Как создать представление списка продуктов WooCommerce
Опубликовано: 2022-02-10Вы хотите создать представление списка продуктов WooCommerce на своем веб-сайте? Они очень популярны, чтобы отображать больше информации о продукте для ваших клиентов на самой странице магазина. Итак, в этом руководстве мы представим вам пошаговое руководство по переключению на представление списка продуктов.
Но прежде чем мы приступим к процессу, давайте посмотрим, что вам может понадобиться для создания представления списка продуктов.
Зачем создавать представление списка товаров в WooCommerce?
По умолчанию товары на странице вашего магазина отображаются в виде сетки. Да, они также полностью зависят от активной темы вашего сайта. Но в случае большинства тем они отображаются в виде сетки с одним продуктом за другим, как плитки.
Но в представлении списка продукты отображаются с гораздо более подробной информацией. Каждый продукт отображается один за другим в вертикальном списке с дополнительной информацией , такой как сведения о доставке, описание продукта и многое другое. Например , давайте сравним вид сетки и вид списка интернет-магазина Best Buy.
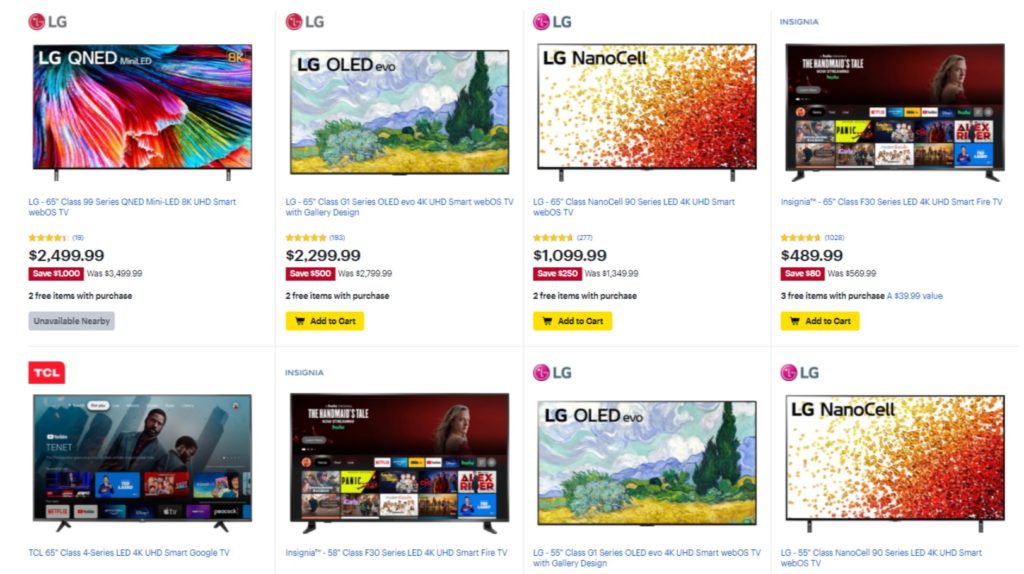
Представление товаров на веб-сайте в виде сетки по умолчанию представлено следующим образом:

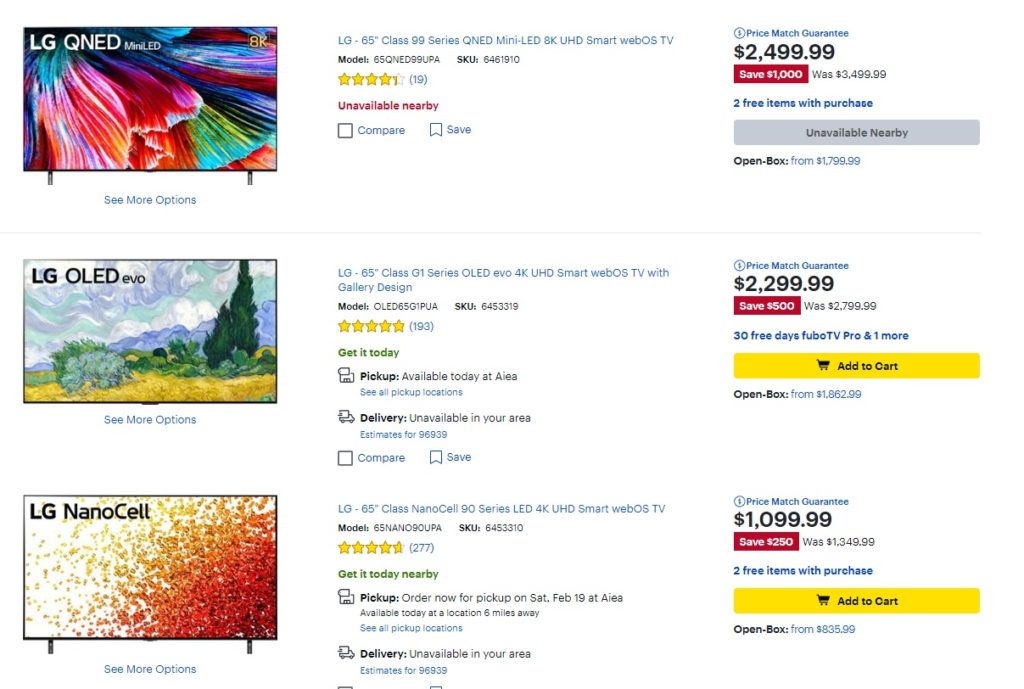
Однако вы не можете напрямую переключиться на просмотр списка веб-сайта. Но если вы хотите просмотреть больше продуктов, продукты будут отображаться в виде списка со следующим макетом:

