Как создать одностраничную кассу WooCommerce
Опубликовано: 2021-03-18Вы хотите уменьшить количество отказов от корзины и повысить коэффициент конверсии? В этом руководстве вы узнаете, как создать одностраничную кассу WooCommerce как с плагинами, так и без них, чтобы увеличить продажи.
Ни для кого не секрет, что касса — одна из самых важных страниц интернет-магазина. Однако на этом же этапе многие пользователи отказываются от своих корзин. Согласно недавнему исследованию, почти 70% покупателей в какой-то момент бросают свою корзину, а 21% из них делают это на кассе. Почему? Обычно потому, что процесс покупки слишком долгий или сложный.
Несмотря на то, что не существует единого решения, подходящего для каждого отдельного сайта электронной коммерции, одностраничные страницы оформления заказа лучше подходят для большинства предприятий. Вот почему создание одностраничного оформления заказа для вашего магазина WooCommerce может помочь вам сократить количество отказов от корзины и увеличить продажи.
Что такое одностраничная проверка WooCommerce?
При оформлении заказа на одной странице все поля оформления заказа отображаются на одной странице . Он может включать содержимое корзины, платежные реквизиты, адреса выставления счетов и доставки, варианты доставки и другую информацию, такую как изображения, текст или дополнительные контактные формы.

Основная цель одностраничного оформления заказа — сократить процесс покупки и уменьшить число отказов от корзины. Поскольку клиенты заполняют всю информацию, чтобы разместить свой заказ на одной странице, они с большей вероятностью завершат процесс.
Преимущества одностраничных касс
Некоторые из преимуществ одностраничного оформления заказа:
- Это помогает уменьшить отказ от корзины
- Сокращает процесс оформления заказа
- Повышает конверсию
- Легко понять, потому что покупатели могут видеть всю информацию, которую им нужно заполнить, на одной странице.
Для получения дополнительной информации об одностраничных и многостраничных проверках ознакомьтесь с этим полным руководством.
Как создать одностраничную кассу WooCommerce
Существуют разные способы создания одностраничного оформления заказа WooCommerce :
- Использование плагина
- Программно
- С конструктором страниц
- Из панели управления WordPress
В этом разделе мы рассмотрим каждый вариант, чтобы вы могли выбрать тот, который лучше всего соответствует вашим навыкам и потребностям.
1) Создайте одностраничную кассу с помощью плагина
Первый способ создать одностраничную кассу в WooCommerce — использовать плагин. Существует множество плагинов для одностраничных касс, как бесплатных, так и премиальных. Для этой демонстрации мы будем использовать WooCommerce Direct Checkout. Этот плагин поможет вам сократить процесс оформления заказа и увеличить коэффициент конверсии. Вы можете не только создать одностраничную кассу, но и удалить ненужные поля оформления заказа, добавить кнопку быстрой покупки и многое другое.

Оформление заказа на одной странице с Direct Checkout
У Direct Checkout есть бесплатная версия с базовыми функциями и 3 премиальных плана с дополнительными функциями, стоимость которых начинается от 19 долларов США (единовременный платеж).
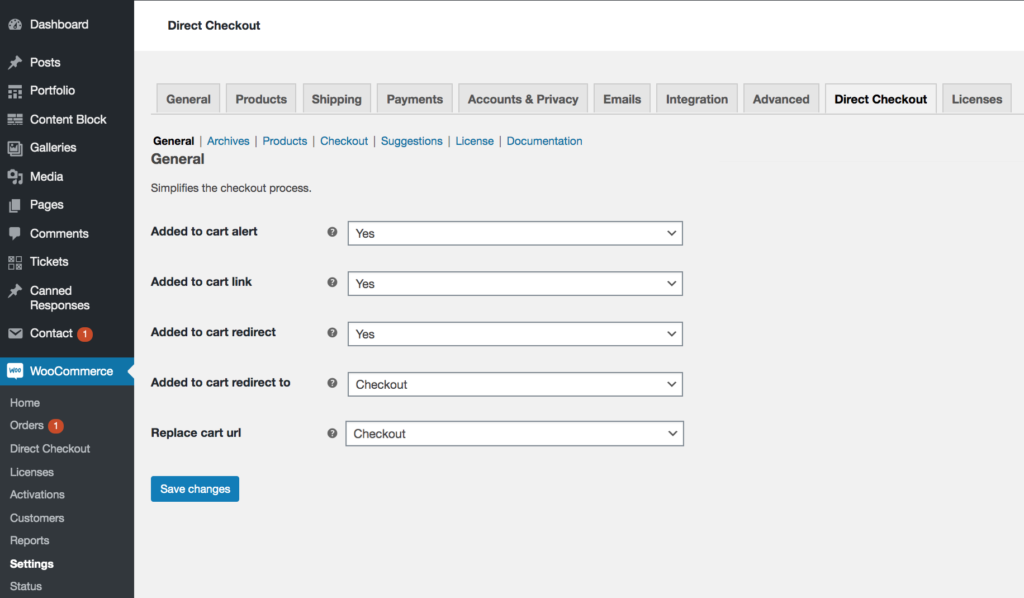
Сначала скачайте плагин. Вы можете сделать это по этой ссылке или на панели управления WordPress. После активации перейдите в WooCommerce > Direct Checkout . Здесь настройте его следующим образом, чтобы он перенаправлял пользователей со страниц магазина и отдельных страниц продукта прямо на страницу оформления заказа.
- Оповещение добавлено в корзину: оно заменяет оповещение «Просмотр корзины» прямым оформлением заказа.
- Ссылка добавлена в корзину: она заменяет ссылку «Просмотр корзины» прямой оплатой.
- Перенаправление корзины : позволяет изменить поведение кнопки «Добавить в корзину».
- Перенаправление корзины на : вы можете выбрать, куда перенаправлять пользователей после того, как они добавят что-то в свою корзину. В этом случае мы перенаправим их на кассу
- Заменить URL-адрес корзины : поскольку после того, как покупатели добавят что-то в свою корзину, мы перенаправим их на кассу, мы заменим URL-адрес корзины ссылкой на кассу.

