Как создать форму WordPress с выбором даты и времени?
Опубликовано: 2022-04-25Хотите, чтобы ваши пользователи могли выбирать дату и время в вашей форме WordPress? Но не знаете, как создать форму выбора даты и времени в WordPress? Тогда этот простой урок именно для вас.
Если вы думаете, что добавление календаря выбора даты и времени в контактную форму — пугающая задача, то это не так. На самом деле, с правильным плагином и инструментом контактной формы WordPress это просто кусок пирога.
Следовательно, эта статья проведет вас через пошаговое руководство по созданию всеобъемлющей контактной формы с календарем выбора даты и времени. Итак, продолжайте читать!
Зачем добавлять средство выбора даты и времени в ваши формы WordPress?
Выбор даты и времени — это не то, что вам всегда нужно добавлять в формы WordPress. Но есть некоторые конкретные случаи, когда необходимо, чтобы ваши пользователи могли эффективно выбирать подходящую дату и время вместе с другой важной информацией.
Предположим, что ваши пользователи хотят запланировать встречи для медицинского осмотра или забронировать столик в ресторане и т. д. В таких случаях вам необходимо добавить средство выбора даты и времени в формы для приема у врача и бронирования столика в ресторане.
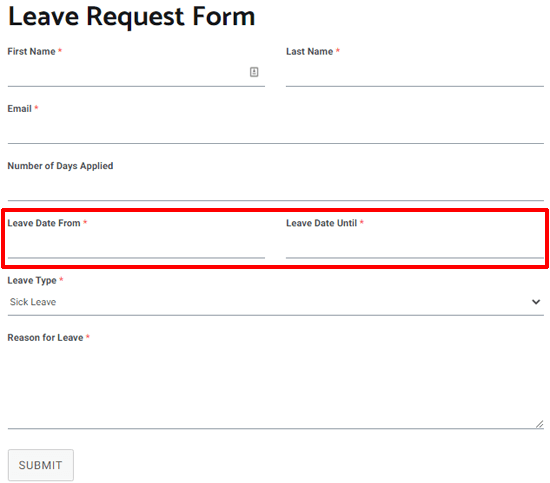
Точно так же средство выбора даты и времени пригодится, когда ваши пользователи хотят запросить обратный звонок. Это также полезно, если ваши сотрудники или студенты хотят попросить отпуск на определенные даты.

Как видите, есть много причин, по которым вы можете захотеть добавить средство выбора даты и времени в свои формы WordPress. Итак, давайте узнаем, как добавить средство выбора даты и времени WordPress в вашу форму.
Как создать форму WordPress с выбором даты и времени?
Вы можете следовать простым инструкциям, приведенным ниже, чтобы создать форму выбора даты и времени в WordPress в кратчайшие сроки.
Шаг 1. Выберите лучший плагин формы WordPress с помощью средства выбора даты и времени WordPress.
Во-первых, вам нужно выбрать плагин формы WordPress, который позволит вам без особых усилий создавать красивые контактные формы с выбором даты и времени. Мы понимаем, что выбрать один из множества вариантов сложно. Вот почему мы рекомендуем использовать Everest Forms.

Everest Forms — это всегда актуальное решение для создания форм с помощью перетаскивания, позволяющее создавать переменные типы форм, которые очаровывают ваших пользователей. Если вы хотите создать простые контактные формы, формы обратного звонка, онлайн-формы бронирования отелей или формы для запросов, ваше желание будет удовлетворено.
Этот плагин предлагает первоклассные функции, такие как предварительно разработанные шаблоны форм, неограниченное количество полей формы, уведомления по электронной почте, интеллектуальную условную логику и многое другое. Кроме того, он имеет чистый и удобный интерфейс. И если вы где-нибудь застрянете, вы можете связаться с дружелюбной службой поддержки, чтобы быстро решить ваши проблемы.
Шаг 2: Установите плагин Everest Forms
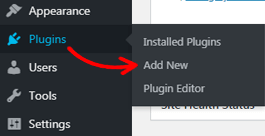
Чтобы установить плагин Everest Forms на свой сайт, перейдите в « Плагины» >> «Добавить новый» на панели управления WordPress.

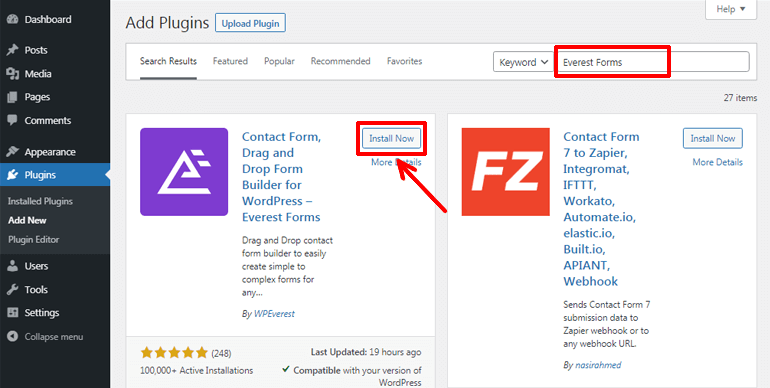
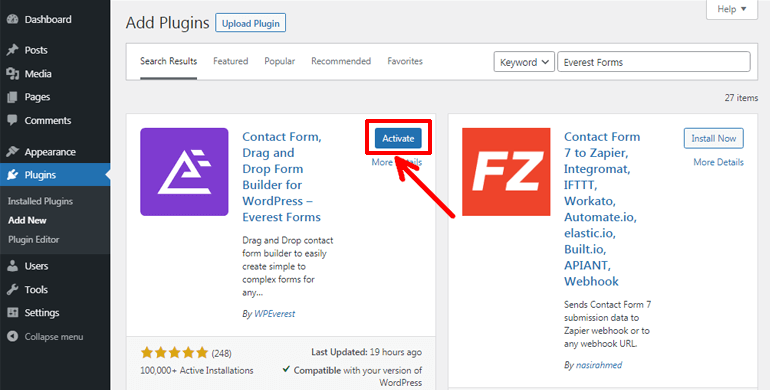
Он направит вас на страницу добавления плагинов . Здесь вы можете ввести название плагина, который вы хотите установить, в строке поиска. Как только вы вводите Everest Forms, плагин отображается прямо на вашем экране. Теперь нажмите кнопку « Установить сейчас» .

