Ваше полное руководство по созданию страницы оформления заказа WooCommerce
Опубликовано: 2022-07-01Сохраняйте шаблоны компоновщика страниц и ресурсы дизайна в облаке! Начать работу в Ассистент.Про


Если вы только что запустили магазин WooCommerce, вы, вероятно, слышали страшные истории о большом количестве брошенных корзин. Вам может быть интересно, как избежать этого, создав оптимизированную страницу оформления заказа WooCommerce. К счастью, используя Beaver Builder и надстройку WooPack, вы можете легко создать интуитивно понятную кассу, поддерживающую продажи.
В этом посте мы обсудим, почему простой процесс оформления заказа жизненно важен для успеха интернет-магазинов. Затем мы рассмотрим качества идеальной кассы. Наконец, мы покажем вам, как создать страницу оформления заказа с помощью Beaver Builder и WooCommerce. Давайте приступим!
Оглавление
Для клиентов этап оформления заказа является важным перекрестком на пути к продажам. Возможно, ваш маркетинг направил их в том направлении, на которое вы надеялись, но теперь пришло время принять решение.
На этом этапе 59% клиентов отказываются от своей корзины, согласно результатам восстановления корзины от Fresh Relevance. Данные электронной коммерции от SaleCycle даже предполагают, что это число может достигать 84 процентов. Проще говоря, если вы не хотите, чтобы ваши усилия были потеряны на последнем барьере, ключевым моментом является выяснение того, почему клиенты бросают тележки.
Последние данные о брошенных корзинах указывают на множество причин, но большинство из них напрямую связаны с процессом оформления заказа. Например, 24% покупателей в США, отказавшихся от корзины, не хотели создавать учетную запись. Это показывает важность «гостевой» опции оформления заказа.
Еще 17% считают процесс оформления заказа слишком долгим или сложным. Более того, 16% пожаловались, что не видят окончательную сумму покупки.
К счастью, большинство этих проблем можно решить с помощью качественного процесса оформления заказа. Создание хорошего пользовательского опыта (UX) необходимо, если вы хотите, чтобы пользователь совершил покупку.
Дальнейшая статистика текущего состояния UX оформления заказа от Baymard Institute показала, что в среднем на сайте возникает 31 предотвратимая проблема юзабилити в процессе оформления заказа. Они варьируются от проблем с макетом оформления заказа до проблем со способами оплаты. Таким образом, простота оплаты также должна быть высоким приоритетом.
Как мы узнали, брошенная корзина, вероятно, является проблемой электронной коммерции для каждого владельца магазина. Теперь давайте рассмотрим, как вы можете помочь предотвратить это, создав оптимальную страницу оформления заказа WooCommerce.
Во-первых, у вас может возникнуть соблазн проявить творческий подход и включить специальную графику и инструменты, но это может отвлечь клиентов от совершения покупки. Лучше не усложнять процесс. В идеале ваша касса должна быть простой и удобной для навигации.
Было бы разумно реализовать простой дизайн с большим количеством пустого пространства и четкими надписями. Кроме того, наиболее важная информация, такая как цены, должна быть размещена на видном месте.

Поскольку одной из основных причин отказа от корзины является длительная проверка, вы также захотите максимально упростить процесс. В конце концов, чем быстрее процесс оформления заказа, тем меньше времени у пользователя остается на размышления о своем выборе.
Для этого можно использовать меньшее количество полей оформления заказа. Таким образом, потенциальным клиентам нужно предоставить только самую важную информацию. Кроме того, рассмотрите возможность использования столбцов, если вы хотите получить больше информации на экране, не требуя прокрутки.
Вам также следует избегать трудночитаемых цветов и размеров текста или параметров, которые могут быть представлены в более эффективном формате. Например, рассмотрите возможность использования раскрывающихся меню.
Наконец, вам нужно убедиться, что вы предоставляете достаточно вариантов оплаты и что ваши платежные шлюзы настроены правильно. С таким большим количеством мошенничества и кражи личных данных пользователи захотят, чтобы ваш процесс оплаты давал им чувство безопасности в их решении поделиться личными данными.

