Создание пользовательских типов записей WordPress вручную
Опубликовано: 2020-12-15В нашей первой статье о типах пользовательских записей WordPress мы рассказали, как легко создавать свои собственные пользовательские типы записей с помощью превосходного пользовательского интерфейса пользовательского типа записи плагина. Во второй статье мы рассмотрим, как это можно сделать вручную (т. е. с помощью кода). Итак, почему, если так просто создать пользовательский тип записи с помощью плагина, вы хотите сделать это долго?
Использование плагина для добавления пользовательских функций может работать очень хорошо (и обширная библиотека плагинов, которые помогают расширять функциональность, является одной из причин, почему WordPress так популярен). Но проблемы могут возникнуть, если и когда плагин перестает поддерживаться (поскольку автор плагина решает не продолжать его обновление и разработку). Если это произойдет, вы можете обнаружить, что функции, предоставляемые плагином, больше не работают, что может стать серьезной проблемой, если ваш веб-сайт построен на определенной функции, предоставляемой плагином.
Таким образом, если вы можете кодировать функциональность напрямую, а не полагаться на плагин, то это хороший вариант для рассмотрения.
Сегодня мы покажем вам, как вы можете создать свой собственный пользовательский тип записи без использования плагина. Мы также продемонстрируем некоторые базовые настройки, такие как определение меток CPT (Custom Post Type), а также такие вещи, как включение избранных изображений и многое другое. Затем мы добавим пользовательскую таксономию и, наконец, увидим, как вы можете отображать содержимое пользовательского типа записи во внешнем интерфейсе вашего веб-сайта.
Создайте пользовательский тип записи
Если вы следовали нашему предыдущему руководству и у вас все еще установлен плагин пользовательского интерфейса CPT, отключите его, чтобы не возникло путаницы при создании нового CPT вручную.
Как и ранее, мы будем использовать рецепты в качестве фокуса для нашего нового пользовательского типа сообщений. Чтобы начать, первое, что нам нужно сделать, это создать пользовательский тип записи, вставив правильный фрагмент кода в наш файл functions.php .
Базовая настройка
А пока мы создадим наши типы записей с минимальными аргументами, используя функцию register_post_type , которую предоставляет WordPress.
register_post_type( string $post_type, array|string $args = array() ) Структура этой функции требует двух параметров. Ключ типа сообщения, который должен содержать только строчные буквы, цифры, дефисы и символы подчеркивания, а также второй необязательный параметр $args для дополнительных аргументов. В этой статье мы сосредоточимся только на некоторых из этих аргументов, но если вы хотите поэкспериментировать, вы можете найти полный список доступных аргументов в соответствующей документации WordPress.
Для целей этой статьи мы будем использовать приведенный ниже код.
function recipes_post_type() { register_post_type( 'recipes', array( 'labels' => array( 'name' => __( 'Recipes' ), 'singular_name' => __( 'Recipe' ) ), 'public' => true, 'show_in_rest' => true, 'supports' => array('title', 'editor', 'thumbnail') ) ); } add_action( 'init', 'recipes_post_type' ); Если вы следуете этому примеру, запустите свой любимый текстовый редактор и добавьте этот код в файл functions.php .
Вы увидите, что в этом коде мы использовали массив labels для определения имен в единственном и множественном числе для нашего типа сообщений, аргумент show_in_rest для активации редактора Gutenberg для сообщений с рецептами, а также аргумент public .
public аргумент на самом деле делает три разные вещи. Он показывает настраиваемое меню постов администратора, включает настраиваемое меню постов в результатах поиска по веб-сайту, а также показывает настраиваемое меню постов в области меню администратора WordPress. Эти параметры можно изменить отдельно с помощью show_in_nav_menus , exclude_from_search и show_ui соответственно. Значение по умолчанию show_in_nav_menus и show_ui наследуют public значение, но значение по умолчанию exclude_from_search противоположно public значению.
Мы также использовали аргумент supports , который определяет, какие функции будет поддерживать пользовательский пост. На данный момент мы будем включать только «заголовок», «редактор» и «миниатюру» (некоторые дополнительные параметры будут показаны в следующих статьях).
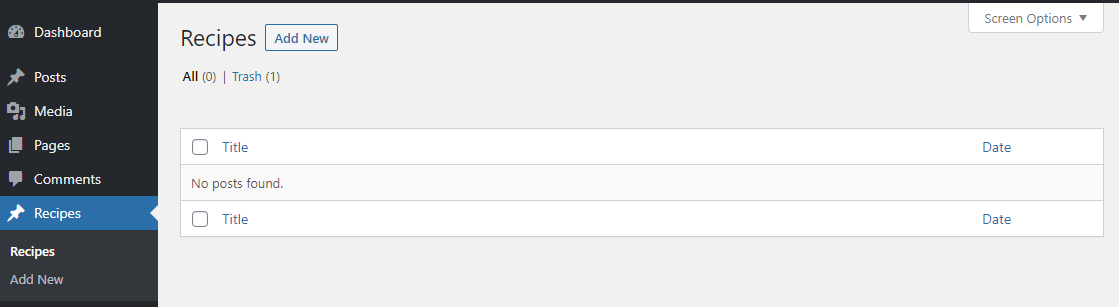
С этим фрагментом кода, добавленным в наш файл functions.php и сохраненным (всегда делайте резервную копию вашего веб-сайта, прежде чем выполнять подобную работу!) Теперь вы увидите совершенно новый пункт меню в панели администратора WordPress (в данном случае «Рецепты»).