Мы можем ясно видеть, что в представлении списка отображается больше сведений о продукте , чем в представлении сетки. Клиенты могут легко увидеть информацию о доставке, модель продукта и номера SKU, сравнить параметры и список желаний и т. Д. В представлении списка. В то время как в представлении сетки эта информация не может быть добавлена, так как веб-сайт будет выглядеть перегруженным.
На самом деле, если вы управляете интернет-магазином с оптовыми товарами, каталогами товаров или системой заказа в ресторане , просмотр списка более удобен для ваших клиентов. Вся необходимая информация может быть предоставлена вашим клиентам на одной странице. Следовательно, им не нужно будет нажимать на страницы отдельных продуктов, чтобы просмотреть дополнительную информацию.
Как создать представление списка продуктов WooCommerce?
Самый простой способ создать представление списка продуктов WooCommerce — использовать плагин . Плагины WordPress помогают вашему сайту расширить функциональность и повысить его гибкость. Точно так же их можно использовать для просмотра продуктов в списке.
Хотя существует множество плагинов, позволяющих создать представление списка товаров, вот некоторые из лучших:
Представление сетки/списка для WooCommerce

Grid/List View для WooCommerce — один из лучших бесплатных плагинов для создания списка товаров. Он очень прост в использовании и просто добавляет переключатель, чтобы включить либо список, либо сетку на странице вашего магазина WooCommerce.
Плагин также предоставляет вам различные параметры настройки стиля продукта списка и сетки. Он предоставляет вам расширенные возможности для изменения кнопки переключения сетки/списка, с помощью которых вы даже можете изменить ее положение. Точно так же продукты на странице также могут быть изменены по вашему вкусу с помощью этого плагина.
Ключевая особенность:
- Кнопка переключения списка и сетки
- Расширенная настройка кнопки переключения
- Варианты продуктов на странице
- Удобный шорткод
- Совместимость с основными плагинами WooCommerce
Цена:
Grid/List View для WooCommerce — это бесплатный плагин. Он доступен в официальном репозитории плагинов WordPress.
Таблица продуктов WooCommerce

WooCommerce Product Table — это плагин премиум-класса, который может помочь вам создать представление списка продуктов. Изначально это один из плагинов WooCommerce для оформления таблицы на вашем сайте. Но его можно легко изменить, чтобы отображать ваши продукты в виде табличного списка.
Плагин очень прост в настройке и позволяет пользователям заказывать несколько товаров одновременно. Он также предоставляет встроенную функцию поиска и сортировки для представления списка. Это может быть очень удобной функцией для ваших пользователей, поскольку они могут очень легко находить нужные продукты.
Ключевая особенность:
- Вариант просмотра списка продуктов в виде таблицы
- Мгновенный поиск товара и варианты сортировки
- Быстрый одностраничный заказ
- Простой в использовании интерфейс
- Быстрые кнопки «Добавить в корзину»
Цена:
WooCommerce Product Table — это плагин премиум-класса, стоимость которого начинается от 499 долларов США в год. Он включает 20 лицензий на сайты с 30-дневной гарантией возврата денег и приоритетной поддержкой.
Теперь, когда мы рассмотрели несколько плагинов, давайте рассмотрим, как их использовать. Но прежде чем мы начнем, убедитесь, что вы правильно настроили WooCommerce, не пропустили ни одного шага и используете одну из совместимых тем WooCommerce.
Создайте представление списка продуктов WooCommerce с помощью плагина
Чтобы создать представление списка продуктов WooCommerce, в этой демонстрации мы будем использовать представление сетки/списка для WooCommerce . Это бесплатное, очень простое в использовании и простое решение для создания списка продуктов.
Но чтобы начать использовать любой плагин, его нужно сначала установить и активировать.
1. Установите и активируйте плагин
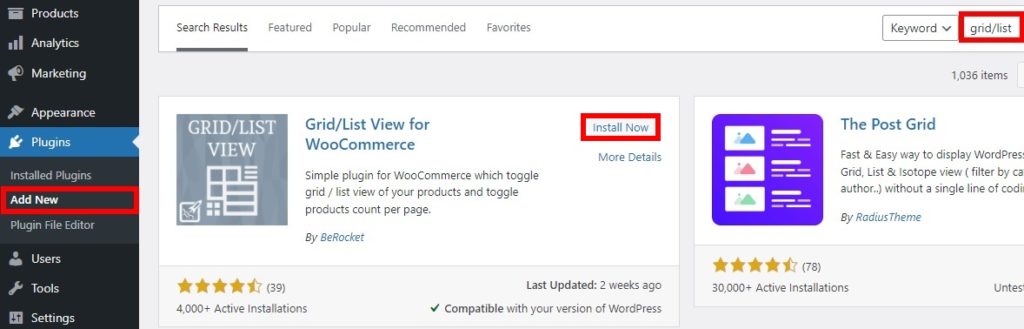
Чтобы установить плагин, перейдите в « Плагины» > «Добавить новый» на панели управления WordPress. Затем найдите ключевые слова для плагина и нажмите « Установить сейчас» , когда найдете его.
Установка будет завершена через некоторое время. Наконец, активируйте плагин после его установки.

