Как создать анимированные фоны Particle.js в WordPress
Опубликовано: 2023-04-27Хотите добавить фоновый эффект анимированных частиц на свой сайт WordPress?
Добавив фон с частицей.js на свой сайт, вы можете выделить важный контент и повысить интерактивность вашего сайта WordPress. В этой статье мы покажем вам, как легко добавить фон частиц на любую страницу WordPress.
Что такое Particle.js?
Particle.js — это библиотека JavaScript, которая позволяет создавать и анимировать небольшие частицы на веб-странице. Эти частицы можно настроить по размеру, форме, цвету и движению, чтобы создать интересные визуальные эффекты, улучшающие дизайн вашего веб-сайта и пользовательский интерфейс.
Думайте об этом как о цифровом фейерверке, где каждая частица похожа на маленький фейерверк, который может двигаться и менять цвет в ответ на действия пользователя или другие события на странице.
Зачем добавлять фоны Particle.js в WordPress?
Фон из частиц может добавить дополнительный визуальный интерес и интерактивность вашему сайту WordPress, сделав его более привлекательным и запоминающимся для посетителей.
Например, если вы управляете креативным агентством или дизайнерским портфолио, вы можете использовать Particle.js для создания привлекательного визуального эффекта, демонстрирующего ваши творческие способности и дизайнерские навыки. Вы можете использовать фон частиц, чтобы создать динамичный и визуально привлекательный фон для вашего заголовка, главного раздела или любого другого раздела сайта.

Particle.js также может создавать уникальные и креативные анимации загрузки, чтобы посетители были заинтересованы и развлекались в ожидании загрузки вашего сайта. Это особенно важно для областей с большими изображениями или видео, загрузка которых может занять некоторое время при медленном соединении.
В целом, Particle.js — отличный способ добавить ощущение интерактивности и динамичности вашему сайту WordPress, сделав его более привлекательным и запоминающимся для ваших посетителей.
Как добавить фон Particle.js на мой сайт WordPress?
Есть несколько способов добавить фон частиц на ваш сайт WordPress, даже если вы новичок.
Во-первых, вы можете использовать плагин WordPress Particle.js или конструктор страниц WordPress со встроенными функциями эффекта частиц. Мы рекомендуем этот вариант для начинающих, поскольку он обычно не требует знаний программирования или технических навыков.
Еще один способ добавить эффекты частиц на ваш сайт — использовать тему WordPress, которая включает в себя частицу.js. Это удобно, если вы запускаете новый сайт и вам все еще нужна тема WordPress.
Последний вариант — использование пользовательского кода для добавления эффектов частиц на ваш сайт вручную. Мы рекомендуем этот вариант только в том случае, если вы знакомы с программированием.
В этом руководстве мы остановимся на самом простом варианте: с помощью плагина WordPress. Давайте приступим!
- Добавьте фон частиц в разделы WordPress с помощью SeedProd
- Используйте плагин WP Particle Background
- Часто задаваемые вопросы
Добавьте фон частиц в разделы WordPress с помощью SeedProd
Во-первых, мы будем использовать плагин для создания страниц WordPress со встроенной в его функциональность библиотекой частиц: SeedProd.

SeedProd — лучший конструктор сайтов и страниц для WordPress с более чем 1 миллионом пользователей. Вы можете использовать его конструктор перетаскивания для создания пользовательских тем WordPress, целевых страниц, веб-сайтов WooCommerce и любого другого макета без написания кода.
Благодаря сотням готовых шаблонов страниц, элементов дизайна и встроенных фоновых изображений частиц создание потрясающих анимаций частиц занимает всего несколько минут.
Выполните следующие шаги, чтобы добавить фон частиц на свой сайт с помощью SeedProd.
Шаг 1. Установите и активируйте SeedProd
Сначала нажмите здесь, чтобы начать работу с SeedProd и загрузить подключаемый модуль. Затем установите и активируйте плагин на своем веб-сайте WordPress.
Если вам нужна помощь в этом, вы можете посмотреть нашу документацию по установке SeedProd. Он проведет вас через процесс установки, а также поиск и активацию лицензионного ключа плагина.
Шаг 2. Выберите готовый шаблон
Следующим шагом будет выбор готового шаблона. Тип выбранного вами шаблона зависит от того, хотите ли вы создать тему WordPress или целевую страницу.
С конструктором тем SeedProd вы можете создать полноценную тему WordPress с нуля. Однако при выборе этого параметра существующий дизайн веб-сайта будет перезаписан.
Кроме того, Конструктор целевых страниц позволяет создать любую страницу, не затрагивая существующую тему. В этом руководстве мы выберем этот вариант.
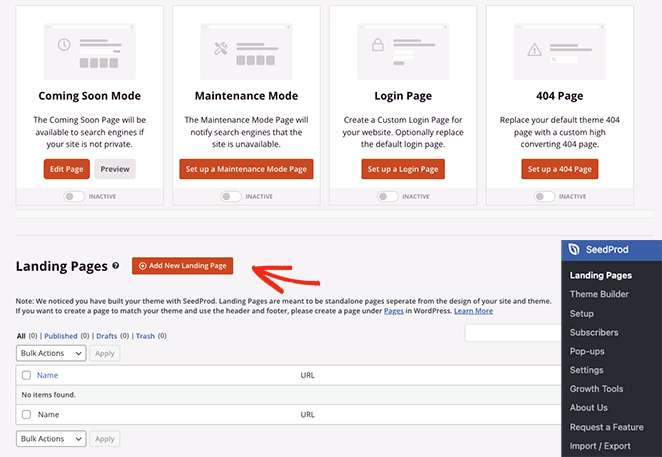
На панели администратора WordPress перейдите в SeedProd » Landing Pages . На этой странице вверху вы увидите различные режимы страницы и возможность создать свою собственную страницу.

