Создайте таблицу цен на своем веб-сайте Elementor, используя Happy Addons
Опубликовано: 2021-09-08Посетители вашего сайта уходят со страницы с ценами, и вы теряете ожидаемый коэффициент конверсии?
Попробуйте виджет «Таблица цен» Happy Addons, чтобы создать новую таблицу цен для своего веб-сайта. Или переделайте существующий, чтобы улучшить взаимодействие с пользователем и, в конечном итоге, повысить коэффициент конверсии.
Таблица цен является важной функцией для каждого веб-сайта, предлагающего товары или услуги. Хорошо продуманная таблица цен может помочь увеличить коэффициент конверсии веб-сайта.
В этом блоге мы расскажем, как можно использовать виджет «Таблица цен» Happy Addons, чтобы улучшить дизайн таблицы цен.
Давайте начнем.
Почему вы должны использовать виджет таблицы цен Happy Addons

Создать таблицу цен для вашего веб-сайта Elementor очень просто, если у вас есть нужный инструмент. Сам Elementor предлагает виджет Price Table для создания красивых таблиц. С помощью Elementor вы можете добавить заголовок таблицы, цену, валюту и период, режим продажи, список функций, кнопку CTA и специальную ленту, которые являются общими функциями таблицы цен.
Но если вам нужны более продвинутые параметры, такие как управление высотой различных таблиц, добавление всплывающих подсказок, загрузка изображений SVG и, что наиболее важно, вам нужны неограниченные возможности при разработке привлекательной таблицы цен, вам следует рассмотреть виджет «Таблица цен» Happy Addons.
Этот удобный виджет позволяет вам создать собственную таблицу с нуля. Вы также можете использовать его готовые шаблоны для отображения тарифного плана и сэкономить драгоценное время.
Как использовать виджет Happy Addons для разработки и настройки ценовых таблиц за считанные минуты
Happy Addons — одно из лучших дополнений Elementor, которое поставляется с более чем 90 бесплатными и профессиональными виджетами и множеством готовых блоков и шаблонов.
Вы можете использовать возможности Happy Addons вместе с Elementor для разработки веб-сайта своей мечты.
Теперь в следующем сегменте нашего блога мы расскажем вам, как создать таблицу цен двумя простыми способами, используя возможности Happy Addons.
- Добавьте таблицу цен с помощью виджета Happy Addons
- Создайте таблицу цен на свой сайт, используя готовые блоки шаблонов Happy Addonts
Кроме того, вам необходимо иметь следующие плагины на вашем веб-сайте, прежде чем вы начнете создавать свою таблицу цен.
- Элементор (бесплатно)
- Счастливые дополнения (бесплатно)
- Счастливые аддоны Pro
Убедитесь, что вы установили и активировали бесплатную и премиум-версию Happy Addons.
Первый способ: добавить таблицу цен с помощью виджета Happy Addons
Давайте покажем вам, как управлять содержимым виджета «Таблица цен на аддоны» и работать с ним. Чтобы построить структуру дизайна, сначала мы добавили три столбца на холст Elementor.
Давай сделаем это.
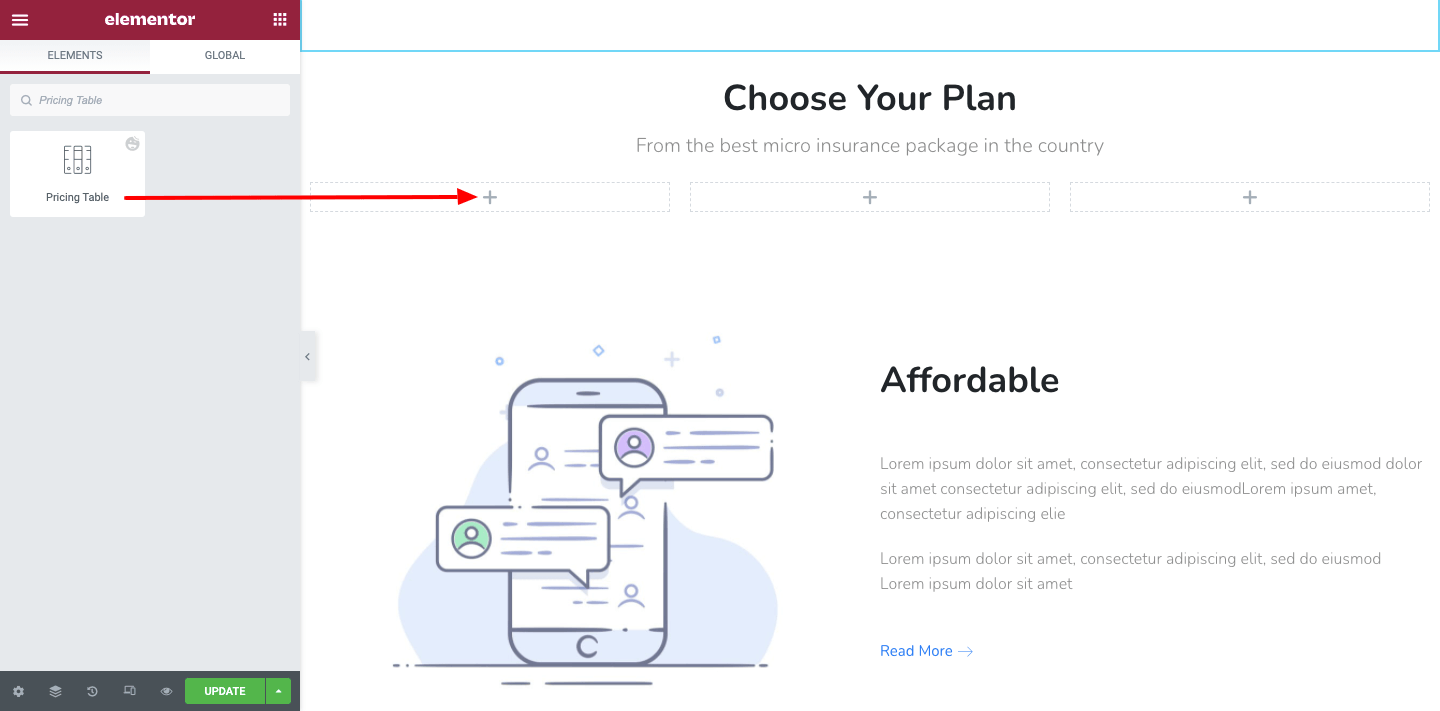
Добавить виджет таблицы цен
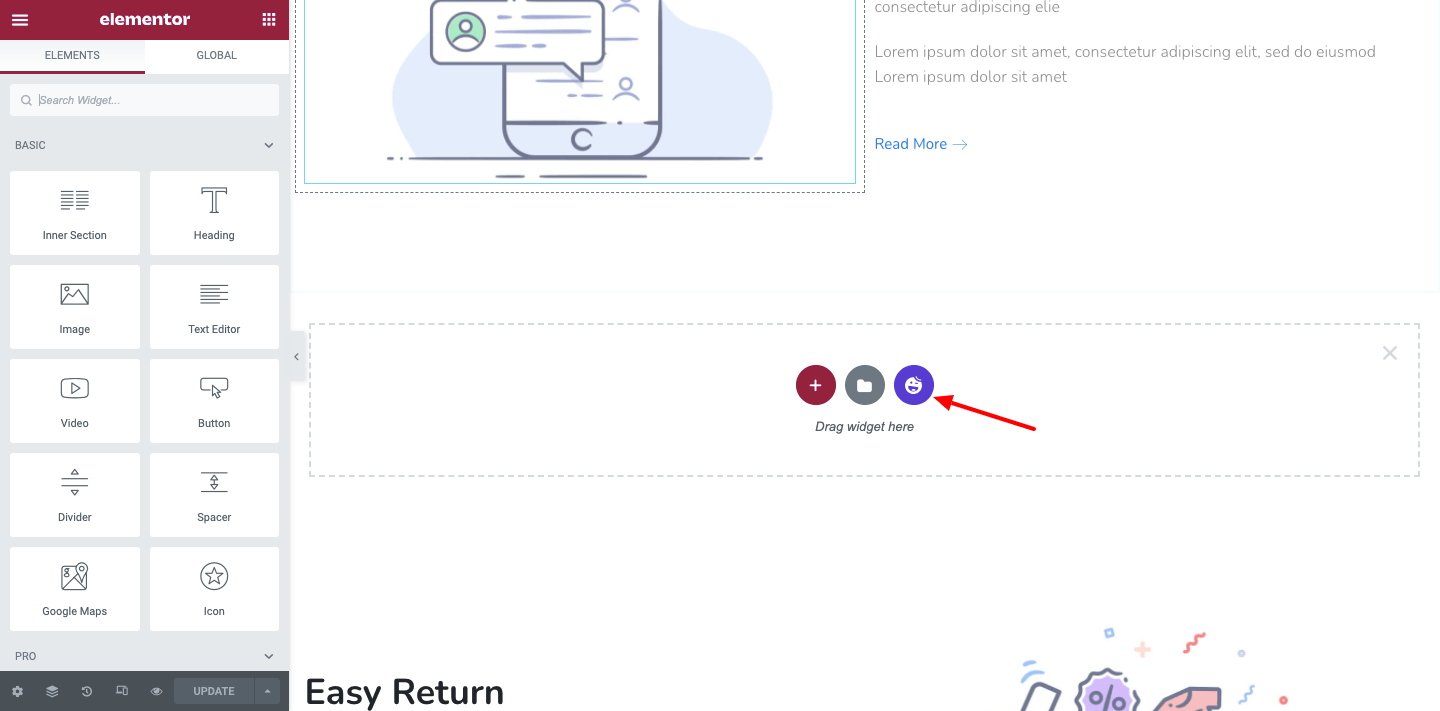
Во-первых, вам нужно добавить виджет «Таблица цен» в предпочтительную часть страницы. Вы можете найти его в области виджетов с левой стороны.

