Как создать страницы WooCommerce: 2 метода
Опубликовано: 2021-02-13Хотите добавить страницы в свой магазин, но не знаете, как это сделать? В этом руководстве мы шаг за шагом покажем вам различные способы создания страниц WooCommerce (программирование не требуется).
WooCommerce дает вам возможность добавлять страницы для настройки вашего интернет-магазина. Вы можете создать все страницы WooCommerce по умолчанию или пользовательские страницы. Прежде чем мы покажем вам, как это сделать, давайте лучше разберемся в преимуществах создания или переустановки страниц.
Зачем создавать или переустанавливать страницы WooCommerce?
Одна из наиболее распространенных причин, по которой пользователи создают страницы WooCommerce, заключается в том, что некоторые из них отсутствуют. Когда вы настраиваете WooCommerce, большинство страниц по умолчанию создаются автоматически. Однако, если вы пропустите некоторые шаги, вы можете запретить WooCommerce создавать все страницы, которые нужны вашему интернет-магазину. Если это ваш случай, хорошая новость заключается в том, что вы можете легко добавить эти страницы.
Вот некоторые из страниц WooCommerce, которые вам обязательно нужно создать, если они отсутствуют в вашем магазине:
- Страница магазина: на странице магазина отображаются все продукты вашего интернет-магазина. Как вы можете себе представить, это может оказать большое влияние на ваш бизнес, поэтому это необходимо для любого интернет-магазина. Если вы ищете способы настроить страницу своего магазина, вы можете ознакомиться с этим руководством.
- Страница корзины: когда покупатель хочет купить товар на странице магазина, он сохраняется на странице корзины. Здесь покупатели могут просмотреть свой заказ перед оплатой. Некоторые плагины включают страницу корзины прямо на странице оформления заказа, чтобы упростить процесс оформления заказа и повысить конверсию.
- Страница оформления заказа: здесь пользователи оплачивают свои товары, а вы закрываете продажу. После выбора продукта на странице магазина и просмотра заказа на странице корзины покупатели оплачивают его через платежный шлюз на странице оформления заказа. Затем размещается заказ и начинается процесс доставки (если это физический продукт). Как упоминалось выше, такие плагины, как Direct Checkout, включают страницу корзины на странице оформления заказа, чтобы ускорить процесс покупки.
- Страница «Моя учетная запись»: на странице «Моя учетная запись» вы храните всю личную информацию своих клиентов, платежный адрес и адрес доставки. Отсюда покупатели могут управлять своими заказами и настройками.
Как создать страницы WooCommerce
Существует несколько различных способов создания страниц WooCommerce:
- Из панели управления WordPress
- С короткими кодами
Оба метода позволяют легко добавлять страницы. В этом руководстве мы рассмотрим оба, чтобы вы могли выбрать лучший вариант для себя.
1. Как создать страницы WooCommerce из панели инструментов WordPress
На панели инструментов WordPress вы можете создать все страницы WooCommerce по умолчанию или страницу магазина. Мы опишем оба сценария ниже.
1. Создайте все страницы WooCommerce по умолчанию
Создание и установка страниц WooCommerce по умолчанию с панели инструментов WordPress чрезвычайно проста и требует всего несколько щелчков мышью.
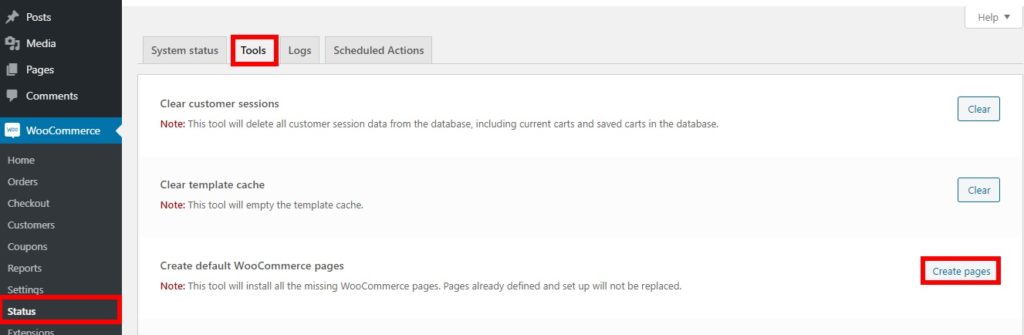
Сначала перейдите в WooCommerce > Статус . Затем на вкладке « Инструменты » вы увидите возможность создания страниц WooCommerce по умолчанию. Просто нажмите кнопку « Создать страницы », чтобы добавить недостающие страницы в свой магазин.

