Как создать слайдер в WordPress шаг за шагом
Опубликовано: 2022-05-24Слайдеры в установке WordPress очень функциональны. Если вы управляете интернет-магазином или вам нужно привлечь внимание пользователя, попробуйте добавить его. Итак, вы хотите создать слайдер в WordPress? Эта статья покажет вам, как создать слайдер в WordPress, не касаясь ни единой строчки кода!
Что такое слайдеры?
В WordPress слайдеры — это интерактивные медиа или ссылки, перенаправляющие пользователей на пользовательскую страницу. Это один из лучших способов привлечь внимание пользователя без дополнительных эффектов. Слайдеры можно использовать для демонстрации нескольких медиафайлов, и они идеально подходят для большинства веб-сайтов и магазинов. Кроме того, у вас будет полный контроль, если вы добавите ползунок в свою установку WordPress.
Вы можете изменить размер, цвет, цвет фона и содержимое ползунка. Если вы посмотрите с точки зрения посетителя веб-сайта, Sliders быстро расскажет им, что может предложить администратор магазина. С другой стороны, если вы посмотрите с точки зрения администратора магазина, вы можете продвигать несколько продуктов через один блок Gutenberg.
Это поможет администратору сократить пространство, необходимое для продвижения, и использовать максимально доступное пространство, не добавляя на страницу слишком много виджетов или блоков.
Зачем добавлять слайдер в WordPress?
Если вам нужно привлечь внимание посетителя вашего веб-сайта к некоторым привлекательным, отзывчивым изображениям, вы можете добавить слайдер на свой веб-сайт WordPress. Доступно несколько типов слайдеров. Например, некоторые люди используют их для отображения последних сообщений, некоторые — для показа видео, а другие — для отображения пользовательских галерей. Самое приятное в слайдерах то, что они настраиваются и ими легко управлять.
Кроме того, магазины электронной коммерции также могут использовать слайдеры для отображения некоторых специальных предложений скидок или их предстоящих продуктов. Таким образом, для повышения видимости и вовлеченности слайдеры являются подходящим средством.
Как создать слайдер в WordPress?
Чтобы создать слайдер в WordPress, у нас есть три метода.
- С помощью плагина WordPress
- С конструктором Divi
- Через параметры темы
Мы покажем вам все методы здесь. Таким образом, вы можете выбрать предпочитаемый в соответствии с требованиями. Итак, без лишних слов, давайте перейдем к теме.
Создайте слайдер в WordPress с помощью плагина
В этом разделе показано, как использовать плагин WordPress для создания слайдера. Если вы поищите в Интернете лучшие плагины для слайдеров WordPress, вы найдете несколько бесплатных, бесплатных и премиальных вариантов. В этом уроке мы будем использовать Soliloquy. Это бесплатный плагин WordPress с достойными функциями и интеграциями.
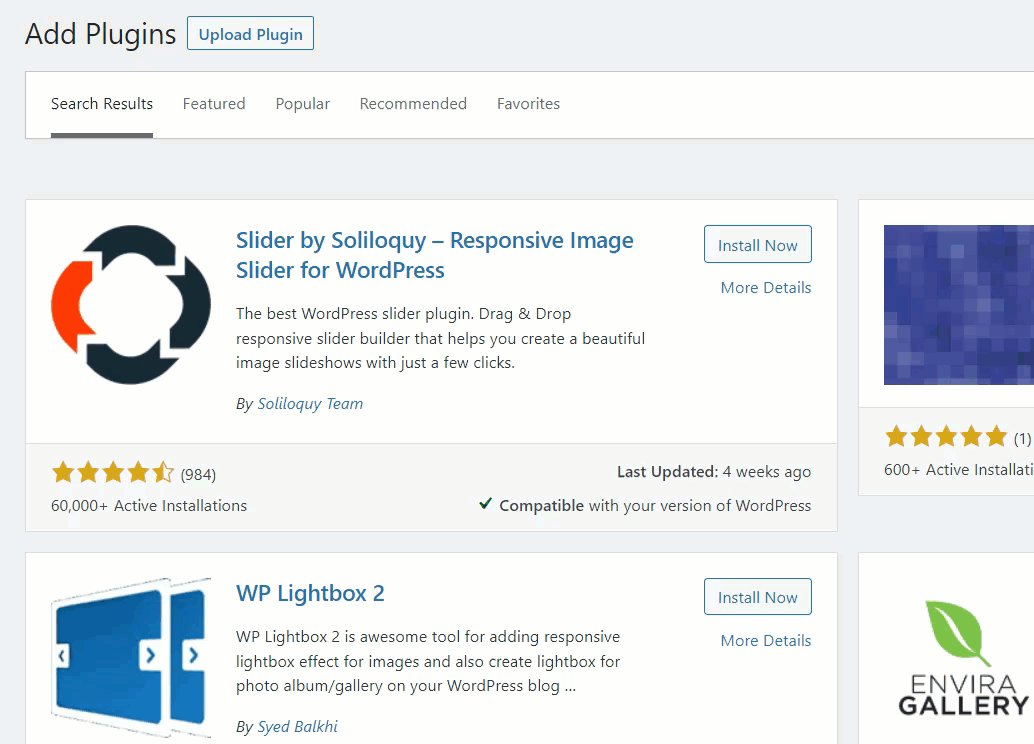
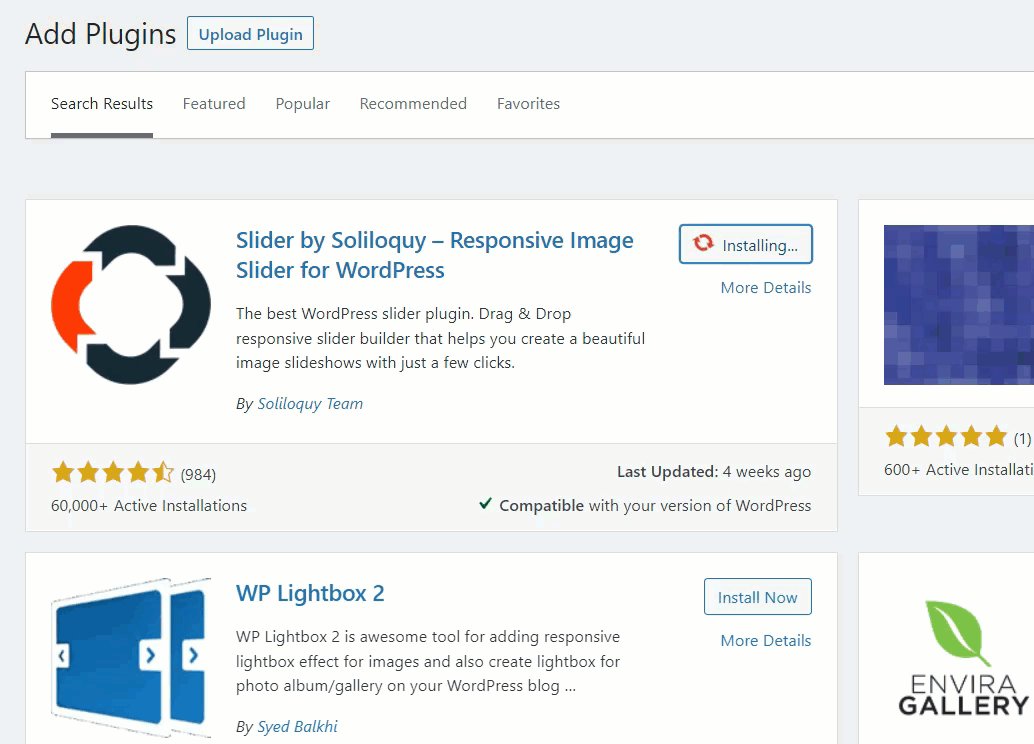
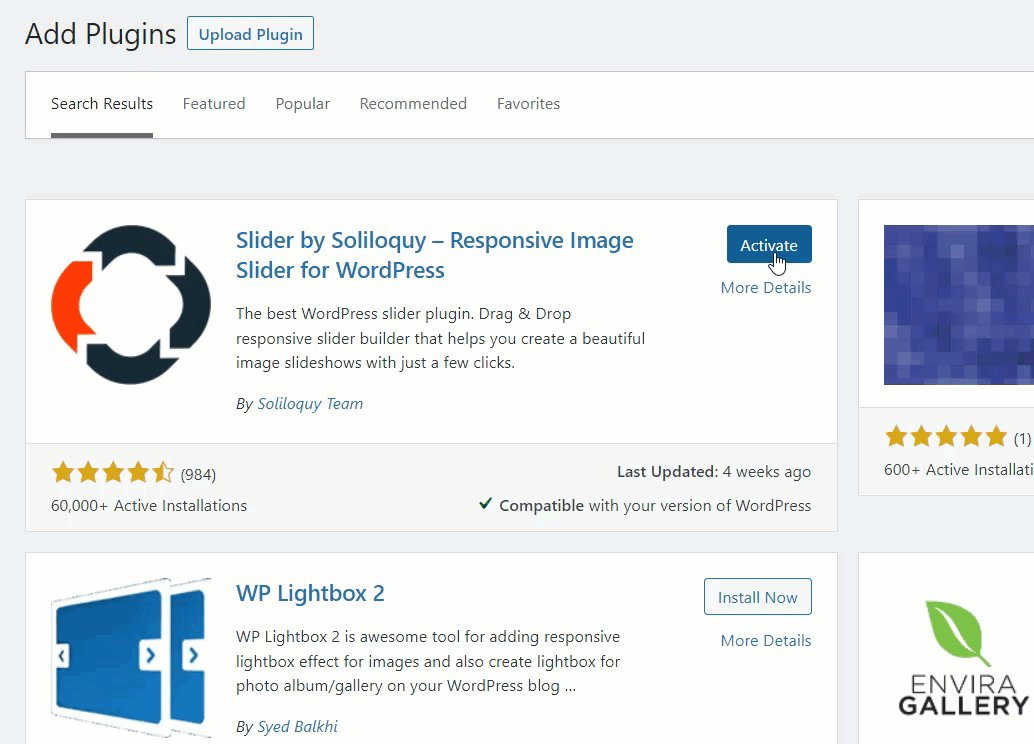
Итак, самое первое, что вам нужно сделать, это войти в свою серверную часть WordPress и перейти в область « Добавить новые плагины» . Там найдите Soliloquy lite. Найдя плагин, установите и активируйте его на своем сайте.

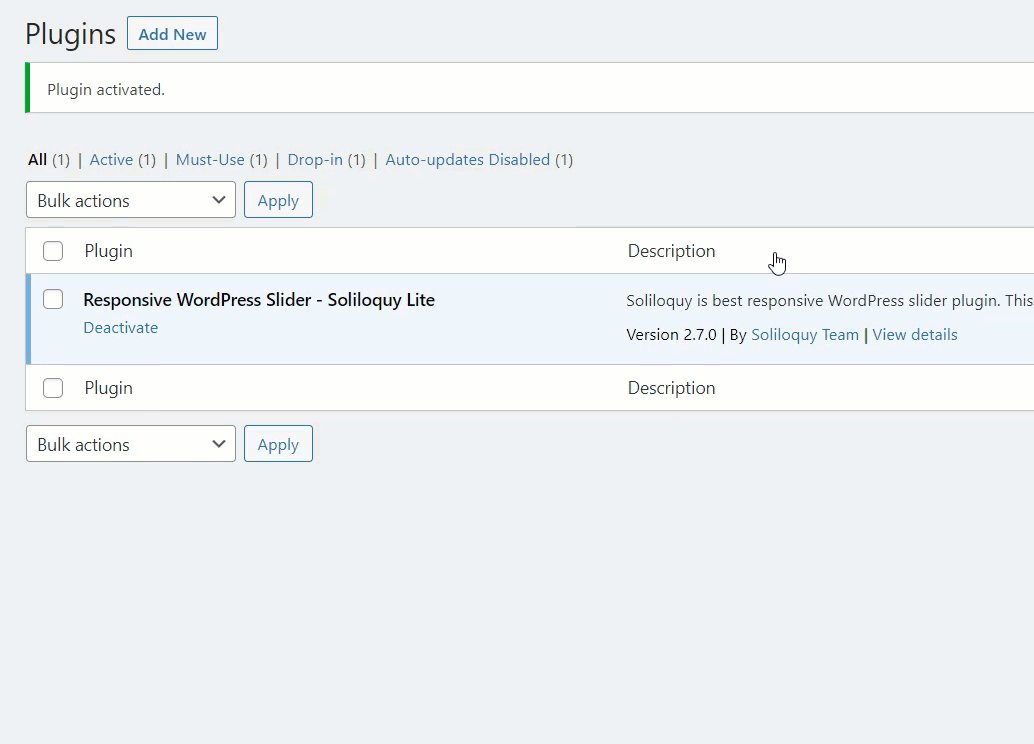
Поскольку вы используете плагин облегченной версии, вам не нужно выполнять аутентификацию. После активации плагина вы увидите настройки плагина в левой части панели администратора.

Когда вам нужно создать новый слайдер, нажмите кнопку « Добавить новый ».

Вскоре они покажут вам мастер создания слайдеров.

Все, что вам нужно сделать, это назвать свой слайдер и добавить несколько изображений в загрузчик.
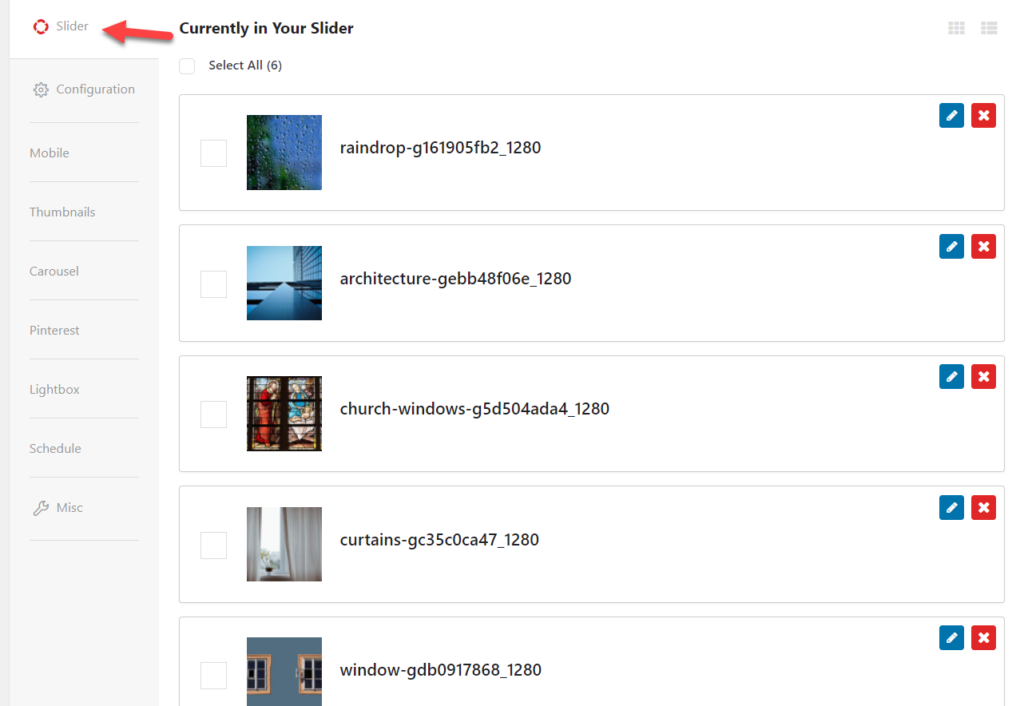
После загрузки изображений вы увидите их в разделе « Слайдер ».

