Как создать мини-корзину WooCommerce: 3 метода
Опубликовано: 2022-02-12Вы ищете простой способ настроить мини-корзину WooCommerce ? Если ваш процесс оформления заказа вялый и повторяющийся, это может повлиять на покупательский опыт вашего клиента. Улучшение процесса оформления заказа — неотъемлемая часть повышения конверсии потенциальных клиентов, и мини-корзина может стать для этого отличным решением.
Итак, чтобы помочь вам добавить его на свой веб-сайт, вот руководство по созданию мини-корзины WooCommerce. Но сначала давайте посмотрим, что такое мини-тележка и зачем она вам может понадобиться.
Что такое мини-корзина WooCommerce?
Ваша мини-корзина WooCommerce — это всего лишь небольшая форма вашей фактической страницы корзины WordPress. Он содержит продукты, добавленные в вашу корзину, а также некоторые дополнительные сведения. Содержимое мини-корзины зависит от вашей активной темы WordPress, но обычно оно включает:
- Ваш список продуктов
- Промежуточный итог
- Миниатюры продуктов
- Количество продукта
Независимо от деталей, которые показывает ваша мини-корзина WooCommerce, это важная часть пользовательского опыта вашего клиента при просмотре вашего магазина WooCommerce. Это доступный инструмент, который ваши клиенты могут использовать для перехода на страницу оформления заказа прямо из любой части вашего веб-сайта, и помогает отслеживать товары в корзине.
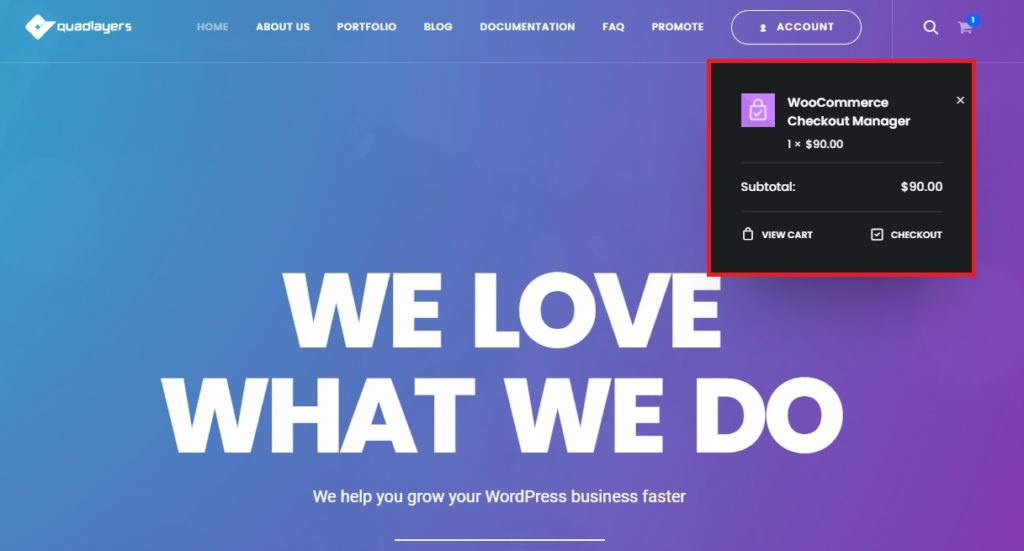
Даже мы используем мини-тележку в QuadLayers. Если вы добавляете товар в корзину, вы можете просмотреть мини-корзину, наведя курсор на значок корзины в меню заголовка.
Если вы посмотрите на скриншот ниже, мы добавили продукт WooCommerce Checkout Manager в корзину. Это также отображается в мини-корзине вместе с количеством и промежуточной суммой.

Зачем создавать мини-корзину для вашего сайта WooCommerce?
По умолчанию ваша тема WooCommerce может иметь собственную мини-корзину WooCommerce. И даже если это так, его положение и стиль могут быть не полностью настроены в настройках вашей темы. Кроме того, это также может быть не идеальное место для вашей мини-тележки.
Некоторые из наших читателей могут добавить плавающую мини-корзину, тогда как другие могут добавить ее на боковую панель или в нижний колонтитул. Существуют различные возможные подходы к мини-тележкам, которые вы, возможно, захотите рассмотреть. Кроме того, вам также может понадобиться добавить в мини-корзины дополнительное содержимое, например стоимость доставки, дополнительные сведения о корзине, настраиваемые сообщения и многое другое.
Простота и удобство при использовании корзины также могут быть важны для вас и ваших клиентов для увеличения ваших реальных продаж . Индивидуальная, готовая к продаже касса, которая идеально соответствует эстетике вашего веб-сайта, может изменить правила игры для вашего веб-сайта WooCommerce. Так что, если вы хотите создать и добавить свою собственную мини-корзину на разные страницы вашего веб-сайта, не ищите дальше!
Как создать мини-корзину WooCommerce в WordPress
Чтобы создать и добавить мини-корзину WooCommerce , вы можете использовать 3 различных метода :
- Добавление виджета корзины
- Использование плагина WordPress
- Программно
Давайте рассмотрим каждый метод и шаги, связанные со всеми из них, начиная со стандартного метода использования виджетов WordPress.
1. Создайте мини-корзину WooCommerce с помощью виджетов WordPress.
По умолчанию вы можете создавать мини-корзины WooCommerce с помощью виджета корзины WooCommerce. Поскольку мы используем виджет, его можно разместить только в доступных областях темы для виджетов. К наиболее распространенным областям относятся:
- Боковая панель виджетов
- Под заголовком
- Нижние колонтитулы
В зависимости от вашей темы может быть больше областей виджетов. Но, пожалуйста, убедитесь, что вы также используете одну из тем, совместимых с WooCommerce.
1.1. Выберите область виджета
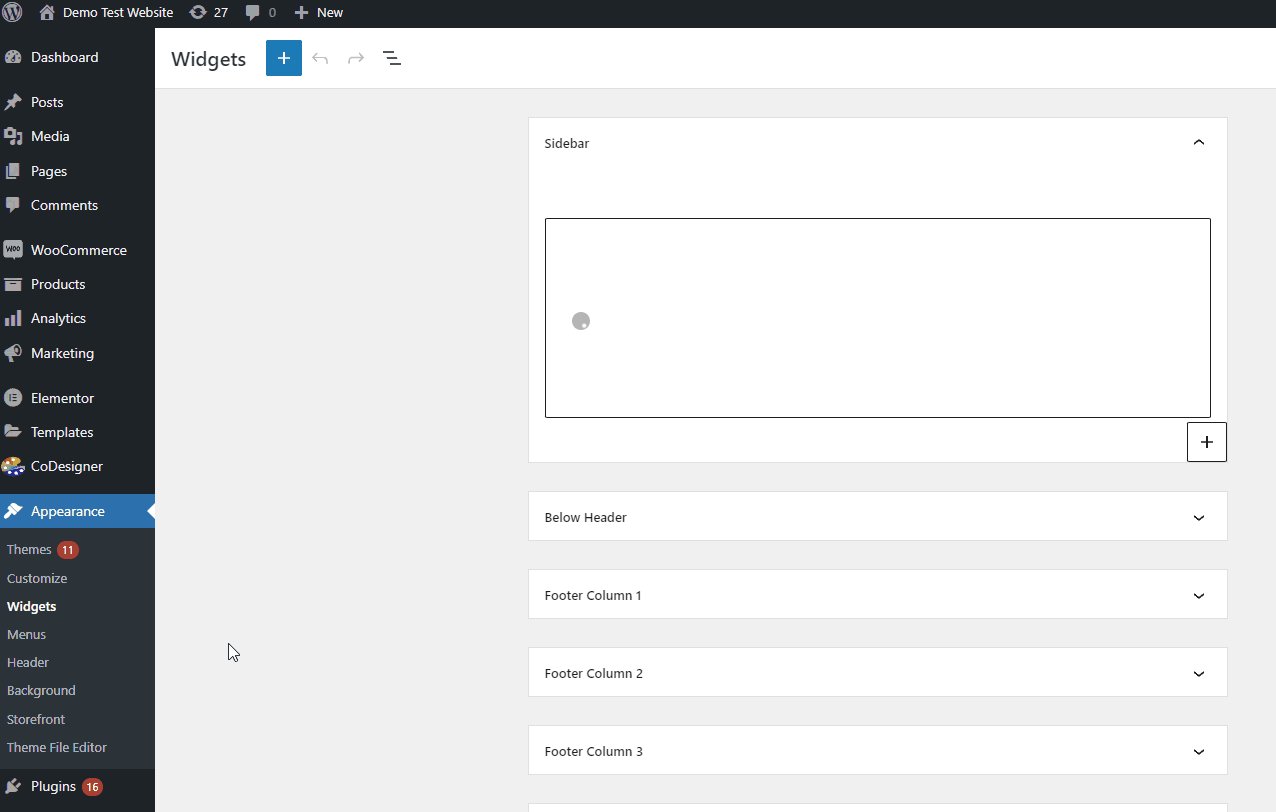
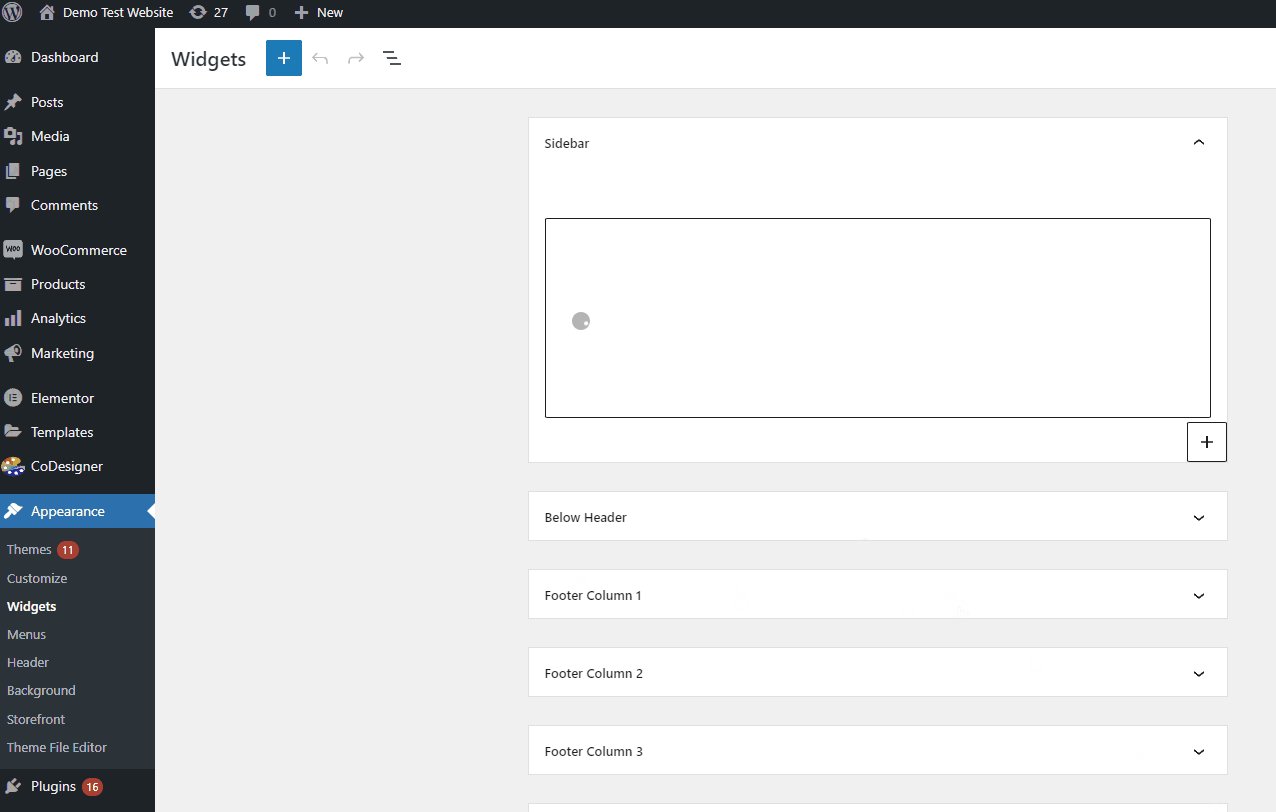
Чтобы добавить виджет корзины, вам нужно сначала выбрать область виджета. Итак, откройте панель администратора WP и выберите «Внешний вид» > «Виджеты» . Затем вы выбираете область виджетов для своей мини-корзины.
Для нашей демонстрации мы будем использовать боковую панель . Но вы можете использовать наиболее удобную для вас область виджетов.

1.2. Добавить виджет корзины в область виджетов
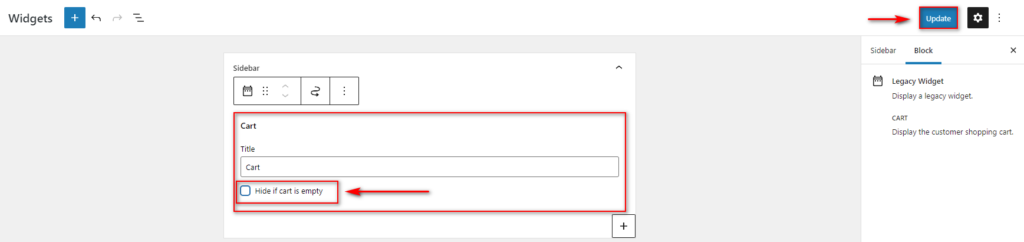
После того, как вы выберете область виджетов для своей мини-корзины, нажмите кнопку +, чтобы добавить виджет. Используйте строку поиска для поиска корзины и нажмите на нее, чтобы добавить виджет .
Если вы не видите виджет, убедитесь, что вы правильно настроили WooCommerce на своем веб-сайте.
Здесь вы также можете включить или отключить параметр « Скрыть, если корзина пуста ». Мы рекомендуем вам включить его, потому что ваша боковая корзина будет скрыта, если корзина вашего клиента пуста. Это также сделает ваш сайт более функциональным.

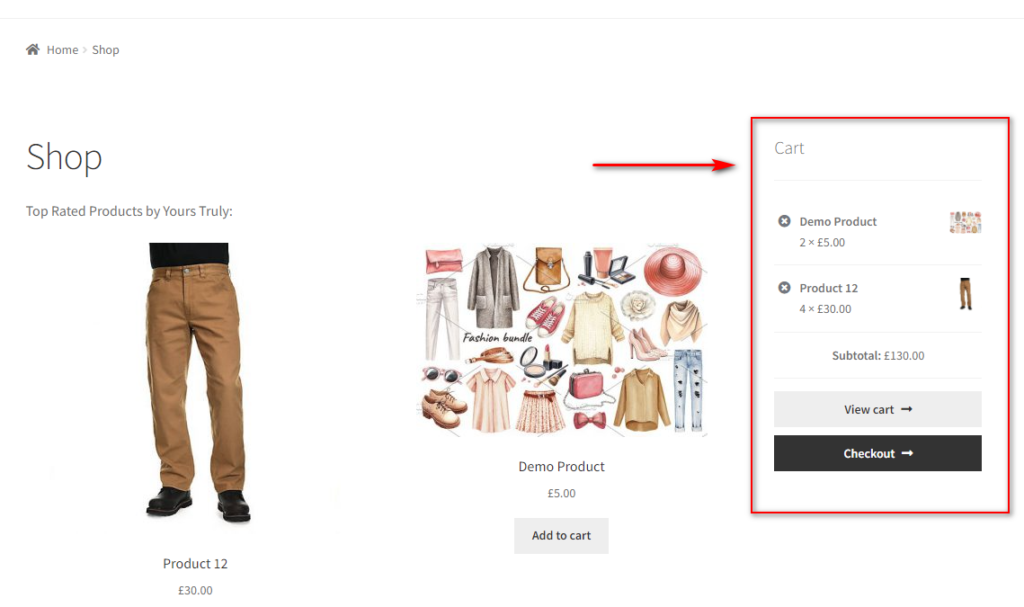
Когда вы закончите добавлять виджет корзины, обновите свои виджеты, чтобы сохранить изменения. Теперь ваша мини-корзина на боковой панели должна появиться в вашем интерфейсе.

