Как создать сайт ресторана с помощью WordPress и Elementor
Опубликовано: 2021-02-11Знаете ли вы, что 90% гостей изучают ресторан в Интернете, прежде чем поужинать? На самом деле, это число выше, чем в любой другой отрасли.
Поэтому неудивительно, если вы захотите создать веб-сайт для своего ресторана, зная это. Но на самом деле это не единственная причина, по которой вы должны подумать о создании веб-сайта для своего ресторана.
Веб-сайт ресторана может стать идеальным местом для демонстрации вашего аппетитного меню.
Кроме того, вы также можете позволить людям оценить ваш элегантный интерьер ресторана с помощью потрясающих фотографий. Если вы стремитесь предоставить своим клиентам больше удобства всеми возможными способами, нет причин не предлагать им удобство бронирования столика прямо с их личного мобильного телефона или компьютера.
Если вы заинтересованы в создании веб-сайта ресторана, этот блог может быть для вас идеальным. Мы также добавили несколько отличных примеров дизайна веб-сайта ресторана, из которых вы можете черпать вдохновение и создавать свои собственные.
Итак, следуйте по нему до финиша, так как это будет весело.
Почему вы должны использовать WordPress и Elementor для создания веб-сайта ресторана

Решили создать сайт ресторана? Поздравляем, вы только что преодолели самое сложное препятствие.
Принято считать, что создание веб-сайта — сложная задача. Реальность намного больше отличается. Хотя есть сложные способы создания веб-сайта, есть и гораздо более простые способы.
Один из самых простых способов создать веб-сайт ресторана — использовать WordPress, и для его разработки нет лучшего варианта, чем Elementor.
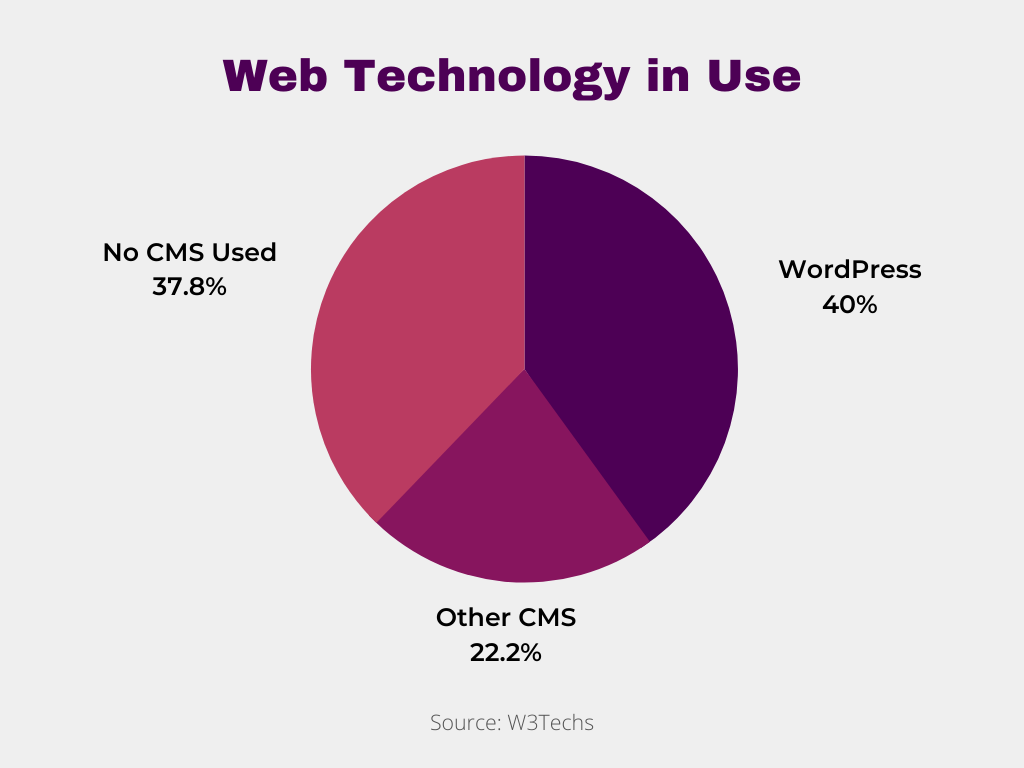
Это сочетание очень популярно в наше время. По данным W3Techs, до 40% всех веб-сайтов в Интернете созданы с использованием WordPress.

Одним из самых популярных способов создания веб-страниц с помощью WordPress является Elementor. У этого конструктора страниц сейчас более пяти миллионов активных установок.
Используя WordPress и Elementor, можно создать веб-сайт ресторана, который поможет вам легче найти потенциальных клиентов.
WordPress — это бесплатный конструктор веб-сайтов, который позволяет создавать веб-сайты без каких-либо навыков программирования. Да, вам не нужно изучать какой-либо опыт программирования, чтобы создать веб-сайт с его помощью. Кроме того, Elementor, плагин WordPress, доступный как в бесплатной, так и в премиальной версиях, поможет вам создавать привлекательные страницы без единой строки кода.
Наконец, Happy Addons — это дополнение к Elementor, которое вам обязательно стоит попробовать, чтобы создать красивый дизайн.
Вот почему мы считаем, что WordPress и Elementor — лучшая комбинация для создания веб-сайта вашего ресторана. Теперь повремените и позвольте нам помочь вам создать потрясающий веб-сайт для вашего ресторана.
7 простых шагов для создания сайта ресторана в Elementor
Итак, приступим к делу. Сайт вашего ресторана готов. Для начала нам необходимо выполнить следующие предварительные условия. (Не волнуйтесь, никаких новых имен!)
- Сайт на WordPress
- Конструктор страниц Elementor (бесплатно)
- Счастливые дополнения (бесплатно)
- Счастливые дополнения (Pro)
WordPress можно установить на любом хостинг-провайдере, но лучше, если у вас есть хостинг WordPress. После этого установите конструктор страниц Elementor и Happy Addons, и вы готовы создать сайт своего ресторана.
Вот полный процесс создания веб-сайта WordPress с помощью WordPress и Elementor в видео.
Шаг 1 – Создайте новую страницу
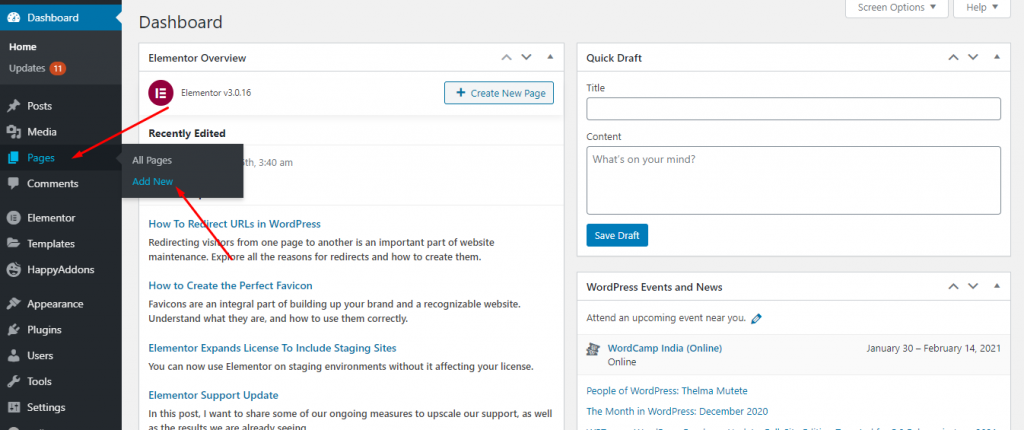
Прежде всего, войдите в свою панель администратора WP и перейдите в «Страницы» > «Добавить новую» .

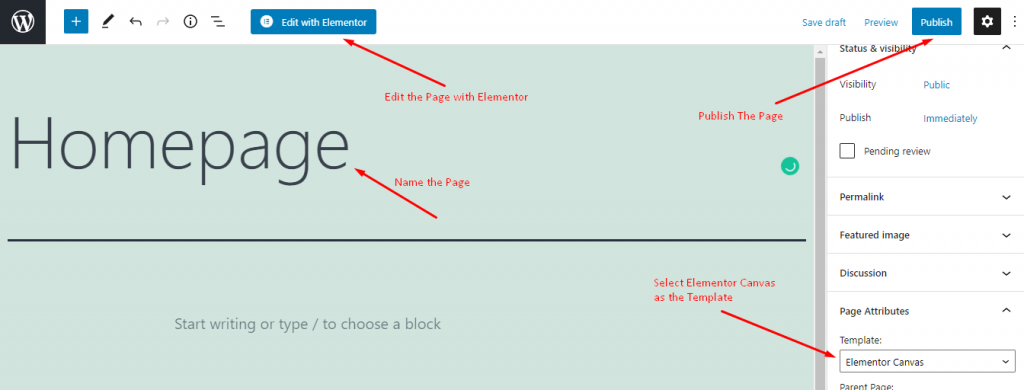
Здесь вы можете создать новую страницу. Дайте ему имя, как мы это сделали. Поскольку мы будем использовать эту страницу в качестве нашей домашней страницы, мы назвали нашу « Домашняя страница ». Мы также установим шаблон по умолчанию « Elementor Canvas », так как мы хотим построить всю страницу с помощью Elementor. Вы можете выбрать Elementor Full Width , что позволит вам настроить всю страницу без меню.
После этого опубликуйте страницу с правой боковой панели. Как только страница будет опубликована и готова к настройке, нажмите « Редактировать с помощью Elementor », и вы будете перенаправлены на конструктор страниц Elementor.