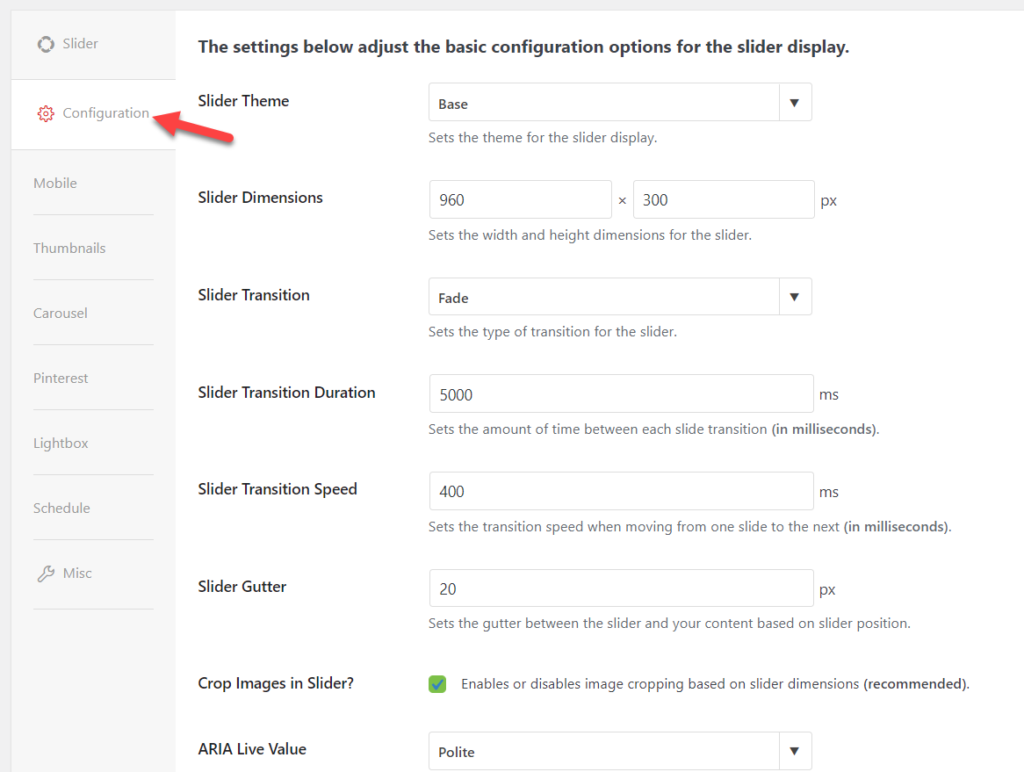
Вы можете переставить изображения оттуда или удалить их. В разделе « Конфигурация» вы можете увидеть доступные параметры настройки.

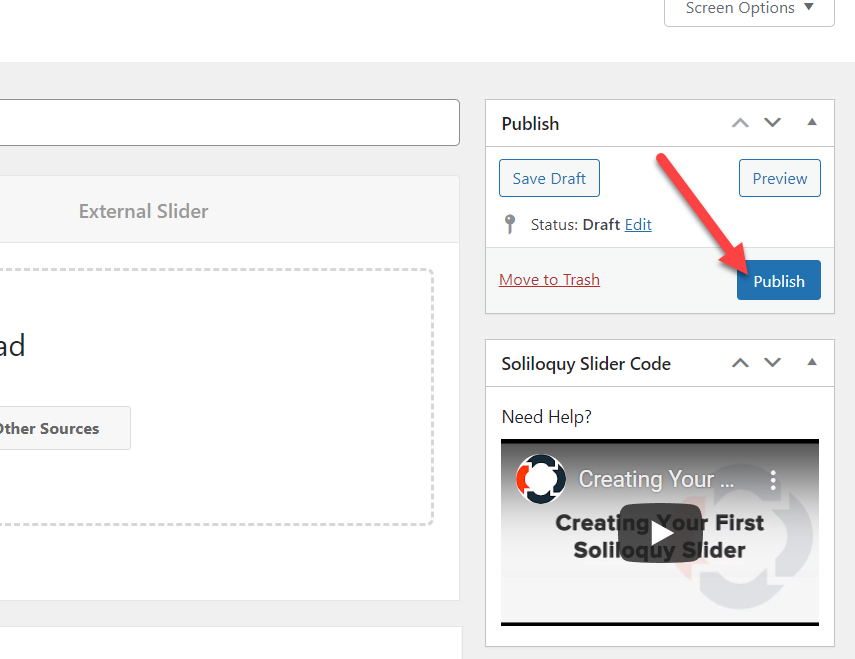
Плагин автоматически добавит некоторые параметры и значения конфигурации по умолчанию к слайдеру. Но вы полностью контролируете ситуацию и можете редактировать слайдер так, как вам нравится. После того, как вы изменили слайдер, вы можете опубликовать его.

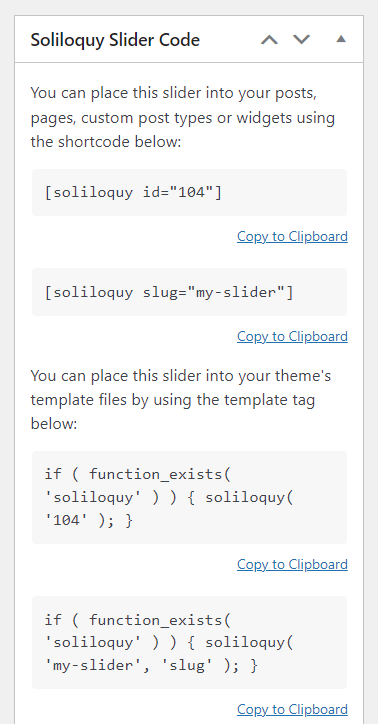
Справа от настроек ползунка вы увидите шорткод и фрагмент функции WordPress, которые вы можете использовать для отображения ползунка.

Шорткод — лучший вариант, когда нужно отобразить слайдер на любой странице. Все, что вам нужно сделать, это скопировать оттуда шорткод и вставить его на страницу. С другой стороны, используйте фрагмент, чтобы показать слайдер на любом из шаблонов. Вы можете вставить фрагмент в файл PHP темы.
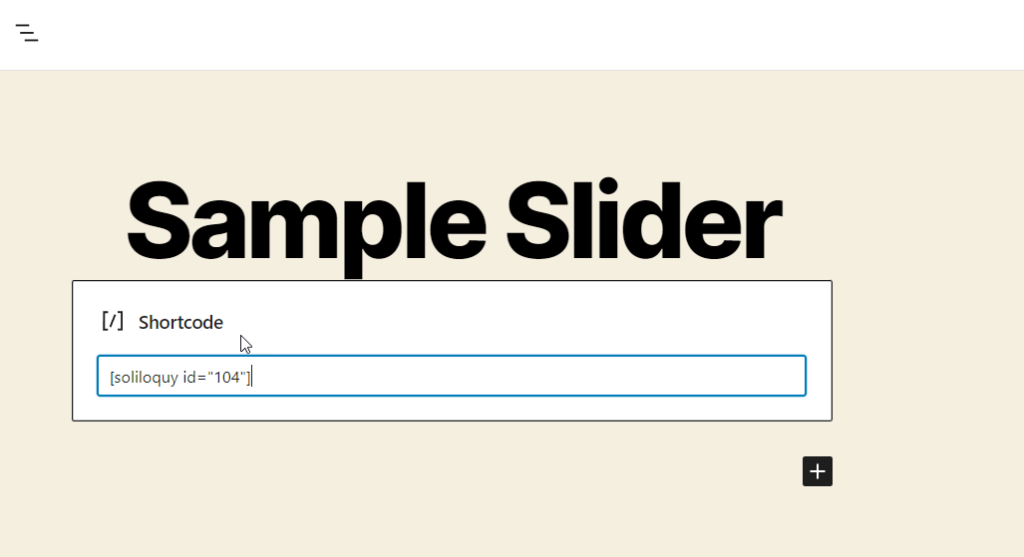
В этом случае мы вставим шорткод на новую страницу. Затем, вставив шорткод, обновите страницу.

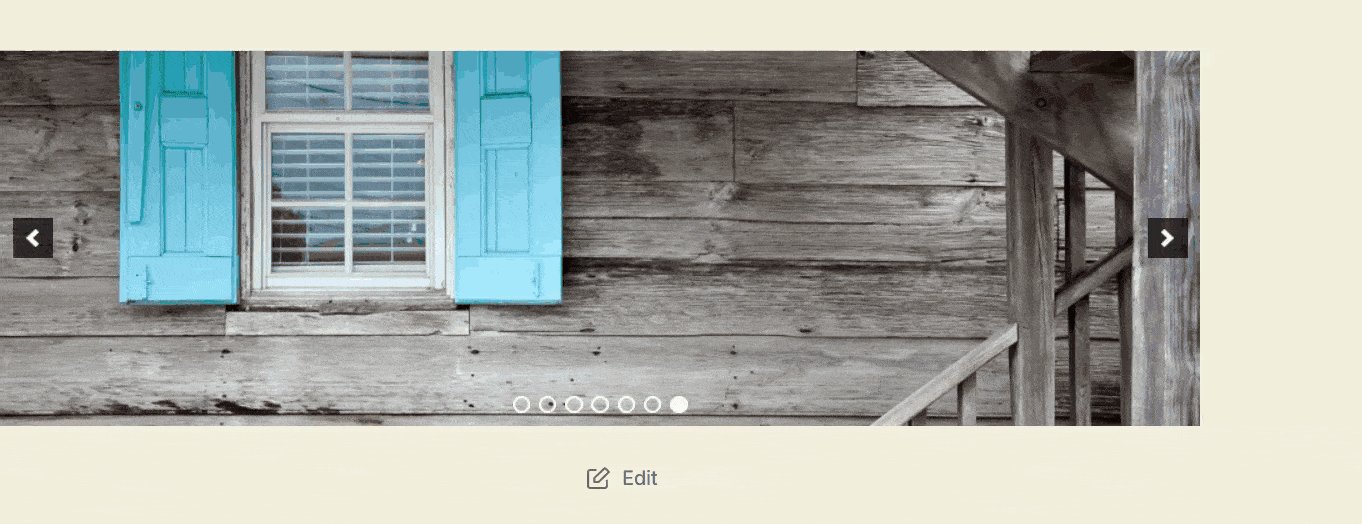
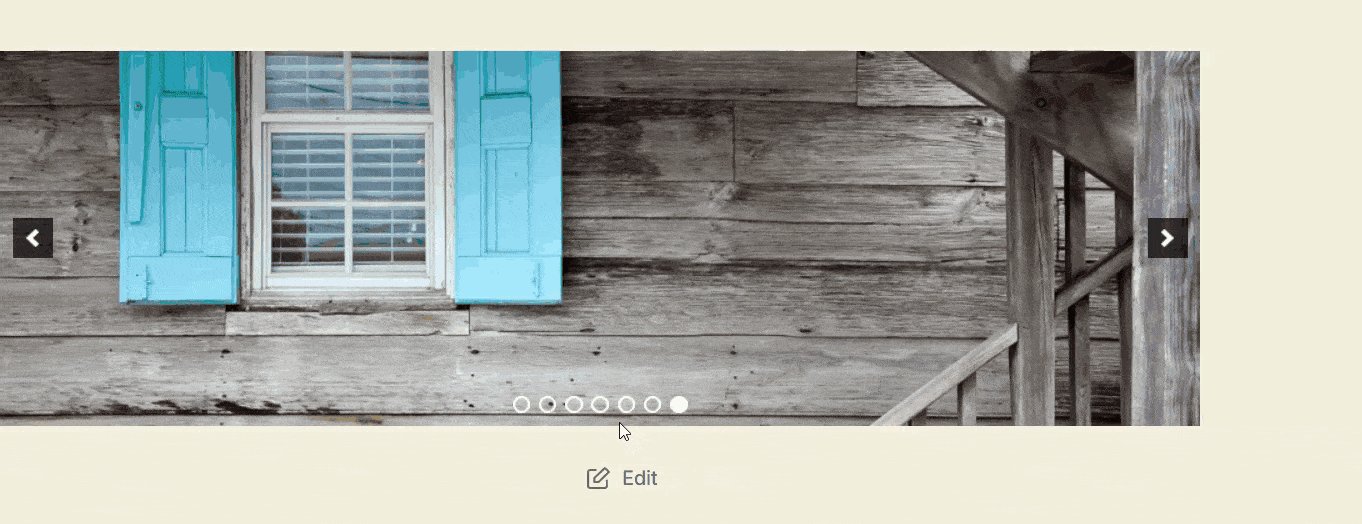
Если вы посмотрите на страницу с внешнего интерфейса, вы увидите живое действие.