Конечно, вы также можете добавить свою мини-корзину в другую область виджетов. Просто выберите место под страницей виджетов, и вы легко сможете добавить виджет под заголовком или в нижнем колонтитуле.

Хотя это самый простой способ создать мини-корзину WooCommerce, он имеет ряд ограничений . Во-первых, для вашей мини-тележки нет настроек . Вы очень ограничены в том, как выглядит ваша мини-корзина и как ваши клиенты могут получить к ней доступ.
Позиции мини-корзины ограничены областями виджетов, предусмотренными вашей темой. Кроме того, такие функции, как всплывающие мини-корзины или настраиваемые поля в корзине, также недоступны для клиентов или владельца веб-сайта. Итак, если вам нужна более настраиваемая мини-тележка, мы рекомендуем вам продолжить чтение и вместо этого рассмотреть следующие методы.
2. Создайте мини-корзину WooCommerce с помощью плагина WordPress.
Использование плагина WordPress — один из самых простых способов улучшить работу корзины. Вы можете убедиться, что ваши клиенты могут легко оформить заказ в любое время с помощью плагинов. Они также позволяют упростить процесс оформления заказа на вашем веб-сайте.
Плагины мини-корзины предоставляют отличные функции для продвижения ваших продуктов и увеличения количества потенциальных клиентов. Например:
- Вы можете включить всплывающие значки корзины и всплывающие окна для мини-корзины. Таким образом, ваши клиенты могут получить к ним доступ в любое время, сохраняя остальную часть содержимого магазина в чистоте и не отвлекаясь.
- В саму мини-корзину можно добавить множество элементов корзины и товаров. Например, дополнительная информация о продукте, изменение количества, редактирование промежуточного и общего отображения корзины и многое другое.
- С помощью плагинов вы можете добавить некоторые интеллектуальные функции, такие как добавление купонов непосредственно из мини-корзины, специальные рекомендуемые продукты и предложения рекомендуемых продуктов.
Поэтому мы настоятельно рекомендуем использовать плагин WordPress, предназначенный для добавления и настройки мини-корзины WooCommerce.
Для нашей демонстрации мы будем использовать плагин Woocommerce Cart All in One . Это один из лучших плагинов для создания мини-корзины на вашем сайте. Плагин также очень прост в использовании и имеет все необходимые функции, такие как всплывающее окно мини-корзины, корзина на боковой панели или параметры настройки корзины меню.

У нас также есть список лучших плагинов мини-корзины WooCommerce. Если вы хотите использовать любой другой плагин, вы также можете взглянуть на него.
2.1. Установите и активируйте плагин
Начнем с установки и активации плагина.
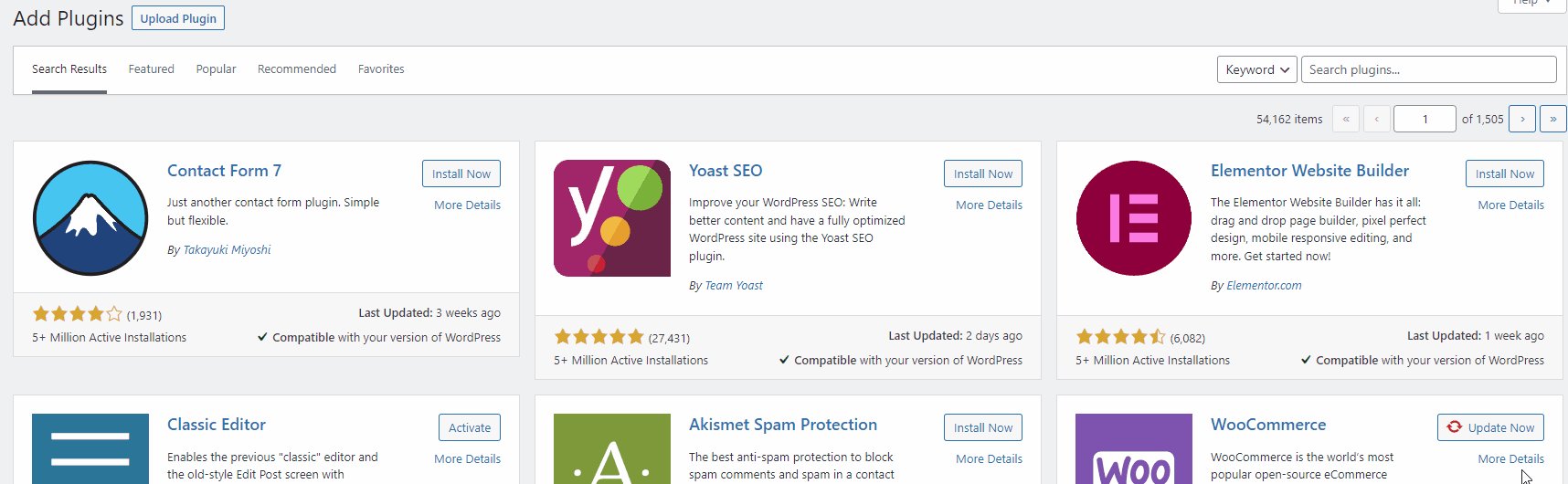
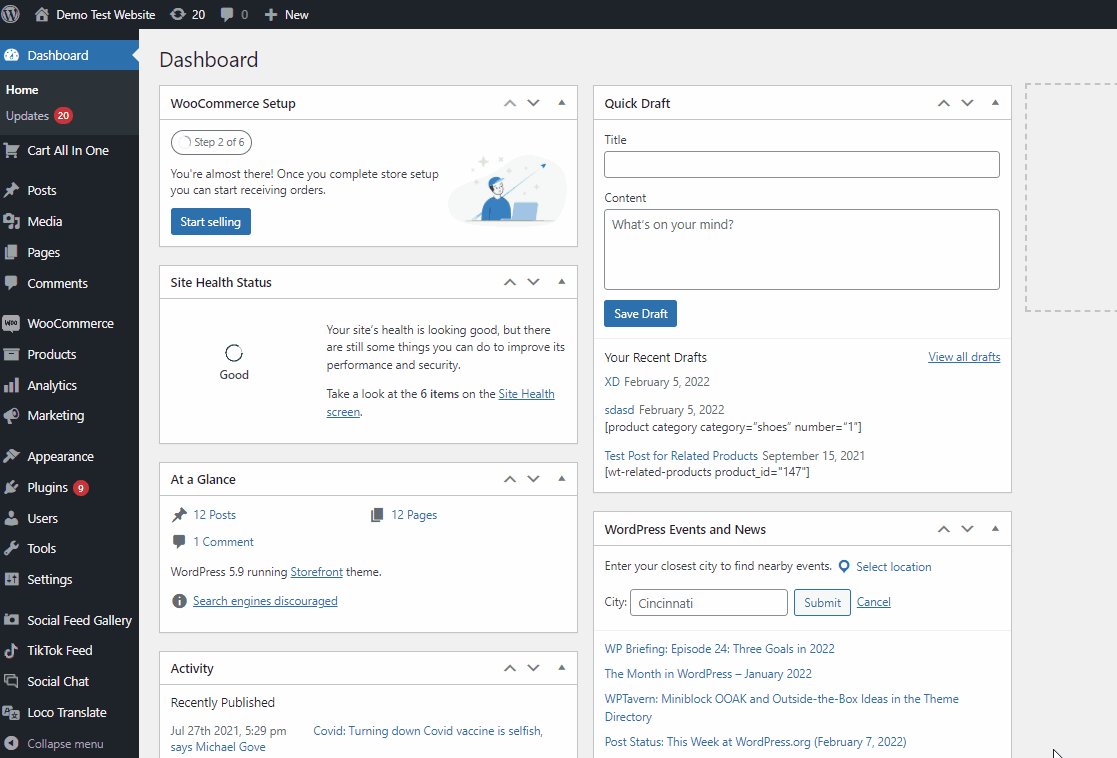
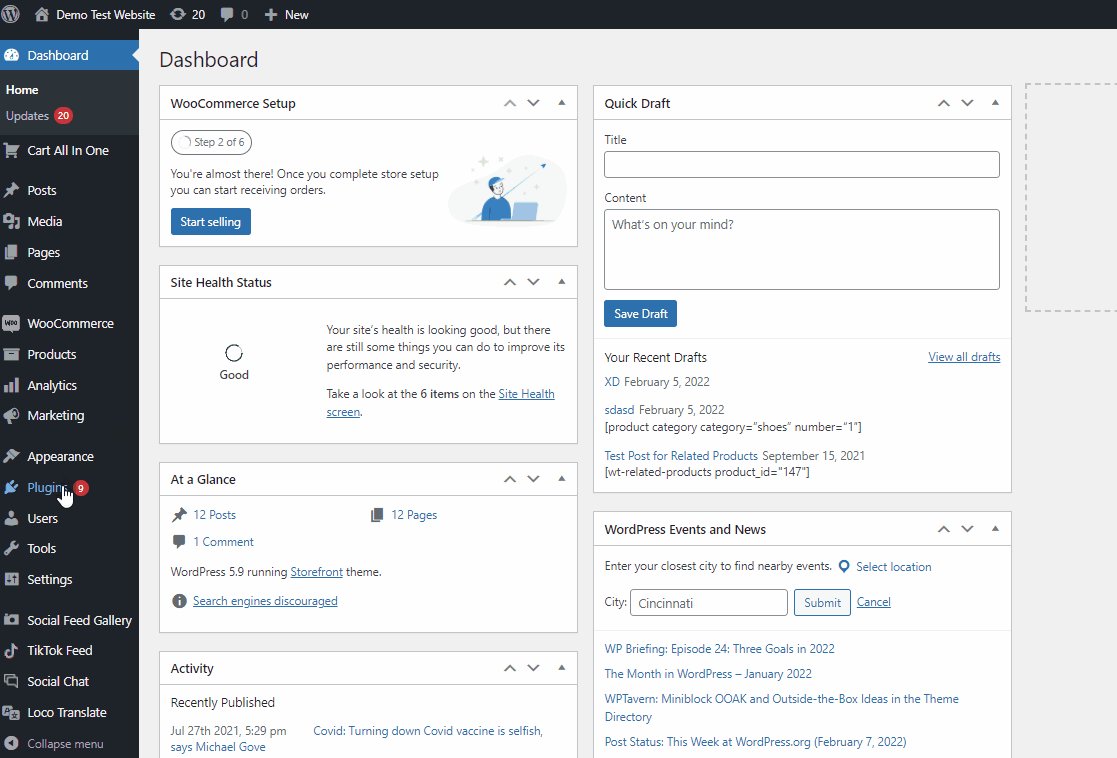
Откройте панель администратора WP и перейдите в «Плагины» > «Добавить новый » на боковой панели.

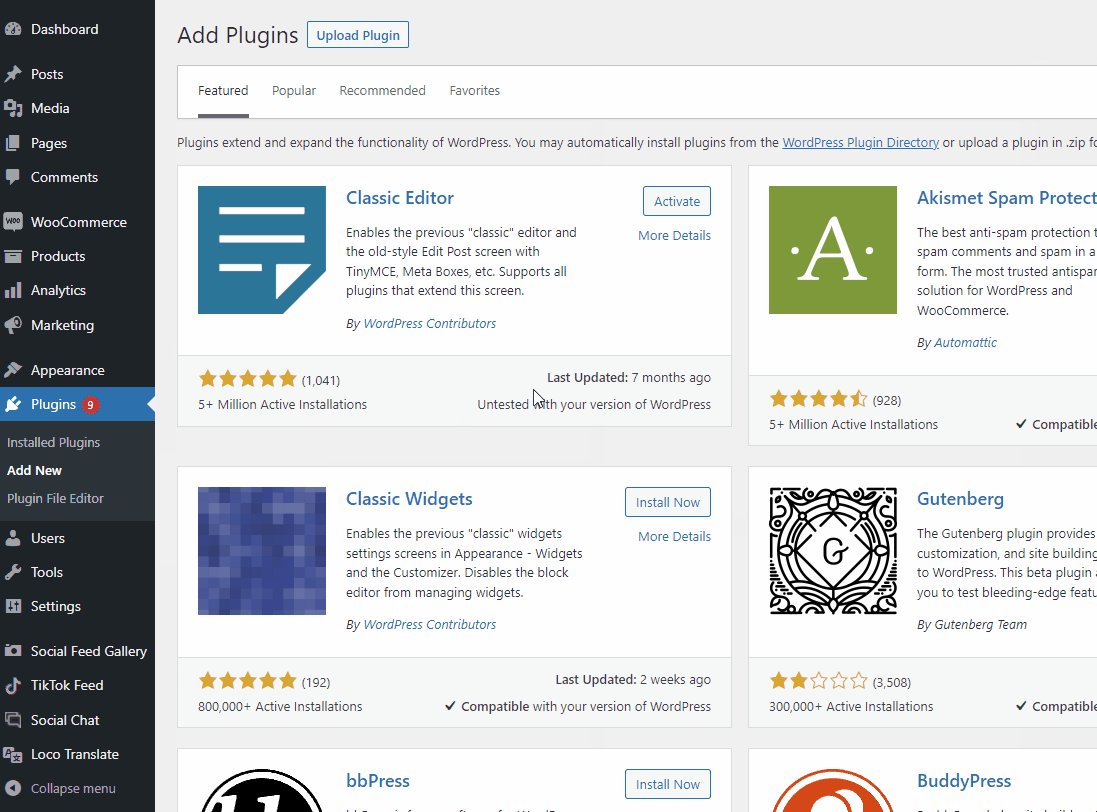
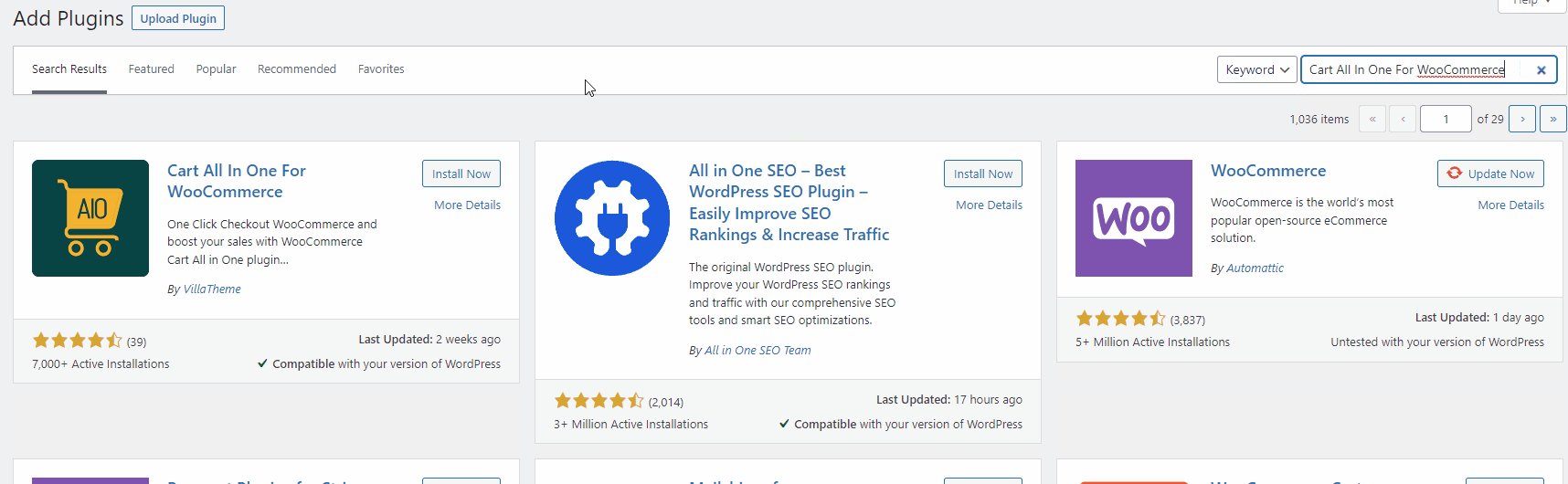
Затем используйте панель поиска в правом верхнем углу для поиска Cart All In One For WooCommerce .
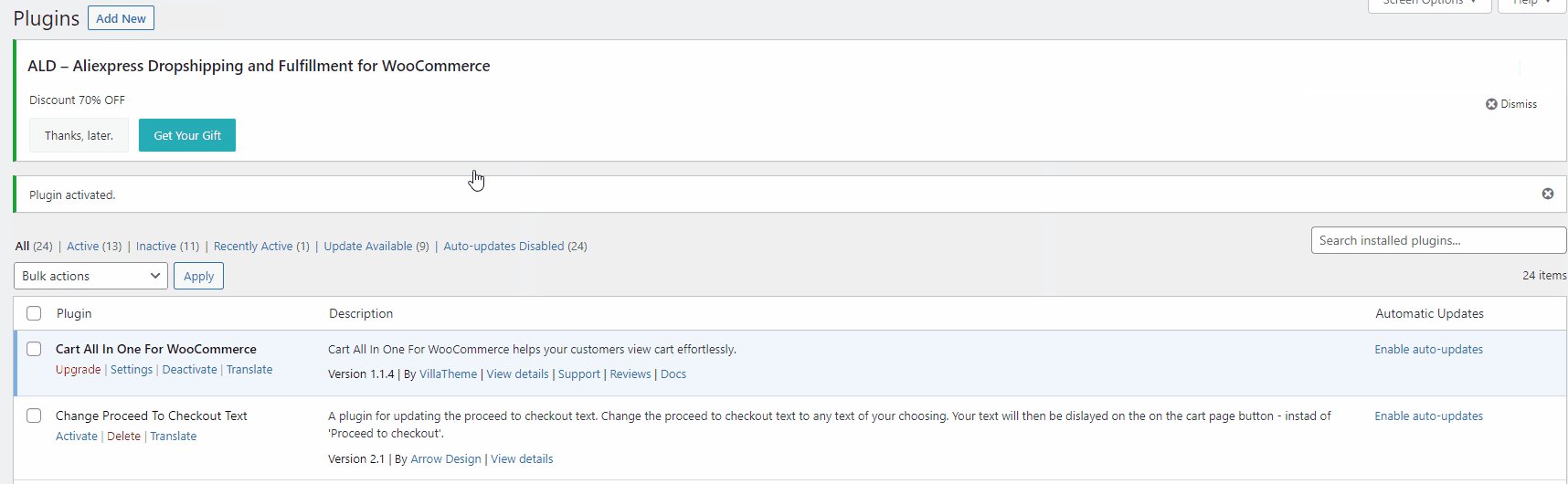
После того, как вы найдете плагин, нажмите « Установить сейчас» , чтобы установить плагин. Наконец, активируйте плагин после его установки.