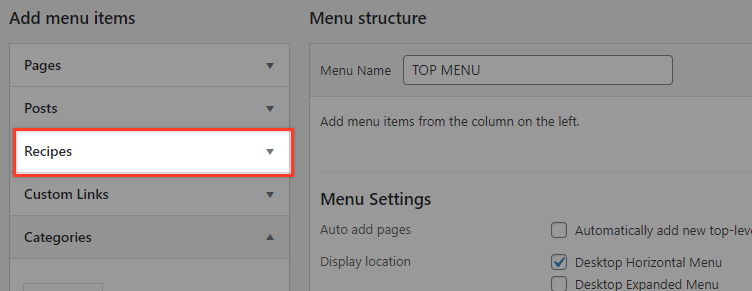
Затем, если мы перейдем к «Внешний вид»> «Меню», мы можем подтвердить, что рецепты были добавлены в качестве опции. Это подтверждает, что все работает так, как должно быть.

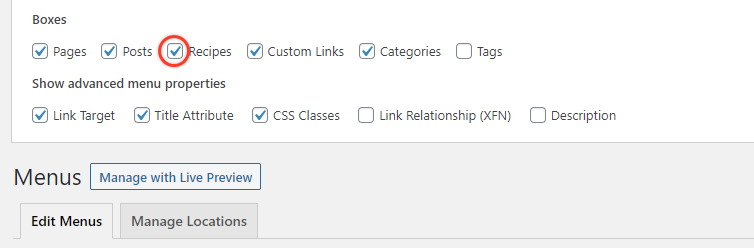
Примечание. Если вы перейдете в область меню и не увидите пункт меню «Рецепты», возможно, он не был отмечен в параметрах экрана. Для этого перейдите в самый верх страницы, откройте панель параметров экрана и убедитесь, что ваш новый настраиваемый тип сообщения (рецепты в этом примере) отмечен галочкой.

Добавьте свою таксономию для вашего пользовательского типа сообщений
Таксономии WordPress существуют для группировки похожего контента. На данный момент у нас есть пользовательские сообщения «рецепты», но у нас нет возможности классифицировать их так, как мы хотим. Поэтому было бы полезно создать отдельную категорию для наших рецептов. Давайте, например, сгруппируем рецепты по той кухне, к которой они относятся.
Для этого нам нужно зарегистрировать новую таксономию «кухни», а затем связать ее с типом записи «рецепты».
Чтобы добавить таксономию, мы используем функцию register_taxonomy() , которую предоставляет WordPress (см. список аргументов здесь).

