Как создать липкий заголовок в Elementor
Опубликовано: 2022-09-08Верхний и нижний колонтитулы являются одними из самых важных частей веб-сайта. Заголовок вашего веб-сайта — это первое, что замечает посетитель, заходя на ваш сайт. Заголовок относится к панели навигации, на которой отображается логотип компании, ссылки на все важные страницы, любой CTA и способ связи с вами по номеру телефона или адресу электронной почты.
Хорошо структурированный заголовок имеет решающее значение для вашего веб-сайта и может использоваться для рекламы любых сообщений или рекламных акций. Это создает легкость для потенциальных клиентов для изучения веб-сайта. Хороший заголовок действует как хороший продавец; например, использование призыва к действию со скидкой 20% только сегодня побудит пользователей купить ваш продукт.
Заголовок может быть определенного типа, например липкий или фиксированный. Липкий заголовок также известен как фиксированный заголовок. Это интеллектуальный инструмент навигации, который фиксирует главное меню в верхней части страницы, когда посетитель прокручивает страницу вниз.
Важность липкого заголовка
Липкий заголовок — это фиксированный заголовок, который позволяет пользователям быстро получить доступ к поиску и всем важным страницам, не переходя наверх страницы. Согласно исследованию, 22% интернет-пользователей заявили, что на сайтах с липкими заголовками легче ориентироваться. Другое исследование показало, что использование липкого заголовка на веб-сайте электронной коммерции увеличило конверсию на 3%.
Создать липкий заголовок в Elementor непросто, особенно если вы создаете сайт впервые. Итак, мы создали пошаговое руководство, которое поможет вам создать липкий заголовок с помощью Elementor, не написав ни одной строки кода.
Давайте начнем!
1. Как создавать липкие заголовки с помощью Elementor Pro
Прилепленный заголовок — очень эффективный способ создать удобство для пользователей вашего сайта. Давайте посмотрим, как мы можем быстро создать липкий заголовок, используя конструктор тем Elementor, который входит в качестве дополнительной функции в Elementor Pro.
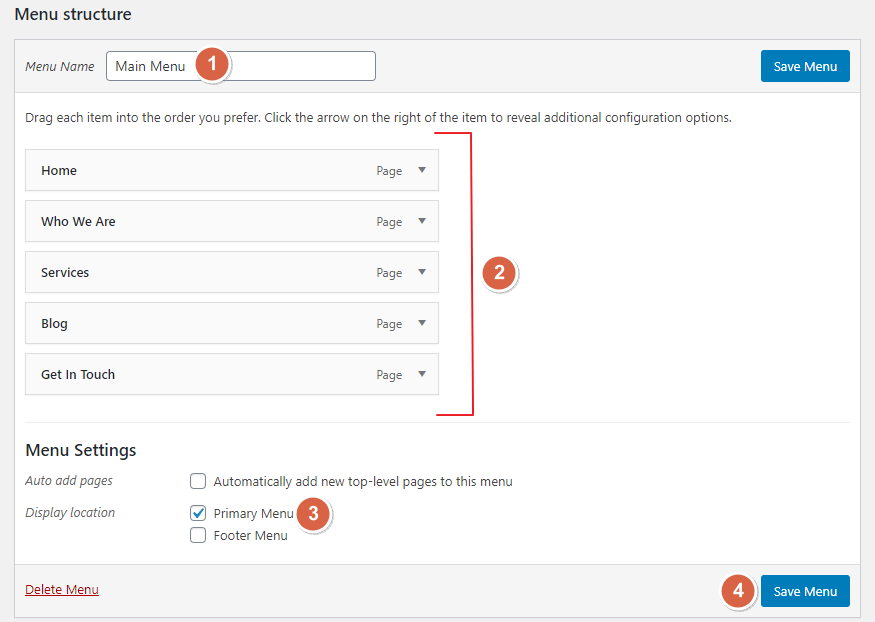
Шаг 1: Создайте главное меню

Прежде чем создавать липкий заголовок для вашего веб-сайта, сначала вам нужно создать Главное меню в вашем wp-admin > Внешний вид > Меню. Добавьте сюда все важные страницы, которые вы хотите показать в шапке.
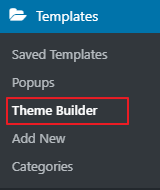
Шаг 2: Откройте конструктор тем

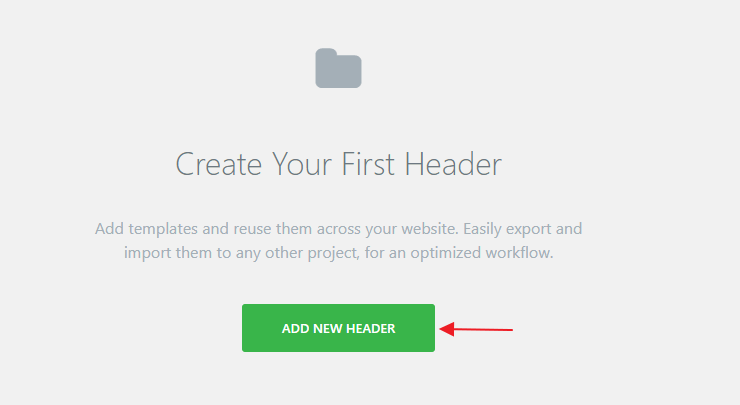
После создания главного меню перейдите в Elementor Templates > Theme Builder. На странице конструктора тем щелкните раздел «Заголовок» и выберите «Добавить новый заголовок».