Если вы хотите использовать плагин премиум-класса, вам придется загрузить и установить его вручную. Ознакомьтесь с нашим подробным руководством по установке плагина WordPress вручную для получения дополнительной информации.
Теперь нам нужно настроить плагин, чтобы включить мини-корзину WooCommerce.
2.2. Настройте корзину «Все в одном» для плагина WooCommerce
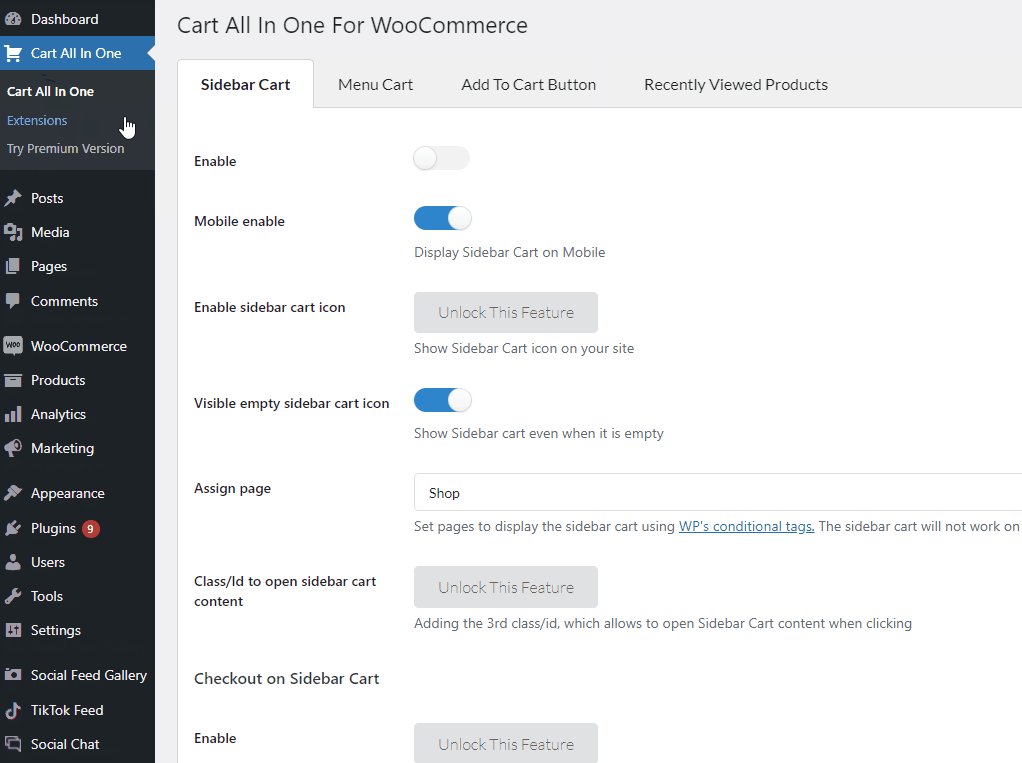
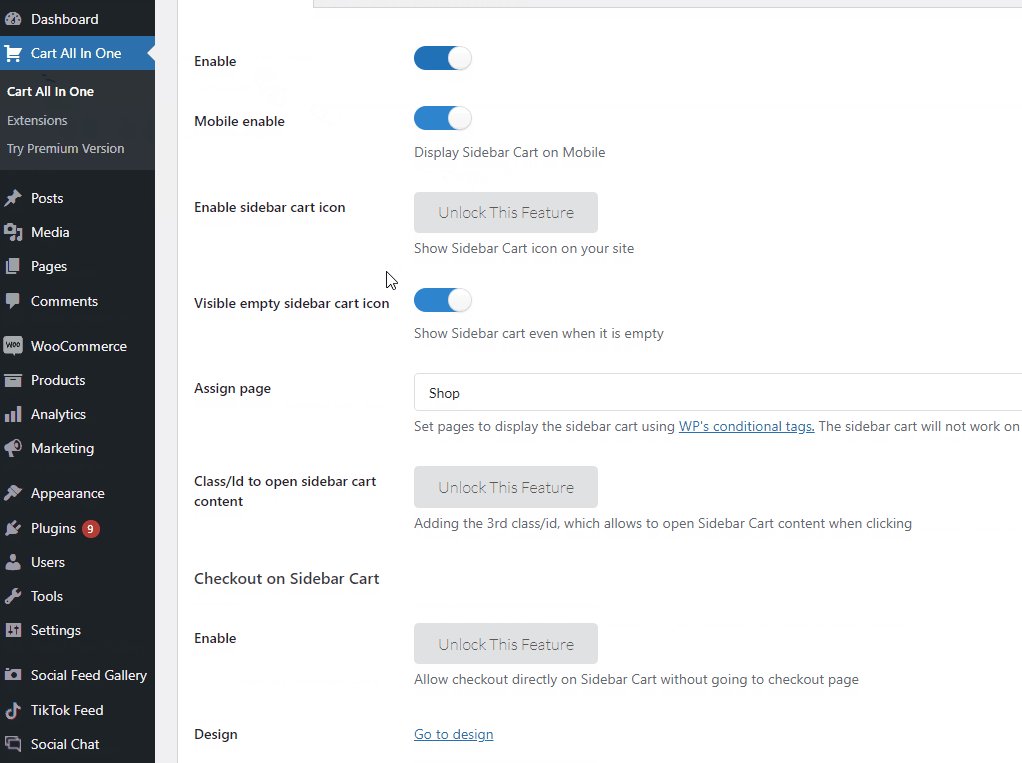
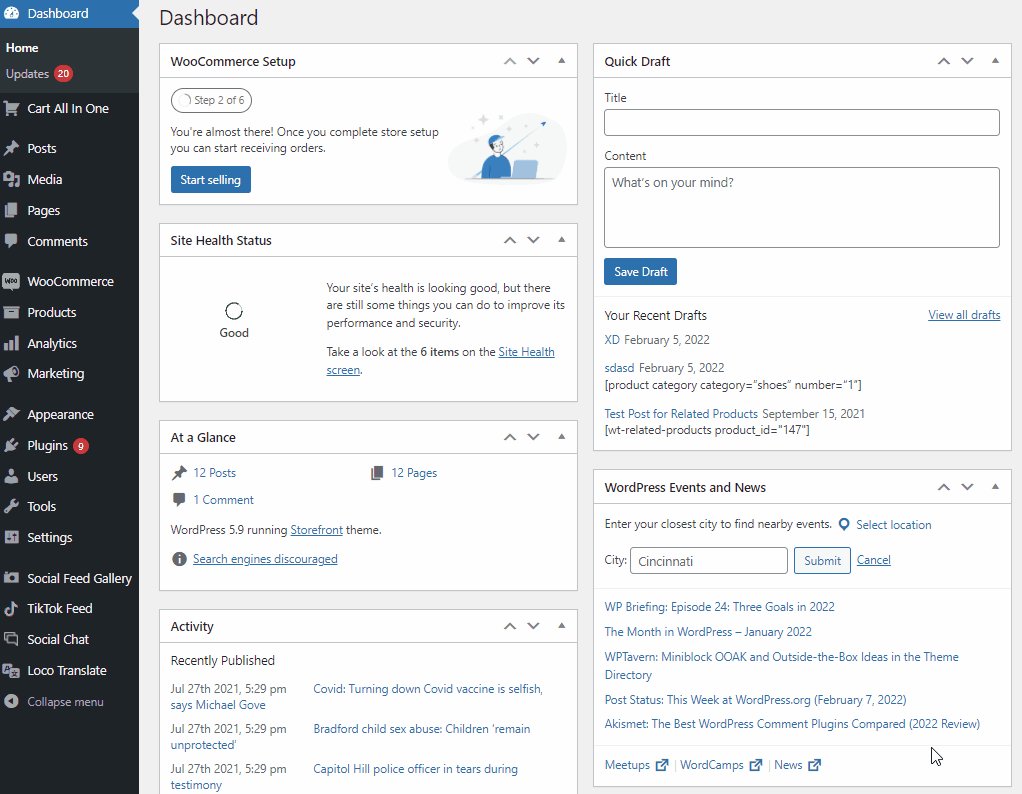
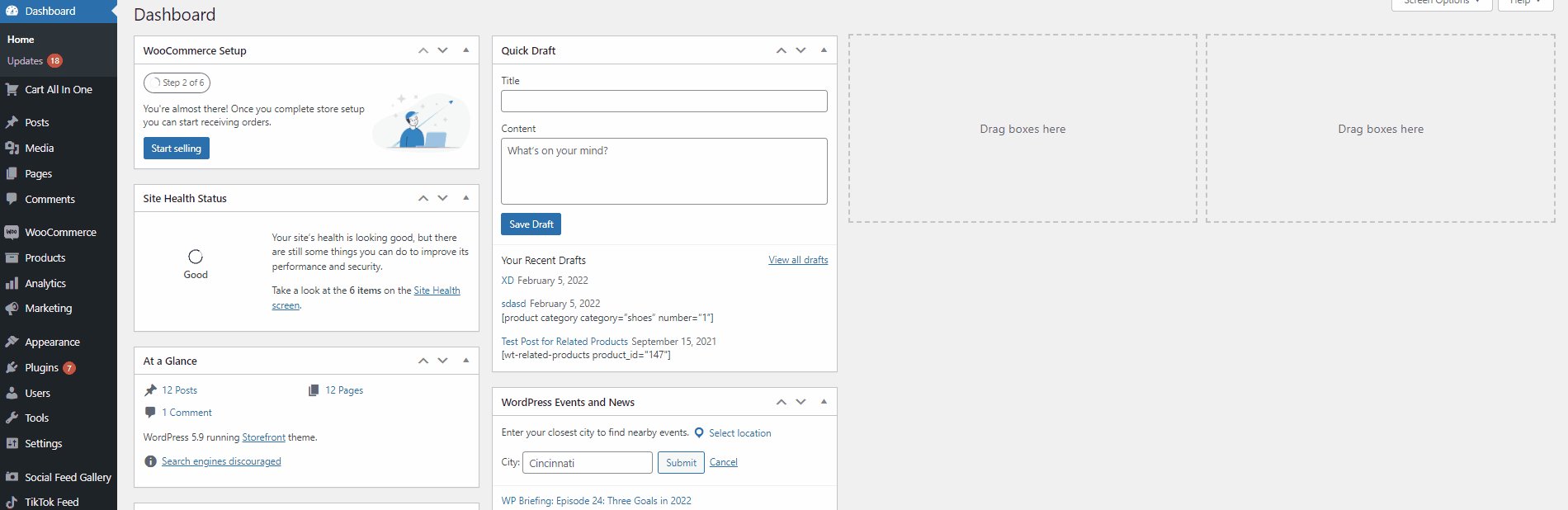
Чтобы настроить мини-корзину WooCommerce плагина, щелкните вкладку « Корзина все в одном» на панели администратора WP . Откроется страница панели инструментов плагина.