register_taxonomy( string $taxonomy, $object_type, $args ) Обязательными аргументами являются $taxonomy , который является ключом таксономии, и $object_type , который является типом объекта или массивом типов объектов, с которыми должна быть связана таксономия, в нашем случае «рецепты». В параметр $arg мы также включим необходимые значения для маркировки наших административных экземпляров нашей таксономии.
function create_recipes_taxonomy() { register_taxonomy('cuisines','recipes',array( 'hierarchical' => false, 'labels' => array( 'name' => _x( 'Cuisines', 'taxonomy general name' ), 'singular_name' => _x( 'Cuisine', 'taxonomy singular name' ), 'menu_name' => __( 'Cuisines' ), 'all_items' => __( 'All Cuisines' ), 'edit_item' => __( 'Edit Cuisines' ), 'update_item' => __( 'Update Cuisines' ), 'add_new_item' => __( 'Add Cuisines' ), 'new_item_name' => __( 'New Cuisines' ), ), 'show_ui' => true, 'show_in_rest' => true, 'show_admin_column' => true, )); } add_action( 'init', 'create_recipes_taxonomy', 0 ); Логическое значение show_admin_column определяет, будет ли таксономия отображаться как столбец в таблице списка администраторов recipes.
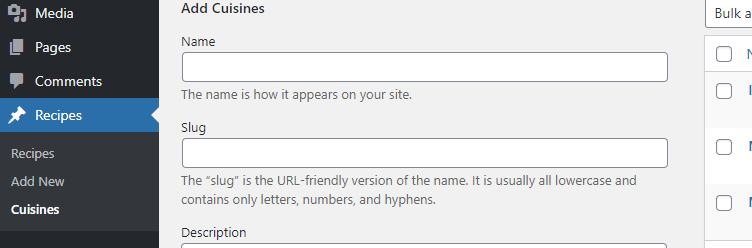
Теперь, если вы вернетесь к своему администратору WordPress и обновите его, вы должны увидеть таксономию «Кухни» в меню «Рецепты».

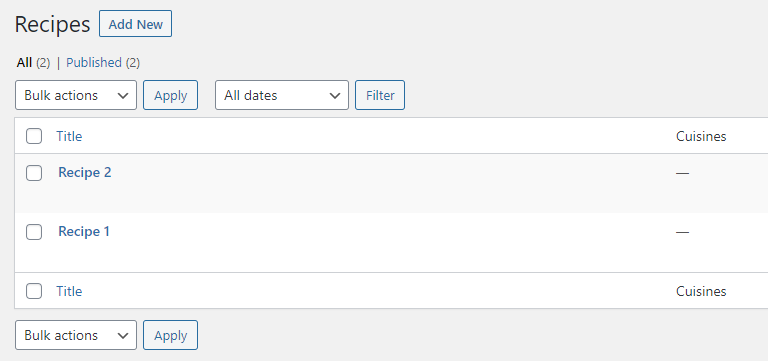
Вы также должны увидеть столбец «Кухни» в таблице «Рецепты»:

Отображение содержимого вашего пользовательского типа сообщений во внешнем интерфейсе
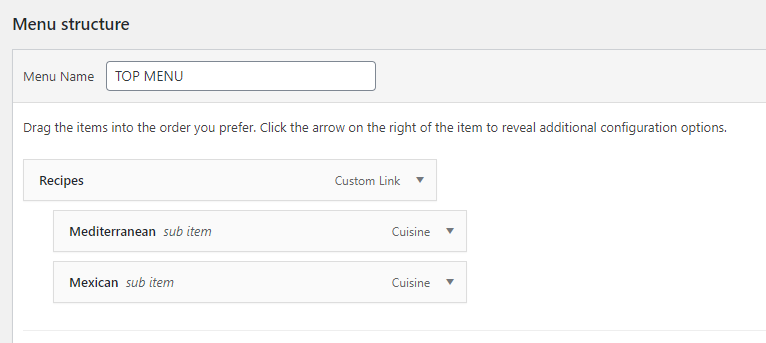
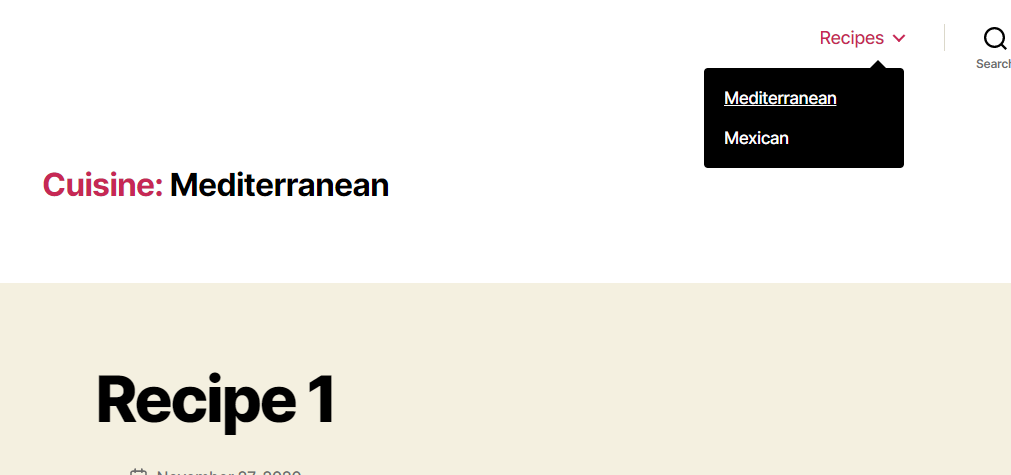
На этом этапе вы должны иметь возможность включать свои пользовательские сообщения в свое меню, а также созданные вами пользовательские таксономии. Чтобы продемонстрировать это, мы добавили две кухни «Средиземноморская» и «Мексиканская» в меню «Таксономия кухонь». Затем они отображаются как параметры меню в нашем меню WordPress, что позволяет нам создать меню рецептов, подобное показанному ниже.

