Как создать страницу WooCommerce Coming Soon
Опубликовано: 2022-03-08Хотите создать страницу WooCommerce для своего сайта? Хотите, чтобы ваши клиенты знали, что вы скоро добавите новые продукты или предложения? У нас есть идеальное руководство для вас.
Мы все знаем, что и WooCommerce, и WordPress — очень гибкие платформы веб-сайтов для разработки магазина электронной коммерции. Поэтому их также можно легко настроить для создания страницы вашего веб-сайта, которая скоро появится. Но давайте посмотрим, почему вам может понадобиться добавить страницу, которая скоро появится, в WooCommerce, прежде чем мы продолжим процесс.
Зачем создавать страницу Coming Soon в WooCommerce?
Страница «Скоро» может быть очень важна, если вы хотите продвигать свои продукты или предложения, прежде чем официально опубликовать их на своем веб-сайте. Будь то новая страница или категория для похожих товаров или просто конкретный продукт, продвигать их заранее всегда лучше. Это вызывает у ваших клиентов чувство любопытства и побуждает их продолжать проверять ваш веб-сайт до тех пор, пока не будет опубликован официальный результат.
Но когда вы продвигаете их, вам нужно убедиться, что они визуально привлекательны, чтобы привлечь внимание вашей аудитории . Вы всегда можете разместить всего несколько деталей на обычной странице продукта, чтобы объявить о новом невыпущенном продукте. Но это не принесет вам никакой пользы в визуальном аспекте.
Следовательно, вы можете создать специальную страницу для этих продуктов или предложений. Новые невыпущенные товары можно даже упомянуть на главной странице или странице магазина так же, как рекомендуемые продукты. Затем все, что вам нужно сделать, это создать страницу WooCommerce, которая скоро появится, и связать ее с ними.
Как создать страницу WooCommerce Coming Soon?
Лучший способ создать страницу WooCommerce, которая скоро появится, — это использовать плагин. Плагины в WooCommerce и WordPress помогают увеличить функциональность вашего сайта. Точно так же существует ряд плагинов, которые могут помочь вам добавить страницу, которая скоро появится в вашем магазине WooCommerce. Вот некоторые из самых популярных:
Конструктор сайтов от SeedProd

Конструктор веб-сайтов от SeedPord был одним из первых плагинов, которые позволяли пользователям добавлять страницу, которая скоро появится, на свой веб-сайт. Но теперь это полноценный конструктор веб-сайтов для создания страницы WooCommerce, настраиваемой темы, страницы обслуживания и многого другого. Кроме того, плагин предоставляет собственный конструктор перетаскивания, а также множество функций, которые помогут вам создать страницу, которая скоро появится, которую вы хотите.
Вы также можете выбрать один из нескольких готовых шаблонов для вашего интернет-магазина с помощью этого плагина. Просто выберите шаблон, который лучше всего подходит для вашего веб-сайта, а затем начните настраивать его в соответствии с тем, что вам нужно.
Ключевая особенность:
- Перетащите, скоро появится конструктор страниц
- Расширенные параметры типографики для скорой страницы
- Скоро появится страница с пользовательскими верхними и нижними колонтитулами
- Несколько шаблонов целевых страниц
- Предварительный просмотр по умолчанию и на мобильных устройствах
Цены
Конструктор веб-сайтов от SeedProd — это бесплатный плагин. Бесплатная версия доступна в официальном репозитории плагинов WordPress. Но премиум-версия начинается с 39,50 долларов США в год с 14-дневной гарантией возврата денег.
Скоро и Режим обслуживания

Как следует из названия, режим «Скоро в продаже» и «Обслуживание» — это бесплатный плагин, который поможет вам добавить страницу «Скоро в ближайшее время» на ваш веб-сайт WooCommerce. Это простой инструмент, который чрезвычайно прост в использовании и может также включить режим обслуживания на вашем веб-сайте. Пользовательский интерфейс также прост и хорошо оснащен всеми опциями, которые могут вам понадобиться.
Этот плагин также имеет полностью адаптивный дизайн, который позволяет пользователям просматривать страницу, которая скоро появится, на любом мобильном устройстве. Точно так же вы даже можете добавить параметры социальных сетей на страницу, которая скоро появится, с помощью плагина.
Ключевая особенность:
- Простая настройка и установка
- Полностью адаптивный дизайн
- Варианты для социальных сетей
- Пользовательский цвет фона и изображение
- Отключить плагин для определенных IP-адресов
Цены
Скоро появится, и страница обслуживания — это бесплатный плагин, который указан в официальном репозитории WordPress.
Вот некоторые из плагинов, с помощью которых вы можете легко создать страницу WooCommerce, которая скоро появится. Теперь давайте посмотрим, как это сделать.
В этом уроке мы будем использовать плагин Website Builder от SeedProd, так как он имеет массу функций и настраиваемых параметров для вашей страницы, которая скоро появится. Но чтобы начать использовать плагин, его нужно сначала установить и активировать.
Но прежде чем мы начнем, убедитесь, что вы правильно настроили WooCommerce и использовали одну из тем, совместимых с WooCommerce. Это поможет вам избежать любых возможных проблем или конфликтов темы/плагина.