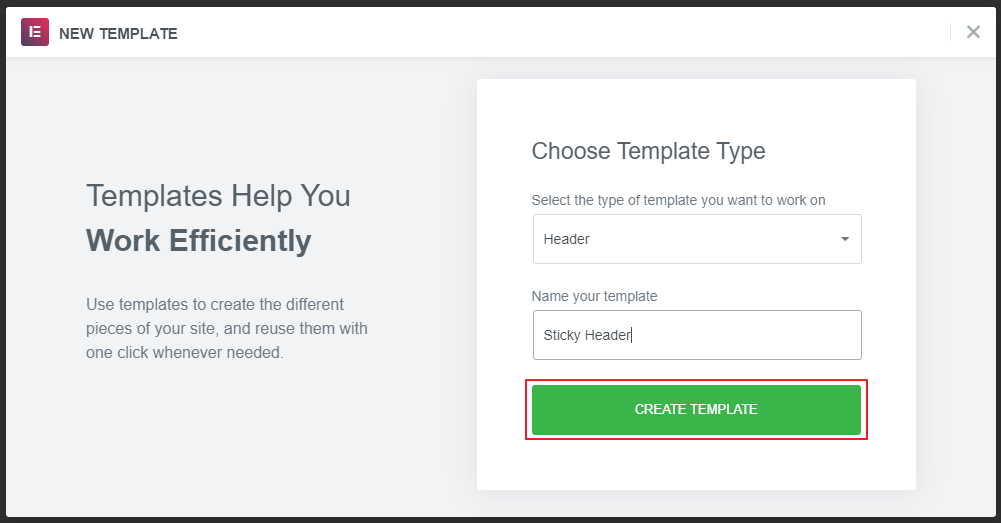
После этого появится всплывающее окно; напишите название шаблона заголовка и нажмите «Создать шаблон».

Теперь вы будете перенаправлены на страницу редактора Elementor. На этой странице вы можете выбрать любые готовые шаблоны заголовков или создать свои собственные. Здесь мы создадим липкий заголовок с нуля.
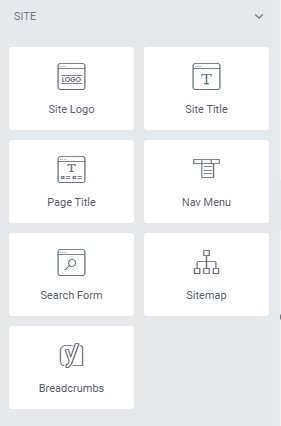
Прежде чем мы начнем создавать заголовок, важно подчеркнуть, что Elementor предлагает более 7 виджетов, которые вы можете использовать для создания своего заголовка.

Шаг 3: Создайте шаблон заголовка в Elementor
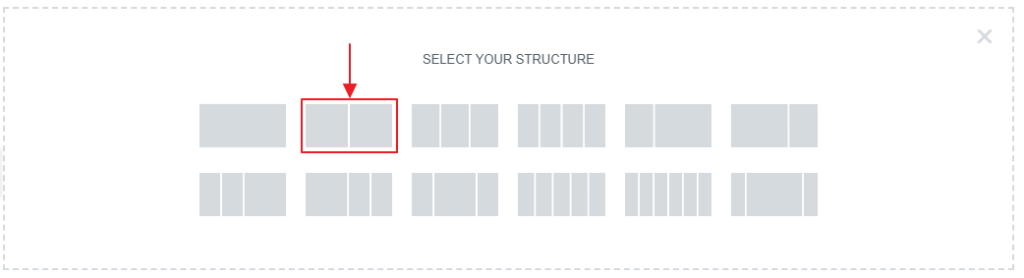
Теперь выберите структуру из двух столбцов (один столбец для логотипа, а другой для горизонтального меню).

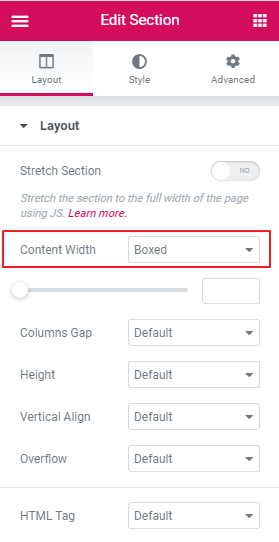
Затем перейдите к макету и выберите параметр в штучной упаковке по ширине содержимого.