Если вы хотите использовать плагин премиум-класса, вам придется загрузить и установить его вручную. Пожалуйста, ознакомьтесь с нашим подробным руководством по установке плагина WordPress вручную для получения дополнительной информации.
2. Настройте параметры плагина
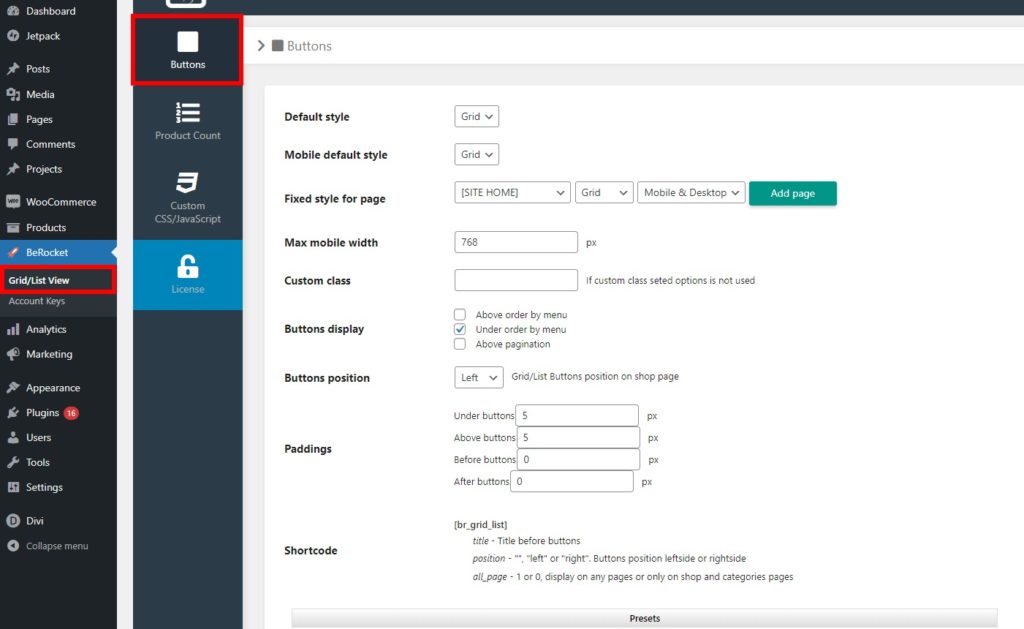
После активации плагина вы можете настроить его параметры для создания списка продуктов WooCommerce. Откройте BeRocket > Представление сетки/списка на панели инструментов WordPress. Здесь вы сможете настроить все параметры для просмотра списка продуктов.
Три основные настройки включают кнопки, количество продуктов и пользовательский CSS.
2.1. Параметры кнопки
Плагин предоставляет вам массу настроек для ваших кнопок, чтобы переключать сетку или представление списка для продуктов.
Общие параметры включают стили кнопок по умолчанию для рабочего стола и мобильного представления на вашем веб-сайте. Вы также можете добавить фиксированный стиль кнопки для страницы. Точно так же вы также можете настроить положение кнопок для отображения на странице слева, справа, над меню или нумерацией страниц или прямо под меню.
Наряду с этими параметрами вы также можете изменить максимальную ширину мобильного устройства, пользовательский класс и отступы для кнопки.