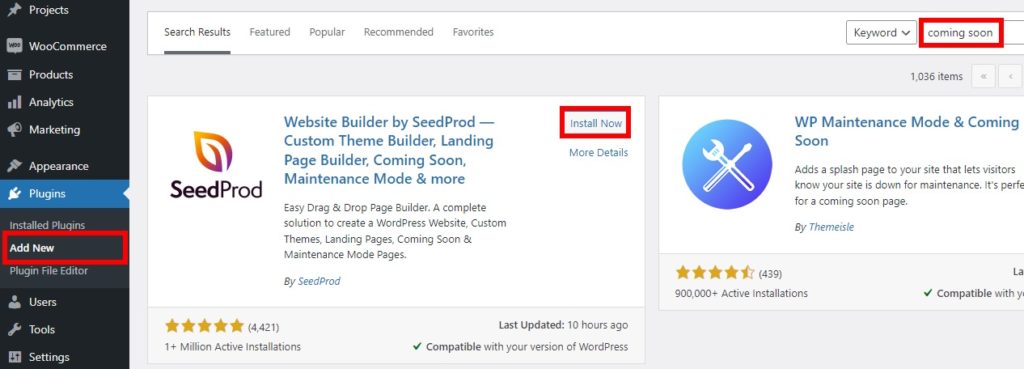
1. Установите и активируйте плагин.
Сначала перейдите в « Плагины» > «Добавить новый» на панели управления WordPress и найдите ключевые слова для плагина в строке поиска в правой части экрана. Затем нажмите « Установить сейчас» , чтобы установить плагин.
Активируйте плагин, как только он будет полностью установлен.

Если вы хотите использовать плагин премиум-класса, вам нужно будет установить и активировать плагин вручную. Пожалуйста, ознакомьтесь с нашим подробным руководством по установке плагина WordPress вручную, если вам нужна дополнительная информация об этом.
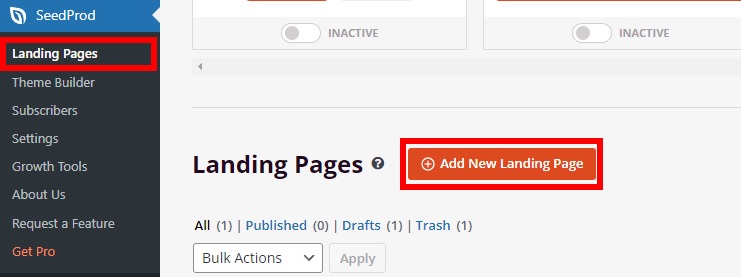
2. Создайте свою страницу WooCommerce Coming Soon
После активации плагина перейдите в SeedProd > Landing Pages на панели инструментов WordPress. Вы будете перенаправлены на панель инструментов плагина для управления целевыми страницами. Здесь нажмите « Добавить новую целевую страницу ».

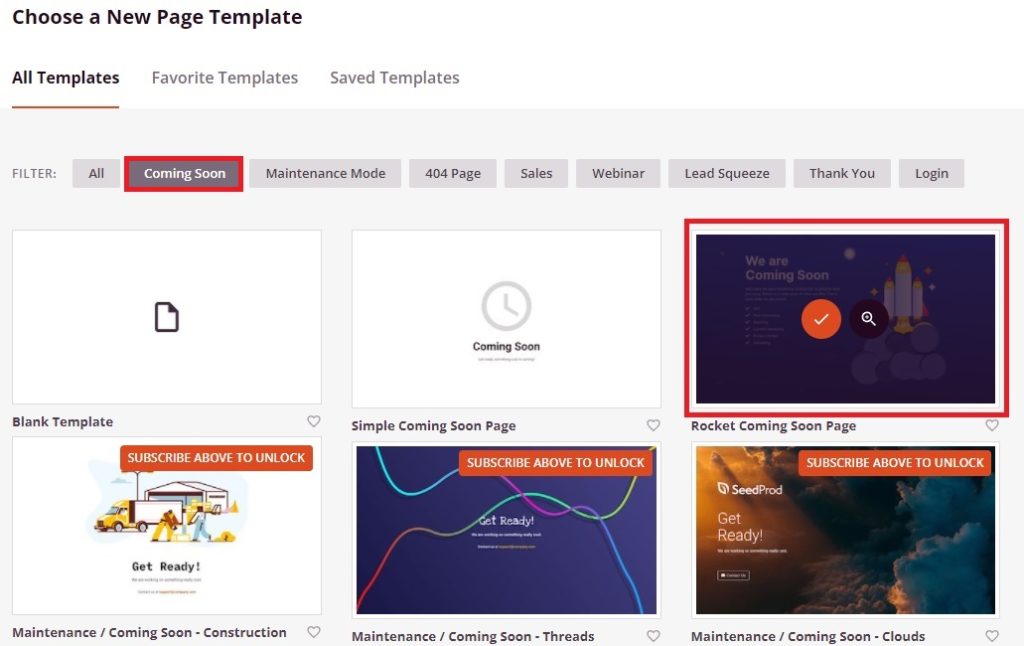
Теперь вы сможете увидеть все доступные шаблоны страниц плагина. Поскольку нам нужно создать страницу WooCommerce, которая скоро появится, щелкните вкладку « Скоро ».
Затем вам нужно будет выбрать шаблон для страницы, которая скоро появится. Есть несколько шаблонов, которые вы можете выбрать. Но, как видите, возможности бесплатной версии очень ограничены.
Вы можете получить еще несколько шаблонов, подписавшись на их рассылку. Но для доступа ко всем шаблонам необходимо использовать премиум-версию плагина. Сейчас мы просто выберем бесплатный шаблон.