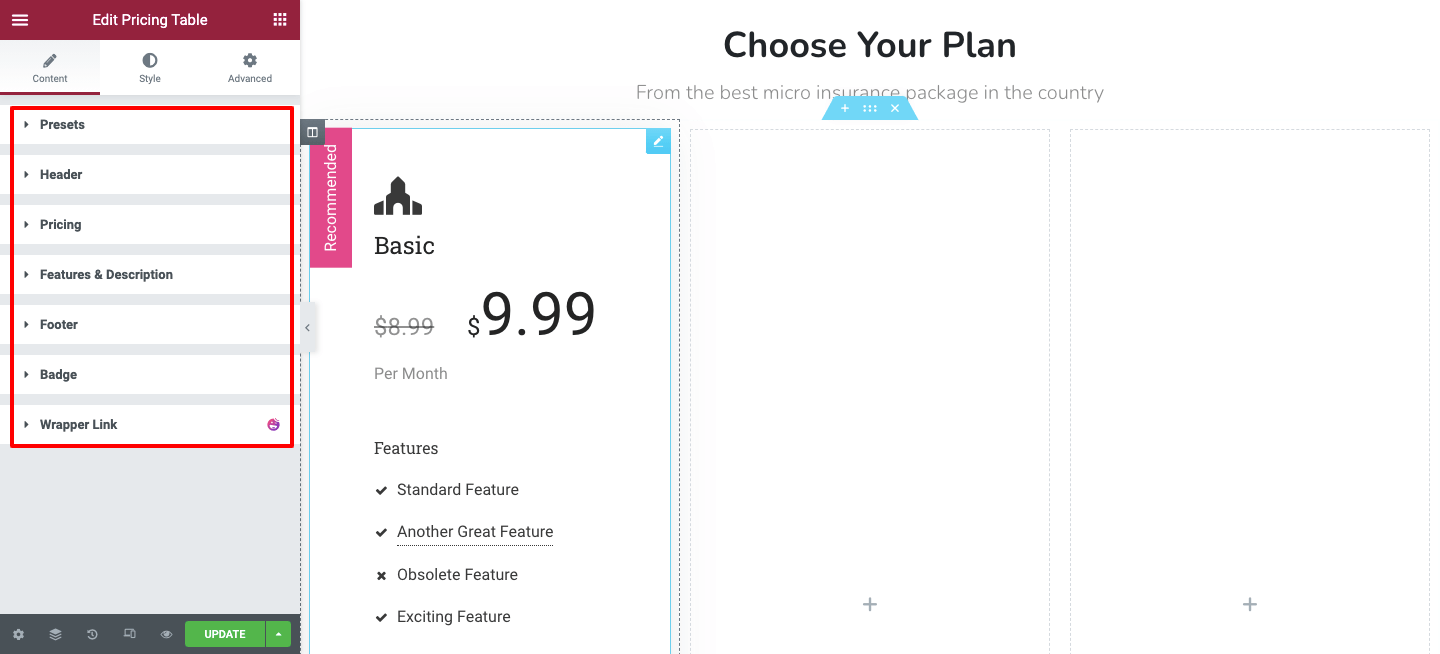
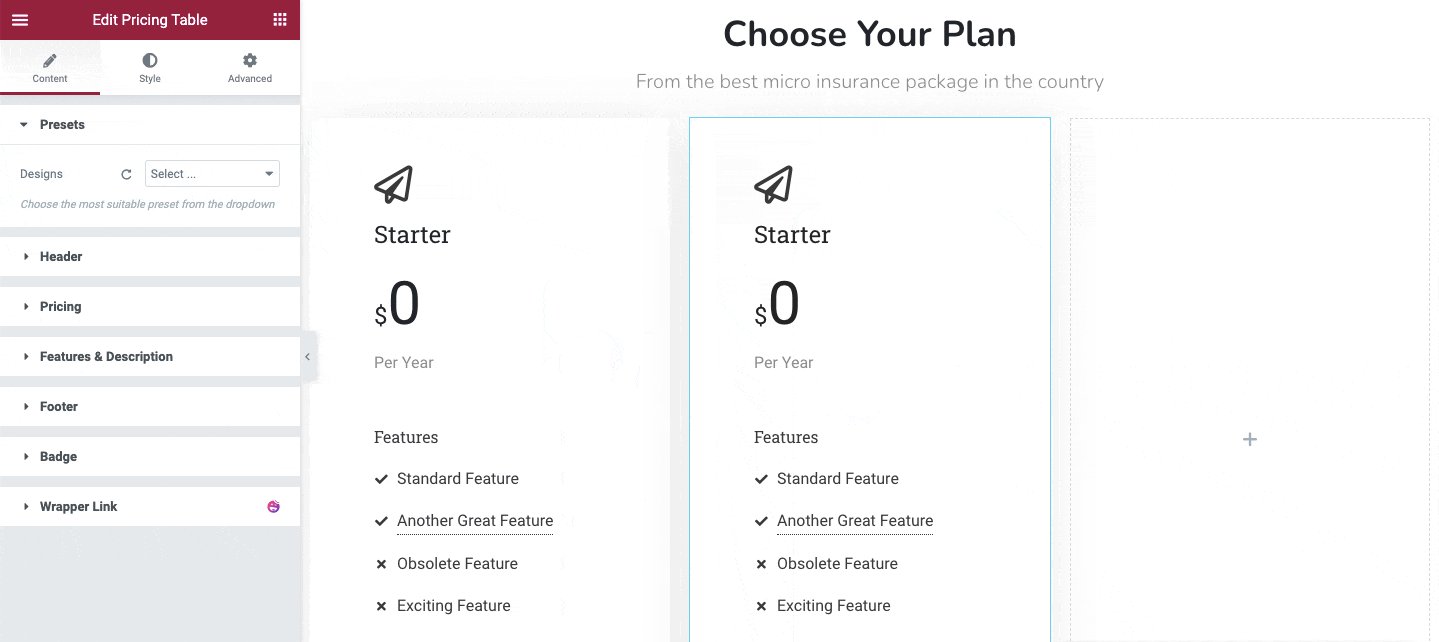
После добавления виджета вы увидите дизайн таблицы цен по умолчанию, и вы можете настроить его по своему усмотрению здесь, в области содержимого. Это параметры, которые могут помочь вам управлять содержимым таблицы.
- Пресеты
- Заголовок
- Цены
- Особенности и описание
- Нижний колонтитул
- Значок

