Создавайте всплывающие окна веб-сайтов, которые конвертируются с помощью всплывающих окон Nelio
Опубликовано: 2022-05-02В наши дни всплывающие окна на веб-сайтах встречаются повсеместно. Почти на каждом сайте, который вы посещаете, есть всплывающее окно, чтобы подписаться на список рассылки, получить скидку или принять предупреждение о файлах cookie, регулируемых GDPR. Мы все привыкли их видеть, и иногда они нас даже раздражают.
Возможно, вы пробовали использовать всплывающие окна на своем веб-сайте и пришли к выводу, что они не работают. Возможно, вы не получаете по ним кликов и решили, что они просто не конвертируются. Или, может быть, вы слышали, что их больше никто не использует из-за раздражающего фактора.
Это правда только отчасти. Скорее всего, метод, который вы использовали для показа всплывающих окон на вашем сайте, устарел и не очень полезен для ваших посетителей.
Есть способ создать всплывающие окна на вашем веб-сайте, которые действительно полезны и не заставят ваших посетителей щелкнуть мышью. В этом уроке мы собираемся показать вам, как это сделать.
Всплывающие окна без фактора раздражения
Если вы уже пробовали создавать всплывающие окна на своем сайте WordPress, вы знаете, что это может показаться большой авантюрой. Конечно, есть плагины, которые помогут вам создать самые красивые маленькие всплывающие окна на планете, но почему-то они просто не пользуются спросом.
Вероятно, это связано с тем, что, хотя они могут выглядеть потрясающе, у вас мало контроля над тем, где, когда и как они появляются на странице.

Компания Nelio Software создала плагин, который позволяет создавать великолепные всплывающие окна с полным контролем над тем, когда и как они отображаются.
Плагин Nelio Popups также полностью интегрирован с редактором блоков WordPress. Это означает, что вы можете использовать инструменты, с которыми вы уже знакомы, для создания привлекательных и эффективных всплывающих окон на веб-сайте.
Начните создавать всплывающие окна с Nelio
Установка и настройка
Во-первых, установите Nelio Popups так же, как и любой другой плагин WordPress. Вы можете скачать его на WordPress.org или через панель инструментов WordPress.
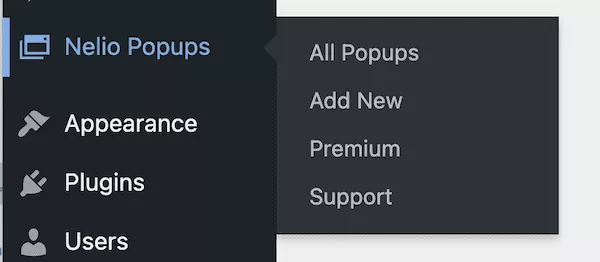
После его установки и активации вы увидите новый пункт меню на боковой панели панели управления. Никакой другой настройки не требуется. Просто нажмите Nelio Popups > Добавить новый , чтобы начать.

