Как создать дочернюю тему WooCommerce Storefront [Полное руководство]
Опубликовано: 2022-01-05 В этой статье мы рассмотрим, как создать дочернюю тему WooCommerce Storefront всего за четыре простых шага. Тема Storefront WooCommerce — одна из основных причин успеха WooCommerce, поскольку она бесплатна и проста в использовании для создания уникального магазина с минимальными усилиями.
В этой статье мы рассмотрим, как создать дочернюю тему WooCommerce Storefront всего за четыре простых шага. Тема Storefront WooCommerce — одна из основных причин успеха WooCommerce, поскольку она бесплатна и проста в использовании для создания уникального магазина с минимальными усилиями.
Кроме того, Woocommerce предлагает почти бесконечные возможности настройки, что является еще одним важным фактором, способствующим успеху WooCommerce. Это означает, что в сочетании с правильной темой он предложит вам большую гибкость дизайна.
Дочерняя тема WooCommerce Storefront
Для профессионального взгляда тема Storefront — отличный выбор. Теперь, когда ваш магазин WooCommerce запущен и работает, вы все еще можете настроить внешний вид вашего магазина в соответствии со своим видением.
После того, как вы установите тему WooCommerce Storefront, следующим шагом вам будет создание дочерней темы WooCommerce Storefront, которая позволит вам вносить изменения в тему родительской темы Storefront без непосредственного редактирования кода родительской темы.
Это упрощает настройку внешнего вида вашего магазина и устраняет потенциальный риск для вашей темы и магазина, особенно риск потери настройки, которую вы добавили при обновлении темы WooCommerce Storefront.

Зачем создавать дочернюю тему WooCommerce Storefront?
Если вы посвятили много времени чтению WordPress, возможно, вы уже сталкивались с дочерними темами. Проще говоря, дочерняя тема — это копия другой темы, которую часто называют «родительской темой».
Это означает, что вы можете вносить изменения в дочернюю тему и тестировать их, не редактируя родительскую тему напрямую. Внесение изменений в дочернюю тему важно, потому что изменение исходной темы может привести к необратимым ошибкам и даже повреждению вашего сайта.
Кроме того, вы можете захотеть создать дочернюю тему, потому что хотите использовать другую тему в качестве основы. Это сэкономит ваше время, и вам не придется создавать новую тему с нуля.
Кроме того, вы можете внести небольшие изменения в брендинг или общую эстетику темы. Использование дочерней темы открывает множество возможностей в зависимости от времени, которое вы готовы посвятить текущему проекту.
Тем не менее, вы можете загрузить несколько вариантов из официального магазина WooCommerce или других сайтов, таких как ThemeForest, но ни одна из предлагаемых дочерних тем не может соответствовать вашим потребностям. Кроме того, вы можете создать уникальный образ. Дочерняя тема Storefront направлена на то, чтобы сделать магазин идеальным для вашей ниши.
Также стоит отметить, что фактический процесс создания дочерней темы одинаков для WooCommerce или более общего сайта WordPress. Несмотря на этот факт, вам нужно помнить о цели вашего магазина при настройке дочерней темы.
Как создать дочернюю тему WooCommerce Storefront
В этом руководстве мы создадим тему, которая использует Storefront в качестве родителя. Вы можете использовать любую тему в качестве основы. Также важно, чтобы вы создали резервную копию своего сайта, прежде чем продолжить, так как это защитит ваш магазин, если что-то сломается в процессе разработки.
Кроме того, разумно использовать промежуточную среду для создания и настройки дочерней темы. Чтобы создать дочернюю тему, нам нужно всего три вещи: каталог дочерней темы, файл style.css и файл functions.php.
Вот шаги, которые необходимо выполнить, чтобы создать дочернюю тему WooCommerce.