Ползунок будет отображать различные носители в соответствии с вашей конфигурацией. Пользователи также могут вручную переключать изображения из внешнего интерфейса. Когда вам нужно отредактировать ползунок, перейдите к настройкам монолога, откройте ползунок, который нужно отредактировать, и измените параметры или значения конфигурации.
Облегченная версия поставляется с минимальными функциями, поэтому вам следует подумать об использовании их премиального инструмента, если вам нужно получить больше уникальных функций и дополнений.
Если вам нужно попробовать другой плагин слайдера WordPress, вот список лучших из них.
- Умный слайдер
- СлойСлайдер
- SeedProd
- Слайдер Революция
- Сдвиньте что-нибудь
Прочтите эту статью, чтобы узнать о более надежных плагинах для слайдеров, которые вы можете попробовать.
Вот как вы можете создать слайдер с Soliloquy. Если вам не нужно тестировать его на работающем веб-сайте, вам следует разместить одну установку WordPress локально.
Создайте слайдер в WordPress с помощью Divi Builder
Divi Builder — это мощный плагин для создания страниц WordPress. Его можно использовать для создания слайдеров на сайтах WordPress. Однако, поскольку он использует редактор перетаскивания, создание пользовательских страниц и дизайнов будет легкой прогулкой. Кроме того, плагин совместим с большинством тем WordPress. Так что независимо от того, какую тему вы используете. Divi Builder поможет вам.
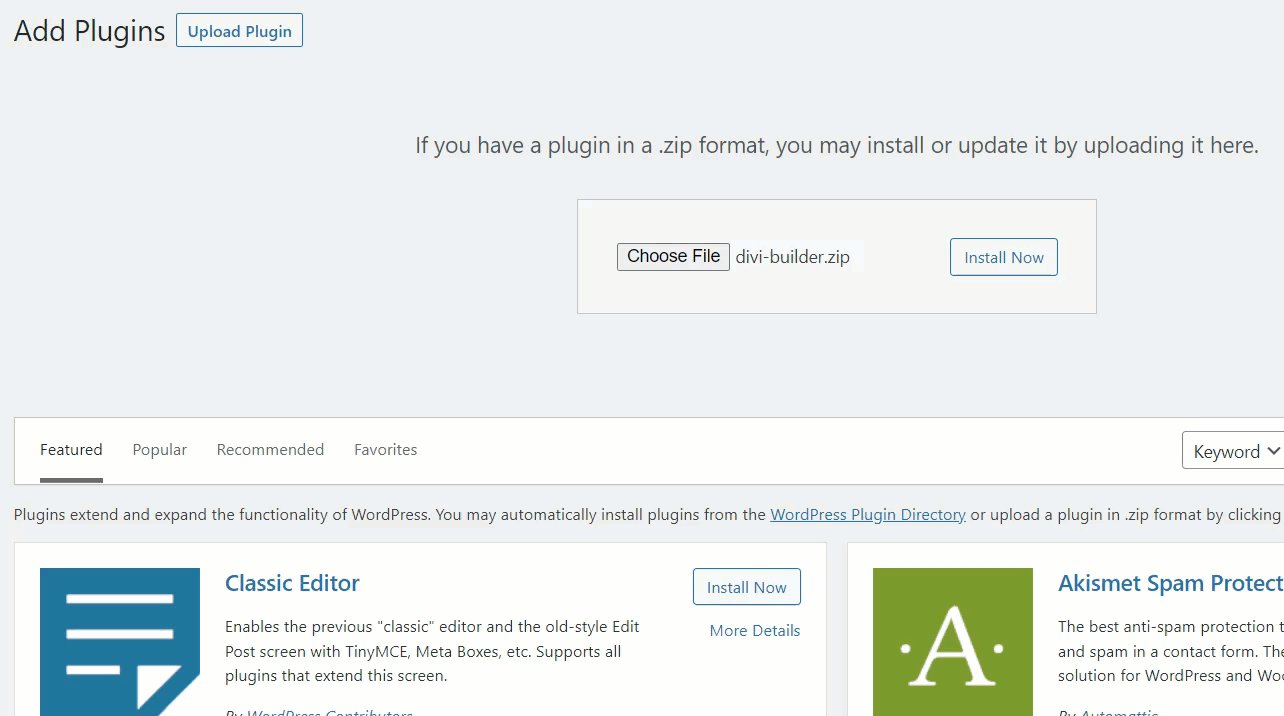
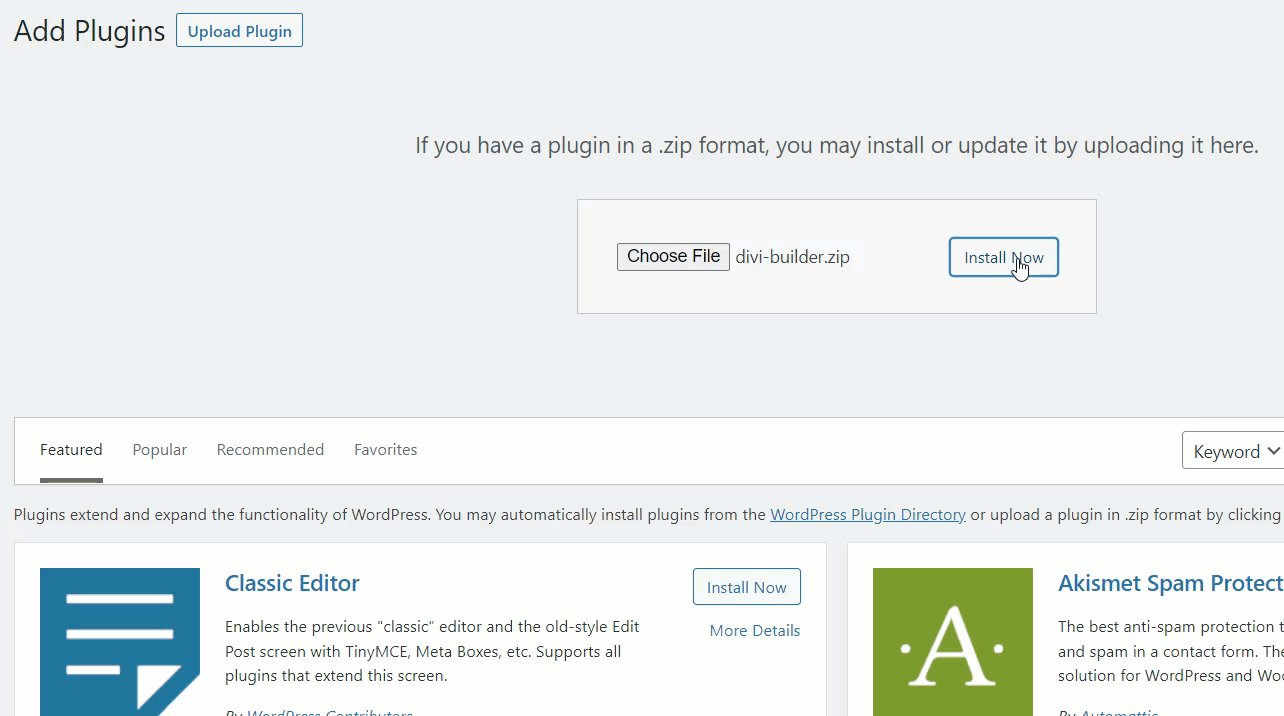
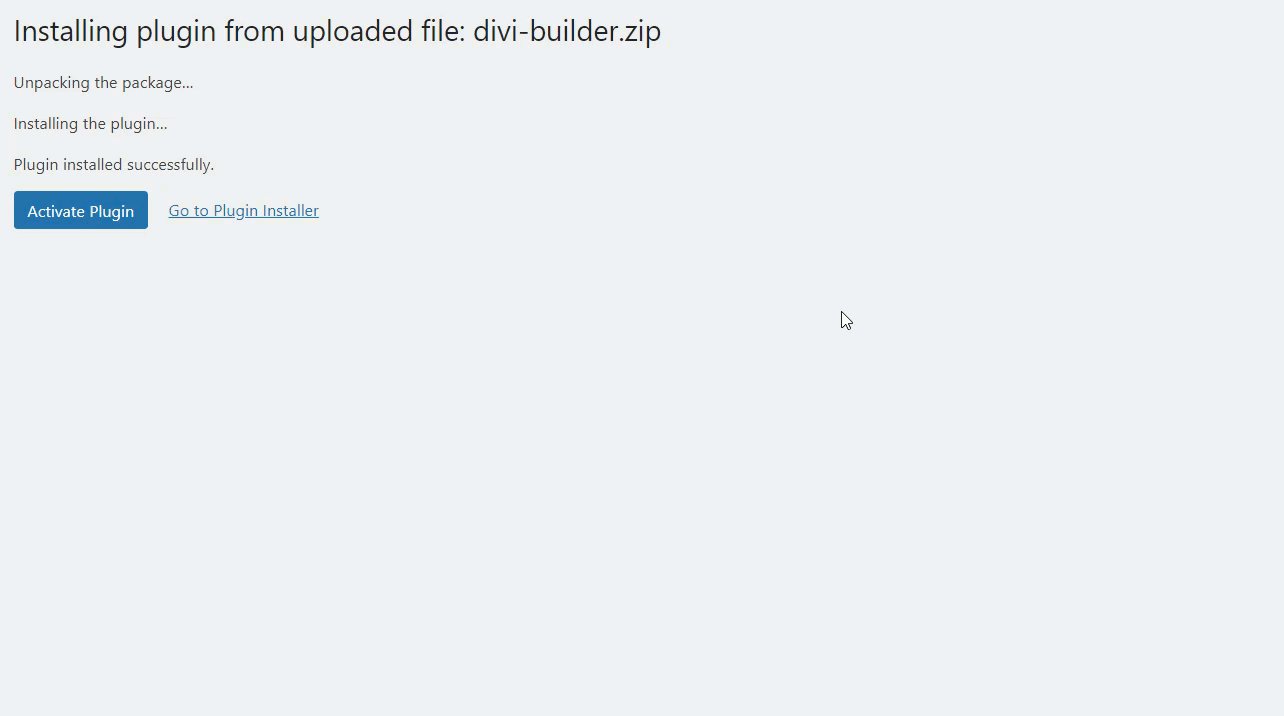
В этом разделе показано, как создавать слайдеры с помощью конструктора Divi. Во-первых, вам нужно зайти в Elegant Themes и приобрести подписку Divi Builder. После этого установите и активируйте конструктор Divi на своем веб-сайте WordPress.

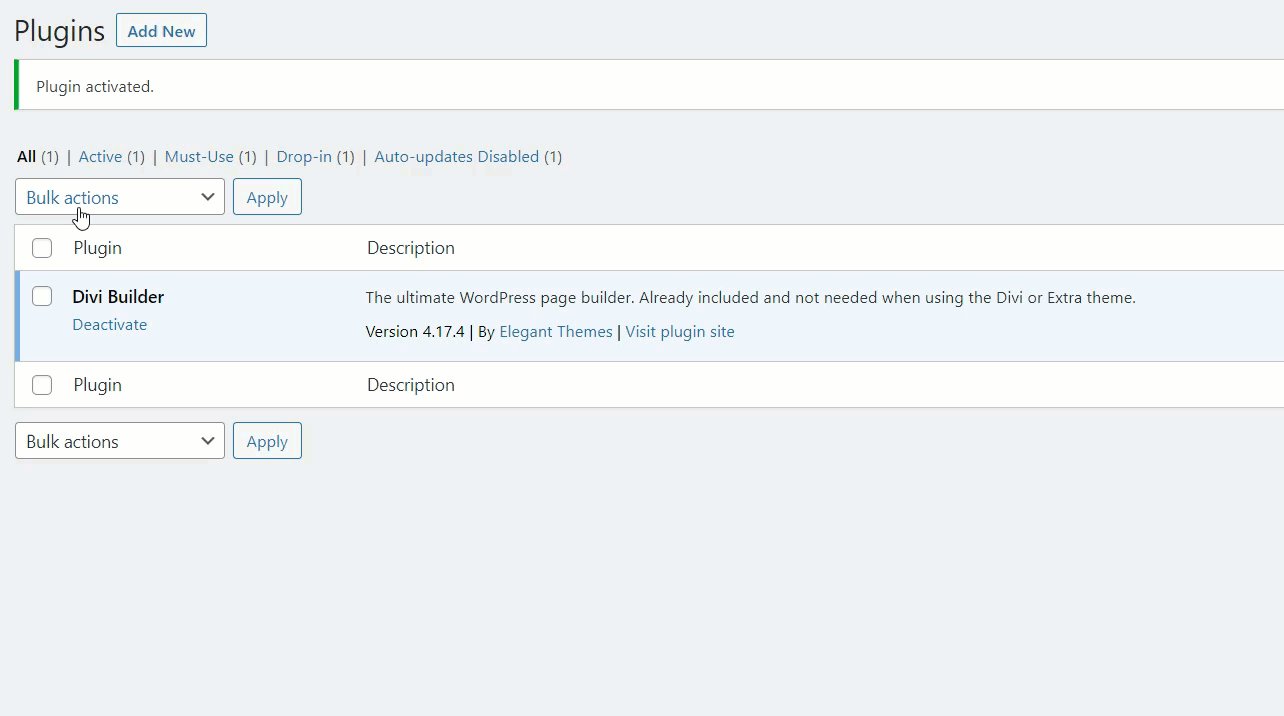
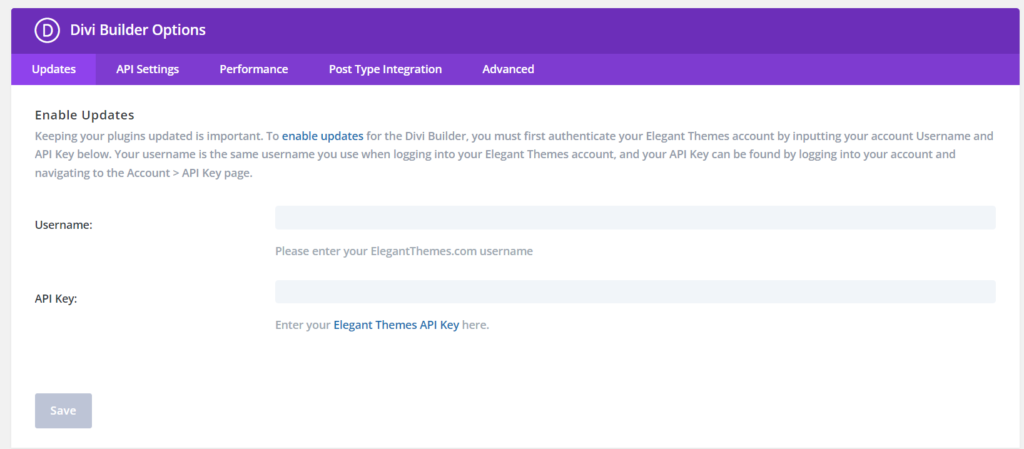
Затем перейдите в настройки плагина и проверьте лицензию после активации.

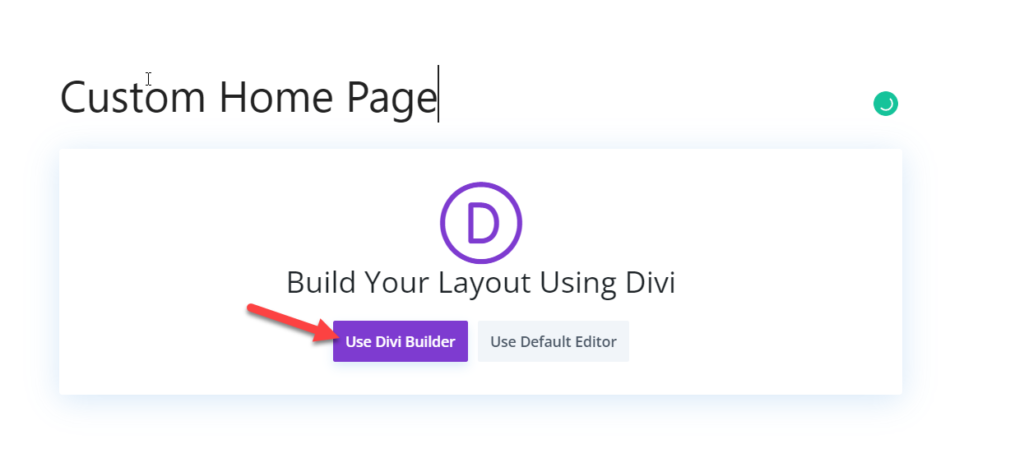
Теперь перейдите на страницу (или создайте ее) и используйте конструктор Divi для ее редактирования.

Вскоре вы будете перенаправлены в визуальный редактор Divi.