Идите вперед и нажмите кнопку «Добавить новую целевую страницу» .
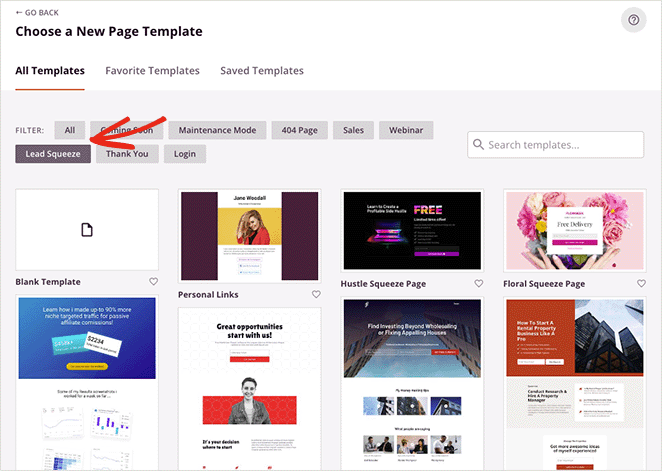
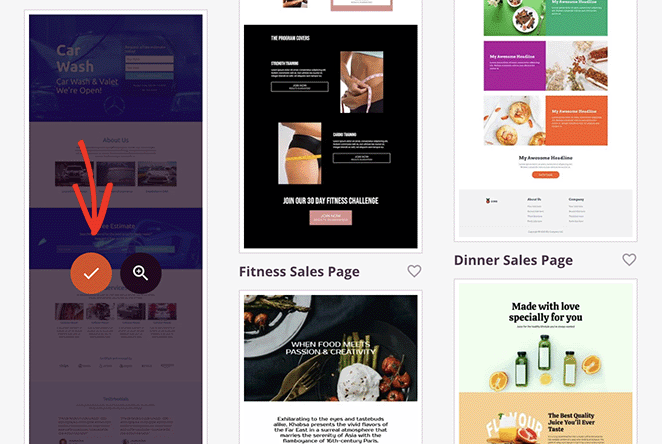
Здесь вы можете выбрать один из сотен готовых шаблонов целевых страниц.

Вы можете отфильтровать их по типу, щелкнув вкладки вверху, в том числе:
- Вскоре
- Режим обслуживания
- 404 Страница
- Продажи
- Вебинар
- Свинцовое сжатие
- Спасибо
- Авторизоваться
Чтобы выбрать дизайн шаблона, щелкните значок оранжевой галочки.

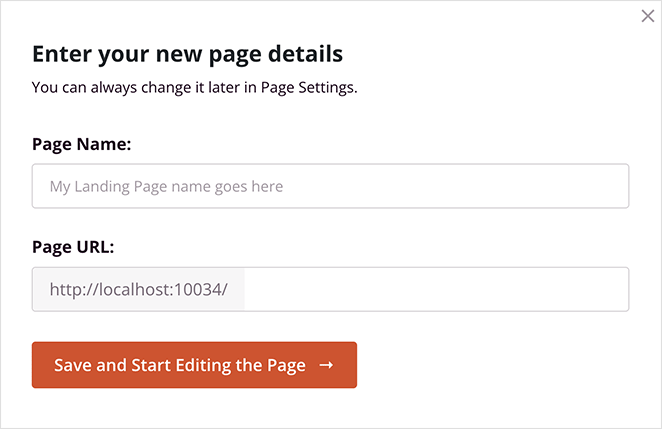
Откроется всплывающее окно, в котором вы можете ввести название целевой страницы. SeedProd автоматически генерирует для вас ярлык целевой страницы (URL), но при желании вы можете изменить это.