ПРИМЕЧАНИЕ. Имейте в виду, что вы создадите только отсутствующие страницы и не замените страницы по умолчанию, которые уже существуют в вашем магазине.
Например, предположим, что у вас есть интернет-магазин со страницами «Магазин», «Корзина» и «Оформить заказ», но страница «Моя учетная запись» отсутствует. Если вы нажмете « Создать страницы », будет добавлена только страница «Моя учетная запись», оставив все остальные страницы нетронутыми. Вот и все! Вы только что создали страницы WooCommerce, которых не было в вашем магазине .
2. Создайте страницу магазина из панели инструментов WordPress.
Создать страницу магазина из панели инструментов WordPress также довольно просто.
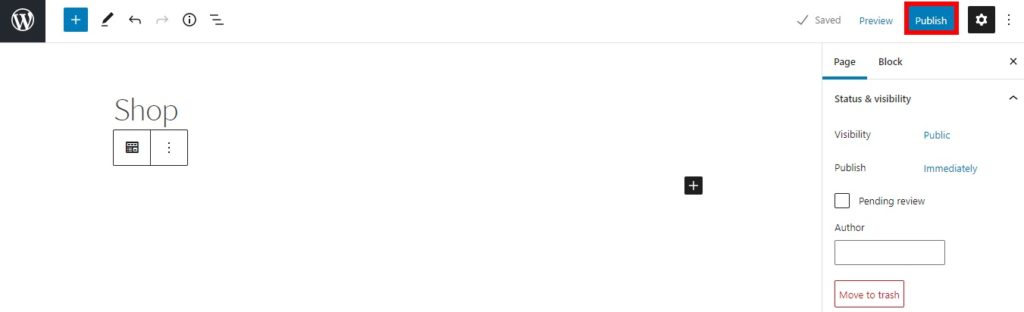
Все, что вам нужно сделать, это перейти в «Страницы» > «Добавить новую» на панели инструментов. Затем добавьте название магазина на страницу и нажмите « Опубликовать ».

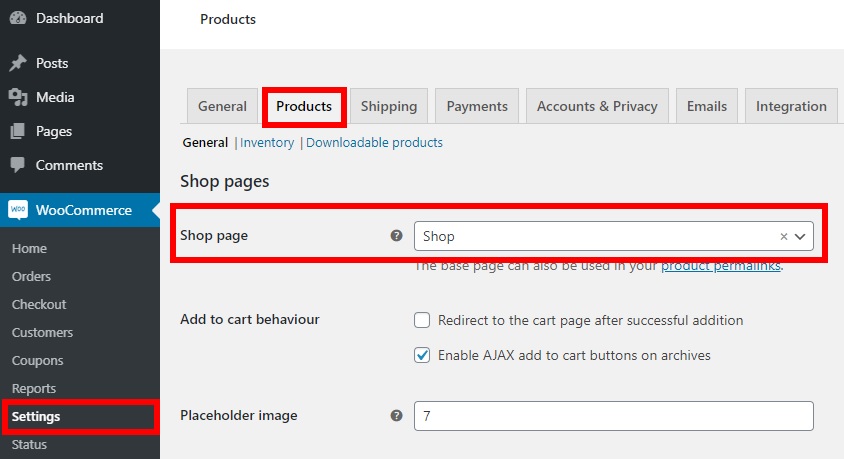
Затем перейдите в WooCommerce > Настройки и перейдите на вкладку « Продукты ». Нажмите на опцию «Страница магазина», выберите страницу магазина, которую вы только что создали, из раскрывающегося меню и сохраните изменения.

Вот и все! Вы увидите страницу магазина по умолчанию после предварительного просмотра страницы. На странице автоматически отобразятся все продукты, которые вы указали для своего интернет-магазина.
2. Как создавать страницы WooCommerce с помощью шорткодов
Создать страницы WooCommerce из панели управления WordPress очень просто, но есть еще один удобный способ добавить страницы в ваш магазин. Этот метод предполагает использование шорткодов. Шорткоды — это небольшие фрагменты, которые помогают отображать контент или добавлять функциональные возможности без написания длинных скриптов кода. Если вы не знакомы с шорткодами, мы рекомендуем вам ознакомиться с этим полным руководством для начинающих.