Шаг 2. Выберите подходящий шаблон для веб-сайта вашего ресторана.
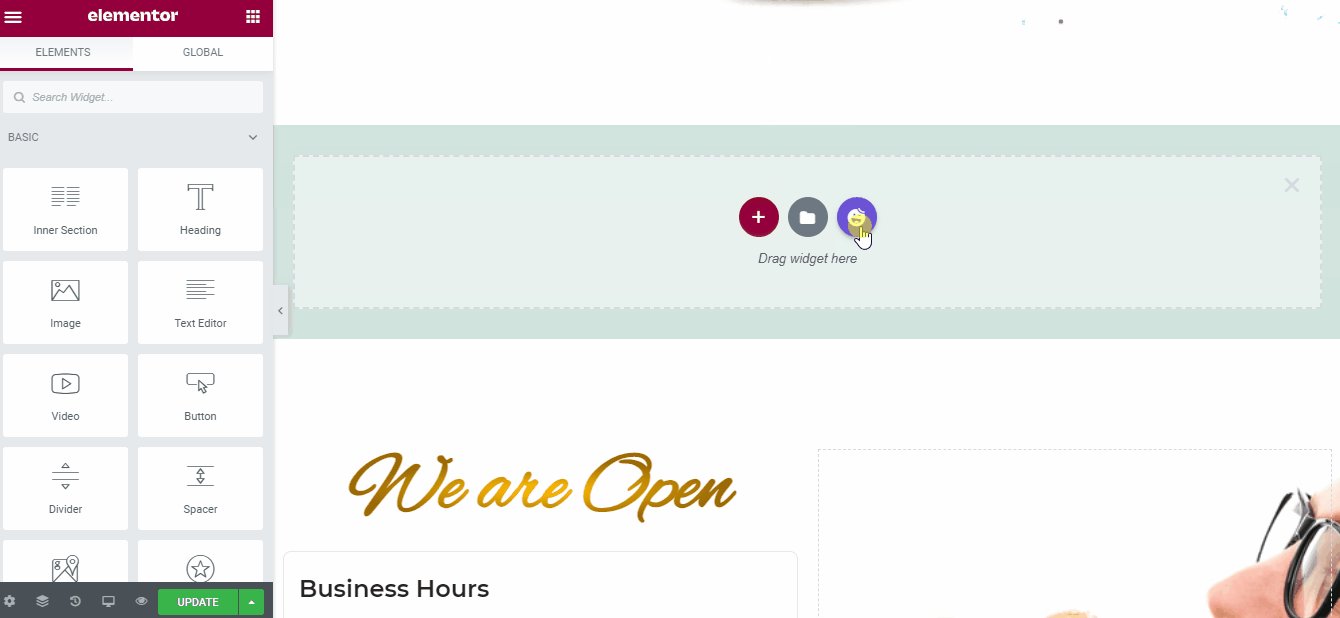
С конструктором страниц Elementor теперь вы можете изменять страницу по своему усмотрению. Но поскольку у Elementor есть множество бесплатных и профессиональных шаблонов, вам даже не нужно создавать страницы с нуля. Вы можете просто выбрать существующий шаблон.
Однако мы будем использовать красивый шаблон Happy от Happy Addons. Поскольку Happy Addons работает как дополнение к конструктору страниц Elementor, вы можете легко использовать Happy Templates вместо стандартных шаблонов Elementor для оформления своей страницы.
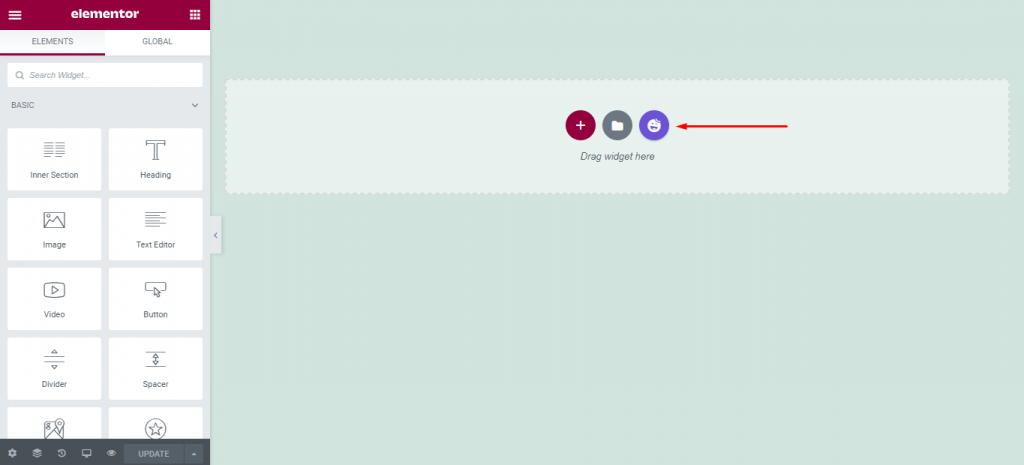
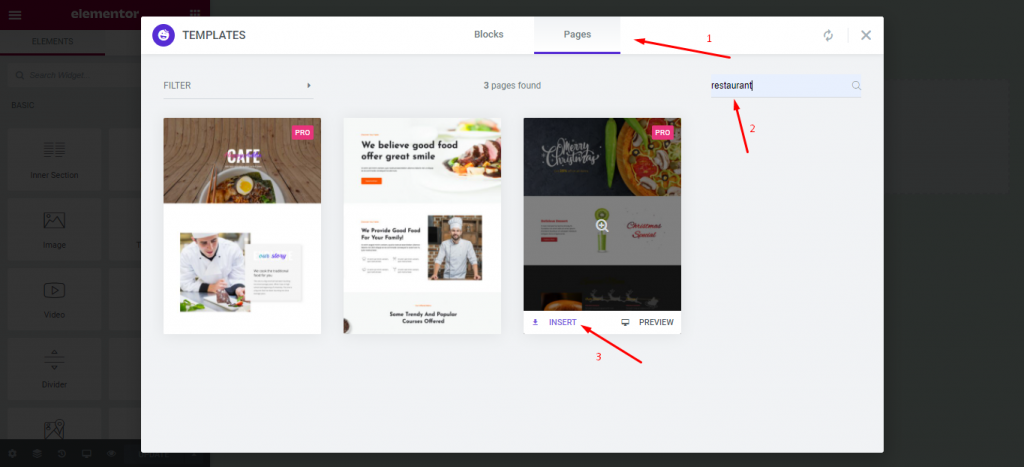
Для этого нажмите на значок Happy и на вкладке страниц найдите и выберите шаблон, который подходит для вашего бизнеса.

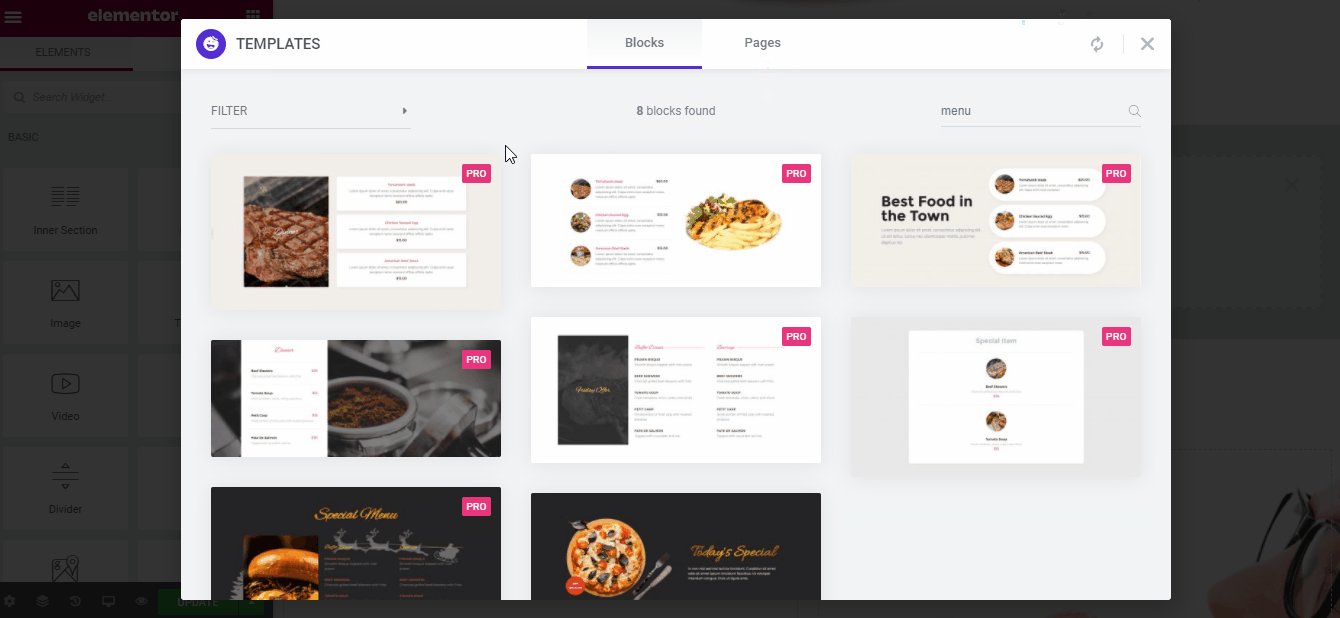
Для ресторана мы ищем термин «Ресторан» и получаем 3 великолепных дизайна. Однако вы можете выбрать любой из шаблонов и настроить их в соответствии с вашими потребностями.