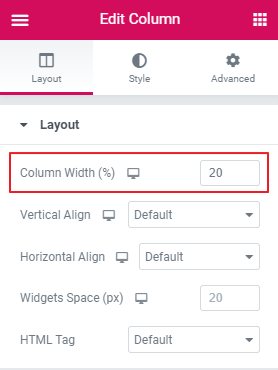
Выберите ширину столбца до 20% в разделе «Редактировать столбец».

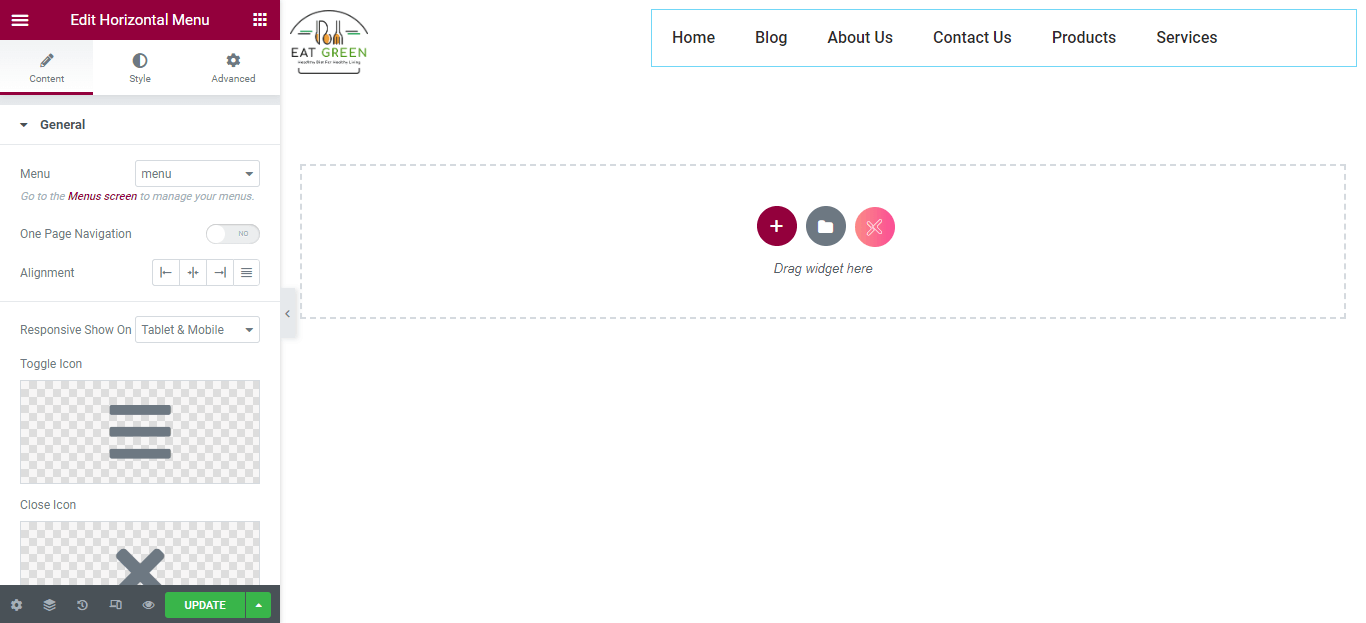
Теперь добавьте логотип вашего сайта в левый столбец и выберите выравнивание по левому краю. Затем в правом столбце добавьте меню навигации и выберите меню, созданное на шаге 1. Теперь выровняйте главное меню по правой стороне.

В этом уроке мы создадим базовый заголовок. Вы можете создать более стильный заголовок, добавив эффекты анимации при наведении, цвет фона и кнопки.
Шаг 4. Сделайте заголовок Elementor липким
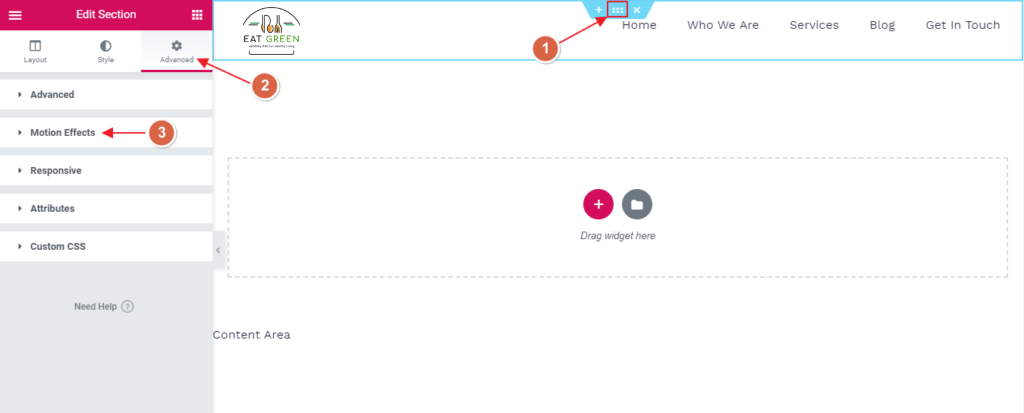
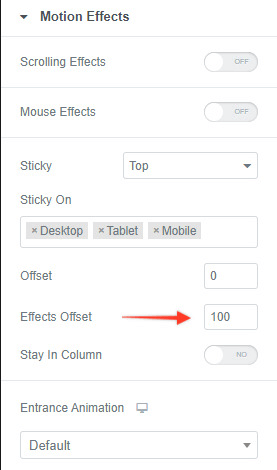
Теперь, когда вы разработали базовый заголовок, пришло время сделать его липким. Чтобы исправить это, щелкните раздел «Правка» и перейдите в «Дополнительно»> «Эффекты движения».