WooCommerce включает шорткоды по умолчанию, которые предоставляют вам больше гибкости для добавления страниц в ваш магазин по сравнению с предыдущим методом.
Чтобы создать страницы WooCommerce с помощью шорткодов, все, что вам нужно сделать, это перейти в « Страницы» > «Добавить новую», добавить заголовок страницы, которую вы хотите создать, и использовать соответствующий шорткод. Давайте посмотрим на несколько примеров.
1. Страница корзины
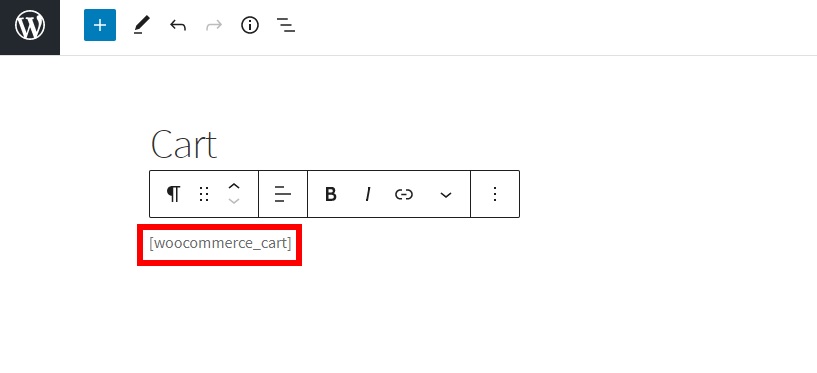
Чтобы добавить страницу корзины, создайте новую страницу, назовите ее «Корзина», добавьте следующий шорткод и опубликуйте ее.
[ woocommerce_cart ] 
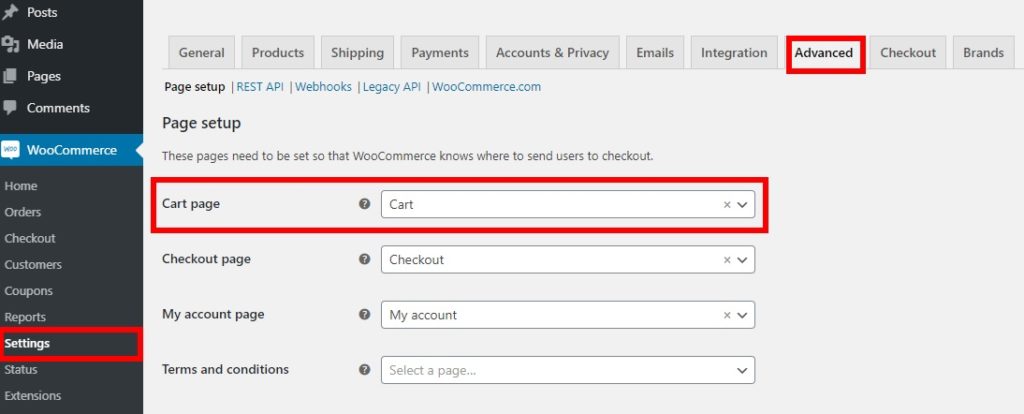
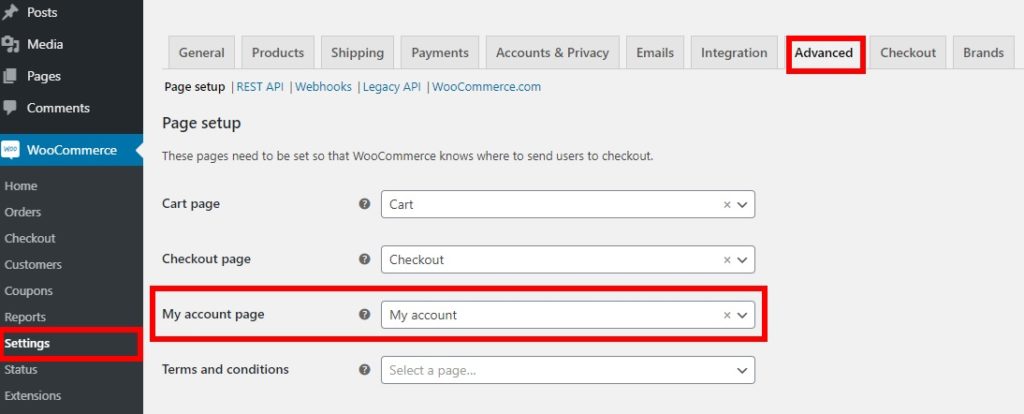
После этого перейдите в WooCommerce > Настройки и откройте вкладку « Дополнительно ». Затем выберите страницу корзины, которую вы только что создали для опции страницы корзины, и сохраните ее.