Когда вы будете довольны этими деталями, нажмите кнопку «Сохранить и начать редактирование страницы» .
Навигация по конструктору страниц
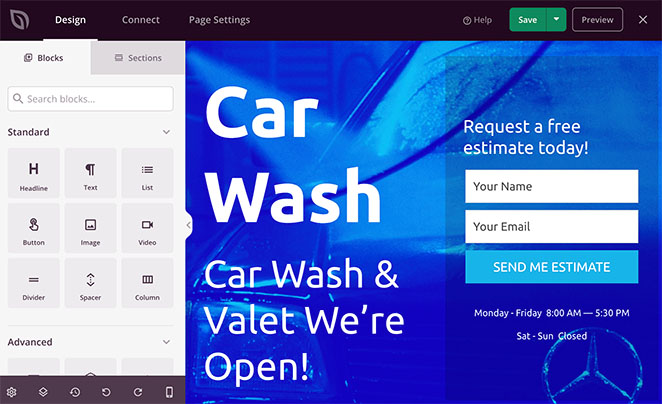
Теперь ваш шаблон откроется в визуальном редакторе SeedProd с функцией перетаскивания. Вы увидите левую панель с блоками, разделами и настройками и предварительный просмотр в реальном времени с правой стороны.

Щелкнув в любом месте предварительного просмотра, вы сможете просмотреть и настроить параметры этого элемента, а также увидеть изменения в режиме реального времени.
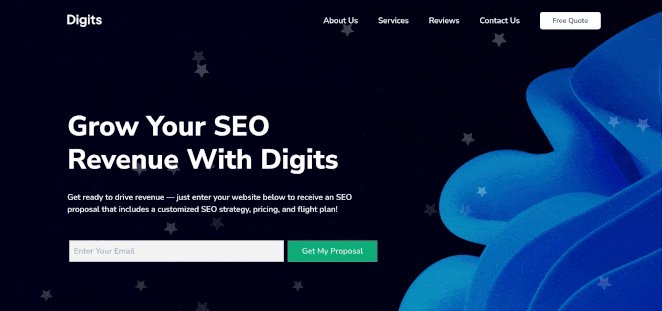
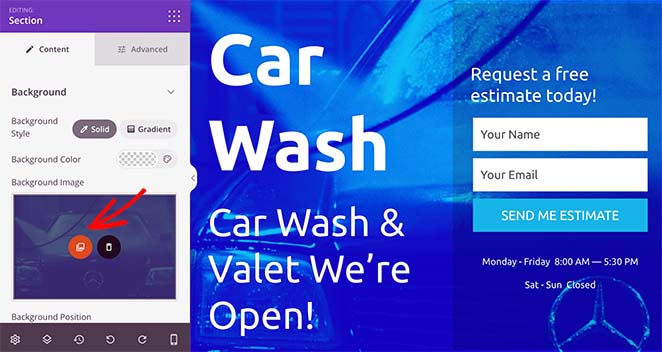
Например, если щелкнуть основной раздел заголовка, его настройки откроются на левой панели. Оттуда вы можете выбрать новое фоновое изображение, выбрать другое положение фона и затемнить фон с наложением цвета.

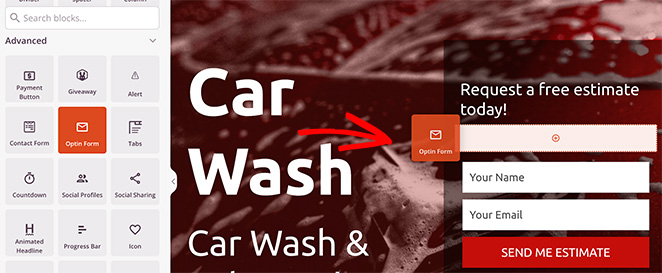
Кроме того, вы можете добавить новые элементы в свой шаблон, перетащив их с левой панели блоков на нужное место.