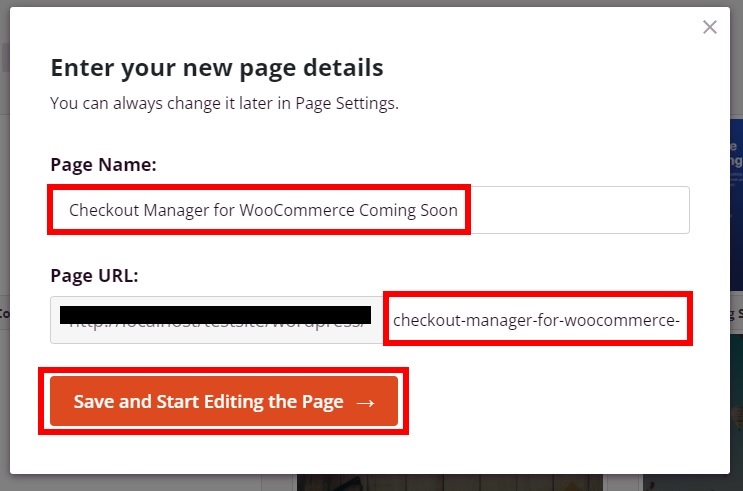
После этого вы должны добавить информацию о странице, которая появится в ближайшее время.
Просто добавьте здесь имя страницы и URL -адрес страницы и нажмите «Сохранить и начать редактирование страницы» . Мы назвали страницу и ввели URL-адрес в соответствии с нашим новым продуктом «Checkout Manager for WooCommerce».

3. Отредактируйте страницу «Скоро» для вашего магазина WooCommerce.
Наконец, вы перейдете к многофункциональному конструктору плагина с помощью перетаскивания. Здесь вы можете полностью настроить страницу «Скоро». Он довольно похож и