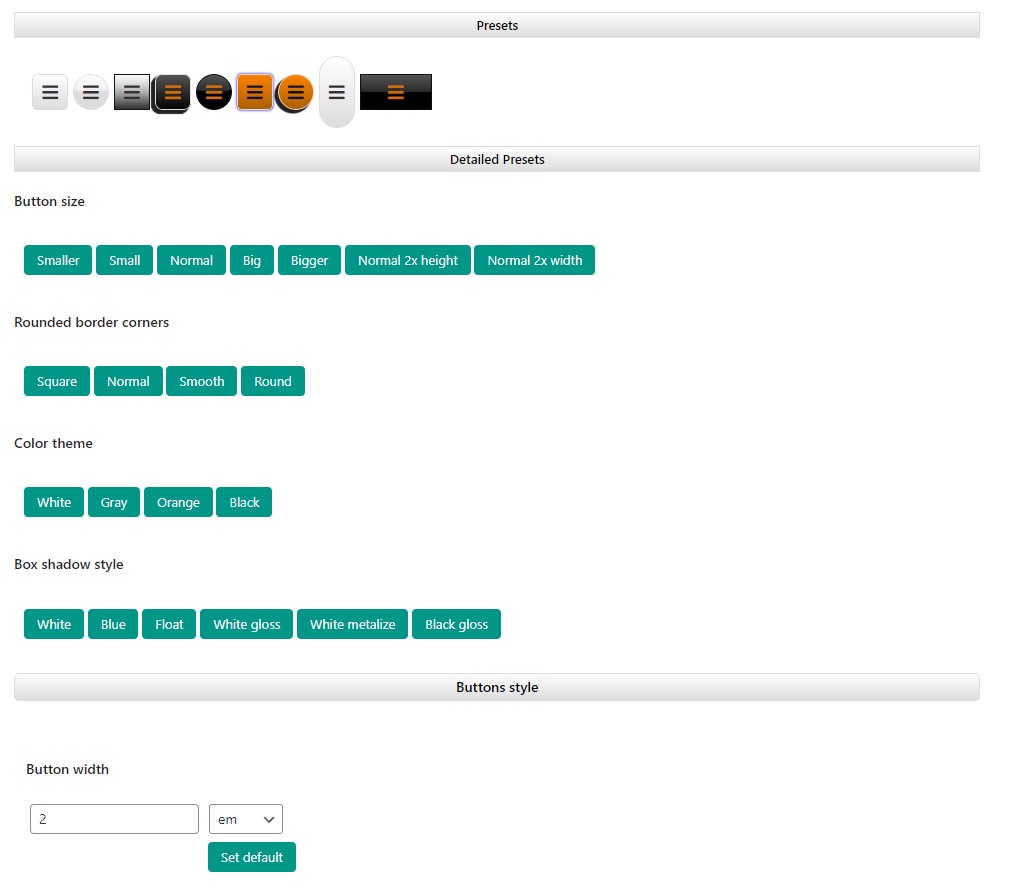
Кроме того, с плагином доступны еще несколько пресетов и стилей кнопок. Вы можете выбрать существующую кнопку и отредактировать ее с помощью подробных параметров пресетов. Кроме того, вы также можете изменить стили кнопок, включая ширину, высоту, размер текста, высоту строки и многое другое.


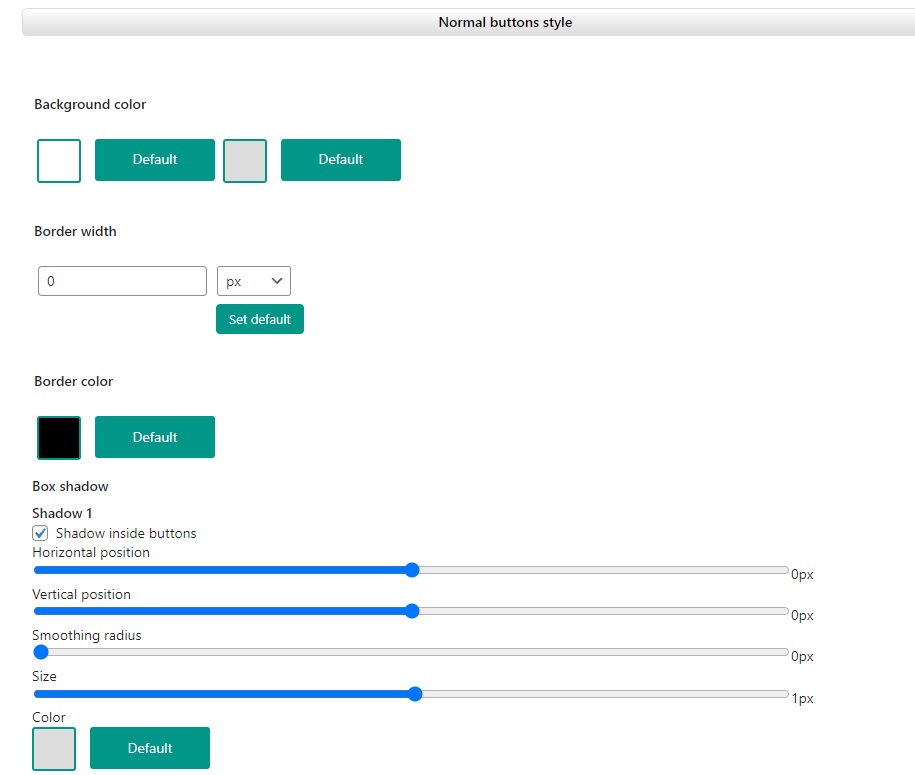
Кроме того, вы также можете настроить обычную кнопку, кнопку наведения мыши и выбранные стили кнопок. Каждый включает настройки цвета фона, ширины и цвета границы, а также параметры тени.