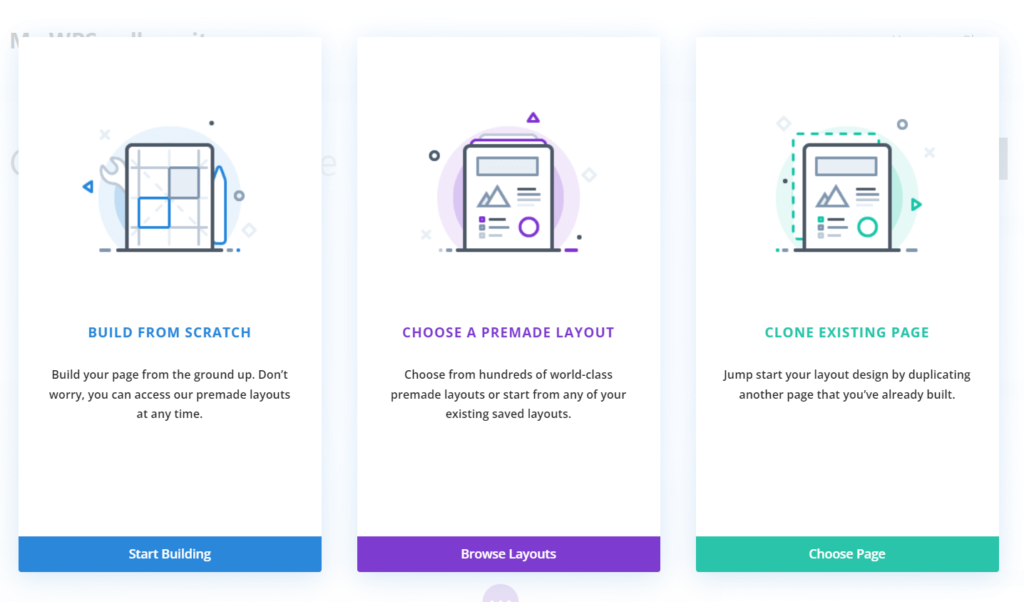
Оттуда вы можете
- Создание шаблона с нуля
- Выберите готовый шаблон
- Клонировать существующую страницу
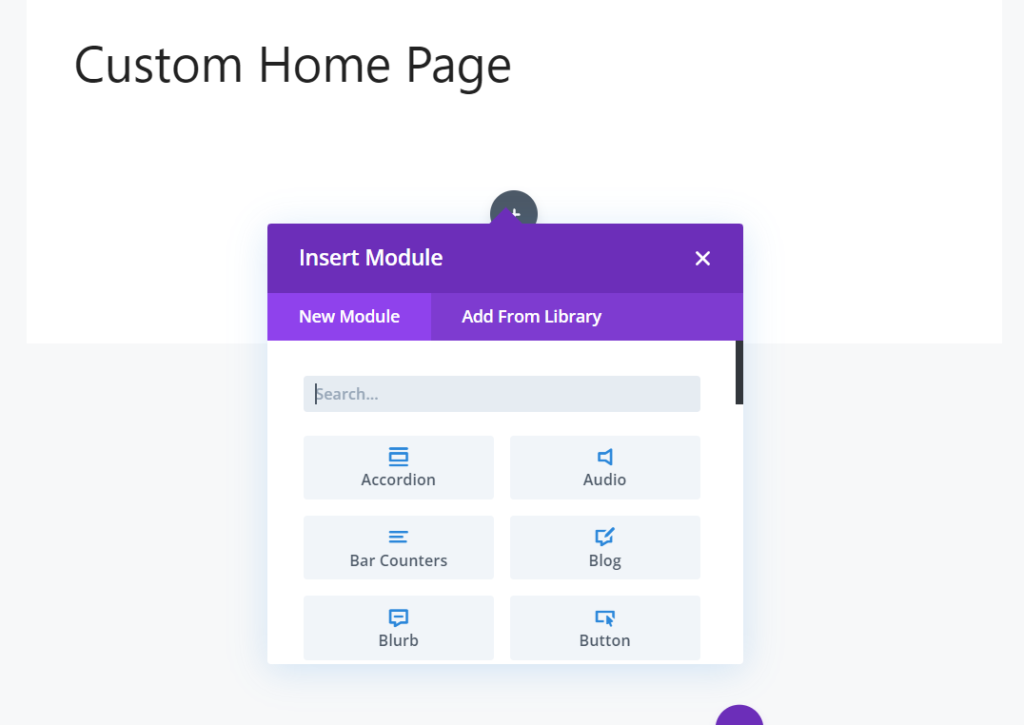
Вариант полностью зависит от вас. В этом случае мы начнем с нуля. После вставки строки вы увидите возможность выбора пользовательских модулей.

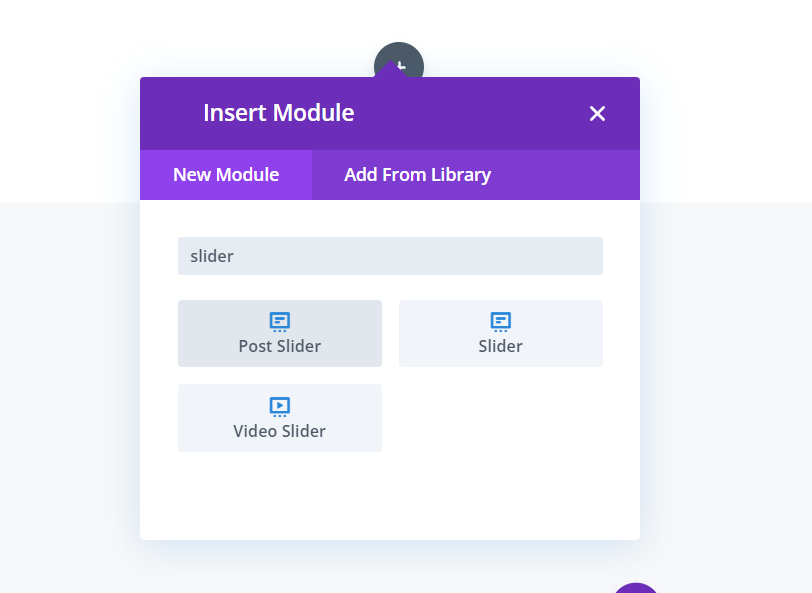
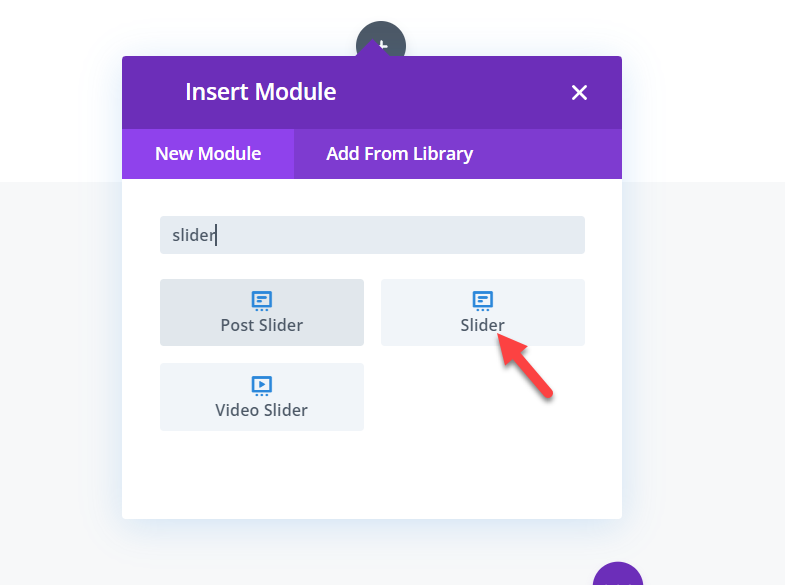
Там найдите Slider .

Вы увидите несколько вариантов ползунка, таких как
- Слайдеры постов
- Слайдеры
- Видео слайдеры
После того, как вы выбрали нужный, добавьте его в строку. В этом случае мы будем использовать ползунок по умолчанию . Если вам нужно отобразить группу изображений или пользовательский текст, модуль слайдера по умолчанию является правильным.


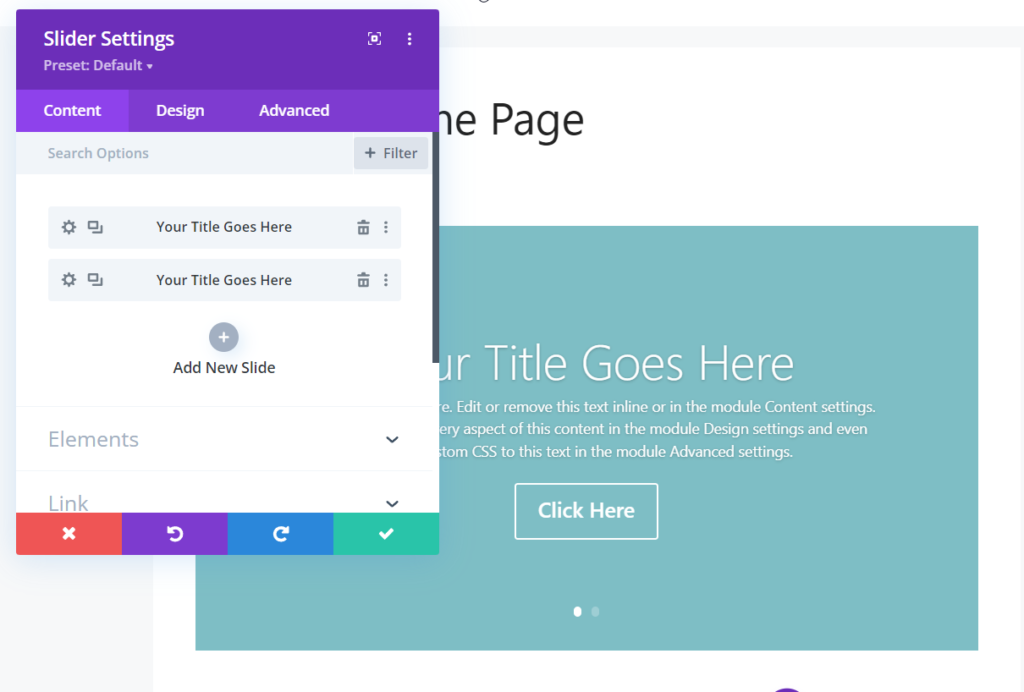
Настроить ползунок можно через блок конфигурации модуля.

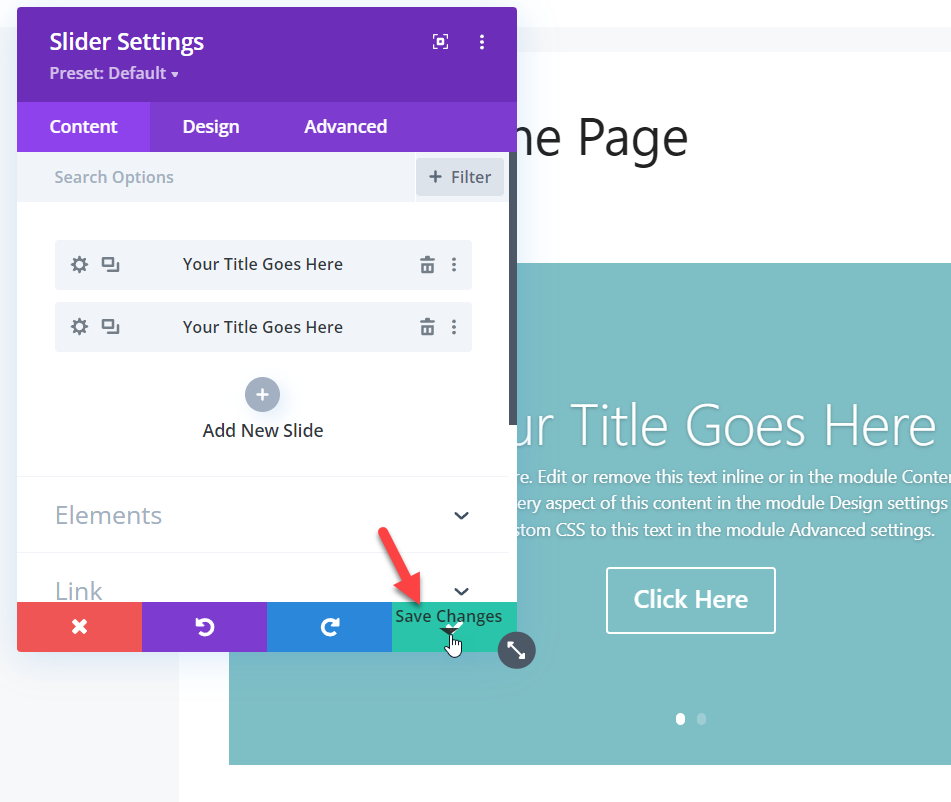
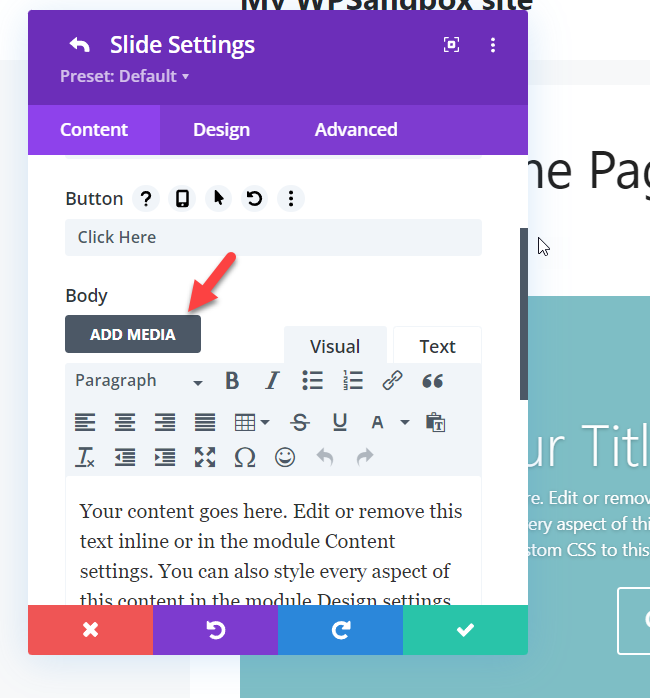
Здесь вы можете добавить столько ползунков, сколько захотите. Это может быть текст, ссылки или изображения. После изменения слайдера сохраните модуль.

Если вам нужно отобразить слайдер изображения, используйте кнопку добавления мультимедиа и измените существующие слайдеры.

Вот и все.
Таким образом, вы можете создавать слайдеры с помощью конструктора Divi. Кроме того, элегантные темы предлагают круглосуточную человеческую поддержку, если вы где-то застряли, и вы можете быстро решить свои проблемы.
Создайте слайдер в WordPress, используя параметры темы
Некоторые премиальные темы WordPress также имеют встроенные параметры слайдера. Поэтому, если ваша тема имеет эту функцию, вам не нужно использовать сторонние плагины для слайдеров или пользовательские коды. Вместо этого вы можете создавать ползунки прямо с панели инструментов WordPress через панель тем.
Если у вас возникли конфликты с этим методом, обратитесь в официальную службу поддержки вашей темы. Или вы также можете проверить их раздел документации для получения более подходящих руководств.
Бонус: добавьте слайдер Instagram в WordPress
Instagram — отличное средство для демонстрации ваших прекрасных моментов. Если вы очень активны в Instagram и делитесь изображениями, вы можете легко импортировать их в свою установку WordPress с помощью специального плагина. К счастью, мы создали передовой инструмент с расширенными функциями, который называется Instagram Feed Gallery.
Здесь мы покажем вам, как добавить слайдеры Instagram в WordPress.
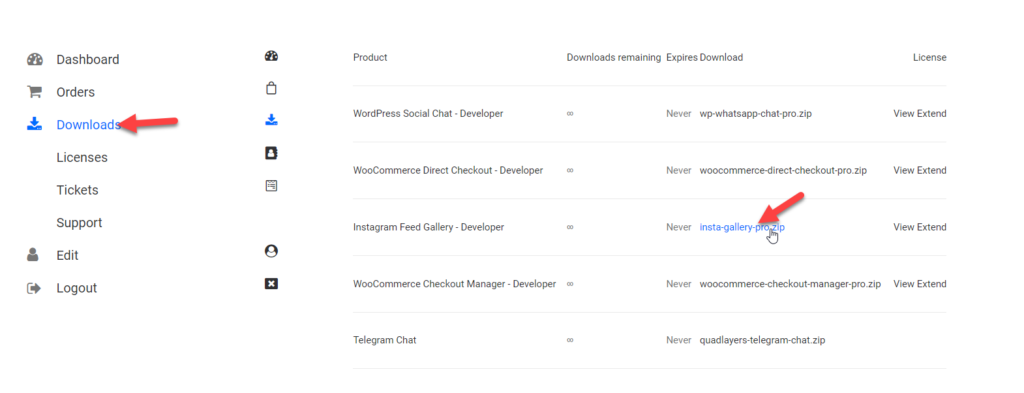
Во-первых, вам нужно получить наш плагин Instagram Feed Gallery WordPress. После завершения покупки вы сможете войти в свою учетную запись QuadLayers и загрузить файлы премиум-плагина.