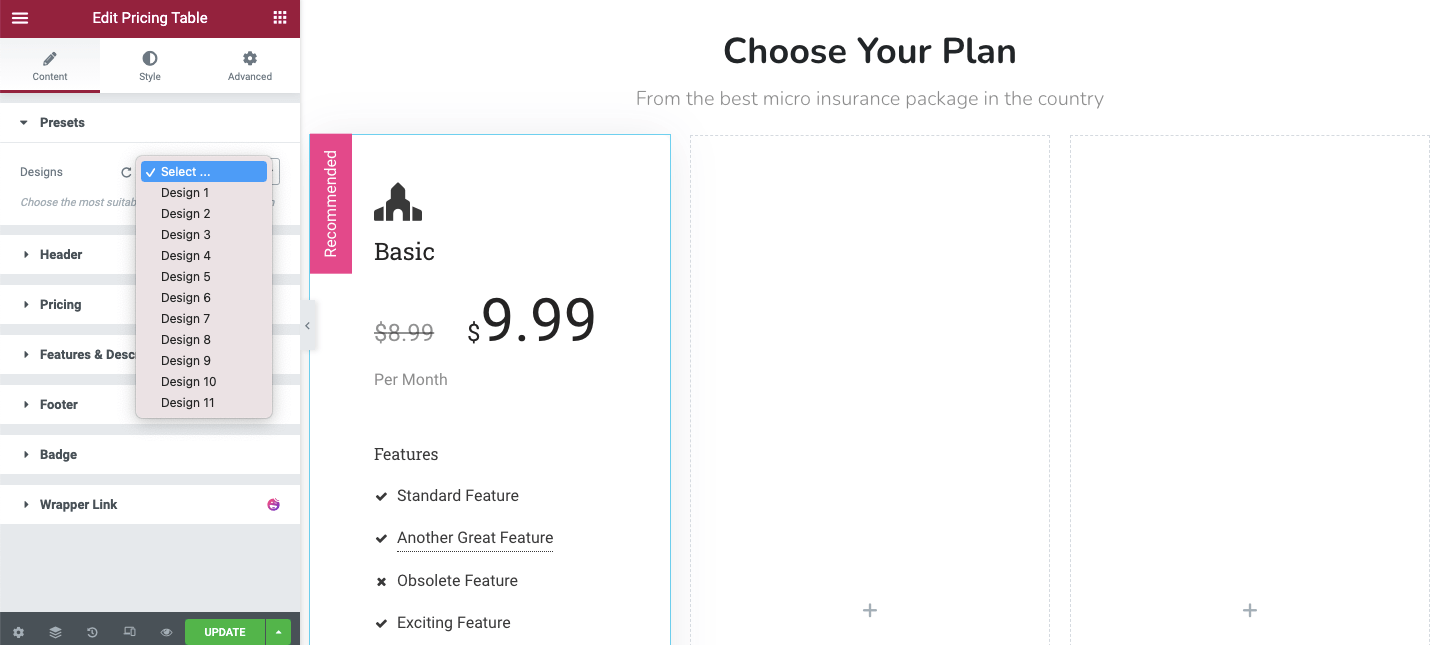
Пресеты Дизайн
В Content->Presets можно задать оформление стола. Вы получите 11 дизайнов здесь. Выберите предпочтительный для ваших нужд.

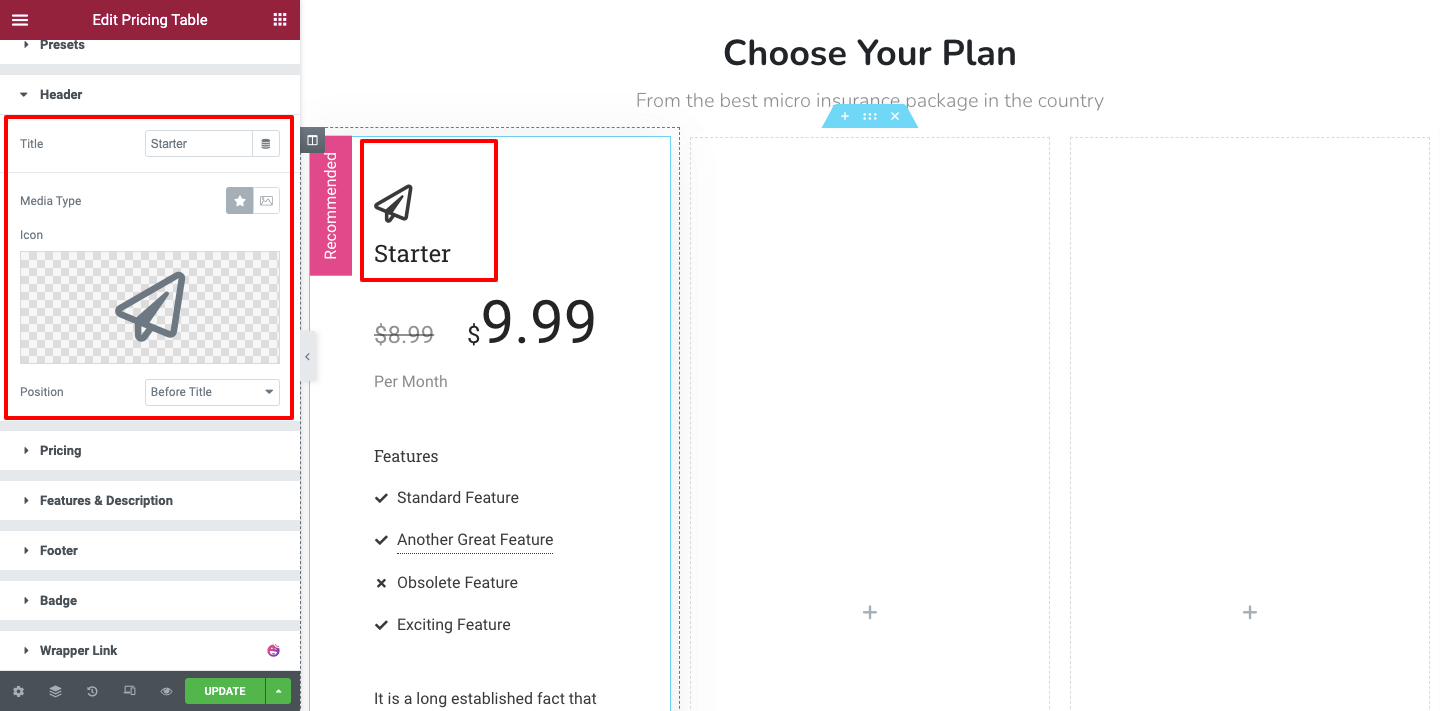
Управление содержимым заголовка
Перейдите в область «Заголовок», чтобы управлять заголовком таблицы. Здесь вы можете добавить заголовок, значок и положение содержимого заголовка.