В бесплатной версии плагина вы можете включить мини- корзину на боковой панели или мини-корзину в меню . Вы также можете добавить и настроить кнопку AJAX «Добавить в корзину», но пока давайте сосредоточимся только на параметрах мини-корзины.
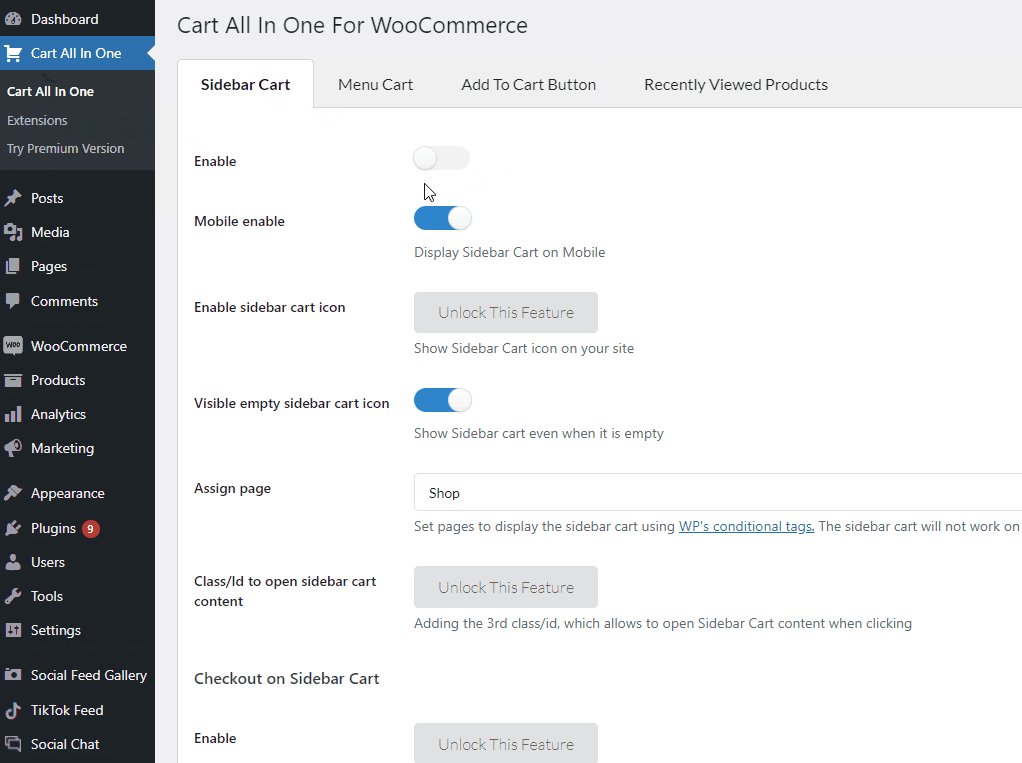
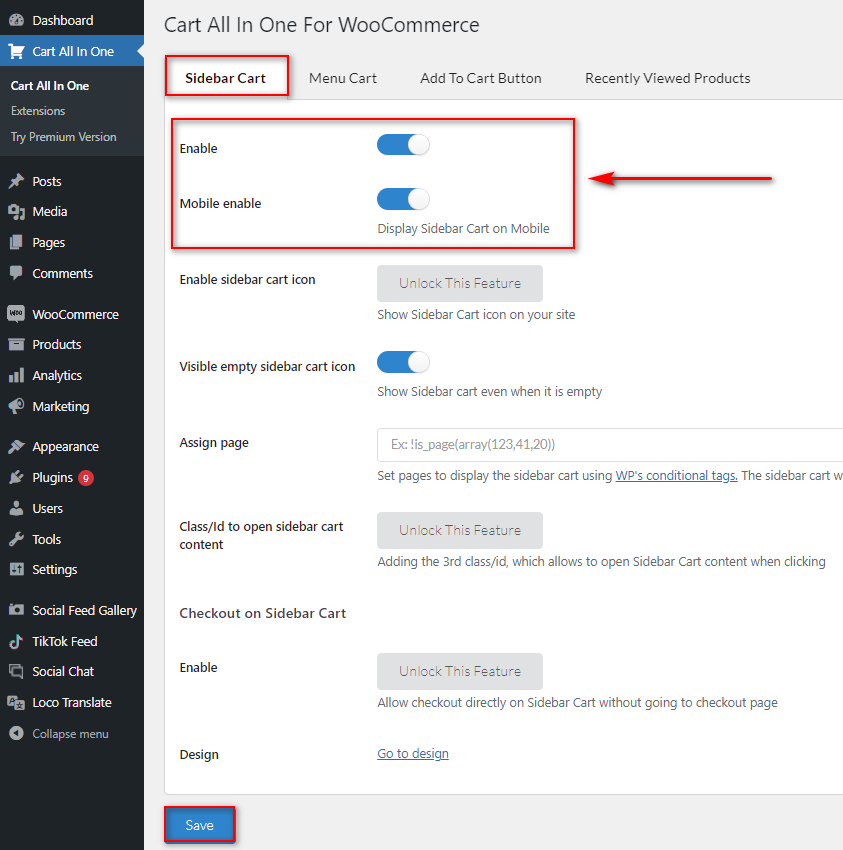
Чтобы активировать всплывающее окно мини-корзины на вашем веб-сайте, откройте корзину на боковой панели и нажмите « Включить ». Вы также можете использовать опцию Mobile Enable , чтобы включить/отключить всплывающее окно мини-корзины на мобильных устройствах. Наконец, сохраните изменения.

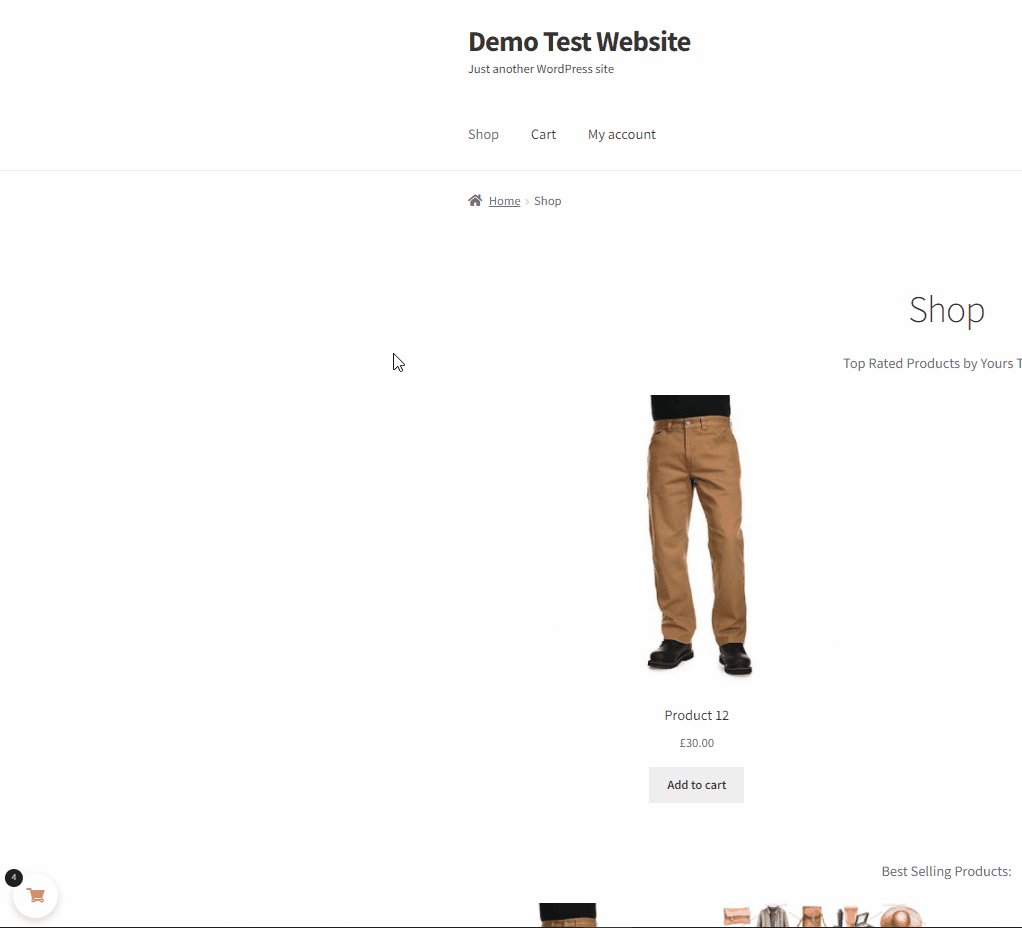
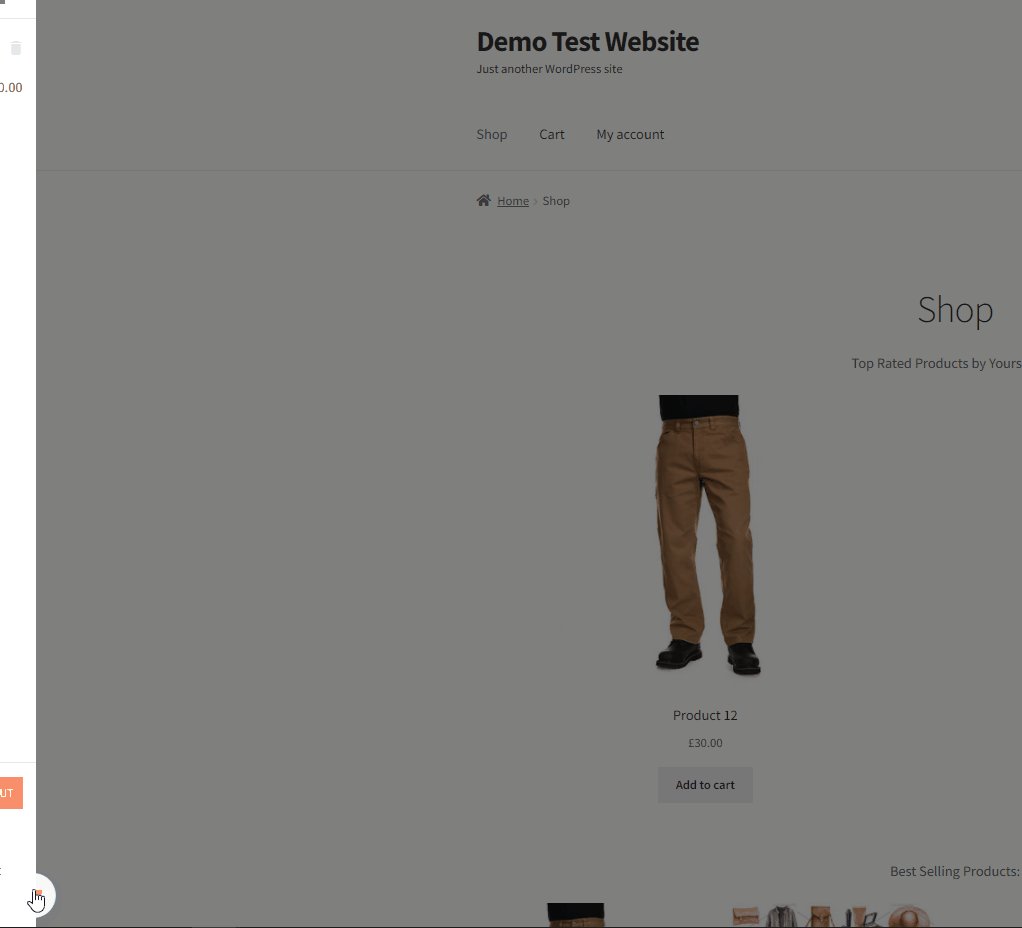
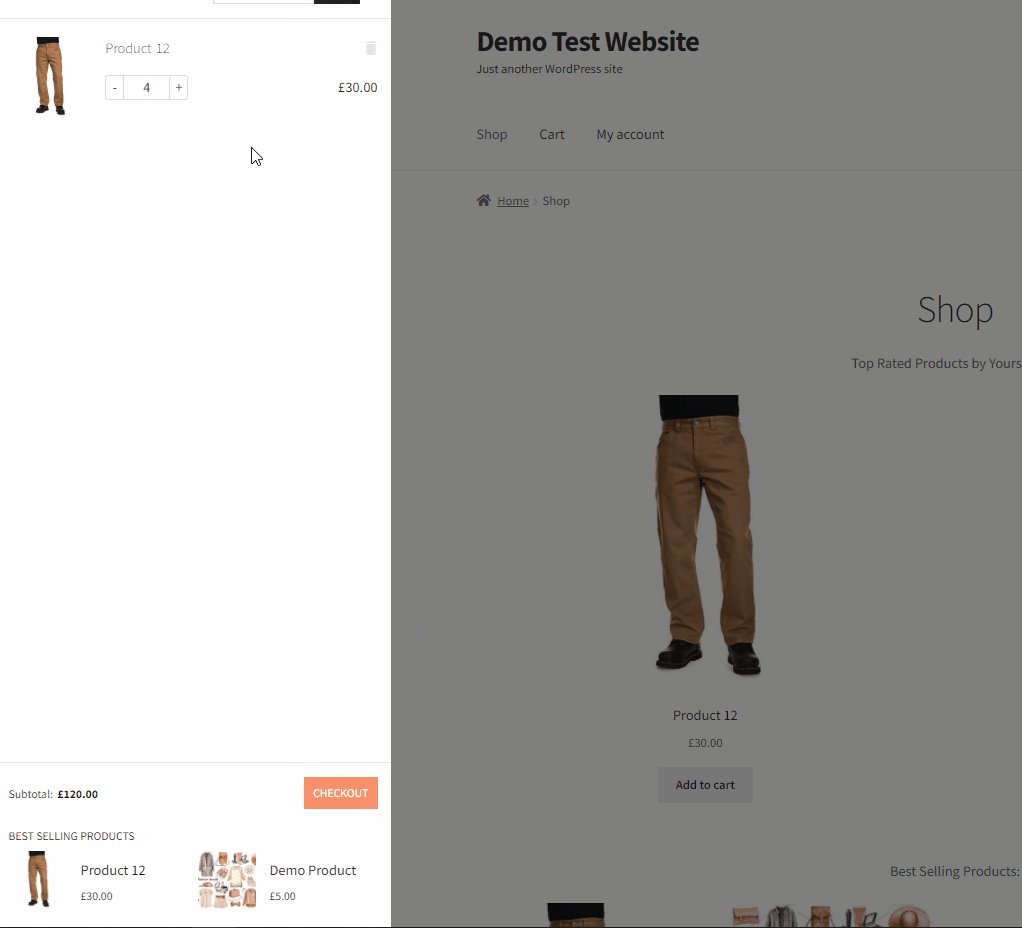
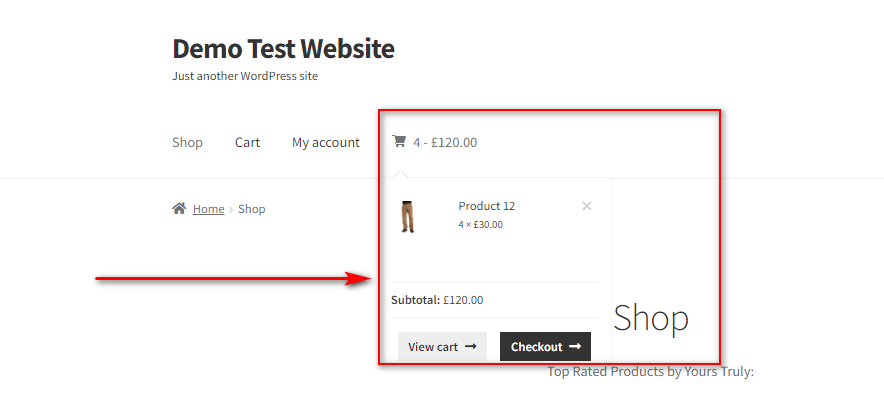
Теперь идите и перезагрузите переднюю часть вашего сайта. Вы должны увидеть новый значок мини-корзины на своей веб-странице. Вы можете просто нажать на нее, чтобы открыть мини-корзину.

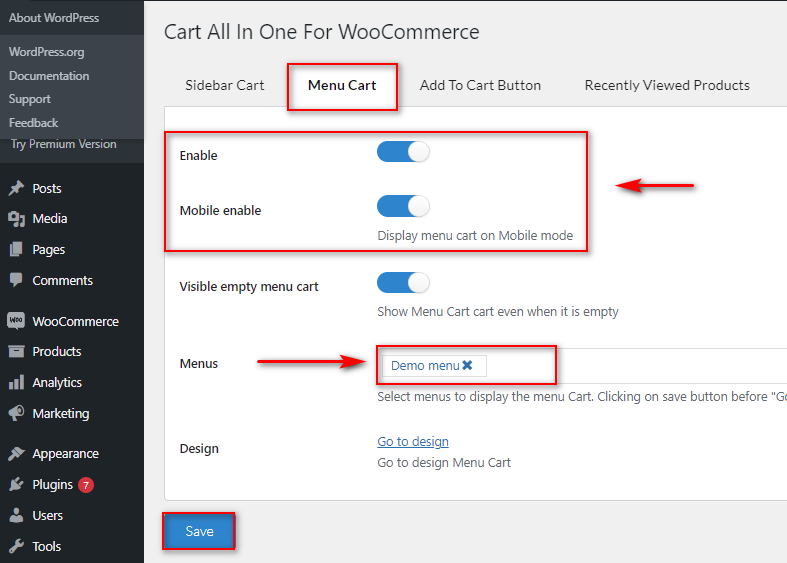
Кроме того, вы также можете добавить корзину меню в любое из ваших меню. Просто откройте вкладку « Корзина меню » и включите ее, как и в предыдущих шагах. Вы также можете включить его в мобильных меню, если это необходимо.