прост в использовании, как и некоторые популярные конструкторы страниц, такие как Divi, Elementor, Beaver Builder и так далее.
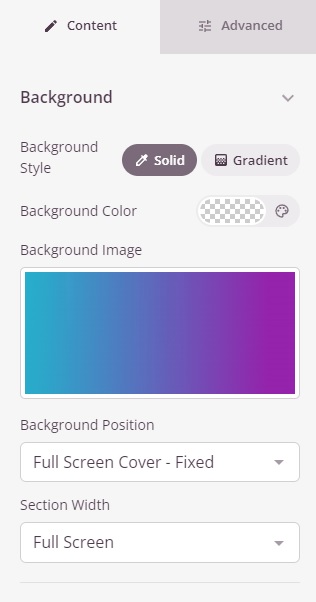
3.1. Изменить фон
Начнем с фонового изображения. Нажмите на любую свободную область фона , и вам будут представлены варианты фона в левой части экрана. Здесь вы можете настроить цвета фона и изображения.
Просто выберите цвет фона или фоновое изображение, которое вы хотите добавить на страницу, которая скоро появится. Если вы хотите изменить фоновое изображение, вы можете использовать свое собственное изображение или даже стоковые изображения.
Затем отрегулируйте положение и ширину раздела фона страницы, которая скоро появится.

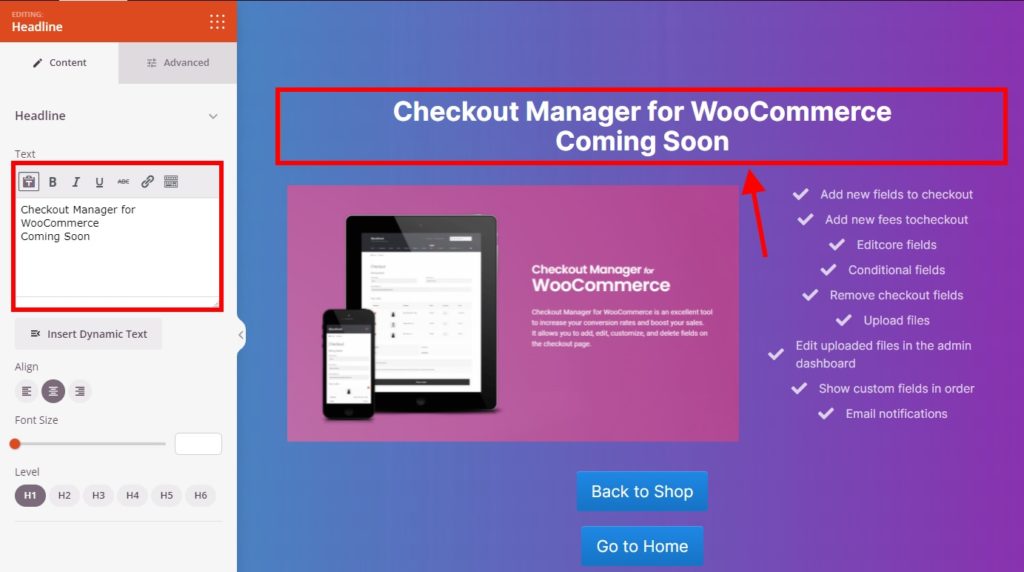
3.2. Редактировать содержимое страницы
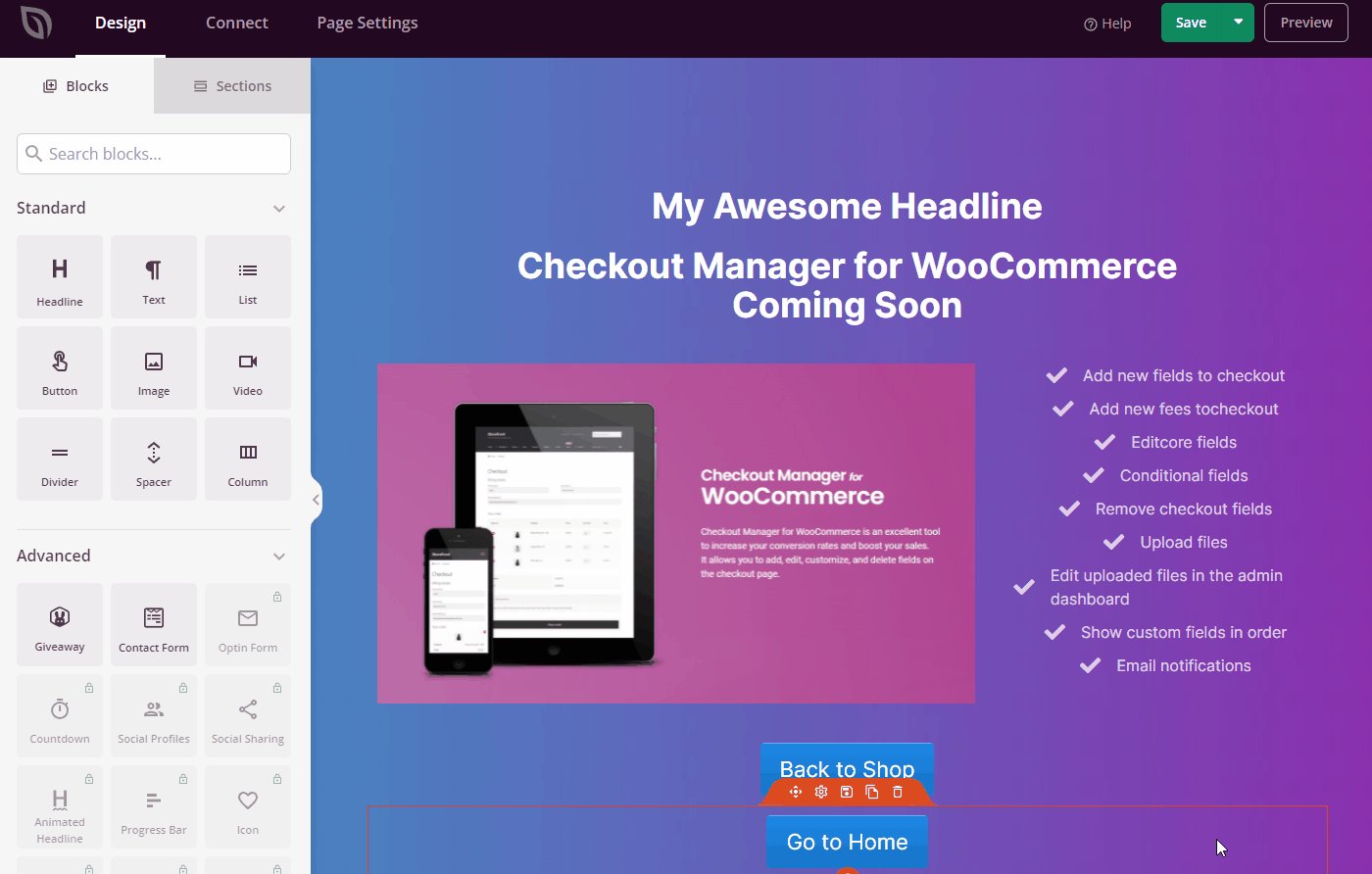
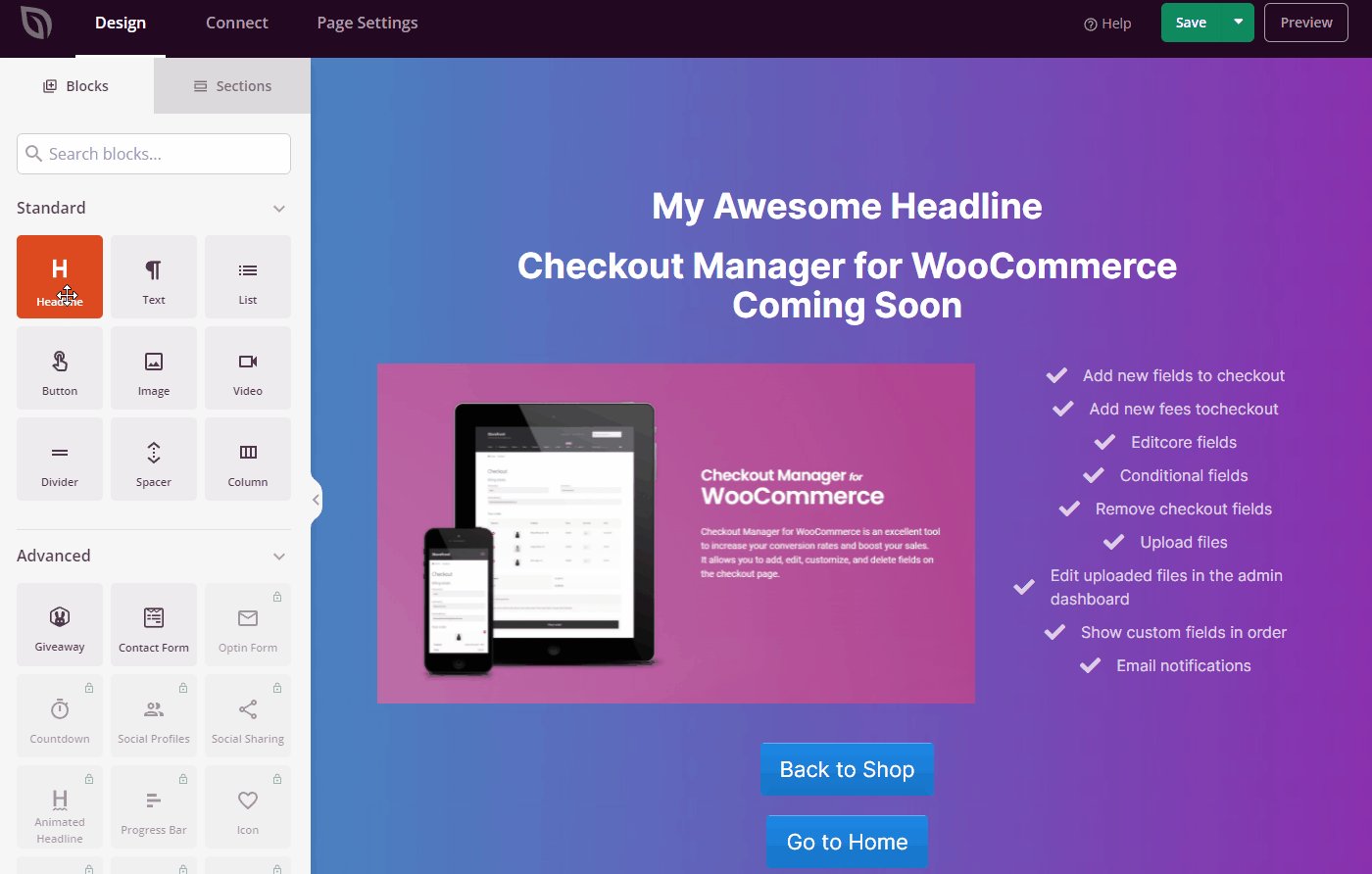
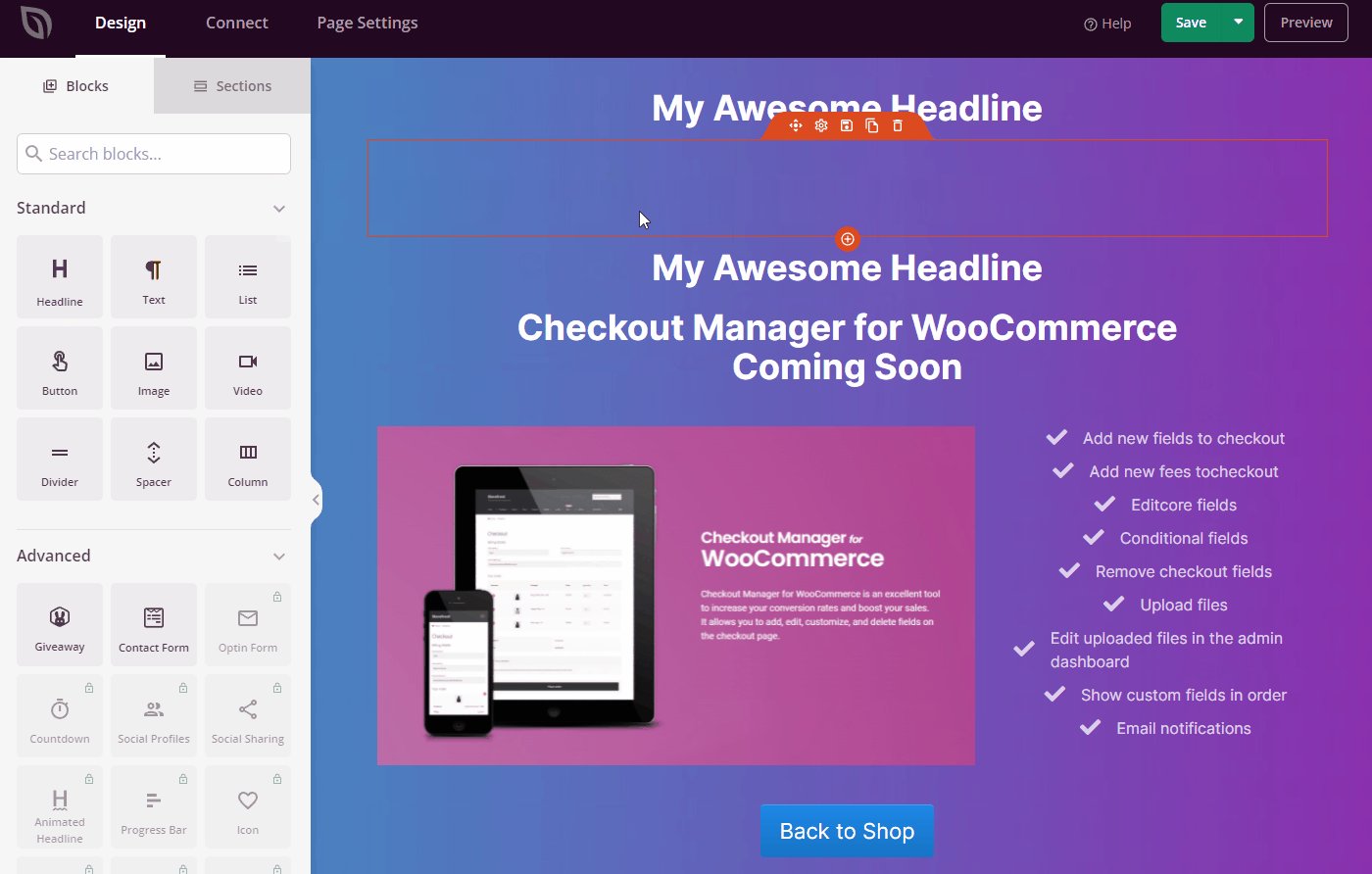
Вы также можете изменить все содержимое страницы, например тексты и изображения, из конструктора перетаскивания. Просто нажмите на контент, который хотите отредактировать. Например, если мы нажмем на заголовок, вы сможете отредактировать его в соответствии со своей скорой страницей.