Наконец, нажмите кнопку « Активировать », чтобы активировать плагин на вашем сайте.

Примечание. Если вам нравится то, что предлагает бесплатная версия плагина Everest Forms, вы можете перейти на его профессиональную версию, чтобы получить больше возможностей и функций.
Шаг 3: Создайте новую форму WordPress
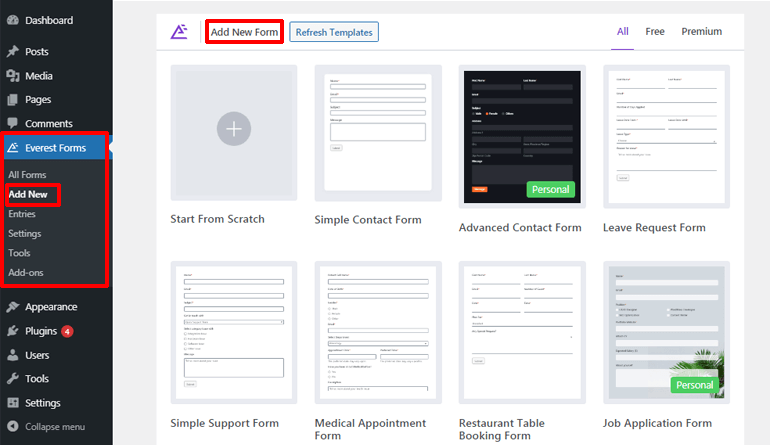
После установки и активации плагина Everest Forms перейдите в Everest Forms >> Add New . Теперь на странице « Добавить новую форму » вы можете выбрать один из готовых шаблонов форм или начать с нуля.

Независимо от того, какой вариант вы выберете, интуитивно понятный интерфейс перетаскивания плагина позволяет легко создавать желаемую форму.
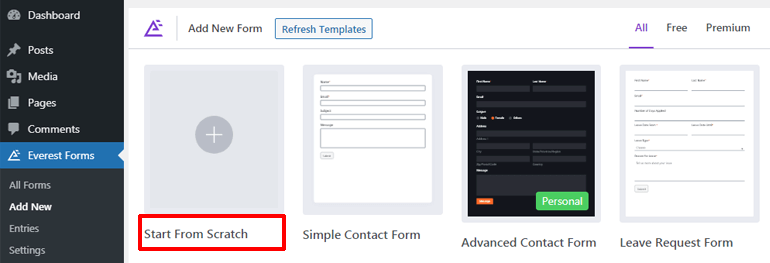
В этом руководстве показано, как с нуля создать контактную форму WordPress со средством выбора даты и времени. Итак, во-первых, нажмите « Начать с нуля ».

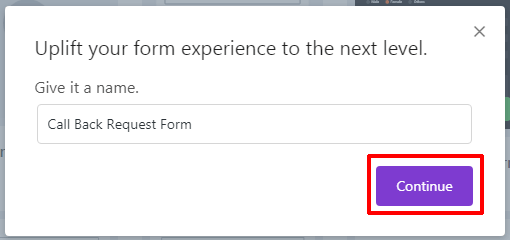
После этого укажите подходящее имя для вашей формы и нажмите кнопку « Продолжить ».

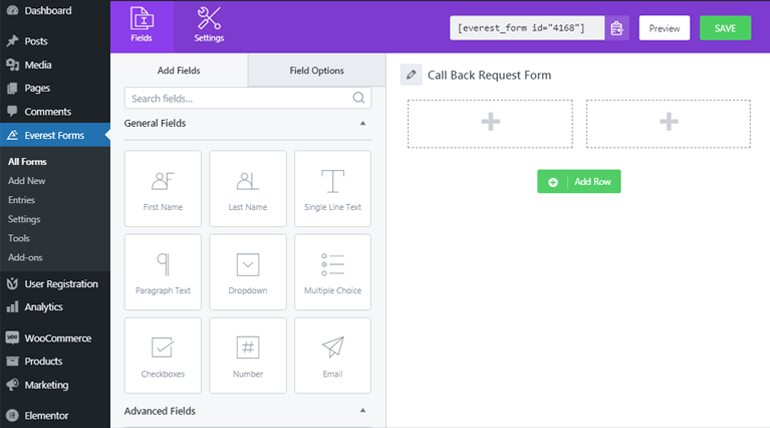
Откроется окно редактора формы. И теперь вы можете начать добавлять в форму необходимые поля формы.

