Как создать волновую анимацию в качестве разделителя в Divi
Опубликовано: 2024-12-30Для веб-дизайнера создание визуально привлекательного веб-сайта является обязательным. Для достижения этой цели мы часто полагаемся на тонкие, но привлекательные элементы дизайна. Одним из таких элементов является анимация волн, которая может служить элегантным разделителем, плавно разделяющим разделы вашей веб-страницы и добавляющим динамичность дизайну.
Создание этого эффекта в Divi, популярном конструкторе страниц WordPress, может показаться сложной задачей, но при наличии правильных методов и вашего творчества это вполне возможно и достижимо.
В этой статье мы покажем вам пошаговый процесс создания разделителя волновой анимации в Divi, используя встроенные инструменты, пользовательские настройки и немного CSS для доработки. Это руководство поможет вам превратить статические разделители в привлекательную анимацию, улучшая эстетику вашего сайта и удобство для пользователей.

Как создать волновую анимацию в качестве разделителя в Divi
Шаг 1. Создайте волну SVG
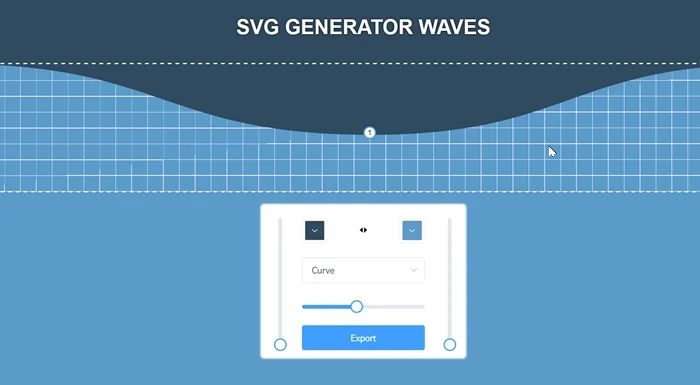
Во-первых, нам нужно создать волну SVG. Существует множество способов и инструментов для создания волны SVG. В этом примере мы будем использовать один из онлайн-генераторов волн SVG, которые предоставляют удобный интерфейс с опциями.
- Нажмите на нее и начните создавать красивые волны SVG.

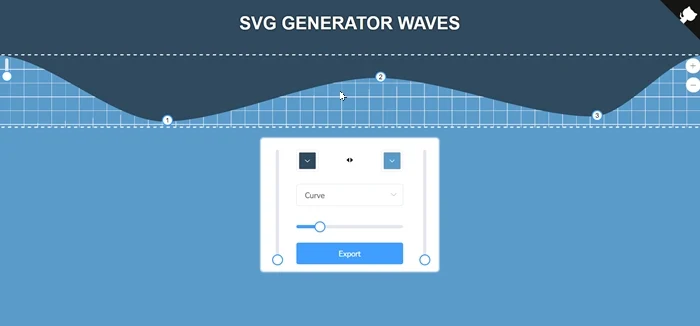
- Настройте форму волны
Далее вы можете настроить параметры по своему усмотрению, такие как амплитуда, длина волны, частота и т. д., чтобы контролировать внешний вид волны.

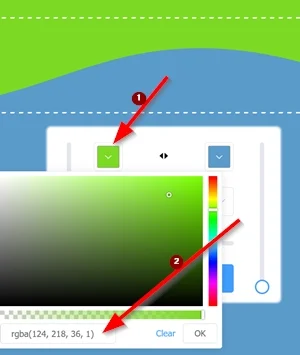
- Управление цветами
Вы можете выбрать цвет волны SVG, используя интерактивную палитру цветов или введя цветовые коды (шестнадцатеричные коды или значения RGB).
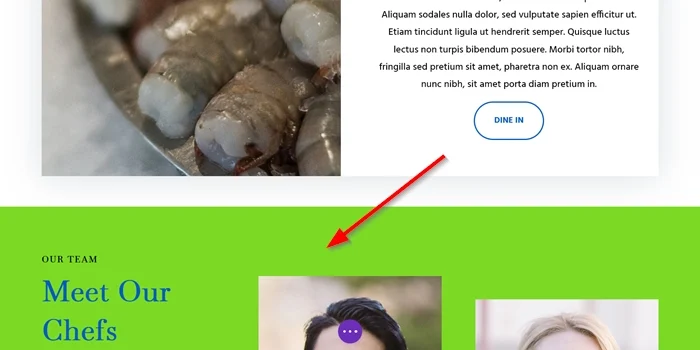
Чтобы волны SVG хорошо сочетались с элементом под ним, мы рекомендуем выбрать тот же цвет, что и цвет фона раздела под элементом волны SVG.