Точно так же вы можете вносить изменения в контент по умолчанию из шаблона, а также полностью добавлять новые блоки для своего контента. Все, что вам нужно сделать, это перетащить блоки с вкладки « Дизайн » на предварительный просмотр в реальном времени.

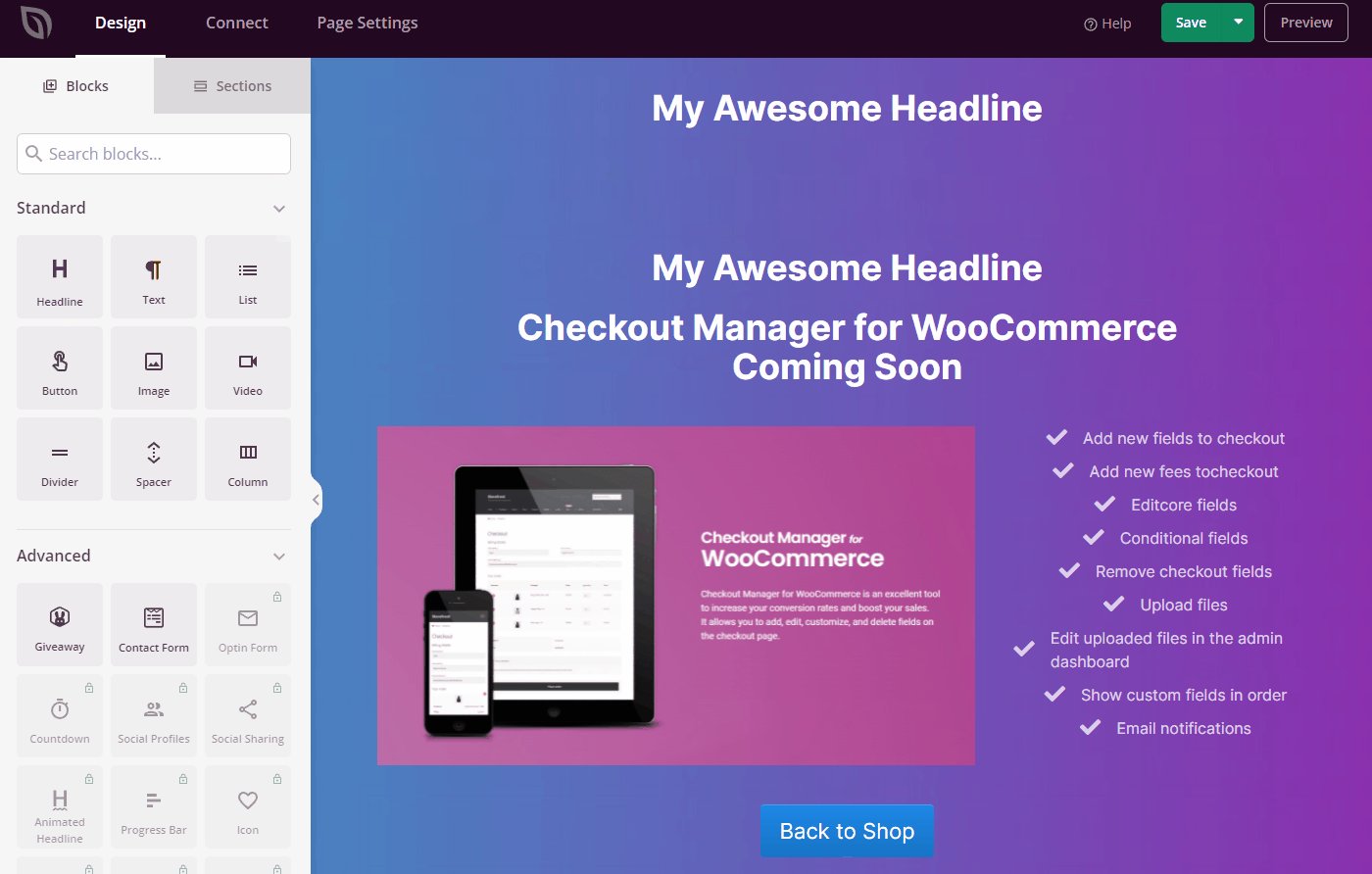
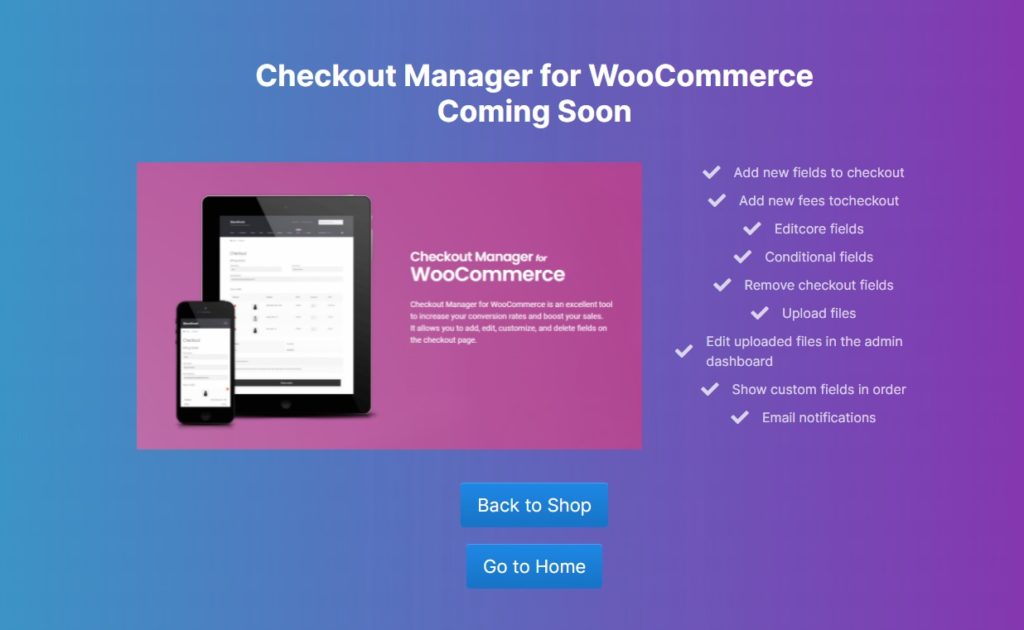
В следующей демонстрации мы добавили изображение продукта, описание и кнопки призыва к действию для страницы, которая скоро появится.
Но вы можете создать свою собственную страницу, которая скоро появится, в зависимости от вашего магазина WooCommerce.
Спойлер: Checkout Manager для WooCommerce — один из наших активных плагинов. Мы создали страницу, которая скоро появится, на основе этого только для этого урока.
