Как создать свои страницы с помощью Beaver Builder (за 5 шагов)
Опубликовано: 2022-02-11Создание веб-сайта высшего уровня начинается с базового дизайна страницы. Тем не менее, начать работу может быть немного сложно. К счастью, есть Beaver Builder . С нашим простым в использовании визуальным интерфейсом вы можете начать создавать профессиональные страницы в кратчайшие сроки.
В этой статье мы познакомим вас с нашим плагином Beaver Builder. Затем мы покажем вам, как создать с его помощью свои страницы всего за пять простых шагов. Давайте погрузимся прямо в!
Введение в Beaver Builder
Конструкторы страниц являются важным инструментом для любого владельца веб-сайта или дизайнера. Это потому, что они облегчают создание контента на ваших страницах и управление им.
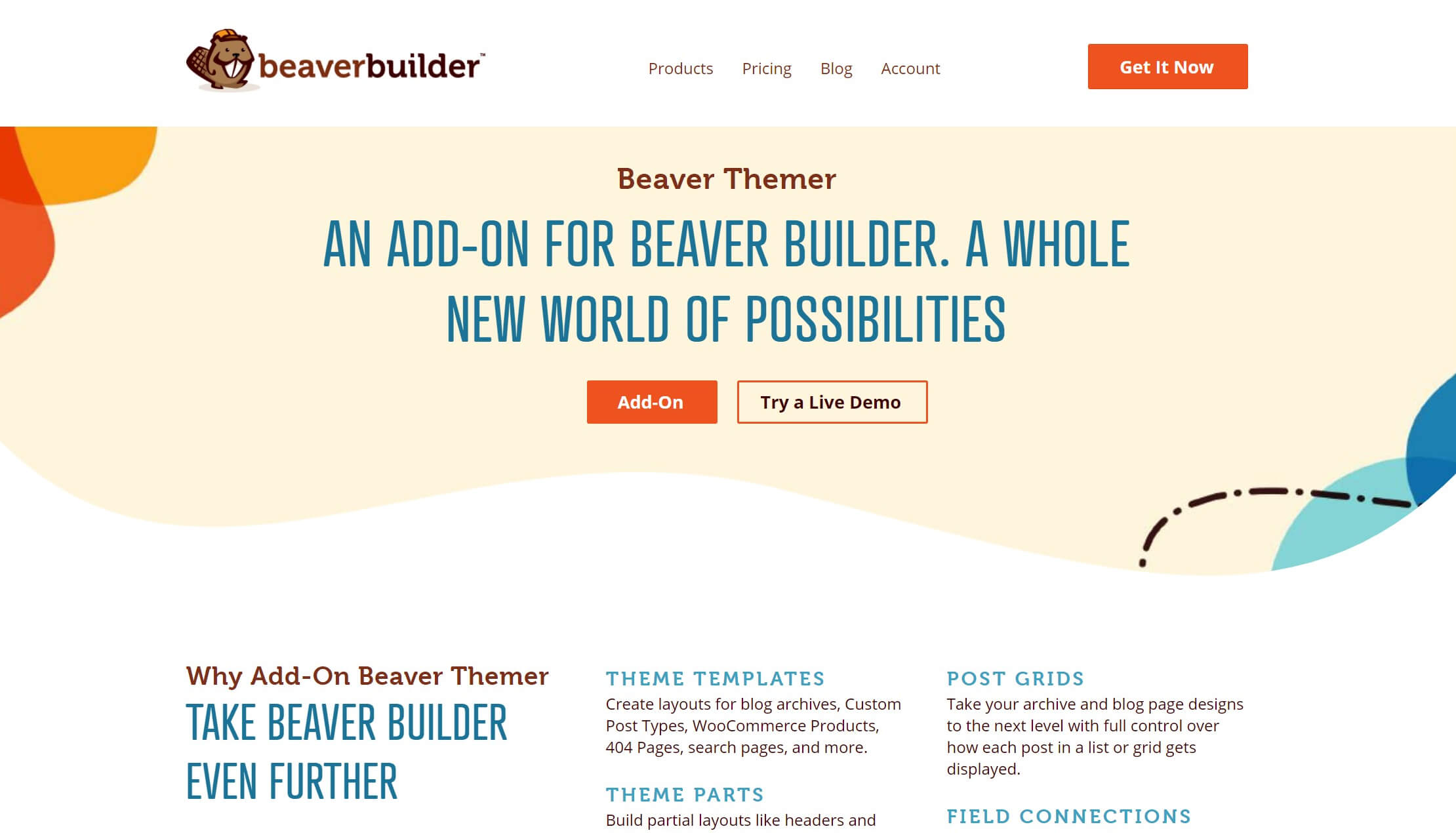
Как вы можете себе представить, когда дело доходит до дизайна сайта, нужно охватить многое. Поэтому важно выбрать качественный плагин, который может создавать макеты страниц без особых хлопот. Здесь на помощь приходит Beaver Builder :

Beaver Builder — ведущий конструктор страниц. Благодаря функции перетаскивания этот мощный продукт очень прост в использовании и может помочь вам создать профессиональный сайт без необходимости написания единой строки кода.