Затем вам нужно добавить меню WordPress, где вы хотите отобразить корзину меню на своем веб-сайте. Просто выберите меню, которые вы хотите добавить в мини-корзину WooCommerce, в поле « Меню» . Затем нажмите Сохранить .

Теперь вы должны увидеть мини-корзину меню на своем веб-сайте. Он будет добавлен в меню, которые вы выбрали для мини-корзины.

2.3. Настройте мини-корзину WooCommerce с помощью плагина
Настройка — ключевая функция плагина Cart All in One . Вы можете свободно настраивать свою боковую панель, а также корзину меню. Это включает в себя цвета, стили мини-корзины, позиции, пользовательские анимации, значки мини-корзины, стили меню боковой панели и многое другое.
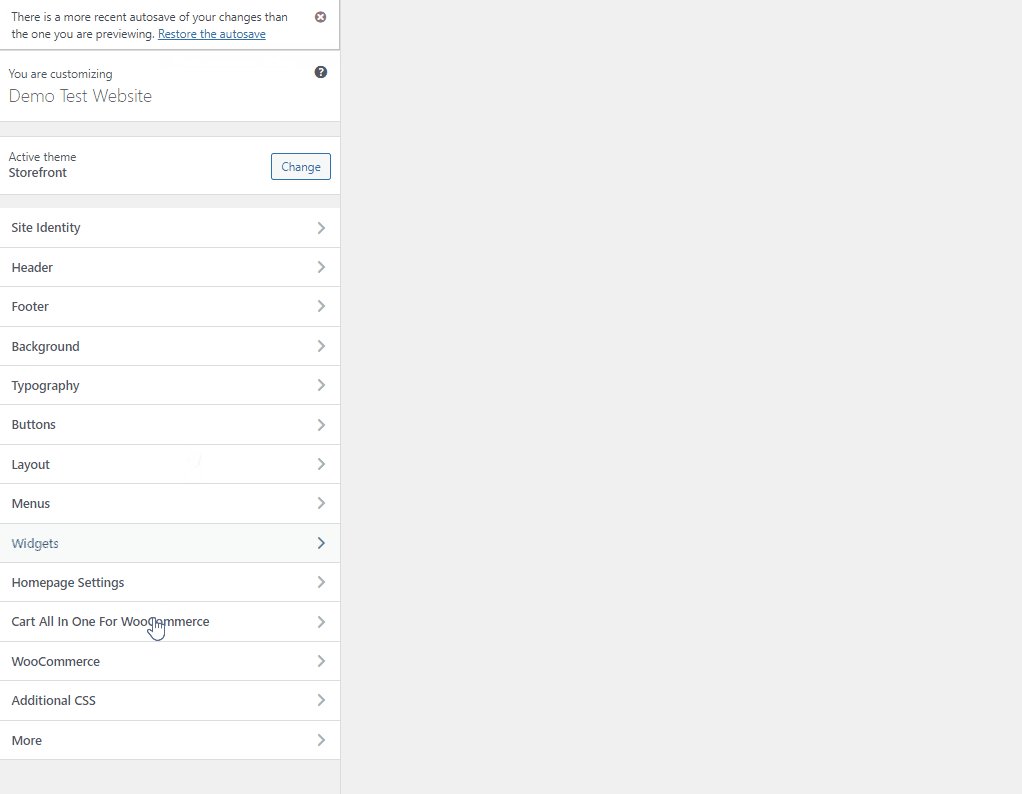
Чтобы получить доступ к параметрам настройки, перейдите в « Внешний вид»> «Настроить » на панели администратора WP. Вы будете перенаправлены в настройщик темы. Здесь нажмите «Корзина все в одном для WooCommerce» , и вы должны увидеть все параметры настройки мини-корзины.

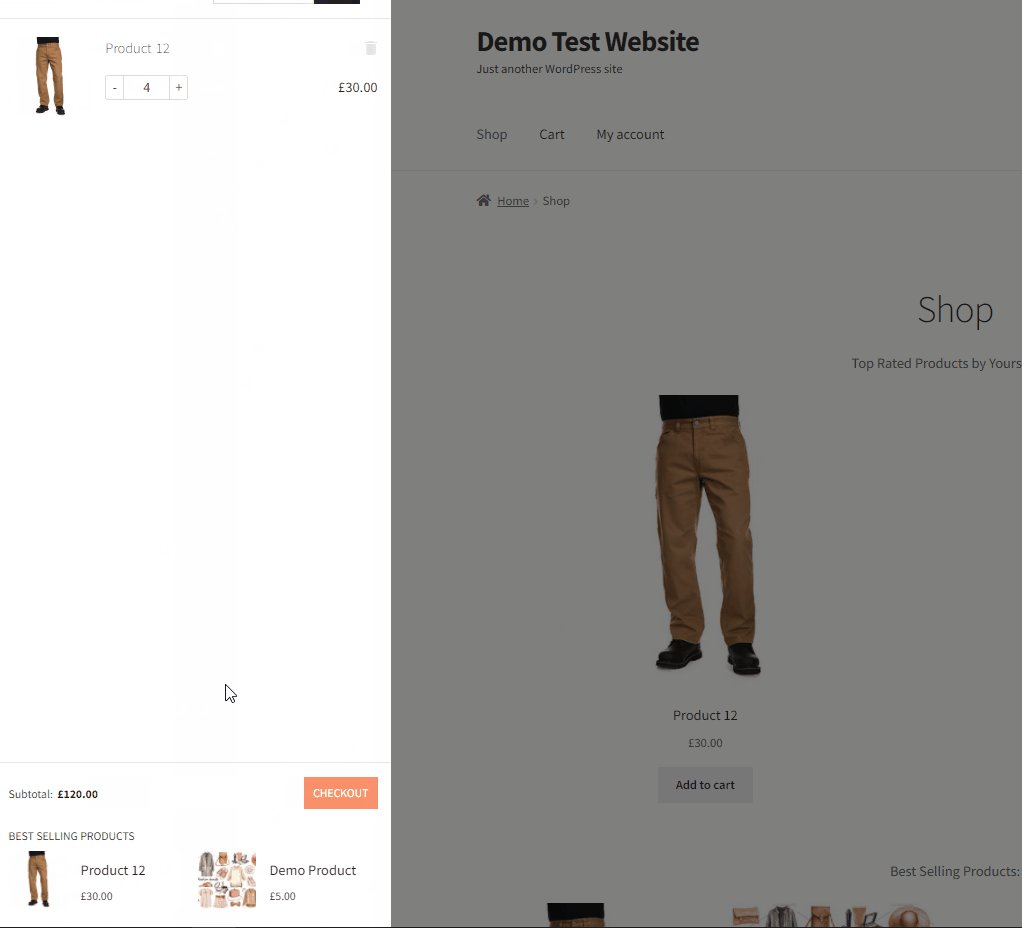
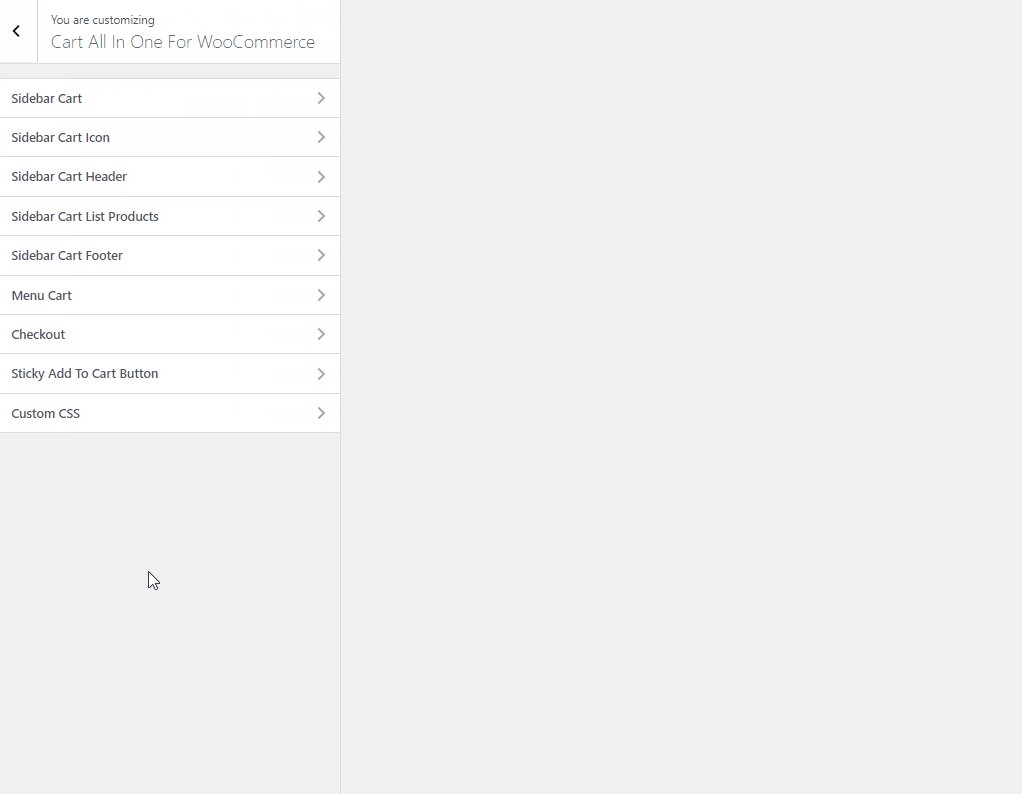
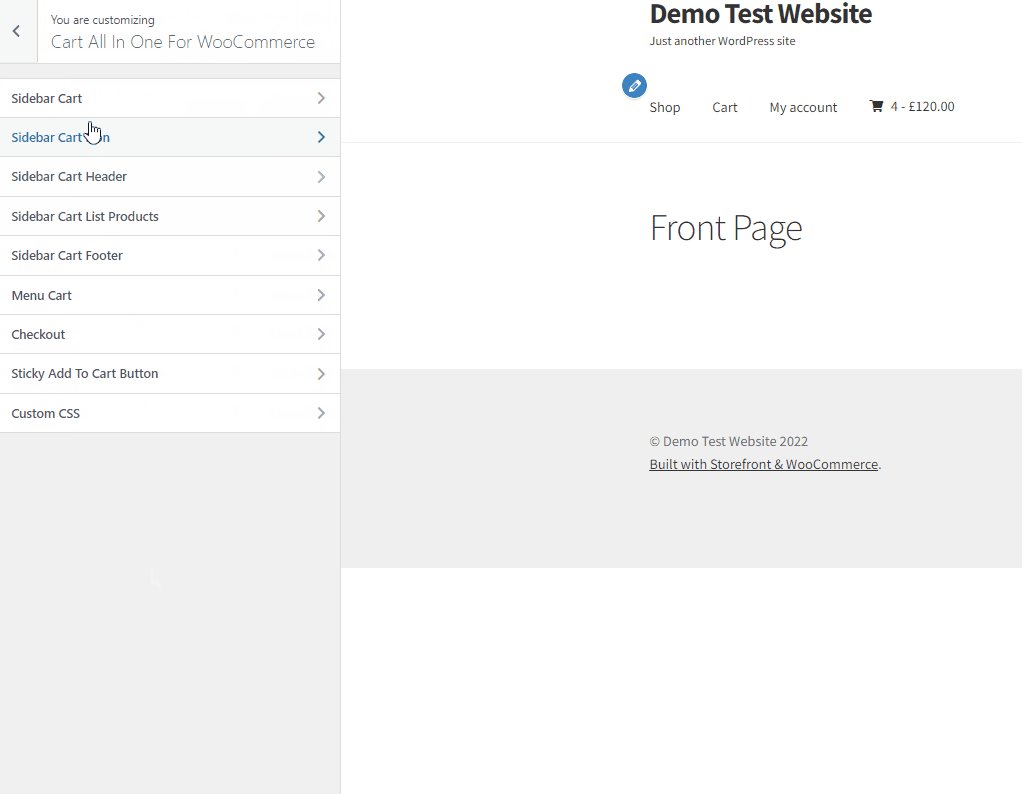
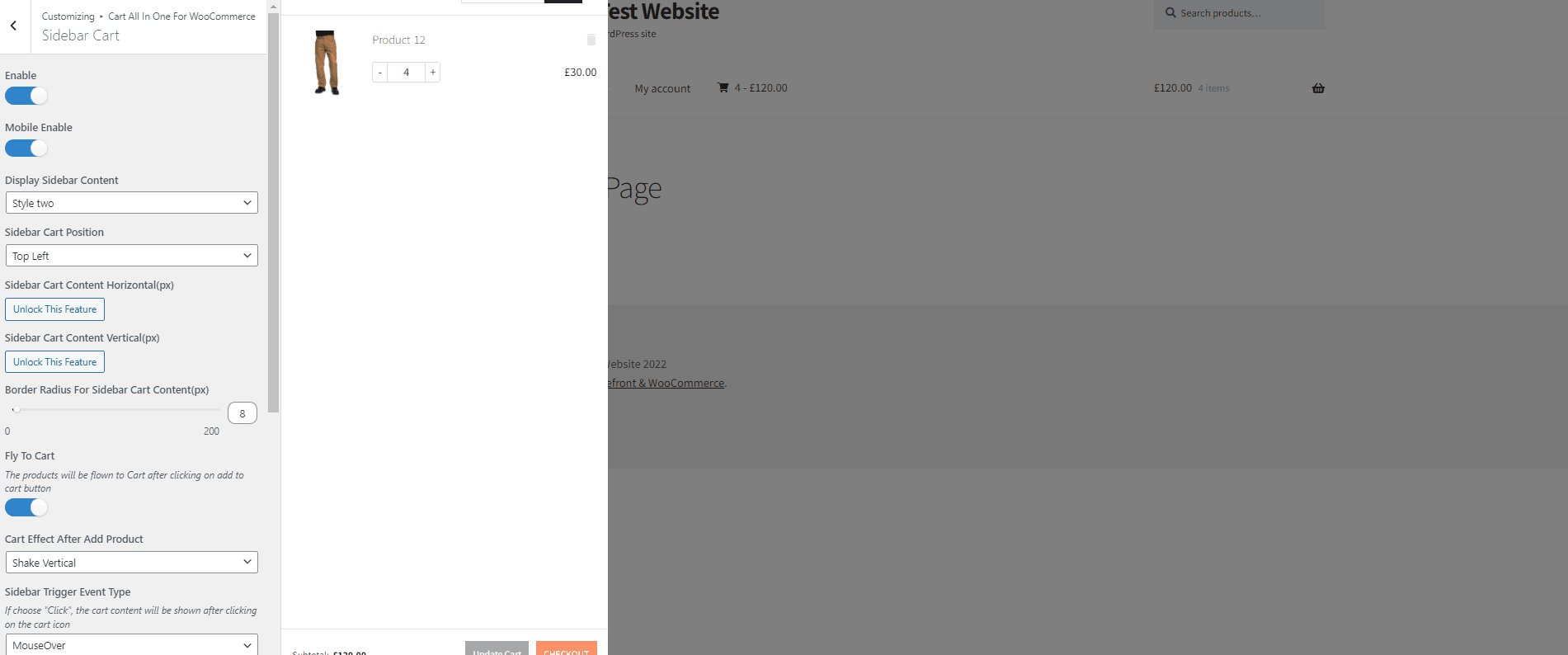
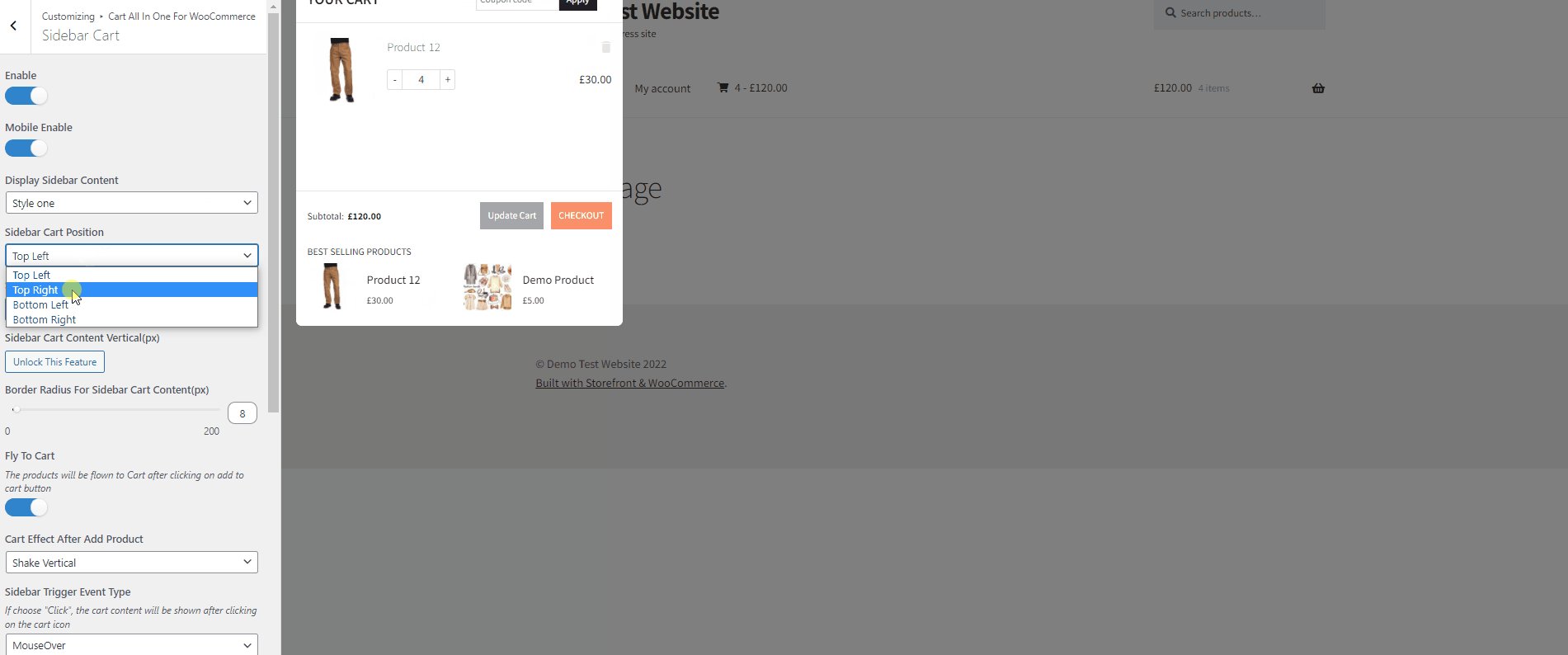
Для этой демонстрации мы настроим корзину боковой панели. Поэтому нажмите Sidecart Cart , и вы должны увидеть все варианты для этого. На данный момент мы включим мини-корзину меньшего размера, используя параметр « Показать содержимое боковой панели », и изменим положение корзины на боковой панели.
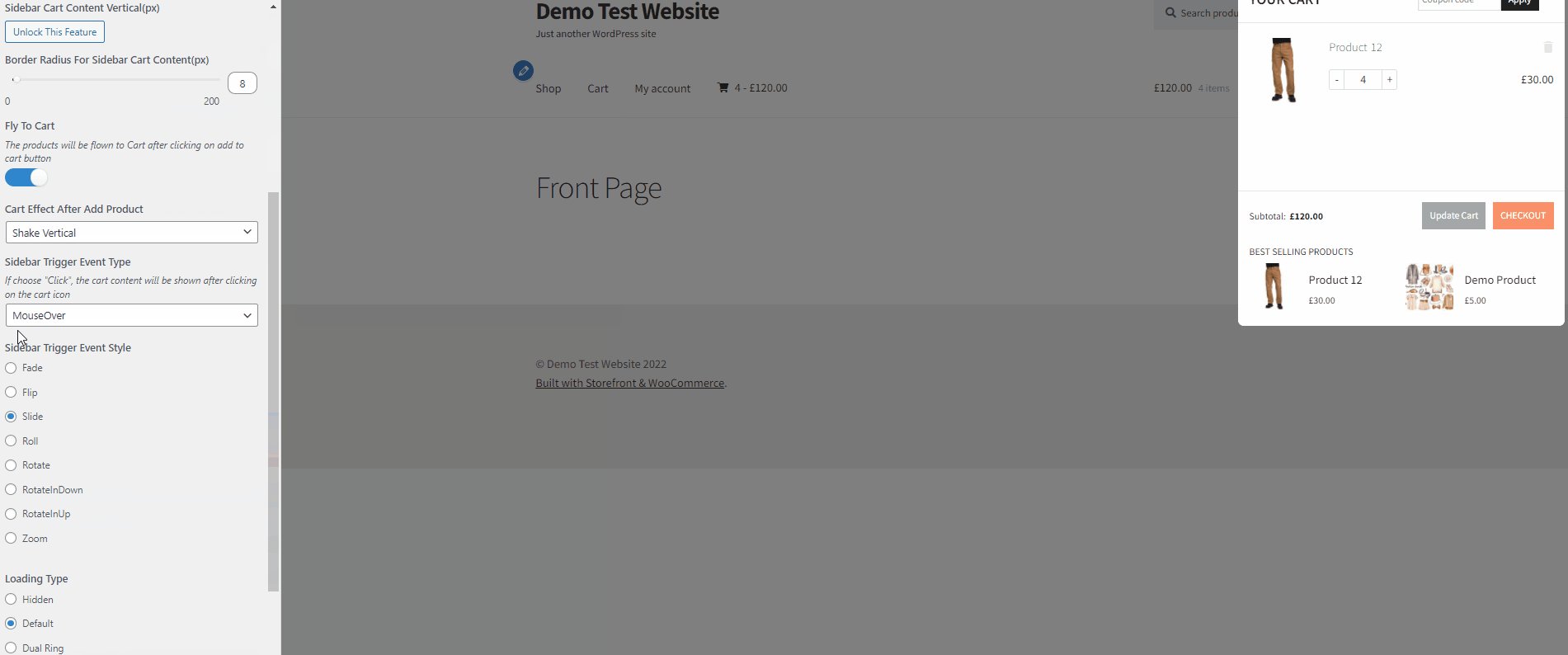
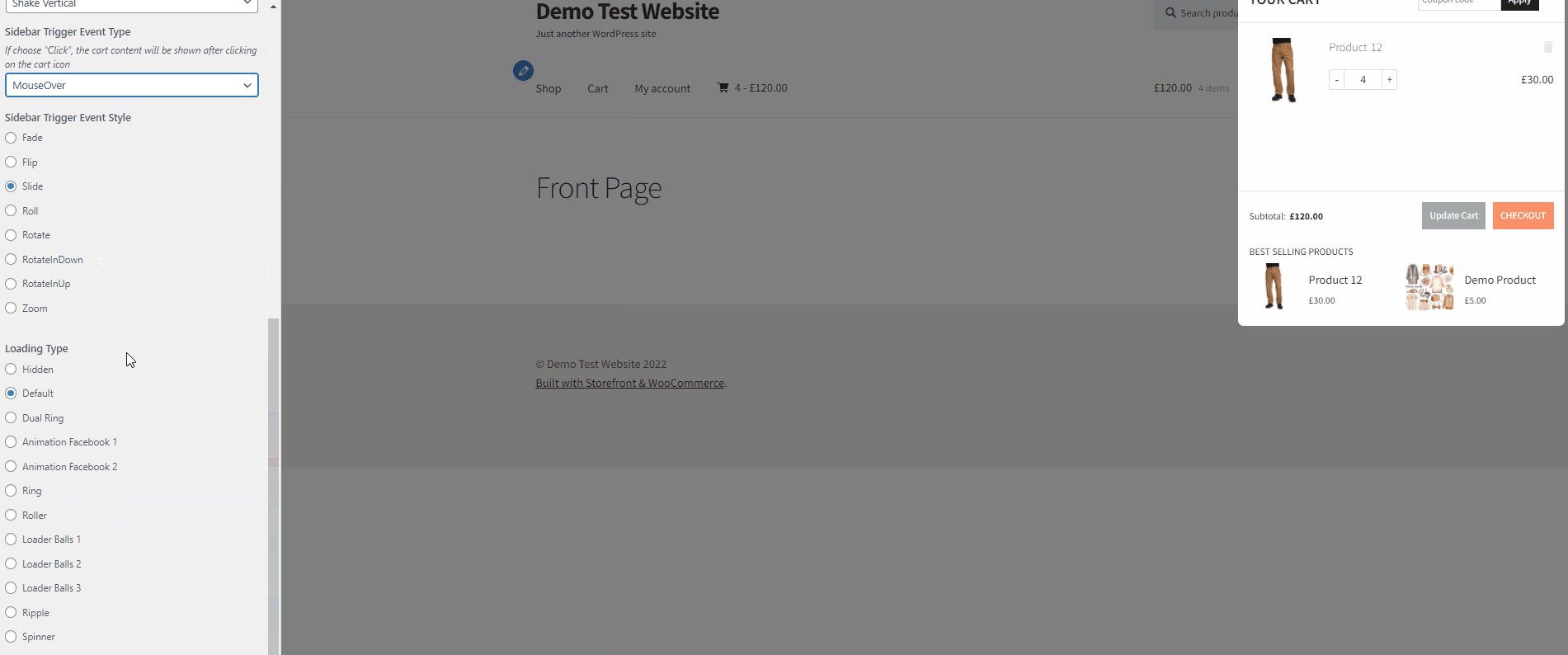
Но вы можете дополнительно настроить свою мини-корзину, используя эти параметры, в зависимости от того, как она подходит для вашего веб-сайта. Еще многое нужно отредактировать, например, взаимодействие с самим значком корзины, чтобы мини-корзина появлялась при наведении на значок, настроить значок загрузки и многое другое.