Если вы хотите создать страницу оформления заказа WooCommerce, которая будет стимулировать конверсию, Beaver Builder — отличный инструмент для этой работы. Наш интуитивно понятный конструктор с функцией перетаскивания позволяет просматривать проекты в режиме реального времени. Таким образом, вы сможете предотвратить наиболее распространенные проблемы с оформлением заказа.
Кроме того, с модулями для любых ваших потребностей Beaver Builder может сэкономить ваше время при создании страниц или целых веб-сайтов. Имейте в виду, что для выполнения этого руководства вам понадобится активный магазин WooCommerce.
Чтобы быстро подвести итог, прежде чем мы начнем, наши первоначальные советы по созданию оптимизированного дизайна оформления заказа WooCommerce были следующими:
Теперь давайте приступим к делу!
Первый шаг — настроить Beaver Builder. Если вы еще не зарегистрировались, вам нужно будет выбрать план. После этого вы можете загрузить плагин со страницы « Моя учетная запись » и перейти на панель инструментов WordPress.
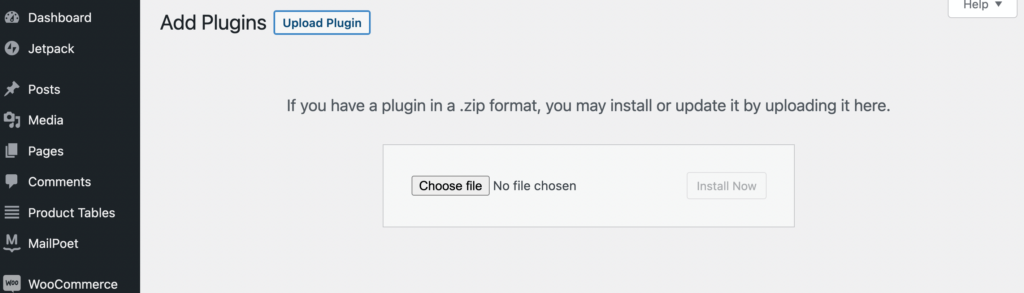
Перейдите в « Плагины» > «Добавить новый» . Затем нажмите « Загрузить плагин » в верхней части экрана:

Теперь найдите ZIP -файл Beaver Builder, который вы скачали ранее, и выберите его. Нажмите « Установить сейчас », а затем « Активировать плагин ».
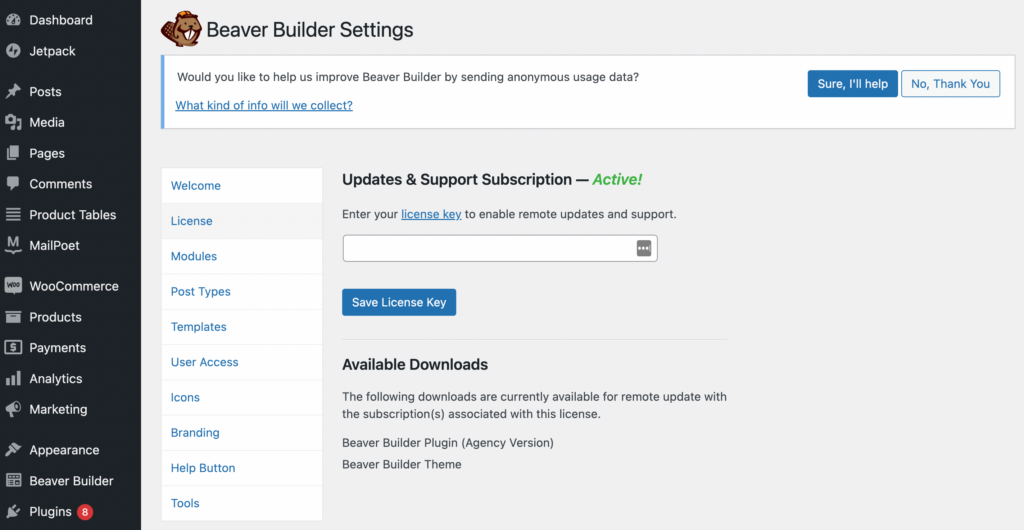
Вам также потребуется ввести информацию о вашей лицензии. Для этого вернитесь на страницу «Моя учетная запись » и скопируйте номер лицензионного ключа . Затем на панели управления WordPress перейдите в «Настройки» > «Beaver Builder» > «Лицензия» и нажмите «Ввести лицензионный ключ »:

После того, как вы вставите свой лицензионный ключ в поле выше, нажмите « Сохранить лицензионный ключ ». Вот и все!
Затем вам необходимо приобрести WooPack, который является одним из вариантов в большой коллекции надстроек Beaver Builder. Этот инструмент предоставляет вам более десяти дополнительных модулей Beaver Builder, специально разработанных для использования с WooCommerce.
Наряду с множеством расширенных модулей продукта вы также получите WooCommerce Checkout Styler. Этот сложный стайлер значительно расширяет возможности настройки процесса оформления заказа. Например, вы можете создать макет с одним или двумя столбцами, стилизовать поля ввода, заголовки разделов, цвета, кнопки и многое другое.
После того, как вы приобрели свой план WooPack, просто загрузите, установите и активируйте его, как вы сделали с плагином Beaver Builder.
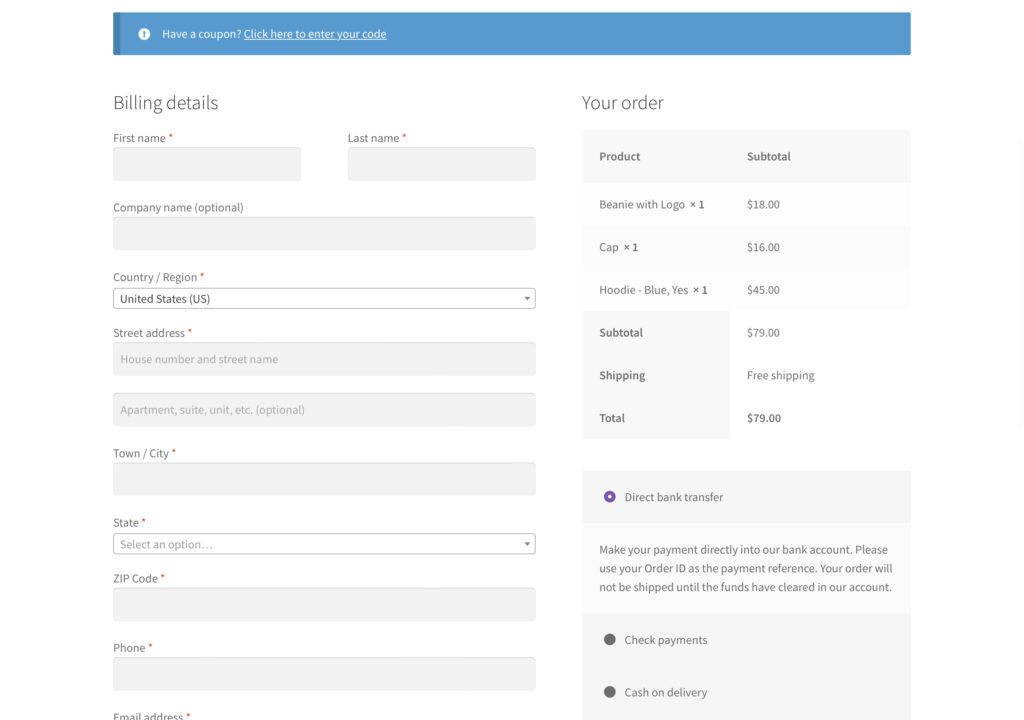
Когда все установлено, пришло время приступить к созданию страницы оформления заказа WooCommerce. Одной из самых популярных тем WordPress является Storefront. Если вы используете эту тему, она поставляется со страницей оформления заказа по умолчанию, которая выглядит примерно так:

Здесь мы уже видим одно из основных преимуществ работы с WooCommerce. С этой темой у нас уже есть профессионально выглядящая касса. Он отображает минимальные обязательные поля и сводку заказа, представленную в удобном формате.
Тем не менее, безусловно, есть возможности для улучшения. Давайте посмотрим, как мы можем оптимизировать нашу кассу с помощью Beaver Builder и WooPack. На этом этапе вы можете добавить несколько образцов товаров в корзину, чтобы увидеть, как они будут отражены при оформлении заказа.
Затем первый шаг — вставить модуль Checkout . Для начала перейдите в раздел « Страницы » на панели инструментов WordPress и откройте страницу оформления заказа WooCommerce по умолчанию с помощью Beaver Builder.
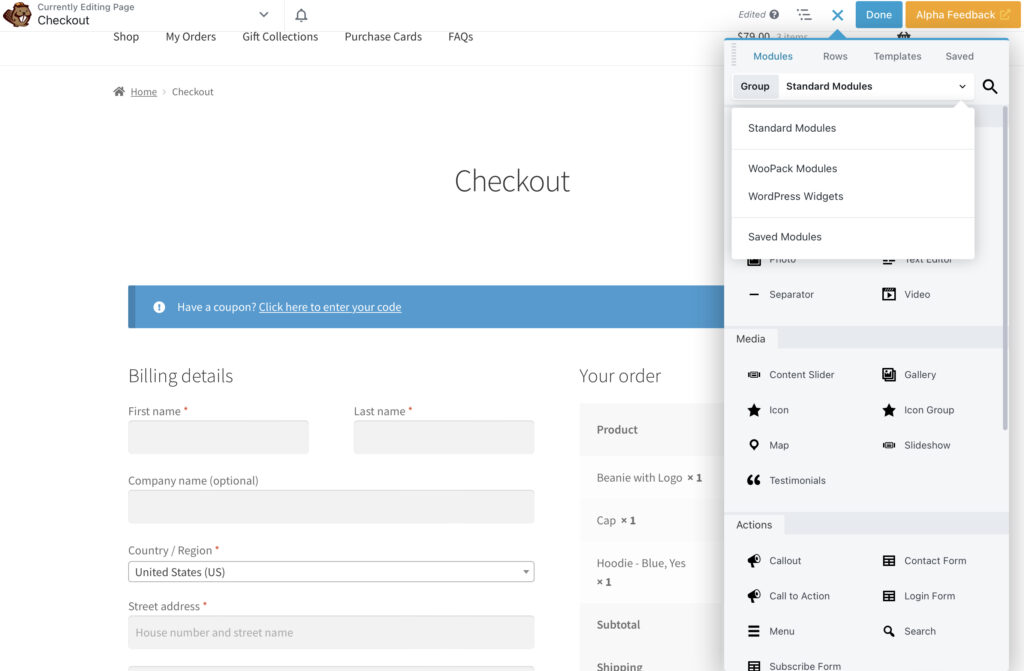
Теперь удалите модуль WooCommerce по умолчанию, оставив страницу пустой. Затем нажмите кнопку + в правом верхнем углу экрана. В меню выберите « Стандартные модули », затем «Модули WooPack» :