Более того, ваши окончательные страницы будут выглядеть почти так же, как ваши черновики. Таким образом, вы можете сэкономить много времени, поскольку не будете переключаться между предварительными просмотрами при разработке своих страниц.
И еще одно преимущество: интуитивно понятный дизайн. Имея возможность видеть конечный результат при создании страницы, вы лучше представляете, что увидит ваша аудитория.
Мы включили более 30 различных модулей контента в Beaver Builder, а также дополнительные модули контента или настройки специально для популярных плагинов, таких как WooCommerce, а также настраиваемые типы сообщений. У вас даже есть возможность размещать виджеты WordPress в любом месте вашего макета контента. Таким образом, у вас есть множество вариантов творчества, которые вы можете использовать для создания своих страниц. В результате получается творческий процесс практически без ограничений.
Кроме того, Beaver Builder хорошо работает с другими нашими инструментами, включая тему Beaver Builder . Мы оптимизировали эту тему, чтобы она без проблем работала с нашим конструктором страниц. Однако вам не нужно ее использовать — вы можете выбрать любую другую совместимую тему.
Мы также предлагаем другой продукт под названием Beaver Themer :

Beaver Themer охватывает части страницы за пределами области содержимого, такие как заголовки, нижние колонтитулы, страницы архива сообщений блога и отдельные сообщения, страницы результатов поиска и страницы 404.
Beaver Builder сам по себе отлично подходит для проектирования областей контента. Добавление Beaver Themer поможет вам покрыть каждый дюйм вашего сайта WordPress красивыми пользовательскими макетами.
Как создать свои страницы с помощью Beaver Builder (за 5 шагов)
Хотите ли вы создавать простые или сложные страницы, Beaver Builder может помочь. Вот как начать работу всего за пять простых шагов.
Шаг 1: Добавьте свою новую страницу
Начнем с основ. Во-первых, запустите Beaver Builder на своем сайте. Хотя мы предлагаем облегченную версию , премиум -версия предлагает более продвинутые функции. Он также поставляется с 30-дневной гарантией возврата денег.
После того, как вы сделали свой выбор, установите и активируйте плагин. Убедитесь, что вы сделали то же самое для выбранной вами темы.
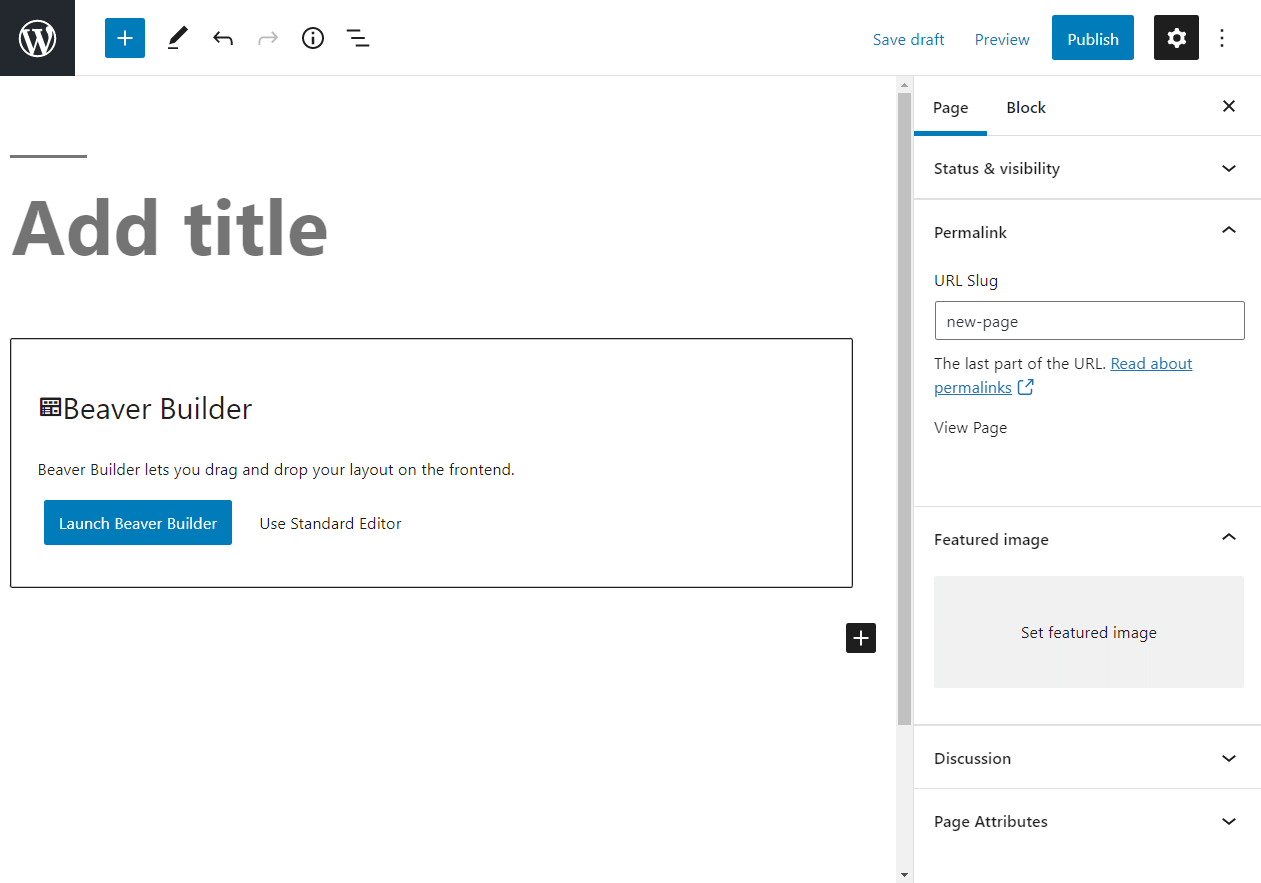
Затем создайте базовую страницу WordPress. Вы можете начать, выбрав « Страницы» > «Добавить новую » в меню боковой панели администратора WordPress. Если вы установили Beaver Builder, вы должны увидеть страницу, которая выглядит следующим образом:

Прежде чем вы запустите Beaver Builder, давайте разберемся с некоторыми основами. Эти шаги могут показаться слишком простыми, но подобные небольшие действия могут иметь решающее значение для поисковой оптимизации (SEO) .