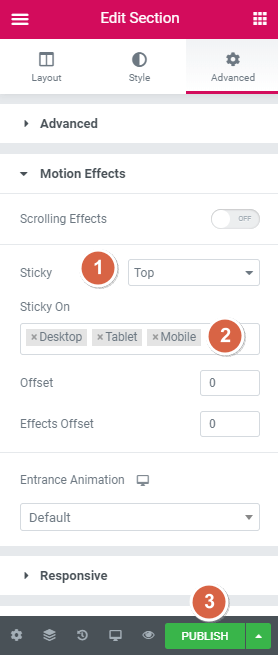
В разделе «Дополнительно» в раскрывающемся списке выберите «липкий» к «верху», выберите устройства, на которых вы хотите отображать свой липкий заголовок, и нажмите кнопку «Опубликовать».

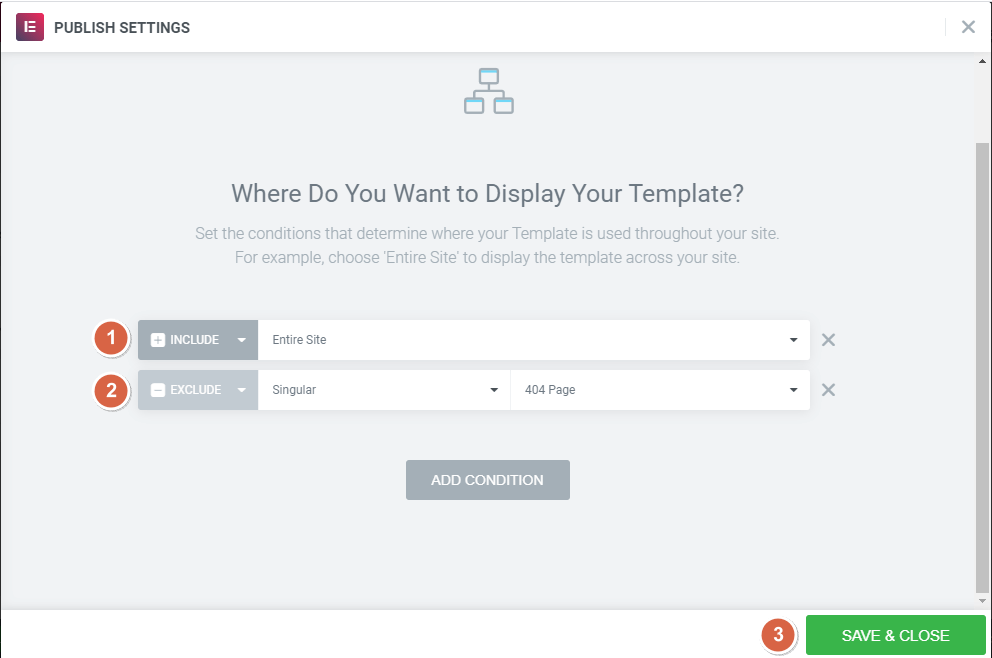
После публикации появится новый всплывающий экран с просьбой «Добавить условие» для вашего заголовка. Настройка условий определяет, где ваш заголовок будет использоваться на вашем веб-сайте. Например, выберите «Весь сайт», чтобы отобразить его на вашем сайте.

Вот и все, теперь вы знаете, как создать липкий заголовок в Elementor за несколько шагов.
Добавьте больше стиля с помощью пользовательского CSS
Вы можете сделать свой липкий заголовок Elementor более стильным, используя собственный класс CSS. Вы можете добавить цвет фона, высоту, липкий эффект и эффекты перехода. Давайте посмотрим, как мы можем этого добиться.
Вернитесь в раздел «Редактировать» и перейдите в «Дополнительно»> «Эффекты движения».
Перейдите к «Смещение эффектов» в разделе «Эффекты движения» и введите значение 100. Это расстояние прокрутки, на котором эффект прокрутки появляется всякий раз, когда пользователь попадает на ваш сайт.