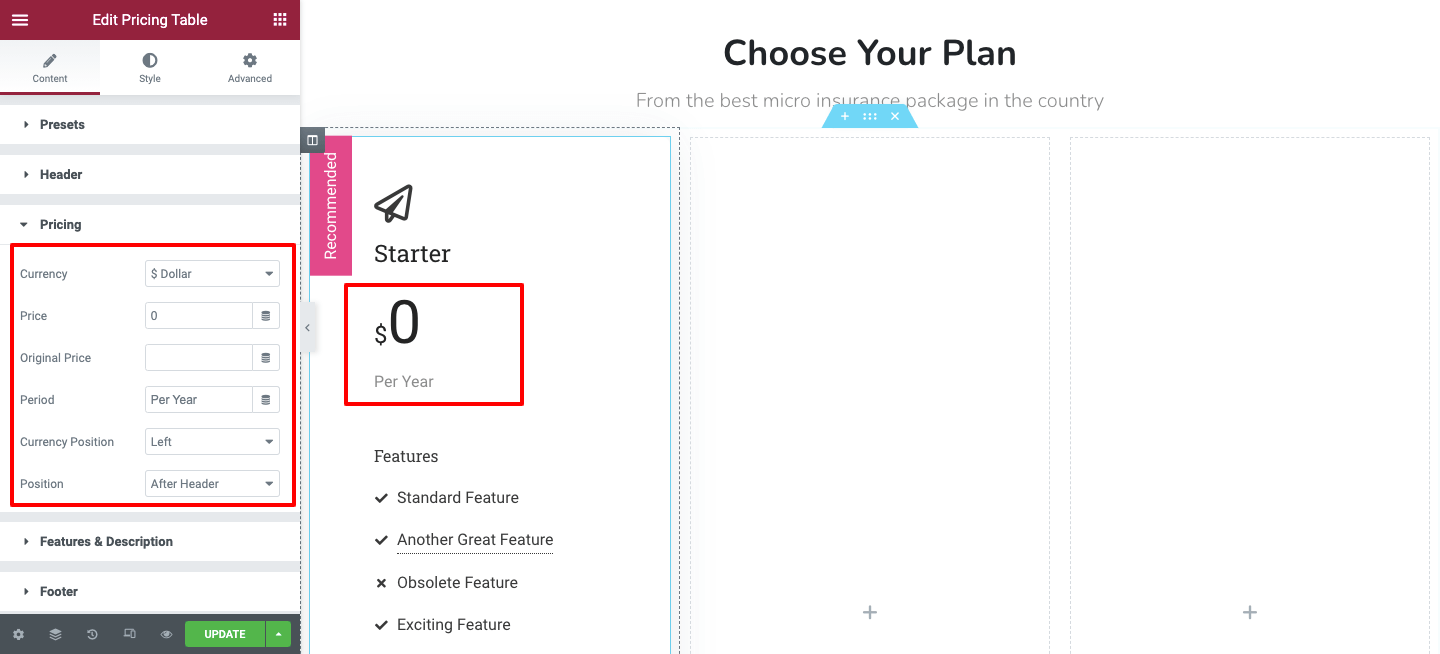
Установить содержание ценообразования
Теперь вы можете установить тарифный план в области Контент-> Цены . Вы можете добавить валюту, цену, исходную цену, установить валютную позицию и всю ценовую позицию здесь.

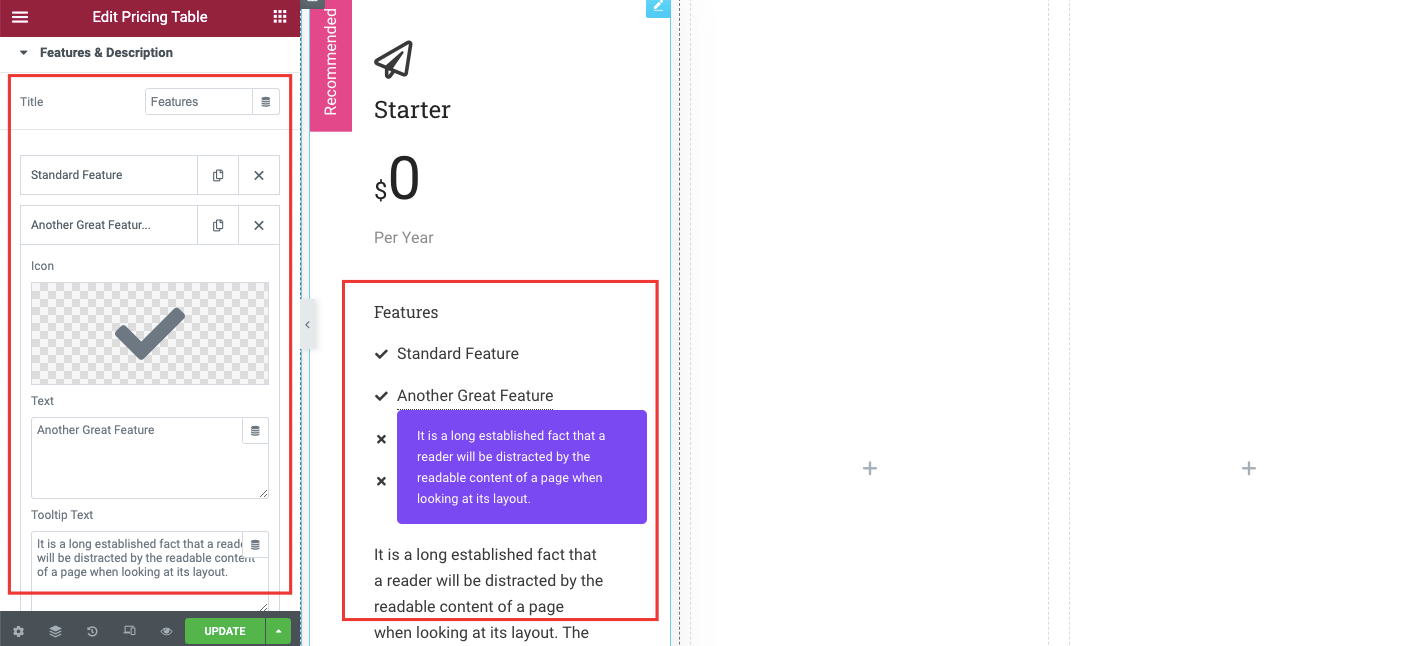
Особенности и описания
Опция Feature & Description поможет вам добавить детали вашего тарифного плана. Вы можете добавить несколько элементов и конкретное описание. Также можно написать текст всплывающей подсказки и определить выравнивание функций по-своему.