Начните с добавления заголовка. Если вы создаете несколько страниц, их маркировка важна для процесса. Вы всегда можете изменить заголовки страниц позже.
Затем проверьте постоянную ссылку страницы на правой боковой панели и при необходимости измените ее, чтобы точно отразить содержание. Старайтесь, чтобы слаг был максимально простым.
Наконец, добавьте избранное изображение, если оно у вас есть. Затем нажмите Сохранить .
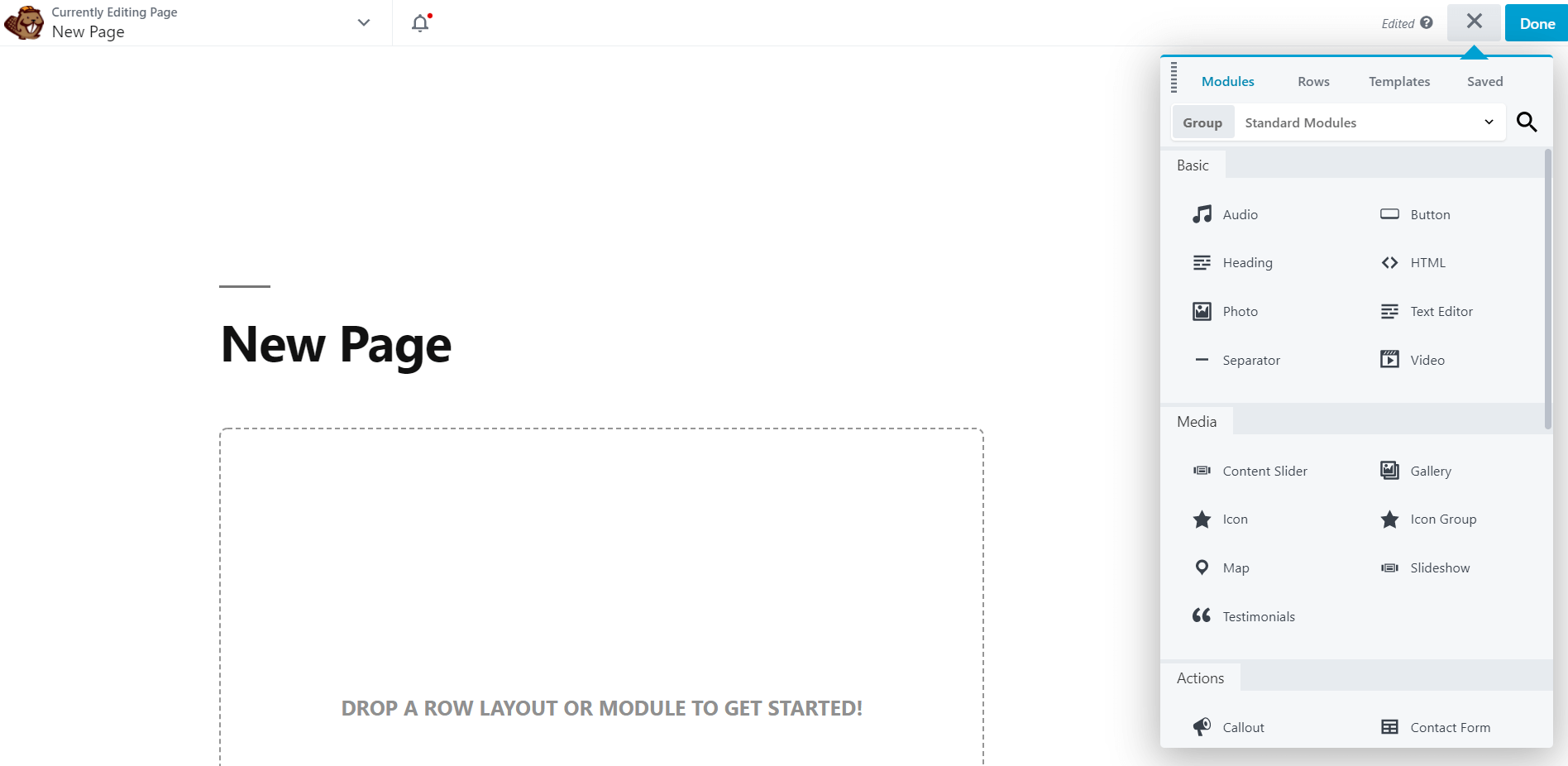
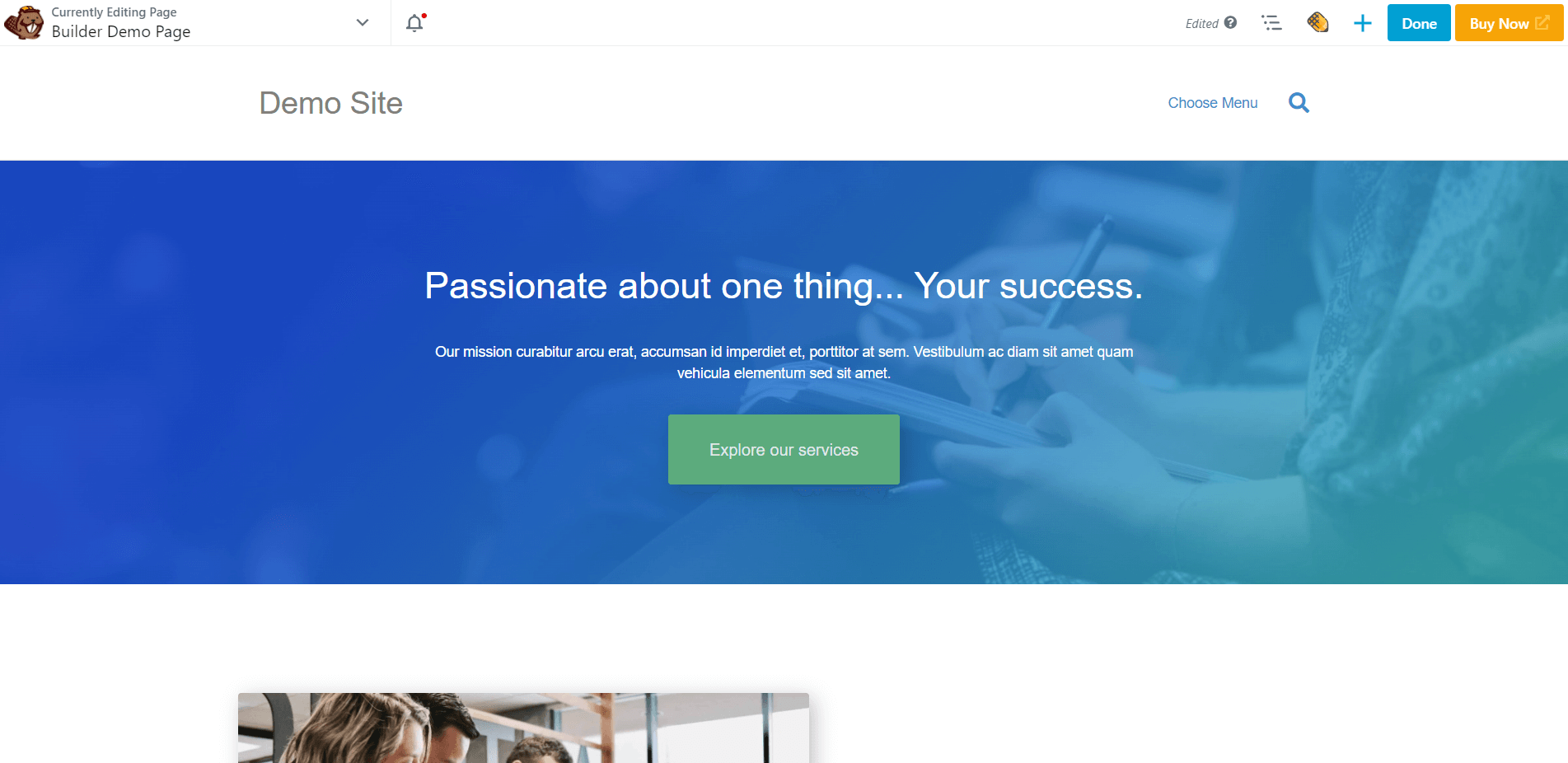
Теперь пришло время поработать над вашим контентом. В середине экрана нажмите кнопку с надписью Launch Beaver Builder . Это приведет вас к интерфейсу по умолчанию, который должен выглядеть примерно так:

Вначале он будет довольно пустым. Не стесняйтесь потратить некоторое время здесь, чтобы щелкнуть мышью, чтобы изучить пользовательский интерфейс редактора Beaver Builder .
Шаг 2: выберите шаблон
Поскольку мы работаем с чистого листа, вы можете не знать, с чего начать. В этом могут помочь наши шаблоны макетов.