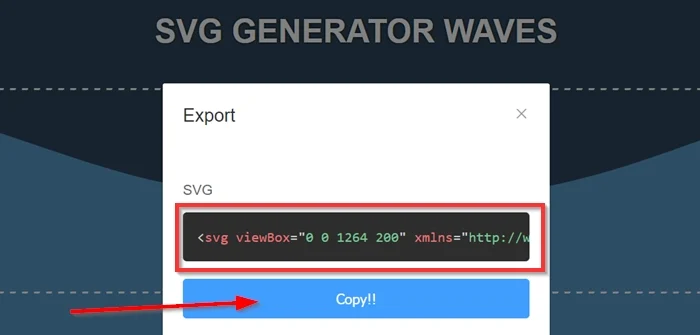
- Экспорт
Наконец, скопируйте сгенерированный код SVG для использования в своем проекте. Сохраните его, потому что он нам понадобится позже.

Шаг 2. Добавьте новый раздел
Анимированный волноделитель мы разместим в отдельном разделе. Создав отдельный раздел, вы изолируете разделитель волны от остального контента на вашей странице. Это упрощает независимое стилизацию, позиционирование и управление.
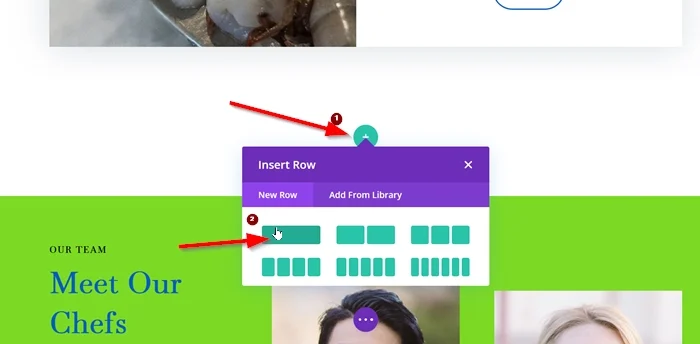
Перейдите в Divi Visual Builder, выбрав существующий тип сообщения (страница или сообщение). Затем нажмите кнопку «Добавить новый раздел» , чтобы добавить новый раздел на вашу страницу. После этого выберите макет строки с одним столбцом.

Настройки строки
Прежде чем добавлять новый модуль в столбец, мы сначала настроим настройку строки. Этот шаг имеет решающее значение для обеспечения правильного позиционирования и стиля делителя волн. Вот некоторые ключевые настройки строк, которые следует учитывать:
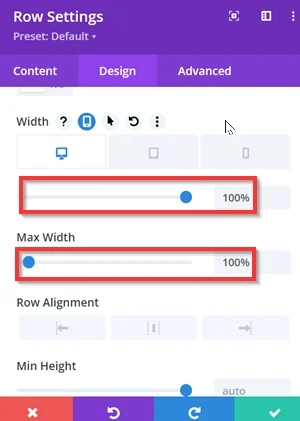
- Размеры
- Ширина: 100%
- Максимальная ширина: 100%
Чтобы убедиться, что значение составляет 100 % для каждого размера экрана, примените эти настройки также к планшетам и телефонам.

