Как создать промежуточный сайт на хостинге Cloudways? (Видеоурок включен)
Опубликовано: 2023-02-27
Хотите узнать, как создать тестовый сайт на хостинге Cloudways? Я ценю, что вы хотите внести изменения в свой сайт во внешней среде, а затем внести изменения в свой действующий сайт. Вы приняли правильное решение протестировать свое приложение перед развертыванием.
Вы попали в нужное место, чтобы создать выделенную область и внедрить новые функции на свой сайт. Я представил пошаговые инструкции и видео-учебник для лучшего понимания. Если у вас есть какие-либо вопросы, свяжитесь со мной через раздел комментариев.
Cloudways — один из лучших быстрых хостингов, которыми я когда-либо пользовался. Если вы не используете этот управляемый хостинг, я настоятельно рекомендую вам воспользоваться промокодом Cloudways для получения максимальной скидки. Вы приняли правильное решение, если уже используете какие-либо облачные серверы отсюда.
Давайте углубимся в тему!
Что такое промежуточный сайт?
При создании сайта WordPress всегда необходимо выяснить, может ли изменение правильно повлиять на сайт или помешать какой-либо из его функций. Допустим, вы хотели добавить контактную форму, но не уверены, правильно ли она работает. Это распространенный сценарий, с которым сталкиваются владельцы сайтов.
Если вы сталкивались с этим, вам нужно знать особенность постановки. Промежуточные сайты обычно являются точными клонами рабочего сайта, поэтому любые изменения, сделанные на промежуточном сайте, можно реплицировать и безопасно протестировать, не затрагивая действующую версию.
Это включает в себя изменения кода, контента или элементов дизайна. Промежуточные сайты обычно имеют URL-адрес, отличный от фактического рабочего сайта, и доступны только людям, которым предоставлен доступ (например, разработчикам или дизайнерам).
Использование промежуточного сайта для тестирования значительно упрощает проверку того, что все обновления и изменения будут работать правильно при их публикации. Кроме того, любые проблемы, возникающие во время тестирования, устраняются намного быстрее — не нужно отключать весь веб-сайт, чтобы внести изменения.
Преимущества промежуточного сайта
Промежуточный сайт настоятельно рекомендуется веб-разработчикам и владельцам сайтов, поскольку он предлагает максимальную простоту и возможность тестирования функций перед их запуском.
Вот существенные преимущества промежуточного сайта:
- Это позволяет вам тестировать изменения, не затрагивая работающий сайт.
- Поскольку это дублированная версия для репликации изменений, вы можете быстро ввести их в действие.
- Гарантия того, что обновления и изменения будут работать должным образом, когда они станут более доступными.
- Он имеет другой URL-адрес, чем рабочий сайт, и доступен только людям, которым предоставлен доступ.
- Это позволяет быстро находить ошибки и устранять проблемы, возникающие во время тестирования.
- Вам не нужно закрывать весь сайт, чтобы внести изменения.
Имея эти преимущества, нет причин откладывать создание промежуточного сайта для вашего веб-сайта с использованием хостинга Cloudways.
Что такое Cloudways?
Функции Cloudways всегда просты и понятны! Cloudways Staging — это также несложная настройка, которая позволяет вам выделить выделенное пространство для тестирования вашего приложения. Эта среда недоступна для общественности, поэтому вы можете поэкспериментировать с новыми функциями вашего веб-сайта.
Захватывающая часть функции Cloudways Staging заключается в том, что она не требует дополнительной оплаты за использование. Все это можно сделать с помощью опций « Pull » и « Push », и да, вам больше не нужно иметь дело с каким-либо локальным сервером для подготовки.
Лучшие функции Cloudways Create As Staging
- Высокозащищенная среда с защитой паролем.
- Доступ по SSH и SFTP включен по умолчанию.
- Предустановленные SSL-сертификаты.
- Опция резервного копирования доступна перед запуском.
- Возможно клонировать вашу базу данных MySQL.
Пошаговые инструкции по созданию промежуточного сайта Cloudways
Создание промежуточного сайта в Cloudways — это не высшая математика. Получив учетные данные для входа, вы можете переключаться между промежуточным и рабочим сайтами одним щелчком мыши. Изучив промежуточные сайты в течение нескольких лет, вот подробные пошаговые инструкции.
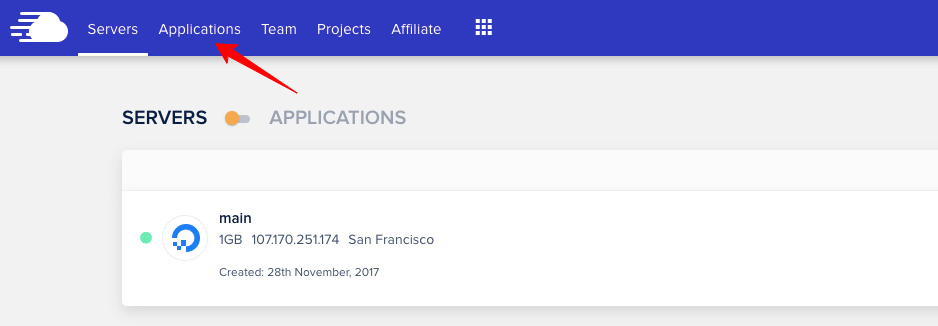
Шаг 1: Войдите в свою учетную запись Cloudways > Нажмите « Приложения » в верхнем меню.