Шаблоны макетов — это в основном стартовые страницы. Вы можете использовать их, чтобы направлять свой собственный творческий процесс. Вы можете изменить их так много или мало, как пожелаете – решать только вам.
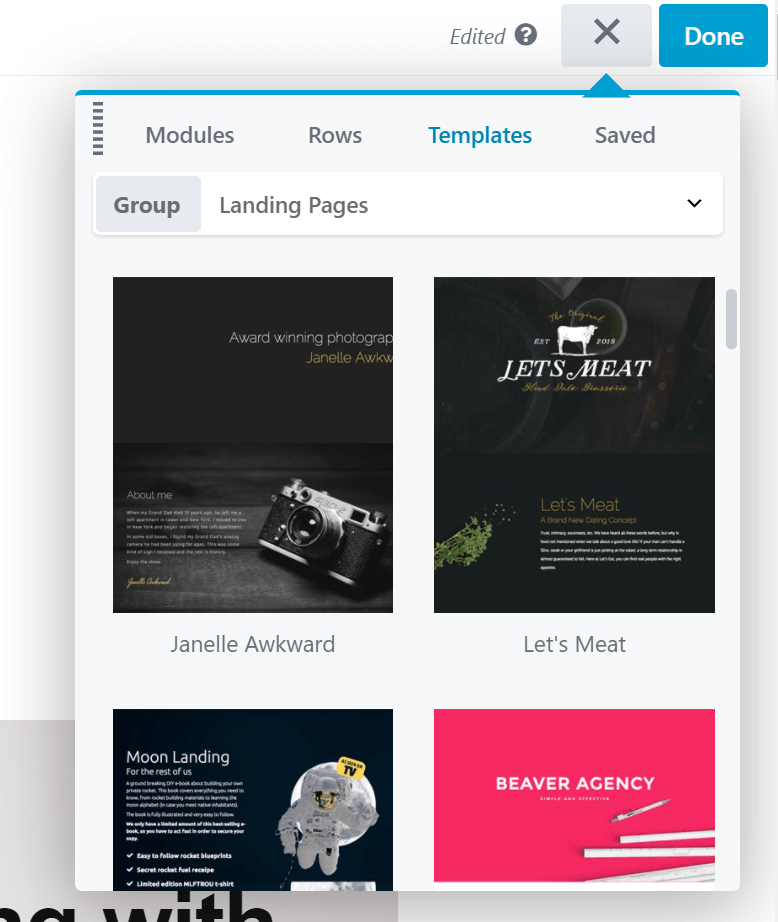
Начните с поиска значка плюса в правом верхнем углу. Нажмите на него, чтобы открыть панель содержимого, затем перейдите на вкладку « Шаблон ». Затем вы должны увидеть это меню:

Вы можете выбрать, с каким типом контента вы хотите работать, из выпадающего меню. Один из вариантов — целевые страницы . Это автономные области, куда вы можете отправлять пользователей для сбора большего количества лидов. Шаблоны целевых страниц также хорошо подходят для стартовой страницы.
Для любого другого типа шаблона выберите группу Content . Вы также увидите опцию « Сохраненные шаблоны » . Это поле будет пустым, если вы впервые используете Beaver Builder. Мы рассмотрим эту функцию позже.
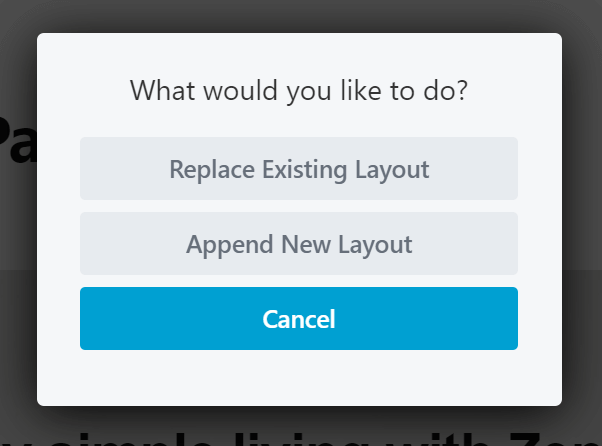
Теперь вы можете просматривать параметры шаблона. Есть много возможностей, поэтому мы рекомендуем вам не торопиться, чтобы найти подходящий шаблон для вас. Когда вы найдете шаблон, который хотите использовать, нажмите на него. Затем вы видите это сообщение:

Если вы нажмете «Добавить новый макет », вы добавите этот шаблон в любую область, над которой работаете. Однако мы хотим начать все заново, поэтому выберем «Заменить существующий макет » . После того, как вы подтвердите свой выбор, вы должны увидеть новый шаблон макета:

Каждый шаблон макета поставляется с готовыми строками, столбцами и модулями. Просто нажмите на любую область, чтобы настроить эти элементы. Вы можете дублировать, удалять или изменять настройки по своему усмотрению.

Вы можете настроить дальше , добавив свои собственные функции. Для получения дополнительной информации перейдите к третьему шагу.