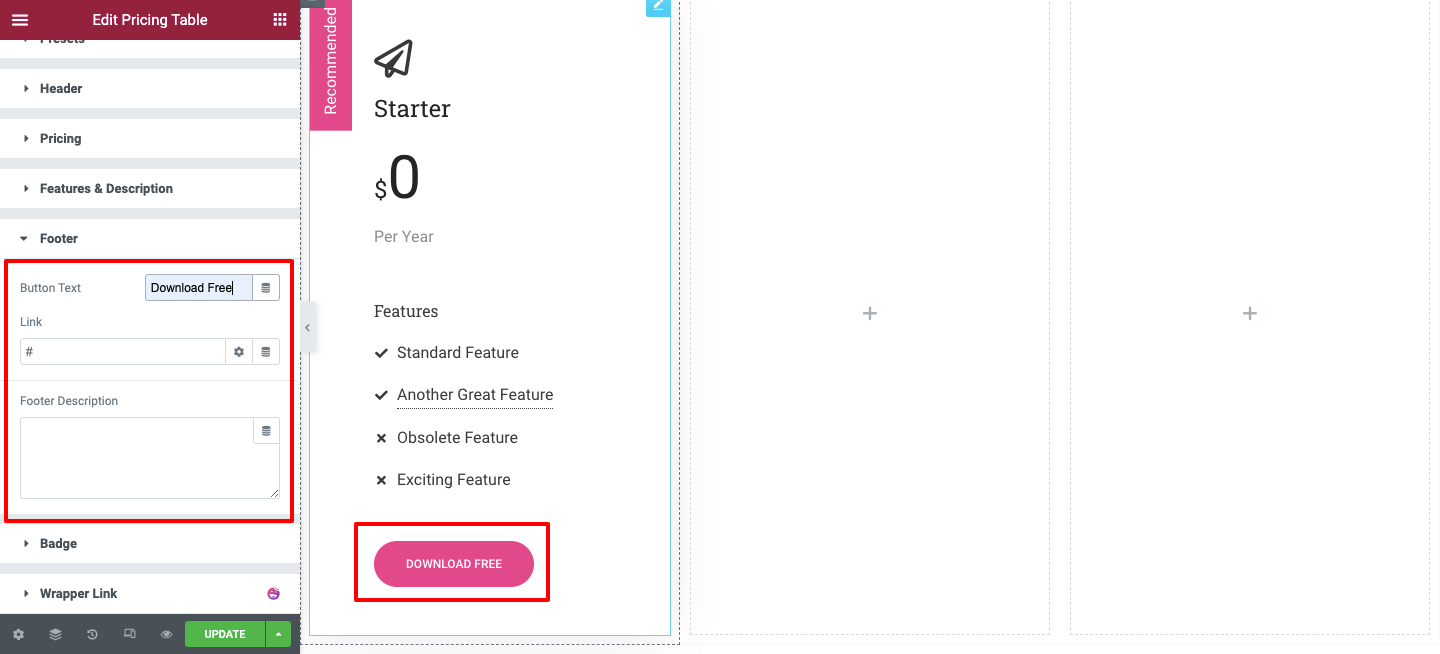
Содержимое нижнего колонтитула таблицы цен
Если вы хотите изменить содержимое кнопки в таблице цен, вы можете сделать это здесь, в разделе « Нижний колонтитул ». Вы также можете добавить текст кнопки, настраиваемые ссылки и описание нижнего колонтитула.

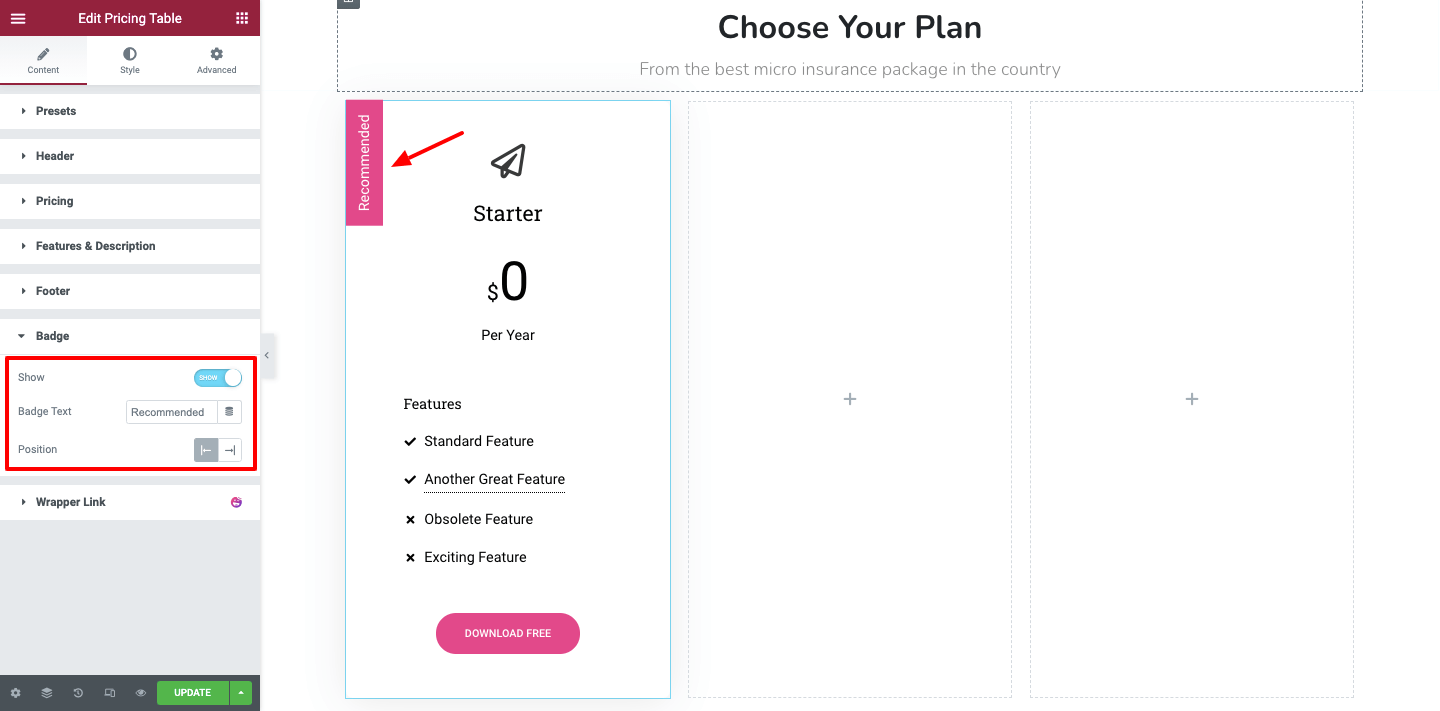
Значок
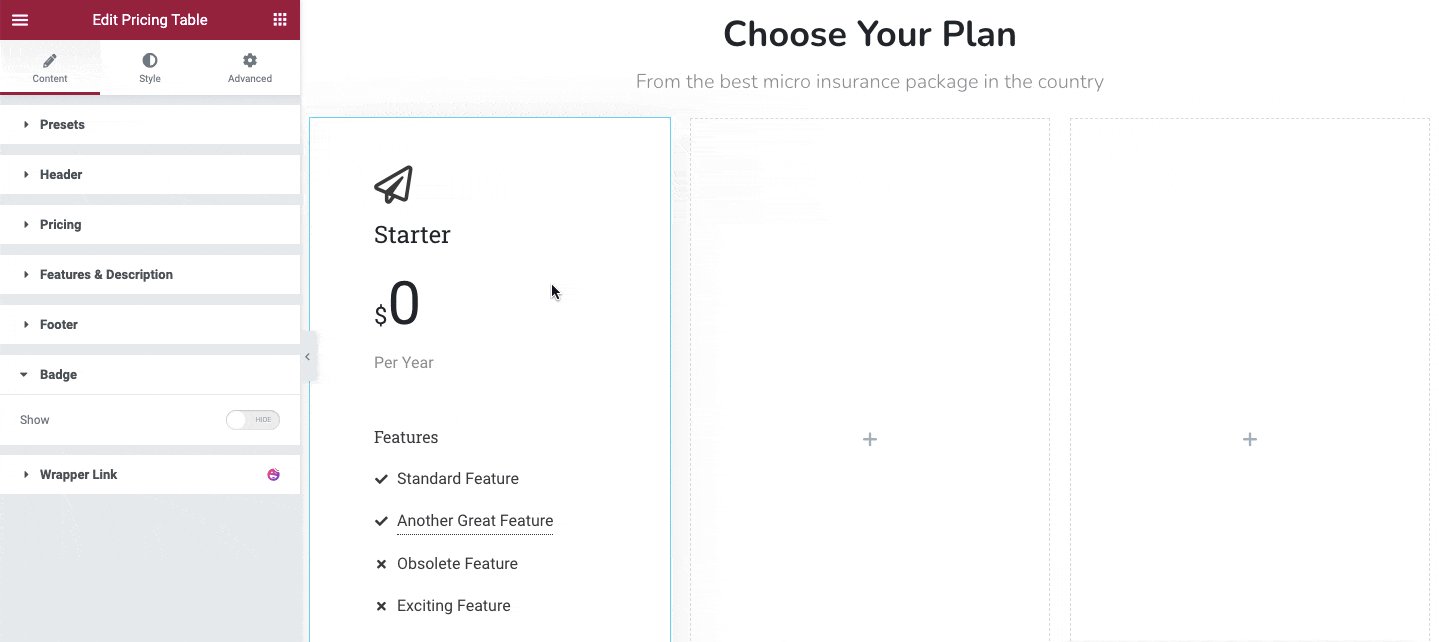
Хотите показать значок, чтобы выделить план? Вы можете сделать это, показывая и скрывая значок в опции « Значок ». Вы пишете текст значка и устанавливаете его положение.