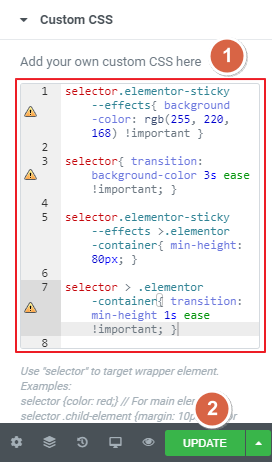
Прокрутите вниз и откройте раскрывающийся список «Пользовательский CSS». Вставьте класс CSS, указанный ниже. Вы также можете отредактировать этот CSS, чтобы оформить его по своему усмотрению.


Пользовательские CSS:
selector.elementor-sticky–-effects { background-color: rgb(255, 220, 168) !important; } selector { transition: background-color 3s ease !important; } selector.elementor-sticky–-effects > .elementor-container { min-height: 80px; } selector > .elementor-container { transition: min-height 1s ease !important; }2. Создайте бесплатное меню с липким заголовком, используя Xpro Elementor Theme Builder.
Вы также можете использовать БЕСПЛАТНЫЙ конструктор тем Xpro Elementor, чтобы создать липкий заголовок с полным творческим опытом дизайна. Это бесплатное дополнение Elementor, которое дает вам возможность создавать липкие заголовки с использованием премиальных шаблонов заголовков и виджетов конструктора тем.
Давайте посмотрим, как мы можем создать липкий заголовок в Elementor, используя этот плагин для создания тем.
Шаг 1. Установите плагин Xpro Theme Builder
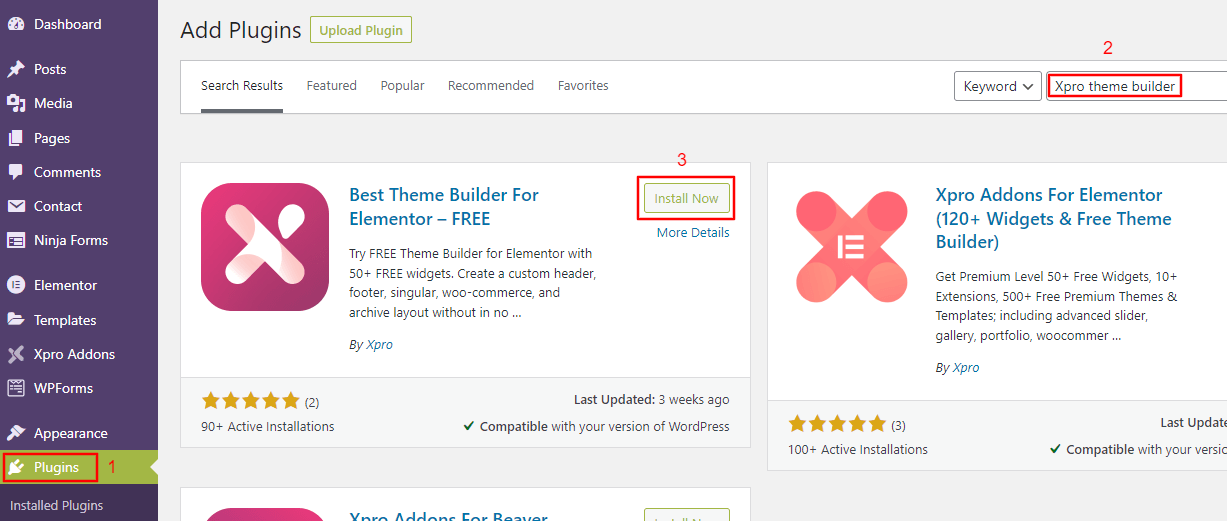
Перейдите на панель управления WordPress > Плагины > Добавить новый.
Теперь найдите конструктор тем Xpro Elementor, нажмите кнопку «Установить сейчас» и «Активируйте» его после установки.

После активации плагина вы увидите опцию «Xpro Addons» на боковой панели вашей панели инструментов.
Шаг 2: Создайте липкий заголовок
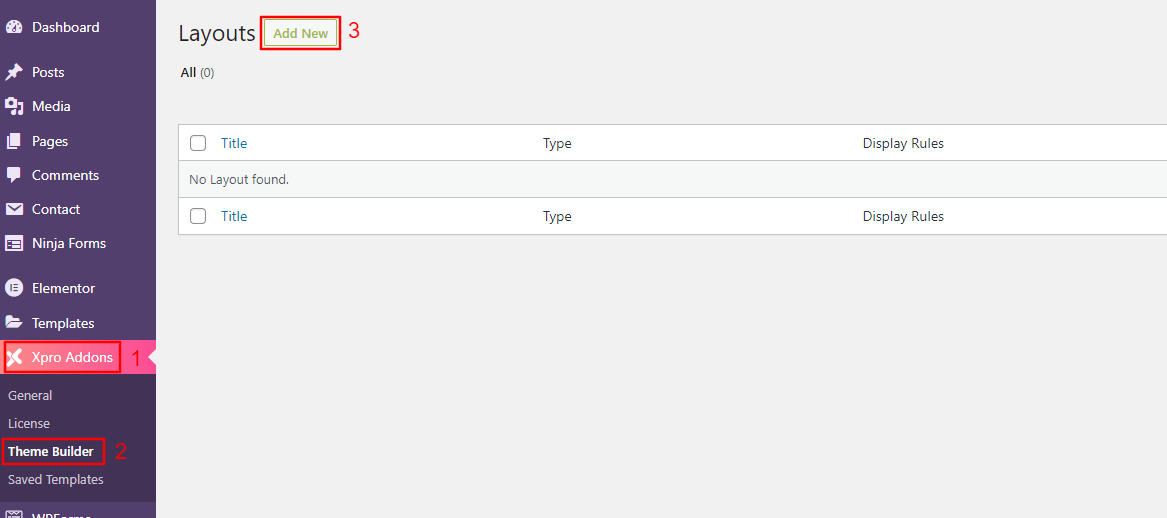
Чтобы создать стикер, перейдите в Xpro Addons > Theme Builder > Добавить новый.