После внесения изменений нажмите «Опубликовать », чтобы сохранить их. Вы сможете увидеть все эти настройки вашей мини-корзины на своем веб-сайте.
И это основная суть настройки вашей мини-корзины с помощью плагина. Если вы хотите узнать больше обо всех параметрах настройки, предоставляемых плагином, мы настоятельно рекомендуем ознакомиться с их документацией .
3) Программно создать мини-корзину WooCommerce
Предположим, вы не хотите использовать плагин для добавления своей мини-корзины WooComerce, чтобы поддерживать легкую основу вашего веб-сайта. Затем вы также можете создать его программно.
Для этого вам потребуется создать собственный шорткод с помощью пользовательской функции и вставить его в файл functions.php вашей темы. Затем вы можете использовать шорткод в любой части вашего веб-сайта или даже добавить его в любой из ваших файлов шаблонов WordPress или WooCommerce, чтобы напрямую добавить мини-корзину WooCommerce.
Поскольку мы будем изменять некоторые основные файлы, лучше всего сделать резервную копию своего веб-сайта, а также создать дочернюю тему программно или с помощью одного из подключаемых модулей дочерней темы. Это гарантирует, что вы не потеряете свои пользовательские коды при обновлении темы WordPress.
3.1. Добавьте пользовательский шорткод в функции вашей темы
Мы добавим пользовательские коды в файлы тем вашего сайта из редактора файлов тем. Если вам не совсем удобно добавлять коды в WooCommmerce, мы рекомендуем сначала прочитать эту статью.
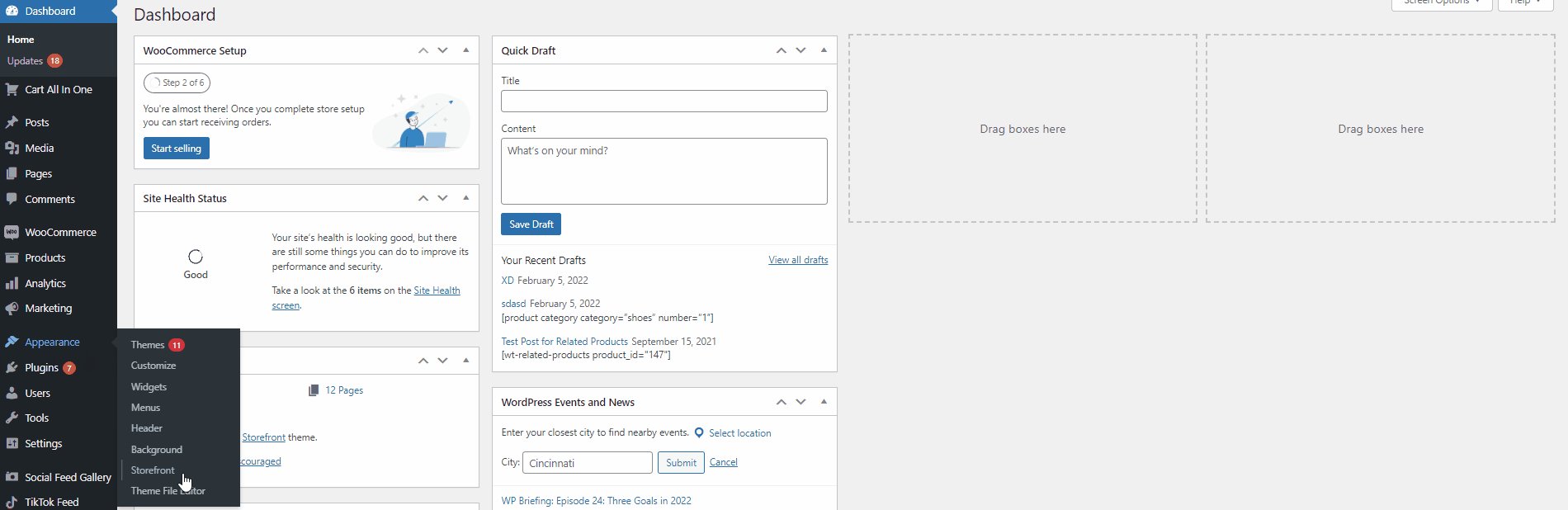
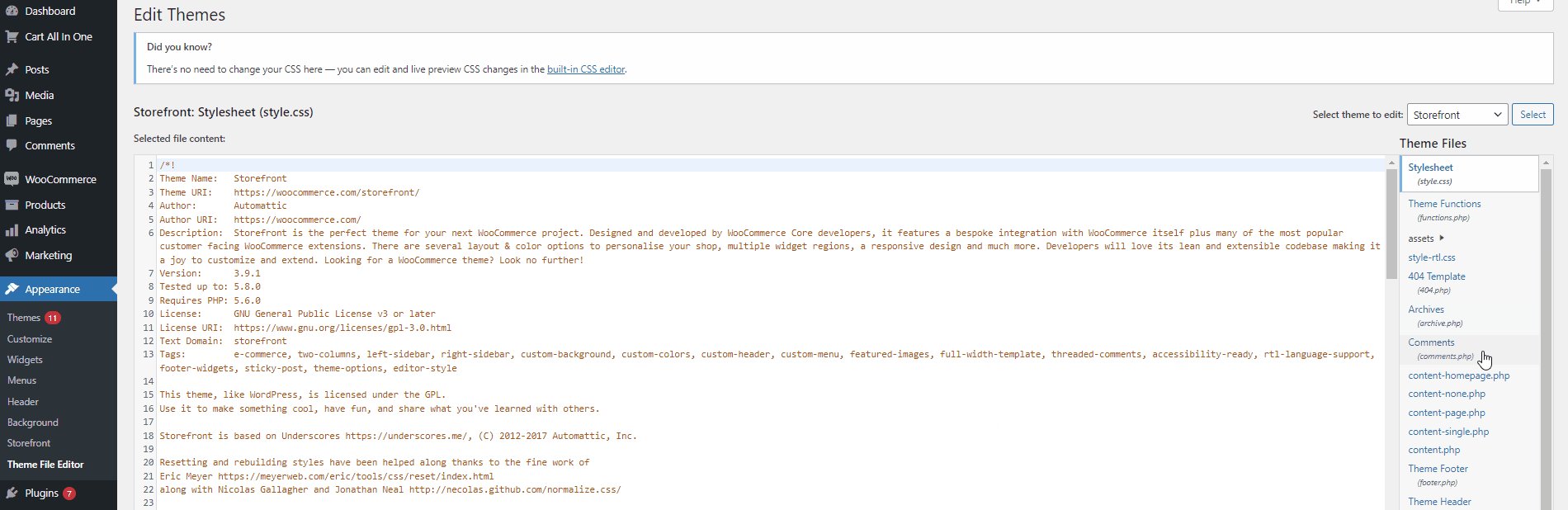
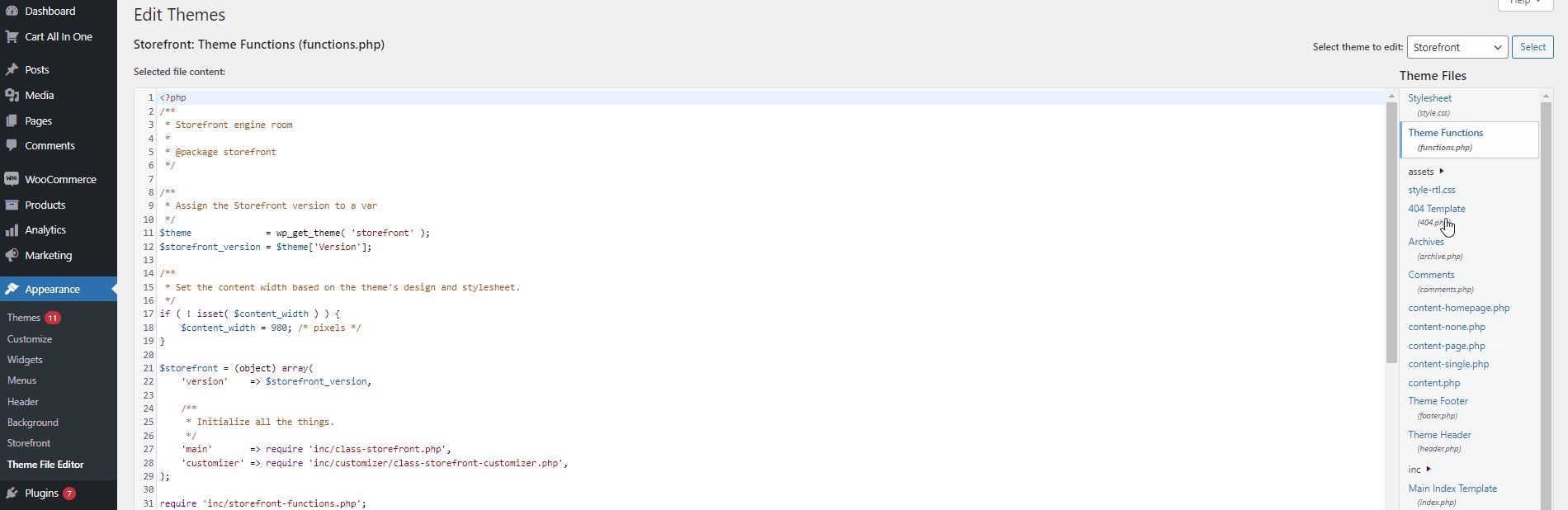
Когда вы будете готовы, откройте редактор тем, выбрав «Внешний вид» > «Редактор файлов тем» на панели администратора WP . Используйте боковую панель файлов темы справа и щелкните functions.php . Это откроет файл functions.php в вашем редакторе тем.