Обратите внимание, что эти изменения будут применяться к страницам магазина, отдельных товаров и категорий. Кроме того, убедитесь, что у вас нет ссылки, которая ведет пользователей в корзину, поскольку мы собираемся ее отключить.
Вот и все! Вы только что упростили процесс оформления заказа, перенаправляя покупателей со страниц продуктов и магазинов прямо на оформление заказа. Кроме того, покупатели смогут редактировать и подтверждать свои заказы на странице оформления заказа.
Вы можете создать одностраничную кассу с помощью бесплатной версии WooCommerce Direct Checkout, но если вам нужны дополнительные функции для перехода на новый уровень, вы можете воспользоваться некоторыми премиальными планами.
2) Программно создать одностраничную кассу
В этом разделе мы будем использовать некоторые PHP-скрипты и стили CSS, чтобы добавить функциональные возможности в одностраничную кассу, которую мы создали с помощью плагина. Поэтому мы рекомендуем вам взглянуть на первый раздел и установить и настроить плагин для создания одностраничного оформления заказа. Это займет буквально несколько минут.
После того, как вы это сделаете, давайте посмотрим, как программно полностью настроить одностраничную страницу оформления заказа .
ПРИМЕЧАНИЕ . Поскольку мы будем редактировать некоторые файлы основной темы, прежде чем начать, убедитесь, что вы создали резервную копию своего сайта и установили на нем дочернюю тему. Вы можете использовать любой из этих плагинов дочерней темы или создать его самостоятельно, следуя этому руководству.
