Создайте липкий заголовок в Elementor всего за 5 минут!
Опубликовано: 2022-08-28Хорошо известно, что заголовок является важной частью и жизненно важным фактором для веб-сайта. И теперь липкий заголовок в Elementor необходим для предотвращения отказов. Экспертам очень легко использовать липкий заголовок в Elementor. А для новых пользователей? Это совсем не так сложно! В этой статье мы расскажем вам о липком заголовке в Elementor.
Прикрепленный заголовок в Elementor очень полезен для веб-сайта, который привлекает к нему больше трафика, и вы можете без проблем использовать его для своего сайта.
Вот ситуация: посетители, которые блуждают в Интернете, очарованы заголовком вашего сайта и прыгают на него, чтобы увидеть, что внутри.
И после этого они могут захотеть переключиться на другую ссылку или меню из любой позиции на сайте, и если им придется долго прокручивать страницу вверх, это будет тревожно и опасно для них, и они мгновенно уйдут. Этого могло бы не произойти, если бы использовался липкий заголовок в Elementor.
Вот почему липкий заголовок крайне необходим для вашего сайта. Теперь мы поговорим о липком заголовке, который поможет вам привлечь больше посетителей.
Давайте начнем!
Что такое липкий заголовок в Elenemtor
Прикрепленный заголовок в Elementor или постоянный заголовок — это заголовок, который остается на одном и том же месте и продолжает отображаться рядом с досягаемостью пользователя в любом месте на сайте.
Используя липкий заголовок в Elementor, пользователи могут легко и быстро переходить к любым другим ссылкам или меню. Нечего сказать, что липкий заголовок в Elementor в настоящее время является тенденцией и растет быстрее.
Простые и легкие способы сделать липкий заголовок в Elementor
Вы можете превратить обычный заголовок в липкий заголовок в Elementor за несколько секунд! Есть несколько простых и легких способов сделать это. Вы можете сделать это как с Elementor Pro, так и бесплатно. Процедуры показаны ниже:
Сделайте это с Elementor Pro
Вы можете сделать липкий заголовок в Elementor с помощью Elementor Pro. Для этого просто выполните следующие действия:
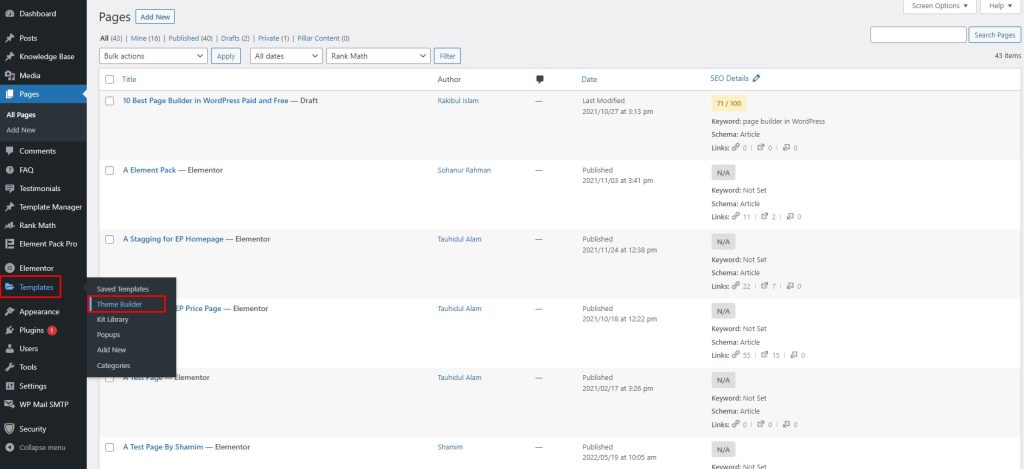
Шаг 1: Зайдите в конструктор тем

Сначала перейдите на панель инструментов, затем перейдите в строку меню. После этого перейдите в «Шаблоны», затем перейдите в «Создание тем».
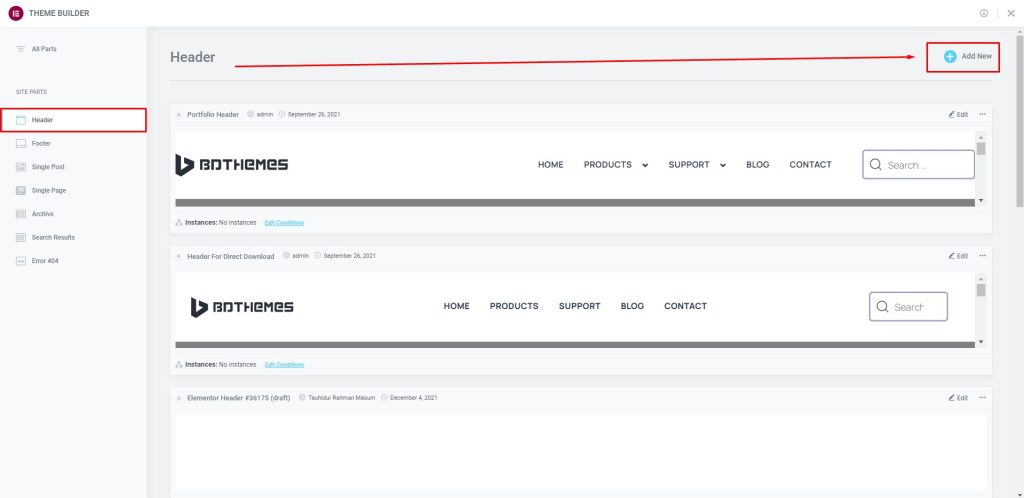
Шаг 2: перейдите к добавлению нового

Далее перейдите в «Заголовок», затем перейдите в «Добавить новый».
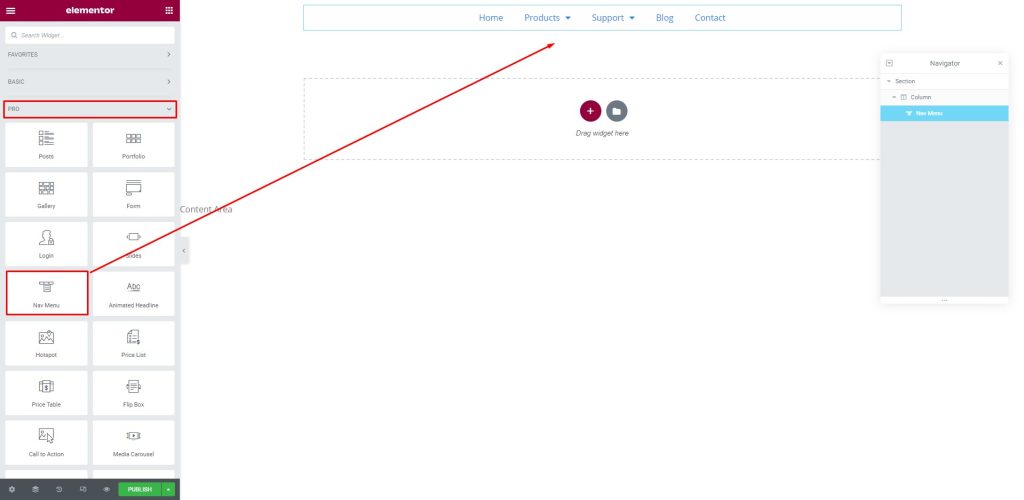
Шаг 3: Вставьте виджет

Теперь перейдите в меню виджетов на вкладке Pro. Затем перетащите новое меню в текстовую область.
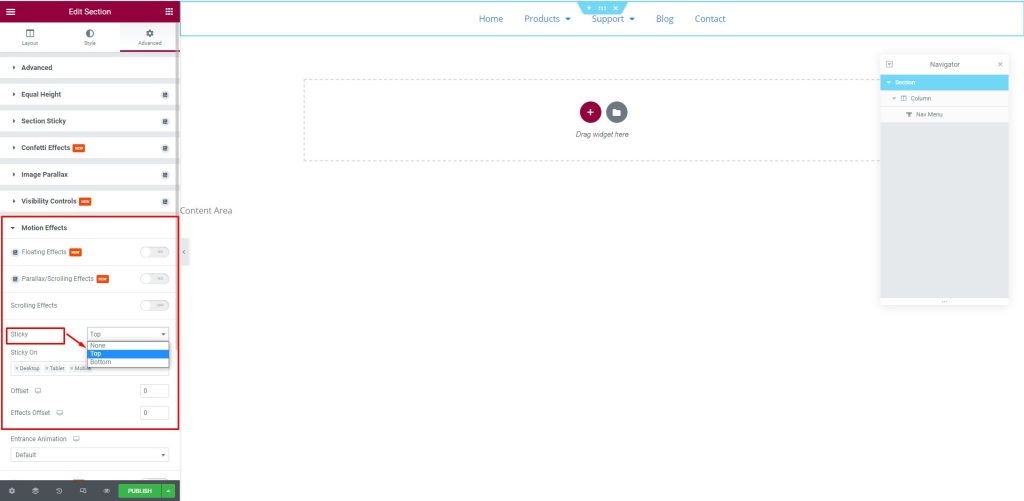
Шаг 4: Установите заголовок сверху

Далее перейдите на вкладку «Дополнительно». После этого перейдите в меню Motion Effects, затем перейдите в подменю Sticky, выберите Top, чтобы установить заголовок сверху.
Шаг 5. Посмотрите результат прикрепленного заголовка.

После выполнения всех процедур на экране появится липкий заголовок в Elementor Pro.
Сделайте это бесплатно с Elementor
Вы также можете сделать это бесплатно с Elementor. Здесь вы должны использовать стороннюю поддержку, чтобы сделать это. Мы принимаем помощь от ElementsKit Lite. Теперь выполните следующие действия:
Шаг 1: Перейдите к плагину

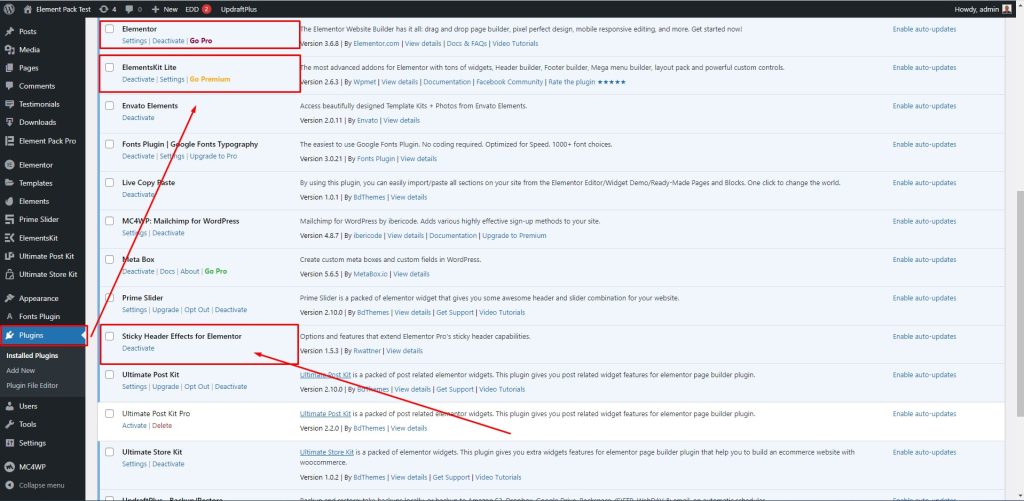
Сначала перейдите в строку меню, затем перейдите в Плагины, а затем в ElementsKit Lite. После этого выберите Sticky Header Effects для Elementor.
Шаг 2: перейдите к шаблонам

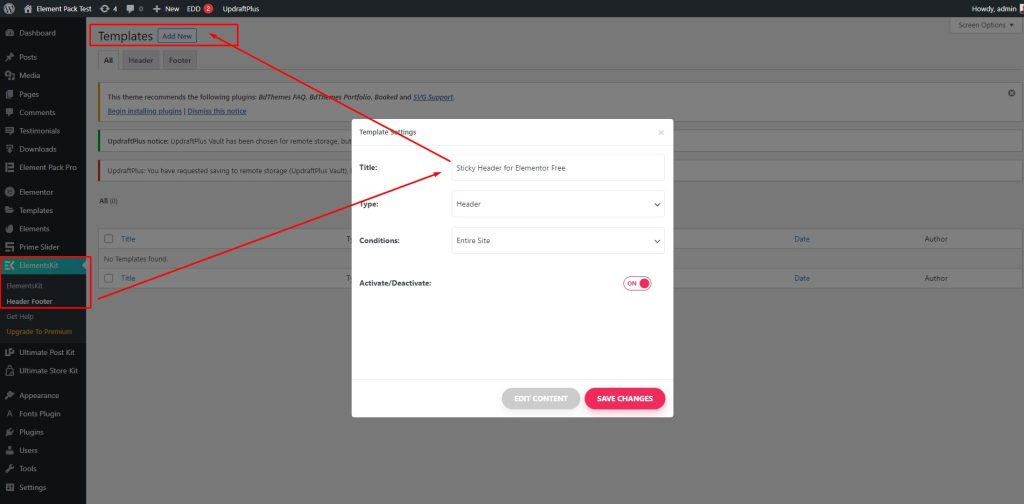
Затем перейдите в ElementsKit, затем перейдите в Верхний нижний колонтитул. После этого перейдите в Templates, затем выберите Add New, после чего на экране появится окно. Здесь введите заголовок Sticky для Elementor Free, затем включите переключатель «Активировать/деактивировать» и нажмите кнопку «Сохранить изменения».
Шаг 3: Активируйте плагин

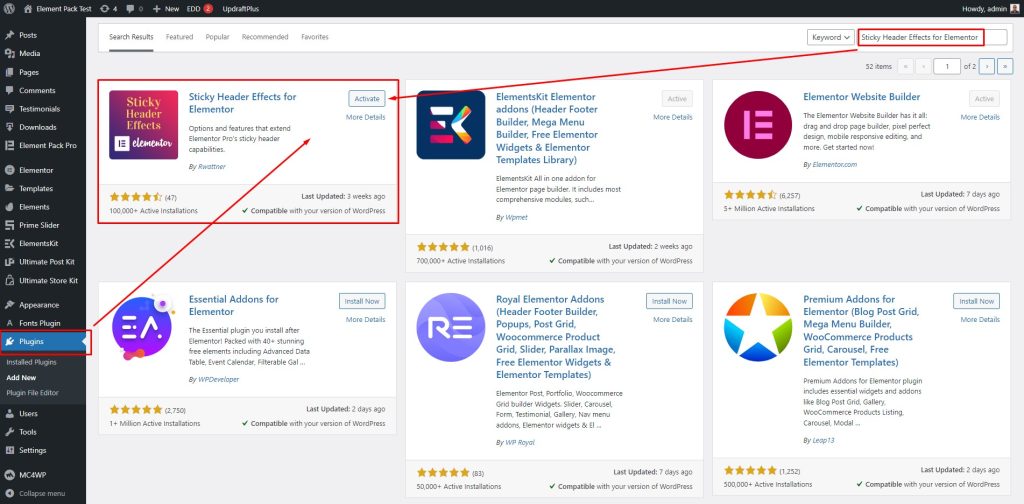
После этого перейдите в «Плагины», затем выполните поиск «Эффекты липких заголовков для Elementor», затем нажмите кнопку «Активировать», чтобы включить эту опцию.
Шаг 4. Включите переключатель

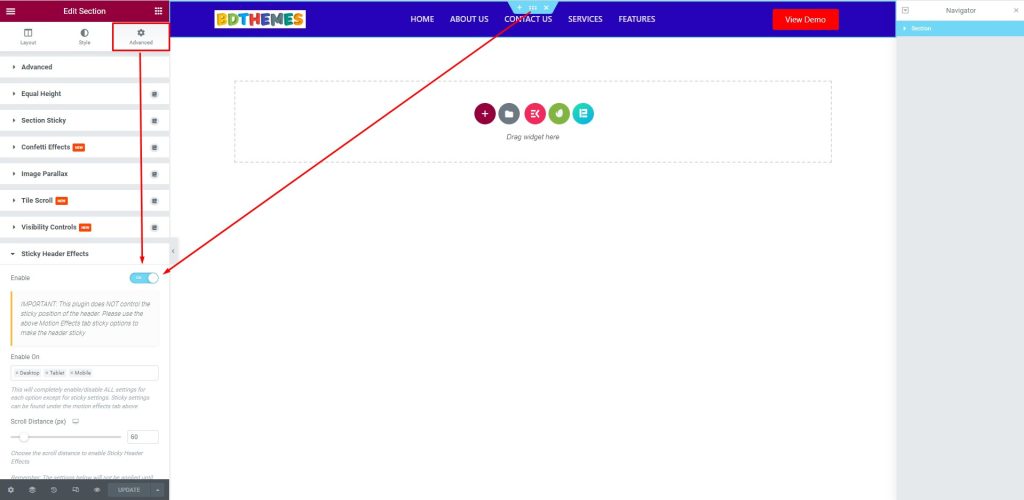
После этого перейдите на вкладку «Дополнительно», затем перейдите в меню «Эффекты липкого заголовка» и включите переключатель.
Шаг 5: Посмотрите на результат

Наконец, после того, как все процедуры будут выполнены, липкий заголовок будет выглядеть так.
Бонус: вы можете сделать это с пакетом Element Pro
Приятно, что вы также можете сделать липкий заголовок в Elementor с помощью Element Pack Pro. В Element Pack Pro есть возможность выполнить работу, которая сделает ее более привлекательной.
Для этого выполните следующие действия:
Шаг 1. Перейдите к расширениям.

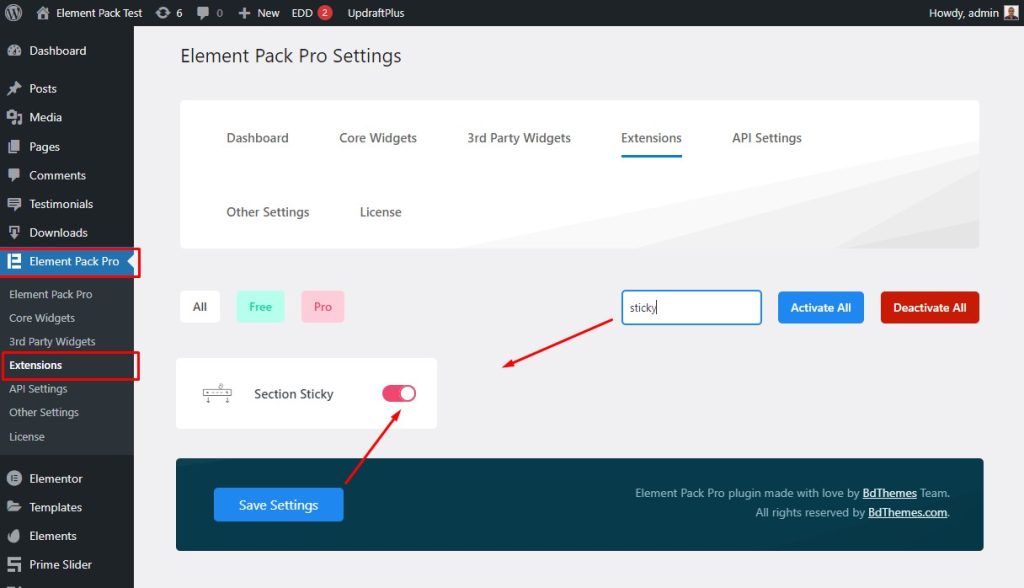
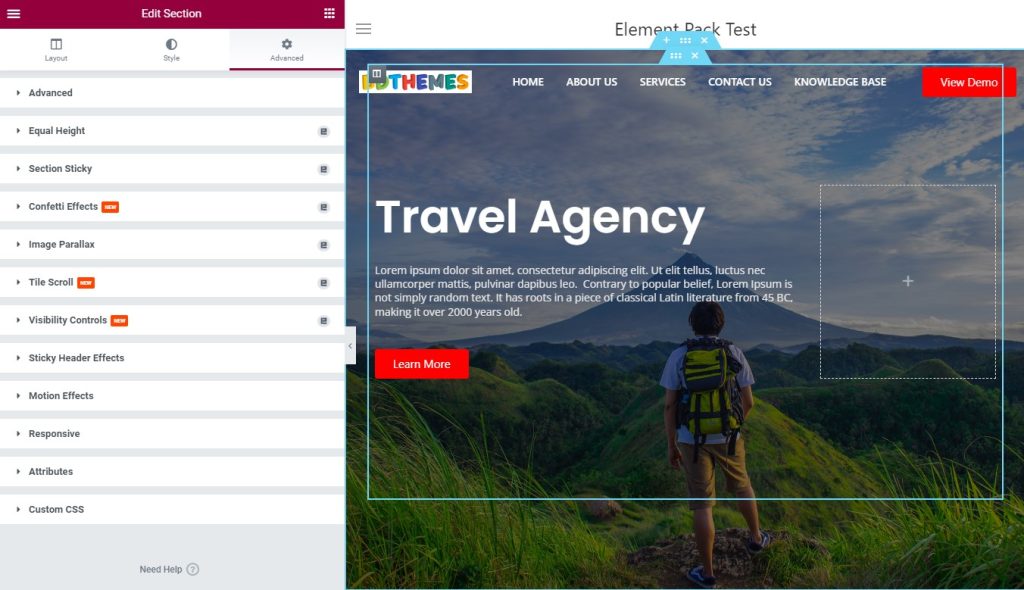
Сначала перейдите в строку меню, затем перейдите в меню Element Pack Pro, затем перейдите в подменю «Расширения». После этого найдите Sticky, затем включите переключатель Section Sticky и нажмите кнопку «Сохранить настройки».
Шаг 2. Включите переключатель «Залипание раздела»

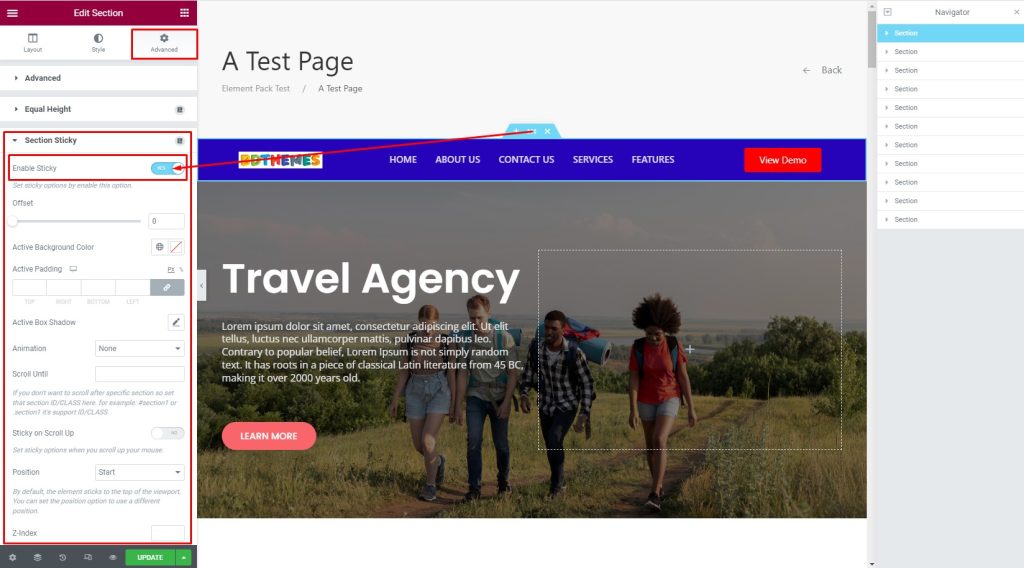
Теперь перейдите на вкладку «Дополнительно», затем перейдите в меню «Залипание раздела» и включите переключатель «Включить залипание».

Шаг 3. См. прикрепленный заголовок на экране.

Наконец, после завершения процесса липкий заголовок будет выглядеть следующим образом.
Дополнительные советы: вы можете настроить и изменить стиль липкого заголовка на различные виды. Вот еще несколько советов, которые вы можете использовать.
Сделать прозрачный липкий заголовок
Вы можете сделать липкий заголовок прозрачным. Для этого выполните следующие действия:
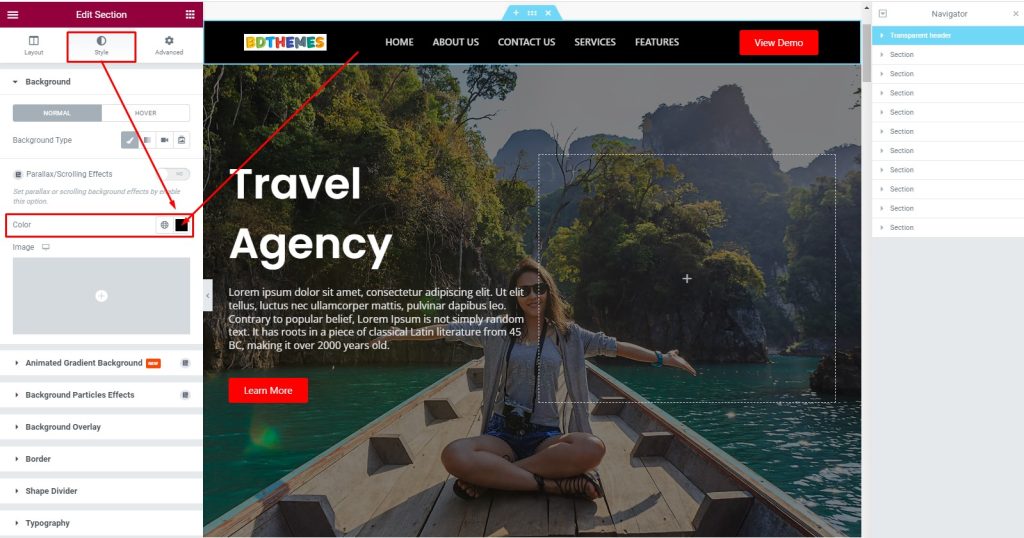
Шаг 1. Измените цвет прикрепленного заголовка.

Сначала перейдите в редактор разделов, затем перейдите на вкладку «Стиль». После этого перейдите в меню «Фон», затем выберите «Цвет».
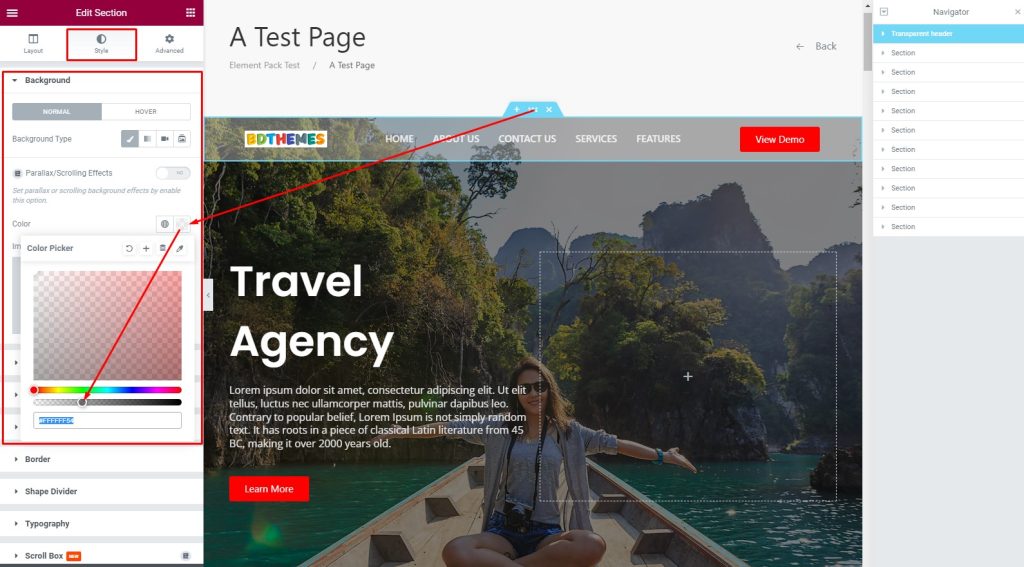
Шаг 2. Настройте раздел

После этого выберите светлый цвет и установите переход цвета на прозрачный.
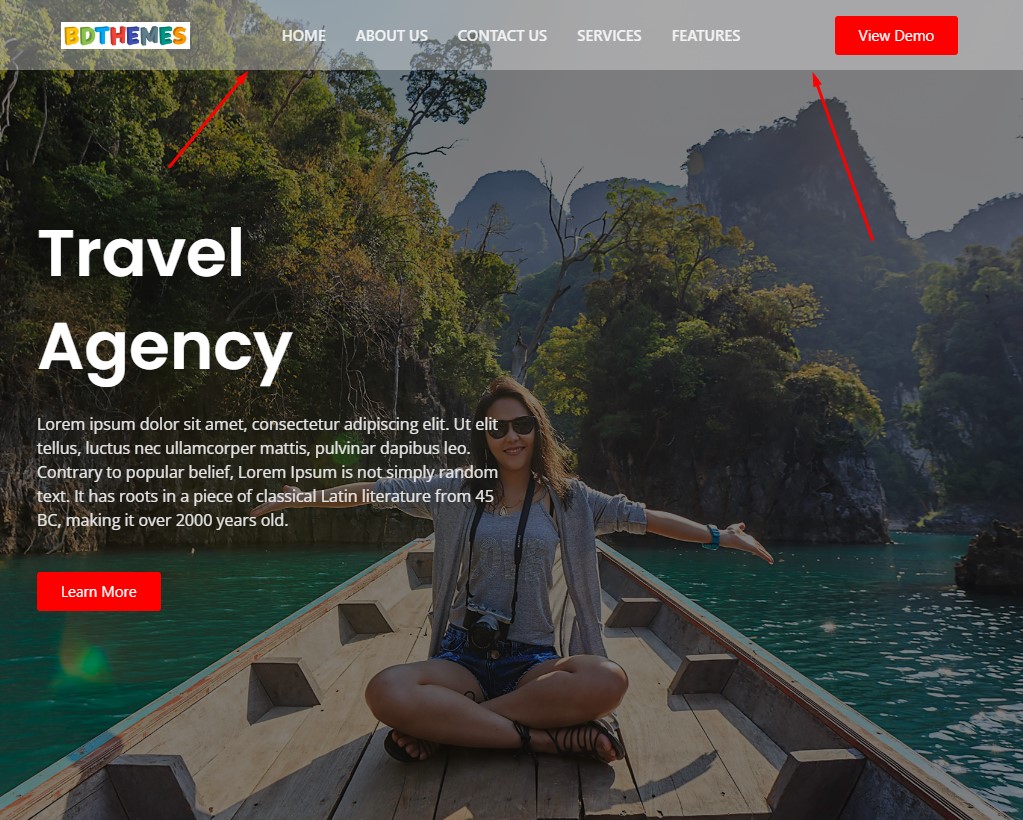
Шаг 3: Посмотрите на результат

Это сделано! Вы успешно превратили липкий заголовок в прозрачный липкий заголовок. Смотрите эффект на экране.
Сделать сжимающийся липкий заголовок
Вы можете превратить липкий заголовок в сокращающийся липкий заголовок. Для этого выполните следующие действия:
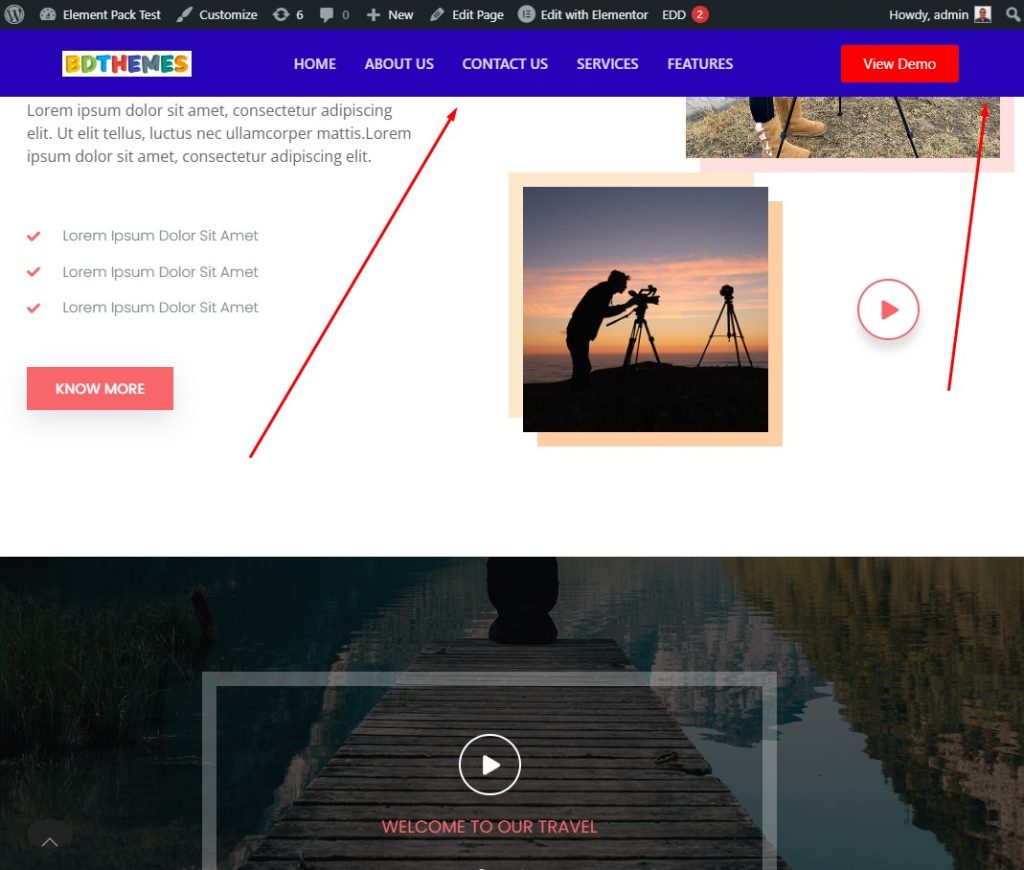
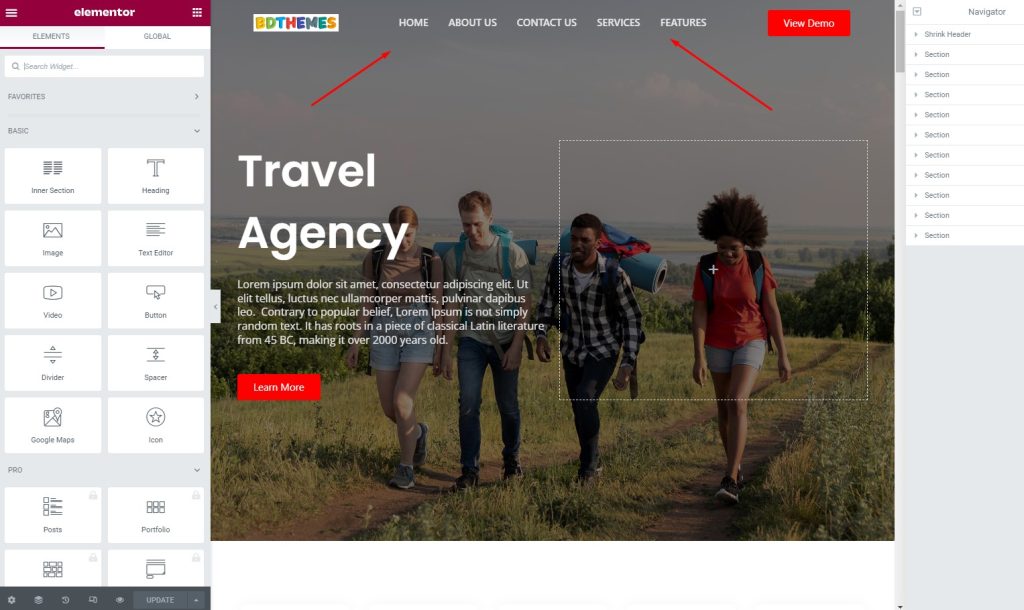
Шаг 1. Просмотрите прикрепленный заголовок.

Во-первых, взгляните на липкий заголовок.
Шаг 2. Перейдите на вкладку «Дополнительно».

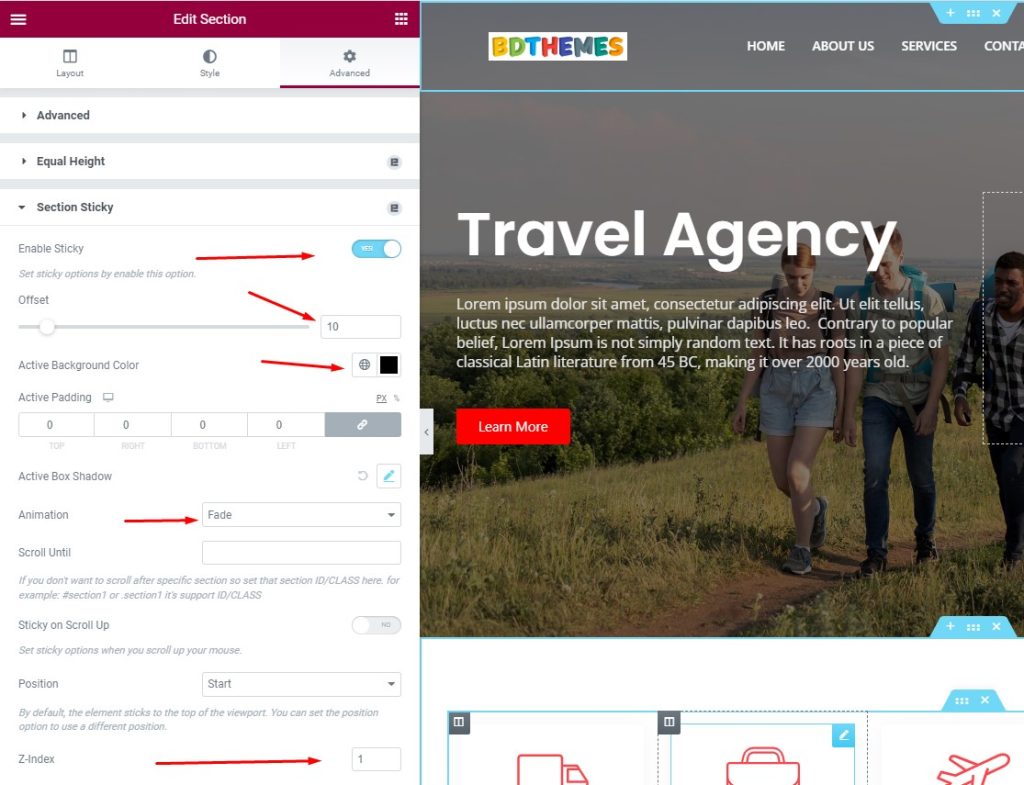
Затем перейдите на вкладку «Дополнительно», затем перейдите в меню «Залипание раздела», затем включите переключатель «Включить залипание», затем выберите «Смещение» на 10. После этого выберите «Активный цвет фона», затем выберите «Анимация» на «Затухание», затем установите Z -индекс 1.
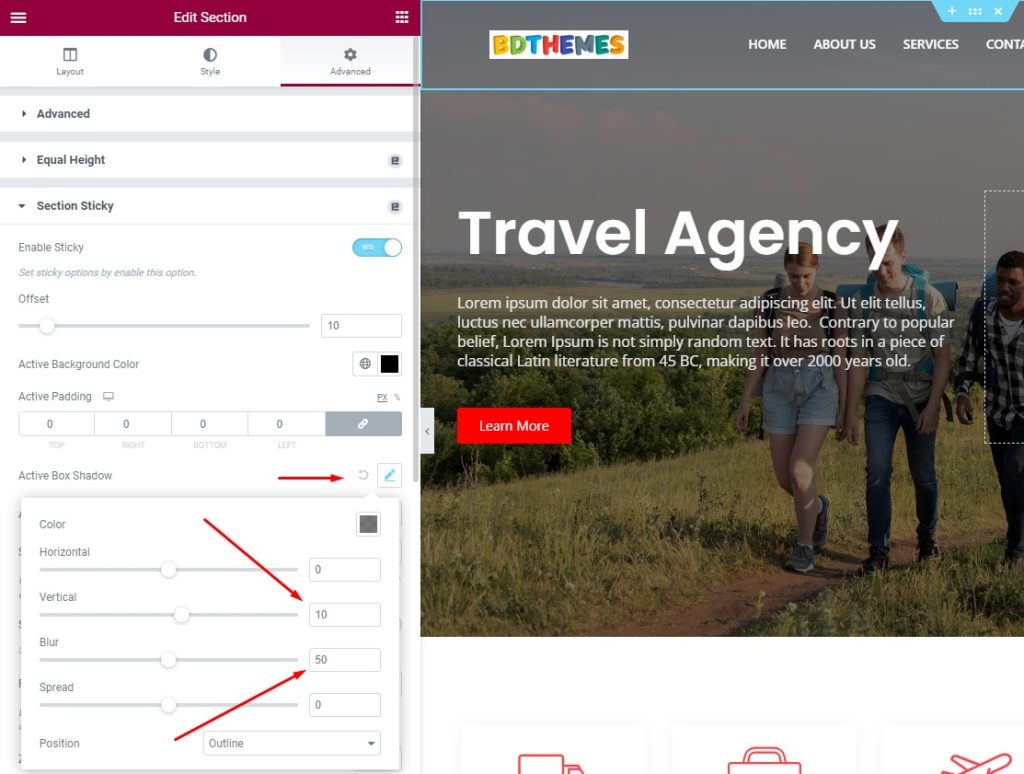
Шаг 3. Настройте заголовок

Затем перейдите в меню Active Box Shadow, затем установите значение по вертикали на 10, после этого установите коэффициент размытия на 50.
Шаг 4. Закрепленный заголовок нормально отображается на экране.

Обратите внимание, что липкий заголовок показан здесь в полном размере.
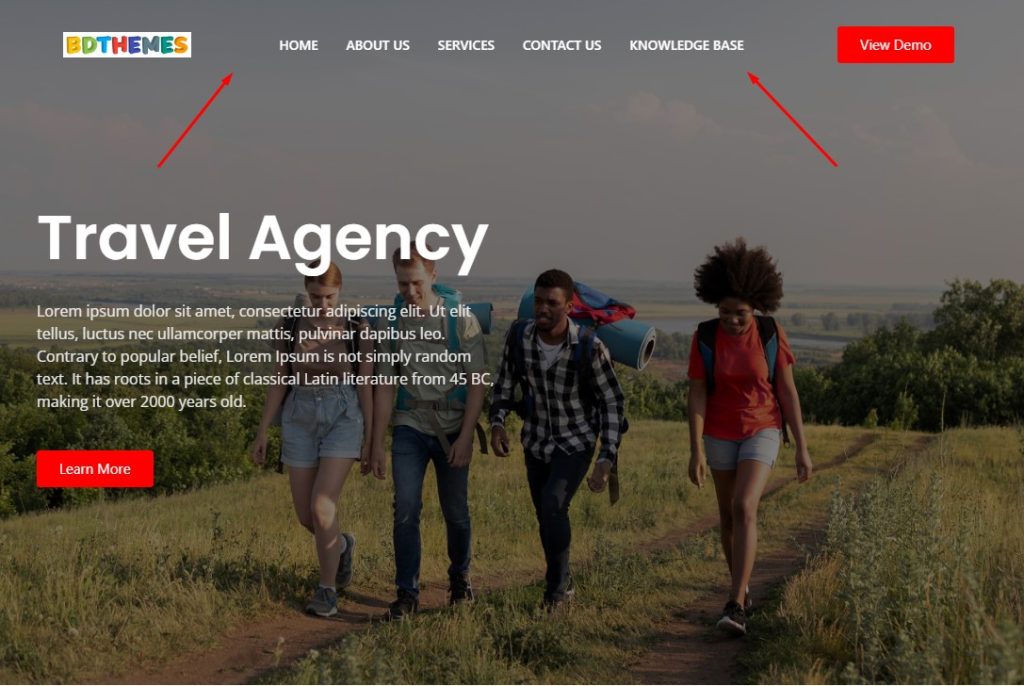
Шаг 5. Посмотрите, как уменьшился заголовок.

Теперь липкий заголовок уменьшился на экране.
Шаг 6. Он останется сжатым при прокрутке вниз

Этот уменьшенный липкий заголовок останется таким, пока вы непрерывно прокручиваете страницу вниз.
Постепенное появление и исчезновение
Да! Вы можете добавить переход к липкому заголовку в Elementor, например, постепенное появление и исчезновение. Для этого просто выполните следующие действия:
Шаг 1. Перейдите на вкладку «Дополнительно».

Чтобы добавить переход Fade In и Fade Out, вам нужно перейти на вкладку «Дополнительно».
Шаг 2. Настройте заголовок, чтобы применить Fade

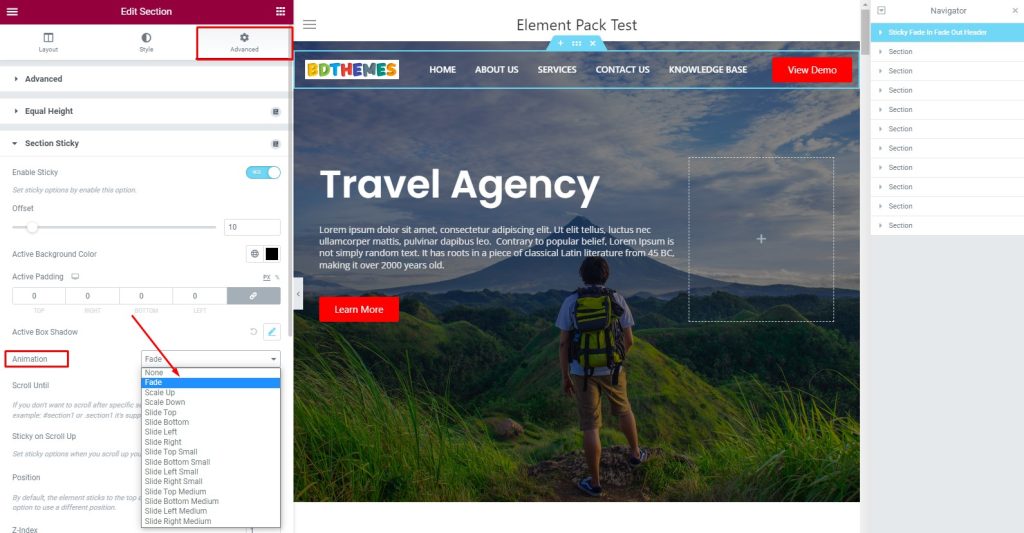
Теперь, перейдя на вкладку Advanced, перейдите в меню Section Sticky, затем перейдите в раздел Animation и выберите Fade из выпадающего списка.
Шаг 3: Посмотрите на эффект перехода

Наконец, посмотрите на липкий заголовок и посмотрите на эффект!
Вывод
Мы обсудили важность липкого заголовка в Elementor, а также некоторые его процедуры и стили выше. Надеюсь, это поможет вам сделать ваш сайт более привлекательным для посетителей.
Спасибо, что терпеливо прочитали эту статью. Хорошего дня.