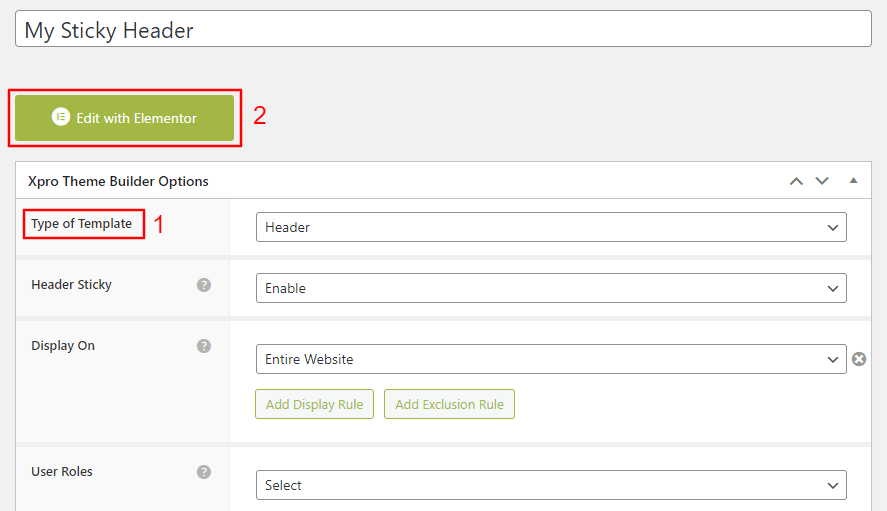
Добавьте заголовок вашего липкого заголовка. Выберите опцию «Заголовок» в раскрывающемся списке «Тип шаблона».
Выберите «Включить» в параметре «Прилипание заголовка» и нажмите кнопку «Редактировать с помощью Elementor» после сохранения настроек. Вы также можете настроить другие параметры по своему выбору.

Теперь вы будете перенаправлены на страницу редактора Elementor. На этой странице вы можете выбрать любой из готовых современных шаблонов или создать свой собственный. Здесь мы создадим липкий заголовок с нуля.
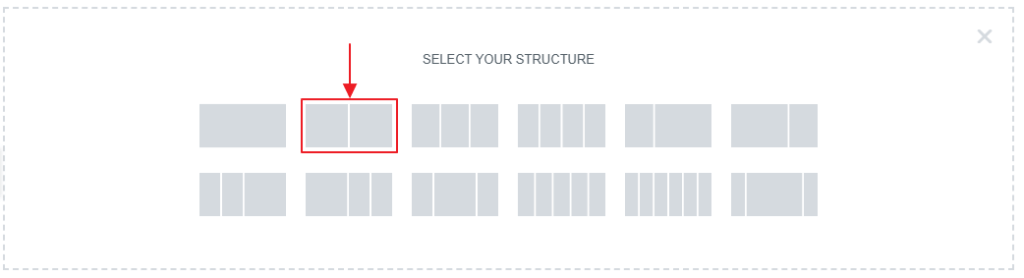
Выберите структуру из двух столбцов, один для логотипа, а другой для меню.

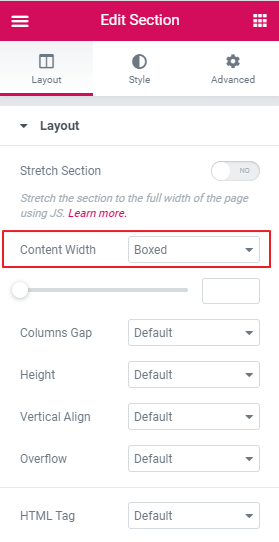
Теперь в опции «Макет» установите ширину содержимого на «В штучной упаковке».

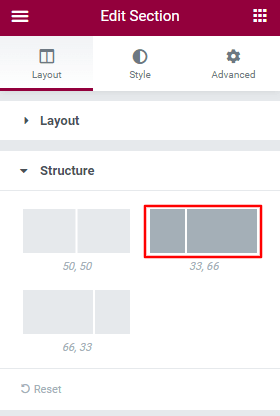
Установите структуру с коэффициентом «33,66» в раскрывающемся списке «Структура».

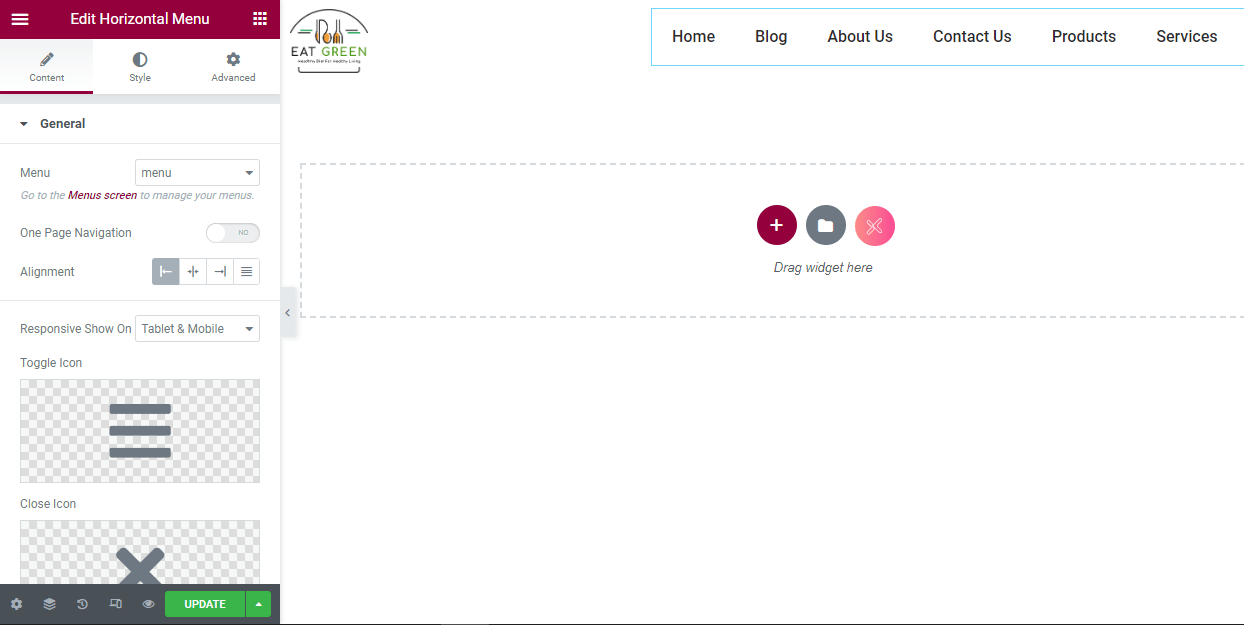
Добавьте «Логотип сайта» вашего веб-сайта в левый столбец и выберите вариант выравнивания по левому краю в раскрывающемся списке «Общие». Затем в правом столбце добавьте навигационное меню и выберите «Главное меню». Теперь выровняйте главное меню по правому краю.

Теперь нажмите «Обновить», и ваш заголовок появится на вашем сайте.

3. Создайте меню с липким заголовком с помощью myStickymenu
myStickymenu — еще один плагин WordPress, который можно использовать для создания красивого индивидуального заголовка для вашего веб-сайта Elementor. Вы можете создать панель приветствия для объявлений, добавить обратный отсчет для рекламных акций и многое другое.
Давайте создадим липкое меню с помощью myStickymenu.
Шаг 1: Установите плагин
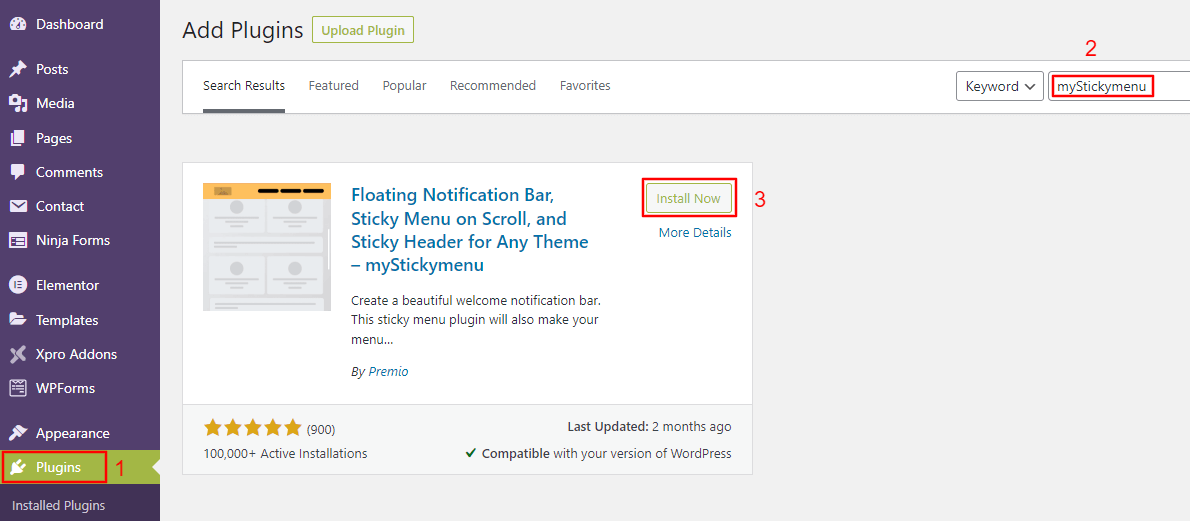
Чтобы установить плагин, перейдите на панель инструментов WP > Плагины > Добавить новый.

Теперь найдите myStickymenu, нажмите «Установить сейчас», а затем нажмите «Активировать».
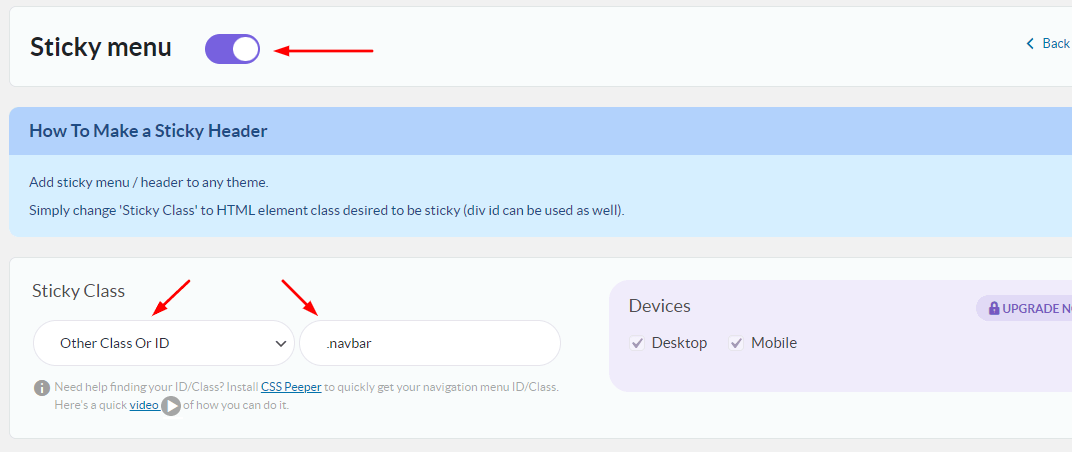
Шаг 2. Включите фиксированные настройки
Перейдите в Настройки > myStickymenu. Переключите липкую кнопку меню и выберите «Другой класс или идентификатор» в раскрывающемся списке в разделе «Липкий класс».

Измените другие параметры, такие как непрозрачность или цвет фона, в соответствии с вашими целями веб-дизайна. Теперь прокрутите вниз и нажмите кнопку «Сохранить». Обновите свой веб-сайт, чтобы увидеть липкий заголовок в действии.
myStickymenu — хороший плагин для создания липкого заголовка, но у него есть недостаток. Вы можете сделать с ним только базовый липкий заголовок. Чтобы получить больше возможностей для настройки, вам необходимо обновить свой план, начиная с 25 долларов в год.
4. Создайте CSS Sticky Navbar в WordPress
Последний вариант в нашем блоге для создания липкого заголовка в Elementor — это использование пользовательского CSS в вашей теме WordPress. Чтобы создать липкую панель навигации с помощью CSS, войдите в панель управления WordPress и выполните следующие действия.
Шаг 1: Откройте настройщик WordPress
Перейдите в «Внешний вид» > «Настроить» > «Дополнительный CSS».

Шаг 2: Добавьте код CSS
Добавьте следующий код CSS.
nav { background: #ffff; height: 70px; z-index: 999; margin: 0 auto; border-bottom: 1px solid #dadada; width: 100%; position: fixed; top: 0; left: 0; right: 0; }Теперь вы можете настроить свой заголовок по своему вкусу, но для этого требуются хорошие знания HTML и CSS. Большинство тем предлагают эту функцию в качестве премиальной функции. Но в качестве примера мы использовали бесплатную тему Xpro.
Если ваш сайт предлагает длинный контент, то добавление липкого навигационного заголовка может помочь улучшить взаимодействие с пользователем. Создать липкий заголовок с помощью конструктора тем Elementor Pro и Xpro Elementor довольно просто по сравнению с другими методами, описанными в этом блоге. Тот, который предлагает Xpro, также поставляется с бесплатными надстройками Xpro. В конце концов, вы можете выбрать любой метод, который подходит для вашего веб-сайта Elementor.
Если у вас есть какие-либо вопросы, связанные с тем, как создать липкий заголовок в Elementor, сообщите нам об этом в разделе комментариев. Мы будем рады помочь вам.