Добавьте обязательные поля формы и средство выбора даты и времени
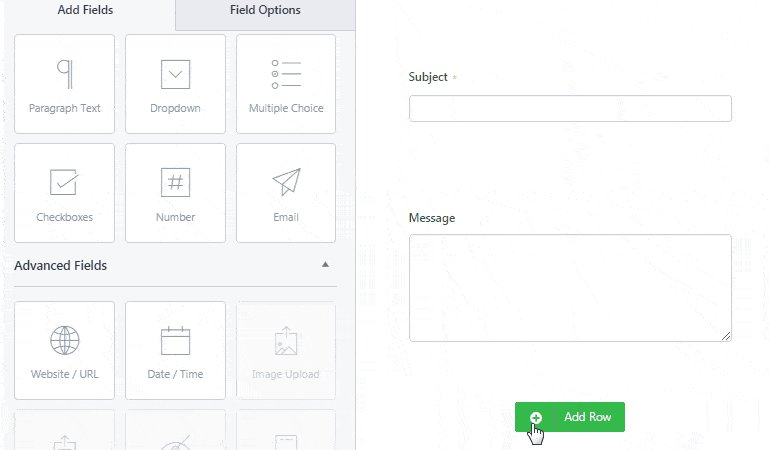
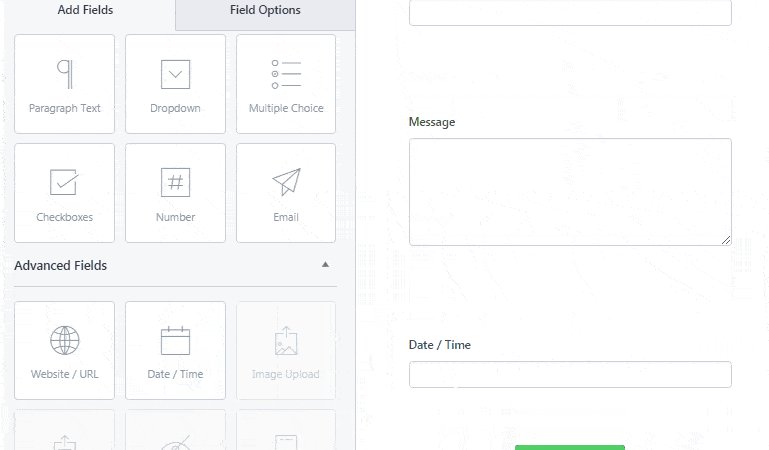
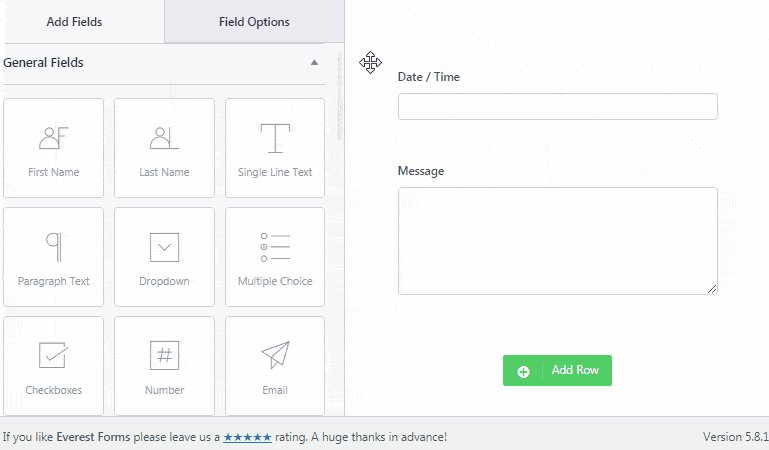
Вы можете легко перетащить поля формы, такие как Имя , Электронная почта , Телефон и т. д., слева и перетащить их в пустую область справа. Кроме того, вы можете использовать поля формы, такие как « Однострочный текст» и «Текст абзаца », для получения информации в виде одной строки и абзаца.
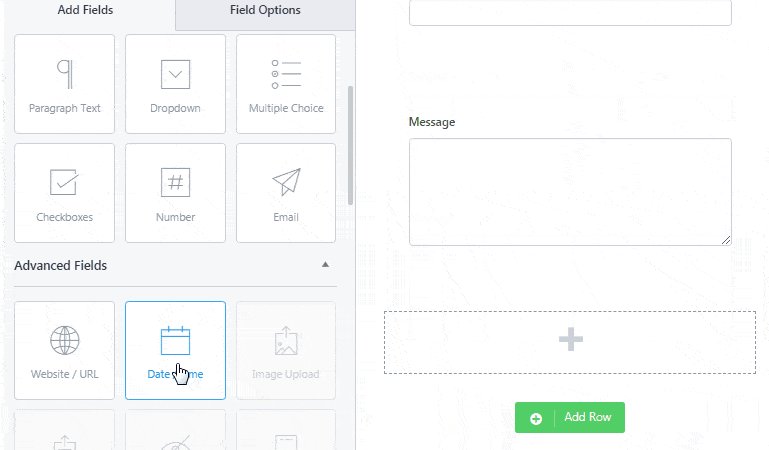
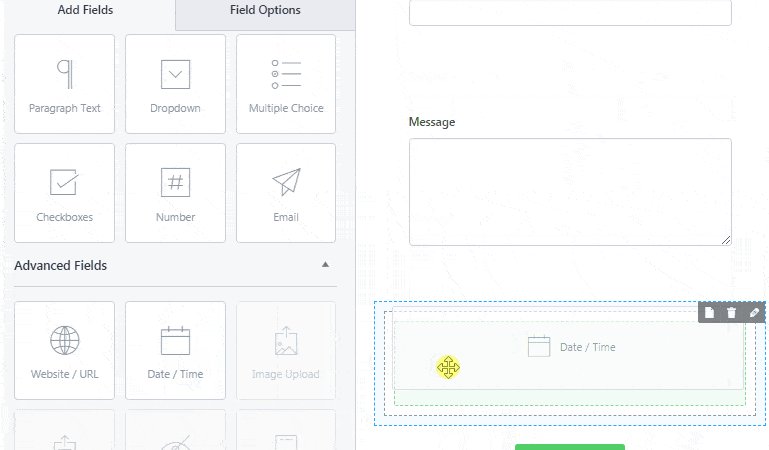
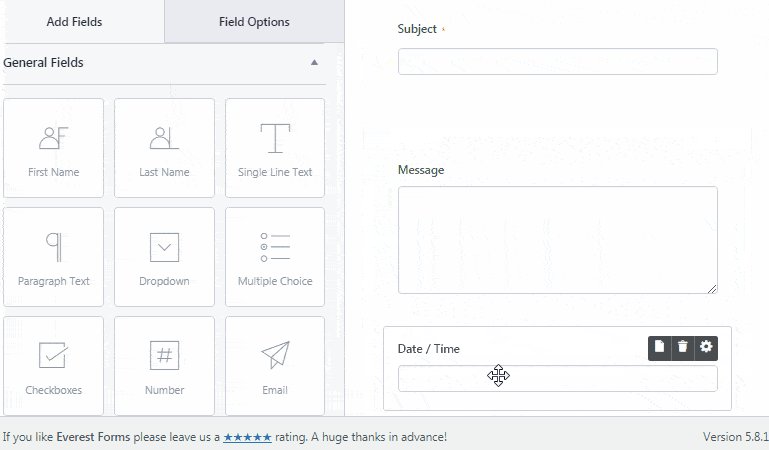
Аналогичным образом, чтобы добавить в форму календарь выбора даты и времени, перетащите расширенное поле Дата/Время из левой руки в нужную область.