3.3. Дополнительные настраиваемые параметры
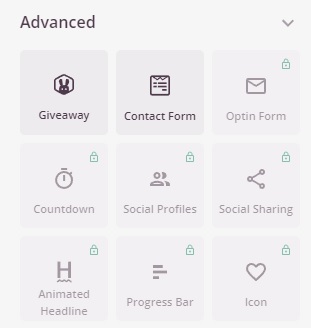
Если вы хотите еще больше настроить страницу, которая скоро появится, вы также можете добавить дополнительные блоки и виджеты . Но в расширенных блоках в бесплатной версии доступны только раздача, контактная форма и настраиваемые параметры HTML. При этом все остальные блоки и виджеты доступны в премиум-версии.

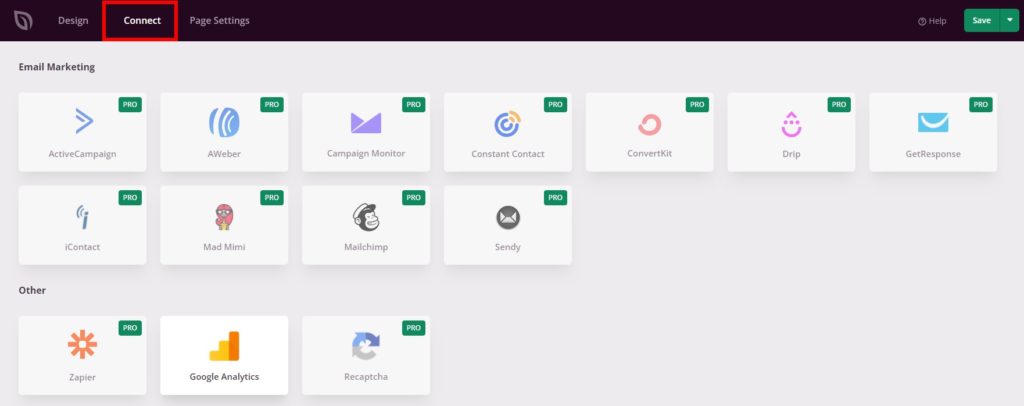
Но если вы откроете вкладку « Подключение », вы можете найти здесь еще несколько вариантов электронного маркетинга. К сожалению, они также доступны только в премиум-версии. Тем не менее, Google Analytics можно использовать бесплатно для вашей готовящейся страницы.