Как видите, мы наконец нажимаем кнопку « Вставить », которая добавит шаблон на нашу домашнюю страницу.
Шаг 3 — Добавьте заголовок на сайт вашего ресторана
После вставки шаблонов страница будет готова, и вы сможете настроить ее для своего ресторана.
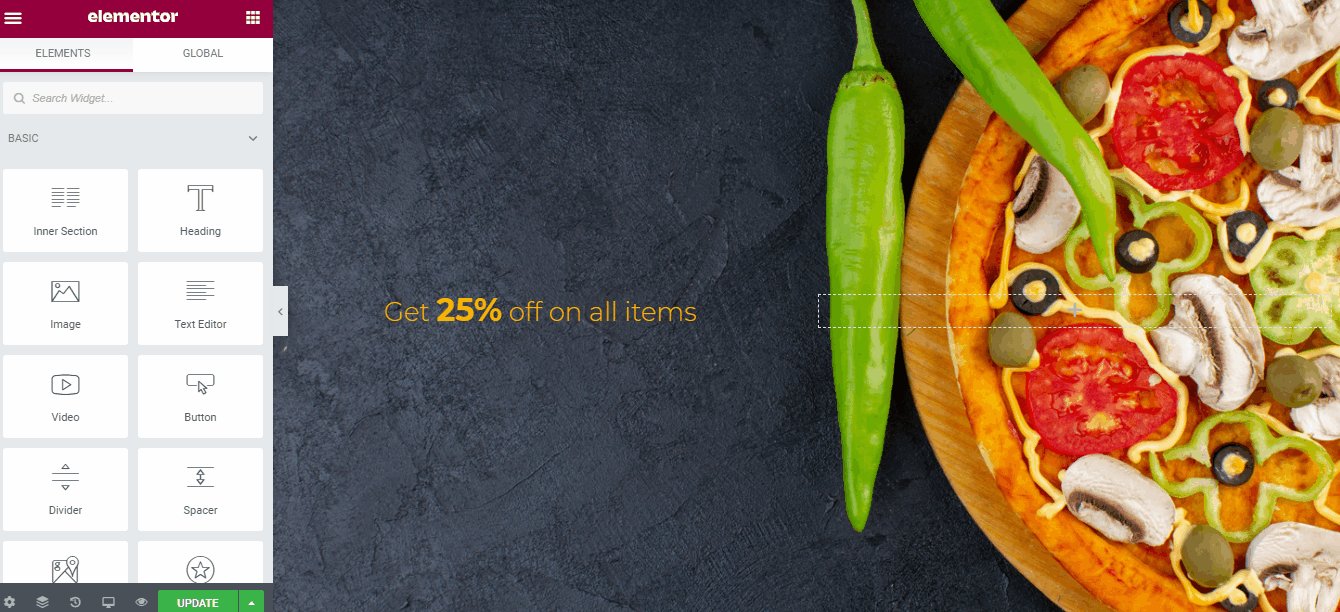
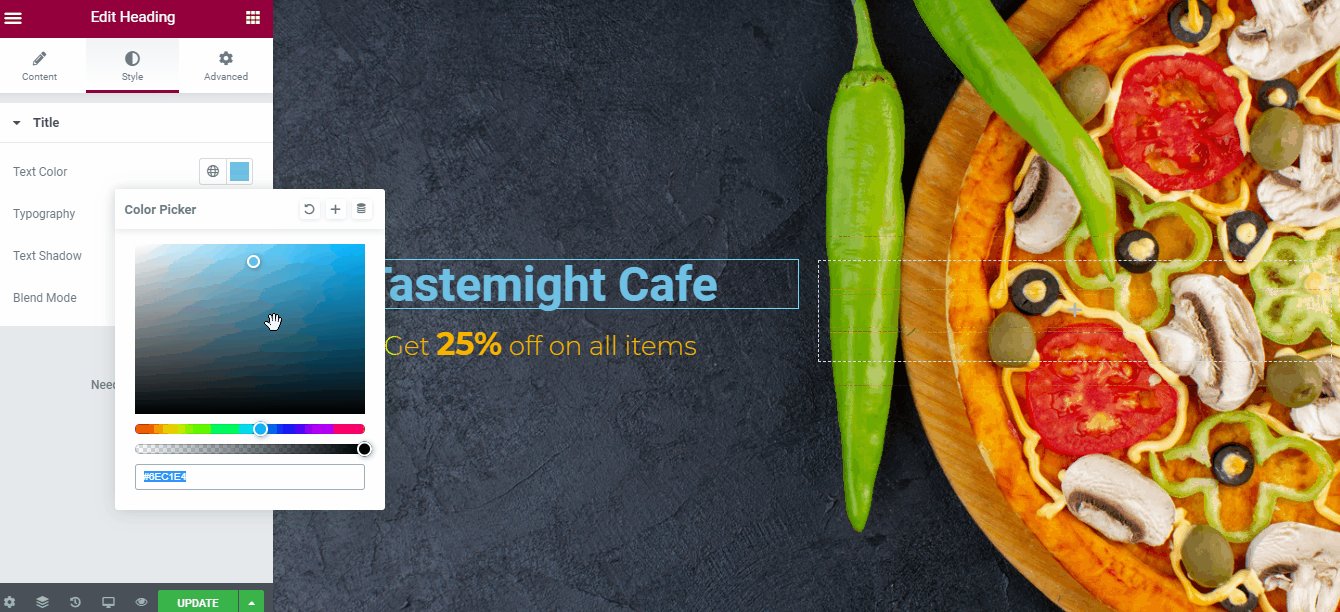
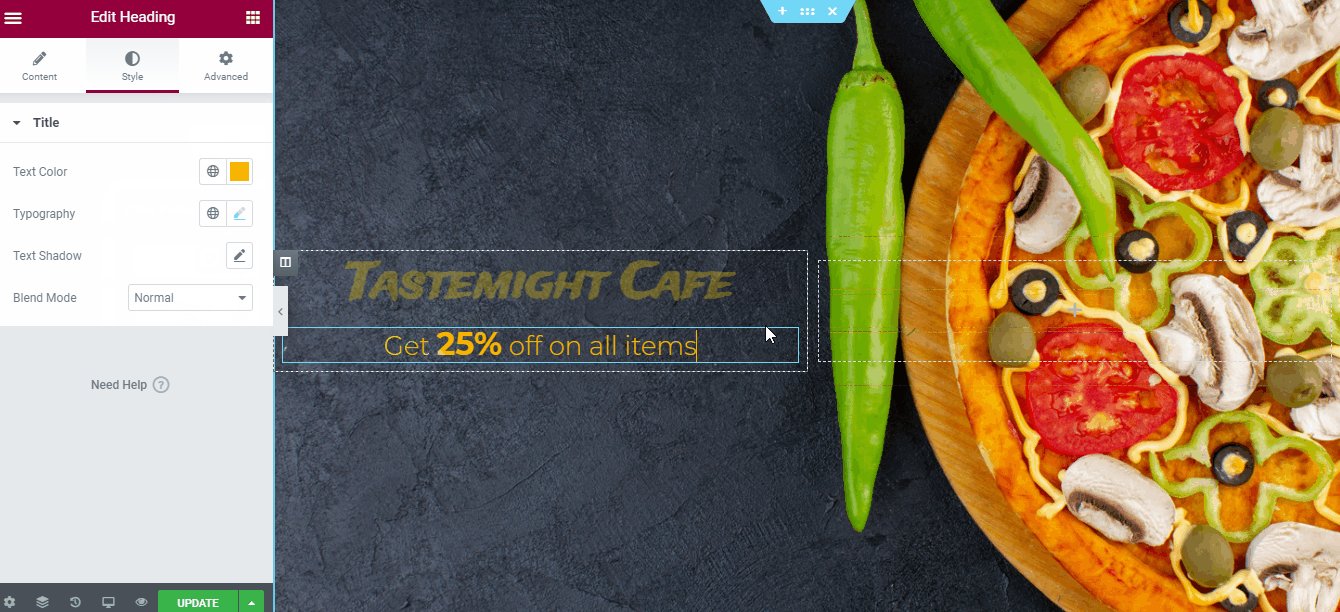
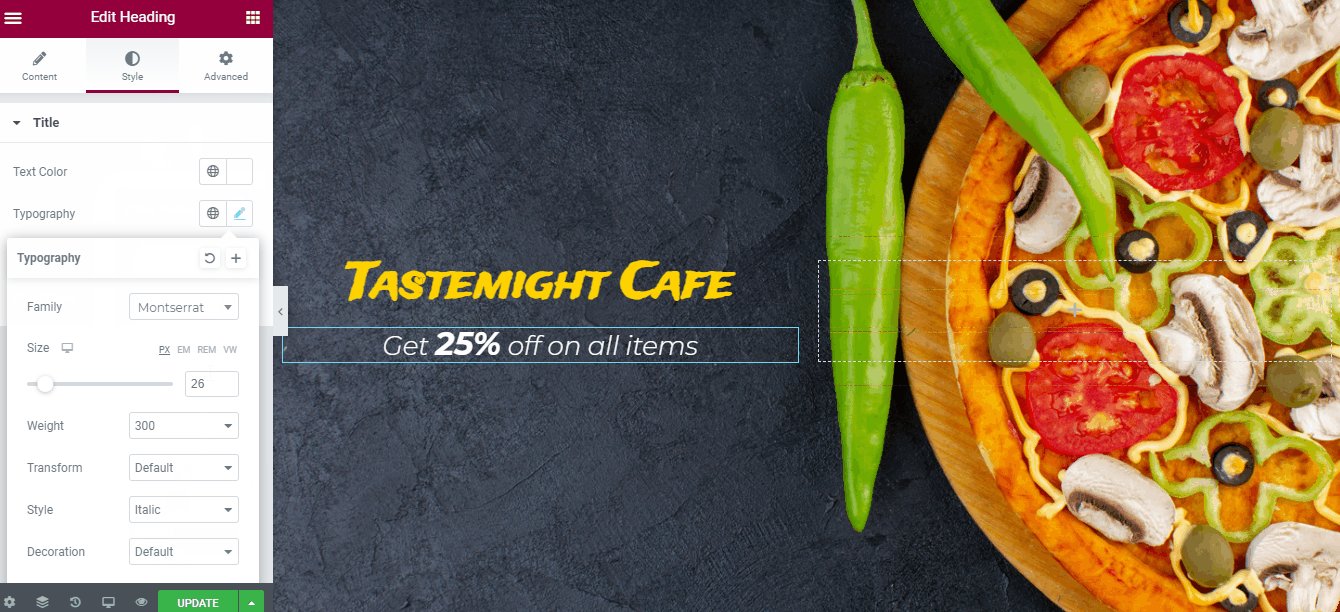
Мы начнем с добавления заголовка на страницу, в котором будут отображаться название и слоган нашего ресторана. Вот как вы можете это сделать, просто перетащив и добавив немного стиля.