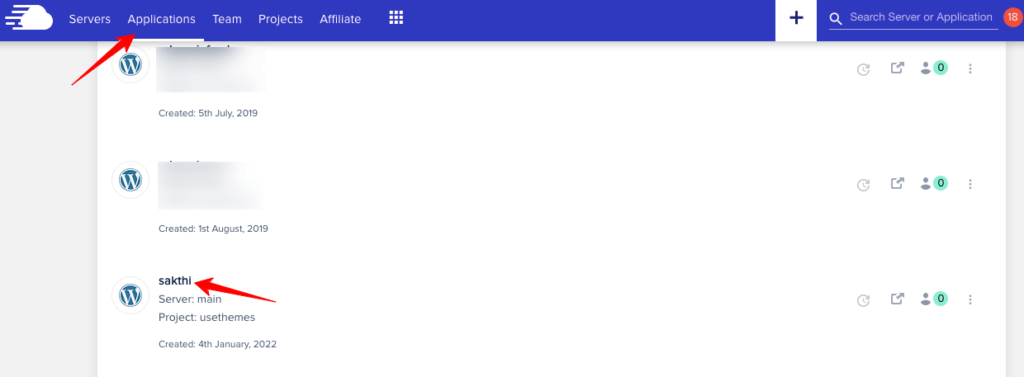
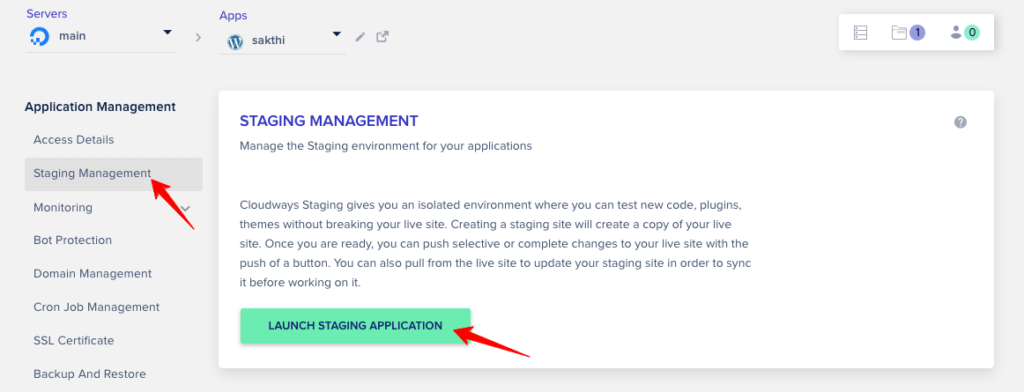
Шаг 2: Выберите приложение, в котором вы хотите создать тестовый сайт. Нажмите « Staging Management » в настройках слева.

Когда центр страницы загрузится с информацией об управлении промежуточным размещением, прочтите ее и нажмите Запустить промежуточное приложение .

