Как создать липкий заголовок с помощью Beaver Themer (4 простых шага)
Опубликовано: 2022-12-02Сохраняйте шаблоны компоновщика страниц и ресурсы дизайна в облаке! Начать работу в Ассистент.Про


Вам интересно, как создать липкий заголовок на вашем сайте WordPress? Прилепленные заголовки делают навигацию по вашему сайту доступной для пользователей, даже когда они прокручивают страницу вниз. Устранив ненужную прокрутку, вы улучшите пользовательский опыт вашего сайта (UX).
В этом посте мы познакомим вас с липкими заголовками. Затем мы покажем вам, как создать его с помощью Beaver Themer за четыре простых шага. Давайте приступим!
Оглавление:
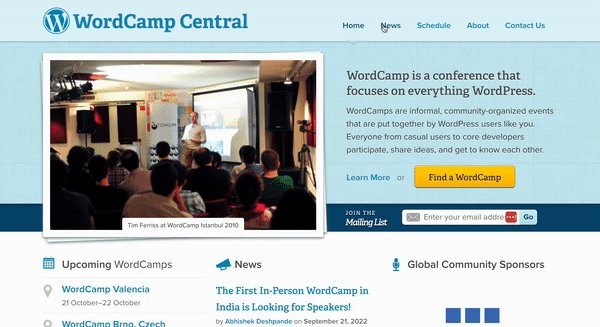
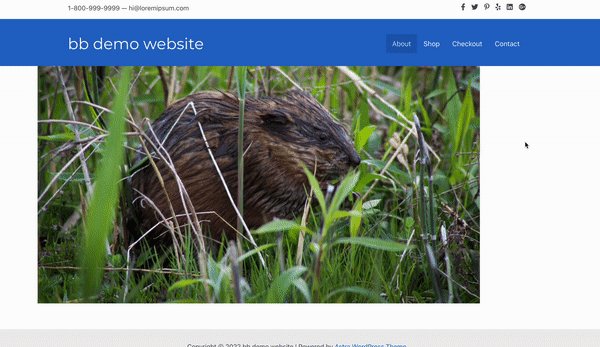
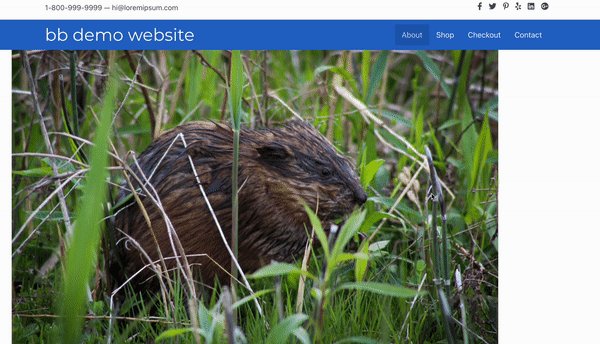
Прежде чем мы углубимся в то, как выглядит липкий заголовок, давайте сначала посмотрим на традиционный, не липкий:

В приведенном выше примере заголовок веб-сайта имеет аккуратное меню навигации со ссылками на другие страницы. Слева направо: Главная , Новости , Расписание , О нас и Контакты .
Это простой и эффективный заголовок, даже с привлекательным логотипом слева. Однако заголовок полностью исчезает при прокрутке экрана вниз.
Это означает, что пользователям придется прокручивать всю страницу вверх, чтобы снова получить доступ к меню. Этот макет может создать негативный UX, особенно если на вашем сайте много контента.
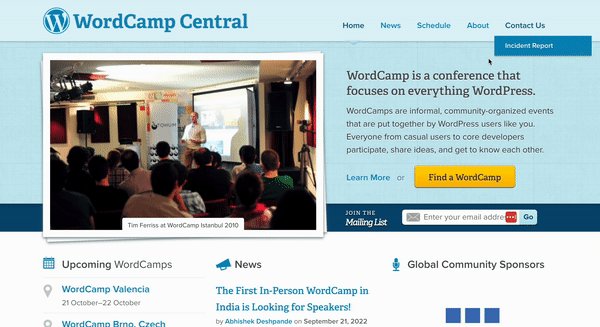
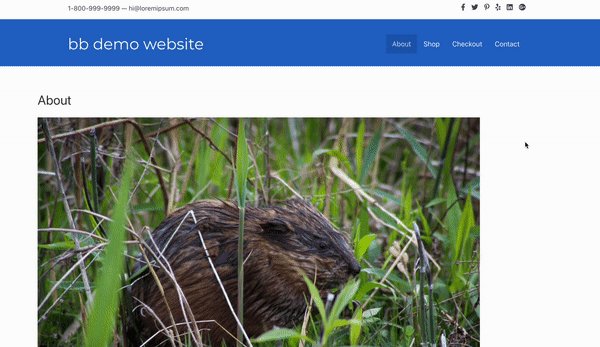
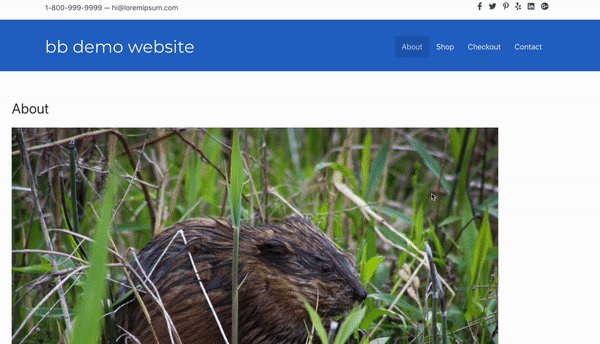
Введите: липкие заголовки. «Прилепленный» заголовок, также известный как постоянный или фиксированный заголовок, не перемещается, когда пользователь прокручивает веб-страницу вниз (или вверх). Как следует из названия, он «прилипает» к своему постоянному местоположению на экране, обычно вверху:

Обычно вы обнаружите, что липкие заголовки очень популярны, в частности, среди интернет-магазинов. Это связано с тем, что интернет-магазины часто рекламируют несколько популярных категорий или товаров на своих главных страницах.