Создание всплывающего окна
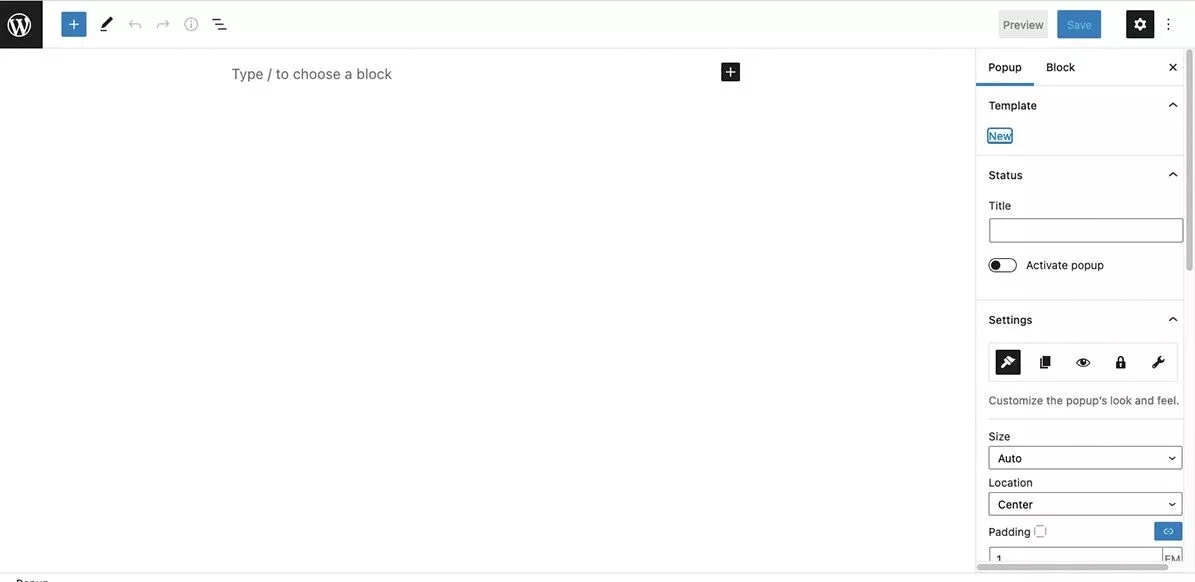
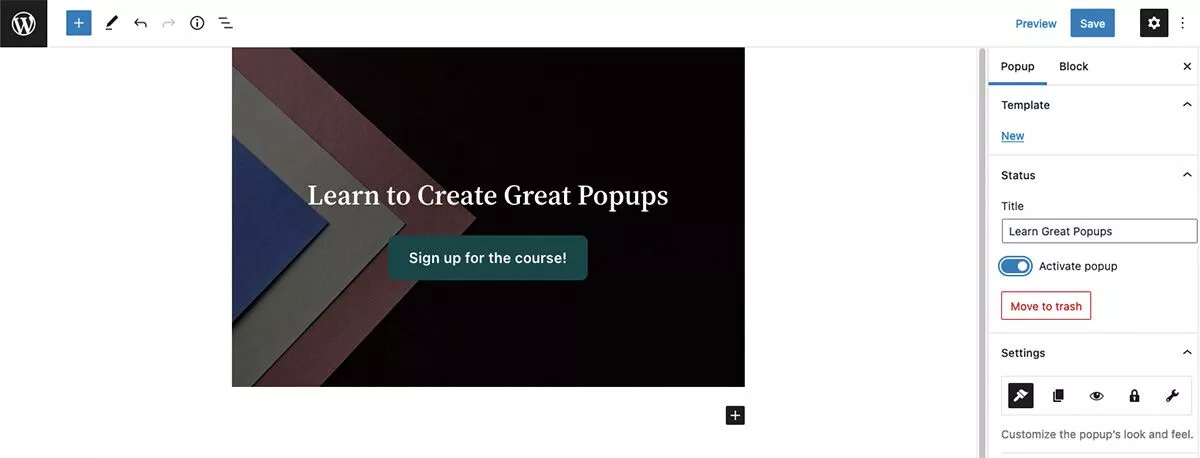
Одна из замечательных особенностей использования всплывающих окон Nelio заключается в том, что нет необходимости изучать новый интерфейс. Как только вы нажмете «Добавить новый», вы попадете в пользовательский интерфейс редактора блоков. Здесь вы будете создавать свои всплывающие окна, как и любой пост или страницу в WordPress.