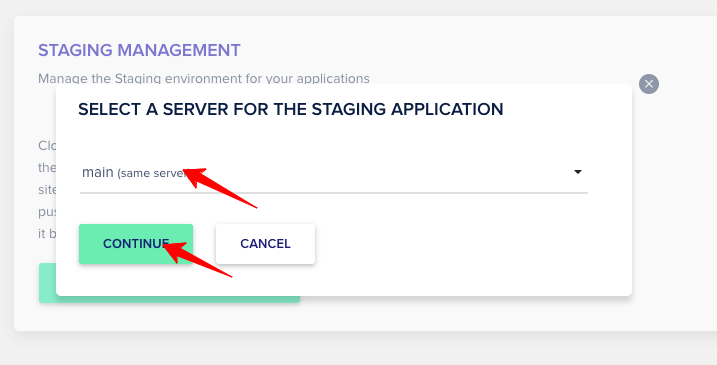
Шаг 3: Теперь вам будет предложено выбрать сервер для промежуточного приложения. Выберите один из раскрывающегося списка. Нажмите « Продолжить ».

Создание промежуточного сайта начинается сейчас, и вы будете уведомлены о том, что промежуточное приложение создано.
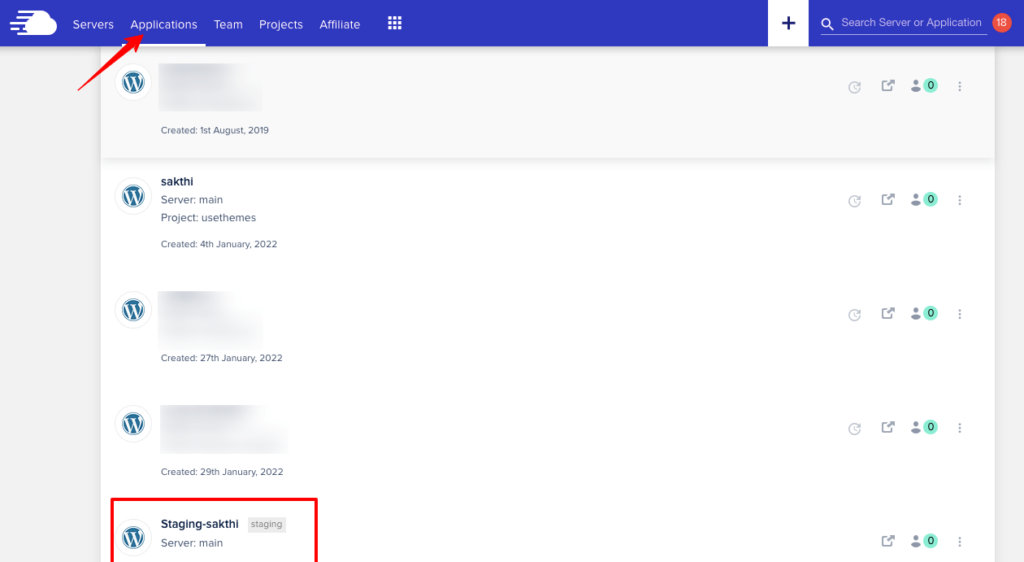
Примечание. Рядом с названием созданного приложения есть сообщение «staging», чтобы вам было проще его найти. Он отображается в разделе « Приложения » в верхнем меню.

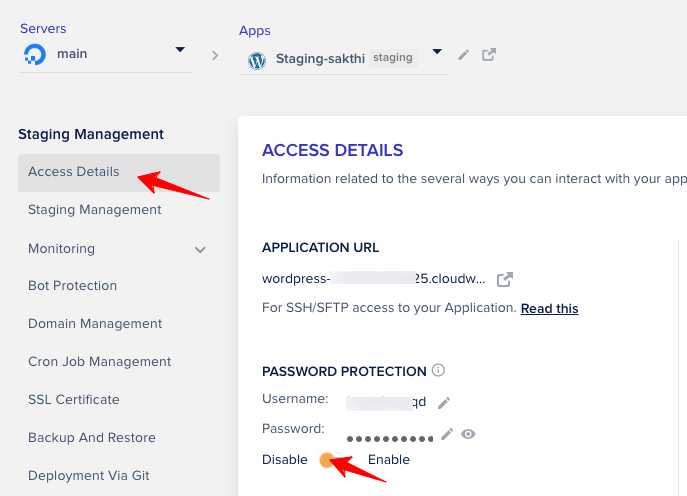
И когда вы выбираете это приложение, вы можете увидеть учетные данные, защищенные паролем. Если вы отключите защиту, вы сможете получить доступ к промежуточному сайту. В противном случае он попросит вас ввести имя пользователя и пароль. Так что лучше отключить защиту.