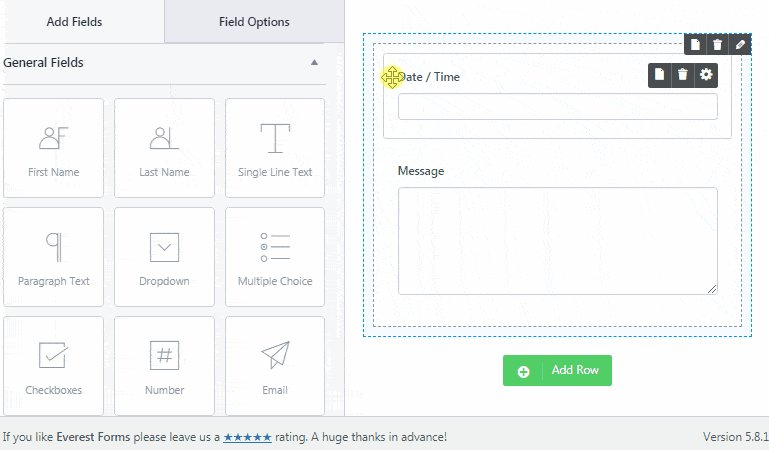
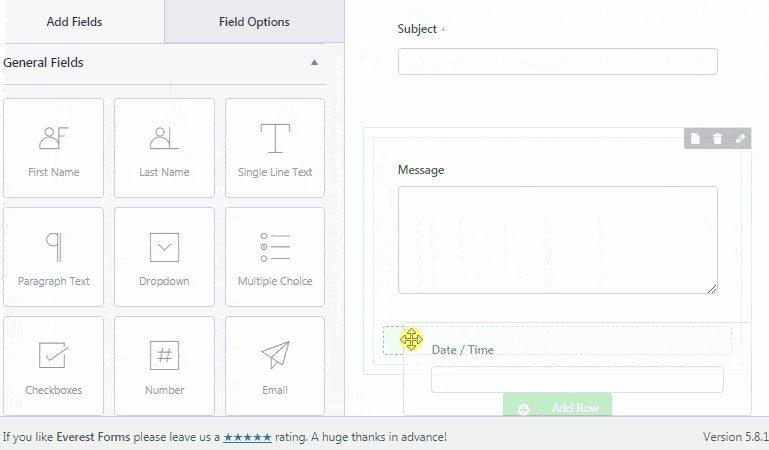
Аналогичным образом в форму можно добавить и другие дополнительные поля. Не говоря уже о том, что при необходимости также можно изменить порядок полей формы. Просто перетащите поле в нужную область. Это все!

Настройте поля формы и средство выбора даты и времени
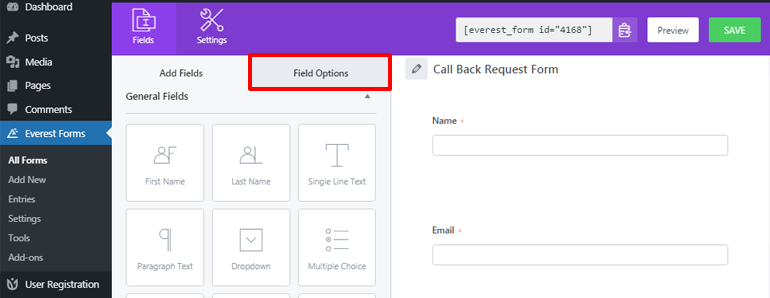
С Everest Forms очень легко настроить поля формы по своему усмотрению. Для этого нажмите « Параметры поля», и вы сможете отредактировать метку, описание и многое другое для отдельных полей формы.

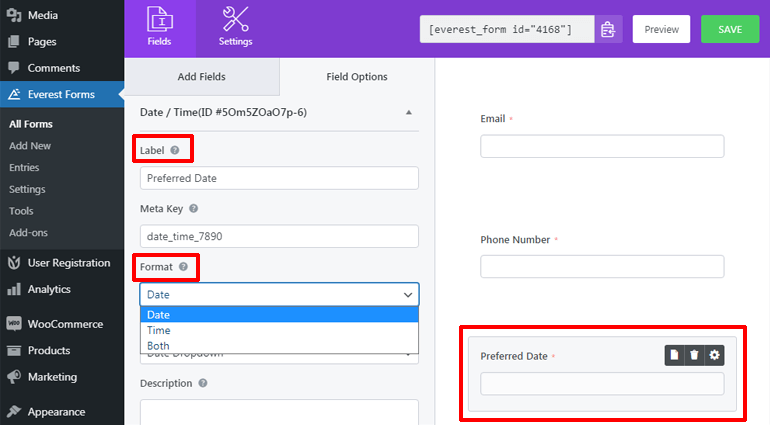
Соответственно, вы можете щелкнуть поле « Дата/время» , чтобы настроить его по своему усмотрению. Вы можете без проблем изменить его этикетку и формат . Например, мы пометили его как Предпочтительная дата . Точно так же, говоря о формате, вы можете позволить своим пользователям просто выбрать дату, время или выбрать и то, и другое здесь.

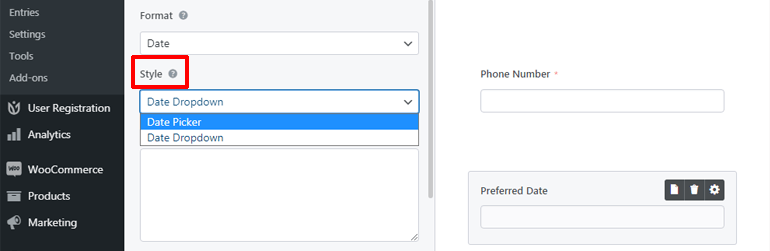
Кроме того, вы можете выбрать один из двух вариантов настройки стиля для поля даты/времени, т. е. «Выбор даты» и «Выпадающий список даты».