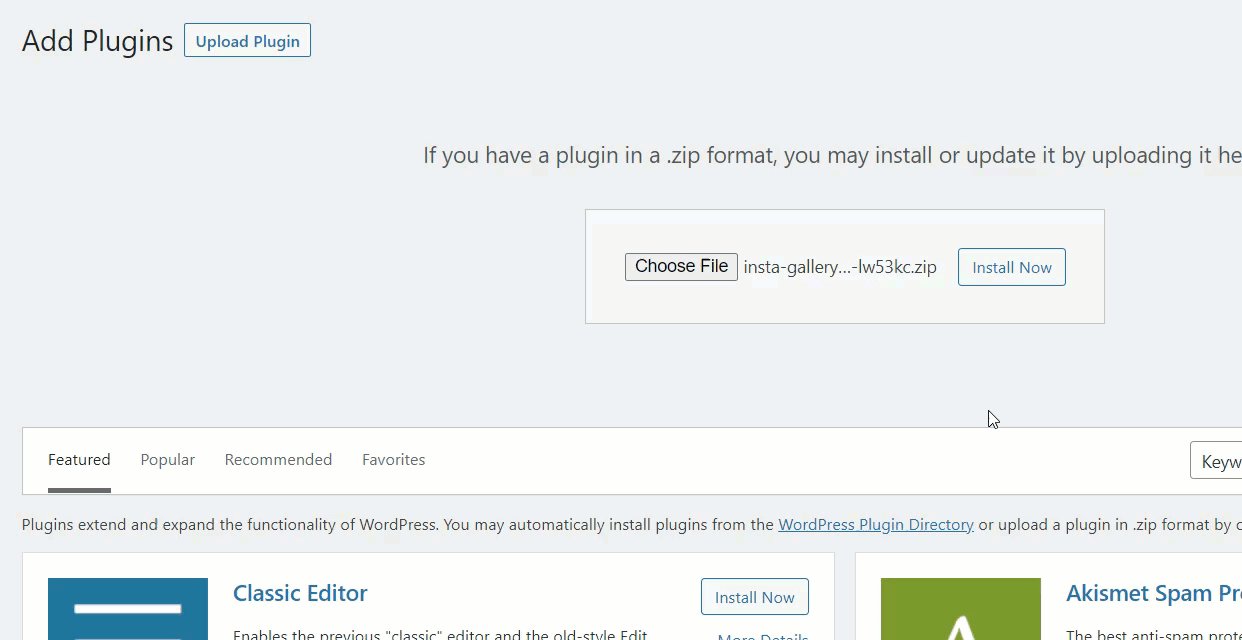
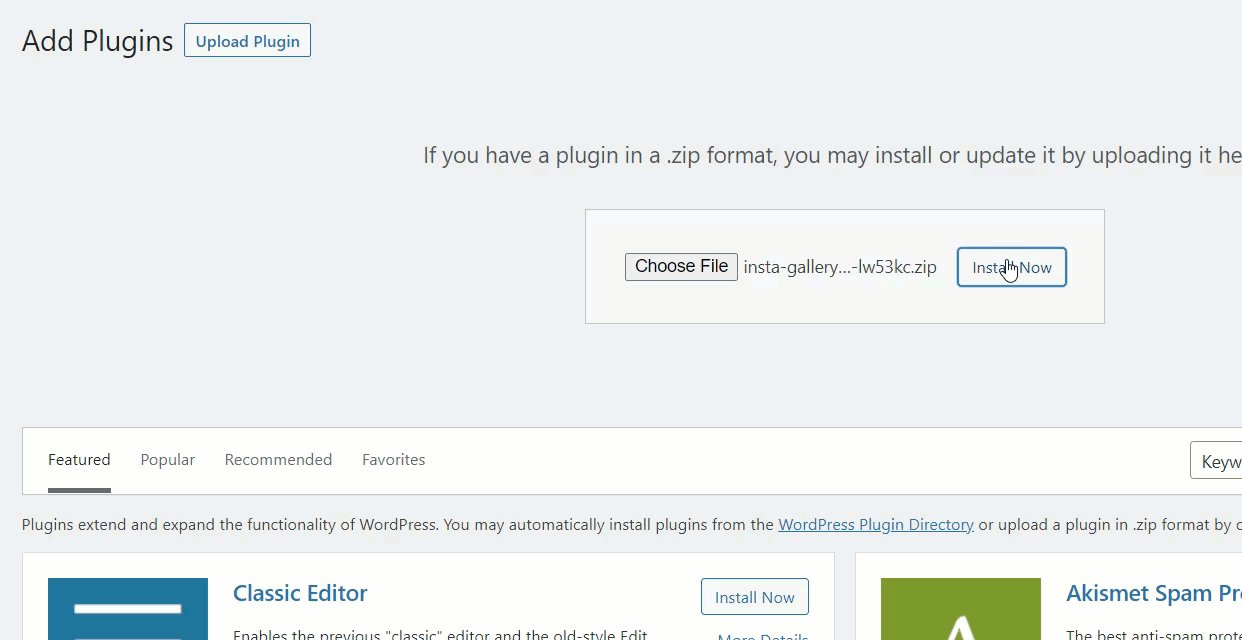
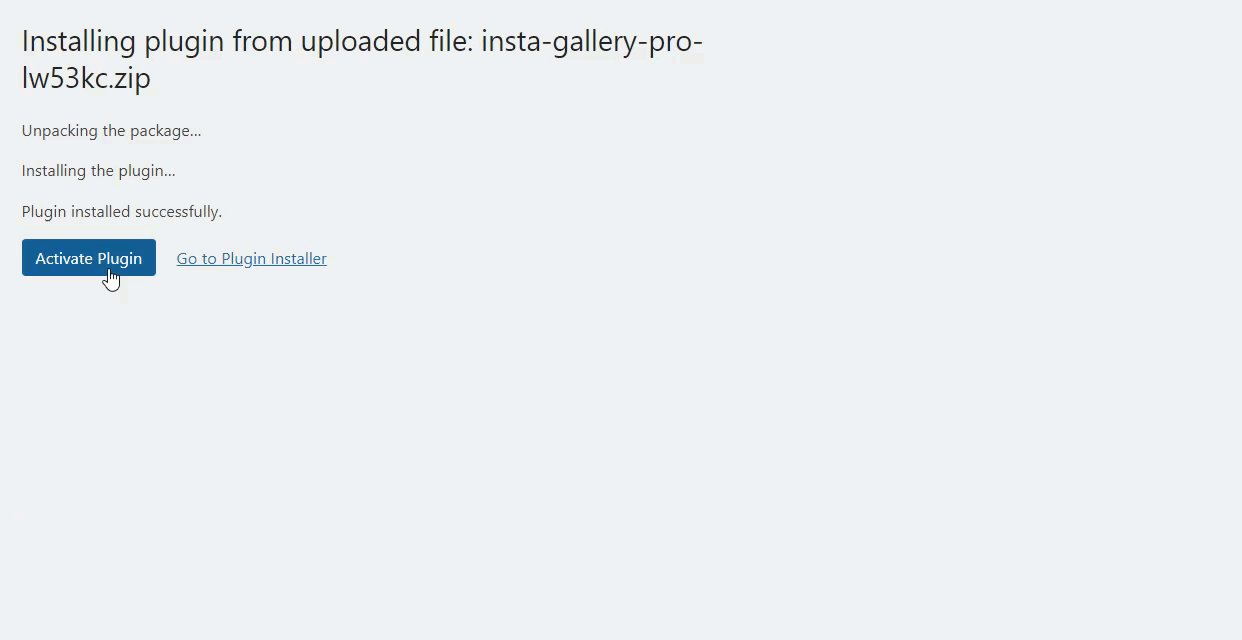
Установите плагин на свой сайт WordPress.

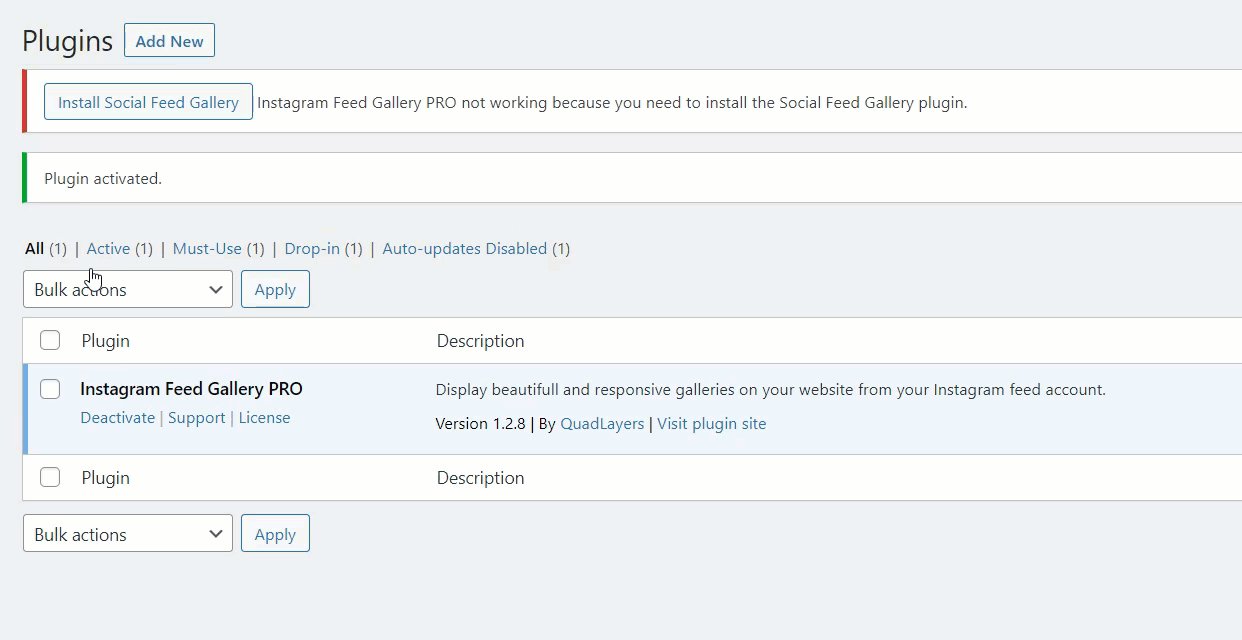
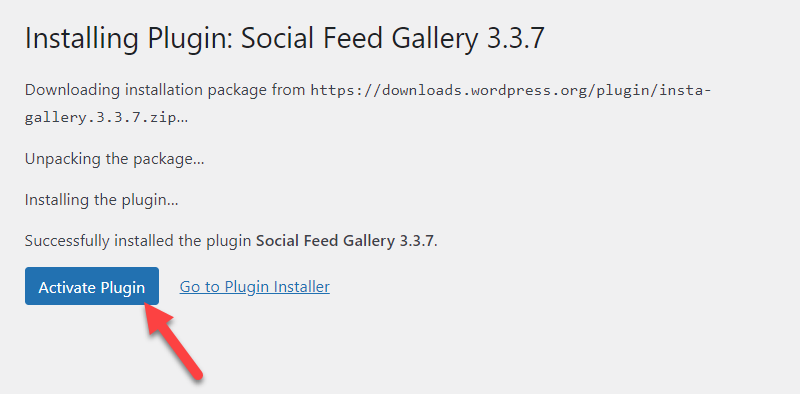
После того, как вы активировали плагин, вам необходимо установить и активировать Social Feed Gallery. Нажав на кнопку, вы можете установить и активировать его.

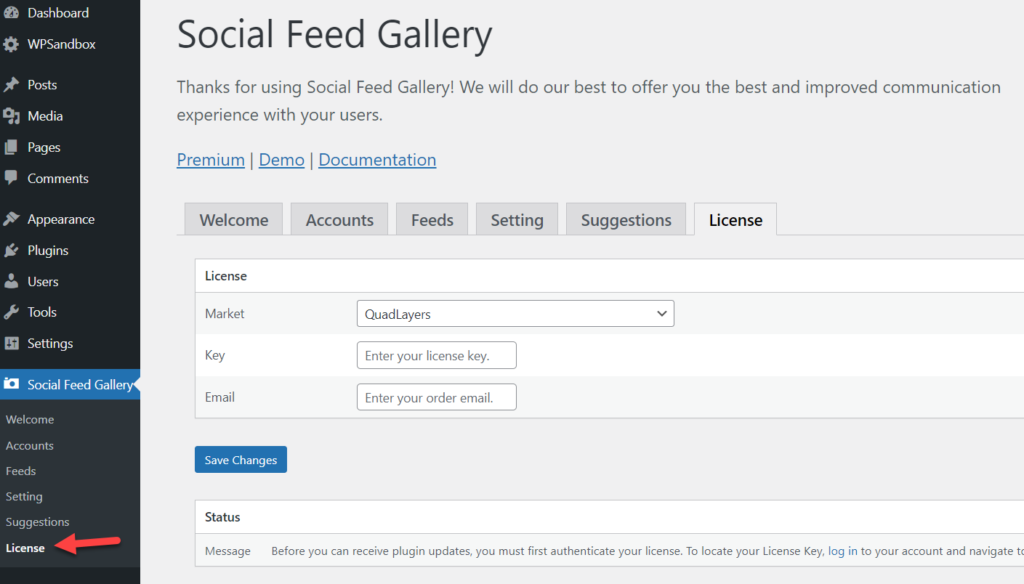
Следующее, что вам нужно сделать, это проверить лицензионный ключ. В настройках Social Feed Gallery вы увидите опцию проверки лицензии.

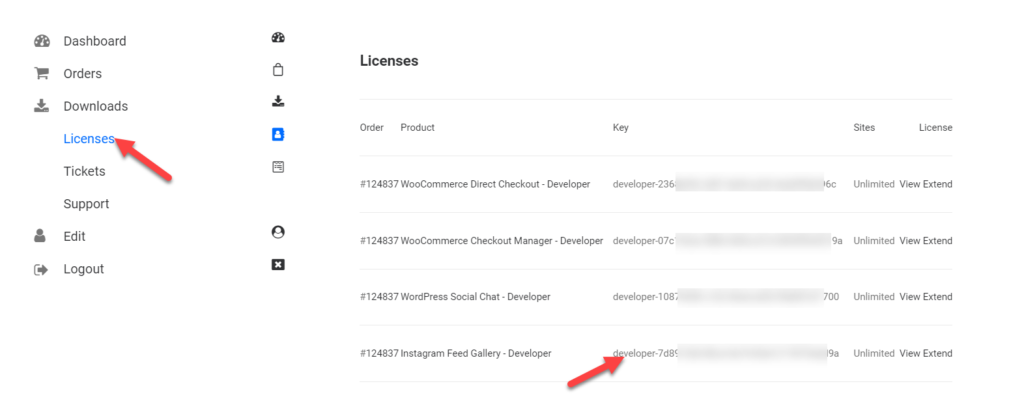
Войдите в свою учетную запись QuadLayers, чтобы получить лицензионный ключ и перейти в раздел лицензий. Там вы увидите все доступные лицензионные ключи. Скопируйте ключ оттуда.