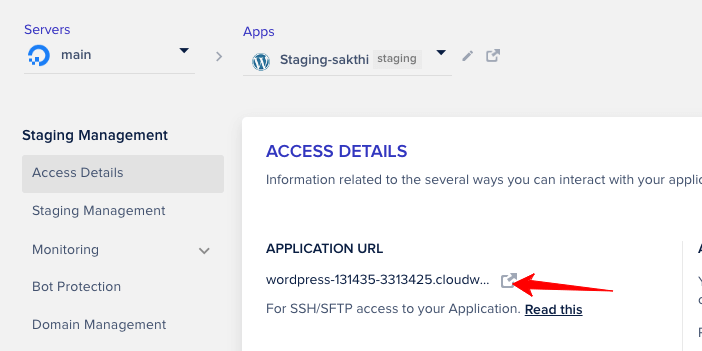
Шаг 4. Вы можете быстро определить основной и промежуточный сайты, взглянув на их URL-адрес, так как последний содержит слаг «ID + Cloudwaysapps» в своем URL-адресе.


Теперь войдите в панель администратора WordPress тестового сайта. (Учетные данные уже указаны на странице приложения промежуточного сайта)
Шаг 5: Пришло время внести некоторые изменения в промежуточный сайт. Вы можете настроить свою тему, настроить плагины или добавить новые скрипты для тестирования. Внесите изменения и сохраните изменения.
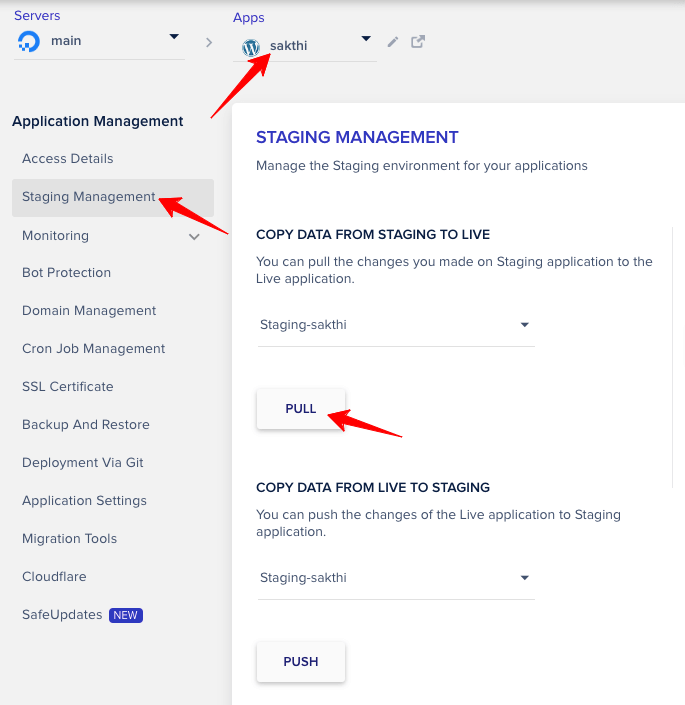
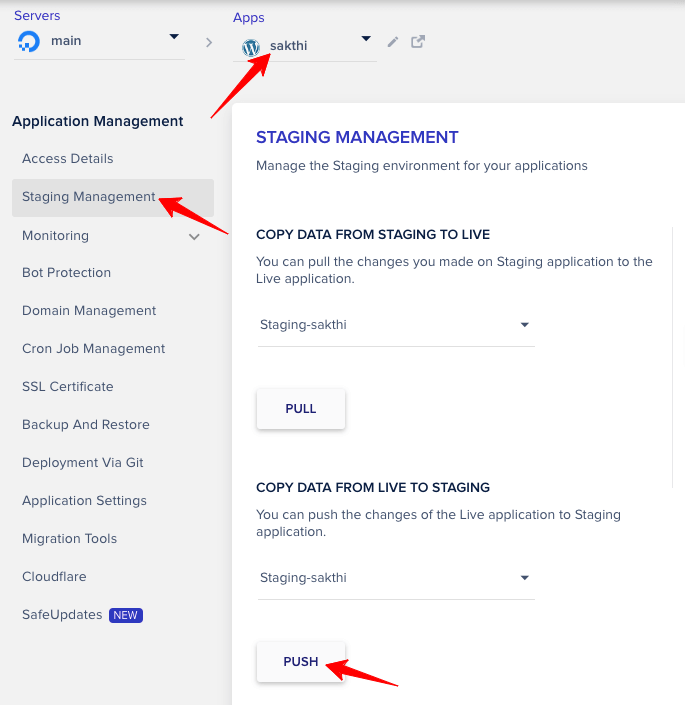
Чтобы увидеть изменения на действующем сайте, вернитесь в свою учетную запись Cloudways. Выберите основное приложение и нажмите « Staging Management ».
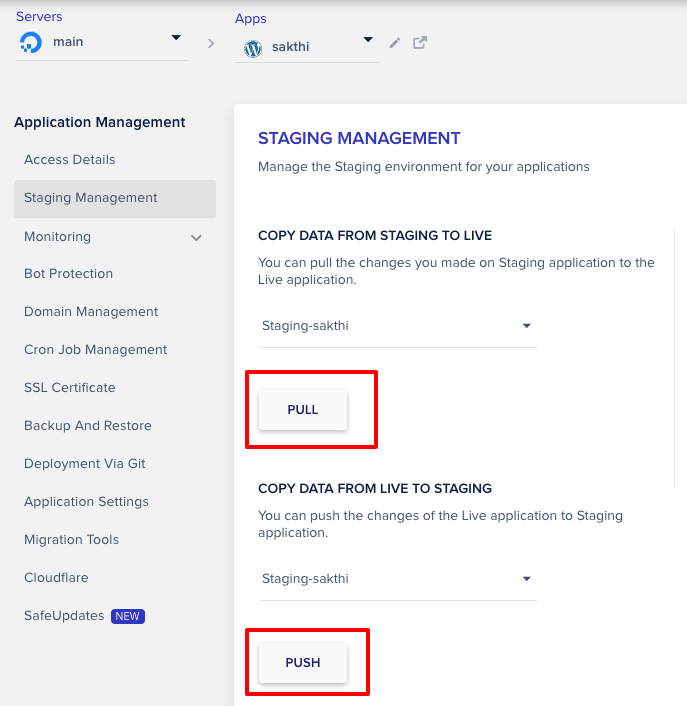
Шаг 6: Вы можете увидеть два варианта — Pull и Push .

