Как создать слайдер категорий продуктов для WooCommerce
Опубликовано: 2024-10-03Добавление слайдера категории продукта в любом месте вашего магазина WooCommerce может значительно улучшить взаимодействие с пользователем, позволяя клиентам легко просматривать и находить продукты из любого раздела вашего веб-сайта.
Независимо от того, размещаете ли вы его на главной странице, страницах продукта или настраиваемых страницах, слайдер предлагает удобный способ продемонстрировать ваши категории и повысить видимость продукта.
В этом сообщении блога я расскажу вам, как создать и добавить слайдер категории продуктов WooCommerce на любую страницу вашего сайта.
Зачем добавлять слайдер категории продукта в WooCommerce?
По умолчанию WooCommerce отображает категории продуктов в разделе магазина, но добавление ползунка категории продукта в другие части вашего веб-сайта может повысить вовлеченность и конверсию.
Размещение этого слайдера на вашей домашней странице, целевых страницах или в сообщениях блога облегчает посетителям поиск и изучение различных категорий продуктов, побуждая их более эффективно просматривать и совершать покупки.
Как добавить слайдер категории продукта в WooCommerce
Оглавление
Добавить слайдер категории продукта легко с помощью дополнения Elemento для Elementor. Этот мощный инструмент позволяет создавать динамичные и привлекательные слайдеры для вашего магазина WooCommerce, улучшая поиск продуктов и удобство для пользователей.

О аддоне Elemento для Elementor:
Дополнение Elemento для Elementor — это универсальный плагин, который поможет вам создавать красивые и функциональные разделы WooCommerce.
Он предлагает множество виджетов, в том числе слайдер категорий продуктов, позволяющий легко демонстрировать категории продуктов в любом месте вашего сайта.
Шаг 1. Установите и активируйте WooCommerce и Elementor
Убедитесь, что на вашем веб-сайте WordPress установлены и активированы WooCommerce и Elementor.


Если вы его еще не установили, перейдите в «Плагины» > «Добавить новый» , найдите «WooCommerce» или «Elementor» и нажмите «Установить сейчас» и «Активировать» .
Шаг 2. Установите и активируйте плагин Elemento Addons.
Загрузите плагин Elemento Addons с ThemeHunk.

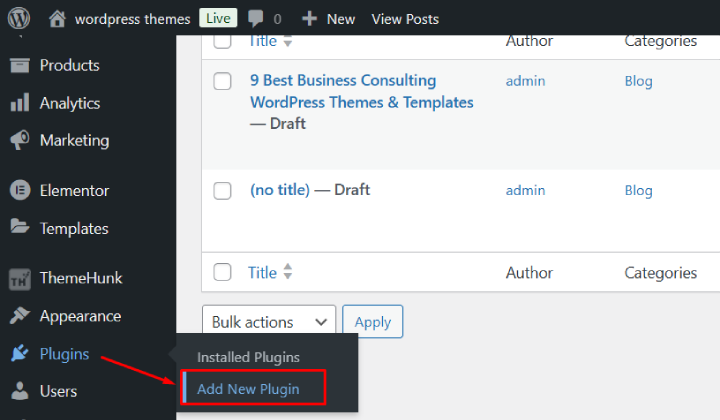
На панели управления WordPress перейдите в «Плагины» > «Добавить новый» .

Нажмите кнопку «Загрузить плагин» , затем выберите загруженный zip-файл.

Нажмите «Установить сейчас» , а затем «Активировать плагин».
Шаг 3. Создайте новую страницу с помощью Elementor

Чтобы создать новую страницу, перейдите в раздел «Страницы» и нажмите « Добавить новую ». Если вы хотите что-то изменить, вы также можете выбрать существующую страницу для редактирования.

Кроме того, вы можете легко добавить слайдер категории продукта на любую страницу, чтобы красиво отображать ваши продукты.