Если вы создали публикацию с рецептами и связали ее с категорией «Кухня», теперь они должны отображаться при выборе связанной кухни в меню.
Примечание. Если вы попытаетесь просмотреть сообщение с рецептом во внешнем интерфейсе, вы можете получить сообщение «404 не найдено». Это может произойти из-за того, что кеш постоянных ссылок необходимо очистить. Это легко сделать. Просто перейдите в «Настройки»> «Постоянные ссылки» и сохраните заново.

Теперь мы создадим еще один пункт меню «Все рецепты», используя собственный код, чтобы отобразить архив всех наших рецептов.
Прежде чем продолжить, мы должны убедиться, что для нашего пользовательского аргумента архива сообщений установлено значение true. Вернитесь к своему коду в functions.php , где вы регистрируете тип recipes и добавляете 'has_archive' => true, в массив аргументов.
function recipes_post_type() { register_post_type( 'recipes', array( 'labels' => array( 'name' => __( 'Recipes' ), 'singular_name' => __( 'Recipe' ) ), 'public' => true, 'show_in_rest' => true, 'supports' => array('title', 'editor', 'thumbnail'), 'has_archive' => true, ) ); } add_action( 'init', 'recipes_post_type' );После этого перейдите в «Настройки»> «Постоянные ссылки» и сохраните заново, чтобы убедиться, что вы не получите ошибку 404 (как мы упоминали ранее).
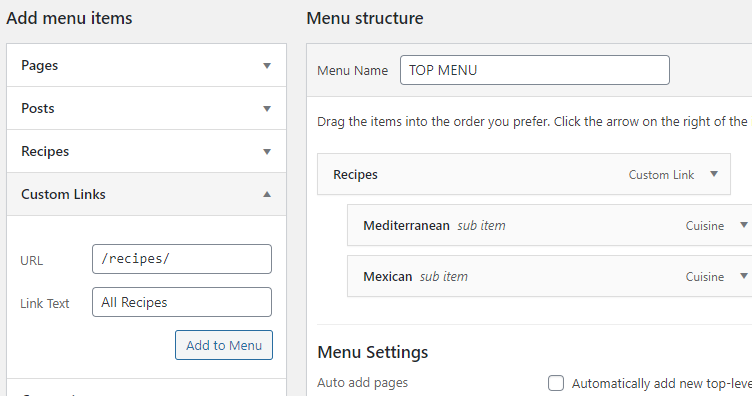
Теперь на странице построения меню добавьте пользовательскую ссылку для страницы архивов. Текст ссылки может быть «Все рецепты».
URL-адрес должен быть «/?post_type=recipes», если ваши постоянные ссылки установлены на «Обычные», и «/recipes/», если постоянные ссылки установлены на «Имя публикации».

Добавьте пункт меню и перейдите на свой сайт и нажмите на его ссылку. Теперь вы должны увидеть все посты с рецептами в виде архива.
Дальнейшее чтение
- Создание пользовательских типов записей WordPress с помощью плагина
- Пользовательские типы записей WordPress — идем дальше
- Создавайте пользовательские типы записей WordPress с помощью собственного плагина!
Вывод
Способ подхода к пользовательским типам сообщений, который мы рассмотрели в этой статье, может сначала показаться запутанным (особенно по сравнению с простотой создания пользовательских типов сообщений с помощью плагина). Однако, если вы готовы проявить настойчивость, кодирование ваших собственных пользовательских типов сообщений имеет свои преимущества, а именно: вы не зависите от плагина, если этот плагин когда-либо перестанет работать или перестанет поддерживаться.