Шаг 3. Включите и настройте фон частиц
Как мы упоминали ранее, в SeedProd в настройки компоновщика страниц встроен частица.js. В настоящее время вы можете использовать эту функцию в любом разделе страницы.
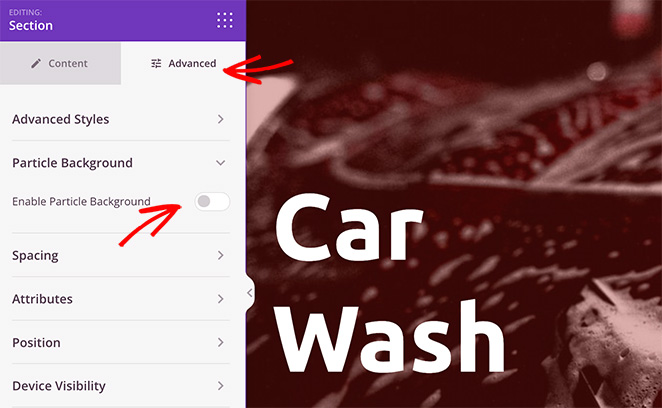
Для этого нажмите на любой раздел, пока не увидите фиолетовую рамку, затем выберите вкладку «Дополнительно» .

Теперь найдите заголовок «Фон частиц» , разверните его и установите переключатель «Включить фон частиц» во включенное положение.
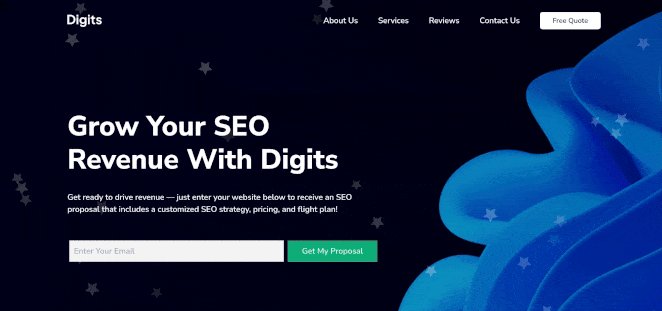
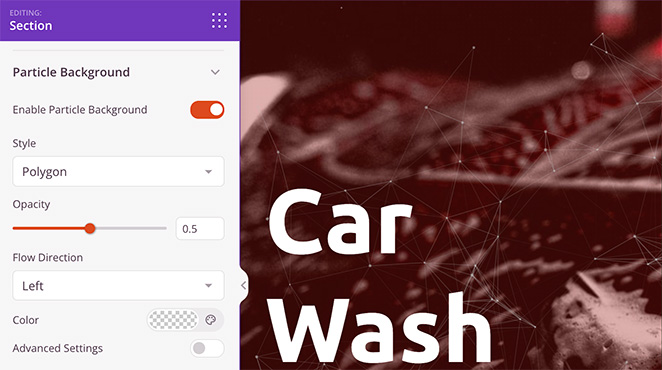
Сразу же вы увидите эффект анимации многоугольника на фоне раздела.

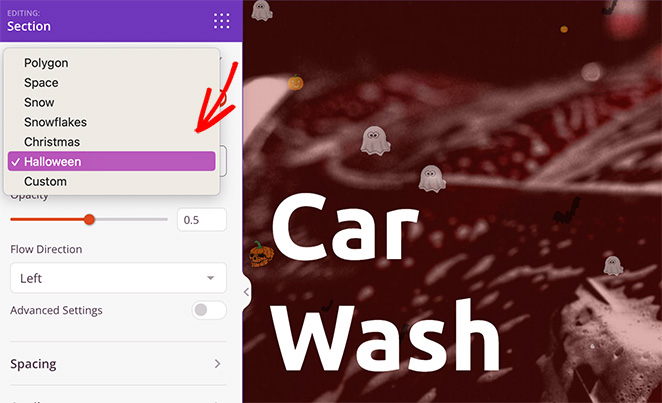
Если вы щелкнете раскрывающееся меню «Стиль», вы можете изменить частицы на:
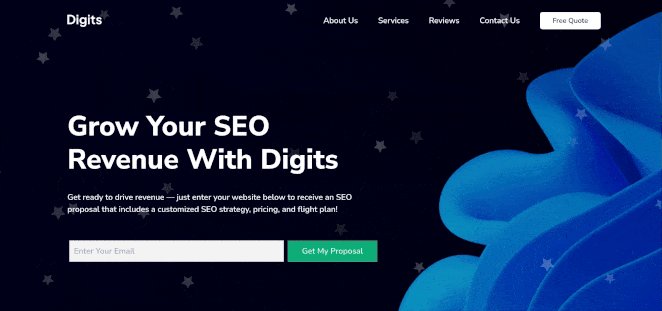
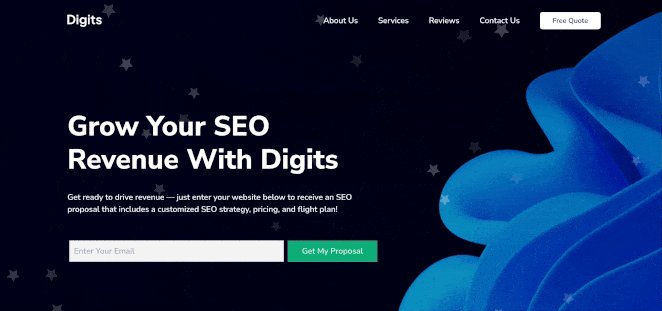
- Космос
- Снег
- Снежинки
- Рождество
- Хэллоуин
- Обычай

После выбора стиля частиц вы можете установить прозрачность частиц, направление потока и цвет.