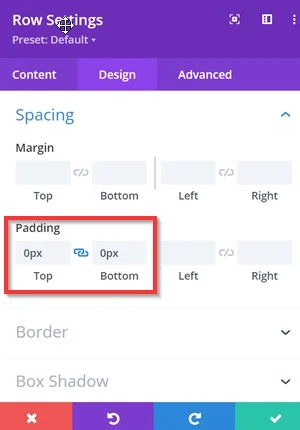
- Расстояние
- Отступы: Верх 0 пикселей , Нижний 0 пикселей

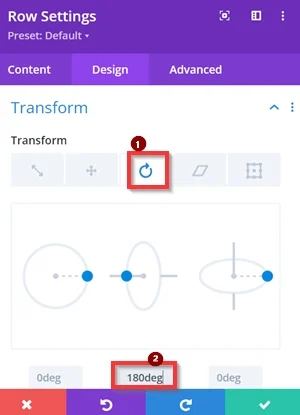
- Трансформировать
- Поворот: 180 градусов

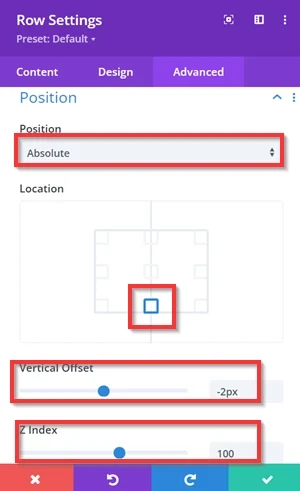
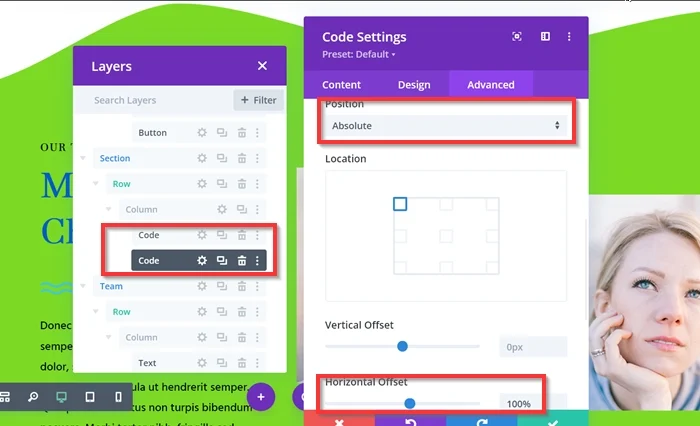
- Позиция
- Позиция: Абсолют
- Расположение: В центре дна
- Вертикальное смещение: -2px
- Индекс Z: 100

Шаг 3. Добавьте код SVG в модуль кода.
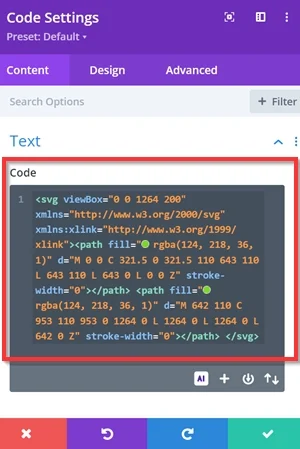
Введите код SVG
Добавьте модуль «Код» внутри столбца, затем вставьте код SVG, полученный из онлайн-генератора волн SVG.


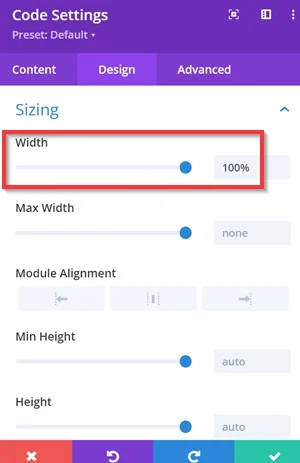
Затем установите ширину модуля «Код» на 100 % , чтобы он охватывал всю ширину контейнера и гарантировал правильное выравнивание встроенной волны SVG и единообразный вид по всему модулю.

Дублируйте модуль кода
После добавления кода SVG вам необходимо продублировать модуль. Специально для второй копии/модуля, необходимо использовать абсолютное положение со 100% горизонтальным смещением .