Нажмите «Редактировать с помощью Elementor» , чтобы открыть конструктор страниц Elementor.
В редакторе Elementor щелкните значок + , чтобы добавить новый раздел.
Выберите желаемую структуру раздела слайдера (например, макет в одну колонку).
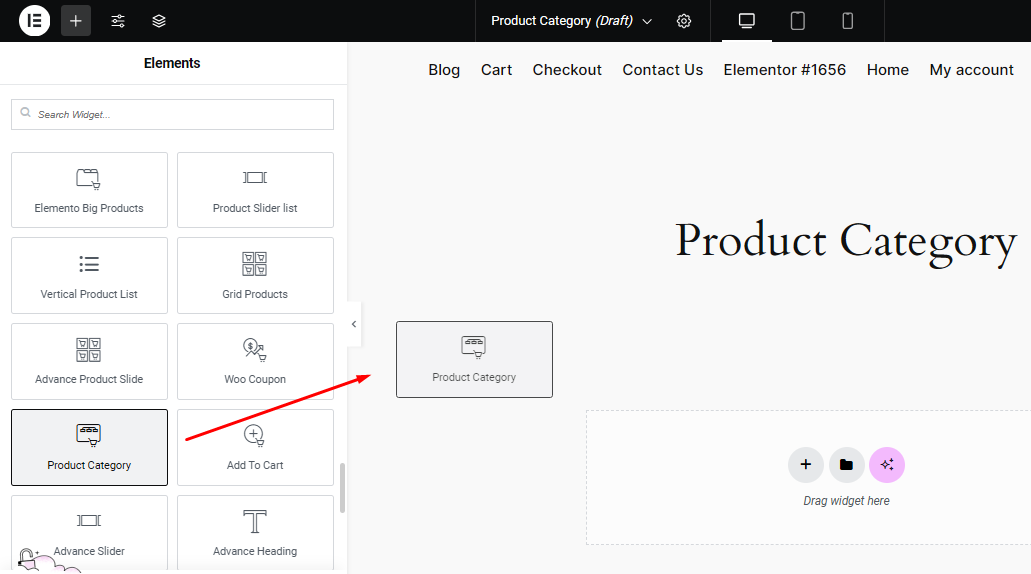
Шаг 5. Найдите виджет-слайдер категории продукта.

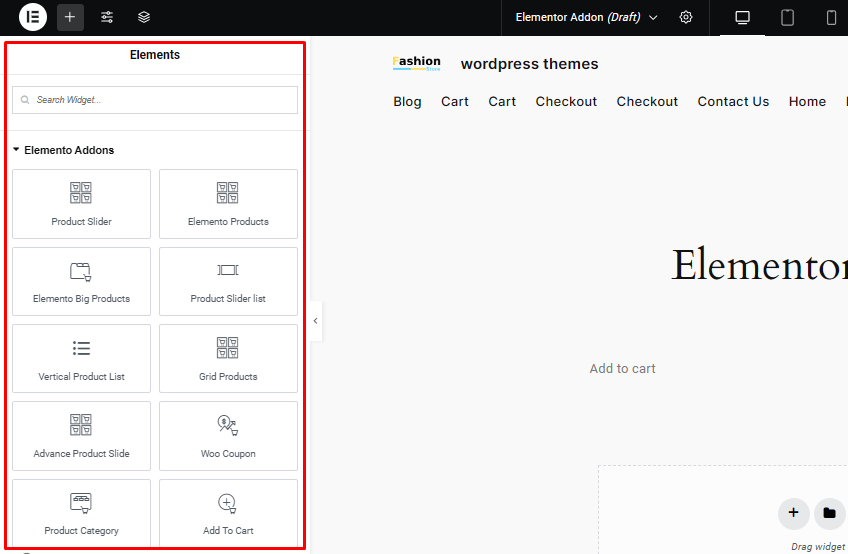
На панели Elementor найдите «Слайдер категории продуктов» (этот виджет доступен в дополнениях Elemento ).

