Как создать страницу в разработке в WordPress бесплатно
Опубликовано: 2024-02-09Узнайте, как создать изящную и функциональную страницу «В разработке» для вашего сайта WordPress без каких-либо затрат.
Это подробное руководство проведет вас через каждый этап процесса, позволяя настроить временную целевую страницу, которая информирует посетителей о текущих работах по обслуживанию или разработке.
Используя легкодоступные инструменты и бесплатные плагины, вы можете поддерживать профессиональное присутствие в Интернете, одновременно внося необходимые обновления в фоновом режиме.
Следуйте нашему простому руководству и обеспечьте удобство работы пользователя при переходе на веб-сайт.
Оглавление
Что такое страница WordPress в стадии разработки?
Страница WordPress в разработке — это временная веб-страница-заполнитель, которая отображается посетителям, когда веб-сайт находится на обслуживании, обновлениях или разработке.
Он служит уведомлением посетителей о том, что веб-сайт в настоящее время недоступен, но вскоре снова будет доступен.
Обычно страница «В разработке» включает сообщение, информирующее посетителей о временной недоступности сайта, а также соответствующую информацию, такую как ожидаемая продолжительность технического обслуживания или тизер о предстоящих изменениях или функциях.
Эта страница создана для поддержания профессионального внешнего вида и обеспечения бесперебойной работы пользователей в периоды, когда веб-сайт не полностью функционален.
В этом уроке
Если вы в настоящее время разрабатываете свой веб-сайт и хотите поддерживать взаимодействие с посетителями, подумайте о создании страницы «Скоро» или «В разработке».
В этом руководстве вы узнаете, как установить и активировать стандартную страницу «В разработке/скоро» для вашего сайта WordPress с использованием бесплатной версии плагина «В разработке».
Установить плагин «В стадии разработки»
Чтобы воспользоваться возможностями, предоставляемыми этим плагином, вам необходимо установить его через административную панель WordPress.
Следуйте инструкциям ниже, чтобы понять, как установить Under Construction by Web Factory.
Создать страницу в разработке в WordPress бесплатно
Шаг 1. Войдите в свою панель управления WordPress.

Получите доступ к административной части вашего веб-сайта WordPress, введя свои учетные данные. Это позволит вам управлять и настраивать параметры, контент и плагины вашего веб-сайта.
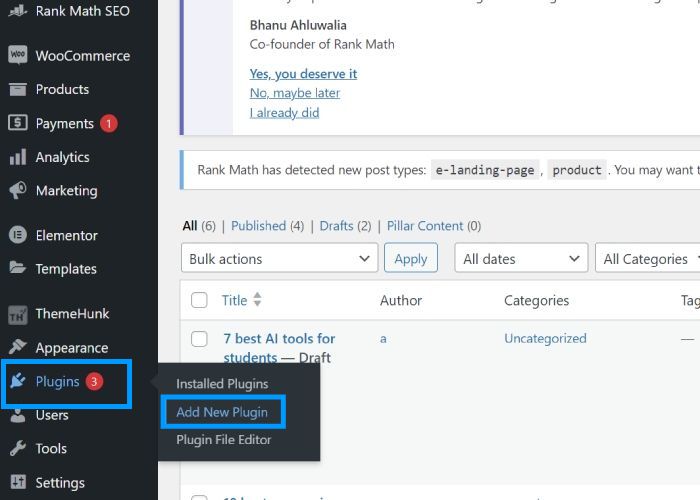
Шаг 2. Перейдите в раздел «Плагины» и нажмите «Добавить новый».