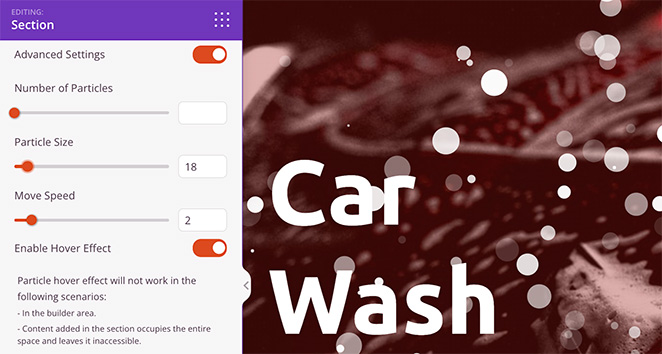
Если вы хотите больше контролировать настройку частиц, включите переключатель «Дополнительные настройки» .
Здесь вы можете увеличить количество частиц, изменить размер частиц и с помощью селектора настроить скорость движения частиц.

Примечание. Увеличение количества частиц может повлиять на скорость страницы. Для достижения наилучшей производительности лучше установить этот параметр как можно ниже.
На этой же панели есть возможность включить эффекты парения частиц. Если вы включите его, частицы будут разлетаться, когда вы наводите на них курсор. Однако вы можете увидеть этот эффект только при предварительном просмотре своей страницы вне конструктора страниц.
Добавление пользовательских фонов частиц
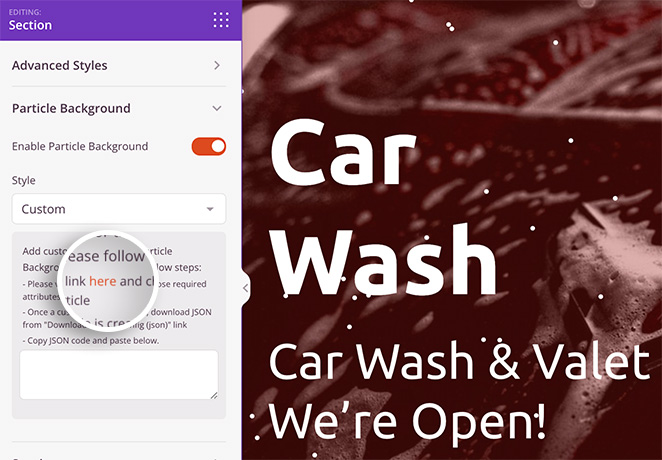
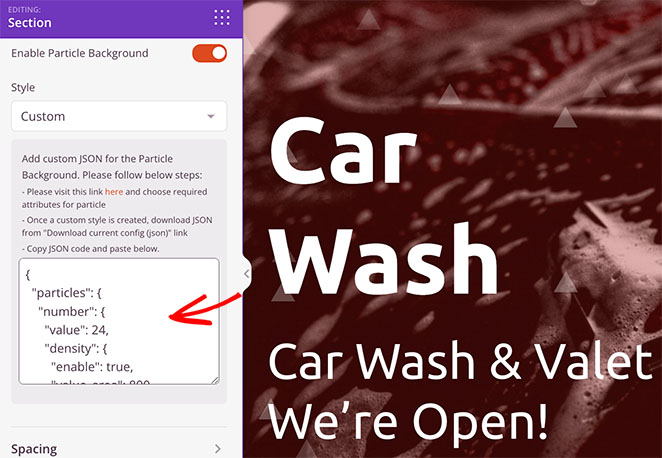
Если вы хотите добавить пользовательские эффекты частиц, просто выберите параметр «Пользовательский» в раскрывающемся меню «Стиль». Как видите, в инструкциях указано, что вам нужно добавить пользовательский файл JSON.