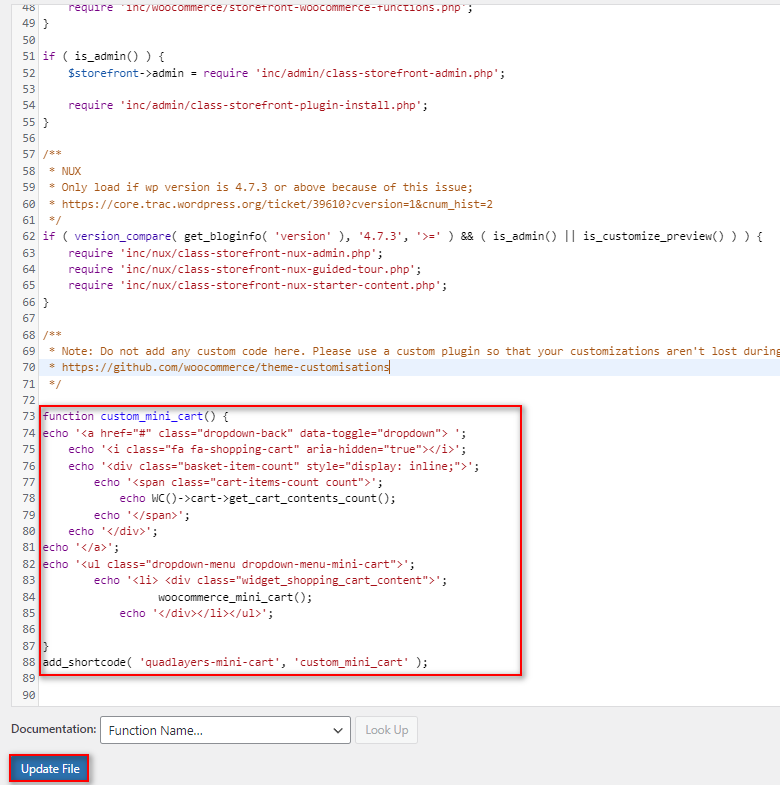
Теперь вставьте следующий код в редактор вашей темы:
функция custom_mini_cart() {
echo '<a href="#" class="dropdown-back" data-toggle="dropdown"> ';
echo '<i class="fa fa-shopping-cart" aria-hidden="true"></i>';
echo '<div class="basket-item-count">';
echo '<span class="количество товаров в корзине">';
echo WC()->cart->get_cart_contents_count();
эхо '</span>';
эхо '</div>';
эхо '</a>';
echo '<ul class="dropdown-menu dropdown-menu-mini-cart">';
echo '<li> <div class="widget_shopping_cart_content">';
woocommerce_mini_cart();
эхо '</div></li></ul>';
}
add_shortcode('четырехслойная мини-корзина', 'custom_mini_cart'); 
После добавления кода нажмите « Обновить файл» . Это создаст собственный шорткод под названием «[quadlayers-mini-cart]» для вашего веб-сайта. Теперь вы можете использовать этот шорткод в любом посте, странице или виджете, чтобы добавить собственную мини-корзину WooCommerce.
3.2. Используйте шорткод в шаблоне WooCommerce
Вы также можете использовать следующий фрагмент кода, чтобы добавить свою собственную мини-корзину в любой файл шаблона темы или шаблоны WooCommerce.
<?php echo do_shortcode('[quadlayers-mini-cart]'); ?>Например, давайте добавим этот код в файл шаблона архива продукта WooCommerce. Чтобы открыть файл шаблона WooCommerce, перейдите в « Плагины» > «Редактор файлов плагинов» на панели управления WordPress.

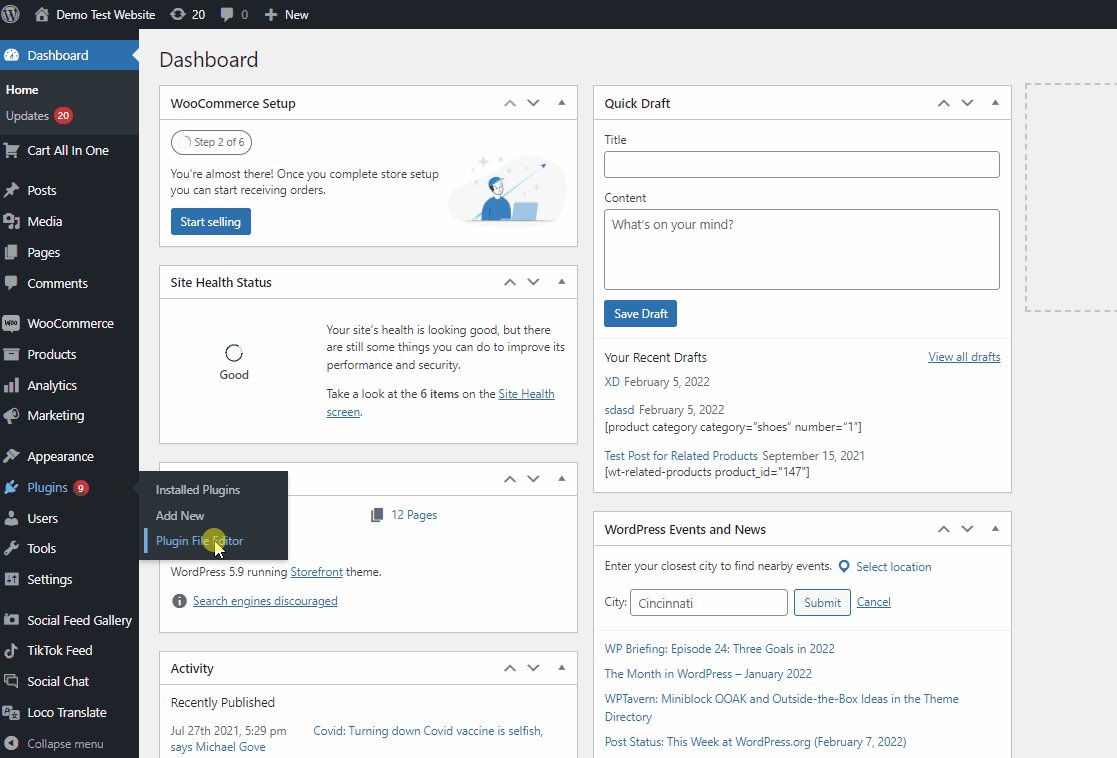
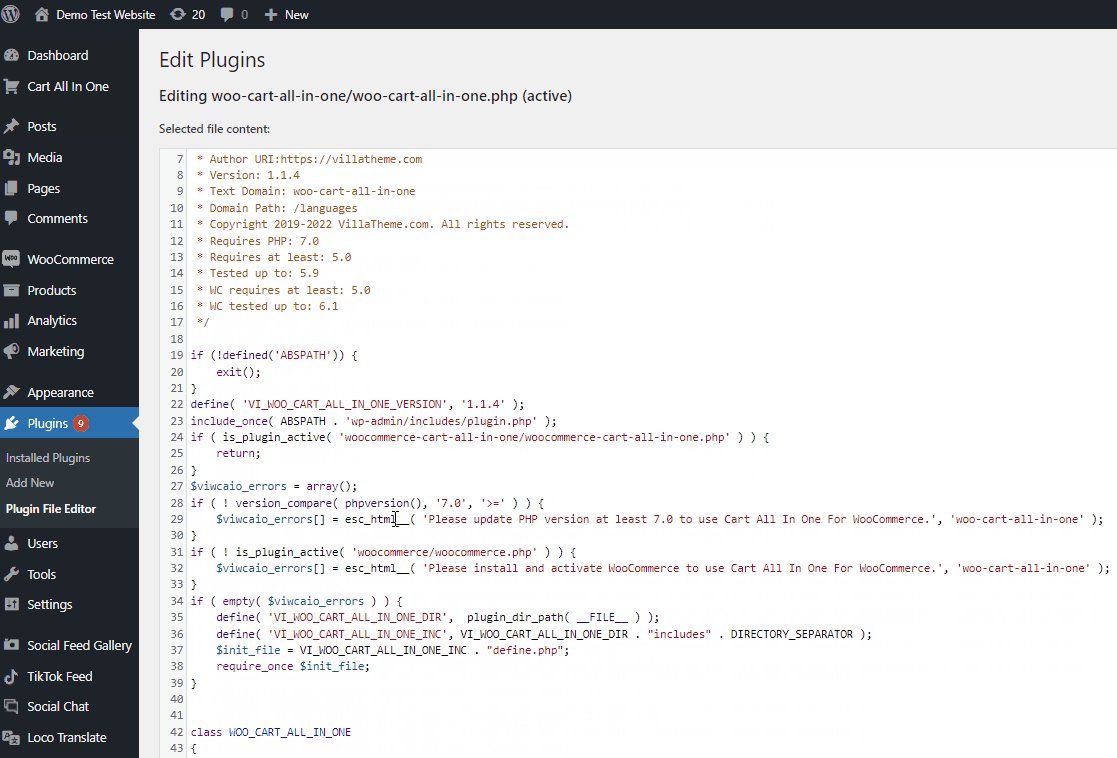
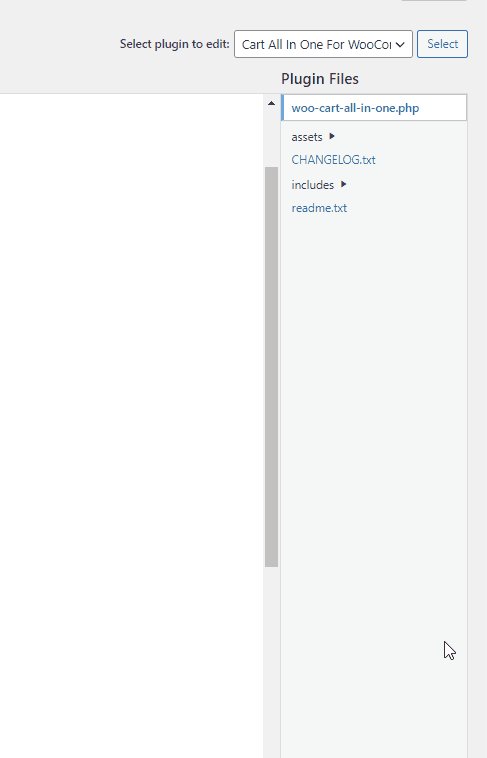
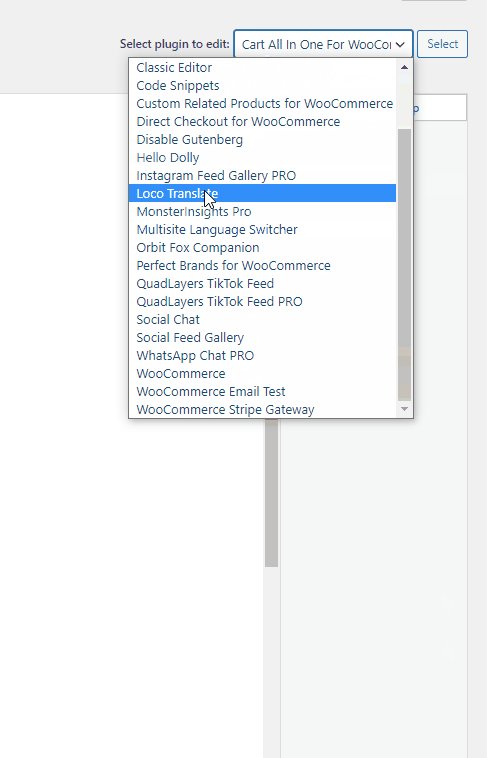
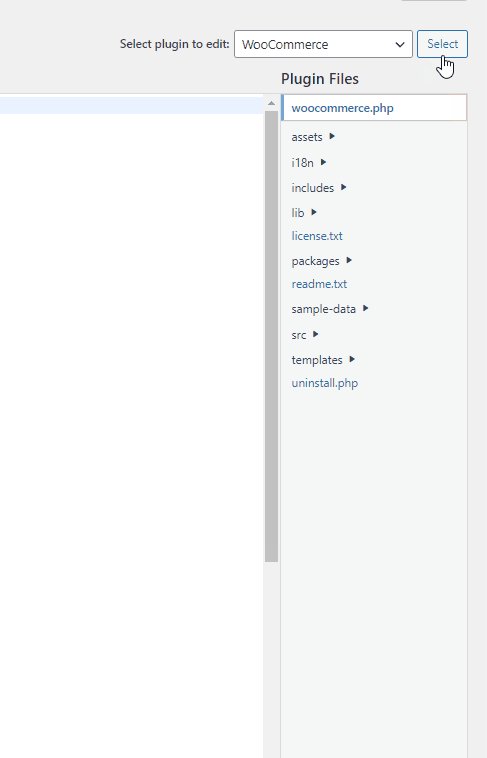
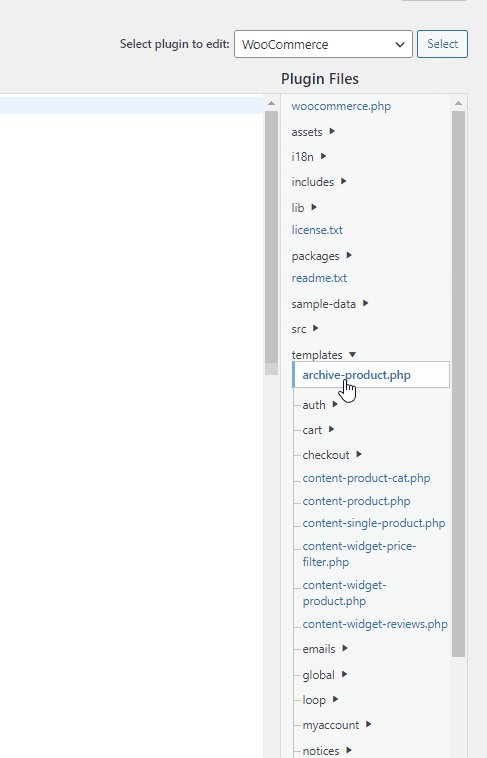
Затем используйте параметр « Выбрать плагин для редактирования » в правом верхнем углу, выберите WooCommerce и нажмите « Выбрать». Используя меню «Файлы подключаемых модулей», нажмите « Шаблоны » > « archive-product.php».