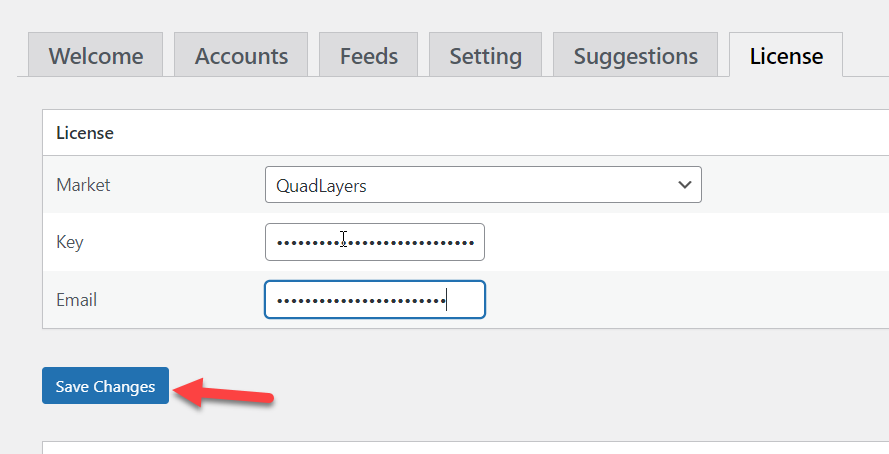
Теперь вставьте его в свой вариант лицензии со своим зарегистрированным адресом электронной почты и нажмите «Сохранить изменения ».

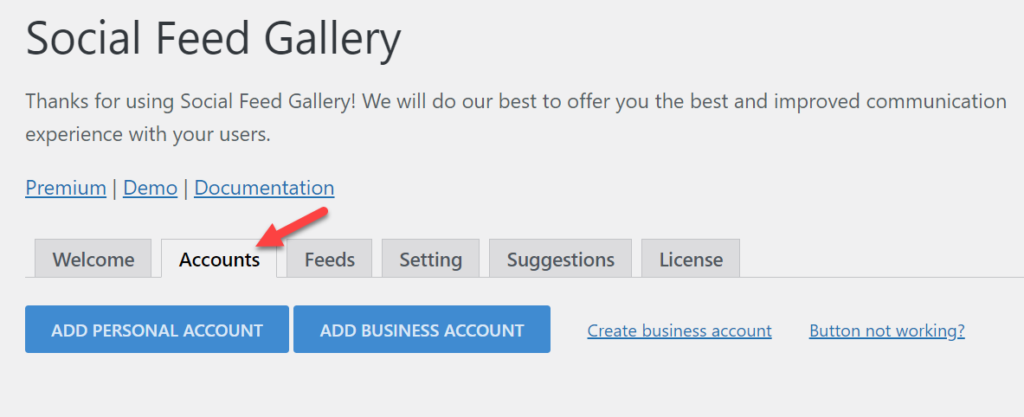
Теперь вы раскрыли весь потенциал плагина. С этого момента вы можете начать создавать собственные слайдеры и отображать их. Но сначала откройте настройки учетной записи и оттуда привяжите учетную запись.

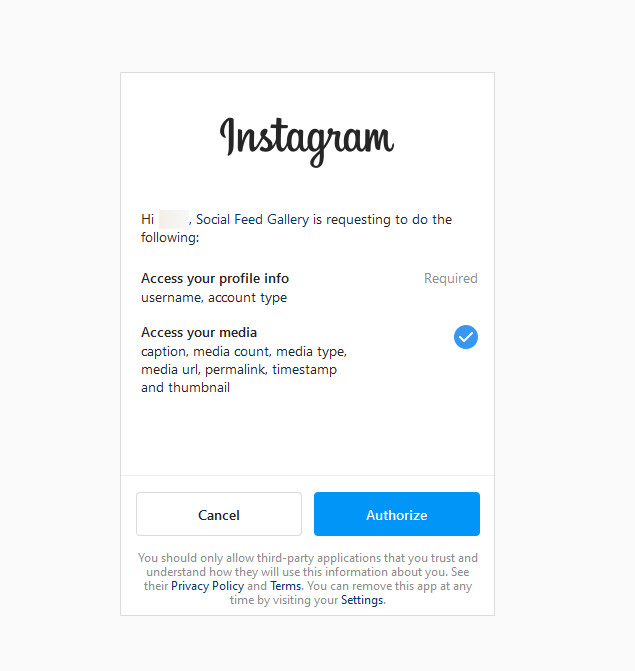
Вы можете связать свой аккаунт или бизнес-аккаунт через настройки.

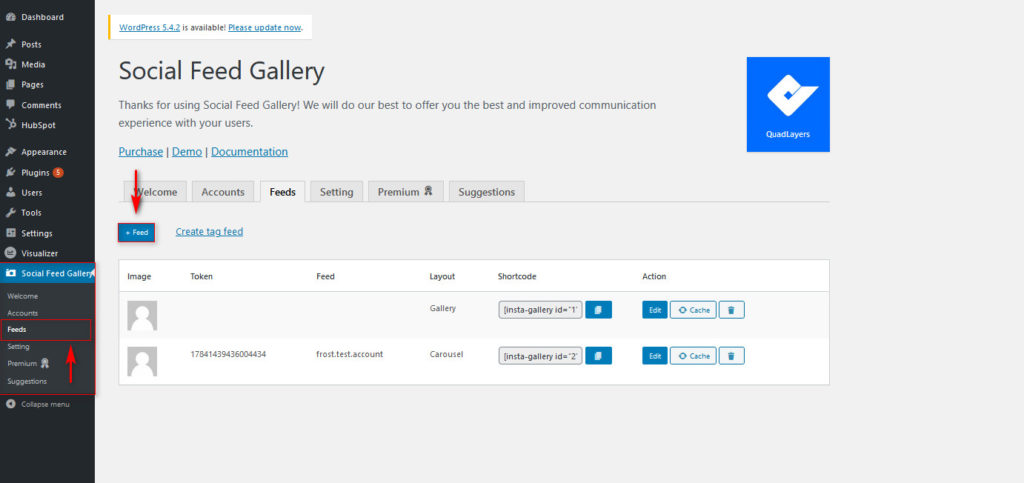
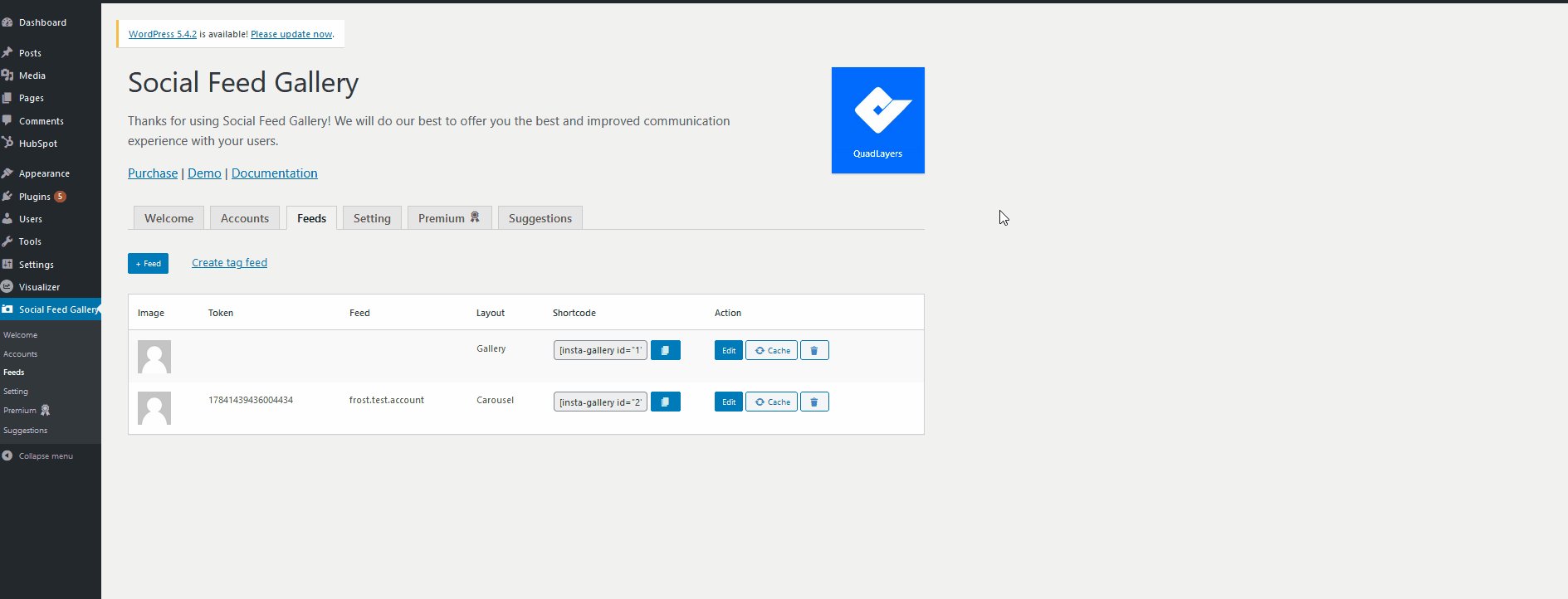
После прохождения авторизации можно приступать к созданию новых фидов.

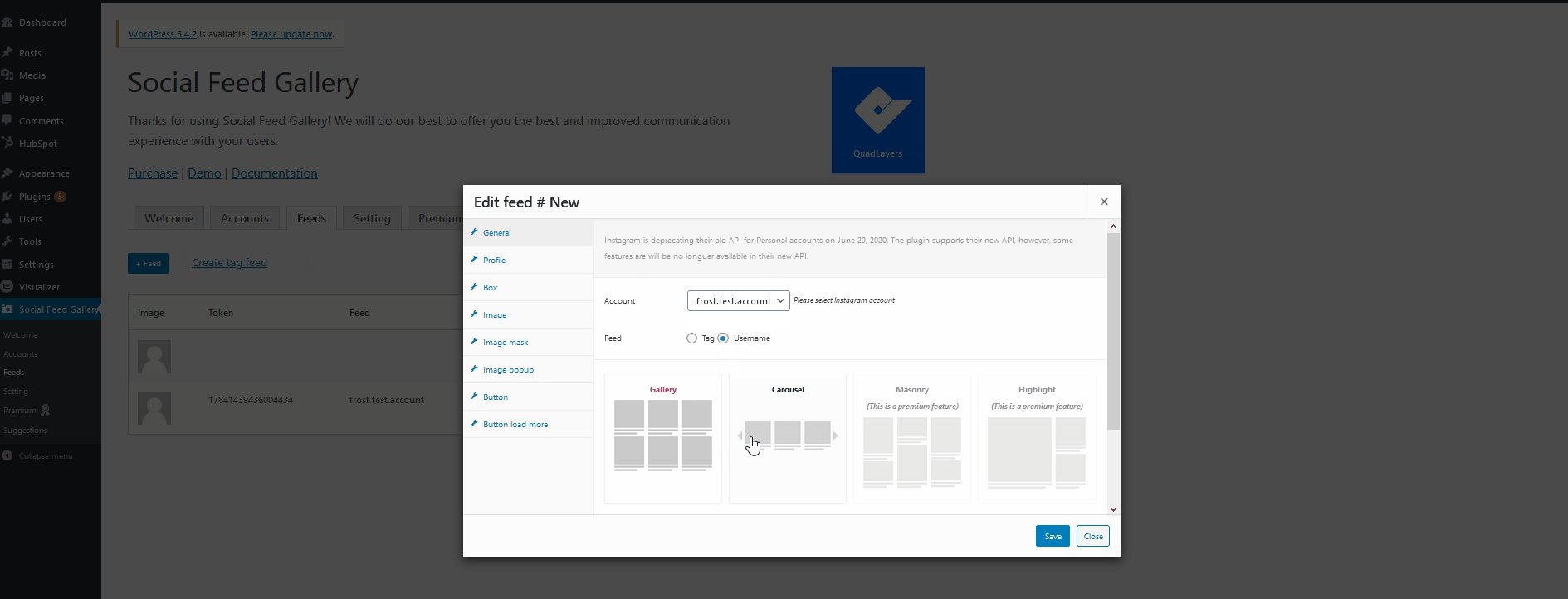
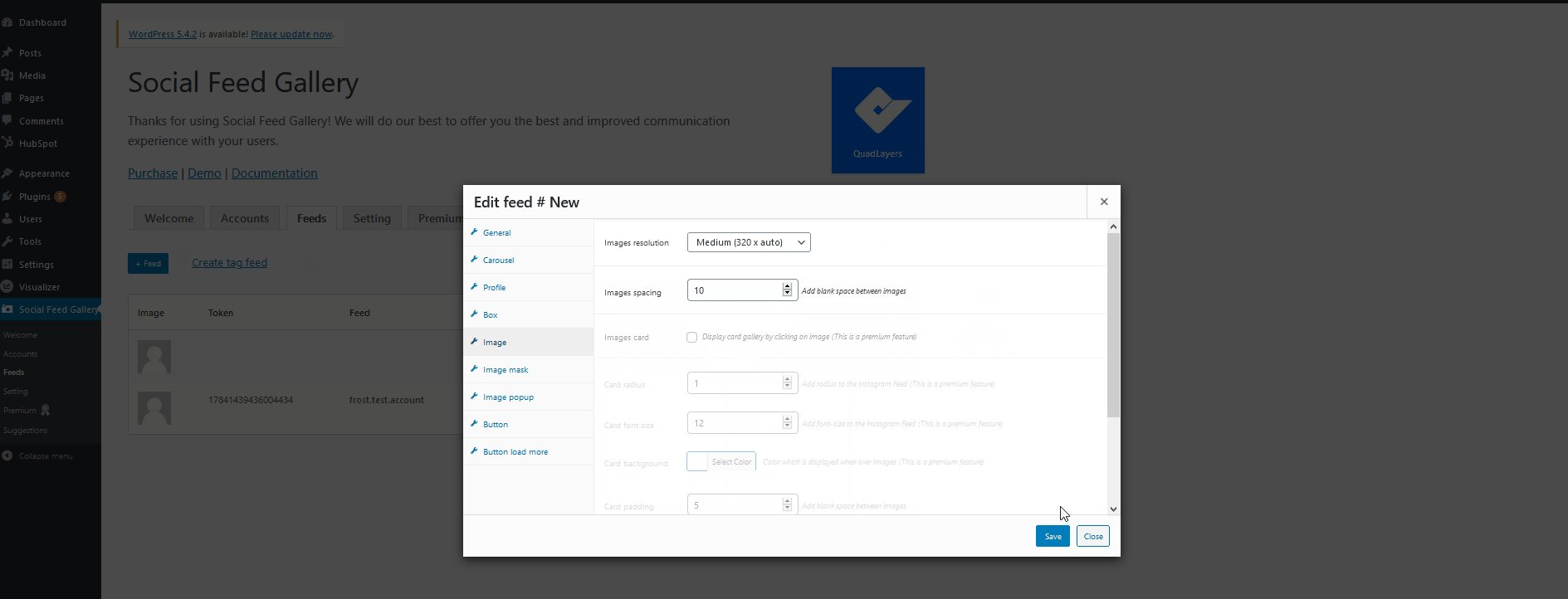
На следующем шаге вы можете настроить свой канал. Опять же, есть несколько вариантов, поэтому не стесняйтесь изменять ленту так, как вам нравится.