1. Создание папки темы
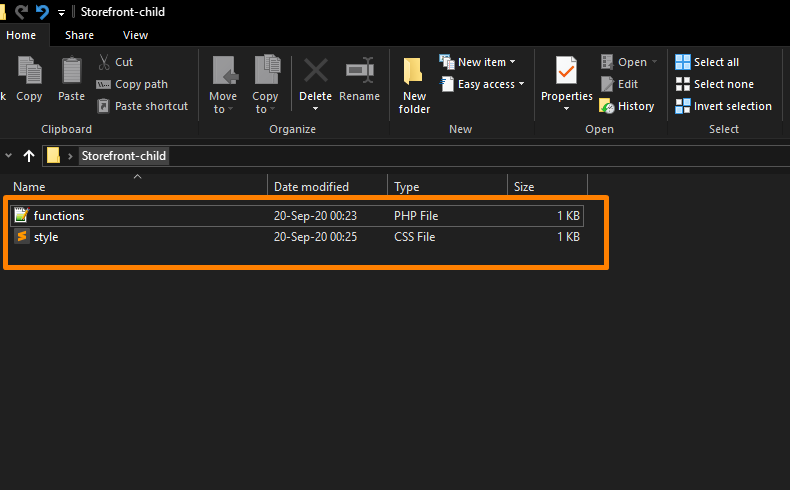
В этой папке темы будут храниться таблица стилей и файлы функций. С точки зрения эксперта, идеально использовать имя вашей родительской темы в качестве имени папки и добавлять к нему «-child». В этом уроке я назвал свой каталог Storefront-child. Также важно убедиться, что имя каталога вашей дочерней темы не содержит пробелов, чтобы избежать возможных ошибок.

2. Таблица стилей дочерней темы
После создания папки необходимо создать таблицу стилей для дочерней темы. Таблица стилей должна быть настроена на наследование стилей от вашей родительской темы.
Для этого вам нужно вставить следующий заголовок таблицы стилей и заменить его соответствующими деталями. Также стоит отметить, что сделанные здесь настройки переопределяют стили родительской темы.
/* Название темы: Storefront Child URI темы: http://sitename.com/storefront/ Описание: Дочерняя тема Storefront Автор: Ваше имя URI автора: http://sitename.com Шаблон: storefront /*это чувствительно к регистру*/ Версия: 1.0.0 Лицензия: Стандартная общественная лицензия GNU версии 2 или более поздней. URI лицензии: http://www.gnu.org/licenses/gpl-2.0.html. Теги: светлый, темный, полноразмерный, адаптивный макет, доступный Текстовый домен: storefront-child */ /*Настройка темы начинается здесь*/
Однако в этом уроке я не буду учить вас, как использовать CSS, так как это невозможно осветить в этой статье. Вам нужно изучить CSS или нанять разработчика, чтобы сделать настройки CSS на вашем сайте.

3. Функция дочерней темы
В предыдущих методах они предлагают использовать «@import» в таблице стилей для загрузки дочерней темы. Важно отметить, что это больше не считается передовой практикой. Однако вам просто нужно «поставить в очередь» таблицу стилей вашей родительской темы в файле functions.php вашей дочерней темы.
Чтобы сделать это возможным, вы можете использовать «действие wp_enqueue_scripts» и использовать «wp_enqueue_style()». Также стоит отметить, что таблица стилей для вашей дочерней темы обычно загружается автоматически.
Вам нужно хорошо поставить его в очередь, чтобы он загружался, и вам нужно убедиться, что дочерняя таблица стилей получает приоритет. Чтобы упростить задачу, я создал следующий код, который устанавливает «родительский стиль» в качестве зависимости, поэтому таблица стилей вашей дочерней темы загружается после него.
<?php
функция theme_enqueue_styles () {
$parent_style = 'родительский стиль';
wp_enqueue_style($parent_style, get_template_directory_uri(). '/style.css'); wp_enqueue_style('дочерний стиль', get_stylesheet_directory_uri(). '/style.css', array($parent_style)); } add_action('wp_enqueue_scripts', 'theme_enqueue_styles');
?>4. Активация
Теперь, когда папка дочерней темы завершена, вам нужно создать ZIP-файл папки вашей дочерней темы, чтобы вы могли добавить его в свои темы WordPress.