Перетащите виджет «Слайдер категории продукта» в созданный раздел.
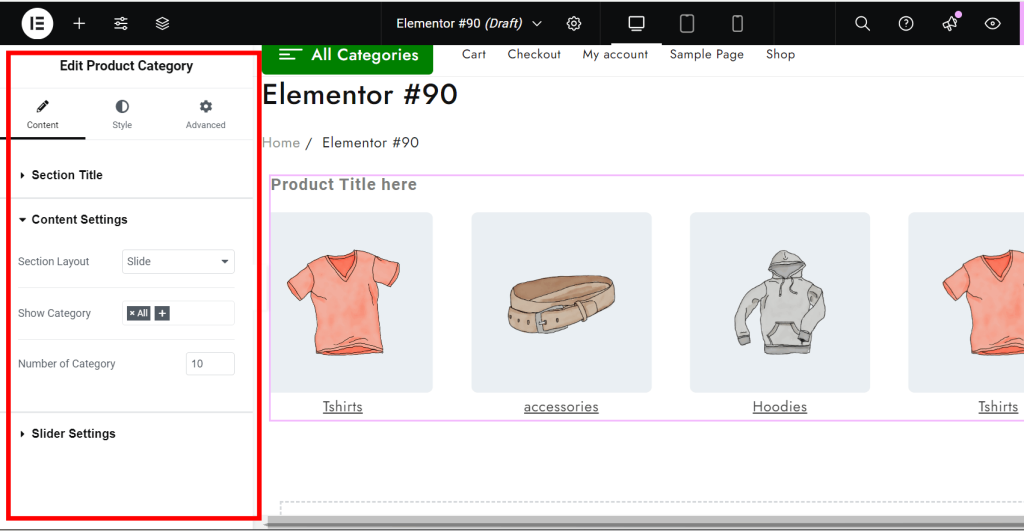
Шаг 6. Настройте ползунок категории продукта

После добавления виджета слева появятся параметры настройки.
На вкладке «Содержимое» выберите категории продуктов WooCommerce, которые вы хотите отображать на слайдере.
Вы можете настроить количество продуктов на слайде, параметры макета, скорость слайдера и многое другое на вкладках «Макет» и «Стиль».
Кроме того, настройте параметры навигации, включая включение стрелок или точек.
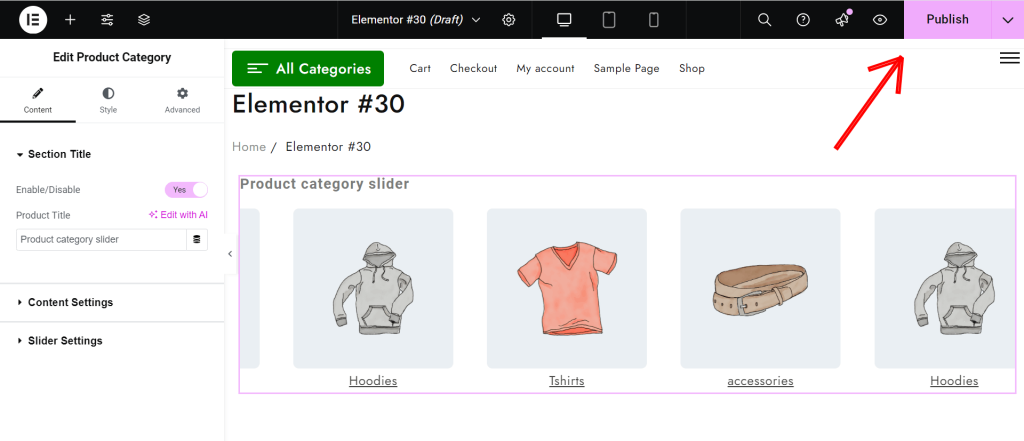
Шаг 7. Публикация и предварительный просмотр

Если вы удовлетворены настройкой, нажмите «Опубликовать» , чтобы активировать страницу.