Внесите все необходимые изменения и нажмите « Сохранить изменения ».
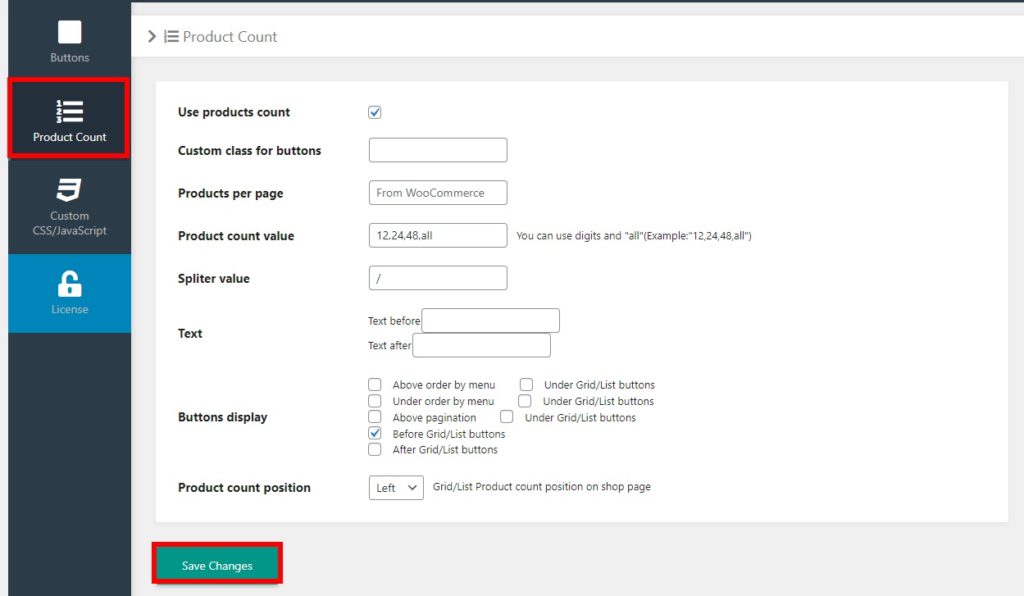
2.2. Варианты подсчета продуктов
Вы также можете настроить параметры количества продуктов с помощью плагина Grid/List View для WooCommerce при создании представления списка продуктов. Во-первых, вы можете включить или отключить использование подсчета продуктов.
Если вы включите его, вы сможете дополнительно добавлять входные данные для продуктов на странице, значения количества продуктов и значения разделителя. Здесь также можно установить положение счетчика продуктов вместе с собственными параметрами кнопок и местом их отображения.