Для сайта электронной коммерции прокрутка может имитировать ходьбу и просмотр в физическом магазине. Продолжая метафору, липкий заголовок позволяет мгновенно вернуться в определенное место (или найти новое), не повторяя свои шаги.
Липкие заголовки могут принести пользу практически любому крупному веб-сайту, от некоммерческих до образовательных учреждений. Небольшие компании могут даже захотеть внедрить липкие заголовки на своих мобильных сайтах. В целом, липкий заголовок может значительно улучшить UX вашего сайта.
Теперь, когда вы знаете немного больше о липких заголовках и их преимуществах, давайте рассмотрим, как их сделать. Для этого урока мы собираемся создать липкий заголовок, используя наш плагин Beaver Builder и надстройку Beaver Themer. Имейте в виду, что для использования этой функции вам понадобится один из наших премиальных планов конструктора страниц.
Прежде чем мы настроим наш липкий заголовок в Beaver Themer, мы начнем с создания меню.
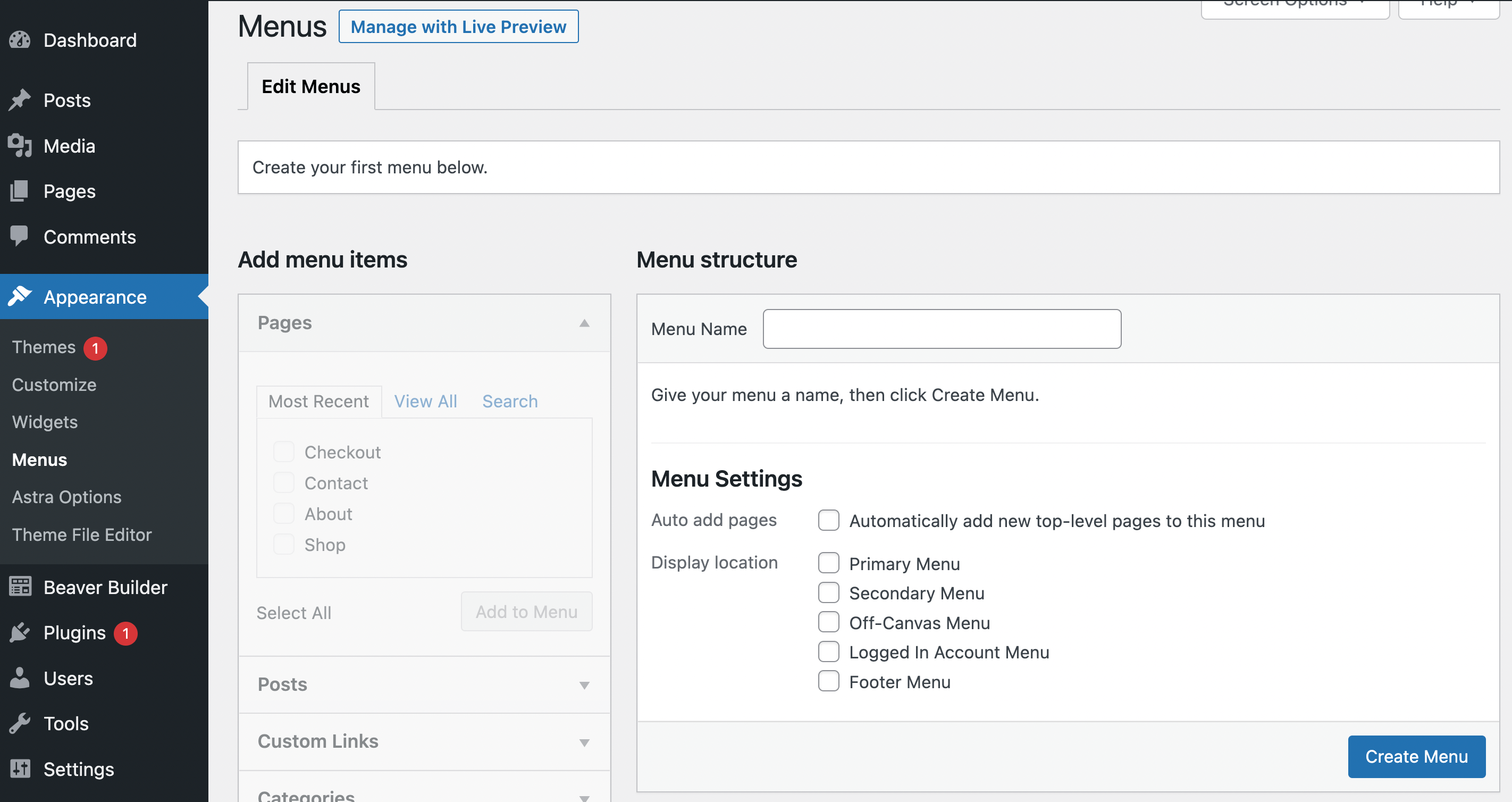
Чтобы добавить меню, просто перейдите на панель инструментов WordPress и выберите « Внешний вид » > «Меню» :

