Как создать интернет-магазин с помощью WordPress (всего 8 шагов)
Опубликовано: 2022-10-15Независимо от того, продаете ли вы физические товары или хотите начать предлагать цифровые продукты, создание интернет-магазина на WordPress может помочь вам увеличить свою прибыль. Однако, если вы новичок в создании веб-сайтов, вы, вероятно, понятия не имеете, с чего начать.
К счастью, этот процесс проще, чем вы думаете. WordPress — это удобная система управления контентом (CMS), которая позволяет создавать красивые страницы в кратчайшие сроки. Кроме того, вы можете использовать плагин, такой как WooCommerce, чтобы легко загружать свои продукты и сразу же начинать продавать их.

В этом посте мы покажем вам, как создать интернет-магазин с помощью WordPress и WooCommerce за восемь простых шагов. Давайте начнем!
Как сделать интернет-магазин с WordPress
Вот общий взгляд на то, как создать интернет-магазин с помощью WordPress — продолжайте читать, чтобы прочитать полное руководство:
- Купить веб-хостинг и доменное имя
- Настроить WordPress
- Выберите тему электронной коммерции
- Установите WooCommerce и настройте параметры своего магазина.
- Загрузите ваши продукты
- Настройте способы оплаты, тарифы на доставку и налоги
- Добавьте больше возможностей в свой магазин с помощью плагинов
- Протестируйте свой магазин
1. Купите веб-хостинг и доменное имя
WordPress — это бесплатное программное обеспечение с открытым исходным кодом, которое позволяет создавать веб-сайты любого типа, включая интернет-магазины. Однако вам нужно будет приобрести веб-хостинг и доменное имя, чтобы ваш сайт работал.
Когда дело доходит до хостинга, у вас есть два основных варианта: WordPress.org или WordPress.com. Последнее представляет собой комплексное решение, что означает, что вы получите хостинг, доменное имя и доступ к CMS.
Между тем, WordPress.org — это решение для собственного хостинга. Вы можете загрузить программное обеспечение бесплатно, а затем выбрать собственный хостинг из множества доступных вариантов.
Мы рекомендуем выбрать WordPress.org. Это даст вам больше контроля над конфигурацией и производительностью вашего сайта.
Чтобы создать собственный сайт WordPress с помощью программного обеспечения WordPress.org, есть много надежных веб-хостов на выбор. Некоторые из них, например Bluehost, предлагают автоматическую установку WordPress:

Планы WordPress Bluehost разработаны, чтобы помочь вам развивать свой онлайн-бизнес. Они также включают бесплатный домен, поэтому вам не придется покупать его отдельно.
Кроме того, Bluehost автоматически установит последнюю версию WordPress в вашей учетной записи. Это также поможет вам настроить учетные данные для входа, чтобы вы могли сразу начать работу на своем сайте.
Вот как выглядит установка нового WordPress для вашего интернет-магазина с помощью Bluehost:

Если доменное имя исключено из вашего плана хостинга, вам необходимо получить его у регистратора доменных имен, такого как Namecheap. Затем вам нужно будет подключить его к вашей учетной записи хостинга.
2. Настройте WordPress (при необходимости)
Способ установки WordPress будет зависеть от выбранного вами плана хостинга. Как мы уже упоминали, некоторые провайдеры предлагают автоматическую установку.
Если вы использовали Bluehost в соответствии с приведенными выше инструкциями, вы можете пропустить этот шаг, потому что Bluehost предварительно установит WordPress для вас.
Однако на других хостингах вам может потребоваться настроить WordPress из вашей учетной записи хостинга с помощью cPanel. Это панель управления, которая позволяет вам управлять всеми аспектами вашего сайта WordPress, включая ваши домены и базы данных.
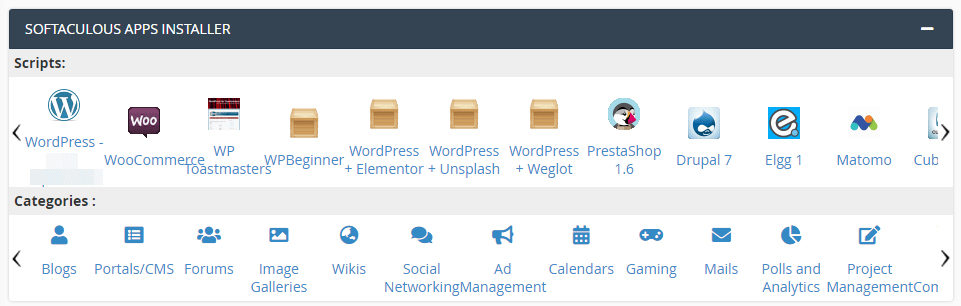
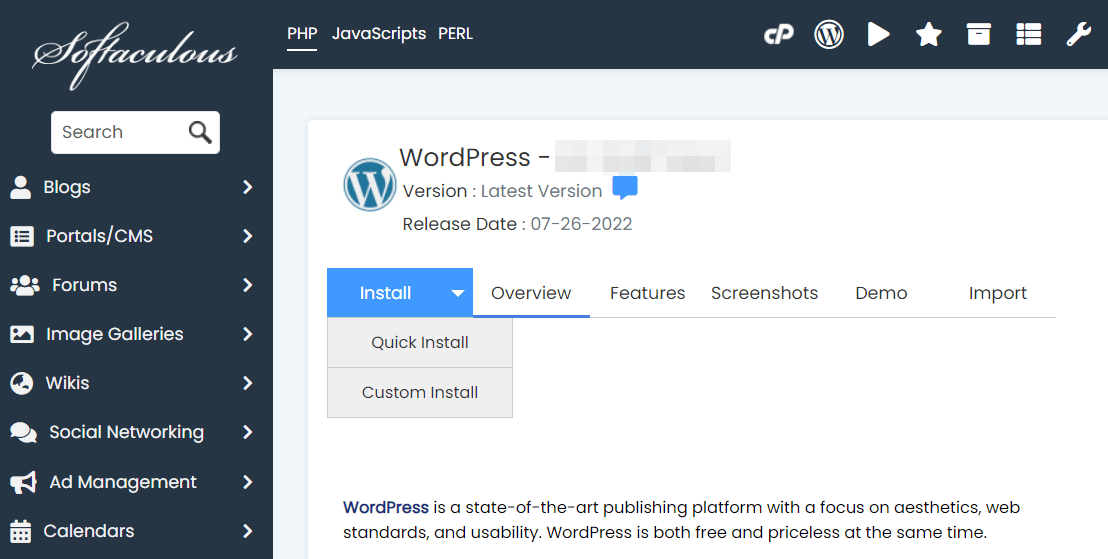
Чтобы начать, войдите в свою учетную запись хостинга и перейдите в cPanel. Затем найдите раздел Softaculous Apps Installer и выберите WordPress :

Это приведет вас к приложению Softaculous, где вы сможете установить последнюю версию WordPress. В этом уроке мы будем использовать опцию быстрой установки :

Далее вам нужно выбрать URL-адрес, на который вы хотите установить WordPress. Это домен, который вы приобрели на первом этапе.
Затем создайте имя пользователя и пароль. Они понадобятся вам для входа на ваш сайт WordPress. Вы также можете создать адрес электронной почты администратора. Когда будете готовы, нажмите «Установить ».
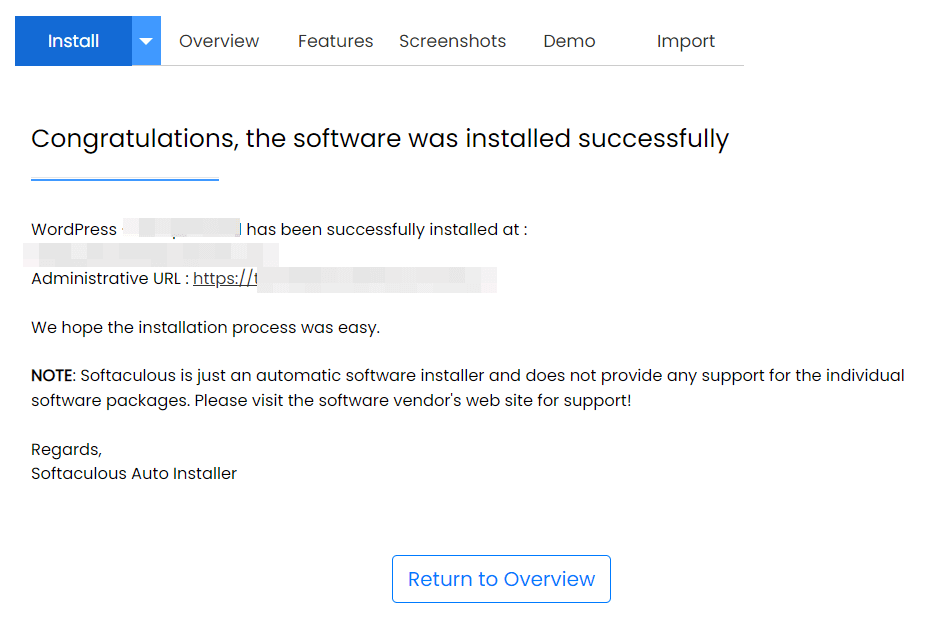
Установка может занять несколько минут. Как только это будет сделано, вы получите ссылку для доступа к панели администратора вашего сайта:

Это приведет вас к экрану входа в WordPress. Здесь вам нужно будет ввести свои новые учетные данные:

Затем нажмите «Войти ». Теперь ваш сайт WordPress запущен и работает!
3. Выберите тему электронной коммерции
Если вы впервые видите панель управления WordPress, вполне нормально чувствовать себя немного ошеломленным. Поэтому вы можете потратить некоторое время на изучение всех различных параметров и настроек, прежде чем настраивать свой сайт.
Затем первое, что вам нужно сделать, это выбрать тему. От этого будет зависеть внешний вид вашего магазина.
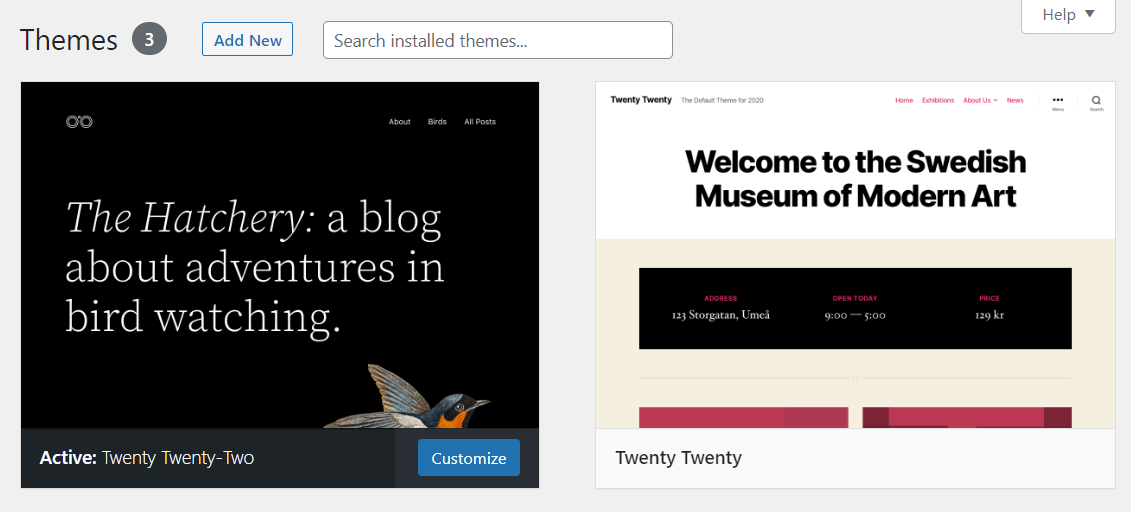
В меню слева перейдите в Внешний вид → Темы :

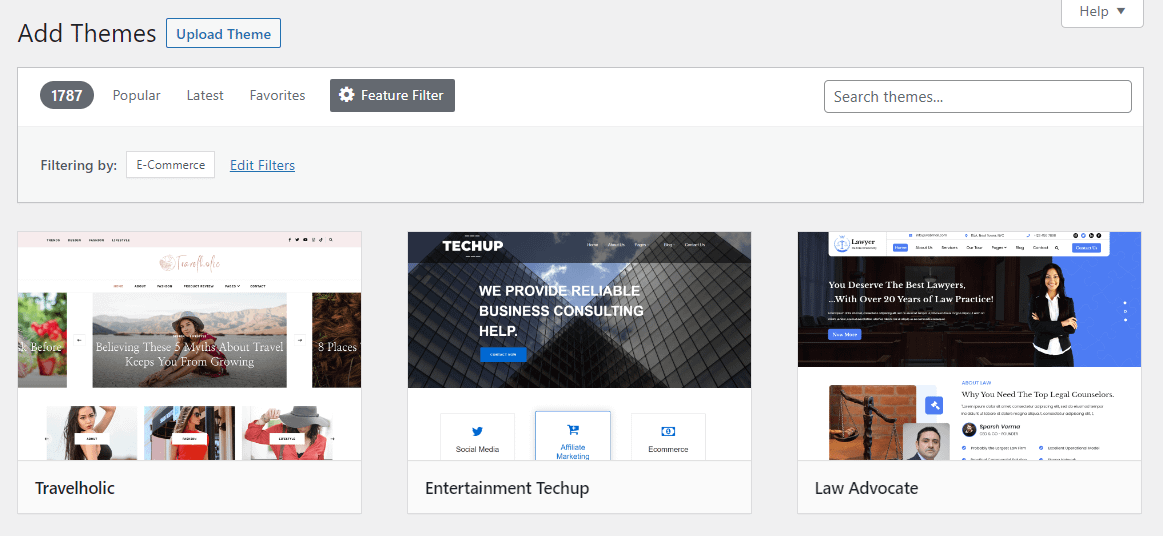
На данный момент ваш сайт использует тему WordPress по умолчанию. Однако вы можете изменить это, выбрав « Добавить новый ». Затем вы можете использовать фильтр функций для просмотра тем электронной коммерции для вашего магазина:

Доступны тысячи бесплатных тем WordPress. Учитывая, что большая часть вашей аудитории будет заходить в ваш магазин с мобильных телефонов, вам следует выбрать адаптивный дизайн. Таким образом, вы можете быть уверены, что ваш сайт будет работать без сбоев на всех устройствах.
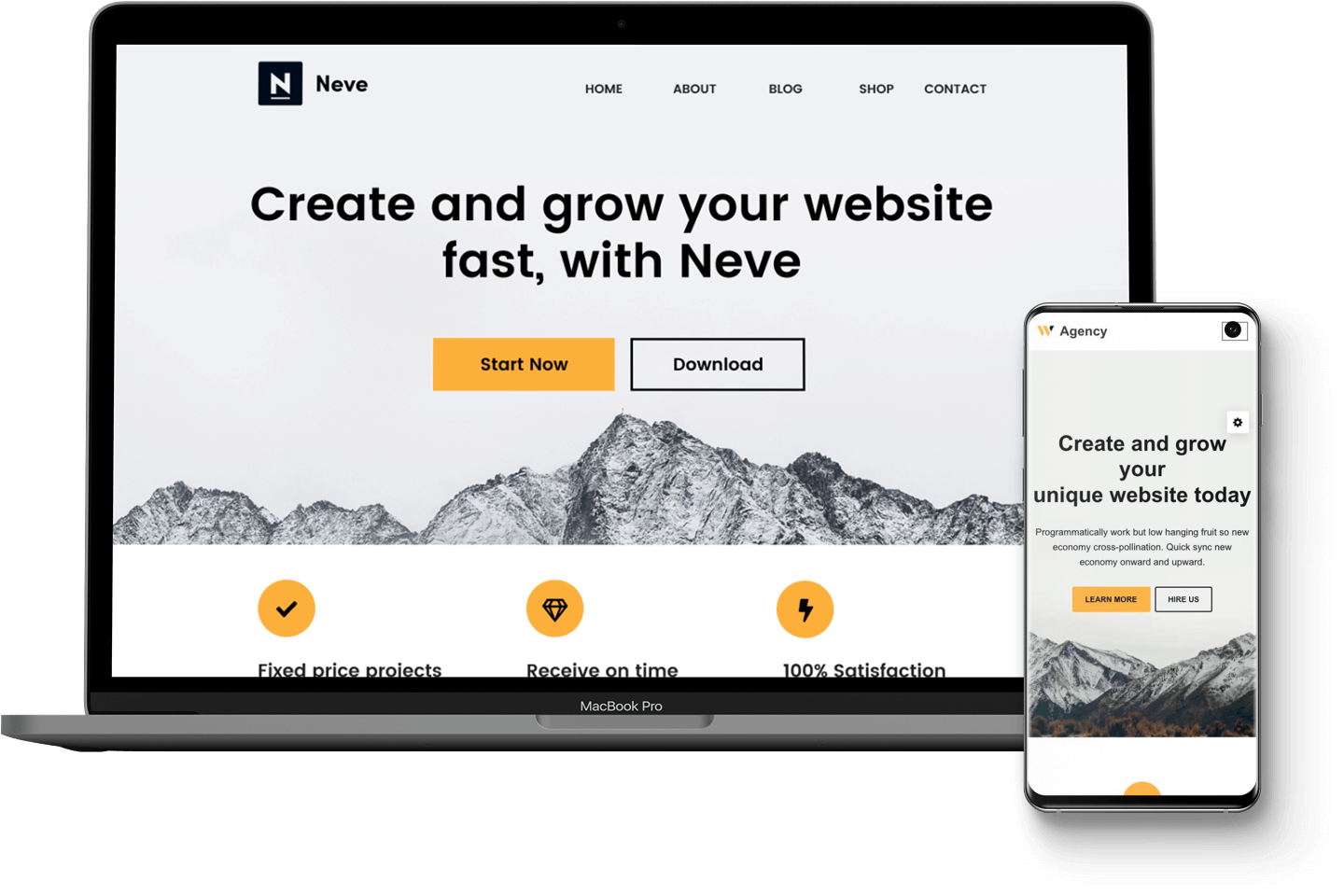
Neve — это гибкая тема WordPress, адаптированная для мобильных устройств и оптимизированная для WooCommerce:

Он поставляется с несколькими адаптивными макетами для страницы оформления заказа и каталога продуктов. Кроме того, он позволяет вам добавить в свой магазин функцию списка желаний, создать список эксклюзивных продуктов и многое другое.
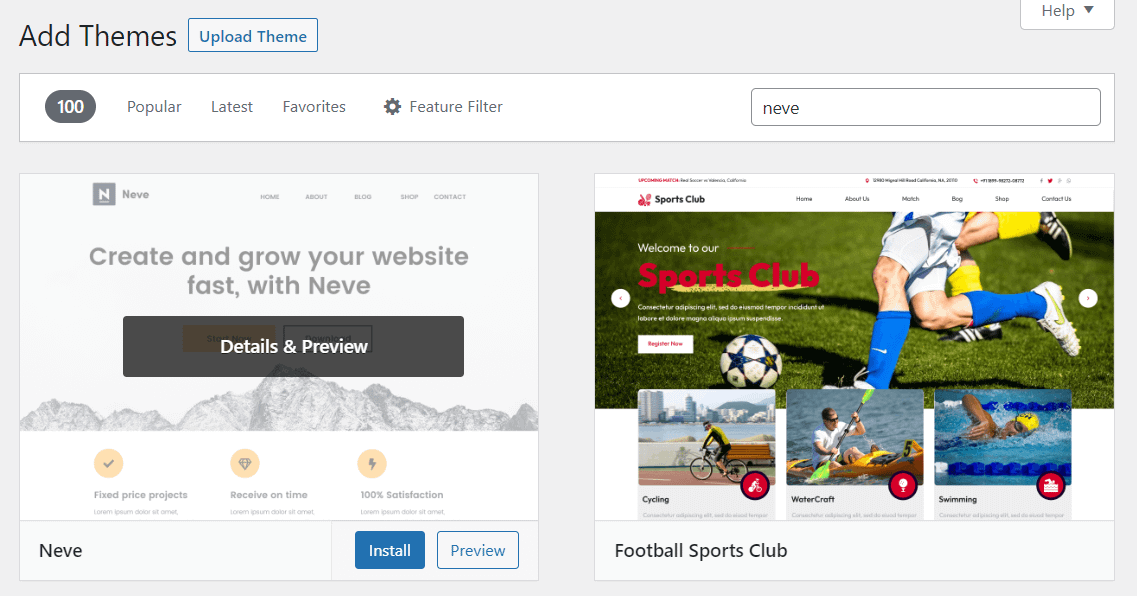
Вы можете начать работу бесплатно или приобрести премиум-версию, чтобы получить больше возможностей. Если вы хотите попробовать тему, вы можете просто найти ее и нажать « Установить »:

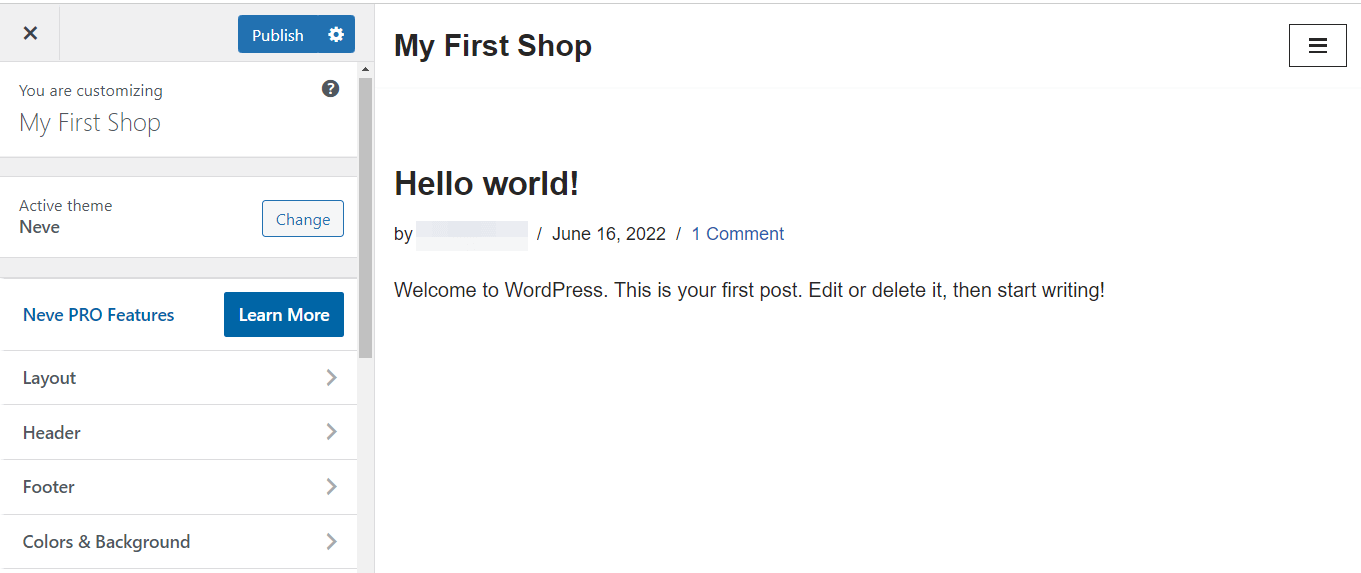
Затем выберите « Активировать », чтобы начать использовать тему. Если вы хотите внести некоторые изменения в дизайн, перейдите в Внешний вид → Настроить , чтобы запустить настройщик темы:

Здесь вы можете изменить макет и цветовую схему вашего сайта, добавить логотип и многое другое. Когда будете готовы, нажмите «Опубликовать ».
4. Установите WooCommerce и настройте параметры своего магазина.
Следующим шагом будет установка WooCommerce. Эта платформа электронной коммерции поставляется со всеми инструментами, необходимыми для начала продажи товаров в Интернете:

Это комплексное решение, включающее способы оплаты, варианты доставки, печать этикеток и многое другое. Это также бесплатно.
Установите плагин WooCommerce.
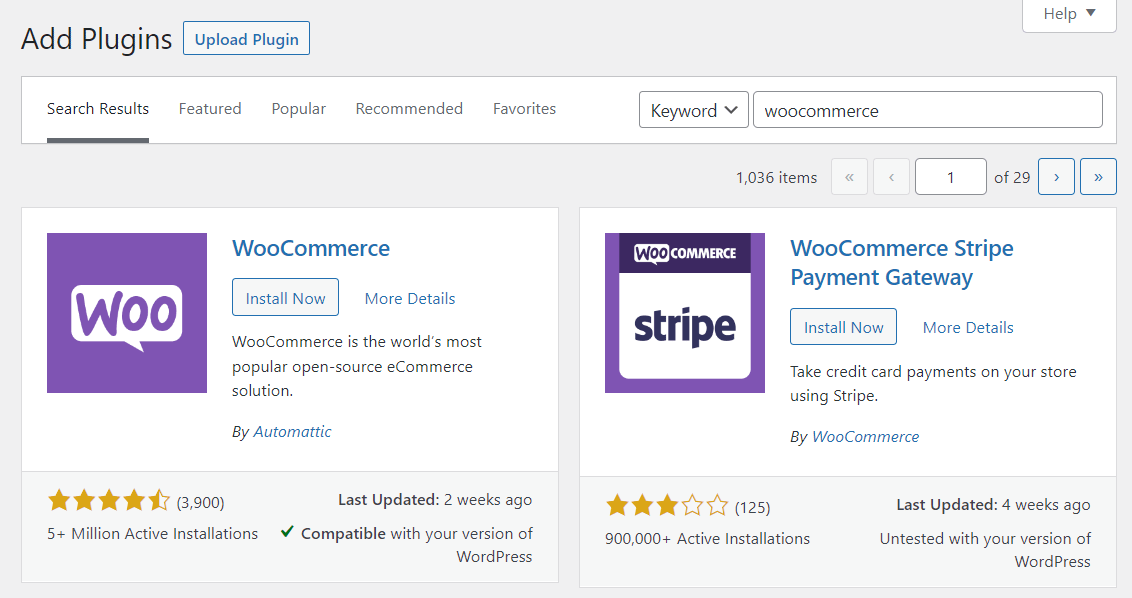
Чтобы получить WooCommerce, перейдите в « Плагины» → «Добавить новый » на панели инструментов WordPress. Затем найдите WooCommerce и нажмите « Установить сейчас », а затем « Активировать »:

Следуйте указаниям мастера настройки WooCommerce.
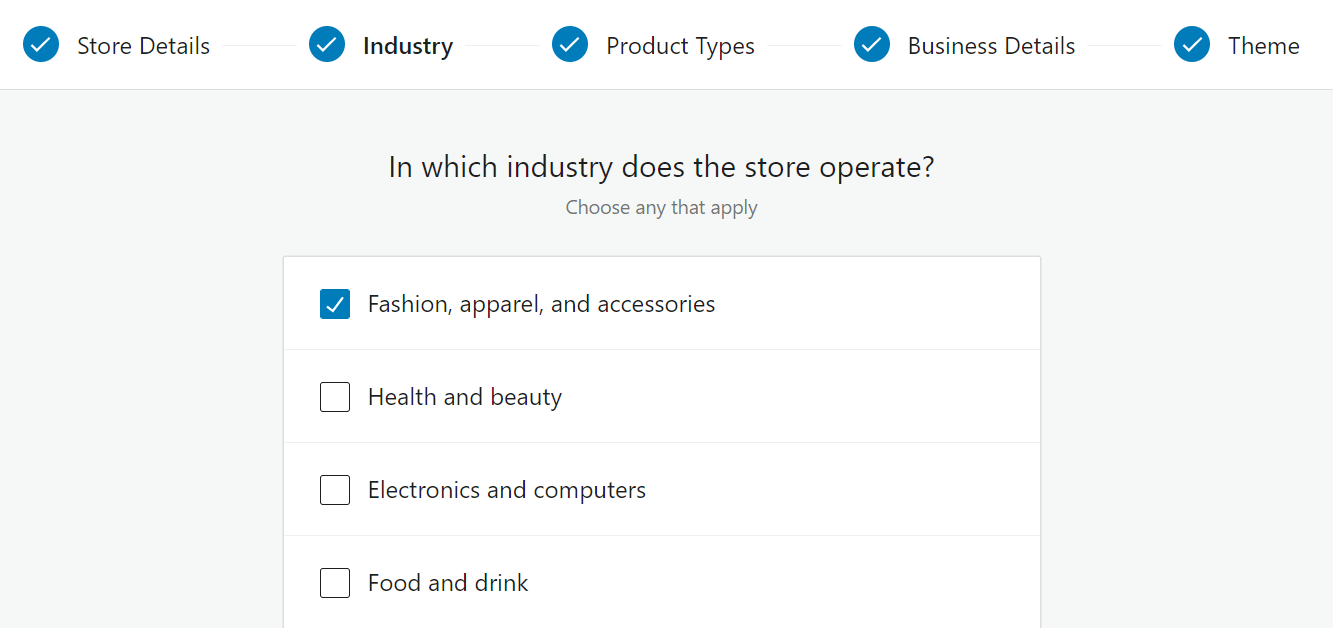
Затем WooCommerce проведет вас через процесс настройки вашего магазина. Вам нужно будет предоставить некоторые сведения о вашем бизнесе, в том числе адрес, отрасль и тип продуктов, которые вы продаете:

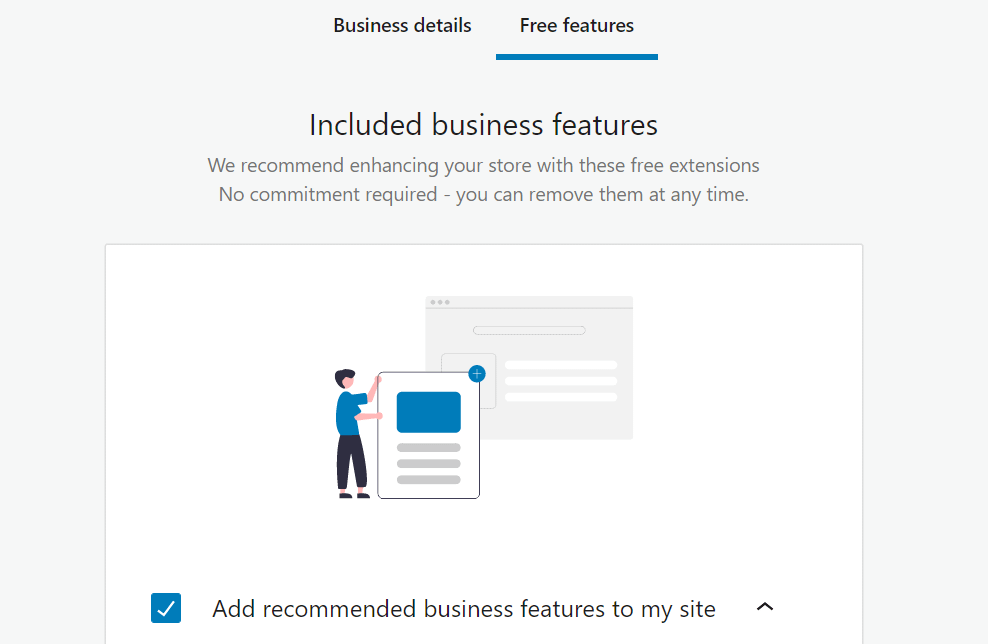
Вы также можете выбрать бесплатные функции, которые хотите добавить в свой магазин WooCommerce. Плагин поставляется с различными расширениями, включая WooCommerce Payments и WooCommerce Shipping:

После того, как вы завершите процесс установки, вы вернетесь к панели инструментов WordPress. Теперь вы можете настроить некоторые дополнительные параметры для вашего магазина.
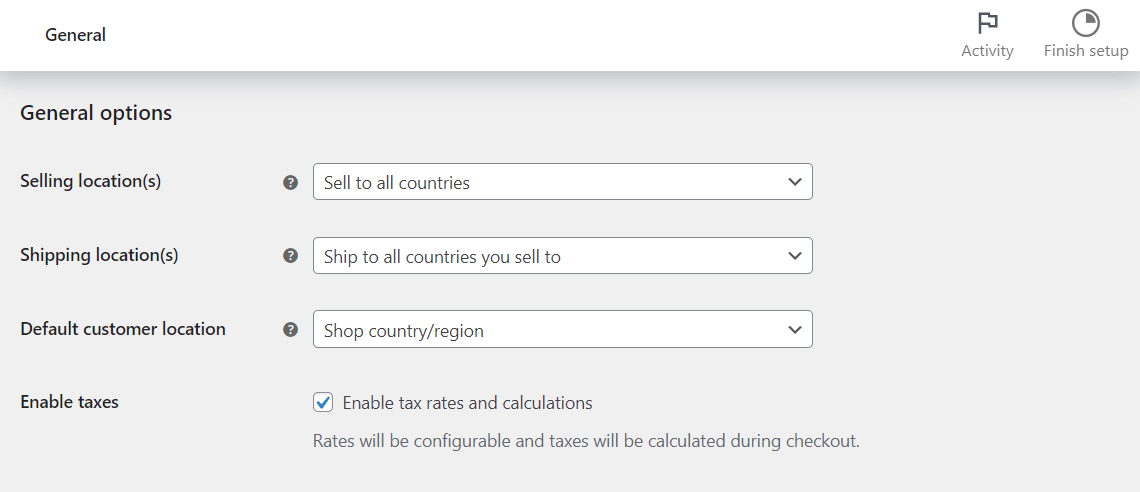
Перейдите в WordPress → Настройки . На вкладке « Общие » вы можете выбрать места продажи и доставки, включить налоговые ставки, выбрать валюту и многое другое:

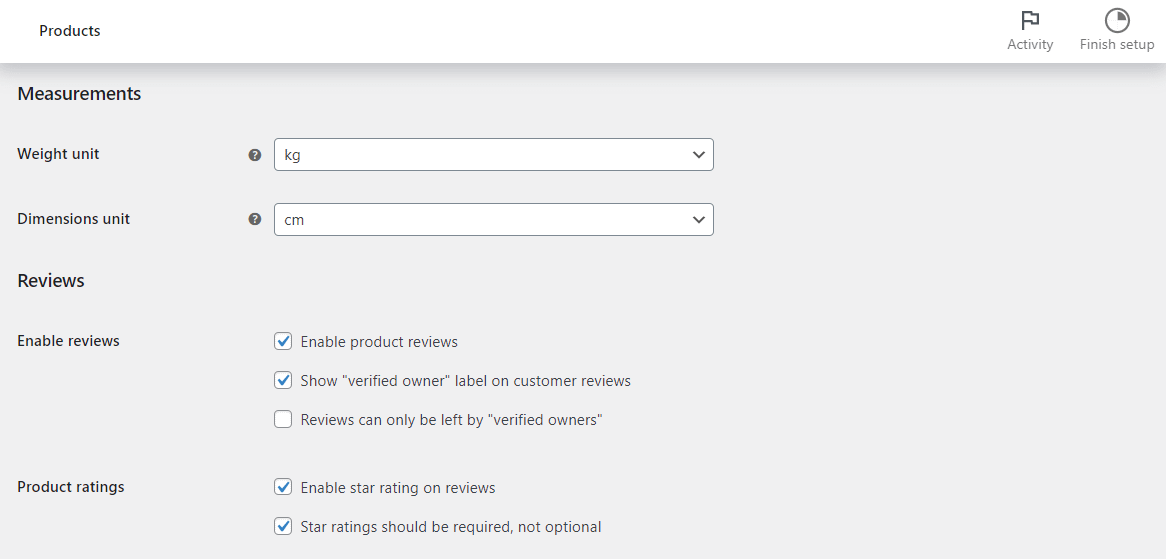
В разделе « Продукты » у вас есть возможность включить или отключить обзоры и рейтинги продуктов. Вы также можете выбрать единицы измерения веса и габаритов товара:

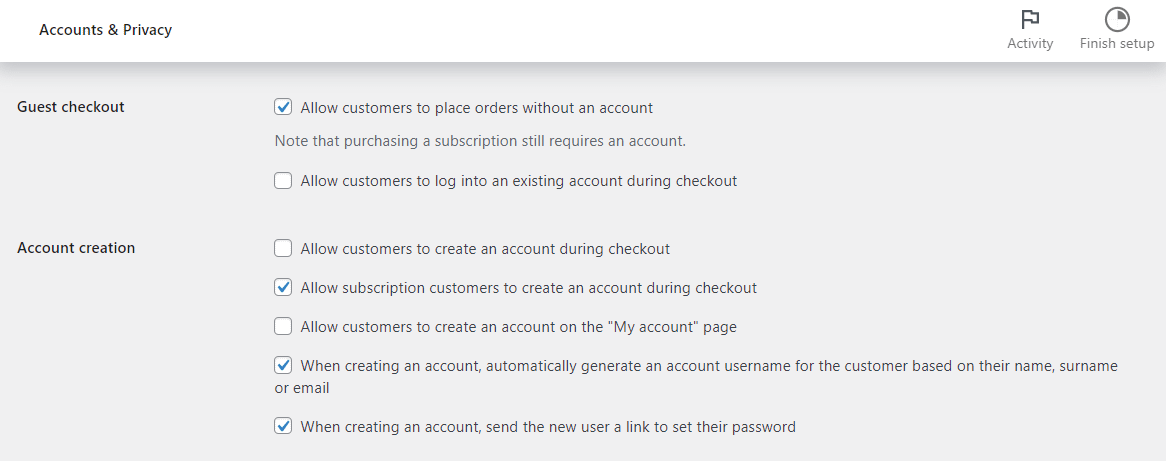
Если вы перейдете в « Учетные записи и конфиденциальность », вы можете настроить параметры учетной записи для покупателей. Например, вы можете включить гостевую проверку. Кроме того, вы можете разрешить покупателям создавать учетную запись во время оформления заказа:


Есть несколько других настроек, которые вы можете изучить. Позже мы покажем вам, как настроить платежи, тарифы на доставку и налоги.
5. Загрузите свои продукты
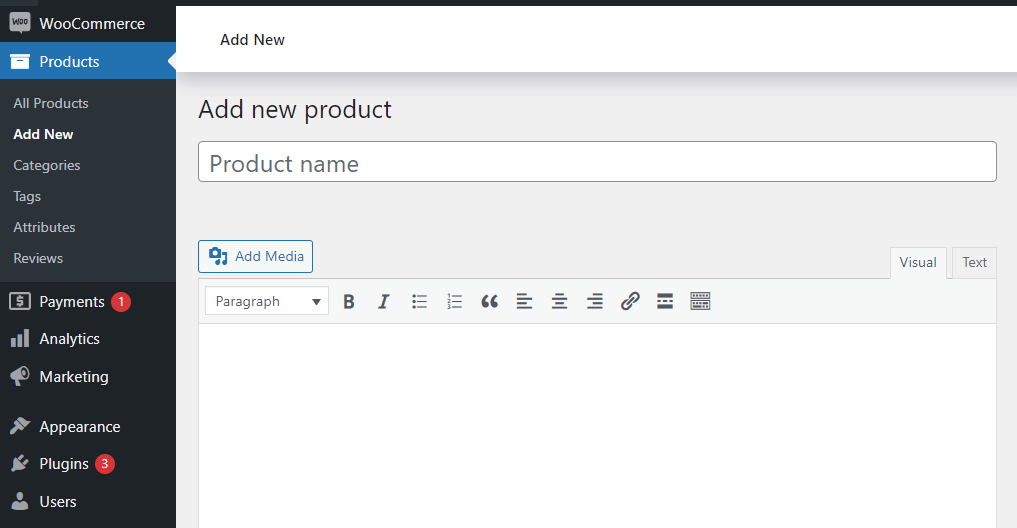
Далее вы можете начать загружать товары в свой магазин. Для этого перейдите в « Продукты» → «Добавить новый »:

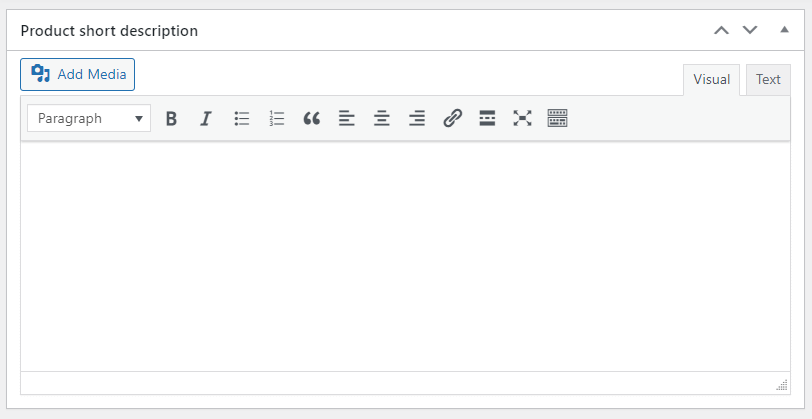
Во-первых, вам нужно будет ввести название и описание вашего продукта. Затем прокрутите вниз до раздела « Краткое описание продукта » и введите некоторые важные сведения о товаре:

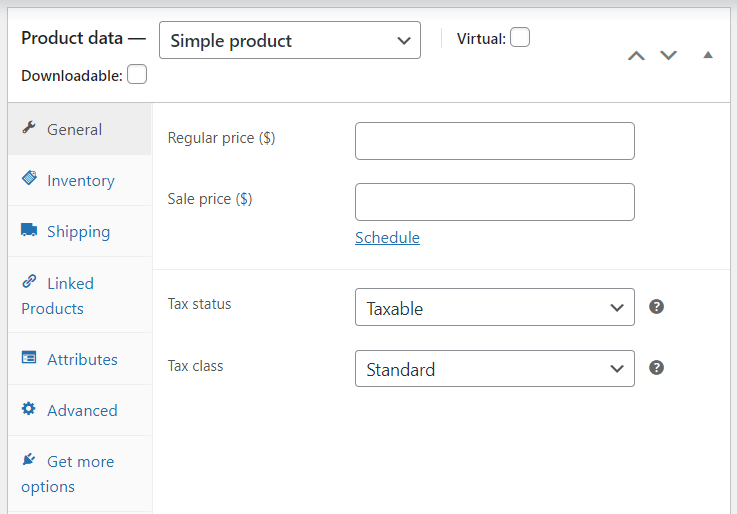
Когда вы будете готовы, вы можете перейти к разделу « Данные о продукте». Во вкладке « Общие » установите цену для вашего товара:

Если вы нажмете на вкладку « Запасы », вы можете изменить статус своего продукта с « В наличии » на «Нет в наличии» или « В ожидании». Между тем, раздел « Доставка » позволяет вам установить вес, размеры и класс доставки для вашего продукта. В разделе «Связанные продукты » вы можете создавать дополнительные и перекрестные продажи, чтобы повысить конверсию.
Потратьте некоторое время, чтобы изучить другие варианты в этом разделе. Затем вы можете перейти к изображению продукта или галерее продуктов , чтобы загрузить фотографии вашего продукта. Кроме того, вы можете выбрать категорию продукта и добавить несколько тегов. Таким образом, покупателям будет проще просматривать похожие товары в вашем магазине.
Когда вы будете готовы, нажмите «Сохранить черновик », чтобы сохранить свою работу, или «Опубликовать », чтобы запустить продукт. Чтобы добавить больше элементов, просто повторите описанный выше процесс.
️ Обратите внимание, что WooCommerce также позволяет импортировать товары через CSV-файл. Если у вас есть электронная таблица со всеми вашими данными, этот вариант может сэкономить вам много времени.
6. Настройте способы оплаты, стоимость доставки и налоги.
Теперь пришло время настроить способы оплаты и другие необходимые функции магазина.
Способы оплаты
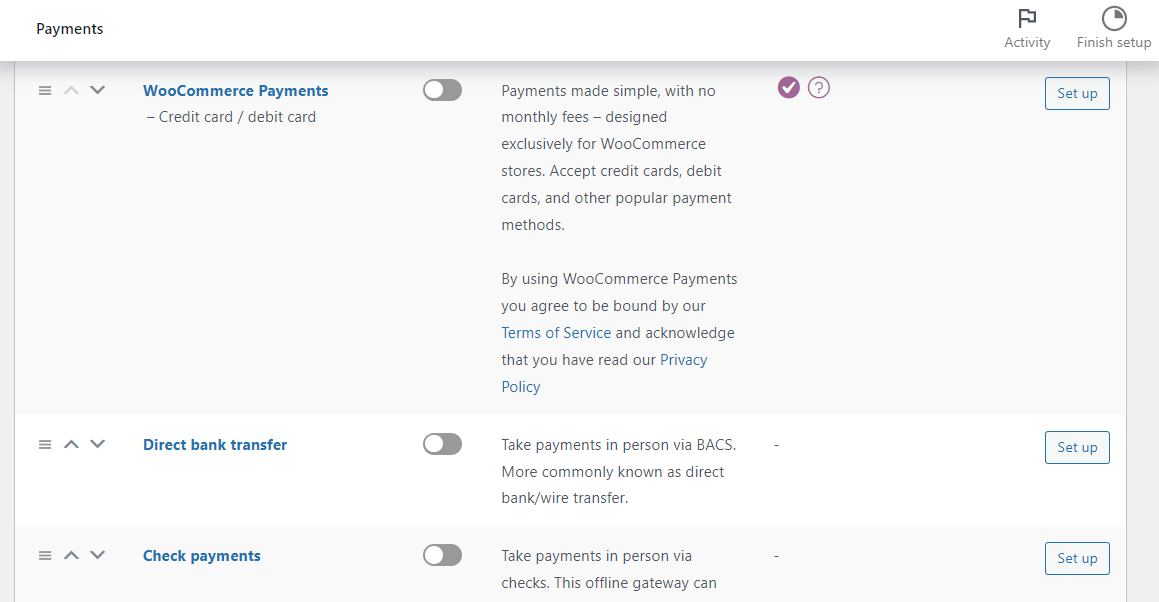
Вернитесь в WooCommerce → Настройки и выберите вкладку Платежи :