Вы можете сделать это с помощью 7-zip или Winrar. Также важно убедиться, что файлы style.css и functions.php находятся в папке дочерней темы.
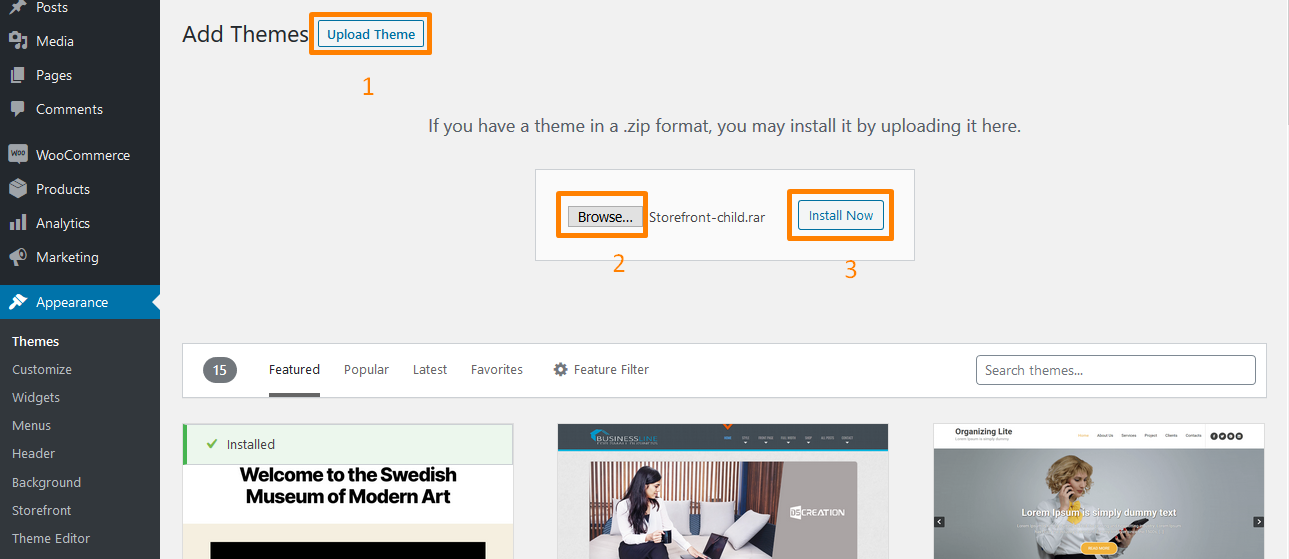
Кроме того, важно принять к сведению и сохранить записи о других настройках плагина, прежде чем активировать дочернюю тему. После этого вы можете загрузить это в свой WordPress через Внешний вид > Добавить темы . 
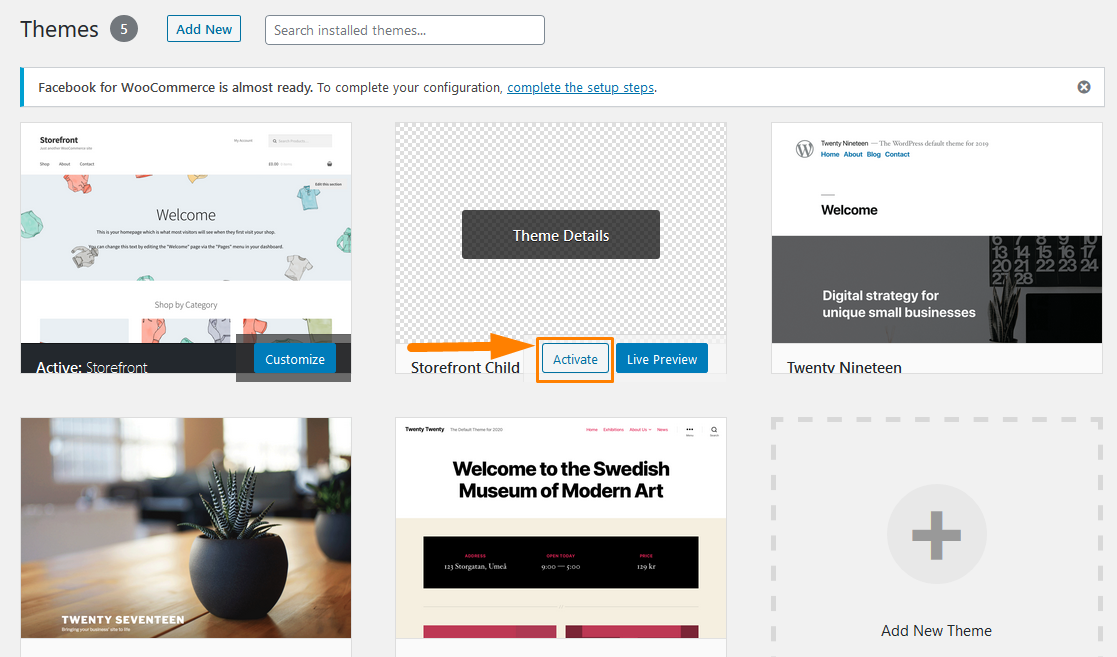
WordPress установит ее так же, как и любую тему, и после ее установки вам необходимо активировать ее, нажав «Активировать», выбрав « Внешний вид» > «Темы» , как показано ниже: 
После активации она выглядит так же, как и оригинальная тема. Дочерняя тема использует стили из родительской темы. Затем вам нужно проявить творческий подход и настроить внешний вид в таблице стилей.
Кроме того, вы можете внести изменения в файлы шаблонов вашей темы, скопировав файл шаблона, который вы хотите изменить, например, header.php, из родительской папки в папку дочерней темы.
Кроме того, вам также нужно будет внести некоторые изменения, чтобы указать, какую функцию WordPress использует для ссылки на файлы шаблонов. Это означает, что вы будете использовать метод get_stylesheet_directory(); вместо get_template_directory() для ссылки на ваши шаблоны.
Вывод
На данный момент я уверен, что вы можете создать дочернюю тему WooCommerce Storefront. Я настоятельно рекомендую вам освежить свой CSS, чтобы получить максимальную отдачу от вашего стиля, и ознакомиться с нашим другим руководством по созданию дочерних тем, чтобы получить еще больше советов.
Вы также можете приобрести дочернюю тему у стороннего поставщика, но вам не нужно полагаться на творчество других. Это связано с тем, что создать дочернюю тему WooCommerce Storefront не так сложно, как вы думаете.
Более того, это дает вам почти полный контроль над внешним видом и функциональностью вашего магазина. Поэтому вам необходимо создать его, так как это считается лучшей практикой при разработке вашего сайта WooCommerce.
Кроме того, непосредственное изменение темы может привести к потере изменений во время обновления. Дочерняя тема гарантирует, что изменения останутся нетронутыми.
Похожие статьи
- Что такое тема WooCommerce Storefront? [Отвечено]
- Более 80 хитростей по настройке темы Storefront WooCommerce : Полное руководство по настройке темы Storefront
- Как добавить трастовый или безопасный логотип на страницу оформления заказа WooCommerce
- Как перенаправить WooCommerce после оформления заказа: перенаправить на пользовательскую страницу благодарности
- Как создать уведомление администратора WooCommerce для плагина — WooCommerce Development
- Как создать базу данных WordPress в PHPMyAdmin
- Как создать несколько виджетов в WordPress с помощью циклов For и Foreach
- Как создать шорткод для плагина в WordPress
- Как создать базу данных MySQL WordPress через командную строку
- Первые 20 шагов для начала работы с WordPress для начинающих
- Как отображать продукты WooCommerce по категориям
- PHP-фрагмент WooCommerce Logout для создания кнопки выхода
- Как изменить текст кнопки «Добавить в корзину» на странице магазина WooCommerce
- Как установить рекомендуемые продукты в WooCommerce
- Как добавить собственный способ доставки в WooCommerce