Затем перетащите модуль Checkout на свою страницу:

Вы можете заметить, что этот дизайн оформления заказа не сильно отличается от дизайна WooCommerce по умолчанию в Storefront. Однако теперь у нас есть параметры настройки Beaver Builder в окне настроек в левой части экрана.
Как вы увидите, меню настройки модуля Checkout разделено на Sections , Inputs , Content , Messages , Button , Typography и Advanced .
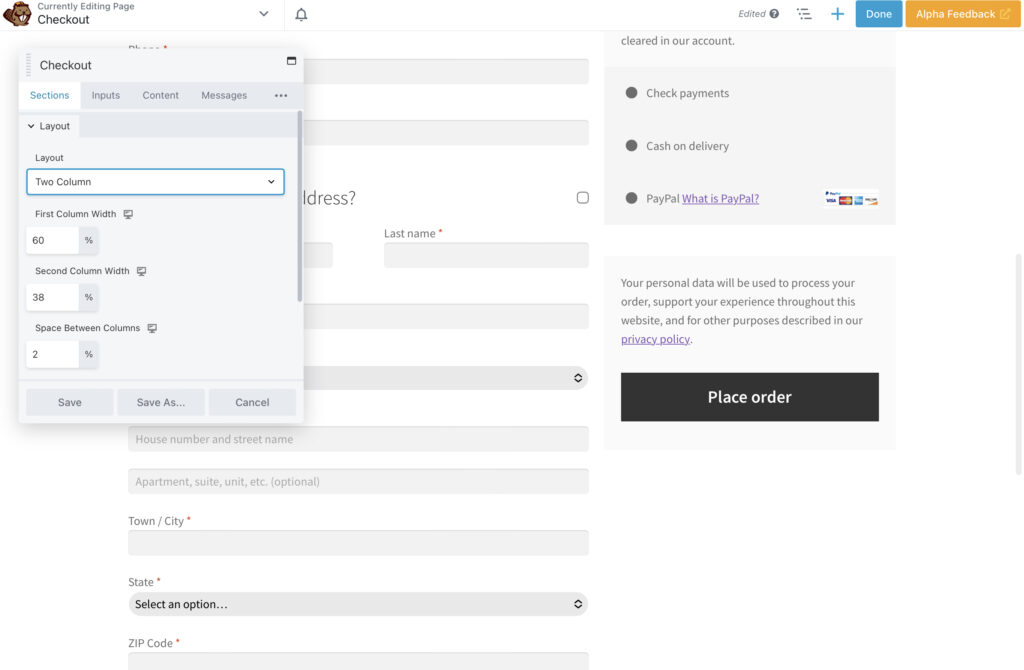
Во-первых, давайте изменим макет на два столбца . Это позволяет нам изменить ширину двух столбцов на странице:

Здесь вы можете поиграть с тем, что выглядит лучше всего. Имейте в виду, что вам нужно убедиться, что три значения в сумме составляют 100 процентов. Если вы превысите это значение, второй столбец не появится в той же строке.
Помимо общей структуры страницы оформления заказа, важным элементом, который следует учитывать, является визуальный брендинг вашей компании. Серый дизайн по умолчанию может заставить клиентов сомневаться в подлинности интернет-магазина. Однако оформление заказа, отражающее вашу визуальную эстетику, может сделать ваш сайт более надежным.
В этом отношении цвета могут иметь большое значение. Прежде всего, белый или светлый фон, вероятно, лучший выбор, независимо от вашего бренда. Таким образом, пользователи могут легко читать контрастный контент.
Теперь давайте представим, что цветовая палитра нашего бренда включает кремовый, оранжевый, черный и белый цвета. Хотя оттенки по умолчанию приятно минималистичны, они не очень хорошо выделяются.
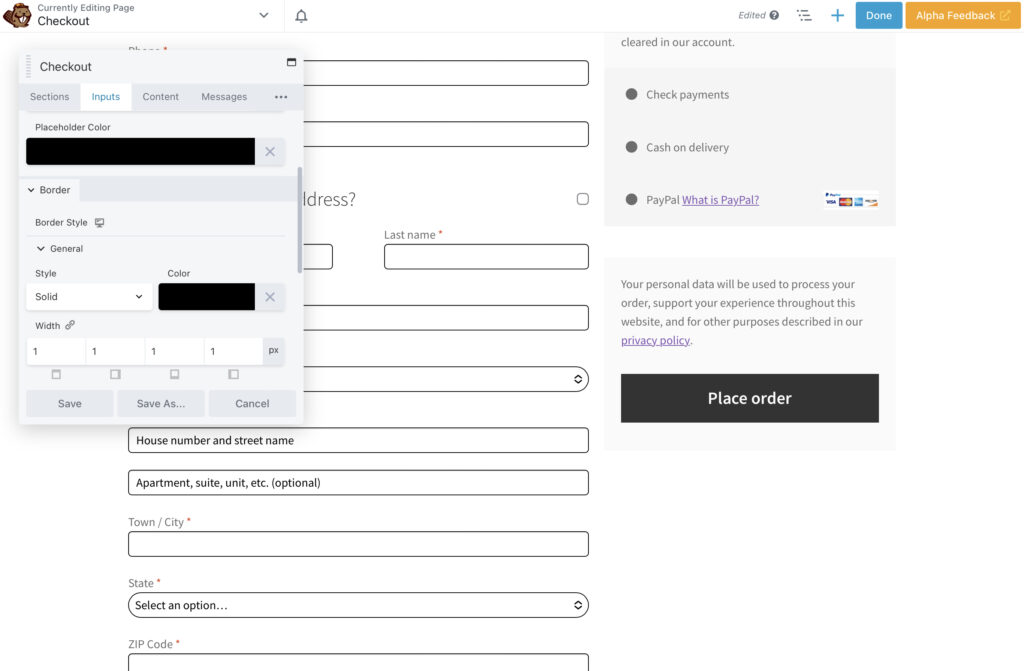
Чтобы сделать наши поля всплывающими, мы перейдем в раздел « Ввод ». Мы изменим фон поля ввода на белый и добавим нашим полям черную рамку толщиной 1 пиксель, что поможет им немного выделиться на странице:

Не стесняйтесь исследовать другие варианты цвета фона и текста. У вас даже есть возможность добавлять тени или перестраивать поля. Помните, что он должен быть простым и соответствовать общему внешнему виду вашего веб-сайта.
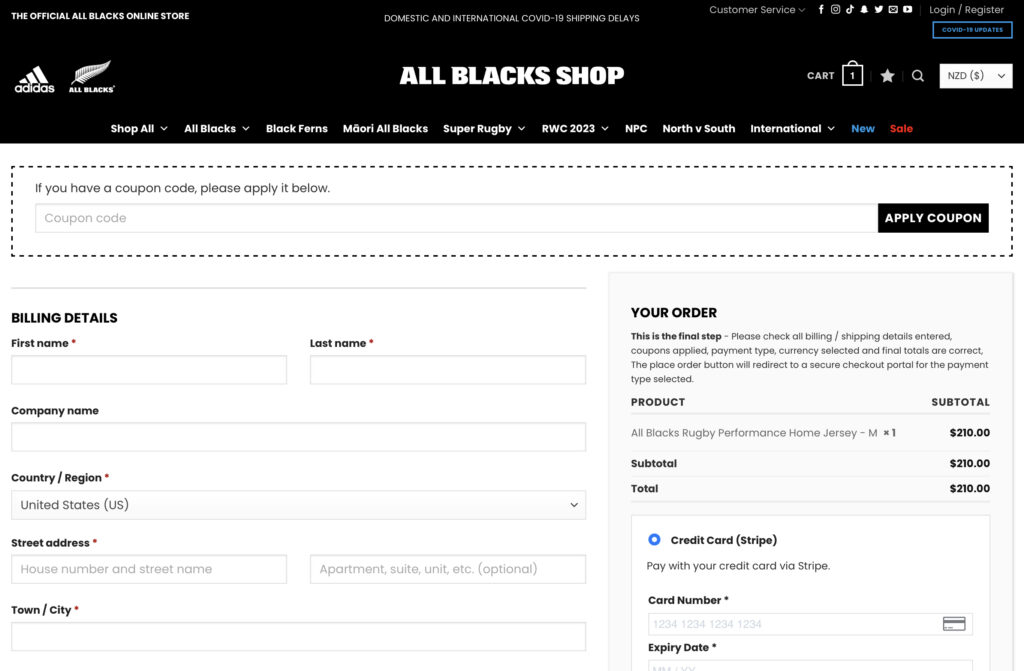
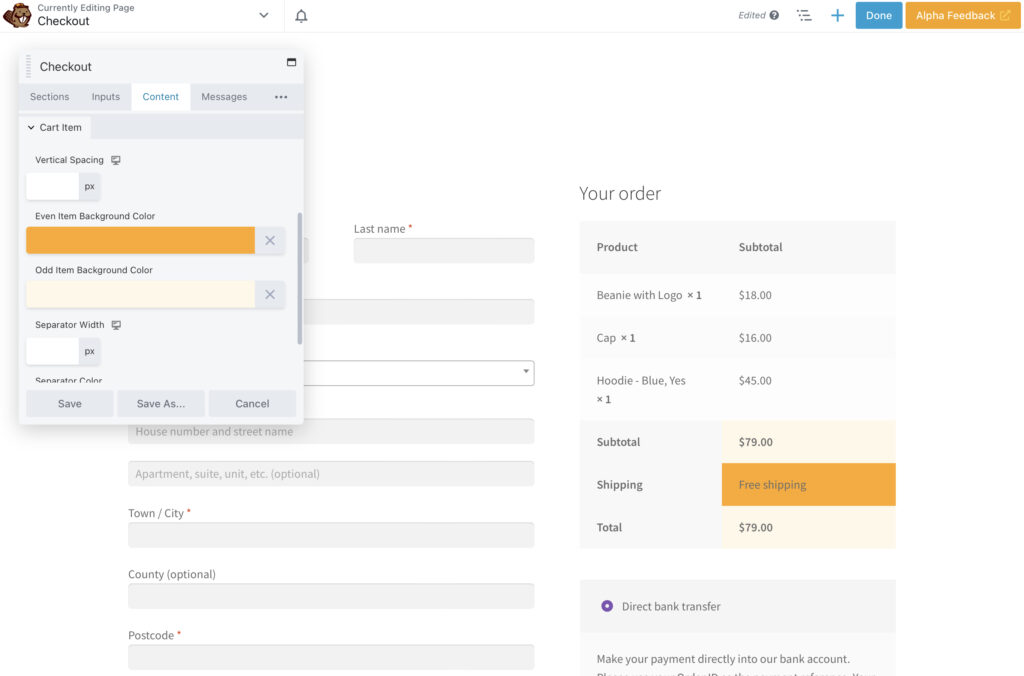
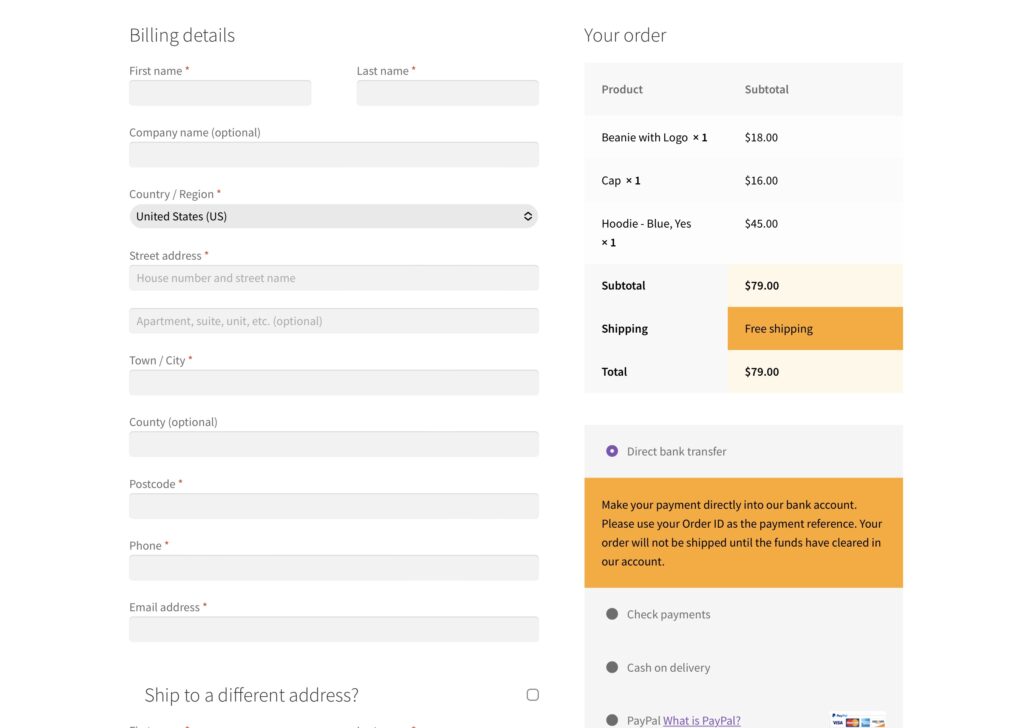
Теперь давайте используем больше деталей цвета, чтобы дополнительно настроить нашу кассу. Мы изменили нечетные и четные элементы в правой колонке на оранжевые и кремовые:

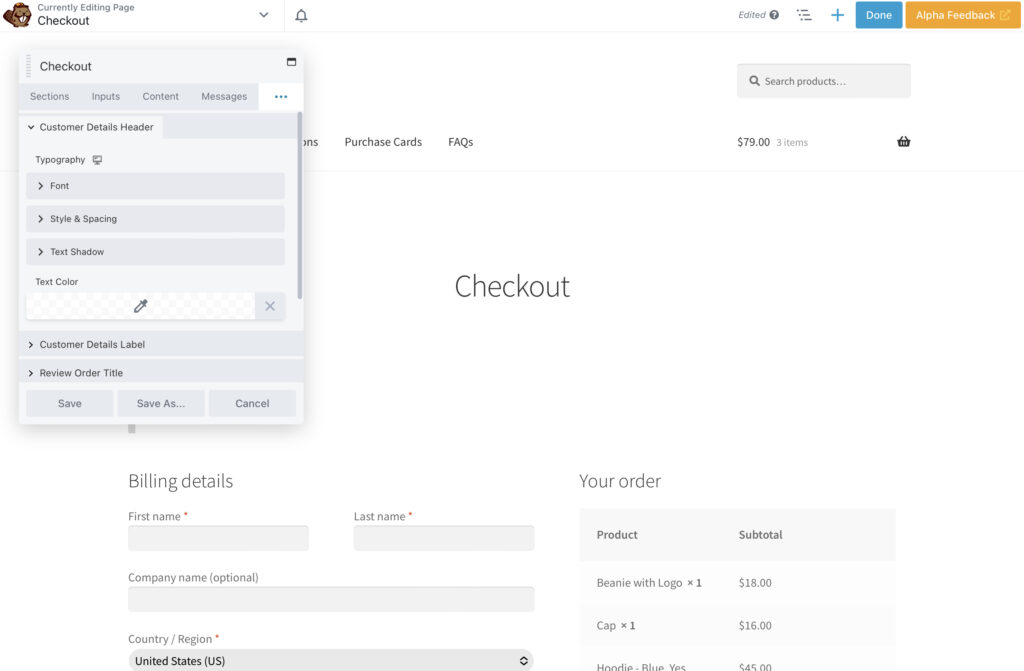
Как видите, этот тонкий контраст выделяет ключевую информацию для клиента. Таким образом, они могут быстро сослаться на него. В разделе « Типографика » мы также можем изменить цвет текста.
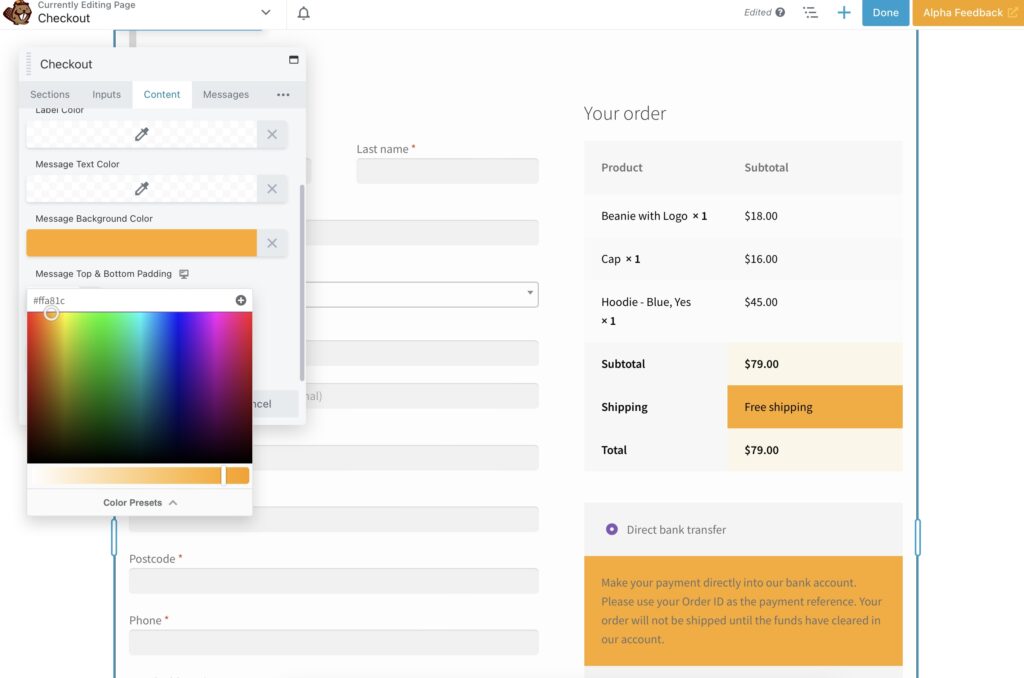
Переходя к разделу оплаты, мы можем использовать вкладку « Контент », чтобы привести эти поля в соответствие с нашим брендом. Мы позаботились о том, чтобы оранжевым цветом нашего бренда было выделено важное сообщение об использовании идентификатора заказа :