Добавление заголовка очень важно, так как он помогает мгновенно отображать индивидуальность вашего бренда, когда посетители заходят на ваш сайт. После настройки заголовка мы теперь настроим тело домашней страницы.
Шаг 4 – Создайте свой вкусный раздел меню
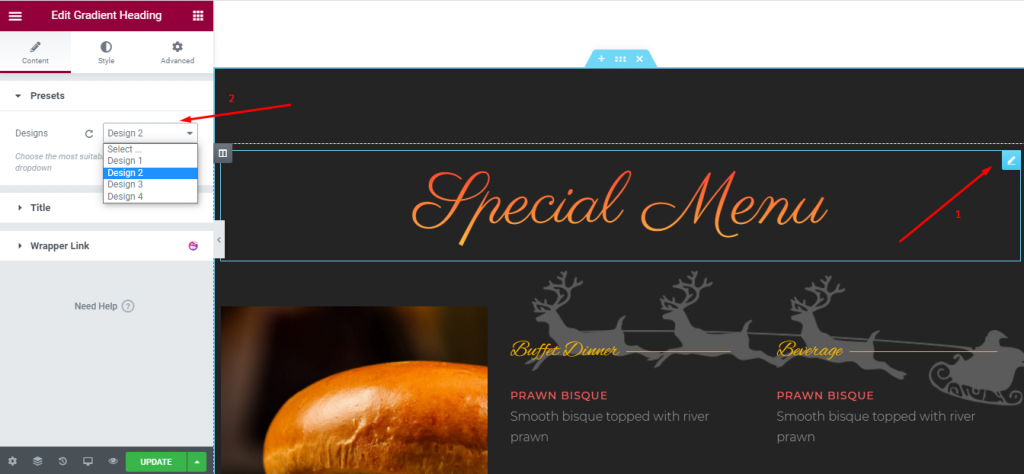
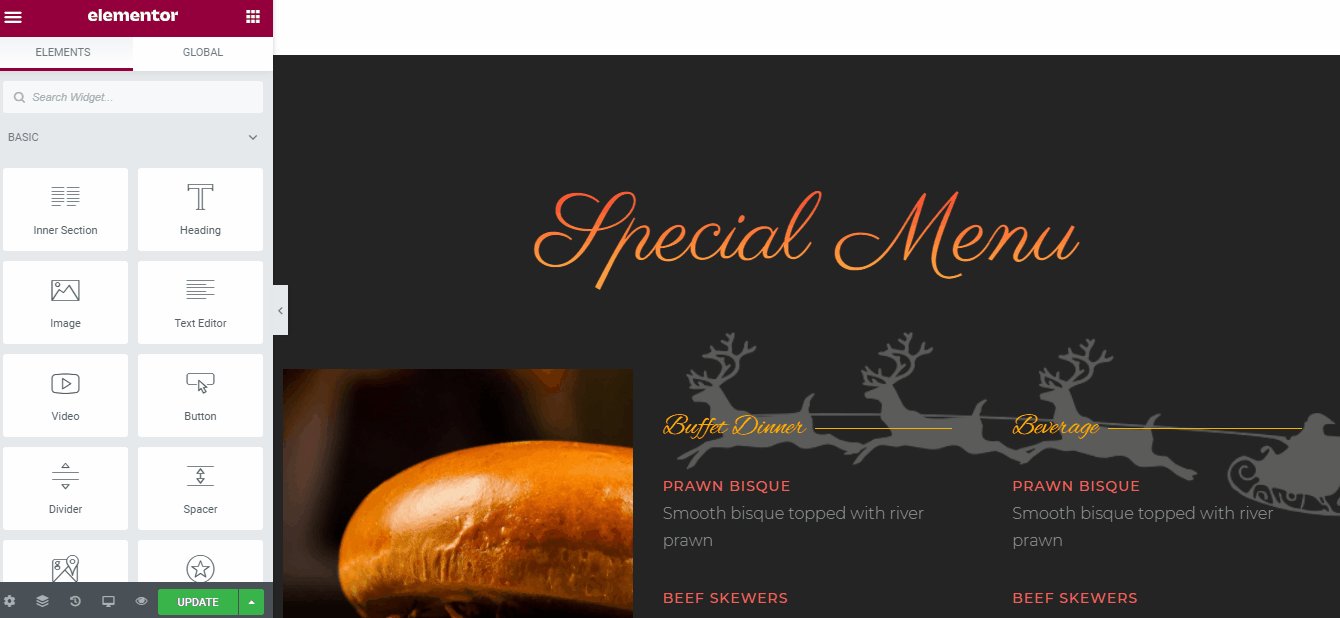
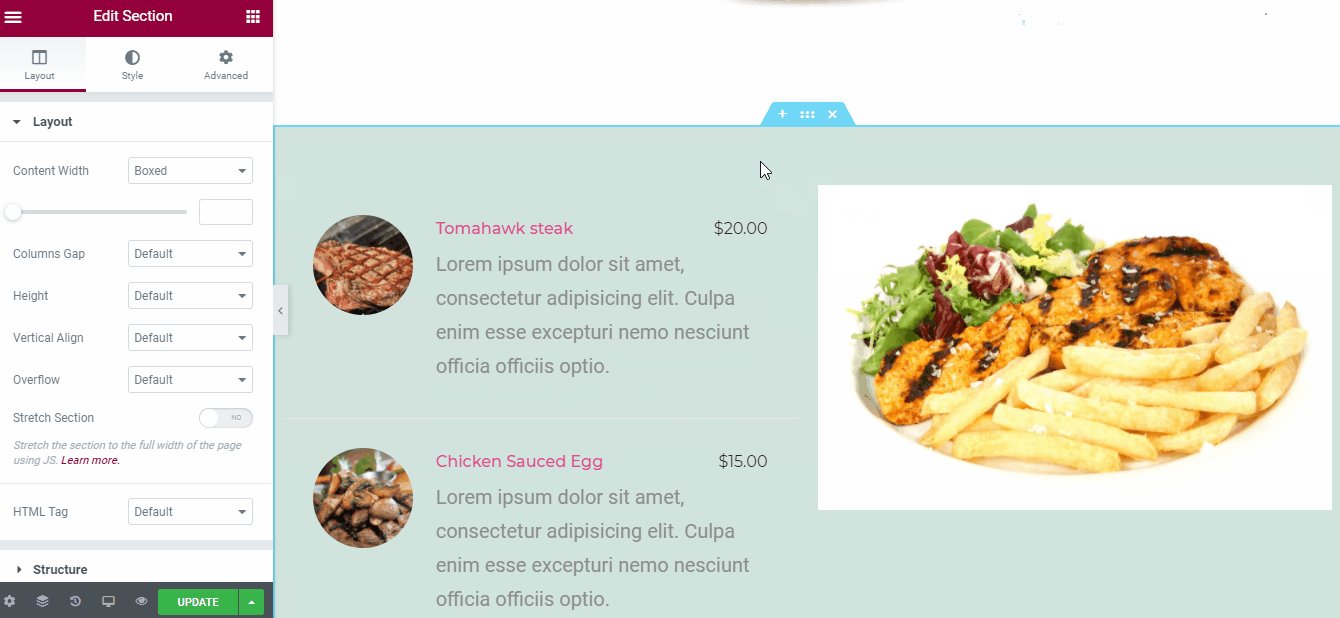
Страница ресторана будет неполной без раздела меню. Поскольку в нашем шаблоне уже есть раздел меню, теперь мы настроим его по своему вкусу.