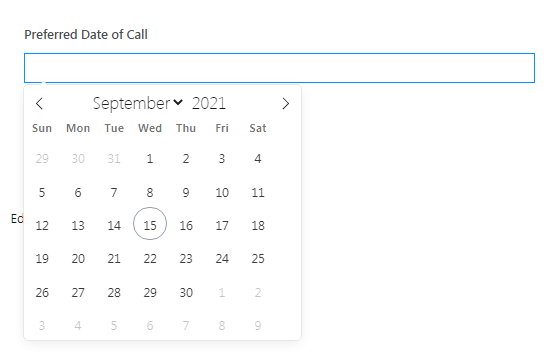
Средство выбора даты позволяет вашим пользователям выбирать дату из меню даты в стиле календаря, которое выглядит примерно так во внешнем интерфейсе.

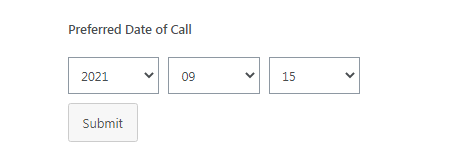
Напротив, Date Dropdown позволяет пользователям выбирать дату из раскрывающегося меню даты. Выпадающий селектор даты выглядит так из внешнего интерфейса.


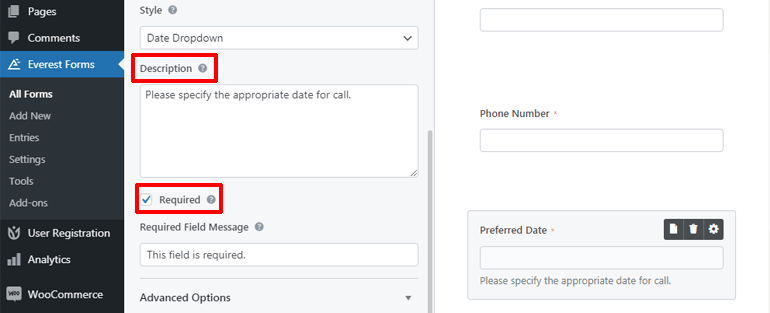
Кроме того, вы можете добавить к полю краткое описание и даже сделать поле обязательным , чтобы пользователи не могли продолжить работу, не заполнив это поле.

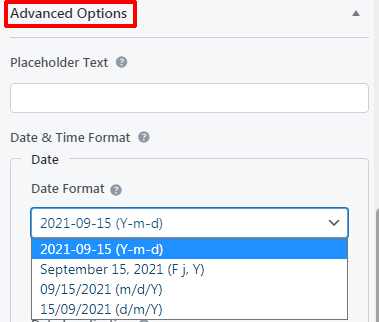
И если вы прокрутите немного вниз, вы также можете найти Дополнительные параметры , из которых вы можете дополнительно настроить параметры даты и времени. Отсюда вы можете добавить текст-заполнитель и выбрать один из четырех различных форматов даты .

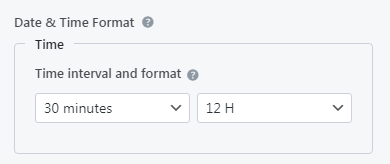
Не говоря уже о том, что вы также можете выбрать временной интервал и формат .

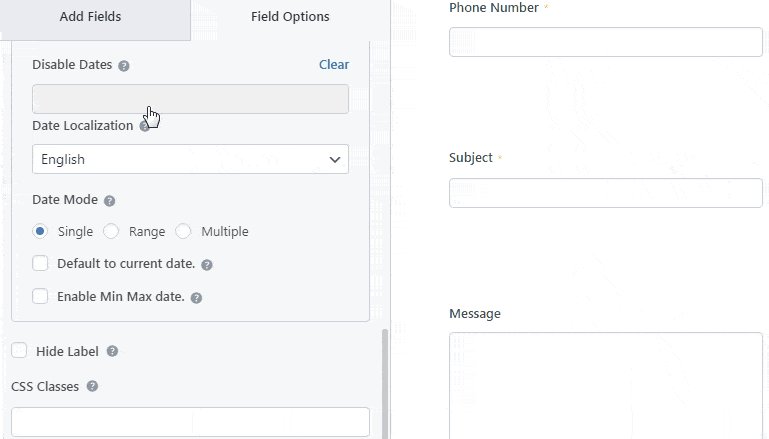
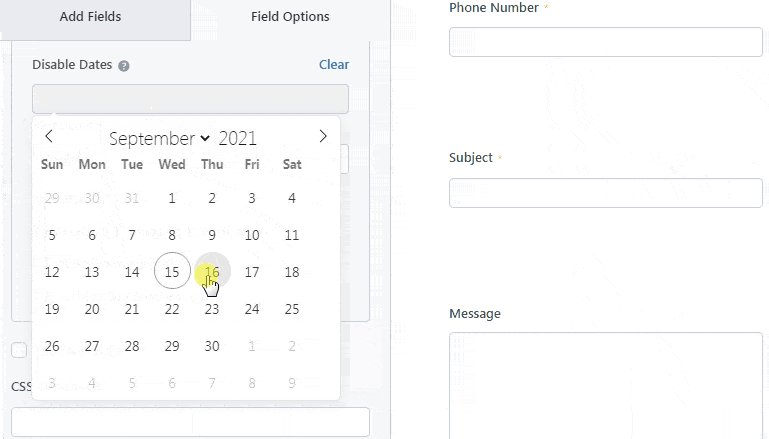
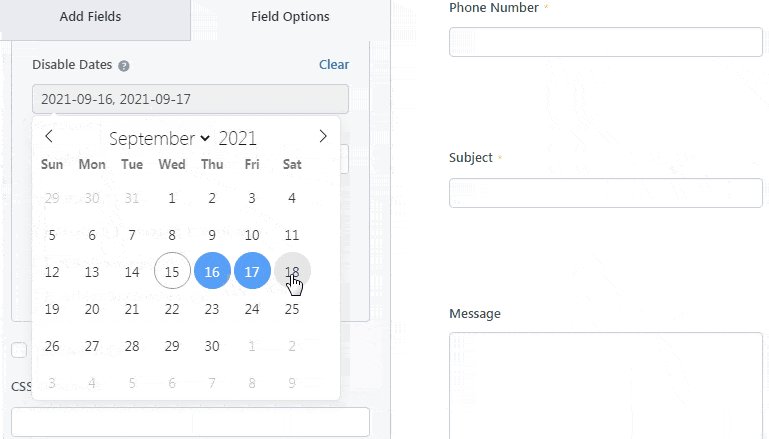
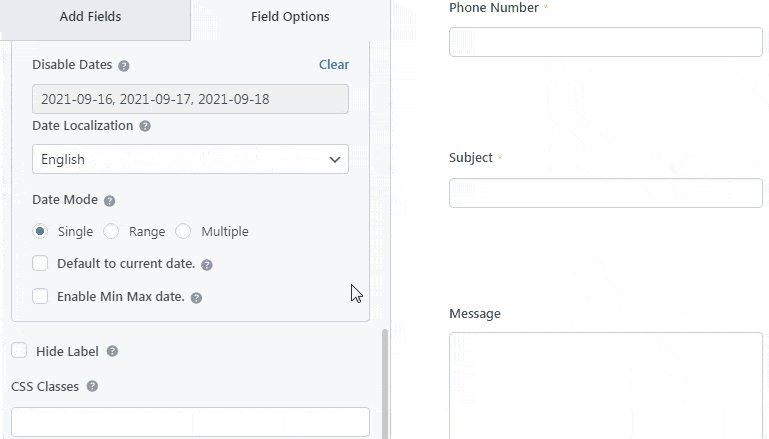
Кроме того, опция « Отключить дату » позволяет отключить даты в вашей форме. Это лишит пользователей возможности выбирать эти даты.