2.1) Добавьте метаданные продукта на страницу оформления заказа.
Начнем с добавления некоторой информации о продукте, который покупает пользователь. Мы будем отображать название, уменьшенное изображение и описание продукта на странице оформления заказа.
Поскольку мы отключили страницу корзины, после добавления товара в корзину покупатели будут перенаправлены на страницу оформления заказа. Несмотря на то, что страница корзины скрыта, мы можем использовать ее для получения всей информации о продукте.
Для этого просто вставьте следующий код в файл functions.php вашей дочерней темы:
// хук для отображения метаданных товара
add_action('woocommerce_checkout_before_customer_details','QuadLayers_product_meta');
функция QuadLayers_product_meta(){
echo '<div class="custom-product"><h2>Вы собираетесь приобрести ';
$cart = WC()->cart->get_cart();
foreach($cart as $cart_item_key => $cart_item){
$product = $cart_item['данные'];
echo $product->get_name()."</h2>";
эхо $продукт->get_image();
echo "<span>".$product->get_description()."</span>";
}
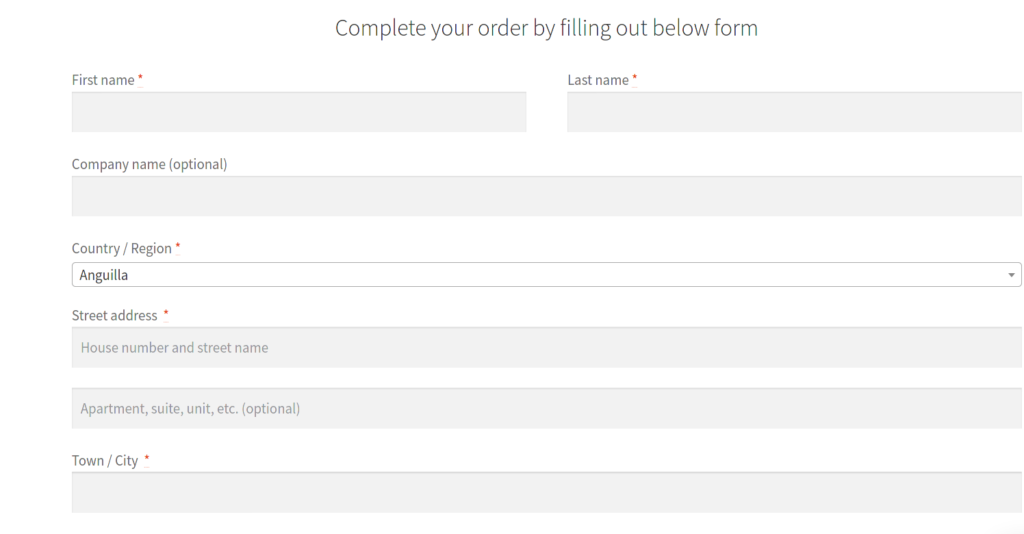
echo "<h3>Завершите заказ, заполнив форму ниже</h3>";
}
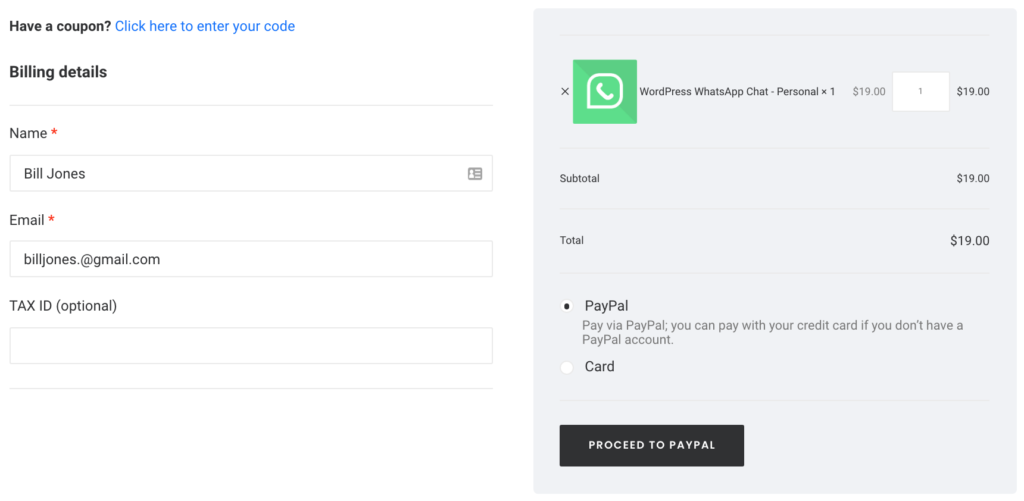
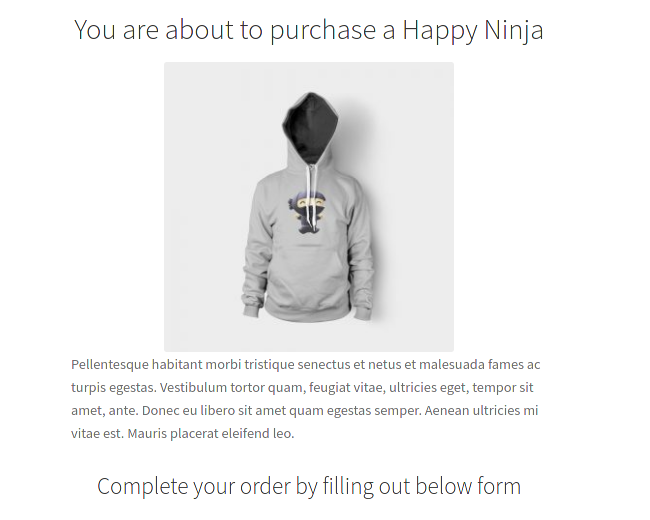
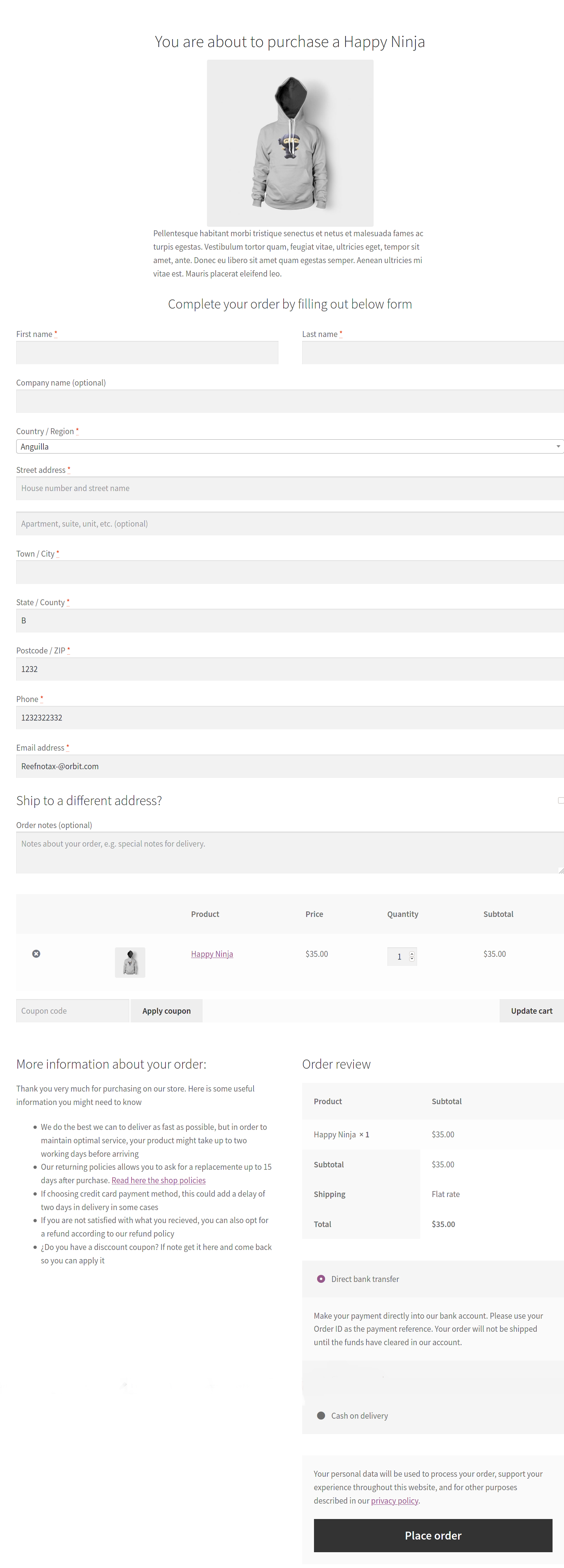
Чтобы проверить это, нажмите кнопку покупки на любом продукте, и после перенаправления на страницу оформления заказа вы увидите что-то вроде этого:

2.2) Перезапись файла шаблона оформления заказа WooCommerce
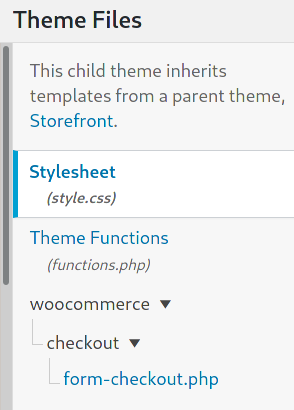
Файл, отвечающий за печать страницы оформления заказа, называется form-checkout-php и находится в плагине WooCommerce в папке шаблонов: /woocommerce/templates/checkout.
Чтобы перезаписать этот файл, скопируйте исходный файл из плагина WooCommerce и вставьте его в папку оформления заказа внутри каталога WooCommerce дочерней темы.

В оформлении заказа WooCommerce по умолчанию макет настроен на два столбца. Счета, доставка и дополнительные формы отображаются в первом столбце, а детали заказа — в другом.
Вы можете изменить это, отредактировав класс HTML элемента <div>, содержащего формы, с col2-set на col1-set следующим образом:
<div класс="col1-набор">
После этого простого редактирования все формы будут отображаться в одном столбце во всю ширину, например:

Далее мы отредактируем заголовок сведений о заказе и изменим его с «Ваш заказ» на «Обзор заказа» с помощью следующего скрипта:
<h3><?php esc_html_e('Просмотр заказа', 'woocommerce'); ?></h3>Это всего лишь несколько простых примеров того, что вы можете здесь сделать. Не стесняйтесь идти дальше и делать свои собственные настройки. Здесь вы можете использовать любые нативные функции WordPress. Для получения дополнительной информации о крючках для оформления заказа вы можете ознакомиться с этой статьей.
Чтобы узнать больше о программной настройке шаблонов WooCommerce, ознакомьтесь с этим полным руководством.
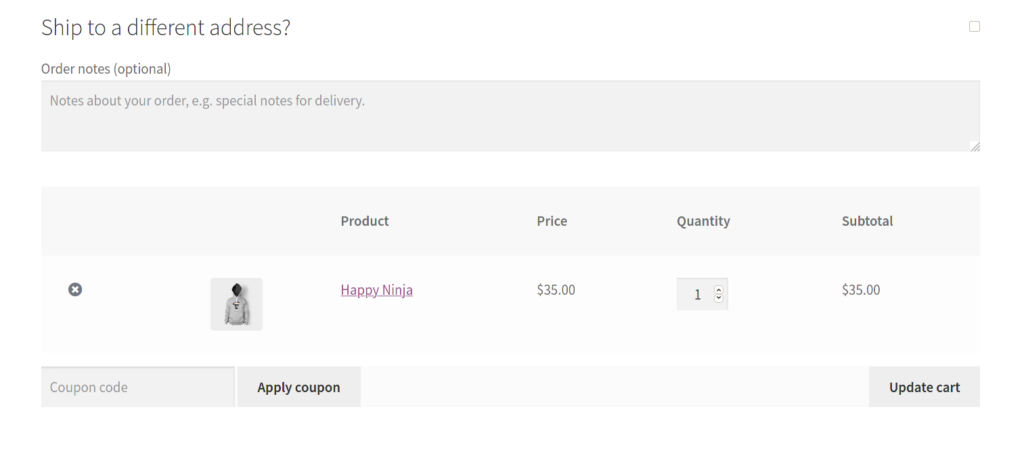
2.3) Добавить корзину на страницу оформления заказа
Вы можете использовать некоторые шорткоды на странице оформления заказа, поэтому, если вы хотите добавить туда корзину, вы можете использовать шорткод корзины WooCommerce следующим образом:
echo do_shortcode(' [ woocommerce_cart ] '); Чтобы отобразить корзину прямо перед деталями заказа, вставьте этот PHP-скрипт в файл functions.php вашей дочерней темы:
add_action('woocommerce_checkout_after_customer_details','QuadLayers_add_cart_checkout');
функция QuadLayers_add_cart_checkout(){
echo do_shortcode(' [ woocommerce_cart ] ');
}
Теперь вы должны увидеть корзину с продуктами, добавленными пользователем, в конце форм оформления заказа:


2.4) Добавьте пользовательский контент на страницу оформления заказа
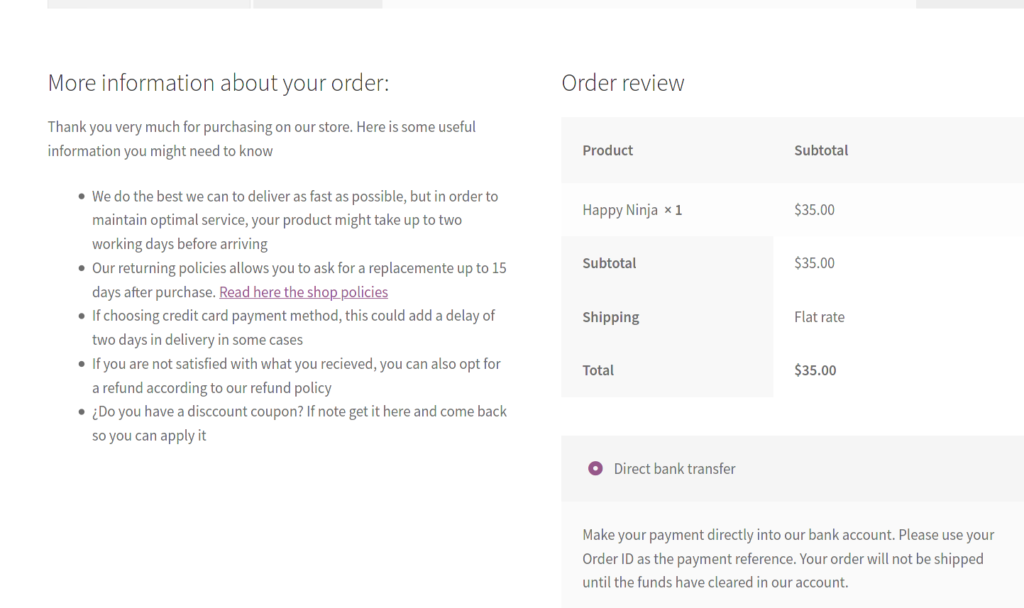
Когда клиенты просматривают детали заказа, они могут выбрать способ оплаты и нажать «Разместить заказ», чтобы завершить покупку. Поскольку этот блок отображается в правой колонке, мы добавим некоторый контент в левую часть, чтобы добиться сбалансированного дизайна.
Это функция пользовательского содержимого, которая будет вставлена в файл functions.php , где мы объясняем некоторые правила возврата, способы оплаты, доставку и т. д. Не стесняйтесь настраивать его и адаптировать к своему магазину:
add_action('woocommerce_checkout_before_order_review','QuadLayers_add_column_before_order_review');
функция QuadLayers_add_column_before_order_review(){
printf(' <div><h3>Подробнее о вашем заказе:</h3>
<p>Большое спасибо за покупку в нашем магазине. Вот некоторая полезная информация, которая может вам понадобиться</p>
<ул>
<li>Мы делаем все возможное, чтобы доставить товар как можно быстрее, но для обеспечения оптимального обслуживания доставка вашего товара может занять до двух рабочих дней.</li>
<li>Наши правила возврата позволяют запросить замену в течение 15 дней после покупки. <a href="#">Ознакомьтесь с правилами магазина</a></li>
<li>При выборе способа оплаты кредитной картой это может привести к задержке доставки в некоторых случаях на два дня</li>
<li>Если вы не удовлетворены тем, что получили, вы также можете выбрать возврат средств в соответствии с нашей политикой возврата.</li>
<li>Есть ли у вас купон на скидку? Если примечание, получите его здесь и вернитесь, чтобы применить его.</li>
</ul>
</div>','woocommerce');
}И это окончательный результат:

2.5) Добавление стилей CSS на страницу оформления заказа
В файле function.php вы увидите, что мы добавили наш собственный класс, который мы назвали custom-product . Мы собираемся использовать этот класс для стилизации содержимого с помощью некоторых скриптов CSS. Кроме того, мы можем внести последние штрихи в дизайн нашей новой одностраничной проверки без использования нашего пользовательского класса.
Это полный скрипт CSS, который мы использовали в этом уроке. Просто скопируйте и вставьте его в файл style.css вашей дочерней темы:
/* скрыть заголовок платежной формы */
.woocommerce-биллинг-поля > h3:nth-child(1){
дисплей:нет;
}
/* вы собираетесь купить... */
.пользовательский продукт > h2:nth-child(1){
выравнивание текста: по центру;
}
/* изображение */
img.attachment-woocommerce_thumbnail:nth-child(2){
поля:авто;
}
/* описание */
.custom-product > span:nth-child(3){
поля:авто;
ширина: 50%;
дисплей:блок;
}
/* Завершите ваш заказ...*/
.пользовательский продукт > h3:nth-child(4){
выравнивание текста: по центру;
поля: 25px 0 25px 0;
}
/* Дополнительная информация.. */
.пользовательский продукт > div: nth-child (8) {
плыть налево;
ширина: 47%;
}
#customer_details{
нижняя граница: 40px;
}ПРИМЕЧАНИЕ . Для этой демонстрации мы использовали тему Storefront, поэтому вам может потребоваться настроить селекторы CSS, если вы используете другую тему или если вы добавили свои собственные настройки.
После этого, если все прошло хорошо, вы должны увидеть следующее на странице оформления заказа:

Вот и все! Вы только что программно создали полностью настраиваемую одностраничную кассу WooCommerce .
3) Создайте одностраничную кассу с помощью конструктора страниц.
Еще один интересный вариант создания и настройки одностраничного оформления заказа в WooCommerce — использование компоновщика страниц. Существует несколько конструкторов страниц. Для этой демонстрации мы будем использовать Site Origin. С более чем 1 миллионом активных установок это один из самых популярных конструкторов страниц из-за его простоты и эффективности.
Процесс аналогичен для большинства компоновщиков страниц, поэтому независимо от того, какой вы используете, вы сможете следовать руководству без каких-либо проблем.
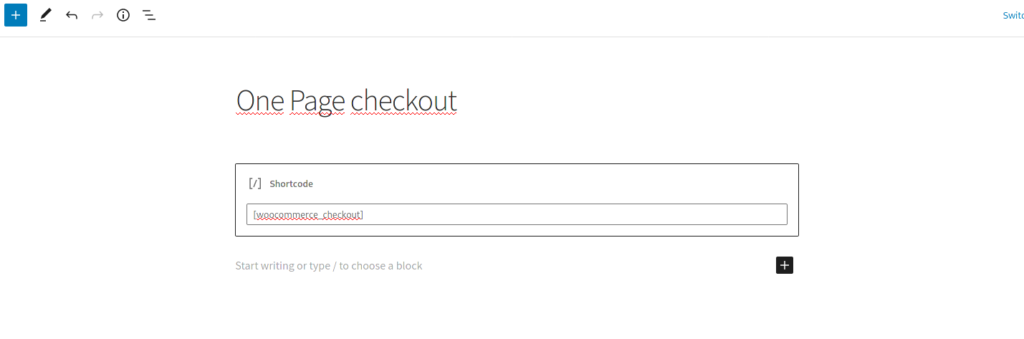
Сначала загрузите Site Origin из репозитория WordPress, установите его и активируйте на своем веб-сайте. Затем откройте страницу оформления заказа в редакторе и добавьте к ней имя. Мы назовем это «Проверка одной страницы».

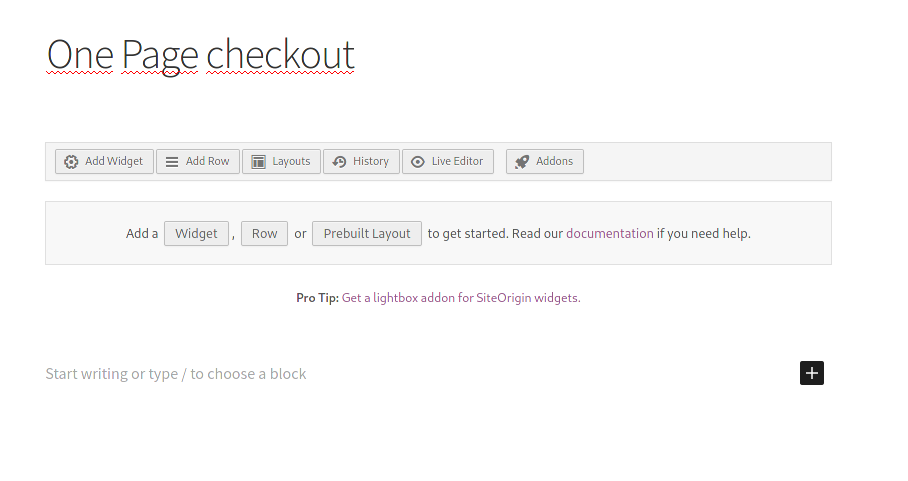
Как видите, страница оформления заказа — это просто шорткод WooCommerce, помещенный в блок Gutenberg. Если вы отключили блоки Гутенберга в бэкенде, вы также увидите тот же шорткод, но в старом текстовом редакторе. Просто удалите блок шорткода и добавьте блок компоновщика страниц.