Шаг 3. Измените макет с помощью столбцов и готовых строк
Теперь, когда мы перешли к настройке, давайте начнем с интервала. Столбцы — это простой способ сделать это. Они также полезны для стандартизации макета ваших страниц.
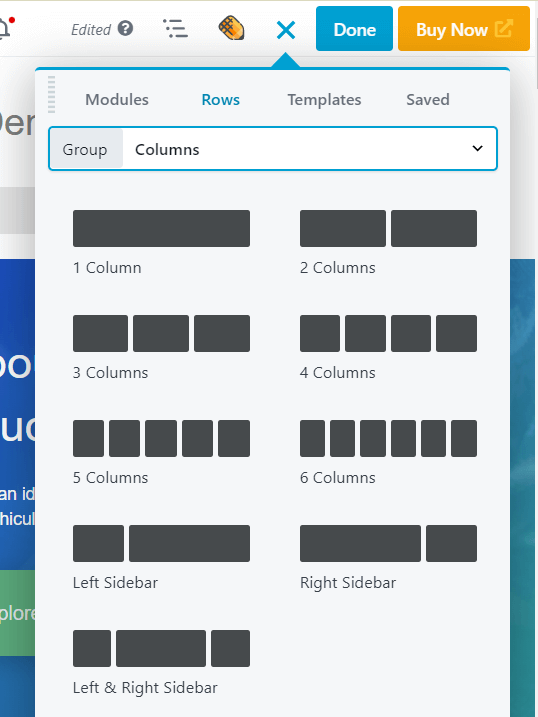
Щелкните значок плюса еще раз. На панели «Содержимое» щелкните вкладку « Строки » и выберите группу « Столбцы » :

Просто перетащите столбцы туда, куда вы хотите. Подумайте об использовании столбцов, чтобы направлять взгляд посетителя.
Не бойтесь экспериментировать с интервалом здесь. Вы можете изменить ширину столбцов, щелкнув и перетащив маркеры перетаскивания при наведении указателя мыши на столбец.
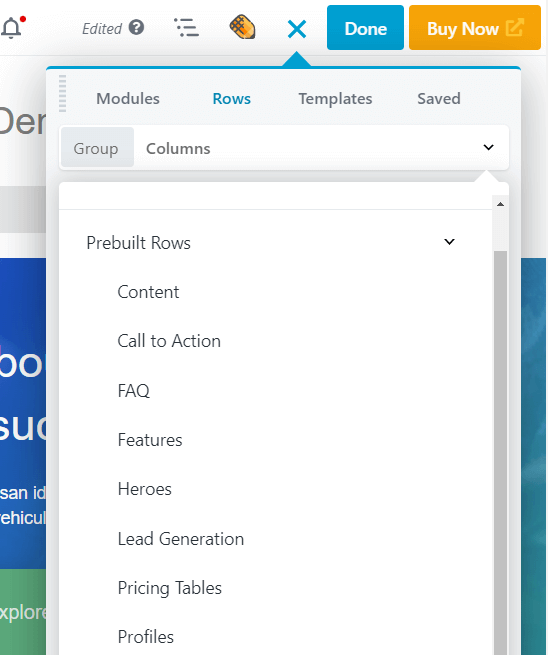
Вы также можете использовать строки для создания новых структур. Вы видели, как добавлять строки с пустыми столбцами, но вы также можете выбрать один из 100 готовых шаблонов строк. Вернувшись на вкладку « Строки » на панели «Содержимое», выберите группу « Предварительно построенные строки ». Затем вы увидите ряд готовых типов содержимого строк на выбор:

Выберите тип, затем выберите понравившуюся строку и добавьте ее на свою страницу. Как и шаблоны макетов, готовые строки могут быть особенно полезны, если вы ограничены во времени.
При добавлении этих элементов учитывайте окончательный дизайн страницы. Например, предположим, вы создаете отличную страницу продаж . Если у вас уже есть представление о дизайне, вы можете начать с похожих шаблонов макета и строк и настроить их, а не создавать с нуля.
Когда вы будете готовы добавить дополнительные функции, переходите к следующему шагу.