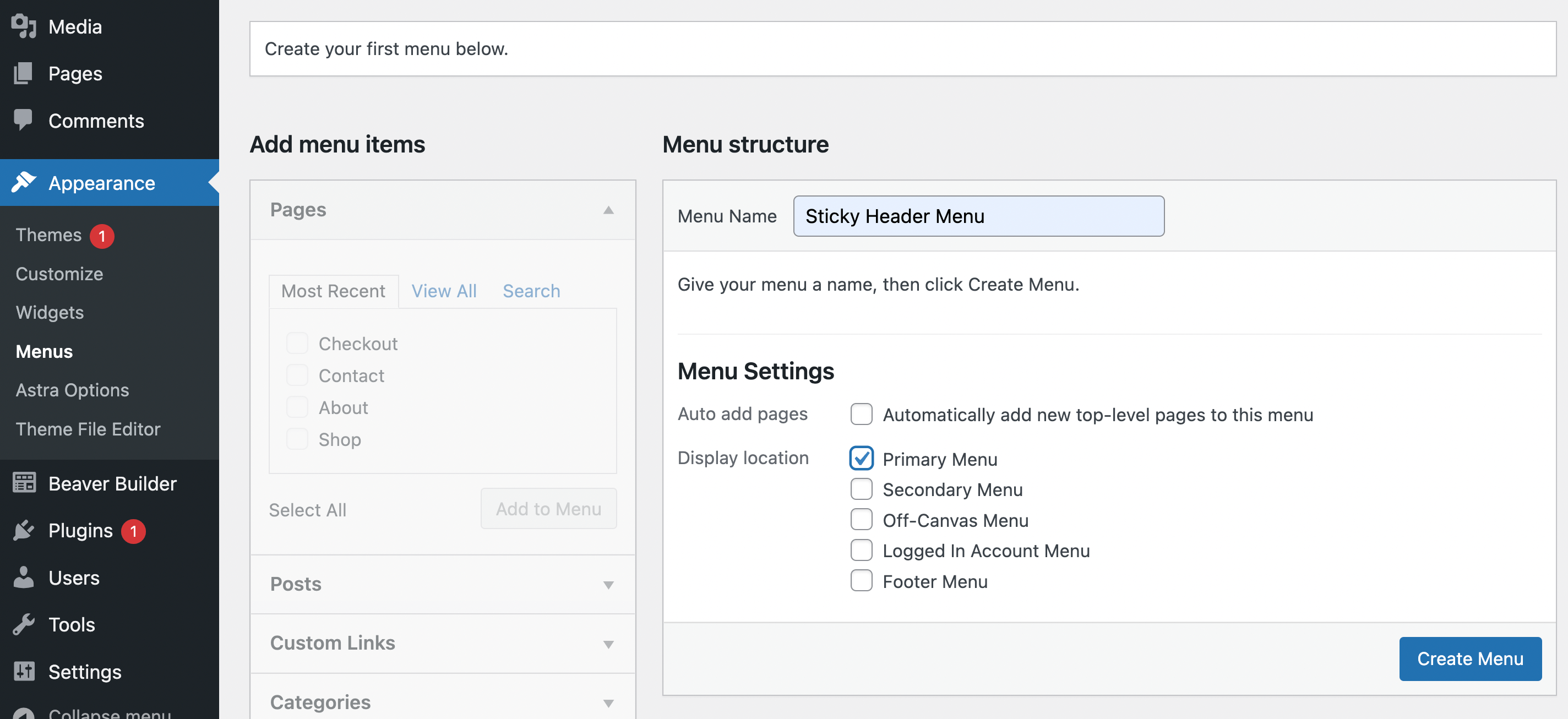
Дайте вашему меню имя и выберите, где вы хотите, чтобы оно было расположено. В этом случае мы выберем Primary Menu , чтобы оно появилось в нашем заголовке. Затем нажмите «Создать меню »:

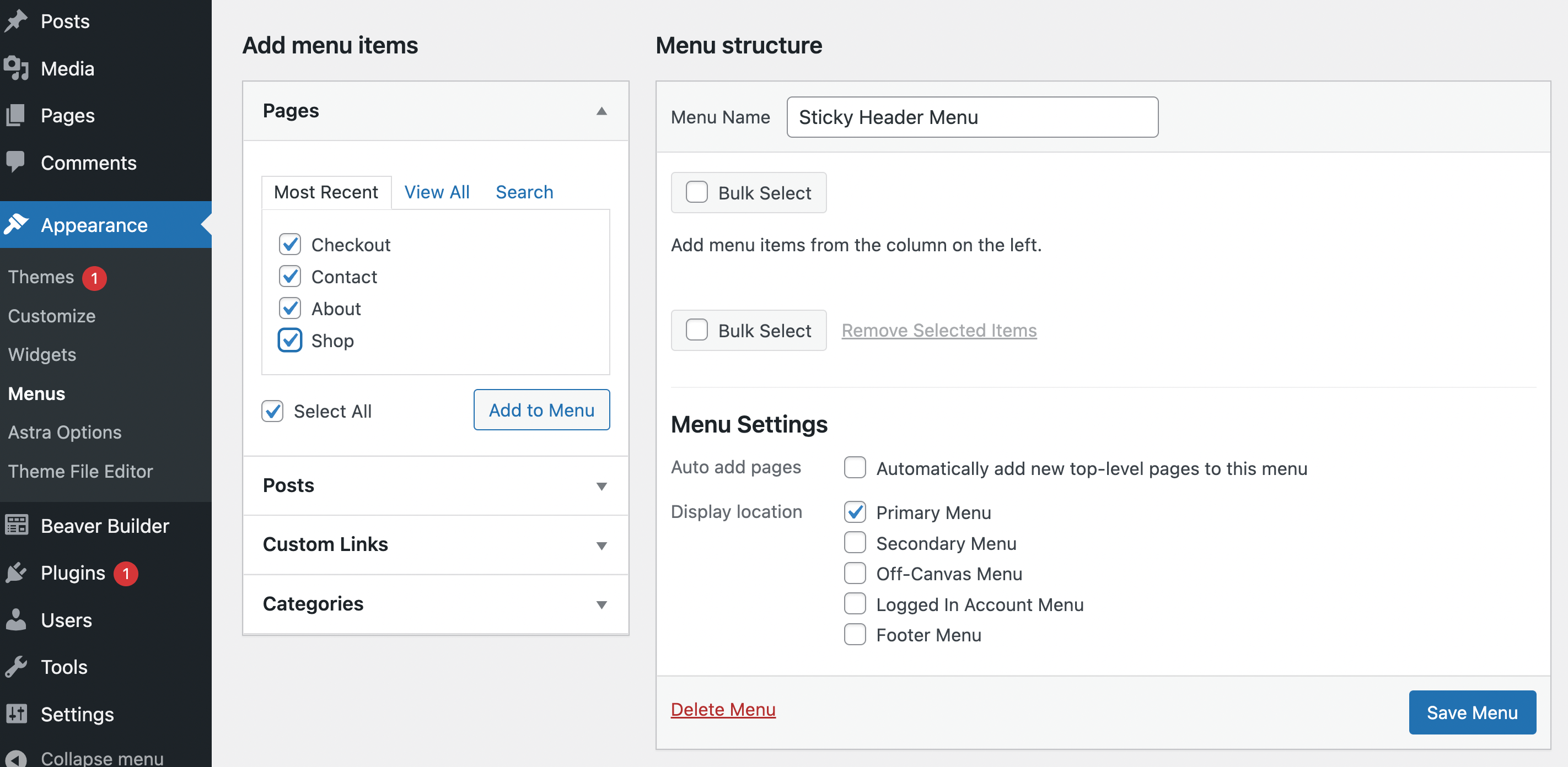
Теперь вам нужно добавить пункты меню. Выберите страницы, которые вы хотите включить в свое меню, на панели « Страницы » слева. Мы собираемся добавить все четыре страницы из нашего списка самых последних :

После того, как вы сделали свой выбор, нажмите « Добавить в меню ». После того, как вы добавили свои страницы, вы должны увидеть их справа:

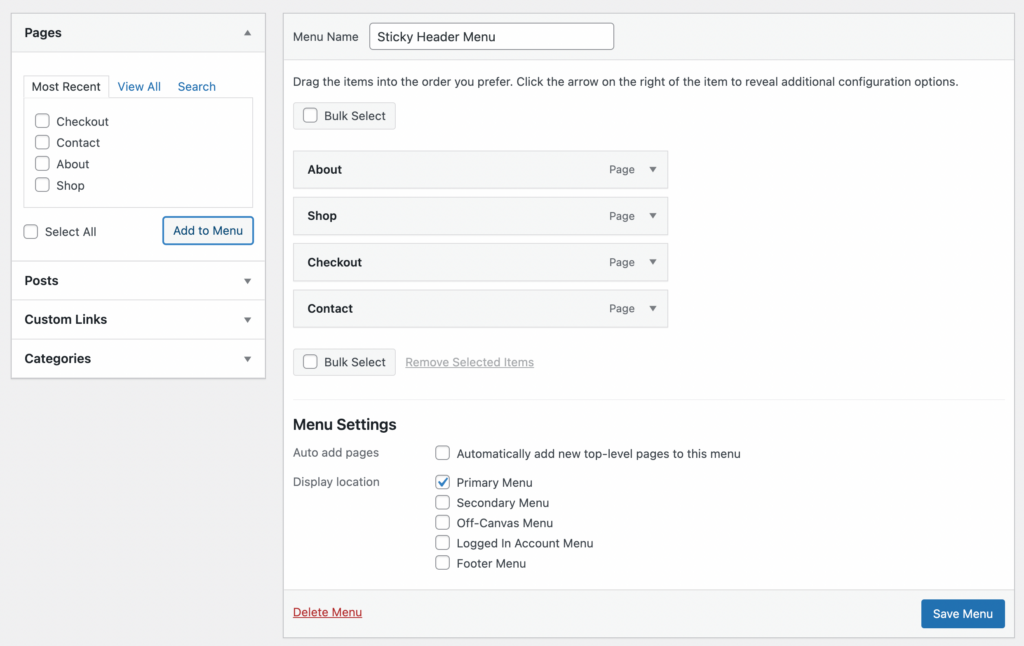
На этом этапе вы можете продолжить и перетащить страницы (или использовать стрелки), чтобы упорядочить их в том порядке, в котором вы хотите, чтобы они отображались. Затем нажмите « Сохранить меню» в правом нижнем углу.
Помните, что вы всегда можете настроить это меню в Beaver Builder, прежде чем сделать его липким. Например, вы можете реализовать пользовательский CSS для преобразования пунктов меню в кнопки. После того, как вы закончите с любыми настройками, вы можете перейти к следующему шагу!
До сих пор мы работали только со стандартной панелью инструментов WordPress, но с этого момента вам понадобится Beaver Themer. Если вы не знакомы с инструментом, не волнуйтесь! Это очень доступно и удобно для начинающих. Кроме того, мы проведем вас через весь процесс.
Тем не менее, если вы хотите попрактиковаться, прежде чем использовать его, вы всегда можете проверить наш бесплатный курс Theme Builder. В противном случае перейдите в Beaver Builder > Themer Layouts > Add New :

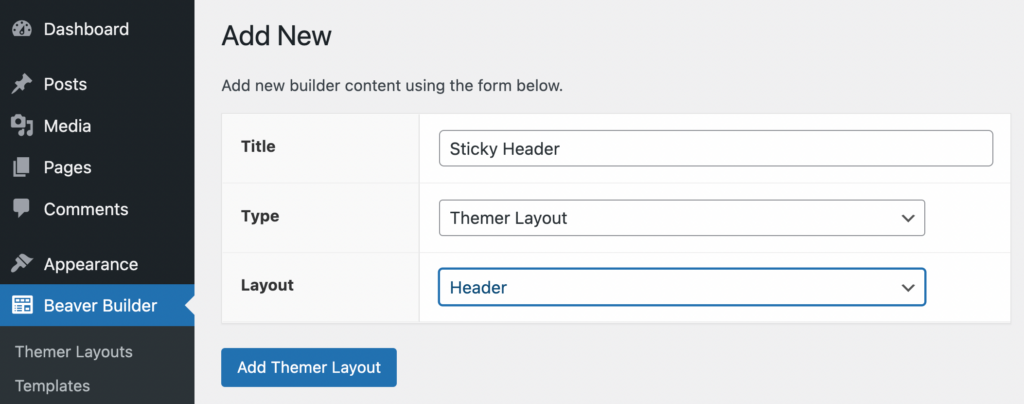
На этом экране вам нужно будет дать имя вашему новому макету Themer. Затем убедитесь, что в разделе « Тип » выбран « Макет Themer» , а для « Макет » выбран « Заголовок »:

После этого нажмите Add Themer Layout .
Важно отметить, что если вы видите Неподдерживаемый рядом с любым из параметров в раскрывающемся списке Макет , это, вероятно, потому, что ваша тема несовместима с Beaver Themer или Beaver Builder.
Чтобы избежать этой проблемы, мы рекомендуем использовать совместимую тему WordPress, например нашу собственную тему Beaver Builder, которая специально разработана для работы со всеми нашими инструментами Beaver Builder.
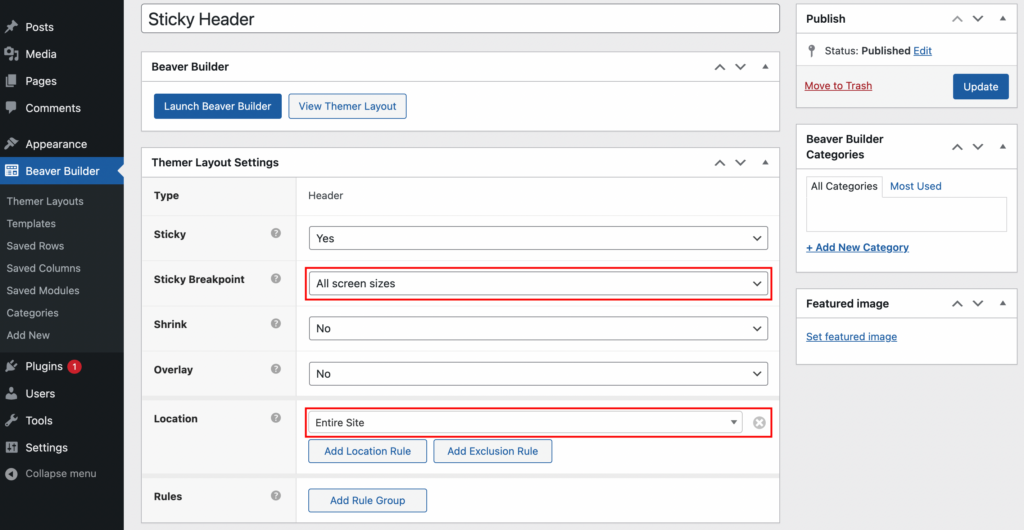
После того, как вы создали новый макет заголовка Themer, вы автоматически попадете на экран, где вы можете отредактировать его настройки:

Здесь вы можете сделать свой макет липким. Просто найдите панель Themer Layout Settings . Затем рядом с Sticky выберите Да в раскрывающемся меню:

Вам также нужно будет выбрать ключевые конфигурации, такие как Sticky Breakpoint и Location вашего макета. В этом примере мы собираемся реализовать наш липкий заголовок для всех размеров экрана и сделать так, чтобы он отображался на всем нашем сайте :

Вы даже можете создавать более продвинутые правила (или группы правил), которые определяют, как ведет себя ваш липкий заголовок. Когда вы закончите выбор здесь, нажмите «Опубликовать ».
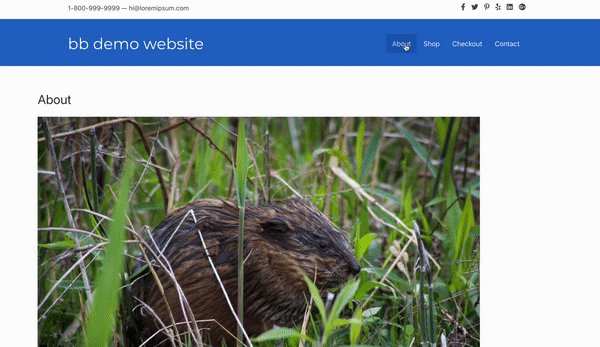
Затем вы можете предварительно просмотреть свой сайт в интерфейсе, чтобы увидеть результаты:

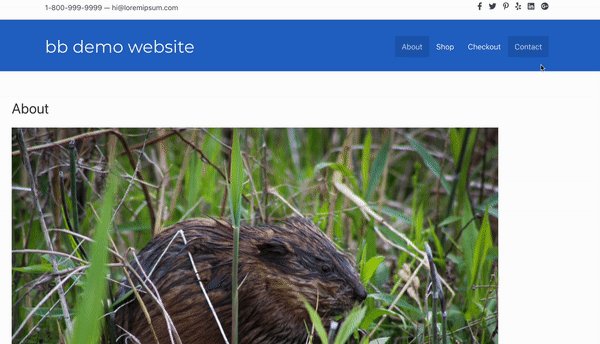
Как вы можете видеть в нашем примере, заголовок теперь липкий! Помните, что если вы не совсем довольны результатами, вы всегда можете вернуться и отредактировать свой макет Themer дальше. В противном случае пришло время настроить параметры закрепленного заголовка.
Как мы уже упоминали, Beaver Themer не только позволяет вам сделать ваш заголовок липким, но также позволяет вам использовать расширенные функции липкого заголовка. Например, вы можете уменьшить размер липкого заголовка.
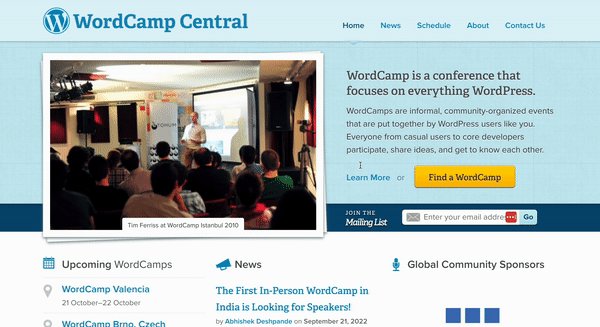
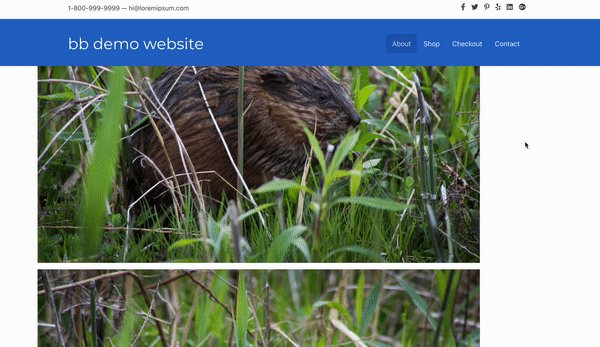
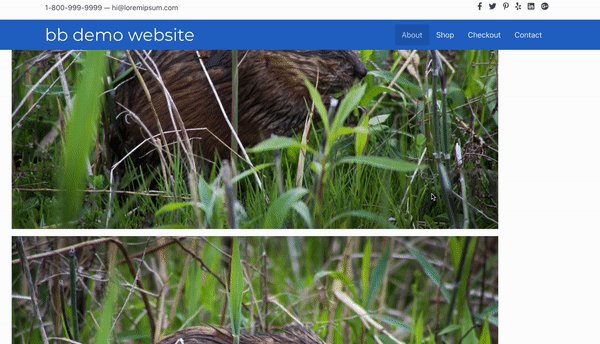
Для этого просто вернитесь на экран настроек макета Themer и выберите « Да » в раскрывающемся меню рядом с « Сжать» . В этом случае вот как будет выглядеть ваш липкий заголовок:

Как видите, наш синий липкий заголовок сжимается и расширяется в зависимости от поведения прокрутки. Эта функция может мгновенно поднять ваш сайт на новый уровень, сделав его более профессиональным. Кроме того, этот сокращающийся заголовок позволит пользователям одновременно видеть большую часть экрана.
Кроме того, вы можете вернуться к настройкам макета Themer и применить эффект наложения. Это придаст заголовку прозрачный фон. Просто не забудьте нажать « Обновить » в правом верхнем углу, чтобы сохранить изменения.
Прилепленные заголовки могут быть отличным способом улучшить UX вашего сайта, потому что они делают навигацию по заголовку доступной для пользователей независимо от того, какую часть страницы они просматривают.
Напомним, вот как вы можете создать липкий заголовок с помощью Beaver Themer за четыре шага:
Если вы хотите включить липкий заголовок в теме Beaver Builder, перейдите в раздел «Настройка» > «Заголовок» > «Макет заголовка» . Это дает вам расширенный контроль над верхним и нижним колонтитулами.
Если на вашем сайте много страниц, вы можете подумать о том, чтобы превратить липкое меню заголовка в мегаменю. Вы можете настроить его с помощью дополнения Beaver Builder Mega Menu. Кроме того, добавление якорных ссылок к вашему контенту может помочь посетителям быстро и легко перемещаться по вашим страницам.