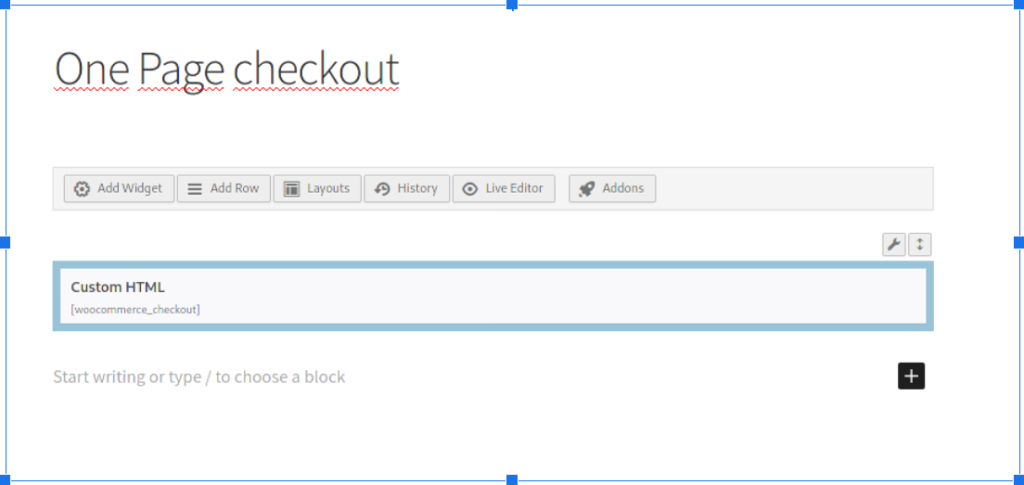
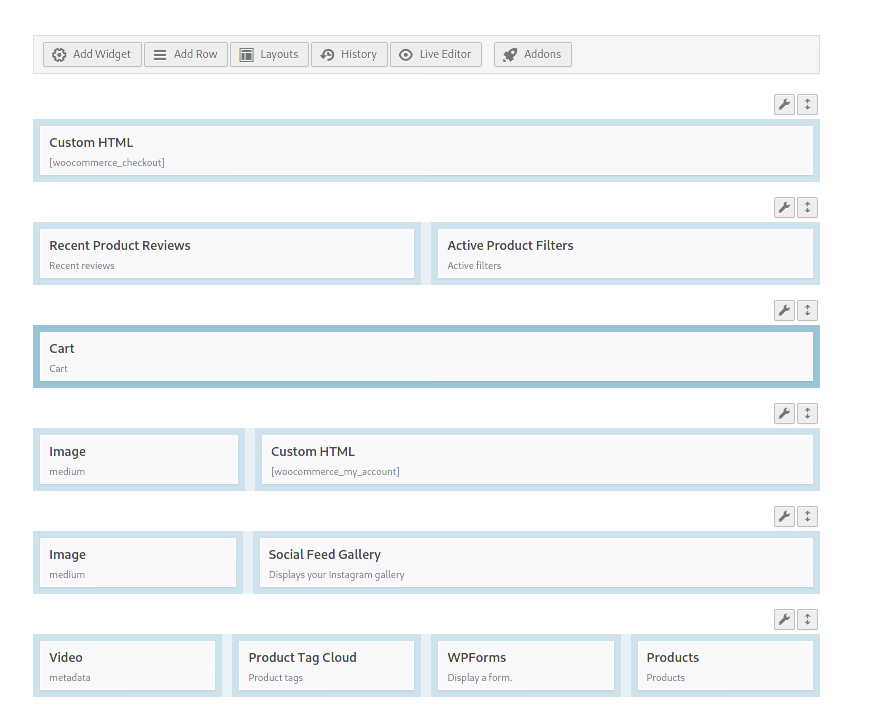
Теперь мы можем приступить к созданию полностью настроенной одностраничной проверки с помощью компоновщика страниц. Вы можете добавить любой виджет в столбцы и настроить его на желаемый макет. Имейте в виду, что вам нужно вставить
[ woocommerce_checkout ]шорткод еще раз, иначе он не будет работать.

А вот и лучшая часть. Вы также можете использовать любой из доступных виджетов или модулей в макете компоновщика страниц. Кроме того, вы можете включить другие шорткоды. Корзина и «Мой аккаунт» довольно распространены.

Это базовый пример, поэтому вам нужно настроить каждый виджет и страницу оформления заказа в соответствии с вашими потребностями. Кроме того, имейте в виду, что каждый конструктор страниц работает по-своему, поэтому, несмотря на то, что процесс аналогичен, вам может потребоваться настроить некоторые вещи. Как правило, лучше всего подходят шаблоны с полной шириной и без боковой панели.
4) Создайте одностраничную кассу с помощью редактора блоков Gutenberg.
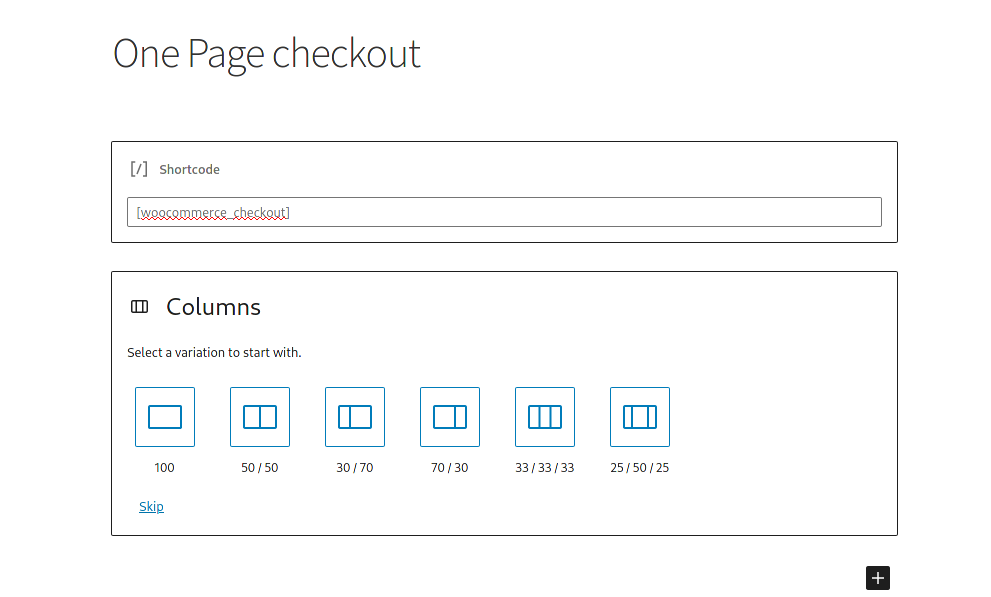
Точно так же вы можете настроить одностраничную проверку WooCommerce с помощью редактора блоков Gutenberg. Для этого в панели управления WordPress откройте страницу оформления заказа, и вы увидите блок с шорткодом оформления заказа. Давайте добавим больше блоков на эту страницу, нажав кнопку добавления блока ( + ) и выбрав Столбцы .