Вот и все, теперь вы будете отображать продукты, которые ваши покупатели имеют в своих корзинах, на странице корзины, которую вы только что создали.

2. Страница оформления заказа
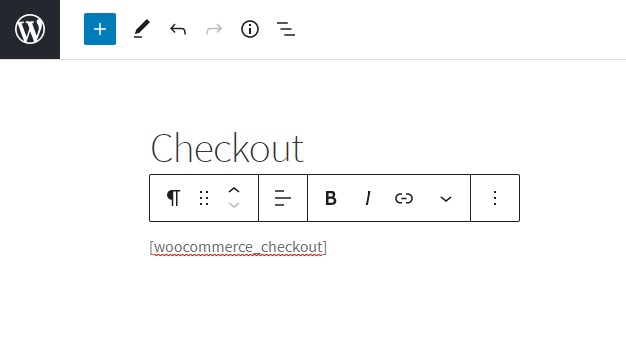
Точно так же, если вы хотите создать страницу оформления заказа WooCommerce по умолчанию, просто создайте новую страницу и назовите ее «Оформить заказ». Затем добавьте следующий шорткод и опубликуйте страницу.
[ woocommerce_checkout ] 
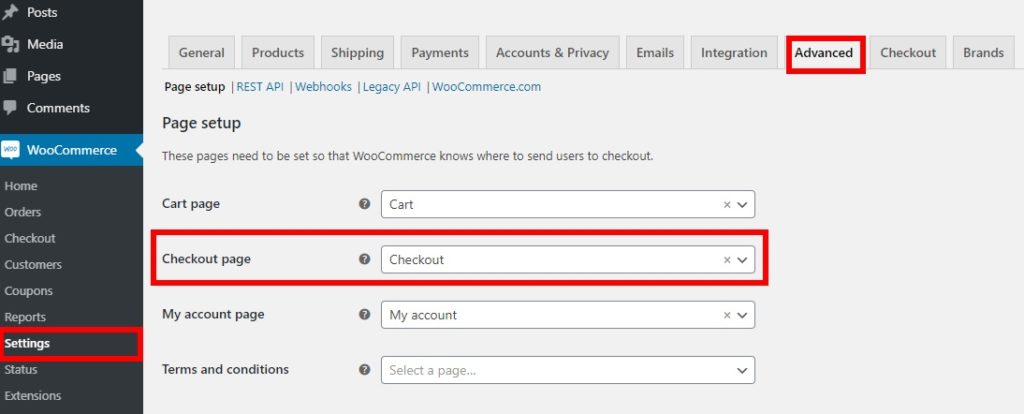
Еще раз перейдите в WooCommerce> Настройки и откройте вкладку « Дополнительно ». После этого выберите страницу оформления заказа, которую вы только что создали, в качестве опции для страницы оформления заказа и сохраните изменения.


Страница оформления заказа по умолчанию в порядке, но если вы хотите выделиться и повысить коэффициент конверсии, вам следует настроить ее. Если это ваш случай, ознакомьтесь с нашим руководством по редактированию страницы оформления заказа WooCommerce.
3. Страница моей учетной записи
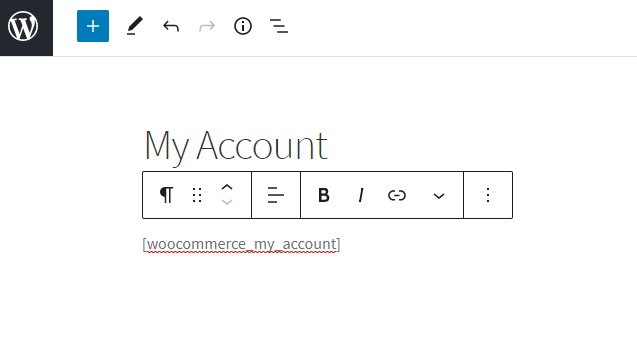
Чтобы создать страницу «Моя учетная запись WooCommerce», все, что вам нужно сделать, это создать новую страницу, назвать ее «Моя учетная запись», а затем добавить следующий шорткод.
[ woocommerce_my_account ] 
После этого перейдите в WooCommerce > Настройки и откройте вкладку « Дополнительно ». Наконец, выберите страницу «Моя учетная запись», которую вы только что создали, в качестве опции для страницы «Моя учетная запись» и сохраните изменения.