Шаг 4: Добавьте дополнительные модули
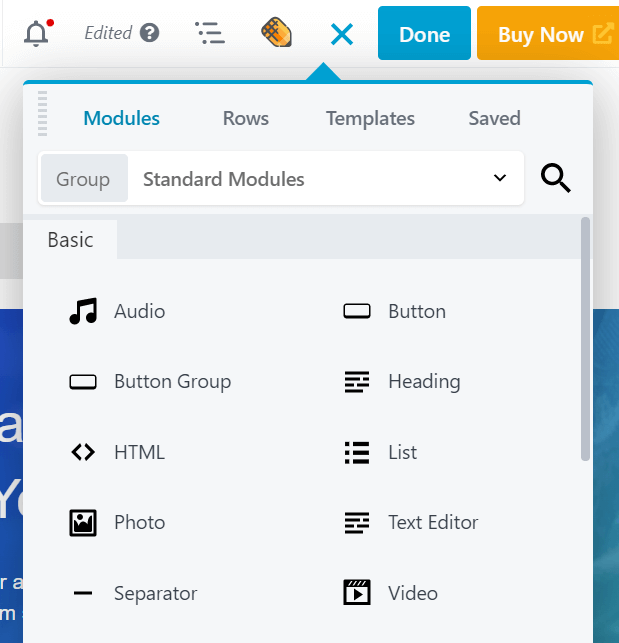
На этом этапе у вас должно быть настроено несколько столбцов. Теперь вы можете начать заполнять их модулями контента. Beaver Builder предоставляет большой выбор модулей, из которых вы можете выбирать. На панели «Содержимое» щелкните вкладку « Модули », чтобы увидеть их:

Вверху вы увидите несколько вариантов групп. Стандартные модули содержат все модули, уникальные для Beaver Builder. Раздел « Сохраненные модули » будет пустым, если это ваш первый раз. Вы также можете переключиться на виджеты WordPress , если хотите добавить виджеты WordPress в свой макет. Если у вас есть какие-либо сторонние интеграции в Beaver Builder, которые поставляются с их собственными пользовательскими модулями, вы увидите их как отдельные группы.
Прокрутите стандартные модули вниз, чтобы увидеть доступные варианты. Например, вы можете посетить раздел « Медиа », чтобы увидеть такие модули, как « Слайд -шоу» . Это будет отображать фотографии по вашему выбору в чередующемся расписании с множеством вариантов навигации, скорости и типа перехода.
Кроме того, вы можете использовать модули для чуть более практических действий. Например, модуль « Форма подписки » предоставляет форму на передней панели для имени и адреса электронной почты, а на задней панели вы можете подключить его к одному из большого количества почтовых служб подписки для автоматической регистрации новых подписчиков. Если вы сохраните его как глобальный модуль, как описано в следующем разделе, вы сможете использовать его в нескольких местах на своем сайте, и если вы внесете изменения в одно место, модуль будет обновлен везде.
Чтобы получить представление о том, что вы можете делать с различными модулями, мы рекомендуем вам ознакомиться с нашим полным руководством по модулям и использовать его в качестве справочного материала при создании своего сайта.
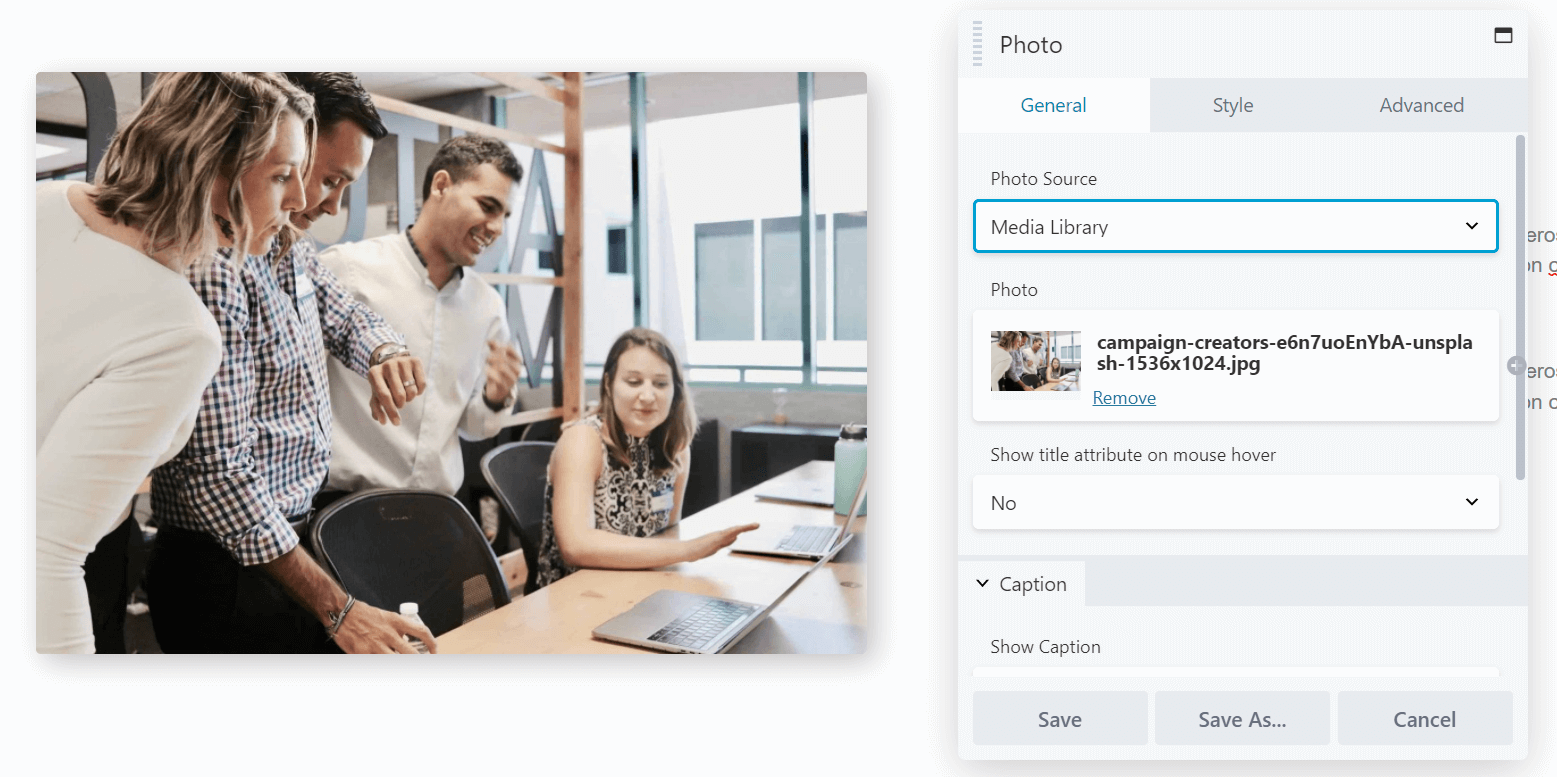
Чтобы добавить модуль на свою страницу, просто перетащите его в макет. Затем нажмите на модуль, чтобы открыть его настройки. Например, так выглядит экран редактирования для модуля Photo :

Вкладка « Общие » содержит основные параметры, такие как выбор фотографии, добавление ссылок и включение текста. Стиль включает параметры дизайна, такие как обрезка, выравнивание и цвета. Расширенный позволяет изменять поля, добавлять анимацию, выбирать размеры устройств, на которых будет отображаться модуль, и включать пользовательский HTML.