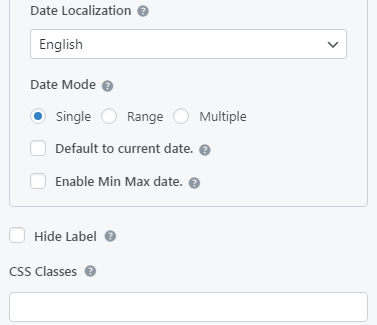
Кроме того, вы можете выбрать желаемую локализацию даты для отображения. И есть три разных режима свиданий , которые вы можете выбрать. Они бывают Single, Range и Multiple. Режим одной даты позволяет пользователям выбирать одну дату. Режим рейнджера позволяет выбрать подходящий диапазон дат. Пользователи могут выбрать несколько вариантов даты в режиме «Несколько дат».

Кроме того, вы можете установить дату по умолчанию на текущую дату и включить минимальную и максимальную даты для выбора. Опять же, если вы опытный пользователь, вы можете сделать больше с полем даты с помощью классов CSS.
Шаг 4: Настройте параметры формы
Вы успешно создали форму WordPress с календарем выбора даты и времени, но она будет неполной, если вы не настроите необходимые параметры формы. Итак, ниже мы кратко расскажем об общей настройке формы и настройках электронной почты.
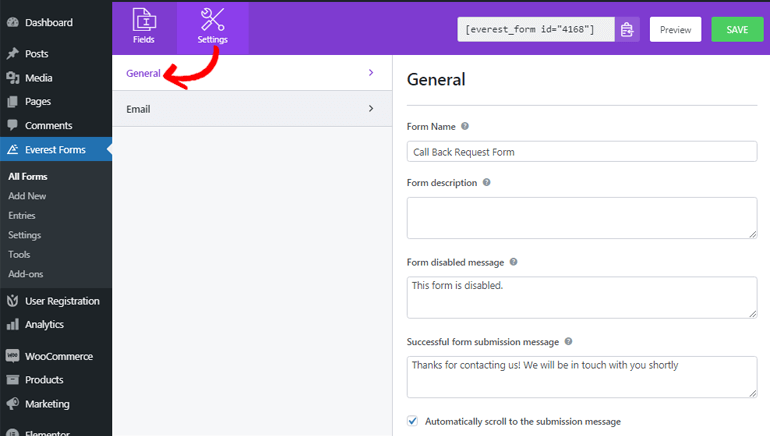
Настройка общих параметров формы
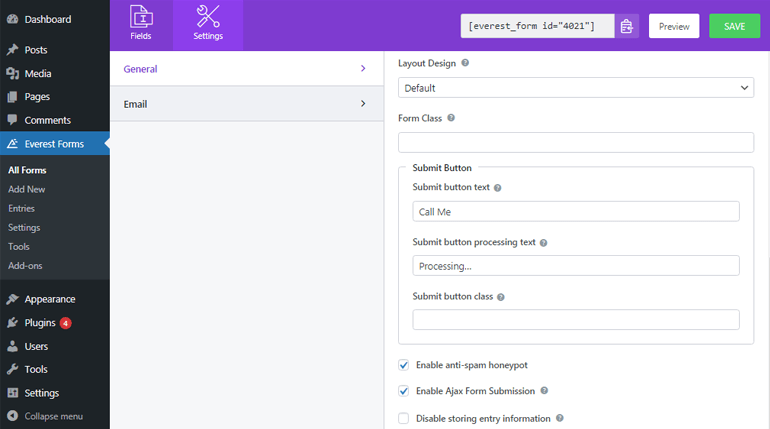
Чтобы настроить общие параметры настройки формы, перейдите в « Настройки» >> «Общие» . Имя и описание формы можно редактировать здесь. Вы также можете ввести сообщение об отключении формы и сообщение об успешной форме.

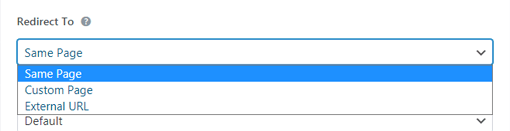
С помощью параметра «Перенаправить на » вы можете разрешить своим пользователям переходить на интересующий их URL-адрес или страницу после отправки формы.

Параметр « Дизайн макета и класс формы » позволяет выбирать из различных дизайнов форм и добавлять класс в форму. В разделе « Кнопка отправки» вы можете добавить желаемый текст кнопки отправки, текст обработки кнопки отправки и класс кнопки отправки.