К счастью, инструкции включают ссылку на vincentgarreau.com/particle.js, библиотеку JavaScript, которая позволяет вам устанавливать пользовательские атрибуты для фона частиц, указывая и щелкая.
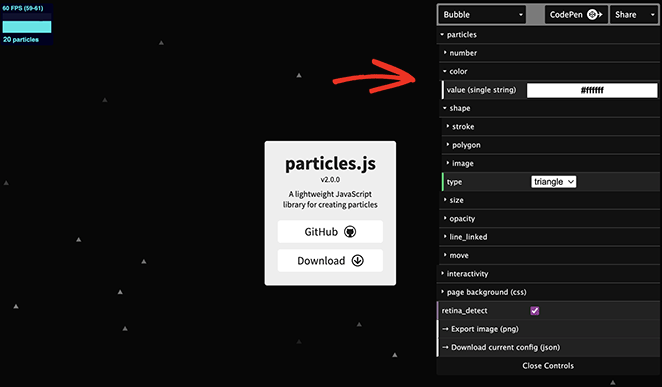
На панели конфигурации частиц json вы можете выбрать пользовательские формы, плотности, размеры, скорости, цвета и многое другое. Вы также можете установить собственный CSS для фона и включить эффекты движения.

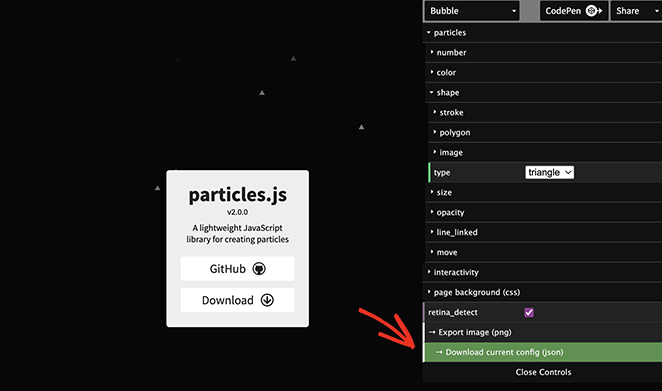
Когда вы довольны настройками частиц, щелкните заголовок «Загрузить текущую конфигурацию». Это загрузит файл конфигурации на ваш компьютер.

Теперь откройте и скопируйте код из файла и вставьте его в пустое поле в конструкторе страниц.

Ваш пользовательский фон частиц появится мгновенно!
Оттуда продолжайте настраивать свою целевую страницу, пока она не будет выглядеть именно так, как вы хотите. Не забудьте нажать Сохранить , чтобы сохранить изменения.
Шаг 4. Опубликуйте свои изменения
Как только вы будете довольны настройками своей целевой страницы, вы будете готовы запустить ее.
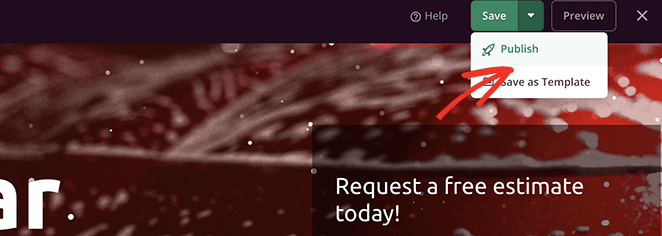
Для этого щелкните стрелку раскрывающегося списка «Сохранить» и выберите «Опубликовать» .

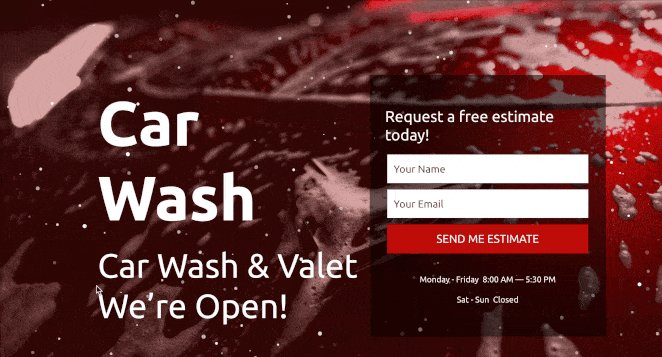
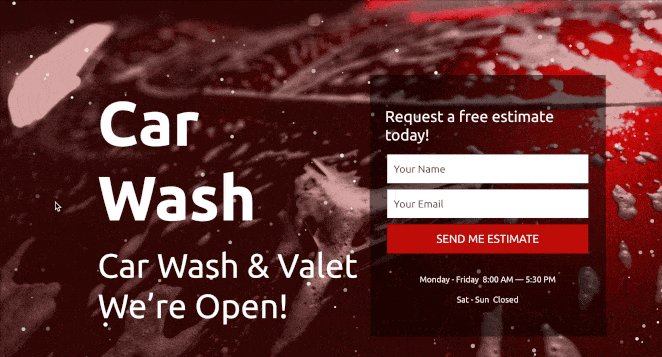
Теперь вы можете посетить свою целевую страницу, чтобы увидеть фон частиц в действии.