Вы можете изменить другие элементы в этом разделе, такие как Заголовок корзины, Товар в корзине и Способ оплаты .
Так как черная кнопка выглядит не совсем правильно после изменения платежного сообщения, давайте попробуем изменить и ее. Когда вы щелкнете по трем точкам в меню настроек, вы найдете еще несколько параметров: « Кнопка », « Типографика» и « Дополнительно ».
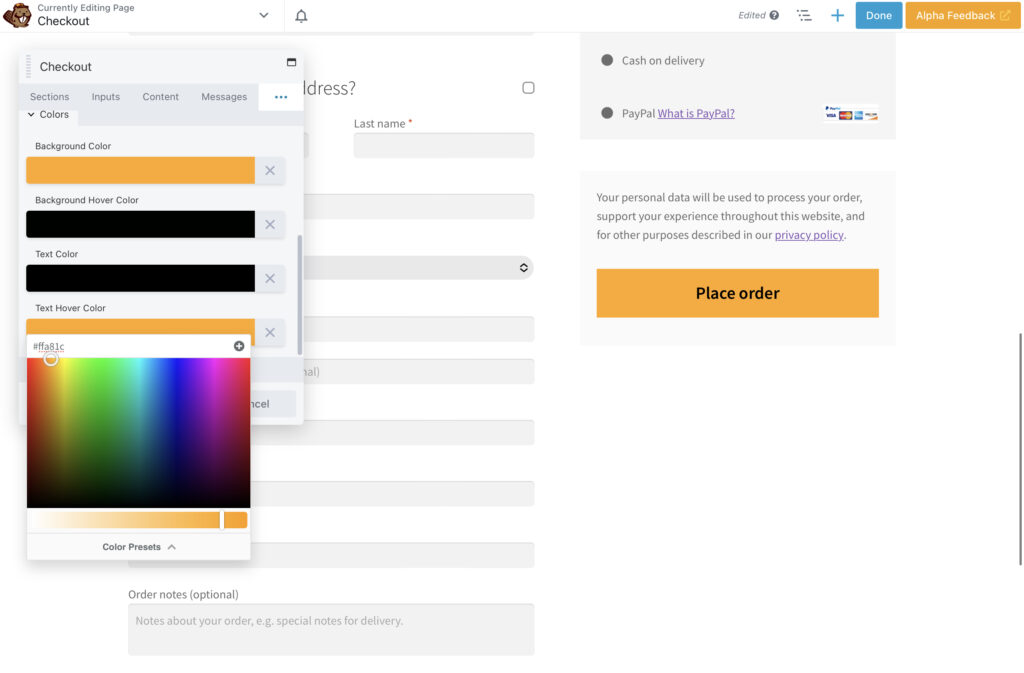
Идите вперед и выберите кнопку . Давайте изменим цвет фона кнопки на оранжевый и установим черный цвет в качестве цвета фона при наведении курсора . Мы также сделали текст черным, чтобы он хорошо выделялся:

Прокрутив вниз, мы также добавили черную рамку шириной 1 пиксель, чтобы сделать сообщение еще четче.
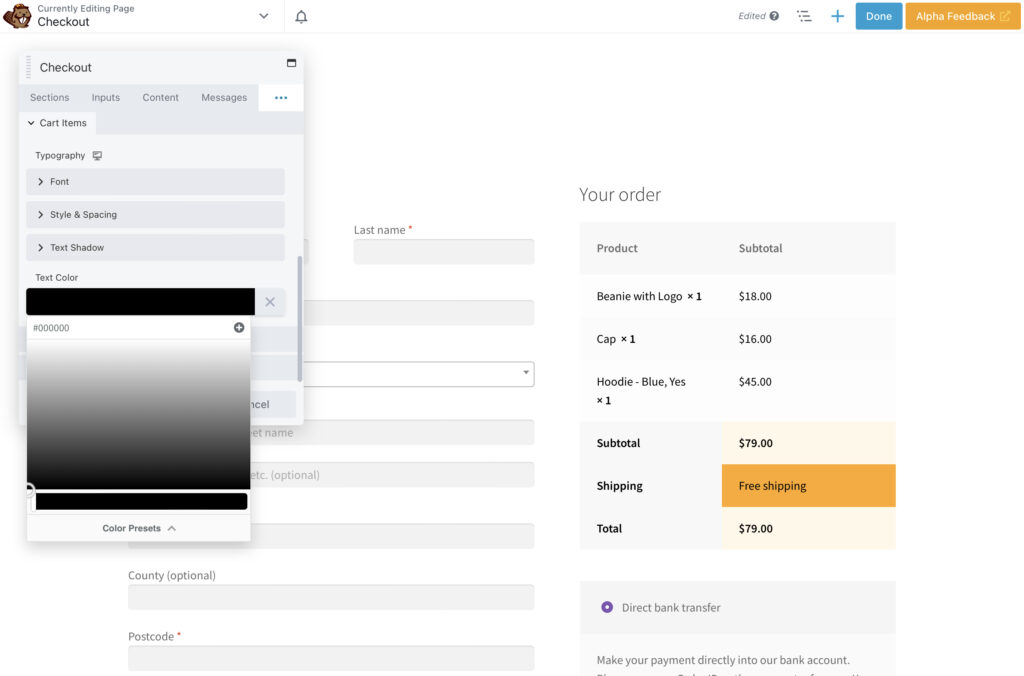
Перейдя в раздел « Типография », мы можем увидеть варианты редактирования каждой части надписи на кассе. Вы можете изменить шрифты, размеры, выравнивание, высоту строки и цвет:

Здесь мы продолжим и установим для текста равномерный черный цвет. Как видите, мы сохранили исходную структуру оформления заказа, добавив несколько штрихов, чтобы привести ее в соответствие с общим дизайном нашего сайта:

Было бы разумно еще больше изучить варианты дизайна кассы. Таким образом, вы можете найти точные настройки, которые вы ищете.
Создать простую страницу оформления заказа не всегда легко. Однако этот процесс может быть простым с помощью Beaver Builder и надстройки WooPack. Используя ряд параметров настройки, вы можете создать бесшовный процесс оформления заказа, соответствующий уникальному дизайну вашего веб-сайта.
Напомним, вот четыре шага для создания страницы оформления заказа WooCommerce:
У вас есть вопросы об использовании Beaver Builder для создания страницы оформления заказа WooCommerce? Спросите нас в разделе комментариев ниже!