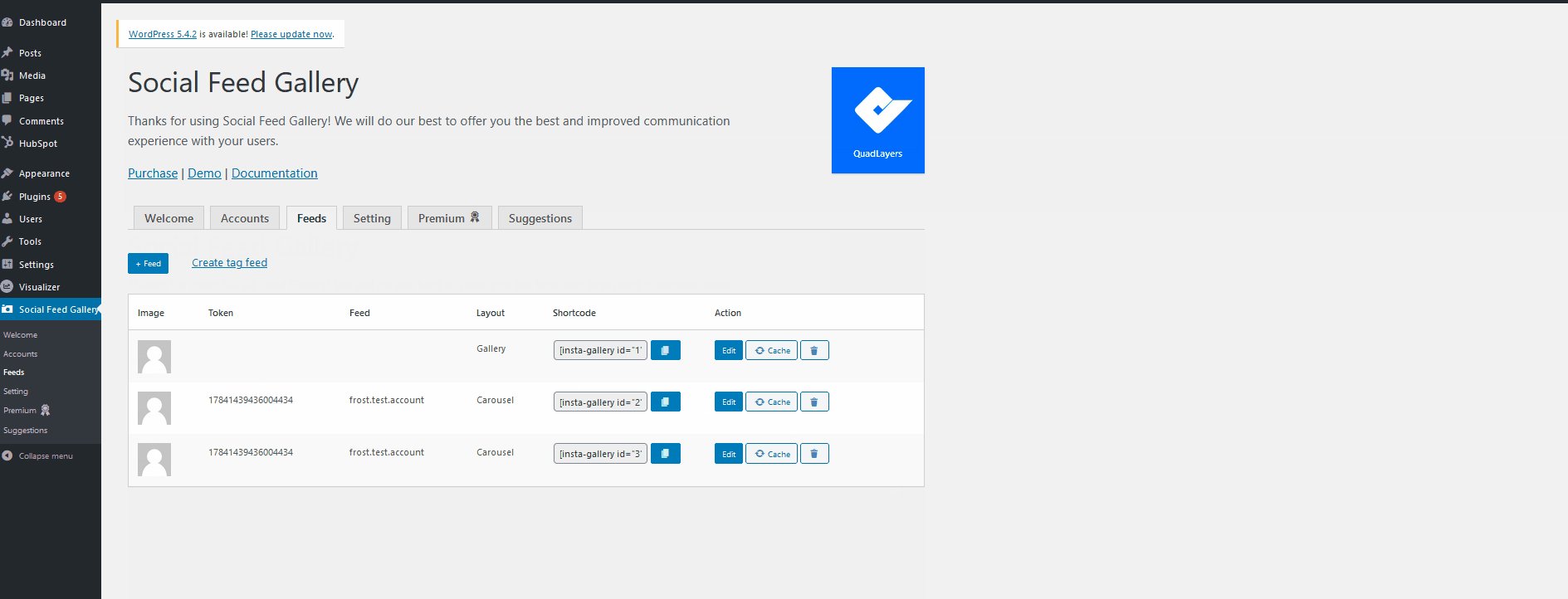
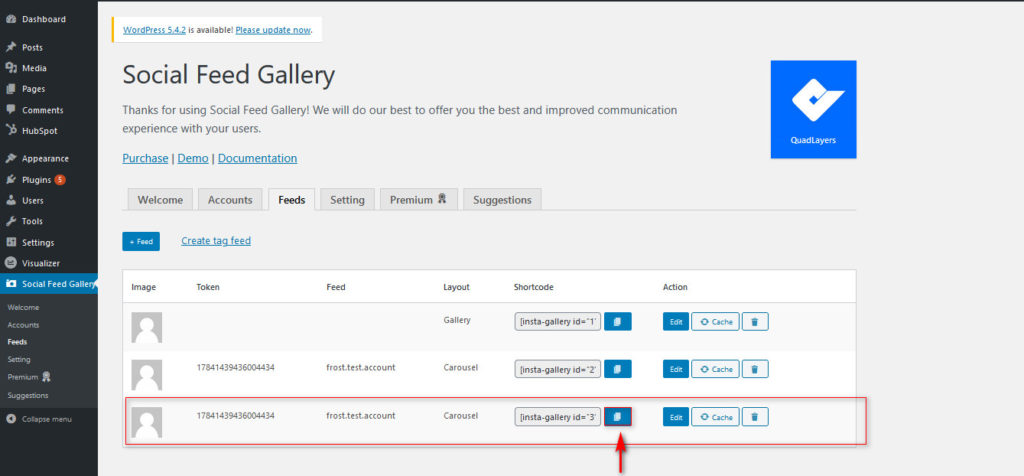
После создания фида плагин выдаст вам уникальный шорткод.

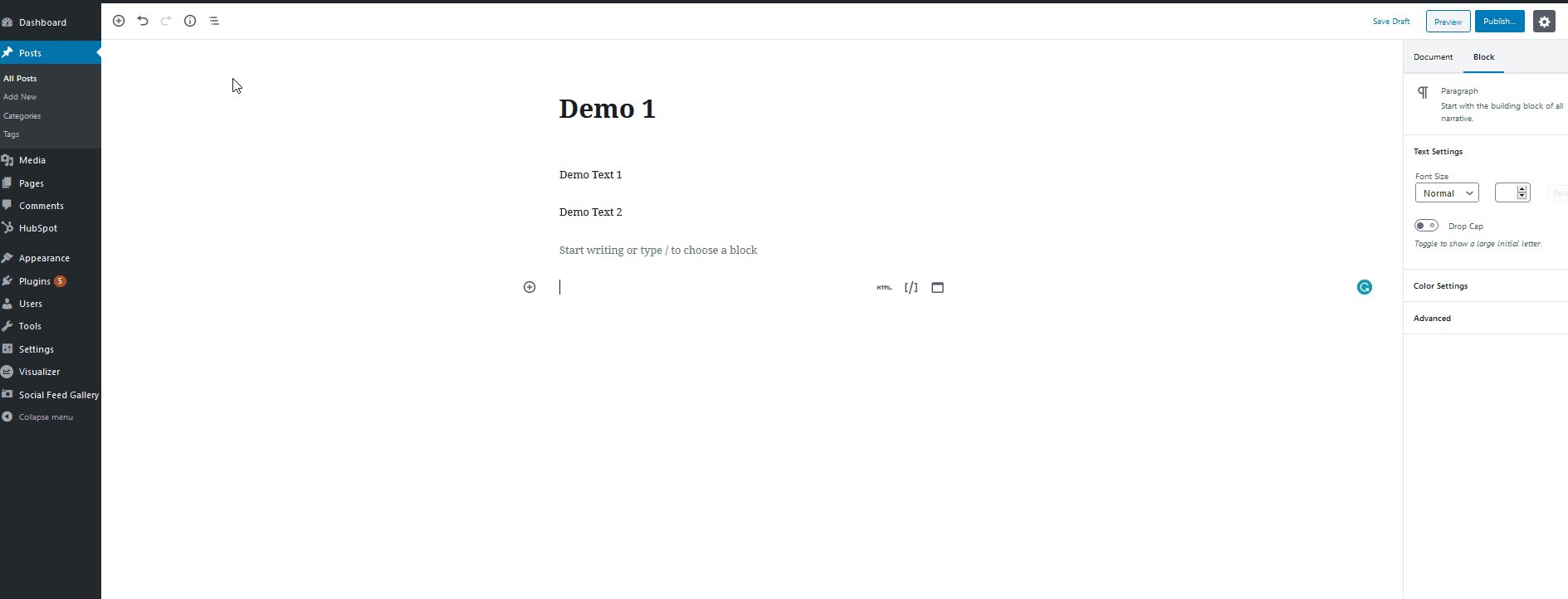
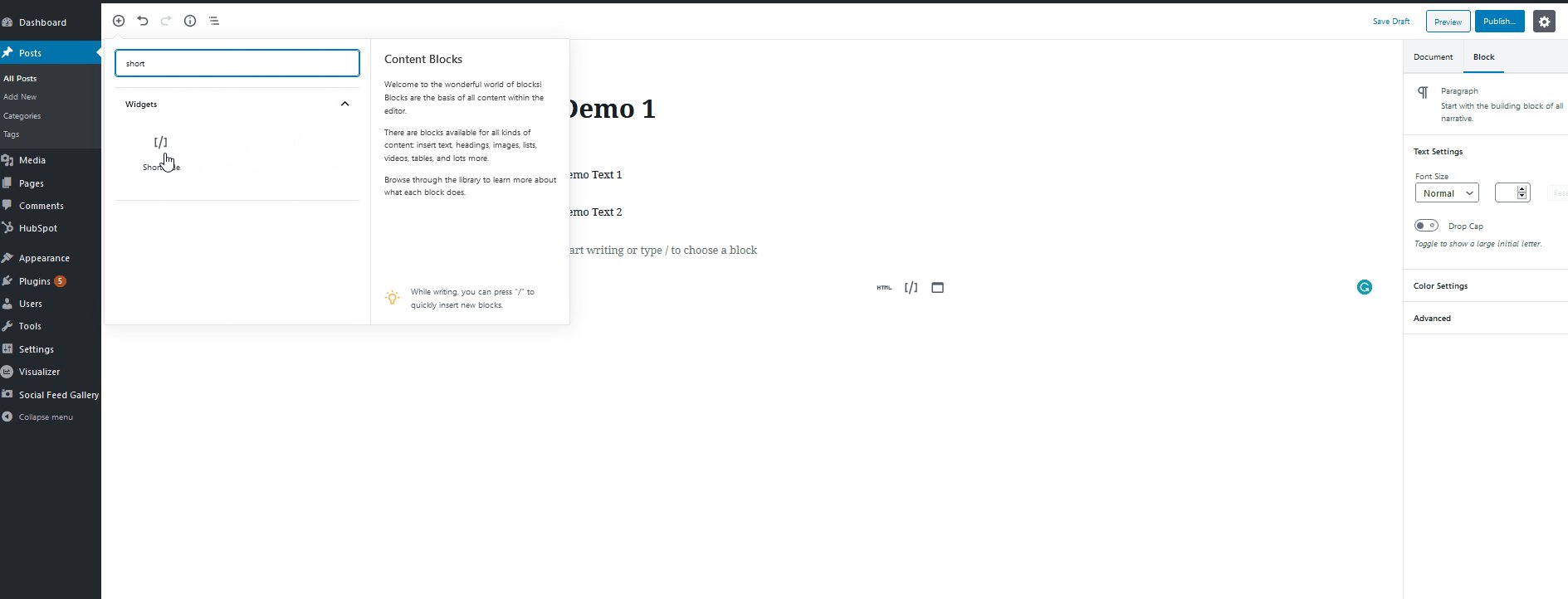
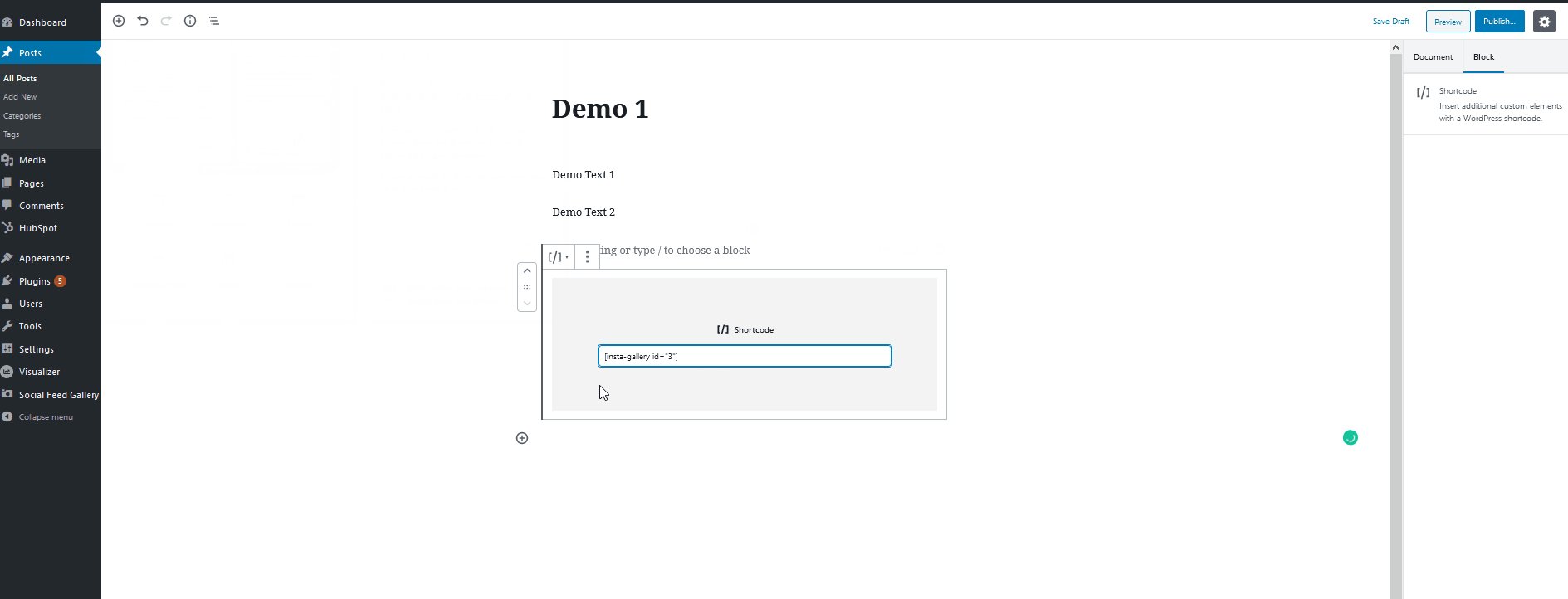
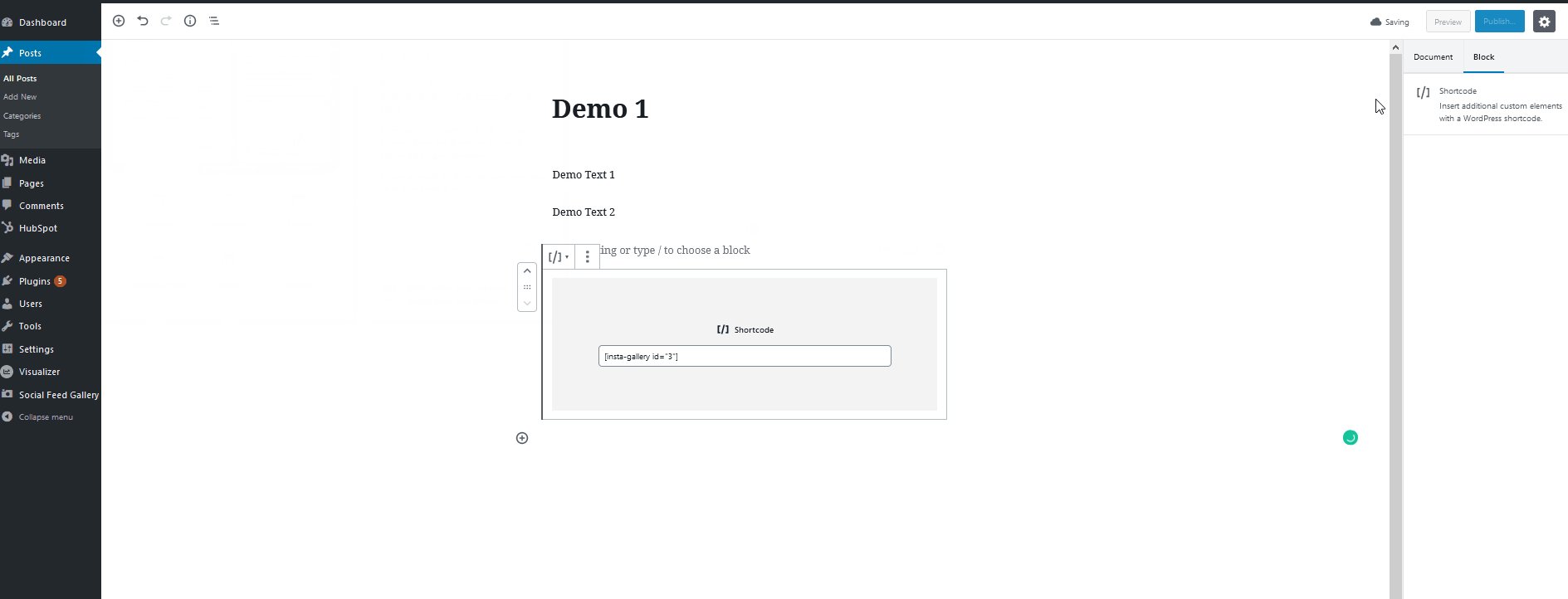
Затем перейдите в классический редактор или редактор Gutenberg и вставьте шорткод.