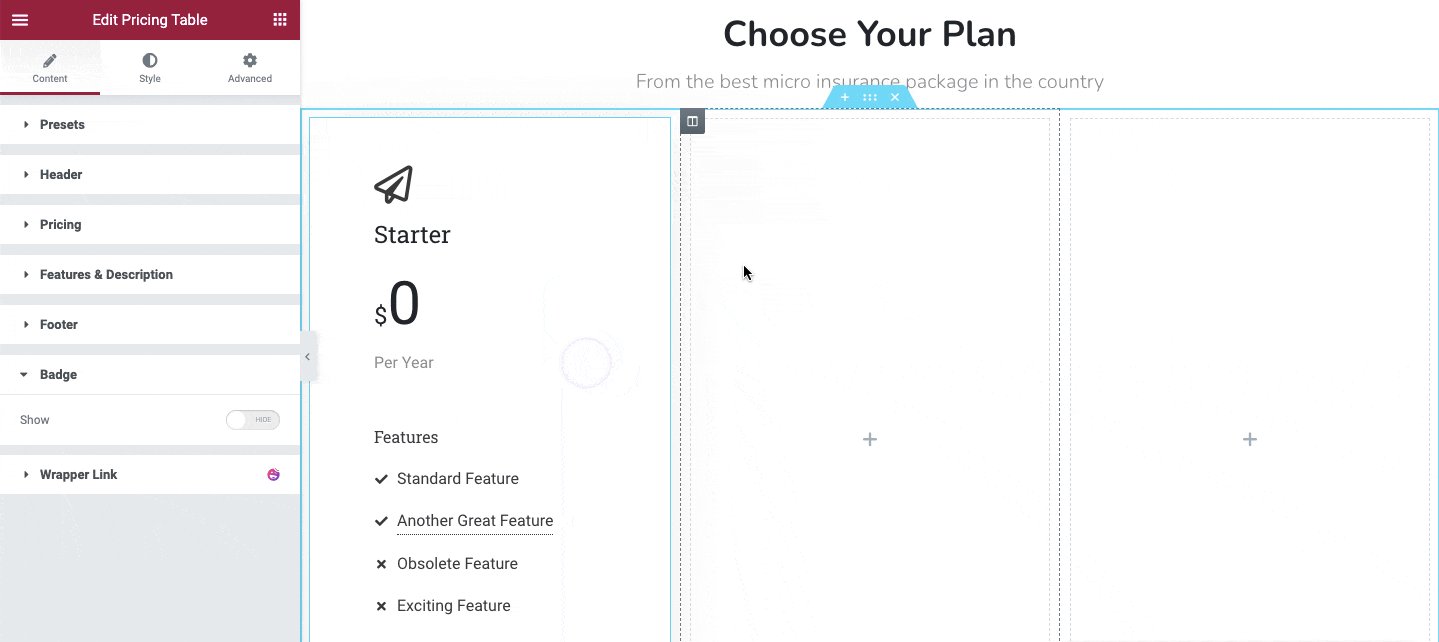
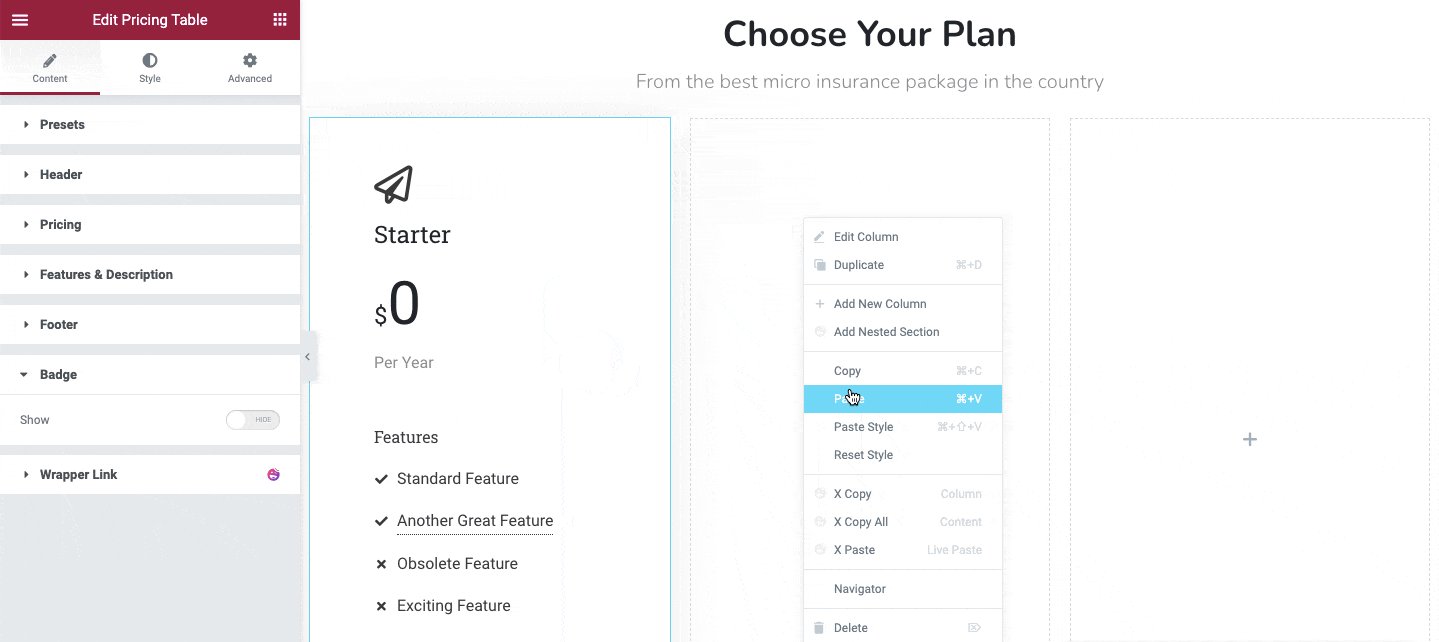
У нас почти одинаковый тип данных на всех таблицах (планах), поэтому мы скопировали всю таблицу и вставили ее также на следующие столбцы. Если у вас есть отдельный контент на каждой таблице, снова следуйте описанному выше методу, чтобы создать его с нуля.
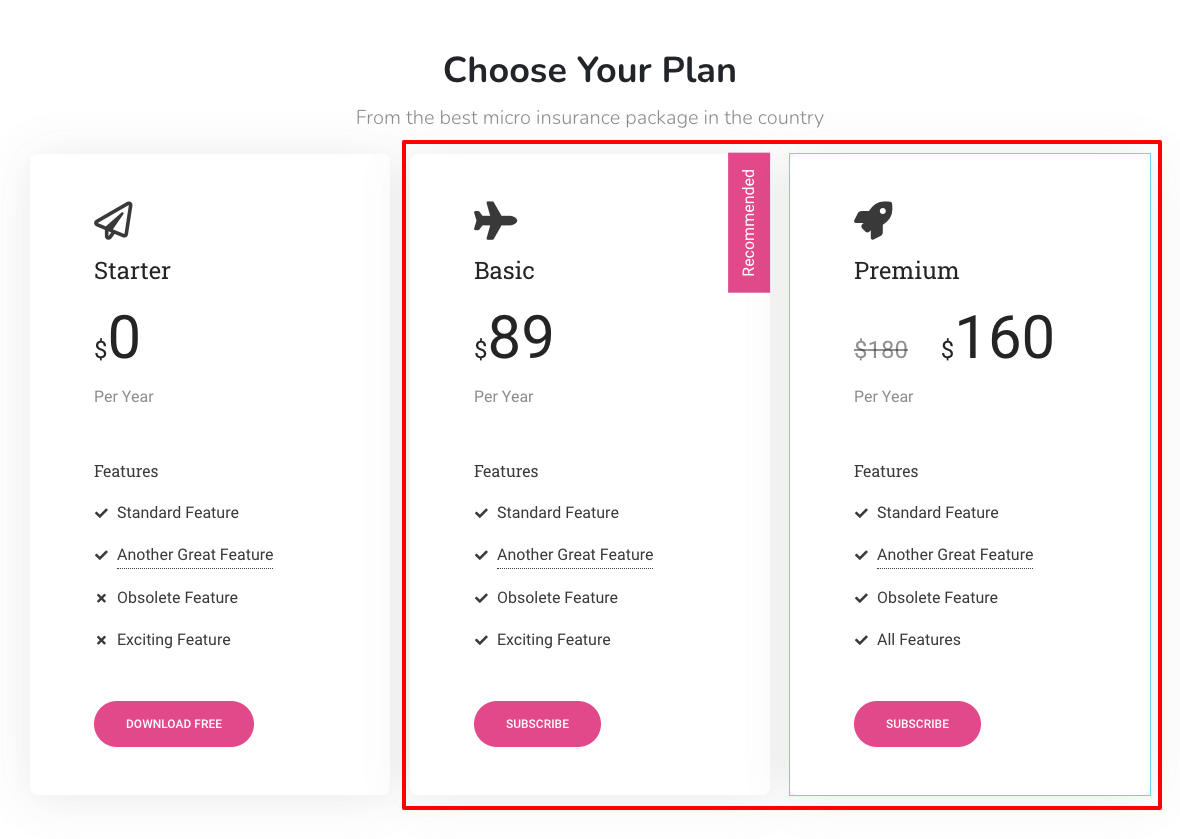
Если у вас есть похожий контент в каждой таблице, как и у нас, просто щелкните правой кнопкой мыши раздел отдельных столбцов, скопируйте дизайн и просто вставьте его в другой столбец. Вы можете следить за изображением ниже.