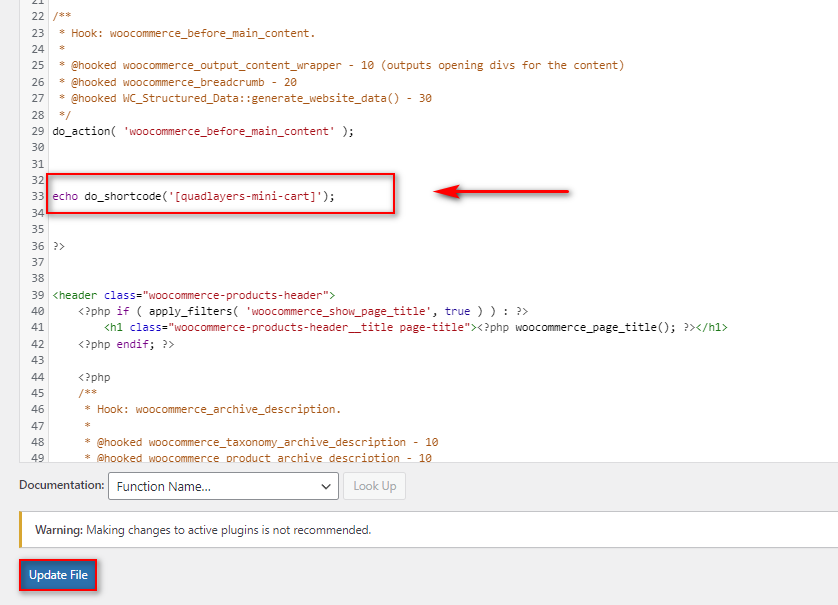
Затем добавьте следующую строку кода в любую соответствующую часть шаблона.
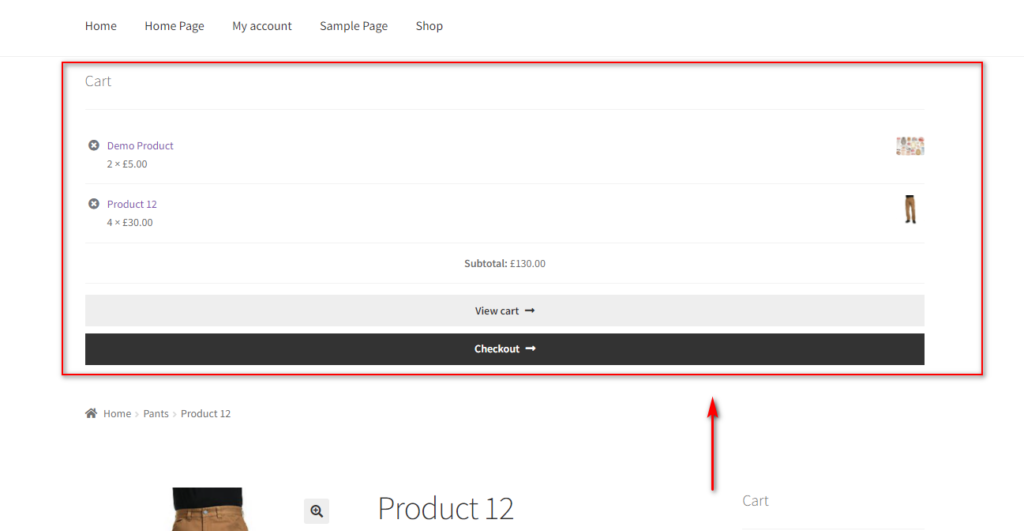
echo do_shortcode('[quadlayers-mini-cart]'); Для нашей демонстрации мы добавим строку кода под do_action( 'woocommerce_before_main_content' ) ; линия. Но вы можете добавить сниппет на любой из файлов шаблона и там, где это необходимо.

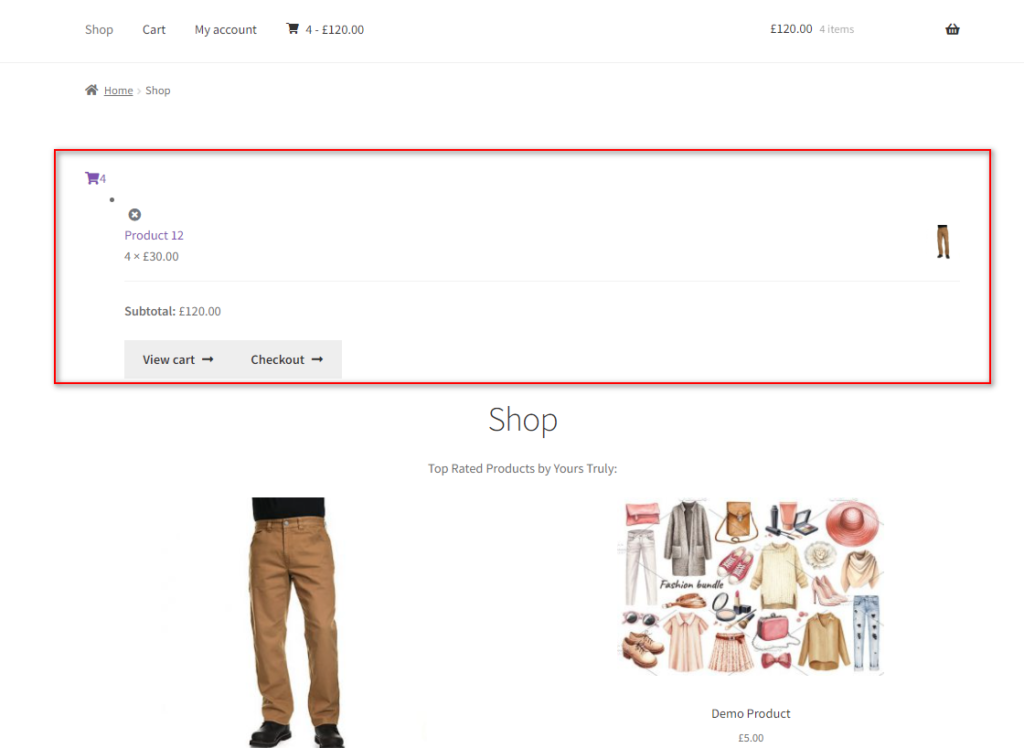
Наконец, обновите файл после добавления кодов в редакторе плагинов. Мини-корзина будет отображаться на указанных вами страницах WooCommerce. В нашем случае это страница магазина/архива товаров.

Этот подход добавит вашу мини-корзину в шаблон. Однако мини-корзина может выглядеть не совсем так, как вы хотите, и может потребоваться дополнительная стилизация с использованием таблицы стилей файла вашей темы. Таким образом, этот метод рекомендуется только в том случае, если вы привыкли к программированию и имеете достаточные знания для добавления PHP и CSS в WordPress.
Бонус: как пропустить страницу корзины в WooCommerce
Если вы хотите, чтобы у ваших клиентов был более быстрый процесс оформления заказа, вы также можете полностью пропустить страницу корзины . Поскольку мини-корзина уже предоставлена вашим клиентам, нет особой необходимости в странице корзины. Таким образом, вы можете перенаправлять своих клиентов прямо на страницу оформления заказа, когда они хотят совершить покупку.
Вы можете сделать это либо с помощью специального плагина, либо с помощью пользовательской функции. А пока мы расскажем, как программно пропустить страницу корзины.
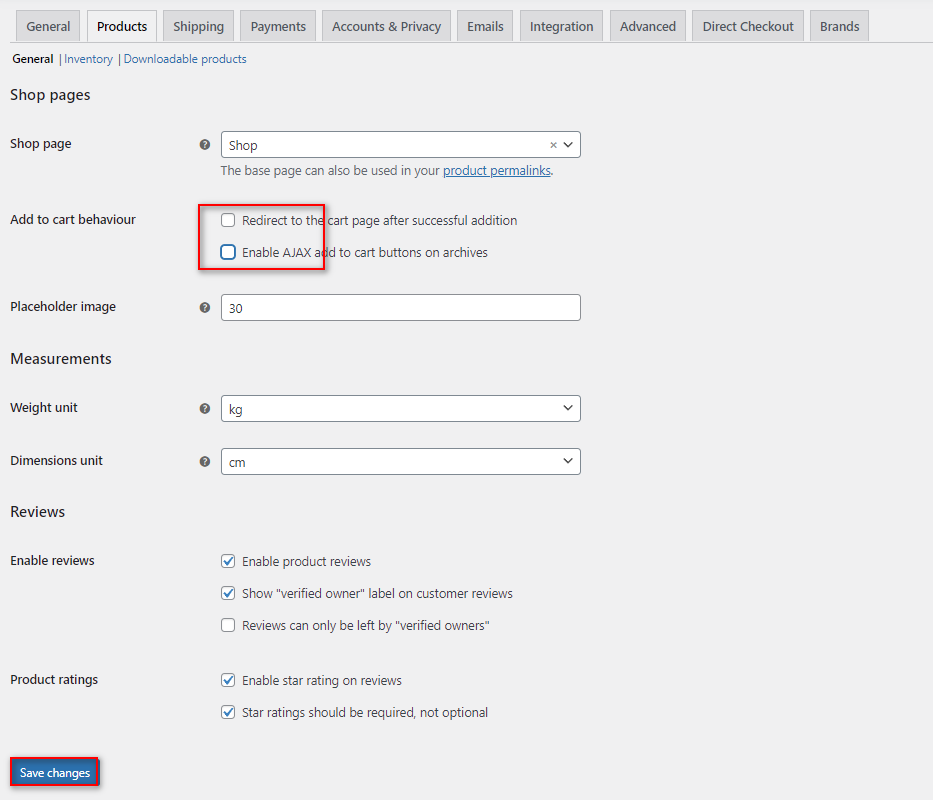
Но прежде чем продолжить, вам нужно перейти в WooCommerce > Настройки на панели инструментов WP и открыть вкладку « Продукты ». В разделе « Общие параметры» отключите оба параметра « Добавить в корзину» . Это гарантирует отсутствие помех для нашей пользовательской функции.

Теперь снова откройте файл functions.php вашей дочерней темы, выполнив тот же шаг, что и выше. Просто зайдите в редактор тем в меню « Внешний вид» > «Редактор файлов тем» и нажмите на файл functions.php .
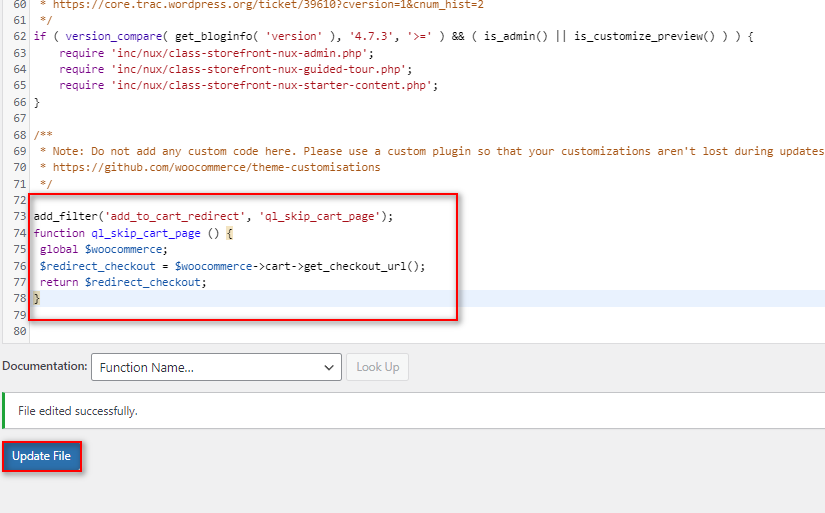
Затем вставьте сюда следующий фрагмент кода.
add_filter('add_to_cart_redirect', 'ql_skip_cart_page');
функция ql_skip_cart_page () {
глобальная $woocommerce;
$redirect_checkout = $woocommerce->cart->get_checkout_url();
вернуть $redirect_checkout;
} 
Теперь каждый раз, когда ваши клиенты добавляют товар в вашу корзину, они будут сразу переходить на страницу оформления заказа, а не на страницу своей корзины.

Чтобы упростить этот процесс, вы также можете использовать такой плагин, как Direct Checkout для WooCommerce. Если вы хотите узнать об этом и почему вы должны рассмотреть возможность его использования, вы можете ознакомиться с нашим специальным руководством здесь.
Вывод
На этом наше руководство о том, как создать мини-корзину WooCommerce, заканчивается. Настройка и настройка мини-корзины WooCommerce не является утомительным процессом, и вы можете использовать для этого различные методы. Давайте обобщим методы, которые мы использовали в сегодняшнем руководстве, чтобы добавить и настроить нашу мини-корзину WooCommerce:
- Использование виджетов корзины
- С помощью специального плагина WordPress
- Программно с использованием пользовательского шорткода и файлов шаблонов
Если вы не уверены, какой процесс использовать, мы настоятельно рекомендуем использовать плагин для создания мини-корзины WooCommerce. Этот метод не только безопаснее и проще, но вы также получаете массу специальных возможностей для настройки и персонализации своей мини-тележки. Если вы новичок в WordPress и хотите добавить мини-корзину WooCommerce с минимальными ограничениями, мы настоятельно рекомендуем вам использовать специальный плагин.
Кроме того, если вы ищете дополнительные способы сократить процесс оформления заказа и повысить продажи, почему бы вам не ознакомиться с другими нашими статьями:
- Лучшие плагины для настройки страницы корзины WooCommerce
- Как создать одностраничную кассу WooCommerce
- Как создать прямую ссылку для оформления заказа WooCommerce
Итак, теперь вы можете добавить мини-корзину на свой сайт? Или вы его уже добавили? Будем рады узнать об этом в комментариях.