Перейдите в раздел «Плагины» и нажмите « Добавить новый ». Перейдите к разделу «Плагины» на панели управления WordPress и выберите вариант добавления нового плагина.
Это действие позволит вам искать и устанавливать новые плагины для улучшения функциональности вашего сайта.
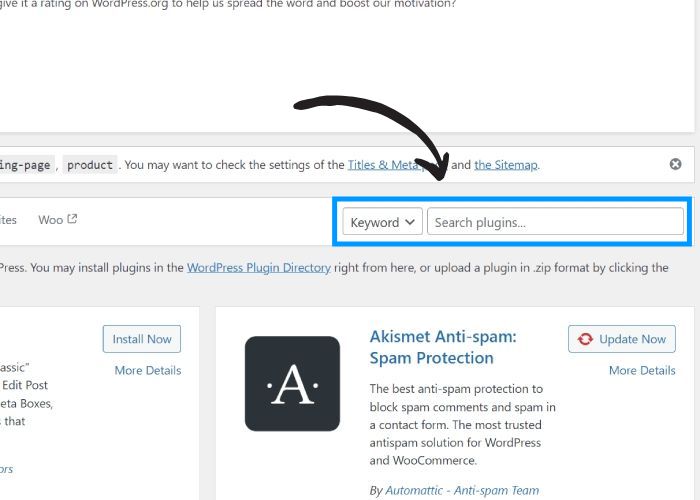
Шаг 3: Введите «В разработке» в строке поиска.

В строке поиска введите «В разработке» и нажмите Enter. Используйте функцию поиска в каталоге плагинов WordPress, чтобы найти плагин «В разработке».
Введя имя плагина и нажав Enter, вы запустите процесс поиска, который поможет вам найти нужный плагин для создания страницы в стадии разработки на вашем веб-сайте.
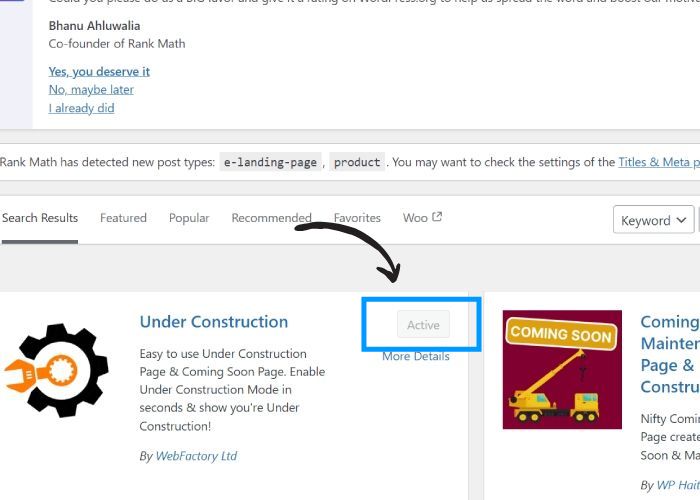
Шаг 4. Установите и активируйте плагин

Найдите плагин «В разработке» от WebFactory Ltd и нажмите «Установить сейчас». — Найдите плагин «В разработке», разработанный WebFactory Ltd, в результатах поиска и запустите процесс установки, нажав кнопку «Установить сейчас». . Это действие загрузит и установит плагин на ваш веб-сайт WordPress, что позволит вам создать страницу в стадии разработки.
После установки нажмите «Активировать», чтобы активировать плагин». – После успешной установки плагина «В разработке» приступайте к его активации, нажав кнопку «Активировать». Этот шаг активирует функциональность плагина, позволяя вам использовать его функции для создания страницы в стадии разработки на вашем веб-сайте WordPress.
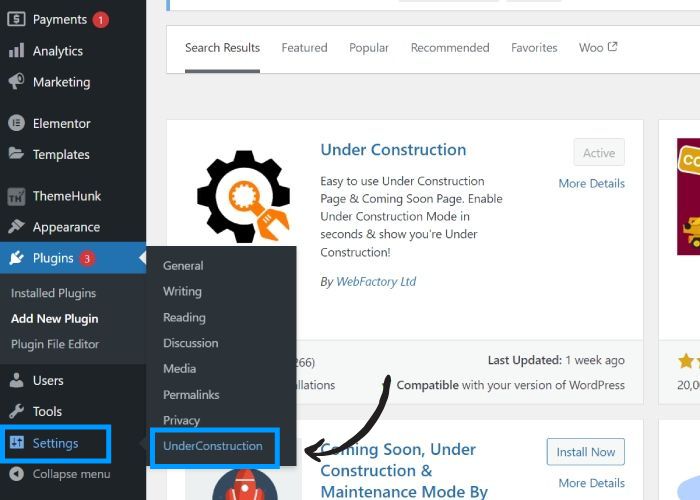
Шаг 5. Перейдите в «Настройки» и нажмите «В разработке».