После добавления двух других таблиц, вот как выглядит вся наша таблица.

Настройка таблицы цен
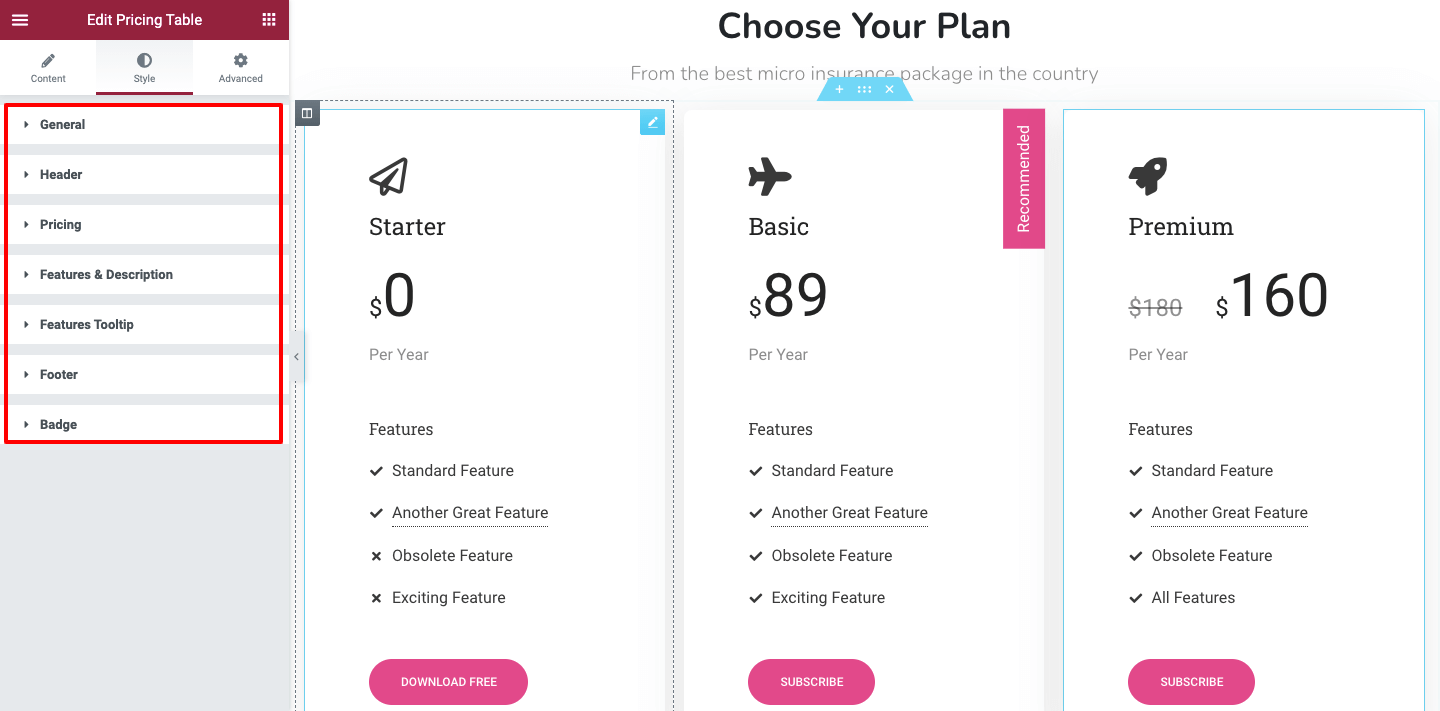
В разделе « Стиль » вы найдете все необходимые параметры стиля для настройки дизайна вашей таблицы цен. Эти настройки вам помогут.
- Общие : общий раздел поможет вам настроить общее содержание таблицы.
- Заголовок : с помощью этой опции вы можете изменить дизайн содержимого заголовка.
- Ценообразование : область ценообразования позволяет изменить стиль ценового содержимого по умолчанию.
- Особенности и описание : Вы можете украсить содержимое функции и описания в этой области.
- Всплывающая подсказка для функций : в этой области можно изменить дизайн всплывающей подсказки.
- Нижний колонтитул : здесь вы можете изменить текущий стиль нижнего колонтитула.
- Значок : вы можете оформить значок по-своему.