Вы можете выбрать один из готовых пресетов или даже настроить шрифт, цвета и размеры на вкладке « Содержимое и стиль », которую вы видите на изображении выше.
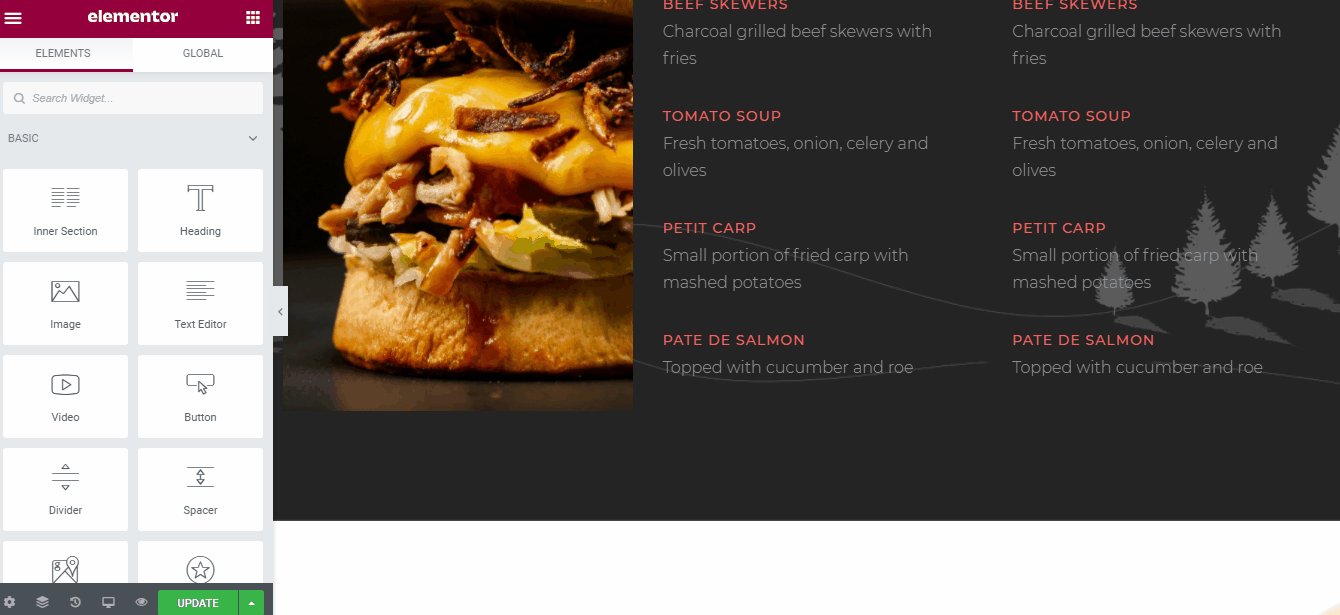
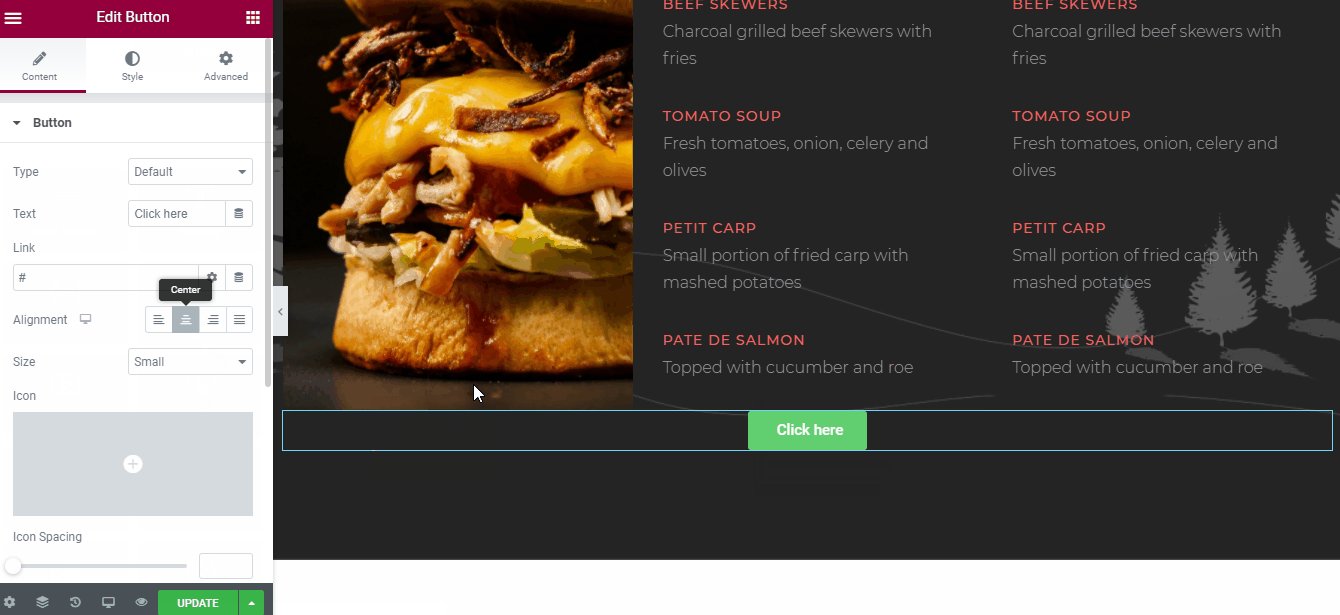
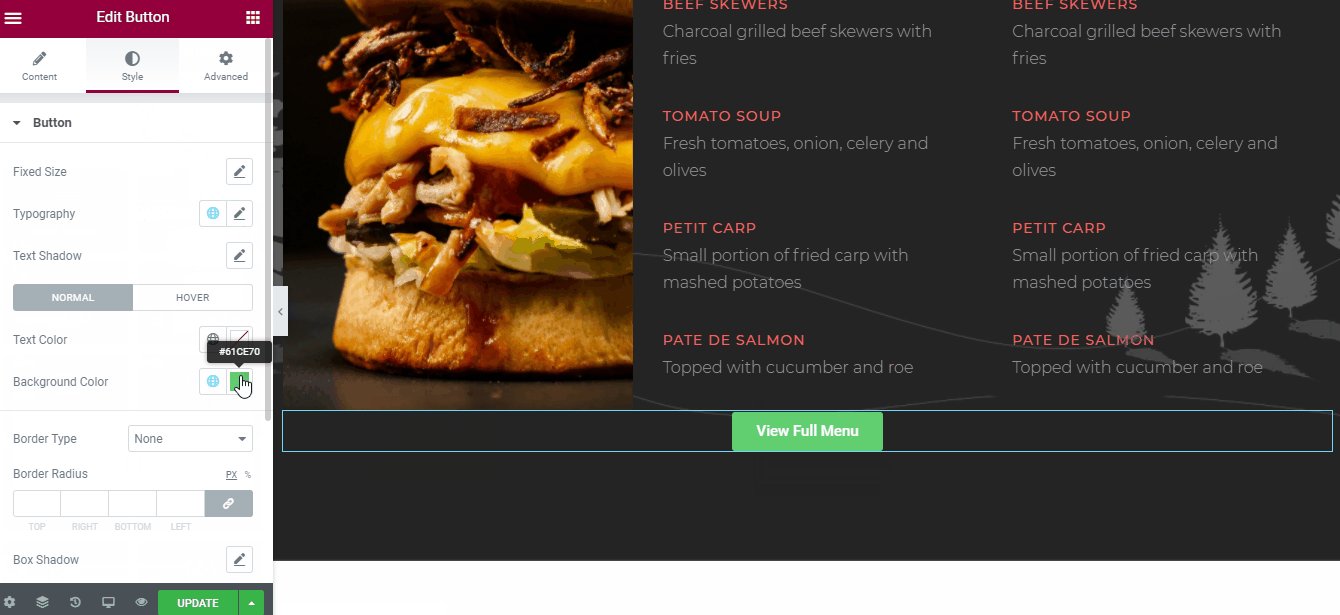
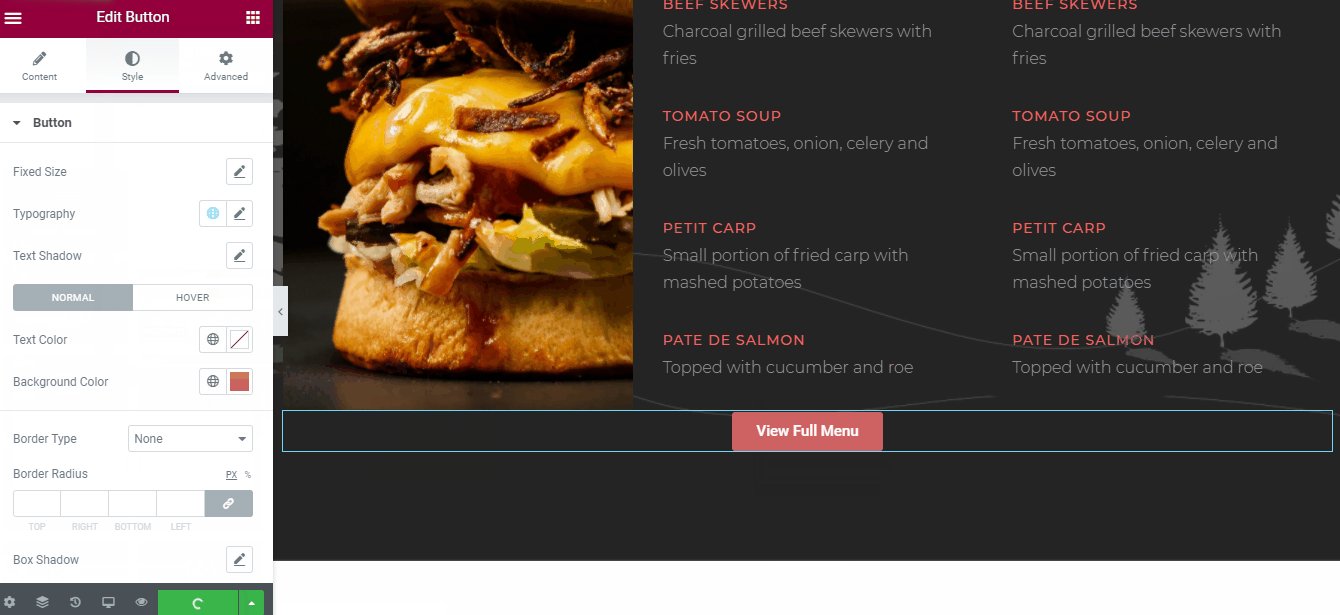
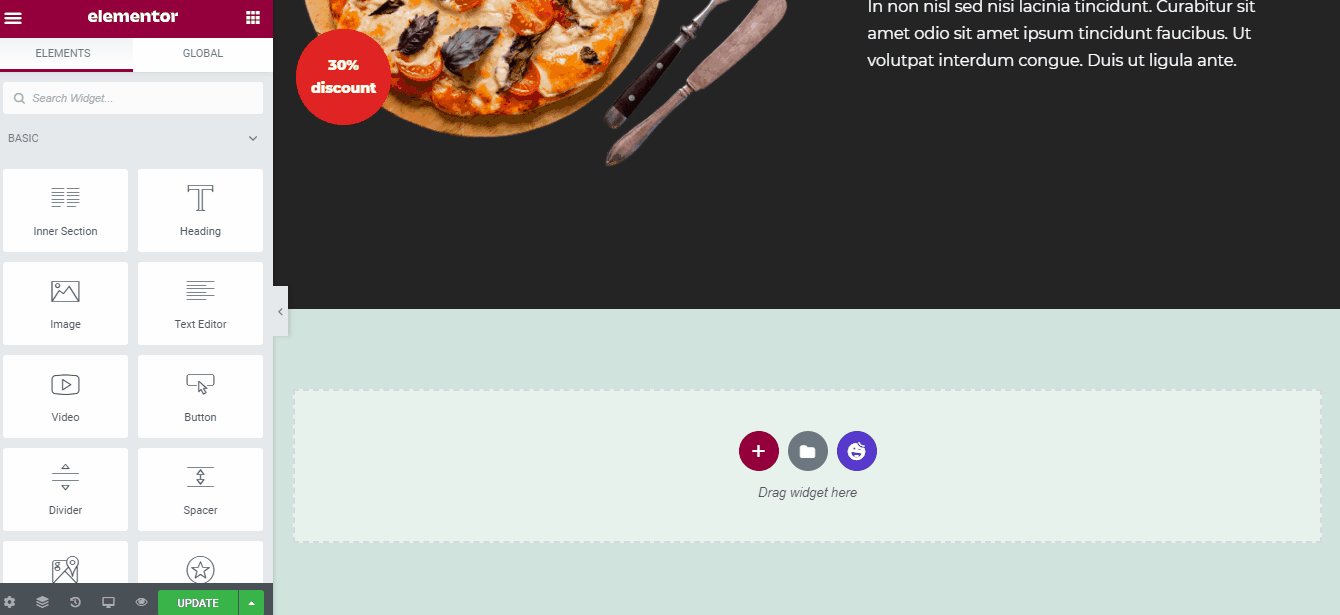
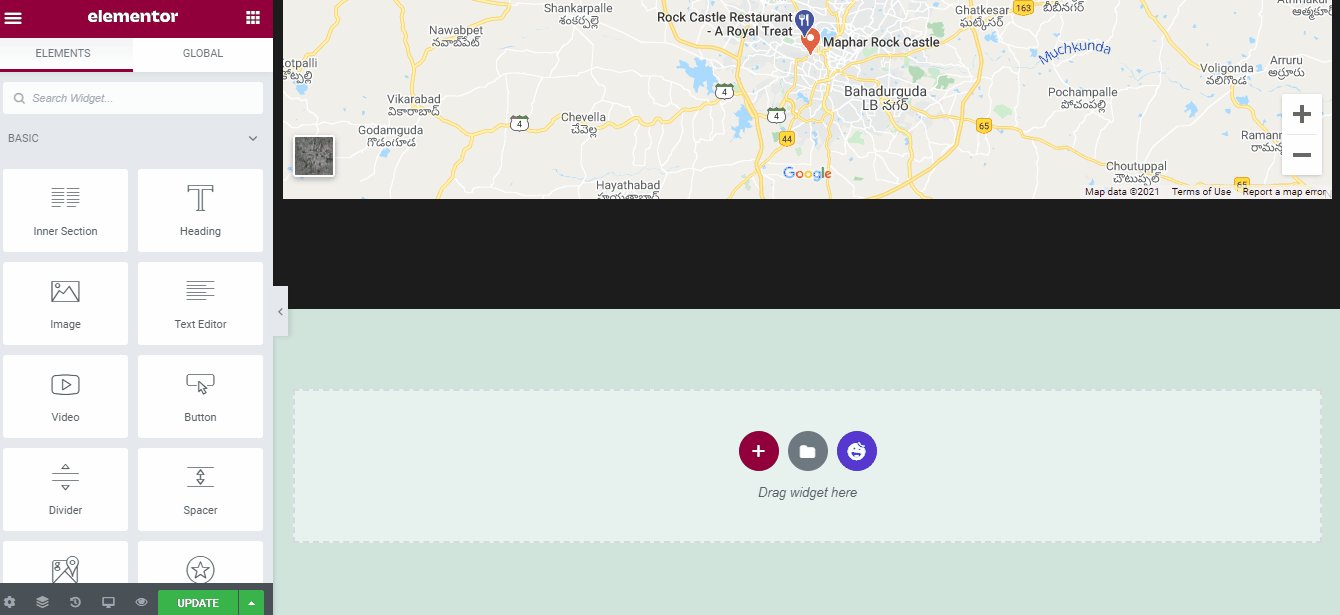
Затем мы добавим кнопку в конце меню, чтобы посетитель мог легко ознакомиться с вкусным меню, которое может предложить ресторан.