Внесите свои правки. Затем повторите процесс для каждого модуля, который вы хотите отредактировать.
Шаг 5. Сохраните строки, столбцы и модули для использования в будущем
На данный момент у вас, вероятно, есть страница, которая почти завершена. Однако вы можете сэкономить время в будущем, воспользовавшись нашими опциями сохранения. Они позволяют сохранять определенные шаблоны, строки и столбцы, чтобы вы могли вернуться к ним позже.
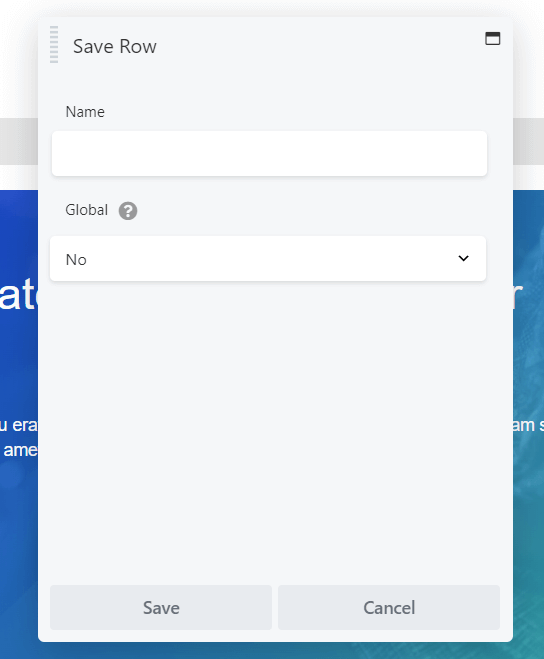
Все, что вам нужно сделать, это щелкнуть инструмент гаечного ключа для элемента, который вы хотите сохранить, чтобы открыть его для редактирования, а затем нажать « Сохранить как » под настройками. Это приведет вас к следующему экрану:

Введите имя, которое вы хотите использовать, затем нажмите Сохранить .
Если вы выберете опцию Global , каждый экземпляр этого сохраненного элемента будет связан. Это означает, что каждое изменение, которое вы сделаете в будущем, применяется ко всем экземплярам, где этот модуль используется на вашем сайте, и мы использовали пример модуля формы подписки в последнем разделе.
Недостатком является то, что вы не можете настроить параметры отдельных глобальных элементов, но если вы хотите в будущем разделить свои экземпляры глобального модуля, вы можете просто продублировать модуль в своем макете, а затем удалить глобальную версию, а затем сделать пользовательские изменения в новом модуле.
После того, как вы сохраните свою работу, эти элементы появятся в соответствующих областях « Сохраненные » на панели «Содержимое», или вы можете получить доступ к сохраненным строкам, столбцам и модулям, нажав Beaver Builder на боковой панели администратора WordPress.
Вывод
Все лучшие портфолио дизайна веб -сайтов начинаются с красивых страниц. Однако создание собственного может быть сложным с интерфейсом WordPress по умолчанию. К счастью, Beaver Builder может помочь вам создать веб-сайт мирового класса в рекордно короткие сроки.
В этой статье мы показали вам, как создать свои страницы с помощью Beaver Builder за пять шагов:
- Установите Beaver Builder на свой сайт и добавьте новую страницу.
- Начните с шаблона макета, чтобы получить идеи дизайна или сэкономить время.
- Настройте расположение макета с помощью столбцов и строк.
- Добавляйте контент с модулями.
- Сохраните элементы с их содержимым и настройками для использования в будущем.
У вас есть вопросы о создании страниц с помощью Beaver Builder? Дайте нам знать в комментариях ниже!