Процесс извлечения позволяет копировать данные из промежуточной среды в оперативную, а процесс выталкивания позволяет копировать данные из оперативной среды в промежуточную.
Когда на промежуточном сайте будут внесены изменения, нажмите « Извлечь». ”

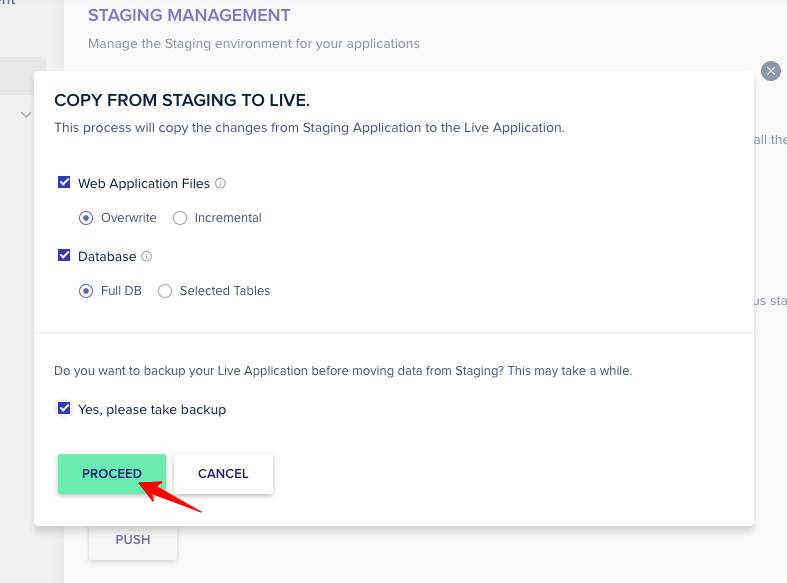
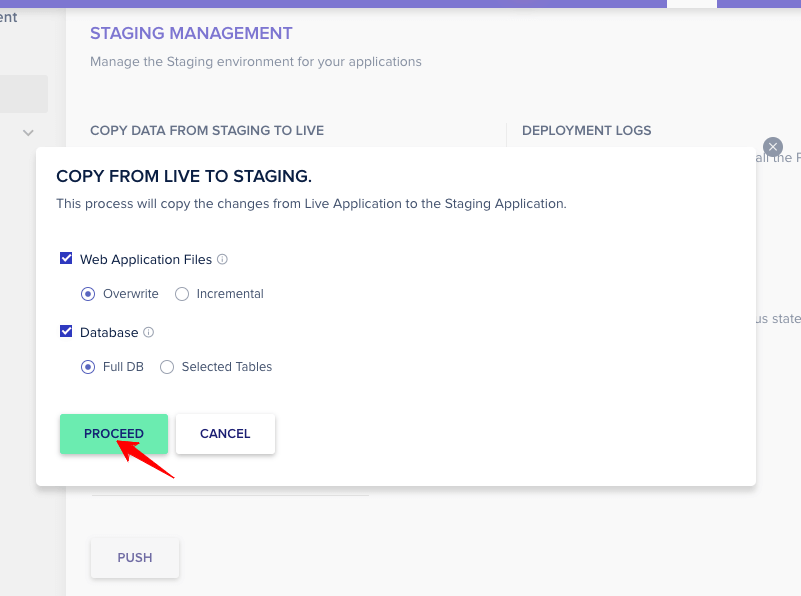
После выбора опции извлечения вы должны выбрать следующую опцию, как показано на изображении ниже, и нажать « Продолжить ».