Как видите, мы добавили кнопку в конце раздела краткого меню, чтобы пользователь мог получить доступ ко всей странице меню. Создать кнопку довольно просто, так как все, что вам нужно, это перетащить ее с вкладки элементов Elementor, а затем настроить, как показано на изображении выше.
Вы можете изменить выравнивание, текст, цвет буквально на все. Мы проигнорировали раздел ссылок, так как еще не создали страницу меню. Однако вы можете добавить ссылку на свою страницу меню вместо кнопки # , которая появляется на нашей.
Более того, вы даже можете добавить другие готовые меню, так как в Happy Addons есть пара Happy Blocks для меню ресторана. Ниже описано, как вы можете это сделать.

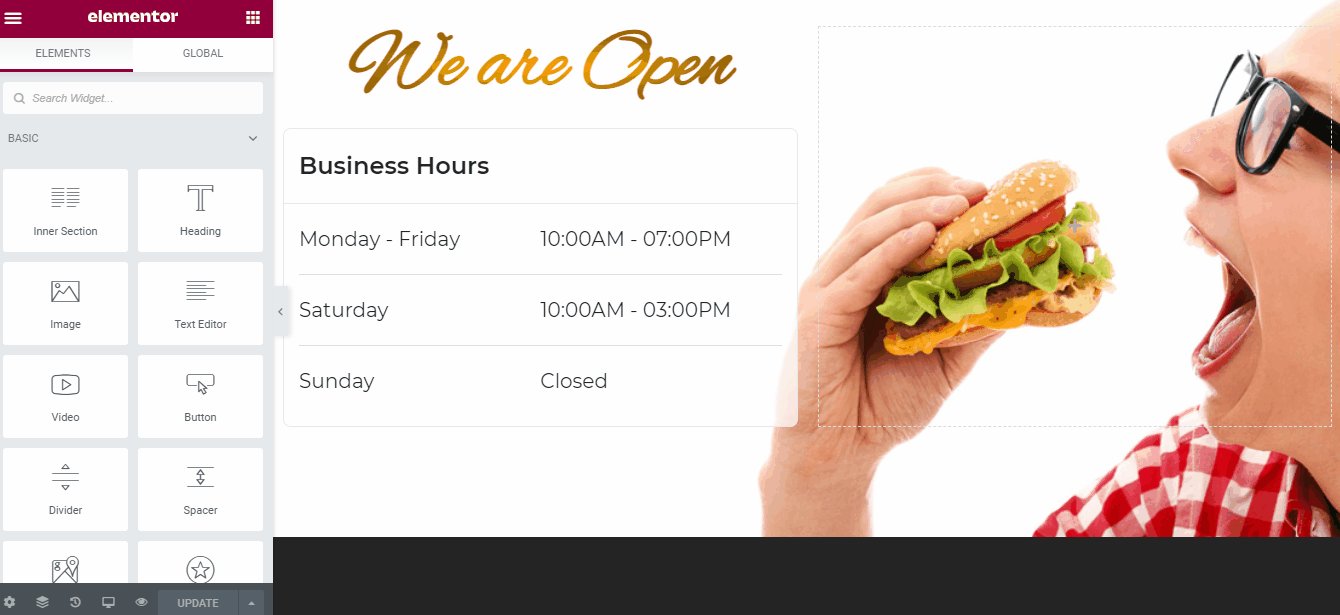
Шаг 5. Добавьте раздел «Часы работы и бронирование».
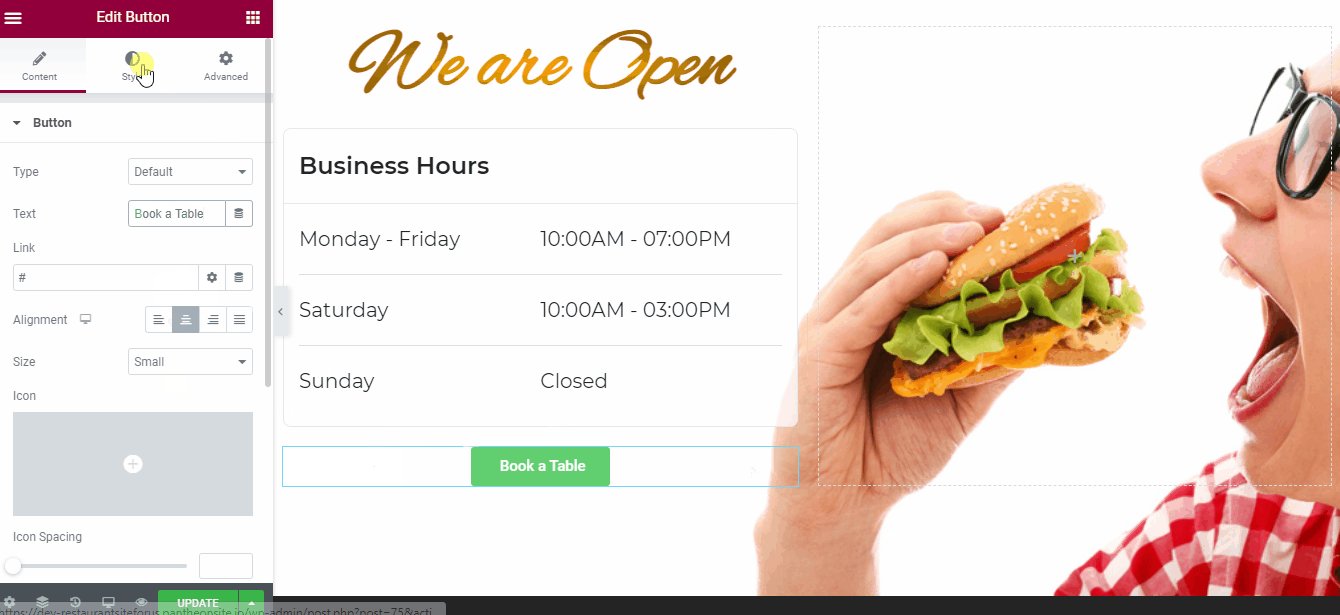
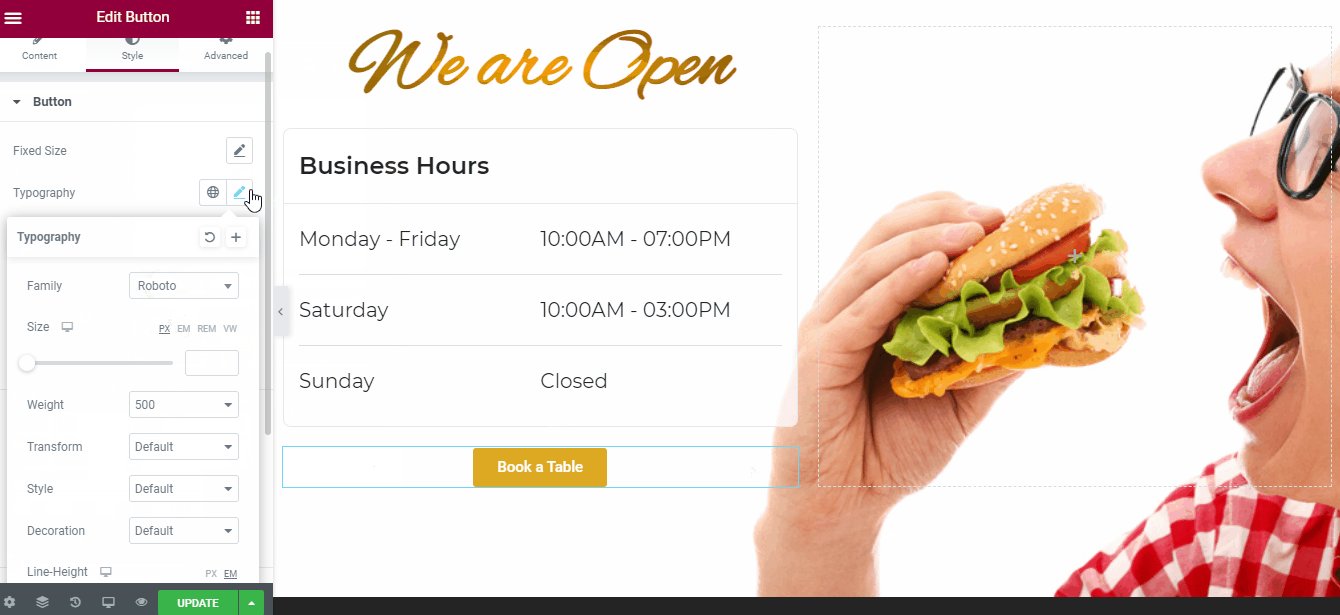
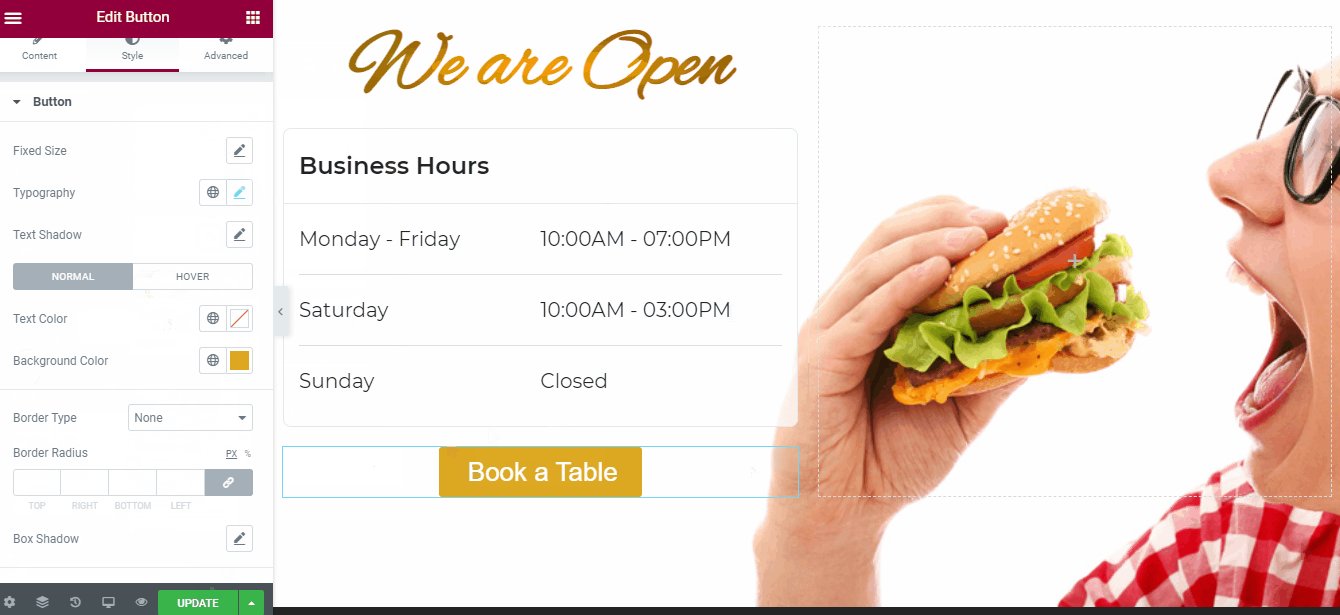
Время работы ресторана — еще одна важная часть веб-сайта ресторана. В нашем шаблоне Happy Addons также есть раздел «Часы работы ». Мы просто добавим кнопку и свяжем ее со страницей бронирования ресторана, чтобы пользователи могли бронировать столик прямо с веб-сайта.

Посмотрите, как легко мы создали изящную маленькую кнопку с помощью Elementor?

Шаг 6 – Включите контактную форму
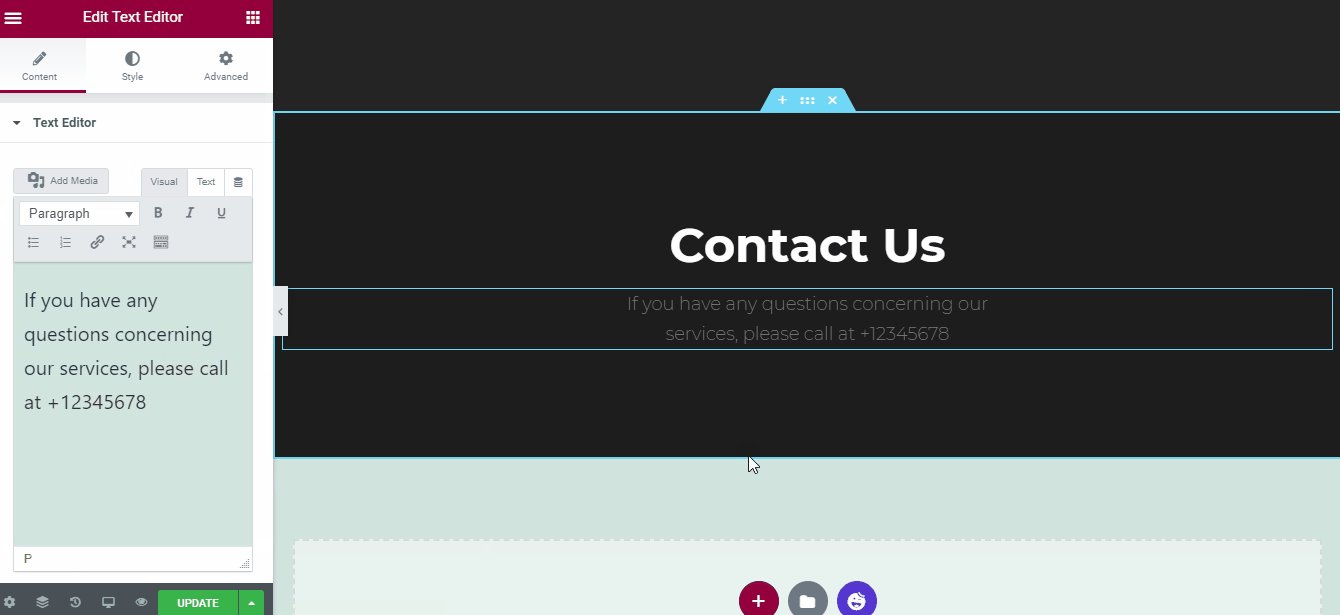
Далее мы создадим раздел контактов для нашей веб-страницы. Вот как мы можем это сделать.
Для этого мы снова воспользуемся Happy Addons, так как в нем есть одни из самых хорошо продуманных блоков.