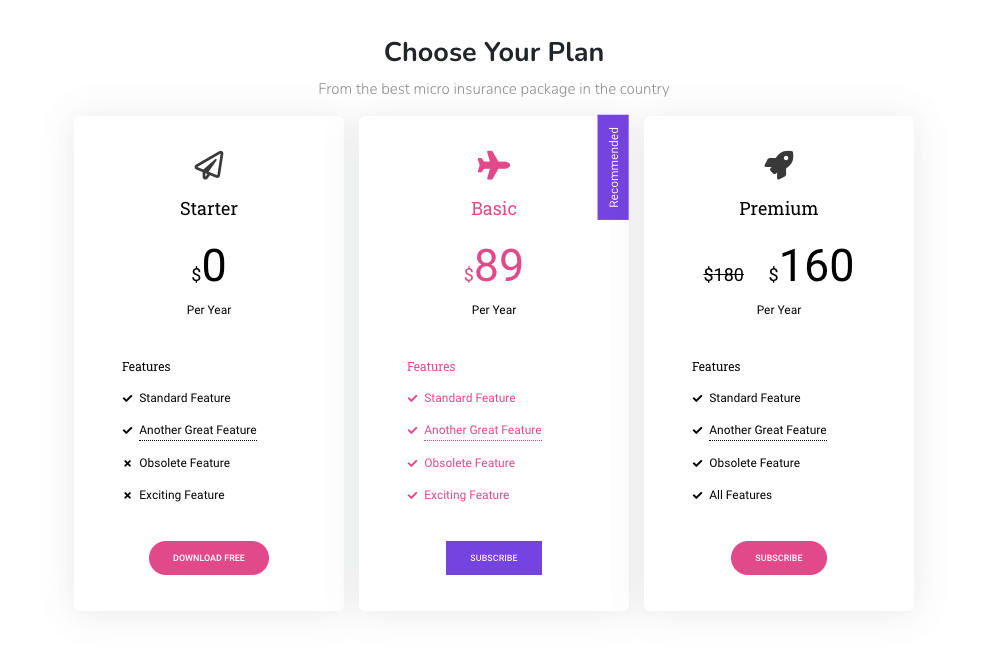
Окончательный предварительный просмотр
Мы изменили основные стили нашей таблицы цен, и окончательный вид таблицы выглядит так, как показано на рисунке ниже.

Это все.
Второй способ: создайте таблицу цен на свой сайт, используя готовые блоки шаблонов Happy Addons.
До сих пор мы показывали вам, как создать таблицу цен с нуля. Здесь, в этой части нашего блога, вы узнаете о другом способе создания таблиц цен для вашего веб-сайта Elementor.
Если у вас плотный график и у вас недостаточно времени для разработки материала с нуля, вы можете использовать удобные блоки цен на предварительную сборку.
Теперь мы собираемся показать, как вы можете использовать готовый блок ценообразования Happy Addons, чтобы добавить потрясающую таблицу цен на свой веб-сайт.
Давай сделаем это.
Найти счастливый шаблон
Сначала щелкните значок « Счастливый шаблон » на холсте Elementor и откройте область «Блоки и шаблоны».

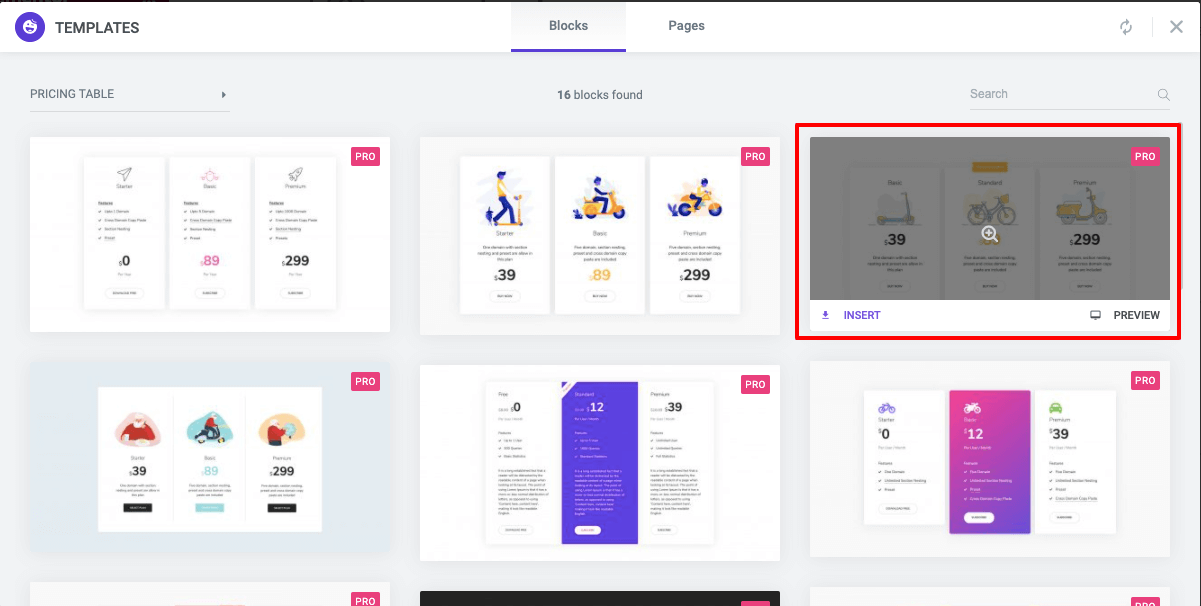
Вставьте подходящий шаблон таблицы цен
На следующем экране вы найдете все блоки . Выберите блоки « Таблица цен » или выполните поиск с помощью строки поиска. Наконец, выберите наиболее подходящий и установите его на свой сайт.

После этого просто измените содержимое в соответствии с вашими потребностями!
Вот и все. На вашем сайте есть красивая таблица цен.
Вы также можете посмотреть это видео.
Готовы ли вы создать таблицу цен для своего сайта?
Простая и организованная таблица цен WordPress дает клиентам идеальное представление о вашем тарифном плане. Это помогает им легко выбрать подходящий план в соответствии с их потребностями.
В этом блоге мы обсудили, как создать таблицу цен Elementor с помощью виджета Happy Addons. Кроме того, показано, как можно использовать готовые блоки шаблонов для создания привлекательной таблицы.
Если у вас есть какие-либо вопросы относительно этого руководства, вы можете написать это в поле для комментариев ниже.
Понравилась эта статья? Мы написали множество полезных обучающих блогов по Elementor, WordPress и Happy Addons. Вы можете подписаться на нашу рассылку, чтобы получить все это БЕСПЛАТНО .