После активации перейдите в меню «Настройки» на панели управления WordPress и нажмите «В разработке». После успешной активации плагина «В разработке» откройте меню «Настройки» на панели управления WordPress.

Затем найдите и нажмите на опцию «В разработке». Этот шаг позволяет вам настроить и настроить параметры плагина для эффективного создания и управления вашей строящейся страницей.
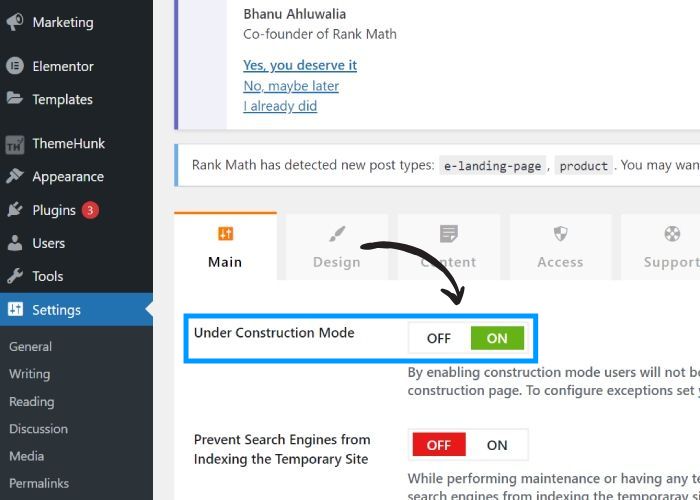
Шаг 6: Переключите переключатель «Режим в разработке» в положение «Вкл.».

На вкладке «Основные» найдите и переведите переключатель «Режим в разработке» в положение «Вкл.». – В настройках плагина «В разработке» перейдите на вкладку «Основные». Найдите тумблер с надписью «Режим строительства» и переведите его в положение «Вкл.».
Это действие активирует режим разработки, в котором страница в разработке отображается для посетителей, заходящих на ваш сайт.
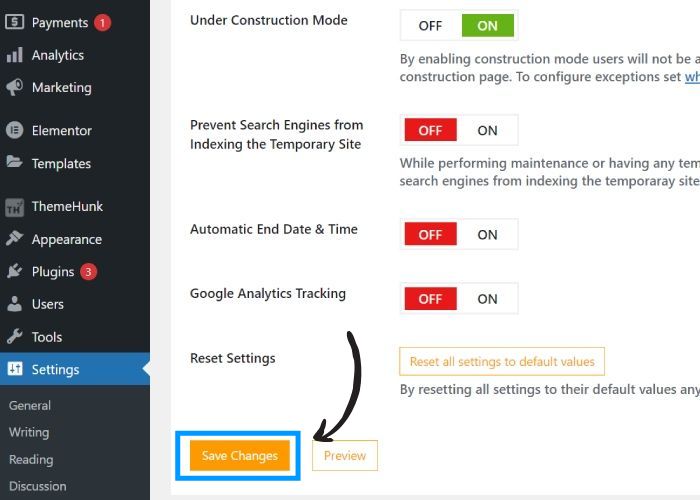
Шаг 7: Нажмите «Сохранить изменения».

После переключения переключателя «Режим разработки» в положение «Вкл.» Обязательно сохраните изменения, нажав кнопку « Сохранить изменения ».
Это действие гарантирует, что параметры, настроенные для страницы «В разработке», будут эффективно применены и сохранены.
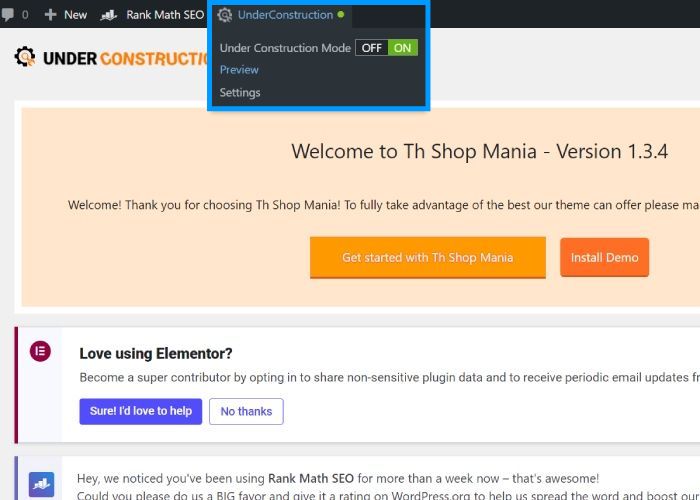
Шаг 8: «Предварительный просмотр» страницы «В разработке».