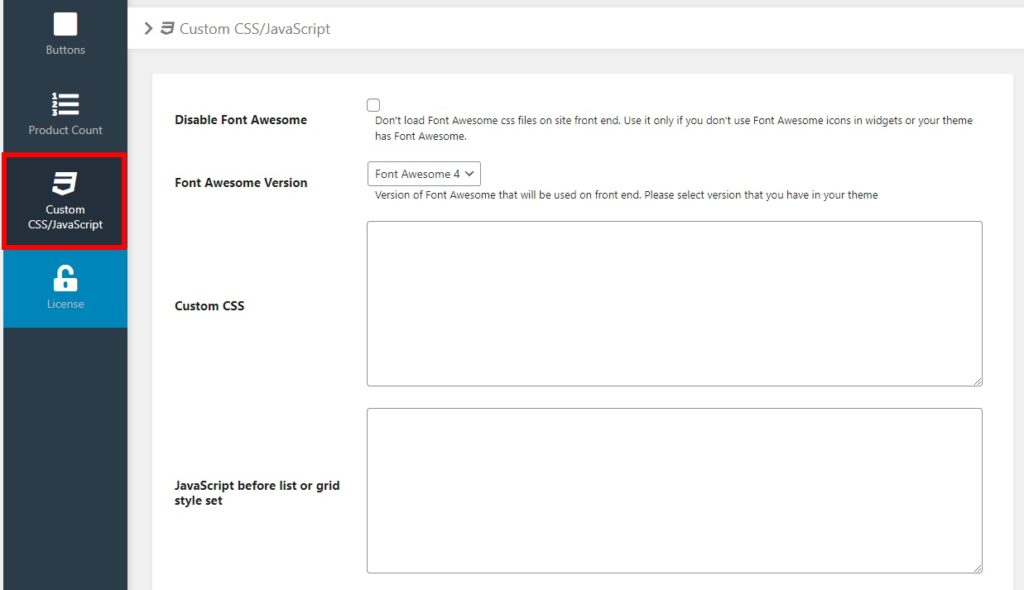
2.3. Пользовательский CSS/JavaScript
Плагин также позволяет вам добавлять собственные CSS или JavaScript при создании представления списка продуктов WooCommerce. Есть специальные поля сценариев для добавления ваших собственных CSS и JavaScript. JavaScript может быть добавлен при различных обстоятельствах, например, до или после набора стилей списка или сетки, файлов cookie, выбранных кнопок для сетки/списка и т. д.
Здесь вы также можете отключить CSS-файлы Font Awesome или выбрать версию Font Awesome.

После добавления необходимого пользовательского CSS или JavaScript не забудьте сохранить изменения .
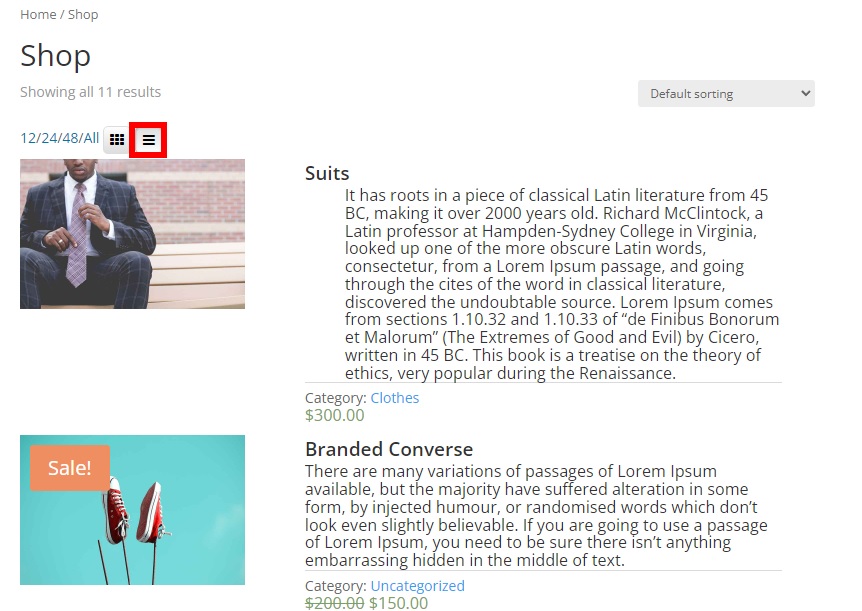
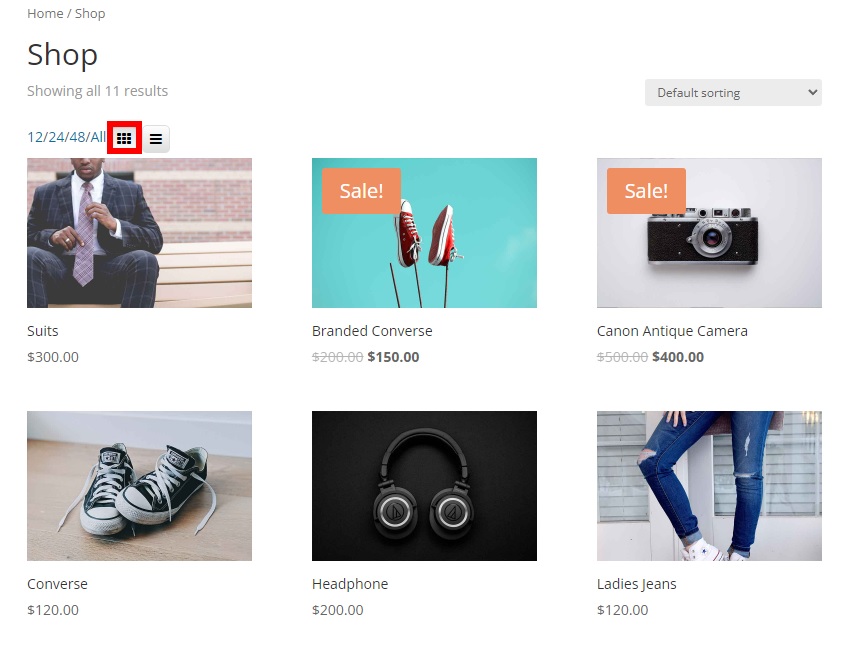
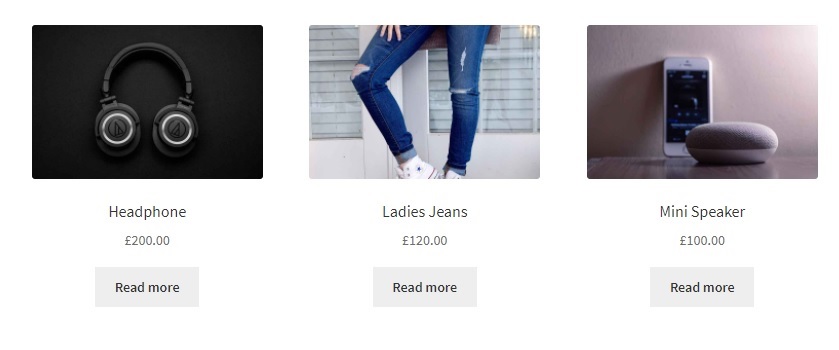
После предварительного просмотра страницы магазина вы сможете увидеть переключатель для переключения между сеткой и списком. Здесь также показано количество продуктов, и описание продукта также включено в продукты.
И, как показано на демонстрации ниже, вы можете переключиться на представление списка продуктов, нажав кнопку просмотра списка .