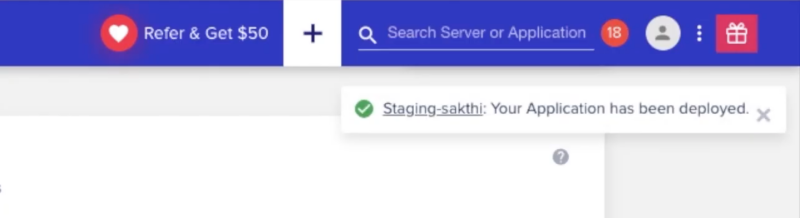
Вы получите уведомление — Ваше приложение успешно развернуто .

Шаг 7: Обновите основное приложение, и вы увидите внесенные изменения.
Совет. Повторяйте этот шаг столько раз, сколько хотите, пока не внесете все изменения в промежуточное приложение и не захотите проверить его с помощью работающего приложения.
Шаг 8. Пришло время проверить параметр Push (чтобы перенести изменения с основного сайта на промежуточный).

Войдите в панель администратора WordPress вашего основного сайта и внесите изменения.
Вернитесь в учетную запись Cloudways и нажмите «Управление промежуточным этапом» вашего основного приложения. Нажмите «Отправить», затем выберите следующий вариант, как показано на изображении ниже.