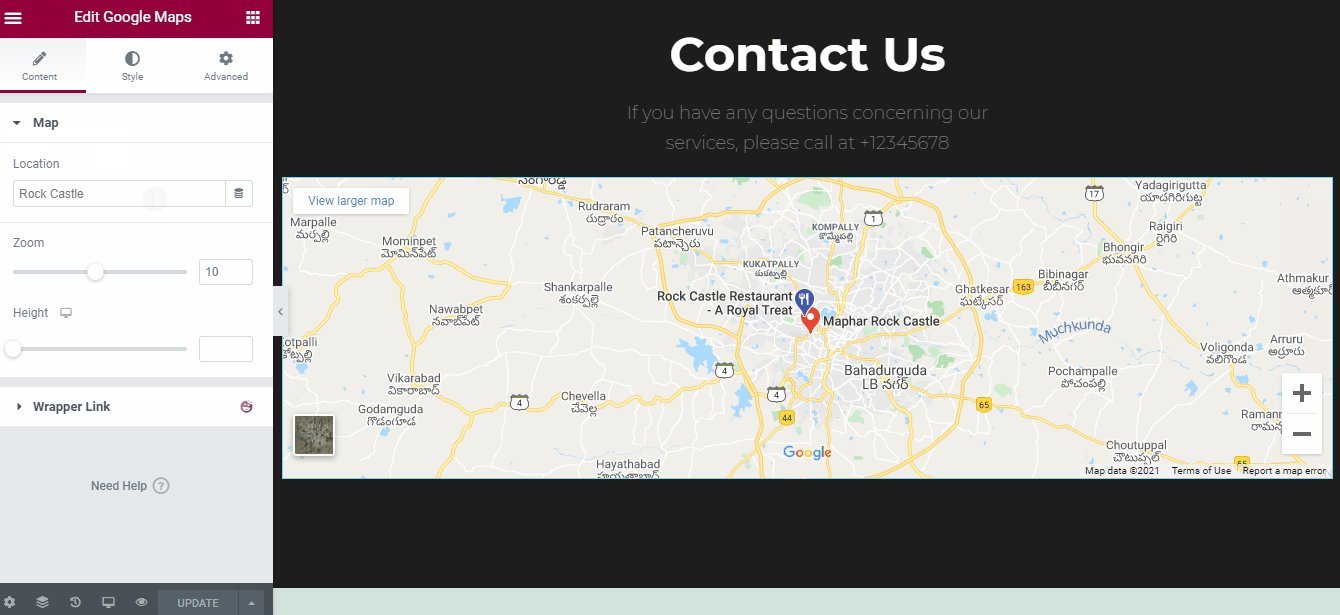
Мы не только добавили раздел контактов, но и блок местоположения от Elementor, чтобы точно определить местоположение нашего ресторана. Это очень просто, если вы будете следовать анимированному изображению выше.
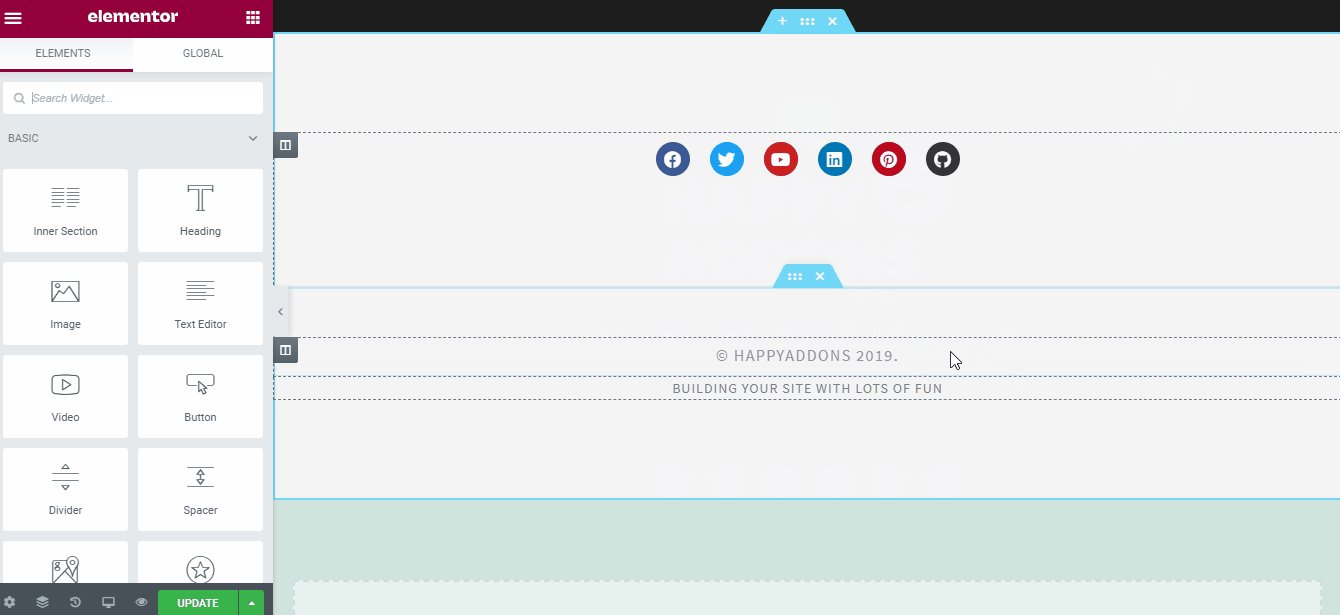
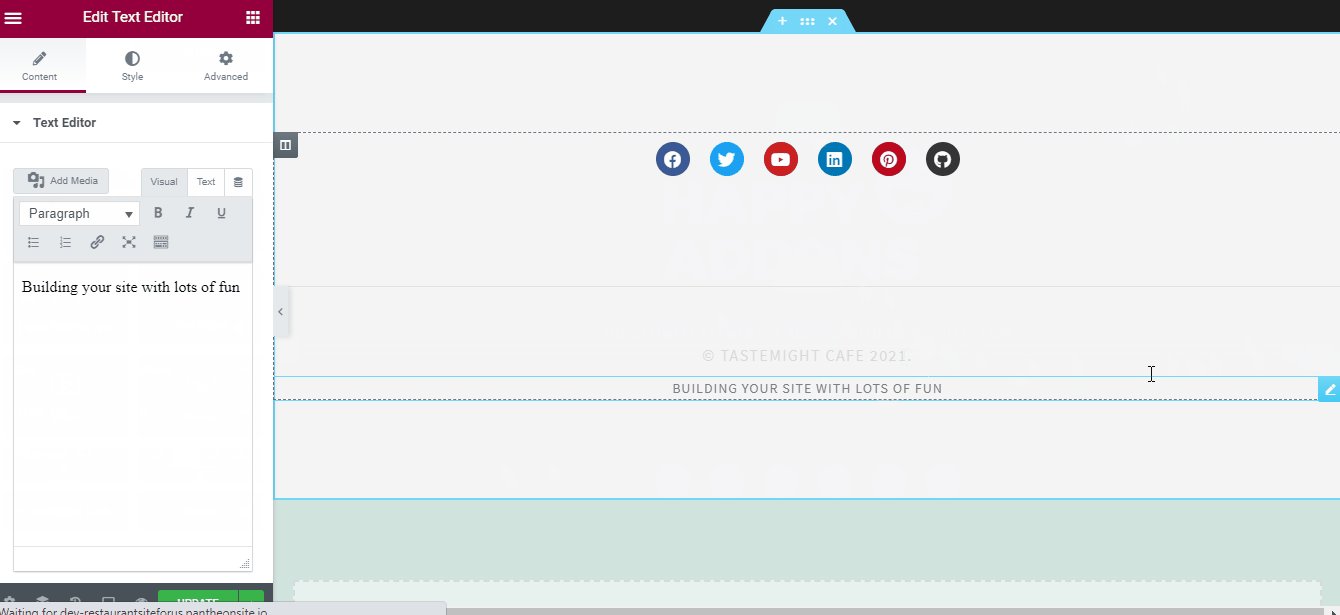
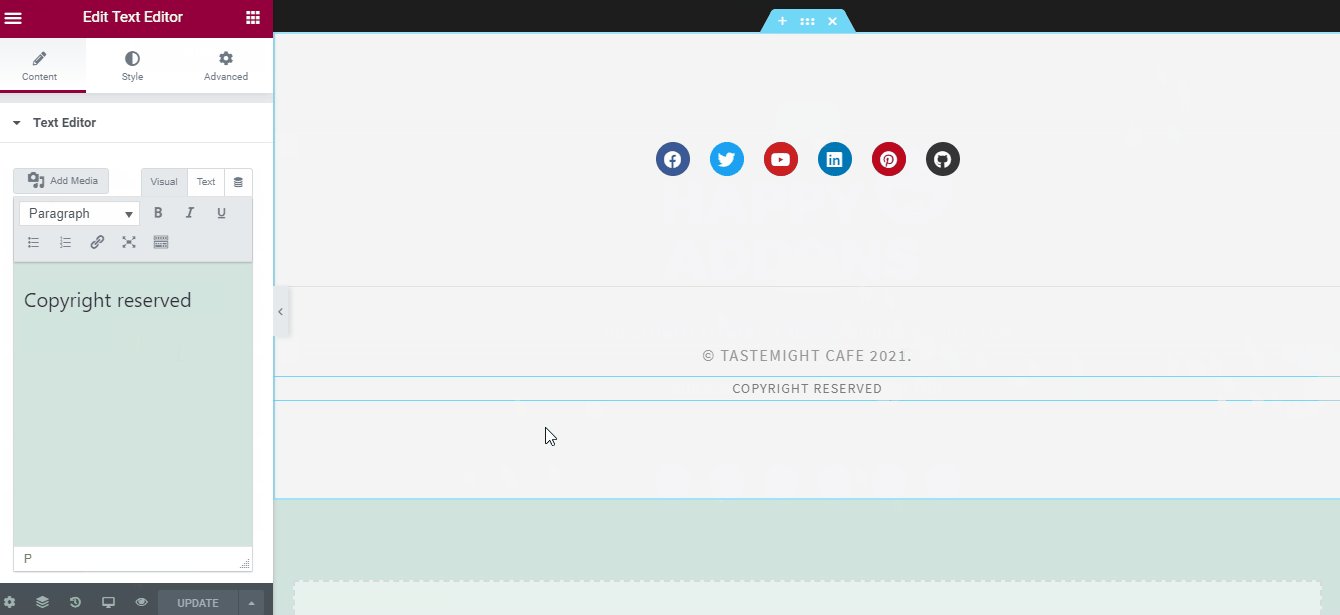
Шаг 7 — Добавьте нижний колонтитул на свой сайт
Наконец, мы добавим нижний колонтитул на нашу веб-страницу. В шаблонах Happy Addons есть несколько готовых элегантных разделов нижнего колонтитула, которые вы можете использовать. Ниже мы добавили шаблон футера из коллекции Happy Addons. Мы просто настроим готовый шаблон для нашего сайта.