Ваши клиенты могут даже вернуться к представлению сетки, если им нужно. Они могут просто нажать на кнопку просмотра сетки .

Вот и все! Вот как вы можете создать представление списка продуктов WooCommerce и позволить своим клиентам переключаться между сеткой и представлением списка.
Бонус: включите режим каталога в WooCommerce
Мы уже представили вам один из самых простых способов создать представление списка продуктов WooCommerce. Они очень полезны для демонстрации вашей продукции на веб-сайте каталога. Однако, чтобы помочь вам включить режим каталога в WooCommerce , мы также предоставим вам простое руководство в качестве бонуса.
Для этого вам нужно будет добавить несколько фрагментов кода в файл functions.php на вашем веб-сайте, который является одним из основных файлов вашей темы. Поэтому, пожалуйста, создайте дочернюю тему для следующих шагов и создайте резервную копию своего веб-сайта, чтобы ваши изменения сохранялись при обновлении темы WordPress. Если вам нужна помощь, вы также можете использовать один из плагинов дочерней темы для WordPress, чтобы создать дочернюю тему.
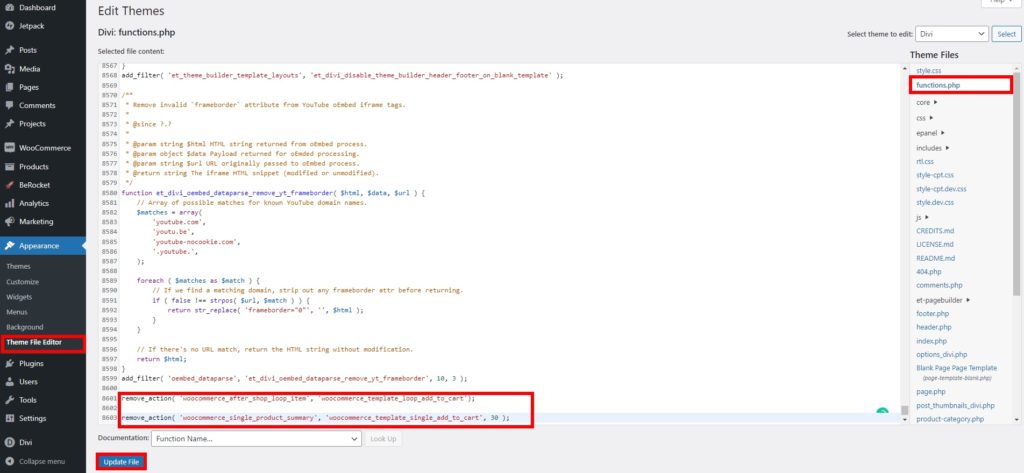
После активации дочерней темы перейдите в « Внешний вид» > «Редактор файлов темы» и откройте файл functions.php вашей темы. Затем вы можете начать добавлять фрагменты кода в конце редактора и обновить файл .