Кроме того, вы можете защитить свою форму от спама, включив приманку для защиты от спама. Точно так же позвольте своим пользователям отправлять форму без перезагрузки, включив отправку формы ajax. Вы также можете включить или отключить сохранение информации о входе в соответствии с вашими потребностями.
Настройка параметров электронной почты
Настройки электронной почты позволяют указать, куда должны доставляться электронные письма после отправки формы. Хорошей новостью является то, что Everest Forms позволяет настроить несколько уведомлений по электронной почте. Например, уведомление по электронной почте администратора запускается для администратора, тогда как уведомление по электронной почте пользователя запускается для пользователей.
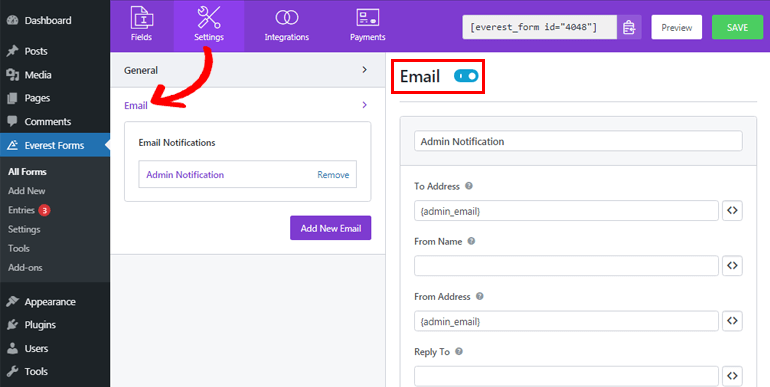
Вы можете перейти в «Настройки» >> «Электронная почта» , чтобы настроить параметры электронной почты. Во-первых, убедитесь, что опция настроек электронной почты включена, чтобы начать управлять уведомлениями по электронной почте. Затем вы можете приступить к настройке уведомлений по электронной почте администратора.

В поле « Кому адрес » введите адрес электронной почты, на который вы хотите, чтобы электронное письмо было доставлено. Поскольку мы настраиваем адрес электронной почты администратора, вы можете ввести адрес электронной почты администратора здесь. Более того, вы можете использовать смарт-тег {admin_email} для автоматического захвата адреса электронной почты администратора.
В разделе « Имя от» отображается имя пользователя, который отправляет форму. Вы можете зафиксировать имя пользователя с помощью смарт-тега. Так просто! Однако вам необходимо убедиться, что вы сделали поле имени обязательным, чтобы не возникло проблем во время доставки электронной почты.
От адреса позволяет добавить адрес электронной почты, с которого отправляется форма. Таким образом, вы также можете добавить адрес электронной почты администратора здесь.
Ответить на позволяет ввести адрес электронной почты, на который вы хотели бы ответить после получения электронного письма. Таким образом, вы можете использовать смарт-тег, как и раньше, для захвата электронной почты пользователя.
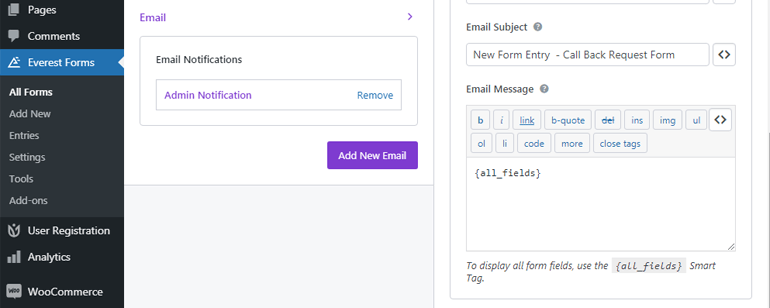
Помимо всего прочего, вы также можете добавить тему и сообщение электронной почты. Использование смарт-тега {all_fields} в сообщении электронной почты отображает всю информацию о полях формы, заполненную вашими пользователями, включая дату и время.

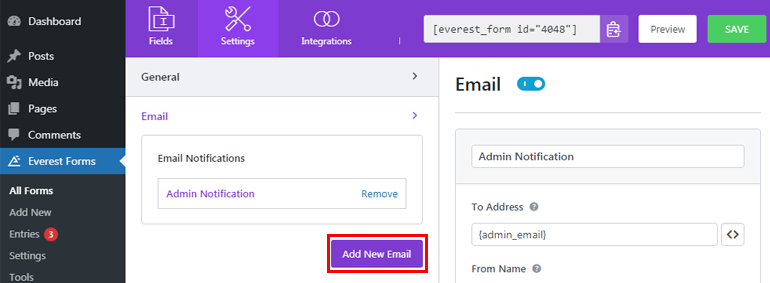
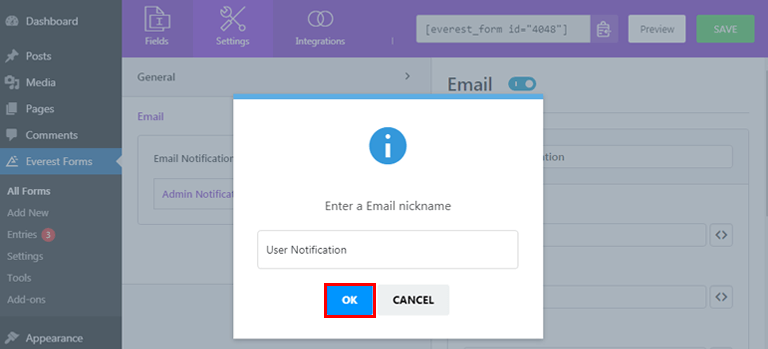
Теперь, чтобы установить новое уведомление по электронной почте, вы можете нажать кнопку « Добавить новое электронное письмо».

После этого дайте ему имя. Например, если вы устанавливаете адрес электронной почты пользователя, вы можете назвать его User Notification .