Предварительный просмотр страницы «В разработке». Прежде чем сделать ее доступной для посетителей, вы можете просмотреть страницу «В разработке», чтобы убедиться, что она выглядит так, как задумано.
Это позволяет вам просмотреть макет, содержимое и дизайн страницы перед ее активацией, обеспечивая профессиональную и безупречную презентацию для вашей аудитории.
Вы также можете изменить дизайн. Есть несколько готовых дизайнов. В противном случае вы также можете применить индивидуальный дизайн.

А это превью:

Поздравляем! Вы успешно установили и активировали страницу «В разработке» с помощью плагина WordPress «В разработке». Заинтересованы в дальнейшей настройке?
Ознакомьтесь с нашим руководством по улучшению страницы WordPress в стадии разработки с помощью плагина Under Construction, чтобы получить больше информации.
ЧАСТО ЗАДАВАЕМЫЕ ВОПРОСЫ:
Вопрос: Почему мне следует создать страницу «В разработке» для моего сайта WordPress?
Ответ: Создание страницы «В разработке» позволяет вам информировать посетителей о том, что ваш сайт находится на обслуживании или разработке, обеспечивая профессиональный внешний вид и оправдывая ожидания.
Вопрос: Могу ли я создать страницу «В разработке» без использования плагина?
Ответ: Хотя страницу «В разработке» можно создать вручную с помощью HTML и CSS, использование плагина упрощает процесс и предлагает дополнительные функции и возможности настройки.
Вопрос: Можно ли использовать плагин Under Construction бесплатно?
Ответ: Да, базовая версия плагина Under Construction доступна бесплатно в каталоге плагинов WordPress.
Вопрос: Могу ли я отслеживать взаимодействие посетителей с моей страницей «В разработке»?
Ответ: Некоторые плагины в стадии разработки предлагают аналитику или интеграцию со сторонними аналитическими инструментами для отслеживания взаимодействия посетителей и сбора информации, пока ваш сайт находится в стадии разработки.
Вопрос: Можно ли предварительно просмотреть страницу «В разработке», прежде чем опубликовать ее?
Ответ: Да, большинство плагинов Under Construction позволяют предварительно просмотреть страницу перед ее активацией, гарантируя, что она будет выглядеть так, как задумано для посетителей.
Заключение:
В заключение, создание страницы «В разработке» для вашего сайта WordPress — это простой процесс, который помогает поддерживать профессионализм и управлять ожиданиями посетителей во время разработки или обслуживания сайта.
Следуя инструкциям, описанным в этом руководстве, и используя бесплатный плагин «В разработке», вы можете легко создать визуально привлекательную и информативную страницу «В разработке».
Не забудьте настроить страницу так, чтобы она отражала ваш бренд и предоставляла посетителям соответствующую информацию.
Как только ваш сайт будет готов к запуску, просто деактивируйте страницу «В разработке» и продемонстрируйте свой готовый веб-сайт всему миру.
Я надеюсь, что этот блог поможет вам. Тем не менее, если у вас есть какие-либо вопросы или предложения, дайте мне знать в разделе комментариев.
Вы можете подписаться на наш канал YouTube , мы также загружаем туда отличный контент, а также подписывайтесь на нас в Facebook и Twitter .
Благодарим вас за выбор WordPress в качестве платформы и желаем удачи в разработке вашего веб-сайта!
Узнать больше:
- Более 200 шаблонов и дизайнов веб-сайтов (бесплатно и премиум), 2024 г.
- Создайте веб-сайт футбольного клуба с помощью WordPress за 5 шагов, 2024
- Что такое корневой каталог в WordPress? И как его найти?
- Как добавить нового пользователя на сайт WordPress