Шаг 9. Обновите тестовый сайт и просмотрите изменения, внесенные в основное приложение. Повторите этот шаг столько раз, сколько хотите.
Примечание. Если вы перейдете к настройке « Staging Management » вашего промежуточного сайта, опция «Push» будет доступна вверху, а под ней находится «Pull». Это потому, что мы должны отправить изменения на основной сайт и наоборот.
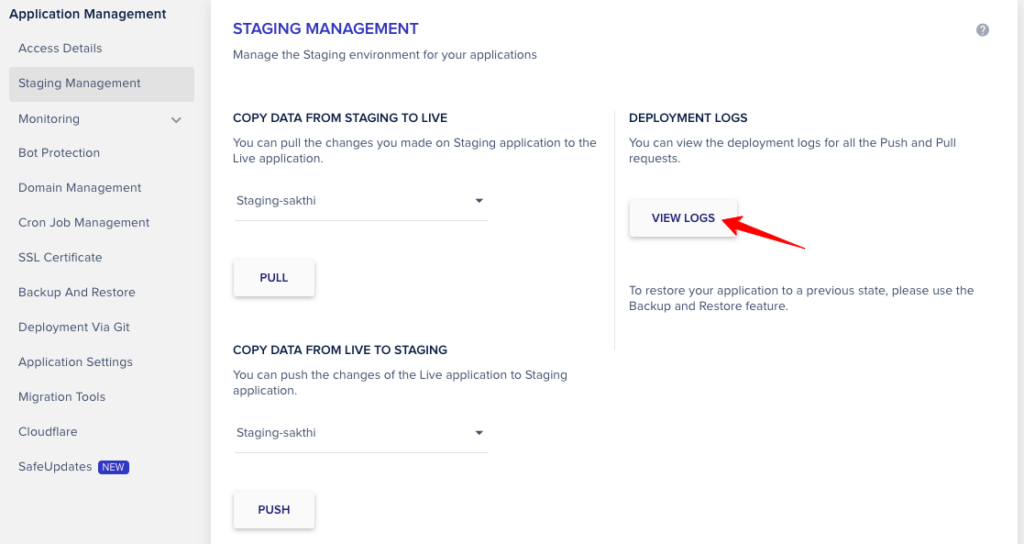
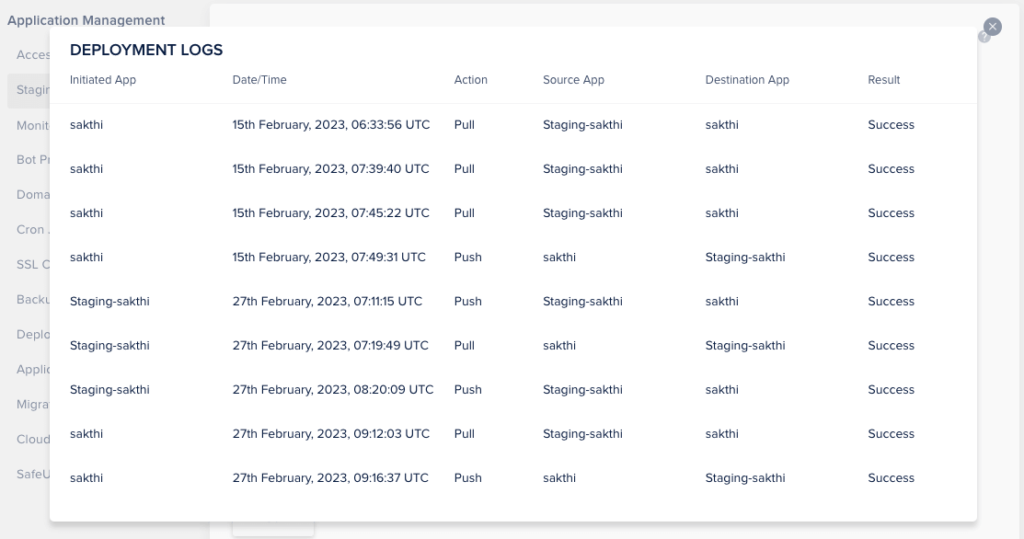
Шаг 10. Просмотрите список промежуточных журналов, чтобы узнать, сколько раз использовались параметры push и pull.
На вкладке Cloudways нажмите «Управление промежуточным размещением» , а затем нажмите «Просмотреть журналы» в разделе «Журналы развертывания».

Просмотр этого журнала помогает отслеживать изменения в обеих версиях сайта.

Вот и все! Вы узнали все самое важное о постановке в Cloudways.
Видеоурок по созданию промежуточного сайта Cloudways
Для моих занятых посетителей, которым трудно найти время для чтения подробных инструкций, вот видеоурок, в котором рассказывается, как создать тестовый сайт на хостинге Cloudways.
Постановка Cloudways — часто задаваемые вопросы
1. Влияет ли промежуточное приложение на использование сервера Cloudways?
Вы можете создать несколько облачных сервисов промежуточных сайтов; тем не менее, проверьте место на диске, чтобы избежать второстепенных проблем. Более того, вы можете удалить его после перемещения файлов на ваш живой сайт.
2. Как вы продвигаете постановку в Live Cloudways?
Как я уже говорил вам ранее, вы можете остаться в настройках тестового сайта, использовать опцию Push в разделе Staging Management и применить свои изменения.
3. Получу ли я вход в Cloudways WordPress Staging?
Да, вы получите все учетные данные, как только начнете создавать промежуточный сайт для существующего серверного приложения.
Завершение промежуточной среды Cloudways
Постановка — это привлекательная функция, позволяющая профессионалам, владельцам сайтов и веб-разработчикам тестировать каждую функциональность, прежде чем она будет запущена. После пяти лет использования Cloudways я очень впечатлен простым процессом создания тестового сайта для развертывания новых функций.
Следуя подробному руководству в этой статье, вы сможете в кратчайшие сроки создать промежуточный сайт в Cloudways. С помощью прямых настроек, таких как журналы извлечения, отправки и просмотра, вы можете понять внесенные вами изменения. Вам понятны мои объяснения?