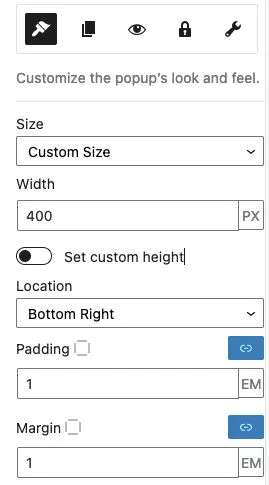
Хотя основная область редактора выглядит знакомо, вы заметите, что на боковой панели настроек есть инструменты, специфичные для всплывающих окон Nelio. Здесь вы найдете все настройки для стиля вашего всплывающего окна, размещения, времени и многого другого. Начнем с настроек стиля, которые интуитивно расположены на вкладке со значком кисти.
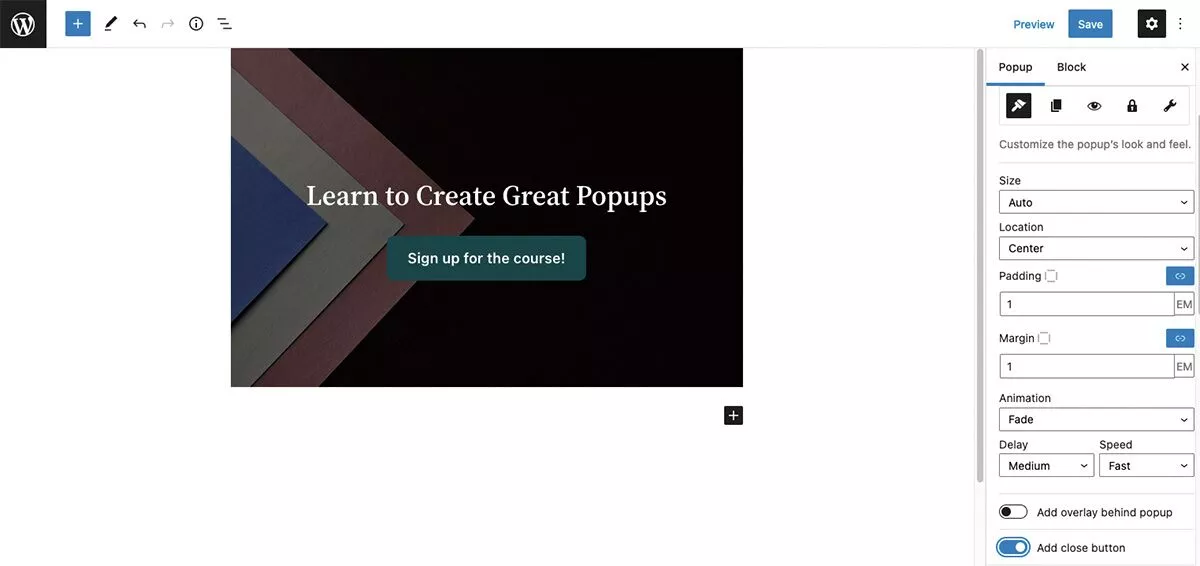
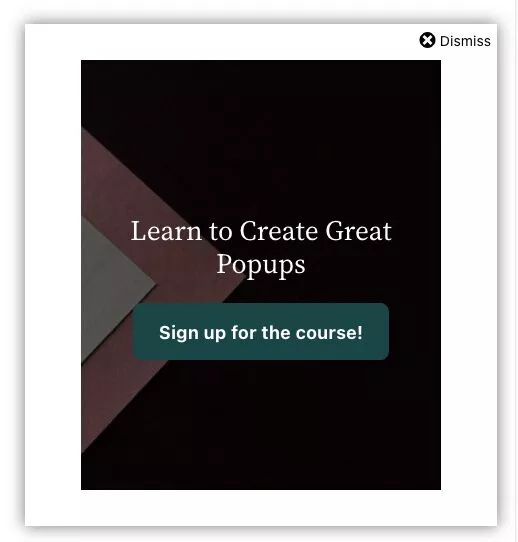
Во-первых, вам нужно создать само всплывающее окно. Опять же, это похоже на добавление блоков к сообщению или странице. В нашем примере мы добавили простой блок обложки с текстом заголовка и кнопкой.

Вы можете стилизовать элементы, используя обычные инструменты редактора блоков. На боковой панели у вас есть параметры для настройки размера и местоположения всплывающего окна. Вместо того, чтобы экспериментировать со случайным выбором, давайте поговорим о том, как принимать стратегические решения при разработке всплывающего окна.
Стратегическое размещение и сроки
Одно из самых важных решений, которое вы можете принять со своими всплывающими окнами, — это их расположение и время. Закрытие всего окна огромным всплывающим окном, когда посетитель только просматривает ваш контент, может быть чрезвычайно раздражающим. Поскольку у вас есть доступные инструменты, вы можете стратегически определить, где появляется всплывающее окно и насколько оно велико.
Например, если вы хотите, чтобы всплывающее окно появлялось в определенном сообщении, не блокируя содержимое, вы можете поместить его в нижний угол и уменьшить размер:

Вы также можете снять флажок «наложение», чтобы содержимое сообщения по-прежнему было видно.

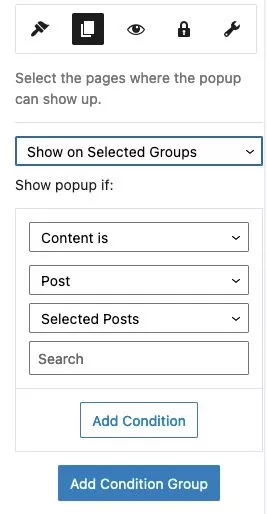
Затем на вкладке «Страницы» вы можете выбрать страницы, на которых может появиться всплывающее окно:

Теперь, когда мы определили стиль нашего всплывающего окна, а также установили его расположение и размер, давайте рассмотрим некоторые дополнительные настройки, которые сделают его еще лучше.
Сделайте это проще для ваших посетителей
Конечно, важно создать красиво оформленное всплывающее окно, но это только часть пакета. Вы также должны убедиться, что он появляется в нужный момент, и позволить посетителям закрыть его. Давайте рассмотрим настройки для обработки обоих.
Отображение всплывающего окна в нужное время
Вы когда-нибудь посещали сайт, и, прежде чем вы успели даже перейти к содержимому, появилось всплывающее окно с предложением подписаться или перейти на другую страницу? Это не только раздражает, это контрпродуктивно. Вы хотите, чтобы посетители вашего сайта получили хорошее представление о том, кто вы и что вы предлагаете, прежде чем прерывать их посещение.
Это легко настроить во всплывающих окнах Nelio. На боковой панели настроек перейдите на вкладку «Триггеры» — это значок глаза. У вас есть несколько триггеров на выбор:
- Действие мыши
- Вид страницы
- Смещение прокрутки
- Временная задержка
В разделе «Действие мыши» вы можете выбрать щелчок или наведение. Вам понадобится селектор CSS, готовый ввести текст в поле, чтобы действие сработало.
Триггер просмотра страницы работает именно так, как звучит, никаких дополнительных настроек не требуется.
Для Scroll Offset вам просто нужно добавить процент просматриваемой страницы до появления всплывающего окна. Это особенно удобно, когда вы хотите убедиться, что ваши посетители могут прочитать ваш контент, прежде чем их прервут.
Временная задержка похожа на то, что вам просто нужно добавить количество времени в секундах, прежде чем всплывающее окно отобразится на странице.
В премиум-версии вы также можете установить другие расширенные правила. Например, вы можете выбрать отображение всплывающего окна после бездействия или когда посетитель собирается покинуть страницу.
Пусть закрывают!
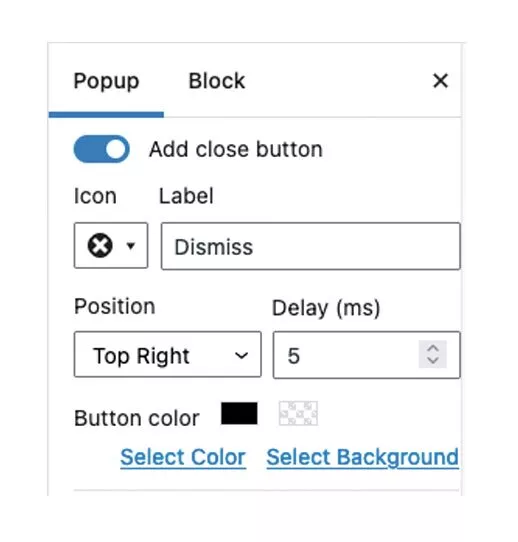
Вернувшись к настройкам стиля, вы увидите, что у вас также есть возможность добавить кнопку закрытия. Настоятельно рекомендуется использовать кнопку закрытия, чтобы дать вашим посетителям простой способ закрыть всплывающее окно, если они этого хотят. В нашем примере мы также добавили текстовую метку, чтобы сделать ее еще более очевидной.


Дополнительные настройки
На вкладке « Ограничения » вы найдете настройки, которые позволяют вам ограничить, где, когда и как часто посетитель будет видеть всплывающее окно. Они делают варианты понятными и понятными.
В разделе «Дополнительно » вы можете выбрать такие параметры, как «Закрыть по ESC», «Закрыть по внешнему клику» и «Блокировать прокрутку тела».
После создания всплывающего окна и настройки всех параметров дайте ему название, активируйте его и нажмите большую синюю кнопку « Сохранить » вверху.

Вы сможете просматривать и редактировать любые сохраненные всплывающие окна в меню всплывающих окон Nelio на панели инструментов.
Полный контроль всплывающих окон вашего сайта
Создание всплывающих окон на веб-сайте, которые действительно конвертируют, частично связано с дизайном и в основном с тем, когда, где и как они появляются.
Плагин Nelio Popups можно загрузить, установить и использовать на 100 % бесплатно. В бесплатной версии вы получаете удивительно мощные инструменты. Существует также премиум-версия, которая предоставляет вам расширенные функции, такие как обнаружение блокировки рекламы, намерение выйти, расширенная поддержка и многое другое.
Мы надеемся, что этот урок поможет вам создавать удивительные всплывающие окна на вашем сайте WordPress. Оставьте комментарий ниже, если вы боролись с всплывающими окнами в прошлом.