Используйте плагин WP Particle Background
Еще один способ добавить фон частиц на ваш сайт WordPress — использовать плагин Particle Background WP.
Это бесплатный плагин WordPress для частиц.js. Однако его возможности настройки не так просты и обширны, как у SeedProd.
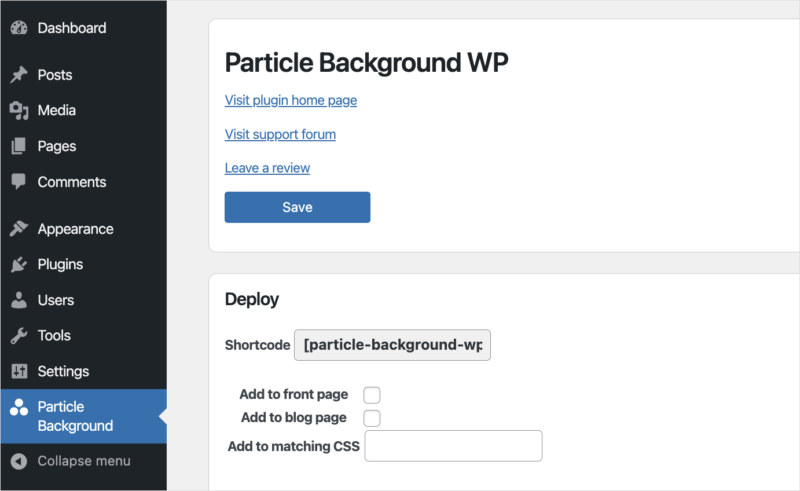
Во-первых, вам необходимо установить и активировать Particle Background WP на вашем веб-сайте WordPress. Затем щелкните пункт меню «Фон частиц» в панели администратора WordPress.

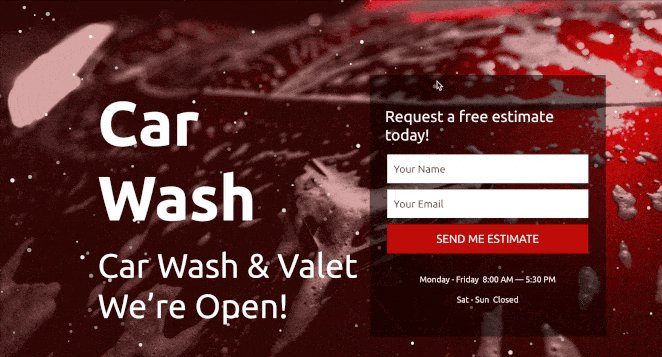
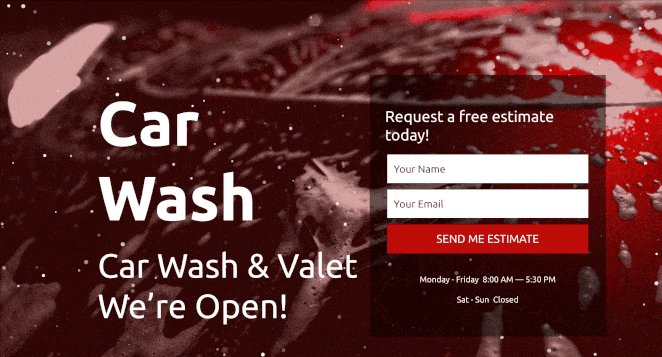
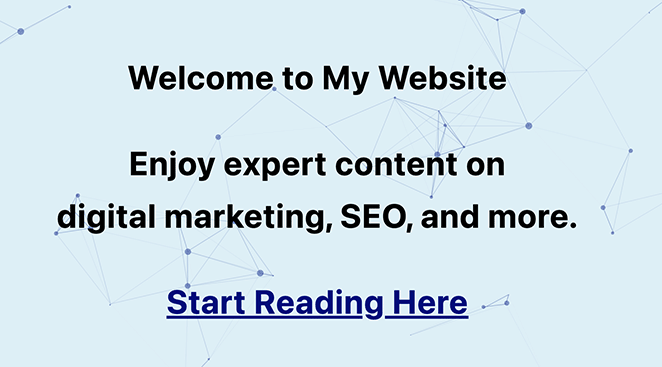
На первой панели вы можете отобразить фоновый баннер частиц на главной странице и странице блога или с помощью шорткода. Мы включили баннер для нашей страницы блога.
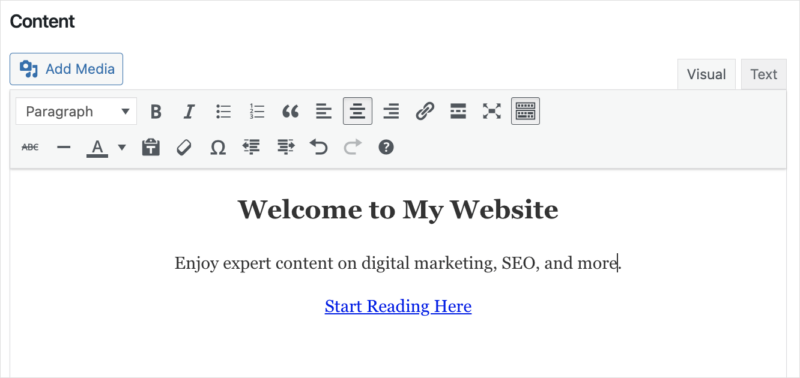
Ниже находится область содержимого, которую вы можете настроить с помощью редактора WYSIWYG. Здесь вы можете ввести заголовок для вашего баннера, описание и призыв к действию.