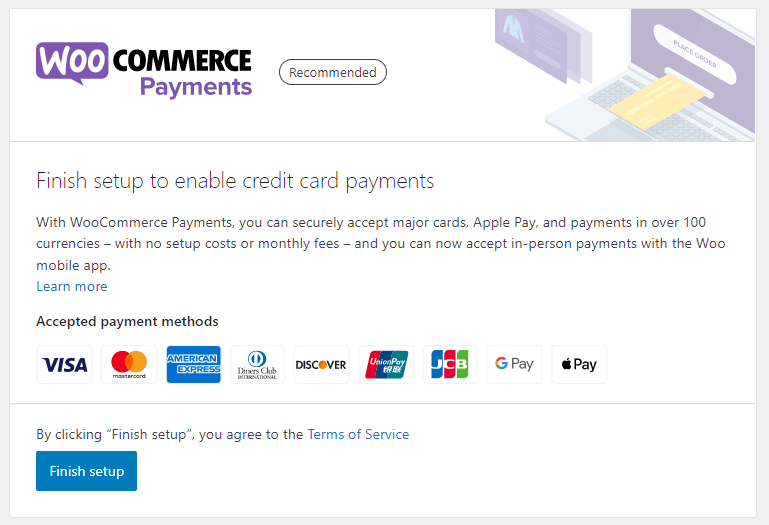
Здесь вы можете включить различные способы оплаты для своего сайта, включая прямые банковские переводы и личные платежи в вашем физическом магазине. Если вы включите опцию « Платежи WooCommerce », вы также сможете настроить платежи кредитной картой:

Если вы хотите использовать другой платежный шлюз, вы также можете настроить его в области настроек.
Методы доставки
Чтобы настроить доставку для вашего магазина, вы можете использовать встроенные варианты доставки WooCommerce. Или вы можете использовать сторонние плагины или интегрироваться со специальными службами выполнения, такими как WooCommerce Shipping или ShipStation. Далее мы поговорим об этих сторонних плагинах .
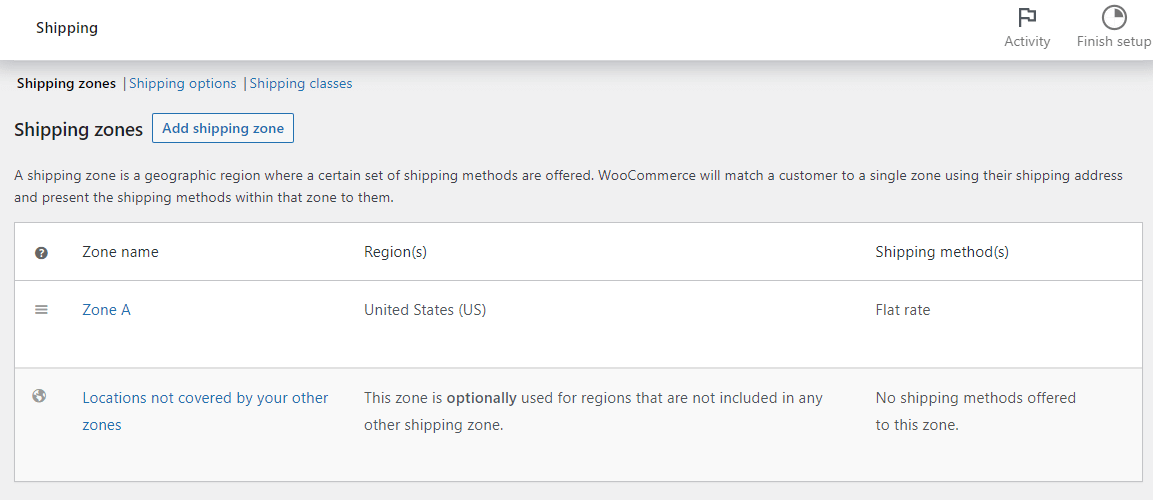
Чтобы получить доступ к встроенным вариантам доставки, вы можете перейти на вкладку « Доставка » и настроить параметры доставки:

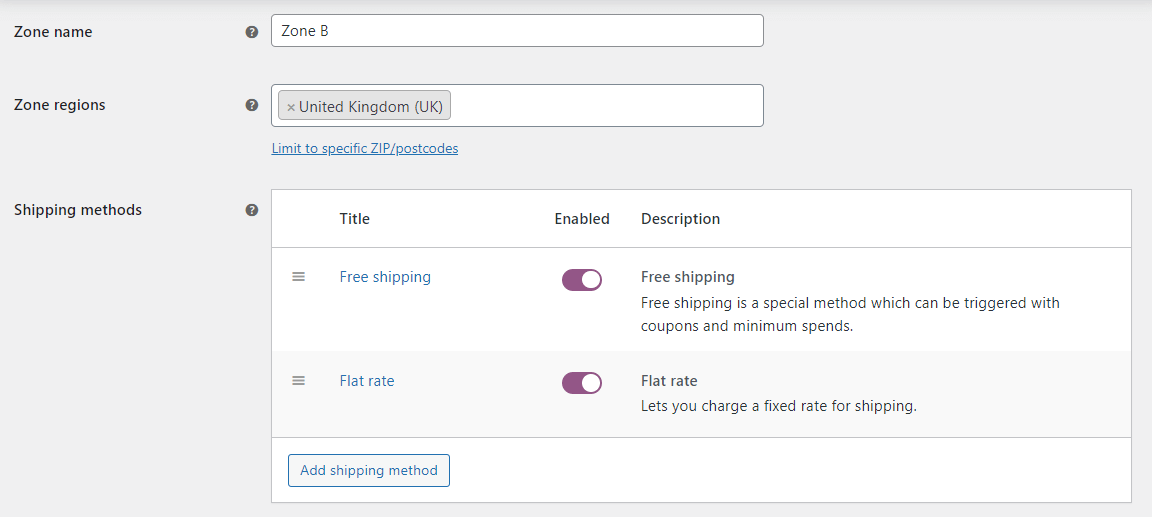
Нажмите « Добавить зону доставки », чтобы создать место доставки и способ доставки:

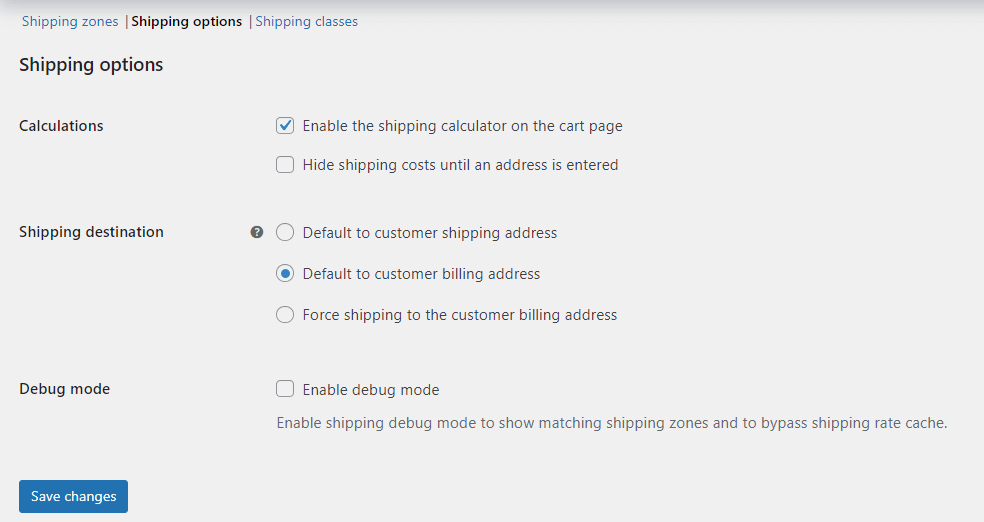
Если вы перейдете к вариантам доставки , вы можете выбрать способ расчета стоимости доставки:

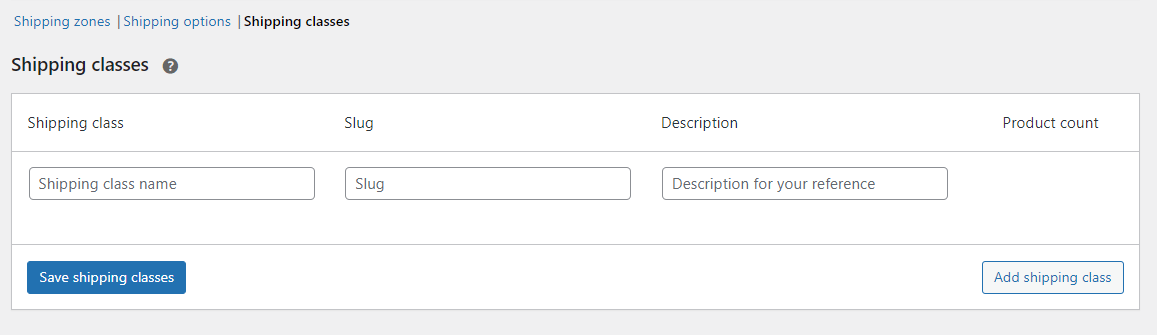
Между тем, в разделе « Классы доставки » вы можете установить разные тарифы для разных типов продуктов:

Налоги
Когда вы закончите с настройками доставки, вы можете перейти к налогам.
Как и в случае с тарифами на доставку, вы можете настроить их вручную или использовать специальную службу расчета налогов, такую как WooCommerce Tax, которая поможет вам автоматически собирать точные налоги.
Если вы не видите вкладку « Налоги » для встроенных настроек, вам нужно перейти к « Общие » и установить флажок « Включить налоговые ставки и расчеты ».
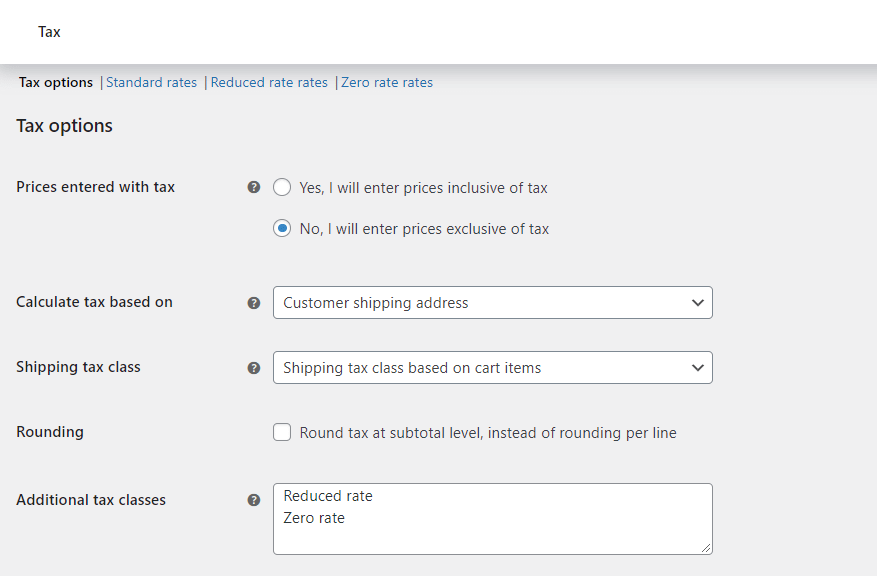
WooCommerce позволяет вводить цены с учетом или без налога:

Вы можете выбрать расчет налога на основе платежного адреса клиента, его адреса доставки или местоположения вашего магазина. Также есть возможность отображать цены без учета налогов.
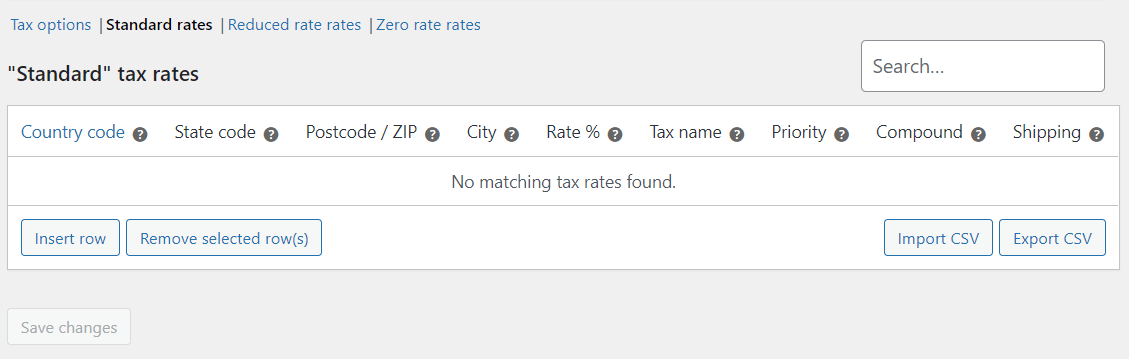
WooCommerce по умолчанию имеет три типа налоговых ставок:
- Стандартные тарифы
- Ставки со сниженной ставкой
- Ставки с нулевой ставкой

Чтобы добавить новую налоговую ставку, щелкните параметр « Вставить строку ». Затем введите необходимую информацию в доступные поля. Если вы не уверены в налоговом законодательстве в вашем регионе, вы можете обратиться за советом к бухгалтеру или юристу.
7. Добавьте больше возможностей в свой магазин с помощью плагинов
Итак, вы создали базовый магазин WooCommerce. Однако вы можете расширить функциональность своего сайта с помощью плагинов или расширений WooCommerce ( которые вы можете установить так же, как и любой другой плагин ).
Например, Sparks для WooCommerce содержит множество функций, которые помогут вам увеличить конверсию. К ним относятся панели объявлений, образцы вариантов, настраиваемые страницы благодарности и многое другое:

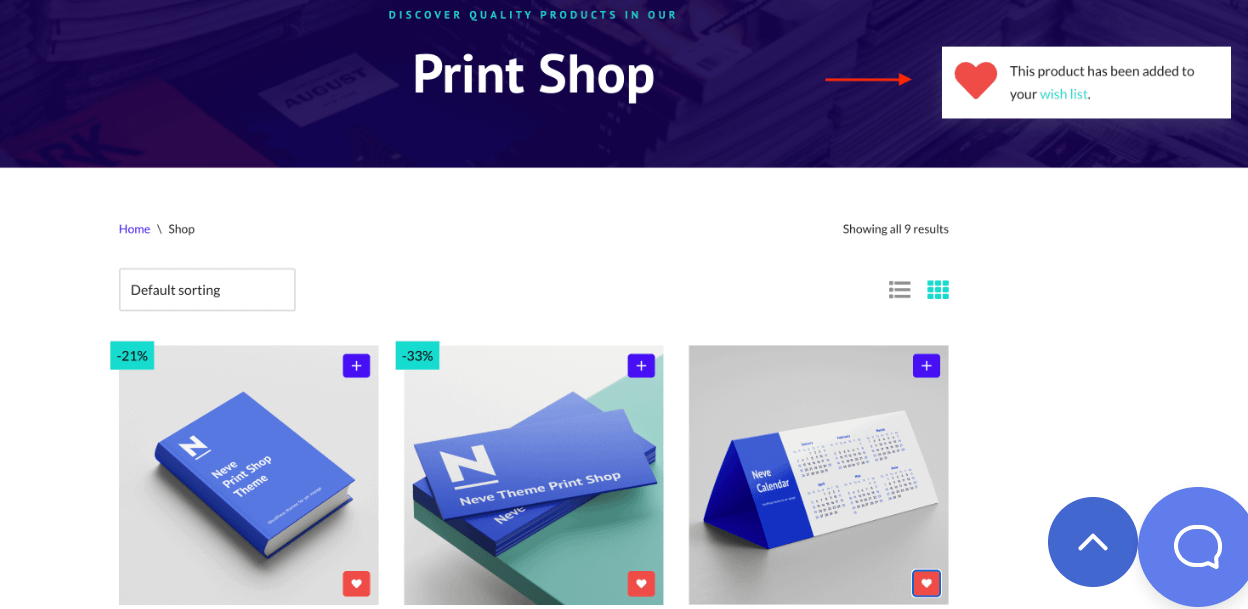
Он также позволяет добавлять списки желаний в ваш магазин, чтобы покупатели могли сохранять свои товары на потом:

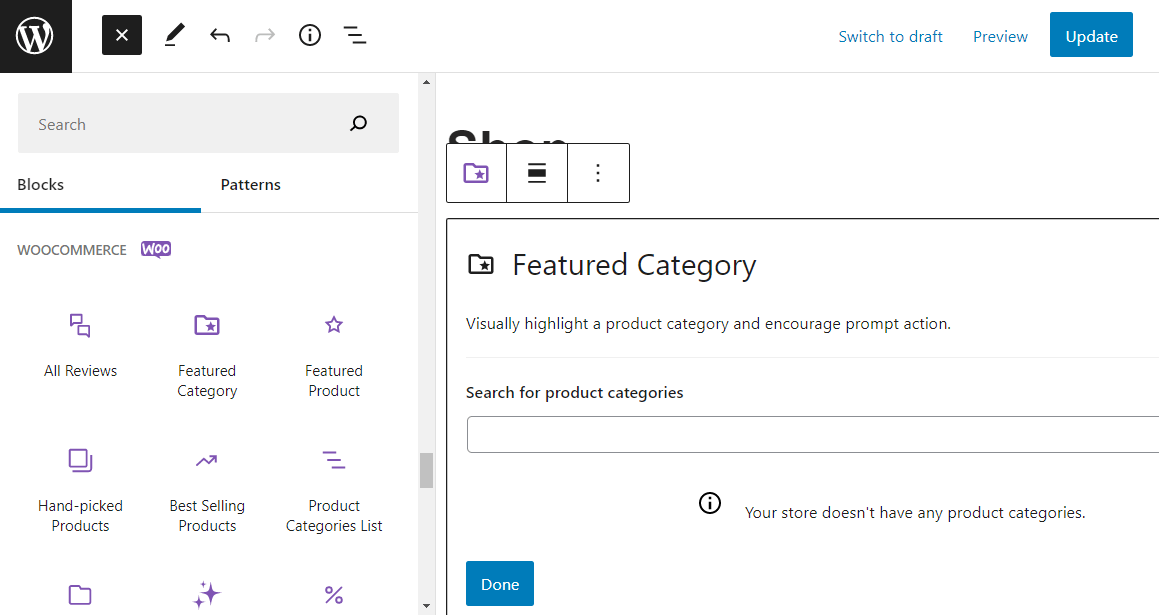
Кроме того, имейте в виду, что в редакторе блоков WordPress есть набор блоков WooCommerce, которые вы можете использовать:

Используя эти блоки, вы можете отображать рекомендуемые продукты, добавлять фильтры, включать окно поиска и многое другое. Вы можете добавить эти элементы в любом месте вашего сайта.
Чтобы помочь вам найти полезные плагины для вашего интернет-магазина, на нашем дочернем сайте Themeisle есть большой список из 25+ обязательных плагинов WooCommerce для всех магазинов.
8. Протестируйте свой магазин WooCommerce
Поздравляем — вы только что создали свой первый интернет-магазин на WordPress! Тем не менее, прежде чем вы начнете распространять информацию, было бы неплохо протестировать свой сайт.
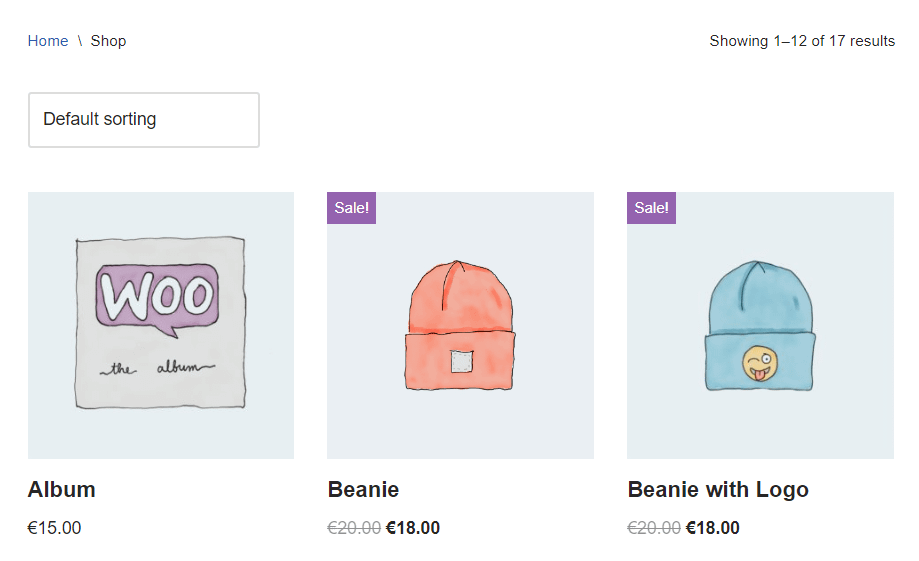
Лучший способ сделать это — посетить ваш магазин на передней панели. Здесь вы можете просмотреть магазин, чтобы убедиться, что ваши продукты отображаются правильно:

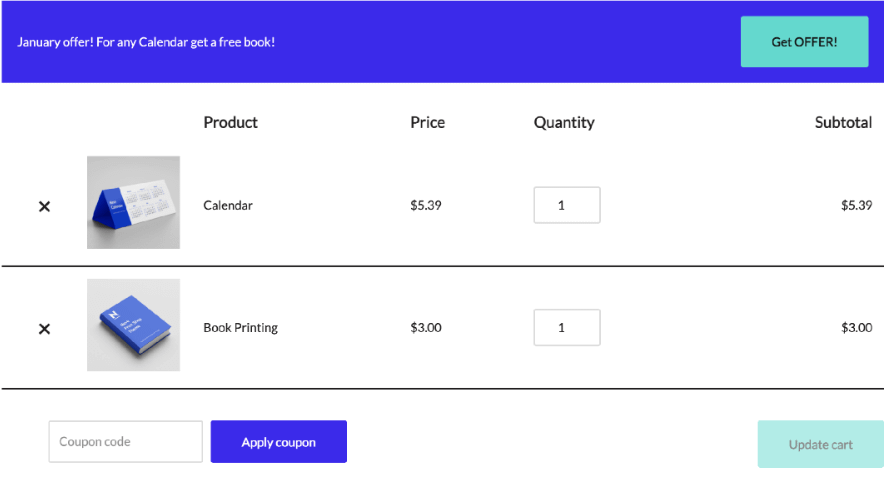
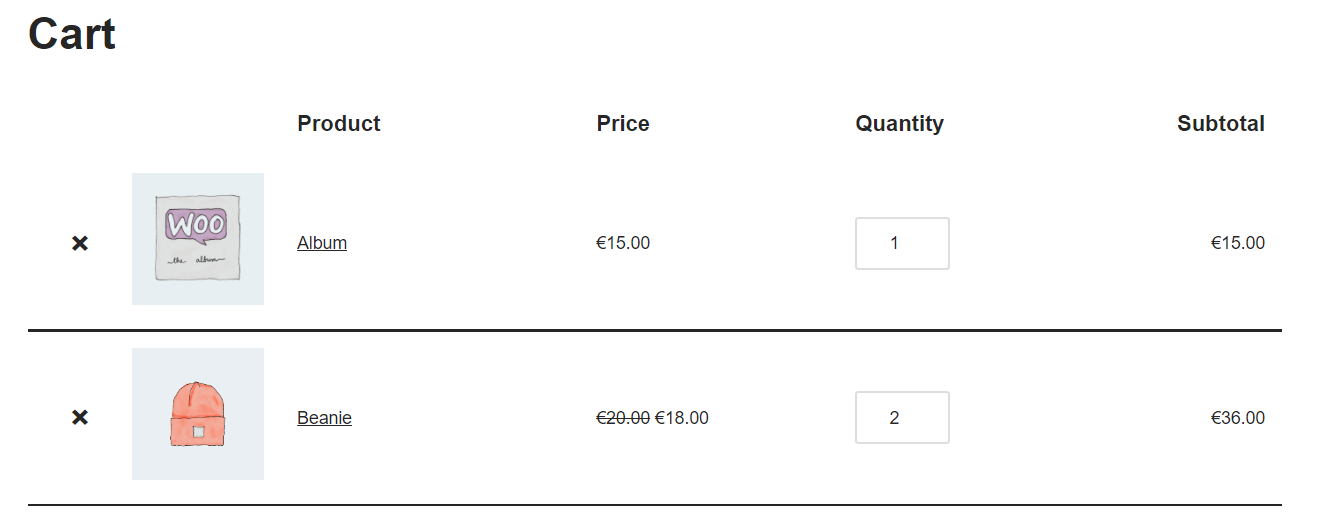
Вы также можете разместить фиктивный заказ, чтобы убедиться, что процесс оформления заказа работает:

Помните, что вы можете использовать редактор блоков для дальнейшей настройки страниц магазина, оформления заказа и корзины. Например, после тестирования вашего сайта вы можете настроить внешний вид каталога товаров или добавить дополнительные элементы на страницу своего магазина.
Создайте интернет-магазин с WordPress уже сегодня
Создание интернет-магазина с помощью WordPress — простой процесс. Для начала вам необходимо приобрести веб-хостинг, получить доменное имя и настроить CMS.
Затем вы можете выбрать тему электронной коммерции, например Neve, установить WooCommerce и начать загружать свои продукты. Наконец, вам просто нужно настроить налоговые ставки, способы доставки и способы оплаты — и все готово!
Как только ваш интернет-магазин начнет расти, вы захотите найти способы его оптимизации и улучшения.
С этой целью вы можете ознакомиться с нашим руководством о том, как оптимизировать поведение после покупки для магазинов WooCommerce.
У вас есть вопросы о том, как создать интернет-магазин с помощью WordPress? Спросите нас в разделе комментариев ниже!
…
Не забудьте присоединиться к нашему ускоренному курсу по ускорению вашего сайта WordPress. С помощью некоторых простых исправлений вы можете сократить время загрузки даже на 50-80%: