Как создать блочную тему WordPress (3 шага)
Опубликовано: 2022-10-13Как новичок в WordPress, вы, возможно, избегали создания пользовательских тем в недавнем прошлом, думая, что это требует сложного процесса кодирования. Теперь вы можете настроить весь свой веб-сайт с помощью полного редактирования сайта (FSE), но по-прежнему существует проблема экспорта ваших пользовательских дизайнов.
К счастью, вы можете легко создать тему блока с помощью плагина Create Block Theme. После настройки темы с помощью редактора сайта вы можете экспортировать ее как тему пользовательского блока. Затем вы можете установить его на другие веб-сайты вместо того, чтобы перестраивать свой дизайн с нуля.
В этом посте мы объясним, что такое тема блока и как вы можете использовать инструмент «Создать тему блока» для ее создания. Затем мы покажем вам, как это сделать, выполнив три простых шага. Давайте начнем!
Что такое блочная тема WordPress?
Когда Gutenberg был запущен как часть WordPress 5.0, он полностью изменил процесс создания контента. Это потому, что его новый редактор блоков позволял вам настраивать сообщения и страницы, добавляя различные блоки контента:

В 2021 году WordPress расширил эту функцию еще больше. Обновление 5.8 запустило полное редактирование сайта, что позволяет вам создавать весь свой веб-сайт с использованием блочной системы. С помощью редактора сайта вы можете добавлять тематические блоки на свой веб-сайт, создавать шаблоны блоков и многое другое:

Однако, чтобы начать использовать полное редактирование сайта, вам необходимо установить блочную тему. Проще говоря, это темы, созданные с помощью блоков Гутенберга.
Вот некоторые функции, которые вы получите, установив блочную тему WordPress:
- Редактируйте любую часть вашего сайта без кода
- Настройте цвета и типографику с помощью Global Styles
- Повысьте скорость сайта, загружая стили только для визуализированных блоков на странице.
- Добавьте специальные возможности, такие как кнопка « Перейти к содержимому » и навигация с помощью клавиатуры.
Используя блочную тему, вы можете полностью контролировать дизайн своего сайта. Раньше было бы сложно редактировать файлы темы без навыков кодирования. Однако теперь любой может настроить веб-сайт, просто создав и отредактировав блочные макеты.
Введение в плагин Create Block Theme
Во многих случаях владельцы веб-сайтов и разработчики создают собственные дочерние темы, чтобы помочь им персонализировать веб-сайт. Дочерняя тема — это просто тема, которая наследует внешний вид и функциональность своей родительской темы. Используя дочернюю тему, вы можете безопасно редактировать тему блока, не теряя изменений с новыми обновлениями программного обеспечения.
Вы можете создать дочернюю тему, создав новую папку темы и таблицу стилей с кодировкой родительской темы. Это звучит достаточно просто, но часто включает в себя использование сложных техник, которые могут быть трудными для новичков.
К счастью, разработчики WordPress создали плагин Create Block Theme для решения этой проблемы. Благодаря этому новому инструменту вы можете легко экспортировать отредактированную тему блока:

Это означает, что вы можете создавать собственные темы блоков, а затем использовать их на других веб-сайтах. После внесения изменений с помощью редактора сайта вы можете загрузить новый дизайн в качестве дочерней темы, клона или варианта стиля родительской темы. Это может упростить дизайн веб-сайта и сделать его более доступным для пользователей всех уровней.
Как создать блочную тему WordPress (3 шага)
Теперь, когда вы знаете о блочных темах и их преимуществах, давайте обсудим, как их создать в WordPress. Таким образом, вам не придется редактировать файлы темы каждый раз, когда вам нужно создать новую тему блока.
Шаг 1: Установите блочную тему WordPress
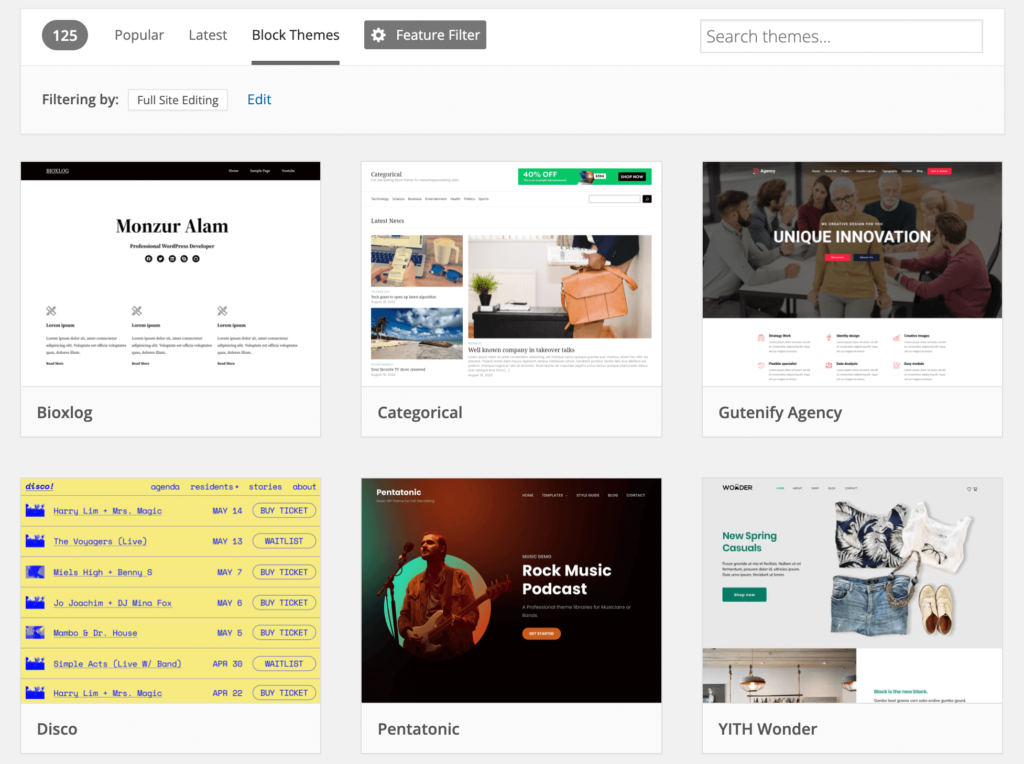
Чтобы создать свою первую тему блока, вам нужно начать с темы родительского блока. Используя каталог тем WordPress, вы можете выбирать из более чем сотни различных вариантов. Здесь просто нажмите на вкладку Блокировать темы , чтобы добавить фильтр полного редактирования сайта :

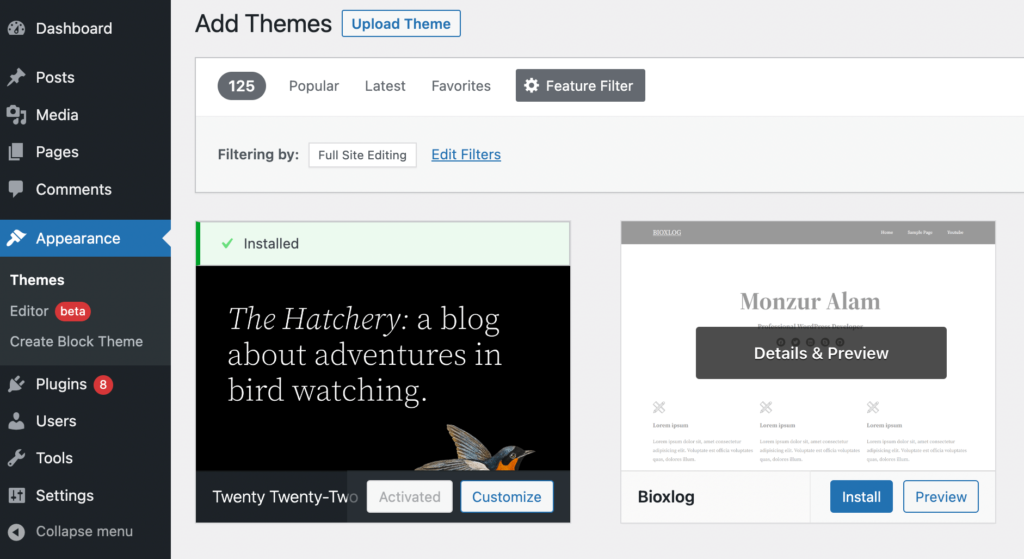
Как только вы найдете понравившуюся тему блока, вы можете скачать ее. Затем перейдите в « Внешний вид» > «Темы» на панели управления WordPress, чтобы установить и активировать новую тему. Для этого урока мы будем использовать Twenty Twenty-Two:

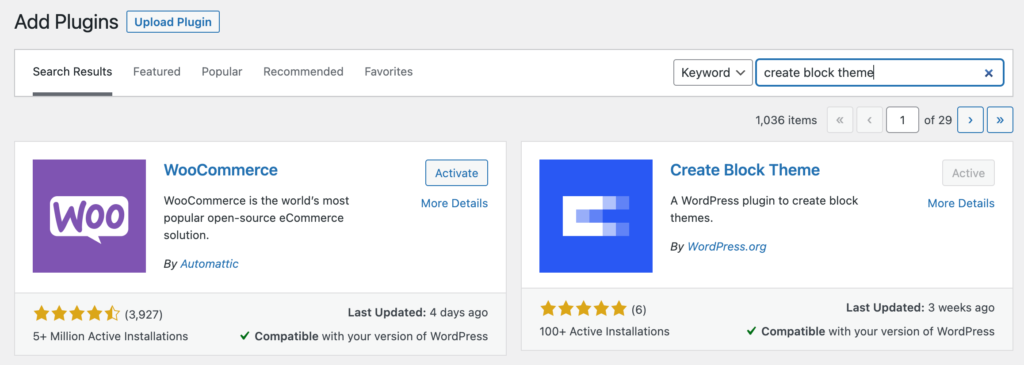
Теперь вам нужно выбрать « Плагины» > «Добавить новый » и выполнить поиск «Создать блочную тему». Далее устанавливаем и активируем плагин:

Прежде чем вы начнете редактировать свою тему, вам также потребуется последняя версия плагина Gutenberg. Если вы еще этого не сделали, убедитесь, что этот инструмент также установлен, активирован и обновлен.

Шаг 2: Настройте свою тему с помощью редактора сайта
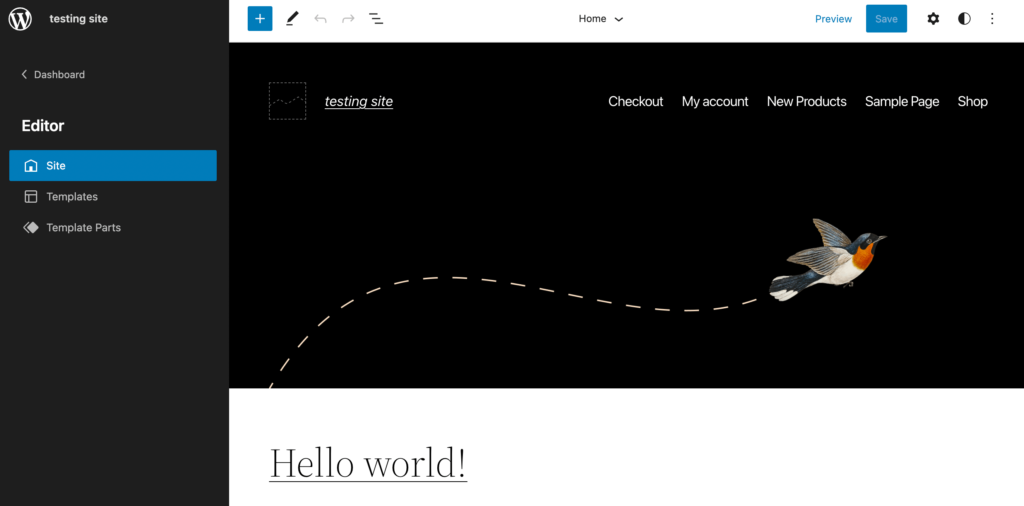
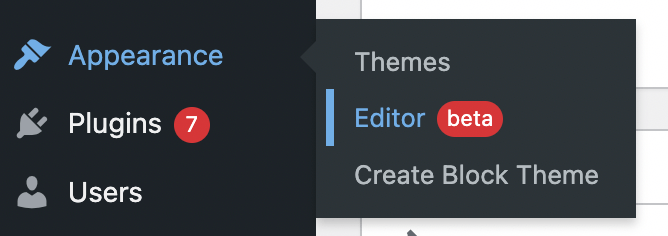
Затем вы можете открыть редактор сайта и изменить тему своего блока. Для этого перейдите в « Внешний вид» > «Редактор (бета)» :

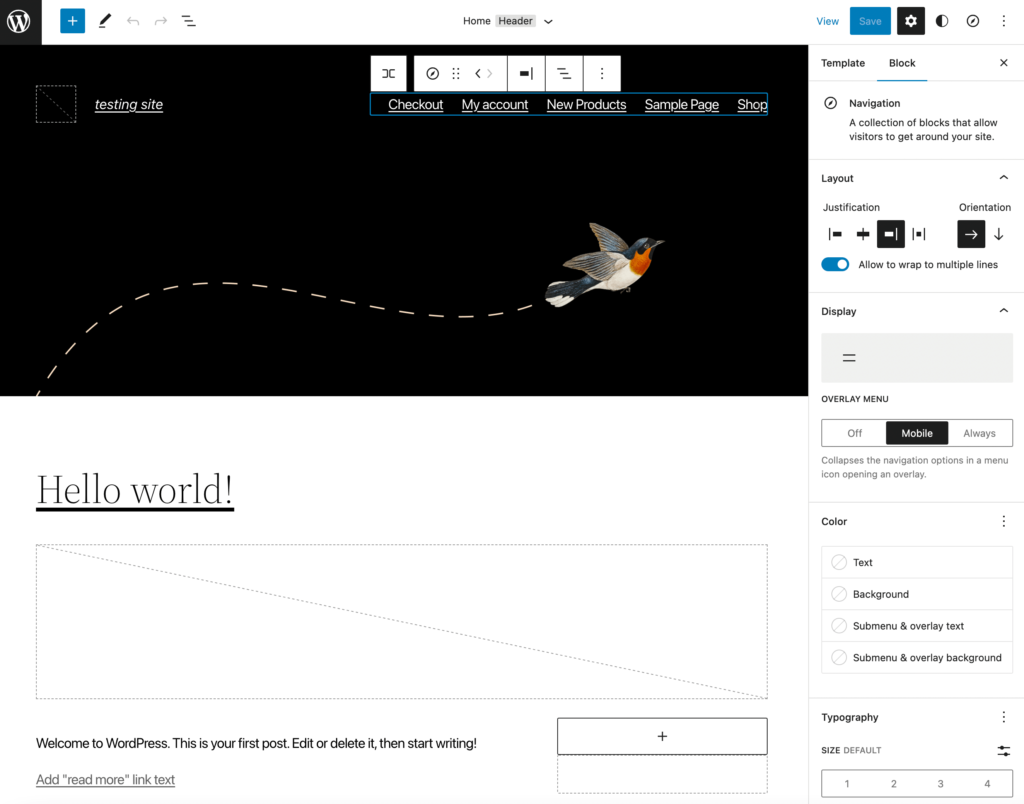
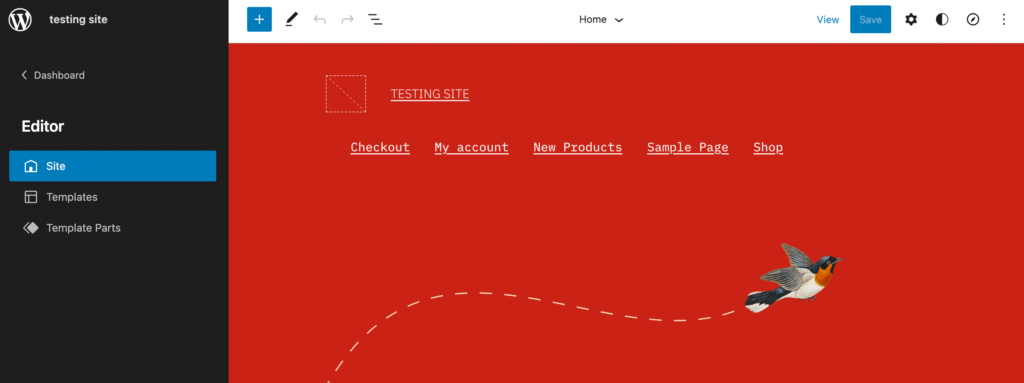
Откроется полный редактор сайта. Здесь вы можете щелкнуть определенные элементы, такие как верхний или нижний колонтитул, чтобы изменить настройки блока:

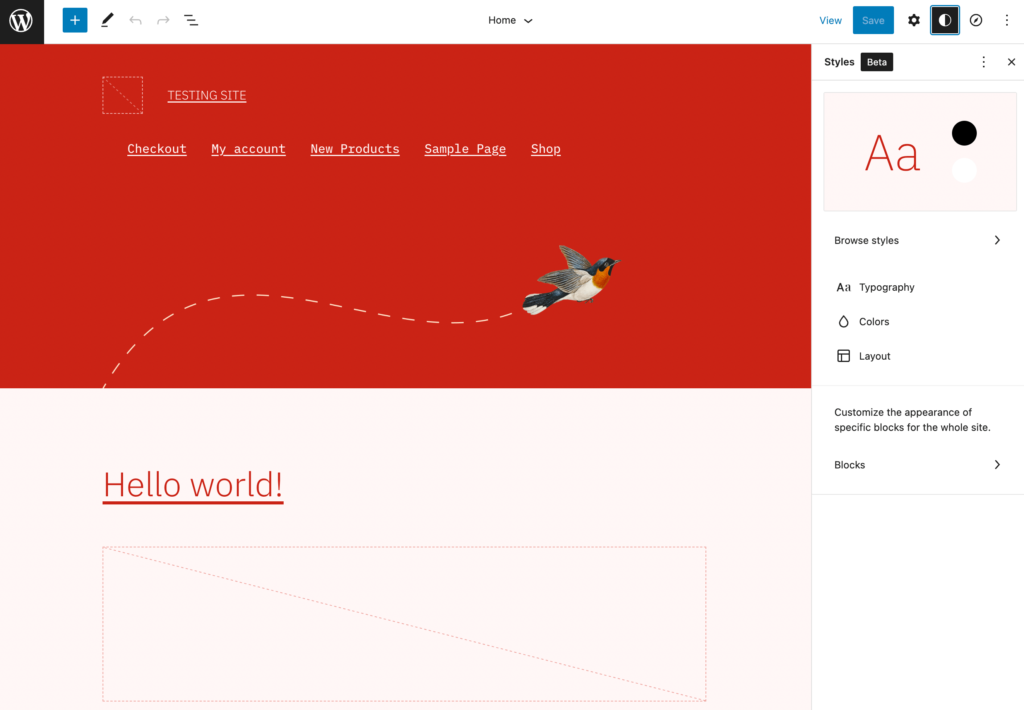
Нажав на значок двухцветного круга в правом верхнем углу, вы можете обновить типографику, цвета и макет. Вы даже можете выбрать одну из комбинаций стилей темы по умолчанию:

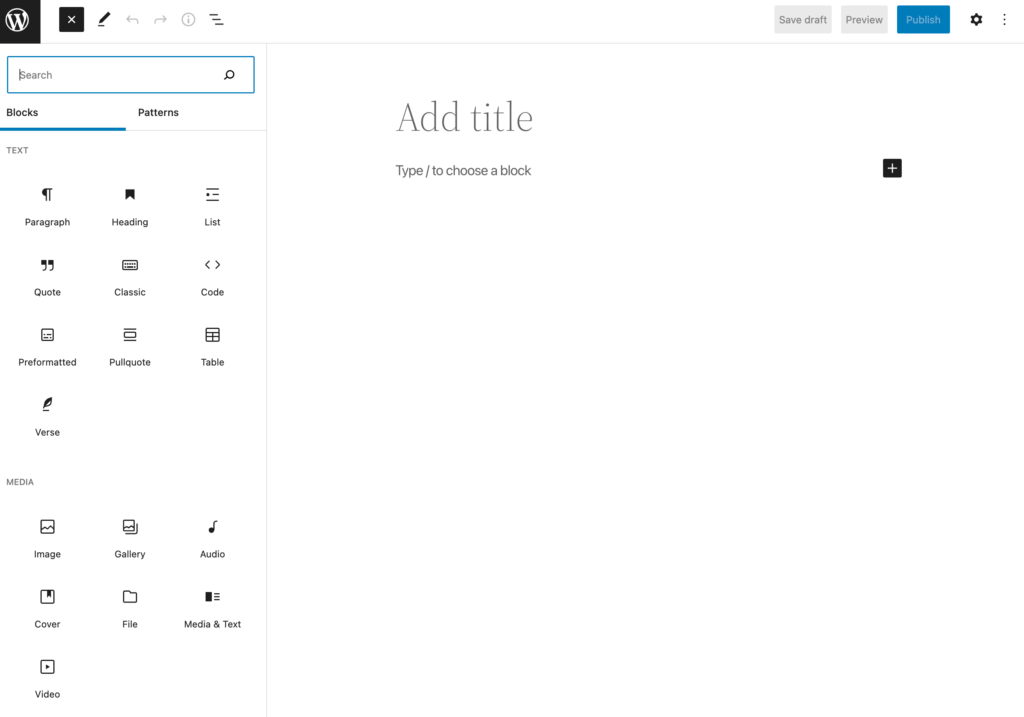
Если вам нужно добавить новые блоки, вы можете нажать кнопку +. Из этого списка опций вы можете просто перетаскивать элементы на страницу:

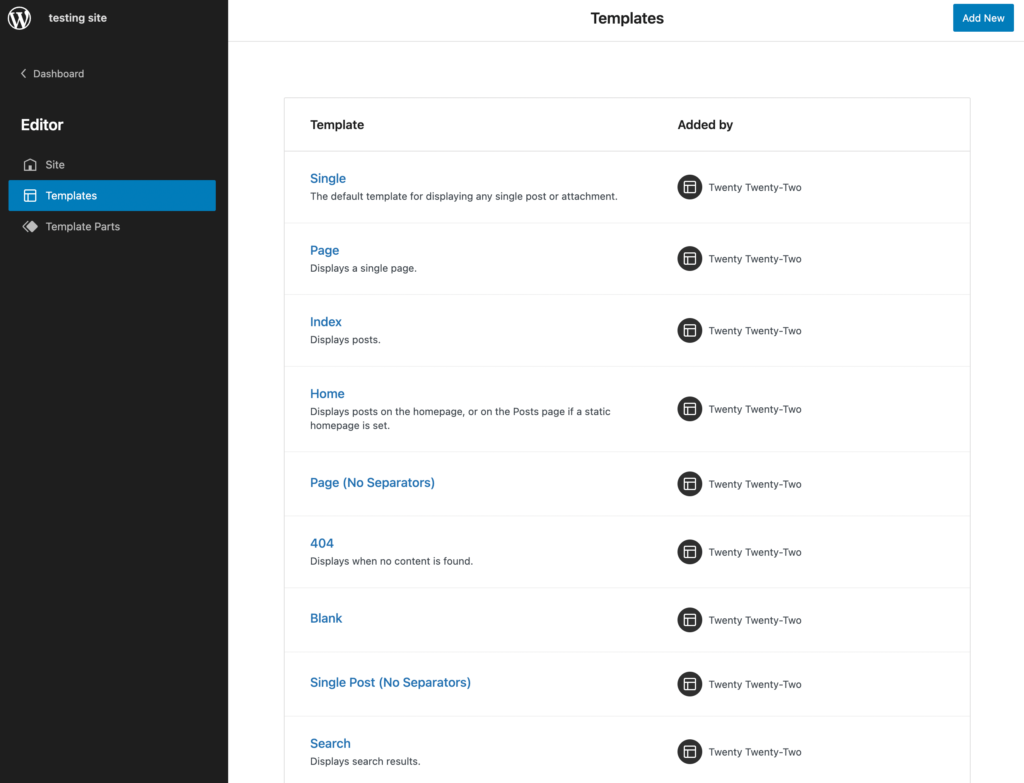
Чтобы просмотреть шаблоны вашей темы, нажмите на логотип WordPress в верхнем левом углу. Здесь вы можете выбрать шаблоны или части шаблона :

В зависимости от ваших целей дизайна вы можете добавить новые шаблоны. Кроме того, вы можете изменить доступные параметры по умолчанию:

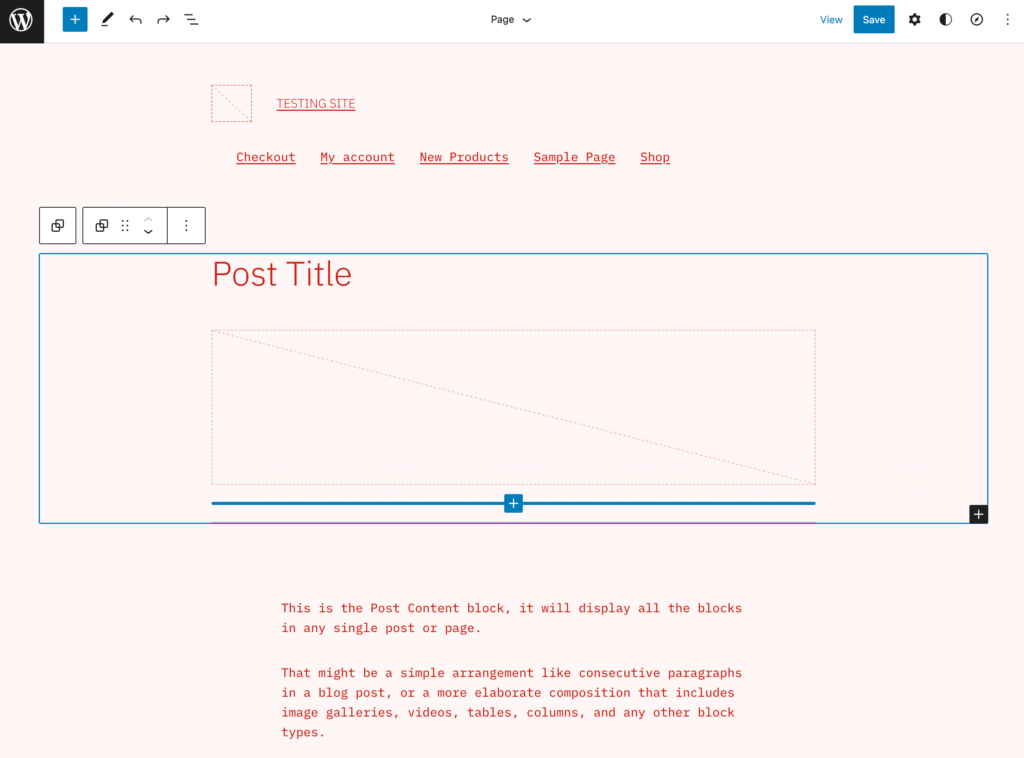
После выбора шаблона вы откроете редактор шаблонов. Вы можете редактировать эту страницу, добавляя новые блоки, шаблоны блоков или части шаблона:

В конечном счете, существует почти бесконечное количество способов создать тему блока. После внесения всех необходимых правок сохраните изменения.
Шаг 3: Экспортируйте тему вашего блока
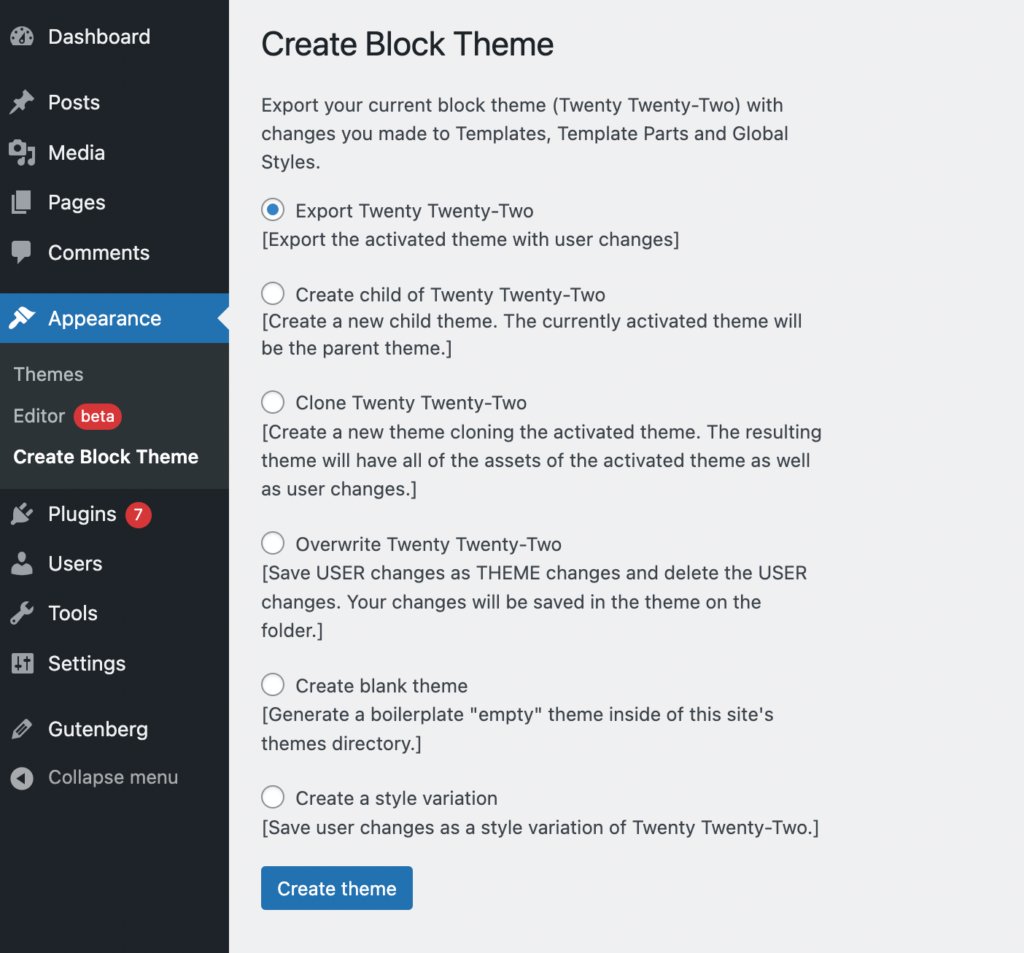
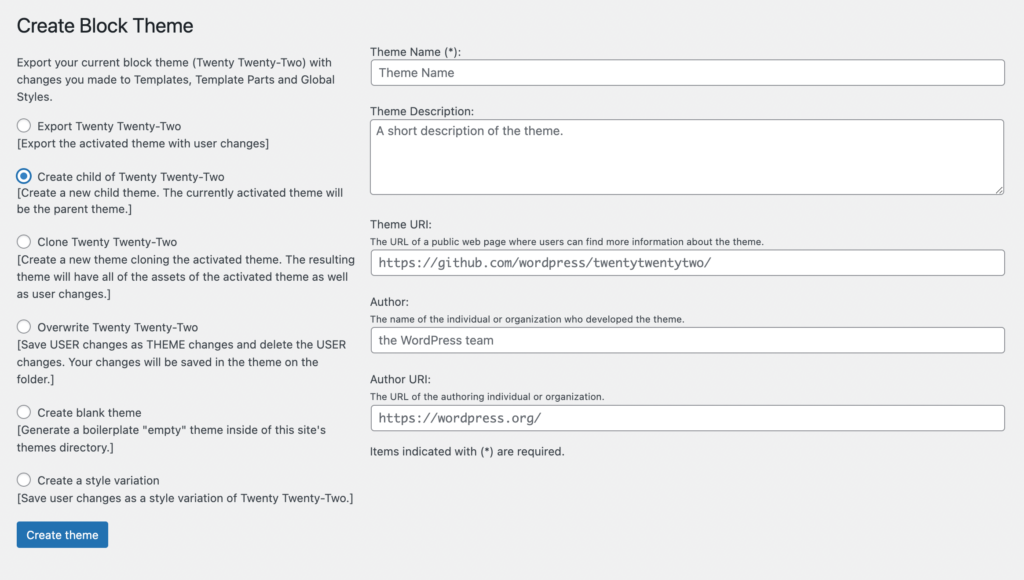
Чтобы повторно использовать эту тему блока на других веб-сайтах, перейдите в раздел « Внешний вид» > «Создать тему блока» . Это позволит вам экспортировать новую тему блока несколькими способами:

Если вы хотите экспортировать тему с только что внесенными изменениями, выберите « Экспорт ». Однако вот альтернативные варианты экспорта, доступные с плагином Create Block Theme:
- Создать дочернюю тему : загружает новую дочернюю тему, используя активированную тему в качестве родительской.
- Клонировать текущую тему : клонирует активированную тему, включая все ее активы и пользовательские изменения.
- Перезаписать файлы темы : сохраняет изменения как изменения темы, а затем удаляет пользовательские изменения.
- Создать пустую тему : создает стандартную тему в каталоге тем вашего сайта.
- Создать вариант стиля : сохраняет изменения как вариант глобальных стилей активированной темы.
Если вы выберете «Экспорт » или «Перезаписать », вы можете просто загрузить файлы своей темы. Для любого другого варианта вам потребуется указать имя темы, описание, URI темы, автора и URI автора:

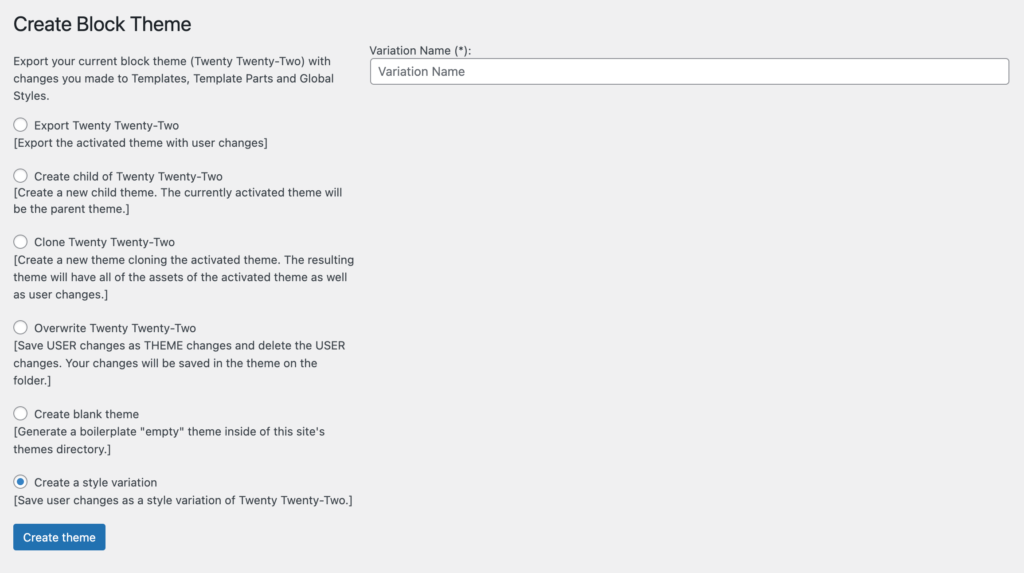
Единственным исключением является изменение стиля. Для этого требуется только имя варианта :

Выбрав один из этих вариантов, нажмите « Создать тему» . Это загрузит вашу пользовательскую тему блока в виде файла .zip, который содержит все отредактированные файлы темы. Затем вы можете установить эту тему на другие сайты, чтобы ускорить процесс разработки.
Вывод
До полного редактирования сайта и блочных тем создание собственного уникального дизайна веб-сайта было сложным процессом. Если вы новичок в WordPress, возможно, у вас не было необходимых навыков кодирования для работы. Однако теперь редактор сайта и плагин Create Block Theme могут работать вместе, чтобы радикально упростить эту прежде сложную задачу.
Напомним, вот как вы можете создать блочную тему WordPress:
- Установите блочную тему WordPress.
- Настройте свою тему с помощью редактора сайта.
- Экспортируйте тему блока с помощью Create Block Theme.
У вас есть вопросы о создании вашей первой блочной темы в WordPress? Дайте нам знать в комментариях ниже!