Если вы хотите оживить страницу «Моя учетная запись», ознакомьтесь с нашим пошаговым руководством по ее настройке.
Вот так вы создаете страницы WooCommerce, используя шорткоды . Коротко и мило, не так ли?
До сих пор мы показывали вам различные способы добавления страниц в ваш магазин. Но это только первый шаг. Чтобы вывести свой магазин на новый уровень, вам нужно настроить свои страницы и максимально использовать их. Давайте посмотрим, как это сделать.
Как настроить страницы WooCommerce
Функции WooCommerce по умолчанию имеют очень ограниченные возможности настройки страниц. В них отсутствуют дополнительные параметры для некоторых важных элементов, таких как кнопки и параметры полей. Поэтому, чтобы максимально использовать возможности вашего магазина, вам следует внести некоторые изменения в свои страницы.
Хорошая новость заключается в том, что настроить страницы WooCommerce так же просто, как и создать их. В этом посте мы покажем вам, как редактировать страницы с помощью плагина.
В этом уроке мы будем использовать StoreCustomzier. Это бесплатный инструмент, который очень прост в использовании, когда дело доходит до редактирования ваших страниц WooCommerce. Этот плагин использует удобный интерфейс перетаскивания, который помогает вам удобно редактировать страницы.
1. Установите плагин
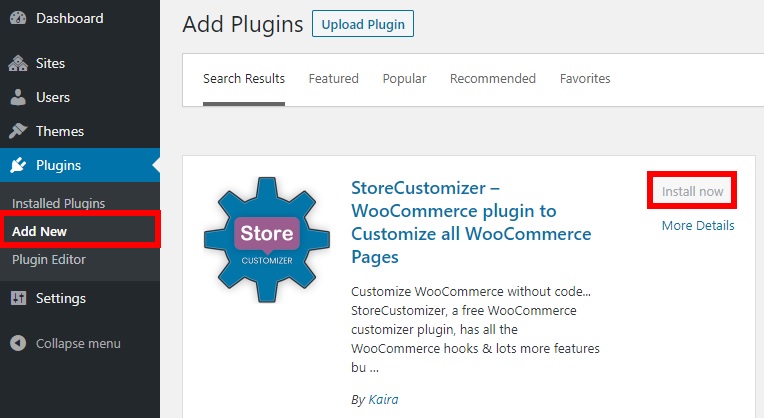
Во-первых, вам нужно установить и активировать StoreCustomizer. На панели инструментов WordPress перейдите в « Плагины» > «Добавить новый» и найдите StoreCustomizer. Затем нажмите « Установить сейчас» и активируйте плагин.

2. Откройте настройщик тем
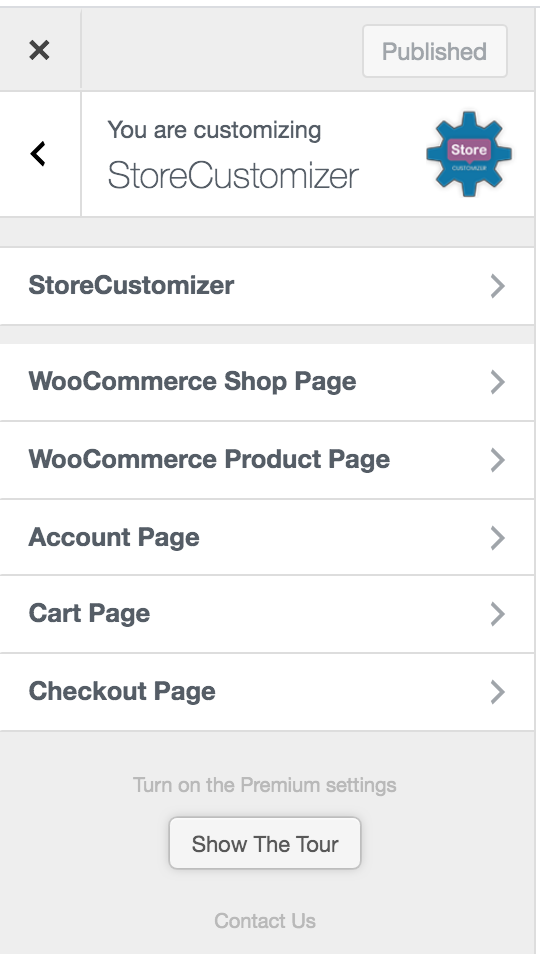
Теперь вы можете настроить любую страницу. Откройте настройщик из « Внешний вид»> «Настроить» , и вы будете перенаправлены к настройщику темы. Для этой демонстрации мы будем использовать Storefront, но имейте в виду, что параметры темы могут варьироваться от темы к теме. Теперь нажмите StoreCustomizer , чтобы настроить страницы WooCommerce.