Затем вы можете настроить уведомление по электронной почте для пользователя, как мы делали это ранее для администратора.
Шаг 5: добавьте форму выбора даты и времени WordPress на свой сайт
Чтобы ваша форма была видна вашим пользователям, вам нужно сначала добавить ее на свой сайт. Everest Forms позволяет вам добавлять форму WordPress к сообщениям или страницам или туда, где вы сочтете это подходящим.
Здесь мы покажем вам, как добавить форму WordPress с календарем выбора даты и времени к сообщениям.
На панели инструментов перейдите в « Сообщения» >> «Добавить новый» .

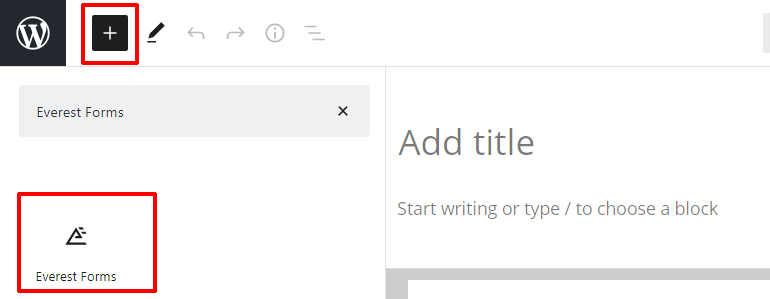
Затем нажмите кнопку « Добавить блок» (+) вверху. Снова найдите блок Everest Forms и щелкните его.

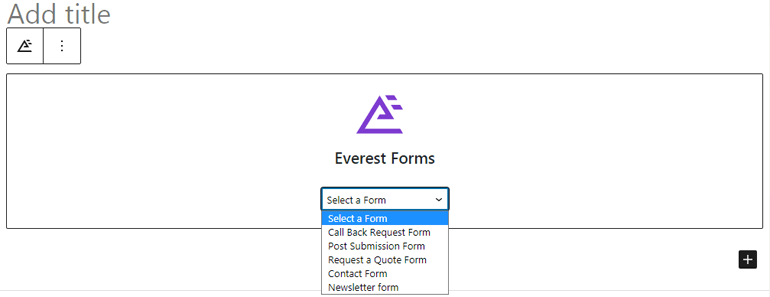
Теперь нажмите на выпадающие меню, чтобы выбрать нужную форму.

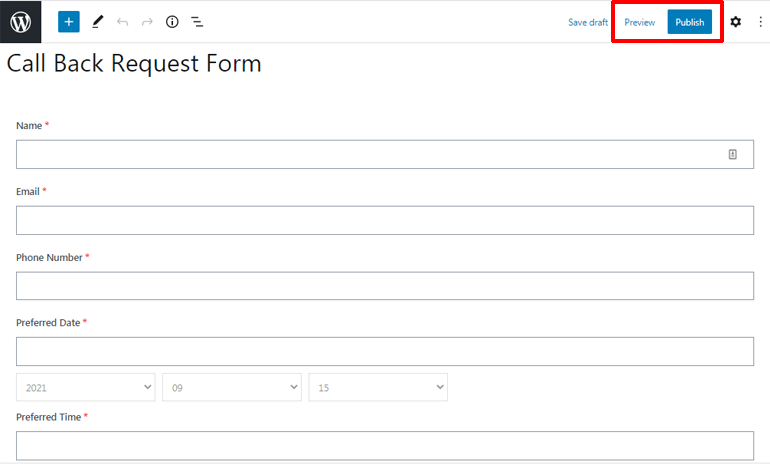
Наконец, укажите название своей формы и нажмите кнопку « Опубликовать », чтобы увидеть свою форму в действии. Кроме того, вы можете предварительно просмотреть свою форму, чтобы увидеть, как она выглядит с внешнего интерфейса, прежде чем запускать ее.

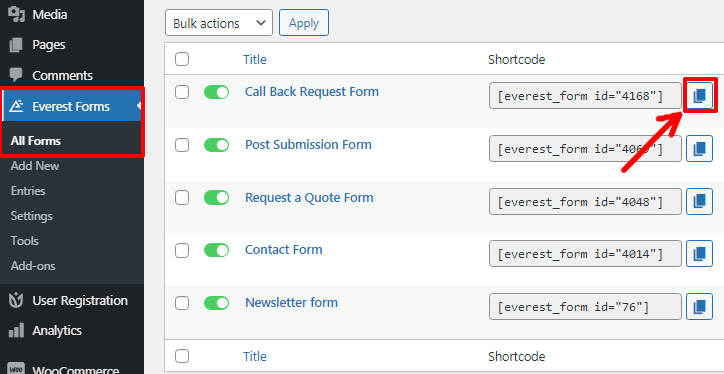
Кроме того, вы можете перейти в Everest Forms >> All Forms и скопировать шорткод нужной формы.

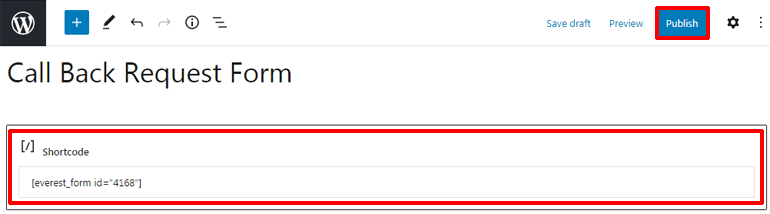
Затем вставьте шорткод в публикации или страницы, которые вам нравятся. Наконец, нажмите кнопку « Опубликовать ».

Вывод
Итак, вот как вы создаете форму WordPress с выбором даты и времени. С Everest Forms вы можете добавлять в свои формы средства выбора даты в различных стилях. Все формы, которые вы создаете с помощью этого плагина, удобны для мобильных устройств и идеально адаптируются к любому типу и размеру экрана.
Надеюсь, теперь вы можете легко создать контактную форму WordPress с календарем выбора даты и времени. Если вы считаете, что эта статья была полезной, не забудьте также поделиться ею на своих социальных платформах.
Кроме того, вы можете следить за нами в Twitter и Facebook для получения дополнительных обновлений.
Еще есть свободное время? Затем вы можете ознакомиться с нашими статьями о создании контактной формы WordPress с двумя столбцами и формой заявления о приеме на работу.