Да, теперь наш сайт ресторана готов к работе. Хотите проверить его?
Вот каким получился наш сайт —

Хороший, правда?
Вот как легко создать сайт ресторана с помощью WordPress и Elementor. Осмелитесь попробовать сами?
Что ж, вы легко можете это сделать.
И если вы потерпите неудачу при этом, просто дайте нам знать, где вы боретесь, и мы будем более чем рады помочь вам. А пока давайте рассмотрим несколько отличных дизайнов веб-сайтов ресторанов, из которых вы можете черпать вдохновение.
7 отличных веб-сайтов ресторанов, с которых вы можете делать заметки
Если вы теперь полны решимости создать веб-сайт своего ресторана, наш учебник поможет вам подготовиться за считанные минуты. Тем не менее, чтобы лучше настроить веб-сайт, некоторые отличные примеры дизайна могут пригодиться для генерации идей.
Итак, вот несколько замечательных дизайнов, которые могут вдохновить вас на создание отличного дизайна для вашего сайта. Более того, все они разработаны с использованием Elementor!
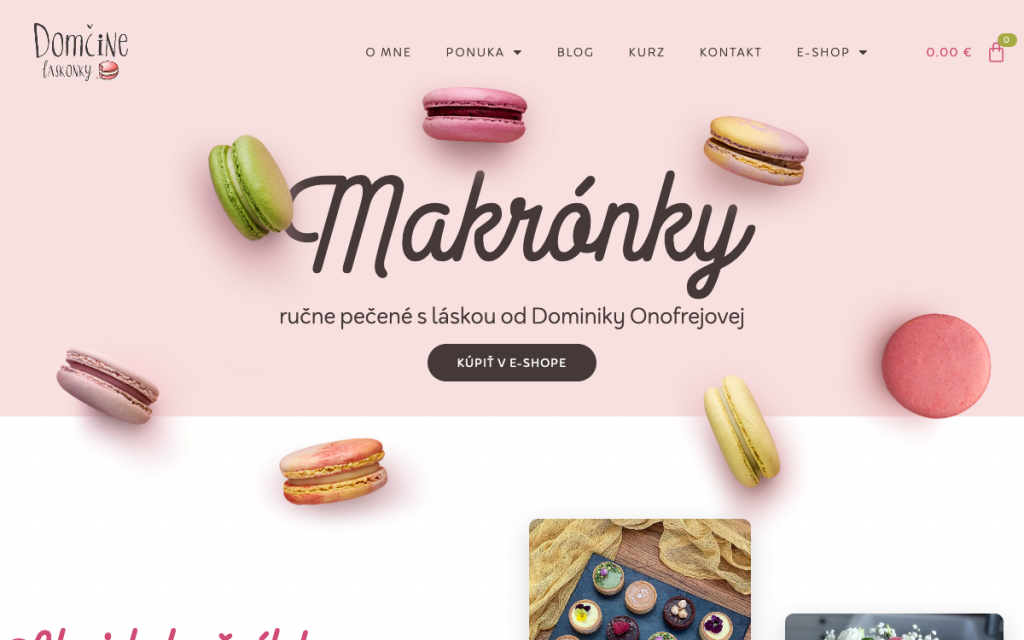
1. Домсин Ласконки

Кто сказал, что простой дизайн не привлекает людей?
Этот словацкий веб-сайт кондитера сам по себе является искусством. Яркие цвета и кристально чистые изображения блюд могут соблазнить любого посетить этот ресторан.
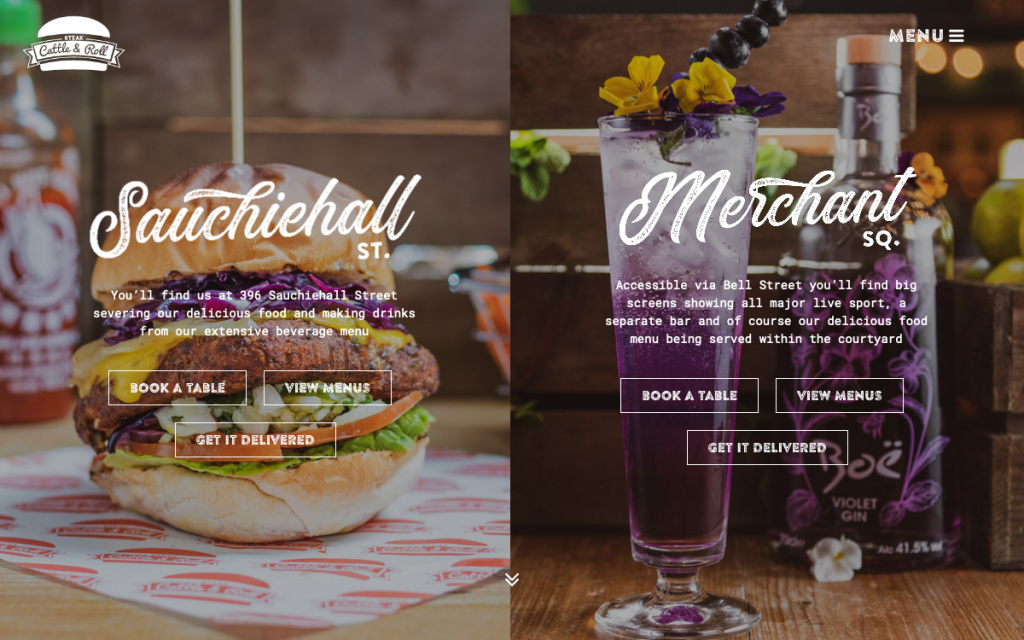
2. Стейк из крупного рогатого скота и рулет

Яркие цвета с еще более яркими изображениями еды. Steak Cattle & Roll — это ресторан, где подают блюда американской кухни, и ни один дизайн не может лучше передать их атмосферу, чем этот веб-сайт.
На этом веб-сайте используется тема Jupiter X, настроенная Elementor.
3. Художественная академия

Если вы можете создать выдающийся дизайн, нет необходимости следовать тренду.
На глаза попался сайт Академии художеств, итальянский ресторан. Причина этого не только в том, что на нем есть все, что должно быть на веб-сайте ресторана, но и в его уникальности.
Это также яркий пример того, насколько творческий дизайн вы можете создать с помощью Elementor, даже без единой строчки кода.
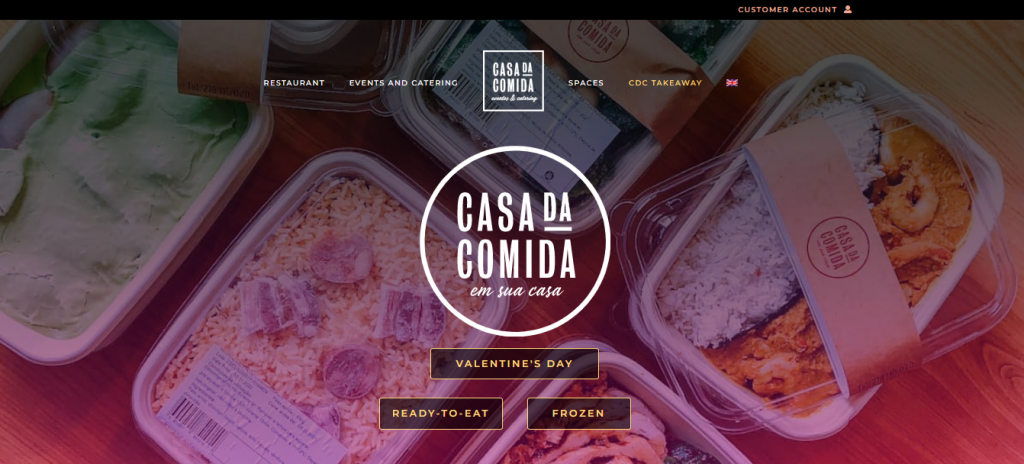
4. Каса Да Комида

Если вы хотите черпать вдохновение, что может быть лучше, чем один из самых классных веб-сайтов ресторанов, с которыми мы когда-либо сталкивались.
Дизайн веб-сайта ресторана Casa Da Comida модный, и именно так должен выглядеть веб-сайт ресторана премиум-класса. Если вам интересно, это также веб-сайт, разработанный Elementor.
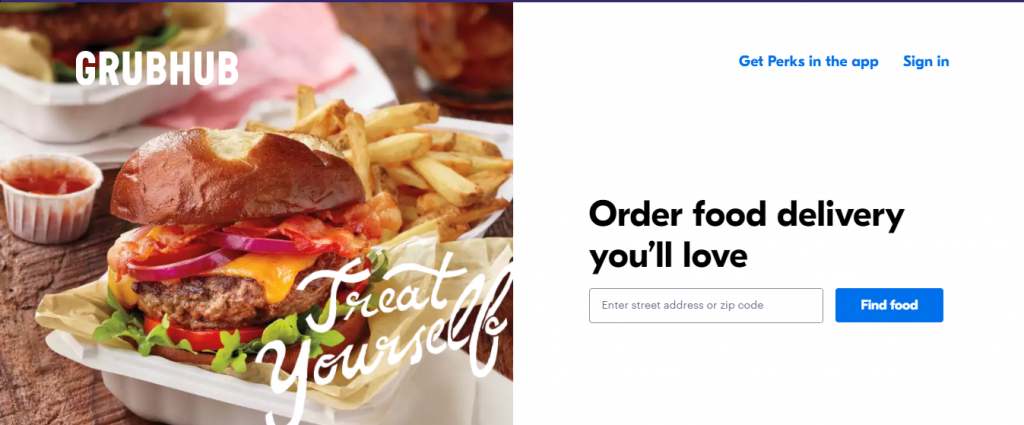
5. Грабхаб

Grubhub — это не сайт ресторана как таковой, а сайт доставки еды. Но его простой, но запоминающийся дизайн может стать примером веб-сайта ресторана, который вы можете создать.
Не беспокойтесь, этот сайт также разработан с использованием Elementor.
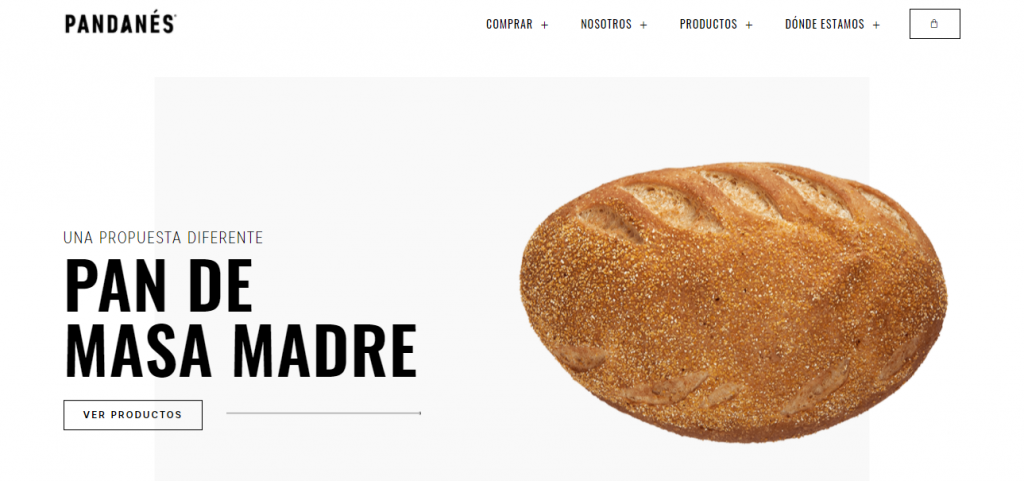
6. Панданы

Pandanes — это аргентинская сеть продуктов питания, цель которой — революционизировать представление о хлебе и сделать его здоровым и питательным.
Их веб-сайт очень искусный, и если ваш фирменный стиль совпадает с их собственным, вы наверняка сможете вдохновиться их элегантным дизайном.
7. Компания социального питания.

Social Catering Co. — еще один отличный веб-сайт, который не совсем ресторанный, но что-то похожее на него. Это австралийский сайт общественного питания с ярким дизайном и плавными переходами.
Вы можете следовать их дизайну в качестве примера, так как он также разработан с использованием Elementor.
Начните создавать сайт своего ресторана сегодня
Должен ли ваш ресторан иметь веб-сайт? Что ж, это уже не вопрос, а реальность, которую вы должны соблюдать. И если вы хотите создать веб-сайт для своего ресторана, нет лучшего способа, чем WordPress и Elementor.
В этой статье мы поделились 7-шаговым руководством по созданию веб-сайта ресторана, с помощью которого вы можете легко создать веб-сайт для своего ресторана. 7 простых шагов —
- Создание новой страницы
- Выбор подходящего шаблона
- Добавление заголовка
- Создание раздела меню
- Добавление раздела бронирования или бронирования столиков
- Добавление варианта контакта
- И, наконец, вставка красивого нижнего колонтитула.
Однако, если вы застряли с тем, какой дизайн вы хотите, вы можете взглянуть на примеры дизайна, которыми мы поделились.
Кроме того, вы можете использовать Happy Addons, чтобы еще больше выделить дизайн вашего сайта среди других. Так зачем ждать? Создайте сайт своего ресторана сегодня, это займет всего пару минут!