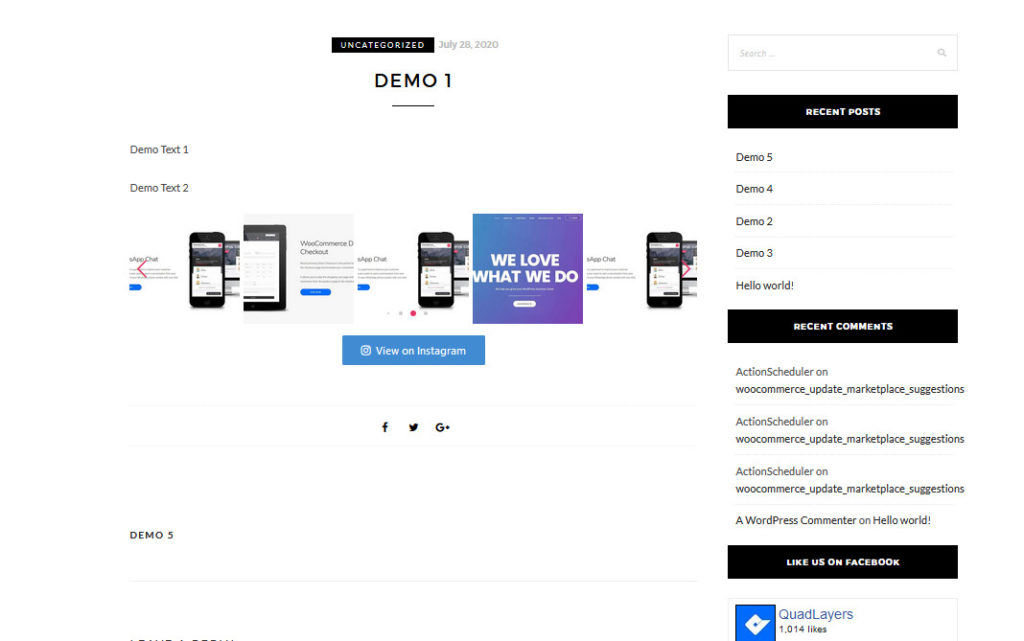
После публикации страницы или ее обновления вам необходимо проверить ее с внешнего интерфейса. Там вы увидите ползунок.

Вы можете отображать изображения из Instagram на своем веб-сайте WordPress в виде слайдеров или галереи.
Как включить ленивую загрузку в WordPress?
Когда вы добавляете слишком много изображений в свою установку WordPress, посетители заметят небольшую задержку во времени загрузки страницы — медленные страницы не рекомендуются при работе магазина электронной коммерции или чего-то подобного. Использование плагина кэширования WordPress может исправить большинство проблем со скоростью и оптимизацией. Но если вам нужно оптимизировать показ изображений, вы должны включить ленивую загрузку.
Обычно, когда пользователь попадает на любую из ваших страниц, веб-сервер загружает целые изображения и содержимое и отображает их. Если у вас слишком много изображений на странице, это займет некоторое время. С другой стороны, если вы включили ленивую загрузку в установке, WordPress будет загружать изображения только после того, как пользователь начнет прокручивать страницу.
Вы можете загрузить страницу за считанные секунды и уменьшить количество HTTP-запросов. Это хорошая функция, которую используют миллионы блоггеров и веб-сайтов по всему миру.
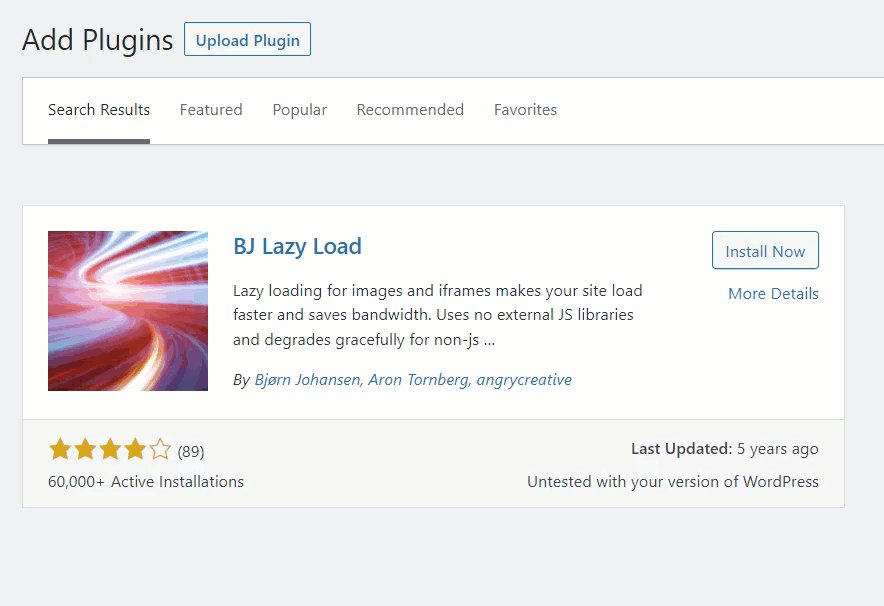
Но в этом разделе мы покажем вам, как включить отложенную загрузку в WordPress с помощью BJ Lazy Load.
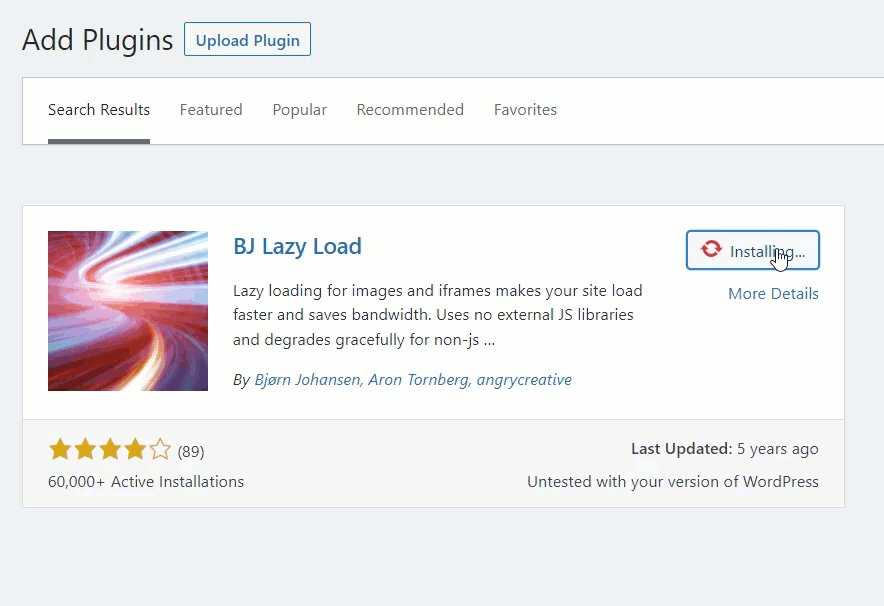
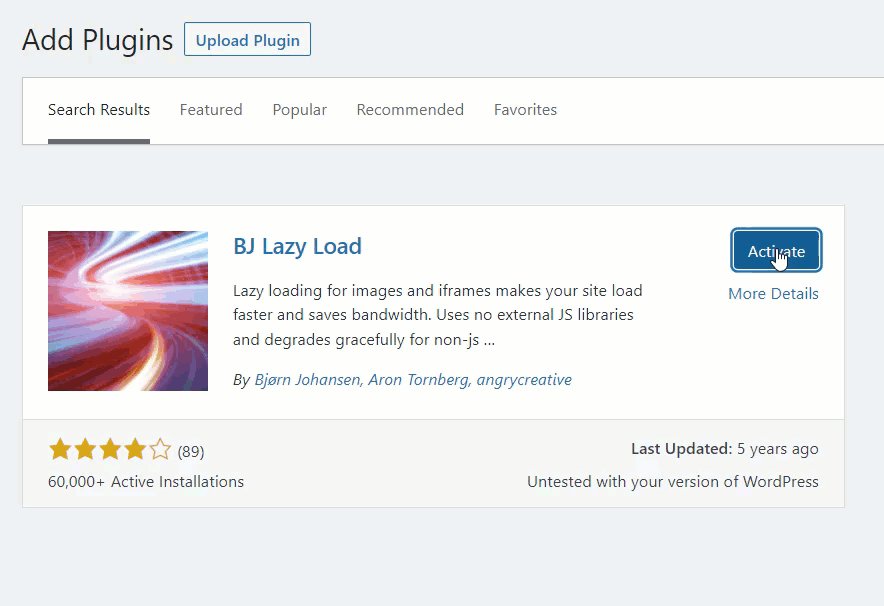
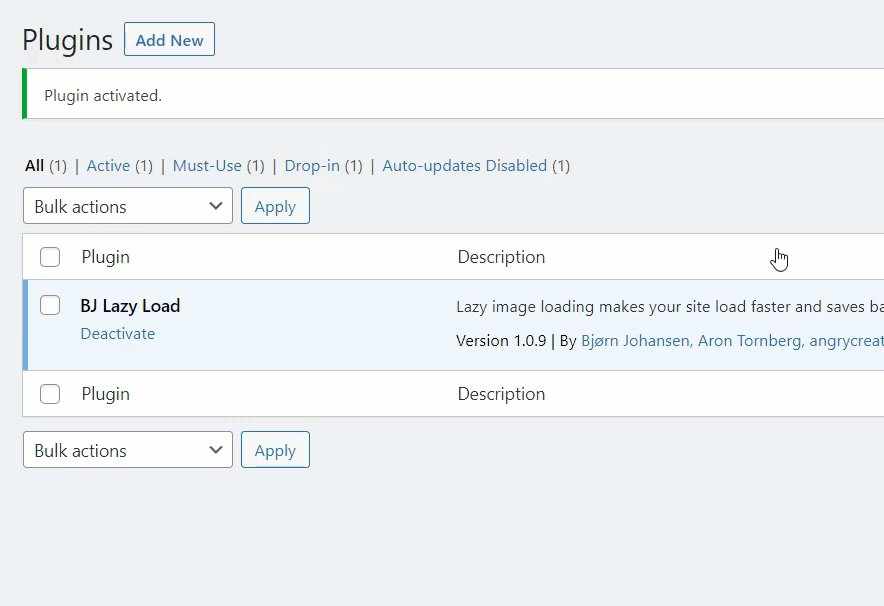
Первое, что вам нужно сделать, это установить и активировать BJ Lazy Load в вашей установке WordPress.

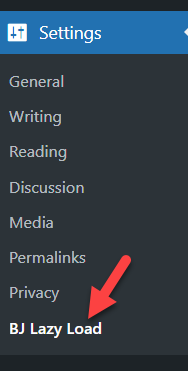
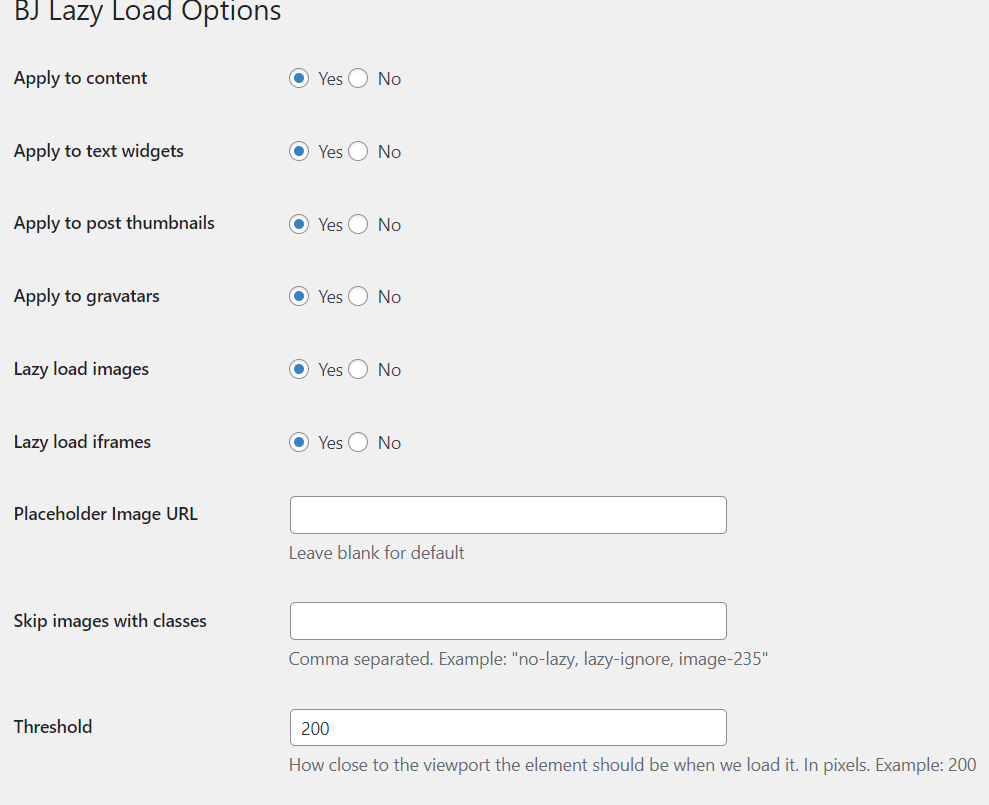
После установки вы увидите настройки плагина в настройках WordPress.

Настройки по умолчанию довольно хороши для стандартной установки WordPress.

Если вы хотите, вы можете изменить параметры. Наконец, убедитесь, что вы сохранили настройки после повторной настройки. Таким образом, вы можете настроить ленивую загрузку на своем веб-сайте WordPress.
ПРИМЕЧАНИЕ. Некоторые плагины для кэширования WordPress имеют встроенные функции отложенной загрузки. Поэтому, если ваш плагин кэширования поддерживает эту функцию, вам не нужно полагаться на дополнительные инструменты или службы.
Вывод
Как вы можете видеть выше, у вас есть три способа создать слайдер в вашей установке WordPress.
- Используйте специальный плагин для слайдера
- С конструктором Divi
- Через параметры темы
Если вы ищете простое решение, рекомендуется использовать плагины Soliloquy или Divi Builder. Они поставляются с уникальными функциями и интеграциями. С другой стороны, если ваша тема поддерживает встроенные ползунки, вы можете использовать редактор тем. Таким образом, вы можете уменьшить количество плагинов, установленных на вашем сайте WordPress.
После создания слайдеров убедитесь, что вы правильно настроили плагин кэширования, чтобы оптимизировать веб-сайт для повышения скорости и производительности.
Вы можете проверить наш блог для получения дополнительных статей. Тем не менее, вот некоторые из отобранных нами статей, которые могут быть вам интересны.
- Как сделать заголовок Divi липким/фиксированным (пошаговое руководство)
- Безопасность WordPress: 10 тактик, которые вы должны знать
- Как настроить службу поддержки в WordPress