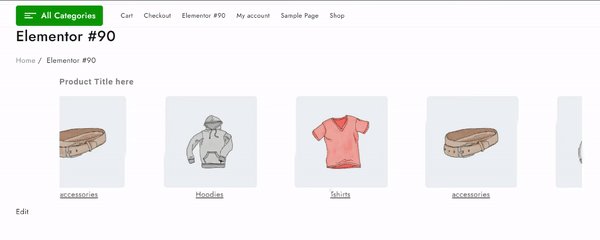
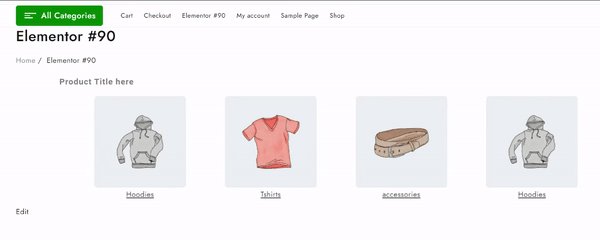
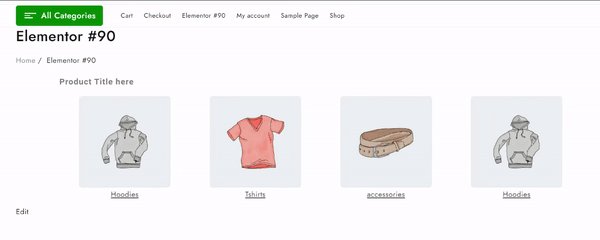
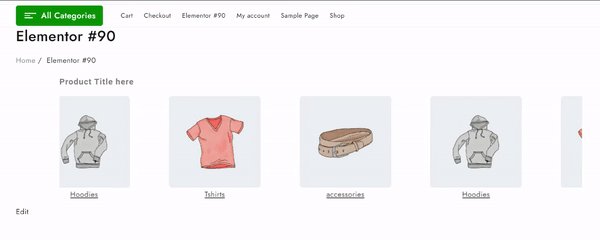
Слайдер категории вашего продукта теперь будет виден на вновь созданной странице.
Часто задаваемые вопросы
Вопрос: Что такое слайдер категорий продуктов в WooCommerce?
Ответ: Слайдер категорий продуктов — это визуальный элемент на веб-сайте электронной коммерции, который отображает различные категории продуктов в скользящем формате, что позволяет пользователям легко просматривать различные категории.
Вопрос: Могу ли я настроить внешний вид слайдера категорий?
Ответ: Да, большинство плагинов слайдеров предоставляют возможности настройки, в том числе:
Размер слайдера и переходы
Цвета фона
Стили текста и макеты кнопок
Стрелочная навигация и стили нумерации страниц
Вопрос: Что делать, если слайдер категории отсутствует?
Ответ: Убедитесь, что плагин установлен и активирован.
Проверьте настройки слайдера, чтобы узнать параметры видимости.
Убедитесь, что есть продукты, отнесенные к отображаемым категориям.
Очистите все плагины кеширования или кеш браузера.
Заключение
Добавление слайдера категории продукта в ваш магазин WooCommerce — отличный способ улучшить взаимодействие с пользователем, улучшить видимость продукта и повысить конверсию.
С дополнением Elemento для Elementor создание визуально привлекательного и интерактивного слайдера становится простым и эффективным.
Демонстрируя категории продуктов в динамическом формате, вы облегчаете клиентам изучение ваших предложений, поощряя более активное участие и увеличивая продажи на вашем веб-сайте.
Если эта статья оказалась для вас полезной, поделитесь ею с друзьями. Если у вас есть какие-либо вопросы, оставьте комментарий ниже, и мы вам поможем. Спасибо за чтение!
Подпишитесь на наш канал YouTube , мы также загружаем туда отличный контент, а также подписывайтесь на нас в Facebook и Twitter.
Еще полезные материалы:
- Как исправить сообщение «Ошибка обновления. Ответ не является допустимым ответом JSON» в WordPress
- Как сделать плагин WooCommerce совместимым с высокопроизводительным хранилищем заказов