Здесь вы можете редактировать все основные страницы вашего интернет-магазина:
- Магазин
- Продукт
- Мой счет
- Корзина
- Проверить
Теперь пришло время приступить к редактированию ваших страниц.
3. Настройте страницы WooCommerce
Вы можете вносить любые изменения в ряд страниц WooCommerce вместе со многими настраиваемыми параметрами.
я. Страница магазина
Здесь вы можете изменить количество товаров в строке или на странице. Кроме того, вы можете редактировать архивы магазина и элементы дизайна, а также настраивать тексты кнопок на странице. Кроме того, вы можете добавлять баннеры, значки и редактировать название продукта, цену, кнопки и многое другое.
II. Страница продукта
Вы можете удалить различные элементы, такие как увеличение изображения, лайтбокс и слайдер изображения для страницы продукта. Кроме того, вы также можете установить количество миниатюр изображений продукта в строке, а также дополнительные параметры для редактирования вкладок страницы продукта и элементов дизайна. Например, вы можете редактировать или удалять вкладки страницы продукта, добавлять или редактировать кнопки, включать баннеры и многое другое.
III. Страница учетной записи
Для страницы учетной записи вы можете изменить несколько вкладок учетной записи. Это включает в себя панель инструментов, загрузки, заказы, адрес, детали и выход из системы. Вы также можете выбрать дизайн вкладки учетной записи с боковой вкладкой и горизонтальным стилем.
IV. Страница корзины
Для страницы корзины также есть несколько настраиваемых параметров. Вы можете добавить кнопку «Вернуться в магазин», показать скидки, добавить дополнительную информацию о продукте и удалить ссылки на продукты. Кроме того, вы также получаете некоторые дополнительные опции для перекрестных продаж и инструментов корзины, пустую страницу корзины и элементы дизайна.
v. Страница оформления заказа
StoreCustomizer также позволяет настроить страницу оформления заказа. Вы можете добавлять пользовательские изображения, редактировать или удалять поля оформления заказа и настраивать элементы дизайна. Если вы хотите сделать еще один шаг, вы можете использовать специальные плагины для настройки страницы оформления заказа, такие как Checkout Manager для WooCommerce и Direct Checkout.
Это лишь некоторые из вещей, которые вы можете делать на своих страницах WooCommerce с помощью этого плагина. Однако, если вы хотите еще больше настроить свой магазин и вывести его на новый уровень, мы рекомендуем вам ознакомиться с некоторыми из наших руководств о том, как редактировать каждую конкретную страницу:
- Как настроить страницу магазина WooCommerce
- Отредактируйте страницу оформления заказа в WooCommerce.
- Как настроить страницу моей учетной записи WooCommerce
- Настроить страницу продукта WooCommerce
Вывод
В общем, мы показали вам разные способы создания и переустановки некоторых страниц WooCommerce. Если какая-либо из ваших страниц отсутствует, вы можете добавить или переустановить их.
В этом руководстве мы объяснили два способа сделать это:
- Из панели управления WordPress
- Использование шорткодов
Оба метода очень эффективны и удобны даже для новичков. Создание страниц с панели инструментов — самый быстрый вариант, но если вам нужна большая гибкость, вы можете использовать шорткоды.
Кроме того, поскольку WooCommerce имеет ограниченные возможности настройки страниц по умолчанию, мы рассмотрели один из самых простых способов настройки ваших страниц с помощью StoreCustomizer. Этот плагин является отличным универсальным инструментом, который позволяет редактировать любую страницу. Однако, если вы хотите выполнить более сложную настройку на определенных страницах, мы рекомендуем вам ознакомиться с некоторыми из наших руководств.
Наконец, если вы хотите настроить страницы WooCommerce с помощью Divi и Elementor, ознакомьтесь со следующими статьями:
- Как настроить страницу продукта с помощью Divi
- Настройте страницу продукта с помощью Elementor
Вы нашли это руководство полезным? Какой метод вы использовали для создания страниц для вашего магазина? Вы знаете какие-то другие способы? Дайте нам знать в комментариях ниже.