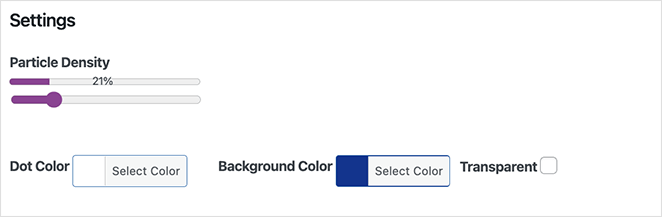
Следующая панель включает параметры настройки частиц, включая плотность, цвет и цвет фона. Вы также можете ввести пользовательский CSS.

После сохранения изменений вы можете посетить страницу своего блога и увидеть баннер с фоном частиц.

Вы также можете использовать шорткод, чтобы добавить один и тот же баннер на любую страницу или запись. Однако важно отметить, что ваш баннер будет располагаться над контентом, а не за ним, как на SeedProd.
Другие способы добавить Particle.js в WordPress
Если вы все еще ищете другие способы добавить частицу.js на свой сайт WordPress, вам могут пригодиться следующие инструменты:
- Ultimate Addons for Elementor: с помощью этого дополнения вы можете добавлять эффекты частиц на страницы, которые вы создали с помощью плагина конструктора страниц Elementor.
- Ultimate Addons для Beaver Builder: добавьте анимацию частиц на страницы, созданные с помощью плагина Beaver Builder.
- Вручную : мы рекомендуем этот подход, только если вы знакомы с HTML, PHP, JavaScript и другими языками программирования.
В конечном счете, самый простой способ добавить фон частиц в WordPress — это использовать SeedProd. Он прост в использовании, не требует программирования и имеет множество параметров настройки, для настройки которых требуется несколько щелчков мыши.
Часто задаваемые вопросы
Нет, вам не нужен опыт программирования, чтобы добавить фон частиц в WordPress. SeedProd имеет интерфейс без кода, чтобы упростить добавление эффекта на ваш сайт без кода.
Несмотря на то, что фоны вarticle.js могут быть визуально привлекательными, они требуют дополнительного JavaScript и могут замедлить время загрузки вашего веб-сайта. Важно оптимизировать ваш сайт, чтобы он быстро загружался и не мешал пользователям.
Мы предлагаем использовать фон частиц с низкой плотностью только в наиболее важных областях вашего сайта.
Да! SeedProd позволяет настраивать цвет, форму, плотность и другие параметры частиц, чтобы создать уникальный и визуально привлекательный эффект на вашем веб-сайте.
Да, фоны Particle.js могут быть оптимизированы для мобильных устройств, если они должным образом оптимизированы. Тем не менее, тестирование фона частиц на разных устройствах и размерах экрана жизненно важно, чтобы убедиться, что это не повлияет негативно на взаимодействие с пользователем. Вы можете сделать это с помощью встроенной функции предварительного просмотра SeedProd для мобильных устройств.
Помимо фона частиц, вы можете использовать несколько других типов анимированных фонов на своем сайте WordPress, включая прокрутку параллакса, видеофоны и анимированные градиенты. Эти эффекты помогают создать визуально привлекательный и динамичный опыт.
Вот оно!
Мы надеемся, что это руководство помогло вам научиться создавать фоны частиц в WordPress. Вам также может понравиться это руководство по лучшим плагинам фотогалереи WordPress, которые дополнят ваши новые фоны частиц.
Спасибо за прочтение. Следите за нами на YouTube, Twitter и Facebook, чтобы получать больше полезного контента для развития вашего бизнеса.