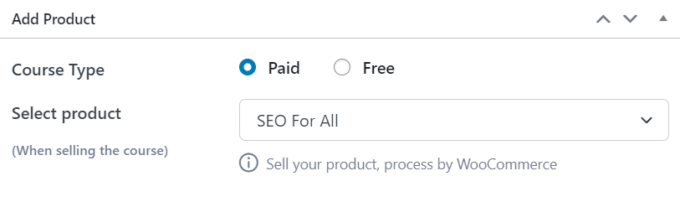
Теперь откройте курс, который вы создали с помощью Tutor LMS, и прокрутите вниз до мета-окна « Добавить продукт ». Установите Тип курса на Платный и в раскрывающемся меню выберите продукт, который вы только что создали, в области Продукты .

Вот и все. Теперь у вас есть онлайн-курс, который работает на вашем новом веб-сайте WordPress.
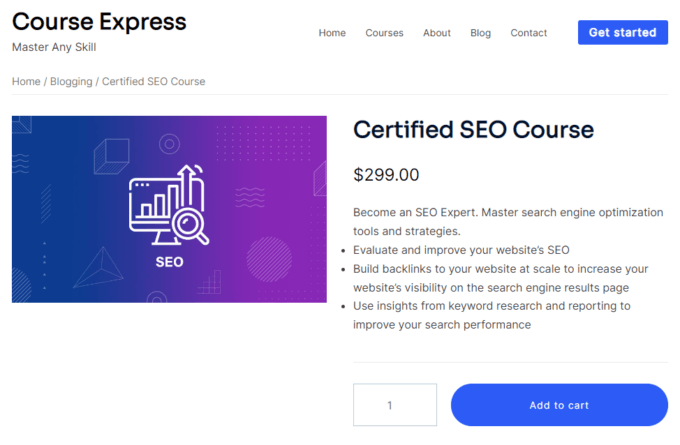
Вот как выглядит платный курс на моем сайте:

Посетители, которым интересен мой курс, могут приобрести его, нажав кнопку « Добавить в корзину ».
Вывод
Создание онлайн-курса с помощью WordPress иногда может быть затруднено. В этом уроке мы рассмотрели простой процесс, который включал следующие основные этапы:
- Покупка домена и хостинг-плана вместе с SSL-сертификатом.
- Установка и настройка WordPress вместе с Sydney, нашей облегченной бесплатной бизнес-темой.
- Создание курса с помощью плагина Tutor LMS и его монетизация с помощью плагина WooCommerce.
После создания вашего курса следующим шагом будет его продвижение — например, вы можете сделать объявление своим подписчикам в социальных сетях и начать работу с маркетингом по электронной почте.
Это все для этого, люди!
У вас остались вопросы о том, как создать онлайн-курс с помощью WordPress? Дайте нам знать об этом в комментариях!