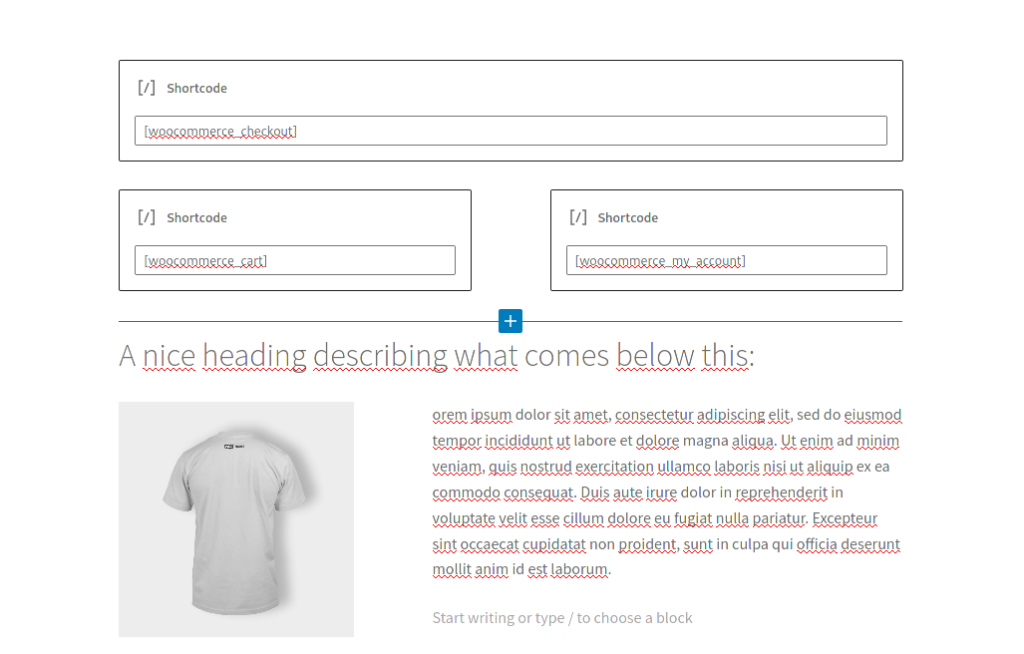
Здесь вы можете использовать любой из доступных блоков и шорткодов, чтобы полностью настроить страницу оформления заказа. В качестве альтернативы, если у вас есть навыки кодирования, вы также можете отредактировать оформление заказа, вставив свой собственный HTML-код с блоком кода. Для этой демонстрации мы добавили корзину и короткие коды моей учетной записи в 2 столбца, чтобы это выглядело так:

И вот как вы можете легко создать одностраничную кассу в WooCommerce с помощью редактора блоков Gutenberg.
Заключительные советы
- Создавая одностраничную кассу, всегда помните об основной цели оформления заказа: предоставить клиентам возможность размещать свои заказы как можно проще. Вам следует избегать любого контента, который отвлекает пользователей от этой цели.
- Вся информация, которую пользователи должны просмотреть, прежде чем нажать кнопку «Разместить заказ», должна быть доступна на той же странице, чтобы они могли делать все на странице оформления заказа. Включите всю необходимую информацию и избегайте вставки ссылок, которые ведут пользователей на другой URL-адрес.
- Пользователям не нравятся страницы с длинным контентом, когда они покупают. Сохраняйте простоту и чистоту и сосредоточьтесь на создании эффективной и профессиональной страницы оформления заказа.
Вывод
В целом, оформление заказа на одной странице поможет вам сократить процесс покупки, уменьшить количество отказов от корзины и повысить коэффициент конверсии. Несмотря на то, что в некоторых случаях многостраничные кассы могут быть более эффективными, для большинства магазинов короткие кассы, как правило, работают лучше.
В этом руководстве мы рассмотрели различные способы создания одностраничного оформления заказа в WooCommerce:
- С плагином
- Программно
- С конструктором страниц
- Использование редактора блоков Гутенберга
Если вам нужно быстрое и эффективное решение, лучше всего использовать Direct Checkout . Этот бесплатный плагин позволяет вам создать одностраничную кассу за несколько минут, а также включает в себя несколько функций, которые помогут вам улучшить оформление заказа и увеличить продажи. Например, вы можете удалить поля оформления заказа, добавить кнопки быстрой покупки и быстрого просмотра и многое другое. Если вы не хотите устанавливать дополнительный плагин и используете компоновщик страниц, вы можете создать страницу оформления заказа либо с помощью редактора блоков Gutenberg, либо с помощью компоновщика страниц.
С другой стороны, если у вас есть навыки кодирования, у вас есть больше возможностей для редактирования страницы оформления заказа. После создания кассы с помощью плагина Direct Checkout вы можете добавить скрипты PHP и CSS, чтобы полностью настроить кассу. В этой статье мы видели несколько примеров, но вы можете сделать намного больше. Не стесняйтесь использовать их в качестве основы и экспериментировать, чтобы найти то, что лучше всего подходит для вас.
Какой ваш любимый способ создать одностраничную кассу в WooCommerce? Знаете ли вы что-нибудь еще, что мы должны включить? Дайте нам знать в комментариях ниже!