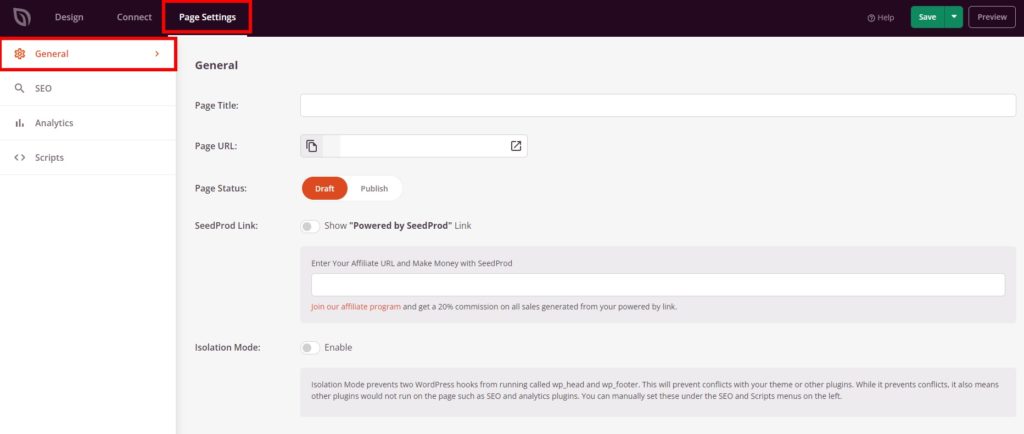
3.4. Скоро Настройки страницы
Наконец, вы можете увидеть еще несколько параметров на вкладке «Параметры страницы». Здесь вы можете еще раз изменить заголовок страницы и URL-адрес в общих настройках. Страница «Скоро» также может быть настроена как черновик или опубликована здесь же. Таким образом, вам не нужно переходить к редактору страниц WordPress по умолчанию, чтобы снова настроить его.
Как только исходный продукт, предложение или контент, который вы хотите добавить со страницы «Скоро», будет добавлен на исходную страницу, вы можете просто переместить текущую страницу «Скоро» в черновик.
У вас также есть возможность перевести страницу, которая скоро появится, в режим изоляции. Если это активировано, другие плагины, такие как страницы SEO и аналитики, не будут работать на скорой странице.
Наконец, вы также можете добавить ссылку Powered by SeedProd вместе с партнерской ссылкой. Так что, если вы связаны с SeedProd, это может быть хорошим способом монетизировать даже вашу готовящуюся страницу.

Также доступна интеграция SEO и Analytics для вашей страницы, которая скоро появится, если вы установили плагин All in One SEO и Monster Insights.
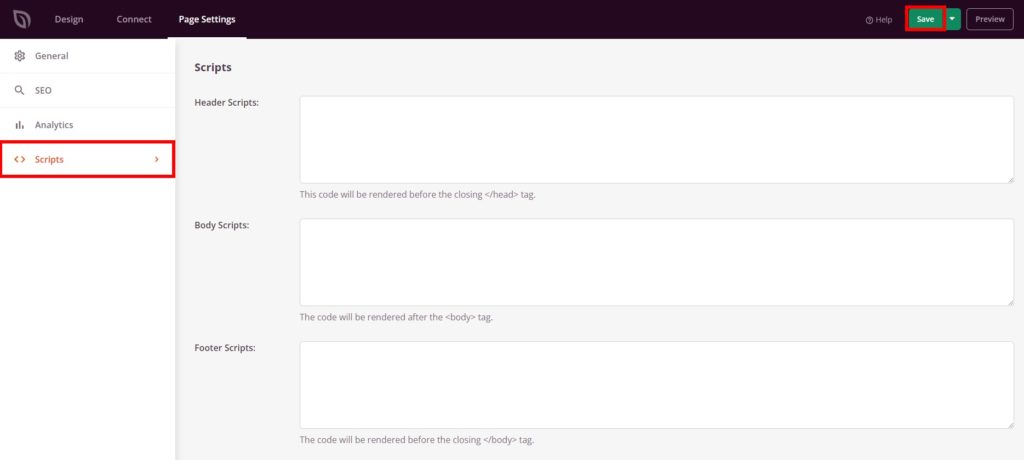
Точно так же плагин также предоставляет вам возможность добавлять сценарии заголовка, тела или нижнего колонтитула из настроек сценария .

После того, как вы настроили все настройки, сохраните страницу, которая скоро появится. Вы сможете увидеть его после предварительного просмотра страницы.

Вот и все! Теперь вы можете создавать и редактировать страницу WooCommerce, которая скоро появится на вашем веб-сайте.
Вывод
Вот как вы можете добавить страницу, которая скоро появится в вашем магазине WooCommerce, и отредактировать ее. Они могут быть очень полезны для продвижения ваших невыпущенных товаров и привлечения потенциальных клиентов для них в будущем.
Подводя итог, можно сказать, что самый простой способ создать страницу, которая скоро появится, — это использовать плагин. Несмотря на то, что существует ряд плагинов для настройки страницы, которая скоро появится, использование Конструктора веб-сайтов от SeedProd является одним из лучших вариантов. У него есть собственный конструктор страниц с перетаскиванием и множеством функций, которые помогут вам создать страницу, которая скоро появится.
Точно так же, если вы хотите узнать больше о страницах WooCommerce, у нас есть подробные руководства по редактированию страницы оформления заказа, страницы категории и даже созданию страниц WooCommerce.
Итак, вы можете сейчас создать страницу, которая скоро появится? Вы когда-нибудь пробовали это раньше? Пожалуйста, дайте нам знать в комментариях.
А пока вот еще несколько наших статей, которые помогут вам улучшить ваш магазин WooCommerce:
- Как добавить пользовательское поле для загрузки в WooCommerce
- Лучшие плагины просмотра списка продуктов WooCommerce на 2022 год
- Как принимать пожертвования в WooCommerce