Шаг 4. Добавьте фрагмент CSS
Пришло время добавить два CSS-кода, чтобы анимировать ваши SVG-волны. Первый код CSS будет добавлен в настройки вашей страницы, а второй — в настройки вашего столбца.
- 1-й CSS-код
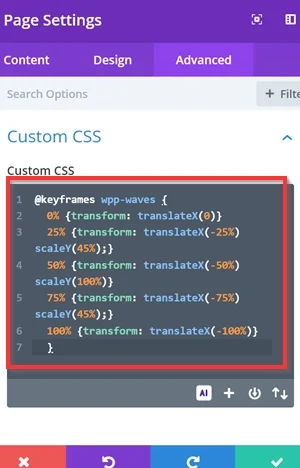
Перейдите в «Настройки страницы» -> вкладка «Дополнительно» -> «Пользовательский CSS» . После этого скопируйте приведенный ниже фрагмент CSS и вставьте его в доступное поле.
Вот фрагмент CSS, который вы можете использовать и редактировать в соответствии со своими потребностями:
@keyframes wpp-waves {
0% {преобразование: TranslateX(0)}
25% {transform: TranslateX(-25%) ScaleY(45%);}
50% {transform: TranslateX(-50%) ScaleY(100%)}
75% {transform: TranslateX(-75%) ScaleY(45%);}
100% {преобразование: транслэйкс(-100%)}
} 
- 2-й CSS-код
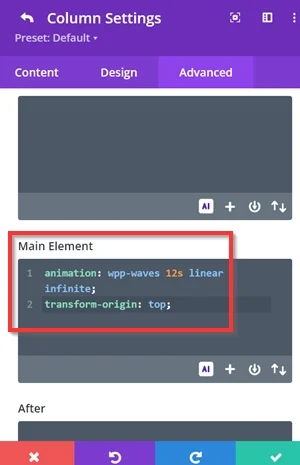
Перейдите к настройкам столбца с модулями кода, затем скопируйте приведенный ниже код CSS и вставьте его в поле «Основной элемент» в своем столбце.
анимация: wpp-waves 12s линейная бесконечность; преобразование-происхождение: верх;

Вот и все. Не стесняйтесь редактировать фрагмент CSS и перепроектировать форму SVG, чтобы добиться наилучшей волновой анимации для разделителя вашего раздела. Не забудьте сохранить и опубликовать свою страницу, если хотите.

Что сделал код CSS?
@keyframes wpp-waves {
0% {преобразование: TranslateX(0)}
25% {transform: TranslateX(-25%) ScaleY(45%);}
50% {transform: TranslateX(-50%) ScaleY(100%)}
75% {transform: TranslateX(-75%) ScaleY(45%);}
100% {преобразование: транслэйкс(-100%)}
}Ключевые понятия:
-
@keyframes: определяет последовательность анимации. Каждый процент (например, 0%, 25% и т. д.) представляет собой ключевой кадр, к которому во время анимации применяются определенные стили. - Свойство
transform: управляет перемещением (перемещением).-
translateX: перемещает элемент по горизонтали на указанную величину. -
scaleY: Масштабирует элемент по вертикали.
-
Анимация
- 0%: начинается в исходном положении без масштабирования.
- 25%: перемещается на 25% влево и сжимается до 45% своей высоты.
- 50 %: перемещается на 50 % влево и возвращается на полную высоту.
- 75%: перемещается на 75% влево и снова уменьшается до 45% высоты.
- 100 %: перемещается на 100 % влево и возвращается на полную высоту.
анимация: wpp-waves 12s линейная бесконечность; преобразование-происхождение: верх;
animation: wpp-waves 12s linear infinite;
-
wpp-waves: применяется имя анимации. -
12s: Скорость цикла анимации составляет 12 секунд. -
linear: анимация развивается с постоянной скоростью без замедления. -
infinite: анимация зацикливается бесконечно.
transform-origin: top;
- Преобразования происходят относительно верхнего края элемента.
Итог
Использование Divi для создания волновой анимации в качестве разделителя — отличный способ придать вашему веб-сайту динамичные и привлекательные компоненты дизайна. С помощью встроенных инструментов Divi, анимации ключевых кадров и пользовательского CSS вы можете легко добавлять волновые эффекты, которые улучшат внешний вид вашего веб-сайта и привлекут посетителей.
С помощью нескольких простых шагов вы можете улучшить свой веб-дизайн, сделав его более современным и интерактивным, сохранив при этом гибкость и простоту использования Divi. Не стесняйтесь пробовать другие значения в ключевом кадре и собственный CSS, чтобы получить лучшую волновую анимацию для разделителя вашего раздела.