Файлы темы зависят от активной темы вашего сайта. Здесь мы использовали тему Divi, поэтому ваш редактор может выглядеть немного иначе.
Во-первых, вам нужно убрать кнопку добавления в корзину, а затем скрыть цены на товары. Поэтому вам необходимо добавить в редактор следующие фрагменты кода.
1. Удалите кнопку «Добавить в корзину».
Вы можете использовать следующий скрипт, чтобы скрыть кнопку добавления в корзину для страницы магазина и страницы продукта. Так что просто вставьте его в файл functions.php вашей темы.
remove_action('woocommerce_after_shop_loop_item', 'woocommerce_template_loop_add_to_cart'); remove_action('woocommerce_single_product_summary', 'woocommerce_template_single_add_to_cart', 30);
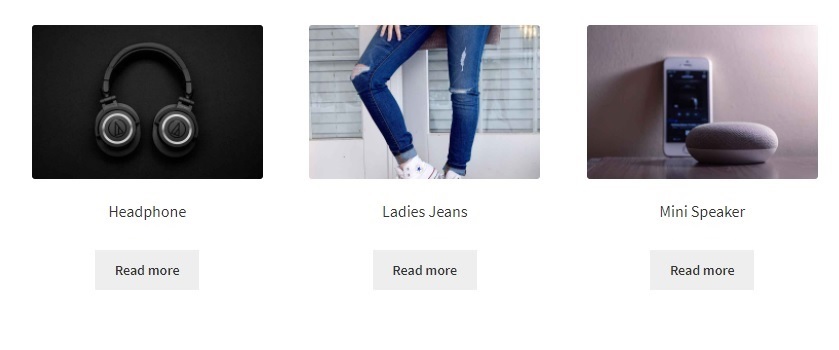
Эта функция удалит страницу добавления в корзину как для страницы продукта WooCommerce, так и для страницы магазина.
Если вы хотите сделать продукты недоступными для покупки , вы также можете добавить следующий фрагмент кода.
add_filter('woocommerce_is_purchasable', '__return_false');Он также заменит кнопку «Добавить в корзину» на кнопку «Подробнее».

2. Скройте цены на товары
Вы можете скрыть цены на товары различными способами в WooCommerce. Их можно скрыть для всех пользователей или для всех, кроме администратора.
Если вы хотите скрыть цены на товары для всех пользователей , используйте следующий скрипт:
add_filter('woocommerce_get_price_html', 'QuadLayers_remove_price'); функция QuadLayers_remove_price ($ цена) { возврат ; }
В качестве альтернативы, если вы хотите скрыть цены для всех, кроме администратора , используйте следующий фрагмент:
add_filter('woocommerce_get_price_html', 'QuadLayers_remove_price'); функция QuadLayers_remove_price ($ цена) { если ( is_admin() ) вернуть цену $; возврат ; }

Кроме того, вы также можете скрыть продукты только на странице магазина, если это необходимо. Все, что вам нужно сделать, это вставить следующий фрагмент кода в файл functions.php
add_filter('woocommerce_after_shop_loop_item_title', 'remove_woocommerce_loop_price', 2); функция remove_woocommerce_loop_price() { если( ! is_shop() ) возврат; // Скрыть цены только на странице магазина remove_action('woocommerce_after_shop_loop_item_title', 'woocommerce_template_loop_price', 10); }
Отличная работа! Теперь вы можете создать представление списка продуктов WooCommerce и правильно включить режим каталога на своем веб-сайте. Если вам нужны альтернативные методы для отображения режима каталога, у нас есть подробное руководство по включению режима каталога в WooCommerce. Точно так же, если вам нужна дополнительная информация, чтобы удалить кнопку «Добавить в корзину» или скрыть цены в WooCommerce, мы их тоже рассмотрели.
Вывод
Мы надеемся, что теперь вы можете создать список продуктов WooCommerce для своего интернет-магазина. Вы можете легко использовать специальный плагин, чтобы позволить вашим клиентам переключаться на просмотр списка продуктов. Плагины даже позволяют им при необходимости переключаться обратно в вид сетки, а также множество других параметров настройки.
Мы также предоставили вам некоторые основные шаги по настройке страницы магазина, чтобы включить режим каталога на вашем веб-сайте, где вы также можете отобразить представление списка продуктов. Если вы хотите внести изменения в некоторые другие страницы WooCommerce, вы также можете настроить страницу корзины, страницу категории или даже страницу оформления заказа с помощью таких плагинов, как WooCommerce Checkout Manager.
Итак, можете ли вы без проблем добавить представление списка товаров в свой интернет-магазин? Вы когда-нибудь пробовали это? Пожалуйста, дайте нам знать в комментариях.
Между тем, вот еще несколько наших статей, которые могут вас заинтересовать:
- Как настроить галерею продуктов WooCommerce
- Изменить сообщение «Нет товаров в корзине»
- Как добавить изображение продукта в кассу WooCommerce
